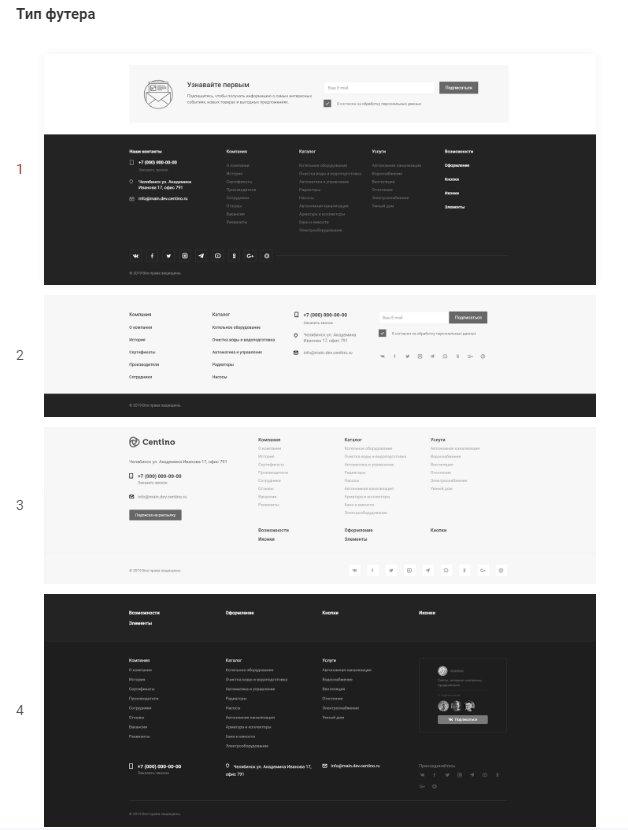
что такое подвал сайта, примеры меню-футера
Обучение в IMBA
Мы собрали для тебя подробный список терминов, методик и инструментов, которые встречаются в учебных программах.
Футер сайта (footer) – это элемент структуры веб-ресурса со сквозным отображением, который традиционно находится в нижней части страницы или, как часто говорят, в подвале сайта. Этот элемент полностью противоположен хедеру, или шапке. Его основное назначение заключается в размещении дополнительной информации, полезных и технических ссылок. В редких случаях пространство футера используется в качестве дополнительной зоны для лидогенерации.
Что обычно размещают в футереТак как подвал – сквозной элемент сайта, то в нем указываются данные, которые могут понадобиться пользователю вне зависимости от текущей страницы его нахождения. Допускается полное или частичное дублирование данных из шапки веб-ресурса. Подборка данных зависит от тематической специфики проекта, его дизайна, структуры и других данных. Можно привести типичный пример наполнения футера: юридическая информация, навигация по основным разделам и контактные данные компании. Также разработчики часто размещают в подвале сайта следующие блоки.
Допускается полное или частичное дублирование данных из шапки веб-ресурса. Подборка данных зависит от тематической специфики проекта, его дизайна, структуры и других данных. Можно привести типичный пример наполнения футера: юридическая информация, навигация по основным разделам и контактные данные компании. Также разработчики часто размещают в подвале сайта следующие блоки.
Информация об авторстве. Футер считается традиционной локацией для размещения ссылки на пользовательское соглашение и копирайта. Здесь указывается правообладатель контента, а также предоставляется возможность узнать детальные условия его использования и распространения.
Упоминания партнеров. Футер идеально подходит для того, чтобы сообщить посетителям о том, с кем на постоянной основе сотрудничает компания. Такую информацию можно рассматривать в качестве достаточно сильного элемента доверия. Можно указать, какая компания разрабатывала сайт, кто обеспечивает юридическую или техническую поддержку проекта.
Контактная информация. Контакты организации по умолчанию публикуются в хедере, но здесь обычно ограничиваются номером телефона и/или адресом главного представительства. В подвале сайта можно разместить более подробную информацию, включая перечень филиалов, адреса электронной почты отдельных подразделений и пр.
Ссылки на социальные сети. В футере органично смотрятся виджеты и кнопки социальных сетей. Их уместно дублировать здесь, даже если эти блоки предусмотрены в других зонах страницы. Это объясняется тем, что многие пользователи ожидают увидеть ссылки на соцсети именно здесь.
Обратная связь. Наличие в футере лид-форм различного типа делает ресурс более удобным. К тому же такое решение увеличивает, хоть и незначительно, количество собранных лидов для организации дальнейших контактов с заинтересованными пользователями.
Схема проезда или интерактивная карта. Такой информационный блок часто оказывается очень полезным, особенно если целевая аудитория склонная к поиску локальных компаний.
Защита персональных данных. Если использование сайта предполагает регистрацию или передачу какой-либо личной информации, то владелец ресурса обязан ознакомить пользователей с политикой конфиденциальности. Практика показывает, что редкий пользователь заинтересуется этой информацией, поэтому для ее размещения футер подходит лучше всего. С другой стороны, люди, которых волнует вопрос защиты персональных данных, будут искать соответствующие данные именно в подвале.
Карта сайта. В футере по традиции размещается ссылка на страницу со структурированным «деревом» всех страниц веб-ресурса. Этот элемент используется больше для внутренней перелинковки, так как пользователей карта сайта обычно мало интересует.
Ссылки на главные разделы. Дублирование основных линков главного меню в футере тоже считается стандартной практикой. К примеру, в случае с крупным интернет-магазином можно вынести ссылки на разделы с базовыми категориями товаров.
Облако тегов
Кнопка «Вверх». Активный элемент выполняет очевидную функцию – отправляет пользователя к верхней части страницы. Он особенно понравится посетителям, если страницы на сайте очень продолжительные, так как долго скроллить никто не любит.
Счетчики веб-аналитики. Такие блоки обычно размещаются на информационных ресурсах. В таком случае счетчик посещаемости является фактором доверия, так как показывает, что сайт популярен. Коммерческие проекты эту информацию предпочитают скрывать, чтобы она не попала к конкурентам.
В соответствии со сложившимися канонами в веб-дизайне футер должен являться гармоничным и логичным продолжением хедера. В его оформлении можно ориентироваться на следующие принципы:
визуальное отделение.
 Подвал сайта должен отделяться от фона и основного контента страницы. Необязательно пользоваться контрастными цветовыми решениями. Достаточно добиться того, чтобы этот элемент логически угадывался;
Подвал сайта должен отделяться от фона и основного контента страницы. Необязательно пользоваться контрастными цветовыми решениями. Достаточно добиться того, чтобы этот элемент логически угадывался;структурированное содержание. Любой пользователь должен легко ориентироваться в размещенной информации. Для этого ее делят на столбцы или другие блоки, которые выделяют содержимое разного характера;
наличие свободного пространства. Пустое место необходимо для того, чтобы у пользователей не создавалось ощущения перегруженности. Чтобы получить свободное пространство, достаточно грамотно организовать элементы, а также отказаться от лишней информации.
Теперь вы знаете, что такое футер, какая информация в нем размещается и как он оформляется. Обязательно используйте эти знания для улучшения собственных проектов.
Синонимы:
Все термины на букву «Ф»
Все термины
Рекомендуемые программы обучения
Веб-дизайн
Записи вебинаров по теме Дизайн
Продуктовый дизайнер: кто это, что делает и почему востребован на рынке
110 мин.
Остались вопросы? Ответим!
Наш специалист перезвонит тебе, чтобы рассказать о деталях обучения и ответить на возникшие вопросы
что это такое и как сделать
Мы уже рассказывали вам о хедере веб-ресурса. Теперь пришло время поговорить и о футере сайта. Он тоже играет немаловажную роль для ресурса. Поэтому от его правильного оформления зависит и продвижение сайта. Сегодня мы расскажем вам, что такое футер сайта и как его сделать.
Многие владельцы ресурсов думают, что пользователи не дойдут до конца страницы. Это в корне не верно, так как не найдя информацию в хедере сайта, в котором невозможно разместить все, посетитель прокрутит страницу вниз, чтобы найти эту информацию там.
И так, футер сайта (подвал сайта) – это нижняя область веб-ресурса под контентом. Ее используют как допблок с информацией и перелиновку сайта. Также как инструмент для получения лидов, а именно потенциальных клиентов для компании. А значит, футер помогает в продвижении интернет-ресурса.
Конечно, футер сайта получает меньше внимания, чем хедер, но все равно его используют. Просматривают в двух случаях: не находят информацию в шапке сайта и на остальной части страницы и специально прокручивают вниз.
Если говорить подробнее, то в первом случае пользователи пытаются найти дополнительную информацию в подвале сайта, так как не нашли ее выше. В этом случае футер выступает, как способ принять решение или как способ для нахождения труднодоступных сведений.
Во втором случае аудитория намеренно спускается вниз страницы, чтобы посмотреть информацию, которая обычно там бывает. Это контакты, различные ссылки, расширенная навигация и другое. Поэтому футер так важен для сайта. Мы уже немного рассказывали вам о футере, когда говорили об оформлении главной страницы, но теперь остановимся на нем подробнее.
Это контакты, различные ссылки, расширенная навигация и другое. Поэтому футер так важен для сайта. Мы уже немного рассказывали вам о футере, когда говорили об оформлении главной страницы, но теперь остановимся на нем подробнее.
Что включает в себя красивый футер для сайта?
Для начала поговорим о том, что включает в себя красивый футер для сайта. От этого будет зависеть не только его правильная работа с аудиторией, но и продвижение сайта регионам в Яндексе и Google.
Конечно, подвал веб-ресурса должен быть удобным и привлекательным, но в тоже время содержать важные элементы, которые помогут пользователям с поиском нужной информации. Поэтому следует четко понимать, что писать в футере сайта.
Элементы красивого футера для сайта:
- Карта сайта в футере. Разместите внизу страницы меню с разделами веб-ресурса. Это поможет пользователям в навигации, а также оповестит поисковики о всех страницах ресурса.
- Контактная информация.
 Продублируйте ее и в футере сайта для удобства аудитории. Так существует большая вероятность превращения пользователя в потенциального клиента.
Продублируйте ее и в футере сайта для удобства аудитории. Так существует большая вероятность превращения пользователя в потенциального клиента. - Интерактивная карта с местоположением компании. Увеличивает доверие у посетителей.
- Обратная связь и другие лид-формы. Это позволит пользователям сразу с вами связаться, если он решил приобрести товар или заказать услугу. А значит, повысится прибыль компании.
- Стрелка «Наверх». Ее размещают в подвале сайта для удобства посетителей, чтобы им не требовалось вручную прокручивать сайт для попадания в его начало.
- Соцсети. Важный элемент для общения с клиентами, а также возможность предоставить им дополнительную информацию.
- Облако тегов. Дополнительный вариант для быстрой навигации по сайту по особо важным разделам и страницам ресурса.
- Счетчики. В основном их используют информационные ресурсы.
- Ссылка на разработчика.
- Другие сведения.
 Это могут быть информация об авторстве или партнерах, сведения о политике конфиденциальности и защите персональных данных, если нужна регистрация на веб-ресурсе или происходит сбор данных с указанием персональных данных, возрастное ограничение и другое.
Это могут быть информация об авторстве или партнерах, сведения о политике конфиденциальности и защите персональных данных, если нужна регистрация на веб-ресурсе или происходит сбор данных с указанием персональных данных, возрастное ограничение и другое.
Конечно, размещать все элементы нецелесообразно, так как это перегрузит футер сайта, а значит, можно будет забыть об его привлекательности и удобстве для пользователей. Поэтому следует подобрать именно те элементы, которые будут полезны именно вашему сайту.
Как сделать футер сайта?
Теперь поговорим о том, как сделать футер сайта, каких придерживаться рекомендаций по его созданию. Это привлечет больше потенциальных клиентов и поможет в СЕО оптимизации страниц сайта, что принесет только выгоду для компании.
Рекомендации по созданию футера сайта:
- Соблюдайте иерархию, а не сваливайте все в одно место.
- Не забывайте о границах между элементами подвала сайта.
 Должно быть достаточно пустого пространства.
Должно быть достаточно пустого пространства. - Блоки информации разделяйте на колонки для структурирования.
- Списки должны быть понятными. Для этого места для заголовков следует выделять больше, чем для остального текста.
- Не забывайте о том, что футер сайта должен быть простым и понятным, чтобы пользователи могли найти всю информацию.
- Если информации слишком много, то не пытайтесь всю ее указать в футере сайта. Воспользуйтесь для этого субподвалом.
Немаловажным будет рассказать и об оформлении футера сайта, так как от этого тоже зависит его привлекательность. Первое, что нужно знать, подвал веб-ресурса следует отделять от основного контента страницы. Это либо другой цвет фона, либо более темный оттенок основного цвета. Также можно оформлять футер сайта необычно, добавляя различные графические элементы. Но при этом не забывайте о хедере сайта и всем сайте в целом. Они должны гармонично смотреться между собой.
Кроме того, важно единство шрифтов и сочетание стилей оформления. Не забывайте также о том, что на каждой странице сайта подвал должен быть одинаковый. Размер футера колеблется от нескольких строк до нескольких экранов. Тут уж смотрите на то, оправдано это или нет.
Подводя итоги, хотелось бы отметить, что футер сайта является также немаловажной частью любого веб-ресурса. Поэтому стоит серьезно подходить к его созданию, а именно к оформлению футера сайта, тому, что писать в футере сайта. От этого будет зависеть продвижение и получение прибыли компании.
Что разместить в футере сайта и почему это важно?
Нижний колонтитул веб-сайта обычно не первый элемент, о котором мы думаем, представляя себе наш веб-сайт. Возможно, именно поэтому на некоторых веб-сайтах у него нет какой-либо конкретной функции. Вместо того, чтобы помогать вам в достижении ваших конкретных целей, он превращается в место для всей информации, которую вы не могли бы разместить где-либо еще. Узнайте, что такое нижний колонтитул веб-сайта и каковы передовые методы его разработки.
Узнайте, что такое нижний колонтитул веб-сайта и каковы передовые методы его разработки.
Что такое нижний колонтитул?
Это фактически основной элемент основы любого веб-сайта. Трудно представить веб-страницу без верхнего и нижнего колонтитула. Нижний колонтитул — это область в нижней части веб-сайта, и его основная функция — информировать пользователя о веб-сайте и бренде, которому он принадлежит. Нижний колонтитул обычно содержит основную информацию о компании, дату создания веб-сайта и информацию об авторских правах на дизайн . Однако это не единственная его функция.
Функции нижнего колонтитула веб-страницы
Все зависит от того, что вы решите разместить в этом разделе вашего сайта. В принципе, ограничений не так много, хотя, поскольку это своего рода «конец» веб-сайта, стоит убедиться, что нижний колонтитул содержит наиболее важную информацию и функции, которые посетитель должен заметить перед тем, как покинуть веб-сайт.
Нижний колонтитул может не только информировать, но и:
- генерировать потенциальных клиентов или включать подписку на информационный бюллетень (если мы добавим в него форму),
- облегчить навигацию по сайту (дополнительная навигация),
- редирект на другие каналы связи (если мы добавим кнопки социальных сетей).

Дизайн футера сайта — какие элементы использовать?
Нижний колонтитул — это элемент, который во многих отношениях повышает удобство использования веб-сайтов. Поэтому стоит потратить много времени и сил на его оформление. Какие элементы может содержать футер и как они могут помочь в достижении различных целей?
1. Информация об авторских правах
Уведомление об авторских правах является одним из наиболее часто встречающихся элементов в нижнем колонтитуле. Он имеет чисто информативную функцию и представляет собой декларацию ваших прав на дизайн веб-сайта.
Уведомление об авторских правах является довольно важным элементом, особенно если ваш дизайн уникален и его создание было дорогим. Он должен появиться хотя бы в одном месте на сайте, но некоторые компании полностью об этом забывают. Этот элемент нижнего колонтитула должен иметь символ, указывающий на то, что авторское право защищено (©), и такие данные, как дата публикации веб-сайта или обновления (достаточно года), а также название или фамилия правообладателя . Это гарантирует, что если другая компания скопирует дизайн вашего сайта, закон будет на вашей стороне. Само уведомление может эффективно отбить у других желание копировать дизайн, анимацию, содержимое вашего веб-сайта или любое другое «заимствование» вашей работы.
Это гарантирует, что если другая компания скопирует дизайн вашего сайта, закон будет на вашей стороне. Само уведомление может эффективно отбить у других желание копировать дизайн, анимацию, содержимое вашего веб-сайта или любое другое «заимствование» вашей работы.
2. Контактные данные
Одной из основных целей создания веб-сайта является установление контакта с потенциальными клиентами. На вашем веб-сайте, вероятно, уже есть контактные формы и информация о том, как связаться с вашей организацией, но вам следует рассмотреть возможность включения контактной информации вашей компании (адрес электронной почты, номер телефона, почтовый адрес) в нижний колонтитул . Вы можете просто добавить сюда ссылку, которая перенаправит пользователей на контактную страницу или форму. Включение этой информации (или ссылки) в нижний колонтитул увеличивает вероятность того, что потенциальный клиент решит связаться с вашей компанией, даже если он ранее не заметил ваши контактные данные или призыв к действию, ведущий к форме.
Из-за ограничений по размеру нижнего колонтитула веб-сайта компании не всегда выбирают добавление карты, но стоит подумать о ее включении в нижний колонтитул. Чтобы улучшить общение между компанией и ее клиентами, в нижний колонтитул также часто добавляют значки социальных сетей, чтобы пользователи могли выбрать предпочтительный канал связи.
3. Навигация в нижнем колонтитуле сайта
Потенциальный клиент вашей компании часто очень быстро достигает нижнего колонтитула вашего сайта, но это не означает, что он прекращает просмотр. Если ваше главное меню не «следует» за пользователем, ему придется вернуться в верхнюю часть веб-сайта, чтобы продолжить просмотр. Вы можете облегчить пользователю навигацию между подстраницами, создав дополнительные точки навигации в виде навигационной карты в футере.
Самый простой подход — создать карту сайта, точно совпадающую с главным меню . Однако вы можете добавить кнопки в другие части веб-сайта (например, те, на которые указывают CTA, расположенные между контентом), которые вы считаете особенно ценными для своих пользователей (подстраница контактов, условия возврата и покупок в интернет-магазине и т. д.). ). Кроме того, если на вашем веб-сайте используется функция создания учетной записи и входа в систему, рассмотрите возможность размещения кнопки входа только в нижнем колонтитуле. Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
д.). ). Кроме того, если на вашем веб-сайте используется функция создания учетной записи и входа в систему, рассмотрите возможность размещения кнопки входа только в нижнем колонтитуле. Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
4. Логотип
Логотип в нижнем колонтитуле в первую очередь выполняет навигационную функцию — он отправляет пользователя на главную страницу. Тем не менее, он может выступать в качестве улучшения брендинга. Здесь вы можете представить логотип иначе, чем в шапке, чтобы привлечь внимание пользователя и предоставить дополнительную информацию о ценностях, важных для вашей компании (вы можете выбрать больший размер логотипа, включить дополнительную графику или контент — например, слоган). разъяснение идей, важных для компании).
5. Формы и политика конфиденциальности
Есть причина, по которой контактные формы редко находятся в верхней части веб-сайта. Лучше всего подводить пользователей к ним постепенно, сообщая им ключевые детали и преимущества предложения. Таким образом, вы делаете все возможное, чтобы клиент, дошедший до регистрационной формы, понял ценность вашего контента и захотел узнать больше. Это увеличивает вероятность получения лида.
Таким образом, вы делаете все возможное, чтобы клиент, дошедший до регистрационной формы, понял ценность вашего контента и захотел узнать больше. Это увеличивает вероятность получения лида.
Человек, который дошел до конца вашего сайта, вероятно, уже что-то узнал о вашей компании и заинтересовался вашим контентом. Вот почему рекомендуется разместить форму или кнопку CTA, ведущую к ней, в нижнем колонтитуле вашего сайта. Форма подписки на рассылку новостей, состоящая из одного поля, также часто размещается в футере.
При сборе пользовательских данных не забудьте опубликовать ссылку на информацию о политике конфиденциальности на своем сайте. Это необходимо в связи с правовыми нормами. Этот элемент также обычно размещается в футере. Следуя этой практике, вы можете убить двух зайцев одним выстрелом — вы выполняете свое юридическое обязательство, а также удовлетворяете пользователей, которые рассчитывают найти эту информацию тут же.
Вдохновляющие примеры нижних колонтитулов веб-сайтов
Нижний колонтитул веб-сайта обычно представляет собой небольшой раздел. Его постоянным элементом обычно является уведомление об авторских правах. Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
Его постоянным элементом обычно является уведомление об авторских правах. Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
The Designest
Нижний колонтитул портала The Designest стилизован под газетную колонку и впечатляет своим оригинальным дизайном. Вверху есть кнопки для других, многочисленных каналов связи. Ниже, с левой стороны, находится раздел подписки на рассылку новостей, который выделяется среди других элементов не только размером, но и размером шрифта и разнообразием.
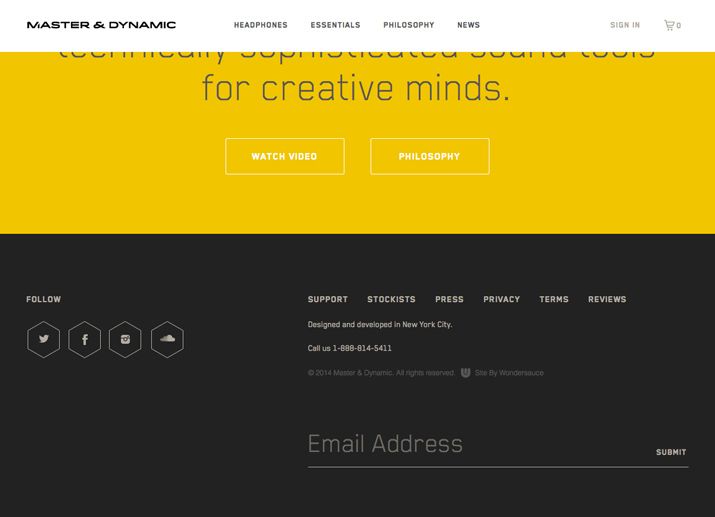
Нижний колонтитул веб-сайта The Designest также содержит небольшую версию главного меню и дополнительные ссылки, которые могут заинтересовать пользователей, ведущие на подстраницы с контактами или политики конфиденциальности. Кроме того, в футере содержится информация об авторских правах на дизайн сайта.
Orbit Media
Нижний колонтитул сайта Orbit Media выполняет несколько функций. Прежде всего, это позволяет вам получить нового подписчика электронной почты, поощряя: Присоединяйтесь к более чем 16 000 человек, которые получают наши советы по веб-маркетингу два раза в месяц . Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Прежде всего, это позволяет вам получить нового подписчика электронной почты, поощряя: Присоединяйтесь к более чем 16 000 человек, которые получают наши советы по веб-маркетингу два раза в месяц . Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Ниже находится ссылка на политику конфиденциальности, под которой находятся значки социальных сетей, позволяющие посетителю использовать другие каналы связи. Рядом с ним есть информация об отношениях Orbit Media с некоммерческой организацией B Corp.
Нижний колонтитул также содержит подробную контактную информацию (включая адрес) и кнопку, перенаправляющую вас на контактную форму.
Avo
В нижнем колонтитуле веб-сайта Avo пользователи могут ввести свой рабочий адрес электронной почты, чтобы договориться о просмотре демо-версии инструмента. Компания работает с возможными сомнениями потенциальных клиентов, сразу сообщая им, что им не нужно вводить номер кредитной карты для тестирования решения.
Avo мотивирует и усиливает сообщение, сообщая о высокой эффективности приложения: Отправьте информацию о качестве в течение часа, а не дней или недель . Нижний колонтитул также содержит дополнительную навигацию со ссылками на веб-сайт о нас, вакансии, политику конфиденциальности и правила веб-сайта. Также есть приглашение связаться с (Давайте пообщаемся!) , адрес электронной почты и значки социальных сетей.
Smalley
Помимо размещения значков различных каналов связи и контактных данных в футере сайта, компания Smalley также пыталась перенаправлять клиентов на страницы предложений. По этой причине поисковик продукта был размещен в нижнем колонтитуле веб-сайта. Это позволяет покупателю быстро проверить, есть ли интересующий его товар на сайте. Компания заботится о том, чтобы у клиентов была возможность проверить, соответствует ли их предложение их потребностям, прежде чем покинуть сайт.
Шантель Мартин
Главное меню в нижнем колонтитуле? Это необычное решение, которое Шантелл Мартин использует на своем веб-сайте, может хорошо работать для простых веб-сайтов с небольшим количеством контента на главной странице. Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Это решение идеально подходит, если вы хотите минималистичный, но необычный дизайн. Решившись на это, вы даже увеличиваете вероятность того, что пользователь ознакомится со всем контентом, включенным в отдельные подстраницы, так как для того, чтобы попасть в меню, необходимо прокрутить весь сайт.
Think32
У агентства Think32 небольшой и простой нижний колонтитул. Он выделяется на фоне остальных темным фоном. Здесь создатели веб-сайта включили девиз компании: Вдумчивый маркетинг для растущей стоматологической практики , который кратко суммирует все вышеперечисленное содержание и услуги, предоставляемые компанией.
Нижний колонтитул содержит простую форму подписки на информационный бюллетень и кнопку CTA — Подписаться . Рядом с ним пользователь найдет кнопки перехода на сайты социальных сетей компании и контактный телефон компании. В дополнение к этой информации ниже также приведены ссылки на политику конфиденциальности и условия. Это пример минималистского футера, который содержит только самую важную информацию.
В дополнение к этой информации ниже также приведены ссылки на политику конфиденциальности и условия. Это пример минималистского футера, который содержит только самую важную информацию.
Что разместить в футере сайта? Резюме
В нашей статье мы обсудили самые распространенные элементы футера. Однако это не означает, что вы не можете поместить туда что-то еще (например, короткое видео, раздел с миниатюрами сообщений в блоге или календарь событий, в которых участвует ваша компания). При разработке футера подумайте о том, что потенциальный клиент ожидает найти в нем, а также о функции этого элемента сайта вашей компании. Мы будем рады проконсультировать вас по поводу вашего нижнего колонтитула. Мы также можем поддержать вашу компанию, создав профессиональный веб-сайт Drupal.
8 Элементы нижнего колонтитула веб-сайта, которые вы можете использовать на своем веб-сайте — создание веб-сайта
Можно быстро увлечься основными элементами веб-дизайна. В конце концов, есть интерфейс, который нужно учитывать, навигация, которую нужно реализовать, и функциональность, о которой нужно подумать. По своей природе веб-сайт может привлекать посетителей с момента их прихода. Все дело в дизайне, цветах, типографике, навигации и многом другом.
По своей природе веб-сайт может привлекать посетителей с момента их прихода. Все дело в дизайне, цветах, типографике, навигации и многом другом.
Вот почему многие (если не все) веб-дизайнеры концентрируются на том, чтобы сделать верхнюю часть страницы привлекательной, сфокусированной и интуитивно понятной с точки зрения пользователя. Нижний колонтитул веб-сайта, однако, может иметь такое же важное значение для успеха вашего сайта, как и привлекательные элементы в верхней части.
Нижний колонтитул веб-сайта служит воротами для более глубокого участия. Это помогает направлять людей на разные страницы или области веб-сайта. Это заставляет их хотеть что-то с этим делать. Проще говоря, нижний колонтитул веб-сайта — это часть веб-сайта, которая отображается внизу каждой веб-страницы. Этот раздел также составлен аналогично указателю в конце учебника со ссылками на статьи или инструменты, контактными данными и другой полезной информацией.
Крайне важно понимать важность нижних колонтитулов веб-сайта, как выглядит дизайн нижнего колонтитула и как он может функционировать в полной мере, независимо от того, создаете ли вы свой собственный веб-сайт или просто просматриваете Интернет в поисках ответов. В этом руководстве вы найдете все, что вам нужно знать о добавлении нижнего колонтитула веб-сайта. Кроме того, вы найдете 8 примеров нижнего колонтитула веб-сайта, которые помогут вам начать работу.
В этом руководстве вы найдете все, что вам нужно знать о добавлении нижнего колонтитула веб-сайта. Кроме того, вы найдете 8 примеров нижнего колонтитула веб-сайта, которые помогут вам начать работу.
Нижний колонтитул веб-сайта или веб-сайт нижнего колонтитула — это текстовый блок, который появляется внизу каждой страницы веб-сайта. Однако заголовок вашего веб-сайта — это сегмент, который появляется в верхней части страницы. Хотя дизайн вашей домашней страницы всегда дает посетителям первое представление о вашем веб-сайте, дизайн нижнего колонтитула, скорее всего, будет последним, что они увидят. Это поможет вам достичь основных целей вашего веб-сайта, создавая значимое и устойчивое впечатление с лучшим дизайном и содержанием.
Ваши CTA (призывы к действию) должны быть в нижнем колонтитуле вашего сайта. Это идеальное место, где посетители вашего сайта могут связаться с вами или присоединиться к вашему списку рассылки. Нижний колонтитул вашего веб-сайта будет функционировать как вторичное меню веб-сайта, гарантируя, что посетители не пропустят важные детали, и направит их на разные страницы с помощью простой навигации. Вы также можете выделить определенные элементы, такие как отзывы клиентов, ваши страницы в социальных сетях или пресса.
Нижний колонтитул вашего веб-сайта будет функционировать как вторичное меню веб-сайта, гарантируя, что посетители не пропустят важные детали, и направит их на разные страницы с помощью простой навигации. Вы также можете выделить определенные элементы, такие как отзывы клиентов, ваши страницы в социальных сетях или пресса.
Наконец, хороший дизайн нижнего колонтитула дает вам место для размещения основной информации, включая положения и условия, политику конфиденциальности и другие юридические вопросы. Теперь, когда все эти формальности собраны в одном месте, вы сможете посвятить оставшуюся часть своего сайта созданию развлекательного пользовательского интерфейса и привлечению новых клиентов.
Почему важен дизайн нижнего колонтитула? Потратив столько времени и усилий на создание веб-сайта, этот последний шаг легко пропустить. Хотя дизайн нижнего колонтитула веб-сайта спрятан в нижней части страницы, это не означает, что пользовательский опыт закончился. Вместо этого лучшие нижние колонтитулы веб-сайтов могут служить порталом для другого контента, отображать заманчивые иконки социальных сетей, собирать адреса электронной почты и передавать дополнительную информацию пользователям.
Вместо этого лучшие нижние колонтитулы веб-сайтов могут служить порталом для другого контента, отображать заманчивые иконки социальных сетей, собирать адреса электронной почты и передавать дополнительную информацию пользователям.
Дизайн нижнего колонтитула веб-сайта имеет решающее значение с двух сторон, помимо визуального завершения веб-страницы:
- Информация о конечном пользователе
Дизайн нижнего колонтитула дает посетителям доступ к ценной информации, которая не всегда доступна или ее легко найти в главном меню, например, контактная информация, вкладка «О нас», условия службы или пресс-релизы.
- Владельцы веб-сайтов
Нижний колонтитул может предоставить владельцу бизнеса форум для рекламы и продвижения деятельности, сделок, известных публикаций и учетных записей в социальных сетях. Предлагая посетителям полезные ресурсы и инструменты нижнего колонтитула, вы создаете доверие и уважение, что может привести к увеличению количества подписчиков и частых пользователей.
Теперь, когда мы определили, почему нижние колонтитулы имеют решающее значение, давайте подробнее рассмотрим компоненты и вещи, которые вы должны помнить, составляющие привлекательный дизайн нижнего колонтитула веб-сайта.
- Привлекательность
Поскольку внешний вид нижнего колонтитула — это первое, что видит потребитель, важно иметь некоторые визуальные элементы. Крайне важно иметь что-то визуальное внизу страницы, чтобы радовать глаз посетителя, будь то кнопки, логотип, диаграммы или даже цветной узор.
- Концентрация на бренде
Нижний колонтитул должен соответствовать эстетике бренда — от цветовой схемы до графики и типографики. Например, если логотип отображается в верхнем колонтитуле страницы, может потребоваться повторить его в нижнем колонтитуле.
- Презентация имеет значение
Очень часто, читая статью или блог на веб-сайте, вы видите кучу беспорядочных ссылок в нижнем колонтитуле. Как клиента, это может дезориентировать и разочаровывать. Необходимо тщательно организовать правильный материал и убедиться, что шрифт визуально привлекателен.
Как клиента, это может дезориентировать и разочаровывать. Необходимо тщательно организовать правильный материал и убедиться, что шрифт визуально привлекателен.
Важность правильного проектирования нижних колонтитулов веб-сайта невозможно переоценить, поскольку они эффективно предоставляют пользователям возможность узнавать новые подробности о вашем веб-сайте. Кроме того, это может быть не только полезным инструментом навигации, но и хорошим способом произвести хорошее первое впечатление на других.
8 Элементы содержимого нижнего колонтитула для включенияНижний колонтитул веб-сайта служит ресурсом для путешественников, предоставляя информацию и возможности навигации в нижней части веб-страницы. Целью дизайна нижнего колонтитула веб-сайта является поддержка посетителей и достижение бизнес-целей путем принятия решения о том, что включать.
Держу пари, вам не терпится познакомиться со всеми перечисленными примерами нижнего колонтитула. Следующим шагом будет уточнение содержимого нижнего колонтитула после того, как вы зацепите пользователей отличным дизайном. Нижние колонтитулы веб-сайтов часто дают вам место для размещения всей важной контактной информации, такой как ваш физический адрес, номер телефона, адрес электронной почты для регистрации и другие данные. Нижние колонтитулы — это простая часть дизайна, содержащая полезные детали, которые в другом месте были бы неуместны.
Следующим шагом будет уточнение содержимого нижнего колонтитула после того, как вы зацепите пользователей отличным дизайном. Нижние колонтитулы веб-сайтов часто дают вам место для размещения всей важной контактной информации, такой как ваш физический адрес, номер телефона, адрес электронной почты для регистрации и другие данные. Нижние колонтитулы — это простая часть дизайна, содержащая полезные детали, которые в другом месте были бы неуместны.
- Защита авторских прав
Нарушение авторских прав на цифровую собственность, принадлежащую вам и вашим клиентам из малого бизнеса, является важной частью поддержания эффективного и прибыльного присутствия в Интернете. Уведомление об авторских правах защищает вашу работу, информируя любого, кто посещает ваш веб-сайт, о том, что использование любых материалов без разрешения является незаконным.
Это изображение взято из Strikingly Product
- Карта сайта
Хотя маловероятно, что многие пользователи нажмут на нее, HTML-версия карты сайта помогает поисковым системам, таким как Google, находить и индексировать страницы в Интернете. . Ссылки на вкладку «О нас», страницу «Свяжитесь с нами», политику конфиденциальности, доставку и обработку, корзину, галерею изображений, страницу услуг и все другие связанные веб-страницы должны быть включены в нижний колонтитул карты сайта.
. Ссылки на вкладку «О нас», страницу «Свяжитесь с нами», политику конфиденциальности, доставку и обработку, корзину, галерею изображений, страницу услуг и все другие связанные веб-страницы должны быть включены в нижний колонтитул карты сайта.
Это изображение взято из Strikingly Product
- Свяжитесь с нами
Две основные цели веб-сайта — предлагать ценность посетителям и собирать контактную информацию от квалифицированных потенциальных клиентов. Сделать контакт с компанией как можно проще — это один из способов удовлетворить каждую из этих потребностей.
Это изображение взято из Strikingly Product
- Ссылки на социальные сети
Общение с качественными лидами в социальных сетях — это проверенный способ создания и общения с ними. Компания создаст больше возможностей для расширения сферы своей деятельности, разместив ссылки на профили в социальных сетях в нижнем колонтитуле веб-сайта.
Это изображение взято из Strikingly Product
- О нас
Добавление ссылки на страницу «О компании» на вашем веб-сайте может оказать большое влияние на посетителей. Убедительное заявление о нашей миссии или даже несколько умных строк, которые соответствуют стилю вашей компании, произведут неизгладимое впечатление на посетителей и побудят их вернуться на ваш сайт в будущем.
Это изображение взято из Strikingly Product
- Логотип
Логотип — это отличный инструмент для представления фирменного стиля компании и укрепления ее фирменного стиля на рынке. Хотя он заслуживает места в нижнем колонтитуле вашего веб-сайта, правила того, как должен выглядеть ваш логотип, немного различаются. Например, цвет фона нижнего колонтитула сайта часто отличается от цвета главной страницы.
Это изображение взято из Strikingly Product
- Положения и условия
Связь с Условиями и положениями в нижнем колонтитуле веб-сайта обычно приводит к юридическому раскрытию, в котором указывается, с чем пользователи соглашаются, когда они используют вашу услугу или продукт.
Это изображение взято из Strikingly Product
- Как добраться
Оставив самое лучшее напоследок, нижний колонтитул веб-сайта является последней точкой контакта для потерянного пользователя. Если они не могут найти его в верхней части страницы, раздел навигации внизу может направить их к теме, которая их изначально интересовала или о которой они хотели бы узнать больше.
Это изображение взято из Strikingly Product
Следует помнить, что все эти элементы не обязательно должны присутствовать в одном и том же нижнем колонтитуле одновременно. Посмотрим правде в глаза, это было бы много для обработки. Вы, владелец веб-сайта, должны определить, какие ссылки должны быть включены в нижний колонтитул вашего сайта. Когда вы думаете о том, что вашим пользователям, скорее всего, понадобится и что они будут использовать, помните об этих 8 элементах.
Увеличение элементов нижнего колонтитула веб-сайта Поскольку нижний колонтитул находится внизу страницы, он не должен быть менее привлекательным, чем остальные.