Топ 10 лучших бэкенд веб-фреймворков 2022 года для веб-разработки
Поскольку веб-приложения становятся все более популярными и важными в нашей жизни, программирование и разработка также становятся проще.
Эксперты говорят о «демократизации программирования и технологий», имея в виду, что если еще несколько лет назад разработка и программирование были доступны только тем немногим, кто имел сильное и длительное образование в этом вопросе, то сегодня все больше и больше людей с отсутствием специальных знаний способны создавать программное обеспечение.
Это возможно просто потому, что разработка программного обеспечения становится проще: сегодня в распоряжении разработчиков есть множество инструментов, которые облегчают жизнь как новичкам, так и экспертам. Бэкенд веб-фреймворки являются одними из самых важных инструментов программирования, на которые сегодня могут опираться разработчики. В этой статье мы не только рассмотрим, что такое бэкенд-веб-фреймворк и как он может упростить и ускорить процесс программирования, но и рассмотрим топ 10 лучших бэкэнд-веб-фреймворков которые есть в 2022 году.
Что такое бэкенд веб-фреймворк?
Бэкенд веб-фреймворк — это программный инструмент, который может автоматизировать некоторые аспекты процесса веб-разработки, упрощая и ускоряя его. Точнее, бэкенд веб-фреймворк — это библиотека моделей и инструментов, которые могут помочь разработчику создать архитектуру своего веб-сайта, веб-приложения, мобильного приложения или программного обеспечения.
Чтобы пояснить, мы можем привести пример: подумайте о бэкенд веб-фреймворке как о шаблоне для проекта графического дизайна. Без фреймворка у вас есть белый холст, на котором вам нужно построить каждую часть, вручную спроектировать каждый элемент, выбрать любой цвет и положение и убедиться, что все может работать вместе. С шаблоном (или фреймворком) вы уже сделали половину работы: у вас есть заданная структура, которую вы можете настроить по своему усмотрению, а также у вас есть предварительно созданные элементы, которые вы можете использовать и интегрировать вместе.
С бэкенд веб-фреймворком работа разработчика упрощается таким же образом: вместо того, чтобы писать каждую строку кода на разных языках программирования, разработчик может использовать заданную структуру и заданные инструменты и модули для создания своего приложения.
Преимущества использования бэкенд веб-фреймворка
Преимущества использования бэкенд веб-фреймворка не только в простоте и скорости процесса программирования. Да, использование фреймворка экономит время и облегчает жизнь как опытным, так и начинающим разработчикам, но бэкенд веб-фреймворк также обеспечивает:
- Безопасность : фреймворк обеспечивает безопасность со многих точек зрения. Защита от внешних атак и проблем, сбоев, медлительности и других негативных аспектов может снизить качество создаваемого вами приложения.
- Масштабируемость : фреймворки очень гибкие. После того, как вы выбрали правильный бэкенд фреймворк для своего проекта — а в этой статье мы поможем вам с выбором — вы можете использовать ту же структуру как при создании своего лёгкого веб-приложения, так и при разработке сложного.
- Интеграция : фреймворки также упрощают интеграцию, потому что они предоставляют инструменты предварительной сборки для обработки этого аспекта.

Типы бэкенд веб-фреймворков
Существует два основных типа бэкенд веб-фреймворков:
Веб-фреймворк на стороне клиента
Это фреймворки, которые более строго ориентированы на пользовательский интерфейс. Как вы, возможно, знаете, клиентская сторона включает в себя все аспекты, связанные с тем, что пользователь видит, визуализирует и как он может взаимодействовать с приложением.
Веб-фреймворк на стороне сервера
Серверная структура используется для бэкенд функций: манипулирование базой данных, управление данными, управление веб-сервером и так далее. Существуют и другие способы классификации веб-фреймворков: один из способов идентификации различных типов — это, например, рассмотрение языков программирования, на которых они основаны: Python, Javascript, PHO и .NET являются наиболее популярными, но есть и многие другие. Также другая альтернатива — это no-code подход. Такие платформы, как AppMaster, могут предоставить no-code фреймворк для вашего мобильного или веб-приложения.
Фреймворки no-code: что это такое?
Платформы no-code, такие как AppMaster, обеспечивают очень надежную и в то же время гибкую структуру: надежную, потому что она обеспечивает безопасность и позволяет вам использовать и интегрировать готовые элементы, которые могут быть очень сложными; гибкую, потому что AppMaster обеспечивает высочайший уровень свободы и настройки.
Но давайте сделаем шаг назад: как вы можете разработать свое веб-приложение с помощью AppMaster?
С AppMaster вам предоставляется архитектура и элементы предварительной сборки, которые вы можете интегрировать и использовать с помощью визуального интерфейса. Благодаря этому вы можете создать приложение, не написав ни одной строчки кода. Вам не нужно знать или изучать языки программирования для этого. Процесс программирования стал быстрее и проще.
Кроме того, AppMaster автоматически генерирует бэкенд код. Он также предоставляет вам доступ к исходному коду, чтобы вы могли экспортировать, сохранять, редактировать или делать с ним все, что захотите. Воздействуя на сам код, вы можете полностью контролировать создаваемое вами программное обеспечение.
Воздействуя на сам код, вы можете полностью контролировать создаваемое вами программное обеспечение.
Лучшие бэкенд веб-фреймворки 2022 года
Теперь, когда вы знаете, что такое бэкенд веб-фреймворк, как он может облегчить вашу работу в качестве разработчика и какие бывают типы фреймворков, мы можем перейти к рекомендации 10 лучших бэкенд веб-фреймворков.
Django
Если вам нужно создать веб-сайт, особенно если он особенно сложный, вы можете выбрать Django. Это веб-фреймворк на основе Python, ориентированный на создание сложных веб-сайтов, управляемых базами данных. Если для вас приоритетом является наличие высокопроизводительного веб-сайта, вам следует выбрать Django.
Преимущества использования Django
- Django известен своей масштабируемостью. В частности, его функция повторного использования кода облегчает разработчикам адаптацию к увеличению трафика на веб-сайте.
- Django ориентирован на SEO, а это означает, что веб-сайты на его основе легче оптимизировать и сделать SEO-дружественными.
 Одна из основных причин этого заключается в том, что вы можете поддерживать приложения на основе Django на серверах с помощью URL-адресов, а не IP-адресов.
Одна из основных причин этого заключается в том, что вы можете поддерживать приложения на основе Django на серверах с помощью URL-адресов, а не IP-адресов. - Будучи очень популярным бэкенд-фреймворком, у Django есть большое сообщество, готовое оказать поддержку всем, кто использует этот инструмент.
- Ориентация на отсутствие кода: Django НЕ ЯВЛЯЕТСЯ фреймворком no-code, но у него есть некоторые функции no-code; есть пакеты, которые разработчик может использовать без использования кода.
- Универсальность: как уже упоминалось, Django особенно подходит для веб-сайтов, управляемых базами данных, но при этом он очень универсален. Вы можете использовать его для создания любого типа веб-сайта.
Для чего больше всего подходит Django?
Если вы создаете веб-сайт, управляемый базой данных , то Django — один из лучших веб-фреймворков для этой цели.
AppMaster
Мы уже упоминали AppMaster как пример фреймворка no-code. На самом деле, когда дело доходит до no-code и low-code, AppMaster является настоящим ориентиром для многих разработчиков.
AppMaster предоставляет фреймворк архитектуру для ваших проектов, которая позволяет вам, вообще избегать использования кода и языков программирования. С визуальным интерфейсом вы сможете создать свое веб-приложение или мобильное приложение, добавить функциональные возможности, опубликовать его и сделать многое другое.
Преимущества использования AppMaster
- AppMaster идеально подходит для начинающих, поскольку не требует, чтобы разработчик был экспертом в использовании языков программирования.
- AppMaster также полезен для опытных разработчиков: он помогает им облегчить и ускорить работу, поскольку они могут автоматизировать некоторые процессы (например, они могут генерировать код автоматически, используя визуальный интерфейс, что всегда быстрее, чем вручную писать каждую строку кода).
- AppMaster автоматически генерирует исходный код и позволяет разработчику редактировать его.
- AppMaster также предоставляет функции, которые помогают в процессе запуска, когда вам нужно окончательно опубликовать мобильное приложение или веб-приложение и последующие обновления.

Кому подходит AppMaster?
AppMaster — это платформа no-code, предназначенная для создания веб-приложений и мобильных приложений. AppMaster будет вашим идеальным выбором, будь вы новичок, любитель или профессиональный разработчик.
Express.js
Express.js — это фреймворк для веб-приложений Node.js. Так же, как и AppMaster, он нацелен на создание веб-приложений и мобильных приложений, но это не платформа no-code, поэтому, если вы не знакомы с языками программирования, то ваш выбор все равно должен пасть на AppMaster. Однако среди знающих разработчиков Express.js — очень популярный бэкенд-фреймворк, который использовался для создания известных веб-приложений, таких как MySpace и Uber.
Преимущества использования Express.js
- Доступно множество стандартных функций Node.js, которые облегчают работу разработчика.
- Express предлагает несколько шаблонов, которые помогут вам создавать веб-страницы.
- Проверка в Express.
 js упрощается, потому что легче определить точные части кода, содержащие ошибки.
js упрощается, потому что легче определить точные части кода, содержащие ошибки. - Express.js — очень масштабируемый фреймворк.
- Поскольку Express.js — очень популярный бэкэнд-фреймворк, разработчики могут рассчитывать на большое сообщество, которое будет поддерживать друг друга в работе и при необходимости оказывать помощь.
- С Express.js вы используете один и тот же язык программирования (JavaScript) как для внешнего, так и для внутреннего интерфейса веб-разработки.
Кому подходит Express-js?
Если вы хорошо знакомы с JavaScript, но чувствуете себя неуверенно при работе с другими языками программирования, Express.js может стать для вас идеальным бэкэнд-фреймворком.
Flask
От бэкэнд-фреймворка на основе JavaScript давайте перейдем к бэкэнд-фреймворку на основе Python: это Flask. Flask — это, в частности, фреймворк WSGI: он запускает веб-сервер, а не браузер пользователя. Многие современные веб-приложения работают на Flask, потому что это позволяет им создавать очень персонализированные проекты, которые работают без сбоев.
Преимущества использования Flask
- С Flask вам предоставляется встроенный сервер веб-разработки: он упрощает проверку и позволяет разработчикам реализовывать код Python в браузере при возникновении ошибок в запросе.
- Основанный на Python, FLask позволяет быстро разрабатывать приложения. Python известен тем, что требует меньше кода, чем другие языки программирования для разработки.
- С Flask вы можете легко настроить веб-серверы.
- Быстрое обучение: известно, что Flask не прост в освоении; сообщество вокруг Flask настолько велико, что вы можете найти массу документации и руководств. Большая часть документации от самих разработчиков Flask. Даже новички могут быстро научиться.
Кому подходит Flask?
Любой разработчик, знакомый с языком программирования Python, может легко использовать Flask. Кроме того, если вам нужно сосредоточиться на веб-разработке на стороне сервера, Flask — идеальный бэкенд-фреймворк.
Laravel
От Python мы теперь можем перейти к PHP. Если вы ищете фреймворк на основе PHP, то Laravel — идеальный выбор. Он с открытым исходным кодом и специально разработан для создания веб-приложения на основе Symfony, которое следует архитектуре MVC. Если вам нужно сосредоточиться на бэкэнд-разработке, то этот фреймворк идеально подойдёт.
Преимущества использования Laravel
- Laravel предлагает множество функций безопасности. Он также использует алгоритм (алгоритм хэширования Bcrypt) для создания паролей, который делает их очень безопасными.
- Шаблоны: с Lavarel вы можете использовать множество встроенных шаблонов для создания макетов и контента.
- Помимо PHP, Laravel предоставляет виджеты с кодом CSS и JS.
- Идеально подходит для создания сложных проектов.
- Одной из важнейших особенностей Laravel является наличие простого API, работающего с библиотекой SwiftMailer.
Кому подходит Laravel?
Laravel вообще не подходит для новичков. Он также слишком сложный, если вам нужно управлять простым или небольшим проектом. Laravel подходит только для опытных разработчиков, знакомых со многими языками программирования и способами их интеграции.
Он также слишком сложный, если вам нужно управлять простым или небольшим проектом. Laravel подходит только для опытных разработчиков, знакомых со многими языками программирования и способами их интеграции.
Ruby on Rails
Ruby on Rails — это фреймворк для веб-разработки, основанный на языке программирования Ruby, с открытым исходным кодом. Ruby — не самый популярный язык программирования, однако Ruby on Rails — очень популярный фреймворк, поскольку он помогает разработчикам в процессе программирования, обеспечивая простоту, автоматическое тестирование и библиотеки.
Преимущества использования Ruby on Rails
- Ruby on Rails запускает автоматические тесты кода, написанного разработчиками. Это помогает сэкономить массу времени!
- Ruby on Rails также очень универсален и гибок. Это позволяет разработчикам полностью контролировать свои проекты: они могут решать, как должна работать база данных приложения. Затем фреймворк автоматически создаст код в соответствии с инструкциями разработчиков.

- Ruby on Rails предоставляет множество библиотек, в которых разработчики могут найти любой инструмент, необходимый им для создания своих баз данных.
Кому подходит Ruby on Rails?
Новички могут очень легко изучить Ruby on Rails. По этой причине этот тип веб-фреймворка считается подходящим для учащихся или начинающих.
Spring
Spring — это веб-фреймворк языка программирования Java. Он использовался для создания многих очень популярных веб-сайтов, таких как Wix.
Преимущества использования Spring
- Будучи основанным на Java, очень популярном языке программирования, Spring также популярен.
- Он идёт вместе с другими проектами, которые могут повысить производительность Spring.
- Spring очень масштабируем, особенно благодаря сопутствующим проектам.
Кому подходит Spring?
Если вы знакомы с Java, вам может подойти веб-фреймворк Spring.
ASP.NET
ASP. NET — это фреймворк с открытым исходным кодом, используемая для создания приложений .NET. Он использует код C# и является идеальным веб-фреймворком, если вашим приоритетом является обеспечение положительного пользовательского опыта для ваших пользователей.
NET — это фреймворк с открытым исходным кодом, используемая для создания приложений .NET. Он использует код C# и является идеальным веб-фреймворком, если вашим приоритетом является обеспечение положительного пользовательского опыта для ваших пользователей.
Преимущества использования ASP.NET
- Узкоспециализированный
- Использует JavaScript, который является одним из самых популярных языков программирования.
Кому подходит ASP.NET?
Если вам нужно создавать мобильные или веб-приложения и обеспечивать бесперебойную работу пользователей Windows, ASP.NET Code — идеальная архитектура для работы.
Fiber
Fiber — это серверная архитектура разработки для разработчиков Go . Как вы, возможно, знаете, Go — это язык программирования с открытым исходным кодом, который можно использовать для общих целей и который был разработан инженерами Google.
Преимущества использования волокна
- Простая, но мощная структура
- Легко масштабируемый
- Его можно легко интегрировать со сторонними библиотеками
Кому подходит Fiber?
Если вам нужно создать обычное веб-приложение, вы можете без проблем работать с Fiber.
CakePHP
CakePHP можно рассматривать как альтернативу Ruby on Rails для PHP-разработчиков.
Преимущества использования CakePHP
- Подходит как для простых проектов, так и для очень сложных
- Предоставляет преимущества Ruby on Rails разработчикам PHP.
- Быстрое обучение
Кому подходит CakePHP?
Если вы знакомы с языком программирования PHP, то CakePHP может предоставить идеальную архитектуру для создания вашего веб-приложения любого уровня.
Вывод
Большинство этих фреймворков написаны на популярных языках программирования и предлагают отличный функционал и возможности для реализации вашего проекта. Выбор правильной серверной среды зависит от уникальных требований вашего проекта. В конце концов, цель фреймворка веб-разработки — уменьшить объем кода, который вам нужно написать. Самый эффективный способ сократить объем написания кода — обратить внимание на AppMaster платформу no-code. Количество строк кода гарантированно будет уменьшено до нуля.
Количество строк кода гарантированно будет уменьшено до нуля.
Фреймворки в веб-разработке
Фреймворки — это программные продукты, которые упрощают создание и поддержку технически сложных или нагруженных проектов. Фреймворк, как правило, содержит только базовые программные модули, а все специфичные для проекта компоненты реализуются разработчиком на их основе. Тем самым достигается не только высокая скорость разработки, но и большая производительность и надёжность решений.
Веб-фреймворк — это платформа для создания сайтов и веб-приложений, облегчающее разработку и объединение разных компонентов большого программного проекта. За счёт широких возможностей в реализациии бизнес-логики и высокой производительности эта платформа особенно хорошо подходит для создания сложных сайтов, бизнес-приложений и веб-сервисов.
Основные преимущества фреймворков
Экономическая эффективность и целесообразность использования фреймворков
С точки зрения бизнеса разработка на фреймворке почти всегда экономически эффективнее и качественнее по результату, нежели написание проекта на чистом языке программирования без использования каких-либо платформ. Разработка без использования платформы может быть правильным решением только в двух случаях — либо проект совсем простой и не требующий дальнейшего развития, либо очень нагруженный и требует очень низкоуровневой оптимизации (например, веб-сервисы с десятками тысяч обращений в секунду). Во всех других случаях разработка на программной платформе быстрее и качественнее.
Разработка без использования платформы может быть правильным решением только в двух случаях — либо проект совсем простой и не требующий дальнейшего развития, либо очень нагруженный и требует очень низкоуровневой оптимизации (например, веб-сервисы с десятками тысяч обращений в секунду). Во всех других случаях разработка на программной платформе быстрее и качественнее.
Если сравнивать фреймворки с другими классами платформ — SaaS, CMS или CMF — то фреймворки значительно эффективнее использовать в проектах со сложной бизнес-логикой и с высокими требованиями к скорости работы, надёжности и безопасности. Но в простых и типовых проектах без значимых требований скорость и стоимость разработки на фреймворке будет выше, нежели на SaaS или CMS.
Технические преимущества фреймворков
Одним из главных преимуществ в использовании фреймворков является то, что фреймворк определяет унифицированную структуру для построенных на его базе приложений. Поэтому приложения на фреймворках значительно проще сопровождать и дорабатывать, так как стандартизированная структура организации компонентов понятна всем разработчикам на этой платформе и не требуется долго разбираться в архитектуре, чтобы понять принцип работы приложения или найти место реализации того или иного функционала. Большинство фреймворков для разработки веб-приложений использует парадигму MVC (модель-представление-контроллер) — то есть очень во многих фреймворках идентичный подход к организации компонентов приложения и это ещё больше упрощает понимание архитектуры приложения даже на незнакомом разработчику фреймворке.
Большинство фреймворков для разработки веб-приложений использует парадигму MVC (модель-представление-контроллер) — то есть очень во многих фреймворках идентичный подход к организации компонентов приложения и это ещё больше упрощает понимание архитектуры приложения даже на незнакомом разработчику фреймворке.
Проектирование архитектуры ПО при разработке на фреймворке тоже очень упрощается — в методологиях фреймворков обычно заложены лучшие практики программной инженерии и просто следуя этим правилам можно избежать многих проблем и ошибок в проектировании. По сути, фреймворк — это множество конкретных и абстрактных классов, связанных между собой и упорядоченных согласно методологии фреймворка. Конкретные классы обычно реализуют взаимные отношения между классами, а абстрактные классы представляют собой точки расширения, в которых заложенный во фреймворк базовый функционал может быть использован «как есть» или адаптирован под задачи конкретного приложения. Для обеспечения расширения возможностей в большинстве фреймворков используются техники объектно-ориентированного программирования: например, части приложения могут наследоваться от базовых классов фреймворка или отдельные модули могут быть подключены как примеси.
Экосистемы веб-фреймворков также богаты на готовые реализации многих функциональных возможностей. Разработчикам при работе над типовыми задачами не надо «изобретать велосипеды», так как они могут воспользоваться уже созданной сообществом реализацией. А это не только сокращает затраты времени и денег, но и позволяет добиться более высокой стабильности решения — компонент, который используется и дорабатывается тысячами других разработчиков обычно более качественно реализован и лучше протестирован на всевозможных сценариях, нежели решение, которое может в адекватные сроки разработать один разработчик или даже небольшая команда.
Фреймворки — это не библиотеки
Библиотека — это более простой компонент архитектуры программного обеспечения. Программная библиотека может быть использована просто как набор подсистем близкой функциональности, не влияя на архитектуру основного программного продукта и не накладывая на неё никаких ограничений.
Фреймворк же не просто даёт разработчику нужный функционал, но ещё и диктует правила построения архитектуры приложения, задавая на начальном этапе разработки поведение по умолчанию, формируя каркас, который нужно будет расширять и изменять согласно указанным требованиям. Фреймворк также может включать вспомогательные программы, библиотеки кода, язык сценариев и другое ПО, облегчающее разработку и объединение разных компонентов большого программного проекта.
Фреймворк также может включать вспомогательные программы, библиотеки кода, язык сценариев и другое ПО, облегчающее разработку и объединение разных компонентов большого программного проекта.
Сравнение с альтернативами
Перед веб-разработчиками часто стоит выбор между коробочными CMS и фреймворками для реализации проекта. У каждого из подходов есть свои плюсы и минусы, ниже мы рассмотрим преимущества и недостатки разработки на фреймворках.
Плюсы фреймворков
- Разработка на фреймворке (в отличие от самописных решений) позволяет добиться простоты сопровождаемости проекта.
- Возможна (и относительно проста) реализация любых бизнес-процессов, а не только тех, которые изначально заложены в систему. Также проекты на базе фреймворков легко масштабируемы и модернизируемы.
- Решения на фреймворках, как правило, работают значительно быстрее и выдерживают большую нагрузку, чем CMS и самописные системы. Именно поэтому много популярных интернет-магазинов работают не на коробочных CMS, а на фреймворках.
 По уровню безопасности решения на фреймворках значительно превосходят самописные системы и сравнимы с CMS (как правило, сайты на фреймворках даже безопаснее).
По уровню безопасности решения на фреймворках значительно превосходят самописные системы и сравнимы с CMS (как правило, сайты на фреймворках даже безопаснее).
Минусы фреймворков
- Сроки разработки типового функционала на фреймворках больше, чем при использовании CMS. Фреймворки содержат только базовые компоненты бизнес-логики уровня приложения, поэтому многие функции реализовываются индивидуально.
- Для разработки на фреймворке требуется понимание бизнес-процессов, которые требуется реализовать. Например, если в CMS уже есть некий предустановленный процесс обработки заказов, то фреймворки такого не предоставляют.
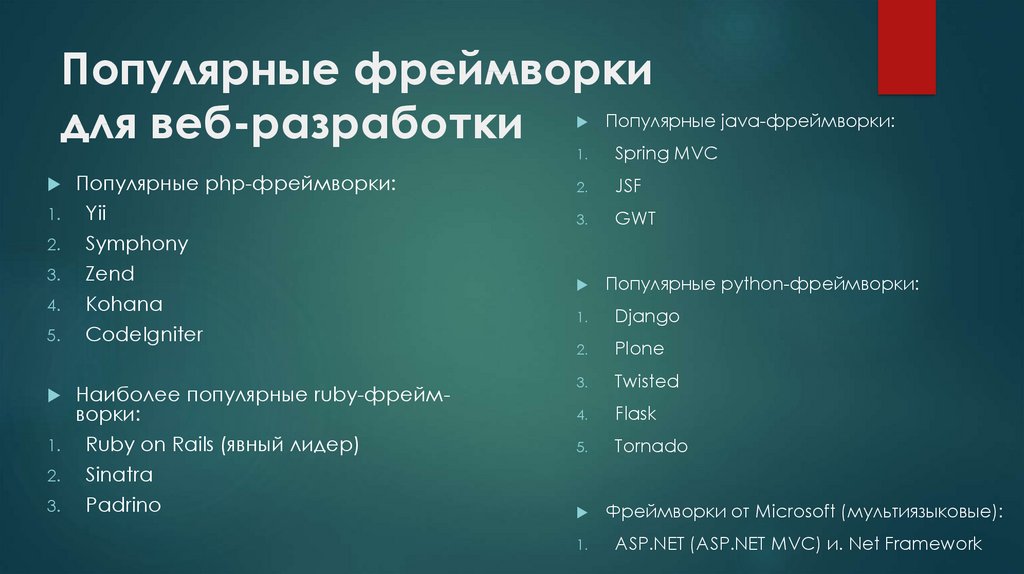
Популярные фреймворки для веб-разработки
Популярные php-фреймворки:
- Yii
- Symphony
- Zend
- Laravel
- Kohana
- CodeIgniter
Наиболее популярные Ruby-фреймворки:
- Ruby on Rails (явный лидер)
- Sinatra
Популярные Python-фреймворки:
- Django
- Plone
- Twisted
- Flask
- Tornado
Популярный Elixir-фреймворк:
- Phoenix
Популярные Go-фреймворки:
- Gin
- Martini
Популярные Java-фреймворки:
- Spring MVC
- JSF
- GWT
Популярные Kotlin-фреймворки:
- Spring
- ktor
Фреймворки от Microsoft (мультиязычные):
- ASP.
 NET (ASP.NET MVC) и .Net Framework
NET (ASP.NET MVC) и .Net Framework
10 лучших фреймворков для веб-разработки в 2023 году [обновлено]
Содержание
Фреймворки стали неотъемлемой частью веб-разработки, поскольку стандарты веб-приложений постоянно растут, а вместе с ними и сложность необходимых технологий. . Совершенно неразумно заново изобретать велосипед для таких изощренных техник — при условии, что вы можете изобретать все это заново. Вот почему использование фреймворков , одобренных тысячами разработчиков по всему миру, является очень разумным подходом к созданию многофункциональных и интерактивных веб-приложений. У веб-приложения есть бэкэнд (серверная часть) и внешний интерфейс (клиентская сторона), поэтому мы обсудим оба 9 аспекта.0007 лучших внутренних фреймворков , а также внешних фреймворков .
Вот список из лучших фреймворков для веб-разработки в 2023 году:
Лучшие бэкенд-фреймворки От RESTful API до полных фреймворков MVC — вот некоторые из самых надежных бэкенд-фреймворков 2023 года, которые могут вас заинтересовать учиться.
Благодаря стремительному росту популярности Node.js Express быстро становится одной из самых популярных сред для веб-разработки в настоящее время. Он популярен среди Accenture, IBM и Uber, а также многих других компаний, а также совместим с другими фреймворками, такими как Kraken, Sails и Loopback.
Express гордится своей минимальной, быстрой и бескомпромиссной структурой. Он предоставляет некоторые основные функции платформы, не скрывая при этом возможности Node, и использует высокую производительность асинхронного Node.js. Он также довольно гибкий и поддерживает полные приложения, а также REST API. Возможно, самым большим недостатком Express является тот факт, что нет определенного способа работы, по крайней мере, для новичков.
Express Ссылка на GitHub: https://github.com/expressjs/express
2. Django
Django — это платформа Model-View-Template, которая использует Python для веб-разработки. Эту структуру используют такие известные компании, как Google, Youtube и Instagram. Django может похвастаться своей функцией включения батарей, которая представляет собой набор функций, таких как аутентификация и обмен сообщениями, которые есть у Django. Он следует шаблону «Конвенция над конфигурацией», а также шаблону DRY. Безопасность в Django очень важна. Django предоставляет разработчикам методы и инструменты для создания безопасного веб-сайта или реализует функции безопасности в самой структуре, такие как предотвращение выполнения кода на уровне шаблона. Вот наш подробный пост о Django: Что такое Django? Преимущества и недостатки использования Django
Эту структуру используют такие известные компании, как Google, Youtube и Instagram. Django может похвастаться своей функцией включения батарей, которая представляет собой набор функций, таких как аутентификация и обмен сообщениями, которые есть у Django. Он следует шаблону «Конвенция над конфигурацией», а также шаблону DRY. Безопасность в Django очень важна. Django предоставляет разработчикам методы и инструменты для создания безопасного веб-сайта или реализует функции безопасности в самой структуре, такие как предотвращение выполнения кода на уровне шаблона. Вот наш подробный пост о Django: Что такое Django? Преимущества и недостатки использования Django
Ссылка на Django Github: https://github.com/django/django
Если вы хотите изучить Django, нет ничего лучше курса udemy Python и Django Full Stack Web Developer Bootcamp.
3. Rails Rails — это фреймворк Model-View-Controller, использующий Ruby, популярный фреймворк, любимый многими разработчиками. Airbnb, GitHub, Hulu и Shopify являются основными пользователями Rails. Rails считается фреймворком, удобным для начинающих, и тот факт, что плюсы и минусы обсуждаются, помогает новичкам довольно быстро приступить к веб-разработке. Есть много полезных драгоценных камней для рельсов, которые представляют собой библиотечно-подобные зависимости, которые расширяют функциональные возможности вашего приложения и помогают вам разрабатывать еще быстрее и эффективнее. Сообщество Rails довольно надежное и дружелюбное, и существует множество руководств, скринкастов и ресурсов, которые помогут вам быстро стать экспертом по Rails.
Airbnb, GitHub, Hulu и Shopify являются основными пользователями Rails. Rails считается фреймворком, удобным для начинающих, и тот факт, что плюсы и минусы обсуждаются, помогает новичкам довольно быстро приступить к веб-разработке. Есть много полезных драгоценных камней для рельсов, которые представляют собой библиотечно-подобные зависимости, которые расширяют функциональные возможности вашего приложения и помогают вам разрабатывать еще быстрее и эффективнее. Сообщество Rails довольно надежное и дружелюбное, и существует множество руководств, скринкастов и ресурсов, которые помогут вам быстро стать экспертом по Rails.
Главный недостаток рельсов заключается в том, что они требуют определенных усилий для развертывания и запуска в производственной среде, и кривая обучения рельсам становится крутой, как только вы глубже погружаетесь во фреймворк, чтобы разгадать магию, стоящую за ним.
Rails Ссылка на Github: https://github.com/rails/rails
4. Laravel
Laravel — это фреймворк Model-View-Controller, использующий PHP, который является одним из самых популярных языки сети. Он относительно молод по сравнению с другими фреймворками в этом списке.
Он относительно молод по сравнению с другими фреймворками в этом списке.
Laravel поставляется с поддержкой API из коробки, а также имеет приличное количество пакетов, которые могут расширить его возможности. Laracasts — это веб-сайт с обучающими роликами с более чем тысячей видеороликов о PHP, Laravel и интерфейсных технологиях в экосистеме Laravel, который можно считать раем для начинающих. Однако с точки зрения производительности Laravel не сравнится с Django или Express, что может быть недостатком для крупных проектов.
Laravel Ссылка на Github: https://github.com/laravel/laravel
Хотите освоить Laravel? PHP с Laravel для начинающих — отличный онлайн-курс.
5. Spring
Spring — это платформа Модель-Представление-Контроллер, использующая Java, популярный во все времена язык. Такие сайты, как Wix, TicketMaster и BillGuard, являются пользователями этой платформы. У Spring есть много дочерних проектов, которые повышают его производительность и позволяют быстро масштабировать бизнес. Тот факт, что он использует Java, строго типизированный язык, является большим преимуществом для многих веб-разработчиков. Кривая обучения может быть довольно крутой, особенно если вы не знаете Java.
Тот факт, что он использует Java, строго типизированный язык, является большим преимуществом для многих веб-разработчиков. Кривая обучения может быть довольно крутой, особенно если вы не знаете Java.
Spring Ссылка на Github: https://github.com/spring-projects/spring-framework
Интерфейсные Javascript-фреймворки в создании многофункциональных одностраничных приложений. Это динамичный фреймворк, способный создавать полноценные клиентские приложения, и в Angular так много всего нужно сделать и чему научиться. Angular 1.x использовал Javascript, но более поздние выпуски приняли Typescript, который является расширенным набором Javascript. Основными недостатками Angular являются его размер по сравнению с другими фреймворками и тот факт, что он по своей природе не оптимизирован для SEO, хотя его можно оптимизировать для SEO. Google разработал angular, и его используют Google, Microsoft и Paypal.Вот наш подробный пост об Angular: Зачем вам изучать Angular?
Angular Ссылка на Github: https://github. com/angular
com/angular
React — это не фреймворк, это библиотека интерфейса, но многие разработчики считают его фреймворком, и его обычно сравнивают в этом контексте. React был первым, кто принял компонентную архитектуру, которую позже начали использовать Angular и Vue, а многие другие фреймворки. Виртуальный дом React делает манипулирование домом намного быстрее, и его довольно легко подобрать, в основном благодаря его синтаксису JSX. React можно использовать как на стороне сервера, так и на стороне клиента. Он был разработан и поддерживается Facebook, а Facebook и Instagram используют его.
React Ссылка на Github: https://github.com/facebook/react
8. Vue
Vue.js — новая восходящая звезда; он начинался как отдельный проект и быстро превратился в один из самых популярных JS-фреймворков. В Vue есть много интересных вещей. Во-первых, это прогрессивный фреймворк, а это значит, что если у вас есть существующий проект, вы можете использовать Vue для одной части проекта, и все будет работать нормально. Во-вторых, он также позволяет использовать компонентную архитектуру, а экосистема Vue может помочь вам создавать полноценные интерфейсные приложения. Некоторые люди настороженно относятся к использованию Vue, поскольку крупные компании, такие как Facebook или Google, не поддерживают его, но ситуация быстро меняется, поскольку известные люди начинают инвестировать в Vue.
Во-вторых, он также позволяет использовать компонентную архитектуру, а экосистема Vue может помочь вам создавать полноценные интерфейсные приложения. Некоторые люди настороженно относятся к использованию Vue, поскольку крупные компании, такие как Facebook или Google, не поддерживают его, но ситуация быстро меняется, поскольку известные люди начинают инвестировать в Vue.
Vue.js Ссылка на Github: https://github.com/vuejs/vue
9. Ember
В 2015 году Ember был назван лучшим JavaScript-фреймворком. Сегодня сообщество Ember огромно. , и он постоянно расширяется, регулярно добавляются новые функции и выпуски. Ember обладает двусторонней привязкой данных, которой может похвастаться Angular, и поставляется с множеством функций и компонентов, которые вы можете использовать «из коробки». Google, Microsoft, Heroku и Netflix часто используют эту платформу. Ember вращается вокруг производительности разработчика и пытается максимизировать ее, либо устраняя необходимость в трате времени, либо применяя некоторые передовые методы JS в своей основной конструкции.
Ember.js Ссылка на Github: https://github.com/emberjs
10. Backbone
Backbone — это чрезвычайно легкий интерфейсный фреймворк, который подходит для создания многофункциональных одностраничных приложений. Он следует шаблону MV* и частично реализует дизайн MVC. У Backbone есть только одна основная зависимость — библиотека Underscore, а также динамичная экосистема, которая при добавлении к Mustache и Marionette позволяет создавать полные клиентские приложения.
Backbone.js Ссылка на Github: https://github.com/jashkenas/backbone
Final Word Надеюсь, наш список самых популярных веб-фреймворков окажется вам полезным. Не бойтесь взять фреймворк и начать над ним работать, он дает вам представление о том, как что-то делать, и вы найдете много общего между фреймворками, даже между разными языками в одной категории. Помните, что крупные компании всегда мигрируют и постоянно пробуют что-то новое, поэтому тупика не бывает.
Люди также читают:
- Лучшие курсы веб-разработки
- Лучшая IDE для веб-разработки
- Что такое архитектура веб-приложений?
- Как стать бэкенд-разработчиком?
- Как стать веб-разработчиком?
- Лучшие фреймворки Javascript
- Как быстро выучить Javascript?
- Лучшие PHP-фреймворки
- Лучшие Java-фреймворки
- Шпаргалка по PHP
- Лучшие альтернативы PHP
10 лучших веб-фреймворков для изучения и советы по построению карьеры в веб-разработке

В этой статье мы познакомим вас со списком из десяти лучших веб-фреймворков, которые должен изучить каждый разработчик, чтобы преуспеть в своей карьере веб-разработки в 2022 году и далее.
Что такое веб-фреймворк?
Веб-фреймворк (также называемый фреймворком веб-разработки) — это программная платформа, которую можно использовать для разработки веб-сайтов, веб-API (интерфейс прикладного программирования) и других веб-ресурсов. Он включает в себя библиотеку предварительно написанного кода, компонентов, фрагментов и шаблонов приложений, которые разработчики могут использовать для создания приложений, продуктов или услуг для развертывания в Интернете.
Два типа веб-фреймворков:
- Платформа на стороне клиента — работает во внешнем интерфейсе и используется для управления пользовательским интерфейсом
- Серверная структура — работает в фоновом режиме и используется для бесперебойной работы веб-сайта
Для чего используются веб-фреймворки?
Веб-фреймворки можно последовательно применять на любом веб-сайте для управления единообразием элементов страницы, таких как таблицы, тексты, формы и кнопки, а также задач, таких как настройки браузера по умолчанию, файловые структуры, шаблоны макетов и т. д. Каркасы необходимы, так как они:
д. Каркасы необходимы, так как они:
- Помощь в увеличении веб-трафика
- Включает стандартные коды и соглашения
- Систематизировать процесс программирования и уменьшить количество ошибок и багов
- Эффективно справляется с фоновыми задачами, такими как привязка данных и конфигурация
Веб-разработчики проектируют, создают и внедряют веб-сайты и приложения с использованием различных сред веб-разработки. Frontend-разработчики используют фреймворки для создания внешнего вида и функций веб-сайта, а backend-разработчики управляют работой функций. Профессионалы, которые имеют опыт как в разработке внешнего интерфейса, так и в области внутреннего интерфейса, называются разработчиками с полным стеком.
10 лучших веб-фреймворков, которые вам нужно изучить в 2022 году
На рынке нет недостатка в веб-фреймворках. Выбор правильной платформы для вашего предприятия или вашей работы разработчика может быть сложной задачей. Итак, на какие фреймворки стоит обратить внимание? Мы составили список лучших веб-фреймворков на 2022 год, которые разработчикам необходимо изучить и освоить.
Выбор правильной платформы для вашего предприятия или вашей работы разработчика может быть сложной задачей. Итак, на какие фреймворки стоит обратить внимание? Мы составили список лучших веб-фреймворков на 2022 год, которые разработчикам необходимо изучить и освоить.
1. Руби на рельсах
Динамическая среда веб-приложений, написанная Дэвидом Хайнемайером Ханссоном, Ruby on Rails идеально подходит для разработки высокоскоростных приложений. Приложения, созданные с использованием этого фреймворка, обычно в 10 раз быстрее, чем типичный фреймворк Java. Его предпочитают как одну из лучших серверных сред, включающую все необходимое для создания приложения, управляемого базой данных. Фреймворк основан на языке программирования Ruby.
Веб-сайты, разработанные с использованием Ruby on Rails, включают GitHub, Groupon, Airbnb, Shopify и многие другие.
2. Джанго
Надежный фреймворк для веб-разработки, Django был создан в 2005 году Адрианом Головати и Саймоном Уиллисоном и предпочитал его сверхбыстрый, безопасный, масштабируемый и универсальный характер. Django — это основанная на Python веб-инфраструктура MTV (Model-Template-View), которая предлагает все функции, необходимые для быстрой разработки приложений.
Django — это основанная на Python веб-инфраструктура MTV (Model-Template-View), которая предлагает все функции, необходимые для быстрой разработки приложений.
Некоторые из крупнейших в мире веб-сайтов, разработанных с использованием Django, включают Pinterest, Instagram, Spotify, YouTube, Quora и т. д.
3. Угловой или угловой JS
Этот фреймворк от Google считается одним из лучших веб-фреймворков для разработки интерфейса. Angular основан на JavaScript, имеет открытый исходный код и пользуется большим спросом для создания надежных и высокопроизводительных веб-приложений. Его приложения легко создавать и поддерживать, поэтому с помощью Angular было создано множество приложений.
Одними из самых популярных веб-сайтов, использующих Angular, являются Upwork, Netflix, PayPal, Lego и т. д.
4. АСП.НЕТ
Разработанный Microsoft, ASP.NET чрезвычайно удобен для создания динамических веб-приложений для мобильных устройств и ПК. Этот легкий, высокопроизводительный фреймворк использует . NET для разработки веб-приложений и является предпочтительным из-за его скорости, производительности и мощности. Используемый язык — C#.
NET для разработки веб-приложений и является предпочтительным из-за его скорости, производительности и мощности. Используемый язык — C#.
Известными веб-сайтами, созданными с использованием ASP.NET, являются TacoBell, GettyImages и StackOverflow.
5. Ларавель
Разработанный в 2011 году Тейлором Отвеллом, Laravel символизирует простоту, элегантность и удобочитаемость. Он работает на архитектурной модели MVC и использует язык PHP. Laravel имеет поддержку API и включает в себя несколько функций, таких как рендеринг на стороне сервера с внедрением зависимостей, которые расширили его охват.
Laravel — выбранная платформа для веб-сайтов, включая Neighbourhood, Deltanet, Travel и т. д.
6. Метеор
Выберите эту платформу для быстрого создания веб-приложений и мобильных приложений в режиме реального времени. Такие функции, как мгновенное прототипирование и кроссплатформенная генерация кода для iOS, Android, настольных компьютеров и браузеров, сделали Meteor JS или Meteor одним из лучших веб-фреймворков на 2022 год.
Meteor основан на JavaScript и использовался в WishPool, HaggleMate и Telescope.
7. Экспресс
Серверная платформа с открытым исходным кодом Express основана на языке программирования Java. Он очень популярен как одна из лучших сред веб-разработки, минимальная и гибкая для серверной разработки с использованием Node.js. Это один из основных компонентов Express среднего пакета программного обеспечения.
Ведущими веб-сайтами, использующими Express, являются Accenture, Myntra, Uber, MuleSoft и другие.
8. Пружина
Spring, разработанный Pivotal Software, является одной из наиболее часто используемых веб-платформ для корпоративной Java. Он лучше всего подходит для создания простых, гибких и быстрых систем и приложений. Серверная среда Spring корпоративного класса играет ключевую роль в популяризации Java в эпоху облачных вычислений.
Веб-сайты, использующие Spring: Deleokorea, MIT, Zillow, Mascus и т. д.
9. ИГРАТЬ
Современная среда веб-разработки, написанная на Java и Scala, PLAY следует архитектуре MVC и считается высокоскоростной средой. Некоторые из функций, которые сделали фреймворк очень любимым и используемым, включают горячую перезагрузку кода, рабочий процесс обновления, мощную консоль и инструменты сборки.
Известными веб-сайтами, использующими PLAY, являются LinkedIn, Coursera и LendUp, и это лишь некоторые из них.
10. Вью
Vue — это фреймворк JavaScript с открытым исходным кодом для очень быстрой разработки пользовательских интерфейсов и одностраничных приложений. Эта гибкая структура позволяет разработчикам создавать приложения, поддерживаемые несколькими браузерами. Vue считается одной из лучших платформ пользовательского интерфейса для Vuejs с такими функциями, как простой в использовании API, несколько встроенных тем и масштабируемая библиотека компонентов пользовательского интерфейса.
веб-сайтов, использующих Vue, — это Gitlab, Grammarly, 9GAG, Behance и другие.
Как построить карьеру в веб-разработке?
Веб-разработчики пользуются большим спросом в современном технологическом мире. Веб-разработчики, которые могут создавать и поддерживать веб-сайты, приложения и программное обеспечение, чрезвычайно ценны для компаний из разных отраслей, которые переходят в онлайн. По данным BLS, ожидается, что уровень занятости веб-разработчиков вырастет на 8% с 2019 по 2029 год — гораздо быстрее, чем в среднем по другим профессиям. Так что сейчас как никогда отличное время для построения карьеры в веб-разработке!
Первый шаг к построению карьеры в разработке веб-фреймворков — это понимание языков, библиотек и фреймворков веб-разработки, включая HTML, CSS, JavaScript. Развитие базовых навыков веб-разработки поможет вам создать основу и логику, необходимые для общения с использованием языков программирования.
Квалифицированные специалисты с различным опытом могут развивать набор навыков веб-разработки, чтобы стать успешным разработчиком веб-фреймворка. Вам желательно иметь степень бакалавра или магистра в области компьютерных наук, вычислительной техники или смежных областях, чтобы проникнуть в эту прибыльную область.
Вам желательно иметь степень бакалавра или магистра в области компьютерных наук, вычислительной техники или смежных областях, чтобы проникнуть в эту прибыльную область.
Практический опыт разработки программного обеспечения может увеличить ваши шансы на получение высокооплачиваемой работы веб-разработчика. Разные веб-разработчики работают с разными языками в зависимости от должности и области специализации. Независимо от того, хотите ли вы развивать карьеру в качестве Frontend-разработчика, Backend-разработчика или Full Stack Developer, вы можете улучшить свои навыки с помощью сертификата от программы веб-разработки с самым высоким рейтингом.
Чтобы построить карьеру веб-разработчика, вам необходимо пройти путь карьеры в сфере ИТ и получить соответствующий опыт работы в ИТ-секторе. Хорошей отправной точкой может стать работа младшим разработчиком. Между тем, выберите сертификаты для профессионального развития, такие как программа последипломного образования в области разработки полного стека от Simplilearn — онлайн-учебного курса №1 в мире.
