Скорость загрузки страницы сайта и как ее проверить
Автор Александр Брушкивский На чтение 5 мин Просмотров 5.1к. Опубликовано
Скорость загрузки страницы — это один из важнейших показателей сайта и весомый сигнал для поисковых систем. Как ни старайтесь оптимизировать сайт, но если он долго загружается — не видать ему ТОП поисковой выдачи.
Этот показатель само собой критичен не только для поисковых систем, но и для пользователей. Если страница сайта долго грузится, пользователь его просто закроет и с большой вероятностью не вернется на него снова. В обратной ситуации можно получить доверие со стороны пользователей и даже получить конверсии в заказы, обращения.
Разберем самый популярный сервис для анализа скорости загрузки страниц сайта.
Содержание
- Google PageSpeed Insights — проверка скорости загрузки страницы сайта
- Сервисы для анализа скорости загрузки сайта
- Как улучшить скорость загрузки страниц сайта
- Оптимизация изображений
- Сокращение время ответа сервера
- Используйте кэширования страниц сайта
Google PageSpeed Insights — проверка скорости загрузки страницы сайта
Google PageSpeed Insights — это сервис для анализа скорости загрузки страницы посредство внутренних инструментов Google. Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
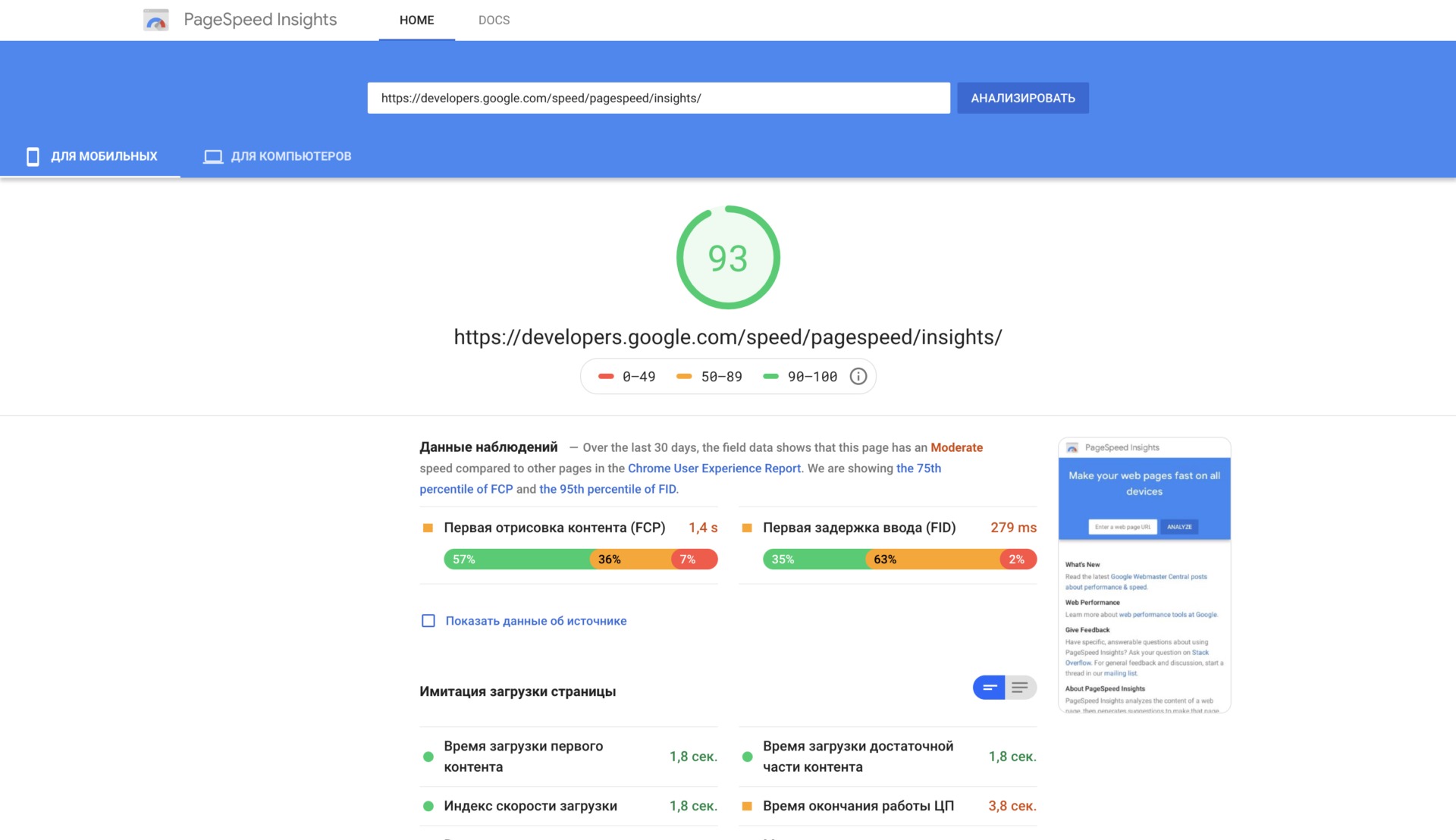
Для анализа сайта перейдите по ссылке — https://developers.google.com/speed/pagespeed/insights/
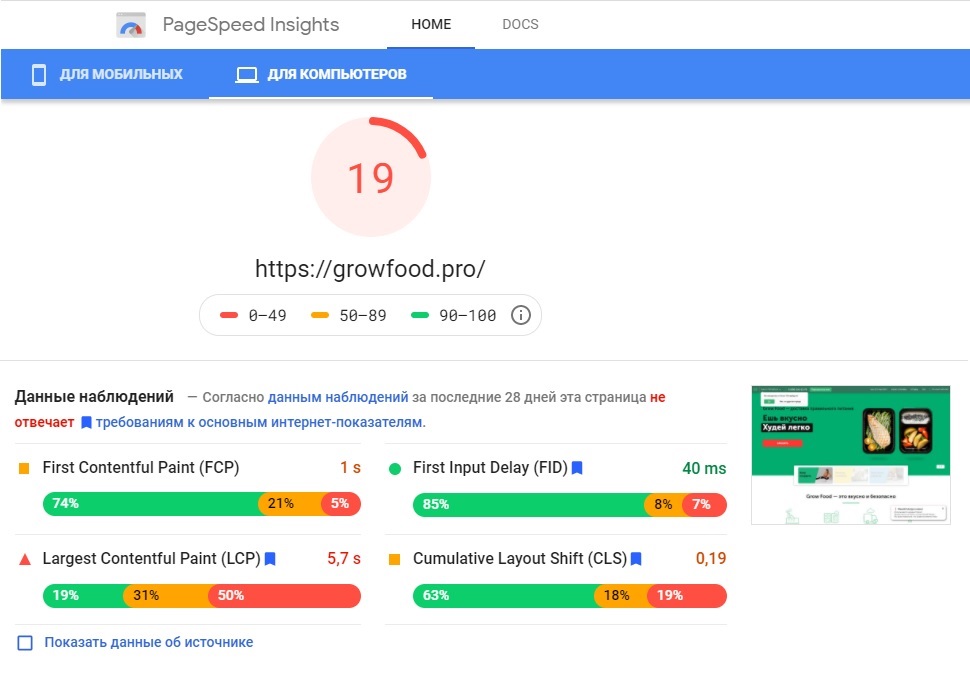
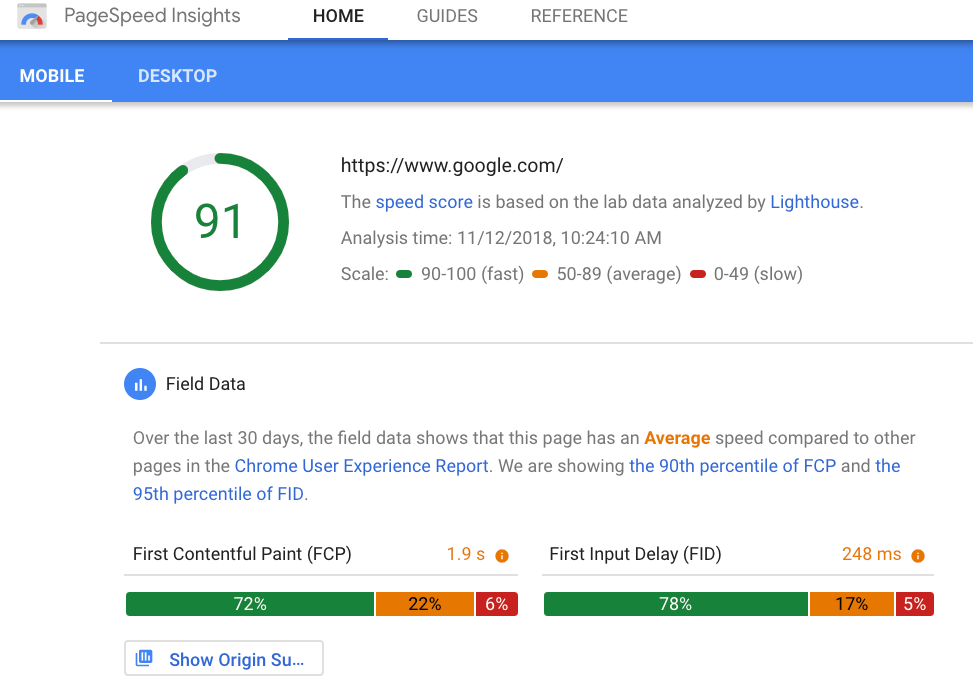
Анализ скорости загрузки страницы показывается на 2 типах платформ — для мобильных и для компьютеров. Как правило показатель на мобильный всегда несколько ниже. Сложно идеально оптимизировать сайт под мобильные устройства, чтобы во всем угодить поисковой системе.
Google PageSpeed очень полезен тем, что помимо собственно анализа в нем приводятся рекомендации по увеличению скорости загрузки сайта.
Рекомендации обычно у всех стандартные:
Сократите время ответа сервера — если хостинг у вас слабоват, стоит задуматься о переезде на более мощный.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Используйте кеш браузера
Сократите CSS
Оптимизируйте изображения — это обычно сильно повышает показатель по PageSpeed Insights
Сократите JavaScript
Включите сжатие
Если Выполнить хотя бы часть рекомендаций, можно хорошо поднять этот показатель. Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Ваша цель попасть в зеленую зону — это показатель от 90 до 100, но если сайт хотя бы в оранжевой зоне — уже хорошо. Если же сайт в красной зоне, то стоит срочно заняться его ускорением.
Помимо сервиса от Google для анализа скорости загрузки страниц, есть еще некоторые сервисы, но они уже скорее на любителя. Часть из них являются производной от первого и работают на основе его api.
Сервисы для анализа скорости загрузки сайта
Данный список является дополнительным и я рекомендую использовать именно инструмент от Google т.к. его показатели будут максимально близкими к реальной картине, не и рекомендации правильные.
- GTmetrix
- WhichLoadFaster
- Pingdom Tools
- Web Page Performance Test
- Monitis Tools
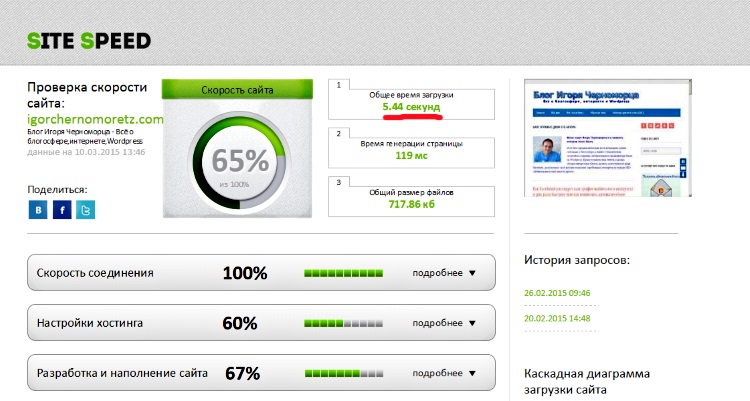
- SiteSpeed.me
- Load Impact
- WebPage Analyzer
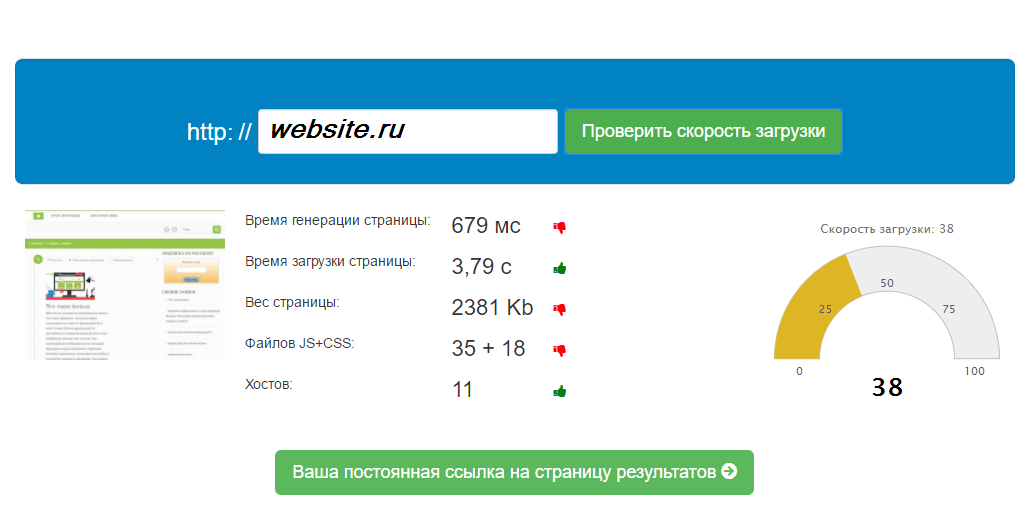
Каждый сервис по своему интересен, и показывают они различных показатели.
Как улучшить скорость загрузки страниц сайта
Методов ускорения много, но я перечислю 3 основные, что в большей степени влияют на скорость загрузки страниц и сайта в целом. Возможно этих 3х пунктов будет вполне достаточно.
Оптимизация изображений
Проверьте, а не весят ли картинки сайта на слайдере главной страницы или в других блоках по несколько мегабайт — и такое бывает!
Я на практике сталкивался с таким — разработчики или владельцы сайта в последующем, загружали на сайт картинки прямо с фотоаппарата и представляете сколько они весят?!
Если Вам нужно пакетно сжать много изображений — для этого есть множество различных сервисов или утилит. Мне на практике чаще всего надо сжать несколько фото и я это делаю просто в фотошопе.
Во-первых подгоняю размер изображения под нужный мне на сайте. Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Также обратите внимание на разрешение изображения. Если фото напрямую с фотоаппарата, то этот показатель скорее всего 300 dpi и можно смело его уменьшать до 72 dpi — этого более чем достаточно для сайта.
В фотошопе я сохраняю картинку в режиме «Сохранить для Web» — это также плюс оптимизации изображения.
Сокращение время ответа сервера
Как правило вся причина долго ответа сервера именно в самом хостинге. Большинство проектов используют обычный шаред хостинг и ждут от него супер производительности. Этого не будет.
Даже если Вы смотрите в сторону смены хостинга, выбирайте тот, что хотя бы работает на SSD дисках — это уже большой плюс к скорости будет. Я сначала для клиента, а затем и сам перебрался на fornex.com
Для больших проектов вроде агрегатора доставки еды или городского портала лучше конечно использовать выделенный сервер т.к. нагрузка на сайт может быть внушительной и нужны мощности.
Если смена хостинга для Вас пока что не вариант, посмотрите в сторону оптимизации базы данных. Часто популярные движки делают и оставляют в базе много мусора, вроде временных сохранений или ревизий статей. Это все так или иначе тормозит взаимодействие между сервером и сайтом.
Используйте кэширования страниц сайта
Кэширование страниц сайта можно также рассмотреть как способ его ускорения. пользователю показывается странице уже непосредственно из кэша, а не подгружается снова и снова.
Для большинства популярных CMS есть различные плагины позволяющие кэшировать страницы сайта и тем самым ускорять загрузки видимой части контента.
Если Ваш сайт сделан на wordpress, то наилучшим решением будет плагин WP Fastest Cache, но будьте осторожны — плагин может конфликтовать с некоторыми скриптами. Например, недавно начал сильно тупить слайдер на сайте клиента, оказалось что именно данный плагин перестарался с кэшированием. Но в целом такие случаи единицы и можете попробовать на своем проекте.
На этом пожалуй все. Быстрых сайтов всем моим читателям!
Почему вам не следует использовать Google Page Speed Insights для измерения качества вашего сайта
В этой статье я расскажу, почему Google Page Speed Insights не является точным способом определения качества вашего сайта. И почему многие другие тесты более точны, чем Page Speed Insights, и как они помогут вам лучше понять состояние вашего сайта.
Важно знать, как работает Google Page Speed Insights и что они тестируют, чтобы понять, является ли этот метод для вас лучшим или нет.
Что такое статистика Google PageSpeed?Google Page Speed Insights — это инструмент, разработанный Google, который позволяет вам измерять производительность вашего веб-сайта. Они тестируют в режиме реального времени и выставляют оценки на основе восприятия пользователем вашего веб-сайта. Чем выше оценка, тем лучше у пользователей будет навигация по ней.
Индекс скорости — это число от 0 до 100, которое показывает, насколько быстро сайт загружается в среднем браузере.
Они также сообщают вам, насколько хорошо работает ваш веб-сайт по сравнению с показателями производительности, которые, по их мнению, обеспечивают хорошее взаимодействие с пользователем. Он дает вам несколько советов и советов по ускорению вашего сайта.
Большинство из них действенны и являются отличной основой для улучшения. Тем не менее, за показателями тестирования скрывается гораздо больше, чем то, что вы видите на экране.
Почему данные Google Page Speed Insights неверны?Google Page Speed Insights показывает результаты на основе двух устройств. Ваша настольная версия вашего сайта и мобильная версия.
Тестовый запуск настольной версии более или менее показывает, как ваш сайт увидит пользователь, который посещает его со своего ноутбука или настольного компьютера с хорошей скоростью интернета.
Тесты, выполняемые на мобильном устройстве , покажут, как ваш сайт работает при доступе со смартфона или планшета, обычно с более низкой скоростью и меньшим количеством ресурсов.
Проблема заключается в их мобильном тесте.
Этот мобильный тест проводится в ограниченной сети 3G, которая редко используется в современном цифровом мире. Большинство используют тест Google, чтобы быстро проверить свой веб-сайт, и понятия не имеют, почему их веб-сайты так плохо работают на мобильных устройствах.
Оценка для настольных компьютеров может быть выше 90, в то время как мобильная версия показывает только 50% или 60%.
Если вы не знаете, как оптимизировать свой веб-сайт для сети 3G, шансы на то, что вы наберете баллы в Google, будут практически нулевыми. Кроме того, если вы не работаете в регионе или у вас есть клиенты, живущие в сети 3G, вам не нужно смотреть на рекомендации Google Page Speed вашего мобильного устройства.
Если бы вы могли просмотреть оценку вашего сайта в существующих сетях, в которых вы фактически работаете, вы бы увидели совсем другой план улучшения.
Как правильно протестировать свой сайт.
Есть несколько вещей, которые вы можете сделать, чтобы убедиться, что вы правильно тестируете свой веб-сайт. Тест GTMetrix — отличное место для начала, и мы предпочитаем эту систему.
Он предоставит вам различную информацию о том, как работает ваш веб-сайт, и будет гораздо более точным в зависимости от реальной среды.
Неважно, как ваш веб-сайт работает в странах, где вы не ведете или никогда не будете вести бизнес. Поэтому вы должны сосредоточиться на том, что для вас важнее всего.
Самое важное, что нужно помнить при тестировании вашего веб-сайта, — это быть последовательным и постоянно тестировать одно и то же место на одной и той же скорости. Это обеспечит наиболее точные результаты и данные для извлечения.
GT Metrix имеет разные нагрузочные тесты для разных типов устройств (настольных, планшетных, мобильных). Если вы пользуетесь платным тарифным планом, вы можете запустить тест скорости мобильного устройства на устройстве с ограниченной скоростью интернет-соединения и посмотреть, какие результаты оно получит. Скорее всего, он будет очень близок к Google.
Скорее всего, он будет очень близок к Google.
Затем проверьте скорость сети, где ваш сайт обслуживает своих клиентов, 4G или 5G, и увидите разницу. Когда у вас будет этот набор, он даст вам ценную информацию о том, как работает ваш сайт, и укажет на любые области для улучшения.
Еще одна вещь, о которой следует помнить, это запускать тест 3 раза подряд. Ваш веб-сайт будет хранить кеш в некоторых браузерах, и первый тест не является хорошей метрикой для работы. Запустите 3 раза подряд, затем работайте с этим счетом. 3-й тест будет вашим лучшим результатом.
Вот ссылка на тест скорости GTMetrix. https://gtmetrix.com/
Как эти тесты помогают моему бизнесу?Ранее в этом году компания Google заявила, что если ваш сайт не так хорошо работает на мобильных устройствах, как на настольных компьютерах, они будут наказывать или ограничивать вашу видимость в поисковых рейтингах.
В мае этого года вышло новое обновление алгоритма Google под названием core web vitals.
Они сказали, что веб-сайты, которые предлагают лучший опыт, будут выбраны вместо тех, которые не оптимизированы. Мы доказали правильность этой теории более чем в дюжине проведенных нами исследований.
Мы увидели, что должным образом оптимизированные веб-сайты, которые передают все 3 основных основных веб-показателя, превосходят веб-сайты, которые этого не делают.
Мы уже оптимизировали сайты для Web Vitals еще до того, как они появились, но заметили значительный всплеск трафика с апреля, как раз перед тем, как алгоритм был официально внедрен во всем мире.
С апреля посещаемость одних и тех же веб-сайтов продолжает увеличиваться из месяца в месяц. С другой стороны, те, которые не оптимизированы, не видели никакого увеличения трафика с тех пор, как произошло изменение алгоритма.
Если вы хотите увидеть лучшие результаты, вам нужно убедиться, что ваш веб-сайт правильно оптимизирован, а не просто запустить тест скорости страницы Google и оптимизировать то, что не помогает вашему бизнесу.
После того, как у вас есть анализ и исходный уровень, вам нужно подумать об исправлении, перестройке, если необходимо, или оптимизации вашего веб-сайта, чтобы он соответствовал стандартам Google.
Фактические шаги, необходимые для соответствия основным стандартам Web Vitals для каждого веб-сайта, слишком подробны, и их невозможно описать в блоге, подобном этому.
Суть в том, что не используйте Google Page Speed Test, чтобы определить, насколько хорошо или плохо работает ваш сайт. Если вы тестируете самостоятельно, используйте GTMetrix и тестируйте демографические данные вашей аудитории. Он предоставит вам правильную информацию, которая поможет вам определить уровень работы, необходимый для ускорения работы вашего веб-сайта для ваших пользователей.
Эта тема подлежит обсуждению, но в соответствии с последними отраслевыми стандартами ваше внимание должно быть сосредоточено на том, как и где вы фактически работаете, а не на погоне за 100% мобильным результатом в Google, который тестирует устройство, которое больше не используется.
Мы были рады провести несколько бесплатных сканирований и предложить дальнейшие действия для вашего бизнеса.
Я обновлю эту статью, если она изменится в ближайшем будущем.
3 бесплатных инструмента для всестороннего тестирования скорости страницы
Наличие быстрого сайта очень важно, поскольку более быстрые сайты вознаграждаются улучшенной поисковой оптимизацией (SEO) и возможностью увеличить количество посещений и конверсий. Больше людей, посещающих ваш сайт, может привести к увеличению продаж, подписок или трафика в целом. Это настоящий беспроигрышный вариант.
Конечно, где есть плюс, всегда есть и минус. Обратной стороной быстрых сайтов являются медленные сайты, а медленные сайты, как правило, страдают от недостатка продаж, регистрации и трафика в целом. Это определенно не беспроигрышный вариант.
Как только вы превысите 3 секунды, многие посетители уйдут до того, как страница загрузится, многие другие уйдут, и ваш коэффициент конверсии резко упадет. Не хорошо.
Не хорошо.
К счастью, проверка скорости страницы относительно безболезненна и в большинстве случаев может быть выполнена с помощью бесплатных и простых в использовании инструментов. Однако ни один инструмент не дает нам полного сквозного анализа.
Чтобы исправить это, я составил руководство по моим любимым бесплатным инструментам для ускорения страниц и по их использованию. Когда вы используете все три инструмента вместе, они дадут вам лучшее представление о реальной производительности и возможностях оптимизации.
Понимание скорости загрузки, от начала до конца
Прежде чем мы углубимся в три инструмента, важно понять все основные факторы, влияющие на время загрузки страницы.
Проблемы с хостингом. Если у вас медленный или ненадежный хостинг, то что бы вы еще ни делали, ваш сайт часто будет медленным и ненадежным.
Технические проблемы. Есть способы создания быстрых сайтов и способы создания медленных сайтов. Создание легких сайтов с учетом скорости, а затем техническая оптимизация для повышения производительности имеют решающее значение для обеспечения быстрой работы.
Создание легких сайтов с учетом скорости, а затем техническая оптимизация для повышения производительности имеют решающее значение для обеспечения быстрой работы.
Размер. Независимо от того, как построен ваш сайт, его необходимо передать по сети конечному пользователю. Таким образом, чем больше сайт, тем больше данных нужно передать. Вы должны стремиться создавать страницы размером не более 3 мегабайт (МБ) и по возможности меньше.
Сеть конечного пользователя. Это немного больше не зависит от вас, и вам действительно нужно подумать о конечном пользователе. Если люди в основном будут заходить на ваш сайт с мобильных телефонов и использовать мобильные данные, то вы должны предполагать подключение 3G, а это означает, что все должно быть сверхлегким, чтобы обеспечить быструю загрузку.
Объедините все эти проблемы, и вы получите настоящую проблему. Раздутые сайты на медленном хостинге, полные технических проблем, а затем просматриваемые через 3G – не лучший вариант для вашего бизнеса.
Инструменты для тестирования скорости страницы
Следующие три инструмента используются для тестирования скорости страницы и выявления областей, требующих улучшения. Это не значит, что это единственные доступные инструменты, но в совокупности они обеспечивают комплексный, но простой для понимания способ проверки скорости сайта.
Наши общие цели здесь следующие:
- Физический размер файла. Он должен быть как можно меньше, в идеале менее 3 МБ.
- Время загрузки.
- Мобильная загрузка. Это должно быть как можно быстрее и в идеале менее 5 секунд при подключении для передачи данных 3G.
Результаты трех приведенных ниже инструментов помогут вам оценить эти проблемы и повысить реальную скорость вашего сайта.
1. Google PageSpeed Insights
Это инструмент технической оптимизации. Он предоставляет диагностическую информацию непосредственно от Google, анализируя содержимое веб-страницы.
Инструмент описывает все текущие возможности оптимизации и указывает на уже существующие факторы оптимизации. От Google:
PageSpeed Insights оценивает, насколько хорошо страница соответствует общепринятым рекомендациям по повышению производительности, и вычисляет оценку от нуля до 100, которая оценивает запас производительности. Он оценивает, может ли страница улучшить свою производительность в двух областях:
- Время загрузки верхней части страницы : Время, прошедшее с момента запроса пользователем новой страницы до момента загрузки содержимого верхней части страницы. визуализируется браузером.
- Время до полной загрузки страницы : Время, прошедшее с момента, когда пользователь запрашивает новую страницу, до момента, когда страница полностью отображается браузером.
Следование советам, которые дает инструмент, гарантирует, что ваш веб-сайт будет технически оптимизирован для максимально быстрого обслуживания страниц.
С помощью этого инструмента вы можете определить технические оптимизации, которые можно выполнить для ускорения доставки страниц.
2. Pingdom
Pingdom — это инструмент, который проверяет скорость доставки вашего веб-сайта. Вам нужно будет ввести свой URL-адрес и местоположение, из которого вы хотите протестировать. Выберите место, которое находится ближе всего к вашему бизнесу (и где размещен ваш сайт).
После этого инструмент Pingdom выдаст вам другую оценку производительности, а также время загрузки, сравнение с другими сайтами и физический размер файла.
Мне очень нравятся результаты Pingdom, которые представляют собой более подробные разбивки, показывающие компоненты вашего сайта и распределение общего времени загрузки.
Здесь мы видим, что почти половина (44 процента) домашней страницы моей компании состоит из изображений, поэтому мы могли бы сделать эту страницу намного меньше, удалив и оптимизировав изображения.
На изображении ниже мы видим выделенное цветом влияние различных факторов на время загрузки для каждого запроса файла: DNS, SSL, отправка, ожидание, получение и подключение.
Время ожидания, в частности, интересно и является признаком некачественного хостинга. Если вы видите большие желтые полосы, вам следует подумать об обновлении плана хостинга.
Мы также видим, что у нас нет времени ожидания из-за нашего выделенного сервера в центре обработки данных WP Engine, но наш DNS — это большая задержка. Чтобы исправить это, мы переходим на премиум-провайдера DNS, чтобы ускорить это слабое место.
С помощью этой информации вы можете определить, какие типы файлов составляют основную часть вашего веб-сайта, а также любые замедления, связанные с вашим хостингом или DNS. Все простые улучшения для ускорения работы вашего сайта!
3. Google Mobile Test
Можно получить хорошие результаты с помощью инструментов, описанных выше, и при этом иметь проблемы со скоростью на мобильных устройствах. Согласно информации Think With Google, это связано с тем, что 70% посещений с мобильных устройств по-прежнему связаны с подключением для передачи данных 3G и, как ожидается, останутся там до 2020 года9.0003
Согласно информации Think With Google, это связано с тем, что 70% посещений с мобильных устройств по-прежнему связаны с подключением для передачи данных 3G и, как ожидается, останутся там до 2020 года9.0003
Если ваш сайт быстро загружается при широкополосном соединении, это прекрасно. Но если мобильные пользователи составляют большую часть вашей аудитории, вам нужно оптимизироваться для этих пользователей.
Инструмент Google для мобильных устройств публикует сводку о вашей эффективности в 3G, а также предоставляет отчет. Как мы видим, наш текущий сайт работает не так быстро, как хотелось бы, в 3G, поэтому оптимизация для этих пользователей является ключевой задачей при разработке нашего нового веб-сайта.
Прокручивая страницу вниз, вы можете получить сравнение с другими сайтами в вашей отрасли и некоторые предложения по исправлению. Вы также можете запросить отчет с подробными советами о том, что можно исправить, чтобы ускорить процесс.
Бонусные чаевые
Чаевые 1 . Недостаточно просто оптимизировать домашнюю страницу; вам нужно просмотреть все важные страницы, чтобы убедиться, что они работают.
Недостаточно просто оптимизировать домашнюю страницу; вам нужно просмотреть все важные страницы, чтобы убедиться, что они работают.
Наконечник 2 . Чтобы получить представление о том, какие страницы на вашем сайте больше и выиграют от уменьшения, используйте инструмент SEO Spider от ScreamingFrog.co.uk. Вот краткое описание того, как это сделать:
- Загрузите и установите Screaming Frog.
- Просканируйте свой сайт.
- Просмотр вкладки «Внутренние» (по умолчанию).
- Просмотр столбца «Размер».
Это позволит вам увидеть все «большие» страницы вашего сайта.
Совет 3. Вы также можете посмотреть среднее время загрузки в своей учетной записи Google Analytics в разделе «Поведение» >
Ускорение вашего сайта
Чтобы ускорить ваш сайт для всех пользователей, вы должны смотреть на сайт с разных сторон.
- Сайт технически хорошо оптимизирован?
- У вас есть «большие» страницы с большим количеством изображений и контента?
- Хостинг вас подводит?
- Насколько хорошо сайт работает для пользователей с мобильным или медленным подключением к Интернету?
Просмотрев результаты этих трех инструментов, вы сможете получить более полное представление о том, как работает ваш сайт и что вы можете сделать, чтобы ускорить работу.