Универсальное адаптивное меню для сайта
Здравствуйте, уважаемые друзья. Сегодня я расскажу вам, как создать адаптивное меню для сайта. Создавать будем горизонтальное меню, которое будет адаптироваться под экраны мобильных устройств. А его универсальность заключается в том, что независимо от технологии создания вашего сайта, это меню будет работать на любом сайте. То есть достаточно исправить ссылки, название пунктов меню и подправить стили по ваш дизайн.
Ранее, я уже публиковал статью, в которой поделился двумя способами создания адаптивного меню. А сегодня рассмотрим ещё один способ.
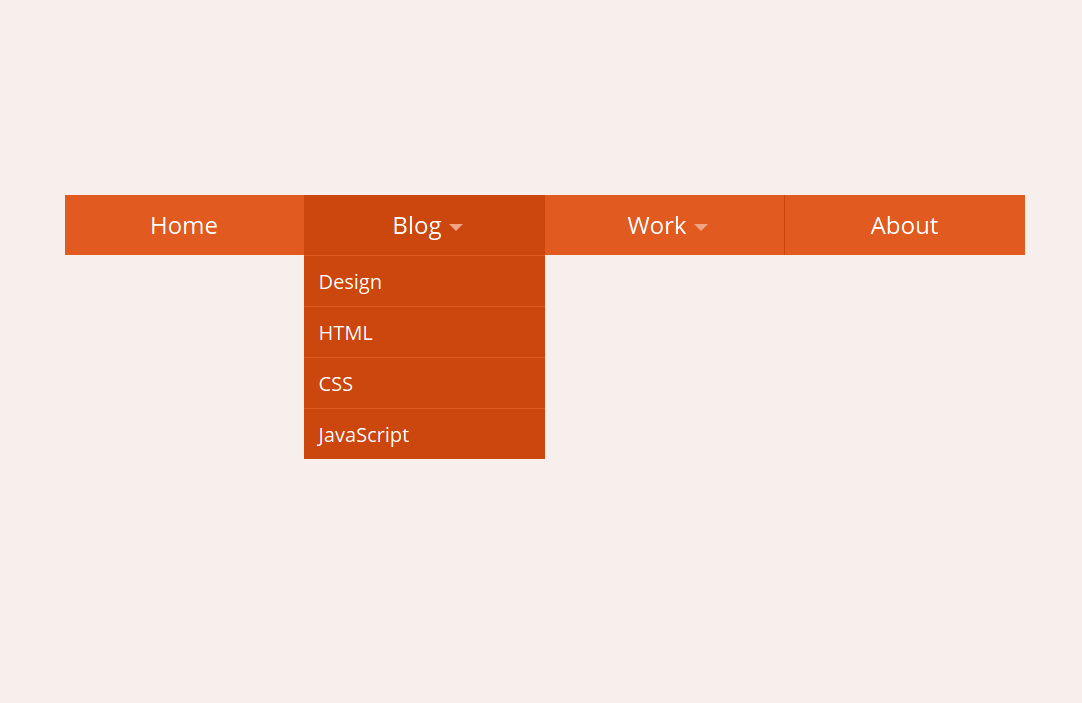
Обычный вид меню для мониторов компьютера и больших экранов будет выглядеть так:
Вид меню на компьютереНа мобильных устройствах, меню в раскрытом виде будет отображаться так:
Вид меню на смартфонеСодержание
- Принцип построения универсального адаптивного меню.
- Процесс создания адаптивного меню.
- Шаг 1. Создание html структуры меню.
- Шаг 2. Подключение стилей css.

- Шаг 3. Подключение библиотеки jQuery и скрипта обработчика.
Принцип построения универсального адаптивного меню.
Итак, для того чтобы создать такое меню вам потребуется:
- Создать html каркас.
- Применить стили css.
- Подключить скрипт обработчик.
Разумеется, у вас на сайте есть меню, и вы его хотите сделать адаптивным. У вас есть два пути, первый – адаптировать существующее меню и второй – сделать новое адаптивное меню.
На большинстве сайтов, которые сделаны на CMS, проще создать новое меню, чем переделать старое. Так как само построение меню реализовано через php и запросы к базе данных, а стили css разбросаны среди многих других стилей. В общем, весь этот процесс переделки меню довольно трудоёмкое и кропотливое занятие.
На самописных сайтах работы с переделкой будет меньше, но все, же придётся повозиться.
В любом случае вы можете использовать стили и скрипт из этой статьи и адаптировать своё меню.
А для того чтобы создать новое адаптивное меню вам потребуется совсем немного времени.
ul и li, затем добавляются стили css и подключается скрипт. Такое меню загружается и отзывается быстрей, так как работает без запросов к базе данных.Стили css, для удобства, подключаются в отдельных файлах. Хотя их можно включить и в основные стили сайта. Я покажу пример подключения стилей через отдельные файлы.
Процесс создания адаптивного меню.
Шаг 1. Создание html структуры меню.
Первым делом нужно определиться с местом, где будет отображаться меню. Для этого нужно проанализировать файлы вашего шаблона. Как правило, меню выводится в шапке или сайтбаре. За эти основные блоки шаблона отвечают файлы header.php и sidebar.php. Именно в них и нужно искать место для вставки меню или замены старого. Для каждого шаблона – это индивидуальный процесс.
После того как вы определитесь с местом вставки нового меню, необходимо в это место поместить вот этот html каркас и изменить пункты меню и ссылки на свои.
<nav role="navigation"> <div> <div> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span></span> <span></span> <span></span> </button> <a href="https://1zaicev.ru/">Бизнес в Сети</a> </div> <div> <ul> <li> <a href="#"> Главная </a> </li> <li> <a href="#" data-toggle="dropdown"> Рубрики <span></span> </a> <ul role="menu"> <li> <a href="#" target="_self"> Рубрика1 </a> </li> <li> <a href="#" target="_self"> Рубрика2 </a> </li> <li> <a href="#" target="_self"> Рубрика3 </a> </li> </ul> </li> <li> <a href="#"> Автор </a> </li> <li> <a href="#"> Блог </a> </li> <li> <a href="#"> Статьи </a> </li> <li> <a href="#"> Вход </a> </li> <li> <a href="#"> Регистрация </a> </li> </ul> </div> </div> </div> </nav>
Примечание: Оранжевым цветом я обозначил элементы, которые вы редактируете под ваш сайт.
Пункты меню можно добавлять и удалять. Как это делать я показываю в видеоуроке. За стрелку раскрывающегося меню отвечает вот этот код:
. Если раскрывающихся пунктов меню у вас несколько используйте этот код.<span></span>
Шаг 2. Подключение стилей css.
Для того чтобы упростить процесс и не путаться с медиазапросами, подключать стили будем в виде отдельных файлов. Файлы стилей подключаются в файле header.php между тегами <head> … </head>. По крайней мере, это так в большинстве современных шаблонах.
Ваша задача найти, где подключается основной файл стилей style.css и ниже него подключить стили адаптивного меню.
Подключение стилей cssНо, для начала вы должны скачать файлы со стилями и скриптом здесь. После этого скопировать файлы bootstrap.css и menu.css в папку с вашей темой. А после в файле header.php, между тегами ХЕД добавить вот эти строки подключения:
<link rel="stylesheet" type="text/css" href="http://Ваш домен/wp-content/themes/Ваша тема/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="http://Ваш домен/wp-content/themes/Ваша тема/menu.css" />
Шаг 3. Подключение библиотеки jQuery и скрипта обработчика.
И для завершения адаптации меню необходимо добавить подключение библиотеки jQuery и скрипта, который будет раскрывать меню при нажатии.
И хотя, библиотека jQuery у вас скорей всего уже подключена, вы это увидите между тегами ХЕД в файле header.php, я на всякий случай покажу, как её подключить. А заодно и скрипт обработчик подключим, который вы скачали в архиве.
В том же файле header.php, перед закрытием тега </head> вставляете вот эти строки кода:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript" src="http://Ваш домен/wp-content/themes/Ваша тема/bootstrap.min.js"></script>
Примечание: файл bootstrap.
min.js, вместе со стилями тоже нужно скопировать в папку темы вашего сайта. Возможно, в вашей теме есть папка JS, тогда скопируйте этот файл туда и укажите это в пути к файлу.
Итак, всё готово, можно проверять результат. Медиазапросы построены на точке 768 px, как только экран браузера станет меньше этой величины, меню адаптируется. Точку медиазапроса вы можете поменять в файлах стилей.
А теперь в качестве наглядного примера, как работает адаптивное меню, и как его установить на сайт предлагаю посмотреть видеоурок.
На этом у меня сегодня всё, я желаю вам успехов и до встречи в новых статьях и видеоуроках!
С уважением, Максим Зайцев.
Адаптивное меню для сайта
Всем привет!
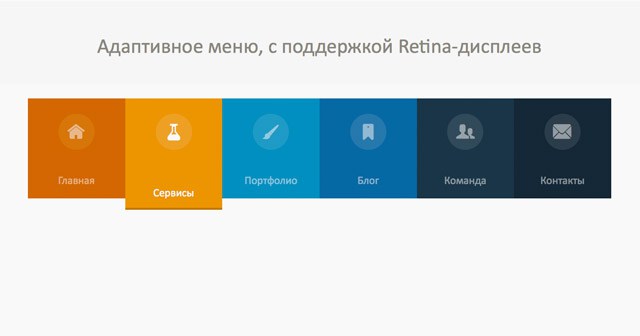
Сегодня хочу поделиться интересным решением для основного меню.Такой подход может стать альтернативой стандартному выпадающему меню.Кроме того оно уже адаптивно.
Смотреть примерСкачать
Похожие статьи на эту тему:
- Красивый выпадающий список для сайта — делаем выпадающий список
- Пользовательские стили для формы на чистом CSS без Javascript
Добавляем HTML
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <header>
<nav>
<ul>
<li><a href="#0">О нас</a></li>
<li><a href="#0">Проекты</a></li>
<li><a href="#0">Блог</a></li>
<li><a href="#0">Контакты</a></li>
<li>
<a href="#0"><span>Категории</span></a>
<ul>
<li><a href="#0">Меню</a></li>
<li><a href="#0">Категория 1</a></li>
<li><a href="#0">Категория 2</a></li>
<li><a href="#0">Категория 3</a></li>
<li><a href="#0">Категория 4</a></li>
<li><a href="#0">Категория 5</a></li>
<li><a href="#0">Placeholder</a></li>
</ul>
</li>
</ul> <!-- . |
Вся навигации состоит из двух неупорядоченных списков. Названия разделов и категорий меню вы, соответственно, меняете на свои.
HTML КОД
1 | <a href="#0">Menu<span></span></a> |
Последняя строка отвечает за навигацию при маленьком разрешении экрана.
Добавляем CSS
Архив с примером содержит файл style.css.
В нем в разделе «Стили для меню» находятся все стили оформления меню в том числе и медиазапросы.
Вы можете скачать весь файл, или добавить стили только для самого меню. Если вы, скачали в свой проект весь
1 | <link rel="stylesheet" href="css/style. |
Добавляем JQuery
Из архива копируем папку js. И подключаем скрипты в наш html документ.
1 2 3 | <script src="js/modernizr.js"></script> <script src="js/jquery-2.1.1.js"></script> <script src="js/main.js"></script> |
Если в вашем проекте уже есть modernizr.js и jquery-2.1.1.js, то второй раз подключать их не нужно. Меню готово!
Также такой вариант навигации можно использовать для поиска по сайту, формы входа или для ссылок на соц.сети.
Всем удачи!
Источник: Оригинал
С Уважением, Михалев Валентин
Pure CSS Responsive Horizontal-to-Scrollable Menu Layout
|
Какой выбрать?
Когда дело доходит до разработки веб-сайта, простота меню навигации по веб-сайту имеет важное значение. Не стоит создавать уникальный и эстетичный веб-сайт, если ваши посетители изо всех сил пытаются найти нужную им информацию. Лучший способ понять навигацию — представить ее как то, как вы исследуете и перемещаетесь по веб-сайту.
Не стоит создавать уникальный и эстетичный веб-сайт, если ваши посетители изо всех сил пытаются найти нужную им информацию. Лучший способ понять навигацию — представить ее как то, как вы исследуете и перемещаетесь по веб-сайту.
Исходное изображение: Studytonight
Одно из важнейших решений, которое вам нужно принять при разработке веб-сайта, — это то, как вы будете использовать горизонтальный или вертикальный макет для основной навигации по веб-сайту. Перед этим давайте начнем с основ и поймем, что означает навигация по сайту.
Что такое меню навигации веб-сайта?
Исходное изображение: uxdesign
На вашем многостраничном веб-сайте требуется метод, позволяющий пользователям переходить с одной страницы на другую. Это достигается с помощью панели навигации или бокового навигационного меню. На каждой странице есть панель со ссылками на другие веб-страницы, которые вы можете найти вверху или сбоку страницы.
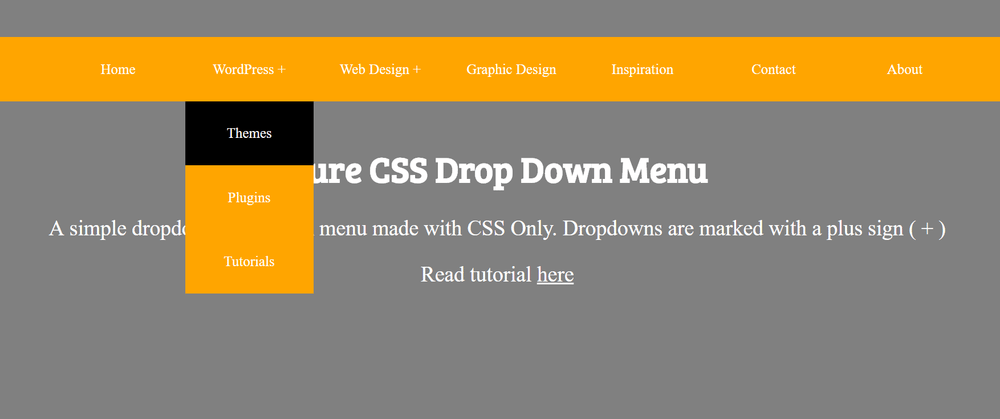
Что такое горизонтальная панель навигации и как она работает?
В верхней части каждой страницы есть отзывчивое горизонтальное меню навигации, набор ссылок. Он может быть выше, ниже, слева или справа от заголовка или логотипа; тем не менее, он всегда помещается перед основным содержимым страницы и постоянен на всех страницах.
Он может быть выше, ниже, слева или справа от заголовка или логотипа; тем не менее, он всегда помещается перед основным содержимым страницы и постоянен на всех страницах.
Достоинства горизонтальной навигации
- Последовательность ссылок слева направо на горизонтальной панели навигации кажется естественной для носителей английского языка, которые читают слева направо.
- Пользователи привыкли к горизонтальной навигации, поскольку она используется на большинстве веб-сайтов.
- Горизонтальная навигация позволяет дизайнеру более творчески подходить к основной области содержимого страницы — телу.
Недостатки горизонтальной навигации
- Из-за ограниченного доступного места необходимо тщательно продумать количество навигационных ссылок и конкретный язык.
- Добавление связей верхнего уровня может быть затруднено по тем же причинам, что и раньше.
- Открытые раскрывающиеся подменю могут ненадолго выступать за основной текст.




 css">
css"> com/
com/ Мену {
Мену { Whebsite_Name {
Whebsite_Name { menu
menu  0006
0006