Создаем идеальный футер для разных типов сайтов
Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Почему недооценивать футер — неправильно?
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.
Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
Что может футер
Акцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Создание футера для разных категорий сайтов. Краткие рекомендации
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
Локальная навигация
Речь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
Карта сайта
Речь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.
Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
Дополнительная информация
В футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
Это может быть:
- раздел с вакансиями;
- информация для инвесторов и рекламодателей;
- условия партнерства;
- сведения о филиалах компании и т.д.
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
Контакты компании
Этой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.
Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
Форма подписки
E-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
Иконки социальных сетей
Футер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Информация о компании
Сведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
Перечень дочерних компаний
Крупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.
Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.
Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.
Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.
Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.
Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.
что должно быть в подвале сайта, какое оформление можно использовать
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Футер сайта (footer) — это нижняя часть сайта, подвал. Является противоположностью хедера (шапки), правильное оформление футера играет огромную роль в успехе продвижения сайта и улучшения его юзабилити.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Что такое футер сайта на примере
“Именно обувь делает женщину женщиной”, — говорит секретарша в известном фильме. И она права! Если на вас надеты валенки — вы гуляете по заснеженному лесу. Если туфли на шпильке — то вам предстоит незабываемый вечер. Если кроссовки — то вы собираетесь заняться спортом или же много ходить. Не так ли?
И она права! Если на вас надеты валенки — вы гуляете по заснеженному лесу. Если туфли на шпильке — то вам предстоит незабываемый вечер. Если кроссовки — то вы собираетесь заняться спортом или же много ходить. Не так ли?
Многие думают, что если футер размещается в самом низу — у пользователя не хватает терпения “долистать” до него, и поэтому его оформление менее важно, чем оформление шапки. Но это не так.
Что должно быть в футере сайта
Чтобы сайт работал, он должен быть удобным, читабельным и привлекательным для посетителя. Рассмотрим элементы подвала сайта и оценим их значимость. Футер не обязательно должен содержать все эти элементы. Подберите для вашего сайта индивидуальный перечень.
- Карта сайта.
Это полный список страниц сайта, отображаемый согласно его структуре. Данный элемент улучшает юзабилити, облегчает навигацию пользователя, рассказывает поисковым системам обо всех страницах сайта. Если страниц на сайта очень много — выберите самые важные из них и отобразите в HTML-карте сайта.
- Контакты.
Продублируйте информацию о контактах из шапки сайта в подвале. Можно разместить самые важные контакты. Если посетитель дошел до конца страницы, значит, он дочитал всю информацию и есть вероятность, что он сделает заказ. Для его удобства необходимо разместит контакты.
- Форма обратной связи.
Позволяет посетителю связаться с вами, не уходя с текущей страницы. Это удобно для ваших потенциальных клиентов.
- Стрелка “Вверх”.
Позволяет посетителю моментально вернуться к шапке сайта, не прокручивая длинную страницу.
- Форма заказа обратного звонка.
Работает также, как и форма обратной связи. Не забывайте, что обратный звонок должен быть осуществлен в самые короткие сроки. Иначе вы потеряете доверие потенциального клиента.
- Ссылки на соцсети.
Если вы активно общаетесь с посетителями в соцсетях — разместите ссылки на ваши группы и страницы внизу. Соцсети — важные инструменты для связи с клиентами и роста их лояльности.
- Облако тегов.
Несколько устаревший вариант блока навигации, дающий возможность быстрого поиска нужных страниц.
- Ссылка на разработчика
Какую роль играет футер
Красивый футер — иначе, подвал ресурса — не просто улучшает внешний вид сайта, но и полезен для работы с пользователем.
Мы дадим основные советы, как сделать функциональный футер для сайта.
Обращайте внимание на:
- Важность иерархии. Не сваливайте информацию в одну кучу. Пользователь должен суметь легко в ней разобраться.
- Понятность списков. Отведите для заголовков списков больше места, чем для самого текста.
- Наличие границ между элементами.
- Единство шрифтов. Используйте те стили оформления, которые сочетаются друг с другом.
- Разбиение на колонки. Это структурирует информацию.
- Наличие отступа между футером и последним блоком сайта.
- Единство подвала на всех страницах портала.
- Единство стилей для футера и всего сайта.

- Простоту. Поставьте себя на место пользователя. Он должен легко найти интересующую информацию.
- Использование субподвала, если в основной части футера слишком много информации.
Каждый футер должен отчетливо отделяться от основного содержания сайта. Обычно подвал оформляют другого цвета, контентную часть веб-ресурса. Цвет футера также может незначительно отличаться от фона сайта, обычно подвал темнее.
Оформляйте футер необычно. К примеру, в дизайне подвала может быть загнутый кусочек пергамента. Если в шапке — остров и волны, то низ может быть оформлен в виде морского дна, а интересным элементом будет являться раскрытый сундук с сокровищами. На сайте художника ключевым элементом футера может быть кисть и палитра, а на сайте музыканта — черный рояль, переходящий в черный футер. Низ сайта может быть оформлен также в четком классическом стиле.
Интересным подвалом можно также привлечь внимание пользователя.
дизайнов нижнего колонтитула | 17 примеров и тактик Зала славы [2022]
Веб-дизайн
Нижние колонтитулы веб-сайтов — самый недооцененный и мощный элемент дизайна веб-сайтов. Великолепный дизайн нижнего колонтитула в конце сайта — прекрасное место для «призывов к действию», контактной информации и навигации.…
Великолепный дизайн нижнего колонтитула в конце сайта — прекрасное место для «призывов к действию», контактной информации и навигации.…
Расчетное время чтения: 8 минут
Поделиться:
самый недооцененный и мощный элемент дизайна веб-сайта. Великолепный дизайн нижнего колонтитула в конце сайта — прекрасное место для «призывов к действию», контактной информации и навигации. Они кажутся недооцененными, потому что некоторые люди сосредотачиваются исключительно на «заголовке» или верхней части веб-сайта, а также на «рекламном щите» веб-сайта, «выше сгиба» / или видимом до того, как вы прокрутите.
Хотя верхняя часть сайта имеет значение — нижний колонтитул может быть чрезвычайно мощным и служить второй половиной «фрейма» веб-сайта — или другим элементом, который остается неизменным на всем сайте, несмотря на то, что средний контент заменяется на каждую страницу. Поскольку вы видите нижний колонтитул на каждой странице, если он сделан правильно, вся работа складывается положительным образом во всем дизайне сайта.
Содержание
Удивительные примеры нижних колонтитулов веб-сайтов
Для каждого из этих замечательных нижних колонтитулов я кратко расскажу о том, что мне нравится в дизайне нижних колонтитулов в 2019 году , и о том, как вы потенциально можете использовать принципы этих нижних колонтитулов для своих дизайнов нижних колонтитулов.
Минималистичный черно-белый нижний колонтитул
Недавно мы разработали его для клиента, строившего роскошную квартиру. Что мне нравится в нем, так это то, что, хотя он темный, простой, контрастный, он использует множество почти черных цветовых гексов, чтобы все же показать четкое разделение элементов в пользовательском интерфейсе.
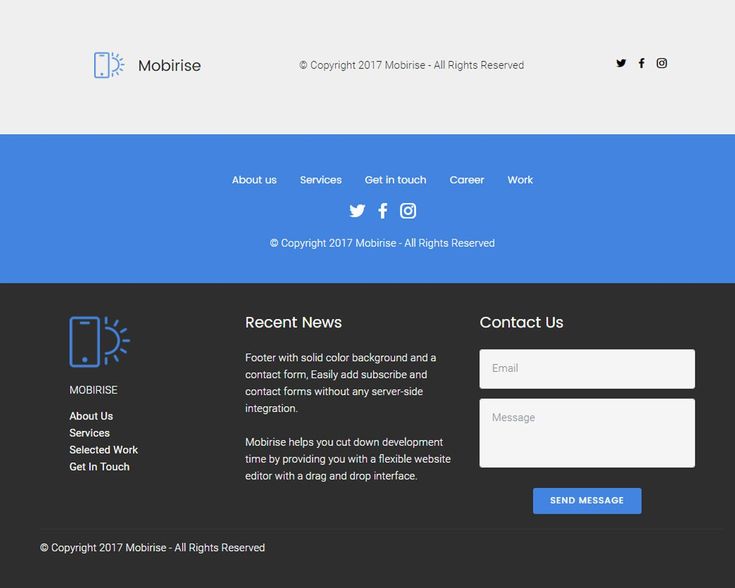
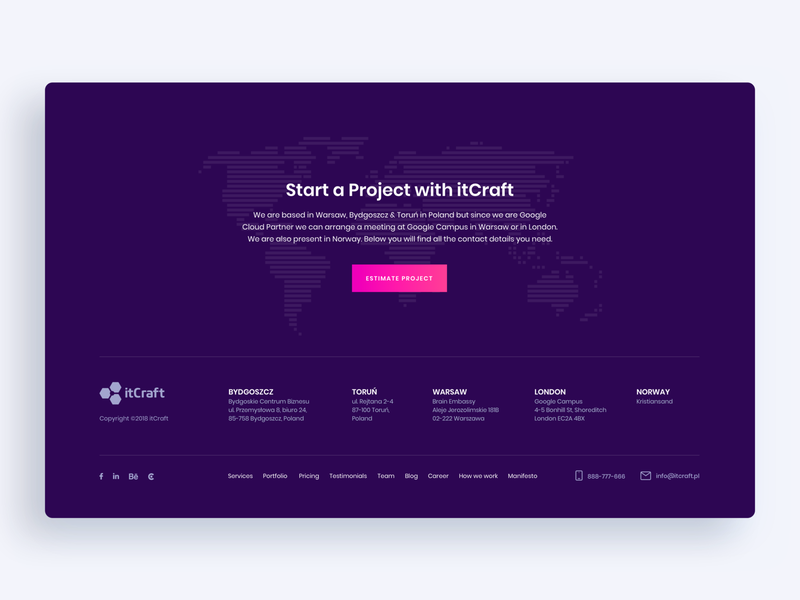
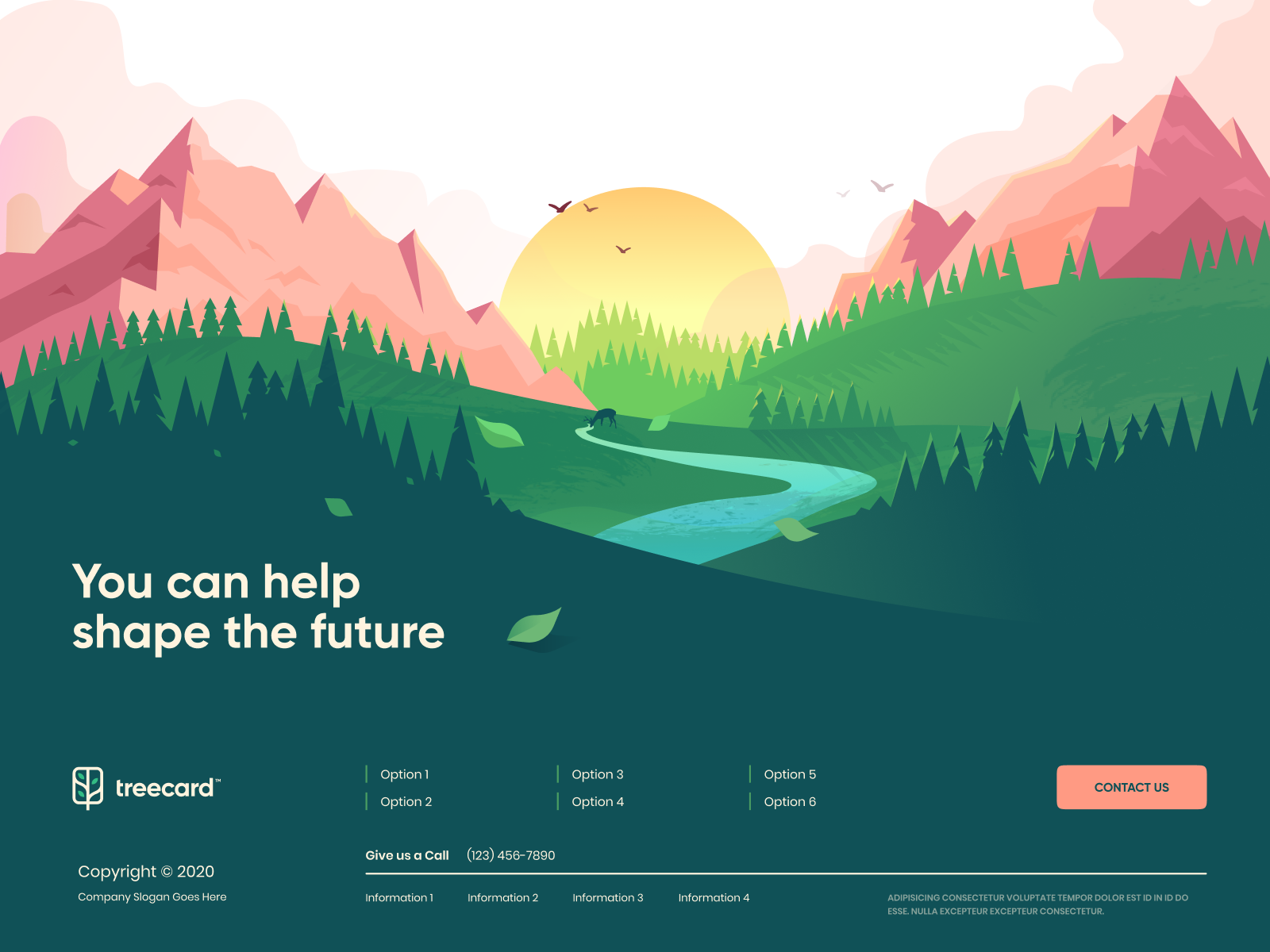
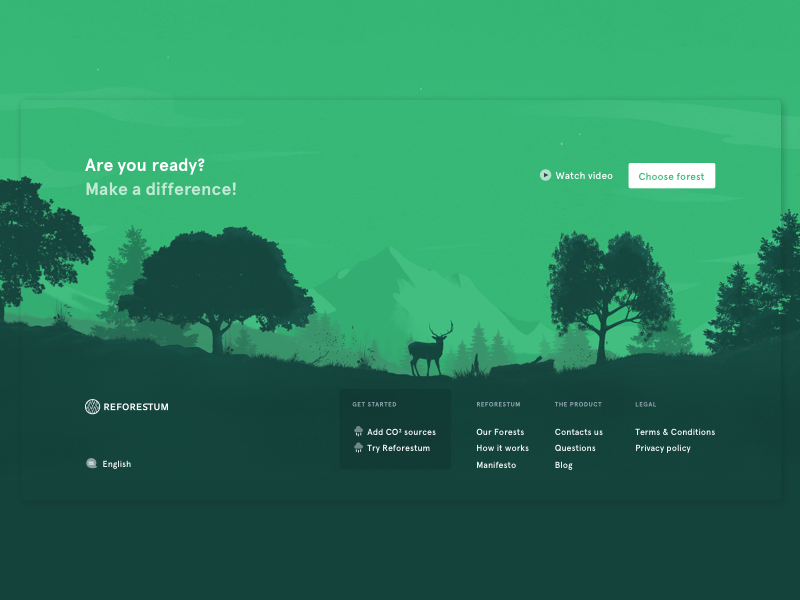
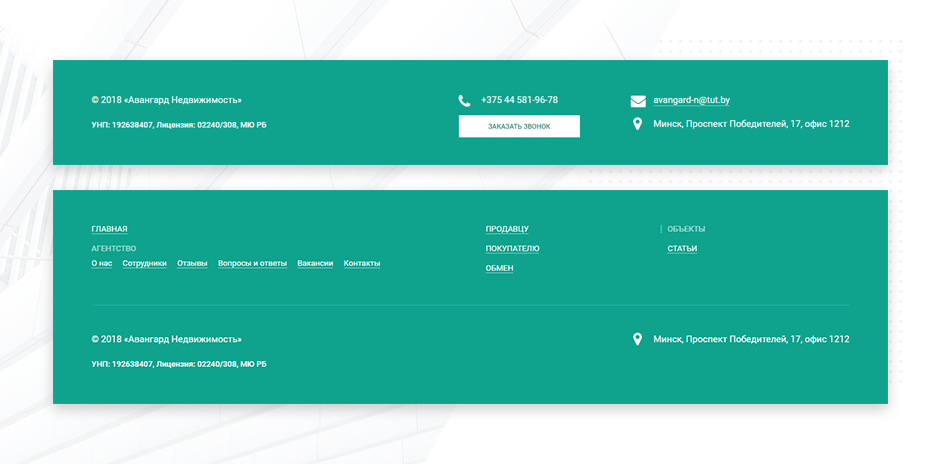
Нижний колонтитул синий
Это нижний колонтитул, который мы разработали для клиента, занимающегося крупным гражданским строительством. Этот нижний колонтитул хорошо работает из-за белого полужирного шрифта (Gilroy) над синим обертонированным изображением, а также из-за привлекательного вопроса в заголовке. Мне нравится идея, что даже в нижнем колонтитуле вы не закончили отвечать и решать проблемы своих клиентов.
Мне нравится идея, что даже в нижнем колонтитуле вы не закончили отвечать и решать проблемы своих клиентов.
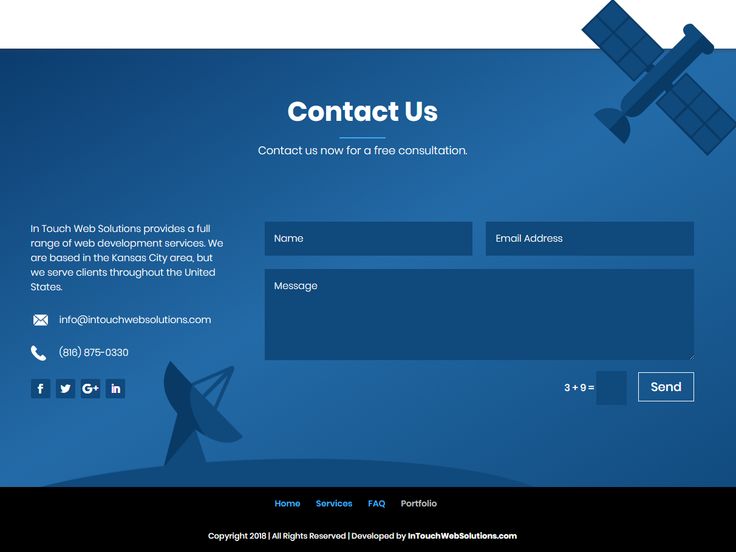
Нижний колонтитул целевой страницы PPC
Целевые страницы PPC очень интересны в разработке, потому что они могут бросить вызов традиционному UX, который мы могли бы использовать для обычного веб-сайта. Мы можем более точно указать, какие взаимодействия должны совершать пользователи, чтобы они оставались на странице. Этот нижний колонтитул хорошо сочетается с привлекательным изображением главного героя в сочетании с CTA и формой лид-кепки.
Минимальный белый нижний колонтитул
Многие могут счесть это рискованным шагом, чтобы не помещать ссылки на карту сайта в нижний колонтитул, но, на мой взгляд, это действительно важно для масштаба и целей бизнеса. Мы разработали этот нижний колонтитул как часть веб-сайта для побочного проекта уже существующего клиента, и он работает, потому что их бизнес в настоящее время невелик и сосредоточен на привлечении потенциальных клиентов в свое пространство. Мы сосредоточились на этой цели, исключив лишние элементы и разместив на видном месте карту с контактной информацией.
Мы сосредоточились на этой цели, исключив лишние элементы и разместив на видном месте карту с контактной информацией.
Дизайн нижнего колонтитула для финансовых услуг
Это новый нижний колонтитул, который мы разработали для нашего клиента, предоставляющего финансовые услуги. Мы с самого начала знали, что их нижний колонтитул должен содержать много ссылок, поэтому мы воспользовались его размером и добавили дополнительные эмоциональные изображения и заголовки, чтобы заинтересовать пользователя. Мы следовали идее, что в этом дизайне ни одно пространство не должно оставаться нетронутым.
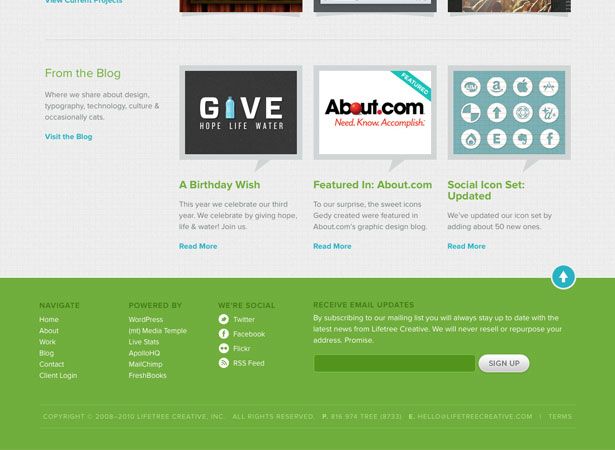
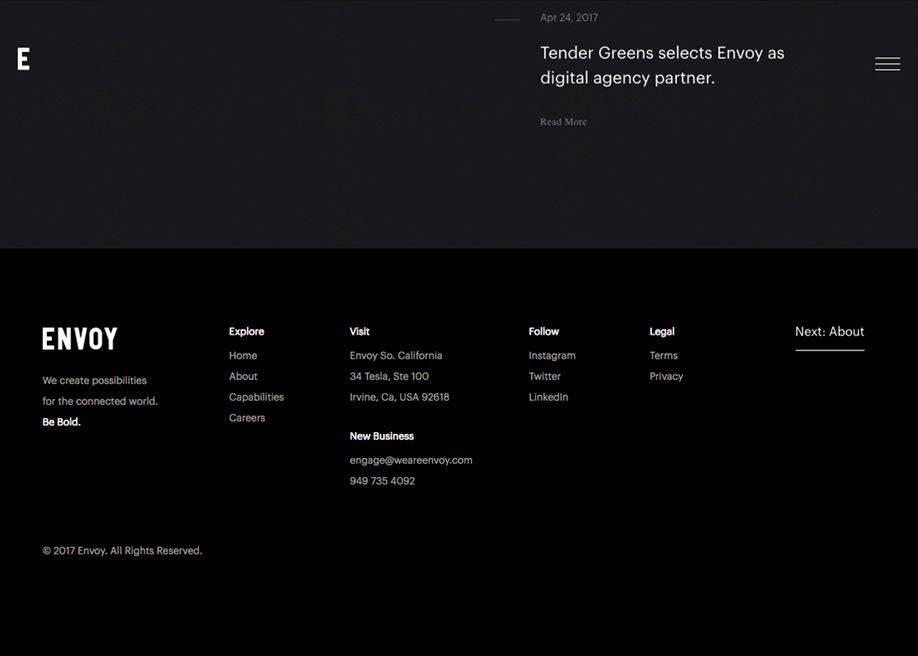
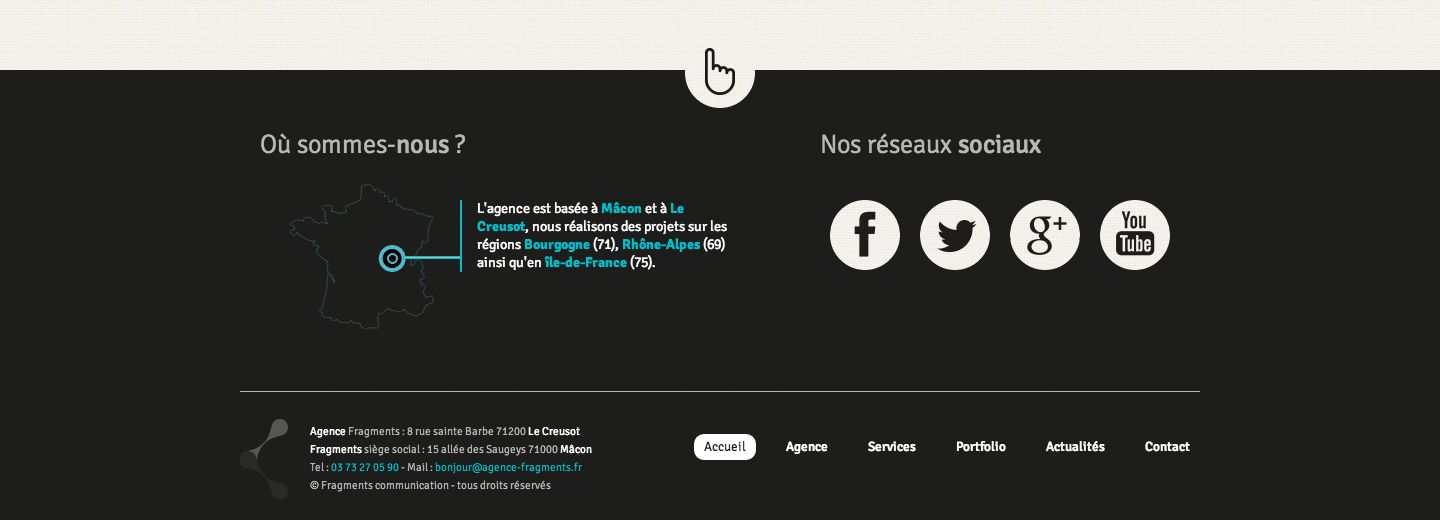
Нижний колонтитул для креативного агентства
Это нижний колонтитул, который мы разработали для клиента из индустрии креативного агентства. Что мне нравится в этом, так это то, что он использует столбцы и большие вертикальные интервалы для создания разных разделов. Используя оттенки серого на фоне шрифта, мы можем сделать акцент на одних элементах, а не на других, и направить пользователя к тому, что мы от него хотим.
Розово-белый дизайн нижнего колонтитула
Уже несколько лет я очень люблю этот светло-розовый цвет, и этот нижний колонтитул предлагает множество вещей, которые делают дизайн любви. Сильный контраст между логотипом, элементами пользовательского интерфейса и кнопкой отправки, а также смелая простота и центрирование меню и социальных иконок. (Посмотрите также этот пост с 26 цветовыми схемами веб-сайта.)
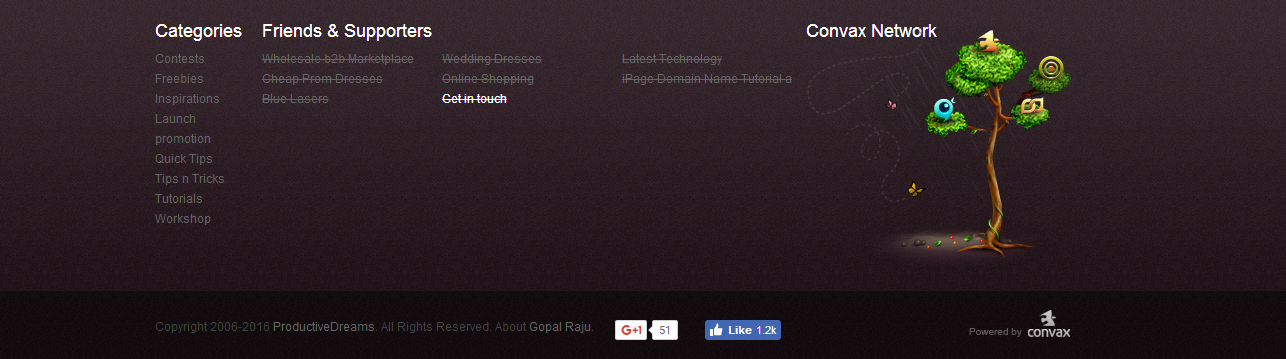
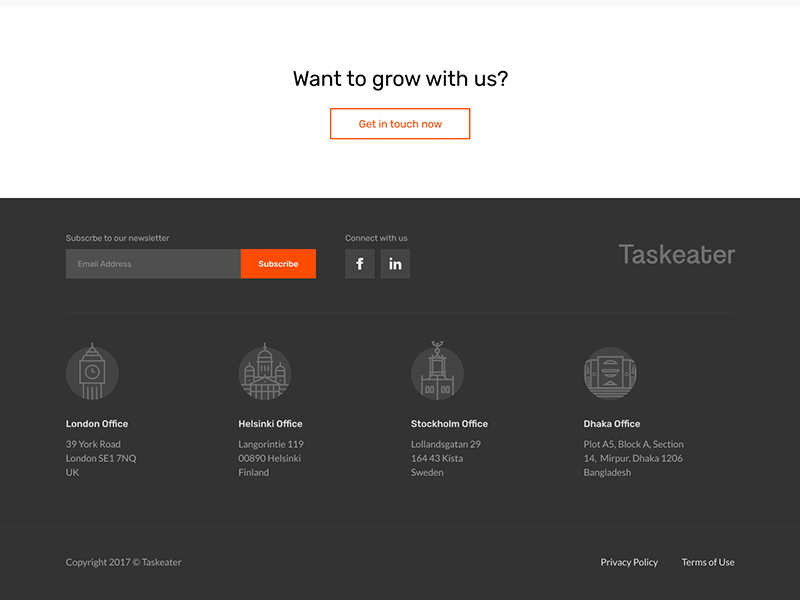
Супер простой черно-белый дизайн нижнего колонтитула
Это маркетинговое агентство не уклоняется от использования нижней части каждой страницы с коротким предложением о том, что делает их особенными. . Затем он переходит к авторскому праву, призыву к действию «начать разговор», паре ключевых элементов, которые они могут захотеть, чтобы вы просмотрели, значкам социальных сетей и функциональным страницам «условия / политика конфиденциальности». Затем у них есть предостережение о мнениях людей в их подкасте. Используйте эту концепцию, открывая элементы обратно с серым цветом, который не сильно отличается от темно-серого фона. Это делает другие элементы более торчащими.
Это делает другие элементы более торчащими.
Nerdery — удивительно простой колонтитул агентства веб-разработки
Понятно, что это агентство гораздо больше сосредоточено на наборе талантливых людей (конечно, с добрым, улыбающимся лицом, как фоновое фото), чем просто на привлечении большего количества клиентов. их домашняя страница. Они выбрали грубую простоту в нижнем колонтитуле своего веб-сайта, с призывом к действию, тонким элементом навигации и значками социальных сетей. Используйте эту концепцию, действительно упрощая до нескольких следующих действий, которые, по вашему мнению, люди захотят предпринять.
Замечательное агентство Миннеаполиса Нижний колонтитул — Нина Хейл.
Мощный и открытый дизайн нижнего колонтитула, который эффективно использует пустое пространство.
Боже мой, этот футер хорош. Возможно, я просто любитель черно-белых цветовых схем, но когда у вас есть такая простая цветовая палитра, расположение элементов должно быть чрезвычайно продуманным в том, как они расположены. Используйте эту концепцию, сбалансировав количество навигационных элементов с обеих сторон и сосредоточив внимание на нескольких следующих (очевидно, следующих шагах) действиях, которые вы хотите, чтобы люди предприняли.
Используйте эту концепцию, сбалансировав количество навигационных элементов с обеих сторон и сосредоточив внимание на нескольких следующих (очевидно, следующих шагах) действиях, которые вы хотите, чтобы люди предприняли.
Прекрасный пример красочного дизайна нижнего колонтитула веб-сайта агентства.
Если вы хотите усилить цвет, а не приглушить его, как насчет радужного нижнего колонтитула? Используйте эту концепцию, вводя каждую из ваших ключевых страниц в нижней части вашего сайта, каждая из которых имеет свой соответствующий цвет.
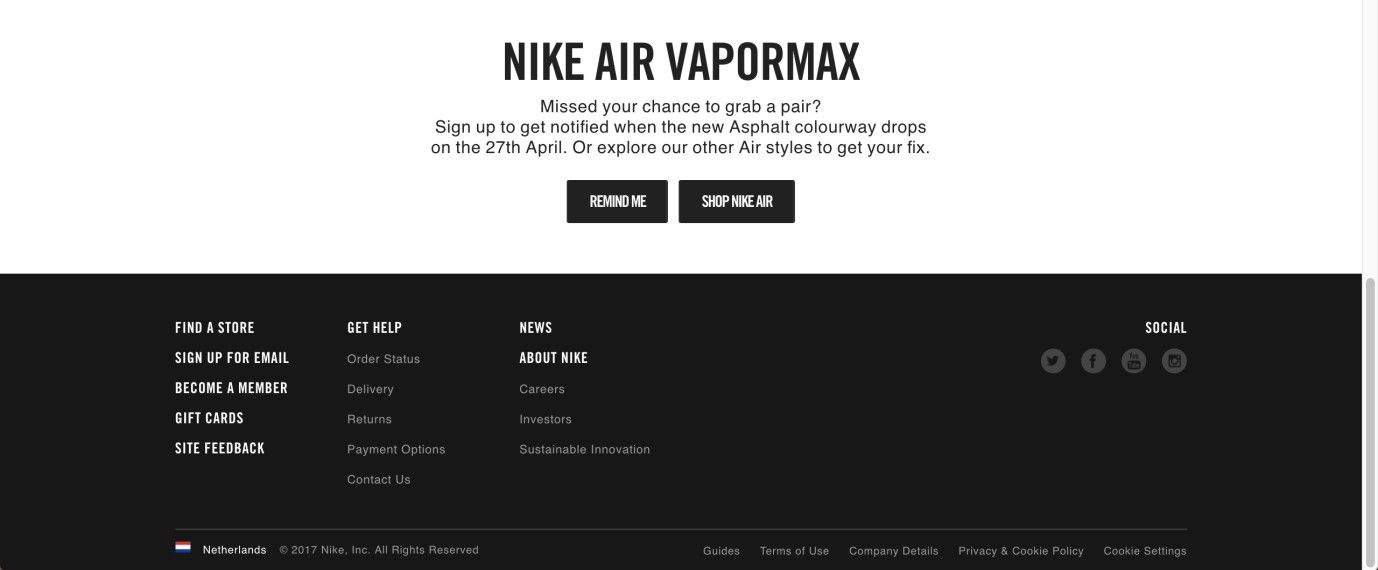
Известный бренд Chobani демонстрирует силу простоты в дизайне нижнего колонтитула.
Только белый логотип, навигация, окно подписки, ссылки на условия, иконки социальных сетей и авторские права. Используйте эту концепцию, выбрав немного более встроенный нижний колонтитул, не заходя слишком далеко. Конечно, вам понадобится ваш логотип в белом цвете — забавно, как красиво это выглядит, так как я недавно пробовал это на многих дизайнах, и это действительно добавляет приятный штрих.
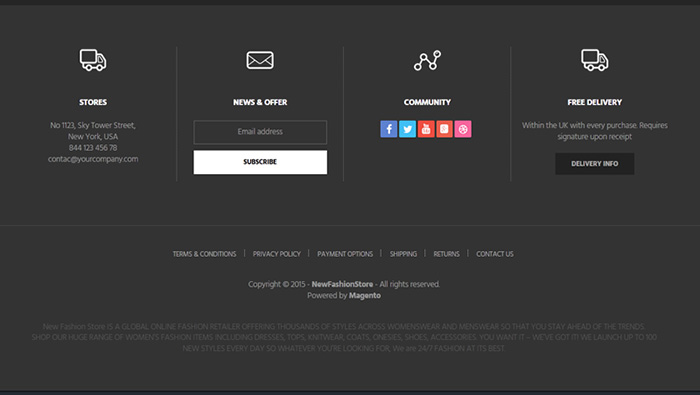
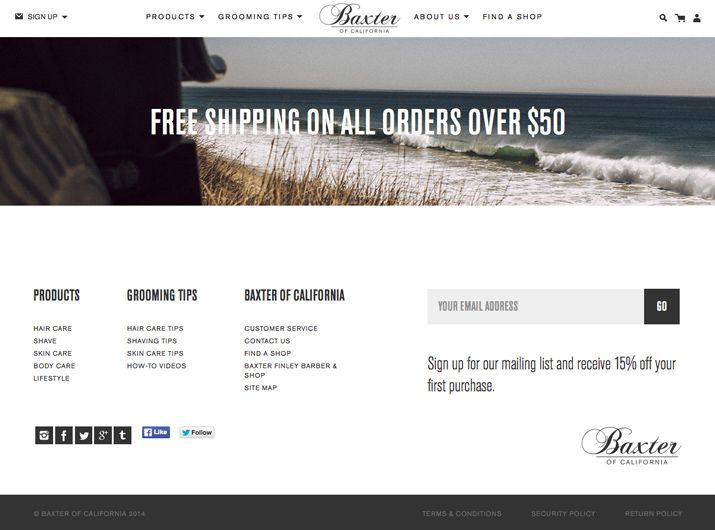
Минималистский дизайн нижнего колонтитула «Оставайтесь на связи».
Это для модного бренда, и, ранее работая над веб-сайтами компаний по производству одежды, я могу сказать, что это уникальное место, где можно выразить себя с помощью предельно простых элементов. Контекст этого типа нижнего колонтитула, конечно, является ключевым, поскольку немногим компаниям это сойдет с рук. Используйте эту концепцию на своем следующем веб-сайте бренда одежды, избавившись от всего лишнего, ограничившись одним действием и пятью ссылками внизу страницы (в случае с этим дизайном — две из них являются ссылками на социальные сети).0003
Spinx – нижний колонтитул агентства цифрового маркетинга Лос-Анджелеса
Мне нравятся контактные формы в нижних колонтитулах. Это прекрасный пример очень прочного нижнего колонтитула, который до сих пор кажется мне чистым. Используйте эту концепцию, включив контактную форму в нижний колонтитул на 1/3 или половине дизайна и вызвав последние сообщения в блоге на другой половине под своей контактной информацией.
Наш старый дизайн нижнего колонтитула — не делайте вид, что вы не впечатлены 😉
Мы многое вписываем в дизайн нижнего колонтитула, не загромождая его. Используйте эту концепцию — двигаясь к очень простому макету из 3 колонок с заниженной типографикой.
Последний нижний колонтитул, который мы разработали для поддержки Cornerstone.
Небольшая заметка об идеальном дизайне нижнего колонтитула:
Вы хотите, чтобы нижний колонтитул вашего сайта был функциональным, а не просто красивым. Мы знаем, что в конце страницы должны быть навигационные элементы, но люди также ожидают увидеть контактную информацию. Вот еще несколько вещей, которые, возможно, имеет смысл включить в дизайн нижнего колонтитула.
- Очевидные следующие шаги — они закончили с веб-сайтом, так что бы они сделали сейчас в идеале?
- Каков список возможных следующих действий, которые они могут предпринять?
- В идеале, возможно, контактная форма, если вы хотите, чтобы им было очень просто связаться?
- Мне нравится иметь значки организаций, частью которых является компания, чтобы люди могли понять, что компания является частью сообщества и заслуживает доверия, а не какая-то одинокая компания-волк, которая не следует передовым методам.

- значков социальных сетей, чтобы они могли присоединиться к обсуждению и, возможно, подписаться на вас на других платформах.
- Если вы используете WordPress — ознакомьтесь с этой статьей: «Как редактировать нижний колонтитул в WordPress»
- Мне нравится приведенный выше пример Cornerstone из-за красочного и привлекающего внимание призыва к действию перед нижним колонтитулом. Это наш фирменный ход на клиентских сайтах.
Спасибо, что прочитали «17 дизайнов нижних колонтитулов веб-сайтов — примеры и лучшие практики Зала славы (обновление 2022 г.)» — оставьте свой любимый нижний колонтитул веб-сайта в комментариях.
Рекомендации по дизайну нижнего колонтитула веб-сайта + 7 реальных примеров
Перейти к содержимому
Свяжитесь с нами
Последнее обновление: 12 августа 2022 г.
Большинство организаций не уделяют особого внимания нижнему колонтитулу своего веб-сайта.
(На протяжении многих лет мы слышали отзывы клиентов из первых рук, которые подтверждают это мнение.
В лучшем случае они считают это универсальным решением для всего, что не вписывалось в первоначальный веб-дизайн. В худшем, они вообще об этом не думают.
По правде говоря, нижний колонтитул вашего сайта очень важен. Люди используют их с очень высокой скоростью, чтобы быстро получить необходимую им информацию.
Несмотря на то, что в среднем 7 000 пикселей на странице не доступны для доступа к нижнему колонтитулу нашего веб-сайта, люди по-прежнему используют его для извлечения ключевой информации и навигации по нашему веб-сайту.Нижние колонтитулы веб-сайтов являются защитными сетками. Типичный пользователь прокручивает тысячи пикселей в поисках того, что он ищет. Если они не найдут его в заголовке вашего веб-сайта или в содержании веб-страницы, угадайте, куда они пойдут дальше?
Правильный дизайн нижнего колонтитула веб-сайта может повысить конверсию вашего веб-сайта более чем на 23%, а ваш доход — более чем на 15%.
Все еще чувствуете, что это должно быть задним числом? Я так не думал.
Прежде чем мы углубимся в то, как это сделать, давайте на секунду поговорим о том, почему вам нужно уделять особое внимание дизайну нижнего колонтитула вашего веб-сайта:
- Он повышает конверсию. Посмотрите на приведенную выше статистику, а также тот факт, что вы можете использовать ее для вторичного призыва к действию. Подробнее об этом позже.
- Он приводит в действие помолвку. Вы можете использовать его, чтобы указать на свои каналы в социальных сетях, создать свой бренд и выделить другую ключевую информацию.
- Целеустремленность. Дизайн нижнего колонтитула вашего сайта не должен быть универсальным. Он должен быстро предоставлять ключевую информацию, которую ищут ваши основные и второстепенные посетители.
Уже убедились? Большой. Теперь, когда вы знаете о важности нижнего колонтитула на вашем сайте, давайте поговорим о деталях.
ПОЛУЧИТЕ ТОВАРЫ
Улучшите весь свой веб-сайт с помощью нашего полного контрольного списка серии по оптимизации веб-сайта.

Глава 1
Анатомия хорошего дизайна нижнего колонтитула веб-сайта
Существует множество элементов, которые вы можете разместить в дизайне нижнего колонтитула вашего веб-сайта. Однако не все из них являются хорошей идеей. Некоторые из них неэффективны в этом месте, а другие могут даже отвлекать от целей и фокуса вашего сайта.
На момент написания этой статьи мы работали почти со 150 различными компаниями из десятков различных отраслей. Вот общие правила, которые мы нашли, которые могут создать эффективный дизайн нижнего колонтитула веб-сайта независимо от вашей вертикали:
- Не копируйте шапку сайта.
- Наполнить, но не перебивать.
- Выделите ключевую информацию.
- Помогайте своим усилиям по SEO.
- Добавьте дополнительный призыв к действию.
- Продолжайте продвигать бренд.
- Завоюйте доверие аудитории.
- Не забывайте о юридических вещах.
- Включить основные ресурсы.

Давайте углубимся в каждое из этих правил.
1. Не копируйте заголовок своего сайта
Мы видели это слишком часто. Компании относятся к своим веб-сайтам как к рамкам для фотографий: верхний и нижний колонтитулы идентичны. Это заманчиво, но постарайтесь не следовать их примеру.
Это особенно вопиющее явление на многих современных веб-сайтах, на которых навигация в заголовке фактически перемещается вместе с пользователем. К тому времени, когда вы доберетесь до нижнего колонтитула, вы увидите двоякое впечатление — никакой добавленной стоимости.
Вместо этого относитесь к дизайну нижнего колонтитула веб-сайта как к фирменному бланку. Та же самая информация сверху не нуждается в повторении внизу. Вместо этого все, что вы добавляете к нему, должно увеличивать ценность, которую получает ваш пользователь, которой в противном случае не было бы.
Вместо этого найдите способы выделить уникальный контент в нижнем колонтитуле. Какой тип контента? Мы еще вернемся к этому.
2. Заполните, но не лишнего
Источник – intercom.comНа самом деле у вас довольно много места в нижнем колонтитуле. Больше, чем у вас в шапке, и уж точно больше, чем в боковой панели или других графических элементах.
Заманчиво. Вы хотите втиснуть вещи туда. А на самом деле можно многое уместить. Но категорически нельзя переусердствовать.
Как и любая другая часть вашего веб-сайта, ваш нижний колонтитул должен следовать общим рекомендациям, когда речь идет о пробелах. Не втискивайте информацию в тесные помещения и вместо этого дайте ей возможность «выдохнуться».
Как и в случае с любыми другими элементами дизайна, все дело в поиске баланса. Хорошая новость: с информацией, которую мы раскрываем ниже, трудно переборщить.
3. Выделите ключевую информацию
Источник – amazon.comДавайте поговорим о том, какой тип информации должен находиться в нижнем колонтитуле. Здесь проще всего следовать простому правилу:
Включите ключевую, общую информацию о вашей компании, которую должна знать ваша аудитория, но которая не помещается в ваш заголовок.
На практике это применимо ко многим вещам. Ваш физический адрес компании и контактная информация являются главными среди них. Как и ссылки на ваши страницы в социальных сетях.
Впрочем, можно и глубже. Буквально. Если у вас есть ключевые веб-страницы, которые на один-два уровня ниже навигации верхнего уровня, свяжите их здесь. Подумайте о том, как Amazon перечисляет свою страницу вакансий и информацию о партнерской программе в нижнем колонтитуле, но не в основной навигации.
И последнее, но не менее важное: не забывайте о своих существующих клиентах. Нижний колонтитул веб-сайта — отличное место для размещения ссылок на страницы с ключевыми ресурсами, справочные руководства и часто задаваемые вопросы, которые клиенты могут найти полезными при устранении неполадок с вашим продуктом или услугой.
4. Содействовать усилиям SEO
Это правда, что Google будет отдавать приоритет содержанию заголовка и основного текста над нижним колонтитулом. Но не игнорируйте возможности здесь. У вас еще есть какая-то ценность, которую нужно раскрыть.
У вас еще есть какая-то ценность, которую нужно раскрыть.
Это особенно верно для глубоких ссылок, упомянутых выше. У вас могут быть страницы в глубине вашего сайта, которые все еще заслуживают внимания поисковой оптимизации (SEO), необходимого им для ваших основных ключевых слов. Нижний колонтитул — это ваша возможность выделить их.
Подсказка: Ссылки с ваших главных страниц на более глубокие страницы повышают авторитет SEO. Вы можете использовать эту стратегию знаний, чтобы использовать нижний колонтитул в качестве помощника по SEO.
5. Добавьте вторичный призыв к действию
Источник — colorpop.comСпросите себя: что самое главное вы хотите, чтобы ваша аудитория делала на вашей домашней странице и веб-сайте? Это может быть звонок вам, пожертвование вашей некоммерческой организации или какое-либо другое действие. Этот призыв к действию находится в шапке вашего сайта.
Но это еще не все. В идеале нижний колонтитул вашего веб-сайта может служить дополнительным призывом к действию. Это может быть подписка на рассылку новостей, запрос бесплатной демоверсии или использование специализированного инструмента.
Это может быть подписка на рассылку новостей, запрос бесплатной демоверсии или использование специализированного инструмента.
Разница между вашим верхним и нижним колонтитулом в этом отношении проста: к тому времени, когда они прокручивают страницу, ваши посетители уже имеют некоторое представление о вас. Более глубокий призыв к действию идеально подходит для конверсий, которые толкают их вниз по воронке.
6. Продолжайте усилия по брендингу
Источник – shantellmartin.artНе забывайте о нижнем колонтитуле вашего веб-сайта с точки зрения брендинга и дизайна. Это может быть просто идеальное место для добавления вторичного бренда или логотипа, повышающего узнаваемость и запоминаемость для ваших посетителей.
Еще одна идея — тщательно продумать нижний колонтитул с точки зрения дизайна.
Сможете ли вы грамотно реализовать свою фирменную схему веб-дизайна в этой области страницы? Какие визуальные элементы бренда вы можете добавить, которые также могут появиться в ваших печатных материалах, рекламе или лентах социальных сетей?
Это просто еще один способ избежать обращения с нижним колонтитулом как с одноразовым. Вместо этого используйте его стратегически для создания большего бренда.
Вместо этого используйте его стратегически для создания большего бренда.
7. Завоюйте доверие аудитории
Источник – goshort.nlОсобенно малый и растущий бизнес полностью полагается на их доверие. Им нужно показать своей аудитории, почему им можно доверять в борьбе с более крупными и известными конкурентами.
Нижний колонтитул веб-сайта — отличное место, чтобы начать укреплять доверие. Здесь вы можете со вкусом выделить свои сертификаты обслуживания, награды за прошлую работу или уведомления о безопасности. Мы даже видели, как некоторые компании включают отзывы со сторонних страниц, таких как Google Business, Yelp и Home Advisor.
Конечно, нельзя переусердствовать. Но если вы действительно хотите выделить некоторые из этих основных создателей доверия, добавьте их в дизайн нижнего колонтитула вашего веб-сайта, чтобы убедиться, что они появляются на каждой странице сайта.
8. Не забывайте о юридических вопросах
Предыдущий пункт касается желаний. Но мы знаем, что есть и некоторые потребности. Давайте поговорим об этих требованиях в футере сайта.
Но мы знаем, что есть и некоторые потребности. Давайте поговорим об этих требованиях в футере сайта.
Это ваше пространство, чтобы убедиться, что вы добавили ключевые уведомления, которые заслуживает знать ваша аудитория. Это может быть ссылка на вашу политику конфиденциальности или условия обслуживания, на которые легко кликнуть вашей аудитории.
Конечно, вы можете пойти дальше. Очень важно, особенно когда вы обслуживаете европейскую аудиторию, отметить соответствие требованиям GDPR на видном месте. Американская аудитория, вероятно, хочет знать о вашем соответствии ADA.
В вашей отрасли или штате могут потребоваться и другие юридические уведомления. Если они получаются длинными, создайте пользовательскую страницу и дайте ссылку на нее в нижнем колонтитуле.
9. Включите основные ресурсы
Источник — trello.com В зависимости от вашей компании и отрасли ваша аудитория может захотеть узнать о некоторых ключевых ресурсах на вашем сайте или о других. Нижний колонтитул веб-сайта может быть просто идеальным местом.
Нижний колонтитул веб-сайта может быть просто идеальным местом.
Производственное предприятие, например, выигрывает от привязки не только к собственному соответствию OSHA, но и к общим рекомендациям OSHA. Другие отрасли могут захотеть разместить ссылки на виртуальные туры или общие отраслевые ресурсы.
Это тип информации, которая не требуется, поэтому не отдавайте ей приоритет над юридическими уведомлениями. Тем не менее, это может дать вашей аудитории жизненно важный дополнительный контент, который будет информировать их и повысит их близость к вашему бизнесу и веб-сайту.
Глава 2
Передовой опыт для веб-сайтов B2B и D2C
Хорошо владеете основами? Большой. Давайте копнем еще глубже. Потому что нижний колонтитул вашего веб-сайта, скорее всего, сильно изменится в зависимости от того, сосредоточены ли вы на бизнесе или на потребителях в качестве основной аудитории.
Прежде чем мы углубимся в это, краткий обзор основной информации, которую должны включать все нижние колонтитулы всех типов предприятий.
Всегда указывайте информацию о вашем физическом местонахождении
Сюда входят ваш адрес, номер телефона и часы работы. Но есть предел тому, что вы должны включить сюда.
Если у вас более трех офисов или торговых точек, добавьте их на отдельную страницу контактов вместо того, чтобы включать их все в нижний колонтитул веб-сайта. Вы по-прежнему можете указать основную информацию, такую как номер центрального телефона или часы работы, в нижнем колонтитуле.
Всегда указывайте свою юридическую информацию.
Сюда входит как минимум ваша политика конфиденциальности и условия обслуживания/использования, если они у вас есть. Помимо уведомления GDPR и уведомления ADA, как указано выше, вы также должны добавить любую юридическую информацию, необходимую в вашей отрасли.
Понял основы? Большой. Итак, давайте посмотрим, как может выглядеть дизайн нижнего колонтитула веб-сайта B2B и D2C.
Важнейшие элементы дизайна нижнего колонтитула веб-сайта B2B
Источник — hubspot. com
comКаждая организация, ориентированная на бизнес-клиентов, знает нюансы, которые требуются этим покупателям (и командам по закупкам). Поэтому неудивительно, что ваш нижний колонтитул должен отражать эти тенденции и предпочтения.
Элементы доверия
Начните с элементов укрепления доверия. Ваши сертификаты, награды и другие достижения могут найти отличное место в дизайне нижнего колонтитула вашего веб-сайта. Таким образом, вы продолжаете убеждать себя в том, что достойны построить долгосрочные отношения продаж с покупателем.
Выделите основные услуги и предложения
Для этой аудитории вы также можете воспользоваться преимуществами глубоких ссылок, которые мы описали выше. Выделите более глубокие страницы услуг и продуктов, на которые может не попасть заголовок сайта. Это обеспечивает более быструю и эффективную навигацию и во многих случаях повышает осведомленность менее известной аудитории.
Основные элементы дизайна нижнего колонтитула веб-сайта D2C
Источник — carbonbeauty. com
comВы продаете напрямую потребительской аудитории? А вот сейчас совсем другая ситуация. Некоторые элементы, ориентированные на бизнес, могут по-прежнему применяться здесь, но они не так важны для ваших усилий.
Выделите категории продуктов
Сосредоточьте свои глубокие ссылки на страницах категорий продуктов, на которые может не попасть заголовок сайта. Это ускоряет навигацию по страницам продуктов и корзине покупок.
Выделите ресурсы, которые ваши клиенты сочтут полезными
Нижний колонтитул также дает возможность выделить дополнительные ресурсы, о которых ваша аудитория может захотеть узнать. У вас есть ответы на часто задаваемые вопросы или основная информация о доставке, правилах возврата и т. д.? Вот ваш шанс подчеркнуть это.
Получите их электронную почту
Напрямую для потребителей Бренды, которые создают списки адресов электронной почты, продают в среднем больше, чем те, кто этого не делает. Это простой и эффективный способ оставаться в курсе событий, а также он помогает увеличить повторные покупки. Предложите разовую скидку или аналогичное заманчивое предложение в обмен на их адрес электронной почты.
Предложите разовую скидку или аналогичное заманчивое предложение в обмен на их адрес электронной почты.
Для тех, кто не подходит ни под одну категорию
Возможно, вы не совсем работаете с B2B или ориентированы на потребителя и задаетесь вопросом: «А как насчет дизайна моего веб-сайта?».
Те же общие рекомендации, которые мы описали ранее в этой статье, по-прежнему действуют. И пока вы сосредотачиваетесь на основных частях, не перегружая нижний колонтитул и не дублируя заголовок, вы будете в хорошей форме, чтобы использовать все его возможности.
Также подумайте, к какому важному контенту может потребоваться быстрый доступ вашей аудитории.
Глава 3
7 реальных примеров нижних колонтитулов веб-сайтов, которые просто работают
Waldo
Источник – us.hiwaldo.com много.- Первое, на что следует обратить внимание, это то, что их вторичный призыв к действию побуждает посетителей подписаться на их список рассылки.
- Они укрепляют доверие потребителей с помощью своего значка TrustPilot, чтобы добавить стороннее признание.

- Наконец, они упрощают поиск контактной информации, выделяя свою страницу справки, а также номер телефона. Слишком много розничных продавцов или крупных организаций затрудняют поиск полезной информации, когда она вам нужна.
Prima
Источник — prima.coДизайн нижнего колонтитула Prima довольно далек от минималистского подхода Уолдо, но не менее эффективен. Мы считаем, что это отличный пример того, как розничный продавец может иметь больше в своем нижнем колонтитуле, но при этом не чувствовать себя перегруженным.
- Первое, что бросается в глаза посетителю, это тот факт, что он является корпорацией с сертификатом B и активным жертвователем. Это две ключевые части информации, которые, я уверен, оценят их клиенты.
- Они также делают большую работу, делая себя доступными для своих клиентов, легко позволяя людям получить свою контактную информацию и дополнительную информацию об их продуктах.
- Их вторичный призыв к подписке на информационный бюллетень делает четкое предложение о том, почему следует зарегистрироваться (первоначальная скидка 15%).

Protip
Стоит отметить, что они в определенной степени нарушают одно из наших правил, повторяя ссылки из шапки сайта в футере. Мы придерживаемся нашей позиции, что эти повторяющиеся ссылки просто не нужны и могут быть отброшены, чтобы продвигать что-то другое или просто показывать меньше.
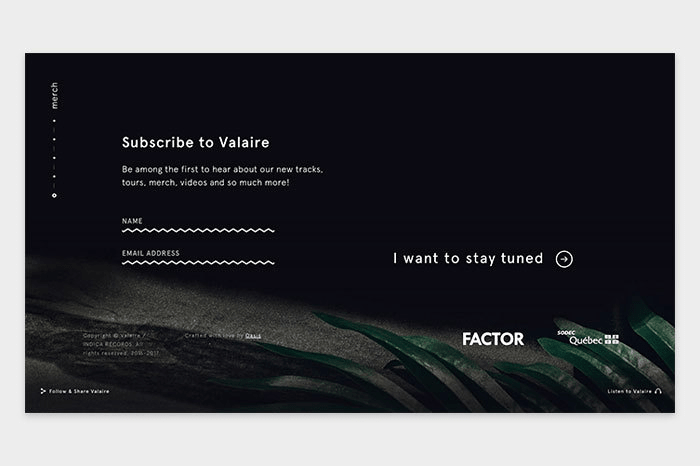
Валари
Источник – valaire.muПодвал сайта Валри довольно интересен и является отличным примером того, как не стоит забывать об этом.
- Использование фотографии не позволяет нижнему колонтитулу чувствовать себя полностью отделенным от остальной части веб-сайта. Это также позволяет им продолжать свою фирменную атмосферу.
- Использование анимации для полей ввода для подписки на новостную рассылку довольно уникально. Это также эффективно привлекает внимание к призыву к действию.
Мэгги Роуз
Источник — rose-maggie.com Нижний колонтитул Мэгги Роуз — еще один отличный пример того, как действительно нужно думать о дизайне, а не только о полезности, при рассмотрении дизайна нижнего колонтитула веб-сайта.
- В отличие от дизайна нижнего колонтитула Valarie, дизайн нижнего колонтитула Мэгги Роуз кажется отчетливо отделенным от остальной части веб-сайта. В этом случае, мы думаем, что это работает очень хорошо здесь.
- Эффект раскрытия параллакса — очень приятный штрих.
- Нам нравится тот факт, что они используют нижний колонтитул, чтобы подчеркнуть свою миссию.
Think Orange
Источник – thinkorange.ptИногда вам не нужно много говорить или делать с нижним колонтитулом вашего веб-сайта, особенно когда вы обращаетесь к большему количеству информации на каждой отдельной странице. Think Orange — отличный пример того, как сделать нижний колонтитул веб-сайта простым, но при этом он не кажется запоздалым.
- Первое, что бросается в глаза, — это четкий призыв к совместной работе.
- Они делают свое местоположение, номер телефона и адрес электронной почты легкодоступными.
Protip
Также стоит позвонить, мне нравится, что они просто выделяют Twitter как свою социальную платформу. Многие бренды делают ошибку и перечисляют каждую платформу, на которой они работают, в сравнении с платформами, на которых они действительно будут активны. Если вы не собираетесь активно использовать Facebook для взаимодействия со своей аудиторией, не рекламируйте его в нижнем колонтитуле.
Многие бренды делают ошибку и перечисляют каждую платформу, на которой они работают, в сравнении с платформами, на которых они действительно будут активны. Если вы не собираетесь активно использовать Facebook для взаимодействия со своей аудиторией, не рекламируйте его в нижнем колонтитуле.
Teem
Источник — teem.comTeem — отличный пример для SaaS-компаний, стремящихся максимально эффективно использовать дизайн нижнего колонтитула.
- Их однотонный фон помогает привлечь внимание к фирменному акцентному цвету организации
- Они усиливают здесь несколько разных призывов к действию в зависимости от уровня приоритета. Здесь трудно не заметить номер телефона, демо-версию и бесплатную пробную версию.
- Несмотря на то, что некоторые из их основных навигационных ссылок повторяются, они выделяют ключевые ссылки, которые предположительно действительно важны для существующих клиентов, такие как справочный центр, ресурсы для разработчиков и партнерский портал.

Asana
Источник — asana.comДля тех из вас, у кого есть большие сайты, на которых нужно отображать много ссылок, Asana — отличный пример того, как в нижнем колонтитуле должно быть много ссылок, но при этом он не выглядит беспорядком. Несмотря на 53 ссылки в нижнем колонтитуле (да, я их посчитал), нижний колонтитул не кажется перегруженным. Для этого нужно сделать несколько вещей.
- Они используют достаточное количество отрицательного пространства, чтобы дать всему передышку.
- Они также разделили нижний колонтитул на четные столбцы с четкими надписями.
- Для дополнительных ссылок, таких как Twitter, Linked In, Instagram и т. д., они выделены в отдельную панель.
Что вы думаете?
Считаете ли вы, что есть дизайн нижнего колонтитула веб-сайта, который мы должны включить в наш список, который еще не включен? Дайте нам знать в комментариях ниже.
Глава 4
Подведение итогов
Надеюсь, прочитав это, вы поймете, что дизайн нижнего колонтитула — это гораздо больше, чем добавление пары ссылок и завершение дела.
Однако трудно переоценить, насколько важен нижний колонтитул для удобства пользователей и передачи информации.
Если все сделано правильно, он добавляет последние штрихи к веб-сайту. Это дает вашей аудитории важные ответы, повышая конверсию и ценность бренда в процессе.
К вам: как вы создаете нижний колонтитул вашего сайта? Какие элементы, по вашему мнению, хорошо работают в этом месте, а какие просто излишни? Поделитесь своими мыслями в комментариях, чтобы начать разговор.
ПОЛУЧИТЕ ТОВАРЫ
Улучшите весь свой веб-сайт с помощью нашего полного контрольного списка по оптимизации веб-сайта.
Познакомьтесь с автором
Джефф Гапински — президент Huemor, где он помогает планировать долгосрочный стратегический рост агентства. Джефф увлечен UI/UX, формированием спроса и цифровой стратегией.
Значок LinkedIn
Первоначально опубликовано
11 января 2021 г.
Содержание
- 1 Хороший дизайн нижнего колонтитула сайта
- 2 веб-сайта B2B и D2C
- 3 Нижние колонтитулы веб-сайта
- 4 Завершение
Читатели также любили.