15 инновационных примеров дизайна футера
Футер, пожалуй, самая недооцененная часть веб-сайта, и современные дизайн-тренды стремятся исправить эту несправедливость. Указанный элемент выполняет важную функцию — он служит контейнером для контактной информации, адресов, номеров телефонов, ссылок на социальные сети и копирайта.
Как показывает практика, мы не должны отказываться от размещения подобного контента в футере, потому что посетители привыкли находить его именно там. Дизайнеры зачастую уделяют этой части страницы не слишком много внимания. Однако сегодня мы все чаще видим интересные эксперименты и инновационные способы ее оформления.
В частности, мы замечаем, что футеры становятся больше. Ранее ограниченные самой нижней частью страницы, тонкие и незаметные, сегодня они, кажется, претендуют на значительное пространство, растут в высоту, часто занимая весь экран. Такой подход позволяет создавать аккуратные упорядоченные дизайны, а также размещать в этой области иллюстрации, анимацию и большие фрагменты визуального контента.
Большие футеры часто создаются с различными эффектами раскрытия — первоначально их содержимое спрятано под основным контентом страницы. Отодвиньте его, и вы увидете, что там находится.
Также мы встречаем минималистичные футеры, футеры, состоящие из трех и более частей, футеры с крупной типографикой и так далее.
Но изображение стоит тысячи слов, поэтому хватит болтать! Давайте лучше вместе посмотрим на лучшие примеры инновационного дизайна футера.
1. Canvas Agency
Современное и динамичное Canvas Agency оказывает услуги художникам, представляя их интересы и предлагая им всестороннюю поддержку. Скорее сообщество, чем классическое агентство, Canvas создает безопасную и вдохновляющую среду, в которой все художники могут работать, процветать и развиваться.
Сайт агентства фактически представляет собой “стену” для демонстрации работ художников и их фотографий. Они располагаются на простом светлом фоне в теплых тонах. Когда мы прокручиваем страницу вниз, фон становится темно-фиолетовым или бордовым с едва заметным логотипом агентства. В сочетании с белой типографикой и светло-розовыми элементами интерфейса это создает уютную, но элегантную атмосферу.
В сочетании с белой типографикой и светло-розовыми элементами интерфейса это создает уютную, но элегантную атмосферу.
Довольно большой футер вмещает удобную форму регистрации с остроумным призывом к действию, а нижняя его часть отведена под привычные ссылки на внутренние страницы и социальные сети, которые расположены в несколько колонок. Благодаря нестандартной высоте футера каждый элемент в нем занимает свое место, поэтому раздел совсем не выглядит загроможденным.
2. Sol’ace
Сайт магазина мебели и предметов интерьера Sol’ace отражает приверженность компании натуральным экологичным материалам, естественным тонам, плавным изогнутым линиям и классическому дизайну. Все элементы дизайна идеально сбалансированы и будто парят в воздушной визуальной среде.
Пространство организовано таким образом, что внимание посетителей сразу привлекают представленные товары, и это вполне логично. Однако когда мы добираемся до футера, ситуация меняется. Если до этого момента брендинг играл второстепенную роль, то тут он проявляется в полную силу.
Если до этого момента брендинг играл второстепенную роль, то тут он проявляется в полную силу.
Перед нами предстает большой футер коричневато-оливкового оттенка. Центральное место здесь занимают огромные буквы, набранные шрифтом Basic Commercial. Массивная типографика уравновешена тонкими линиями сетки и рамками, а также довольно мелким шрифтом, который используется для оформления ссылок меню.
Miti Navi — это компания, предлагающая широкий спектр услуг, связанных с эксплуатацией яхт и других судов, — верфь для парусников, чартерные суда, ремонт. Основу свежей, элегантной цветовой палитры составляют темно-синий и пудрово-розовый оттенки. Она дополнена прекрасной типографикой Voyage, что придает дизайну по-настоящему изысканный вид.
Однако самая впечатляющая часть сайта — не первый экран или контентные блоки, как это обычно бывает, а футер. Он сливается с предыдущим разделом: красивый переход от светло-розового к темно-синему напоминает нос парусника. Аккуратный элегантный лейаут выглядит сбалансированно, а тонкие линии дополнительно упорядочивают контент.
Аккуратный элегантный лейаут выглядит сбалансированно, а тонкие линии дополнительно упорядочивают контент.
Кроме того, футер сайта Miti Navi — это отличный пример использования шрифта GT Pressura, который в данном случае транслирует ощущение профессионализма и технического мастерства.
4. Lunchbox
Lunchbox — система, призванная охватить все, что может включать цифровая деятельность ресторана: от размещения заказа до маркетинга и программы лояльности. Перед нами забавный яркий, смелый дизайн с множеством причудливых и смешных деталей, в котором преобладает ярко-желтый цвет.
Мы снова видим довольно большой футер, который выезжает из-под основного контента, заполняет весь экран и, по сути, выглядит как отдельная страница. Ссылки меню аккуратно расположены по бокам, иллюстрация, соответствующая эстетике сайта, занимает центральное место, а главным героем секции является призыв к действию, приглашающий посетителей заказать тур по продукту.
Завершающим аккордом нашего захватывающего и увлекательного опыта становится размещенный в самом низу крупный логотип компании.
5. Anti
Anti — дизайн-студия, которая создает лампы из вторичного сырья. Поскольку команда использует только отходы, ее миссия очевидна — циклический подход к материалам и производству, а также забота об окружающей среде.
Сайт Anti представляет собой современную, элегантную, монохромную демонстрацию как миссии студии, так и ее продукции. Он разделен на геометрические секции и включает как горизонтальную, так и вертикальную навигацию. Благодаря этому главная страница получилась не слишком длинной, и мы быстро попадаем в футер с черным фоном, расположенный под серым разделом с продуктами.
Футер выглядит аккуратно, здесь очень легко ориентироваться, текст отлично читается. Он содержит лишь навигационные ссылки, разделенные на четыре симметричные колонки. Названия разделов набраны шрифтом Silk Serif, а для самих пунктов используется шрифт без засечек Aeonic. Результат — простота, элегантность и точность.
Результат — простота, элегантность и точность.
6. Aquerone
Aquerone позиционирует себя как «первый в Европе роскошный концептуальный магазин CBD (прим. каннабидиол — природный экстракт конопли) и каннабиса». Великолепный сайт Aquerone был разработан нашим старым знакомым Никколо Мирандой, которому мы пели дифирамбы в статье о сайтах, вдохновленных эстетикой плаката.
Мягкая серо-бежевая палитра, множество интересных маленьких деталей, вдохновленных древним Римом, — этот сайт выглядит в высшей степени элегантно и профессионально. Его достоинства можно перечислять очень долго, но давайте лучше сразу перейдем к футеру.
Когда мы прокручиваем страницу вниз, контент заключенный в рамку со скругленными углами, медленно поднимается наверх, открывая футер. Самая нижняя часть сайта выглядит так, как будто она все это время была скрыта под его содержимым, а взаимодействие между разделами смотрится очень реалистично.
Футер состоит из аккуратных колонок, а также логотипа компании и иконок социальных сетей, при этом верхняя и нижняя части разделены негативным пространством.
7. Zoox
Zoox — MaaS-компания (прим. mobility-as-service — мобильность как услуга), которая разработала полностью автономный беспилотный автомобиль для перемещения по городу. Нечто среднее между такси и автобусом, Zoox сочетает в себе последние тенденции дизайна транспортных средств с функциональностью и инновационными технологическими решениями.
Перед нами современный сайт в неоновых оттенках с отличной 3D-графикой. Дизайнеры решили немного (но не слишком сильно!) поэкспериментировать с концепцией футера. Это не просто конец страницы, а скорее место, откуда пользователь может перейти дальше — в данном случае на страницу «Автомобиль». Такое решение оживляет дизайн и делает его более динамичным.
8. Antinomy
Antinomy — известная, отмеченная многочисленными наградами креативная студия, которая занимается проектированием цифрового опыта. Среди ее клиентов — Visa, WeTransfer, SpaceX и Alicia Keys. Сайт агентства состоит из белых и черных секций: текстовый контент в преобладает в белых, а черные содержат полноэкранные изображения.
Однако все меняется в футере, где нас встречает черный фон с единственным словом — Mail (почта) — набранным крупным жирным шрифтом Helvetica Now. Это само воплощение минимализма. Футер выглядит как страница, а не раздел. Он занимает весь экран, меню расположено в верхней части (напоминает меню в хедере), название агентства находится в левом верхнем углу, а логотип — в правом верхнем.
Адрес агентства и ссылки на социальные сети — единственное, что мы видим под ссылкой Mail. Здесь нет никаких декоративных элементов или лишних деталей. Это смелый, несколько жесткий и определенно бросающийся в глаза футер.
9. Cubitts
Легкий и воздушный, но при этом содержательный и своенравный, сайт лондонского производителя очков Cubitts отлично отражает философию и дух компании. Здесь нетрудно заблудиться — просматриваете ли вы совершенно потрясающие модели очков или читаете журнал, вы точно прекрасно проведете время. Но на этот раз мы должны сразу перейти к футеру, поскольку именно он интересует нас сегодня.
Один из фрагментов текста — тот, который предлагает посетителям связаться с компанией по указанным каналам — описывает офисы компании как «элегантно оформленные, но при этом жизнерадостные и живые» — эта характеристика на самом деле отлично подходит и для футера.
Воздушный, как и остальные разделы сайта, но с немного более темным фоном, футер содержит прекрасную иллюстрацию, несколько утверждений о бренде, ссылки, форму подписки на рассылку, а также всплывающее окно чата. Довольно стандартный контент, но он представлен элегантно и остроумно.
10. Red Company
Red Company — инновационная строительная компания, расположенная в Роттердаме, Нидерланды. Сайт представляет собой современное, профессиональное и тщательно продуманное отображение целей и миссии организации, а также ее наиболее успешных и знаковых проектов. Здесь есть интересные дизайнерские решения, например, разделы с горизонтальной навигацией, а также умеренное количество интерактивных элементов и анимации.
В целом, сайт выглядит довольно минималистично, но его самая минималистичная часть — футер. Здесь действительно нет ничего лишнего. Состоящий только из логотипа и трех фрагментов текста, элегантный полноэкранный футер с черным шрифтом Freight на белом фоне излучает абсолютную уверенность и надежность.
11. Seed
Если вы читали нашу статью о темно-зеленых веб-сайтах, вы, вероятно, помните Seed, инновационную компанию по производству пробиотиков. Настроение на этом великолепном сайте задают несколько тщательно подобранных оттенков — некоторые из них просто однотонные, а другие имеют текстуру.
Они разделены участками белого цвета — например, секции перед футером на внутренних страницах, — что оживляет атмосферу и создает приятный контраст. Контент распределен преимущественно по краям футера, благодаря чему в нем остается много свободного пространства, и ограничен самым необходимым — сообщением бренда, контактной формой и некоторыми стандартными ссылками.
12. Vide Infra
Vide Infra — это агентство, которое занимается брендингом, веб-дизайном и дизайном продуктов с офисами в Риге и Москве. Оно получило множество наград и работало с такими клиентами, как General Electric, British Airways, DNB и Air Baltic. Монохромный сайт отличается современным и серьезным характером, а его дизайн был неоднократно отмечен профессиональными премиями.
Спустившись в футер, мы снова видим полноэкранный раздел с крупными, смелыми элементами — большая круглая кнопка, ведущая на страницу контактов, и бегущая строка с крупной надписью, приглашающей посетителя получить коммерческое предложение. Футер смотрится просто и аккуратно, но отдельные интерактивные элементы придают ему динамичность и искру.
13. Aroz Jewelry
Компания Aroz Jewelry из Бельгии не только разрабатывает и производит прекрасные ювелирные изделия, но и дает им вторую жизнь, восстанавливая и реставрируя старые украшения. Ее миссия — подходить к изготовлению ювелирных изделий так, как это делали старые мастера — с большой благодарностью и уважением как к ремеслу, так и к клиентам.
Сайт представляет собой восхитительную, мягкую и женственную презентацию изящных украшений. Он выдержан в пастельных тонах и аккуратно разделен на сегменты тонкими линиями. Но настоящий шедевр — это футер.
Он начинается задолго до самого низа страницы и разделен на три довольно больших секции. Первая приглашает посетителя связаться с компанией. Фоном здесь служит великолепное изображение во всю ширину страницы. Средняя секция содержит ссылку на Instagram на теплом коричневом фоне. Последняя — наиболее близка к традиционному оформлению футера — простые белые ссылки и адрес компании на темном фоне.
Дизайнер сайта следует последним модным трендам на большие полноэкранные футеры, но идет еще дальше, разделяя этот элемент на три аккуратные части.
14. The Scott
У каждого сайта есть футер — один футер, верно? Ну, а у некоторых их даже два! Сайт курорта Scott в Аризоне заканчивается довольно обычным футером с формой регистрации, контактной информацией и меню со ссылками на внутренние страницы. Но это еще не все — продолжайте прокручивать страницу, и футер сдвинется вверх, открывая еще один футер.
Но это еще не все — продолжайте прокручивать страницу, и футер сдвинется вверх, открывая еще один футер.
Последний занимает весь экран, имеет легкий, воздушный фон и содержит ссылки на все отели и локации сети Scott. У этого футера даже есть своего рода хедер, поэтому он выглядит как самостоятельная страница.
15. Union Construction
Under Construction — канадская компания, которая занимается ремонтом ванных комнат и кухонь, в первую очередь керамической плиткой и теплыми полами. Веб-сайт представляет собой минималистичную презентацию услуг и выполненных работ, с преимущественно традиционными, но элегантными дизайн-решениями.
Футер, однако, является исключением. Основное содержание главной страницы заканчивается тем, что мы ожидали бы найти именно в нем — контактной информацией (очень заметный, крупный номер телефона), ссылкой на профиль в Facebook и адресом компании.
По мере прокрутки контент перемещается вверх, и на экране появляется собственно футер, внутри которого есть лишь изображение, напоминающее полотенце с логотипом компании. Чтобы не отступать от привычных правил, здесь также расположены копирайт и ссылка “Наверх”. Настроение футера — довольно мрачное, но аккуратное и профессиональное.
Чтобы не отступать от привычных правил, здесь также расположены копирайт и ссылка “Наверх”. Настроение футера — довольно мрачное, но аккуратное и профессиональное.
Заключение
Прекрасные примеры из списка, безусловно, меняют наши представления об этой привычной, но часто игнорируемой части сайта. Мы увидели несколько по-настоящему замечательных решений — элегантные и утонченные, смелые и выразительные, крупные и двойные, они доказывают, что относиться к футеру как к чему-то второстепенному — большая ошибка.
Посетители всегда ценят усилия. Футер, которому уделили должное внимание, оставляет очень приятное впечатление, дополняет и завершает дизайн. Однако хотим вас предостеречь: если вы планируете создать большой, броский или необычный футер, убедитесь, что он соответствует общему настроению вашего сайта.
Футер должен завершать лейаут, а не нарушать его баланс. Если он спроектирован с любовью и заботой, ваш дизайн обязательно заиграет совершенно новыми красками.
Дизайн подвала сайта
Максим 14 статей
Хотя подвал (или футер) — это та часть сайта, которую пользователи видят в последнюю очередь, его дизайном ни в коем случае не стоит пренебрегать. В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
Дизайн подвала сайта — лучшие практики
Это только на первый взгляд футер выглядит скучно. На самом же деле в нем дублируются такие важные элементы как навигация и контакты. Они пригодятся пользователю, который прокрутил страницу в самый низ. Ведь если мы не предложим ему варианты дальнейших действий, он может и закрыть сайт.
Что же все-таки стоит размещать в этом блоке?
- Помогите пользователю узнать, кто вы. Разместите в подвале ссылки «О нас», «Наша команда» или подобные, а также ссылки на социальные сети или корпоративный блог — пользователю важно знать, что представляет из себя компания, на сайт которой он попал.
- Предоставьте базовые данные для связи. Укажите основной телефон, электронную почту и ваш адрес. Отлично, если здесь будет также ссылка на карту от Google или Яндекс.
- Добавьте призыв к действию в виде кнопки.
 Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети.
Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети. - Оставляйте достаточно свободного места.
- Группируйте ссылки.Подумайте о пользователе — ему будет удобней разобраться, в каком столбике искать то, что ему нужно. Благодаря группам подвал будет выглядеть более организованным, что особенно важно для многоэтажных футеров с большим количеством информации.
- Придерживайтесь стиля основной части страницы. Нет ничего хуже, чем когда часть страницы не соответствует всему остальному дизайну, поэтому обязательно учитывайте этот момент.
- Помните об иерархии. В подвале, как и во всех остальных частях страницы, должна прослеживаться иерархия: самые важные составляющие, вроде номера телефона, должны быть самыми заметными, а стандартная информация, вроде копирайта, отображаться самым маленьким шрифтом.

- Не используйте слишком большие изображения. Они будут отвлекать пользователя от того, что действительно важно.
- Выделите футер констрастным цветом. Например, если в основной части используется белый фон, то футер лучше сделать темным. Таким образом вы отделите основную часть страницы от второстепенной, каковой является подвал.
Креативный дизайн подвала веб-сайта
Теперь, когда нам известны лучшие практики дизайна футера, давайте дополним их креативными решениями, которые помогу привлечь внимание к сайту и, соответственно, к вашему продукту или услуге.
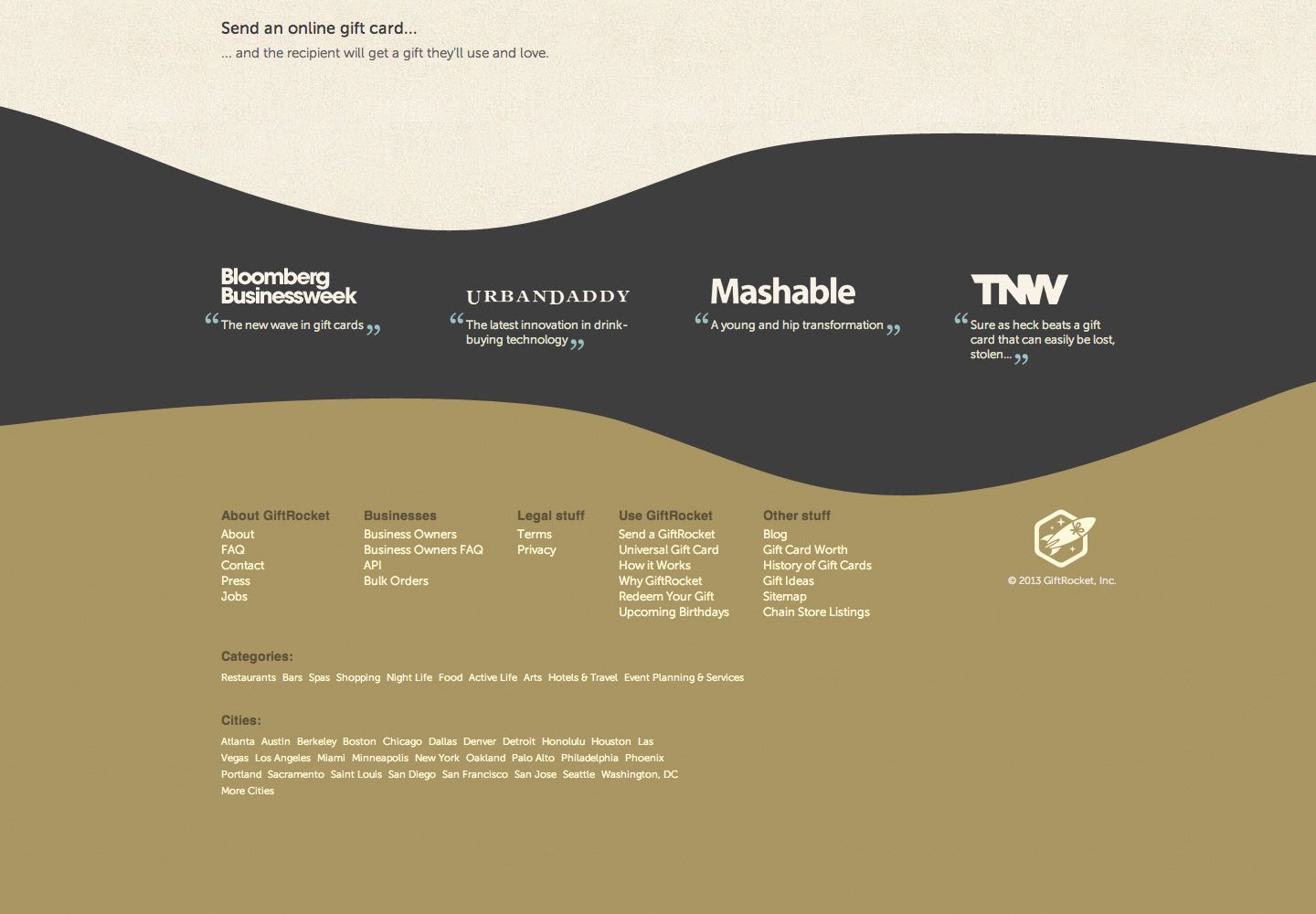
Сыграйте на идеи «близости с землей»
Поскольку подвал находится в нижней части страницы, вполне логично будет обыграть это (разумеется, если такой вариант подойдет под тематику и основную часть сайта). Здесь можно разместить соответствующие иллюстрации, вроде корней деревьев, океанского дна или поверхности планеты.
Кроме того, в этом варианте дизайна также использован яркий цвет ссылок, благодаря чему они хорошо заметны, и два полезных элемента:
- Форма обратной связи (при чем в ней сразу предлагается выбрать город, в котором находится одно из представительств).
- Поле для подписки на рассылку событий и специальных предложений.
«Оживите» подвал с помощью небольших изображений
Разумеется, они должны подходить под тематику ресурса. Такие изображения помогут сайту выделиться на фоне других и он отложится в памяти пользователя:
Подуймайте об альтернативах картинкам
Инновационный дизайн футера web-сайта может использовать не только картинки, но и небольшие анимации. Здесь можно разместить инфографику, фактоиды (краткие утверждения без ссылки на источник) или же интересно реализованную навигацию. Например, вот футер с календарем для блога, который сразу привлекает внимание:
Придумайте способ обновлять подвал ежедневно
Отличная идея — это придумать способ время от времени обновлять подвал, например, разместить там ссылки на блог, специальные предложения, ежемесячный дайджест и тому подобное. Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Не бойтесь использовать неправильные формы
Подвал не обязательно должен быть оформлен в виде прямоугольного блока. Инновационный дизайн футера web-сайта может выглядеть ассиметрично и при этом гармонично вписываться в общий вид страницы. Например, вот вариант с острыми углами:
А здесь мы видим плавные линии, объединяющие раздел с отзывами и, собственно, подвал:
В варианте дизайна выше также четко прослеживается разделение на разделы, так что пользователи, которые просто хотят просмотреть предложения скидок в других городах, могут легко сориентироваться.
В завершение следует сказать, что подвал сайта — это тоже немаловажная часть дизайна, поэтому при его создании не следует пренебрегать лучшими практиками. Вместе с тем, его можно и нужно делать не только информативным, но также ярким и запоминающимся. Надеемся, что идеи веб-дизайна «нижнего колонтитула», приведенные в этой статье помогут вам определиться, что вы хотели бы видеть на собственном сайте.
Мы, студия stfalcon.com, разрабатываем веб-сайты любой сложности, и всегда рады воплотить в жизнь самые смелые идеи наших клиентов.
10 лучших примеров адаптивного веб-дизайна Нижние колонтитулы
Введение
Нижний колонтитул, который часто упускают из виду, является ключевым элементом веб-сайта. Это важный раздел для посетителей сайта, которые хотят получить больше информации о вашей компании. При разработке нижнего колонтитула для вашего веб-сайта вы сталкиваетесь с проблемой определения элементов, которые будут в него включены, при этом помня о том, что идеально оптимизированный нижний колонтитул облегчает навигацию и помогает вам достичь ваших коммерческих целей. Хотите знать, чего ожидают посетители, когда они прокручивают страницу вниз? Следите за статьей — мы собрали лучшие практики дизайна нижнего колонтитула сайта.
Agente Studio знает, что разместить в нижнем колонтитуле веб-сайта. Ознакомьтесь с нашими примерами из практики.
Почему нижние колонтитулы важны для вашего сайта?
1. Они подчеркивают ваш контент
Если вы сделаете нижний колонтитул видимым, это привлечет к ним большее количество посетителей. Вы с трудом представляете, как долго читатели могут прокручивать вашу страницу вниз — почти до бесконечности! Помните: ваш футер никогда не бывает слишком далеко, поэтому он, очевидно, найдет свою аудиторию.
2. Они помогут вам привлечь потенциальных клиентов
Сообщите своим посетителям, что нижняя часть страницы — это не конец веб-сайта. Возможно, пришло время покинуть ваш сайт, но не вашу компанию. Выберите то, что вам больше подходит: контактная форма, электронная почта или адрес в нижнем колонтитуле помогут вашим пользователям сделать следующий шаг.
3. Они предоставляют вашим пользователям полезную информацию
У вас больше информации, чем можно уместить на одной странице? Поместите его в свой нижний колонтитул! Это касается любых ссылок на внешние ресурсы, ваших партнеров, спонсоров. Размещение некоторой юридической информации на вашем веб-сайте также может быть разумным, но условия обслуживания или юридическое уведомление всегда лучше где-то внизу.
Размещение некоторой юридической информации на вашем веб-сайте также может быть разумным, но условия обслуживания или юридическое уведомление всегда лучше где-то внизу.
4. Они направляют ваших читателей
Если посетители вашего сайта находятся слишком далеко от шапки — это безошибочный признак того, что они все еще ищут то, за чем пришли. Переместите их через нижний колонтитул к основным разделам вашего сайта.
5. Они удерживают внимание посетителей
Если основная информация на вашем сайте предполагает скудную информацию, вы можете привлечь внимание окончательным согласием, сделав дизайн нижнего колонтитула вашего сайта креативным или даже развлекательным.
10 потрясающих футеров на наш выбор
Agente проанализировал основные тенденции в дизайне футеров, которые мы предлагаем нашим клиентам, и вот идеи, как сделать ваш простой дизайн футера выдающимся:
1. Минимализм
9005 1 Источник: www. awwwards.com
awwwards.com
«Простота — это высшая степень изысканности», — сказал Леонардо да Винчи. Переполненный нижний колонтитул не всегда означает информативный нижний колонтитул. Постарайтесь сконцентрироваться на одном-трех элементах и сделать их минималистичными и свежими. Мы предлагаем такую комбинацию: авторское право плюс логотип плюс кнопки социальных сетей. Предотвратите плагиат, привлеките внимание и ведите своих читателей дальше. Так просто, как, что.
2. Карта сайта
Источник: www.furrion.com
Карты сайта часто недооценивают, так как на них нажимают лишь немногие читатели. В отличие от минималистического направления, толстый футер с обширным каталогом сайта служит для других целей. Если пользователи не найдут то, что им нужно, это сделают поисковые системы! Большие нижние колонтитулы позволяют Google лучше индексировать ваши страницы, что, вероятно, будет небольшим шагом для вашего более высокого рейтинга.
3. Контактная форма/информационный бюллетень
Источник: valaire. mu
mu
Что касается размещения контактной формы, Agente придерживается трех позиций: вверху справа, внизу справа и внизу по центру. Убедитесь, что ссылка относится к контактной форме, а не к всплывающему окну для отправки почты. Как правило, избегайте вставлять ссылки на электронную почту, потому что они притягивают спам.
Еще один прием для привлечения посетителей — модуль регистрации на рассылку новостей в нижнем колонтитуле вашего сайта. Мы особенно рекомендуем использовать эту функцию в качестве элемента дизайна нижнего колонтитула компаниям, занимающимся интернет-магазинами. Укажите, что пользователь будет получать с этой рассылкой и как часто, при этом указав количество людей, которые подписались на этот веб-сервис.
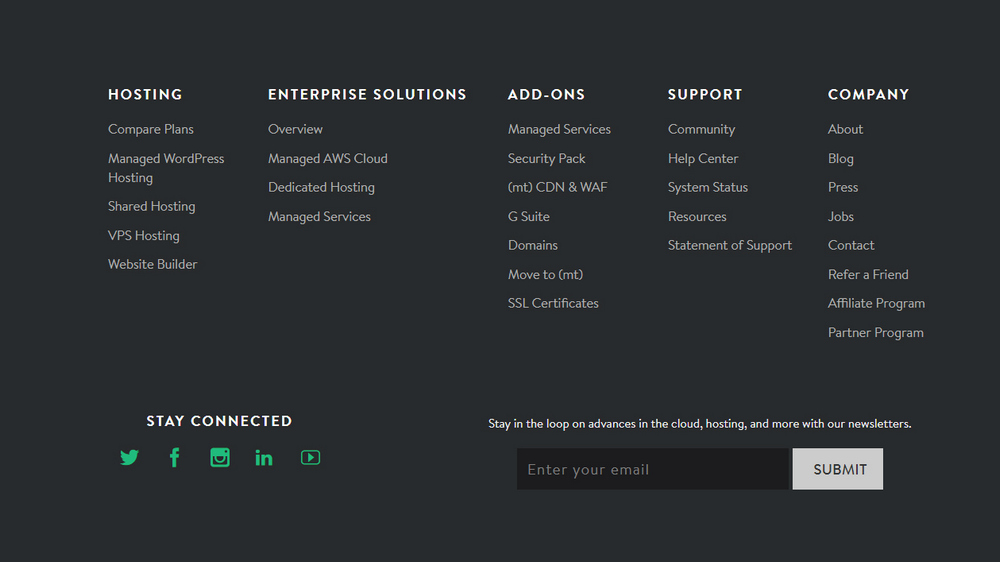
4. Навигация
Источник: travelling.by
Здесь ваш нижний колонтитул может спасти потерянных посетителей. Если они спустились так низко на вашей странице, вероятно, они не нашли то, что искали. Грамотно организованный набор реферальных ссылок проведет ваших посетителей по основным разделам вашего сайта.
Вы можете упорядочить ссылки нижнего колонтитула в виде вкладок, раскрывающихся списков или простого меню из трех-четырех столбцов. Обязательно заранее определите самые посещаемые страницы вашего сайта и оптимизируйте их видимость в футере.
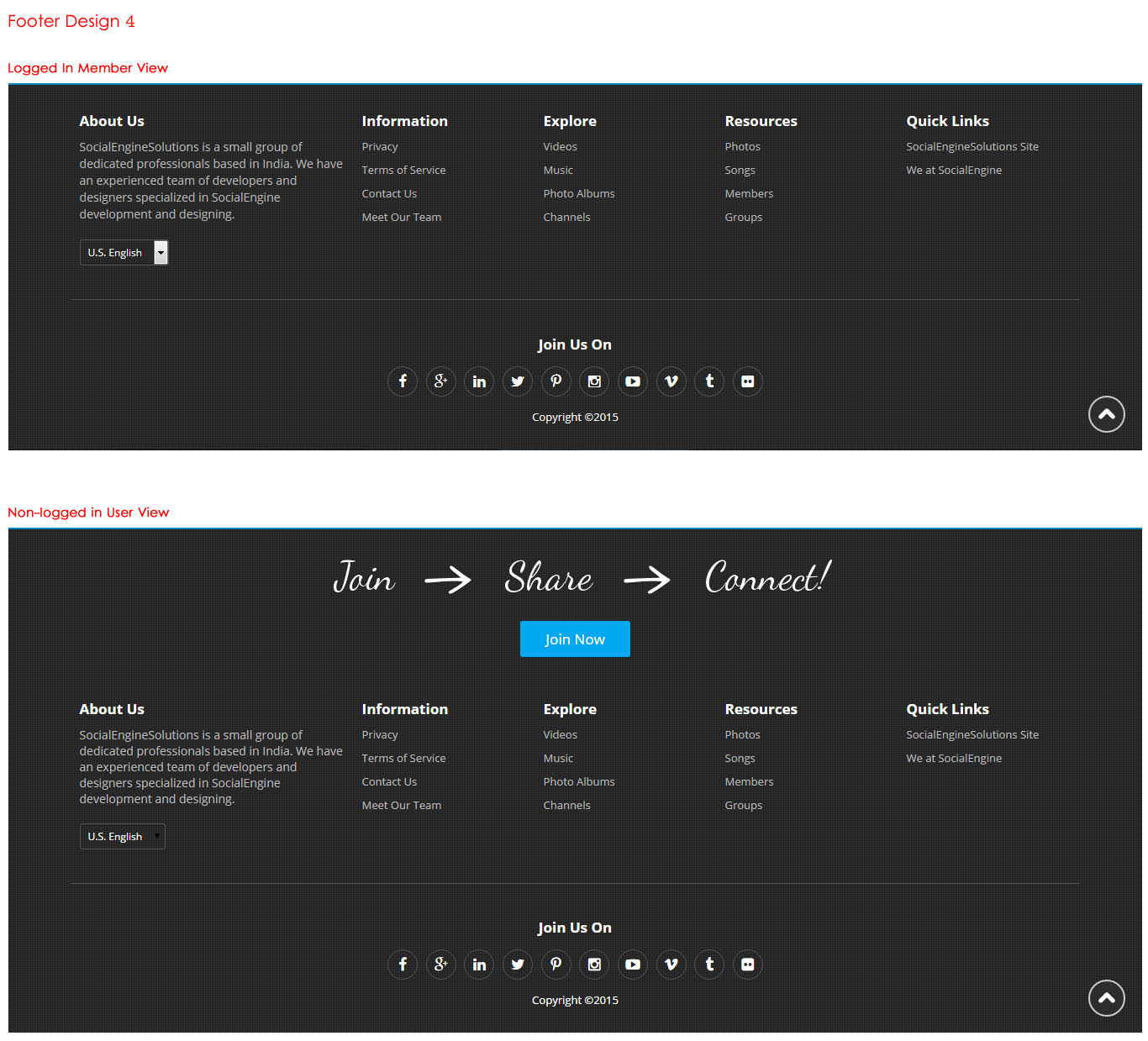
5. Социальные сети
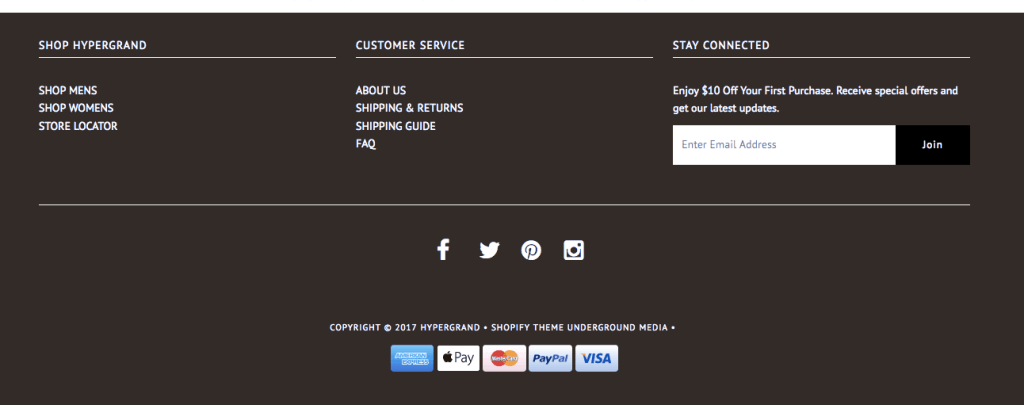
Источник: www.awwwards.com
Как правило, компании ценят, что посетители из социальных сетей посещают их веб-сайты. И наоборот, некоторые не хотят интегрировать иконки со ссылками на социальные сети, опасаясь потерять часть своей аудитории. Поскольку социальные сети занимают стратегическое место в вашей маркетинговой воронке, убедитесь, что нижний колонтитул вашего сайта содержит значки, которые будут направлять пользователей к ним.
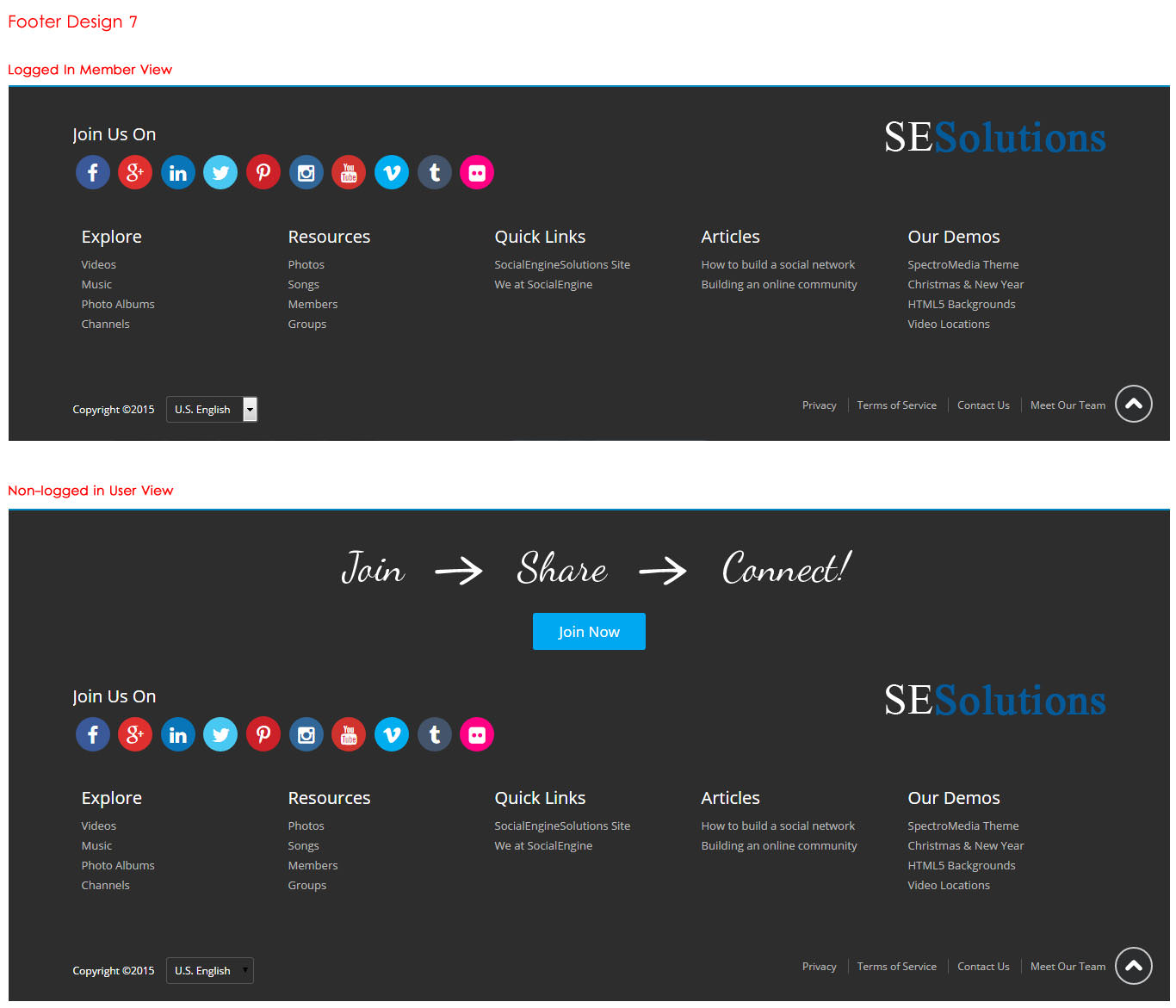
В приведенном ниже примере они поместили значки социальных сетей в центр. Кроме того, в нижний колонтитул добавили короткое меню, контактные данные, условия использования и авторские права.
6. Призыв к действию
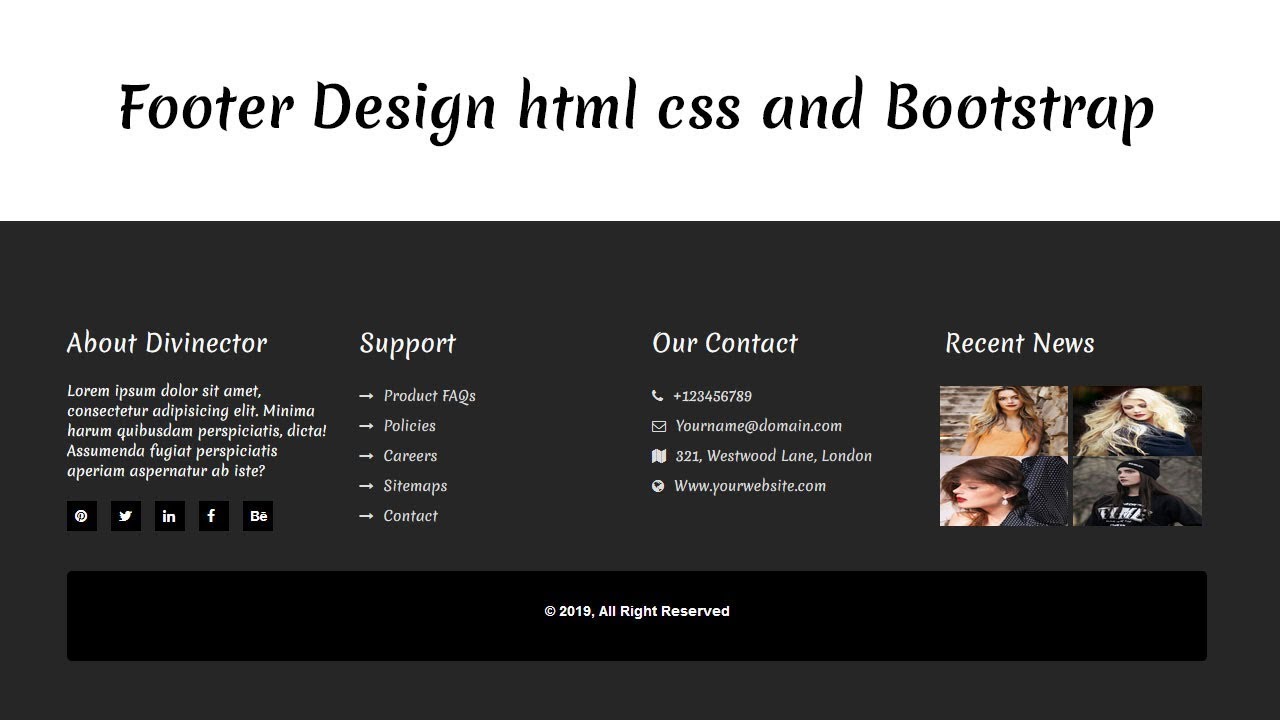
Источник: www. behance.net
behance.net
Присоединяйтесь! Наймите нас! Оставьте свой номер телефона, и мы свяжемся с вами в течение часа! Простое, но запоминающееся обращение к вашим читателям в нижнем колонтитуле, за которым следует информационный бюллетень или контактная форма, может помочь вам увеличить коэффициент конверсии. Убедитесь, что ваш призыв к действию не оставляет сомнений. Помните, ваша аудитория не хочет много думать о том, как выполнить действие.
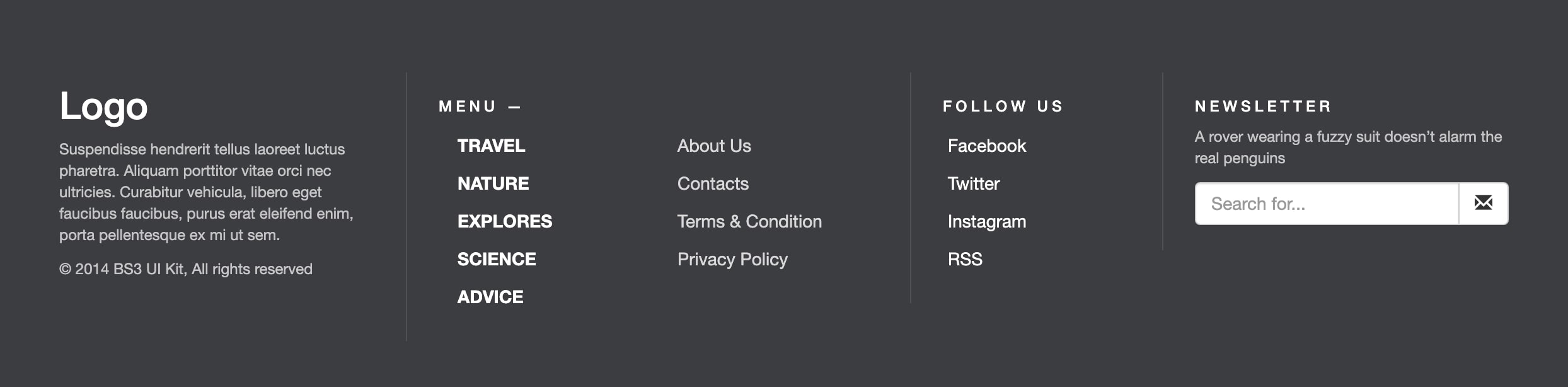
7. Контактные данные, телефон, адрес
Источник: www.behance.net
Пользователи, очевидно, ожидают найти в нижнем колонтитуле контактную информацию, особенно в продуктах с большим объемом данных, например. когда вы работаете над дизайном веб-сайта здравоохранения. Номер телефона с кодом телефона вашей страны — это ключевой показатель, позволяющий поисковым системам понять, где вы находитесь. Сделайте каждую ссылку кликабельной, чтобы ваши пользователи могли набирать номер или отправлять электронные письма прямо со своих смартфонов.
Этот футер, разработанный Agente, содержит не что иное, как кликабельную контактную информацию, поэтому их посетители не отвлекают свое внимание на ненужные вещи.
8. Карта
Источник: Bootstrap
Связь с картой повышает доверие к имиджу вашей компании, указывая, где находятся ваши помещения. Кроме того, это отличный способ помочь пользователям Google Maps найти вас.
9. Пользовательский нижний колонтитул
Источник: www.thespruce.com
Если вы хотите настроить свой сайт тогда изображения, анимация, фотографии вашей команды в нижнем колонтитуле будут способствовать вашей персонализации. Чтобы донести более мощное и запоминающееся сообщение, не стесняйтесь включать видео в нижний колонтитул.
10. Никакого футера
Источник: justdiggit.org
Иногда шаблон header-sidebar-footer может выделить вас из толпы. Попробуйте это для своей целевой страницы, сохраняя при этом стандартные нижние колонтитулы с важной информацией на других страницах вашего сайта. В примере показан заброшенный нижний колонтитул на главной странице, чтобы выделить ключевые моменты.
В примере показан заброшенный нижний колонтитул на главной странице, чтобы выделить ключевые моменты.
Шаги для создания хорошего нижнего колонтитула:
Кажется, вам пришла в голову отличная идея нижнего колонтитула веб-сайта? Чтобы избежать препятствий, которые мешают его реализации, вы должны составить план того, что вы ожидаете увидеть на странице своего веб-сайта.
1. Определитесь с основами
- Просмотрите структуру вашего веб-сайта и решите, где вам нужен нижний колонтитул, выберите из примеров меню нижнего колонтитула.
- Позаботьтесь о том, чтобы сделать адаптивный футер, мобильную версию или версию приложения.
- При необходимости сделайте собственные колонтитулы для отдельных страниц: например, добавьте карту на страницу «Контакты».
2. Создайте макет нижнего колонтитула
- Определите размер и количество разделов и столбцов, упорядочите их по приоритету или стандартам. Пример: контактная информация ожидается в центре или в правом углу футера.

- Оставьте его внизу или закрепите липким нижним колонтитулом с пользовательскими HTML и CSS, чтобы «закрепить» его внизу экрана в настольном браузере.
3. Улучшите его с помощью пользовательских элементов
- Вставьте социальные сети: виджеты Twitter с временной шкалой или кнопку «Follow» в Facebook.
- Добавить рекламный плагин.
- Вставьте Карты Google или другую карту по вашему выбору.
- Сохраняйте стиль: выберите шаблон футера bootstrap/WordPress или создайте собственный с нуля, совместив цвета и стили с веб-сайтом.
Это был наш обзор лучших идей и примеров дизайна нижнего колонтитула. Однако не спешите включать их все на свой сайт. Думайте о своих посетителях и действуйте соответственно, дизайн вашего нижнего колонтитула и процесс его создания могут различаться в зависимости от ваших бизнес-требований — свяжитесь с Agente, и мы поможем вам создать потрясающий нижний колонтитул.
Примеры дизайна нижнего колонтитула веб-сайта | Мейлчимп
Эффективный дизайн нижнего колонтитула сайта может служить полезным инструментом конверсии. Изучите ключевые элементы, которые следует включить в нижний колонтитул вашего веб-сайта, с помощью этого подробного руководства.
Изучите ключевые элементы, которые следует включить в нижний колонтитул вашего веб-сайта, с помощью этого подробного руководства.
В дизайне веб-сайта полезно использовать все области, доступные на веб-сайте, для продвижения вашего продукта и услуг. Нижний колонтитул веб-сайта — это нижняя часть веб-сайта, в которой может размещаться различное HTML-содержимое, например изображения, ссылки и текст. Это руководство по нижним колонтитулам веб-сайтов, в котором представлены примеры дизайна нижних колонтитулов веб-сайтов, которые помогут вам в разработке нижних колонтитулов для вашего бизнес-сайта.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Нижний колонтитул веб-сайта часто может быть упущенной, упущенной из виду частью веб-сайта, когда на самом деле это эффективный инструмент конверсии. Часто люди, которые выбирают дизайн веб-сайта, сосредотачиваются на основных компонентах и пропускают такие области, как нижний колонтитул, потому что они не понимают важности этой важной части веб-сайта. Нижний колонтитул на веб-сайте может помочь посетителю легко перейти на новую страницу. Эта функция также может подтолкнуть посетителя к действию или остаться на странице. Другими словами, это ценный актив, который может оставить у посетителя неизгладимое впечатление о вашем бренде, продукте или услуге.
Нижний колонтитул на веб-сайте может помочь посетителю легко перейти на новую страницу. Эта функция также может подтолкнуть посетителя к действию или остаться на странице. Другими словами, это ценный актив, который может оставить у посетителя неизгладимое впечатление о вашем бренде, продукте или услуге.
Несколько дизайнов нижнего колонтитула могут помочь вам сделать навигацию по вашему веб-сайту удобной для пользователя, а также повысить эффективность вашей поисковой системы. Независимо от того, используете ли вы нижний колонтитул для предоставления отзывов, карт сайта, вторичных ссылок или материалов для взаимодействия с клиентами, использование нижнего колонтитула веб-сайта может помочь вам максимально эффективно использовать весь ваш веб-сайт.
Прежде чем создавать нижний колонтитул веб-сайта, просмотрите примеры других нижних колонтитулов, чтобы получить представление о том, чего вы хотите достичь. Существует множество веб-сайтов для разных магазинов или компаний, которые используют футеры разными, но эффективными способами.
Чтобы настроить содержимое нижнего колонтитула, решите, что вы хотите сделать для своего бизнеса, и создайте оптимизированный для этой цели контент. Из-за большого количества информации, которую вы можете включить в нижний колонтитул, хорошо иметь в виду цель, прежде чем создавать нижний колонтитул для своего веб-сайта.
Ниже приведена небольшая выборка распространенных элементов нижнего колонтитула, используемых для улучшения этой области веб-сайта и представления вашего бизнеса.
Условия использования
Когда вы создаете веб-сайт для своего бизнеса, вы хотите, чтобы ваши посетители соблюдали установленные вами правила использования информации на вашем веб-сайте. Если вы собираете данные от своих посетителей, вы хотите, чтобы они знали, какие данные вы собираете, как вы будете использовать эти данные и как они будут храниться. Вы также хотите убедиться, что ваш контент и информация защищены от несанкционированного использования кем-либо, кто посещает сайт.
Вы также хотите убедиться, что ваш контент и информация защищены от несанкционированного использования кем-либо, кто посещает сайт.
Карта сайта
Посетители сайта попадают в нижнюю часть интересующего веб-сайта, желая узнать больше, перейти к новому интересующему разделу или вернуться к ранее просмотренному разделу. Дизайн нижнего колонтитула карты сайта позволяет посетителю продолжать взаимодействовать с веб-сайтом. Если посетитель испытывает трудности с переходом к следующей интересующей области после достижения конца веб-сайта, этот посетитель может выбрать переход вместо того, чтобы оставаться на связи с вашим веб-сайтом. Использование нижнего колонтитула вашего веб-сайта для размещения карты сайта может показать посетителю, что вы цените его пользовательский опыт, и поможет вам поддерживать контакт с посетителем.
Политика конфиденциальности
Политика конфиденциальности в нижнем колонтитуле часто связана с другим содержимым нижнего колонтитула, таким как «Условия использования» и «Свяжитесь с нами». Ссылка на политику конфиденциальности, которая ведет посетителей к полной политике, является хорошей практикой для веб-сайта. Всегда необходимо придерживаться передового опыта в отношении информации на веб-сайте, особенно когда речь идет о законности.
Ссылка на политику конфиденциальности, которая ведет посетителей к полной политике, является хорошей практикой для веб-сайта. Всегда необходимо придерживаться передового опыта в отношении информации на веб-сайте, особенно когда речь идет о законности.
О нас
Нижний колонтитул «О нас» предлагает посетителям, которые дошли до конца вашего веб-сайта, множество способов получить больше информации о вашем бизнесе и о том, чем вы занимаетесь. Как правило, нижний колонтитул «О нас» содержит ссылку на политику конфиденциальности, уведомление об авторских правах, логотип, карту сайта, контактную информацию, форму регистрации по электронной почте, подписку на новостную рассылку и значки социальных сетей. Посетители могут продолжать взаимодействовать с вашим бизнесом через несколько торговых точек и узнавать все, что они хотят знать, чтобы помочь им совершить покупку или получить доступ к вашим услугам. Этот раздел также хорош для передачи миссии и цели вашего бренда, а также концепций, которыми дорожит ваша компания.

 Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети.
Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети.