33 плагина jQuery для галереи изображений, которые вы можете добавить прямо сейчас
Ведем серию статей сосредоточился на хорошем наборе веб-частей это код, который должен жить во внутренней части сайта. Этот код в HTML, CSS или JavaScript может предоставить нам все необходимое для создания удобного взаимодействия с пользователем на нашем веб-сайте.
Сегодня время для 33 плагина JQuery для галерей что у вас уже будет возможность их реализовать. jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как техника AJAX или разработка анимации. Пойдем с этим.
Индекс
- 1 Великолепное всплывающее окно
- 2 Фэнсибокс
- 3 Галерея света
- 4 Галерея Blueimp
- 5 Проведите поле
- 6 Фоторама
- 7 Шоколад
- 8 Оправданный Галерея
- 9 Свежий
- 10 JBOX
- 11 Фотосет Сетка
- 12 Justified.
 js
js - 13 Наногалерея
- 14 Простой световой короб
- 15 S Галерея
- 16 Объединить галерею
- 17 Сетка
- 18 Перемешать изображения
- 19 jQuery Fleximages
- 20 Наногалерея 2
- 21 Сбалансированная галерея
- 22 Фотогалерея Bootstrap
- 23 Лайтбокс адаптивный
- 24 PGWСлайд-шоу
- 25 Лайтбокс
- 26 JGallery
- 27 Фотор
- 28 Фотопила JS
- 29 Snapgallery.js
- 30 Перелистывание галереи
- 31 Эластичная сетка jquery
- 32 XZOOM
- 33 SWAPPINGWALL.jQuery
Плагин быстрый, легкий и отзывчивый для jQuery который характеризуется содержанием в CSS, условным лайтбоксом и поддержкой Retina с высоким разрешением.
Подпишитесь на наш Youtube-канал
Скрипт лайтбокса jQuery предназначен для отображения изображений, видео и т. д.. Он отзывчивый и полностью изменяемый. Он использует ускорение графического процессора для повышения качества анимации.
Еще один плагин, который стоит попробовать отзывчивый, модульный и настраиваемый. Не забудьте видео HTML5, совместное использование сети и анимированные миниатюры.
Адаптивная галерея видео и изображений, сенсорный и полностью настраиваемый
Плагин «Лайтбоксы» идеально подходят для настольных компьютеров, мобильных устройств и планшетов.. Он отличается жестами, переходами CSS и поддержкой сетчатки, помимо других функций.
Галерея jQuery с эффектный эффект и что он использует то, что мы называем простым и обладающим большим потенциалом.
Chocolat.js позаботится о активировать одно или несколько изображений на сайте что останется на той же странице.
Еще один плагин, который может создавать
Un красивый отзывчивый лайтбокс и это можно использовать для создания наложенных слоев, которые отлично работают при любом размере.
jBox — это еще один плагин jQuery, отвечающий за создание галереи изображений легкий, расширяемый и отзывчивый.
Еще один плагин jQuery, который переносить изображения в гибкую сетку и который основан на фотографиях Tumblr.
Он отвечает за создание сетка «оправданных» изображений и что он способен заполнить все пробелы.
Una упрощенная галерея изображений со всеми теми функциями, которые мы ищем, такими как отзывчивость, сенсорный ввод, сетка и даже поддержка облачного хранилища.
Галерея лайтбоксов для настольных и мобильных устройств с jQuery со всеми необходимыми вам функциями: отзывчивость, сенсорные жесты и многое другое.
Галерея отзывчивый с анимацией CSS и поддержка жестов смахивания и касания.
Адаптивный плагин jQuery для галереи изображений и видео, который можно было бы назвать один из лучших в своей категории
Плагин, заботящийся о отображать сетку миниатюрных изображений который расширяет предварительный просмотр с эффектом, очень похожим на тот, который наблюдается в изображениях Google.
Он характеризуется показывать изображения, перемещая курсор вокруг них, а также другие способы их «активировать».
Легкий плагин, идеально подходящий для создания галерей, в которых много сходство с Google или Flickr, один из лучших фотографических сайтов.
Библиотека JavaScript для создания высокое качество и актуальные галереи В дизайне. Идеально подходит для веб-сайта или самого блога. Перейдите на их веб-сайт, чтобы узнать обо всех его функциях.
Эта галерея заботится о равномерно распределить все изображения что у вас есть в сети. Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Этот плагин позаботится о автоматически создать галерею на основе случайного списка изображений.
Плагин JQuery для лайтбокса малый вес и с отзывчивыми изображениями.
Un плагин карусели (вот у вас отличный список из них), а также галерею и слайд-шоу для jQuery и Zepto.
Un Плагин JavaScript для изображений в лайтбоксах с сенсорной поддержкой.
Фотогалерея jQuery совершенно бесплатно с альбомами и прелоадером.
Una минималистичная галерея изображений с сенсорной поддержкой, которая никого не оставит равнодушным.
Перед нами галерея изображений, которые имитирует стопку разрозненных фотографий на поверхности. Сделано на JavaScript / jQuery. Нажмите на фотографии, чтобы удалить их из стопки.
Начать создавать 3D галерея с вызовом JS.
Una световая галерея и удобный, вдохновленный поиском изображений Google. Используйте сетку миниатюрных изображений с предварительным просмотром.
Галерея изображений с jQuery zoom. Один из самых актуальных во всем списке.
Un очень простой плагин jQuery и что он способен создавать галерею стен с анимацией, которая случайным образом меняет элементы. Легко использовать.
Как создать галерею в CSS: практика — учебник CSS
Готовы поупражняться в использовании новых знаний о CSS? В этом практическом уроке вам предстоит узнать, как сделать адаптивную галерею в виде квадратных плиток, применяя полученные навыки. Ознакомьтесь с планом урока, после чего приступим к делу.
План практического урока
Итак, вам наверняка интересно, как будет выглядеть результат ваших трудов по завершению практики. Мы сразу продемонстрируем вам макет будущей фотогалереи:
Мы сразу продемонстрируем вам макет будущей фотогалереи:
Пошаговый план создания этой галереи следующий:
- Разработка адаптивной сетки.
- Оформление миниатюр.
- Стилизация подписей.
- Финальные штрихи.
- Дополнительно: подключение плагина для всплывающих окон.
Загрузка файлов
Скачайте архив с файлами и откройте в удобном для вас редакторе кода файлы gallery.html и style.css (из папки css). Как и в предыдущей практике, в теге <head> мы заранее подключили файл сброса стилей (на этот раз Reset.css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей lightbox.min.css, а в конце документа — скрипт lightbox-plus-jquery.min.js. Зачем нужны эти два файла, мы скажем позже.
Загрузить архив RAR
Создание фотогалереи
Изучите структуру HTML-страницы. В теле документа расположен блок-контейнер, в котором есть заголовок
В теле документа расположен блок-контейнер, в котором есть заголовок <h2> и основной блок <div> с идентификатором #gallery. Внутри блока галереи находится девять HTML5-тегов <figure> с классом .photo, каждый из которых содержит тег <img> с миниатюрой изображения и тег <figcaption> с подписью к фото. Кроме этого, каждое изображение обернуто в тег <a>, который содержит ссылку на соответствующий полноразмерный графический файл.
Перед началом работы хотелось бы сразу упомянуть о нескольких моментах:
- В создаваемой нами тестовой галерее все миниатюры фотографий были подготовлены заранее: они имеют одинаковую форму (квадрат) и одинаковые размеры (300×300 пикселей). При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид.
 В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго. - Как упоминалось ранее, каждая миниатюра служит ссылкой на полноразмерное фото. На данном этапе, если вы кликните по ней, фото откроется на новой странице. На современных сайтах такое уже встречается нечасто: скорее всего, вы замечали, что просмотр увеличенной фотографии реализовывается во всплывающем окне, и пользователь остается на той же странице, что весьма удобно. Поэтому, несмотря на то, что наш учебник не посвящен языку JavaScript, всё же в конце урока мы познакомим вас со специальным плагином, который поможет реализовать красивое открытие полноразмерного снимка. Обещаем, сложно не будет, и вам обязательно понравится!
А пока что просмотрите веб-страницу  Поехали!
Поехали!
1. Разработка адаптивной сетки
Первое, с чего мы начнем, это создание сетки нашей галереи. Сетка является своего рода каркасом, определяющим расположение элементов на веб-странице. Ширина блока-контейнера будет иметь максимальную ширину 960 пикселей, а миниатюры будут выстраиваться в три столбца одинаковой ширины (помните, что мы опираемся на макет). Каждая сторона миниатюры будет иметь внутренний отступ в размере 10 пикселей.
style.css:
.container {
width: 100%; /* ширина блока-контейнера */
max-width: 960px; /* максимальная ширина контейнера */
margin: 0 auto; /* этот стиль центрирует контейнер */
}
.photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
Обновив страницу в браузере, вы увидите первые изменения. Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Проверим адаптивность нашей сетки. Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
.photo img { display: block; max-width: 100%; height: auto; }
Теперь всё работает так, как надо, и даже на небольших телефонах с шириной экрана 320 пикселей наша галерея весьма удобна в использовании и красиво выглядит.
2. Оформление миниатюр
Согласно макету, каждая миниатюра должна быть обрамлена в рамку светло-серого цвета. Ширина рамки с каждой стороны составляет 10 пикселей. Реализовать эту рамку можно двумя способами, и визуально они ничем не будут отличаться. Мы покажем оба способа.
Способ I: свойство border
Первый способ — создать рамку нужного цвета и ширины для каждого тега <img>.
Добавьте этот код к селектору .photo img:
border: 10px solid #eee; box-sizing: border-box;
Первая строка устанавливает рамку, а вторая меняет способ вычисления размеров миниатюры, чтобы в общую ширину включалась наша рамка. В противном случае миниатюры стали бы выходить за пределы контейнера.
Обновите страницу в браузере и запомните результат.
Способ II: свойства background-color и padding
Второй способ заключается в том, чтобы имитировать вид рамки посредством создания 10-пиксельных внутренних отступов и закрашивания фона в светло-серый цвет. Замените код из первого способа на следующий:
padding: 10px; background-color: #eee; box-sizing: border-box;
Сохраните изменения и обновите веб-страницу. Заметили ли вы визуальные изменения? Оба способа приводят к одинаковому внешнему результату, но у них есть отличия в другом.
Первый способ занимает на одну строку меньше (если, конечно, использовать сокращенную запись border). Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство border тоже позволяет устанавливать фоновые рисунки и градиенты, поэтому разница здесь невелика.
Сделать выбор в пользу второго способа можно, если вам необходимо, чтобы фон, который отображается в «рамке», также был и под фотографией. Зачем это может понадобиться? Например, в случае, когда в галерее присутствуют изображения с прозрачными или полупрозрачными областями, и вам нужно, чтобы из-под этой прозрачной области проглядывал фон.
Стиль при наведении
Пора нам вспомнить о псевдоклассах и псевдоэлементах, которые мы изучали еще в первой части учебника. Сегодня нам понадобится псевдокласс :hover, чтобы определить стиль миниатюры, когда на нее наведен курсор, а также псевдоэлемент :after для добавления определенного контента после каждой миниатюры.
Для улучшения юзабилити (удобства использования) сайта принято добавлять дополнительные эффекты к активным элементам веб-страницы. Например, все мы привыкли к тому, что при наведении курсора на ссылку стандартная стрелка меняется на pointer — курсор в виде руки. Таким образом мы понимаем, что элемент кликабелен и клик по нему приведет к какому-то событию.
Однако одной смены курсора часто бывает недостаточно — хочется видеть более заметные и более очевидные знаки, которые бы давали возможность легко понять, какое действие будет происходить после клика по элементу. Именно этим мы и займемся далее.
На первой миниатюре в макете показано, как она должна выглядеть в состоянии наведения на нее курсора. Фотография становится полупрозрачной, а в центре элемента появляется иконка глаза, намекающая на то, что клик по миниатюре означает просмотр полного изображения.
Запишем стиль для псевдокласса .photo a:hover:
.photo a:hover {
opacity: 0.5;
}
А также заставим тег <a> вести себя как блок, иначе мы не увидим, как предыдущий код срабатывает на миниатюре:
.photo a {
display: block;
}
Теперь, когда вы сохраните таблицу стилей, обновите страницу в браузере и наведете курсор на любую из фотографий, то увидите, что она стала полупрозрачной. За это поведение отвечает свойство
За это поведение отвечает свойство opacity, чье значение может варьироваться от 0 (полная прозрачность) до 1 (полная непрозрачность), включая дробные числа, устанавливающие полупрозрачность. Уберите курсор, и фото вернется к своему первоначальному виду (т. е. к значению по умолчанию, а именно opacity: 1).
Займемся добавлением иконки глаза. Для этого нам понадобится задействовать псевдоэлемент :after. Добавьте следующие стили в вашу таблицу, после чего мы объясним, зачем нужен каждый из них:
.photo a:after {
content: '';
background: transparent url(../img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
Помимо этого допишите свойство position: relative; к селектору .. photo a
photo a
Итак, разберемся с вышенаписанным кодом. Обычно псевдоэлемент :after добавляется к элементу для того, чтобы вывести нужный текст после его содержимого. Этот текст добавляется через свойство content. Веб-разработчики используют возможности :after для вывода дополнительных графических элементов. В этом случае значение свойства content остается пустым, а нужное изображение добавляется с помощью свойства background. Именно это мы и сделали по отношению к псевдоэлементу .photo a:after, добавив иконку глаза как фоновый рисунок.
Но после проделывания этих шагов вы еще не увидите никакого изображения. Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство position: absolute.
Иконка уже видна, однако она расположена не по центру миниатюры. Чтобы иметь возможность позиционировать иконку относительно элемента
Чтобы иметь возможность позиционировать иконку относительно элемента .photo a, мы добавили этому элементу свойство position: relative. Повторимся, что со свойством position мы немного забегаем вперед, поэтому пока что вы можете просто скопировать этот код и наблюдать, что получается.
Следующим шагом будет центрирование иконки по вертикали и горизонтали. Элемент со стилем position: absolute и четко определенными размерами можно легко центрировать, указав для свойств top, bottom, left и right значение 0, а для свойства margin — значение auto.
Последнее, что осталось разобрать — это свойство visibility: hidden. Оно отвечает за видимость/невидимость элемента. Его значение hidden можно сравнить с плащом-невидимкой — элемент становится невидимым, но при этом находится на странице и занимает место.
Зачем мы скрыли псевдоэлемент с иконкой? Чтобы делать его видимым только при наведении курсора на ссылку-миниатюру. И для этого мы снова обратимся к псевдоклассу
И для этого мы снова обратимся к псевдоклассу :hover. Запишем следующий код:
.photo:hover > a:after {
visibility: visible;
}
Этот на первый взгляд странный селектор сообщает браузеру, что при наведении курсора на элемент .photo необходимо применить стиль к псевдоэлементу :after тега <a>, являющегося дочерним именно для .photo. Сам стиль visibility: visible означает, что иконка глаза становится видимой.
Обновите страницу и посмотрите, как теперь реагируют элементы на наведение курсора. Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
3. Стилизация подписей
В идеале, подпись к фотографии должна выглядеть лаконично и не слишком бросаться в глаза. Поэтому наш стиль для нее будет очень простым:
.photo figcaption {
font-family: 'Open Sans', sans-serif;
color: #999999;
text-align: center;
margin-top: 20px;
}
4.
 Финальные штрихи
Финальные штрихиМы еще не стилизовали заголовок над галереей. Давайте сделаем это:
h2 {
font-size: 36px;
text-transform: uppercase;
color: #cccccc;
text-align: center;
margin: 30px 0;
}
Чтобы не дописывать свойство font-family к каждому элементу, будет лучше задать его для всего тега <body>, после чего стереть эту строку из стиля для .photo figcaption — она там теперь лишняя:
body {
font-family: 'Open Sans', sans-serif;
}
А чтобы сам блок галереи не упирался в низ веб-страницы, добавим ему небольшой отступ снизу:
#gallery {
margin-bottom: 50px;
}
Обновим страницу и проверим результат. Но что это? Отступ снизу не появился. И если проверить высоту блока #gallery, мы увидим, что она равна нулю. Как такое может быть, если этот блок не пустой, а внутри него находятся миниатюры? Ответ следующий: свойство float исключает элемент из нормального потока. Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
Это один из нескольких CSS-«хаков», позволяющих решить проблему исчезнувшей высоты контейнера. Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
5. Подключение плагина для всплывающих окон
Настало время воспользоваться плагином Lightbox, который обеспечит красивое открытие полноразмерных фотографий во всплывающем окне, без покидания страницы, а также добавит возможность перелистывать фото прямо на месте.
Плагин Lightbox, работающий на базе JavaScript-библиотеки jQuery, используется для наложения изображений поверх текущей страницы. Это удобный инструмент, который работает в любом современном браузере.
В начале урока мы уже сказали, что подключили необходимый скрипт и таблицу стилей к нашему HTML-документу. Вам останется лишь инициализировать его, добавив атрибут data-lightbox="roadtrip" к каждому тегу <a>, который ссылается на изображение. Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Итак, продублируйте атрибут для каждой из девяти ссылок нашей галереи:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Затем сохраните изменения в документе и просмотрите его в браузере. Согласитесь, что такой вариант просмотра фотографий гораздо более удобен и современен! Переключайте фотографии стрелками, не закрывая всплывающее окно. Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
При желании вы можете сделать так, чтобы плагин отображал в открытом окне и подпись к фотографии. Для этого добавьте к ссылке еще один атрибут — data-title="", а внутрь его кавычек поместите текст подписи, скопировав из тега <figcaption>:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip" data-title="Eagle">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Повторите эти действия для остальных ссылок и проверьте результат.
Заключение
Похоже, что наша галерея получилась простой, но при этом весьма симпатичной и очень удобной, в том числе и для использования на маленьких экранах. Пройдя этот урок, вы создали полностью работающий инструмент, который можно применять даже в рабочих проектах.
Если по какой-то причине у вас что-то не получилось, вы всегда можете посмотреть и изучить готовый код, который включен в общий архив с файлами. Также вам доступно демо галереи:
Также вам доступно демо галереи:
Смотреть демо
Мы надеемся, что данное практическое занятие принесло вам пользу и помогло лучше разобраться в том, как работает CSS. А впереди нас ждет еще один урок — на этот раз направленный на закрепление знаний о фоновых изображениях.
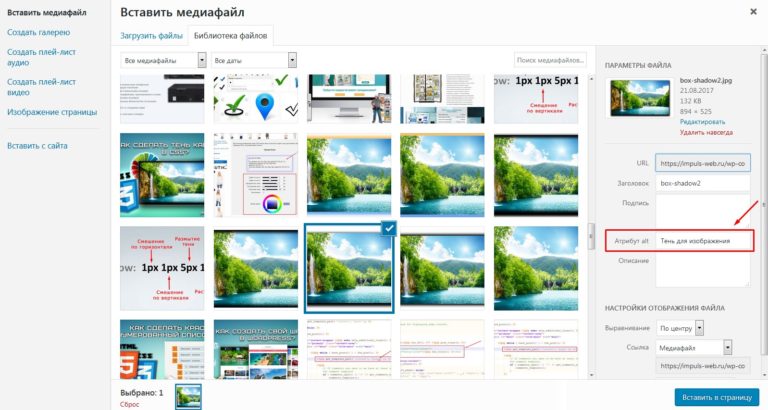
Галерея фото виджет для сайта
Создавайте первоклассные коллекции изображений
Попробовать демо
Изучите все возможности
Что даст моему сайту Elfsight Фотогалерея?
Больше впечатляющих фото. Выше продажи.
Выше вовлеченность
Пройти мимо ваших фотографий не сможет ни один пользователь, время на сайте и вовлеченность будут расти.
Больше продаж
Добавьте безупречные фотографии своих товаров и услуг, чтобы посетители не смогли устоять перед покупкой
Лучше UX на сайте
Соберите все визуальные материалы вместе в удобном для просмотра формате и сделайте опыт использования
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свою первую галерею фото для сайта бесплатно.
Создать виджет
В чем уникальность Фотогалереи Elfsight?
ГАЛЕРЕИ
Впечатляющие фото любого бизнеса
Наш виджет галерея поможет продемонстрировать визуальные материалы любого бизнеса самым привлекательным образом. С помощью галереи вы сможете показать свои товары в деталях, продемонстрировать интерьер вашего заведения, акцентировать внимание на высоком качестве оказываемых услуг и решить любые другие задачи.
ДИЗАЙН
Создайте свою уникальную галерею сами
Ваши первоклассные фото заслуживают отменного оформления. Благодаря различным опциям дизайна Elfsight фото галереи вы можете найти оптимальную раскладку фотографий, менять размер и очертание, дополнять их описаниями и давать названия, а также выбрать порядок фото и многое другое.
ПОПАП
Больше, чем попап. Шанс увидеть больше.
Пусть ваши фотографии увидят во всех деталях. Вы можете выбрать, где они будут открываться для просмотра: в режиме попап прямо в галерее или, к примеру, на сайте проекта. В попап-режиме можно не только просматривать, но и приближать фото, открывать их в полноэкранном режиме, и даже включать слайд-шоу. Вы сами решаете, какие текстовые элементы будут видны, а какие — нет.
СТИЛИ
Для классных фото — классные настройки стиля
Наши разнообразные настройки стиля позволят добавить изюминку вашему виджету. Изменяйте фон фото галереи как угодно: загрузите изображение, выберите цвет или примените перекрытие (его цвет тоже можно выбрать). Добавьте эффект фотографии при наведении и по умолчанию, выберите цвета в попапе и настройте шрифты. Каждый из элементов можно не использовать при желании.
Примеры использования
Посмотрите реальные примеры использования фотогалереи, чтобы раскрыть ее потенциал на вашем сайте.
Посмотреть в действии
Активное демо
Откройте для себя все функции виджета галереи в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Мы предоставим огромный диапазон возможностей. Свежие обновления будут всегда в пределах досягаемости, чтобы улучшить показатели вашего сайта. А когда вы столкнетесь с любыми помехами, команда поддержки моментально окажет помощь.
Несложный онлайн-редактор
При помощи нашего комфортного в работе редактора вы будете способны встроить любой виджет на ваш веб-сайт в пару кликов! Больше не потребуется нанимать разработчика или учиться писать код.
Люди, на которых можно рассчитывать
Несложная интеграция и постоянный контакт с нашими компетентными сотрудниками гарантирует ваш положительный опыт знакомства с нашими инструментами.
Исключительный сервис приложений
Облачные решения гарантируют высокую скорость загрузки и мгновенное исправление ошибок. Вы получите в свое распоряжение последнюю версию вне зависимости от оборудования, которое вы используете.
Вы получите в свое распоряжение последнюю версию вне зависимости от оборудования, которое вы используете.
Что говорят наши клиенты ❤️
Плагин Elfsight просто невероятный, а их клиентская поддержка работает невероятно быстро и деликатно. Релевантный и гибкий виджет, очень рекомендую!
Приложения Elfsight просто превосходны, понятные и простые в настройке. Я очень доволен работой их плагина Airbnb и команды поддержки.
Отличный виджет, его легко настроить, а если возникнут какие-то проблемы, вы получите профессиональную помощь. Я всерьез подумываю начать пользоваться всеми их плагинами.
Отличный виджет по очень разумной цене. Его можно настраиваться под себя, он простой, а команда Elfsight всегда рада помочь. У меня остались только приятные впечатления!
Этот виджет просто маст-хэв, и с отзывчивым интерфейсом. Его можно настраивать как угодно, а установка занимает совсем немного времени. В команде поддержки работают невероятно отзывчивые и высококвалифицированные специалисты.
Часто задаваемые вопросы
Что такое виджет Фотогалерея?
Это потрясающий способ интеграции изображений на веб-сайт. Он позволяет владельцам сайтов вставить интересную и яркую галерею картинок на сайт, чтобы улучшить дизайн страницы.
Как я могу сгенерировать код?
Вы сможете воспользоваться кодом прямо после того, как разработаете плагин, используя онлайн конфигуратор или непосредственно посредством панели администратора Elfsight.
Как сделать виджет Фото Галереи на сайте?
Если вы хотите добавить приложение, прочтите инструкцию или напишите в службу клиентской поддержки.
- Отрегулируйте инструмент в конфигураторе без необходимости писать код.
- Кликните на “Сохранить”.
- Вставьте код, где нужно на сайте или в шаблоне.
Приложение совместимо с CMS или конструктором сайта, который я использую?
На 100 %! Наши приложения соответствуют большинству наиболее популярных CMS и конструкторов сайтов. Список нескольких самых популярных из них можете найти ниже:
Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Список нескольких самых популярных из них можете найти ниже:
Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как лучше всего использовать галерею фото на сайте?
Вы можете размещать изображения на любой странице и в любой области контента. Вы можете вставить его сразу после описания вашего бизнеса или продукта, чтобы сопроводить текст очаровательными фотографиями.
Как добавить описание к фото?
Вам нужно просто открыть все необходимые фотографии на вкладке «Контент» одну за другой и добавить текст в поле «Описание». Здесь также есть возможность добавить название к каждой фотографии. Эти элементы можно настроить так, чтобы они отображались при наведении курсора или по умолчанию выводились всегда. Вы также можете выбрать, показывать ли их во всплывающем окне или нет.
Как сделать так, чтобы фото увеличивалось при просмотре в виджете Галерея изображений?
Когда фотография открыта во всплывающем окне, пользователи могут увеличивать и уменьшать ее масштаб, а также открывать ее в полноэкранном режиме. Это функция предусмотрена нами автоматически.
Это функция предусмотрена нами автоматически.
Есть ли ограничение на количество изображений, которые я могу добавить в виджет «Галерея»?
Нет, количество фотографий не ограничено. Вы можете добавить столько, сколько захотите!
Можно ли потом изменить порядок фотографий?
Если вы хотите внести изменения в виджет, вы можете сделать это прямо через панель администратора. Внесите все изменения, нажмите кнопку сохранения, и они будут применены к вашему сайту. Если не получится, напишите в нашу службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Создавайте всплывающие окна для сайта и повышайте продажи
Создавайте слайдеры с фото, видео и баннерами для своего сайта
Создание веб-галерей в Lightroom Classic
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:06:56 AM GMT
Начиная с Lightroom CC 2015/Lightroom 6, Flash-галереи не поддерживаются.
Модуль «Веб-контент» Lightroom Classic позволяет создавать веб-фотогалереи, представляющие собой веб-сайты с фотографиями. В веб-галерее эскизы изображений связаны с увеличенными версиями фотографий, размещенными на той же или другой странице.
Панели в левой части модуля «Веб-контент» Lightroom Classic содержат список шаблонов и предварительный просмотр макетов страниц. Центральная панель — это область отображения изображений, которая автоматически обновляется при внесении изменений и позволяет перемещаться между страницами галереи. Панели справа имеют элементы управления, позволяющие настраивать параметры отображения фотографий в шаблоне, изменять шаблон, добавлять текст на веб-страницу, предварительно просматривать веб-галерею в браузере и задавать настройки для загрузки галереи на веб-сервер. Дополнительные сведения о модуле «Веб-контент» представлены в разделе Панели и инструменты модуля «Веб-контент».
Модуль «Веб-контент» A. Тип веб-галереи B. Обозреватель шаблонов C. Кнопка предварительного просмотра D. Кнопки навигации E. Панели для настройки макета и указания параметров вывода
Обозреватель шаблонов C. Кнопка предварительного просмотра D. Кнопки навигации E. Панели для настройки макета и указания параметров вывода
Lightroom Classic позволяет создать веб-галерею в формате HTML.
HTML-галерея
При этом создается веб-страница с миниатюрами изображений, которые связаны со страницами, содержащими увеличенные версии фотографий. Галереи Airtight имеют формат HTML.
Чтобы создать веб-галерею в Lightroom Classic, выполните указанные ниже действия:
1. Выбор фотографий для включения в галерею.
В модуле «Библиотека» выберите изображения в представлении «Сетка» или «Кинопленка». См. раздел Обзор и сравнение фотографий.
В модуле «Библиотека» можно также использовать панель «Папки» или «Коллекции», чтобы выбрать папку или коллекцию фотографий для использования в веб-галерее.
2. Изменение порядка расположения фотографий.
Переключитесь на модуль «Веб-контент». Выбранные фотографии отображаются как в кинопленке, так и в рабочей области в центре модуля «Веб-контент».
Выбранные фотографии отображаются как в кинопленке, так и в рабочей области в центре модуля «Веб-контент».
Если исходные фотографии находятся в коллекции или папке, в которой нет подпапок, перетащите фотографии из кинопленки, чтобы расположить их в том порядке, в котором они будут отображаться в галерее. См. раздел Изменение порядка расположения фотографий в веб-галерее.
Можно отфильтровать фотографии в кинопленке модуля «Веб-контент», щелкнув всплывающее меню «Использование» на панели инструментов и выбрав «Все фотографии», «Выбранные фотографии» или «Отмеченные фотографии».
3. Выбор шаблона для галереи.
В левой части модуля «Веб-контент» наведите указатель на имя в обозревателе шаблонов; предварительный просмотр шаблона появится на панели предварительного просмотра над обозревателем шаблонов. Щелкните имя шаблона, чтобы выбрать его для галереи. См. Выбор шаблона веб-галереи.
4. Ввод информации о веб-сайте.
На панели «Информация о сайте» в правой части модуля укажите заголовок веб-сайта (Заголовок сайта), заголовок галереи (Заголовок коллекции) и описание (Описание коллекции). Укажите ваш адрес электронной почты, чтобы посетители галереи могли отправить вам электронное письмо, щелкнув ваше имя. См. раздел Добавление заголовков, описания и контактной информации в веб-фотогалереи.
Укажите ваш адрес электронной почты, чтобы посетители галереи могли отправить вам электронное письмо, щелкнув ваше имя. См. раздел Добавление заголовков, описания и контактной информации в веб-фотогалереи.
5. (Дополнительно) Настройка внешнего вида и макета галереи.
На панели «Цветовая палитра» в правой части модуля щелкните поле цвета рядом с элементом, чтобы выбрать для него новый цвет. См. раздел Выбор цветов для элементов галереи.
На панели «Оформление» можно изменить макет галереи, задав параметры «Страницы миниатюр» и «Страницы изображений» (для HTML-галерей). См. раздел Настройка внешнего вида HTML-галерей Lightroom Classic.
Используйте панель «Оформление» и другие панели с правой стороны модуля «Веб-контент» для настройки стиля оформления веб-галереи.6. Добавление заголовков и сопроводительных подписей к изображениям.
На панели «Сведения об изображении» выберите метаданные, которые будут отображаться в качестве заголовка и сопроводительной подписи для каждой фотографии. Если вы не хотите, чтобы под фотографиями отображался текст, не снимайте флажки в полях «Заголовок» и «Сопроводительная подпись». См. раздел Отображение заголовков и сопроводительных подписей к фотографиям в веб-фотогалереях.
Если вы не хотите, чтобы под фотографиями отображался текст, не снимайте флажки в полях «Заголовок» и «Сопроводительная подпись». См. раздел Отображение заголовков и сопроводительных подписей к фотографиям в веб-фотогалереях.
7. (Дополнительно) Добавление водяного знака авторского права.
Чтобы отобразить водяной знак авторского права на фотографиях веб-галереи, выберите водяной знак на панели «Параметры вывода». См. раздел Отображение водяного знака авторского права в веб-фотогалереях.
С помощью панели «Параметры вывода» веб-модуля можно настроить добавление водяного знака на фотографии в галерее.8. Настройка параметров вывода.
На панели «Параметры вывода» можно задать качество при просмотре увеличенной фотографии, а также необходимость повышения резкости на выходе.
9. Предварительный просмотр веб-галереи в браузере.
В левом нижнем углу модуля «Веб-контент» щелкните «Предварительный просмотр в браузере». Lightroom Classic откроет браузер по умолчанию для предварительного просмотра веб-галереи. См. раздел Предварительный просмотр веб-фотогалереи.
Lightroom Classic откроет браузер по умолчанию для предварительного просмотра веб-галереи. См. раздел Предварительный просмотр веб-фотогалереи.
10. Экспорт или загрузка веб-фотогалереи.
После завершения создания галереи можно экспортировать файлы в определенное место или загрузить ее на веб-сервер. На панели «Настройки загрузки» выберите пункт «Веб-сервер» в меню «Сервер FTP» или щелкните «Изменить настройки», чтобы задать их в диалоговом окне «Настройка передачи файлов по FTP». При необходимости обратитесь к поставщику услуг Интернета за помощью в настройке FTP. См. раздел Предварительный просмотр, экспорт и загрузка веб-фотогалерей.
11. (Дополнительно) Сохранение макета в качестве пользовательского шаблона или веб-коллекции.
Если вы планируете повторно использовать настройки веб-галереи, включая параметры макета и загрузки, сохраните их в качестве пользовательского веб-шаблона. Или сохраните настройки в виде веб-коллекции, чтобы иметь под рукой набор определенных параметров модуля «Веб-контент» с коллекцией фотографий. См. раздел Создание пользовательских шаблонов веб-галереи и Сохранение веб-настроек в качестве веб-коллекции.
См. раздел Создание пользовательских шаблонов веб-галереи и Сохранение веб-настроек в качестве веб-коллекции.
Adobe TV
Вход в учетную запись
Войти
Управление учетной записью
Урок 9. Фотогалерея для сайта Lightbox 2.04
Скачать материалы к учебному курсу:
Скачать Notepad++ Portable
Скачать папку CD для изучения курса «Уроки HTML и CSS» (136 Мб)
Ярким и привлекательным элементом является фотогалерея для сайта, которая может содержать миниатюры фотографий, возможности прокрутки, различные эффекты, наложенные на изображения. Как подключить фотогалерею для сайта мы изучим в данном уроке.
Фотогалереи и слайдеры пишутся с использованием языков программирования, особенно популярны скрипты, написанные на языке JavaScript. Мы с вами изучим, как вставлять в html-страницы готовые скрипты, написанные профессиональными программистами.
Способы подключения JavaScript (источник http://javascript.ru/tutorial/foundation/start)
- Подключение в любом месте
- Вынос скриптов в заголовок HEAD
- Внешние скрипты
1. Подключение в любом месте
Когда браузер читает HTML-страничку, и видит <script> – он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
2. Вынос скриптов в заголовок HEAD
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
3. Внешние скрипты
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
<script src=»/my/script.js»></script>
При этом файл /my/script.js содержит javascript-код, который иначе мог бы находиться внутри тега <script>.
Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов — используйте несколько таких тегов:
|
|
|
|
|
При указании атрибута src содержимое тега игнорируется.
То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>: первый с src, второй – с командами, которые будут выполнены после выполнения внешнего файла.
В этом уроке мы изучим, как вставлять в html-страницы готовый скрипт фотогалереи, написанный профессиональными программистами.
Будем создавать фотогалерею на основе готового скрипта Lightbox2.04.
1. Просмотрите фотогалерею, созданную на базе этого скрипта. Откроется в новой вкладке/окне.
2. Скачайте здесь дистрибутив фотогалереи LIGHTBOX 2.04.
3. Создайте папку, в которой будете создавать фотогалерею.
4. Скопируйте в нее скачанный дистрибутив фотогалереи lightbox2.04.zip и разархивируйте его.
5. Запустите файл index.html, полученный из архива. Вы увидите следующую страницу (рис. 1).
Рисунок 1
6. Щелкните по изображению с зелеными листьями. Получите увеличенное изображение этой миниатюры (рис. 2).
Рисунок 2
7. Закройте это изображение, нажав на крестик. Мы опять вернулись на исходную страницу. Здесь на английском языке написана инструкция по использованию фотогалереи. Мы могли бы заняться переводом этого текста, но есть способ проще.
Если порассуждать, мы уже имеем готовую фотогалерею. Нам остается только добавить свои фотографии, убрать из этой страницы все лишнее содержание и добавить свое.
8. Откроем код страницы в блокноте и проанализируем его (рис. 3).
Строка 6: в теге <title> Вы можете написать свой заголовок, который будет иметь Ваша web-страница;
Строка 8: тег <link> связывает эту web-страницу с таблицей стилей, которая получена из архива и находится в папке css. Вы уже умеете работать с таблицами стилей, поэтому, открыв файл lightbox.css, Вы можете внести в него изменения, и тем самым задать другое оформление самой фотогалерее. Возможно, для этого Вам придется дополнительно почитать справочники по таблицам стилей;
Вы уже умеете работать с таблицами стилей, поэтому, открыв файл lightbox.css, Вы можете внести в него изменения, и тем самым задать другое оформление самой фотогалерее. Возможно, для этого Вам придется дополнительно почитать справочники по таблицам стилей;
Строки 10-12: этот блок подключает готовый скрипт фотогалереи, которая находится в папке js (мы ее получили из архива). Здесь мы менять ничего не будем, как и в самих скриптах;
Строка 15: это внедренная таблица стилей, которая отвечает за оформление самой web-страницы. Здесь Вы точно сумеете задать свое новое оформление, т.к. изучили таблицы стилей;
Строка 22: здесь Вы и без моих подсказок догадались, что это заголовок самой web-страницы и текст под ним. Оба являются ссылками на интернет-ресурс разработчика фотогалереи. Этот текст можно заменить на свое содержание;
Строка 27: эта строка включает в web-страницу миниатюру с зелеными листочками. Давайте проанализируем эту строку подробней. Читайте дальше текст после рисунка.
Давайте проанализируем эту строку подробней. Читайте дальше текст после рисунка.
Рисунок 3
9. Рассмотрим строку <a href=»images/image-1.jpg» rel=»lightbox»><img src=»images/thumb-1.jpg» alt=»» /></a>:
<a href=»images/image-1.jpg» rel=»lightbox»> — это гиперссылка, при нажатии на которую загрузится изображение image-1.jpg из папки images. Это большое изображение (рис. 2), которое появляется при щелчке по миниатюре на web-странице;
<img src=»images/thumb-1.jpg» alt=»» /> — это миниатюра , которая имеет название thumb-1.jpg, ширину 100px (width=»100″), высоту 40px (height=»40″), и расположена в папке images.
Ну вот, в общем, и все.
Сейчас Вам необходимо создать свои изображения в крупном размере, потом для каждого изготовить миниатюру в Photoshop. Все это сложить в одну папку и добавить на web-страницу. Структура гиперссылки на каждое изображение будет аналогична строке 27 на рисунке 3. Только имена Ваших миниатюр, больших картинок и папки могут быть другими.
Структура гиперссылки на каждое изображение будет аналогична строке 27 на рисунке 3. Только имена Ваших миниатюр, больших картинок и папки могут быть другими.
Контрольное задание
Создать web-страницу, включающую:
- Заголовок web-страницы. Тему надо продумать предварительно, т.к. этой теме будет посвящена фотогалерея.
- Web-страница должна иметь фон, отличный от белого.
- Фотогалерею (не менее 10 изображений).
- Дополнительный пояснительный текст по данной теме (2-3 абзаца).
Фотогалерея для сайта на HTML / CSS
- Карта сайта
- О проекте
Данный материал содержит пример реализации простой красивой фотогалереи для сайта на чистом HTML5 / CSS. Изображения выводятся ненумерованным списком, при наведении на картинку курсора мышки пользователям в накладываемом поверх неё слое будет отображено описание картинки. Выглядеть все это будет примерно так, как показано на следующем скриншоте окна браузера:
Выглядеть все это будет примерно так, как показано на следующем скриншоте окна браузера:
Скачать рабочий пример
Одиночные элементы образованы тегами <article>, <figure>, <figcaption>. CSS:
#gallery {
display: block;
line-height: 1.6em;
width: 100%;
margin-bottom: 0;
}
#gallery ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#gallery li {
display: block;
float: left;
height: 237px;
margin: 0 0 4px 4px;
padding: 0;
width: 237px;
}
#gallery article a img {
border: 1px solid #000000;
display: block;
}
#gallery article a:hover img {
border-color: #FF6600;
}
#gallery article a:hover figcaption {
background-color: #000000;
color: #FFFFFF;
display: block;
height: 215px;
left: 1px;
opacity: 0.7;
padding: 10px;
position: absolute;
top: 1px;
width: 215px;
}
#gallery article figure {
display: block;
position: relative;
width: 100%;
}
#gallery article figure img {
height: 235px;
width: 235px;
}
#gallery article figure figcaption {
display: none;
text-align: center;
}
#gallery article figure figcaption header {
display: block;
font-size: 16px;
font-weight: bold;
margin: 40px 0 15px;
text-transform: uppercase;
}
#gallery ul > li:first-child, #gallery ul > li:first-child + li + li + li + li, #gallery ul > li:first-child + li + li + li + li + li + li + li + li {
margin-left: 0;
}HTML5, первые несколько строчек:
<section">
<ul>
<li>
<article><a href="#">
<figure><img src="images/1. jpg" alt="">
<figcaption>
<header>Metridi Conseque</header>
Nonve nean justo partur odio phasellus consectetuer sem ac id nam risuspend consec tetuerant sapien urna fuscetuer.</figcaption>
</figure>
</a></article>
</li>
<li>
<article><a href="#">
<figure><img src="images/2.jpg" alt="">
<figcaption>
<header>Metridi Conseque</header>
Nonve nean justo partur odio phasellus consectetuer sem ac id nam risuspend consec tetuerant sapien urna fuscetuer.</figcaption>
</figure>
</a></article>
</li>
<!-- ... -->
</ul>
</section>
jpg" alt="">
<figcaption>
<header>Metridi Conseque</header>
Nonve nean justo partur odio phasellus consectetuer sem ac id nam risuspend consec tetuerant sapien urna fuscetuer.</figcaption>
</figure>
</a></article>
</li>
<li>
<article><a href="#">
<figure><img src="images/2.jpg" alt="">
<figcaption>
<header>Metridi Conseque</header>
Nonve nean justo partur odio phasellus consectetuer sem ac id nam risuspend consec tetuerant sapien urna fuscetuer.</figcaption>
</figure>
</a></article>
</li>
<!-- ... -->
</ul>
</section>P.S. К сожалению показанный здесь пример не будет работать в устаревших версиях браузера Microsoft Internet Explorer.
Опубликовано 9-08-2013 в 14:38
HTML
Метки
CSS хаки cURL Git Google Google Chrome HTML шаблоны для сайтов ISPManager JQuery Notepad++ SSH TinyMCE XAMPP Яндекс администрирование Concrete5 администрирование GetSimple администрирование MODX Evolution администрирование MODX Revolution администрирование Wolf безопасность блог на MODX Revolution новости объекты основы HTML основы PHP отладка отправка почты плагины для MODX Evolution примеры работа с API MODX Evolution работа с архивами работа с массивами работа со строками работа с файлами работа с формами в Drupal работа с элементами в JavaScript разное регулярные выражения редирект решение проблем сайт на MODX Evolution селекторы сниппеты в MODX установка CMS хостинг чанки
Посмотреть все метки »
Статистика спама
Akismet заблокировал 62 232 спамеров
Blogroll:
- Детские столики и стульчики купить столик и стульчик.
 →
→
Архивы
- 2014
- Декабрь (1)
- Ноябрь (2)
- Сентябрь (3)
- Август (4)
- Июль (6)
- Июнь (11)
- Май (5)
- Апрель (4)
- Март (6)
- Февраль (9)
- Январь (20)
- 2013
- Декабрь (31)
- Ноябрь (32)
- Октябрь (15)
- Сентябрь (16)
- Август (23)
- Июль (7)
- Июнь (32)
- Май (5)
- Апрель (44)
- Март (58)
- Февраль (43)
- Январь (16)
- 2012
- Декабрь (7)
- Ноябрь (22)
Создайте свое собственное бесплатное слайд-шоу HTML
НАЧНИТЕ СЕЙЧАС БЕСПЛАТНО
Выберите шаблон (проигрыватель):
Дополнительные шаблоны
Создать фотогалерею для вашего сайта или блога легко и бесплатно!
1 Выберите шаблон фотогалереи 2 Загрузите свои фотографии 3 Просто вставьте фотогалерею на свой веб-сайтВзгляните на наши замечательные шаблоны фотогалереи
Сетка (видео и изображения) Шаблоны
Не просто видео
Уникальный и адаптивный шаблон для демонстрации вашего продукта, ценности и характеристик с помощью изображений, коротких видеороликов и текста.

ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный список изображений
Уникальная, адаптивная и полностью настраиваемая галерея изображений с множеством тем дизайна.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный список изображений с закругленными большими пальцами
Уникальная, адаптивная и полностью настраиваемая галерея изображений с поддержкой сенсорного экрана и закругленными большими пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея учебных пособий
Профессиональный и привлекательный дизайн учебных пособий с упором на содержание
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Pinterest like
Галерея в стиле Pinterest с автоматическими эскизами изображений на основе исходных свойств файла
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея в стиле Pinterest с закругленными миниатюрами
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла и закругленными миниатюрами
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Галерея в стиле Pinterest с белым фоном лайтбокса
Галерея в стиле Pinterest с автоматическими эскизами изображений на основе исходных свойств файла и белым фоном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Праздничная галерея в стиле Pinterest
Современная галерея с минималистичным кубическим дизайном и поддержкой разбиения на страницы для тех, кто хочет объединить запоминающиеся фотографии, видео и аудио.

ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея с регулируемой сеткой
Роскошная галерея. Отрегулируйте размер сетки на рабочем столе, чтобы иметь 2 или 3 изображения в строке. Сворачивается в одно изображение на маленьких экранах. Идеально подходит для демонстрации недвижимости, курорта или для использования на вашей домашней странице для представления вашего бренда.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Ползунок сетки (видео и изображения) Шаблоны
Галерея адаптивных изображений
Карусельный загрузчик галереи адаптивных изображений с большим ползунком и дополнительным вкладышем для эскизов под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер фотографий недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Wow Slider
Адаптивный слайдер с захватывающими трехмерными визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок движущегося изображения
Слайдер с движущимся изображением, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер nivo
слайдер Nivo, адаптивный, несколько вариантов слайдов, элегантный, с акцентом на контенте
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) Шаблоны
Динамический слайдер изображений
Эффективный динамический слайдер изображений с описаниями как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Динамический слайдер изображений Версия CSS
Эффективный, отзывчивый динамический слайдер изображений с описаниями как в миниатюрах, так и в лайтбоксе, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении курсора или щелчке для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видео с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер избранных эпизодов
Мозаичный слайдер видео с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с параметрами затухания или слайда
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств с большим и элегантным дисплеем и эффективными инструментами навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Крутой слайдер
Элегантный и стильный слайдер изображений с пользовательским фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
3dslicebox
Удивительный, инновационный 3D-слайдер изображений с масштабируемой скоростью анимации и определяемым количеством фрагментов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок адаптивного слоя
Ползунок слоя, отзывчивый, легко и быстро устанавливается с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный слайдер
Полноэкранный слайдер с несколькими социальными опциями, современным дизайном и широким набором настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу Lightbox, позволяющее отображать как изображения, так и видео в чистом виде
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Адаптивный слайдер с метками
Адаптивный слайдер с полем описания для привлечения внимания и предоставления подробной информации о отображаемом материале
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея изображений с расширенным вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Витрина для слайд-шоу
Адаптивная витрина для слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления со стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок кругового движения
Интригующий и эффективный бегунок, по три изображения в каждой части дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Фоновый слайдер (видео и изображения) Шаблоны
Полноэкранное слайд-шоу
Полноэкранное отображение в фоновом режиме, инновационное и привлекающее внимание с вариантами фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное слайд-шоу фоновых фотографий веб-сайта
Полноэкранное слайд-шоу фоновых фотографий веб-сайтов, функциональное, с множеством опций, одной или несколькими фоновыми фотографиями
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным расширенным меню миниатюр
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, расширенными миниатюрами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемый, настраиваемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Приложение фотогалереи Cincopa Media Platform совместимо буквально с любым веб-сайтом или блогом. Создайте фотогалерею в стиле мастера и вставьте ее в любую веб-страницу, поддерживающую HTML, или опубликуйте ее в виде RSS-канала. Он также полностью совместим с несколькими программами CMS, такими как WordPress, Drupal, Joomla, TypePad, MediaWiki, Ning, Blogger, vBulletin, Weebly, WordPress MU и Buddy Press.
Cincopa — полноценная платформа для мультимедийного и видеохостинга.
Начинай сейчас »Выделенные серверы Cincopa могут размещать и доставлять ваши фотографии в Интернет — быстро, надежно и безопасно
Все ваши фотографии полностью конфиденциальны. Серверы Cincopa используют два набора открытых/закрытых ключей, 1024-битное шифрование, хеширование MD5 и механизмы токенов. Никто не может получить доступ к вашим фотографиям без вашего разрешения. Почему еще вам следует использовать серверы Cincopa для размещения ваших файлов:
Почему еще вам следует использовать серверы Cincopa для размещения ваших файлов:
- Более 44 шаблонов на выбор
- Полная утилита для резервного копирования, чтобы сохранить ваши фотографии в безопасности
- Облачные вычисления — безопасный доступ к вашим файлам с любого ПК или другого устройства
- Полные индикаторы использования хранилища и трафика
- Автоматическое изменение размера фотографии
- Полная масштабируемость — от личных блогов до малого бизнеса и крупных предприятий
- Полная поддержка iPhone/iPad, Blackberry и других КПК и смартфонов
- Покупайте обновления любого размера в любое время без риска
- Доступны бесплатные пробные версии Premium!
57 CSS-галереи
HTML и CSS-галерея изображений/фото: flexbox, grid, lightbox, с миниатюрами и т. д. Обновление коллекции за апрель 2020 г. 8 новых примеров.
- Галереи Bootstrap
- Галереи jQuery
О коде
Всплывающее окно с информацией о фотографии только на CSS
Работа над всплывающим окном для отображения информации о фотографии! Это использует флажок с несколькими метками для управления всплывающим окном.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкая стопка фотографий
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Лукбук Галерея
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Image Reveal с фильтром && clip-path
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений Flex с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея сетки — Галерея неуловимых
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений CSS Grid с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Решетка в форме ромба
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фотогалерея
Фотогалерея в стиле кирпичной кладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Улей Фотогалерея Сетка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея Gritty Grid
Быстрая идея использовать CSS Grid для отображения галереи изображений. Наведите/щелкните, чтобы развернуть.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зимняя галерея
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Галерея ромбов на сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модная Изометрическая Галерея
Эксперимент по тестированию концепции изометрического макета электронной коммерции.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Размытие капли
Только галерея CSS с эффектом размытия капли.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Галерея
Галерея с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея шестиугольников
CSS только шестиугольная галерея.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Аккордеон Галерея Zoom Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кирпичная галерея
Отзывчивая галерея кладки CSS Grid.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная галерея Pure CSS
Устали писать JavaScript? Вы написали свою долю событий jQuery onclick ?
Не отчаивайся! Потому что вы можете сделать адаптивную галерею только с помощью HTML и CSS. Все, что вам нужно, это несколько меток и немного экзотического CSS. Веселиться!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея
Галерея Masonry с эффектом завитка.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная сетка фотогалереи с лайтбоксом — без сценария
Адаптивная фотогалерея дополнена эффектами лайтбокса. Используйте CSS Grid и Flexbox, а не скрипт. Использование
Использование цель свойство.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простота
Простая галерея на HTML, CSS и JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея продуктов
Минимальная страница одного продукта, созданная с помощью CSS Flexbox и ванильного JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: 12columns.scss, onicons.css
О коде
Горизонтальный слайдер для сетки галереи
Полностью адаптивная сетка с потрясающим мобильным UX с использованием одного медиа-запроса и двух строк кода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея сезонов
Галерея изображений на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея всплывающих окон/наложений
Это всплывающее окно для вашего портфолио! Отобразите свои проекты / работу в деталях одним нажатием кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Галерея изображений
Галерея изображений параллакса с использованием рисунка и figcaption .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: rellax.js
О коде
Галерея CSS
Галерея изображений, созданная с помощью flexbox и CSS grid .
О коде
Фотосетка/фотосет Tumblr
Фотосетка/фотосет Tumblr с flex-box вместо JavaScript.
О коде
Отзывчивая галерея изображений на чистом CSS с CSS Grid
Вот одна из галерей изображений, где вы выбираете img , которое хотите разместить в центре. Макет стал возможен благодаря CSS grid . При переключении на меньшую область просмотра вы получите другой опыт, который стал возможен благодаря изменению grid-template-columns и grid-template-rows .
О коде
Великолепная галерея
Хорошая отзывчивая галерея с: столбцами CSS, прокруткой, заголовком при наведении, великолепным всплывающим скриптом, эффектом увеличения.
О коде
Анимация галереи изображений Gmail
Анимация галереи изображений с использованием HTML, CSS и JS.
О коде
Прокрутка и зацикливание галереи
Галерея с прокруткой и циклом. Ванильный HTML/CSS/JS. Нет сенсорных событий.
О коде
Фотогалерея
Посмотреть галерею, нажав на окна.
О коде
Галерея изображений дальневосточного леопарда с CSS Vars
Нажмите кнопку информации в правом нижнем углу. 😼 Только для WebKit, потому что другие браузеры плохо поддерживают использование calc() вместо чего-либо, кроме значений длины.
Галерея портфолио
Галерея портфолио HTML, CSS и JavaScript.
Сделано Танмой Бисвас
14 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея изображений HTML и CSSГалерея изображений HTML и CSS
Галерея изображений с увеличением.
Сделано wunnle
3 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея трехмерных преобразований CSSГалерея трехмерных преобразований CSS
Вращение куба Галерея трехмерных преобразований.
Сделано Лориной Гуси
30 января 2017 г.
скачать демо и код
О коде
Эффект наведения галереи
Эффект наведения галереи и галерея расширены.
Photobox
Photobox — это эволюция, следующее поколение кода галереи UI и UX.
Сделано Яиром Эвеном или
4 января 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея путешествийГалерея путешествий
Галерея путешествий с flexbox и анимацией/переходами CSS.
Сделано Шоном Фри
2 января 2017 г.
скачать демо и код
Демонстрационное изображение: выдвижная галерея с прокруткойВыдвижная галерея с прокруткой
Галерея, которая показывает три панели по мере прокрутки пользователем.
Сделано Тиганом Линкольном
1 января 2017 г.
скачать демо и код
Демонстрационное изображение: Светоотражающая стена фотогалереиСветоотражающая стена фотогалереи
HTML, CSS и JavaScript эксперимент со светоотражающей стеной фотогалереи.
Сделано Шоном Рейснером
21 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея четырех изображенийГалерея четырех изображений
Галерея переходов для четырех изображений.
Сделано Дадли Стори
14 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея с эффектом волнового переходаГалерея с эффектом волнового перехода
Внутри 24 изображения 1920×1080, поэтому загрузка может занять секунду. Хотя выглядит круто. Не стесняйтесь экспериментировать с переменными (время перехода и задержки). Вы можете изменить количество изображений. Просто измените переменные в scss и js. Кроме того, если вы хотите добавить новые изображения, просто добавьте URL изображения в массив js.
Автор Кирилл Киютин
9 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея портфолиоГалерея портфолио
Галерея портфолио с HTML, CSS и JavaScript.
Сделано Срджаном Пайдичем
2 июня 2016 г.
скачать демо и код
О коде
Фолио. Переходы
Готовые переходы между страницами и разделами с помощью Foliodot.
Демонстрационное изображение: Галерея материалов Google ФотоГалерея материалов Google Фото
Плагин фотогалереи с ванильным javascript, вдохновленный Google Фото.
Сделано Ettrics
24 января 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея изображений с фильтром размытия CSS при ролловереГалерея изображений с фильтром размытия CSS при ролловере
Использование переходов и преобразований CSS и фильтра размытия CSS.
Сделано sjmcpherson
18 января 2016 г.
скачать демо и код
Демонстрационное изображение: ФотогалереяФотогалерея
Фотогалерея HTML, CSS и JavaScript.
Сделано Чарли Хилдом
29 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Галерея перевернутых изображений с содержимымГалерея перевернутых изображений с содержимым
Анимационное изображение с перевернутым изображением со скрытым предварительным просмотром.
Автор Олег Исаков
11 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Доступная галерея вне холста с сеткойДоступная галерея с сеткой вне холста
Доступная галерея в стиле сетки с прототипом подробностей изображения вне холста с управлением фокусом и поддержкой клавиатуры.
Сделано Джо Уоткинсом
13 июня 2015 г.
скачать демо и код
Демонстрационное изображение: Галерея с разделенным экраномГалерея с разделенным экраном
Галерея с разделенным экраном для рассказа истории или показа слайд-шоу.
Автор Эдуардо Букас
20 мая 2015 г.
скачать демо и код
Демонстрационное изображение: Вертикальная галереяВертикальная галерея
Просто вертикальная галерея полной ширины. Контент с переключаемым описанием.
Сделано Элизабет Оливейра
12 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Галерея 3D-изображений с наклонной прокруткойГалерея 3D-изображений с наклонной прокруткой
Вот хорошая галерея 3D-изображений с наклонной прокруткой, реализованная с помощью подключаемого модуля jquery.tilted-pagescroll Пита Рожвонсурии (Pete Rojwongsuriya).
Сделано Себастьяном Шеписом
19 июня 2014 г.
скачать демо и код
Бесплатная онлайн-галерея фотографий
За считанные минуты узнайте, как создать онлайн-фотоальбом с помощью бесплатного средства создания веб-галерей!
youtube.com/embed/-soCs3taQiE?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»>Фотогалерея онлайн — Потрясающий дизайн!
В этом видеоролике показано, как онлайн-фотогалерея выглядит на разных устройствах с несколькими эффектами перехода.
Фотогалерея онлайн HTML код
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должна отображаться онлайн-фотогалерея:<дел> <раздел><ул>
 Поляна в осеннем лесу
Поляна в осеннем лесу
 jpg" alt="Осень" title="Осень"/>Скамейки после дождя
jpg" alt="Осень" title="Осень"/>Скамейки после дождя Опадение листьев
Опадение листьев Мокрая дорога
Мокрая дорога Дерево на лугу
Дерево на лугу Солнечный день в лесу
Солнечный день в лесу
 1
1 2
2 3
3 4
4 5
5