что это такое, как называется подвал внизу страницы в 2022 году
Статья обновлена 25.07.2022
Футер — что это такое? Еще его называют нижний колонтитул или подвал сайта. Это обязательный элемент любой веб-страницы, который всегда находится внизу. Футер — последнее, что пользователи увидят, если прокрутят сайт вниз. Обычно он включает важную информацию — такую как уведомление об авторских правах, копирайт, контактные данные, номера лицензий, если применимо, и другие технические данные.
Информация здесь обычно остается неизменной на всех страницах. Футер можно также использовать, чтобы помочь пользователям перемещаться по сайту или перенаправлять их на другие связанные разделы — например, на страницы акций, продуктов или в социальные сети.
Многие сосредотачиваются на дизайне верхней части сайта — в конце концов, это то, что посетители видят в первую очередь, попадая на его страницы. Несмотря на то, что создать идеальный заголовок или привлекательный баннер важно, футер сайта тоже может потребовать творческого подхода, ведь его оформление и структура также важны для пользователей.
Анатомия футера
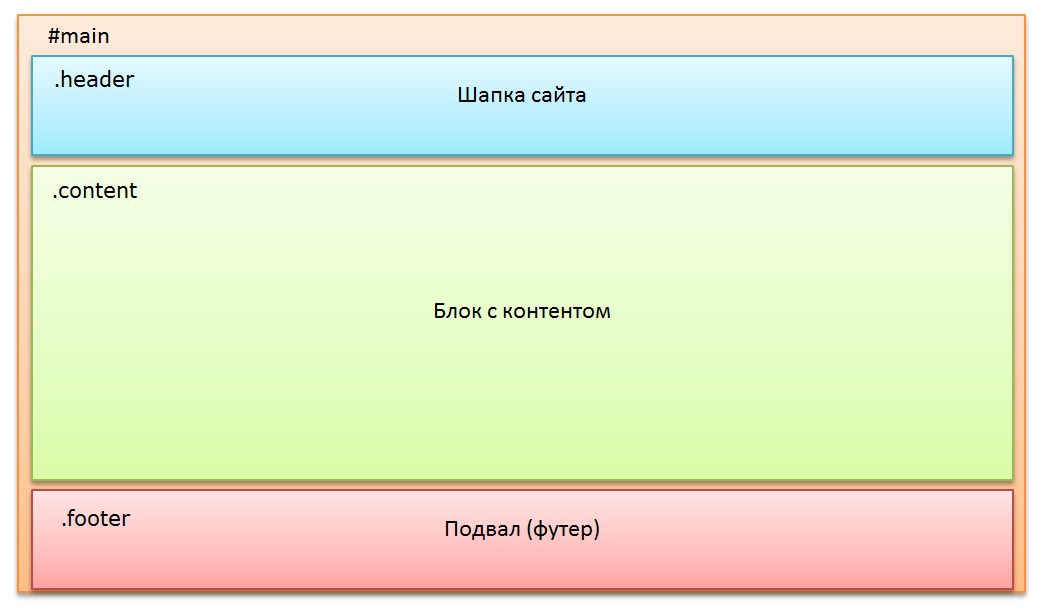
Большинство страниц сайта имеют одинаковую структуру: заголовок — header, тело — body и подвал — footer. Заголовок располагается вверху и обычно содержит логотип и основное меню навигации. Тело — это то место, где отображается содержимое каждой страницы. Наконец, футер всегда расположен внизу каждой страницы, и его наполнение может быть разным в зависимости от целей и задач сайта.
Технически для правильной работы сайта футер необязателен. Тем не менее, он представляет собой удобное место для расширения функциональности сайта в целом.
Выделяют 3 основных задачи, которые может решать футер.
- Техническая — размещение технической информации, необходимой для работы сайта. Примеры — копирайт, авторские права, номера лицензий, соглашение о файлах cookie, название CMS, на которой работает сайт и так далее.
- Информационная — размещение информативного и увлекательного контента. Футер может быть последним, что видят посетители перед тем, как покинуть сайт.
 Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее. - Рекламная — продвижение другого контента сайта. Даже посетители, внимательно прочитавшие все содержание, могут дойти до конца статьи и закрыть эту страницу. Чтобы этого не происходило, можно предложить читателям возможность находить другой привлекательный контент внизу страницы. Это делает футер идеальным местом для того, чтобы побудить посетителей к дальнейшему взаимодействию с сайтом. Примеры — ссылки на статьи связанной тематики, реклама акций и распродаж по теме и так далее.
Многие люди думают, что заголовок является самой важной частью любой страницы, даже если она размещается в Интернете. Это верно лишь для традиционных печатных изданий — таких как газеты и журналы, где обложка и броские фразы действительно привлекают к себе внимание.
С развитием цифровых медиа ценность хорошего заголовка существенно понизилась — ведь в Сети пользователи могут прокрутить страницу вниз еще до того, как она загрузится целиком. И это делает футер прекрасным инструментом для взаимодействия с пользователями — не менее важным, чем заголовок.
Технические параметры футера
Футер представляет собой раздел веб-страницы, отдельный от заголовка, содержимого и боковых панелей. Как и нижний колонтитул документа, футер сайта содержит информацию, которая размещается в нижней части страницы. Код футера задается в каскадной таблице стилей CSS или тегами языка гипертекстовой разметки HTML. Обычно его начало и конец отмечаются в коде словом.
Футер часто делают таким же по ширине, как и основное содержимое сайта. А вот высота подвала может быть разной – все зависит от выбранного содержания и предполагаемого дизайна. Футер бывает также статическим, то есть отображается одинаково вне зависимости от раздела сайта, и динамическим – когда содержание меняется в зависимости от отображаемой страницы. Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как правило, оформление футера в целом совпадает с общим стилем сайта, его цветовой гаммой, типографикой и формой подачи информации. Футер для лендинга может быть таким же ярким, как основное содержание, а подвал для корпоративного сайта — спокойным и выдержанным.
Футер часто имеет ту же ширину, что и раздел содержимого сайта. Но его высота может варьироваться в зависимости от выбранного дизайна и содержания. Футер может быть статическим — то есть отображаться одинаково на всех страницах сайта, или может изменяться от страницы к странице.
Относительно формы все зависит от выбранного дизайна. Некоторые футеры содержат только одну строку текста с копирайтом, которая занимает всю ширину окна, другие могут быть поделены на разделы.
Почему футер страницы важен
Если футер находится внизу страницы, и большинство людей вряд ли дойдут до него, почему его содержание так важно? Футер — важный раздел по нескольким причинам.
Последний шанс
Считается, что футер — это последний шанс продемонстрировать преимущества своего бренда, продукта или компании, если пользователь долистал до конца страницы и собирается уходить. Хорошим футером можно не только произвести впечатление, но и удержать человека на сайте.
Единство восприятия
Футер придает сайту целостный вид. Этого можно добиться с помощью дизайна, изображений и медиа. Он дает посетителям ощущение единства и согласованности всех элементов сайта, так как одна и та же информация будет отображаться внизу каждой из страниц. В связи с меняющимся поведением пользователей единство восприятия становится все более важным.
Размещение нужного контента
Футер явно отображает соответствующую информацию для каждого пользователя. Автор сайта выбирает нужный контент в зависимости от общих целей и задач сайта. Заголовки обычно ограничены определенным размером, потому что посетители хотят как можно быстрее перейти к контенту. Но с футером таких ограничений нет. Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Что включить в футер для сайта
Футер может отображать абсолютно любые данные — в этой области нет действующих стандартов или обязательных требований, за исключением СМИ. Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Чаще всего типичный подвал сайта содержит различные технические подробности. Сюда входят реквизиты компании, различные политики, включая авторские права и cookie, даты и время создания и обновления сайта, копирайт, заявление о том, что предложение не является офертой, и другие значимые элементы, которые обычно отображают мелким шрифтом.
Однако ограничиваться только стандартными строчками политик и контактов в футере не стоит. Определенные дополнительные функции и возможности позволят оптимизировать этот ценный ресурс.
- Вторичная навигация. Для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом футера, даже если она дублирует основное меню.
- Призыв к действию (CTA). Призывы к действию побуждают посетителей предпринять определенные действия после перехода на сайт. В зависимости от характера сайта CTA может содержаться на каждой странице, и это делает футер незаменимым местом для его размещения. Это может быть кнопка для немедленной обратной связи по WhatsApp или по телефону, вызов чат-бота или CTA на промоакцию.
- Контактные формы и опросы. Контактные формы могут размещаться на любой странице сайта, включая футер. Дать посетителям дополнительную возможность для связи, помимо основной страницы «Контакты», — это всегда удачная идея, способная повысить взаимодействие.
 Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей. - Адреса или карты. Если сайт — это виртуальная витрина розничных или оптовых точек, куда нужно направлять посетителей, стоит включить их адреса или карту в футер. Для разных CMS существуют свои виджеты — программные блоки для размещения информации в футере в том числе. Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта.
- Изображения и медиа-контент. Яркие изображения могут выделить футер, добавив дизайну привлекательные штрихи, и привлечь внимание посетителей. Здесь можно отображать фото различных товаров, которые продаются на сайте, или анонсы статей блога с броскими картинками.
- Ссылки на аккаунты в социальных сетях. Социальные сети сегодня — важный маркетинговый инструмент для блогеров, владельцев сайтов и маркетологов. Иконки соцсетей, размещенные в футере, поощряют взаимодействие на этих платформах.
 Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
Кроме того, единый интерфейс подачи информации позволяет визуально объединить их. - Подписка на новостную рассылку. Это подвид CTA, который служит для увеличения взаимодействия с целевой аудиторией. В обмен на подписку можно предложить различные бонусы прямо в футере — от прямых скидок до иных стимуляторов лояльности. Включение в базу данных предупредит подписчиков всякий раз, когда на сайте появится новая информация, заслуживающая их внимания. Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта.
- Популярные сообщения или статьи. После того, как посетитель сайта прочитает определенный материал, лучше предоставить ему возможность найти похожие прямо на сайте. Для таких размещений в футере существуют свои виджеты, которые отображают информацию по заданным критериям — от последних статей до самых популярных по теме.

Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Что такое футер сайта
Что такое футер сайта
С точки зрения вебмастеров — это визуально выделенный блок сайта, расположенный внизу страницы. В его поле, как правило, размещаются ссылки на разделы сайта, дублируются пункты главного меню, кнопки социальных сетей, формы подписки, карты и т. д.
В его поле, как правило, размещаются ссылки на разделы сайта, дублируются пункты главного меню, кнопки социальных сетей, формы подписки, карты и т. д.
Как и шапка сайта, футер — сквозной элемент, т.е. повторяется на каждой странице и с помощью перекрестных ссылок связывает между собой все важные разделы интернет-магазина или маркетплейса. Тем самым можно дополнительно повысить вовлеченность посетителей.
Назначение футера
Несмотря на свое размещение, подвал сайта имеет не меньшую важность, чем остальные его элементы. Допустим, пользователь пролистывает главную страницу до самого конца и в футере обнаружит ссылку на страницу с доставкой и варианты оплаты. То есть увидит и, возможно, отреагирует на дополнительный элемент воронки продаж.
Это понимают и интернет-маркетологи, и SEO-специалисты, поэтому сегодня на сайтах всех типов имеются футеры в различных вариациях.
Далее мы разберем составные части футера и критерии хорошего подвала сайта.
Футер Кактуса: пользовательский глаз подмечает здесь много полезной информации
Читайте также: Азбука e-commerce: интерфейс интернет-магазина
Какие элементы может содержать футер сайта
Как мы уже говорили, здесь указывают информацию, дублирующую содержимое меню главной страницы или сайта в целом. То, что окажется в футере, сильно зависит от типа сайта, его тематики, дизайна и верстки и — не в последнюю очередь — от коммерческой направленности и бизнеса.
Однако почти во всех футерах есть следующее.
Разделы сайтаЭто список разделов сайта, повторяющих его структуру. Они, как правило, располагаются вертикально и в несколько столбцов. В мобильной версии сайта такие ссылки свернуты в меню-гамбургер, а значит не видны пользователю до раскрытия.
Благодаря этому можно увидеть и оценить «снизу» меню ресурса и прямо из подвала перейти в нужный раздел.
Обратите внимание: столбцы озаглавлены. Вы можете изучить продукты Кактуса и посмотреть документацию
Они должны быть не только на одноименной странице сайта: здесь помещают телефоны, электронную почту, адреса офисов и филиалов. Также в подвале есть и другие элементы, которые пользователи используют для связи, но о них чуть ниже.
Заглавие столбца настраивает на деловой лад и сообщает пользователям о двух типах связи
Читайте также: Азбука E-Commerce: меню сайта
Форма обратной связи / форма подписки на рассылку / лид-магнитЧасто пользователь уже готов к покупке и долистывает страницы до самого низа. Здесь его не потерять, а наоборот — предложить полезность, сделать лидом и т. п.
Поэтому в футер помещается форма подписки с понятным призывом к действию:
Здесь это форма с призывом подписаться на рассылку
Карта с меткой офиса компании, адрес склада или филиалаЭтой элемент выполняет функцию навигации, которая также есть на странице «Контакты» и помогает пользователям, не переходя на нее, увидеть в футере карту с ближайшими к ним точками продаж.
По карте можно понять, где именно находится компания или ее точка продаж и как до нее добраться
Политика конфиденциальности и пользовательское соглашениеИнтернет или маркетплейс предлагает пользователям зарегистрироваться на своем сайте, а значит собирает их персональные данные. По этой причине ресурсы в e-commerce просто обязаны размещать у себя политику конфиденциальности и пользовательское соглашение. Этот факт не особо любят отражать в главном меню сайта, но в футере должны быть соответствующие ссылки:
Сейчас почти невозможно найти компанию, которая не была бы зарегистрирована хотя бы в одной социальной сети. Это и понятно: соцсети активно используются для продвижения компании и формирования сообщества лояльных клиентов.
Это и понятно: соцсети активно используются для продвижения компании и формирования сообщества лояльных клиентов.
У «Кактуса» есть социальные сети во «ВКонтакте», Facebook, Instagram и YouTube
Варианты оплатыУ всех сайтов, занимающимися электронной коммерцией, подключена электронная оплата. В футере надо рассказать, какие ее варианты существуют.
Например, у «Читай-города» это Visa, «МИР» и Mastercard
Читайте также: Азбука E-Commerce: платежная система
Ссылки на мобильные приложения сайта или сервисаЕсли у интернет-магазина или маркетплейса есть приложение в Google Play или AppStore, это обязательно нужно отразить в подвале:
В мобильном приложении работа с интернет-магазином по части поиска по каталогу и оплате товаров ничем не уступает сайту
Резюме: критерии хорошего футера для сайта
-
Структурированность.
 Нельзя складывать в подвал вообще все ссылки на сайт и прочие элементы. Важно дать пользователю сориентироваться и переходить по ссылкам на другие разделы.
Нельзя складывать в подвал вообще все ссылки на сайт и прочие элементы. Важно дать пользователю сориентироваться и переходить по ссылкам на другие разделы. -
Понятность. Не стоит превращать подвал в «портянку» текста: сделайте здесь заголовки, списки, графические элементы.
-
«Воздух». Блоки футера должны быть отделены друг от друга границами, пустым пространством, визуально. Идеальной будет верстка по колонкам.
-
Стилистическая и типографическая унификация. Футер визуально не должен отличаться от страниц сайта по внешнему виду и шрифтовому оформлению.
-
Простота. Вычурный дизайн будет только во вред футеру, который прежде всего должен быть удобным с точки зрения навигации.
-
 Иными словами, для размещения на главной страницы большего объема информации ее нужно размещать над футером, но не вставлять все это в него.
Иными словами, для размещения на главной страницы большего объема информации ее нужно размещать над футером, но не вставлять все это в него.
-
Отделенность. Футер всегда должен быть распознаваем как отдельная от всего остального контента часть.
делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.
Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.
Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.
Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
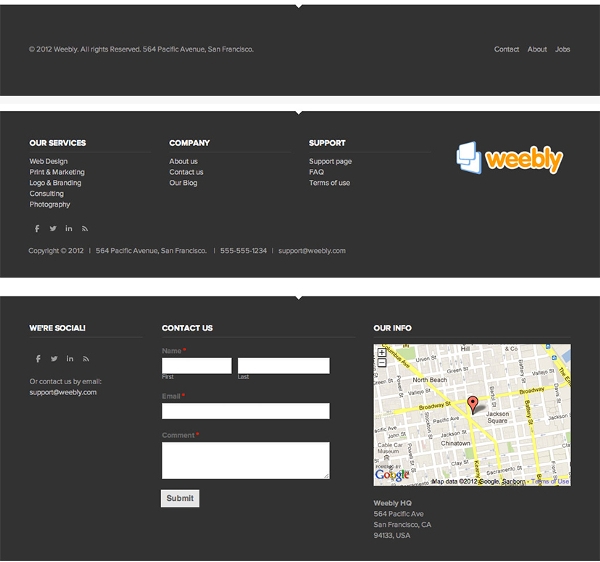
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.
Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.
Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
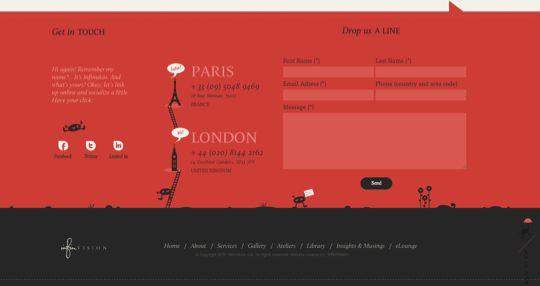
Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg
Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich
Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics
Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello
Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo
В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod
Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz
Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel
Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive
Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом
Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio
На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты
Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey
Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman
Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq
Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
Подробное руководство по нижним колонтитулам веб-сайтов
Представьте себе веб-сайт — любой веб-сайт. Что вы представляете в первую очередь?
Вы представляете заголовок сайта, цветовую схему и общий дизайн, верно? Да, на этот риторический вопрос был правильный ответ.
По этой причине многие (если не большинство) веб-дизайнеры уделяют особое внимание тому, чтобы верхняя часть дизайна страницы была привлекательной, привлекающей внимание и интуитивно понятной с точки зрения конечного пользователя. Но нижний колонтитул — камбуз вашего сайта — может быть столь же важен для успеха вашего сайта, как и привлекающие внимание элементы вверху.
Проще говоря, нижний колонтитул веб-сайта — это раздел веб-сайта, который находится внизу каждой веб-страницы. Этот раздел часто представляет собой предметный указатель в конце учебника, содержащий ссылки на статьи или ресурсы, контактную информацию и многое другое.
Этот раздел часто представляет собой предметный указатель в конце учебника, содержащий ссылки на статьи или ресурсы, контактную информацию и многое другое.
Независимо от того, создаете ли вы свой собственный веб-сайт или просто просматриваете веб-страницы в поисках ответов, важно понимать значение нижних колонтитулов веб-сайтов и то, как они могут работать в полной мере. На самом деле настолько важно, что мы начнем с того, что докажем вам это.
Так почему же так важны нижние колонтитулы?Помимо обеспечения визуального завершения вашей веб-страницы, нижние колонтитулы веб-сайта важны по двум основным направлениям.
Для конечного пользователя
Нижние колонтитулы содержат важную информацию для посетителя сайта, которая может быть не видна или может быть недоступна в главном меню — например, контактная информация, страница «О нас», условия обслуживания или пресс-релизы.
Для владельцев сайтов
С точки зрения владельца бизнеса, нижний колонтитул может предложить платформу для рекламы и продвижения событий, сделок, популярных статей и аккаунтов в социальных сетях. Предлагая полезные ресурсы и инструменты нижнего колонтитула для удобства посетителей, вы создаете доверие и уважение и, в свою очередь, можете создавать подписчиков и постоянных пользователей.
Предлагая полезные ресурсы и инструменты нижнего колонтитула для удобства посетителей, вы создаете доверие и уважение и, в свою очередь, можете создавать подписчиков и постоянных пользователей.
Исследование Chartbeat показало, что 66% времени взаимодействия с веб-страницей приходится на нижнюю часть страницы — ту часть веб-сайта, которая не видна при первой загрузке. Это означает, что большинство ваших посетителей проводят больше времени с контентом, который им приходится прокручивать вниз, чтобы найти, чем с теми яркими заголовками, о которых мы говорили ранее.
Фактически, многие пользователи начинают прокручивать страницу еще до завершения загрузки сайта, в результате чего скорость просмотра верхней части страницы на 20% ниже, чем нижней.
И они могут увеличить конверсиюМы уже говорили о том, как выбор шрифта может повлиять на конверсию на вашем веб-сайте, но знаете ли вы, что нижний колонтитул тоже может это сделать?
Некоторые бренды добились 50-процентного роста числа конверсий, когда они оптимизировали свои нижние колонтитулы для удобства пользователей. Smart Insights заметили почти 16-процентное увеличение дохода на одного клиента, когда они протестировали расширенный нижний колонтитул с продуктами, отсортированными по удобным для навигации категориям, по сравнению с менее интуитивно понятным вариантом.
Smart Insights заметили почти 16-процентное увеличение дохода на одного клиента, когда они протестировали расширенный нижний колонтитул с продуктами, отсортированными по удобным для навигации категориям, по сравнению с менее интуитивно понятным вариантом.
Помните, что нижний колонтитул веб-сайта часто является последним, на что посетитель смотрит, прежде чем покинуть страницу. Убедитесь, что вы предоставляете им информацию, необходимую им для того, чтобы остаться и конвертировать, будь то подписка на вашу рассылку или покупка продукта. Нижний колонтитул может иметь значение между продажей и отказом.
3 ключа к хорошему дизайну нижнего колонтитулаТеперь, когда мы установили, почему нижние колонтитулы так чертовски важны, давайте более подробно рассмотрим, из каких частей состоит нижний колонтитул и как вы можете с умом разработать его для своего собственный сайт.
1. Внешний вид
Печальный факт: люди судят о книгах по обложке. Имея в виду этот маленький самородок человеческой психологии, важно включить некоторые визуальные элементы в нижний колонтитул, потому что то, как он выглядит, будет первым, что заметит пользователь. Независимо от того, выбираете ли вы кнопки, логотип, иллюстрации или даже цветной узор, важно иметь что-то визуальное внизу страницы, чтобы радовать глаз посетителя.
Имея в виду этот маленький самородок человеческой психологии, важно включить некоторые визуальные элементы в нижний колонтитул, потому что то, как он выглядит, будет первым, что заметит пользователь. Независимо от того, выбираете ли вы кнопки, логотип, иллюстрации или даже цветной узор, важно иметь что-то визуальное внизу страницы, чтобы радовать глаз посетителя.
2. Фокус на бренде
Нижний колонтитул должен соответствовать эстетике вашего бренда — от цветовой схемы до графики и типографики. Например, если в заголовке страницы есть логотип, может быть уместно повторить его в нижнем колонтитуле.
3. Чистота
Содержание нижнего колонтитула в чистоте — это забытое искусство в Интернете. Слишком часто вы будете читать статью или блог на веб-сайте только для того, чтобы прокрутить страницу вниз и найти беспорядочные ссылки в нижнем колонтитуле. Конечного пользователя это может раздражать и раздражать. Вдумчиво выбирать правильный контент и следить за тем, чтобы шрифт был визуально приятным, очень важно.
После того, как вы зацепили пользователей отличным дизайном, следующим шагом будет оптимизация содержимого нижнего колонтитула. Adios, перепутанные ссылки! Вот 10 общих элементов контента, которые стоит добавить в нижнюю часть вашего сайта.
1. Авторское право
Это может показаться очевидным, но наличие года и символа авторского права является легкой защитой от плагиата. Чтобы узнать больше о том, как избежать нарушения авторских прав, ознакомьтесь с нашим руководством по Закону об авторском праве в цифровую эпоху (DMCA).
2. Карта сайта
Это, вероятно, не будет нажимать на тонну посетителей, но HTML-версия карты сайта полезна для поисковых систем, таких как Google, для поиска и индексации страниц на сайте.
3. Политика конфиденциальности
Ссылка на политику конфиденциальности в нижнем колонтитуле может указать пользователям, какую информацию собирает ваш веб-сайт, как она хранится и как ее можно использовать.
4. Условия использования
Ссылка на Условия использования в нижнем колонтитуле веб-сайта обычно ведет посетителей к юридическому раскрытию информации, объясняющему, с чем пользователи соглашаются, используя вашу услугу или продукт. Вот как оформлены Условия использования DreamHost.
5. Контактная информация
Философский вопрос: если посетитель не может найти вашу контактную информацию на вашем сайте, действительно ли визит состоялся? Очень важно, чтобы ваши посетители могли продолжать взаимодействовать с вашим брендом. В конце концов, они добрались до конца вашей страницы! Так что бросьте им кость и убедитесь, что у вас есть ссылка «Свяжитесь с нами» или форма отправки, как минимум, в нижнем колонтитуле. Затем упростите поиск своего физического адреса, основных номеров телефонов и ссылок на веб-поддержку.
6. Навигация
Нижний колонтитул — ваша последняя точка для перенаправления потерянного посетителя. Если они не нашли то, что искали в верхней части страницы, раздел навигации внизу может указать им на предмет, который их изначально интересовал или который они хотели бы изучить дальше. Но, пожалуйста, не вставляйте всю карту сайта в нижний колонтитул. Слишком много веб-сайтов делают это, что приводит к перенасыщению опций и ссылок. Вместо этого ссылки, которые вы включаете, должны быть объединены в пары и четко классифицированы, чтобы читатели могли легко найти часто задаваемые вопросы, информацию о поддержке или конкретные продукты.
Но, пожалуйста, не вставляйте всю карту сайта в нижний колонтитул. Слишком много веб-сайтов делают это, что приводит к перенасыщению опций и ссылок. Вместо этого ссылки, которые вы включаете, должны быть объединены в пары и четко классифицированы, чтобы читатели могли легко найти часто задаваемые вопросы, информацию о поддержке или конкретные продукты.
7. Социальные значки
Наличие социальных значков — этих маленьких иллюстрированных ссылок на ваши учетные записи Twitter, Facebook, Instagram и LinkedIn — абсолютно необходимо! Orbit Media опросила более 50 маркетинговых веб-сайтов и обнаружила, что 72 % из них рекламируют свою репутацию в социальных сетях внизу страницы. Ни один нижний колонтитул не должен быть без этих значков.
8. Регистрация по электронной почте
Наличие области, где посетители могут подписаться на ваш список рассылки или информационный бюллетень, — отличный способ повысить лояльность к бренду. Внедрение формы электронной почты может быть таким же простым, как использование плагина WordPress или вы можете использовать партер с поставщиком услуг электронной почты, таким как MailChimp.
9. Галерея изображений
Галерея изображений в нижнем колонтитуле может быть отличным способом привлечь клиентов. Демонстрация снимков с мероприятий вашей компании или добавление иллюстраций, имеющих отношение к компании, может привлечь как энтузиастов бренда, так и равнодушных веб-серферов.
10. Заявление о миссии
Включение ссылки на страницу «О компании» может оказать сильное влияние на людей, которые посещают ваш сайт. Интересное заявление о миссии или даже пара умных строк, соответствующих индивидуальности вашей компании, могут действительно произвести положительное впечатление на зрителей и побудить их вернуться на ваш сайт в будущем.
Но вам не нужно включать все это Следует помнить одну вещь: все эти элементы не обязательно должны существовать в одном нижнем колонтитуле одновременно. Давайте будем честными, это было бы слишком сложно. Вы, владелец веб-сайта, должны решить, какие ссылки должны находиться в нижнем колонтитуле вашего сайта. Используйте эти 10 элементов в качестве руководства, когда будете думать о том, что, скорее всего, понадобится вашим посетителям и что они будут использовать.
Используйте эти 10 элементов в качестве руководства, когда будете думать о том, что, скорее всего, понадобится вашим посетителям и что они будут использовать.
Теперь, когда вы знаете, что входит в нижний колонтитул веб-сайта и почему эти элементы важны, давайте рассмотрим три ключевых момента, которые вы можете сделать, чтобы быстро обновить текущий нижний колонтитул.
1. Контактные формы
Как мы упоминали выше, наличие контактной информации в нижнем колонтитуле имеет решающее значение, но не стоит просто оставлять свой адрес электронной почты открытым. Спам случается с хорошими людьми. Использование контактной формы может помочь множеством способов.
- Отправку форм легко отследить в Google Analytics, что делает его полезным для веб-маркетинга.
- Конечный пользователь может находиться на общедоступном компьютере и не иметь возможности использовать свою личную электронную почту.

- Заполнение контактной формы отправляет пользователей на целевые страницы, которые могут предоставить больше полезной информации и ресурсов.
- Представленные формы могут быть сохранены в базе данных на случай, если электронное письмо не будет отправлено должным образом.
- И последнее, но не менее важное: вы можете не получать кучу фишинговых писем, спама и других мошеннических действий.
2. Липкие нижние колонтитулы
Липкие нижние колонтитулы делают обратный фокус; они никогда не исчезают! Нижний колонтитул будет следовать независимо от того, где пользователь прокручивает страницу. Это может быть очень полезно, если на вашем веб-сайте есть чистый, скромный нижний колонтитул или если вы хотите продвигать только одну часть своего нижнего колонтитула (например, подписку на новостную рассылку по электронной почте с кнопкой призыва к действию), а остальные ссылки сохранить для внизу страницы.
3. Сосредоточьтесь на пользователе, а не на ключевых словах
То, что вы слышали, правда: оптимизация вашего веб-сайта для поисковых систем может увеличить трафик. Но когда дело доходит до нижних колонтитулов, главное — сдержанность. Алгоритм поиска Google не уделяет особого внимания ключевым словам в нижних колонтитулах, а чрезмерная оптимизация может навредить вашему сайту.
Но когда дело доходит до нижних колонтитулов, главное — сдержанность. Алгоритм поиска Google не уделяет особого внимания ключевым словам в нижних колонтитулах, а чрезмерная оптимизация может навредить вашему сайту.
Если картинка стоит тысячи слов, то эти примеры нижнего колонтитула, взятые с сайтов в Интернете, почти в пять раз превысят количество слов в этом сообщении блога. Пожалуйста! Шутки в сторону, они будут вдохновлять вас, когда вы работаете над созданием нижнего колонтитула вашего сайта.
1. Tapbots
Tapbots создает служебных роботов для мобильных и настольных продуктов Apple. В нижнем колонтитуле сайта есть широкие, удобные для навигации разделы поддержки, контактов, отзывов и новостей компании. Под этими разделами есть привлекательные иллюстрации, каждая из которых сопровождается именами и никнеймами в социальных сетях людей, стоящих за Tapbots. Нижний колонтитул информативен, имеет приятный макет и, что интересно, занимает нижнюю треть веб-страницы.
2. Мама и попкорн
Веб-сайт Mom & Popcorn, оформленный в причудливом стиле 50-х годов, имеет великолепный нижний колонтитул, полный рекомендуемых продуктов попкорна, а также поле для подписки на список рассылки компании и ссылки на дополнительную информацию. Этот нижний колонтитул чистый, живой и идеально соответствует общей эстетике бренда.
3. Монокль
Футер монокля помогает читателям лучше ориентироваться в архиве статей сайта. С тремя столбцами, посвященными интересующим областям, а также с очевидным (и привлекательным) способом подписаться на список рассылки, вторичная навигация — это название игры Monocle.
4. Sparkbox
Простота — ключ к Sparkbox. Компания создает веб-сайты и веб-приложения для малого бизнеса, а их нижний колонтитул отражает элегантную и профессиональную эстетику бренда. В нижней части веб-сайта их слоган — «Позвольте нам быть последней веб-студией, которую вам придется нанять» — сопровождается убедительным призывом к действию и заманчивой кнопкой «Свяжитесь с нами». Ниже есть несколько клиентов высшего уровня и ссылки, чтобы узнать больше о компании.
Ниже есть несколько клиентов высшего уровня и ссылки, чтобы узнать больше о компании.
5. Существительное Проект
The Noun Project предлагает широкий набор визуальных значков, помогающих брендам творчески общаться в Интернете. А чистый нижний колонтитул сайта сочетается с парным внешним видом большинства интернет-иконок. Этот нижний колонтитул идеально уравновешивает потребности пользователя с целями сайта.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Переход к нижней части нижних колонтитулов веб-сайтаВы сделали это. Вы находитесь здесь, на краю статьи. Так что мы вознаградим вас, заглянув в наш нижний колонтитул (видите его там?). А теперь покажи нам свою — или хотя бы расскажи о ней! Мы хотим знать, какие уловки вы использовали, чтобы улучшить конверсию нижнего колонтитула. Вам повезло с конкретной формой, инструментом или виджетом? Присоединяйтесь к сообществу DreamHost и начните общение!
Дизайн нижнего колонтитула веб-сайта? 11 лучших практик и 15+ недооцененных примеров
Нижний колонтитул веб-сайта часто упускают из виду, но не вы! 😉
Как маркетолог, я обнаружил, что отдаю предпочтение контенту в верхней части страницы и автоматически предполагаю, что посетители увидят (или найдут) все, что ищут, не доходя до конца сайта.
Но это не всегда точно. Прокрутка становится все более и более распространенной с использованием социальных сетей и смартфонов. У людей есть привычка прокручивать страницу, как только они заходят на сайт.
В этом руководстве я расскажу, что может включать в себя нижний колонтитул, а также приведу несколько примеров из реальной жизни, которые помогут вам создать собственный колонтитул.
Подождите… Нижние колонтитулы действительно важны?
С такой одержимостью рейтингом кликов (CTR), всплывающими окнами и прочим, я чувствую, что обсуждение всегда крутится вокруг действительно ПРИГВОЗДЕЙСТВИЯ вашего контента в верхней части страницы. И, как следствие, вы задаетесь вопросом, важны ли нижние колонтитулы веб-сайта при планировании дизайна.
Краткий ответ? Да .
Доказано, что нижние колонтитулы веб-сайтов повышают конверсию более чем на 23 % и доход на одного посетителя на 16 %, если они хорошо оптимизированы (о чем я сейчас расскажу).
Кроме того, посетители, использующие ваш сайт на мобильных устройствах, могут легко прокручивать страницу вниз. Один длинный свиток может привести их ко дну. (Вы можете использовать тепловые карты, чтобы проверить, применимо ли это к вашему собственному мобильному сайту.)
И если это было недостаточно убедительно, наиболее лояльные посетители вашего веб-сайта, скорее всего, окажутся внизу вашей веб-страницы. Возьмем, к примеру, запись в блоге. Читатель прокручивает до конца, как только заканчивает чтение. Ваш дизайн нижнего колонтитула — идеальный способ удержать их внимание.
Что может содержать нижний колонтитул моего веб-сайта?
Теперь, когда мы согласны с тем, что нижние колонтитулы веб-сайтов являются важной частью веб-дизайна, вам может быть интересно, как вы можете создать свои собственные… Или, что более важно, что они должны включать.
Вот 11 элементов, которые можно использовать для создания отличного футера:
1. Информация о вашем бизнесе
Подумайте о первом посещении вашего веб-сайта. Они могут не всегда попадать на главную страницу, особенно если вы используете социальные сети или SEO для привлечения трафика на новый контент.
Они могут не всегда попадать на главную страницу, особенно если вы используете социальные сети или SEO для привлечения трафика на новый контент.
Если они попадают не на вашу домашнюю страницу, вы можете использовать нижний колонтитул своего веб-сайта, чтобы поделиться кратким описанием своего бизнеса.
Вот пример дизайна нижнего колонтитула веб-сайта WPComplete:
В нижней части нижнего колонтитула их веб-сайта дается краткое описание двух офисов их агентств.
Но если вы не хотите размещать аннотацию в нижнем колонтитуле вашего сайта, не паникуйте. Вы можете последовать примеру Doctor Care Anywhere и просто добавить ссылки для людей, которые хотят узнать больше:
2. Ссылки на целевые страницы
Есть ли у вас конкретные целевые страницы, ориентированные на конверсию, которые вы пытаетесь повысить в Google?
Содержимое нижнего колонтитула на вашем веб-сайте имеет определенный вес для SEO. Ссылки, которые вы вставляете, будут создавать внутренние ссылки на ваши целевые страницы на (почти) каждом URL-адресе, который передает небольшой объем полномочий вашей целевой странице.
Кроме того, у вас есть возможность создавать внутренние ссылки с сильным якорным текстом в нижнем колонтитуле. У вас может не всегда быть такая возможность, если вы вставляете ссылки на другие страницы, например, в сообщения блога.
И если это было недостаточно убедительно, ссылки в нижнем колонтитуле отлично подходят для ускорения времени индексации. Возможно, вам придется подождать несколько недель, пока Google проиндексирует новый URL-адрес… Но если они просканируют любую другую страницу, они найдут ваш новый URL-адрес в нижнем колонтитуле.
Взгляните на этот пример нижнего колонтитула веб-сайта от HubSpot:
Нижний колонтитул содержит несколько внутренних ссылок, каждая из которых указывает на целевую страницу с использованием расширенного анкорного текста, такого как «шаблоны электронной почты для продаж» или «инструмент управления конвейером». ”
Этот анкорный текст точно сообщает роботам Google, о чем страница. Это означает, что поисковые системы знают, где (и как) ранжировать целевую страницу: по прибыльному ключевому слову HubSpot.
3. Базовая навигация
Люди, прокручивающие страницу до конца, будут далеко от безопасности основной панели навигации. Если они хотят отправиться куда-то еще, им обычно нужно прокрутить назад вверх.
Вы можете упростить для них весь этот процесс и улучшить общий пользовательский опыт, включив базовое меню навигации в нижний колонтитул вашего веб-сайта.
Дизайн нижнего колонтитула веб-сайта на Aldi показывает, что это не должно быть сложным:
Просто вставьте наиболее просматриваемые страницы в панель навигации и организуйте их в столбцы соответствующих ссылок. Это самый простой способ помочь посетителям вашего сайта найти основную информацию, которую они ищут.
4. Правовая информация и авторские права
По закону веб-сайты должны отображать определенные фрагменты информации и обеспечивать легкий доступ к ним для посетителей.
Они варьируются в зависимости от страны, но обычно включают:
- Информация об авторских правах
- Заявления о конфиденциальности
- Отказ от ответственности
- Условия и положения
Нижний колонтитул вашего веб-сайта — отличный способ разместить эти ссылки на вашем сайте, как показано на нашем сайте:
Наша карта сайта, политика конфиденциальности и ссылки доступности отображаются на каждой веб-странице, не будучи слишком очевидными или «бросающимися в глаза». Их не всегда читают посетители, поэтому лучшее место для них не всегда находится в центре вашего дизайна. Вместо этого вставьте их в нижний колонтитул.
Их не всегда читают посетители, поэтому лучшее место для них не всегда находится в центре вашего дизайна. Вместо этого вставьте их в нижний колонтитул.
5. Значки социальных сетей
В мире насчитывается более 7,6 миллиардов пользователей социальных сетей.
У вас ничего не выйдет, если вы используете социальные сети как способ привлечения и взращивания потенциальных клиентов. Но трудно заставить людей нажать кнопку «Подписаться», особенно если они не знают, что вы активны на этом канале.
Добавление значков социальных сетей в нижний колонтитул веб-сайта может решить эту проблему. Почему? Потому что, если кто-то прокручивает вашу веб-страницу до конца, есть большая вероятность, что он заинтересован в том, что вы хотите сказать.
Ваш контент свеж в их памяти к тому времени, когда они доходят до нижнего колонтитула. Они могут подумать: «Как я могу получить больше этого?». Кнопки социальных сетей в нижнем колонтитуле могут направлять их туда, чтобы оставаться в курсе.
Веб-сайт Denver Public Art, например, имеет дизайн нижнего колонтитула веб-сайта, который содержит кликабельные кнопки для ссылок на социальные сети внизу, а также ленту их фирменного хэштега:
6. Призыв к действию
Призыв к действию (CTA) — это кнопка, которая сообщает посетителям вашего сайта, что делать.
Нижний колонтитул веб-сайта занимает много места на вашей странице. И, поскольку это последняя вещь на ваших веб-страницах, это ваш последний шанс убедить кого-то достичь ваших целей.
Кроме того, он выделяется на фоне другого контента, который может сливаться с существующим дизайном вашего веб-сайта, особенно если фон нижнего колонтитула контрастирует с остальной цветовой схемой сайта.
Это делает нижний колонтитул веб-сайта идеальным местом для CTA.
Вот как это выглядит на практике для веб-сайта Glossier:
Призывы к действию могут быть чем угодно: от доступа к коду скидки (идеально подходит для электронной коммерции!) или подписки на ваш блог. Но независимо от того, что вы просите людей сделать, не заставляйте их прокручивать страницу до конца, не предприняв никаких действий.
Но независимо от того, что вы просите людей сделать, не заставляйте их прокручивать страницу до конца, не предприняв никаких действий.
7. Панель поиска
Знаете ли вы, что 50% посетителей переходят сразу к строке поиска, как только они заходят на новый сайт? Вы можете оттолкнуть половину трафика вашего веб-сайта, если не облегчите им поиск информации, которую они ищут.
Посетители могут дойти до конца страницы и не найти этой информации, поэтому разумно включить панель поиска в нижний колонтитул вашего веб-сайта.
Лучшая часть? Это очень легко сделать на сайте WordPress.
Просто перейдите в раздел «Внешний вид» > «Виджеты» на панели инструментов и перетащите виджет «Поиск» в пространство нижнего колонтитула, и вы получите что-то похожее на то, что сделал здесь блог Do You Even:
8. Контактная информация
Веб-сайтом вашей компании пользуются не только потенциальные клиенты. Скорее всего, это будет первый порт захода ваших существующих клиентов, когда им понадобится поддержка.
Вот почему нижний колонтитул вашего веб-сайта должен содержать ключевую контактную информацию, такую как:
- Адрес электронной почты
- Номер телефона
- Фактический адрес
- Контактная форма
- Кнопка онлайн-чата
показывает это в действии:
Люди, посещающие их веб-сайт, мгновенно узнают, чем занимается их бизнес, и их адрес. Это отличный способ завоевать доверие, показав, что вы настоящая компания, и это еще более важно, если вы представляете местный бизнес, привлекающий посетителей веб-сайта в определенной области.
10. Популярные посты
Вероятно, вы вкладываете время в контент-маркетинг. Но хотя вы можете часами создавать новые сообщения в блогах, инфографику или официальные документы, это пустая трата времени, если люди их не увидят.
… Вот почему вы должны позволить им занять почетное место в нижнем колонтитуле вашего сайта.
Ahrefs делают это с помощью своего нижнего колонтитула под названием «Лучшее из блога Ahrefs», где они направляют посетителей к своему наиболее популярному контенту:
Подобно целевым страницам, это простой способ создания ссылок на ваш контент с помощью расширенного анкорного текста.
(Бонус: это очень простой лайфхак для веб-дизайна; вы можете использовать виджеты или плагины WordPress для отображения популярных или последних постов в нижнем колонтитуле вашего сайта.)
11. Социальное доказательство
Знаете ли вы, что 92% людей доверяют рекомендации друзей и семьи по сравнению с любым другим видом рекламы? Он превосходит Google Ads, Facebook Ads и SEO на милю.
Вы можете воспользоваться этим, включив социальное доказательство в нижний колонтитул вашего веб-сайта: сведения, которые доказывают, что другие люди покупают (или доверяют) вашему бизнесу — и что ваши будущие клиенты тоже должны это делать.
(Вероятно, вы испытали эффект социального доказательства на себе в реальной жизни. Вы приходите в ресторан в 19:00, а столовая пуста. Там никого нет, поэтому вы сомневаетесь, хорошее ли это место.)
Социальное доказательство в Интернете может принимать различные формы, в том числе:
- Логотипы ваших известных клиентов или клиентов
- Отзывы довольных клиентов
- Звездные рейтинги на сторонних сайтах
Взгляните на нижний колонтитул этого веб-сайта мы предназначен для трассы для гольфа Mile High:
Единственное, что кажется более впечатляющим, чем наш дизайн (Я РАЙТ?) — это логотипы их клиентов!
Логотипы должны доказать посетителям веб-сайта, что их компания заслуживает доверия, тем более что, если вы хотя бы отдаленно знакомы с гольфом, это бренды, с которыми вы уже знакомы и которым доверяете.
Нижние колонтитулы веб-сайта важны для достижения целей вашей организации
Дизайн нижнего колонтитула веб-сайта — это не то, чем вы должны пренебрегать. Эти 11 соображений должны дать вам все, что вам нужно включить, но не ограничивайтесь ими.
Платные соцсети — бич общества? Хороший. Оставьте их. Вы какой-нибудь удивительный вундеркинд средней школы, строящий следующий крупный стартап в мире из подвала ваших родителей? Оставьте свой адрес и номер телефона.
Нижний колонтитул ЯВЛЯЕТСЯ важнейшей частью вашего веб-дизайна в целом и должен быть тщательно продуман, чтобы подтолкнуть посетителей к достижению ваших целей — будь то покупка, уведомление об авторских правах или форма регистрации по электронной почте.
В качестве последнего совета, и это во мне маркетолог, но не забывайте ссылаться на страницы, которым вы хотели бы передать SEO-качество.
Это поможет. Обещаю. 😃
10 лучших примеров футеров с адаптивным веб-дизайном
Введение
Нижний колонтитул, который часто упускают из виду, является ключевым элементом веб-сайта. Это важный раздел для посетителей сайта, которые хотят получить больше информации о вашей компании. При разработке нижнего колонтитула для вашего веб-сайта вы сталкиваетесь с проблемой определения элементов, которые будут в него включены, при этом помня о том, что идеально оптимизированный нижний колонтитул облегчает навигацию и помогает вам достичь ваших коммерческих целей. Хотите знать, чего ожидают посетители, когда они прокручивают страницу вниз? Следите за статьей — мы собрали лучшие практики дизайна нижнего колонтитула сайта.
Это важный раздел для посетителей сайта, которые хотят получить больше информации о вашей компании. При разработке нижнего колонтитула для вашего веб-сайта вы сталкиваетесь с проблемой определения элементов, которые будут в него включены, при этом помня о том, что идеально оптимизированный нижний колонтитул облегчает навигацию и помогает вам достичь ваших коммерческих целей. Хотите знать, чего ожидают посетители, когда они прокручивают страницу вниз? Следите за статьей — мы собрали лучшие практики дизайна нижнего колонтитула сайта.
Agente Studio знает, что разместить в нижнем колонтитуле веб-сайта. Ознакомьтесь с нашими примерами из практики.
Почему нижние колонтитулы важны для вашего сайта?
1. Они подчеркивают ваш контент
Если вы сделаете нижний колонтитул видимым, это привлечет к ним большее количество посетителей. Вы с трудом представляете, как долго читатели могут прокручивать вашу страницу вниз — почти до бесконечности! Помните: ваш футер никогда не бывает слишком далеко, поэтому он, очевидно, найдет свою аудиторию.
2. Они помогут вам привлечь потенциальных клиентов
Сообщите своим посетителям, что нижняя часть страницы — это не конец веб-сайта. Возможно, пришло время покинуть ваш сайт, но не вашу компанию. Выберите то, что вам больше подходит: контактная форма, электронная почта или адрес в нижнем колонтитуле помогут вашим пользователям сделать следующий шаг.
3. Они предоставляют вашим пользователям полезную информацию
У вас есть больше информации, чем можно поместить на одной странице? Поместите его в свой нижний колонтитул! Это касается любых ссылок на внешние ресурсы, ваших партнеров, спонсоров. Размещение некоторой юридической информации на вашем веб-сайте также может быть разумным, но условия обслуживания или юридическое уведомление всегда лучше где-то внизу.
4. Они направляют ваших читателей
Если посетители вашего сайта находятся слишком далеко от шапки – это безошибочный признак того, что они все еще ищут то, за чем пришли. Переместите их через нижний колонтитул к основным разделам вашего сайта.
Переместите их через нижний колонтитул к основным разделам вашего сайта.
5. Они удерживают внимание посетителей
Если основная информация на вашем сайте предполагает скудную информацию, вы можете привлечь внимание в конечном итоге, сделав дизайн нижнего колонтитула вашего сайта креативным или даже развлекательным.
10 отличных футеров на наш выбор
Agente проанализировал основные тенденции в дизайне футеров, которые мы предлагаем нашим клиентам, и вот идеи, как сделать ваш простой дизайн футера выдающимся:
1. Минимализм
Источник: www.awwwards.com
«Простота — это высшая степень изысканности», — сказал Леонардо да Винчи. Переполненный нижний колонтитул не всегда означает информативный нижний колонтитул. Постарайтесь сконцентрироваться на одном-трех элементах и сделать их минималистичными и свежими. Мы предлагаем такую комбинацию: авторское право плюс логотип плюс кнопки социальных сетей. Предотвратите плагиат, привлеките внимание и ведите своих читателей дальше. Так просто, как, что.
Предотвратите плагиат, привлеките внимание и ведите своих читателей дальше. Так просто, как, что.
2. Карта сайта
Источник: www.furrion.com
Карты сайта часто недооценивают, так как на них нажимают лишь немногие читатели. В отличие от минималистического направления, толстый футер с обширным каталогом сайта служит для других целей. Если пользователи не найдут то, что им нужно, это сделают поисковые системы! Большие нижние колонтитулы позволяют Google лучше индексировать ваши страницы, что, вероятно, будет небольшим шагом для вашего более высокого рейтинга.
3. Контактная форма/информационный бюллетень
Источник: valaire.mu
Что касается размещения контактной формы, Agente придерживается трех позиций: вверху справа, внизу справа и внизу по центру. Убедитесь, что ссылка относится к контактной форме, а не к всплывающему окну для отправки почты. Как правило, избегайте вставлять ссылки на электронную почту, потому что они притягивают спам.
Еще один прием для привлечения посетителей — модуль регистрации на рассылку новостей в нижнем колонтитуле вашего сайта. Мы особенно рекомендуем использовать эту функцию в качестве элемента дизайна нижнего колонтитула компаниям, занимающимся интернет-магазинами. Укажите, что пользователь будет получать с этой рассылкой и как часто, при этом указав количество людей, которые подписались на этот веб-сервис.
4. Навигация
Источник: travelling.by
Здесь ваш нижний колонтитул может спасти потерянных посетителей. Если они спустились так низко на вашей странице, вероятно, они не нашли то, что искали. Грамотно организованный набор реферальных ссылок проведет ваших посетителей по основным разделам вашего сайта.
Вы можете упорядочить ссылки нижнего колонтитула в виде вкладок, раскрывающихся списков или простого меню из трех-четырех столбцов. Обязательно заранее определите самые посещаемые страницы вашего сайта и оптимизируйте их видимость в футере.
5. Социальные сети
Источник: www.awwwards.com
Как правило, компании ценят, что посетители из социальных сетей посещают их веб-сайты. И наоборот, некоторые не хотят интегрировать иконки со ссылками на социальные сети, опасаясь потерять часть своей аудитории. Поскольку социальные сети занимают стратегическое место в вашей маркетинговой воронке, убедитесь, что нижний колонтитул вашего сайта содержит значки, которые будут направлять пользователей к ним.
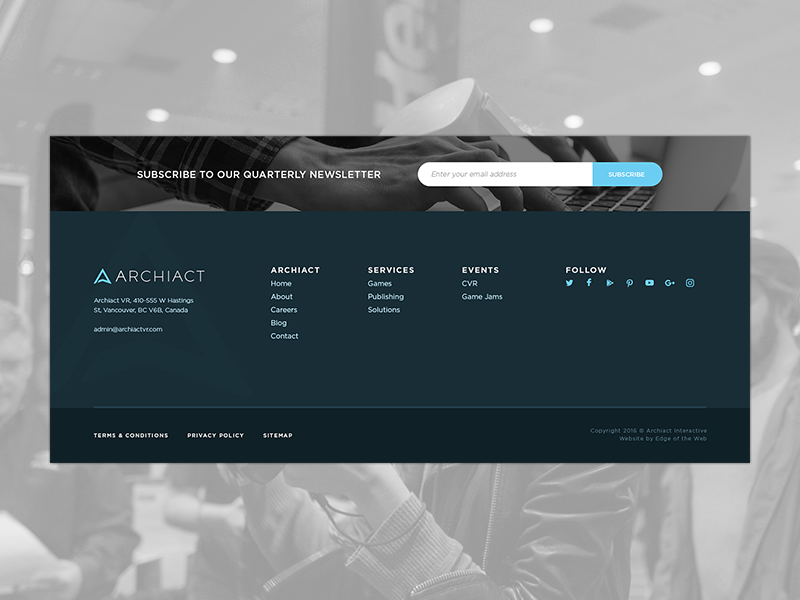
В приведенном ниже примере они поместили значки социальных сетей в центр. Кроме того, в нижний колонтитул добавили короткое меню, контактные данные, условия использования и авторские права.
6. Призыв к действию
Источник: www.behance.net
Присоединяйтесь! Наймите нас! Оставьте свой номер телефона, и мы свяжемся с вами в течение часа! Простое, но запоминающееся обращение к вашим читателям в нижнем колонтитуле, за которым следует информационный бюллетень или контактная форма, может помочь вам увеличить коэффициент конверсии. Убедитесь, что ваш призыв к действию не оставляет сомнений. Помните, ваша аудитория не хочет много думать о том, как выполнить действие.
Убедитесь, что ваш призыв к действию не оставляет сомнений. Помните, ваша аудитория не хочет много думать о том, как выполнить действие.
7. Контактная информация, телефон, адрес
Источник: www.behance.net
Пользователи, очевидно, ожидают найти в нижнем колонтитуле контактную информацию, особенно в продуктах с большим объемом данных, например. когда вы работаете над дизайном веб-сайта здравоохранения. Номер телефона с кодом телефона вашей страны — это ключевой показатель, позволяющий поисковым системам понять, где вы находитесь. Сделайте каждую ссылку кликабельной, чтобы ваши пользователи могли набирать номер или отправлять электронные письма прямо со своих смартфонов.
Этот нижний колонтитул, разработанный Agente, содержит не более чем кликабельную контактную информацию, поэтому их посетители не отвлекают свое внимание на ненужные вещи.
8. Карта
Источник: Bootstrap
Связь с картой повышает доверие к имиджу вашей компании, указывая, где находятся ваши помещения. Кроме того, это отличный способ помочь пользователям Google Maps найти вас.
Кроме того, это отличный способ помочь пользователям Google Maps найти вас.
9. Пользовательский нижний колонтитул
Источник: www.thespruce.com
Если вы хотите настроить свой сайт тогда изображения, анимация, фотографии вашей команды в нижнем колонтитуле будут способствовать вашей персонализации. Чтобы донести более мощное и запоминающееся сообщение, не стесняйтесь включать видео в нижний колонтитул.
10. Никакого футера
Источник: justdiggit.org
Иногда если отказаться от шаблона header-sidebar-footer, можно выделиться из толпы. Попробуйте это для своей целевой страницы, сохраняя при этом стандартные нижние колонтитулы с важной информацией на других страницах вашего сайта. В примере показан заброшенный нижний колонтитул на главной странице, чтобы выделить ключевые моменты.
Шаги для создания хорошего нижнего колонтитула:
Кажется, вам пришла в голову отличная идея нижнего колонтитула веб-сайта? Чтобы избежать препятствий, которые мешают его реализации, вы должны составить план того, что вы ожидаете увидеть на странице своего веб-сайта.
1. Определите основы
- Просмотрите структуру своего веб-сайта и решите, где вам нужен нижний колонтитул, выберите из примеров меню нижнего колонтитула.
- Позаботьтесь о том, чтобы сделать отзывчивый футер, мобильную версию или версию приложения.
- При необходимости сделайте собственные колонтитулы для отдельных страниц: например, добавьте карту на страницу «Контакты».
2. Создайте макет нижнего колонтитула
- Определите размер и количество разделов и столбцов, упорядочите их по приоритету или стандартам. Пример: контактная информация ожидается в центре или в правом углу футера.
- Оставьте его внизу или закрепите липким нижним колонтитулом с пользовательскими HTML и CSS, чтобы «закрепить» его внизу экрана в настольном браузере.
3. Дополните его пользовательскими элементами
- Вставьте социальные сети: виджеты Twitter с временной шкалой или кнопку «Подписаться» на Facebook.

