Универсальное адаптивное меню для сайта
Здравствуйте, уважаемые друзья. Сегодня я расскажу вам, как создать адаптивное меню для сайта. Создавать будем горизонтальное меню, которое будет адаптироваться под экраны мобильных устройств. А его универсальность заключается в том, что независимо от технологии создания вашего сайта, это меню будет работать на любом сайте. То есть достаточно исправить ссылки, название пунктов меню и подправить стили по ваш дизайн.
Ранее, я уже публиковал статью, в которой поделился двумя способами создания адаптивного меню. А сегодня рассмотрим ещё один способ.
Обычный вид меню для мониторов компьютера и больших экранов будет выглядеть так:
Вид меню на компьютереНа мобильных устройствах, меню в раскрытом виде будет отображаться так:
Вид меню на смартфонеСодержание
- Принцип построения универсального адаптивного меню.
- Процесс создания адаптивного меню.
- Шаг 1. Создание html структуры меню.
- Шаг 2. Подключение стилей css.

- Шаг 3. Подключение библиотеки jQuery и скрипта обработчика.
Принцип построения универсального адаптивного меню.
Итак, для того чтобы создать такое меню вам потребуется:
- Создать html каркас.
- Применить стили css.
- Подключить скрипт обработчик.
Разумеется, у вас на сайте есть меню, и вы его хотите сделать адаптивным. У вас есть два пути, первый – адаптировать существующее меню и второй – сделать новое адаптивное меню.
На большинстве сайтов, которые сделаны на CMS, проще создать новое меню, чем переделать старое. Так как само построение меню реализовано через php и запросы к базе данных, а стили css разбросаны среди многих других стилей. В общем, весь этот процесс переделки меню довольно трудоёмкое и кропотливое занятие.
На самописных сайтах работы с переделкой будет меньше, но все, же придётся повозиться.
В любом случае вы можете использовать стили и скрипт из этой статьи и адаптировать своё меню.
А для того чтобы создать новое адаптивное меню вам потребуется совсем немного времени.![]()
ul и li, затем добавляются стили css и подключается скрипт. Такое меню загружается и отзывается быстрей, так как работает без запросов к базе данных.Стили css, для удобства, подключаются в отдельных файлах. Хотя их можно включить и в основные стили сайта. Я покажу пример подключения стилей через отдельные файлы.
Процесс создания адаптивного меню.
Шаг 1. Создание html структуры меню.
Первым делом нужно определиться с местом, где будет отображаться меню. Для этого нужно проанализировать файлы вашего шаблона. Как правило, меню выводится в шапке или сайтбаре. За эти основные блоки шаблона отвечают файлы header.php и sidebar.php. Именно в них и нужно искать место для вставки меню или замены старого. Для каждого шаблона – это индивидуальный процесс.
После того как вы определитесь с местом вставки нового меню, необходимо в это место поместить вот этот html каркас и изменить пункты меню и ссылки на свои.
<nav role="navigation"> <div> <div> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span></span> <span></span> <span></span> </button> <a href="https://1zaicev.ru/">Бизнес в Сети</a> </div> <div> <ul> <li> <a href="#"> Главная </a> </li> <li> <a href="#" data-toggle="dropdown"> Рубрики <span></span> </a> <ul role="menu"> <li> <a href="#" target="_self"> Рубрика1 </a> </li> <li> <a href="#" target="_self"> Рубрика2 </a> </li> <li> <a href="#" target="_self"> Рубрика3 </a> </li> </ul> </li> <li> <a href="#"> Автор </a> </li> <li> <a href="#"> Блог </a> </li> <li> <a href="#"> Статьи </a> </li> <li> <a href="#"> Вход </a> </li> <li> <a href="#"> Регистрация </a> </li> </ul> </div> </div> </div> </nav>
Примечание: Оранжевым цветом я обозначил элементы, которые вы редактируете под ваш сайт.
Пункты меню можно добавлять и удалять. Как это делать я показываю в видеоуроке. За стрелку раскрывающегося меню отвечает вот этот код:
. Если раскрывающихся пунктов меню у вас несколько используйте этот код.<span></span>
Шаг 2. Подключение стилей css.
Для того чтобы упростить процесс и не путаться с медиазапросами, подключать стили будем в виде отдельных файлов. Файлы стилей подключаются в файле header.php между тегами <head> … </head>. По крайней мере, это так в большинстве современных шаблонах.
Ваша задача найти, где подключается основной файл стилей style.css и ниже него подключить стили адаптивного меню.
Подключение стилей cssНо, для начала вы должны скачать файлы со стилями и скриптом здесь. После этого скопировать файлы bootstrap.css и menu.css в папку с вашей темой. А после в файле header.php, между тегами ХЕД добавить вот эти строки подключения:
<link rel="stylesheet" type="text/css" href="http://Ваш домен/wp-content/themes/Ваша тема/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="http://Ваш домен/wp-content/themes/Ваша тема/menu.css" />
Шаг 3. Подключение библиотеки jQuery и скрипта обработчика.
И для завершения адаптации меню необходимо добавить подключение библиотеки jQuery и скрипта, который будет раскрывать меню при нажатии.
И хотя, библиотека jQuery у вас скорей всего уже подключена, вы это увидите между тегами ХЕД в файле header.php, я на всякий случай покажу, как её подключить. А заодно и скрипт обработчик подключим, который вы скачали в архиве.
В том же файле header.php, перед закрытием тега </head> вставляете вот эти строки кода:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript" src="http://Ваш домен/wp-content/themes/Ваша тема/bootstrap.min.js"></script>
Примечание: файл bootstrap.
min.js, вместе со стилями тоже нужно скопировать в папку темы вашего сайта. Возможно, в вашей теме есть папка JS, тогда скопируйте этот файл туда и укажите это в пути к файлу.
Итак, всё готово, можно проверять результат. Медиазапросы построены на точке 768 px, как только экран браузера станет меньше этой величины, меню адаптируется. Точку медиазапроса вы можете поменять в файлах стилей.
А теперь в качестве наглядного примера, как работает адаптивное меню, и как его установить на сайт предлагаю посмотреть видеоурок.
На этом у меня сегодня всё, я желаю вам успехов и до встречи в новых статьях и видеоуроках!
С уважением, Максим Зайцев.
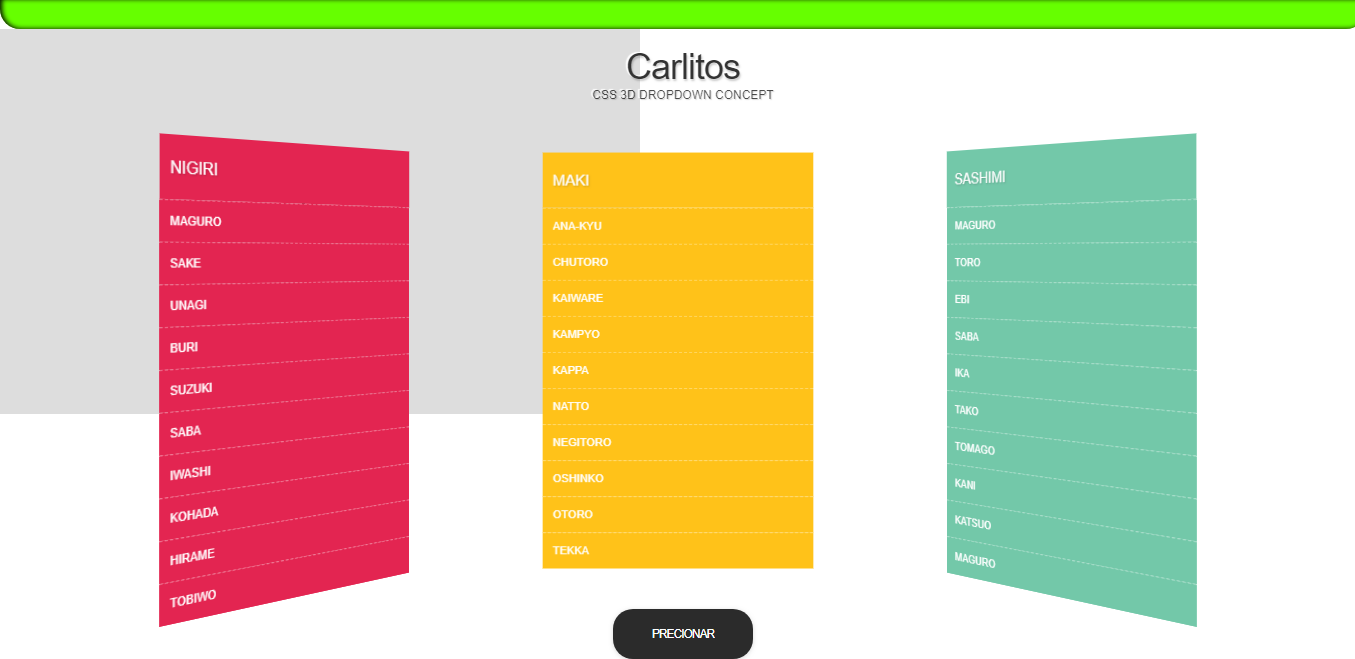
Адаптивное меню для сайта
Всем привет!
Сегодня хочу поделиться интересным решением для основного меню.Такой подход может стать альтернативой стандартному выпадающему меню.Кроме того оно уже адаптивно.
Смотреть примерСкачать
Похожие статьи на эту тему:
- Красивый выпадающий список для сайта — делаем выпадающий список
- Пользовательские стили для формы на чистом CSS без Javascript
Добавляем HTML
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <header>
<nav>
<ul>
<li><a href="#0">О нас</a></li>
<li><a href="#0">Проекты</a></li>
<li><a href="#0">Блог</a></li>
<li><a href="#0">Контакты</a></li>
<li>
<a href="#0"><span>Категории</span></a>
<ul>
<li><a href="#0">Меню</a></li>
<li><a href="#0">Категория 1</a></li>
<li><a href="#0">Категория 2</a></li>
<li><a href="#0">Категория 3</a></li>
<li><a href="#0">Категория 4</a></li>
<li><a href="#0">Категория 5</a></li>
<li><a href="#0">Placeholder</a></li>
</ul>
</li>
</ul> <!-- . |
Вся навигации состоит из двух неупорядоченных списков. Названия разделов и категорий меню вы, соответственно, меняете на свои.
HTML КОД
1 | <a href="#0">Menu<span></span></a> |
Последняя строка отвечает за навигацию при маленьком разрешении экрана.
Добавляем CSS
Архив с примером содержит файл style.css.
В нем в разделе «Стили для меню» находятся все стили оформления меню в том числе и медиазапросы.
Вы можете скачать весь файл, или добавить стили только для самого меню. Если вы, скачали в свой проект весь
1 | <link rel="stylesheet" href="css/style. |
Добавляем JQuery
Из архива копируем папку js. И подключаем скрипты в наш html документ.
1 2 3 | <script src="js/modernizr.js"></script> <script src="js/jquery-2.1.1.js"></script> <script src="js/main.js"></script> |
Если в вашем проекте уже есть modernizr.js и jquery-2.1.1.js, то второй раз подключать их не нужно. Меню готово!
Также такой вариант навигации можно использовать для поиска по сайту, формы входа или для ссылок на соц.сети.
Всем удачи!
Источник: Оригинал
С Уважением, Михалев Валентин
Pure CSS Отзывчивое горизонтальное меню с возможностью прокрутки
> < головка > < title >Отзывчивое меню с горизонтальной прокруткой title > < 90 007 ссылка rel = "таблица стилей" href = "https://unpkg. com/[email protected]/build/pure-min.css"
com/[email protected]/build/pure-min.css" целостность ztkmNP9w" crossorigin = "анонимный" > < стиль > .menubar { 900 09 цвет фона: зеленый; Должность: родственник; } .menu { отображение: встроенный блок; ширина: авто; вертикальное выравнивание: посередине; } .menu a { 9000 7 цвет: белый; } . menu a:hover {
menu a:hover { 9 0007 цвет фона: белый; цвет:зеленый; } .website_name { 900 07 дисплей: блок; text-align: center; Должность: родственник; } корпус{ background-image: url( background-repeat: no-repeat; background-position: center; background-attachment: фиксированный; } /* Чтобы переключить обычную строку меню на Горизонтальная прокрутка строка меню при уменьшении размера окна до определенного размера*/ @media (max-width: 72em) { . menu
menu { display:block; } .menubar_top { позиция : относительный; набивка: 0,5 мм; } .scrollable_links 9 0006 { позиция: абсолютная; ширина: 100%; background-color: прозрачный; цвет фона: черный; } } стиль > головка > < тело > < раздел класс = 9 0008 "строка меню" > < раздел класс = "простое меню menubar_top" > < a href = "#" класс = "pure-menu-heading site_name" > GeeksforGeeks 9 0006 a > ди v > < div class="чистое-меню чистое-меню-горизонтальное чистое-меню-прокручиваемое меню scrollable_links"> < ul class = " pure-menu-list" > < li class = "чистый пункт меню" > < a href 90 008 = "#" класс = "чистая ссылка-меню" > Дом 9000 6 a > ли > < li класс = "элемент чистого меню" > < a href = "#" class = 90 008 "чистая ссылка-меню" > HTML < / a > li > < li класс = "элемент чистого меню" > < a href = "#" class = "чистая ссылка-меню" > CSS a > li > 9000 7 < li class = "элемент чистого меню" > 9 0008 < а href = "#" класс = "чистая ссылка-меню" > 9 0007 Javascript a > li > < ли класс = " pure-menu-item" > < a href = 900 08 "#" class = "чистая ссылка-меню" > React 90 008 a > ли > < li класс = "чистый -элемент-меню" > < a href = "#" 9000 7 класс = "чистая ссылка-меню" > Angular a > li > < li класс = "элемент чистого меню" > < a href = "#" class = "чистая ссылка-меню" > Nodejs a > li > < li class = "элемент чистого меню" > < a href = "#" class = "чистая ссылка на меню" > Express a > li > < ли класс = " pure-menu-item" > < a href = 900 08 "#" class = "чистая ссылка-меню" > Mongodb a > ли > < li класс = "чистый -menu-item" > < a href = "#" 9000 7 класс = "чистая ссылка-меню" > О 90 006 a > li > < li класс = "элемент чистого меню" > < a href = "#" class = "чистая ссылка-меню" > Контакт a > li > 900 07 ул > раздел > div > body > html 90 007 > [HTML] — Как создать горизонтальное адаптивное меню в HTML
Узнайте, как создать горизонтальное адаптивное меню в HTML с использованием CSS flexbox и HTML-элементов неупорядоченного списка (ul) и элемента списка (li).
👩💻 Технический вопрос
Спросил 2 месяца назад
в
HTML
by Super
меню горизонтальное адаптивное html
HTML
CSS
меню
горизонтальный
отзывчивый
Дополнительные вопросы по кодированию в HTML 👩💻 Технический вопрос
Спросил 10 часов назад
в
HTML
Сара
как я могу сделать ул
ул
неупорядоченный список
Теги HTML
👩💻 Технический вопрос
Спросил 1 день назад
в
HTML
Эми
как мне назначить идентификатор и класс элементу в списке в HTML в то же время
HTML
сорт
ИДЕНТИФИКАТОР
список
👩💻 Технический вопрос
Спросил 1 день назад
в
HTML
Эми
как присвоить идентификатор элементу в списке в HTML
HTML
ИДЕНТИФИКАТОР
элемент
список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 3 дня назад
в
HTML
Флорина Ребейка
Я хочу, чтобы этот код с открытым исходным кодом был сделан Ребейкой Григорас, только код с открытым исходным кодом должен быть ссылкой
HTML
якорный тег
гиперссылка
ссылка 👩💻 Технический вопрос
Спросил 3 дня назад
в
HTML
Киара
как использовать изображение в качестве ссылки
HTML
связь
якорный тег
ссылка на изображение
👩💻 Технический вопрос
Спросил 4 дня назад
в
HTML
от Aneeah
что такое
span
элемент
стиль
текст
встроенный
👩💻 Технический вопрос
Спросил 4 дня назад
в
HTML
от Aneeah
что такое
HTML
горизонтальное правило
тематическая пауза
веб-страница
визуальное разделение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 4 дня назад
в
HTML
Ханна
Раскрывающийся список с четырьмя элементами
раскрывающийся список
выбирать
опция
👩💻 Технический вопрос
Спросил 4 дня назад
в
HTML
от Aneeah
как использовать div
div
👩💻 Технический вопрос
Спросил 6 дней назад
в
HTML
от Khanh
как изменить тип шрифта в html
HTML
CSS
семейство шрифтов
стиль
👩💻 Технический вопрос
Спросил 6 дней назад
в
HTML
от Shianne-Rose
можно ли добавить несколько диапазонов HTML
HTML
охватывать
элемент
👩💻 Технический вопрос
Спросил 6 дней назад
в
HTML
Киара
как комментировать в html
комментарий
HTML
👩💻 Технический вопрос
Спросил 7 дней назад
в
HTML
by angie
как сделать жирным шрифтом абзац HMTL
HTML
жирный текст
тег Тег
👩💻 Технический вопрос
Спросил 7 дней назад
в
HTML
Энджи
как составить список с помощью HTML
HTML
список
неупорядоченный список
упорядоченный список
ул тег
старый тег
ли тег
👩💻 Технический вопрос
Спросил 7 дней назад
в
HTML
Энджи
как составить список с помощью HTML
HTML
список
неупорядоченный список
упорядоченный список
ул
ли
ол
👩💻 Технический вопрос
Спросил 7 дней назад
в
HTML
от Маривел
В чем разница между div и span?
отд.



 css">
css">