делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Узнайте, что делают ваши конкуренты в Telegram с сервисом «Анализ конкурентов» MANGO OFFICE
Повышайте эффективность своего маркетинга и оптимизируйте затраты с сервисом анализа рекламных объявлений и органического трафика.
Вся информация о конкурентах собрана в одном окне: анализ сайтов на ключевые слова, рекламные объявления в РСЯ, объем трафика. Теперь и с аналитикой рекламы в Telegram!
Анализируйте рекламу конкурентов, собирайте их лучшие идеи и экономьте свои ресурсы.
Проверить конкурентов →
Реклама. ООО «МАНГО ТЕЛЕКОМ». ОГРН 1037739829027
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
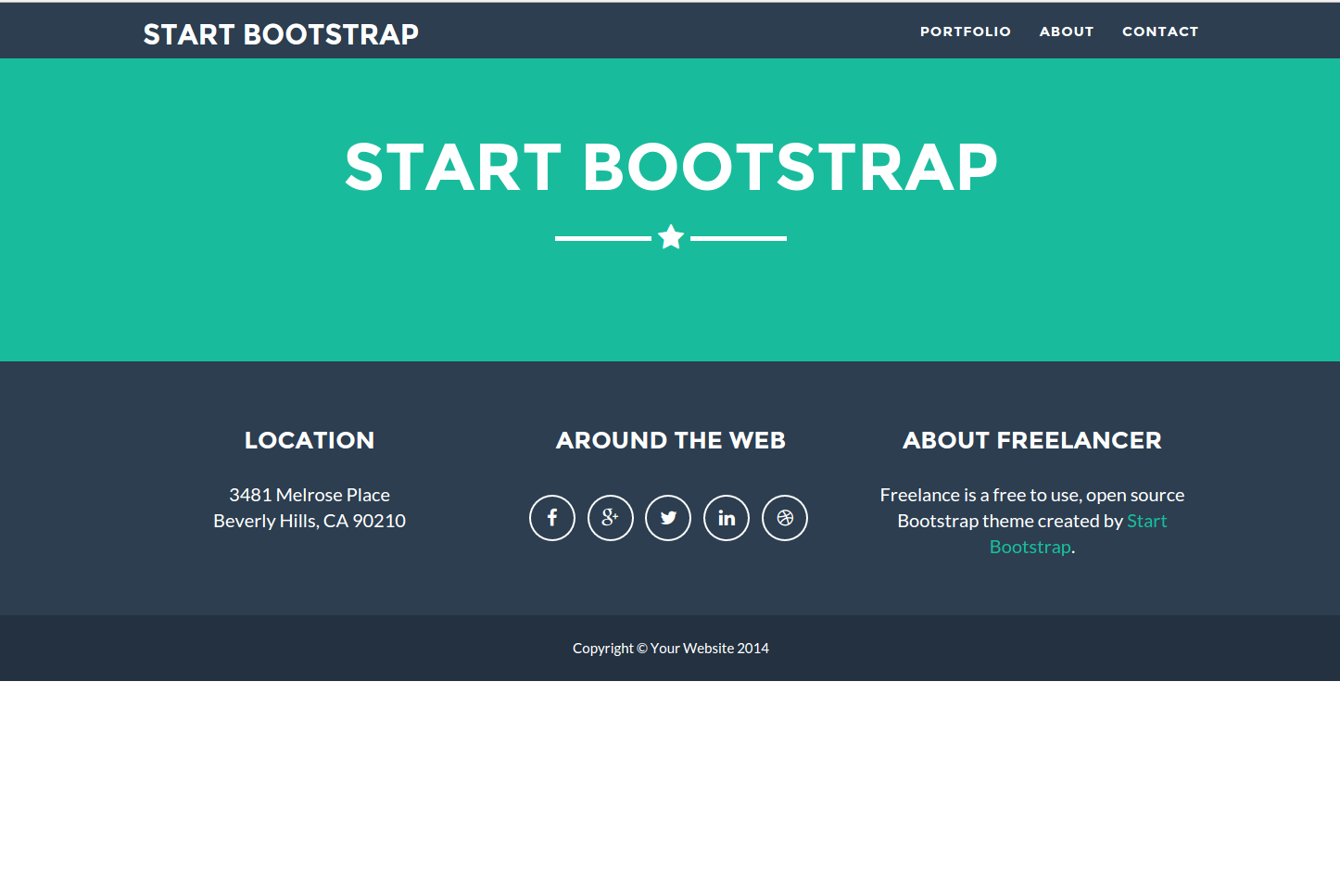
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.
Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
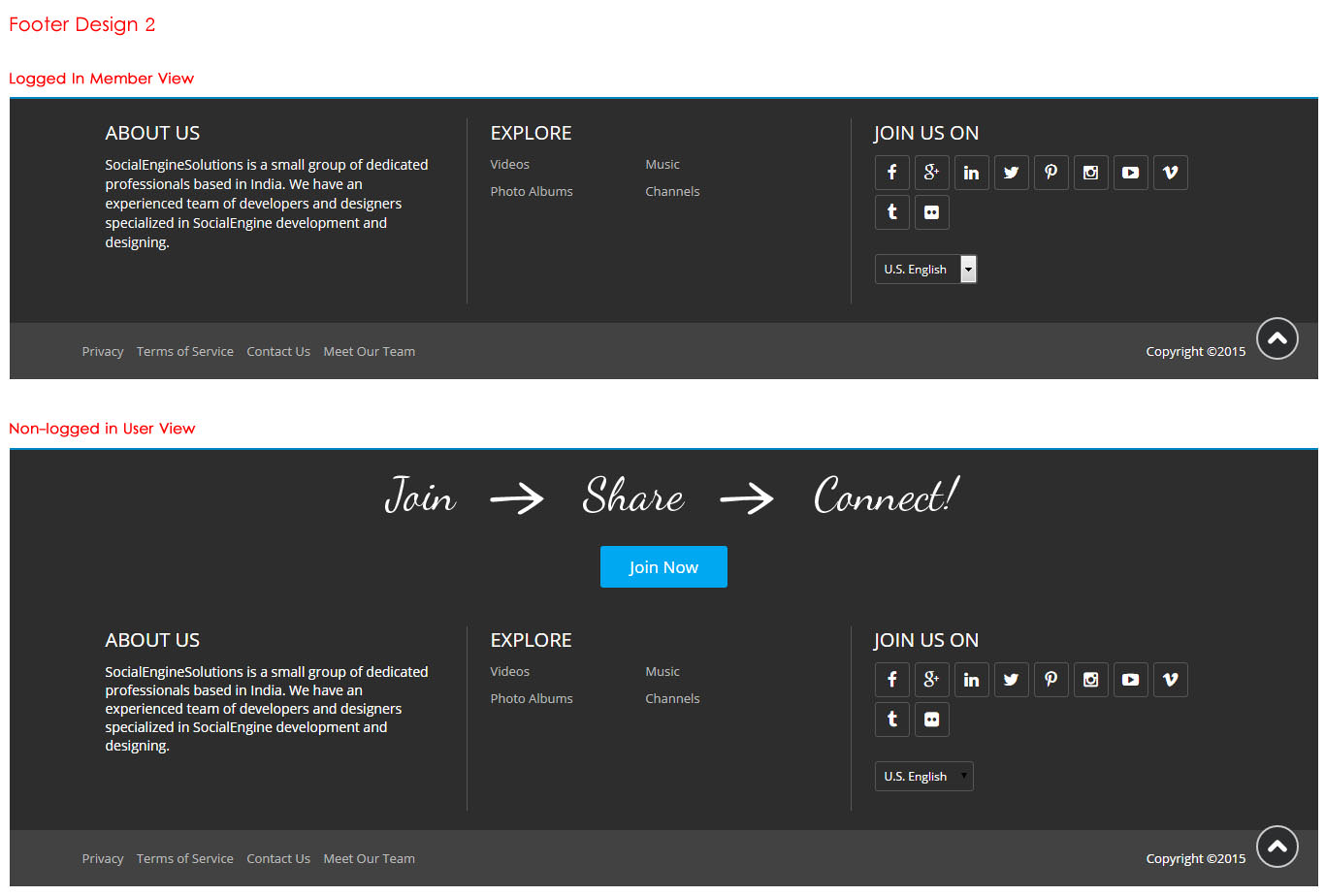
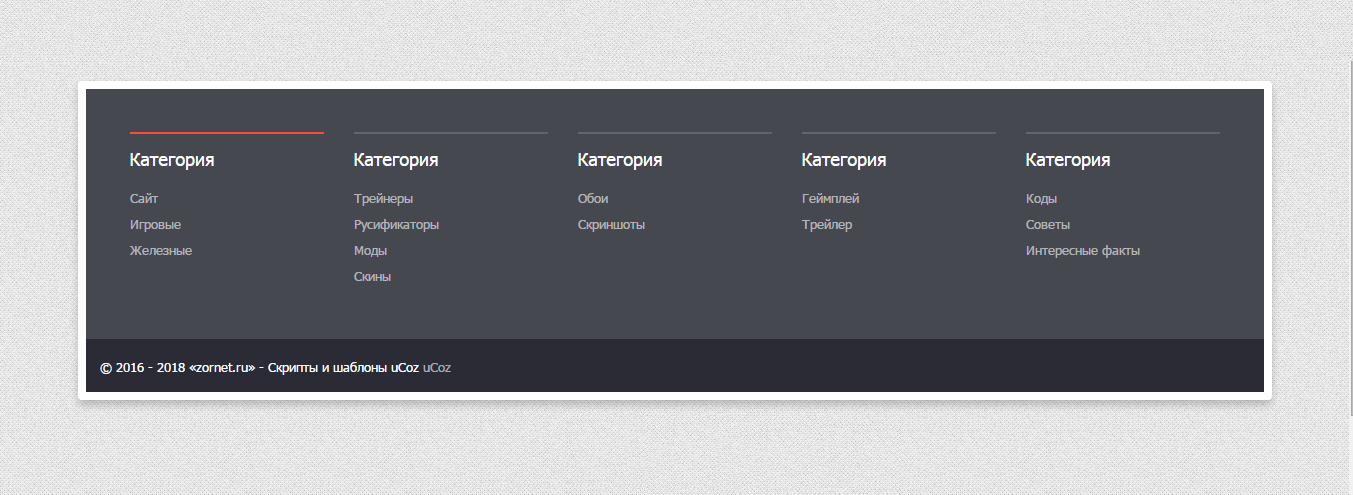
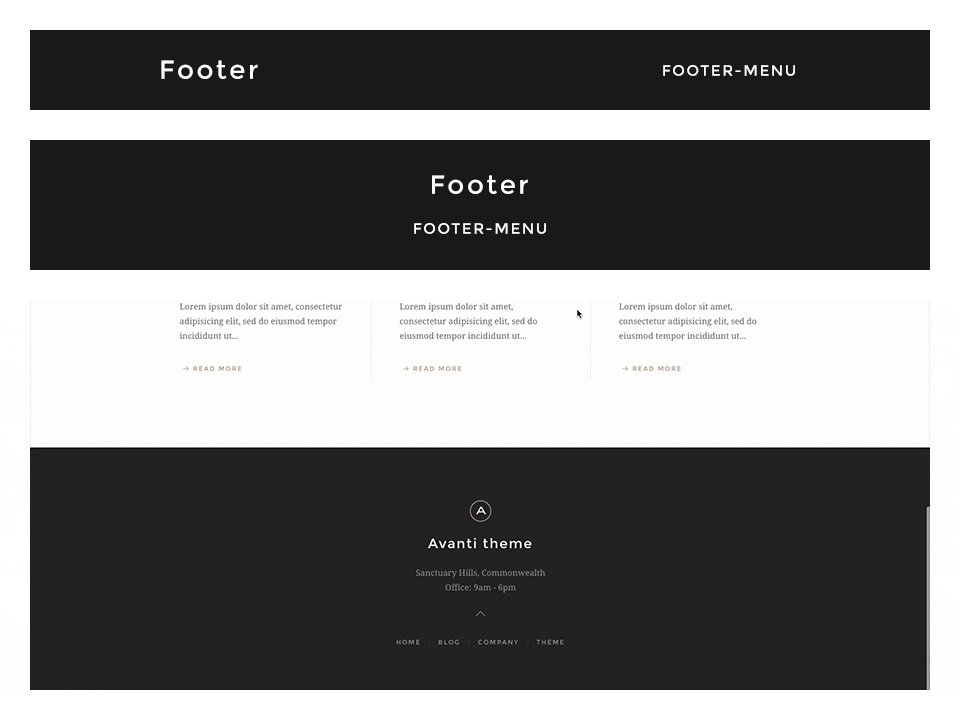
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.
Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.
Курсивы выглядят красиво и более точно определяют элементы списка.
Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
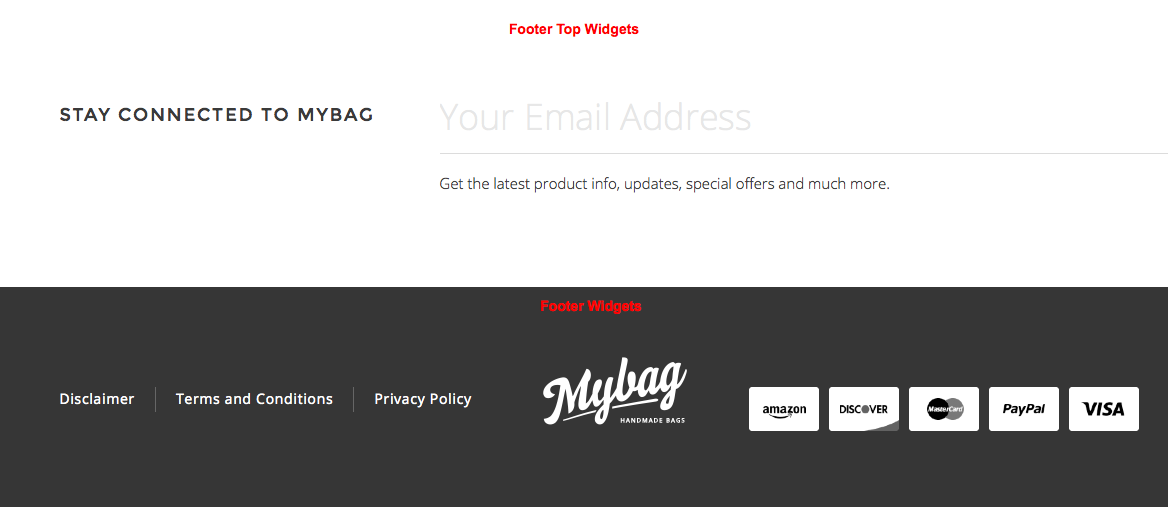
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
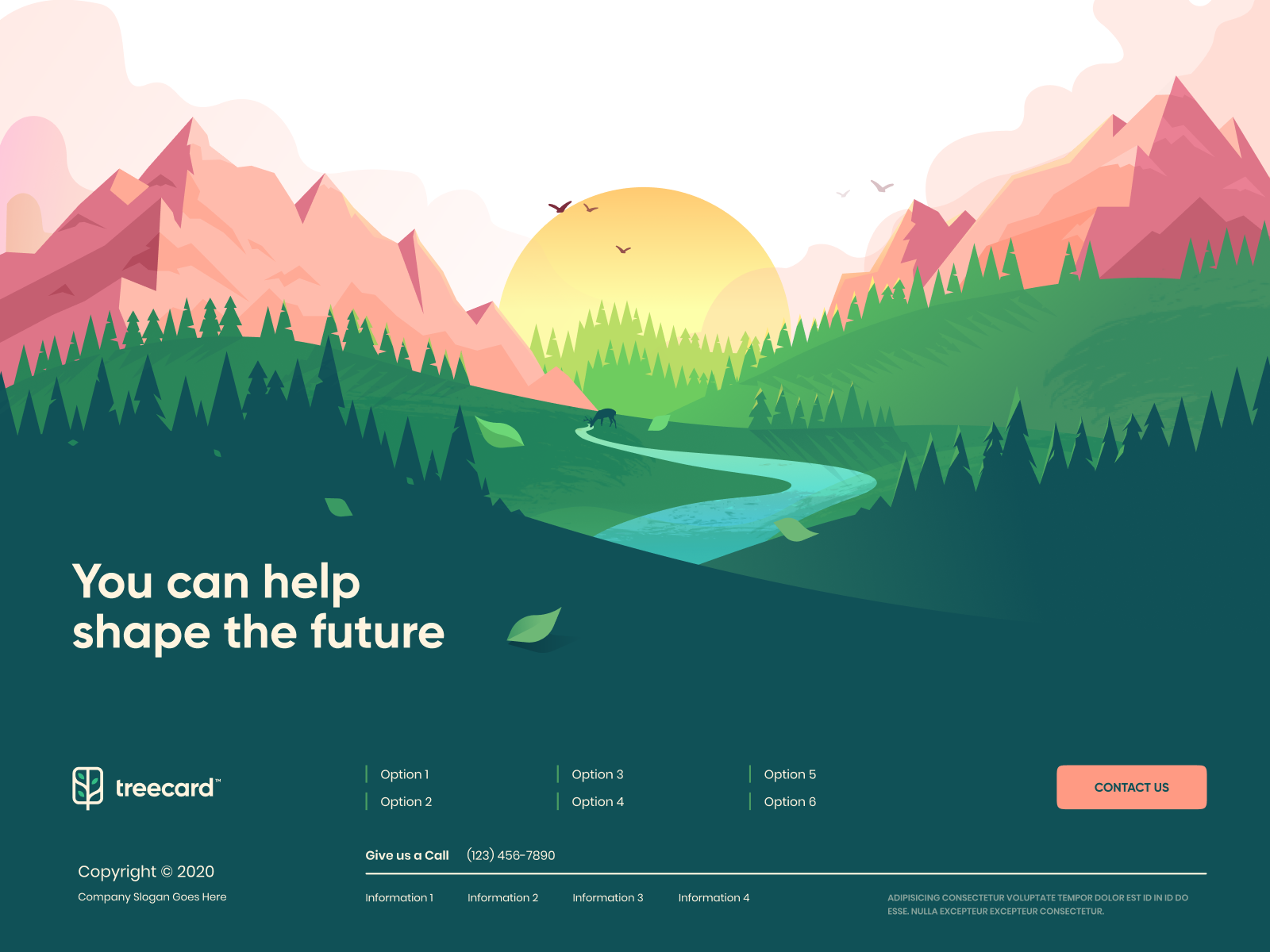
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.
Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg
Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich
Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics
Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello
Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo
В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod
Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz
Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel
Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive
Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом
Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio
На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты
Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey
Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman
Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq
Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
Что такое футер сайта (подвал) на конкретных примерах
Сайты строятся по определенной логике и структуре. Это удобно и пользователям, которые привыкают к стандартной «логике» — например, большинство станет искать разделы меню вверху справа или слева, информацию о товарах в корзине на сайте интернет-магазина — справа в углу.
Программистам тоже подобная стандартизация облегчает задачу создания сайта, верстки, а поисковые роботы и другие «искусственные интеллекты», без которых трудно представить функционал современного интернета, анализируют разметку и делают выводы о комфортности внешнего вида веб-ресурса для посетителя.
Это влияет на ранжирование.
Что такое футер
Футер — он же «подвал». Заставшие «Web 1.0» в начале нулевых годов помнят, что тогда никаких «подвалов» не было, а самая важная информация, например, о том, как связаться с владельцем ресурса могла располагаться где угодно.
Учитывая тогдашнюю скорость загрузки страниц и ограничения по трафику — удовольствие искать способы связаться с производителем, например, заинтересовавшего товара оставалось весьма сомнительным.
Затем на смену «дикого интернета» первого поколения пришли маркетологи, дизайнеры и другие специалисты.
Они вывели с помощью анализа восприятия человеком различных данных оптимальную формулу структуры веб-страницы. Подвал или футер — это та часть, которая располагается в самом низу.
Подвал или футер — это та часть, которая располагается в самом низу.
Другие особенности:
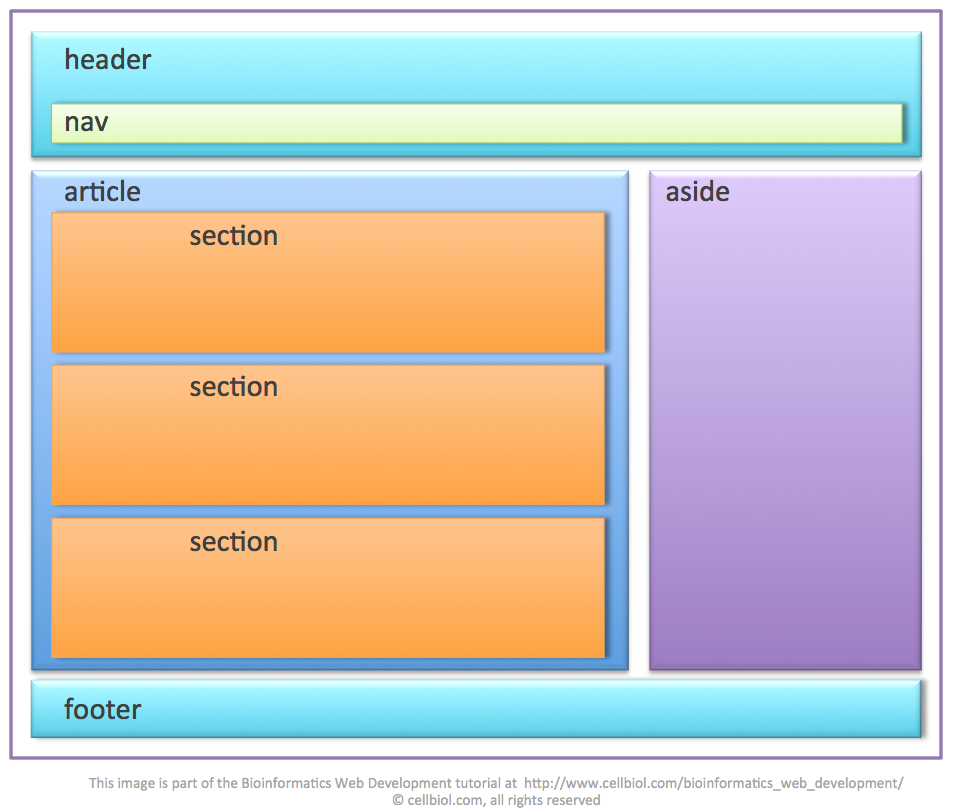
Футер такой же обязательный элемент, как и хедер. Так же, как у человека должна быть голова и должны быть ноги, у сайта требуются хедеры и футеры.
Футер и хедер обязательные элементы сайта. Еще есть блок с контентом, который размещается между нимиЭлементы сквозные. Это означает, что на крупном многостраничном сайте, включая магазины с большим количеством товаров, футеры будут находиться «на своем месте», куда бы ни заглянул посетителей, в какую «глубь» или «даль» не забрался.
Таким образом, вместе с хедером футер становится крайне важным элементом навигации: «выбраться», если пользователь заблудился будет намного проще, чем неизвестно сколько раз нажимать кнопку «назад» в браузере.
Футеры есть и на компьютерном отображении веб-ресурса, и в мобильной версии. Элементы считаются обязательными, поэтому крайне важно следить за вариантом загрузки под мобильные телефоны и планшеты.
Футер — это элемент перелинковки, в нем можно поставить ссылки на основные разделы.
Интернет-магазин зачастую использует выпадающее меню, но оно не всегда удобно, особенно если пользователь уже прокрутил до самого конца, а теперь ему придется вновь возвращаться к началу. Гораздо удобнее использовать аналог внизу страницы.
Также в «подвале» традиционно размещаются контакты, которые помогают связаться, уточнить правовую информацию и многое другое.
Пример футера интернет-магазина белорусского трикотажа nashamoda.by с перелинковкой на основные разделы сайта и контактными даннымиМожно ли обойтись без футера
Откройте сайт apple.com. Откройте сайт Сбербанка или главного новостного агрегатора в России Lenta.Ru. Можете попробовать другие сайты, чтобы убедиться: футеры есть практически везде.
«Обойтись» без футера можно в следующих случаях:
- Сайт некоммерческий или экспериментальный.
 Например, это дипломный проект программиста, который делает игру на HTML Ему не нужно использовать свое произведение в коммерческих целях, не нужно повышать посещаемость — поэтому такой разработчик просто создает ресурс, в котором нет никакого футера, да и хедера тоже. Сайт «неизвестно откуда пришли, неизвестно куда попали». Зато может размещаться какой-нибудь концептуальный материал.
Например, это дипломный проект программиста, который делает игру на HTML Ему не нужно использовать свое произведение в коммерческих целях, не нужно повышать посещаемость — поэтому такой разработчик просто создает ресурс, в котором нет никакого футера, да и хедера тоже. Сайт «неизвестно откуда пришли, неизвестно куда попали». Зато может размещаться какой-нибудь концептуальный материал. - Сайт специально сделан так, чтобы привлечь внимание, заинтриговать, не дать слишком много информации. При выпуске первых AirPods, когда наушники без проводов по новой технологии становились сенсационной новинкой, Apple действительно создала небольшой «лендинг», где были показаны только сами наушники — очень привлекательно, объемно, ярко, но без каких-либо пояснений или дополнительных ссылок. Футера у этого лендинга не было тоже. Конечно, это был лишь способ создать интригу, а потом наушники «послушно» переместились уже на более традиционный сайт компании. Позволить себе такие «игры» с аудитории может лишь бренд уровня Apple.

- Обойтись без футера можно, если страница предназначена не для постоянного показа в интернете. Например, это мини-переход вида «Спасибо за покупку» или «Спасибо за оплату». Такое сообщение порой занимает целый «экран», но футер не нужен.
- Некоторые специалисты считают, что футер необязателен на лендингах, цель которых — продать один конкретный товар или вывести на заказ услуги. По мнению маркетологов, дополнительная информация будет только отвлекать пользователя, а ему вообще ничего не надо оставить кроме оффера и кнопки «Заказать прямо сейчас» (или ее аналога).
- Без футера можно обойтись, если страница внутренняя, предназначена для теста каких-либо возможностей сайта, а потом ее планируют убрать или спрятать. Она не должна и не будет индексироваться, поэтому и перелинковка тоже не имеет смысла.
- Футер не используется в простых сайтах: одноэкранниках, лид-магнитах и квиз-сайтах, так как их суть в быстрой конвертации человека из посетителя в потенциального клиента.

В целом, «подвал» обязателен хотя бы на уровне «Все права защищены» (копирайта). Впрочем, профессионалы в области маркетинга предлагают не только использовать футер как обязательный элемент с сообщением о том, что сайт оригинальный и принадлежит своему владельцу, но и как полезный маркетинговый инструмент, отказываться от которого имеет смысл только в том случае, если точно знаешь, зачем это делается.
Наличие знака копирайта (Copyright ©) в футере компании, которая занимается продажей фанеры оптом и в розницу. Этот знак защищает сайт авторским правом и использование информации на других ресурсах возможно только с разрешения правообладателяSEO-значение футера
SEO-оптимизаторы используют каждую возможность сделать сайт более «видимым» для поисковых роботов. А те, в свою очередь, все больше требований предъявляют к анализируемым сайтам.
Процесс закономерный: согласно статистике, каждый час в интернете появляется до 10 000 новых сайтов, лендингов, страничек.
Безусловно, значительный процент из них не проживет и нескольких дней, лишь немногие «протянут» хотя бы год, но объемы информации грандиозные.
SEO-оптимизация становится настоящей «битвой» за попытку выиграть хорошие позиции. Футеры могут служить прекрасным SEO-инструментом в следующих случаях:
- Можно размещать ключевые слова. Главное — не повторять стратегию оптимизаторов из 2005 или даже 2010 года, когда ключевики просто «впихивались», зачастую в «замаскированном» виде: писался какой-нибудь бессмысленный текст, максимально «начиненный» семантическими фразами вида «пластиковые окна москва дешево купить». Тогда это работало, а сейчас за подобные «хитрости» легко попасть в теневой бан Google или под фильтр Баден-Баден Яндекса.
- Чтобы ключевые слова смотрелись органично, вполне можно добавить естественный рекламный текст.
 Он не должен быть чрезмерно «полезным» — требование к футеру с точки зрения качества контента все-таки ниже у поисковых роботов и «живых» асессоров. Достаточно просто сделать логичный, приятный для чтения текст без перебора ключевиков.
Он не должен быть чрезмерно «полезным» — требование к футеру с точки зрения качества контента все-таки ниже у поисковых роботов и «живых» асессоров. Достаточно просто сделать логичный, приятный для чтения текст без перебора ключевиков. - Перелинковка внутри сайта всегда была прекрасным инструментом SEO-оптимизации. Даже со всеми нововведениями Яндекса и Google эта особенность сохраняется. Роботы крайне положительно воспринимают внутренние ссылки на полезные разделы сайта, потому что это упрощает навигацию для людей, а «все для людей» — базовое правило для повышения уровня ранжирования в современных поисковых системах.
- Внешний вид — параметр, который тоже учитывается в SEO 2021 года, а дальше будет только «расти». Без «подвала» сайт смотрится «куцым», обрезанным на половине. Роботы, которые все еще не обладают «интеллектом» человека, вообще могут решить, что ресурс не загружается полностью и понизить его в рейтинге как «битый» или некорректный.

SEO-значение футера трудно переоценить. Это один из важнейших, наряду с хедером, инструментов повышения ранжирования сайта в поисковых системах.
Необязательно делать его объемным, главное — информативность, корректность, польза для посетителей и правильный грамотный код.
Освойте графический дизайн и зарабатывайте удаленноЧто лучше всего разместить в «подвале
Статистическое исследование, которое было проведено агентством Chartbeat, принесло неожиданны результаты: пользователи не слишком часто обращают внимание на хедер.
Большинство начинает прокручивать сайт даже еще до того, как он полностью загрузится, таким образом, основная часть внимание попадает на середину и чуть ниже. Агентство отметило, что самая «горячая» часть страницы расположена приблизительно в 500 пикселях от верха.
А еще эта же статистика показала, что футер смотрят в 4 раза чаще, чем хедер. Впечатляющие новости для тех, кто привык размещать в «подвале» только самое необходимое и считает, что туда вообще никто не заглядывает.
Впечатляющие новости для тех, кто привык размещать в «подвале» только самое необходимое и считает, что туда вообще никто не заглядывает.
Тем не менее, исследование уже «взято на вооружение», есть несколько прекрасных идей того, что можно поместить в футере страницы.
Среди базовых идей следующие:
Карта сайта
В первую очередь, это отличный инструмент перелинковки, а значит, SEO-оптимизации. Разделы будут вести на соответствующие рубрики лендинга или внутренние подразделы веб-ресурса, что хорошо «распознается» поисковыми роботами.
Такой подход, по мнению оптимизаторов, «улучшает» отношение роботов к сайту, поднимает его в позициях относительно конкурентов. Не говоря уж о том, что пользователям, которые промотали далеко вниз и оказались в «подвале» будет удобно вернуться, выбрать интересующий раздел — ведь хедер они в 25% пропустили.
Ссылка на карту сайта в футере строительной компанииКонтакты
Огромное количество пользователей нетерпеливы, не хотят искать способы добавить товар в корзину, не хотят читать характеристики. Они предпочитают позвонить и поговорить с менеджером, который все объяснит «на пальцах». Поэтому в футер полезно поместить способы связаться, в идеале это должны быть и опции «позвонить».
Они предпочитают позвонить и поговорить с менеджером, который все объяснит «на пальцах». Поэтому в футер полезно поместить способы связаться, в идеале это должны быть и опции «позвонить».
Время работы
Актуально для интернет-магазинов. Не все магазины могут позволить себе круглосуточную поддержку с оплатой ставки «живых» операторов.
Поэтому в футере можно поместить отрезок времени, в который доступны менеджеры, а также необходимо добавить, что делать, если потенциальный клиент заглянул в три часа ночи, ему очень хочется получить информацию о товаре. Вполне вероятно, что пользователь оставит запрос и свои контакты, можно будет перезвонить или написать посетителю наутро.
Информация о времени работы в футере интернет-магазина электроники и бытовой техникиКарта с расположением офиса
Актуально для любых офлайн-услуг или магазинов, которые располагаются не только в интернете, но и в «реальности». До сих пор, несмотря на ограничения и пандемии, очень многие предпочитают «живое общение», а товар надо обязательно «потрогать и пощупать», прежде чем совершать покупку. Отказывать в подобной возможности клиентам нет смысла — поэтому карта поможет сориентироваться.
До сих пор, несмотря на ограничения и пандемии, очень многие предпочитают «живое общение», а товар надо обязательно «потрогать и пощупать», прежде чем совершать покупку. Отказывать в подобной возможности клиентам нет смысла — поэтому карта поможет сориентироваться.
В футере она не будет никому мешать. Размещать карту в «подвале» лучше, чем на отдельной странице: до выделенной «территории» придется еще несколько раз кликать, а те люди, которым проще приехать, не любят совершать лишние действия онлайн.
Карта в футере с подробной информацией о местонахождении студии депиляцииПолитика конфиденциальности, условия обработки личных данных и др.
Это не вопрос паранойи — о «безопасности в сети» твердят везде и всюду. Если предполагается опция онлайн-оплаты, то посетителю точно не повредит знать, что данные его кредитной карточки не окажутся в свободном доступе, где их сумеют забрать мошенники, а его паспортные данные — там, где ими сумеют воспользоваться, чтобы взять кредит. Нейтральный текст политики конфиденциальности поможет успокоить людей и убрать страх перед совершением онлайн-покупок.
Нейтральный текст политики конфиденциальности поможет успокоить людей и убрать страх перед совершением онлайн-покупок.
Ссылки на соцсети
Вести социальные сети — хороший тон для любой компании. Кроме того, соцсети гораздо проще и быстрее обновлять, сообщать актуальные новости — не потребуется участие программиста или иного специалиста, как на официальном сайте.
В соцсетях можно быстрее отвечать, поддерживать «живую беседу» с потенциальными клиентами. Те, кто пойдет общаться в соцсети, почти наверняка хотят совершить покупку, но им нужна дополнительная информация, поэтому иконки в соцсетях — полезный инструмент маркетинга для подобных ситуаций.
В футере интернет-магазина lamoda вы можете увидеть ссылки на их соцсетиИнформация об оплате
Если магазин поддерживает оплату разными системами, есть смысл добавить такую информацию в футер. Это могут быть иконки-символы MasterCard, Visa, Юмани, Webmoney, Биткойн и другие способы платежей.
Это могут быть иконки-символы MasterCard, Visa, Юмани, Webmoney, Биткойн и другие способы платежей.
Иногда люди уходят, не совершив покупку, только потому что не уверены в том, что смогут заплатить комфортным способом, а «заморачиваться» обменом, например, Webmoney на карту Visa совершенно не хочется. Чем больше средств платежа — тем лучше. И сообщить о такой возможности тоже крайне желательно.
Вот такие варианты оплаты наших курсов мы предлагаем нашим клиентам. И эта информация присутствует в нашем футереЭто основные детали футера. Дополнительно можно добавить копирайты, ссылки на «зеркала» и многое другое.
Правила создания футера
Футер не самый сложный элемент сайта, поэтому правила по его созданию тоже довольно простые:
- Информативность, краткость. Все данные должны быть хорошо структурированы.
- Небольшой размер — если «подвал» разрастается на треть страницы, это выглядит, по меньшей мере, странно. Оптимальная высота футера — до 500 пикселей.

- Гармоничность по цветовой гамме. Обычно «подвалы» делают на несколько тонов темнее основной страницы. Такое решение комфортно для глаз, выглядит логично.
- Единообразие. На всех страницах футеры обязаны смотреться одинаково, чтобы не возникало диссонанса и путаницы у посетителей.
- Лаконичность. Не стоит добавлять в футер декоративные элементы, в крайнем случае, достаточно поместить лого компании в дополнение к иконкам социальных сетей.
Заключение
Футер — это общепризнанный и необходимый элемент, который требуется для корректного отображения и восприятия сайта.
Он нужен и для поисковых роботов, которые уже достаточно «умные», чтобы опознавать «подвалы», и для людей, чтобы помогать ориентироваться в навигации страницы. Кроме того, футер является хорошим маркетинговым инструментом.
Что разместить в футере сайта и почему это важно?
Нижний колонтитул веб-сайта обычно не первый элемент, о котором мы думаем, представляя себе наш веб-сайт. Возможно, именно поэтому на некоторых веб-сайтах у него нет какой-либо конкретной функции. Вместо того, чтобы помогать вам в достижении ваших конкретных целей, он превращается в место для всей информации, которую вы не могли бы разместить где-либо еще. Узнайте, что такое нижний колонтитул веб-сайта и каковы передовые методы его разработки.
Возможно, именно поэтому на некоторых веб-сайтах у него нет какой-либо конкретной функции. Вместо того, чтобы помогать вам в достижении ваших конкретных целей, он превращается в место для всей информации, которую вы не могли бы разместить где-либо еще. Узнайте, что такое нижний колонтитул веб-сайта и каковы передовые методы его разработки.
Что такое нижний колонтитул?
Это фактически основной элемент основы любого веб-сайта. Трудно представить веб-страницу без верхнего и нижнего колонтитула. Нижний колонтитул — это область в нижней части веб-сайта, и его основная функция — информировать пользователя о веб-сайте и бренде, которому он принадлежит. Нижний колонтитул обычно содержит основную информацию о компании, дату создания веб-сайта и информацию об авторских правах на дизайн . Однако это не единственная его функция.
Функции нижнего колонтитула веб-страницы
Все зависит от того, что вы решите разместить в этом разделе вашего сайта. В принципе, ограничений не так много, хотя, поскольку это своего рода «конец» веб-сайта, стоит убедиться, что нижний колонтитул содержит наиболее важную информацию и функции, которые посетитель должен заметить перед тем, как покинуть веб-сайт.
В принципе, ограничений не так много, хотя, поскольку это своего рода «конец» веб-сайта, стоит убедиться, что нижний колонтитул содержит наиболее важную информацию и функции, которые посетитель должен заметить перед тем, как покинуть веб-сайт.
Нижний колонтитул может не только информировать, но и:
- генерировать потенциальных клиентов или включать подписку на информационный бюллетень (если мы добавим в него форму),
- облегчить навигацию по сайту (дополнительная навигация),
- редирект на другие каналы связи (если мы добавим кнопки социальных сетей).
Дизайн футера сайта — какие элементы использовать?
Нижний колонтитул — это элемент, который во многих отношениях повышает удобство использования веб-сайтов. Поэтому стоит потратить много времени и сил на его оформление. Какие элементы может содержать футер и как они могут помочь в достижении различных целей?
1. Информация об авторских правах
Уведомление об авторских правах является одним из наиболее часто встречающихся элементов в нижнем колонтитуле. Он имеет чисто информативную функцию и представляет собой декларацию ваших прав на дизайн веб-сайта.
Он имеет чисто информативную функцию и представляет собой декларацию ваших прав на дизайн веб-сайта.
Уведомление об авторских правах является довольно важным элементом, особенно если ваш дизайн уникален и его создание было дорогим. Он должен появиться хотя бы в одном месте на сайте, но некоторые компании полностью об этом забывают. Этот элемент нижнего колонтитула должен иметь символ, указывающий на то, что авторское право защищено (©), и такие данные, как дата публикации веб-сайта или обновления (достаточно года), а также название или фамилия правообладателя . Это гарантирует, что если другая компания скопирует дизайн вашего сайта, закон будет на вашей стороне. Само уведомление может эффективно отбить у других желание копировать дизайн, анимацию, содержимое вашего веб-сайта или любое другое «заимствование» вашей работы.
2. Контактные данные
Одной из основных целей создания веб-сайта является установление контакта с потенциальными клиентами. На вашем веб-сайте, вероятно, уже есть контактные формы и информация о том, как связаться с вашей организацией, но вам следует рассмотреть возможность включения контактной информации вашей компании (адрес электронной почты, номер телефона, почтовый адрес) в нижний колонтитул . Вы можете просто добавить сюда ссылку, которая перенаправит пользователей на контактную страницу или форму. Включение этой информации (или ссылки) в нижний колонтитул увеличивает вероятность того, что потенциальный клиент решит связаться с вашей компанией, даже если он ранее не заметил ваши контактные данные или призыв к действию, ведущий к форме.
На вашем веб-сайте, вероятно, уже есть контактные формы и информация о том, как связаться с вашей организацией, но вам следует рассмотреть возможность включения контактной информации вашей компании (адрес электронной почты, номер телефона, почтовый адрес) в нижний колонтитул . Вы можете просто добавить сюда ссылку, которая перенаправит пользователей на контактную страницу или форму. Включение этой информации (или ссылки) в нижний колонтитул увеличивает вероятность того, что потенциальный клиент решит связаться с вашей компанией, даже если он ранее не заметил ваши контактные данные или призыв к действию, ведущий к форме.
Из-за ограничений по размеру нижнего колонтитула веб-сайта компании не всегда выбирают добавление карты, но стоит подумать о ее включении в нижний колонтитул. Чтобы улучшить общение между компанией и ее клиентами, в нижний колонтитул также часто добавляют значки социальных сетей, чтобы пользователи могли выбрать предпочтительный канал связи.
3.
 Навигация в нижнем колонтитуле сайта
Навигация в нижнем колонтитуле сайтаПотенциальный клиент вашей компании часто очень быстро достигает нижнего колонтитула вашего сайта, но это не означает, что он прекращает просмотр. Если ваше главное меню не «следует» за пользователем, ему придется вернуться в верхнюю часть веб-сайта, чтобы продолжить просмотр. Вы можете облегчить пользователю навигацию между подстраницами, создав дополнительные точки навигации в виде навигационной карты в футере.
Самый простой подход — создать карту сайта, точно совпадающую с главным меню . Однако вы можете добавить кнопки в другие части веб-сайта (например, те, на которые указывают CTA, расположенные между контентом), которые вы считаете особенно ценными для своих пользователей (подстраница контактов, условия возврата и покупок в интернет-магазине и т. д.). ). Кроме того, если на вашем веб-сайте используется функция создания учетной записи и входа в систему, рассмотрите возможность размещения кнопки входа только в нижнем колонтитуле. Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
4. Логотип
Логотип в нижнем колонтитуле в первую очередь выполняет навигационную функцию — он отправляет пользователя на главную страницу. Тем не менее, он может выступать в качестве улучшения брендинга. Здесь вы можете представить логотип иначе, чем в шапке, чтобы привлечь внимание пользователя и предоставить дополнительную информацию о ценностях, важных для вашей компании (вы можете выбрать больший размер логотипа, включить дополнительную графику или контент — например, слоган). разъяснение идей, важных для компании).
5. Формы и политика конфиденциальности
Есть причина, по которой контактные формы редко находятся в верхней части веб-сайта. Лучше всего подводить пользователей к ним постепенно, сообщая им ключевые детали и преимущества предложения. Таким образом, вы делаете все возможное, чтобы клиент, дошедший до регистрационной формы, понял ценность вашего контента и захотел узнать больше. Это увеличивает вероятность получения лида.
Это увеличивает вероятность получения лида.
Человек, который дошел до конца вашего сайта, вероятно, уже что-то узнал о вашей компании и заинтересовался вашим контентом. Вот почему рекомендуется разместить форму или кнопку CTA, ведущую к ней, в нижнем колонтитуле вашего сайта. Форма подписки на рассылку новостей, состоящая из одного поля, также часто размещается в футере.
При сборе пользовательских данных не забудьте опубликовать ссылку на информацию о политике конфиденциальности на своем сайте. Это необходимо в связи с правовыми нормами. Этот элемент также обычно размещается в футере. Следуя этой практике, вы можете убить двух зайцев одним выстрелом — вы выполняете свое юридическое обязательство, а также удовлетворяете пользователей, которые рассчитывают найти эту информацию тут же.
Вдохновляющие примеры нижних колонтитулов веб-сайтов
Нижний колонтитул веб-сайта обычно представляет собой небольшой раздел. Его постоянным элементом обычно является уведомление об авторских правах. Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
The Designest
Нижний колонтитул портала The Designest стилизован под газетную колонку и впечатляет своим оригинальным дизайном. Вверху есть кнопки для других, многочисленных каналов связи. Ниже, с левой стороны, находится раздел подписки на рассылку новостей, который выделяется среди других элементов не только размером, но и размером шрифта и разнообразием.
Нижний колонтитул веб-сайта The Designest также содержит небольшую версию главного меню и дополнительные ссылки, которые могут заинтересовать пользователей, ведущие на подстраницы с контактами или политику конфиденциальности. Кроме того, в футере содержится информация об авторских правах на дизайн сайта.
Orbit Media
Нижний колонтитул сайта Orbit Media выполняет несколько функций. Прежде всего, это позволяет вам получить нового подписчика электронной почты, поощряя: Присоединяйтесь к более чем 16 000 человек, которые получают наши советы по веб-маркетингу два раза в месяц . Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Ниже находится ссылка на политику конфиденциальности, под которой находятся значки социальных сетей, позволяющие посетителю использовать другие каналы связи. Рядом с ним есть информация об отношениях Orbit Media с некоммерческой организацией B Corp.
Нижний колонтитул также содержит подробную контактную информацию (включая адрес) и кнопку, перенаправляющую вас на контактную форму.
Avo
В нижнем колонтитуле веб-сайта Avo пользователи могут ввести свой рабочий адрес электронной почты, чтобы договориться о просмотре демо-версии инструмента. Компания работает с возможными сомнениями потенциальных клиентов, сразу сообщая им, что им не нужно вводить номер кредитной карты для тестирования решения.
Avo мотивирует и усиливает сообщение, сообщая о высокой эффективности приложения: Отправьте информацию о качестве в течение часа, а не дней или недель . Нижний колонтитул также содержит дополнительную навигацию со ссылками на веб-сайт о нас, вакансии, политику конфиденциальности и правила веб-сайта. Также есть приглашение связаться с (Давайте пообщаемся!) , адрес электронной почты и значки социальных сетей.
Нижний колонтитул также содержит дополнительную навигацию со ссылками на веб-сайт о нас, вакансии, политику конфиденциальности и правила веб-сайта. Также есть приглашение связаться с (Давайте пообщаемся!) , адрес электронной почты и значки социальных сетей.
Smalley
Помимо размещения значков различных каналов связи и контактных данных в футере сайта, компания Smalley также пыталась перенаправлять клиентов на страницы предложений. По этой причине поисковик продукта был размещен в нижнем колонтитуле веб-сайта. Это позволяет покупателю быстро проверить, есть ли интересующий его товар на сайте. Компания заботится о том, чтобы у клиентов была возможность проверить, соответствует ли их предложение их потребностям, прежде чем покинуть сайт.
Шантель Мартин
Главное меню в нижнем колонтитуле? Это необычное решение, которое Шантелл Мартин использует на своем веб-сайте, может хорошо работать для простых веб-сайтов с небольшим количеством контента на главной странице. Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Это решение идеально подходит, если вы хотите минималистичный, но необычный дизайн. Решившись на это, вы даже увеличиваете вероятность того, что пользователь ознакомится со всем контентом, включенным в отдельные подстраницы, так как для того, чтобы попасть в меню, необходимо прокрутить весь сайт.
Think32
У агентства Think32 небольшой и простой нижний колонтитул. Он выделяется на фоне остальных темным фоном. Здесь создатели веб-сайта включили девиз компании: Вдумчивый маркетинг для растущей стоматологической практики , который кратко суммирует все вышеперечисленное содержание и услуги, предоставляемые компанией.
Нижний колонтитул содержит простую форму подписки на информационный бюллетень и кнопку CTA — Подписаться . Рядом с ним пользователь найдет кнопки перехода на сайты социальных сетей компании и контактный телефон компании. В дополнение к этой информации ниже также приведены ссылки на политику конфиденциальности и условия. Это пример минималистского футера, который содержит только самую важную информацию.
В дополнение к этой информации ниже также приведены ссылки на политику конфиденциальности и условия. Это пример минималистского футера, который содержит только самую важную информацию.
Что разместить в футере сайта? Резюме
В нашей статье мы обсудили самые распространенные элементы футера. Однако это не означает, что вы не можете поместить туда что-то еще (например, короткое видео, раздел с миниатюрами сообщений в блоге или календарь событий, в которых участвует ваша компания). При разработке футера подумайте о том, что потенциальный клиент ожидает найти в нем, а также о функции этого элемента сайта вашей компании. Мы будем рады проконсультировать вас по поводу вашего нижнего колонтитула. Мы также можем поддержать вашу компанию, создав профессиональный веб-сайт Drupal.
Нужны ли нижние колонтитулы сайта? Да! Вот что включить в свой нижний колонтитул. — Kat Collins Design
Нужны ли нижние колонтитулы сайта? Ну а туалетная бумага нужна? Ладно…может не у всех (не говори. ..не хочу знать). Для веб-сайта нижние колонтитулы абсолютно необходимы!
..не хочу знать). Для веб-сайта нижние колонтитулы абсолютно необходимы!
Тем не менее, нижние колонтитулы веб-сайтов, расположенные в нижней части веб-страниц, помогают создавать положительные впечатления в Интернете, но ими часто пренебрегают и недостаточно используют. Общее мнение о нижнем колонтитуле веб-сайта заключается в том, что он не так важен, как заголовок или основная часть контента. Это относится к прежней мысли о том, что самая важная информация должна лежать над сгибом или перед началом прокрутки.
По мере того как технологии и наша постоянно растущая цифровая эра процветают, мы открываем что-то совсем другое. Исследование, проведенное Chartbeat, показало, что посетители тратят больше времени, чем вы ожидаете, прокручивая средний веб-сайт вниз, причем многие из них просматривают контент примерно на 1200 пикселей вниз или примерно на 2 экрана вниз, если высота экрана 700 пикселей. Другими словами, они проходят мимо сгиба.
Кроме того, некоторые бренды отмечают увеличение конверсии до 50%, когда они оптимизировали дизайн нижнего колонтитула своего веб-сайта с учетом конкретных целей!
Компания Smart Insights обнаружила 16-процентное увеличение дохода на одного клиента, когда они протестировали более удобную навигацию в нижнем колонтитуле.
Думаю, вы поняли, что хорошо продуманный нижний колонтитул абсолютно важен для дизайна сайта.
4 причины потратить время на дизайн нижнего колонтитула веб-сайта.
Техническая и юридическая информация веб-сайта: Нижний колонтитул — это видимое и скрытое пространство для обмена юридической информацией, которую должны отображать многие веб-сайты.
Навигация по веб-сайту: Когда пользователь достигает нижнего колонтитула веб-сайта, это сигнализирует об окончании этой страницы. Некоторые веб-дизайнеры добавляют копию меню в нижний колонтитул, чтобы помочь пользователям в нижней части сайта перейти на другую страницу. Некоторые также добавляют призывы к действию, такие как формы, которые пытаются превратить посетителей веб-сайта в подписчиков на рассылку новостей. Отличный дизайн нижнего колонтитула веб-сайта удерживает людей и заставляет их перемещаться по вашему сайту.
Безопасность и надежность: Нижний колонтитул веб-сайта — отличное место для демонстрации наград, сертификатов безопасности и значков, чтобы продемонстрировать посетителям, что ваш веб-сайт заслуживает доверия.

SEO: Хотя некоторые люди утверждают, что нижние колонтитулы не имеют реального применения в SEO, включение важных ключевых слов здесь и в заголовке все же может быть полезным.
ЧТО ВКЛЮЧИТЬ В ДИЗАЙН ФУТЕРА ВАШЕГО ВЕБ-САЙТА
При разработке дизайна нижнего колонтитула веб-сайта необходимо учитывать 3 основных момента:
Содержание: зависит от вашей компании и целей
Структура: организация содержания непосредственно способствует удобству использования и вовлеченности
Эстетика: то, как нижний колонтитул вашего веб-сайта выглядит по отношению к веб-сайту в целом
Имея это в виду , вот некоторые из наиболее распространенных элементов дизайна нижнего колонтитула вашего веб-сайта.
Copyright
Если в нижнем колонтитуле есть что-то, что нужно , это ваша информация об авторских правах. Это простой способ защитить свой сайт от плагиата.
Карта сайта
Карта сайта — это список страниц вашего веб-сайта, который может помочь поисковым системам индексировать страницы или URL-адреса, которые они могли бы не обнаружить иначе. Обычно нижний колонтитул содержит HTML-версию карты сайта.
Политика конфиденциальности и условия использования или условия обслуживания
Другим распространенным компонентом нижнего колонтитула является ссылка на страницу политики конфиденциальности. Некоторым веб-сайтам может потребоваться страница политики конфиденциальности, поскольку этого требует закон или сторонняя служба. Если вы собираете ЛЮБУЮ информацию от посетителей вашего веб-сайта, я настоятельно рекомендую вам иметь Политику конфиденциальности. На этой странице подробно описана политика веб-сайта в отношении такой информации, как:
Страница «Условия использования» аналогична и объясняет, с чем соглашается посетитель при посещении веб-сайта. Например, если вы зайдете на веб-сайт компании, продающей алкоголь, вам будет предложено указать свой возраст или подтвердить, что вам 21+, чтобы продолжить.
Контактная форма
Текущие стандарты веб-дизайна предполагают размещение контактной информации в правом нижнем углу или в центре нижнего колонтитула. В идеале вы должны напрямую встроить контактную форму, чтобы люди могли связаться с вами. Вы также можете иметь ссылку на контактную форму.
Не рекомендуется иметь ссылку на электронную почту, потому что:
Ссылки на электронную почту являются магнитами для спама, и вам не нужна вся эта нежелательная почта, не так ли?
Отправку формы легко отследить как достижение цели в Google Analytics
Формы можно интегрировать со сторонним программным обеспечением, таким как CRM 8
Контактная информация компании
Помимо возможности связаться по электронной почте, нижний колонтитул веб-сайта также обычно содержит контактные данные компании, в том числе:
Адрес и/или карта, а также контактный номер значительно помогают в локальном SEO. Кроме того, ссылка на карту полезна при разработке дизайна для мобильных устройств. Что касается мобильного дизайна, убедитесь, что ваш контактный номер доступен для кликов, чтобы посетители могли просто нажать, чтобы позвонить.
Кроме того, ссылка на карту полезна при разработке дизайна для мобильных устройств. Что касается мобильного дизайна, убедитесь, что ваш контактный номер доступен для кликов, чтобы посетители могли просто нажать, чтобы позвонить.
Ссылки для навигации по сайту
Включение навигационных ссылок в нижний колонтитул может помочь клиентам, которые прокрутили страницу до конца, но еще не нашли то, что искали. «Толстый нижний колонтитул» относится к тенденции веб-сайтов, состоящих из нижних колонтитулов, заполненных контентом, иногда даже с участием мега-выпадающего меню, которое включает в себя все ссылки / контент, которые вы найдете на веб-сайте. Поскольку тенденция движется к более чистым и кратким веб-сайтам, это может быть то, что вы не хотите делать. Чтобы выяснить, что лучше всего подходит для вашей компании, можно провести A/B-тестирование различных версий навигационных ссылок в дизайне нижнего колонтитула вашего веб-сайта.
Социальные значки или виджеты
Если ваша компания особенно активна в социальных сетях, я рекомендую добавить ссылки на значки социальных сетей в нижний колонтитул. Вы также можете добавить их в свой заголовок, но тенденция, похоже, уклоняется от этого по той же причине, что и упомянутая выше перегруженность навигационными ссылками. Классная тенденция — добавить на свой сайт ленту Instagram или Twitter.
Вы также можете добавить их в свой заголовок, но тенденция, похоже, уклоняется от этого по той же причине, что и упомянутая выше перегруженность навигационными ссылками. Классная тенденция — добавить на свой сайт ленту Instagram или Twitter.
Форма входа
Не все посетители сайта являются клиентами. На некоторых веб-сайтах есть небольшая ссылка для входа в систему для их сотрудников, аффилированных лиц, партнеров или реселлеров, и нижний колонтитул — лучшее место для ее размещения.
Информационный бюллетень или подписка по электронной почте
Заголовок или всплывающее окно — не единственное место, где можно попытаться подписаться по электронной почте. Есть еще несколько мест, где можно разместить форму подписки на рассылку новостей. В общем, чем больше мест вы напоминаете людям о своей рассылке по электронной почте, тем больше у вас шансов захватить каждого возможного подписчика — просто не будьте неприятны по этому поводу.
Пресса
Менее 1% ваших посетителей представляют организации прессы, поэтому не тратьте время на то, чтобы обратиться к ним в главном меню навигации. Большинство людей, которым нужна информация для прессы, знают, что нужно автоматически искать нужную информацию в нижней части веб-сайта.
Большинство людей, которым нужна информация для прессы, знают, что нужно автоматически искать нужную информацию в нижней части веб-сайта.
Инструмент поиска по сайту
Как и большинство веб-дизайнеров, я предпочитаю размещать инструмент поиска по сайту в шапке сайта. Однако некоторые веб-сайты по-прежнему предпочитают размещать его внизу страницы. Поскольку большинству людей вряд ли придет в голову найти инструмент поиска по сайту в нижнем колонтитуле, убедитесь, что он четко обозначен.
Награды, сертификаты и членство в ассоциации
Дизайн нижнего колонтитула вашего веб-сайта — отличный способ продемонстрировать, насколько он заслуживает доверия. Добавление наград, сертификатов и членства в ассоциации в нижний колонтитул гарантирует, что люди, которые заинтересованы в вашем сайте, увидят его из-за того, что им придется прокручивать, чтобы просмотреть этот контент, не слишком навязчивый для другого важного контента веб-сайта.
Призыв к действию
На каждой маркетинговой странице должен быть призыв к действию (CTA). Вы никогда не должны оставлять посетителей вашего сайта в раздумьях, что делать дальше на вашем сайте. Вы должны стратегически разместить их на своем веб-сайте. Одно место, которое вы могли бы поместить, находится в вашем нижнем колонтитуле. Вы можете создать убедительную историю, за которой, по вашему мнению, захотят следить ваши посетители, и использовать подсказки, чтобы направить людей к нижней части страницы, к вашему нижнему колонтитулу.
Вы никогда не должны оставлять посетителей вашего сайта в раздумьях, что делать дальше на вашем сайте. Вы должны стратегически разместить их на своем веб-сайте. Одно место, которое вы могли бы поместить, находится в вашем нижнем колонтитуле. Вы можете создать убедительную историю, за которой, по вашему мнению, захотят следить ваши посетители, и использовать подсказки, чтобы направить людей к нижней части страницы, к вашему нижнему колонтитулу.
Ключевые слова SEO
Я хотел упомянуть об этом здесь, потому что я не рекомендую добавлять много ключевых слов SEO в нижний колонтитул вашего сайта. Так зачем мне включать это в этот список? Потому что текст нижнего колонтитула использовал как место, где ключевое слово компании заполняло их веб-сайт. В результате «злоупотребления» ключевым словом на множестве веб-сайтов с помощью тактики черного SEO на протяжении многих лет, Google больше не придает слишком большого значения ключевым словам, найденным в нижних колонтитулах.
Чего следует избегать при разработке нижнего колонтитула веб-сайта
Несмотря на то, что существует множество элементов, которые вы можете поместить в дизайн нижнего колонтитула вашего веб-сайта, пожалуйста, не используйте
Избавьтесь от всех ненужных ссылок, сосредоточившись только на самых релевантных/важных ссылках. Не бойтесь белого пространства, то есть пустого пространства вокруг текста, которое дает глазу визуальную передышку.
Кроме того, не пытайтесь быть скрытным и скрывать важную информацию в нижнем колонтитуле, потому что вы думаете, что люди могут не обратить на это внимание. Это просто плохая форма. Нижний колонтитул — это отражение информации, которую можно найти в другом месте на вашем веб-сайте, и включение важной информации ничем не отличается.
