Топ фреймворки для веб-разработки в 2018 году
Мир никогда не будет прежним, потому что у нас есть веб-разработка. Одна из ведущих сфер человеческой деятельности по актуальности, влиянию и степени вовлеченности. А по совместительству — один из ведущих профилей нашей компании. Поэтому мы решили сделать небольшой обзор самых популярных фреймворков 2018 года. Держитесь в курсе веб-разработки и следуйте за современными технологиями.
Angular — это JavaScript фреймворк от Google, разработанный специально для создания динамических веб-приложений. Он пользуется огромной популярностью уже почти десять лет. Работая с Angular, вы сможете создавать интерфейсные приложения без необходимости применять другие плагины или фреймворки.
Его структура включает в себя целый ряд интересных функций. Вот некоторые из них:
- Используя шаблоны, вы можете показывать информацию из модели и контроллера.
- Angular поддерживает архитектуру MVC. В результате разработчик может просто разделить приложение на MVC компоненты.

- Все выражения похожи на фрагменты кода, заключенные в фигурные скобки. Они не используют циклы и условные выражения. Наоборот — применяются для форматирования и отображения данных.
Все эти функции являются частью платформы, которая позволит вам построить отличный веб-сайт. Вот лишь некоторые примеры площадок, разработанных с помощью этого фреймворка: Netflix, Freelancer.com, GoodFIlms и т.д.
Этот фреймворк построен на известнейшем языке программирования Ruby. В чем его главная фишка? В том, что повторное использование кода радикально упрощает и ускоряет разработку веб-приложений. Кроме того, такой подход позволяет добавлять некоторые дополнительные функции. Среди популярных веб-сайтов, написанных на Ruby on Rails, можно выделить Basecamp, Ask.fm, GitHub, 500px и пр.
Ruby on Rails — это огромное сообщество разработчиков, где вы запросто найдете помощь для своего проекта. Мы не можем сказать, что RoR относится к дешевым технологиям. Однако фреймворк обеспечивает кучу плюшек. И прежде всего мы имеем в виду быструю разработку с меньшим количеством написанного кода и ошибок. Среди прочих преимуществ выделим:
Однако фреймворк обеспечивает кучу плюшек. И прежде всего мы имеем в виду быструю разработку с меньшим количеством написанного кода и ошибок. Среди прочих преимуществ выделим:
- Гибкость. Фреймворк подходит для всех отраслей бизнеса, будь то управление проектами или строительство.
- Скорость. Об этом мы уже писали и повторим еще раз: Ruby on Rails сокращает время разработки веб-приложений примерно на 30-40%.
- Возможность вносить изменения в код совершенно безболезненно. Именно поэтому RoR идеально подходит для долгоиграющих проектов. Резкое изменения требований или смена команды разработчиков — все это не станет серьезной проблемой.
YII — платформа с открытым исходным кодом, встроенная в PHP5. Благодаря понятному дизайну и удобному интерфейсу, этот фреймворк обеспечивает чрезвычайно простую и быструю веб-разработку. YII оптимизирован по производительности, поэтому его можно использовать для любых проектов от мала до велика. Кроме того, платформа содержит массу замечательных инструментов, которые помогут вам отладить и протестировать приложение.
Ключевые особенности YII одной строкой:
- Фреймворк не включает классы и объекты, пока они не понадобятся. Это ускоряет загрузку приложений.
- Использование OOP стандартов, а значит — надежность и безопасность.
- Все профессиональные ресурсы абсолютно бесплатны.
Все эти функции способствуют созданию высокопроизводительной структуры, которая позволит вам разрабатывать классные веб-сайты. Вот некоторые из них: ТАСС, Craftcms, HumHub и так далее.
Этот фреймворк написан на платформе Node.js и позволяет разработчикам создавать различные real-time веб-приложения. Одна из самых крутых особенностей Meteor JS — отличная основа для создания простых сайтов личного пользования.
Meteor JS это изоморфный JavaScript веб-фреймворк с открытым исходным кодом. О чем это говорит? О том, что он позволяет загружать страницы намного быстрее. Кроме того, благодаря интегрированному стеку JavaScript, который простирается от базы данных до экрана конечного пользователя, вы можете выполнить в 10 строках кода то, что обычно растягивается на 1000 строк.
Еще одна интересная особенность заключается в том, что вы можете использовать один и тот же код при разработке под iOS, web, Android или desktop. Также вы можете использовать различные популярные фреймворки и инструменты и сосредоточиться на создании функций вместо того, чтобы писать разрозненные компоненты вместе.
И еще один фреймворк на платформе Node.js. Вам определенно стоит им воспользоваться, если вы хотите разработать веб-приложение и API, как можно быстрее. Почему? Потому что Express.js покрывает целый ряд важных функций плагинами. А еще фреймворк можно использовать для создания мобильных приложений.
По сути, Express.js состоит из Angular и базы данных MongoDB. Это значит, что для разработки веб-сайтов вам достаточно знания HTML, CSS и JavaScript. А используя модули npm, вы сможете расширять функционал приложений сколько угодно и как угодно.
Express.js идеален для создания простых веб-сервисов. Не высоконагруженных порталов, а приложений, которые собираются “на скорую руку”. Если вам нужен MVP или вы просто хотите попрактиковаться в веб-разработке, хватайтесь за Express.js и никуда его не отпускайте.
Если вам нужен MVP или вы просто хотите попрактиковаться в веб-разработке, хватайтесь за Express.js и никуда его не отпускайте.
Zend — это opensource фреймворк, написанный на PHP. Он ориентирован на разработку современных, надежных и безопасных веб-сервисов.
Zend применяет различные профессиональные пакеты PHP, которые делают разработку веб-сайтов самого высокого класса значительно проще и быстрее. Кроме того, фреймворк использует архитектуру MVC, отделяющую базу данных и бизнес-логику от представительского уровня. Таким образом мы получаем более понятный и чистый код.
Zend базируется на концепциях объектно-ориентированного программирования, таких как интерфейсы и наследование, что помогает вам расширить различные компоненты фреймворка. Также отметим маршрутизацию, которая выполняет свою работу безупречно. Ну и функции кэша. Вы будете удивлены, что ими можно невозбранно воспользоваться.
Популярнейший фреймворк для веб-разработки, написанный на Python и использующий архитектуру MVC. Перечисляем ключевые особенности этой платформы:
Перечисляем ключевые особенности этой платформы:
- Скорость. Главная цель фреймворка — помочь разработчикам сделать приложение, как можно быстрее. Причем, на всех этапах производства — от идеи до релиза. Эффективность и экономичность — именно так можно сформулировать девиз Django. Фреймворк идеально подходящит для разработчиков, у которых горят сроки.
- Безопасность. Вы даже можете позволить себе некоторые ошибки, связанные с секьюрностью. Как правило, они связаны с SQL инъекциями, подделкой межсайтовых запросов и межсайтовым скриптингом. Django эффективно управляет всеми именами пользователя и паролями, а система аутентификации пользователя, как известно, играет решающую роль.
- Масштабируемость. Большинство бизнес-сайтов используют Django для быстрого удовлетворения потребностей трафика.
- Полный фарш. Фреймворк включает в себя различные дополнительные опции для помощи с картами сайта, аутентификацией пользователей, администрированием контента, RSS-каналы и многое другое.

Laravel является одним из лучших PHP фреймворков. С его помощью вы можете легко разрабатывать, как веб, так и мобильные приложения для небольших сайтов и крупного бизнеса. Laravel имеет много интересных функций, таких как техника авторизации, объектно-ориентированные библиотеки, поддержка MVC, миграции баз данных, межсайтовые запросы и т.д.
К основным преимуществам этого фреймворка можно отнести:
- Возможность увеличения трафика на сайт. И да, эта технология применима к любому браузеру и устройству.
- Гибкость. Фреймворк имеет модульную структуру, что помогает упростить сам веб-сайт и процесс его разработки.
- PHP не нуждается в специальных способах обслуживания. Это связано с автоматической загрузкой объекта, который содержится в программном обеспечении.
- Фреймворк Laravel может создавать уникальные URL-адреса, так как реализует различные маршруты с одним и тем же названием.

Выбор правильного фреймворка является одним из ключевых моментов, влияющих на качество будущего сайта. Каждую из описанных технологий можно назвать полной во всех отношениях, так как их используют, как для frontend, так и для backend разработки. Поэтому наш совет будет до безобразия банальным. Просто выберите платформу в соответствии с вашими предпочтениями в языках программирования. Только вы можете сформулировать собственные требования наилучшим образом. И только вы знаете свои сильные и слабые стороны.
Не переключайтесь! В мире веб-разработки ежедневно происходят изменения. И мы готовы держать вас в курсе самых интересных новинок.
Создание сайтов на фреймворке Yii, Zend, Codeigniter, Symfony, разработка на фреймворках в Москве
/ Сайт на фреймворке
Фреймворк – программный каркас, позволяющий существенно упростить процесс разработки сайта посредством встроенных инструментов и шаблонов системы. Однако, в отличие от популярных сегодня CMS, Framework позволяет реализовывать проекты с более расширенной структурой и максимально точным набором функций.
Однако, в отличие от популярных сегодня CMS, Framework позволяет реализовывать проекты с более расширенной структурой и максимально точным набором функций.
Создание сайта на фреймворке позволяет реализовывать динамичные сайты, веб сервисы и приложения в минимально возможные сроки. А эффективное использование готового каркаса в решении поставленных перед разработчиком задач дает возможность:
- Разделения проекта на логические сегменты;
- Использования библиотек для ускорения процесса разработки;
- Применения расширений в случае необходимости.
Резюмируя, можно сказать, что Framework – это среда, удобная для разработчика и не являющаяся готовым решением, как ЦМС. Однако именно разработка сайта на фреймворке в большинстве своем гарантирует более качественный и заточенный строго под потребности клиента ресурс с уникализированными функциями и дизайном.
Наиболее распространенные фреймворки
Хотите заказать сайт, разработанный с помощью фреймворка? Наша компания предлагает вам быстрые и эффективные решения для развития вашего бизнеса в сети. Имея богатый опыт работы в сфере веб-разработок, мы используем для реализации проектов любой сложности наиболее популярные сегодня фреймворки:
Имея богатый опыт работы в сфере веб-разработок, мы используем для реализации проектов любой сложности наиболее популярные сегодня фреймворки:
- Yii – бесплатное ПО, распространяемое под лицензией «new BSD», позволяющее оптимизировать программный код. В Yii удачно сочетаются такие параметры, как цена, скорость работы, отличная техподдержа и большой набор библиотек.
- Zend– free каркас для веб-приложений, написанный на PHP 5 и поддерживающий различные СУБД. Отличается архитектурой «слабого связывания», что делает зависимость частей проекта друг от друга минимальной.
- Сodeigniter – один из самых быстрых и нетребовательных к языкам программирования фреймворков, реализованных на PHP. Его каркас легко расширяем и гибок для реализации самого разнообразного функционала будущего приложения или сайта.
- Symfony – фреймворк, относящийся к кроссплатформенным системам с открытым программным кодов. Распространяется бесплатно и позволяет создавать сайты и приложения, функционал которых постепенно «наращивается» на предложенном разработчиком каркасе благодаря широкому инструментарию среды.

Однако, если вы не можете самостоятельно определиться с выбором способа создания вашего сайта, мы с удовольствием проконсультируем вас по всем возникшим вопросам по телефону или в нашем офисе в Москве.
Количество часов в месяц
Стоимость часа разработки
Хит продажот 30 до 100
2 000 Р 1 750 Р (выгода до 25 000 р. в месяц)
от 100 до 150
2 000 Р 1 500 Р (выгода до 75 000 р. в месяц)
Горячие скидкиот 150
2 000 Р 1 250 Р (выгода от 112 500 р. в месяц)
Фреймворки в веб-разработке
Фреймворки — это программные продукты, которые упрощают создание и поддержку технически сложных или нагруженных проектов. Фреймворк, как правило, содержит только базовые программные модули, а все специфичные для проекта компоненты реализуются разработчиком на их основе. Тем самым достигается не только высокая скорость разработки, но и большая производительность и надёжность решений.
Веб-фреймворк — это платформа для создания сайтов и веб-приложений, облегчающее разработку и объединение разных компонентов большого программного проекта. За счёт широких возможностей в реализациии бизнес-логики и высокой производительности эта платформа особенно хорошо подходит для создания сложных сайтов, бизнес-приложений и веб-сервисов.
Основные преимущества фреймворков
Экономическая эффективность и целесообразность использования фреймворков
С точки зрения бизнеса разработка на фреймворке почти всегда экономически эффективнее и качественнее по результату, нежели написание проекта на чистом языке программирования без использования каких-либо платформ. Разработка без использования платформы может быть правильным решением только в двух случаях — либо проект совсем простой и не требующий дальнейшего развития, либо очень нагруженный и требует очень низкоуровневой оптимизации (например, веб-сервисы с десятками тысяч обращений в секунду). Во всех других случаях разработка на программной платформе быстрее и качественнее.
Если сравнивать фреймворки с другими классами платформ — SaaS, CMS или CMF — то фреймворки значительно эффективнее использовать в проектах со сложной бизнес-логикой и с высокими требованиями к скорости работы, надёжности и безопасности. Но в простых и типовых проектах без значимых требований скорость и стоимость разработки на фреймворке будет выше, нежели на SaaS или CMS.
Технические преимущества фреймворков
Одним из главных преимуществ в использовании фреймворков является то, что фреймворк определяет унифицированную структуру для построенных на его базе приложений. Поэтому приложения на фреймворках значительно проще сопровождать и дорабатывать, так как стандартизированная структура организации компонентов понятна всем разработчикам на этой платформе и не требуется долго разбираться в архитектуре, чтобы понять принцип работы приложения или найти место реализации того или иного функционала. Большинство фреймворков для разработки веб-приложений использует парадигму MVC (модель-представление-контроллер) — то есть очень во многих фреймворках идентичный подход к организации компонентов приложения и это ещё больше упрощает понимание архитектуры приложения даже на незнакомом разработчику фреймворке.
Проектирование архитектуры ПО при разработке на фреймворке тоже очень упрощается — в методологиях фреймворков обычно заложены лучшие практики программной инженерии и просто следуя этим правилам можно избежать многих проблем и ошибок в проектировании. По сути, фреймворк — это множество конкретных и абстрактных классов, связанных между собой и упорядоченных согласно методологии фреймворка. Конкретные классы обычно реализуют взаимные отношения между классами, а абстрактные классы представляют собой точки расширения, в которых заложенный во фреймворк базовый функционал может быть использован «как есть» или адаптирован под задачи конкретного приложения. Для обеспечения расширения возможностей в большинстве фреймворков используются техники объектно-ориентированного программирования: например, части приложения могут наследоваться от базовых классов фреймворка или отдельные модули могут быть подключены как примеси.
Экосистемы веб-фреймворков также богаты на готовые реализации многих функциональных возможностей. Разработчикам при работе над типовыми задачами не надо «изобретать велосипеды», так как они могут воспользоваться уже созданной сообществом реализацией. А это не только сокращает затраты времени и денег, но и позволяет добиться более высокой стабильности решения — компонент, который используется и дорабатывается тысячами других разработчиков обычно более качественно реализован и лучше протестирован на всевозможных сценариях, нежели решение, которое может в адекватные сроки разработать один разработчик или даже небольшая команда.
Разработчикам при работе над типовыми задачами не надо «изобретать велосипеды», так как они могут воспользоваться уже созданной сообществом реализацией. А это не только сокращает затраты времени и денег, но и позволяет добиться более высокой стабильности решения — компонент, который используется и дорабатывается тысячами других разработчиков обычно более качественно реализован и лучше протестирован на всевозможных сценариях, нежели решение, которое может в адекватные сроки разработать один разработчик или даже небольшая команда.
Фреймворки — это не библиотеки
Библиотека — это более простой компонент архитектуры программного обеспечения. Программная библиотека может быть использована просто как набор подсистем близкой функциональности, не влияя на архитектуру основного программного продукта и не накладывая на неё никаких ограничений.
Фреймворк же не просто даёт разработчику нужный функционал, но ещё и диктует правила построения архитектуры приложения, задавая на начальном этапе разработки поведение по умолчанию, формируя каркас, который нужно будет расширять и изменять согласно указанным требованиям. Фреймворк также может включать вспомогательные программы, библиотеки кода, язык сценариев и другое ПО, облегчающее разработку и объединение разных компонентов большого программного проекта.
Фреймворк также может включать вспомогательные программы, библиотеки кода, язык сценариев и другое ПО, облегчающее разработку и объединение разных компонентов большого программного проекта.
Сравнение с альтернативами
Перед веб-разработчиками часто стоит выбор между коробочными CMS и фреймворками для реализации проекта. У каждого из подходов есть свои плюсы и минусы, ниже мы рассмотрим преимущества и недостатки разработки на фреймворках.
Плюсы фреймворков
- Разработка на фреймворке (в отличие от самописных решений) позволяет добиться простоты сопровождаемости проекта.
- Возможна (и относительно проста) реализация любых бизнес-процессов, а не только тех, которые изначально заложены в систему. Также проекты на базе фреймворков легко масштабируемы и модернизируемы.
- Решения на фреймворках, как правило, работают значительно быстрее и выдерживают большую нагрузку, чем CMS и самописные системы. Именно поэтому много популярных интернет-магазинов работают не на коробочных CMS, а на фреймворках.
 По уровню безопасности решения на фреймворках значительно превосходят самописные системы и сравнимы с CMS (как правило, сайты на фреймворках даже безопаснее).
По уровню безопасности решения на фреймворках значительно превосходят самописные системы и сравнимы с CMS (как правило, сайты на фреймворках даже безопаснее).
Минусы фреймворков
- Сроки разработки типового функционала на фреймворках больше, чем при использовании CMS. Фреймворки содержат только базовые компоненты бизнес-логики уровня приложения, поэтому многие функции реализовываются индивидуально.
- Для разработки на фреймворке требуется понимание бизнес-процессов, которые требуется реализовать. Например, если в CMS уже есть некий предустановленный процесс обработки заказов, то фреймворки такого не предоставляют.
Популярные фреймворки для веб-разработки
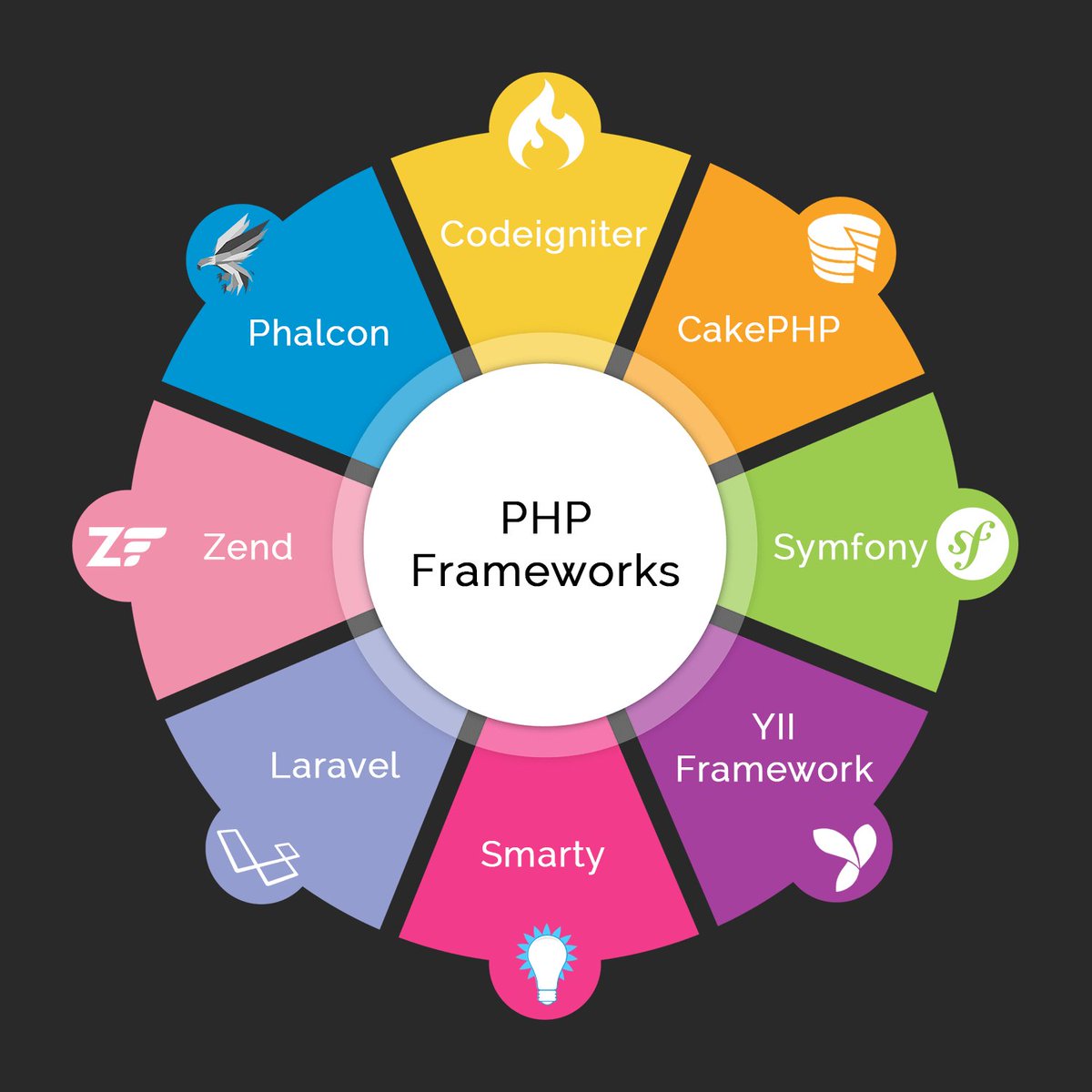
Популярные php-фреймворки:
Наиболее популярные Ruby-фреймворки:
Популярные Python-фреймворки:
- Django
- Plone
- Twisted
- Flask
- Tornado
Популярный Elixir-фреймворк:
Популярные Go-фреймворки:
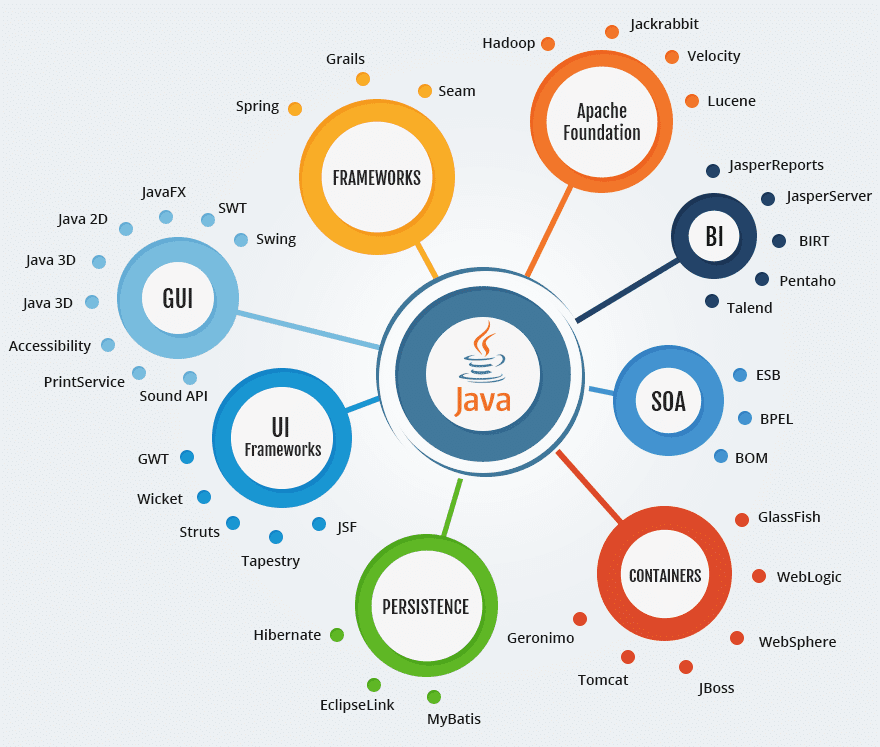
Популярные Java-фреймворки:
Популярные Kotlin-фреймворки:
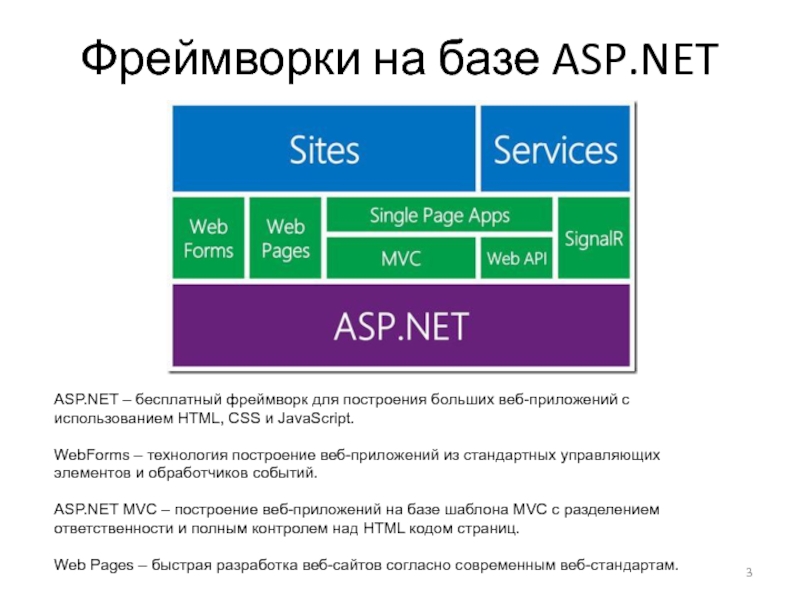
Фреймворки от Microsoft (мультиязычные):
ТОП-10 фреймворков для веб-разработки в 2019
Актуальный список самых популярных и удобных фреймворков для веб-разработки в 2019 году: бэкенд, фронтенд и 5 языков на выбор.
Стандарты веб-разработки постоянно растут вместе со сложностью современных технологий. Изобретение собственных велосипедов теперь занимает слишком много времени и сил. На помощь растерянному девелоперу спешат фреймворки, готовые снять с его плеч груз забот.
Но тут появляется новая проблема: этих фреймворков так много, что глаза разбегаются. Для фронтенда и бэкенда, гибкие и жесткие, легкие и всеобъемлющие, на PHP, Python, Java, JavaScript (да-да, бесчисленные JavaScript фреймворки). В общем, на любой вкус.
Чтобы ваши глаза не убегали далеко, держите компактную подборку самых лучших инструментов для веб-разработки.
5 backend-фреймворков для веб-разработки
Самые мощные и популярные backend-фреймворки от RESTful API до полноценных MVC. Здесь мы собрали полную коллекцию языков: JS, Python, Ruby, PHP и Java.
Express
JavaScript-фреймворк Express взлетает на волне популярности Node.js. Сейчас это один из самых трендовых инструментов веб-разработки. Его используют крупные компании Accenture, IBM и Uber, а также другие фреймворки, например, Kraken, Sails и Loopback.
Его используют крупные компании Accenture, IBM и Uber, а также другие фреймворки, например, Kraken, Sails и Loopback.
Express позиционируется как минималистичный, быстрый и очень гибкий фреймворк. Он предоставляет все необходимые возможности, при этом активно используя все преимущества и мощность Node.js. Поддерживает REST API.
Возможно, самый большой недостаток Express, особенно для начинающих, – слишком большая гибкость. Одну и ту же вещь можно сделать по-разному.
Полезные материалы по Node.js:
Django
Еще один популярный среди IT-лидеров (Google, YouTube, Instagram) фреймворк для веб-разработки, на этот раз на Python. Django имеет Model-View-Template-структуру и следует лучшим принципам проектирования: DRY и Соглашение по конфигурации.
Вы можете больше не беспокоиться о многих сложных и важных вещах – куча полезнейших функций доступна прямо из коробки. Аутентификация, обмен сообщениями, маршрутизация, работа с базой данных, админская часть сайта – все это Django берет на себя.
Особый приоритет отдается безопасности. Фреймворк реализует многие важные принципы защиты самостоятельно, например, предотвращает выполнение кода на уровне шаблонов. Кроме того, есть ряд методов и инструментов, которые могут применяться на усмотрение разработчика.
Полезные материалы по Django:
Rails
Популярный Ruby-фреймворк с классической структурой Model-View-Controller. Rails успешно работает в Airbnb, GitHub, Hulu и Shopify.
Инструмент лоялен к новичкам и имеет невысокий начальный порог вхождения. Однако за сценой там немало магии, стоит сделать несколько первых шагов, и придется карабкаться на крутую горку. Еще один недостаток – сложный процесс разворачивания и запуска на продакшене.
Чтобы сделать работу с фреймворком быстрее и эффективнее, создано множество полезных гемов (gems, пакеты и библиотеки), которые можно подключить к вашему приложению. Rails-сообщество довольно сильное и дружелюбное, кроме того в сети есть немало обучающих ресурсов по этому инструменту.
Полезные материалы по Ruby:
Laravel
MVC-фреймворк для самого распространенного языка веба – PHP. Laravel довольно молод, но уже весьма популярен.
Многие возможности, например, поддержка API, доступны из коробки. Кроме того есть много полезных пакетов с дополнительной функциональностью.
Основная проблема Laravel – недостаточная производительность по сравнению с Django или Express. Для тяжелых проектов это может стать существенным минусом.
Уйму материалов и руководств по Laravel и PHP можно найти на сайте Laracasts.
Полезные материалы по PHP:
Spring
Для полноты картины списку backend-фреймворков для веб-разработки не хватает только Java. Приветствуйте Spring – «стратегически важный фреймворк», профессиональный, достаточно гибкий и очень надежный. По сути, это коллекция фреймворков во фреймворке, большинство из которых может работать независимо друг от друга.
Кривая обучения Spring может быть довольно крутой, особенно если вы плохо знаете Java. Если вы всерьез намерены его освоить, обратите внимание на этот видеокурс для начинающих.
Если вы всерьез намерены его освоить, обратите внимание на этот видеокурс для начинающих.
Полезные материалы по Java:
5 frontend-фреймворков для веб-разработки
В этом разделе безгранично царствует язык программирования JavaScript – 5 инструментов, каждый со своей уникальной харизмой и историей успеха.
Angular
Специализация Angular – полноценные одностраничники (SPA), и в этом он по-настоящему хорош. Это детище Google, которое также высоко оценили в Microsoft и Paypal.
Фреймворк достаточно «упрям», он строго навязывает программисту свое видение приложения.
Для разработки используется TypeScript, что скорее достоинство, чем недостаток. Язык JavaScript очень гибок, но эта гибкость может быть причиной множества ошибок.
Основные минусы Angular – его размер по сравнению с другими JS-фреймворками и врожденная недружественность SEO. Впрочем, последний недостаток вполне можно исправить оптимизацией.
Полезные материалы по Angular:
React
Не очень правильно называть React фреймворком, это скорее библиотека компонентов для веб-разработки. Однако его значение так велико, что исторически ни одно сравнение без него не обходится.
Однако его значение так велико, что исторически ни одно сравнение без него не обходится.
Именно React от Facebook ввел «моду» на компонентную архитектуру и виртуальный DOM.
Разработка ведется на особом наречии JavaScript – JSX. Это смесь привычного JS с таким же привычным HTML. И в целом это очень интерфейс-ориентированный инструмент, существенно упрощающий работу с веб-страницей в браузере.
React можно использовать не только на клиенте, но и на стороне сервера.
Полезные материалы по React:
Vue
Начавшись как проект одного разработчика Google, Vue.js очень быстро вырос в один из самых популярных JavaScript-фреймворков.
Это очень гибкий инструмент с прогрессивной структурой, который легко интегрировать в уже существующие проекты. Компонентная архитектура и богатая экосистема позволяет разрабатывать сложные приложения с минимальными затратами.
За спиной Vue не стоит какой-нибудь IT-гигант, но этот фреймворк для веб-разработки уже успел заслужить признание фронтендеров всего мира.
Полезные материалы по Vue:
Ember
В 2015 году Ember был назван лучшим JavaScript-фреймворком. Четыре года спустя он все еще популярен (что удивительно в бурном и непостоянном JS-мире). Сообщество продолжает расширяться, появляются новые функции и релизы. Инструмент используется в Google, Microsoft, Heroku и Netflix.
Из коробки в Ember доступна двусторонняя привязка данных, а также множество полезных функций и компонентов.
Основная цель фреймворка – максимизировать продуктивность разработчика. Для этого он применяет лучшие практики программирования.
Backbone
Очень легкий и стильный фреймворк с MV*-структурой, предназначенный для создания SPA.
Backbone имеет всего одну зависимость – это библиотека Underscore.
Фреймворк обладает богатой экосистемой, которая в сочетании с Mustache и Marionette позволяет создавать полноценные клиентские приложения.
JavaScript фреймворки
React, Angular и Vue уже довольно долго ведут непримиримую борьбу за лидерство. Другие фреймворки тоже не сдаются. Чтобы сделать правильный выбор, нужно понимать, в чем, собственно, разница между ними:
Другие фреймворки тоже не сдаются. Чтобы сделать правильный выбор, нужно понимать, в чем, собственно, разница между ними:
Заключение
Фреймворки для веб-разработки во многом похожи, даже если реализованы на разных языках программирования. Это неудивительно, ведь они решают одни и те же задачи.
Тем не менее, каждый из перечисленных фреймворков индивидуален. У них разные подходы, методы и поведение в разработке.
Не бойтесь изучать новые инструменты и экспериментировать с концепциями. Помните, что даже флагманы IT-мира регулярно пробуют что-то новенькое. Здесь нет тупиков – только новые перспективные пути.
Оригинал: Top 10 Web Development Frameworks in 2019
Расскажите, с какими из фреймворков вы согласны, а с какими – нет?
Веб-фреймворки для начинающих: простое объяснение с примерами
Этот материал поможет понять, какую ценность представляют веб-фреймворки для начинающих и опытных разработчиков. Мы посмотрим, какие существуют фреймворки, какие задачи они решают и как среди них выбрать подходящие инструменты.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
Веб-фреймворк — это каркас для написания веб-приложений. Он определяет структуру, задаёт правила и предоставляет необходимый набор инструментов для разработки.
Содержание:
Типы веб-фреймворков
Классифицировать фреймворки для веб-приложений можно по двум основаниям: задачам, которые они решают, и размеру.
Бэкенд-фреймворки
Это фреймворки веб-разработки, которые работают на серверной стороне. В основном они отвечают за отдельные, но критически важные части приложения, без которых оно не сможет нормально работать. Вот несколько самых популярных фреймворков, а также языки, с которыми они работают:
- Django — Python;
- Symfony, Laravel — PHP;
- Express.js — JavaScript;
- Ruby on Rails — Ruby.
Правила и архитектура серверных фреймворков не даёт возможности разработать веб-приложение с богатым интерфейсом. Они ограничены в своей функциональности, однако вы всё равно можете создавать простые страницы и разные формы. Также они могут формировать выходные данные и отвечать за безопасность в случае атак.
Также они могут формировать выходные данные и отвечать за безопасность в случае атак.
Фронтенд-фреймворки
Фронтенд-фреймворки отвечают за внешний вид веб-приложения. В отличие от серверных, они никак не связаны с логикой работы. Этот тип фреймворков работает в браузере. С их помощью можно улучшать и внедрять новые пользовательские интерфейсы, создавать разные анимации и одностраничные приложения. Вот некоторые из них:
- Angular;
- Vue.js;
- Svelte;
- React — формально это не фреймворк, а библиотека, но значение этого инструмента так велико, что его постоянно сравнивают с другими веб-фреймворками.
Все эти инструменты используют JavaScript.
Фуллстек-фреймворки
Если фреймворк решает задачи и на серверной, и на клиентской стороне, то он относится к категории фуллстек. В качестве примера можно назвать Meteor. Обе его стороны — серверная и клиентская — работают на JavaScript. Поэтому вы можете создавать и использовать для них один и тот же код. Следующая особенность — «режим реального времени». Когда вы что-то меняете в одном интерфейсе, изменения происходят и в остальных.
Следующая особенность — «режим реального времени». Когда вы что-то меняете в одном интерфейсе, изменения происходят и в остальных.
К фуллстек также относятся фреймворки Next.js и Nuxt. Первый создан поверх React.js, а второй работает на базе Vue.js. Такие веб-фреймворки могут быть сложными для начинающих.
Можно работать и с серверной, и с клиентской стороной веб-приложения
Фреймворки и микрофреймворки
Фреймворки веб-разработки отличаются по размеру. Существуют монструозные инструменты, которые предлагают решения для всего. Более легковесные варианты специализируются на решении конкретных задач. Такие фреймворки называются микрофреймворками. Их функциональность расширяется с помощью сторонних приложений. Вы можете создавать на их основе небольшие проекты или совместить микрофреймворк с большим фреймворком.
Например, если ваше приложение основано на Django и вам нужны веб-сокеты, то вы можете воспользоваться микрофреймворком aiohttp. Другой пример: если ваше приложение не очень большое и вам нужна только простая маршрутизация URL и шаблоны с несложным контекстом, вы можете использовать Flask с Jinja2 (или другим шаблонизатором) вместо Django.
Архитектура веб-фреймворков
Архитектура почти всех популярных веб-фреймворков основана на декомпозиции нескольких отдельных слоёв (приложения, модули и т.д.). Это означает, что вы можете расширять функциональность, исходя из своих потребностей, и использовать изменённую версию вместе с кодом фреймворка или добавлять сторонние приложения.
Существует множество open-source сообществ и коммерческих организаций, которые создают приложения или расширения для популярных фреймворков, например, Django REST Framework, ng-bootstrap и т.д.
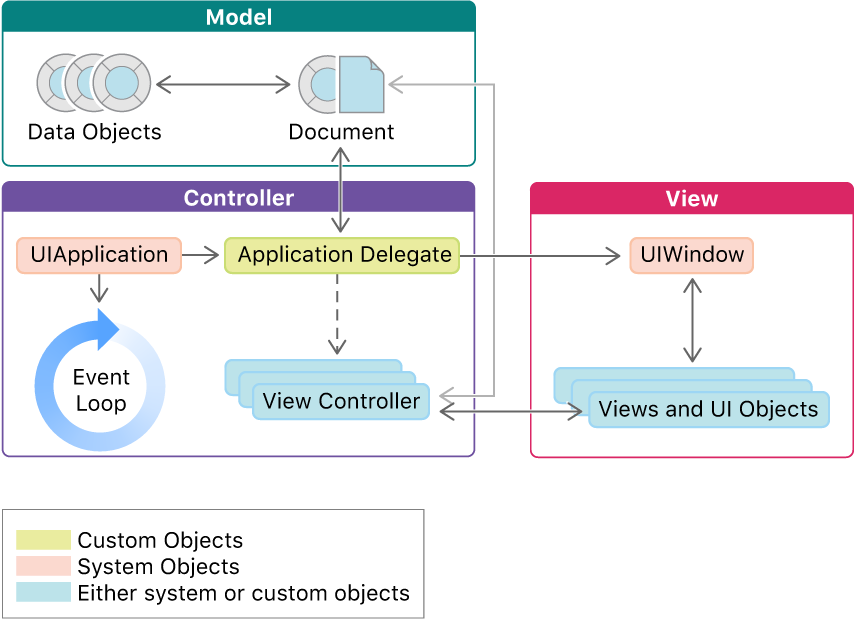
MVC — Модель, Представление и Контроллер (Model-View-Controller) — три составляющих каждого веб-фреймворка.
Модель MVC используется во всех веб-фреймворках
- Модель содержит все данные и уровни бизнес-логики, её правила и функции.
- Представление отвечает за визуальное отображение данных.
- Контроллер преобразует входные данные в команды для Модели и Представления.
Они неотделимы друг от друга, поэтому важно как следует во всём разобраться, чтобы избежать ошибок во время работы приложения.
Особенности веб-фреймворков
Теперь давайте посмотрим на некоторые общие особенности, которые делают фреймворки для веб-приложений многофункциональными и удобными на практике.
Веб-кэширование — помогает хранить разные документы и позволяет избежать перегрузки сервера. Пользователи могут использовать его в различных системах при соблюдении нескольких условий. Он также работает на стороне сервера. Например, вы можете заметить ссылки на кэшированный контент на странице результатов поиска Google.
Скаффолдинг — веб-фреймворки могут автоматически сгенерировать типичные части приложения или даже всю структуру проекта, это важно для начинающих. Такой подход позволяет существенно увеличить скорость разработки и стандартизирует кодовую базу.
Система веб-шаблонов — набор разных методологий и программного обеспечения, реализованных для создания и развёртывания веб-страниц. Для обработки веб-шаблонов используются шаблонизаторы. Они являются инструментом фреймворка, отвечающим за веб-публикацию.
Они являются инструментом фреймворка, отвечающим за веб-публикацию.
Безопасность — есть множество средств для идентификации и разрешения или отклонения доступа к различным функциям веб-фреймворка. Инструменты безопасности также помогают распознать профили, которые используют приложение, чтобы избежать кликджекинга — механизма обмана, при котором злоумышленник получает доступ к конфиденциальной информации пользователя и даже его устройствам.
Сопоставление URL — если вы хотите упростить индексацию поисковыми движками, в то же время используя привлекательное название для сайта, то эта функция фреймворков — то, что вам нужно. Также сопоставление URL может облегчить доступ к адресам ваших сайтов.
Приложения — фреймворки позволяют разрабатывать разные веб-приложения. Наиболее распространённые инструменты используются для создания блогов, форумов, универсальных веб-сайтов, систем управления контентом (CMS)
Как выбрать подходящий веб-фреймворк
Перечисленная функциональность свойственна всем фреймворкам. Но их широкий ассортимент приводит к тому, что разработчик теряется и не может выбрать конкретный инструмент. Сузить круг помогают следующие критерии:
Но их широкий ассортимент приводит к тому, что разработчик теряется и не может выбрать конкретный инструмент. Сузить круг помогают следующие критерии:
- предпочитаемый язык;
- возможности фреймворка.
Полезно также изучить сравнение нескольких фреймворков. Например, вот сопоставление возможностей Django и Ruby on Rails.
Веб-фреймворки для начинающих не существуют. Инструменты одинаково подходят для разработчиков разного уровня. Конечно, лучше использовать фреймворки, которые проще изучить. Однако порой написанные по правилам старой школы и редко используемые, но подходящие инструменты, могут привести вас к успеху.
Как научиться пользоваться веб-фреймворками
Научиться пользоваться фреймворками можно самостоятельно. Чтобы найти руководство по веб-фреймворкам, изучите их документацию. Главный плюс официальных источников — актуальность. В таких обучающих материалах используются возможности последних версий фреймворков.
Если в документации нет простых гайдов, можно поискать их на других площадках. Например, на freeCodeCamp есть бесплатный курс по React, а на сайте Tutorialspoint — туториалы по разным языкам и технологиям.
Например, на freeCodeCamp есть бесплатный курс по React, а на сайте Tutorialspoint — туториалы по разным языкам и технологиям.
Неплохой источник информации — YouTube. На видеохостинге выкладывают обзоры и пошаговые руководства. Просмотр таких роликов поможет выбрать подходящий фреймворк, если вы пока сомневаетесь. Не забывайте и про StackOverflow. Но туда нужно приходить уже с конкретными вопросами, которые возникли при изучении или использовании фреймворка.
По материалам поста Web Frameworks: How To Get Started
ТОП-10 лучших PHP-фреймворков для разработки 💫
20 сентября 2019
Создание сайтов3 098
Время чтения ≈ 13 минут
Содержание:
Язык PHP (Hypertext PreProcessor, «препроцессор гипертекста») неслучайно называют самым мощным и популярным инструментом веб-разработки. Благодаря лёгкости в освоении, свободному распространению ПО и высокой адаптивности, он применяется сегодня для производства любых программных продуктов.
Благодаря лёгкости в освоении, свободному распространению ПО и высокой адаптивности, он применяется сегодня для производства любых программных продуктов.
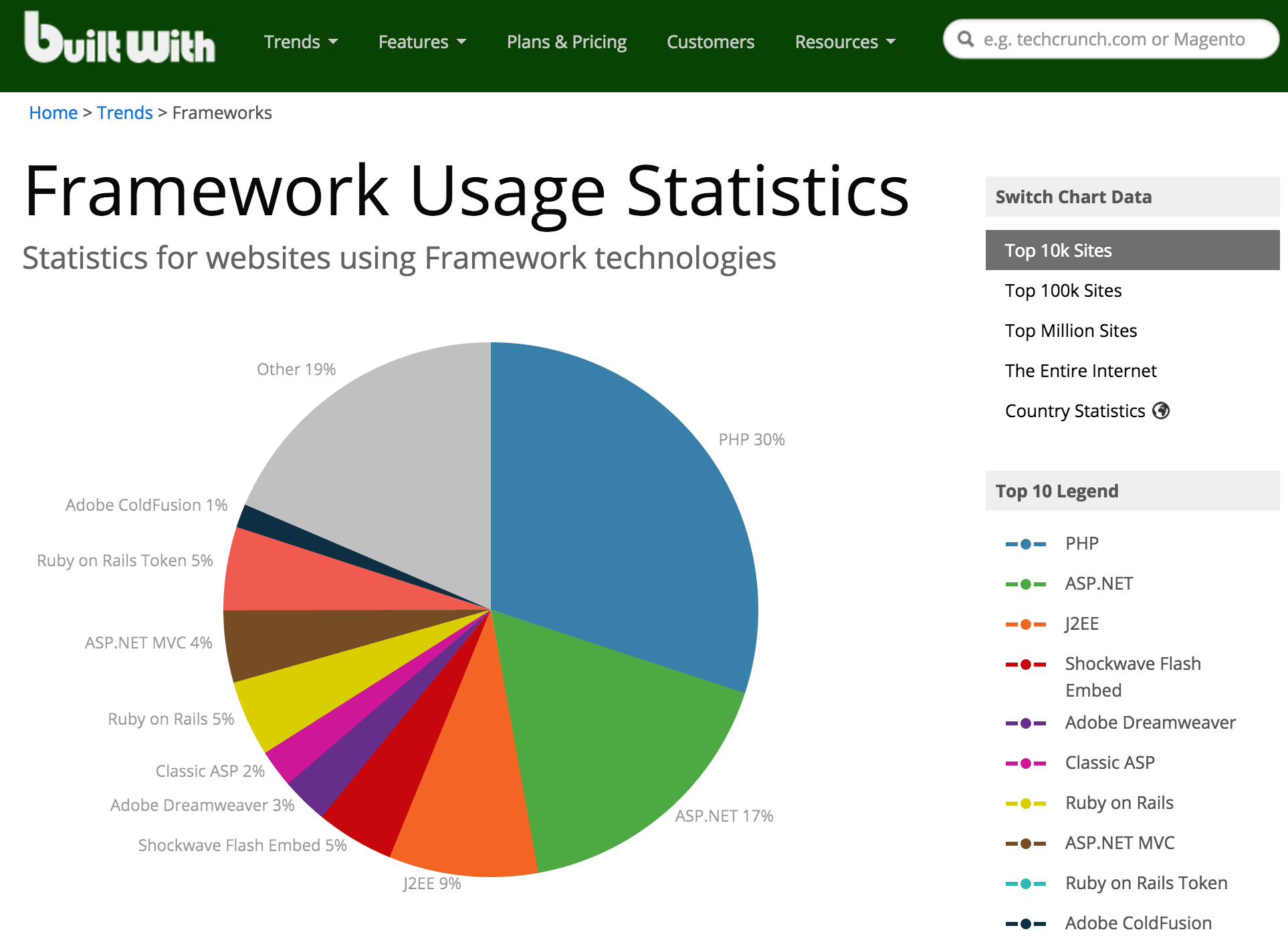
PHP используется в 80% интернет-сайтов Всемирной сети. В том числе, в таких мега-проектах, как Facebook, Wikipedia и Google. На нём основано больше половины современных систем управления контентом (CMS), включая популярнейшую WordPress.
Полноценную работу с PHP сложно представить без одного из основных инструментов PHP-разработки — фреймворков. С этой технологией эффективность и скорость создания сайтов и приложений увеличивается в разы.
В данном обзоре мы кратко рассмотрим общие принципы выбора платформы и расскажем про лучшие PHP-фреймворки.
Что такое фреймворк
Фреймворк (framework, «каркас», «конструкция») — это динамически пополняемая библиотека языка программирования, в которой собраны его базовые модули. Фреймворки создаются для упрощения процессов разработки приложений, сайтов, сервисов. Чтобы не писать модуль в приложении с нуля, гораздо проще обратиться к готовым шаблонам фреймворков, которые и формируют рабочую среду разработчика.
Фреймворки есть у каждого языка программирования — Java, JavaScript, Python, Ruby, PHP. Но именно PHP-фреймворки занимают почётное место главного инструмента бекэнд-разработки.
Достоинства PHP-фреймворков
- Производительность. Фреймворки ускоряют разработку. Например, PHP-фреймворк избавляет вас от необходимости писать запросы к базам данных. В фреймворках реализованы базовые функции CRUD, которые необходимы для работы с базами данных.
- Масштабируемость. Написанные на фреймворках приложения легко масштабируются.
- Удобство. Код фреймворков лаконичный, поэтому с ним просто работать. Поддерживать легче проект на фреймворке, чем на нативном PHP.
- Простота. В PHP-фреймворках используются шаблоны проектирования (например, MVC). Это значительно упрощает разработку, делая процесс быстрее.
- Безопасность. Приложения на фреймворках лучше защищены, чем приложения на чистом PHP.

- Экономичность. В фреймворках реализован принцип DRY. Это позволяет разработчикам писать меньше кода.
Как выбрать
Какой именно PHP-фреймворк окажется самым подходящим зависит от масштабов и целей проекта. При выборе подобной платформы следует обратить внимание на ряд базовых показателей.
- Насколько широк и гибок функционал фреймворка. Есть ли в нем всё, что может потребоваться для текущего проекта.
- Легко ли освоить фреймворк. С учётом уровня штатного (фриланс) разработчика.
- Скорость и современность — насколько фреймворк ориентирован на прогрессивные методы программирования. Например, есть ли поддержка объектно-ориентированного метода.
- Как масштабируется проект, созданный на фреймворке. Есть ли возможность написать структурируемый код для масштабируемых приложений.
- Как часто выпускаются обновления и имеется ли у фреймворка активно действующее сообщество.

- Существует ли у фреймворка сервис гарантированной долгосрочной поддержки релизов (LTS).
- Есть ли поддержка архитектуры MVC (Model ViewController / Модель-представление-контроллер).
Рейтинг фреймворков
LaravelЭта бесплатная платформа входит в число самых популярных PHP-фреймворков, благодаря своему активному развитию и простоте освоения. Новичкам, решившим осваивать его впервые, предоставляются комфортные условия поэтапного погружения в ниву вэб-девелопмента по широчайшему спектру проблем: начиная с обыкновенных рутинных заданий до сложных проектов интеграции и масштабирования приложений. С таким расширенным функционалом Laravel поможет разобраться с целым спектром задач бэкэнда даже без основательного опыта.
Особенности Laravel
- Хорошо структурированная и подробная документация. На русском языке она доступна сразу на двух источниках: laravel.ru и laravel.su.
- Структура кода основана на архитектуре MVC.

- Собственная консоль Artisan для работы с базовыми элементами фреймворка — миграциями, авторизацией, контроллерами и моделями.
- Собственный шаблонизатор Blade, который даёт возможность использовать код PHP в представлениях, но при этом не тормозит работу фреймворка.
- Установка jQuery и BootStrap по принципу «из коробки». Скомпилированные пакеты после установки можно найти в файлах app.js и app.css.
- Есть валидаторы — структуры проверки и данных по определённым правилам, позволяющие генерировать собственные шаблоны правил.
- Удачно реализован принцип инверсии управления (IoC).
- Лидер по количеству доступных расширений (пакетов). Сегодня их насчитывается более 9 000.
Обектно-ориентированный PHP-фреймворк Yii считается лидером по способности обеспечить производительность и часто выбирается для высоконагруженных приложений. С момента первого релиза в 2008 году, фреймворк непрерывно развивался в течении многих лет. Yii часто попадает в топ фреймворков PHP, благодаря сильно развитому сообществу пользователей, значительная часть которых — русскоговорящие.
Yii часто попадает в топ фреймворков PHP, благодаря сильно развитому сообществу пользователей, значительная часть которых — русскоговорящие.
Особенности Yii
- Гибкие механизмы генерирования исходного кода.
- Полноценная реализация парадигмы MVC.
- Интерфейсы работы с БД — DAO и ActiveRecord.
- Есть функция полного или частичного кеширования страниц.
- Присутствует возможность оперативного моделирования прототипа проекта для предпродажной демонстрации заказчикам.
- Как и Laravel, поддерживает установку с помощью пакетного менеджера Composer.
- Быстрая генерация кода с помощью браузерного элемента Gii.
Этот фреймворк с открытым кодом отличается элегантностью кода и простотой написания. Легкость в обучении и свобода оформления кода предоставляют отличные условия для быстрого старта проекта. CodeIgniter отлично подходит для создания PHP-приложений малого размера, которые можно легко масштабировать.
Особенности CodeIgniter
- Поддержка архитектуры MVC, а так же БД MySQL, PostgreSQL, MSSQL, SQLite, Oracle..
- Возможность добавления сторонних плагинов для расширения функционала приложения.
- Фреймворк обладает предустановленными библиотеками с обширнейшим функционалом.
- Возможность использовать сторонние и самописные библиотеки (с помощью менеджера Sparks) позволяет системе быстро масштабироваться.
- Есть возможность установки дополнений поддержки модульности (HMVC).
- CodeIgniter располагает подробной документацией по платформе, что позволит новичкам быстрее его освоить.
Помимо звучного названия, этот фреймворк отличается гибким функционалом, основанном на модульном подходе к построению системы. Это позволяет выбирать необходимые функции языка PHP либо оперировать всей инфраструктурой целиком.
Этот фреймворк будет сбалансированным решением для разработчика ценящего модульность и преимущество использования отдельных компонентов. Веб-приложениям на Symfony характерна внушительная производительность, поэтому их используют для решения сложных задач уровня предприятия.
Веб-приложениям на Symfony характерна внушительная производительность, поэтому их используют для решения сложных задач уровня предприятия.
Особенности Symfony
- Собственный обработчик шаблонов Twig позволяет создавать чистый код и дополнять функционал PHP.
- Можно установить с помощью Composer.
- Большое количество доступных для установки расширений.
- Поддержка дополнительных форматов: PHP, YAML и XML.
- Совместимость с Codeception облегчает написание тестов.
- Использование реляционного проектора Doctrine позволяет работать на более продвинутом уровне.
- Стал основой для многих популярных CMS (Magento, Drupal, Opencart).
- Активное сообщество пользовательской поддержки.
Полнофункциональная PHP-инфраструктура, в которой реализованы шаблоны проектирования веб-приложений с использованием архитектуры МVC. С момента появления в 2012 году, Phalcon был написан на языке С и С++. В данное время поддерживается и версия, переписанная на Zephir.
В данное время поддерживается и версия, переписанная на Zephir.
Функционал фреймворка построен на оперировании PHP-классами, что позволяет достигать самых разнообразных целей в бекэнд-разработке. Документация по представлена как пошаговое руководство, но гораздо хуже стандартизирована.
Особенности Phalcon
- Основа всех компонентов — язык программирования C.
- Взаимодействие с БД основано на технологии ORM.
- Есть поддержка наиболее распространённых ОС — Linux, Windows, Mac.
- Высокое быстрродействие, благодаря прямому взаимодействию фреймворка с внутренним структурам PHP.
- Высокая производительность при минимальных ресурсных затратах и необходимых файловых операциях.
- Стал основой для других популярных фреймворков — Kohana и Rain Framework.
Легкий стиль и элегантный код являются сильными сторонами этого «программного каркаса». Фреймворк характеризуется как простая и легкая в изучении среда, благодаря использованию оптимизированной системы CRUD. CakePHP будет оптимальным решением для создания визуально впечатляющих и функциональных сайтов.
CakePHP будет оптимальным решением для создания визуально впечатляющих и функциональных сайтов.
Особенности CakePHP
- Полная совместимость с PHP4 и PHP5.
- Удобное взаимодействие с БД через встроенный ORM (Object-Relational Mapping).
- Поддержка большого числа плагинов и СУБД (PostgreSQL, MySQL, SQLite).
- Создание приложений по принципу скаффолдинга — на основе структуры БД.
- Есть разделение фреймворка на основные компоненты (коллекции, валидация, утилиты, события, ядро), которые можно использовать независимо друг от друга.
- Обширная документация и активное сообщество.
Гибкая методология делает возможным разработку высококачественных корпоративных веб-приложений. Один из основных минусов PHP-фреймворка — сложность в изучении, вероятно отпугнет новичков. Однако, преимущества объектно-ориентированного способа программирования и расширяемая функциональность с интеграцией внешних библиотек стоят того, чтобы уделить изучению Zend более пристальное внимание.
Особенности Zend Framework
- Многофункциональная, компонентная, объектно-ориентированная платформа с MVC архитектурой.
- Полная E_STRICT-совместимость всех компонентов фреймворка.
- Много встроенных библиотек, позволяющих легко взаимодействовать со сторонними приложениями.
- Несвязанные компоненты можно повторно использовать в других приложениях.
- Высокая степень интернационализации.
Это гибкий и полнофункциональный PHP-фреймворк, который начали разрабатывать в 2011, а официальный запуск произвели в 2014 году. Отличается тем, что на платформе используется собственная архитектура MVC, называющаяся иерархической — HMVC.
По фреймворку представлена подробная документация, которая станет подспорьем для быстрого начала разработки.
Особенности Fuel PHP
- Многофункциональная, компонентная, объектно-ориентированная платформа с MVC архитектурой.
- Присутствует собственная иерархическая архитектура HMVC.

- Маршрутизация ссылок с повышенной защитой от уязвимостей и кэширование.
- Поддержка PHP версии 5.4 и выше.
- Собственная утилита командной строки.
Позиционируется как современный, быстрый и безопасный PHP-фреймворк с архитектурой HMVC. Первый выпуск был представлен в 2012 году. Он был предназначен для создания высокопроизводительных платформ под сайты формата read-only («только для чтения»).
К функциональным возможностям PHPixie относят реализацию валидации ввода, возможности авторизации, аутентификацию и кэширование. Из минусов можно отметить недостаточную развитость поддержки и малочисленность сообщества.
Особенности PHPixie
- Лёгкий движок, позволяющий обеспечить высокую скорость приложений.
- Основан на стандартах PSR-2 и PSR-4. Поддерживает библиотеки для работы с PSR-7 запросами.
- Шаблонизатор с поддержкой наследования и блоков.
- Удобный ORM, работающий на основе разбивки логики запросов.

- Большая база документации и хорошая реализация API.
Это еще одна относительно популярная платформа известна как микрофреймворк PHP. Она предназначена для создания API-интерфейсов и веб-приложений, отличающихся одновременно простотой и высокой производительностью. Slim легок в освоении, обладает активной техподдержкой и развитой базой документации.
Это простой PHP-фреймворк отлично подойдёт для небольшого проекта, который не подразумевает обязательное использование других фреймворков. В функционал включены: URL маршрутизация, шифрование сеансов и cookie, HHTP кэширование и многое другое.
Особенности Slim Framework
- Максимально простой фреймворк с понятным и удобным интерфейсом.
- Быстрое подключение одним файлом.
- Сохраняет хорошую производительность, даже при работе одновременно с несколькими задачами.
- Поддерживает библиотеки для работы с PSR-7 запросами.
Вывод
PHP-фреймворк — идеальный инструмент для создания API и полнофункциональных веб-приложений, работающих на стороне сервера. Они позволяют сэкономить время на «ручном» программировании при помощи готовых шаблонов и решений.
Они позволяют сэкономить время на «ручном» программировании при помощи готовых шаблонов и решений.
Выбор в пользу того или иного фреймворка будет зависеть от сложности проекта. Чем он масштабнее, тем больше ресурсов и технологий требуется. Сложные задачи подразумевают тщательный предварительный анализ функционала PHP-платформы, ее совместимости по версиям PHP, поддерживаемым базам данных, ресурсоемкости, масштабируемости и критериям производительности. Для менее крупных проектов можно выбирать универсальные решения с оптимальным балансом основных компонентов и отсутствию требовательности к ресурсам.
А какой PHP-фраймворк используете вы? За какие качества вы его выбрали? Делитесь в комментариях ниже!
Чтобы фреймворк работал на пределе своих возможностей — выбирайте быстрый и надёжный VPS от Eternakhost.
Оцените материал:
[Всего голосов: 1 Средний: 3/5]Лучшие backend-фреймворки в 2020 году
Ранее нами уже подымалась тема выбора между CMS и фреймворком при создании интернет-ресурса с нуля. Однако недостаточно понимать, чем каждая из платформ лучше. Следует определиться, какой из сервисов по разработке сайта будет максимально соответствовать клиентским потребностям. Далее в статье представлен рейтинг фреймворков, которые в тематическом материале нашего блога были названы лучшей основой для сайтов с индивидуальным функционалом и оптимальной скоростью.
Однако недостаточно понимать, чем каждая из платформ лучше. Следует определиться, какой из сервисов по разработке сайта будет максимально соответствовать клиентским потребностям. Далее в статье представлен рейтинг фреймворков, которые в тематическом материале нашего блога были названы лучшей основой для сайтов с индивидуальным функционалом и оптимальной скоростью.
Laravel
Данный фреймворк собрал 56991 звезду на GitHub (01.04.2020). Платформа имеет весь необходимый набор компонентов для создания сайта под ключ – от электронной визитки до соцсети.
Laravel – относительно молодой фреймворк (2011 год), получивший максимальную популярность и собравший вокруг себя обширное комьюнити разработчиков. Все желающие могут изучить техническую документацию и пройти онлайн-курсы, чтобы овладеть данной системой разработки. Что касается создателей фреймворка, то они регулярно обновляют свой продукт, наделяя его новейшими свойствами PHP, а также оперативно устраняя существующие ошибки.
Этот бэкенд-фреймворк идеален для решения однотипных задач. Его можно применить в процессе разработки приложений различных типов, если для них актуально использование PHP. Широко реализованы возможности для организации бэкендов в мобильном софте.
Flask
Минималистичный фреймворк с 48305 звёздами на GitHub. Установка этой основы даёт вебмастеру доступ к шаблонизатору и маршрутизации запросов. Предполагается, что оставшиеся элементы будут разработаны собственноручно, либо подключены из числа имеющихся.
Express.js
Это гибкий веб-фреймворк, являющийся наиболее популярным при создании Node.js приложений. Его аудитория GitHub оценила в 46843 звезды. Данное техническое решение актуально для мобильного софта и веб-приложений. В распоряжении разработчика оказываются фундаментальные возможности для работы с функционалом Node.js. Можно пользоваться реляционной и нереляционной БД, подключать всевозможные верификационные модули и надстройки для форматирования данных.
Django
Еще один бэкенд-фреймворк, вокруг которого сформировано обширное сообщества. На GitHub последователям данной платформы удалось собрать 46344 звезды. В базовой комплектации имеется всё необходимое для создания типового веб-приложения, в том числе:
- административная панель;
- средства обработки форм;
- опция создания рассылок;
- система контроля над БД;
- шаблонизатор;
- пользовательская аутентификация;
- хранение и шифрование паролей;
- сессионный контроль;
- миграционный механизм;
- карта сайта.
Компоненты эффективно взаимодействуют друг с другом, что иногда может осложнить кастомизацию. Стоит отметить, что две популярнейшие соцсети (Instagram и Pinterest) созданы именно на Django.
Ruby on Rails
Платформа для красивой, быстрой и стабильной разработки, оценённая пользователями GitHub в 44813 звёзд. В комплекс разработки данного фреймворка помимо языка Ruby входят HTML, CSS и JS. Так называемые «Рельсы» популярно использовать для реализации стартапов со сложной структурой в кратчайшие сроки.
Так называемые «Рельсы» популярно использовать для реализации стартапов со сложной структурой в кратчайшие сроки.
Ruby on Rails признан высокоскоростной и достаточно простой системой. Это возможно за счет мгновенного внесения изменений без цикличного применения апдейтов, связанных с различными аспектами веб-разработки. Платформа может базироваться практически на любых веб-серверах. Она обладает MVC структурой. В сети опубликовано достаточное количество обучающих материалов, а поддержку всегда можно найти на тематических форумах, т.к. «Рельсами» пользуется обширное комьюнити.
Meteor
Система разработки веб-приложений в режиме реального времени – 41513 звёзд. Полноценная документация от разработчиков упрощает процесс создания мобильного софта или десктопных проектов. Фактически Meteor является сочетанием JS-фреймворков для клиентской части и Node.js для серверной. Также поддерживаются куски HTML, CSS и прочих инструментов.
Spring
Популярнейший фреймворк для Java-программистов (34661 звезда). Ключевым отличием является альтернативная спецификация Java стандарта. Весь Java Enterprise софт реализован на этой платформе. Данное техническое решение считается идеальным для разработки микросервисов.
Ключевым отличием является альтернативная спецификация Java стандарта. Весь Java Enterprise софт реализован на этой платформе. Данное техническое решение считается идеальным для разработки микросервисов.
Koa
Данную платформу называют фреймворком нового поколения (28247 звёзд). Он работает через сопрограммы, управляемые подпрограммами, promises, массивами или объектами. Система достаточно стабильна, а её ядро минималистично. Техническое решение имеет предельно высокий уровень востребованности при реализации командных проектов.
Nest.js
Фреймворк, основанный на typescript с паттерном проектостроения в основе. Система для генерации модулей, сервисов и контроллеров получила 23033 звезды на GitHub. Суть философии данной платформы лежит в улучшении процессов разработки и решении существующих проблем с архитектурой. Имеется подробная документация с примерами. При минимальной точке входа – это лучший выбор для новичков.
Beego
Фреймворк, получивший 22982 звезды – самая масштабная платформа, работающая с языком Go. Вокруг него собралось собственное комьюнити. Большая часть модулей для интеграции представлены в базовой комплектации (системы кеширования и логирования, авторизационнная механика и т.д.). Посредством фирменной утилиты Bee можно спланировать проект. Фреймворк подходит для разработки приложений под многопроцессорные системы.
Вокруг него собралось собственное комьюнити. Большая часть модулей для интеграции представлены в базовой комплектации (системы кеширования и логирования, авторизационнная механика и т.д.). Посредством фирменной утилиты Bee можно спланировать проект. Фреймворк подходит для разработки приложений под многопроцессорные системы.
Symfony
Крайний в нашем списке, но не последний в мире разработки фреймворк (22536 звёзд). Универсальная и стабильная платформа, идеально подходящая для решения глобальных задач. Однако работать с ней можно при углублённом знании объектно-ориентированной технологии и архитектурного мышления. При первичном взаимодействии имеет достаточно высокую границу вхождения.
Данная система эффективно развивается с 2005 года. Вся документация представлена в детализированном формате с четким структурированием. На выбор разработчиков предлагается большое число готовых решений, а также значительный объем информации от пользователей GitHub. Посредством Symfony можно реализовывать масштабные проекты для предприятий. В частности, известный музыкальный стриминг Spotify базируется именно на этом фреймворке.
Нюансы выбора
В данном рейтинге представлен достаточный объем сведений о популярнейших фреймворках. При выборе одной из платформ необходимо учитывать следующие критерии:
- Наличие комьюнити. Если над фреймворком работают квалифицированные и мотивированные разработчики, то у продукта есть будущее. Соответственно, сам он будет регулярно обновляться, а сопроводительная документация такой системы полностью удовлетворит запросы приходящих вебмастеров.
- Специфика пользования. У каждого фреймворка есть свой перечень задач. Сложность работы с каждой платформой в рамках того или иного проекта обуславливает финансовые и временные затраты на реализацию плана.
- Функциональные особенности. Фреймворки изначально существуют для повышения скорости и упрощения разработки. Потому заведомо нужно определиться с набором функций, которые будут приносить максимальную пользу реализуемому проекту.

Учитывая, что универсального решения не существует, а технические сложности могут возникнуть при работе с каждой из платформ – настоятельно рекомендуем заказать хороший сайт в профильной веб-студии. Команда компетентных и ответственных специалистов воплотит идею заказчика в жизнь с полным удовлетворением технических требований и личных запросов клиента. Цена обслуживания напрямую зависит от объема выполняемых работ. Желаем успехов!
11 самых популярных веб-платформ для разработки
Когда дело доходит до создания новых веб-сайтов и веб-приложений, ваш выбор среды разработки имеет решающее значение. Есть много вариантов на выбор. Если вы не знаете, с чего начать, неплохо было бы рассмотреть возможность использования популярного фреймворка, поскольку это, как правило, проверенные варианты.
Наиболее распространенные веб-фреймворки для разработки пользуются большой популярностью как у разработчиков, так и у пользователей. Чаще всего это происходит из-за множества преимуществ, которые могут предложить эти фреймворки. Кроме того, если вы выберете популярный фреймворк для своего проекта, вы сможете легко получить доступ к полезной поддержке, когда она вам понадобится.
Кроме того, если вы выберете популярный фреймворк для своего проекта, вы сможете легко получить доступ к полезной поддержке, когда она вам понадобится.
В этой статье мы обсудим преимущества выбора «широко известного» веб-фреймворка для разработки. Затем мы рассмотрим 11 лучших вариантов. Поехали!
Преимущества выбора популярного веб-фреймворка
Когда дело доходит до создания веб-сайтов, существует множество вариантов на выбор.Фактически, это может быстро стать подавляющим.
Однако важно тщательно продумать, какой фреймворк вы используете, поскольку он может иметь решающее значение для вашего опыта веб-разработки. Правильное решение может значительно повысить эффективность и рабочий процесс, а также повлиять на функции и инструменты, доступные вам во время работы.
Кроме того, когда вы пытаетесь решить, какой фреймворк использовать для своих проектов разработки, часто бывает разумным начать с рассмотрения наиболее популярных вариантов. Проще говоря, часто используемые фреймворки, как правило, являются наиболее устоявшимися и надежными инструментами. Другими словами, они популярны не зря.
Проще говоря, часто используемые фреймворки, как правило, являются наиболее устоявшимися и надежными инструментами. Другими словами, они популярны не зря.
Эти фреймворки обычно используются чаще и поэтому более надежны, чем новые или менее известные варианты. Еще одно преимущество состоит в том, что, поскольку у хорошо известных фреймворков, как правило, больше пользователей, вам гарантировано наличие сообщества разработчиков и обширных знаний, которыми можно воспользоваться, если и когда вам понадобится руководство или поддержка.
Вы можете думать об этом, как о попытке выбрать плагин для использования на сайте WordPress.Скорее всего, вы будете чувствовать себя более уверенно и комфортно с расширением, одобренным сотнями или тысячами разработчиков, чем с расширением, у которого очень мало пользователей. То же самое относится и к выбору фреймворка.
Как мы выбирали самые популярные веб-фреймворки
Как команда, состоящая в основном из разработчиков и профессионалов в области веб-разработки, мы понимаем важность использования правильной веб-платформы. Помимо личного опыта, мы также провели обширное исследование, чтобы учесть мнения разработчиков на таких платформах, как Github и StackOverflow.
Помимо личного опыта, мы также провели обширное исследование, чтобы учесть мнения разработчиков на таких платформах, как Github и StackOverflow.
Мы понимаем, что одни веб-фреймворки лучше подходят для фронтенд-разработки, а другие больше ориентированы на внутреннюю разработку. Вот почему мы выбрали популярные фреймворки, которые используются в обеих сферах.
Кроме того, для каждого фреймворка мы рассмотрели типы проектов, в которых он используется, а также все зависимые языки. В результате получается хорошо продуманный список, который может предложить практически каждому веб-разработчику.
11 самых популярных веб-фреймворков для разработки
Теперь, когда у вас есть небольшая предыстория того, как мы определили, какие веб-фреймворки наиболее широко и часто используются, пора представить лучшие варианты.Без лишних слов, давайте рассмотрим 11 самых популярных фреймворков для веб-разработки.
1. React
Технически React — это скорее интерфейсная библиотека JavaScript, чем среда разработки. Однако многие веб-разработчики считают, что он также попадает в последнюю категорию благодаря своей компонентной архитектуре. Это была одна из первых платформ, использующих виртуальную объектную модель документа (DOM), которая позволяет вносить изменения в данные в документе, не влияя на его представление в браузере.
Однако многие веб-разработчики считают, что он также попадает в последнюю категорию благодаря своей компонентной архитектуре. Это была одна из первых платформ, использующих виртуальную объектную модель документа (DOM), которая позволяет вносить изменения в данные в документе, не влияя на его представление в браузере.
Созданный в 2013 году и поддерживаемый Facebook, React служит фреймворком с открытым исходным кодом, который состоит из экосистемы библиотеки и многоразовых компонентов пользовательского интерфейса (UI), которые могут использоваться как для серверных, так и для клиентских проектов веб-разработки. . Например, это мощный инструмент для создания сайтов электронной коммерции и розничной торговли.
Частично популярность React можно объяснить его высокой производительностью и масштабируемостью. Помимо того, что он хорошо работает вместе с усилиями по поисковой оптимизации (SEO), он использует рендеринг на стороне сервера (SSR), на который полагаются многие социальные платформы, включая Instagram и Twitter.
Еще одно уникальное преимущество использования React состоит в том, что его легко освоить, если вы уже знакомы с HTML и CSS. Он также использует синтаксис JSX, который упрощает его использование, и поддерживается надежным и надежным сообществом разработчиков.
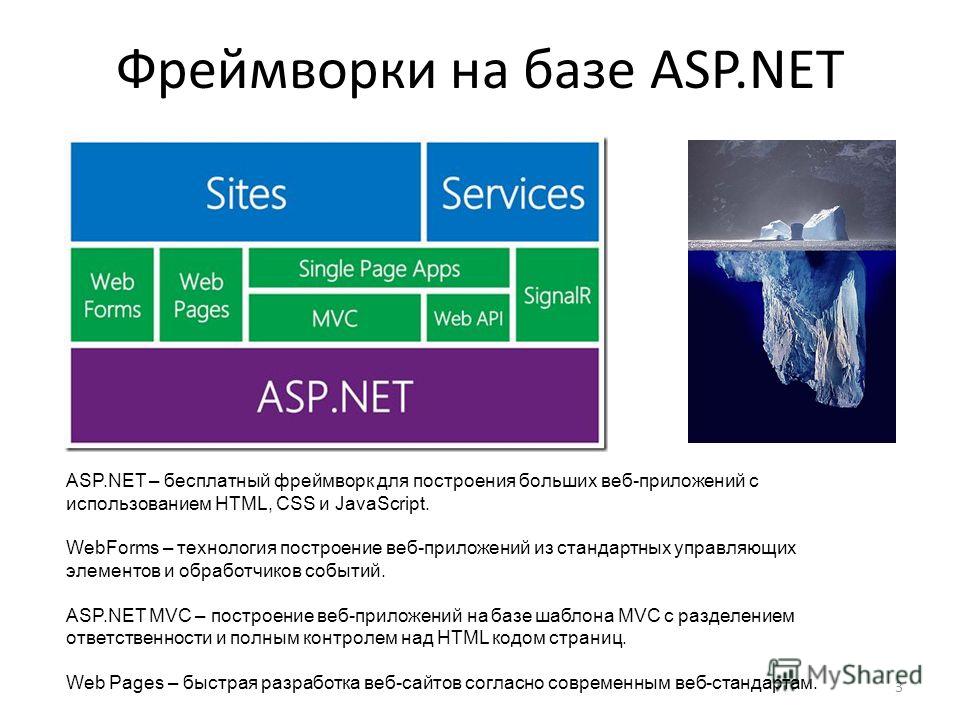
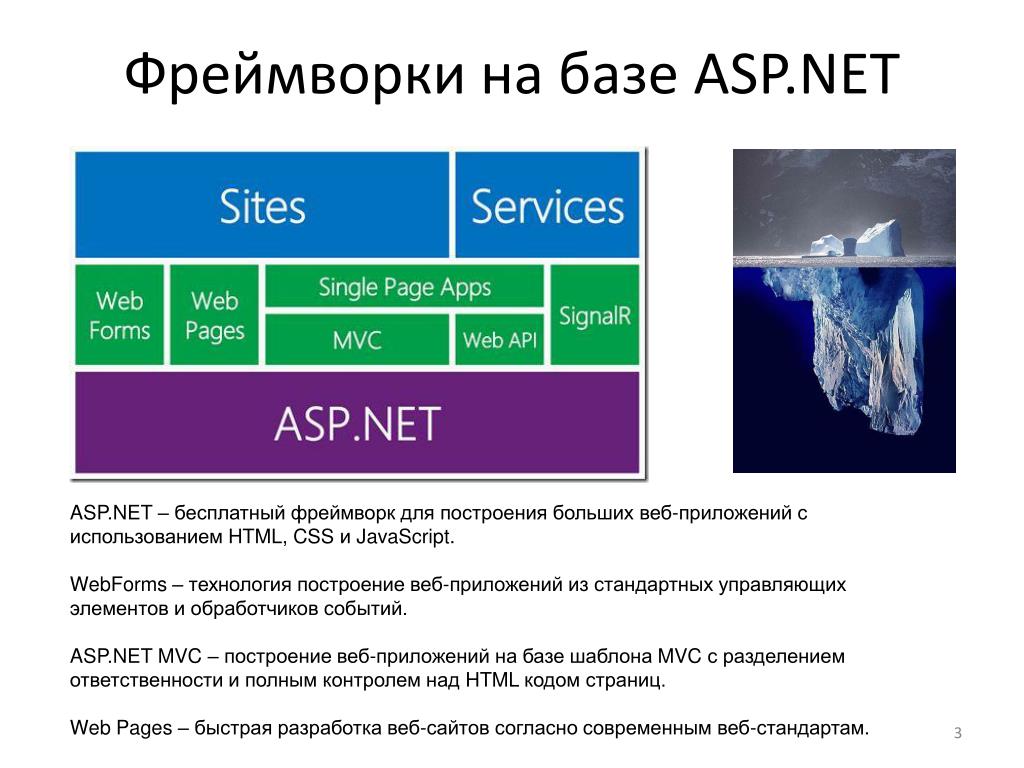
2. ASP.NET
ASP — это платформа веб-сайтов с несколькими итерациями, включая ASP Classic, ASP.NET и контроллер представления модели ASP.NET (MVC). ASP.NET, созданный Microsoft, представляет собой платформу, которую можно использовать для создания как настольных, так и мобильных приложений, включая многофункциональные и динамические веб-сайты, веб-страницы и онлайн-порталы.
Это облегченная структура, в основном использующая C #. Однако одно из уникальных преимуществ ASP.NET заключается в том, что он создается с помощью скомпилированных языков. Учитывая, что он использует несколько языков программирования, вы можете использовать его для создания множества приложений со встроенной скоростью и масштабируемостью.
Платформа ASP.NET может работать на любом языке, использующем .NET. Это делает его эффективным вариантом внутренней инфраструктуры, если вы используете, например, стек Microsoft. Вы также можете использовать эту серверную структуру с открытым исходным кодом в macOS, Linux, Windows и других.Некоторые известные примеры веб-сайтов, созданных с помощью ASP.NET, включают StackOverflow и Getty Images.
3. Angular
Фреймворк Angular, также называемый AngularJS, был разработан Google, что помогает сделать его одним из самых популярных вариантов. Эта среда JavaScript с открытым исходным кодом особенно полезна, если вы создаете крупномасштабные высокопроизводительные веб-приложения и веб-сайты. Его даже использовали для создания таких сайтов, как Netflix.
Хотя это не совсем полнофункциональный фреймворк, Angular может использоваться как интерфейсный фреймворк для создания клиентских приложений и веб-страниц с одним приложением (как для мобильных, так и для настольных компьютеров). Помимо HTML и CSS, Angular использует Typescript, который является надмножеством JavaScript. Он также поставляется с инструментами, которые помогут вам добиться согласованного кодирования в ваших проектах.
Помимо HTML и CSS, Angular использует Typescript, который является надмножеством JavaScript. Он также поставляется с инструментами, которые помогут вам добиться согласованного кодирования в ваших проектах.
У Angular есть несколько недостатков. Например, он намного больше других фреймворков и не так удобен для SEO. Тем не менее, в Интернете доступно множество ресурсов и руководств, которые помогут вам максимально использовать его возможности.
4. Ruby on Rails
Фреймворк Ruby on Rails, обычно называемый «RoR», является одним из самых популярных вариантов.Ruby on Rails, написанный в 2005 году Дэвидом Хайнемайером Ханссоном, представляет собой бесплатную среду с открытым исходным кодом, работающую в Linux и содержащую все необходимое для быстрой разработки веб-приложений.
Он также использует Ruby и шаблон Model View Controller, который полезен для разработки приложений, управляемых базами данных. Как одна из ранних серверных фреймворков, Ruby повлиял на многие решения, появившиеся после него, такие как Angular и Vue. js. Некоторые из самых известных пользователей Ruby on Rails включают Hulu, AirBnB, Shopify и Github.
js. Некоторые из самых известных пользователей Ruby on Rails включают Hulu, AirBnB, Shopify и Github.
Один из недостатков Ruby on Rails заключается в том, что для его развертывания и запуска в производственных средах может потребоваться некоторое время, а также время и усилия. Однако, благодаря большому сообществу и множеству доступных ресурсов и руководств, это также хороший вариант для новичков.
5. Vue.js
Vue.js — еще одна популярная среда JavaScript для веб-разработки. Это считается прогрессивным вариантом, который включает в себя компонентную архитектуру и масштабируемую экосистему, полезную для создания интерфейсных приложений.
Одно из самых больших преимуществ использования Vue.js — его универсальность. В зависимости от сложности вашего проекта вы можете использовать его как библиотеку JavaScript или полную интерфейсную среду.
Следует учитывать, что он не поддерживается некоторыми крупнейшими цифровыми гигантами, такими как Facebook и Google. Однако как фреймворк он обычно удобен для пользователя.
Однако как фреймворк он обычно удобен для пользователя.
Если вы уже знаете HTML, CSS и JavaScript, вы можете практически сразу приступить к созданию своих приложений.Существует также широкий ассортимент видеокурсов, руководств и документации, к которым вы можете получить доступ, чтобы помочь вам в этом.
6. Django
Django — это структура шаблона представления модели (MVT), работающая на популярном языке программирования Python. Эта бесплатная среда с открытым исходным кодом, созданная в 2003 году, используется Instagram и основана на таких полезных принципах разработки, как шаблоны «Соглашение вместо конфигурации» (CoC) и «Не повторяйся» (DRY).
Он классифицирует себя как веб-фреймворк с «батарейками», предлагающий массу полезных функций и инструментов.Это включает аутентификацию и взаимодействие с администратором, временный обмен сообщениями и сообщениями на основе сеансов, а также создание XML карты сайта Google.
Django также включает функцию объектно-реляционного сопоставления (ORM), которая упрощает процессы базы данных и разработки. Его можно использовать для разработки полного стека или просто как внутреннюю структуру, и он поддерживает различные системы баз данных, включая MySQL и PostgreSQL.
Его можно использовать для разработки полного стека или просто как внутреннюю структуру, и он поддерживает различные системы баз данных, включая MySQL и PostgreSQL.
Помимо того, что Django является масштабируемой и универсальной средой, которую легко изучить, она также является высоконадежной средой, которая включает в себя несколько готовых функций безопасности, таких как способность предотвращать выполнение кода на уровне шаблона.Поэтому, если вы хотите создавать веб-сайты с первоклассной безопасностью, стоит попробовать Django.
Хотя такие функции, как ORM, как правило, являются преимуществом, они также могут немного затруднить работу с фреймворком, чтобы создавать ваши приложения. Однако, как только вы пройдете кривую обучения, это может стать бесценным инструментом.
7. Laravel
Созданный в 2011 году Тейлором Отвеллом, Laravel является одним из новых фреймворков, включенных в этот список.Он использует архитектурный шаблон MVC и широко используется для работы на PHP, основном языке программирования.
Некоторые из преимуществ использования Laravel заключаются в том, что он поставляется с поддержкой API и предлагает библиотеку модульных пакетов и инструментов для расширения его назначения и функциональности. Это помогает сделать его полноценным фреймворком, который можно использовать для создания самых разных приложений.
Платформа также предлагает Laravel Vapor. Это решение на базе Amazon Web Services (AWS) предоставляет платформу бессерверного развертывания, которая включает автоматическое масштабирование по требованию и не требует обслуживания.
Еще одно преимущество, которое следует учитывать, — это доступные ларакасты. Это коллекция из сотен видеоуроков и видеоуроков, которые помогут вам познакомиться с экосистемой среды разработки, чтобы вы могли легко использовать ее для создания своих веб-приложений.
8. Express
Express — это минималистский фреймворк Node.js. Эта бесплатная платформа с открытым исходным кодом основана на JavaScript и поддерживает полные приложения для мобильных и веб-приложений, а также REST API. Это внутренний стандарт стека MEAN, который использовался для создания таких сайтов, как MySpace и Storify.
Это внутренний стандарт стека MEAN, который использовался для создания таких сайтов, как MySpace и Storify.
Одно из главных достоинств Express — его быстрота и гибкость. Большинство функций доступны в виде плагинов. Таким образом, он может предоставить вам ускоренный и оптимизированный процесс создания приложений на основе Node.js.
Кроме того, он предлагает функции веб-разработки, которые не будут мешать функциональности платформы Node.js. На Express основан множество других фреймворков, включая Sails, Loopback и Nestjs.
9. CodeIgniter
CodeIgniter, созданный EllisLab, является популярным фреймворком PHP для разработчиков, желающих создавать динамические сайты.Что отличает это решение от многих других, так это то, что оно практически не требует настройки. Он также имеет огромную коллекцию монолитных библиотек.
Хотя CodeIgniter имеет некоторые общие черты с фреймворками, построенными на архитектуре MVC, модели и представления предлагаются, но не требуются. Он использовался для создания таких сайтов, как Guardian и Bufferapp.
Он использовался для создания таких сайтов, как Guardian и Bufferapp.
CodeIgniter также является легким фреймворком и является идеальным выбором, если вы ищете превосходную производительность и надежную безопасность.Кроме того, благодаря четкой документации и практическим руководствам вы сможете быстро изучить все подробности.
Этот вариант может быть не таким сложным или многофункциональным, как другие среды разработки в этом списке. Однако это может быть идеальным выбором, если вы ищете элегантную, но простую основу для создания веб-приложений.
10. Ember
Если вы опытный веб-разработчик, ищущий прочную и надежную платформу, Ember — хороший вариант, который стоит рассмотреть.Этот фреймворк JavaScript, впервые выпущенный в 2011 году, пользуется популярностью среди опытных разработчиков. Он имеет впечатляющий набор основных функций и инструментов, которые упрощают создание сложных веб-приложений.
Используемый такими компаниями, как Netflix, LinkedIn и Apple, Ember может похвастаться «платформой для амбициозных разработчиков». У него огромное, поддерживающее и полезное сообщество, состоящее из преданных своему делу разработчиков, увлеченных его способностью повысить свою продуктивность.
У него огромное, поддерживающее и полезное сообщество, состоящее из преданных своему делу разработчиков, увлеченных его способностью повысить свою продуктивность.
Одними из самых больших преимуществ использования Ember являются его организационные особенности и продвинутая система управления версиями.Платформа также включает полезные возможности привязки, такие как возможность создания свойств из функций.
Конечно, учитывая, что это фреймворк, ориентированный на опытных разработчиков для создания современных приложений, он может быть не лучшим вариантом для новичков. Однако, если вы действительно хотите попробовать Ember, на главном веб-сайте есть множество статей и ресурсов документации, которые помогут вам начать работу.
11. Spring
И последнее, но не менее важное: Spring — это среда MVC, использующая знаменитый язык Java, что делает ее популярной среди многих профессиональных веб-разработчиков.Он предназначен для создания сложных высокопроизводительных корпоративных сайтов. Некоторые примеры веб-сайтов, для создания которых он использовался, включают Ticketmaster и Wix.
Некоторые примеры веб-сайтов, для создания которых он использовался, включают Ticketmaster и Wix.
Эта среда разработки веб-приложений ставит во главу угла скорость и производительность. Одним из его уникальных преимуществ является то, что он использует функции инверсии управления (IoC) и внедрения зависимостей (DI), которые поддерживают полный набор инструментов и функций. Он также поставляется с гибкими библиотеками и коллекциями расширений, которые обеспечивают универсальность и расширяемость при создании ваших приложений.
Кроме того, Spring может многое предложить с точки зрения безопасности и поддержки. Фреймворк регулярно проверяется, тестируется и исправляется. Также существует среда Spring Security, которая включает встроенный контроль доступа и настраиваемую аутентификацию.
Сообщество Spring — это обширная база, состоящая из всех, от новичков до экспертов. Поэтому существует множество обучающих руководств и учебных пособий, которые помогут вам начать работу. Однако серьезным недостатком является то, что, если вы не знакомы с Java, работать со Spring может быть сложно.
Однако серьезным недостатком является то, что, если вы не знакомы с Java, работать со Spring может быть сложно.
Web Framework Заключение
Выбор среды веб-разработки для вашего проекта может быть довольно сложным процессом. Однако есть несколько способов получить пользу от использования популярного решения. Вы можете использовать различные преимущества, предлагаемые популярными фреймворками, такие как повышенное доверие, и положиться на активное сообщество разработчиков.
В этом посте мы рассмотрели 11 самых популярных фреймворков, которые можно использовать для ваших проектов веб-разработки. Лучший вариант для ваших проектов будет зависеть от вашего уровня опыта, а также от того, какие конкретные языки вы хотите использовать.Например, в то время как React служит эффективной библиотекой JavaScript для разработчиков, Django работает на Python, а Laravel — надежная инфраструктура PHP.
Помимо прочной и надежной инфраструктуры, управлять проектами веб-разработки намного проще, если вы используете качественные услуги веб-хостинга. Ознакомьтесь с нашими многочисленными вариантами хостинга, чтобы узнать больше!
Ознакомьтесь с нашими многочисленными вариантами хостинга, чтобы узнать больше!
Изображение предоставлено Pexels.
Лучшие фреймворки для веб-разработки, Фреймворки для веб-разработки
По Aasif | Последнее обновление 9 февраля 2021 г., 7:33 | 15 минут на чтение
Вы все еще не уверены в создании веб-сайта? Для современного бизнеса крайне важно иметь присутствие в Интернете, и самым важным шагом в этом направлении является создание веб-сайта.Всемирная паутина эволюционировала и сильно отличается от того, что было в начале всего этого. Веб-сайты служат признаком подлинности, профессионализма и расширением фирменного стиля компании. Давайте поговорим о том, как веб-разработка стала умнее.
Нелегко произвести впечатление на покупателя нового поколения. Простого присутствия в Интернете недостаточно, чтобы получить все преимущества, которые оно может принести. Сегодняшние клиенты ожидают, что вы будете в курсе последних тенденций, и если вы этого не сделаете, они просто отвергнут вас как бренд, который устарело и сегодня не актуально. Сегодня произвести впечатление на покупателей — непростая задача. Они осведомлены, зрелы и требовательны. Простое создание онлайн-присутствия не приведет вас к успеху с современным клиентом, а это означает, что вы в конечном итоге упустите некоторые из величайших преимуществ создания онлайн-личности. Знающий покупатель ищет компании, которые соответствуют последним тенденциям, и, если вы не оправдаете этих ожиданий, скорее всего, вас отвергнут как бренд, который сегодня не актуален. На самом деле, есть такие бренды, как Ucraft, которые специализируются на создании веб-сайтов и позволяют вам усилить присутствие бренда с помощью собственного бесплатного логотипа, а также предлагают вам бесплатный веб-хостинг.
Сегодня произвести впечатление на покупателей — непростая задача. Они осведомлены, зрелы и требовательны. Простое создание онлайн-присутствия не приведет вас к успеху с современным клиентом, а это означает, что вы в конечном итоге упустите некоторые из величайших преимуществ создания онлайн-личности. Знающий покупатель ищет компании, которые соответствуют последним тенденциям, и, если вы не оправдаете этих ожиданий, скорее всего, вас отвергнут как бренд, который сегодня не актуален. На самом деле, есть такие бренды, как Ucraft, которые специализируются на создании веб-сайтов и позволяют вам усилить присутствие бренда с помощью собственного бесплатного логотипа, а также предлагают вам бесплатный веб-хостинг.
Именно поэтому вашим веб-разработчикам необходимо быть в курсе последних тенденций, касающихся среды веб-разработки. У вас будет больше возможностей быть в курсе последних событий, а шансы на снижение ваших оборотов значительно уменьшатся.
Однако, если вы одна из тех организаций, у которых нет большого бюджета или ресурсов, выделенных для ваших цифровых усилий, то будет отличной идеей воспользоваться конструктором веб-сайтов без кода Appy Pie. Вам не только не нужно беспокоиться о технических аспектах, но вы можете полностью контролировать внешний вид вашего веб-сайта и редактировать его в режиме реального времени, когда захотите.
Вам не только не нужно беспокоиться о технических аспектах, но вы можете полностью контролировать внешний вид вашего веб-сайта и редактировать его в режиме реального времени, когда захотите.
Согласно Develux, существует множество фреймворков веб-разработки, которые доступны для вас на выбор, и поиск наиболее подходящей вам может превратиться в кошмар, если вы даже не знаете, с чего начать.
Теперь вы можете выбирать из множества фреймворков для веб-разработки, и поиск наиболее подходящего может превратиться в кошмар, если вы даже не знаете, с чего начать.
Очень популярно называемый RoR, Ruby on Rails стал одним из фаворитов среди веб-разработчиков сегодня. С момента своего запуска в 2005 году RoR по-прежнему полностью бесплатен, имеет открытый исходный код и работает на Linux. С ним весело работать, и с ним можно очень быстро пройти этап планирования и перейти к этапу развития. Некоторые из крупнейших веб-сайтов, созданных с использованием RoR, включают Hulu, Airbnb, Basecamp и другие.
Это один из наиболее стабильных фреймворков, который идеально подходит для проектов повышенной сложности.Используя эту структуру, разработчики получают возможность создавать веб-сайты, которые могут меняться по мере изменения бизнес-требований со временем. Любой бизнес будет динамичным по своей сути, и разработка веб-сайта, который не может меняться, долго не будет успешной. Он состоит из набора компонентов PHP, сообщества и платформы приложения, которые могут действительно хорошо работать в тандеме, помогая веб-сайтам выполнять свои задачи.
Один из самых популярных и известных фреймворков — Angular.js принадлежит современному цифровому гиганту Google. По сути, это платформа с открытым исходным кодом JavaScript, которая может помочь вам создавать приложения с одной веб-страницей с использованием архитектурного шаблона MVC (модель-контроллер-представление). На самом деле это не полноценный фреймворк, но вы можете рассматривать его как интерфейсный фреймворк, который отлично подходит для обработки ваших веб-страниц. Если вы создаете сайт электронной коммерции, для получения отличных результатов важно, чтобы в вашем наборе инструментов был Angular.js.
Библиотека JavaScript с открытым исходным кодом, React.js поддерживается Facebook при поддержке огромного сообщества разработчиков. Хотя это инструмент для разработки веб-сайтов электронной коммерции, React.js особенно полезен при разработке пользовательского интерфейса для приложений веб-сайтов.
Что более интересно, так это то, что React скоро запустит React Fiber — повторную реализацию основного алгоритма ReactJs. Именно поэтому крайне важно включить React.js в свой список инструментов, когда вы собираетесь создать звездный веб-сайт электронной коммерции.
PHP-фреймворк, вероятно, лучше всего подходит, когда дело доходит до разработки веб-сайтов электронной коммерции, и большинство разработчиков предпочитают CakePHP, когда дело доходит до выбора одного из лучших инструментов в письменном формате PHP. Популярный фреймворк CakePHP создан на основе модели MCV (модель-контроллер-представление). Что делает CakePHP особенно интересным, так это то, что через него можно повторно использовать код для всех ваших старых проектов. Это, в свою очередь, позволяет разработчикам сэкономить много времени и денег за счет ускорения всего процесса веб-разработки.
Что делает CakePHP особенно интересным, так это то, что через него можно повторно использовать код для всех ваших старых проектов. Это, в свою очередь, позволяет разработчикам сэкономить много времени и денег за счет ускорения всего процесса веб-разработки.
Это, вероятно, самый популярный фреймворк, созданный Microsoft, которому удалось завоевать уважение разработчиков со всего мира. Основанный в 2002 году, Asp.net особенно популярен из-за его способности создавать богатые и динамичные веб-сайты, веб-страницы и даже веб-порталы. Фактически, огромное количество компаний со всего мира предпочитают Asp.net и считают его лучшей технологией в разработке веб-сайтов.
Node.js определенно лучший вариант, когда вы хотите создать легкий, но высокоэффективный веб-сайт.Удивительно, насколько хорошо он работает с приложениями реального времени, которые обрабатывают огромное количество данных на распределенных устройствах. Node.js — это больше, чем просто фреймворк. Он обеспечивает масштабируемость и скорость работы сетевых приложений, поскольку они могут работать с несколькими приложениями одновременно без ущерба для производительности.
Он обеспечивает масштабируемость и скорость работы сетевых приложений, поскольку они могут работать с несколькими приложениями одновременно без ущерба для производительности.
По своей сути Yii Framework поразительно похож на Asp.net. Однако эта структура особенно хороша при разработке приложений для систем, которым требуется определенная повторяемость задач, и следует концепции быстрой разработки приложений (RAD).По сути, это означает, что фреймворк позволяет разработчикам в кратчайшие сроки довести свои приложения до готовности к работе. Кроме того, он также предоставляет вам простую утилиту переноса данных, чтобы вы могли обновлять или понижать версии приложений на различных установках.
Meteor, фреймворк на основе JavaScript, позволяет быстро разрабатывать программное обеспечение, и именно поэтому он так популярен. Meteor представляет собой полнофункциональный JavaScript-фреймворк, который состоит из набора библиотек и пакетов, связанных вместе.Фреймворку требуется гораздо меньше кодов, что указывает на то, что ошибок будет гораздо меньше, а продукт будет хорошо масштабируемым. Это делает этот фреймворк особенно полезным для разработки веб-приложений для электронной коммерции.
Это делает этот фреймворк особенно полезным для разработки веб-приложений для электронной коммерции.
Если вы хотите позаботиться о фоновых инструментах веб-разработки для электронной коммерции, Laravel — один из инструментов, который абсолютно необходим в вашем наборе инструментов. С момента своего основания в 2011 году он показал большие перспективы только благодаря отличным результатам для разработчиков во всем мире.Фреймворк с открытым исходным кодом на основе PHP, Laravel создан с целью создания приложений только самого высокого качества. Фреймворк предлагает систему, которая оснащена специальным менеджером зависимостей, имеет склонность к синтаксическому сахару и помогает в обслуживании и развертывании приложений. Именно поэтому Laravel считается лучшим фреймворком на основе PHP и считается одним из самых важных фреймворков при создании веб-сайтов электронной коммерции.
11. Ember Одна из самых надежных и зрелых сред веб-разработки на JavaScript, Ember быстро выросла с момента ее выпуска в 2011 году. Фреймворку удалось расширить свое влияние на всю область веб-разработки. Основные функции платформы включают строгую организацию, расширенную систему управления версиями и поддержку как новейших, так и старых технологий одновременно. Платформа позволяет создавать свойства из функций, и эта функция очень удобна при работе с привязками. Ember имеет безупречную репутацию, когда дело касается создания сложных веб-приложений, и его использовали такие компании, как Google, Microsoft, Netflix и Heroku.
Фреймворку удалось расширить свое влияние на всю область веб-разработки. Основные функции платформы включают строгую организацию, расширенную систему управления версиями и поддержку как новейших, так и старых технологий одновременно. Платформа позволяет создавать свойства из функций, и эта функция очень удобна при работе с привязками. Ember имеет безупречную репутацию, когда дело касается создания сложных веб-приложений, и его использовали такие компании, как Google, Microsoft, Netflix и Heroku.
Django — популярный фреймворк для создания качественных веб-приложений. Фреймворк был создан с намерением уложиться в быстро меняющиеся дедлайны редакции, обеспечивая при этом соответствие строгим требованиям опытных веб-разработчиков. Разработчики отдают предпочтение Django, потому что они находят его впечатляюще быстрым, безопасным, масштабируемым и универсальным. Язык, используемый во фреймворке, — Python, а веб-сайты, разработанные с его использованием, включают Disqus, Pinterest, Instagram и Quora.
Express.js, также называемый Express, — это фреймворк, известный своей минималистичностью и гибкостью. Фреймворк предлагает надежный набор функций как для веб-приложений, так и для мобильных. Как я упоминал ранее, фреймворк относительно минимален, что означает, что многие функции доступны в виде плагинов. Фреймворк известен быстрой разработкой веб-приложений на базе Node.js. Платформа является важным компонентом программного пакета MEAN. Фреймворк использует в качестве языка JavaScript и использовался такими веб-сайтами, как Storify, Myspace и LearnBoost.
14. Spring Исходя из Pivotal Software, Spring является самой популярной средой разработки приложений для корпоративной Java. Фреймворк популярен среди огромного количества разработчиков во всем мире для создания высокопроизводительных и сильных веб-приложений. Фреймворк особенно известен созданием систем и приложений на основе JVM, которые являются простыми, переносимыми, быстрыми и гибкими. Фреймворк использует Java и использовался для создания таких веб-сайтов, как Mascus и Allocine.
Фреймворк использует Java и использовался для создания таких веб-сайтов, как Mascus и Allocine.
Flask, один из самых популярных фреймворков, используемых профессиональными службами разработки, сумел зарекомендовать себя как один из лучших и наиболее эффективных фреймворков для разработки веб-приложений на основе Python. Это одна из классических веб-фреймворков для работы с веб-приложениями через различные устройства, поддерживающая поддержку Unicode и отличную документацию. Фреймворк Flask используется такими известными людьми, как Pinterest, LinkedIn и их собственные веб-страницы сообщества.Flask не имеет уровня абстракции базы данных, но поддерживает расширения для добавления функций приложения, как если бы они выполнялись во Flask. Существуют расширения для объектно-реляционных картографов, и они обновляются намного чаще, чем основная программа Flask.
16. Активные серверные страницы Активные серверные страницы (ASP), которые позже стали называть классическими ASP или ASP Classic, являются первым серверным механизмом сценариев от Microsoft, который используется для динамически генерируемых веб-страниц. Он использует серверные сценарии для создания контента, который затем отправляется в веб-браузер клиента. Веб-страницы, созданные с помощью ASP Classic, не зависят от типа браузера, используемого посетителем на вашем веб-сайте. Хотя здесь используется язык сценариев по умолчанию — VBScript, но вы также можете использовать JavaScript или некоторые другие языки сценариев.
Он использует серверные сценарии для создания контента, который затем отправляется в веб-браузер клиента. Веб-страницы, созданные с помощью ASP Classic, не зависят от типа браузера, используемого посетителем на вашем веб-сайте. Хотя здесь используется язык сценариев по умолчанию — VBScript, но вы также можете использовать JavaScript или некоторые другие языки сценариев.
Это больше похоже на библиотеку JavaScript, которая предназначена для упрощения обхода дерева HTML DOM и управления им в дополнение к обработке событий, анимации CSS и Ajax.Это бесплатное программное обеспечение с открытым исходным кодом, использующее разрешающую лицензию MIT. Его синтаксис специально разработан для упрощения навигации по документу, выбора элементов DOM, создания анимации, обработки событий и разработки приложений Ajax. jQuery позволяет разработчикам создавать плагины поверх библиотеки JavaScript. Основные функции здесь, включая выбор элементов DOM, обход и манипуляции, которые дополнительно активируются механизмом выбора Sizzle, привели к созданию уникального стиля программирования, сочетающего алгоритмы и структуры данных DOM.
CodeIgniter, созданный EllisLab, представляет собой хорошо известную платформу веб-приложений для создания динамических веб-сайтов. Вольно основанная на архитектуре MVC, структура требует классов контроллеров, но модели и представления здесь необязательны. Платформа довольно популярна, поскольку обещает и обеспечивает исключительную производительность, практически нулевую конфигурацию и массивные монолитные библиотеки. Язык, используемый во фреймворке, — PHP, и веб-сайты, созданные с его использованием, включают Bufferapp, The Mail и Guardian.
19. Drupal Фреймворк для управления контентом с открытым исходным кодом, Drupal доступен бесплатно. Фреймворк написан на PHP и распространяется под Стандартной общественной лицензией GNU. Один из самых популярных вариантов для разработчиков, Drupal, как известно, предоставляет внутреннюю структуру для более чем 2,3% всех веб-сайтов со всего мира, включая личные блоги, корпоративные, политические и даже правительственные сайты.
Drupal Core поставляется с основными функциями, такими как регистрация и обслуживание учетных записей пользователей, управление меню, RSS-каналы, настройка макета страницы, системное администрирование, таксономия и многое другое.
20. BootstrapФреймворк CSS с открытым исходным кодом, Bootstrap, доступен бесплатно и ориентирован на предоставление гибкой интерфейсной веб-разработки, ориентированной на мобильные устройства. Он содержит шаблоны дизайна на основе CSS и (если вы выберете) JavaScript для всего, от типографики, форм, CTA или других кнопок, навигации по веб-сайту и других важных компонентов звездного пользовательского интерфейса.
Основная задача фреймворка — упростить разработку информативных веб-страниц.
21. web2py web2py — это среда веб-приложений с открытым исходным кодом, написанная на языке программирования Python. Уникальной особенностью этой веб-платформы является то, что она позволяет веб-разработчикам использовать Python для программирования динамического веб-контента. Разработчики предпочитают платформу, поскольку она отлично подходит для сокращения утомительных задач, связанных с веб-разработкой.
Разработчики предпочитают платформу, поскольку она отлично подходит для сокращения утомительных задач, связанных с веб-разработкой.
Первоначально разработанный как обучающий инструмент, web2py гордится тем, что его легко использовать и развертывать.Вдохновленный дизайном таких фреймворков, как Ruby on Rails и Django, web2py известен своей быстрой разработкой, предпочитая конвенцию подходу к конфигурации, следуя архитектурному шаблону модель-представление-контроллер или MVC.
22. TurboGearsTurboGears, среда веб-разработки написана на Python и состоит из нескольких компонентов WSGI, таких как WebOb, SQLAlchemy, Genshi и Repoze. Эта структура, как и многие другие известные имена в этом списке, разработана на основе архитектуры MVC, что делает быструю разработку веб-приложений на Python простой и удобной в обслуживании.
23. Sinatra Sinatra, бесплатная библиотека веб-приложений с открытым исходным кодом, написанная на Ruby и является отличной альтернативой другим фреймворкам веб-приложений, написанным на Ruby, таким как Ruby on Rails, Merb, Nitro, и кемпинг. Он небольшой и гибкий и не соответствует шаблону модель-представление-контроллер. Вместо этого он фокусируется на быстром создании веб-приложений на Ruby с наименьшими усилиями. Платформа используется такими веб-сайтами, как Apple, BBC, LinkedIn, NSA, Engine Yard, Heroku, GitHub, Stripe и Songbird.
Он небольшой и гибкий и не соответствует шаблону модель-представление-контроллер. Вместо этого он фокусируется на быстром создании веб-приложений на Ruby с наименьшими усилиями. Платформа используется такими веб-сайтами, как Apple, BBC, LinkedIn, NSA, Engine Yard, Heroku, GitHub, Stripe и Songbird.
Zend — это объектно-ориентированный веб-фреймворк, основанный на гибкой методологии и созданный для разработки приложений корпоративного уровня. Фреймворк известен своей скоростью, безопасностью и расширяемостью. Это означает, что эта уникальная среда веб-разработки открыта для настройки. Разработчики, которые планируют включить некоторые специфичные для проекта функции с минимальными усилиями, считают Zend идеальным решением для них, поскольку фреймворк придерживается лучших практик PHP.
Платформа предназначена для корпоративных приложений, поэтому она имеет такие функции, как аутентификация, службы и даже формы. В нем есть редактор перетаскивания, который помогает разработчикам, и довольно удобные инструменты кодирования, инструменты онлайн-отладки и масштабируемый интерфейс, который идеально подходит для создания сложных веб-сайтов. Однако, несмотря на все эти инструменты и функции, позволяющие сэкономить время, Zend на самом деле не считается отличным фреймворком для быстрой разработки веб-приложений, потому что он не является одним из самых простых в изучении фреймворков.
Однако, несмотря на все эти инструменты и функции, позволяющие сэкономить время, Zend на самом деле не считается отличным фреймворком для быстрой разработки веб-приложений, потому что он не является одним из самых простых в изучении фреймворков.
Объектно-ориентированная среда веб-приложений, использующая язык программирования Python, CherryPy разработана специально для быстрой разработки веб-приложений. Платформа может действовать как веб-сервер сама по себе или запускаться с использованием любой среды, совместимой с WSGI. CherryPy не занимается определенными задачами, такими как создание шаблонов для рендеринга вывода или доступа к серверной части, но его можно расширять с помощью фильтров.
26. Phalcon Полнофункциональный PHP-фреймворк, Phalcon изначально был написан на языках C и C ++.Хотя это более или менее C-расширение, но это не значит, что вам нужно выучить C, чтобы понять структуру. Фреймворк действительно быстр, потому что он использует всего несколько ресурсов, и это действительно хорошо для разработчиков, которые работают над системами с низкими накладными расходами. Самое замечательное в Phalcon то, что фреймворк обновляется довольно часто и был обновлен правильно.
Фреймворк действительно быстр, потому что он использует всего несколько ресурсов, и это действительно хорошо для разработчиков, которые работают над системами с низкими накладными расходами. Самое замечательное в Phalcon то, что фреймворк обновляется довольно часто и был обновлен правильно.
Sails.js — это фреймворк для разработки веб-приложений, основанный на архитектуре шаблона модель-представление-контроллер и разрабатываемый на платформе Node.js среда. Он доступен бесплатно и является программным обеспечением с открытым исходным кодом под лицензией MIT. Платформа упрощает создание пользовательских веб-приложений и API корпоративного уровня. Фреймворк известен тем, что снижает когнитивную нагрузку при переключении между разными фреймворками и языками. Поскольку он построен на Node.js и Express.js, вы можете создавать приложения с Java.
28. Веб-фреймворк Pylons Фреймворк веб-приложений с открытым исходным кодом Pylons написан на языке программирования Python. Он широко использует стандарт WSGI для обеспечения возможности повторного использования и разделения функций на отдельные модули. Pylons находится под сильным влиянием Ruby on Rails, и два его основных компонента, называемые Routes и WebHelpers, по сути, являются повторной реализацией функций Railes в Python.
Он широко использует стандарт WSGI для обеспечения возможности повторного использования и разделения функций на отдельные модули. Pylons находится под сильным влиянием Ruby on Rails, и два его основных компонента, называемые Routes и WebHelpers, по сути, являются повторной реализацией функций Railes в Python.
Платформа веб-приложений с открытым исходным кодом Apache Struts 1 отлично подходит для создания веб-приложений Java EE. Он расширяет и использует API сервлетов Java и вдохновляет разработчиков на принятие архитектуры модель-представление-контроллер.
30. PLAY Написанный на Java и Scala, Play считается одной из современных сред веб-приложений. Основная цель этой структуры — оптимизировать продуктивность разработчика за счет использования соглашения по конфигурации, перезагрузки горячего кода и отображения ошибок в браузере. Платформа следует архитектуре MVC и называет себя «высокоскоростной веб-инфраструктурой». Веб-сайты, созданные с помощью PLAY, включают LinkedIn, Coursera и LendUp.
Гибкая и расширяемая структура PHP, FuelPHP использует шаблон модель-представление-контроллер (MVC), но также может использовать шаблон иерархической модели-представления-контроллера (HMVC) на уровне архитектуры инфраструктуры. Платформа имеет положение для добавления произвольного класса с именем Presenter class между слоями контроллера и представления. Цель этого конкретного класса — хранить логику, необходимую для создания представлений.
FuelPHP известен своим особым вниманием к безопасности и имеет некоторые замечательные функции, такие как фильтрация ввода и URI в дополнение к кодированию вывода.Некоторые другие полезные функции фреймворка включают реализацию HMVC, систему маршрутизации URL-адресов, систему кэширования и защиту от уязвимостей. Платформа идеально подходит для предоставления сквозных веб-решений различного размера, объема и сложности.
Среда разработки веб-приложений с открытым исходным кодом, Grails использует Apache Groovy для программирования. Платформа основана на архитектуре шаблона MVC и использует контроллеры для реализации поведения веб-страниц.Платформа предназначена для разработчиков, имеющих опыт работы с Java или Groovy и желающих разрабатывать веб-приложения в интегрированной среде разработки, а также для разработчиков Java, которым нужна высокопроизводительная среда.
Поскольку фреймворк Grails построен поверх и является частью платформы Java, его довольно легко интегрировать с библиотеками, фреймворками и существующими кодовыми базами Java. -frameworks, Бутылка использует Python для программирования.Фреймворк очень быстрый, простой и довольно легкий. Кроме того, Bottle распространяется как единый файловый модуль без каких-либо зависимостей, кроме стандартной библиотеки Python. Платформа может работать как отдельный веб-сервер или с любым веб-сервером, поддерживаемым WSGI.
Mojolicious — это потрясающая среда разработки в реальном времени, которая лицензируется как бесплатное программное обеспечение и использует Perl для программирования. Фреймворк разработан таким образом, чтобы его можно было эффективно использовать как в простых, так и в сложных веб-приложениях.Он имеет встроенную поддержку нескольких компонентов, включая маршруты RESTful, статический файловый сервер, управление сеансами, среду тестирования, шаблоны Perl-ish и подписанные файлы cookie в дополнение к полной поддержке Unicode.
Кроме того, Mojolicious поставляется со встроенным неблокирующим веб-сервером ввода-вывода, который расширяет поддержку libevent и горячего развертывания для встраивания.
35. Apache Wicket Компонентная среда веб-приложений Apache Wicket часто называется Wicket и использует Java для программирования.Он использует простой XHTML для создания шаблонов, создавая четкое разделение между презентацией и бизнес-логикой, и позволяет редактировать шаблоны с помощью их инструментов WYSIWYG для дизайна. Он поставляется с некоторыми базовыми встроенными функциями, такими как форма, ссылки, повторители и т. Д.
Платформа веб-приложений с открытым исходным кодом, Catalyst, написана на Perl и основана на архитектуре шаблона MVC и поддерживает несколько экспериментальные веб-шаблоны. Он имеет встроенный HTTP-сервер, который помогает при разработке и тестировании.Хотя любой веб-сервер с поддержкой CGI или FastCGI работает неплохо, но рекомендуется использовать Apache, lighttpd, Hiawatha, Cherokee или Nginx. Точно так же, даже если вы можете запустить Catalyst с любой базой данных, поддерживаемой Perl DBI, но рекомендуется использовать подходящую СУБД или ODBMS. Некоторые известные веб-сайты, использующие Catalyst, включают Magazines.com, платформу сообщества для Duck Duck Go и серверную часть для bbc.co.uk iPlayer.
37. Scalatra Бесплатная среда веб-приложений с открытым исходным кодом, Scalatra использует Scala в качестве языка программирования и по сути является портом среды веб-разработки Sinatra, написанной на Ruby. Это отличная альтернатива фреймворкам Lift, PLAY и нефильтрованным. Это идеальный пример микрофреймворка, который, по сути, представляет собой среду разработки веб-программного обеспечения, которая стремится быть как можно более минимальной.
Это отличная альтернатива фреймворкам Lift, PLAY и нефильтрованным. Это идеальный пример микрофреймворка, который, по сути, представляет собой среду разработки веб-программного обеспечения, которая стремится быть как можно более минимальной.
Фактически, можно написать все приложение Scalatra всего в несколько строк кода. Однако Scala можно расширить с этого крошечного предметно-ориентированного языка до полнофункциональной веб-платформы MVC.
38. MooToolsМои объектно-ориентированные инструменты или, как его чаще называют, MooTools — это облегченная объектно-ориентированная среда JavaScript, выпущенная под бесплатной лицензией MIT с открытым исходным кодом.Эта структура может использоваться в качестве альтернативы script.aculo.us или другим более крупным библиотекам. Фреймворк совместим и поддерживает Safari 3 и новее, Internet Explorer 6 и новее, Mozilla Firefox 2 и новее, Opera 9 и новее, Chrome 4 и новее.
MooTools имеет расширяемую и модульную структуру, что позволяет разработчикам выбирать комбинацию компонентов в соответствии с их индивидуальными требованиями. Фреймворк поставляется с улучшенной DOM, которая позволяет разработчикам с легкостью добавлять, редактировать, выбирать или удалять элементы DOM.Фреймворк имеет надежную систему создания и наследования классов, аналогичную большинству классических объектно-ориентированных языков программирования.
Фреймворк поставляется с улучшенной DOM, которая позволяет разработчикам с легкостью добавлять, редактировать, выбирать или удалять элементы DOM.Фреймворк имеет надежную систему создания и наследования классов, аналогичную большинству классических объектно-ориентированных языков программирования.
Произносимое как «остроумие», Wt — это веб-фреймворк с открытым исходным кодом для C ++, ориентированный на виджеты. API для Wt напоминает API из Qt framework, который также использует дерево виджетов и управляемую событиями систему сигналов / слотов. Библиотека для Wt в основном использует процесс разработки программного обеспечения для настольных компьютеров, но она расширяет поддержку некоторых выбранных веб-функций, таких как семантические URL-адреса, навигация по истории браузера и многое другое.
Wt известен своей автоматической постепенной деградацией и прогрессивным улучшением, а также поддержкой событий, инициируемых сервером. Он также может похвастаться надежными функциями безопасности для предотвращения межсайтовых сценариев и событий подделки межсайтовых запросов.
Он также может похвастаться надежными функциями безопасности для предотвращения межсайтовых сценариев и событий подделки межсайтовых запросов.
PHP Быстрая разработка приложений Объектно-ориентированная среда, более известная под аббревиатурой PRADO, — это объектно-ориентированная, управляемая событиями и компонентная веб-платформа PHP с открытым исходным кодом. Фреймворк известен тем, что имеет четкое разделение представления и контента, обработки ввода и бизнес-логики, что соответствует подходу MVC.PRADO имеет встроенную поддержку сопоставления URL-адресов для семантических URL-адресов, оптимизированных для поисковых систем, что означает, что он будет работать без необходимости поддержки перезаписи URL-адресов с веб-сервера.
Платформа также поддерживает прогрессивную визуализацию страниц, автоматическую минификацию скриптов и отложенную загрузку клиентских скриптов и файлов таблиц стилей по запросу для более быстрой загрузки страниц.
Веб-фреймворк с открытым исходным кодом, Grok основан на технологии Zope Toolkit.Основная цель фреймворка — сделать Zope Toolkit более доступным и простым в использовании для новичков. Это также ускоряет разработку приложений в соответствии с парадигмой гибкого программирования. Grok использует соглашение по подходу к настройке вместо использования явного языка конфигурации на основе XML.
42. Yesod Бесплатная веб-платформа с открытым исходным кодом, Yesod основана на Haskell и отлично подходит для продуктивной разработки высокопроизводительных веб-приложений на основе модели REST, безопасных по типу.Платформа Yesod на основе шаблонов используется для создания экземпляров перечисленных объектов. Самое замечательное в Yesod заключается в том, что он разделяет свои функции в отдельные библиотеки, что означает, что разработчик имеет право выбирать библиотеку функциональности в соответствии со своими потребностями и предпочтениями.
Как и многие другие фреймворки в этом списке, Padrino также является бесплатным фреймворком с открытым исходным кодом и написан на Ruby. Этот фреймворк на основе Sinatra является отличной альтернативой другим фреймворкам, основанным на Ruby, включая Ruby on Rails, Nitro и Camping.
Padrino предпочитают разработчики по ряду причин. Веб-фреймворк расширяет полную поддержку нескольких известных библиотек для тестирования, прототипирования, баз данных и других библиотек и спроектирован таким образом, что позволяет монтировать несколько приложений. Фреймворк также имеет встроенный интерфейс администратора, очень похожий на Django.
44. Quixote Quixote — отличная программная среда для разработки веб-приложений с использованием Python в качестве языка программирования. Веб-фреймворк основан на простом гибком дизайне, который позволяет быстро писать приложения.Как правило, приложение Quixote представляет собой пакет Python, набор модулей, сгруппированных в одно дерево каталогов. Затем Quixote отображает URL-адрес функции или метода в пакете Python. Эта функция вызывается с содержимым HTTP-запроса, и результаты возвращаются клиенту.
Затем Quixote отображает URL-адрес функции или метода в пакете Python. Эта функция вызывается с содержимым HTTP-запроса, и результаты возвращаются клиенту.
Разработанный для Scala, Lift — это бесплатный веб-фреймворк с открытым кодом. Одна из самых популярных веб-платформ, использующих Lift, называется Foursquare. Опираясь на концепции современников, таких как Grails, Ruby on Rails, Seaside, Wicket, Django и другие, Lift представляет собой довольно выразительную платформу для написания отличных веб-приложений.В типичном стиле Ruby on Rails Lift отдает предпочтение соглашению по сравнению с конфигурацией, но не следует архитектурному шаблону MVC. Фактически, он основан на подходе «Сначала просмотр» к разработке веб-страниц.
Платформа устойчива к распространенным уязвимостям, включая многие уязвимости OWASP. Его быстро собрать, он краток, довольно прост в обслуживании и довольно интерактивен, как настольное приложение.
46. Mason
Mason Написанный на Perl и распространяемый на CPAN, HTML :: Mason или Mason — отличная среда для разработки веб-приложений.У него есть несколько замечательных функций, которые делают его идеальным сервером для высоконагруженных сайтов, которые обслуживают динамический контент, как онлайн-газеты или сайты электронной коммерции.
Общий стиль Mason очень похож на StoryServer и PHP, но он использует Perl в качестве языка управления, и самое приятное то, что вы можете использовать практически любой модуль CPAN.
47. Apache Cocoon Apache Cocoon или Cocoon, как его часто называют, представляет собой структуру веб-приложений, основанную на концепциях конвейера, разделения задач и веб-разработки на основе компонентов.Основное внимание в этой среде на основе Java уделяется публикации XML и XSLT. Поскольку он в значительной степени полагается на XML, он обладает определенной гибкостью, что помогает быстро публиковать контент в различных форматах, включая HTML, PDF и WML. Платформа обычно используется как инструмент ETL хранилища данных или как промежуточное программное обеспечение для передачи данных между системами.
Платформа обычно используется как инструмент ETL хранилища данных или как промежуточное программное обеспечение для передачи данных между системами.
Размещаемый на GitHub и Sourceforge и распространяемый под Стандартной общественной лицензией GNU, Fat-Free Framework представляет собой веб-платформу с открытым исходным кодом.Базовый набор функций платформы включает URL-маршрутизатор, механизм кеширования и поддержку многоязычных приложений. Кроме того, он имеет ряд плагинов, которые расширяют его функциональность, а также средства отображения данных для серверных модулей баз данных SQL и NoSQL.
49. Stripes Stripes — это среда разработки веб-приложений с открытым исходным кодом, основанная на архитектуре шаблона MVC. Он использует технологии Java, такие как аннотации и обобщения, что помогает ему стать более легким фреймворком по сравнению с другими, такими как Struts.Самое приятное здесь то, что приложения, разработанные с использованием Stripes, почти не требуют каких-либо файлов конфигурации, что значительно сокращает работу по разработке и обслуживанию.
Seaside — это уникальная среда веб-разработки, использующая Smalltalk в качестве языка программирования. Фреймворк доступен бесплатно и представляет собой программное обеспечение с открытым исходным кодом, распространяемое по лицензии MIT.
Одной из самых уникальных особенностей Seaside является интегрированная среда разработки, которая предлагает доступ к инструментам разработки и поддержку отладки в приложении.Приложение, разработанное на Seaside, по сути, представляет собой набор взаимодействующих компонентов, каждый из которых хранит состояние по просмотрам страниц и имеет возможность отображать себя в потоке HTML.
51. JHipster На основе «Java Hipster» JHipster изначально был нацелен на использование всех современных и «разрекламированных» инструментов того времени. Сегодняшняя цель изменилась и приобрела склонность к предприятию и в первую очередь сосредоточена на производительности разработчика, инструментах и качестве.
Платформа предлагает поддержку Elasticsearch и Websockets и создает приложения полного стека с множеством опций.
В этом посте мы перечислили и дали вам краткое введение в 51 замечательный фреймворк для разработки веб-сайтов, которые сегодня наиболее популярны и используются как самыми опытными разработчиками веб-сайтов, так и новичками.
Каждый из этих фреймворков имеет свои сильные стороны и проблемы, и весь смысл этого поста — дать вам возможность взглянуть на каждую из них. Это поможет вам выбрать фреймворк, который подойдет вам и вашим требованиям к веб-сайту, который вы планируете создать.
Если, однако, вы не готовы взять на себя обязательства по любому из них, вы можете легко создать веб-сайт с помощью конструктора веб-сайтов Appy Pie. Конструктор веб-сайтов, который позволяет любому создавать веб-сайт без каких-либо знаний или опыта в области программирования или программирования.
Вам также могут понравиться:
Погрузитесь глубже в цифровую экосистему и начните расширять свой бизнес с помощью следующих полезных ресурсов: ✖ Об авторе
Аасиф Хан — специалист по поисковой оптимизации с опытом работы более 10 лет. индустрия цифрового маркетинга.Сегодня он является экспертом в области SEO, SMO, SEM, а также одним из ведущих авторов блога Appy Pie. Он пишет о текущих тенденциях в индустрии цифрового маркетинга. Он любит заниматься в тренажерном зале, а также уделяет время хобби, например, игре в крикет и чтению книг.
индустрия цифрового маркетинга.Сегодня он является экспертом в области SEO, SMO, SEM, а также одним из ведущих авторов блога Appy Pie. Он пишет о текущих тенденциях в индустрии цифрового маркетинга. Он любит заниматься в тренажерном зале, а также уделяет время хобби, например, игре в крикет и чтению книг.
10 лучших фреймворков для веб-приложений
Web Application Framework или просто «веб-структура» — это программная среда, предназначенная для поддержки разработки веб-приложений, включая веб-сервисы, веб-ресурсы и веб-API.Короче говоря, фреймворки — это библиотеки, которые помогают разрабатывать приложение быстрее и умнее!
В настоящее время количество веб-платформ значительно увеличилось. Чтобы помочь вам выбрать наиболее подходящий для вашего веб-приложения, мы составили список из 10 лучших фреймворков, доступных в Интернете, на предпочитаемом вами языке.
1. Рубин на рельсах
Ruby on Rails — чрезвычайно производительный фреймворк для веб-приложений, написанный Дэвидом Хайнемайером Ханссоном. С помощью Rails можно разработать приложение как минимум в десять раз быстрее, чем с помощью типичной среды Java.Более того, Rails включает в себя все необходимое для создания веб-приложения, управляемого базой данных, с использованием шаблона модель-представление-контроллер.
С помощью Rails можно разработать приложение как минимум в десять раз быстрее, чем с помощью типичной среды Java.Более того, Rails включает в себя все необходимое для создания веб-приложения, управляемого базой данных, с использованием шаблона модель-представление-контроллер.
Сайты, использующие Ruby on Rails: GroupOn, UrbanDictionary, AirBnb, Shopify, Github
.2. Джанго
Django — еще один фреймворк, помогающий создавать качественные веб-приложения. Он был изобретен, чтобы уложиться в быстро меняющиеся сроки службы новостей и одновременно удовлетворить жесткие требования опытных веб-разработчиков . Разработчики Django говорят, что приложения невероятно быстрые, безопасные, масштабируемые и универсальные.
Сайтами, использующими Django, являются Disqus, Pinterest, Instagram, Quora и т. Д.
3. Angular (также известный как Angular JS)
Angular — это фреймворк от Google (изначально разработанный Миско Хевери и Адамом Абронсом), который помогает нам создавать мощные веб-приложения. Это платформа для создания крупномасштабных и высокопроизводительных веб-приложений, при этом сохраняя при этом простоту обслуживания. Существует огромное количество веб-приложений, созданных с помощью Angular.
Это платформа для создания крупномасштабных и высокопроизводительных веб-приложений, при этом сохраняя при этом простоту обслуживания. Существует огромное количество веб-приложений, созданных с помощью Angular.
веб-сайтов, использующих Angular, — это Youtube на PS3, Weather, Netflix и т. Д.
4. ASP.NET
ASP.NET — это платформа, разработанная Microsoft, которая помогает нам создавать надежные веб-приложения для ПК, а также мобильных устройств. Это высокопроизводительная и легкая платформа для создания веб-приложений с использованием .NET. В общем, фреймворк с мощностью, производительностью и скоростью.
Веб-сайтами, использующими ASP.NET, являются GettyImages, TacoBell, StackOverflow и т. Д.
5. МЕТЕОР
Meteor или MeteorJS — еще один фреймворк, который дает радикально более простой способ создания мобильных и веб-приложений в реальном времени.Он позволяет быстро создавать прототипы и создавать кроссплатформенный код (веб, Android, iOS). Облачная платформа Galaxy значительно упрощает развертывание, масштабирование и мониторинг.
Облачная платформа Galaxy значительно упрощает развертывание, масштабирование и мониторинг.
Веб-сайты, использующие Meteor: HaggleMate, WishPool, Telescope и т. Д.
6. Laravel
Laravel — это фреймворк, созданный Тейлором Отвеллом в 2011 году, и, как и все другие современные фреймворки, он также следует архитектурному шаблону MVC. Laravel ценит элегантность, простоту и удобочитаемость. Можно сразу начать изучать и развивать Laravel с помощью Laracasts, в котором есть сотни руководств.
Сайты, использующие Laravel: Deltanet Travel, Neighborhood Lender и т. Д.
7. Экспресс
Express или Expressjs — это минимальная и гибкая структура, которая предоставляет надежный набор функций для веб-приложений и мобильных приложений. Это относительно минимально, что означает, что многие функции доступны в виде плагинов. Express способствует быстрой разработке веб-приложений на основе Node.js. Express также является одним из основных компонентов пакета программного обеспечения MEAN.
Веб-сайты, использующие Express: Storify, Myspace, LearnBoost и т. Д.
8. Пружина
Spring, разработанный Pivotal Software, является самой популярной средой разработки приложений для корпоративной Java. Мириады разработчиков по всему миру используют Spring для создания высокопроизводительных и надежных веб-приложений. Spring помогает создавать простые, портативные, быстрые и гибкие системы и приложения на основе JVM.
Сайты, использующие Spring: Mascus, Allocine и т. Д.
9. ИГРАТЬ
Play — одна из современных платформ веб-приложений, написанных на Java и Scala.Он следует архитектуре MVC и направлен на оптимизацию производительности разработчиков за счет использования соглашения по настройке, перезагрузки горячего кода и отображения ошибок в браузере. Play называет себя «высокоскоростной веб-платформой».
Сайтов, использующих PLAY, являются LinkedIn, Coursera, LendUp и т. Д.
10. CodeIgniter
CodeIgniter , разработанный EllisLab, представляет собой известную платформу веб-приложений для создания динамических веб-сайтов. Он слабо основан на архитектуре MVC, поскольку классы контроллеров необходимы, но модели и представления необязательны.CodeIgnitor обещает исключительную производительность, почти нулевую конфигурацию и отсутствие крупномасштабных монолитных библиотек.
Он слабо основан на архитектуре MVC, поскольку классы контроллеров необходимы, но модели и представления необязательны.CodeIgnitor обещает исключительную производительность, почти нулевую конфигурацию и отсутствие крупномасштабных монолитных библиотек.
веб-сайтами, использующими CodeIgnitor, являются Bufferapp, The Mail и Guardian и т. Д. Помимо этих 10 фреймворков, стоит упомянуть и другие, такие как Symphony, Ember.js, Sails.js, React.js.
Автор статьи: Harshit Gupta
Харшит Гупта из Калькутты - активный блоггер, который очень заинтересован в написании статей о текущих событиях, технических блогах, историях и личном жизненном опыте.Помимо страсти к писательству, он также любит программировать и танцевать. В настоящее время он учится в IIEST и является активным участником блога GeeksforGeeks.
10 лучших фреймворков веб-разработки для использования в 2021 году [обновлено]
Фреймворки стали неотъемлемой частью веб-разработки, поскольку стандарты веб-приложений постоянно растут, как и сложность необходимых технологий. Совершенно неразумно изобретать велосипед для таких изощренных техник — полагая, что вы можете все это заново изобрести.Вот почему использование фреймворков , одобренных тысячами разработчиков по всему миру, является очень разумным подходом для создания многофункциональных и интерактивных веб-приложений. Веб-приложение имеет бэкэнд (на стороне сервера) и внешний интерфейс (на стороне клиента), поэтому мы обсуждаем как лучших фреймворков Backend , так и фреймворки . Вот список из лучших фреймворков для веб-разработки в 2021 году:
Совершенно неразумно изобретать велосипед для таких изощренных техник — полагая, что вы можете все это заново изобрести.Вот почему использование фреймворков , одобренных тысячами разработчиков по всему миру, является очень разумным подходом для создания многофункциональных и интерактивных веб-приложений. Веб-приложение имеет бэкэнд (на стороне сервера) и внешний интерфейс (на стороне клиента), поэтому мы обсуждаем как лучших фреймворков Backend , так и фреймворки . Вот список из лучших фреймворков для веб-разработки в 2021 году:
От RESTful API до законченных фреймворков MVC — вот некоторые из самых надежных серверных фреймворков в 2021 году, которые вам, возможно, будет интересно изучить.
1. Экспресс
Благодаря стремительно растущей популярности Node.js, Express быстро становится одним из самых популярных фреймворков для веб-разработки в настоящее время. Он популярен среди Accenture, IBM и Uber и многих других компаний, а также совместим с другими средами, такими как Kraken, Sails и Loopback.
Он популярен среди Accenture, IBM и Uber и многих других компаний, а также совместим с другими средами, такими как Kraken, Sails и Loopback.
Express гордится своей минималистской, быстрой и неповторимой структурой. Он предоставляет некоторые базовые функции платформы, не скрывая возможности Node, и использует высокую производительность асинхронного Node.js. Он также довольно гибкий и поддерживает полные приложения, а также REST API. Возможно, самый большой недостаток Express заключается в том, что нет определенного способа работы, по крайней мере, для новичков.
Express Ссылка на GitHub: https://github.com/expressjs/express
2. Джанго
Django — это фреймворк модель-представление-шаблон, которая использует Python для веб-разработки. Такие громкие имена, как Google, Youtube и Instagram, используют эту структуру.Django может похвастаться своей функцией включения батарей, которая представляет собой набор функций, таких как аутентификация и обмен сообщениями, которые есть в Django. Он следует шаблону «Соглашение над конфигурацией» и шаблону «СУХОЙ». Безопасность в Django очень важна. Django предоставляет разработчикам методы и инструменты для создания безопасного веб-сайта или реализует функции безопасности в самой структуре, такие как предотвращение выполнения кода на уровне шаблона. Вот наш подробный пост о Django: Что такое Django? Преимущества и недостатки использования Django
Он следует шаблону «Соглашение над конфигурацией» и шаблону «СУХОЙ». Безопасность в Django очень важна. Django предоставляет разработчикам методы и инструменты для создания безопасного веб-сайта или реализует функции безопасности в самой структуре, такие как предотвращение выполнения кода на уровне шаблона. Вот наш подробный пост о Django: Что такое Django? Преимущества и недостатки использования Django
Django Ссылка на Github: https: // github.com / django / django
3. Рельсы Rails — это фреймворк модель-представление-контроллер, использующий Ruby, и это популярный фреймворк, который любят многие разработчики. Airbnb, GitHub, Hulu и Shopify являются основными пользователями Rails. Rails считается фреймворком для новичков, и все плюсы и минусы обсуждаются, что помогает новичкам довольно быстро приступить к веб-разработке. Есть много полезных драгоценных камней для rails, которые представляют собой зависимости, подобные библиотеке, которые расширяют функциональные возможности вашего приложения и помогают вам разрабатывать еще быстрее и эффективнее. Сообщество Rails довольно надежное и дружелюбное, и есть множество руководств, скринкастов и ресурсов, которые помогут вам в кратчайшие сроки стать экспертом по рельсам.
Сообщество Rails довольно надежное и дружелюбное, и есть множество руководств, скринкастов и ресурсов, которые помогут вам в кратчайшие сроки стать экспертом по рельсам.
Главный недостаток рельсов заключается в том, что они требуют значительных усилий для развертывания и запуска в производственной среде, а кривая обучения рельсов становится крутой, когда вы глубже погружаетесь в структуру, чтобы раскрыть магию, стоящую за ней.
Rails Ссылка на Github: https://github.com/rails/rails
4.Laravel
Laravel — это фреймворк модель-представление-контроллер, использующий PHP, который является одним из самых популярных языков Интернета. Он относительно молод по сравнению с другими фреймворками в этом списке.
Laravel поставляется с поддержкой API из коробки, а также имеет приличное количество пакетов, которые могут расширить его охват. Laracasts — это веб-сайт с обучающими видеороликами, содержащий более тысячи видеороликов о PHP, Laravel и интерфейсных технологиях в экосистеме Laravel, которые можно считать раем для новичков. Однако с точки зрения производительности Laravel не сравнивается с Django или Express, что может быть недостатком для масштабных проектов.
Однако с точки зрения производительности Laravel не сравнивается с Django или Express, что может быть недостатком для масштабных проектов.
Laravel Ссылка на Github: https://github.com/laravel/laravel
5. Пружина
Spring — это фреймворк модель-представление-контроллер, которая использует Java, неизменно популярный язык. Веб-сайты, такие как Wix, TicketMaster и BillGuard, являются пользователями этой платформы. Spring обладает множеством дочерних проектов, которые повышают ее производительность и позволяют быстро масштабировать ваш бизнес.Тот факт, что он использует Java, строго типизированный язык, является серьезным плюсом для многих веб-разработчиков. Кривая обучения может быть довольно сложной, особенно если вы не знаете Java.
Spring Ссылка на Github: https://github.com/spring-projects/spring-framework
Фреймворки Javascript внешнего интерфейса 6. Угловой
Angular — это интерфейсный фреймворк, который специализируется на создании многофункциональных одностраничных приложений. Это динамичный фреймворк, способный создавать полные клиентские приложения, и в Angular так много предстоит сделать и изучить.Angular 1.x использовал Javascript, но в более поздних выпусках был принят Typescript, который является надмножеством Javascript. Основными недостатками Angular являются его размер по сравнению с другими фреймворками и тот факт, что он не оптимизирован для SEO по своей природе, хотя может быть оптимизирован для SEO. Google разработал angular, а Google, Microsoft и Paypal используют его.
Это динамичный фреймворк, способный создавать полные клиентские приложения, и в Angular так много предстоит сделать и изучить.Angular 1.x использовал Javascript, но в более поздних выпусках был принят Typescript, который является надмножеством Javascript. Основными недостатками Angular являются его размер по сравнению с другими фреймворками и тот факт, что он не оптимизирован для SEO по своей природе, хотя может быть оптимизирован для SEO. Google разработал angular, а Google, Microsoft и Paypal используют его.
Вот наш подробный пост об Angular: Зачем вам изучать Angular?
Angular Ссылка на Github: https://github.com/angular
7. Реагировать
React — это не фреймворк, это интерфейсная библиотека, но многие разработчики считают его фреймворком, и его обычно сравнивают в этом контексте.React был первым, кто принял компонентную архитектуру, которую Angular и Vue, а также многие другие фреймворки начали применять позже. Виртуальный dom React значительно ускоряет манипуляции с dom, и его довольно легко понять, в основном благодаря синтаксису JSX. React может использоваться на стороне сервера или на стороне клиента. Он был разработан и поддерживается Facebook, а Facebook и Instagram используют его.
Виртуальный dom React значительно ускоряет манипуляции с dom, и его довольно легко понять, в основном благодаря синтаксису JSX. React может использоваться на стороне сервера или на стороне клиента. Он был разработан и поддерживается Facebook, а Facebook и Instagram используют его.
React Ссылка на Github: https://github.com/facebook/react
8. Vue
Vue.js — новая восходящая звезда; он начинался как отдельный проект и быстро превратился в одну из самых популярных JS-фреймворков. Во Vue есть много интересных вещей. Во-первых, это прогрессивная структура, что означает, что если у вас есть существующий проект, вы можете принять Vue для одной части проекта, и все будет работать нормально. Во-вторых, он также включает в себя компонентную архитектуру, а экосистема Vue может помочь вам создавать полные интерфейсные приложения. Некоторые люди опасаются использовать Vue, поскольку крупные компании, такие как Facebook или Google, не поддерживают его, но это быстро меняется, поскольку крупные имена начинают инвестировать в Vue.
Vue.js Ссылка на Github: https://github.com/vuejs/vue
9. Эмбер
Ember был назван лучшим фреймворком Javascript еще в 2015 году. Сегодня сообщество Ember огромно, и оно постоянно расширяется, с новыми функциями и регулярно добавляемыми выпусками. Ember обладает двусторонней привязкой данных, которой может похвастаться Angular, и поставляется с множеством функций и компонентов, которые вы можете использовать прямо из коробки. Google, Microsoft, Heroku и Netflix часто используют эту платформу.Ember вращается вокруг производительности разработчика и пытается максимизировать ее, либо устраняя необходимость тратить время, либо внедряя некоторые передовые практики JS в свой основной дизайн.
Ember.js Ссылка на Github: https://github.com/emberjs
10. Магистраль
Backbone — это чрезвычайно легкий интерфейсный фреймворк, который подходит для создания многофункциональных одностраничных приложений. Он следует шаблону MV * и частично реализует дизайн MVC.Backbone имеет только одну базовую зависимость, а именно библиотеку Underscore, и у нее есть яркая экосистема, которая при добавлении в Mustache и Marionette позволяет создавать полные клиентские приложения.
Он следует шаблону MV * и частично реализует дизайн MVC.Backbone имеет только одну базовую зависимость, а именно библиотеку Underscore, и у нее есть яркая экосистема, которая при добавлении в Mustache и Marionette позволяет создавать полные клиентские приложения.
Backbone.js Ссылка на Github: https://github.com/jashkenas/backbone
Заключительное словоНадеюсь, наш список самых популярных веб-фреймворков окажется для вас полезным. Не бойтесь выбрать фреймворк и начать работать над ним, это дает вам представление о том, как что-то делать, и вы найдете много общего между фреймворками, даже на разных языках в одной категории.Помните, что крупные компании всегда переходят на новый уровень и все время пробуют что-то новое, так что тупика не бывает.
Еще читают:
10 лучших фреймворков для веб-разработки в 2019-2020 годах
Выбрать лучший фреймворк для веб-приложений — непростая задача. Их на рынке много, и у каждого есть свои особенности, сильные и слабые стороны, а также лучшие сферы применения.Правильный выбор фреймворка может ускорить процессы, в то время как неправильное решение может потребовать дополнительного времени и бюджета.
Их на рынке много, и у каждого есть свои особенности, сильные и слабые стороны, а также лучшие сферы применения.Правильный выбор фреймворка может ускорить процессы, в то время как неправильное решение может потребовать дополнительного времени и бюджета.
Давайте взглянем на лучшие фреймворки для веб-разработки в 2019 году, которые популярны, универсальны в использовании и могут оказаться полезными для различных типов проектов.
5 лучших фреймворков для веб-разработки, на которые стоит обратить внимание
1. Angular
Angular можно считать лучшим фреймворком для веб-приложений, и он однозначно лидирует среди продуктов компании Google для разработчиков.AngularJS, его предшественник, был впервые выпущен в 2009 году и полностью переписан в 2016 году.
По сравнению с фреймворками веб-приложений, значительным преимуществом этой платформы является ее гибкость и богатый набор функций.![]() Angular — отличный вариант для громоздких приложений благодаря поддержке Typescript. Он требует меньше усилий при разработке и предлагает высокую производительность благодаря таким функциям, как двусторонняя привязка и внедрение зависимостей соответственно.
Angular — отличный вариант для громоздких приложений благодаря поддержке Typescript. Он требует меньше усилий при разработке и предлагает высокую производительность благодаря таким функциям, как двусторонняя привязка и внедрение зависимостей соответственно.
Другие функции фреймворка Angular, повышающие скорость и производительность, — это синтаксис шаблонов и инструменты командной строки (CLI), позволяющие быстро создавать прототипы.Он лучше всего подходит для кодирования одностраничных приложений, но также хорош для разработки прогрессивных веб-приложений и корпоративных решений, а также веб-приложений, требующих динамического содержимого.
Этот фреймворк используют такие компании, как Google, Microsoft, Paypal и другие гиганты.
2. Уголь
Ember — один из самых надежных и зрелых фреймворков для веб-разработки Javascript.Выпущенный в 2011 году, он быстро растет и приобретает все большее влияние в мире профессиональной веб-разработки.
Основными особенностями Ember являются строгая организация, продвинутая система управления версиями и одновременная поддержка как самых современных стандартов, так и старых технологий. Ember позволяет вам создавать свойства из функций, что очень полезно, когда дело доходит до работы с привязками.
Эта среда разработки веб-приложений отлично подходит для создания сложных веб-приложений и используется такими компаниями, как Google, Microsoft, Netflix и Heroku.
3. Флаттер
Вот еще один продукт Google, но он применяется для разработки мобильных приложений для Android и iOS, а также для создания приложений для ОС Google Fuchsia.
IFlutter абсолютно не содержит JS, поскольку он написан на Dart, языке программирования, также созданном Google для разработки серверных и веб-приложений для настольных и мобильных платформ.Это позволяет Flutter взаимодействовать с платформой без прохождения через JavaBridge, что, в свою очередь, позволяет работать намного быстрее, чем в противном случае.
Кроме того, ему не нужны какие-либо компоненты пользовательского интерфейса, поскольку они уже реализованы во Flutter. Именно так игры и другие приложения, написанные на этой платформе, достигают огромной скорости. Его виджеты отображаются только тогда, когда это необходимо, а система Hot-Reload помогает платформе переделывать дерево виджетов с нуля.
Среди компаний, использующих Flutter, есть Alibaba, Tencent и Google.
4. React
React — это не совсем фреймворк для веб-приложений, а библиотека JavaScript. Тем не менее, он определенно заслуживает места в этом списке. React получил свою известность благодаря революционной компонентной архитектуре, которую другие фреймворки начали использовать гораздо позже.
Он позволяет сравнительно быстро и просто создавать интерфейс, что является основной целью использования React.Он также использует синтаксис JCX, который делает манипуляции с dom намного быстрее, чем обычно. Одно из основных направлений его применения — создание интерфейсов, а также мобильных приложений для iOS и Android.
Одно из основных направлений его применения — создание интерфейсов, а также мобильных приложений для iOS и Android.
Среди известных проектов React используется Facebook (выпустившим его) и Instagram.
5. Vue.js
Vue.js — одна из новейших сред для веб-разработки, популярность которой растет очень быстро.Его самым большим преимуществом является то, что если у вас уже есть продукт, вы используете Vue.js со своей стороны, и все будет работать нормально. Никаких лагов, никаких проблем.
Благодаря простой структуре легко решать проблемы. К тому же у него неплохая документация. Тем не менее, многие люди сомневаются, стоит ли инвестировать в Vue, поскольку он не подходит для крупных компаний, таких как Google. Тем не менее, популярность Vue.js неуклонно растет.
Топ 5 фреймворков веб-приложений для серверной части
1.
 Джанго
ДжангоОколо 12 000 известных веб-проектов были созданы с использованием Django. Уже одно это может многое сказать о популярности фреймворка. Хотя это одна из самых старых платформ для разработки веб-сайтов, выпущенная в 2005 году, она по-прежнему остается одной из самых популярных благодаря современному взгляду на решение проблем и постоянным улучшениям. Django, пожалуй, самый популярный фреймворк для веб-приложений, основанный на Python, одном из наиболее часто используемых языков программирования в мире.
Среди основных преимуществ Django — его гибкость, масштабируемость и универсальность. У него множество пакетов, обширное сообщество и подробная техническая документация.
С помощью Django можно создать практически любое приложение, от небольшого проекта до комплексного решения. Он популярен для создания MVP для стартапов (благодаря своей гибкости, а также принципу отказа от кода, который позволяет оптимизировать время и бюджет), но также он широко используется такими компаниями, как Instagram, Pinterest, NASA и многими другими.
2. ExpressJs
Скорость и простота — основные принципы Express.js, который представляет собой API Node.js и среду разработки веб-приложений. Одна из многих фреймворков с открытым исходным кодом, она включает в себя большое количество готовых инструментов, и многие решения могут быть созданы всего с помощью пары строк кода.
Express прост в использовании, особенно если у вас уже есть опыт работы с Node.Дж. Это популярная технология, используемая Accenture, Uber, IBM и многими другими компаниями, которые доверяют свои основные бизнес-функции ExpressJS из-за его простоты и высокой скорости.
3. Ruby on Rails
Ruby on Rails framework (RoR), написанный на языке Ruby, сегодня используется более чем 826 000 действующих веб-сайтов, а также такими компаниями, как Airbnb, YellowPages, Groupon и многими другими. Этот веб-фреймворк имеет широкий спектр применения, включая решение очень сложных задач разработки.
Этот веб-фреймворк имеет широкий спектр применения, включая решение очень сложных задач разработки.
RoR предлагает множество инструментов и отличных библиотек, которые сокращают время разработки. Фреймворк также хорошо подходит для автоматизации тестирования, что является важной функцией для качества программного обеспечения. С помощью RoR вы можете создавать облачные приложения (например, Pixlr), платформы социальных сетей (например, ASKfm) и многие другие типы веб-платформ.
4. Пружина
Основанный на Java, этот фреймворк для веб-приложений очень популярен в мире серверной веб-разработки.Практически любой профессионал, работающий с этим языком, рано или поздно воспользуется Spring.
Его основное назначение — упростить создание приложений J2EE. Это возможно благодаря ряду конкретных преимуществ. Spring предоставляет вам основу для вашего будущего приложения. Вместе со строгой архитектурой это значительно упрощает процесс. Он также известен своим подходом с ослабленными зависимостями между объектами и отсутствием необходимости связывать объекты вручную. Эти и многие другие функции созданы, чтобы упростить и повысить эффективность работы разработчиков.
Вместе со строгой архитектурой это значительно упрощает процесс. Он также известен своим подходом с ослабленными зависимостями между объектами и отсутствием необходимости связывать объекты вручную. Эти и многие другие функции созданы, чтобы упростить и повысить эффективность работы разработчиков.
Многие известные компании ценят преимущества Spring. Среди них Wix, TicketMaster и Billguard.
5. Symfony
Symphony — это хорошо известный фреймворк в сообществе разработчиков PHP. Это значительно сокращает время, необходимое для создания сложных веб-приложений на основе PHP.
Вот некоторые из его основных функций. Фреймворк Symfony ценится за его стабильность, высокую скорость, гибкость и возможность повторного использования кода.Кроме того, когда дело доходит до создания высокопроизводительных приложений, он предлагает очень удобный диспетчер событий вместе с внедрением зависимостей и возможностями для оптимизации кода. Кроме того, он потребляет сравнительно небольшой объем памяти. Однако Symfony работает немного медленнее для приложений реального времени.
Кроме того, он потребляет сравнительно небольшой объем памяти. Однако Symfony работает немного медленнее для приложений реального времени.
Symfony — одна из самых надежных и популярных веб-фреймворков, которая насчитывает более 9000 действующих веб-сайтов, использующих эту технологию.
Заключительные мысли
Лучшие веб-фреймворки, которые мы рассмотрели, являются гибкими и подходят для различных типов проектов.У них также есть довольно большие сообщества, и с большим количеством доступных разработчиков легче найти специалистов для вашего проекта.
Все они великолепны, но какая из них лучше всего подходит для вашего проекта? Все зависит от ваших потребностей и требований проекта. Итак, рассмотрите преимущества и недостатки в сравнительных таблицах, чтобы выбрать тот, который сэкономит ваше время и деньги в долгосрочной перспективе.
10 лучших фреймворков для веб-разработки в 2021 году
По мере развития технологий веб-разработки и быстрого роста гибкости онлайн-пространства, способ создания многофункционального приложения значительно усложняется.В настоящее время не так просто удовлетворить клиентов базовым присутствием в Интернете, поскольку каждый хочет, чтобы ваш бизнес обновлялся в соответствии с последними тенденциями в области технологий.
Однако нагрузку можно значительно снизить, если вы работаете с веб-разработчиками над новейшими технологиями и фреймворками веб-разработки, такими как разработка блокчейна, виртуальная реальность, разработка чат-ботов и т. Д.
Поскольку в настоящее время доступно огромное количество фреймворков для веб-разработки, выбор подходящей из них для следующего проекта веб-разработки может оказаться непростой задачей.Точно так же наем достаточно эффективных разработчиков веб-приложений может стать еще одним трудным решением для многих владельцев бизнеса.
Здесь, в этом блоге, мы собираемся обсудить лучшие фреймворки веб-разработки, используемые ведущими компаниями, занимающимися веб-разработкой, чтобы вы могли получить качественную работу за меньшее время и за меньшие деньги.
Связанные: 11 главных тенденций программирования, которые следует искать в 2021 году
Лучшие фреймворки для веб-разработки
Как опытные веб-разработчики, мы провели тщательное исследование в ValueCoders и составили шорт-лист 10 лучших веб-фреймворков для ваших индивидуальных потребностей в разработке программного обеспечения.Начнем с Angularjs-
1) Фреймворки для веб-разработки Angularjs
Если вы немного знакомы с последними технологиями веб-разработки, то имя Angularjs вам знакомо. Angular — это веб-фреймворк с открытым исходным кодом на JavaScript, который был разработан специально для одностраничных веб-приложений с использованием архитектурного шаблона MVC. Это не полный стек, а интерфейсный фреймворк, который в основном работает с вашими веб-страницами.
После выпуска Angular 2, полного обновления первой версии, этот фреймворк вызвал много шума.Теперь они придумали Angular 4 (пропустив 3), и это даже лучше. Следовательно, этот продукт Google заслуживает того, чтобы оставаться в списке лучших фреймворков для веб-разработки и рассматривать его как важную часть вашего следующего проекта веб-разработки.
2) Блокчейн
Технология Blockchain произвела революцию в индустрии веб-разработки. В наши дни это самая востребованная технология веб-разработки, позволяющая создавать веб-приложения для всех отраслей, от финансовых технологий до здравоохранения.Лучшее в этой технологии — то, что она разрабатывает для вас безопасные, высококачественные и масштабируемые приложения. Нанимайте разработчиков блокчейнов, чтобы они использовали различные инструменты / фреймворки блокчейнов, чтобы создавать лучшие приложения блокчейнов.
Многие компании, занимающиеся веб-разработкой, ищут новые и инновационные способы использования технологии блокчейн. Следовательно, они предлагают индивидуальные решения для разработки блокчейнов, разработку смарт-контрактов, разработку криптовалютных кошельков, разработку Ethereum и многое другое.
Следовательно, они предлагают индивидуальные решения для разработки блокчейнов, разработку смарт-контрактов, разработку криптовалютных кошельков, разработку Ethereum и многое другое.
3) Фреймворки веб-разработки REACT.JS
ReactJS — это библиотека JavaScript с открытым исходным кодом, поддерживаемая Facebook вместе с большим сообществом разработчиков. Эта библиотека (также конвертируемая в лучшую веб-платформу) широко используется при разработке пользовательского интерфейса для веб-приложений. Этот конкретный топовый веб-фреймворк был изобретен с целью создания больших приложений с данными, которые со временем меняются снова и снова.
Подробнее : 7 причин выбрать ReactJS от Facebook
Более того, React в ближайшем будущем придумывает что-то действительно интересное, называемое React Fiber.Это постоянная реализация основного алгоритма React. Это кульминация более чем двухлетних исследований команды React. Это может стать большим событием для разработчиков в этом году среди других сюрпризов. Следовательно, вы можете рассчитывать на эту библиотеку и нанять разработчиков React для своего следующего проекта.
Это может стать большим событием для разработчиков в этом году среди других сюрпризов. Следовательно, вы можете рассчитывать на эту библиотеку и нанять разработчиков React для своего следующего проекта.
4) Фреймворки веб-разработки NODE.JS
Основная идея Node.js состоит в том, чтобы использовать неблокирующий и управляемый событиями ввод-вывод, чтобы они оставались легкими и эффективными по сравнению с приложениями реального времени с большим объемом данных, выполняемых на распределенных устройствах.Проще говоря, Node.JS используется по определенным причинам для удовлетворения определенных потребностей.
Node.js — это не просто фреймворк, это полноценная среда. Он долгое время был фаворитом разработчиков и, как ожидается, останется таковым достаточно долго. Он помогает создавать масштабируемые и быстрые сетевые приложения, поскольку он способен обрабатывать большое количество одновременных подключений с высокой производительностью, что обеспечивает высокую масштабируемость. Если вам нужна полная среда JavaScript со всеми инструментами, разработка Node.js может быть идеальным для вас.
Если вам нужна полная среда JavaScript со всеми инструментами, разработка Node.js может быть идеальным для вас.
Подробнее : 15 лучших интерфейсных инструментов разработки в 2021 году
5) ТЕНСОРНЫЙ ПОТОК
Прямо сейчас искусственный интеллект и машинное обучение стремительно развиваются. ИИ повсюду, будь то поведение клиентов или приложение для редактирования изображений. Более того, чат-боты с ИИ очень быстро развиваются и учатся большему на человеческих взаимодействиях.
Что может быть лучшим способом создания таких замечательных приложений с помощью лучшей веб-среды JavaScript? Да, Tensorflow — одна из таких платформ, которая помогает создавать приложения AI.Он прост в использовании, имеет открытый исходный код и поддерживается большим сообществом. Поэтому, если вы планируете ИИ, выбирайте Tensorflow.
Гостевой блог: ТОП-10 КОМПАНИЙ, РАЗРАБОТЧИВАЮЩИХ ВЕБ-ПРИЛОЖЕНИЯ, НАЙТИ В 2021 ГОДУ
6) Фреймворк для веб-приложений Symfony
Symfony — это веб-фреймворк PHP, который хорошо подходит для крупномасштабных или сложных проектов корпоративного уровня. Это довольно стабильный фреймворк. Symfony 3.1 (текущая версия) помогает разработчикам полного стека создавать масштабируемые веб-сайты, гибкие к изменяющимся требованиям бизнеса.Symfony может работать с некоторыми из крупнейших платформ с открытым исходным кодом, такими как PHPBB, Piwik и Drupal.
Это довольно стабильный фреймворк. Symfony 3.1 (текущая версия) помогает разработчикам полного стека создавать масштабируемые веб-сайты, гибкие к изменяющимся требованиям бизнеса.Symfony может работать с некоторыми из крупнейших платформ с открытым исходным кодом, такими как PHPBB, Piwik и Drupal.
Symfony состоит из набора компонентов PHP, Application Framework, сообщества и философии, и все они работают в тандеме, чтобы помочь реализовать общую цель в Интернете. Это причины, по которым Symfony является продвинутым фреймворком для разработки веб-приложений.
Подробнее : Symfony vs Laravel, какой выбрать?
7) Фреймворк веб-приложений ASP.NET
ASP.NET — одна из лучших веб-фреймворков, созданных Microsoft, которая высоко ценится разработчиками как мощный инструмент для создания динамических веб-сайтов, многофункциональных веб-приложений и веб-порталов с момента ее создания в 2002 году. .NET построен на среде Common Language Runtime (CLR), которая предоставляет возможность веб-разработчикам писать код ASP. NET, используя любой язык, поддерживаемый .NET.
NET, используя любой язык, поддерживаемый .NET.
В настоящее время существует большое количество индивидуальных разработчиков и компаний-разработчиков программного обеспечения, которые выбирают ASP.NET в качестве предпочтительной технологии веб-разработки.Этот фреймворк также имеет открытый исходный код и занимает около 15% рынка. Следовательно, если вы разбираетесь в технологиях Microsoft, вам необходимо нанять разработчиков ASP.NET для своих следующих проектов веб-разработки.
Подробнее : 5 навыков, которые должен иметь ваш разработчик Microsoft .Net
8) Структура веб-приложений Yii
Во многом похожий на Asp.net, Yii также является одной из замечательных сред веб-разработки с открытым исходным кодом для PHP.Фреймворк Yii лучше всего подходит для разработки приложений для систем, в которых необходимо выполнять повторяющиеся задачи. Эта среда веб-разработки поставляется со встроенной компонентной моделью, уровнями абстракции базы данных, функциями программирования, управляемого событиями, и модульной архитектурой приложений.
Кодировщики Yii следуют за быстрой разработкой приложений (RAD). Другими словами, Yii позволяет вам запускать и запускать веб-приложения за очень короткое время. Кроме того, с фреймворком Yii вам также становится удобно настраивать свои приложения в соответствии с меняющимися бизнес-требованиями.С помощью утилиты простой миграции данных вы можете легко обновить / понизить версию приложения на разных установках. Следовательно, вы также можете подумать о найме разработчиков Yii для своего проекта веб-разработки.
Подробнее: Laravel против Yii: 8 фактов, которые вы должны знать сегодня
9) Meteorjs
Meteor — одна из лучших сред веб-разработки для быстрой разработки программного обеспечения. Используя JavaScript как во внешней, так и в задней части, Meteor позволяет создавать быстрее.представляет собой полнофункциональный JavaScript (JS) фреймворк, состоящий из набора связанных вместе библиотек и пакетов.
Meteor был построен на концепциях других фреймворков и библиотек таким образом, чтобы упростить создание приложений. По сути, это значительно упрощает веб-разработку. Он гибкий и требует меньше кода, что означает меньше ошибок и, как правило, более качественное и масштабируемое приложение. Следовательно, вам может быть выгодно нанять разработчиков Meteor для вашего следующего проекта.
По сути, это значительно упрощает веб-разработку. Он гибкий и требует меньше кода, что означает меньше ошибок и, как правило, более качественное и масштабируемое приложение. Следовательно, вам может быть выгодно нанять разработчиков Meteor для вашего следующего проекта.
Связано: Meteor Vs Firebase
10) ТортPHP
CakePHP — это фреймворк для веб-разработки с открытым исходным кодом, написанный на PHP и очень популярный на рынке с момента его создания.Он основан на концепции отображения данных модель-контроллер и сопоставления данных. Используя CakePHP, разработчики могут легко и быстро разрабатывать структурированные веб-приложения.
Одно из самых больших преимуществ использования CakePHP — это подробная документация и практические руководства, доступные вместе с фреймворком, который упрощает кодирование. Поэтому разработчики могут легко создавать веб-приложения, используя эту структуру. Если бы вы выбрали этот фреймворк для разработки, вы могли бы достичь большего, написав сравнительно меньше кода. Вы даже можете повторно использовать код своих старых проектов через эту структуру, тем самым ускоряя разработку веб-приложений CakePHP.
Вы даже можете повторно использовать код своих старых проектов через эту структуру, тем самым ускоряя разработку веб-приложений CakePHP.
Подробнее: 10 основных тенденций разработки веб-приложений в 2021 году
Достойны упоминания:
Фреймворки для веб-разработки Laravel
Когда мы говорим о технологиях внутренней веб-разработки или веб-фреймворках, на первый план выходит Laravel. С момента своего создания в 2011 году Laravel показал разработчикам яркий путь.Laravel — это бесплатный веб-фреймворк PHP с открытым исходным кодом, предназначенный для создания современных веб-приложений, следующих архитектурному шаблону модель – представление – контроллер (MVC).
Некоторые из функций Laravel — это модульная система пакетов со специальным диспетчером зависимостей, утилиты, помогающие в развертывании и обслуживании приложений, множество способов доступа к реляционным базам данных и ориентация на синтаксический сахар. Это некоторые из причин, по которым он считается лучшим фреймворком PHP и подталкивает компании к тому, чтобы нанять разработчиков Laravel для своего следующего проекта.
Это некоторые из причин, по которым он считается лучшим фреймворком PHP и подталкивает компании к тому, чтобы нанять разработчиков Laravel для своего следующего проекта.
Связанные : Почему Laravel — лучший фреймворк PHP?
VUE.JS:
Vue.js — это библиотека JavaScript с открытым исходным кодом для разработки пользовательских интерфейсов. Vue.js адаптируется и может также функционировать как платформа веб-приложений, способная поддерживать продвинутые одностраничные приложения. Впервые он был выпущен в 2013 году, и теперь у него 59600 звезд на Github, что делает его одним из лучших фреймворков для веб-разработки.
Если у самого Angular 56300 звезд на Github, и только четырехлетний фреймворк превзошел его популярность, то это должно быть что-то.Не правда ли? Следовательно, вы также можете попробовать Vue.js для своего следующего проекта веб-разработки или нанять разработчиков Vue.js
Также читайте: Vue. js хорош, но лучше ли он, чем Angular или React?
js хорош, но лучше ли он, чем Angular или React?
Фреймворки веб-разработки Ruby on Rails
Ruby on Rails (RoR) считается одним из любимых фреймворков для веб-разработчиков. Ruby — забавный язык программирования, который радует разработчиков на работе. Некоторые крупные бренды, такие как Hulu, Airbnb, Basecamp, разрабатывали свои веб-сайты с помощью RoR.
С 2005 года RoR полностью бесплатен и работает на Linux, который также является открытым. Работать с ним также легко и приятно с точки зрения разработчика. Кроме того, эта структура не только позволяет вам очень быстро переходить от этапов планирования к реальной разработке, но и проста в использовании по сравнению с другими технологиями. Следовательно, вы, безусловно, можете рассматривать RoR как полезную среду для разработки вашего следующего веб-приложения.
Итог
При принятии окончательного решения позвольте нам напомнить вам, что речь не идет о количестве функций, которые предоставляет конкретная структура. Речь идет о фактических функциях фреймворка и о том, как эти функции могут быть использованы разработчиками веб-приложений для конкретных нужд. Следовательно, выберите одну из фреймворков в соответствии с потребностями вашего проекта и сэкономьте время и деньги, воспользовавшись услугами по разработке программного обеспечения .
Речь идет о фактических функциях фреймворка и о том, как эти функции могут быть использованы разработчиками веб-приложений для конкретных нужд. Следовательно, выберите одну из фреймворков в соответствии с потребностями вашего проекта и сэкономьте время и деньги, воспользовавшись услугами по разработке программного обеспечения .
Нанять услуг по разработке веб-приложений от ValueCoder s (ведущая оффшорная компания по разработке программного обеспечения и считается одной из лучших аутсорсинговых компаний для стартапов) нанимает некоторых из разработчиков веб-приложений , которые работают лучше всех решения для разработки веб-приложений для клиентов.По любым вопросам, пожалуйста, свяжитесь с нами.
лучших фреймворков для веб-разработки на 2020 год
Там
много фреймворков для разработки веб-приложений. Итак, разработчики
часто путаются в выборе подходящего для своих проектов веб-разработки.
Выбор действительно сложен, но не для опытных разработчиков, которые пробовали и тестировали разные фреймворки. Creative27 свободно владеет языком, имеет большой опыт и опыт среди всех популярных фреймворков веб-разработки, наша цель выберите подходящую структуру, которая лучше всего подходит для проекта, над которым мы работаем.
Прежде всего нужно найти лучшие фреймворки для языка, который вы используете для вашего проекта. Затем есть характеристики каждой структуры, которые помогают вы выбираете тот, который подходит для вашего проекта. Итак, вот основные особенности лучшие фреймворки для веб-разработки 2020 года.
1. Весна
Спросите разработчиков Java, и они расскажут, почему они предпочитают фреймворк Spring! Весна очень простая рамки. Итак, хотя в Java доступно так много замечательных фреймворков, Spring продолжал доминировать на протяжении многих лет.
Пружина модульная. Модули
Spring обеспечивает легкий доступ к инструментам, необходимым для создания различных категорий
функции в приложении, такие как тестирование, интеграция, доступ к данным и
намного больше.
Как предопределенные шаблоны доступен для часто используемых функций в Spring, пользователю не нужно тратить время исследуя, и может удобно создавать функции с минимальным написанием кода.
Весна очень проста; вы можете получить привык за очень короткое время и всего за несколько дней практики.Более того, поскольку фреймворк широко используется, вы также найдете хорошую поддержку от сообщества.
2. Джанго
Django — кроссплатформенный, Фреймворк для веб-разработки с открытым исходным кодом на основе Python. Используется для поста разработка API и веб-приложений.
Django дает отличный откат совместимость. Это DevOps-совместимая среда REST, совместимая с DRY & KISS, так что полноценный API можно создать с помощью всего нескольких строк кода.
Django также универсален для
разнообразие функциональных возможностей.Батарейки Django — это готовые к использованию пакеты
доступны для импорта, которые помогают почти по всем функциям, что позволяет избежать сложных
и трудоемкое кодирование для различных функций. Django также легко
настраиваемый и очень безопасный.
Django также легко
настраиваемый и очень безопасный.
Самый большой бонус для разработчиков использование Django заключается в том, что он имеет отличную документацию и поддержку сообщества. Этот проверенный временем очень старый фреймворк подходит для широкого круга приложений.
3. Рельсы
Rails — это фреймворк MVC, содействие чистому кодированию и разработке хорошо структурированных приложений.Рельсы имеет множество инструментов веб-разработки для поддержки различных аспектов Интернета. разработка приложения.
Rails отличается плавной кривой обучения. Язык Ruby, используемый с Rails, имеет так много полезных библиотек и плагинов. которые делают разработку веб-приложений удобной для новичков. RoR также очень хорош для прототипирования.
Самая большая причина, по которой разработчики
предпочитаю фреймворк Rails, так как он упрощает обновление кода и
без проблем. Итак, RoR идеально подходит для разработки сайтов электронной коммерции и баз данных. Системы управления.
Системы управления.
4. Laravel
Laravel — это PHP с открытым исходным кодом. фреймворк для backend разработки. Он следует архитектуре MVC.
Важнейшее преимущество Laravel — это Blade Templating, который представляет собой использование предопределенных шаблонов для кодирование сложной функциональности. Это помогает разработчикам экономить время, делая кодирование быстро и без проблем. Это также полезно для создания высококачественных прогрессивные веб-приложения.
Безопасность является еще одним важным преимущество фреймворка веб-разработки Laravel.Дает отличный управление авторизацией и аутентификацией.
Laravel предлагает очень хорошую ошибку обработка и упрощение миграции базы данных.
Локализация — актуальная тенденция в веб-разработки, а Laravel очень хорош для создания многоязычных Приложения.
Laravel имеет так много преимуществ и очень мощное сообщество
поддерживать. Это делает его очень широко используемым фреймворком для веб-разработки.
5. Угловой
Поддерживается Google, Angular — один из лучших фреймворков JavaScript, доступных для веб-разработки.
Angular — предпочтительный фреймворк для создания полных клиентских приложений. Это также очень хорошо для разработка одностраничных приложений. Обычно используется для родных приложения и прогрессивные приложения.
Функция двусторонней привязки данных Angular синхронизирует модель и вид после каждого изменения одного из них. Итак, обновление модели и просмотра удобно даже в больших и сложных приложениях. Это одна из важнейших функций Angular, получившая признание в Интернете. разработчики приложений.
6. Уголь
Ember — один из самых популярных JS-фреймворки с открытым исходным кодом. Отлично подходит для создания многостраничного Интернета. Приложения.
Ember имеет расширенную версию management и имеет собственный инструмент для исправления ошибок, известный как Ember Inspector.
Многие предпочитают Ember за сложные и
большие проекты, поскольку это дает легкую масштабируемость. Он также предлагает на стороне клиента
рендеринг и структура для масштабирования приложения над слоем представления.
Он также предлагает на стороне клиента
рендеринг и структура для масштабирования приложения над слоем представления.
Ember обеспечивает обратную совместимость для приложений, поэтому обновления выполняются легко и без ошибок.Это также облегчает двусторонняя привязка данных. Для лучшего контроля в нем есть инструменты командной строки.
У Эмбера отлично, хорошо структурированная и понятная документация для поддержки разработчиков, когда они нужна помощь.
7. Экспресс
Express — кроссплатформенный Node.js фреймворк для разработки веб-приложений. Это особенно полезно для сложных приложения, требующие сторонней интеграции, поскольку это позволяет легко интеграция. И это также дает разработчикам возможность выбирать лучшее сторонние интеграции.
Значительное преимущество Express
заключается в том, что вы можете использовать простой язык JavaScript для кодирования как внешнего интерфейса, так и
бэкэнд. Express также поддерживает базы данных NoSQL. И это позволяет очень быстро
разработка приложения.
И это позволяет очень быстро
разработка приложения.
Express предлагает легкую масштабируемость ваше приложение. Таким образом, вы можете рассмотреть его для проектов, которые, как ожидается, требуется апскейлинг.
Express имеет очень хорошую документацию и прочная поддержка сообщества разработчиков ПО с открытым исходным кодом. Вот почему разработчики выберите его для разработки приложения.
Нужно ли мне больше говорить об Express, когда ведущие бренды, такие как PayPal и GoDaddy, используют Express для своей серверной части разработка?
Подведение итогов!
Кому Подводя итог, первым критерием выбора правильного фреймворка для Интернета разработка — это ваши конкретные требования. Подходят разные фреймворки для разных языков, и иногда две разные платформы могут делать одинаково хорошо для языка.
Но
ваш опыт работы с одним фреймворком позволяет вам выбрать этот
во-первых, чтобы не тратить время на привыкание к новой структуре. Так что нет
независимо от того, сколько фреймворков доступно, если вы определили ту, которая
вы успешно использовали в своих предыдущих проектах, вы можете продолжать использовать
одинаковый. Например, мы в Creative27 определили лучшие фреймворки для
веб-разработка после значительного опыта. Итак, теперь мы знаем, какой
следует выбрать для какого типа проекта.
Так что нет
независимо от того, сколько фреймворков доступно, если вы определили ту, которая
вы успешно использовали в своих предыдущих проектах, вы можете продолжать использовать
одинаковый. Например, мы в Creative27 определили лучшие фреймворки для
веб-разработка после значительного опыта. Итак, теперь мы знаем, какой
следует выбрать для какого типа проекта.
Исследования, методом проб и ошибок, а также тестирование различных фреймворков веб-разработки, чтобы найти тот, который лучше всего подходит для вас, — это трудоемкий процесс.Хотя эта статья даст вам общее представление о наиболее предпочтительных фреймворках веб-разработки в на рынке, вам придется приложить немало усилий, чтобы определить лучший веб-сайт рамки разработки в соответствии с вашими требованиями.
Аре вы все еще запутались? Мы здесь чтобы помочь с вашими потребностями в веб-разработке!
Автор биографии
Джин Марков — это контент
Писатель в GoodFirms, исследовательской фирме в
СОЕДИНЕННЫЕ ШТАТЫ АМЕРИКИ.