что это такое, как выглядит и что в нем должно быть, как сделать и оформить подвал самостоятельно — Топвизор
Содержание
Футер, или подвал сайта (англ. footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
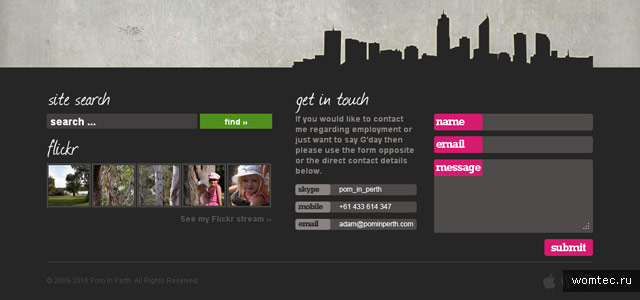
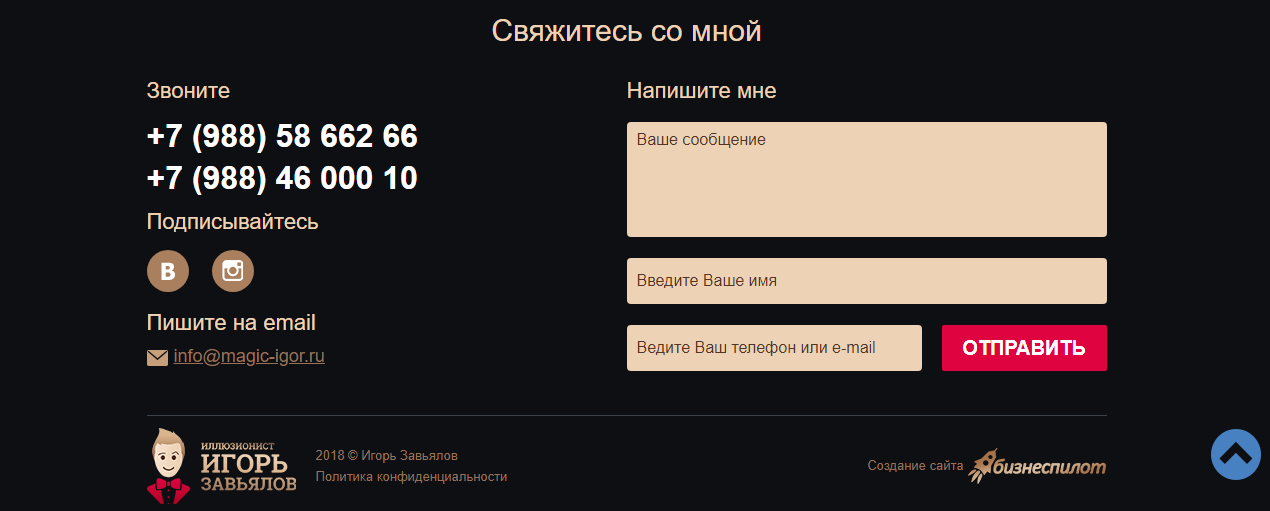
Например, вот так выглядит футер Топвизора:
topvisor.comСовместно с Антоном Смирновым, создателем SEO‑студии my‑site‑support.ru, разберём, как сделать подвал сайта полезным для посетителей и SEO, что в нём размещать.
В статье мы будем показывать примеры футеров с разных сайтов. Мы не можем на 100 % утверждать, хорошие они или плохие. В каждом случае нужно исходить из целей компании и поведения пользователей на сайте. Никто, кроме вас, не знает, что хорошо или плохо для сайта. Пожалуйста, воспринимайте эту статью как рекомендацию, а не призыв к действию.
Зачем нужен
Футер — это возможность связаться с посетителями в тот момент, когда они доскроллили страницу до самого конца и, скорее всего, собираются уходить. С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
Кроме того, футер — это дополнительное пространство для внутренней перелинковки сайта. С его помощью мы можем распределить внутренний ссылочный вес.
Когда используется
Есть три основных варианта, когда пользователи видят футер.
Дочитка
Это когда посетитель сайта изучает и дочитывает весь контент страницы до конца. Такие пользователи, скорее всего, заинтересованы компанией или тем, что предлагается на странице. Поэтому в футере мы даём им возможность продолжить взаимодействие. Например, заполнить форму обратной связи или подписаться на email‑рассылку, посмотреть политику доставки и возврата и т. д.
Быстрый скролл
Некоторые пользователи специально скроллят страницу сайта к футеру, чтобы найти контакты, ссылки на соцсети или техподдержку. Они ожидают, что эта информация может быть там.
Навигация
Ещё пользователи используют футер для быстрой навигации: долистывают страницу до конца, видят, что там тоже есть ссылки, и вместо того, чтобы возвращаться наверх в меню, они переходят на нужную страницу из подвала.
Как влияет на SEO
Футер — это не просто пространство для ссылок на другие страницы сайта, он влияет и на рейтинг сайта в поисковых системах.
Антон Смирнов, SEO‑эксперт:
«Футер служит для улучшения одного из SEO‑факторов — юзабилити сайта (удобства для посетителей). Поэтому чем удобнее футер для посетителей, тем лучше.
Плюс по некоторым исследованиям футер улучшает конверсию сайта, поэтому в нём часто размещают призывы к действию (CTA — Call To Action).
Ссылки, указанные в футере, являются сквозными по всему сайту. Поэтому важно указать в анкорах этих ссылок продвигаемые фразы, но не забудьте проконтролировать, чтобы по определённым словам и фразам не было переспама на странице».
Варианты отображения
Стандартный
Это когда футер находится в самом низу страницы и одинаков на всех страницах сайта.
Футер с бесконечным скроллом
Иногда на сайтах можно встретить бесконечный скролл (прокрутку). Это когда при пролистывании страницы автоматически подгружается всё новый и новый контент, как при просмотре ленты новостей в соцсетях.
В этом случае «поймать» подвал страницы сложно, приходится быстро скроллить вниз, опережая подгрузку, чтобы успеть кликнуть на нужную ссылку в футере. Это раздражает пользователей и усложняет навигацию, поэтому обычно для таких сайтов делают небольшой статичный футер сбоку от загружающегося контента.
Контекстный футер
Есть сайты, где для разных страниц подбираются разные подвалы в зависимости от содержания и цели.
Например, сайтом интернет‑магазина могут пользоваться несколько типов аудиторий: оптовые покупатели и розничные. Для оптовиков релевантно разместить в футере условия сотрудничества, контакты отдела по работе с крупными покупателями, ссылки на оптовый прайс, реквизиты компании и т. д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
Обязательные элементы
Разберём элементы футера, обязательные для любого сайта.
Политика конфиденциальности
Если вы собираете данные пользователей, например их электронные почты или платежную информацию, то соглашения о политике конфиденциальности необходимы по закону.
Обычно политику для сайта разрабатывает юрист, но в некоторых случаях можно использовать стандартные шаблоны.
В июле 2022 года приняты поправки в закон об обработке персональных данных. При подготовке политики конфиденциальности их нужно учитывать. Подробно о нюансах можно прочитать в статье юриста AG‑LEGAL на vc.ru.
Политику необходимо разметить на сайте так, чтобы посетители могли легко её найти.
pro‑foood.ruАвторское право
Это текстовое уведомление в подвале сайта, которое указывает на то, что конкретная работа (сайт, контент и т.
Цель — предупредить о том, что авторские права охраняются законом, и защитить контент от копирования.
citilink.ruУсловия использования
Условия использования или пользовательское соглашение — это договор с пользователем об условиях использования сайта: как можно пользоваться сайтом и его контентом, а чего делать нельзя. Если юзер продолжил пользоваться сайтом или зарегистрировался на нём, то фактически «подписал» договор. Это важный документ, поэтому он также должен быть на видном для пользователя месте. Обычно — в футере.
Полезные элементы
Следующие элементы важны для удобства пользователей:
Адрес и контакты
Местонахождение и контакты на сайтах принято располагать в футере, поэтому именно там посетители и будут их искать. Кроме того, это способ сообщить поисковым системам региональность сайта. Если компания работает по всей России или миру, то указывать адрес не обязательно, но иногда в подвале оставляют адрес центрального офиса.
Телефон, мессенджеры (Telegram, Viber, WhatsApp) и электронную почту лучше размещать ссылками. Так пользователи мобильных устройств смогут в один клик позвонить, открыть нужный мессенджер или почтовое приложение.
Обратная связь
Есть гипотеза, что посетитель, который проскроллил страницу до конца, потенциально заинтересован и хочет получить больше информации от вас. Поэтому будет уместно добавить в футер форму обратной связи, например для заказа обратного звонка.
зубыбезболи.рфПризыв к действию
Как только пользователи долистают страницу до конца, побудите их совершить какое‑то действие, пока они не ушли.
Какими могут быть призывы к действию:
zarina.rustandupstart.ruraketa.oneВключение призыва в футер — отличная стратегия, потому что он виден на каждой отдельной странице и призывает посетителей совершить целевое действие.
Логотип
Это не обязательно, но логотип в футере — это ещё один способ повысить узнаваемость бренда. Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Антон Смирнов, SEO‑эксперт:
«Логотип в футере работает не только на узнаваемость бренда. На лого, как правило, стоит ссылка, которая ведет на главную страницу сайта. Это удобно, и многие посетители этим пользуются, чтобы вернуться на главную. Плюс это усиливает ссылочный вес главной страницы в результате внутренней перелинковки».
Социальные сети
Добавление значков соцсетей в подвал сайта поможет увеличить количество подписчиков в ваших аккаунтах и получить «теплых» клиентов. Некоторые пользователи, которые всё ещё сомневаются в покупке, могут подписаться на соцсети, чтобы понаблюдать за компанией, найти промокоды, поймать скидки, получить больше информации о продукте, посмотреть, как команда коммуницирует с пользователем.
Помогая снять возможные возражения в соцсетях, вы сможете вернуть пользователя к совершению целевого действия.
Антон Смирнов, SEO‑эксперт:
«Ссылки на соцсети и кнопки „Поделиться в социальных сетях“ могут помочь улучшить фактор ИКС (индекс качества сайта). Если посетители пользуются ими и делятся ссылкой на страницы вашего сайта, значит, она интересна и полезна, а это ведет к повышению ИКС сайта.
Плюс если кто‑то поделится ссылкой на ваш сайт, то оттуда может идти дополнительный трафик, что улучшает поведенческие факторы — а это один из ключевых факторов в ранжировании сайтов в поисковой выдаче».
Преимущества
В футере можно указать своё преимущество перед конкурентами. Чтобы не перегружать подвал текстом, некоторые компании добавляют краткое УТП, значки наград рядом с названием компании. Например:
skillbox.ruТакже преимуществом могут быть высокие оценки в отзывах на Яндекс, Google и других платформах. Например:
tetrika‑school.ruПерелинковка
Это набор ссылок на важные страницы сайта. Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Так перелинковка улучшает юзабилити сайта, облегчает поиск информации или товаров.
easyspeak.ruЕсли посетители переходят по ссылкам из футера, они больше времени находятся на сайте, отчего увеличивается время и глубина просмотра сайта. А это важный фактор улучшения SЕО.
Опциональные элементы
Эти элементы необязательны, размещаются по усмотрению, в зависимости от типа сайта:
Возраст домена
В футере принято размещать время существования сайта в таком виде: 2010–2022 © [название компании]. Первая цифра — дата создания сайта, последняя — дата обновления. Вместе они показывают возраст сайта. Это влияет, во‑первых, на доверие пользователей, а во‑вторых, на SEO.
Чтобы в футере всегда отображался актуальный год, нужно использовать php‑функцию. Если возраст сайта небольшой, то лучше этот элемент пропустить и не выносить на сайт.
citilink.ruАнтон Смирнов, SEO‑эксперт:
«В футере сайта обычно указывают не возраст домена, а возраст бизнеса, так как бизнес может изначально вестись и без сайта. Поисковики не берут возраст домена из футера, есть сервисы, которые позволяют определить возраст домена по его названию, и то, что вы пишете в футере, это больше для потенциальных клиентов, чтобы вызвать у них доверие к своему бизнесу.
На SEO влияет реальный возраст домена, наиболее критичен возраст для Google, у них есть негласное правило: сайт, у которого возраст домена менее 3 лет, не будет выведен в ТОП‑10 поиска в высококонкурентной нише».
Мобильное приложение
Если у компании есть собственное мобильное приложение, то в футере можно предложить пользователю скачать его. Обычно ссылки на приложение размещают в виде логотипов AppStore и Google Play. Можно также разместить QR‑код для скачивания:
Можно также разместить QR‑код для скачивания:
Текст в подвале
Текст, который вы разместите в футере, вероятнее всего, будет отображаться на каждой странице. Тут можно коротко описать, чем занимается компания, используя релевантные ключевые слова.
Главное, чтобы этот текст был полезен для пользователя и описывал ваше преимущество перед конкурентами. Спамить ключами в футере не нужно.
ostin.comТакже в тексте футера указывают важные условия пользования сайтом. Например, если сайт на медицинскую тематику, то размещается текст об отказе от ответственности.
napopravku.ruАнтон Смирнов, SEO‑эксперт:
«Подвал довольно часто просматривают, поэтому там нужно размещать текст, который характеризует ваш бизнес с положительной стороны. Можно включать в текст ключевые слова, по которым продвигаетесь, но аккуратно — без переспама».
Поисковая строка
Обычно этот элемент размещается в шапке сайта, но может находиться и в подвале, если для него есть место. Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Способы оплаты
Для удобства пользователей в подвале можно разместить логотипы доступных платежных систем. Если покупатель видит знакомый лого VISA, МИР или QIWI, он может не искать условия оплаты и перейти к заказу, потому что знает: здесь можно оплатить его картой.
forma21.ruКарта сайта
Обычно в подвале можно встретить HTML‑карту сайта — это отдельная страница со ссылками на все существующие на сайте страницы. Их могут разделять на разделы или категории, чтобы облегчить навигацию для пользователей и поисковых роботов.
Сейчас этот вид карты сайта почти не используются. Если у сайта упорядоченная структура и логичное меню, то такая карта пользователю не нужна. А для поисковых роботов лучше создать Sitemap.XML. Подробнее о ней можно прочитать в Яндекс Справке.
ebay.comКнопка «Вверх»
Этот элемент помогает пользователю перемещаться с конца страницы в начало одним кликом, избежав долгого скроллинга вручную.
Ссылки на популярные статьи
С анонсами статей нужно быть осторожнее, чтобы не перегрузить футер. Если позволяет пространство, можно добавить список самых популярных статей. Если места в подвале мало, лучше разместить одну ссылку на раздел «Блог», где пользователи могут почитать все статьи.
mvideo.ruАнтон Смирнов, SEO‑эксперт:
«Если футер переполнен информацией, то лучше этот блок убрать, если же, наоборот, футер пустой, то можно оставить. Тут еще важно смотреть на ваши продвигаемые фразы. Если в анкоре ссылок на статьи есть нужные вам продвигаемые слова, то я бы рекомендовал оставить этот блок. Главное — не забыть проверить на переспам».
Вредные элементы
Ниже перечислим элементы, которые могут утяжелить футер, сделать его неудобным и даже вредным для пользователя.
Текст или видео о компании
Подробное описание компании лучше разместить на отдельной странице «О нас», «О компании» или составить короткое описание с УТП, как мы говорили выше.
Обычно большой текст в подвале пользователи не читают, и это лишает вас возможности добавить другие полезные элементы.
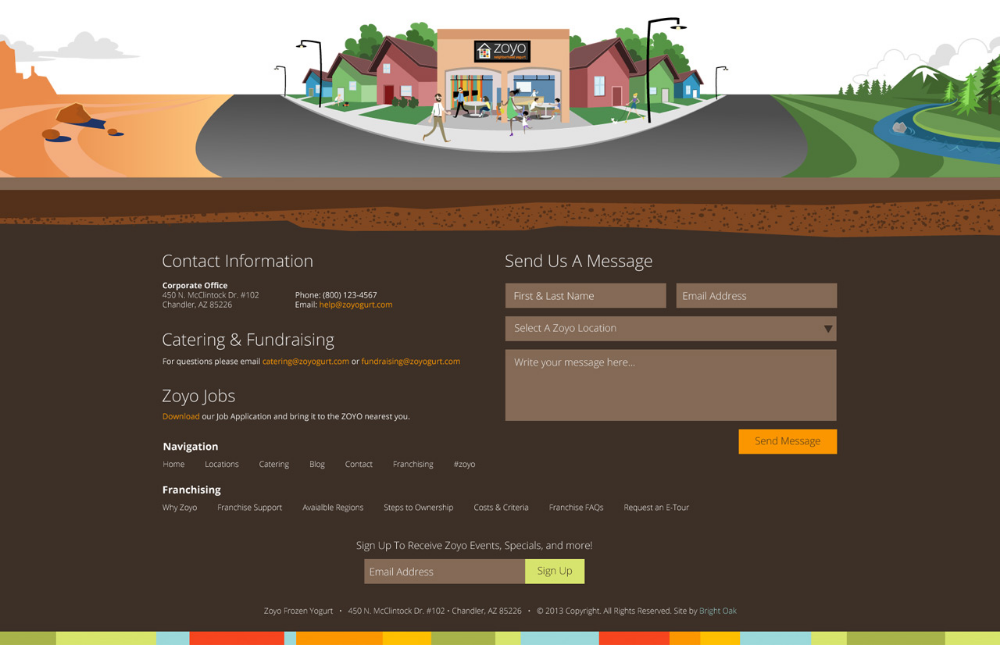
На примере ниже в подвале сайта добавлено слишком много текста о компании, но нет обязательных элементов: политики конфиденциальности, контактов, формы для обратной связи и т. д.
moreplace.ruА здесь в футере размещено мелкое видео, которое трудно разглядеть и сразу не понятно, о чём оно и зачем его смотреть:
vazaro.ruТеги
Один из способов быстрой навигации на сайтах, где много контента. Например, его иногда применяют в блогах, чтобы упростить поиск статей. Но сейчас этот элемент устарел и может негативно сказаться на SEO.
Антон Смирнов, SEO‑эксперт:
«Облако тегов уже устаревший элемент, за его применение можно получить санкции от Яндекса, так как по факту облако тегов — это набор никак не связанных между собой по смыслу ссылок, в которых, как правило, злоупотребляют ключевыми словами, что расценивается как переспам».
Карта со схемой проезда
Сама по себе карта необходима, если у вас локальный магазин или страница мероприятия. Но её рекомендуется перенести в контакты или разместить выше самого футера в отдельном блоке.
Из‑за особенностей вёрстки в футере она будет либо слишком маленькой, либо займёт слишком много места и вытеснит другие полезные элементы. Например:
oxford‑team.ruКак оформить
Несколько рекомендаций, как оформить футер, чтобы он хорошо смотрелся на сайте.
Определите иерархию. Позвольте юзерам быстрее ориентироваться в подвале сайта: выделяйте жирным шрифтом тематические заголовки и подзаголовки, разделяйте информацию на колонки. Например:
saray.ruСмоделируйте списки. Делите содержимое футера на тематические списки, это поможет пользователям легче воспринимать информацию. Например, в одном списке можно разместить информацию о компании, во втором — список услуг, в третьем — контакты для связи с компанией. Например:
Например:
Используйте отступы. Добавьте свободное пространство между столбцами в футере с помощью отступов. Это поможет юзеру концентрироваться на каждом отдельном блоке.
Пространство между содержанием основной части страницы и подвалом тоже нужно разделить отступом. Например:
anecole.comВизуально отделите от общего контента. Футер должен четко отделяться от основного контента страницы, чтобы бросаться в глаза. Можно сделать более контрастный фон: например, вся страница на светлом фоне, а футер на темном. Также подвал можно отделить длинной горизонтальной чертой.
Например:
dns‑shop.ruАнтон Смирнов, SEO‑эксперт:
«Самая главная рекомендация — подвал сайта должен быть удобен для посетителей, корректно отображаться на всех устройствах и содержать информацию, которую посетитель ожидает там увидеть, а именно:
В анкоры ссылок включаем высокочастотные продвигаемые фразы».
Типичные ошибки
Более двух уровней иерархии
Эта ошибка иногда встречается на крупных ресурсах, которые хотят разместить как можно больше ссылок в подвале сайта и используют несколько уровней вложенности. Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Вложенность ухудшает восприятие информации. Лучше разделить ссылки на разделы заголовками. Например, можно выделить раздел «Компания» и ниже разместить ссылки: «Контакты», «Публичная оферта» и т. д. Например:
beloris.ruНе пытайтесь разместить вообще всю информацию в футере. Проанализируйте, какие страницы сайта более приоритетны для вас и для пользователей. Нужна ли здесь отдельная ссылка на историю компании?
Непонятные названия ссылок в футере
По названию ссылки должно быть понятно, куда по ней перейдёт пользователь. Например, такие названия, как «Ресурсы» или «Документы», не говорят о том, что скрывается за ссылкой и в каком разделе сайта есть нужная пользователю информация. Называйте ссылки на футере так, чтобы пользователь понимал, куда он попадёт, когда кликнет на них.
Непонятная структура
Если футер не структурирован, пользователи не смогут сразу в нём разобраться и не станут переходить на другие страницы или выполнять нужные вам действия.
Например:
syomka‑s‑kvadrokoptera.ruСкрытый или неразборчивый футер
Если ссылки в футере слишком мелкие или почти прозрачного цвета, это плохо скажется на юзабилити. Некоторые сайты вовсе скрывают подвал с помощью анимации — в этом случае он появляется только при наведении мыши на нижнюю часть экрана.
Обычно так делают для красоты или чтобы не отвлекать пользователя от основного контента, но на самом деле мы просто скрываем от пользователя дополнительную полезную информацию.
Так как футер располагается в нижней части страницы под контентом, это не помешает пользователю взаимодействовать со страницей. Зато при необходимости он сможет найти нужную информацию и связаться с компанией.
Поэтому в футере следует использовать читабельный размер и цвет шрифта. И главное: не прячем подвал сайта от пользователей.
И главное: не прячем подвал сайта от пользователей.
Примеры футеров
Как мы сказали вначале, не существует универсального варианта футера для любого сайта. Важно, чтобы он был полезен аудитории и ориентировался на цели сайта и компании. Вот несколько удачных примеров:
holodilnik.rurf.petrovich.rudetmir.rure‑store.rucube‑fitness.rumvideo.rumdmprint.ruzub54.ruВкратце: что учесть при создании футера
1. Содержимое подвала зависит от целей сайта, потребностей и поведения посетителей. Поэтому прежде чем создавать футер, подумайте, кто ваша целевая аудитория, что она ищет и куда вы хотите её направить. Исходя из ответов, вы сможете подобрать правильные элементы для подвала сайта.
2. У футера есть две основные цели: улучшить юзабилити сайта (удобство для пользователя) и распределить ссылочный вес между страницами сайта.
3. С точки зрения продвижения сайтов в футере можно указывать ключи в анкорах ссылок. Но не забудьте проверить футер на переспам, иначе получится обратный эффект.
4. Хороший футер помогает дольше удерживать пользователей на сайте и побуждает их совершить действие: оставить заявку, подписаться на новости, заказать обратный звонок и т. д.
5. Важно правильно оформить футер, чтобы пользователи могли легко сориентироваться в содержимом и найти нужную информацию. Разбивайте контент на несколько блоков, формируйте списки, делайте заголовки разделов, добавляйте свободное пространство между элементами.
6. Не стоит размещать в футере длинный текст или видео о компании, облако тегов и карту со схемой проезда. Это утяжеляет футер и делает его неудобным для пользователей.
дизайн — Что такое футер веб-сайта и как его оформить?
Web-дизайн — Что такое футер веб-сайта и как его оформить?
Футер вашего сайта – это гораздо больше, чем место для копирайта или шаблонный раздел.
Футер веб-сайта – это совокупность элементов, расположенных в нижней части страницы. Часто разработчики незаслуженно уделяют ему слишком мало внимания. И напрасно, потому что этот раздел таит в себе неплохие возможности для повышения эффективности сайта.
Часто разработчики незаслуженно уделяют ему слишком мало внимания. И напрасно, потому что этот раздел таит в себе неплохие возможности для повышения эффективности сайта.
Подвал сайта просматривает больше людей, чем можно было бы предположить. Пользователи часто прокручивают страницу до конца, в том числе и на мобильных устройствах. Соответствующий контент футера сигнализирует о том, что они достигли нижней части страницы. И здесь люди хотят видеть привычную информацию.
Что еще более важно, дублирование важной информации в нижней части страницы помогает решить три задачи взаимодействия с посетителями:
1. Это дает посетителям сайта еще один шанс предпринять желаемые действия. Если вы хотите, чтобы люди подписывались на ваши рассылки или обращались к вам, приглашение с удобной формой обратной связи внизу страницы является эффективным призывом к действию.
2. Вы упрощаете просмотр для посетителей сайта, не заставляя их прокручивать страницу снова наверх.
3. Вы обеспечиваете доступ к важной информации, которая необходима, но не должна перетягивать на себя внимание посетителя (это информация об авторских правах, политика конфиденциальности и проч.).
Будьте проще
Подвал сайта важен, но не переусердствуйте. Избыточная информация в футере – это пример плохого пользовательского интерфейса. Посетители вряд ли захотят искать нужную информацию среди огромного количества ссылок.
Организуйте подвал сайта грамотно
Самые эффективные футеры обычно имеют три основных подраздела:
— Призыв к действию. Например, «подпишитесь на нашу рассылку», «свяжитесь с нами» и т.д.
— Навигационные ссылки. Ниже призыва к действию разместите набор хорошо организованных базовых ссылок на другие разделы вашего сайта. Желательно группировать связанные ссылки в отдельных столбцах с соответствующими заголовками для быстрого просмотра и простой навигации.
— Данные о копирайте и политика конфиденциальности. Хотя некоторые посетители интересуются подобного рода информацией, для большинства она будет бесполезна, так что можно поместить ее в самую нижнюю часть футера.
Хотя некоторые посетители интересуются подобного рода информацией, для большинства она будет бесполезна, так что можно поместить ее в самую нижнюю часть футера.
Напомните о вашем бренде
Если футер – это последнее, что видит посетитель на сайте, важно еще раз произвести на него впечатление и напомнить о вашем бренде. Логотип компании в подвале страницы обычно смотрится уместно. А также не забудьте разместить кнопки соцсетей и продублировать контактную информацию.
__________
Хотя подвал сайта – это не первое, что
приходит на ум, когда речь идет о дизайне веб-сайта, все же создание
эффективного футера – далеко не последняя задача разработчиков. Следуйте
нашим простым советам, и ваш сайт будет эффективно взаимодействовать с
посетителями, которые скроллят страницу до конца.
Возврат к списку
Появились вопросы?
2001-2022 © Varnoff-studio
Политика конфиденциальности
Лучшие практики, советы и множество примеров
Дизайн, пользовательский интерфейс, UX, вдохновение, веб-разработка
Нижний колонтитул — это небольшой раздел в нижней части вашего веб-сайта, который содержит всю полезную информацию, не включенную в основной контент. В большинстве случаев посетители прокручивают страницу до конца, чтобы найти ссылки, которые они не могут найти больше нигде. Это включает полезную навигацию, политики, контактную информацию, ссылки на социальные сети, вакансии и многое другое. Короче говоря, нижний колонтитул вашего веб-сайта имеет две основные цели: он отмечает конец страницы, предоставляя посетителю полный и знакомый опыт; и это логическое завершение вашего веб-сайта: средства, позволяющие посетителям легко связаться с вами.
В большинстве случаев посетители прокручивают страницу до конца, чтобы найти ссылки, которые они не могут найти больше нигде. Это включает полезную навигацию, политики, контактную информацию, ссылки на социальные сети, вакансии и многое другое. Короче говоря, нижний колонтитул вашего веб-сайта имеет две основные цели: он отмечает конец страницы, предоставляя посетителю полный и знакомый опыт; и это логическое завершение вашего веб-сайта: средства, позволяющие посетителям легко связаться с вами.
Одним из основных преимуществ футера сайта является то, что все знают, где его искать, и будут. Вот почему он должен предоставлять последовательный, знакомый и удобный UX для посетителей, организовывать всю соответствующую информацию и представлять ее эффективно и эстетически.
Без лишних слов, давайте сразу углубимся в тему и рассмотрим лучшие практики создания нижнего колонтитула веб-сайта с множеством примеров из действующих веб-сайтов.
9 Рекомендации по дизайну нижнего колонтитула веб-сайта
Нижний колонтитул веб-сайта — это не карта сайта и не универсальный инструмент, в котором все содержимое веб-сайта сжато в заголовки в столбцах. На самом деле это последний раздел, где вы можете использовать вторичный призыв к действию, убедить своих посетителей в своем опыте, стимулировать взаимодействие, ссылаясь на свои социальные сети, и многое другое. Есть несколько проверенных приемов для нижних колонтитулов веб-сайтов, которые могут превратить небольшой застенчивый раздел в нижней части страницы в мощный инструмент преобразования.
На самом деле это последний раздел, где вы можете использовать вторичный призыв к действию, убедить своих посетителей в своем опыте, стимулировать взаимодействие, ссылаясь на свои социальные сети, и многое другое. Есть несколько проверенных приемов для нижних колонтитулов веб-сайтов, которые могут превратить небольшой застенчивый раздел в нижней части страницы в мощный инструмент преобразования.
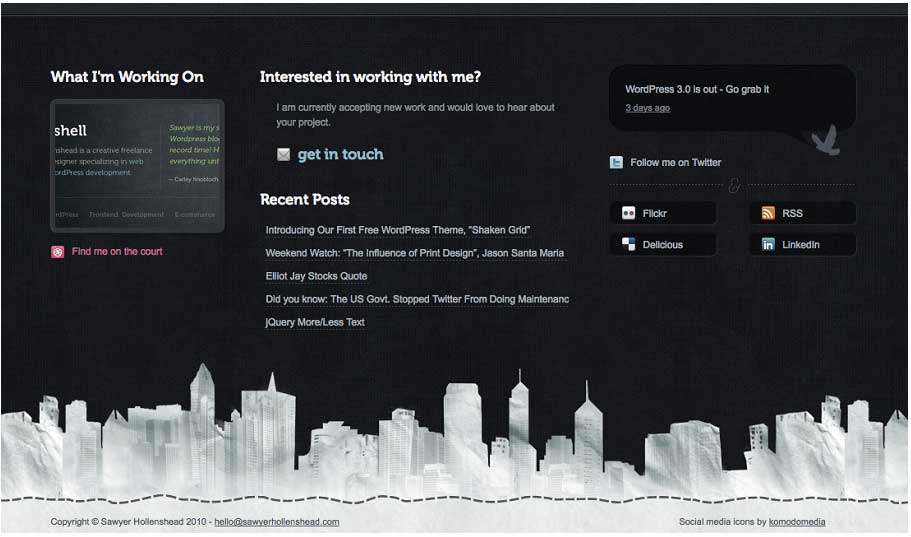
Веб-сайт Anderson Bros Design and Supply Нижний колонтитул
1. Обратите особое внимание на свои ссылки
Ваши ссылки всегда должны быть рабочими, точными и обновленными. Кроме того, если вы ссылаетесь на внутреннюю страницу, не связанную с основным контентом, или на внешнюю страницу, убедитесь, что ссылка открывает ее в новой вкладке.
2. Оптимизируйте нижний колонтитул для мобильных устройств
В некоторых случаях вам понадобится большой нижний колонтитул, в котором вы разместите несколько необходимых ссылок. Это легко сделать для рабочего стола, так как вы можете сгруппировать свои ссылки по категориям, поместить их в двоеточие и эффективно использовать так много места. Однако для мобильных устройств очень широкие нижние колонтитулы с таким большим количеством информации приводят к большому количеству прокрутки и разочарованию пользователей. Поэтому включайте в мобильную версию только самые необходимые ссылки и делайте ее компактной.
Однако для мобильных устройств очень широкие нижние колонтитулы с таким большим количеством информации приводят к большому количеству прокрутки и разочарованию пользователей. Поэтому включайте в мобильную версию только самые необходимые ссылки и делайте ее компактной.
3. Используйте краткие и точные заголовки
Заголовок каждой ссылки должен сразу показывать, о чем страница, прежде чем пользователь щелкнет ее. Для этого используйте очень короткие описательные и недвусмысленные фразы, такие как «Условия использования», «Контакты», «Часто задаваемые вопросы», «О программе», «Карта сайта», «Конфиденциальность», «Справочный центр», «Миссия», «Ценности», «Внести свой вклад», «Присоединяйтесь к общему делу» и т. д.
В соответствии со страницей
Даже при очень сложном динамическом и интерактивном дизайне веб-сайта лучше сделать нижний колонтитул как можно более простым и удобочитаемым. А вот и самое интересное: у вас есть свобода творчества, чтобы перейти от сложной страницы к простому нижнему колонтитулу любыми средствами, которые вы считаете подходящими. Вы можете добиться этого с помощью цветов, форм и других визуальных элементов. В следующем примере дизайнер решил это с помощью анимации: все фигуры, которые вы можете найти на фоне при прокрутке страницы, отцеплялись и попадали в футер. Довольно эффективно, сохраняя последовательность дизайна, не нарушая минимализм нижнего колонтитула. Это делает футер не только частью визуального путешествия, но и его логическим завершением.
Вы можете добиться этого с помощью цветов, форм и других визуальных элементов. В следующем примере дизайнер решил это с помощью анимации: все фигуры, которые вы можете найти на фоне при прокрутке страницы, отцеплялись и попадали в футер. Довольно эффективно, сохраняя последовательность дизайна, не нарушая минимализм нижнего колонтитула. Это делает футер не только частью визуального путешествия, но и его логическим завершением.
Нижний колонтитул веб-сайта Fab Collab
5. Выделите ключевые ссылки
Основная информация о вашем бизнесе, ценностях компании, адрес компании, ссылки в социальных сетях, ключевые страницы ресурсов, справочные руководства, учебные пособия и все, что посетители не могут найти в другом месте, должны быть выделены в нижнем колонтитуле.
6. Не стоит недооценивать возможности SEO
Google всегда будет отдавать приоритет вашему основному содержанию и заголовку, однако вы можете использовать нижний колонтитул, чтобы помочь своим самым глубоким страницам и повысить авторитет SEO.
7. Включите последний призыв к действию
К тому времени, как ваши посетители дойдут до нижнего колонтитула m, они уже знакомы с вашим контентом или услугами. Этот последний призыв к действию в нижнем колонтитуле — отличный инструмент конверсии, позволяющий им подписаться на ваши услуги, рассылку новостей или связаться с вами, поэтому не лишайте свой дизайн этой возможности.
Не обращайте внимания на текущий нижний колонтитул веб-сайта
8. Добавьте свою юридическую информацию
Если это необходимо, посетители будут искать вашу юридическую информацию в вашей отрасли, политику конфиденциальности, политику использования файлов cookie, условия обслуживания и лицензии в нижний колонтитул вашего сайта. Они будут ожидать, что это будет там.
9. Не стесняйтесь включать элементы социального подтверждения и доверия
Убедитесь, что ваши посетители видят ссылки на завершенные проекты, награды, сертификаты или любые другие достижения. Это элементы, которые укрепляют доверие и убеждают в вашем опыте.
Это элементы, которые укрепляют доверие и убеждают в вашем опыте.
30 реальных примеров эффективных нижних колонтитулов веб-сайтов
Помимо передового опыта, ничто не дает нам больше знаний и понимания, чем учиться у других авторов и черпать вдохновение в их работе. Давайте посмотрим на эти нижние колонтитулы веб-сайта и посмотрим, какие ценные советы по дизайну мы можем получить.
1. Wild Souls с дикими заявлениями
Нижний колонтитул веб-сайта Wild Souls
Этот веб-сайт принадлежит небольшому магазину дикорастущих и натуральных семян и продуктов из орехов. Вся его эстетика воплощает философию магазина по созданию нового менталитета: обожание дикой природы и всего, что в ней живет, бунтарский настрой и смелые заявления. Завершая нижний колонтитул, дизайн предлагает ключевую информацию, окончательный призыв к действию и карусельную анимацию привлекательных мятежных визуальных эффектов бренда, которые сохраняют согласованность общего дизайна.
2. Сверхтекучий брутализм
Нижний колонтитул веб-сайта Superfluid Studio
Если общий стиль дизайна веб-сайта является бруталистским, максимально используйте его в нижнем колонтитуле. В данном случае салон красоты Superfluid максимально использует брутальный тренд и вносит последние штрихи гигантским логотипом бренда, занимающим половину футера. Он содержит все важные ссылки, такие как информация о доставке и оплате, юридические вопросы, часто задаваемые вопросы и социальные сети, а также выделяет информацию о доставке с помощью карусели, чтобы привлечь внимание к CTA.
3. Plus с яркими заголовками и яркими цветами
Clean With Plus Нижний колонтитул веб-сайта
Этот веб-сайт поражает смелым, красочным привлекательным дизайном и не перестает доставлять его до самого конца. Гигантский красный нижний колонтитул привлекает мгновенное внимание и по-прежнему хорошо организован и выделяет только ключевую информацию. Контактная часть посередине занимает центральное положение в качестве основного преобразующего элемента.
4. Интерактивные формы и минимализм
Нижний колонтитул веб-сайта Mafanfa
Уменьшенный нижний колонтитул в отличие от предыдущих бруталистских примеров. Здесь у нас очень чистый, почти минималистичный дизайн нижнего колонтитула сайта с четырьмя основными сегментами, из которых зритель может выбирать. Сегменты визуализируются в виде четырех интерактивных фигур с плавной анимацией при наведении.
5. Высокая контрастность в Friesday с веселым CTA-взаимодействием
Нижний колонтитул веб-сайта Friesday
Чистый и минималистичный нижний колонтитул, завершающий общий дизайн стикера. В центре CTA прямо над адресом компании предлагает забавное взаимодействие при наведении курсора.
6. Высокая контрастность черно-белого изображения
Нижний колонтитул веб-сайта Easol
Хотя на этом веб-сайте цвета каждого раздела чередуются, черно-белый цвет остается последним, который продолжается в нижнем колонтитуле. Он очень хорошо структурирован по категориям, с большим шрифтом с заглавными буквами и красивой анимированной каруселью внизу. У него есть волшебство превращать сложность в простоту.
Он очень хорошо структурирован по категориям, с большим шрифтом с заглавными буквами и красивой анимированной каруселью внизу. У него есть волшебство превращать сложность в простоту.
7. Цветовая структура
Нижний колонтитул сайта Overpass Studio
Overpass — это платформа, которая помогает нанимать специалистов по продажам и поддерживать отношения с клиентами из любой точки мира. При этом веб-сайт платформы перегружен данными с огромным количеством глубоких страниц. В нижнем колонтитуле веб-сайта посетители могут получить доступ к каждой важной странице в идеально структурированном и удобном для сканирования дизайне, все в категориях, разделенных контрастными цветами.
8. Жесткие ящики и легкий доступ
Нижний колонтитул веб-сайта Castor & Pollux Group
Этот огромный нижний колонтитул веб-сайта использует текстовую иерархию для выделения наиболее важных страниц входящих сообщений. Их адрес занимает большую часть нижнего колонтитула с большим количеством пустого пространства, чтобы привлечь внимание посетителя к интерактивной форме, в то время как категории для компании идут дальше, а юридические и политические правила — последними.
9. Забавный призыв к действию и много пустого пространства
Нижний колонтитул веб-сайта Fern Team
Этот интерактивный веб-сайт с привлекательным переходом и анимацией при прокрутке занимает весь экран для нижнего колонтитула, чтобы использовать пустое пространство в своих интересах. Здесь у нас есть огромный раздел для контактов, жирные ссылки на социальные сети, адрес компании и небольшой сюрприз, когда вы наводите курсор на каламбур с котом.
10. Коротко и по делу
Инфракрасный нижний колонтитул веб-сайта
На этом сайте есть только самая необходимая информация, занимающая мало места внизу. Нижний колонтитул предлагает социальные сети, политики и часто задаваемые вопросы в двух небольших колонках с крупным читаемым шрифтом. Коротко, просто и по делу.
11. Один выделенный элемент
Нижний колонтитул веб-сайта Евы Хаберманн
После очень приятной прокрутки портфолио этого создателя веб-сайт сворачивается в классном переходе и показывает простой черно-белый минималистичный нижний колонтитул, который выделяет контактный адрес электронной почты. Это то, что создатель хочет, чтобы вы видели, и следит за тем, чтобы другие избранные ссылки вообще не мешали.
Это то, что создатель хочет, чтобы вы видели, и следит за тем, чтобы другие избранные ссылки вообще не мешали.
12. Небольшое количество информации в углу
Нижний колонтитул веб-сайта Norimasa Inoue
Этот дизайнер делает ставку на огромные изображения и шрифты, чтобы сделать страницу более прокручиваемой и интерактивной. В этом случае, поскольку количество страниц невелико, они умело использовали пространство для визуальных эффектов, а информация направляется в правый угол, чтобы ее было легко увидеть и получить к ней доступ.
13. Постер фильма Стиль титров
Descubre Cevitxef Bilbao Нижний колонтитул веб-сайта
Этот ресторан использует современную городскую эстетику в своих интересах, чтобы сделать нижний колонтитул важной частью своего веб-дизайна. Вся информация, такая как часы работы, варианты еды на вынос, адрес, контакты и социальные сети, находится в отдельных коробках в стиле постеров к фильмам с неоновыми цветами при наведении курсора.
14. Борьба с плохими парнями с хорошим дизайном нижнего колонтитула сайта
Нижний колонтитул официального сайта Bad Boys
После крутого ретро-изображения главного героя официальный сайт Bad Boys Movie заканчивается двумя основными разделами. Тот, что слева, имеет CTA, который посетитель легко увидит благодаря привлекающему внимание гигантскому анимированному логотипу. Справа он удовлетворительно расположил 9страницы в 3 столбца одинаковой ширины и доказательство подлинности ниже.
15. Не полностью внизу
Нижний колонтитул сайта Simpson Motorcycle Helmets EU
Simpson Motorcycle имеет аккуратный нижний колонтитул с одним интересным элементом, который отличает его от других подобных элементов дизайна нижнего колонтитула. Он не остается на дне. Наличие достаточного количества пустого пространства дает посетителю больше свободы для прокрутки и иллюзию того, что опыт еще не закончился. Проще говоря, выглядит круто.
16.
 Стильный, чистый и идеально структурированный
Стильный, чистый и идеально структурированныйThe Provincial Hotel Ballarat Нижний колонтитул сайта
В данном случае у нас нет навороченной анимации или интересных ховеров. Нижний колонтитул веб-сайта отеля Ballart чистый и стильный, с фирменным темно-синим цветом, отлично контрастирующим со светлым фоном, и использует свое пространство для размещения логотипа, адреса, всех важных ссылок, логически отсортированных по категориям, и двух важных для CTA отеля. опции.
17. Именование категорий
Нижний колонтитул веб-сайта Essential Gourmet
Мы выбрали этот пример из-за решения назвать категории ссылок. Это очень полезно и удобно для посетителей.
18. Элегантный корпоративный дизайн и основы
Нижний колонтитул веб-сайта Murren
Основное внимание в нижнем колонтитуле, состоящем из трех частей, занимает раздел CTA, который начинается с вопроса, а затем анимация показывает форму и кнопку. Довольно приятный способ подчеркнуть ключевую цель страницы. Далее идут другие предметы первой необходимости, такие как контакты и социальные сети, и к ним очень легко получить доступ из-за большого количества пустого пространства.
Далее идут другие предметы первой необходимости, такие как контакты и социальные сети, и к ним очень легко получить доступ из-за большого количества пустого пространства.
19. Часть последнего раздела с умным дизайном типографики
Нижний колонтитул веб-сайта Roca
Этот вдохновляющий нижний колонтитул веб-сайта становится еще более последовательным, поскольку он становится частью последнего раздела. Название ловко имитирует круглую форму изображений, выделяя ключевые категории, политики и контакты.
20. Маленький текст на весь экран
Нижний колонтитул сайта Studio Boiler
Ключевые элементы нижнего колонтитула действительно нельзя пропустить, если их очень мало и они занимают весь экран. Здесь отлично работает минимализм, так как основные категории огромны, расположены в центре и доступны мгновенно. С точки зрения последовательности, нижний колонтитул использует цветовую схему бренда в своих интересах, чтобы сделать высокую контрастность и добавить синий акцент в качестве цвета при наведении.
21. Нижний колонтитул — раздел контактов
Дарья Волкова Нижний колонтитул сайта
Основная цель портфолио и место, куда все это должно вести, — это возможность контакта. Здесь каждая страница заканчивается разделом контактов вместо нижнего колонтитула.
22. Выделение нижнего колонтитула со скрытым взаимодействием
Нижний колонтитул веб-сайта Nama
На первый взгляд нижний колонтитул сливается с черным фоном страницы. Однако, когда вы наводите курсор мыши, анимация галереи выделяет форму нижнего колонтитула и делает его очень эффективным. Что касается контента, он предлагает минимум и самое необходимое: четыре основные страницы, политики, блог и электронную почту.
23. Передайте привет!
Нижний колонтитул веб-сайта Violeta Digital Craft
Нижний колонтитул, состоящий из двух частей, содержит основной раздел контактов с призывом к действию, потрясающую фоновую анимацию и все социальные сети по центру внизу. Иерархия контента заканчивается информационными ссылками агентства внизу, шрифтом меньшего размера.
Иерархия контента заканчивается информационными ссылками агентства внизу, шрифтом меньшего размера.
24. Прямо к делу
Нижний колонтитул веб-сайта
Нижний колонтитул этого веб-сайта содержит только адрес, социальные сети и карьеры, но обязательно направит ваше внимание прямо к тому моменту, когда вы не сможете пропустить гигантского бруталиста. стиль CTA. Логическое завершение пролистывания каждой страницы.
25. Эксцентричная роскошь для согласованности дизайна
Нижний колонтитул веб-сайта Aether
Лучший способ выделить нижний колонтитул вашего веб-сайта — сделать его уникальным и выйти за рамки стандарта. Этот роскошный веб-сайт делает именно это с очень интересным решением, центрируя содержимое нижнего колонтитула в маленьком прямоугольнике. И самое приятное, все, что вам может понадобиться, все еще там: часто задаваемые вопросы, ценности, социальные сети, блог, пресса, контакты и правила. Меньше значит больше в действии.
26. Выравнивание по левому краю и много места
Нижний колонтитул веб-сайта Патрика Махоумса
Этот нижний колонтитул состоит из 3 частей: призыв к действию и ссылки слева и высококачественное изображение справа. Последнее отталкивает внимание влево, где посетитель сначала обращает внимание на заголовки большего размера. Его основная цель состоит в том, чтобы призывать подписаться на обновления.
27. Авторы
Эволюция нижнего колонтитула веб-сайта Stock Photography
Это один из случаев, когда трудно добраться до нижнего колонтитула, если вы не хотите просматривать всю страницу. Имея это в виду, нет ничего существенного, к чему посетителю мог бы понадобиться мгновенный доступ при переходе на страницу. Нижний колонтитул занимает весь экран и играет роль экрана титров, предоставляя источники изображений, использованных в презентации, ссылки на социальные сети и красивую интерактивную кисть на заднем плане.
28.
 Текстовая иерархия до предела
Текстовая иерархия до пределаНижний колонтитул веб-сайта Ajeeb
Веб-сайт Ajeeb — прекрасный пример модного веб-сайта, на котором есть все: брутализм, стиль печати Riso, неоновые цветовые эффекты, взаимодействия, глюки, голографические изображения. И до сих пор умудряется содержать его в чистоте. Нижний колонтитул занимает весь экран с гигантскими заголовками, которые выделяют главные страницы и контактную информацию. Все, что не так важно, помещается внизу со значительно меньшим текстом.
29. Чем меньше, тем лучше, но лучше всего анимация при наведении
Удаление нижнего колонтитула веб-сайта Maison
Анимация при наведении указателя следует за вами на протяжении всего вашего опыта при прокрутке страницы вниз. Тем не менее, он сохраняет лучшую часть для нижнего колонтитула, где ваш указатель прерывает заголовки, и может заставить вас поиграть с эффектами, прежде чем вы даже начнете их читать. Современный интерактивный UX сделан правильно.
30. Отличная игра по написанию контента до самого конца
Нижний колонтитул веб-сайта Something Good
Этот веб-сайт под торговой маркой Something Good непротиворечив в своем послании до самого конца своих страниц. Что делает его таким интересным в качестве хорошего примера нижнего колонтитула веб-сайта, так это то, что он подчеркивает не контакты или ссылки, а его сообщение с анимацией заголовка, изменяя прилагательные, чтобы сделать его заявления более мощными. В этом случае нижний колонтитул является инструментом усиления сообщения.
Почетные упоминания
И, наконец, давайте посмотрим еще на 5 примеров нижнего колонтитула веб-сайта, чтобы получить больше вдохновения и идей.
Нижний колонтитул веб-сайта Art4Web
Здесь нижний колонтитул не является последним разделом страницы, так как он содержит вдохновляющую цитату, усиливающую послание агентства.
Нижний колонтитул сайта Lorelei Sorrento
Еще один пример согласованности дизайна с общим дизайном и отличной структурой контента. Поскольку веб-сайт имеет липкую вертикальную навигацию, он может позволить себе распределить больше ключевой информации и категорий между навигацией и нижним колонтитулом.
Поскольку веб-сайт имеет липкую вертикальную навигацию, он может позволить себе распределить больше ключевой информации и категорий между навигацией и нижним колонтитулом.
Нижний колонтитул веб-сайта Bellevue Syrene
Этот веб-сайт делает то же самое, но без выпадающего меню в навигации. Как только посетитель достигает нижнего колонтитула, вся информация из обоих элементов становится доступной в виде одной заполненной карты сайта, что упрощает ее сканирование.
Нижний колонтитул веб-сайта Viking
Короткий и привлекательный нижний колонтитул веб-сайта с минимальным количеством ссылок, подчеркнутый красивой графикой.
Сжать изображение Io Нижний колонтитул
И, наконец, нижний колонтитул с иллюстрацией. Этот веб-сайт посвящен сжатию изображений и содержит все соответствующие действия и информацию на странице. Вместо того, чтобы использовать нижний колонтитул для дополнительных ссылок, он добавляет кредиты создателя и красивую красочную иллюстрацию.
В заключение
Это были 30 (+5 бонусных) примеров нижнего колонтитула веб-сайта для вдохновения. После того, как вы насладились этими эффективными дизайнами, вот несколько советов и идей, которые мы можем извлечь из них.
- Дублируйте основную навигацию в нижнем колонтитуле, если у вас длинные страницы: Вашим посетителям очень полезно найти быстрый доступ к вашим страницам после прокрутки длинной страницы. Таким образом, им не нужно будет прокручивать страницу до самого верха, чтобы найти то, что они ищут.
- Выделите ваш главный элемент жирным шрифтом: Вы можете использовать шрифт значительно большего размера, чтобы выделить самую важную ссылку, особенно если ваш веб-сайт отличается бруталистским дизайном.
- Используйте анимацию для привлечения внимания: Простая неинтерактивная анимация может привлечь внимание посетителя к определенной части нижнего колонтитула.
- Hover Effects делает дизайн нижнего колонтитула привлекательным: UX-анимации помогают вашему нижнему колонтитулу стать частью всего опыта, а не только скучной части внизу.

- Визуальная и текстовая иерархия: Вы можете легко помочь своим посетителям определить различные категории по важности, если смело используете текстовую и визуальную иерархию.
- Нижним колонтитулом может стать любой раздел: Если в верхнем колонтитуле что-либо отображается, вы можете использовать нижний колонтитул, чтобы заканчивать каждую страницу чем-то еще: контактами, кредитами или вдохновляющими цитатами.
И самое главное, мыслите нестандартно
Играйте с выравниванием, формами и цветами. Ваш нижний колонтитул может сливаться с дизайном, даже не выглядя как нижний колонтитул, или он может стать незнакомым для посетителя.
А пока почему бы не ознакомиться с другими вдохновляющими и познавательными статьями на тему UI/UX-дизайна:
- 35 интерактивных дизайнов веб-сайтов, которые заставят вас потерять счет времени
- 15 инструментов и генераторов цветовых схем пользовательского интерфейса для идеального интерфейса
- 30 лучших UX-книг, которые должен прочитать каждый творческий человек в 2022 году
Руководство по дизайну нижнего колонтитула веб-сайта: что следует добавить, а чего следует избегать
Опубликовано в: UI/UX-дизайн
Опубликовано:
Когда вы посещаете любой веб-сайт в поисках информации, у вас есть 70% шансов угадать навигацию веб-сайта по его заголовку и добраться до места назначения. По словам экспертов нашего веб-сайта по UI/UX из 300Mind! Почему? Потому что это главный раздел вашего сайта.
Видишь? Это так просто! Но хочешь узнать секрет🤫?
Нижний колонтитул вашего веб-сайта — второй герой, который направляет посетителей прямо к вашей основной бизнес-информации. Кроме того, это повышает удобство работы пользователей, экономя им достаточно времени — при прямом поиске информации.
Однако на самом деле футер сайта часто недооценивают. Мы рады, что это не вы, по крайней мере! 🤗
В 300Mind, как агентстве креативного дизайна, мы уделяем первостепенное внимание дизайну нижнего колонтитула веб-сайта, учитывая, что каждый посетитель лендинга найдет все о бизнесе, прокрутив вниз до нижнего колонтитула.
Вот причина!
Сегодня у интернет-пользователей вошло в привычку листать и листать, пока они не найдут что-нибудь интересное, или же покинут сайт с разочарованием. Будь то социальная сеть или веб-сайт — это один и тот же сценарий для любого цифрового ландшафта!
Будь то социальная сеть или веб-сайт — это один и тот же сценарий для любого цифрового ландшафта!
И вы определенно не хотите испытать разочарование посетителей. Поскольку заголовок является вашим первым фактором воздействия на веб-сайт, его нижний колонтитул должен стать последним, но более многообещающим.
В этом руководстве вы найдете множество архетипов художественного и логического оформления нижнего колонтитула веб-сайта, которые принесут пользу вашему бизнесу.
Что такое нижний колонтитул веб-сайта?
Нижний колонтитул, как следует из названия, является очень важным разделом контента, который находится в самом низу веб-сайта. Обычно он содержит элементы фирменного стиля, служебные ссылки (Условия и положения, политика конфиденциальности, авторские права и т. д.), контактную информацию и параметры быстрой навигации по веб-сайту.
Содержимое нижнего колонтитула позволяет повысить удобство использования веб-сайта и улучшить взаимодействие с пользователем при минимальных затратах.
Нижний колонтитул сайта может содержать несколько элементов сайта, о которых мы поговорим далее в этом блоге. Однако видя, что нижний колонтитул дает дизайнерам свободу экспериментировать, многие дизайнеры и маркетологи часто отвлекаются на основную цель его разработки.
Глядя на более широкую картину, мы включили приведенный ниже раздел, чтобы напомнить о фактической потребности в разделе нижнего колонтитула на веб-сайте.
Важность нижнего колонтитула на вашем веб-сайте
Считайте нижний колонтитул веб-сайта максимальной ценностью вашего бизнеса и движущей силой продаж. Вы даже можете рассматривать это как свою последнюю возможность проявить себя перед посетителями веб-сайта и дать им повод посетить другие веб-страницы.
Прямо сейчас, в эпоху цифровых технологий, все сводится к тому, чтобы привлечь внимание пользователей, удержать их на вашей веб-странице в течение длительного времени и получить больше CTR (Click Through Rate), и этот цикл заканчивается общим доходом от бизнеса. Ваш бизнес-сайт — это ваша цифровая репутация, а его нижний колонтитул — фактор дохода.
Ваш бизнес-сайт — это ваша цифровая репутация, а его нижний колонтитул — фактор дохода.
И вы все еще думаете о том, дать ли футеру сайта шанс засиять?
Ваш ответ должен быть утвердительным, чтобы приложить все усилия к дизайну нижнего колонтитула сайта!
Нижние колонтитулы для удобства пользователей
Хотя нижние колонтитулы веб-сайтов привлекают меньше внимания пользователей, чем другие страницы; однако они получают логическое применение:
- Пользователи, посещающие ваш веб-сайт с целью просмотреть всю веб-страницу, но когда они не находят своей информации, они в конечном итоге прокручивают нижний колонтитул, чтобы найти:
- Еще один шанс убедиться. например, положения и условия, политика компании и т. д.
- Быстрые ссылки для доступа к элементам веб-сайта. например, карьера, логин сотрудника, информация о компании и т. д.
- Привычка пользователей прокручивать и прокручивать веб-сайт, приводя их к разделу нижнего колонтитула, и представленные в нем эффективные ссылки могут заинтересовать пользователей.

Нижние колонтитулы для повышения доходов
Предприятия никогда не должны упускать ни малейшей возможности добиться успеха, благодаря которому нижний колонтитул помогает им:
- Все дело в игре конверсий с веб-сайта с CTA, реализованными в нижнем колонтитуле.
- Максимальное взаимодействие с веб-сайтом — это то, что нужно каждому, путем связывания дескрипторов социальных сетей, каналов YouTube, ссылок на приложения, электронной почты и т. д.
- Нижний колонтитул веб-сайта, разработанный с учетом деловой важности и ценности для пользователей, помогает брендам достигать бизнес-целей во всех отношениях.
Предполагаю, что этого большого количества кредитов для нижнего колонтитула достаточно, чтобы убедить вас больше сосредоточиться на творческом дизайне нижнего колонтитула веб-сайта. 🤔
Итак, теперь давайте перейдем к следующему разделу, в котором представлены типы нижних колонтитулов веб-сайтов.
Пять основных типов нижних колонтитулов веб-сайтов с вариантами использования
Размышляя о типе нижнего колонтитула веб-сайта, вы можете усомниться в том, что он может иметь вариации в зависимости от приложения! Что ж, это правда! Нижние колонтитулы веб-сайтов имеют типы в соответствии с вариантами использования веб-сайта.
Чтобы узнать больше, читайте ниже:
Бесконечная прокрутка с мини-футером
Бесконечная прокрутка — это метод, широко применяемый в электронной коммерции, новостях, социальных сетях и многих других сайтах для демонстрации своего контента в виде бесконечной прокрутки. Это обеспечивает точку зрения поставщиков услуг, чтобы поддерживать взаимодействие пользователей с их платформой.
Когда на сцену выходит бесконечная прокрутка, отпадает необходимость в разработке обычного нижнего колонтитула. Однако вместо этого он использует другой творческий и минималистский вариант для демонстрации нижнего колонтитула в виде бокового меню. И этот глобальный способ представления нижнего колонтитула известен как «мини-нижний колонтитул» — он всегда доступен на боковой панели экрана приложения.
Контекстные нижние колонтитулы
Обычно один веб-сайт имеет один тип нижнего колонтитула, за которым следуют все его веб-страницы. Однако некоторые веб-сайты, созданные специально для целевой пользовательской базы, имеют различное содержимое нижнего колонтитула в зависимости от веб-страницы. И эти типы нижних колонтитулов веб-сайтов известны как «контекстные нижние колонтитулы», представляющие контекст конкретной веб-страницы для ее целевой аудитории.
И эти типы нижних колонтитулов веб-сайтов известны как «контекстные нижние колонтитулы», представляющие контекст конкретной веб-страницы для ее целевой аудитории.
Контекстные нижние колонтитулы — идеальный выбор для веб-сайтов с множеством пользователей. Например, Medium.com не имеет определенного глобального нижнего колонтитула из-за бесконечной прокрутки, но имеет разные нижние колонтитулы боковой панели для разных страниц тем блога.
Толстые нижние колонтитулы
Было время, когда веб-пользователи больше внимания уделяли первой части веб-сайта, известной как «главный раздел».
Но теперь все изменилось!
Сегодня люди уделяют больше внимания нижней части сайта, то есть футеру, — говорят эксперты UI/UX из 300Mind.
Кроме того, аудитория, отдающая предпочтение нижним колонтитулам веб-сайтов, часто находит ценность в нижних колонтитулах, предоставляющих много полезной информации. И такие нижние колонтитулы известны как «толстые нижние колонтитулы».
Следовательно, веб-сайты, получающие такой трафик, могут использовать толстые нижние колонтитулы в качестве актива для привлечения большего внимания пользователей. Эксперты по дизайну веб-сайтов говорят, что веб-сайты с толстыми колонтитулами являются отличным примером лучшей и быстрой навигации для пользователей.
Нижние колонтитулы
Некоторые веб-сайты также могут многое предложить своей аудитории, которая иногда является глобальной для всего веб-сайта или контекстуальной для некоторых страниц. В таких случаях создание еще одного нижнего колонтитула сразу над основным нижним колонтитулом может быть отличным предложением.
В этом нижнем колонтитуле вы можете опробовать множество различных элементов веб-сайта, включая форму запроса, призывы к действию, подписку на электронную рассылку новостей, открытие учетной записи и т. д. , вы даже можете убедить пользователей напрямую связаться с ними для получения дополнительной информации. Этот небольшой жест внимательности и оказания специальной помощи может помочь вам завоевать доверие аудитории только через нижний колонтитул веб-сайта.
Теперь, когда вы знаете типы нижних колонтитулов веб-сайтов, вы также хотите узнать, как правильно спроектировать и оптимизировать нижний колонтитул веб-сайта.
8 Эффективный дизайн нижнего колонтитула веб-сайта Вдохновение
Так же, как и другие части дизайна вашего веб-сайта, дизайн нижнего колонтитула веб-сайта является важной частью, которая требует первостепенного внимания дизайнера. Обратитесь к разделам ниже, чтобы узнать больше о философии дизайна, чтобы сделать нижний колонтитул вашего сайта чрезвычайно привлекательным.
1. Поддерживайте согласованность темы веб-сайта с помощью ярких цветовых комбинаций
Существует бесчисленное множество причин, по которым вы должны изменить дизайн нижнего колонтитула веб-сайта, включая разработку веб-сайта с нуля, редизайн веб-сайта и оптимизацию определенных элементов веб-сайта.
В этом процессе вы должны подготовить цветовую палитру для брендинга, подумав о современной базе аудитории и включив несколько ярких цветовых комбинаций с существующими для лучшей привлекательности.![]()
Завершив это, вы захотите убедиться, что все элементы веб-сайта, включая заголовок, тело и нижний колонтитул, соответствуют одной и той же теме и типографике веб-сайта.
Многие дизайнеры, чтобы сделать нижний колонтитул своего веб-сайта красивым и привлекательным, создают его отдельно от темы, что в конечном итоге делает дизайн веб-сайта неоднозначным. Следовательно, при разработке нижнего колонтитула важно строго учитывать тему веб-сайта и принципы брендинга.
Нижний колонтитул нашего веб-сайта 300Mind подает отличный пример того, как добиться своей привлекательности, находясь в теме веб-сайта.
2.
Структура с контрастными цветамиИногда даже в рамках темы веб-сайта, но экспериментирование с контрастными цветами в разделе нижнего колонтитула может помочь вам получить чистый вид нижнего колонтитула веб-сайта. В конце концов, творчество — это эксперименты с вещами. 🕵️
Говоря об этом, этот нижний колонтитул представляет собой отличный пример сочетания контрастных цветов, создающего чистый пользовательский интерфейс нижнего колонтитула с хорошо структурированным и легким доступом к важным веб-страницам. Самое лучшее в этом нижнем колонтитуле веб-сайта — это то, что он помогает привлечь внимание пользователей благодаря своим контрастным цветам.
Самое лучшее в этом нижнем колонтитуле веб-сайта — это то, что он помогает привлечь внимание пользователей благодаря своим контрастным цветам.
3.
Простота и чистота с оттенком минимализмаМы понимаем, что у вас есть так много вещей, которые вы можете предложить посетителям вашего веб-сайта и потенциальным клиентам. Тем не менее, переполнение нижнего колонтитула веб-сайта таким количеством элементов не является идеальным ответом на информативность! 🤷
К счастью, у вас есть решение для обеспечения информативности нижнего колонтитула вашего сайта. И это путем определения основных ссылок веб-сайта, которые пользователи вашего веб-сайта должны посещать из нижнего колонтитула, и придерживаясь минимальной концепции дизайна нижнего колонтитула.
Элементы, которые вы можете включить в минималистичный дизайн нижнего колонтитула веб-сайта: логотип компании, слоган об авторских правах, кнопки-ручки для социальных сетей и информацию о нас. Изображение ниже является идеальным источником вдохновения для создания нижнего колонтитула вашего веб-сайта.
4.
Использование визуализацийВ дизайне существует четкая разница между простотой, двусмысленностью и однообразным тоном дизайна. А эстетика нижнего колонтитула сайта делает его более убедительным, чем другие части сайта.
Нижний колонтитул даже остается громким и четким с ударной значимостью, если в нем нет таких элементов, как творческие кнопки CTA, подписка на рассылку новостей и другие причудливые слоганы.
В этом случае все, что нужно нижнему колонтитулу вашего веб-сайта, — это прикосновение графических элементов, чтобы произвести волшебное впечатление на посетителей. И это можно было бы сделать, даже заменив текст «напишите нам по электронной почте» на логотип электронной почты 📩 и «подпишитесь на социальные сети» на соответствующие значки.
5.
Разумное использование типографики В части дизайна, наряду с графикой, важно правильное и разумное использование типографики. А использование типографики в разделе нижнего колонтитула с творческим представлением добавляет пользовательский опыт следующего уровня.
Говоря об этом, этот дизайн является отличным источником вдохновения для использования типографики в разделе нижнего колонтитула.
6.
Анимация: развивайте любопытство с помощью скрытых элементов взаимодействия (галерея)В настоящее время пользователи Интернета хотят испытать что-то нестандартное при прокрутке веб-сайта. И этот эффект наведения нижнего колонтитула, раскрывающий информацию о веб-сайте, является творческим источником вдохновения для пользовательского интерфейса / UX нижнего колонтитула веб-сайта, который можно добавить на ваш уникальный бизнес-сайт.
Этот замечательный дизайн нижнего колонтитула веб-сайта был взят с веб-сайта Nama Homa .
Когда вы впервые увидите нижний колонтитул веб-сайта Nama Homa, вы увидите, что он сливается с темным фоном. Но при наведении на него курсора мыши открывается информация об анимации галереи. Этот эффект наведения в нижнем колонтитуле делает его более эффективным, чем другие традиционные нижние колонтитулы веб-сайтов.
При таком дизайне нижнего колонтитула чем меньше контента вы используете, тем лучше: несколько основных веб-страниц компании, политики, контактная информация и ресурсы.
7.
Выравнивание по левому краю и тонны пространстваКогда у вас есть готовый список ссылок для демонстрации в нижнем колонтитуле вашего веб-сайта, важно выбрать правильное выравнивание содержимого в этом коротком пространстве нижнего колонтитула.
Среди нескольких доступных выравниваний содержимого нижнего колонтитула и форматов представления выравнивание по левому краю довольно известно среди дизайнеров. А благодаря выравниванию по левому краю минималистичная презентация может сделать нижний колонтитул вашего веб-сайта привлекательным и удобным для навигации.
Поскольку мы говорим о выравнивании по левому краю и большом количестве пробелов, этот нижний колонтитул веб-сайта может быть отличным ориентиром. В его нижнем колонтитуле все ссылки на контент выровнены по левой стороне нижнего колонтитула, а с правой стороны представлено высококачественное изображение.
8.
Текстовая иерархия с эффектами курсораПоскольку нижний колонтитул на веб-сайте идет после заголовка и основной части контента, в нижнем колонтитуле должна следовать иерархия.
Если рассматривать основные бизнес-веб-страницы вашего веб-сайта, то в нижний колонтитул вы должны включить высокоприоритетные ссылки в верхней части нижнего колонтитула, а затем другую информацию с уменьшенным размером шрифта и типографикой в соответствии с их актуальностью. Тогда база знаний пользователя о сайте должна находиться внизу футера.
Нижний колонтитул этого веб-сайта устанавливает все стандарты для идеального иерархического и просторного нижнего колонтитула веб-сайта с подачей, стилем печати Riso, неоновой темой, эффектами и т. д. Если уделять больше внимания нижнему колонтитулу веб-сайта, он создает идеальное вдохновение для дизайна нижнего колонтитула, как чистый и типографски креативный нижний колонтитул сайта.
Теперь, когда часть дизайна нижнего колонтитула завершена с основными веб-страницами, давайте посмотрим, что вы можете добавить в нижний колонтитул вашего веб-сайта для лучшей навигации и взаимодействия с пользователем.
5 элементов, которые вы должны включить в нижний колонтитул вашего веб-сайта
Существуют десятки элементов, которые вы можете добавить в нижний колонтитул вашего веб-сайта, но, чтобы уточнить потребности, ниже приведены те, которые следует учитывать чаще всего:
1.
Брендинг организации: Цветовая схема и логотипНикогда не упускайте шанс распространить информацию о своей компании, демонстрируя элементы вашего бренда, даже в случае с нижним колонтитулом. Причина в том, что верхний и нижний колонтитулы вашего веб-сайта — идеальные места для добавления логотипа вашего бренда, а нижний колонтитул — даже лучшая альтернатива логотипу.
Нижний колонтитул веб-сайта открывает для вас еще одну возможность повысить узнаваемость вашего бренда, добавив еще один действующий логотип бренда.
Если тщательно продумать дизайн нижнего колонтитула, вы можете использовать свой дизайн нижнего колонтитула, используя множество элементов фирменных руководств по веб-дизайну. И то, как перенести этот вариант использования в дизайн нижнего колонтитула, зависит от специфики и требований вашего бренда, особенно в отношении цветовой схемы.
И то, как перенести этот вариант использования в дизайн нижнего колонтитула, зависит от специфики и требований вашего бренда, особенно в отношении цветовой схемы.
Итак, поэкспериментируйте с нижним колонтитулом вашего веб-сайта, используя рекомендации по брендингу, и посмотрите, какой уровень творчества вы можете в него вложить.
2.
Основные ссылки: авторское право, политика конфиденциальности, условия использования, карта сайтаСуществуют обязательные ссылки, которые должны быть на каждом веб-сайте. А уведомления об авторских правах на контент веб-сайта, политика конфиденциальности, условия использования и ссылки на карту сайта — это основные, но необходимые.
Эта информация информирует пользователей о правильном использовании контента, представленного на веб-сайте, и информации, которую следует предоставлять веб-сайту по запросу.
С другой стороны, карта сайта представляет собой XML-файл, который содержит информацию более низкого уровня обо всех страницах, доступных на веб-сайте, и находится в индексе категории интернет-серфинга.
Указание правильной информации в такой политике может помочь вам сделать ваш веб-сайт заслуживающим доверия пользователей. Следовательно, это создает возможности для получения постоянных клиентов.
Самое лучшее в этих ссылках то, что они доступны исключительно в разделе нижнего колонтитула. Итак, чтобы узнать все, пользователи будут специально посещать нижний колонтитул сайта.
3.
Создание сетей и взаимодействие: адреса социальных сетей, контактная информация, местоположениеС момента своего основания нижний колонтитул веб-сайта поддерживал значение улучшения взаимодействия клиентов с информацией о компании, включая контактную информацию (номер телефона, адрес электронной почты). , номер факса, адрес офиса и т. д.), ссылки на социальные сети и актуальную информацию о продажах.
Было обнаружено, что около 72% дизайнеров веб-сайтов предпочитают размещать ссылки на социальные сети в нижнем колонтитуле своего веб-сайта для улучшения работы в сети.
Следовательно, независимо от того, насколько современная компания эволюционирует, она должна придерживаться своих архетипических принципов взаимодействия с клиентами и взаимодействия с ними. И большинство клиентов посещают нижний колонтитул веб-сайта, чтобы быть в курсе управления бизнесом и ресурсами.
Включив контактную информацию в нижний колонтитул, вы можете создать с ними открытую культуру. С помощью ручек социальных сетей вы можете держать их в курсе последних обновлений и предложений компании, поскольку эти средства массовой информации являются модным источником для распространения информации о бизнесе.
4.
Факторы доверия: статистика, награды и аккредитацииВаш веб-сайт является эффективной платформой для расширения клиентской базы. Показ им информации о факторах доверия, таких как награды, признания и отзывы — все это в нижнем колонтитуле может стать отличной стратегией для повышения авторитета и авторитета веб-сайта.
На приведенном ниже изображении показаны цифры выполнения заказов и общее количество сотрудников, которые помогают завоевать доверие клиентов.
5.
призывы к действию: электронная почта зарегистрироваться, стать партнером, зарегистрировать учетную запись РесурсПоскольку вы знаете, что нижний колонтитул веб-сайта — это еще одна возможность произвести впечатление на посетителей вашего веб-сайта, вам лучше использовать его, чтобы в любом случае сделать его своим потенциальным лидом. И здесь вам на помощь приходит призыв к действию (CTA). Существуют призывы к действию в нижнем колонтитуле для разных целей:
- Регистрация по электронной почте — , чтобы своевременно отправлять обновления вашего ресурса пользователям, которые ценят ваш контент.
- Стать партнером — , чтобы они могли стать вашим деловым партнером. Это может быть сервисный партнер, цифровой партнер, спонсор и т. д.
- Регистрация учетной записи пользователя — для тех, кто хочет создать свою учетную запись на вашем веб-сайте для определенной публикации, покупки и т.
 д. Чем больше подписчиков на ресурсы вашего сайта, тем больше возможностей для получения лидов и конверсий.
д. Чем больше подписчиков на ресурсы вашего сайта, тем больше возможностей для получения лидов и конверсий.
Что нужно и чего нельзя делать при разработке нижнего колонтитула веб-сайта
Теперь вы, должно быть, составили карту идей дизайна нижнего колонтитула вашего веб-сайта, определились с элементами, которые нужно включить в позиции, и начали работать над этим. Но есть некоторые вещи, которые вы должны учитывать в дизайне нижнего колонтитула, что нужно делать и чего не делать.
Рекомендации по дизайну нижнего колонтитула веб-сайта
Ознакомьтесь с приведенными ниже фактами о дизайне, которые вы можете добавить к дизайну нижнего колонтитула вашего веб-сайта:
Обеспечьте удобочитаемость содержимого с помощью типографики
При окончательной доработке привлекательной цветовой палитры для нижнего колонтитула веб-сайта в соответствии с темой веб-сайта становится важным чтобы помнить о правильном цветовом контрасте. Это контрастное наблюдение поможет вам обеспечить удобочитаемость текста нижнего колонтитула, выбрав правильную типографику текста и эффекты.
Нижний колонтитул
При разработке нижнего колонтитула первостепенное значение должно иметь взаимодействие с пользователем. Но при выборе толстого нижнего колонтитула не забудьте классифицировать ссылки для лучшей навигации. Поддержание иерархии ссылок нижнего колонтитула с помощью креативных и звуковых заголовков является главным в дизайне нижнего колонтитула.
Пробелы для устранения беспорядка
В дизайне пробелы играют эффективную роль, обеспечивая приятный пользовательский опыт. И когда его нижний колонтитул производит максимальное впечатление, важно использовать эту концепцию, чтобы избежать беспорядка и неоднозначного восприятия.
Оперативность
В настоящее время пользователи Интернета заходят на ваш веб-сайт, используя различные устройства с экранами разного размера. Кроме того, Google продвигает его в рамках инициативы Mobile-First Index, чтобы побудить дизайнеров и разработчиков создавать веб-приложения, реагирующие на все размеры экрана.
Кроме того, когда нижний колонтитул важен для получения максимальной информации о веб-сайте, он должен быть разработан с учетом гибкости дизайна.
Запрещается дизайн нижнего колонтитула веб-сайта
Прочтите ниже, какие ловушки при проектировании нижнего колонтитула веб-сайта следует избегать, с их эффективными решениями для безупречного оформления нижнего колонтитула вашего веб-сайта:
Потеря связи с основной навигацией веб-сайта с широким нижним колонтитулом
Что ж, очень хорошо, что вы включили много важных ссылок из карта сайта в футере. Однако это не означает копирование и вставку всех страниц и категорий веб-сайта в нижний колонтитул, делая его широким и многоиерархическим.
Эта очень умная практика репрезентативного дизайна нижнего колонтитула может испортить впечатление ваших пользователей. Это как «всю еду надо пробовать, даже если у тебя аллергия на какое-то карри!»
Вам не кажется, что это немного съеживается?
Так что лучше не превращайте нижний колонтитул сайта в «свалку»! Эта дизайнерская практика только сбивает пользователей с толку, и в конечном итоге они покидают ваше цифровое пространство.
Решение:
- Создайте информационную архитектуру нижнего колонтитула (IA) своего веб-сайта со спецификациями для категорий первого и второго уровня.
- Раздвоить некоторые важные веб-страницы верхнего и нижнего уровня для отображения в категории нижнего колонтитула, но не на всех уровнях.
Неаккуратный нижний колонтитул
Нижний колонтитул вашего веб-сайта — это ваша возможность продемонстрировать свое дизайнерское творчество и смекалку в небольшом разделе, не упуская ни одной возможности. Никогда не пытайтесь заполнить все ссылки в нижнем колонтитуле одинаковым образом, например, просто выполняя свою работу за меньшее время.
Со временем ваш нижний колонтитул будет выглядеть скучным и неопрятным, что может расстроить ваших пользователей.
Решение:
- Распределите наши ссылки по категориям и представьте их в иерархическом порядке.
- Используйте некоторые визуальные элементы, чтобы различать некоторые элементы нижнего колонтитула, такие как значки социальных сетей, призывы к действию и т.
 д.
д.
Копирование и вставка заголовка в нижний колонтитул который нуждается в дополнительном уходе. Как мы уже говорили ранее, меню заголовка вашего сайта привлекает гораздо больше внимания, чем нижний колонтитул.
Если оно слишком длинное, пользователи могут потратить много времени на просмотр главного меню, но если даже в нижнем колонтитуле они найдут те же страницы, вам, возможно, придется столкнуться с разочарованием пользователей.
Решение:
Включить низкоуровневые веб-страницы в нижний колонтитул, которые не связаны с главным меню и их трудно найти.
Введение пользователей в заблуждение ненужной прокруткой
Веб-сайт с бесконечной прокруткой не нуждается в нижнем колонтитуле, но может иметь закрепленную боковую панель с быстрыми ссылками на информацию о компании и правилах использования веб-сайта. Следовательно, попытка добавить нижний колонтитул в бесконечную прокрутку может быть плохой практикой UI/UX, которая требует особого внимания.
Решение:
- С самого начала определите, создавать ли веб-сайт с ограниченной практичной прокруткой с нижним колонтитулом или бесконечной прокруткой с боковой панелью вместо нижнего колонтитула.
- Если вы решили использовать боковую панель, на ней могут быть важные ссылки, в том числе о компании, политике конфиденциальности, условиях использования, справочном центре и т. д., как упоминалось в LinkedIn.
Как 300Mind может помочь вам в разработке нижнего колонтитула веб-сайта?
Нижний колонтитул вашего веб-сайта — это последний раздел, который посетитель увидит, и последняя возможность убедить его. Следовательно, вы не должны упускать из виду часть дизайна нижнего колонтитула вашего сайта, которой вы не являетесь! Конечно!
Тем не менее, для лучшего понимания вы можете проконсультироваться с экспертами UI/UX из 300Mind, имеющими десятилетний опыт работы в промышленности. Будь то креативный дизайн с упрощенным оттенком или динамичный дизайн пользовательского интерфейса с современным оттенком — наш специалист по пользовательскому интерфейсу/UX поможет вам создать лучший дизайн пользовательского интерфейса веб-сайта, обеспечивающий исключительный пользовательский опыт.
Хотите нанять специализированных дизайнеров UI/UX из 300Mind по гибкой модели обслуживания для своего дизайн-проекта? Свяжитесь с нашими консультантами по дизайну UI/UX сегодня!
Часто задаваемые вопросы по дизайну нижнего колонтитула веб-сайта
Действительно ли моему веб-сайту нужен нижний колонтитул?
Ну не обязательно! Однако наличие нижнего колонтитула на веб-сайте, показывающего контакты компании, местоположение и ссылки для взаимодействия, может повысить ценность и улучшить взаимодействие с пользователем. Нижний колонтитул на веб-сайте предлагает простой способ эффективной доставки бизнес-контента.
Как сделать нижний колонтитул сайта привлекательным?
Нижний колонтитул веб-сайта можно сделать привлекательным, добавив множество факторов. Чтобы быть точным, вы можете обеспечить сохранение однородного дизайна веб-сайта по всему нижнему колонтитулу, определить четкие имена ссылок в нижнем колонтитуле и классифицировать ссылки, если их много.