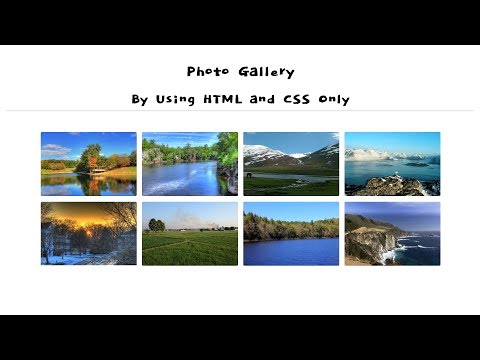
Блок адаптивной галереи фотографий на чистом CSS GRID без фреймворков
Галерея построена без использования каких-либо фреймворков, поэтому её код имеет минимальный вес:
HTML код 1 Кб, CSS — 2 Кб. Примеры кода смотрите ниже.
Особенность галереи в том, что она не притязательна к любым размерам изображений. Отсутствуют ограничения по высоте и ширине картинки. GRID код сам распределят области отображения картинок при любом расширении экрана.
В приведённом ниже примере используются картинки произвольной ширины и высоты от 1000 px до 300 px. На этом диапазон габаритов не ограничен. Возможности сетки GRID позволяют адаптивно распределять изображения критических соотношений.
При уменьшении области просмотра экрана монитора картинки будут уменьшаться и складываться в зависимости от очерёдности размещения. Хотя, в некоторых случаях, очерёдность при складывании может зависеть от размеров. Ни в коей мере это не повлияет на адаптивность просмотра.
Вы можете использовать галерею в качестве независимого блока на любой странице сайта. Достаточно разместить приведённый ниже HTML код в любом месте контента и прописать в файле .css соответствующие стили.
HTML код блока галереи фотографий:
<section>
<a href="#">
<img src="img/img1.jpg" alt="Изображение 1">
</a>
<a href="#">
<img src="img/img2.jpg" alt="Изображение 2">
</a>
<a href="#">
<img src="img/img3.jpg" alt="Изображение 3">
</a>
<a href="#">
<img src="img/img4.jpg" alt="Изображение 4">
</a>
<a href="#">
<img src="img/img5.jpg" alt="Изображение 5">
</a>
<a href="#">
<img src="img/img6.jpg" alt="Изображение 6">
</a>
</section>Как видите код идеально прост. Даже начинающему веб-разработчику будет легко понять его структуру.
Даже начинающему веб-разработчику будет легко понять его структуру.
Код CSS требует специальных знаний в области технологии CSS Grid. Но он, в принципе, не требует редактирования.
CSS код блока галереи фотографий:
.pictures {
display: grid;
grid-template-areas:
'img-1 img-2 img-3 img-4'
'img-1 img-5 img-5 img-6';
justify-content: center;
}
.pictures-img:nth-of-type(1) {
grid-area: img-1;
}
.pictures-img:nth-of-type(2) {
grid-area: img-2;
}
.pictures-img:nth-of-type(3) {
grid-area: img-3;
}
.pictures-img:nth-of-type(4) {
grid-area: img-4;
}
.pictures-img:nth-of-type(5) {
grid-area: img-5;
}
.pictures-img:nth-of-type(6) {
grid-area: img-6;
}
.pictures-img img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
@media only screen and (min-width: 991px) and (max-width: 1480px){
.
При необходимости можно внести изменения или ваши дополнения в область адаптивности:
@media only screen and (min-width: 991px) and (max-width: 1480px){
. pictures {margin:0 20px;}
}
pictures {margin:0 20px;}
}Смотреть пример адаптивной галереи фотографий на чистом CSS GRID
Скачать пример независимого блока адаптивной галереи: Gallery-Grid.zip [322,11 Kb] (cкачиваний: 30)
В архиве есть отдельные файлы с фрагментами HTML и CSS кода для вставки в конкретный шаблон.
Универсальная фото видео галерея слайдер на jQuery
О сайтеПравилаКонтакты
» Статьи » Разработка » Галерея на jQuery «не только лишь» для фото и видео
- Инструменты
- Заработок
- Раскрутка
06 марта 2015 . Антон Кулешов
Fotorama — мощная и многофункциональная галерея, написанная на jQuery. Сразу скажу, скрипт довольно большой, так как включает в себя универсальное решение практически любой галереи или слайдера фотографий. Отсюда и вес плагина — 101кб, к сравнению, библиотека jQuery занимает примерно 250кб пространства на хостинге.
Настройки скрипта включает в себя множество параметров, которые можно указывать через атрибуты тегов HTML или выносить отдельно в функцию. К слову сказать, разработчики весьма постарались и снабдили галерею очень подробной документацией с разбором примеров настройки.
Привлекает данное исполнение галереи еще и тем, что на одну страницу можно установить сразу несколько галерей, и они не будут конфликтовать между собой.
Кроме того, есть возможность реализовать видео галерею. Тут что интересно: можно добавлять привью для видео картинкой, после включения видеозаписи появляется кнопка выключение, что не создает возможной ситуации, когда в галере несколько видео работают одновременно. Реализована прокрутка видео мышью, что весьма удобно на телефонах и планшетах, где в качестве мыши выступает наш палец.
Галерея обладает адаптивной версткой и после установки выглядит одинаково красиво на любом разрешении монитора, будь то нетбук, лептоп или телефон. Кроме того, её можно развернуть во весь экран – очень полезный функционал для сайтов с качественными изображениями.
Как я упоминал ранее, данная jQuery галерея очень функциональна. Плагин поддерживает работу с HTML кодом, так что вместо картинок можно добавить текста или другие штуки. Не грех вспомнить и про стандартный функционал: для пролистывания слайдов можно настроить клавиши клавиатуры ← и →, можно сделать галерею с миниатюрами и многое другое.
Установка и настройка
Так как галерея огромная, и, я думаю, вам было бы самим интересно в ней поковыряться, то мы разберём всего пару примеров, которые позволяют увидеть принцип её работы и настройки.
Подключение скриптов и стилей:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <!-- Fotorama --> <link href="fotorama.css" type="text/css" rel="stylesheet" /> <script src="fotorama.js" type="text/javascript"></script>
Пример №1 (галерея с видео).
HTML:
<div data-width="700" data-ratio="700/426" data-fit="cover">
<a href="http://youtube. com/watch?v=C3lWwBslWqg"></a>
<a href="http://vimeo.com/61527416"></a>
</div>
com/watch?v=C3lWwBslWqg"></a>
<a href="http://vimeo.com/61527416"></a>
</div>Как видите всё довольно просто и легко, скрипт нашёл блок с class=fotorama, и сам добавил нужные элементы и стили для работы галереи, в нашем случае — для отображения видео. Настройка заключается в указании параметров непосредственно к div, у которого прописан class=fotorama, data-параметр=значение. Тут я добавил ширину, рекомендуемые пропорции и растянул добавленное видео по ширине обёртки. Если потребуется своё превью для видео, то стоит поместить картинку в ссылку с видео (у многих элементов есть свой список настроек, ссылку я дам ниже, где можно их будет изучить).
Пример №2 (стандартная галерея с картинками).
HTML:
<div data-width="700" data-ratio="700/467" data-max-width="100%"> <img src="http://s.fotorama.io/okonechnikov/1-lo.jpg" alt="image" /> <img src="http://s.fotorama.io/okonechnikov/2-lo.jpg" alt="image" /> <img src="http://s.fotorama.io/okonechnikov/9-lo.jpg" alt="image" /> <img src="http://s.fotorama.io/okonechnikov/6-lo.jpg" alt="image" /> <img src="http://s.fotorama.io/okonechnikov/5-lo.jpg" alt="image" /> </div>
Настройки я оставил из предыдущего примера. С картинками работать проще простого: добавляем в блок с class=fotorama, а скрипт делает всё остальное.
Сам принцип дозволения галереи при помощи библиотеки fotorama очень удобен, работу приведенных мною примеров вы можете увидеть в «демо». А перейдя по этой ссылке: fotorama, вы найдёте ещё несколько интересных примеров, а также, в разделе «Full list of options», все возможные настройки, которыми обладает данный скрипт.
#Cлайдеры #Галереи
14 745
FlexSlider — адаптивный слайдер для сайта Слайд-шоу на заднем фоне сайта Lightbox от falbar или falbox Слайдер карусель Слайдер с красивыми эффектами — Coin Slider
Комментарии не найдены
Как узнать версию браузера, и зашел ли пользователь к нам на сайт с телефона
Э-Зум, зум, зум-м-м! Ну, или как мы картинки увеличивали
Популярное
1 Пишем парсер контента на PHP2 Кликджекинг как соцфишинг, пишем скрипт для получения id пользователя вконтакте3 Лучший способ прижать футер используя flexbox4 Пишем первый модуль для 1С-Битрикс с использованием ядра D75 Делаем подгрузку контента при прокрутке страницы
Обратите внимание
210 Примеры HTML-кода галереи
Шаблоны веб-сайта галереи созданы для веб-сайта портфолио фотографий, полноэкранного веб-сайта фотогалереи, сайта портфолио агента по недвижимости, портфолио фотографа, веб-сайта фотографии и т. д. HTML-шаблон веб-сайта фотогалереи является адаптивным, и вы сможете увидеть, как все будет выглядеть на лендинге. Вы можете изменить портфолио самостоятельно с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов с фотогалереей, с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных HTML-шаблонов веб-сайтов, шаблоны веб-сайтов с фотографиями, темы WordPress для портфолио, шаблоны WordPress для фотогалерей, бизнес-темы WordPress, веб-шаблоны фотографий, лучшие шаблоны веб-сайтов галерей, бесплатные шаблоны HTML, современные веб-шаблоны веб-студий, графические активы с одностраничными макетами портфолио фотографий, загрузочными шаблонами, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайта wordpress и т. д.
д. HTML-шаблон веб-сайта фотогалереи является адаптивным, и вы сможете увидеть, как все будет выглядеть на лендинге. Вы можете изменить портфолио самостоятельно с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов с фотогалереей, с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных HTML-шаблонов веб-сайтов, шаблоны веб-сайтов с фотографиями, темы WordPress для портфолио, шаблоны WordPress для фотогалерей, бизнес-темы WordPress, веб-шаблоны фотографий, лучшие шаблоны веб-сайтов галерей, бесплатные шаблоны HTML, современные веб-шаблоны веб-студий, графические активы с одностраничными макетами портфолио фотографий, загрузочными шаблонами, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайта wordpress и т. д.
Вы даже можете скачать простой одностраничный HTML-шаблон портфолио веб-сайта с контактной формой. Удивительные HTML-шаблоны студии дизайна находятся в популярных категориях. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в адаптивный шаблон веб-сайта. Шаблон сайта html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи хорош для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы html5 для фотографий.
На Nicepage вы можете найти шаблон веб-сайта портфолио, адаптивную тему WordPress для творческой художественной галереи, HTML-шаблон фотографии, шаблон фотографии для студии веб-дизайна, креативный макет портфолио, тему портфолио для младшего дизайнера, макет с градиентным веб-дизайном, видеоресурсы с фотографией. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress креативного агентства, творческая фотография WordPress тема, шаблон с создателем логотипа недвижимости, тема WordPress художественной галереи и так далее.
Удивительные HTML-шаблоны студии дизайна находятся в популярных категориях. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в адаптивный шаблон веб-сайта. Шаблон сайта html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи хорош для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы html5 для фотографий.
На Nicepage вы можете найти шаблон веб-сайта портфолио, адаптивную тему WordPress для творческой художественной галереи, HTML-шаблон фотографии, шаблон фотографии для студии веб-дизайна, креативный макет портфолио, тему портфолио для младшего дизайнера, макет с градиентным веб-дизайном, видеоресурсы с фотографией. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress креативного агентства, творческая фотография WordPress тема, шаблон с создателем логотипа недвижимости, тема WordPress художественной галереи и так далее.
Темы WordPress для фотографии позволяют добавить на сайт раздел интернет-магазина. Вы можете заниматься продажей копий своих работ. Вы можете редактировать каждый блок темы WordPress портфолио или элемент пользовательского интерфейса с помощью компоновщика страниц. Отзывчивый полноэкранный дизайн шаблона Bootstrap адаптирован для шаблона художественной галереи, выставки скульптуры, фотовыставки. Шаблоны страниц имеют красивые и суперфункциональные опции, набор готовых дизайнов и надежные опции блога. Шаблоны Joomla отличаются оригинальностью размещения изображений на главной странице. С админ-шаблонами и конструкторами сайтов вы устроите удобные условия для бесплатного редактирования шаблонов. Если вы профессиональный фотограф или фрилансер и ищете бесплатные шаблоны веб-сайтов фотогалереи с помощью слайдера wpbakery и elementor page builder, вам следует остаться на нашем сайте. Создайте шаблон портфолио фотографий и адаптивный шаблон начальной загрузки 4 студии дизайна html5, вы можете сделать бесплатную фотовыставку, полноэкранную галерею, галерею портфолио фотографий.
Бесплатные шаблоны веб-сайтов галереи от TemplateMo
Cyborg Gaming — это бесплатный CSS-шаблон темно-серого цвета, основанный на макете веб-сайта Bootstrap v5.2.0. В нем есть 5 различных HTML-страниц…
SnapX Photography — это профессиональный шаблон веб-сайта с 5 различными HTML-страницами для полной настройки. Кнопка в правом верхнем углу…
Designer — это полноразмерный гибкий шаблон веб-сайта для компаний, занимающихся дизайном интерьеров и отделкой. Этот макет основан на последних…
Catalog-Z — бесплатный HTML-шаблон для фото и видео, основанный на Bootstrap 5 Alpha 2. Имеется 6 HTML-страниц, включая детали фото, видео…
Вертикальный HTML-шаблон полной ширины со столбцом изображения параллакса. Этот одностраничный макет имеет галерею из нескольких категорий с…
В CSS-шаблоне Ocean Vibes есть видеобаннер. Есть 5 страниц, которые открываются во всплывающем окне с содержимым. Используется Magnific Popup CSS…
Каталог видео содержит 4 различных HTML-страницы. На главной странице есть видео-баннер и список видео в виде сетки. Вторая страница — это…
На главной странице есть видео-баннер и список видео в виде сетки. Вторая страница — это…
Real Dynamic HTML Template — это макет Bootstrap v4.4.1. Есть 4 HTML-страницы, включая информацию, галерею и контакты. Все страницы…
Comparto — это одностраничный адаптивный макет HTML с пользовательским облегченным файлом CSS. Вы можете адаптировать и применить этот макет для своего…
Следующий уровень — это простой шаблон CSS Bootstrap с 4 разными страницами. На главной странице представлены параллаксные изображения. Страница «О программе» содержит вкладку…
HTML-шаблон Highway содержит полностраничный видеобаннер и галерею изображений в виде сетки. О странице и странице блога включены. Главное меню и…
Tinker CSS Template — красивый одностраничный макет, основанный на Bootstrap HTML5. Полное фоновое изображение главной страницы использует параллакс…
Первая страница представляет собой простой и эффективный макет с красивыми фоновыми изображениями для разных разделов. Галерея изображений с несколькими категориями…
Галерея изображений с несколькими категориями…
Аккуратный HTML-шаблон представляет собой простой, минимальный и чистый макет с двумя колонками, который можно использовать для любых целей. Он поддерживает работу с несколькими изображениями…
Fluid Gallery представляет собой полноразмерный веб-шаблон сетки фотографий. В этом макете используется HTML5 CSS3 Bootstrap для адаптивности и готовности к мобильным устройствам.
Верхний содержит несколько галерей изображений, скользящие фоновые изображения на основе ползунка Hero. Это адаптивный макет Bootstrap 4.
Движение включает разные фоновые видео для разных страниц. Этот адаптивный макет основан на Hero Slider и Bootstrap….
Flat Design использовал Hero Slider для перехода страниц с эффектом движения влево и вправо. Набор фоновых изображений на всю страницу для разных…
The Story — бесплатная тема Bootstrap (v4.0 alpha 2). Есть 4 страницы с контентом, 4 разных фоновых изображения с плавным переходом. Этот…
Этот…
Шаблон Sigma Bootstrap 4 включает галерею изображений в стиле метро с адаптивным лайтбоксом и несколькими столбцами контента. Это…
Accord — это тема Bootstrap в стиле метро с несколькими вариантами столбцов. Галерея представляет собой сетку из каменной кладки с лайтбоксом изображения….
Onetel — черная тема, чистый Bootstrap v3.3.5 и приятный макет CSS. Он включает в себя портфолио лайтбоксов с адаптивными изображениями и 4 HTML…
Masonry — это бесплатный шаблон веб-сайта для мобильных устройств с автоматически настраиваемой галереей изображений для любого размера экрана.
Artcore содержит 12 HTML-страниц. На главной странице есть сенсорный слайдер. Страница проекта имеет несколько столбцов. Блог представляет собой макет сетки кладки для…
Шаблон Xenon Bootstrap имеет привлекательные диагональные формы, красный, синий, коричневый и белый цвета, галерею портфолио.
Zoom — бесплатный HTML5-шаблон веб-сайта, анимированные эффекты увеличения изображения с помощью jQuery и затухающие фоновые изображения для различных.