60 бесплатных шаблонов форм входа на CSS3 HTML5 2023
Коллекция Шаблоны форм входа HTML5 CSS3 которые вы можете использовать для своего сайта без каких-либо затрат.
Вы когда-нибудь сталкивались с формой входа в систему при публикации комментария на WordPress при регистрации на онлайн-форуме или даже при использовании своих дескрипторов в социальных сетях?
Ну, где-то вы наверняка сталкивались с такими формами.
И нет, не думайте о них как о хлопотах. Скорее, формы входа являются отличным источником общения между онлайн-платформой и ее аудиторией; а с ростом склонности к клиентоориентированной деловой практике поддержание постоянного контакта со своей аудиторией становится необходимым для любого бизнеса.
От сервисно-ориентированных компаний, собирающих потенциальных клиентов через вход пользователя в систему, до форумов и блогов, предлагающих членство на своем веб-сайте с помощью регистрационной формы участника, формы входа в систему можно найти во всем Интернете.
Построенный CSS3 и HTML5, форма входа необходима для всех современных онлайн-компаний.
Для неспециалистов, которые могут подумать, как CSS3 и HTML5 связаны с формой входа; HTML5 (язык гипертекстовой разметки) — это стандартный язык разметки, который используется для создания веб-страниц, а CSS3 (каскадная таблица стилей) — это язык, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки.
Сочетание этих двух помогает в создании уникальных и ориентированных на пользователя форм входа.
Ниже приведен список 50 шаблонов формы входа в систему CSS3 HTML5 которые разработаны с учетом последних практик UI/UX.
Эти шаблоны форм входа доступны бесплатно и могут быть легко интегрированы в ваш блог/веб-сайт, чтобы помочь вам общаться со своей аудиторией, как никогда раньше.
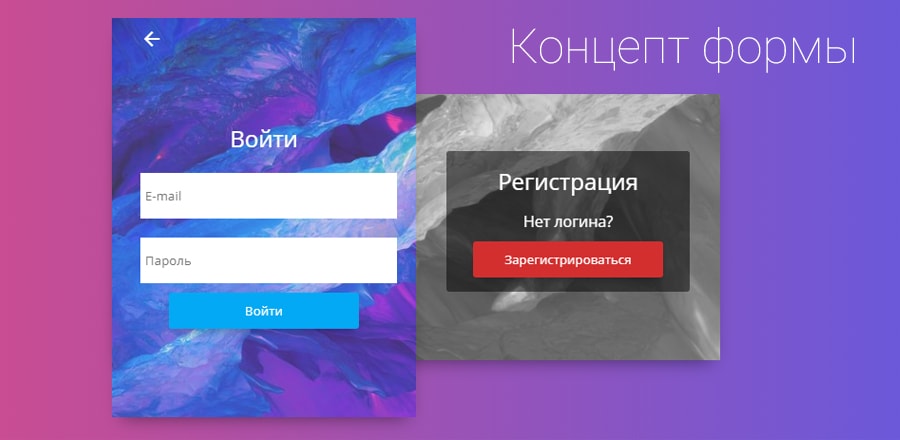
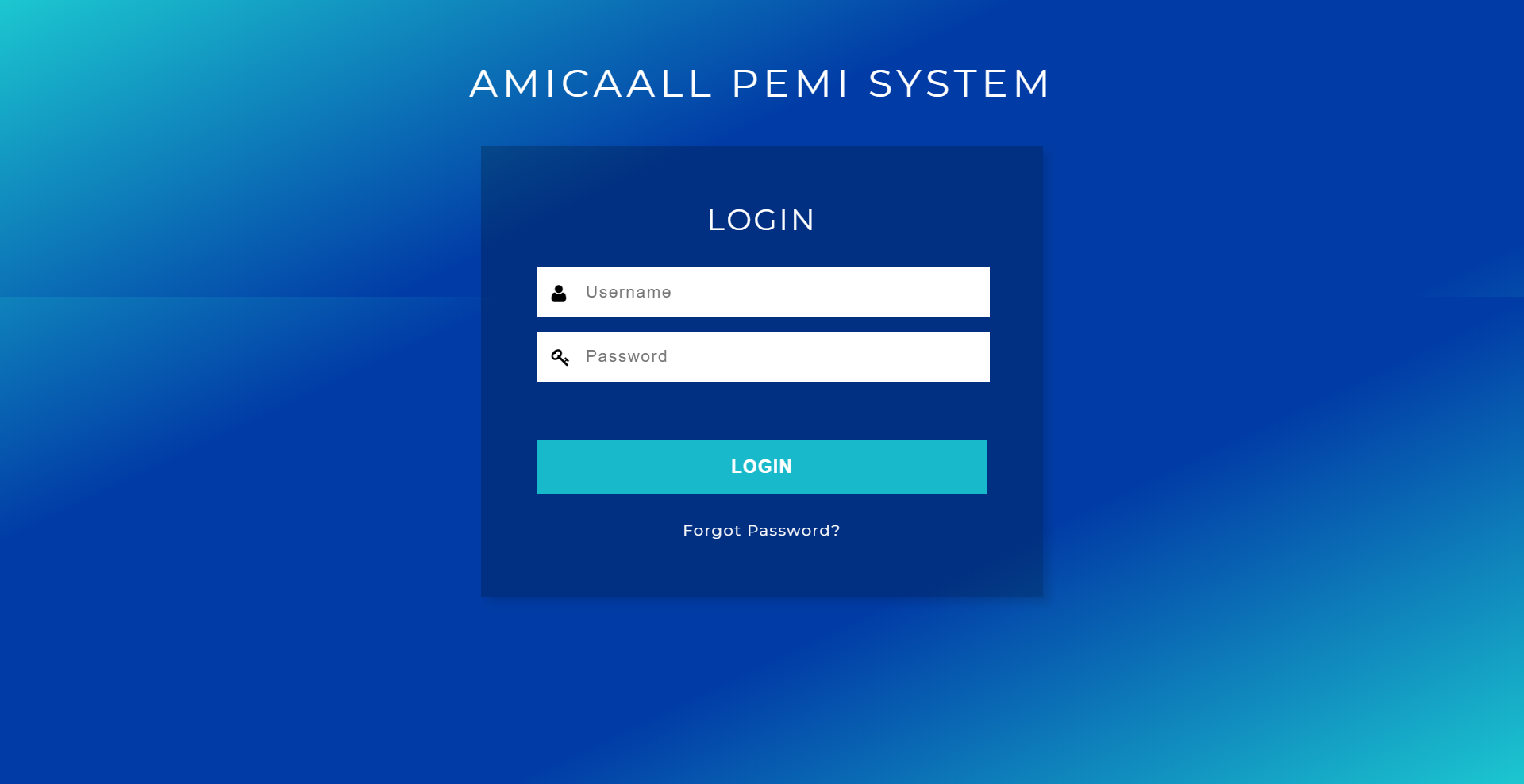
Форма входа с анимированным фоном
Если вам нужна простая форма входа с анимированным фоном, то этот вариант для вас. Это очень простая форма регистрации, которую можно использовать в любом проекте, чтобы добавить очень простую, но привлекательную форму.
Это очень простая форма регистрации, которую можно использовать в любом проекте, чтобы добавить очень простую, но привлекательную форму.
Форма поставляется с анимированным фоном с движущимся эффектом.
Код готов, вам просто нужно добавить его на страницу входа. Форма добавит 2 простых варианта для регистрации и входа.
Получить шаблон
Войти через Facebook или Twitter
Как следует из названия, это очень простой вариант регистрации, который поможет вам добавить форму регистрации на свой сайт, позволяя вашим посетителям входить на ваш сайт, используя свои профили в Facebook или Twitter.
Шаблон чистый и минимальный, что сделает ваш проект очень профессиональным.
Получить шаблон
Форма творческого входаДействительно простой, но элегантный инструмент, Creative Login Form создан с использованием CSS3 и HTML5. Эту форму можно использовать даже в качестве регистрационной формы. Его легко создать, и он отлично смотрится в любом приложении.
Получить шаблон
Выпадающая форма входаКак видно из названия, эта форма входа имеет раскрывающийся формат. Форма отображается при нажатии на кнопку «Войти». Удобный интерфейс выпадающей формы входа позволяет отображать форму в любом месте на вашем сайте.
Получить шаблон
Плавающая форма регистрацииЕсли вы думаете, что эта форма продолжает плавать туда-сюда, то нет, она этого не делает! Плавающая форма регистрации отличается элегантным дизайном и является отличным инструментом для создания формы регистрации с использованием вкладок и меток плавающей формы. В дизайне очень здорово!
Получить шаблон
Простая форма входаКак следует из названия, простая форма входа выглядит очень просто. Первоначально это было сделано для того, чтобы люди не могли войти на определенный сайт WordPress без регистрации. Позже инструмент стал очень популярным благодаря чистому и аккуратному дизайну.
Получить шаблон
Flat Login- Форма регистрацииЭтот шаблон предлагает чистый и элегантный дизайн формы входа. Уникальная особенность Flat Login-Sign up Form заключается в том, что после того, как вы нажмете кнопку «Нажми меня» в правом верхнем углу, плавная анимация превратит ее в форму регистрации.
Уникальная особенность Flat Login-Sign up Form заключается в том, что после того, как вы нажмете кнопку «Нажми меня» в правом верхнем углу, плавная анимация превратит ее в форму регистрации.
Получить шаблон
Логин в фейсбукНам, наверное, не нужно рассказывать вам об этом! Этот очень популярный шаблон формы входа прост и понятен, и его можно легко импортировать на ваш сайт. С помощью формы входа в Facebook вы можете упростить задачу регистрации для своих пользователей, напрямую связав ее с их профилем Facebook.
Мы также перечислили некоторые из лучших плагины социального входа для WordPress здесь.
Получить шаблон
Анимированная форма входаАнимированная форма входа представляет собой форму входа в анимационном стиле и поставляется с привлекательными стилями анимации. В верхней части шаблона формы входа написано «Привет, вы уже вошли в систему», а позже он преобразуется в форму входа внизу.
Получить шаблон
Форма входа с использованием CSS3 и HTML5Этот шаблон формы входа использует CSS3 и HTML5, чтобы помочь вам создать простую форму входа. Он использует множество полезных элементов для создания эффекта многостраничного оформления. Форма входа с использованием CSS3 и HTML5 упрощает проверку и отправку формы с помощью HTML5.
Он использует множество полезных элементов для создания эффекта многостраничного оформления. Форма входа с использованием CSS3 и HTML5 упрощает проверку и отправку формы с помощью HTML5.
Получить шаблон
Форма входа для iPhoneФорма входа для iPhone — это креативный способ отображения формы входа на iPhone. Он прост и элегантен внешне. Использование его с макетом еще больше улучшает его функционирование.
Получить шаблон
Войти с эффектом встряхиванияВойти с эффектом встряхивания — это уникальный и увлекательный инструмент. Наряду с предоставлением всех основных функций формы входа в систему, этот шаблон формы входа демонстрирует приятный эффект дрожания экрана вашего устройства, когда вы вводите неправильный пароль, чтобы вы знали о том же. Так круто!
Получить шаблон
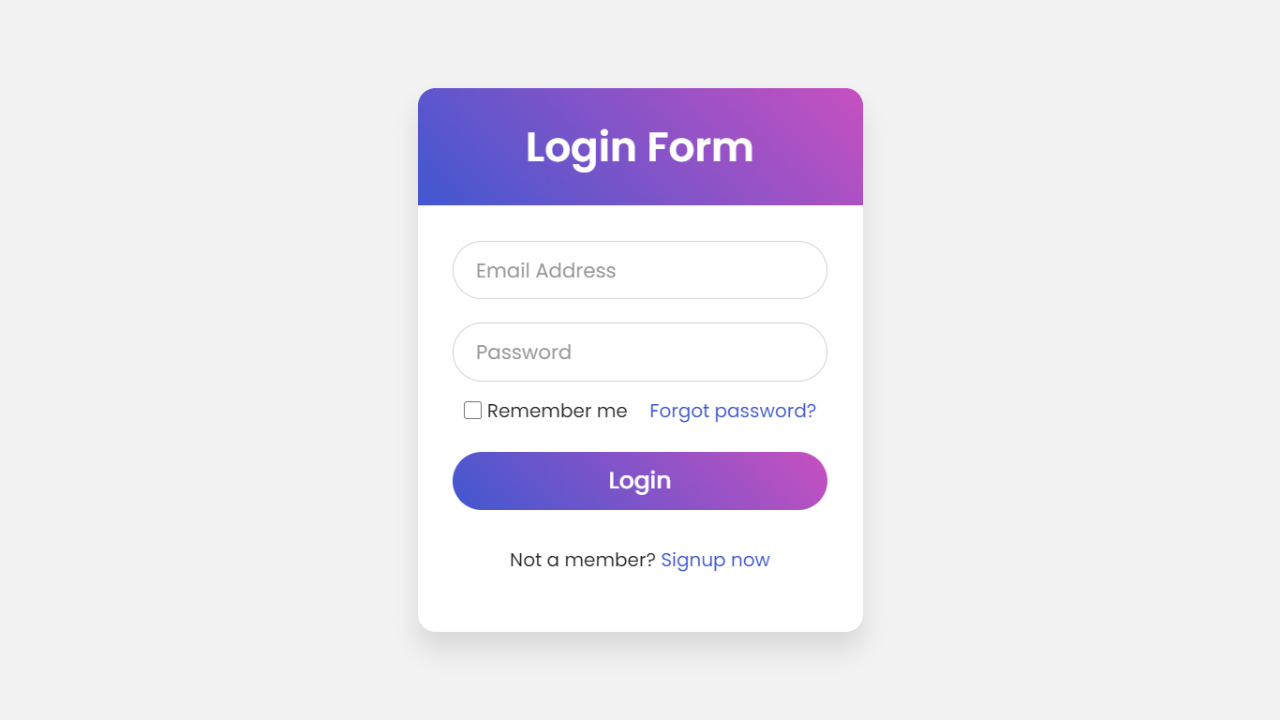
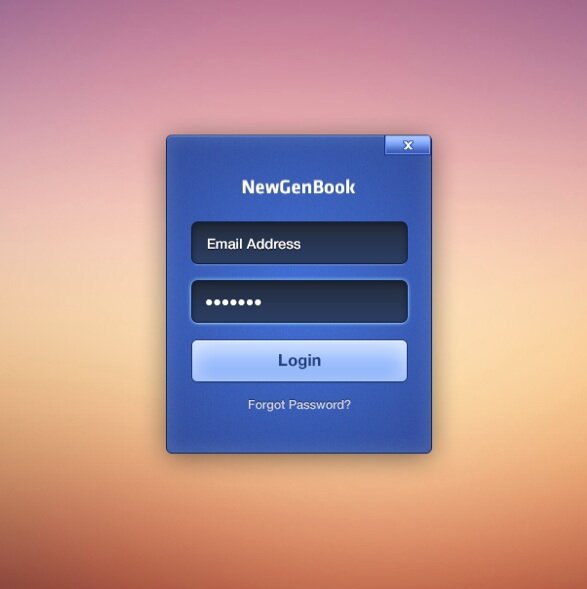
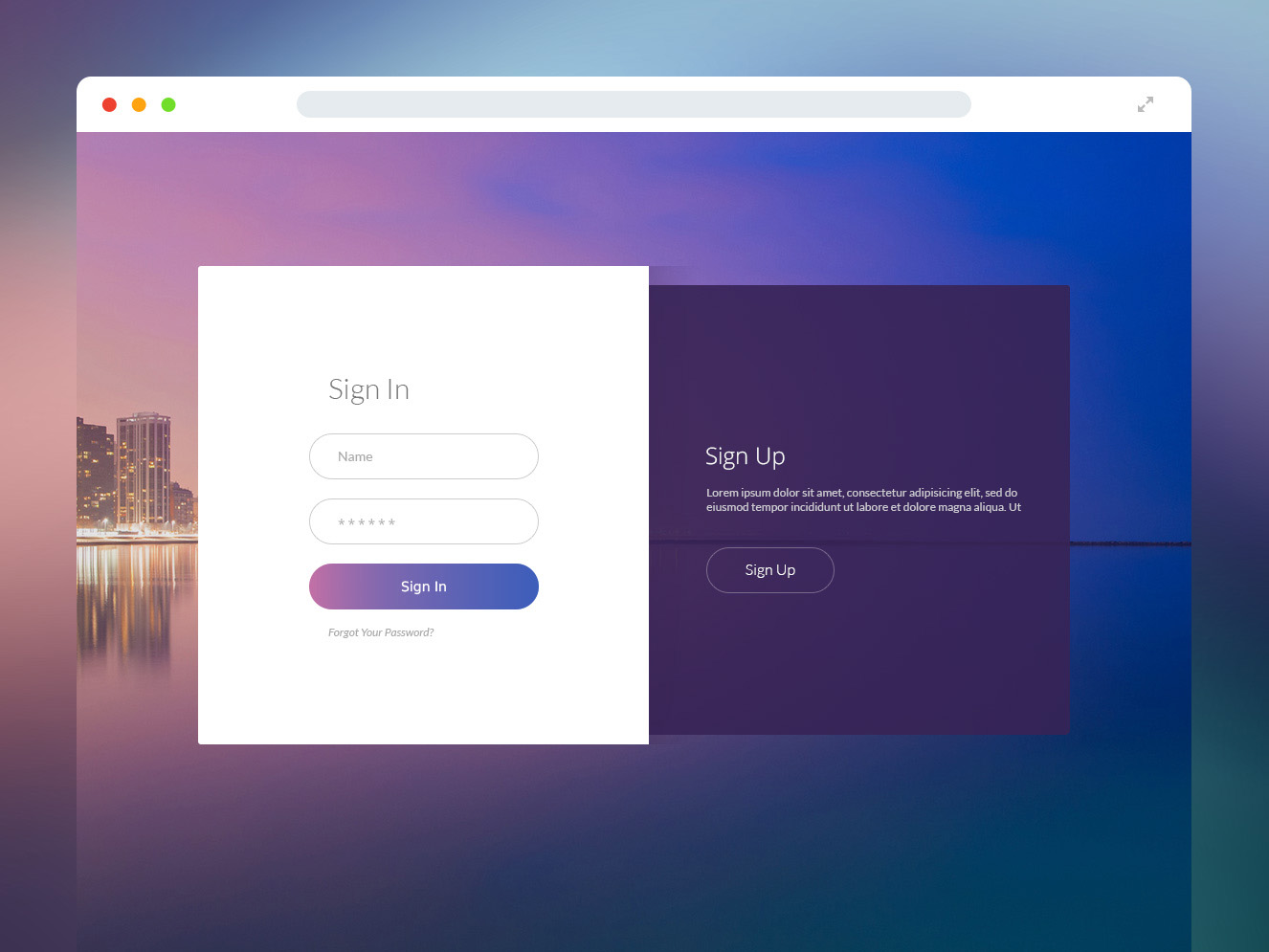
Современная форма входа на CSSКрасивая современная форма входа на CSS с синим фоном и плавающим эффектом. Вы можете легко настроить дизайн входа в систему в соответствии с вашими требованиями.
Минималистичная форма входа легко привлечет ваших посетителей и сделает ваш бизнес очень профессиональным.
Получить шаблон
Бокси Форма входаОн называется квадратным, потому что первое, что вы видите, — это квадратная коробка. При нажатии на поле появляется форма входа. Наряду с добавлением элементов, улучшающих взаимодействие с пользователем, форма входа Boxy добавит визуальной привлекательности вашему веб-сайту.
Получить шаблон
Форма входа в системуA материал конструкции шаблон входа с минимальным ощущением. Эта форма входа подходит для любого творческого варианта дизайна, социальных сайтов и любого членского сайта, которому требуется креативная форма входа.
Получить шаблон
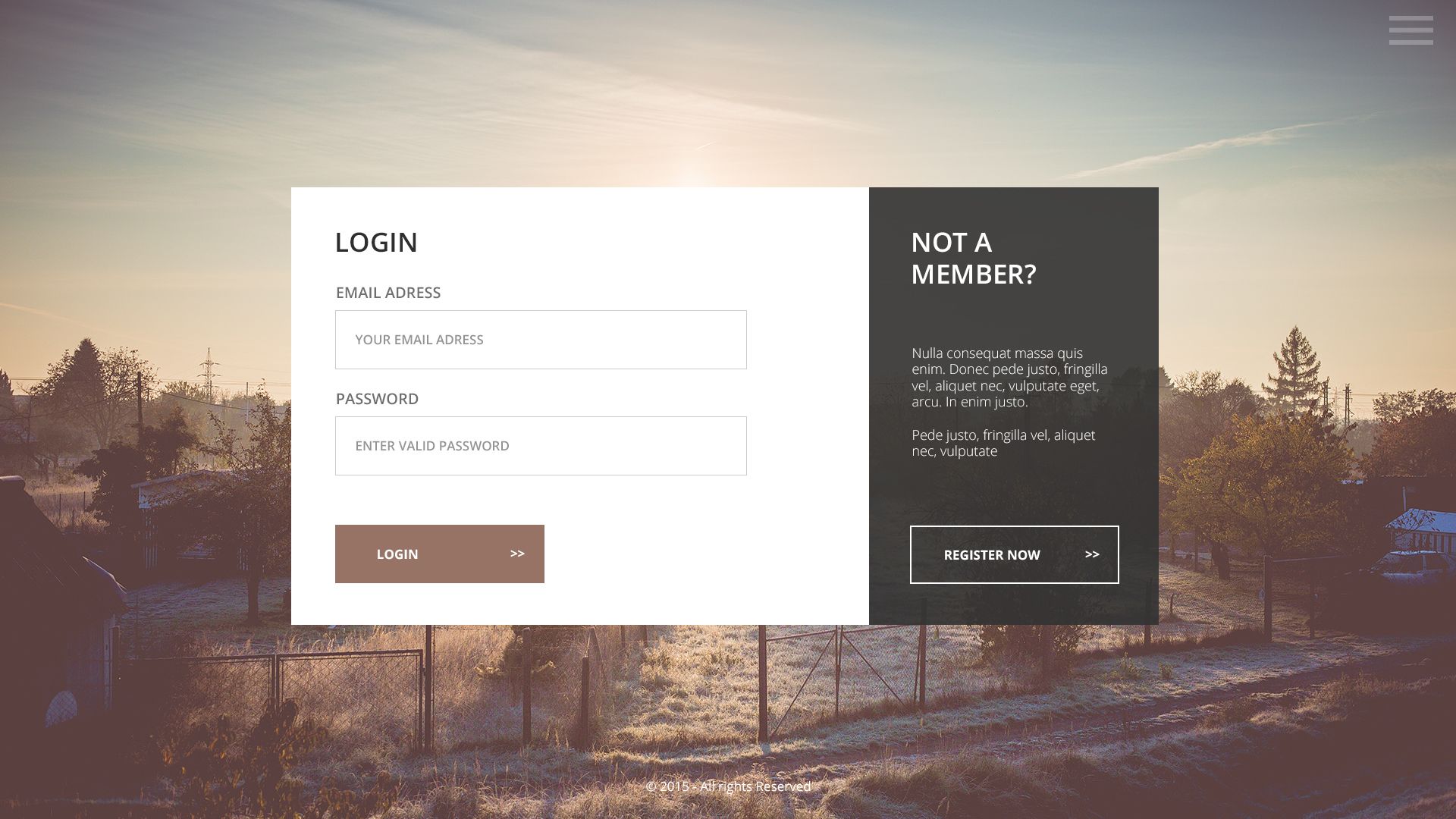
Современная форма входаСовременный креативный дизайн формы входа, который может демонстрировать изображение с красивым слоем на нем. Этот логин может стать отличным вариантом для любого креативного дизайна, веб-сайта, социальных сетей и т. д.
д.
Получить шаблон
Элегантный входЭлегантный шаблон входа! Элегантный вход имеет очень простой и чистый дизайн и милый фон еще больше повышает визуальную привлекательность вашего веб-сайта.
Получить шаблон
Красная форма входаЕдинственный цвет, кроме белого, в этой форме — красный, отсюда и название «Красная форма входа». Форма имеет основные поля ввода и не требует лишнего программирования для настройки удобной для вас формы входа.
Получить шаблон
Концепция анимации входа/выхода из системыХотите быстрый вход для ваших клиентов? Попробуйте этот шаблон и приступайте к делу. С концепцией анимации входа / выхода все, что вам нужно сделать, это ввести свои данные, чтобы войти в свою учетную запись. И вы всегда можете нажать кнопку выхода, чтобы выйти.
Получить шаблон
Форма входа в системуЭта простая, понятная и хорошо организованная форма входа и регистрации в Material создана с использованием эффективного CSS3. Поскольку дизайн Google становится довольно популярным по сравнению с плоским дизайном, этот шаблон, безусловно, является отличным выбором.
Поскольку дизайн Google становится довольно популярным по сравнению с плоским дизайном, этот шаблон, безусловно, является отличным выбором.
Получить шаблон
Минимальная форма входа с плавной анимациейВ соответствии со своим названием, эта минимальная форма входа в систему имеет простую и плавную анимацию, которая открывает раздел входа в систему, когда вы нажимаете на изображение или кнопку, которая является важной частью дизайна этого шаблона.
Получить шаблон
Спокойный экран входаCalm Login Screen — это чистый шаблон входа в систему с анимированным фоном, который придает успокаивающий вид всей странице вашего сайта. Что касается дизайна, то этот шаблон действительно оправдывает свое название.
Получить шаблон
Форма входа для создания учетной записиЭта форма входа поможет вам создать забавный эффект плавного появления в форме входа. Нажав на опцию «нажми меня», вы можете легко изменить форму, чтобы зарегистрироваться и создать учетную запись.
Получить шаблон
Плоская форма входа в пользовательский интерфейсБесплатный HTML, CSS с использованием минимального кода, дизайн страницы входа на сайт и некоторые другие функции предоставляются этим шаблоном входа абсолютно бесплатно! Форма входа с плоским интерфейсом — отличный выбор, если вы хотите упростить регистрацию пользователей.
Получить шаблон
Прозрачная форма входаФон этой формы входа выглядит прозрачным, отсюда и название «прозрачный». Этот чистый и простой шаблон создан исключительно с использованием CCS и HTML и обеспечит необходимое удобство для пользователя на вашем веб-сайте.
Получить шаблон
Вход в уникальный стильВход в уникальный стиль — творческий. Он выглядит так же уникально, как и его название, и идеально подходит для всех видов веб-сайтов и блогов. Благодаря чистому дизайну это отличный выбор!
Получить шаблон
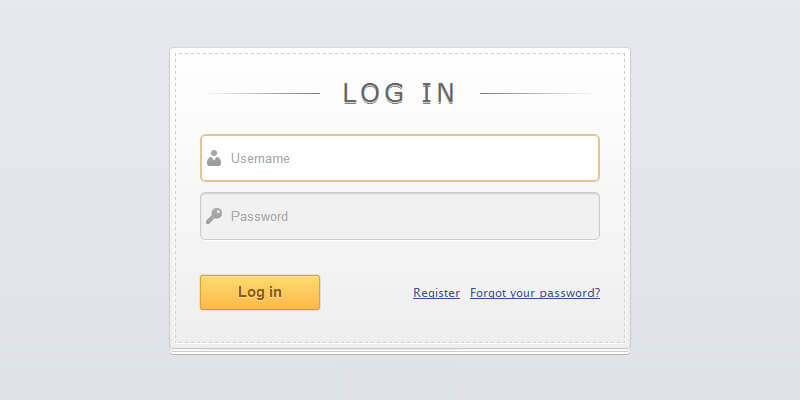
Классическая форма входаКлассический шаблон формы входа — это классический и олдскульный подход к форме входа. Тем не менее, это также имеет оттенок современного стиля. Это отличный выбор для веб-сайтов, которые хотят сосредоточиться на простоте.
Тем не менее, это также имеет оттенок современного стиля. Это отличный выбор для веб-сайтов, которые хотят сосредоточиться на простоте.
Получить шаблон
Яркий интерфейс входа в систему CSS и PSDШаблон Vibrant Login Interface представляет собой интегрированную смесь PSD и полностью закодированной версии HTML/CSS. Интегрируйте его прямо на свой веб-сайт и приступайте к работе!
Получить шаблон
Белая простая форма входаВ соответствии со своим названием, White Simple Login Form имеет простой и минималистичный дизайн. Он включает в себя множество удивительных функций, а круглая кнопка «Отправить» придает ему потрясающий вид.
Получить шаблон
Плоская форма входаПлоский шаблон формы входа выполнен в элегантном красно-белом цветовом сочетании. Шаблон приходит интегрирован с HTML и CSS.
Получить шаблон
Простая форма входаПростая форма входа разработана исключительно с помощью CSS3 и создана с использованием простой и красивой разметки. Он разработан с использованием очень простых свойств CSS3 и идеально подходит для блогов и веб-сайтов, которые хотят сосредоточиться на обеспечении хорошего пользовательского опыта.
Он разработан с использованием очень простых свойств CSS3 и идеально подходит для блогов и веб-сайтов, которые хотят сосредоточиться на обеспечении хорошего пользовательского опыта.
Получить шаблон
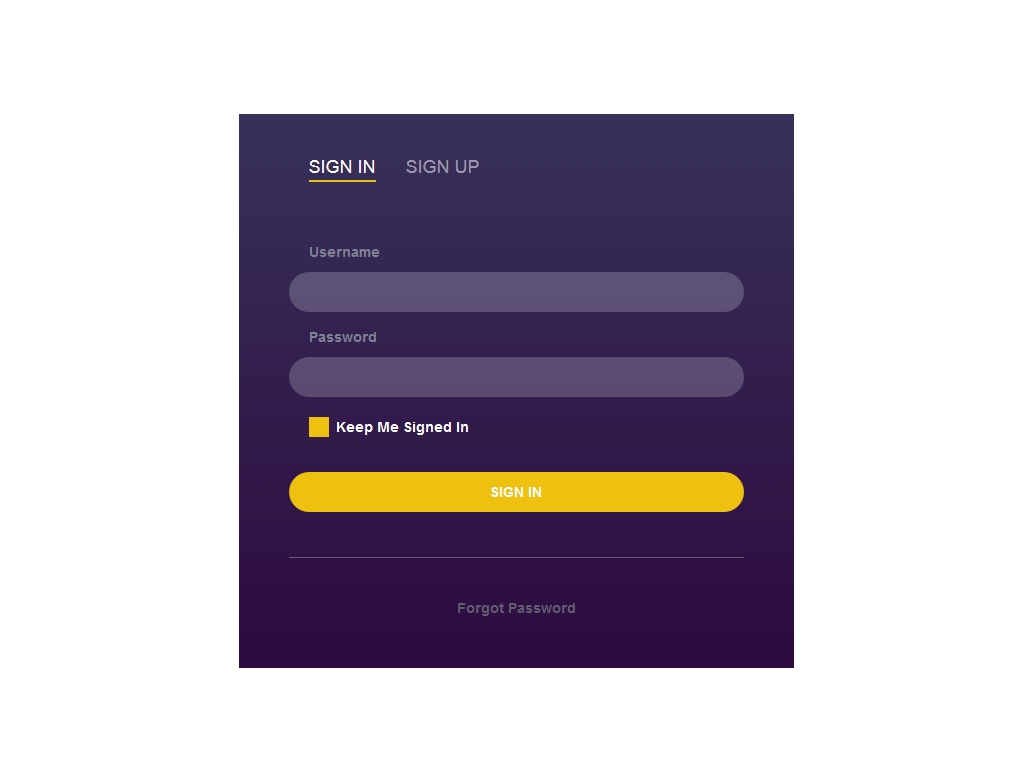
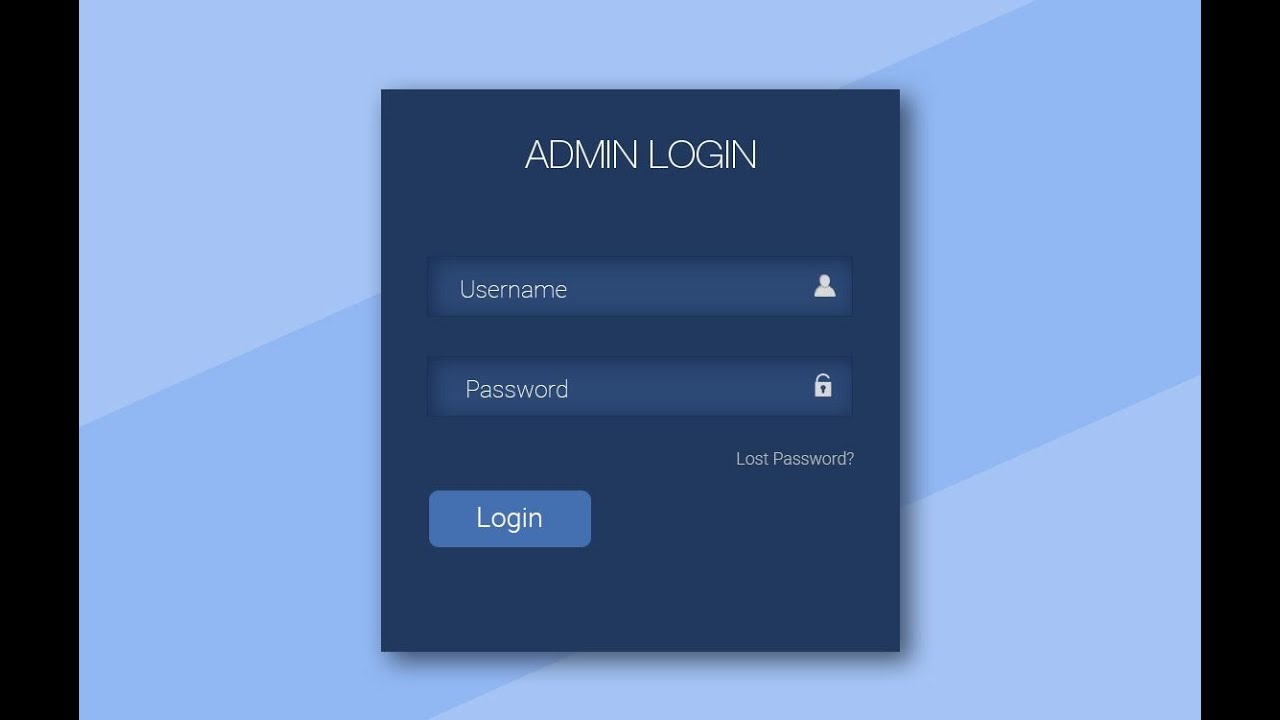
Темная форма входа в минималистском стилеЭта форма входа — еще один хороший вариант, она представлена в темном сочетании черного и фиолетового цветов. Он имеет чистый дизайн, придающий ему минималистичный вид. Элегантный!
Получить шаблон
Пользовательский стиль формы входаЭто форма входа, которая действительно оправдывает свое название. Имея пять различных демонстрационных вариантов, пользовательский стиль формы входа гарантирует, что вы получите форму входа, которая идеально соответствует вашим требованиям.
Получить шаблон
Чистый CSS Размытый фон видео Окно входа в системуЧистый CSS Размытый фон видео Окно входа в систему форма имеет размытое видео, работающее в фоновом режиме, а сама форма показывает прозрачность. Это отличный выбор для всех тех, кто хочет предпочесть гранжевый вид форме входа на своем веб-сайте.
Это отличный выбор для всех тех, кто хочет предпочесть гранжевый вид форме входа на своем веб-сайте.
Получить шаблон
Форма входа во FlatyFlaty Login Form — это на 100% адаптивный макет формы входа, который хорошо отображается на всех типах устройств. Он хорошо построен на HTML5, CSS3 и Jquery.
Получить шаблон
Форма входа в фуд-кортИщете что-то уникальное и современное для своего сайта? Попробуйте этот шаблон формы входа! Шаблон формы входа в Food Court можно использовать для любого веб-сайта, а его уникальное сочетание креативности и профессионализма делает его отличным выбором для мгновенного привлечения клиентов!
Получить шаблон
Красочная форма входаКрасочная форма входа — это креативно разработанная форма входа, состоящая из CSS3 и языка разметки. Это обеспечивает привлекательный и гламурный внешний вид вашего сайта.
Получить шаблон
Теневая форма входаЕсли вы ищете уникальную и современную форму входа в систему, шаблон теневой формы входа может быть одним из лучших вариантов. Более того, этот шаблон можно использовать для всех видов веб-сайтов.
Более того, этот шаблон можно использовать для всех видов веб-сайтов.
Получить шаблон
Форма входа в космосКосмическая форма входа — это простой и понятный шаблон формы входа, который можно использовать для всех типов веб-сайтов. Привлекательный внешний вид, который он придает вашему сайту, наверняка понравится вашим посетителям.
Стеклянная форма входаЭтот шаблон не только стильный, но и «стеклянный»! Стеклянный шаблон формы входа придает стеклянный вид искусно разработанной форме входа. Мы уверены, что посетителям вашего сайта это понравится.
Форма входа на мероприятиеЭто искусно разработанный и современный шаблон входа в систему, подходящий для любого веб-сайта. Будучи довольно привлекательной, форма входа на мероприятие придаст отличный внешний вид вашему сайту.
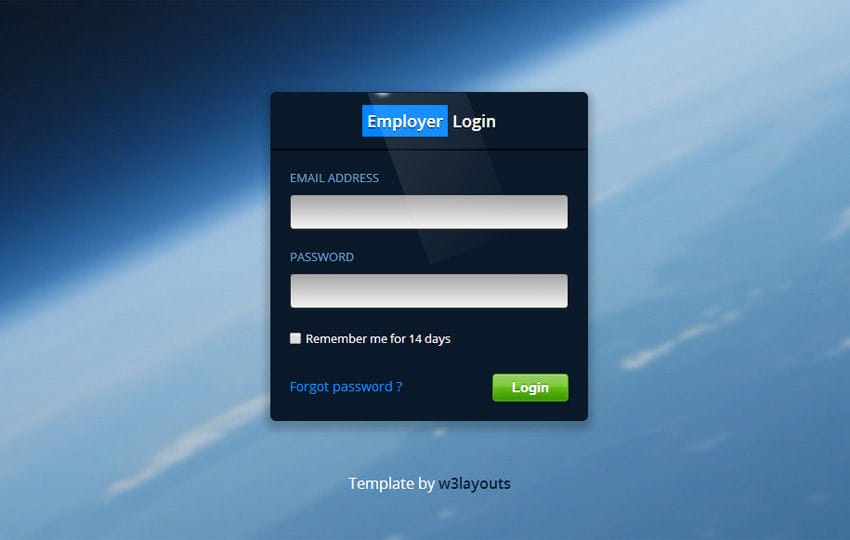
Форма входа сотрудникаЭта замысловатая и элегантная форма входа выделит ваш сайт среди остальных. Форма входа сотрудника действительно может идеально отображаться на всех типах устройств.
Форма входа сотрудника действительно может идеально отображаться на всех типах устройств.
Получить шаблон
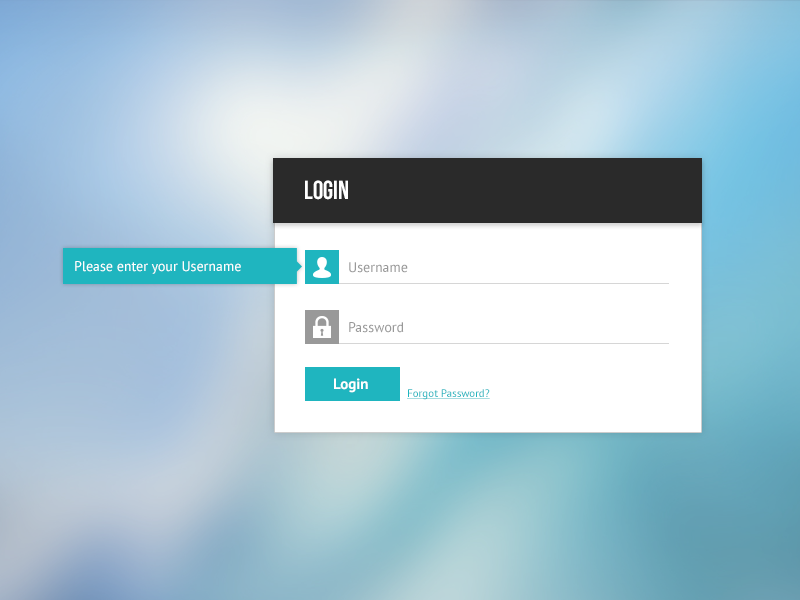
Значок пользователя Форма входаФорма входа в систему со значком пользователя отличается от остальных в этом списке, поскольку она отображает значок пользователя в верхней части формы входа. Он аккуратный, имеет гладкий дизайн и очень ориентированные на пользователя функции.
Получить шаблон
Адаптивная форма входа в лентуХотите знать, почему эта форма входа называется «ленточной»? Мы расскажем вам, почему! Он так называется, потому что этот визуально привлекательный шаблон имеет лентовидный дизайн. В дополнение к этому, он также поставляется с надстройкой «запомнить меня».
Получить шаблон
Эффективная форма входаЭффективная форма входа — это современная и профессиональная панель входа. Он имеет множество функций, таких как видео набора текста на клавиатуре в фоновом режиме, которые привлекают внимание пользователей при первом контакте.
Получить шаблон
Отзывчивая приветственная форма входаОтзывчивая приветственная форма входа имеет чистый, гладкий и стильный фон с розовым оттенком, что придает ей модный и женственный вид. Этот шаблон безупречно реагирует на чистый и современный макет. И он хорошо работает на всех видах устройств и экранов.
Получить шаблон
Плоская адаптивная форма входа в церковьПлоская адаптивная форма входа в церковь создана с использованием веб-технологий, таких как CSS3 и HTML. Он имеет плоский и адаптивный дизайн, подходящий для всех типов сайтов и веб-страниц.
Получить шаблон
Форма входа на чистом CSS3Простой шаблон формы входа на CSS3, который вы можете использовать бесплатно. Вы можете быстро переключаться между формой входа и формой регистрации, чтобы упростить пользователям работу в соответствии с их потребностями.
Код прост, и если вы хотите внести изменения в комбинацию цветов в соответствии с вашими потребностями, вы можете сделать это, отредактировав код.
Q1. Как может помочь вход с помощью CSS из шаблонов?
Вы можете использовать любой из этих шаблонов формы входа в систему CSS3, HTML, чтобы быстро добавить форму входа и регистрации на свой сайт. Чтобы ваши пользователи могли легко войти на ваш сайт.
Q2. Являются ли эти входы из шаблонов бесплатными?
Да, это бесплатные шаблоны форм входа, которые вы можете быстро загрузить и использовать на своем сайте.
Q3. Могу ли я настроить дизайн этих форм входа?
Да, ты можешь. Вы можете отредактировать код, чтобы добавить собственную цветовую схему или добавить в форму любой дополнительный элемент.
40 форм HTML и CSS для регистрации аккаунта, оплаты и прочего
Если есть что-то, что обычно очень характерно для любого типа веб-сайта, это формы. Формы, которые мы используем для заполнения контактной информации, введите банковские реквизиты, войдите в социальную сеть или просто выполните поиск, аналогичный тому, который мы обычно делаем ежедневно в поисковой системе Google.
Итак, сегодня мы покажем вам 40 форм в CSS начиная от контактных форм, выписки по кредитной карте, логина, простого, подписки или даже проверки. Серия элегантных и стильных форм, которые придадут вашему сайту особый оттенок, независимо от его темы.
Индекс
- 1 Минималистичная контактная форма
- 2 Минималистичная форма
- 3 Форма обратной связи Vintage
- 4 Контактная форма письма
- 5 Расширенная контактная форма
- 6 Пользовательский интерфейс контактной формы
- 7 Расчет платежной карты
- 8 Плоский дизайн кредитной карты
- 9 Пользовательский интерфейс кредитной карты
- 10 Реагировать
- 11 Платежная карта Checkout
- 12 Платеж кредитной картой
- 13 Кредитная карта
- 14 Пошаговая форма
- 15 Интерактивная форма
- 16 Пошаговая форма
- 17 Шаг за шагом
- 18 Многоступенчатая форма JQuery
- 19 Форма анимации пользовательского интерфейса
- 20 Создание учетной записи / форма входа
- 21 Подсветка змеи
- 22 Экран входа в систему
- 23 Дизайн пользовательского интерфейса входа
- 24 Вход и создание учетной записи UI
- 25 Вредные ошибки
- 26 Войти CSS HTML
- 27 Модальная форма входа
- 28 Форма flexbox
- 29 Анимированная коробка
- 30 Поле поиска
- 31 Простое поле поиска нажмите на
- 32 Эффект ввода текста CSS
- 33 Полноэкранный поиск
- 34 Поиск
- 35 Нет вопросов
- 36 Всплывающая форма подписки
- 37 Пользовательский интерфейс окна подписки
- 38 Поле подписки CSS
- 39 Поле подписки
- 40 Форма подтверждения EMOJI
Минималистичная контактная форма
Простая контактная форма с большое разнообразие эффектов такие как плавающие метки или линейная анимация.
Теме статьи:
23 высококачественных библиотеки CSS для веб-дизайна
Подпишитесь на наш Youtube-канал
Минималистичная форма
Другой минимальная форма, хотя только в CSS, чтобы быть простая и эффектная форма. У него нет минималистичной анимации предыдущего, но он очень хорошо выполняет свою задачу.
Форма обратной связи Vintage
Форма обратной связи Vintage, очень элегантный дизайн. Отзывчивый для этих веб-сайтов быть замеченным с мобильного, хотя он не включает проверку.
Контактная форма письма
Este Контактная форма у него довольно любопытная анимация: письмо сформировано. Простой, но очень полезный с большим количеством цветов.
Теме статьи:
27 бесплатных карточек HTML и CSS для блогов, электронной коммерции и многого другого
Расширенная контактная форма
Este контактная форма развернута Это только интерфейс и проверка с помощью jQuery. Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Пользовательский интерфейс контактной формы
Пользовательский интерфейс контактной формы это форма, сделанная на HTML и CSS. Он выделяется тем, что простая карточка контакта который мы можем заполнить так, чтобы при щелчке по нему изменялось только текстовое поле.
Расчет платежной карты
Un выписка по платежной карте сделано в HTML, CSS и JavaScript, которые отличается вращающейся анимацией кредитную карту, когда мы нажимаем на поле CVC или контрольного номера.
Плоский дизайн кредитной карты
Чистый CSS для оформить заказ на кредитные карты в плоских цветах. Красочный и очень простой, способный обозначать качество и профессионализм.
Пользовательский интерфейс кредитной карты
Еще одна кредитная карта в HTML, CSS и JavaScript, которая выделяется тем, насколько она хороша. выбрали общий дизайн. Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Реагировать
Реагировать, созданный с помощью React.js, отличается боковую картинку мы можем настроить с услугами или продуктами, которые мы продаем в нашей электронной торговле.
Платежная карта Checkout
Эта касса отличается возможностью нанесения изображения на карту. А простая и понятная форма, сделанная с помощью CSS3, HTML5 и немного jQuery. Высокое качество и отличается от остальных касс в этом списке. Вы можете скачать здесь кассу этой платежной карты.
Este форма оплаты кредитной картой запрограммирован на практику с JavaScript для манипуляции с DOM. Вы можете вспомнить в дизайне элегантный код Stripe, цифрового банковского сервиса, который становится все ближе к PayPal.
Кредитная карта
Элегантный касса для оплаты картой отличается от других и основан на кредитная карта, расположенная вверху так что ниже у нас есть полная форма с различными данными, которые клиент должен заполнить, чтобы произвести платеж в электронной коммерции.
Пошаговая форма
Un пошаговая форма для регистрации производится в HTML, CSS и JavaScript. Четыре шага для каждой точки расположен с левой стороны. Хорошо законченные анимации для очень законченной формы. Настоятельно рекомендуется.
Интерактивная форма
Un интерактивная форма многошаговый, сделанный с помощью HTML, CSS и JavaScript. Он выделяется анимацией перехода между каждым из шагов. У него элегантный штрих, который не останется незамеченным.
Пошаговая форма
Este пошаговая форма выделяется своей креативностью. Вы ответите на вопросы чтобы вы могли вернуться к ним в любой момент, постоянно визуально присутствуя на экране.
Пошаговая форма готова в HTML, CSS и JavaScript. Для него характерна анимация перехода между каждым из шагов.
Многоступенчатая форма JQuery
Если у вас есть очень длинная форма, это идеально подходит для разных разделов с очень яркой полосой выполнения. Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Форма анимации пользовательского интерфейса
Переходы этого Форма анимации пользовательского интерфейса Estan на основе Domink Marskusic. Обратите внимание на творческий эффект синего поля, когда мы нажимаем на одно из двух полей логина или логина.
Создание учетной записи / форма входа
Уловка логин и создание аккаунта который основан на анимации что происходит между этими двумя разделами. Очень актуальное и яркое присутствие должно быть сделано в HTML, JavaScript и CSS.
Подсветка змеи
Подсветка змеи — один из самых ярких логинов среди всех списков, выделяется элегантной анимацией который появляется быстро, когда мы нажимаем на одно из двух полей.
Экран входа в систему
Божественный этот дизайн экран входа в систему так их анимации и насколько это креативно. Если вы хотите быть в курсе последних новостей о веб-дизайне, эту форму нельзя пропустить. Незаменим.
Незаменим.
Дизайн пользовательского интерфейса входа
Разработан с использованием HTML, Sass и jQuery. Дизайн пользовательского интерфейса входа es eзаконный и ясный на тему, в которой есть тонкая анимация, чтобы стать еще одним из фаворитов в списке.
Вход и создание учетной записи UI
Специальный дизайн входа в систему и пользовательский интерфейс для создания учетной записи для цветов и для представления в одна большая карта два раздела. Еще один из самых красивых в исполнении, который нельзя пропустить. Сделано в HTML, CSS и JavaScript.
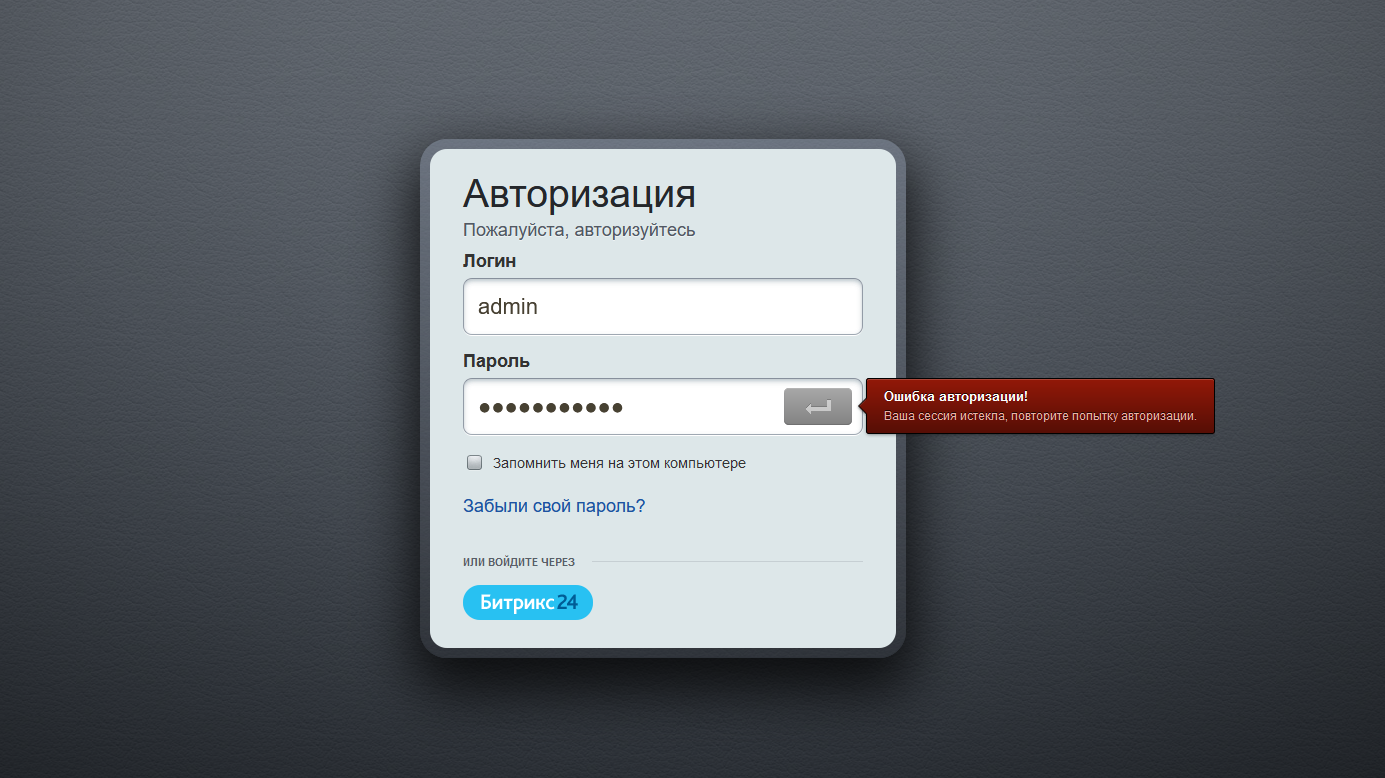
Вредные ошибки
Вредные ошибки Это отличный вход из-за анимации поля с obnoxious.css. Оригинальный, чтобы быть веселым, беззаботным и совершенно другим логином. Без сомнения, оригинал для нашего сайта.
Войти CSS HTML
Любопытный логин разными иконками которые показывают каждое из полей, чтобы направить посетителя туда, куда мы захотим. Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
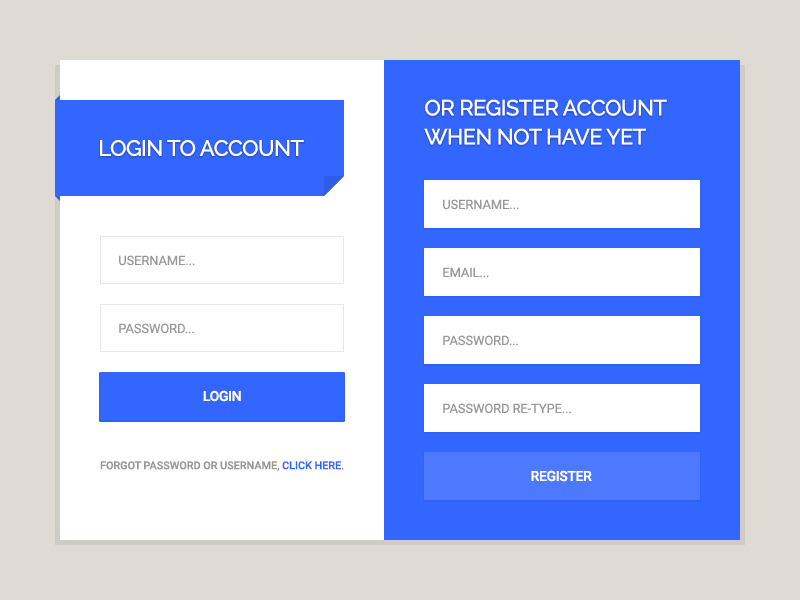
Модальная форма входа
Este Модальная форма входа вдохновлен языком дизайн, известный благодаря Material Design. Мы видели это во многих приложениях на мобильных устройствах. В этом коде у нас есть панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно активировать, нажав на синий столбец, расположенный справа. У него отличная анимация, которая делает вход в систему особенным и ярким.
Форма flexbox
Формы поиска начинаем с этого форма на основе flexbox. Он выделяется красным цветом «поиска» и немногим более элегантным полем поиска для вашего веб-сайта.
С этой анимированная коробка щелкните значок увеличительного стекла и появится ярко-синяя анимация так что нам нужно только ввести поиск, который мы собираемся выполнить на веб-сайте. Сделано с помощью HTML, CSS и JavaScript.
Сделано с помощью HTML, CSS и JavaScript.
Поле поиска
Una большая линия проходит по экрану так что, когда мы ее нажимаем, мы начинаем вводить поиск. Кнопка подбора, чтобы определить это простая форма поиска.
Простое поле поиска нажмите на
Простое поле поиска нажмите на основан на взаимодействии, видимом в приложение сообщества водителей Waze автомобильный. Все значки и изображения сделаны с помощью CSS. Он выделяется теми значками, которые позволяют нам выполнять конкретный поиск продукта или услуги. Поразительно, насколько это круто.
Эффект ввода текста CSS
Эффект ввода текста CSS включает серию анимация в тексте и панели поиска быть внимательным искателем формы.
Полноэкранный поиск
Эта запись из полноэкранный поиск он работает с любым типом макета или положения. Требуются стили специфичный для контейнера и элемент наложения поиска находиться в корне. Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Поиск
Un форма поиска просто это он любит играть разными позициями и анимации. Мы нажимаем кнопку поиска, и появляется полный ящик для ввода слов. Очень актуально и настоятельно рекомендуется из-за того, насколько это просто.
Нет вопросов
Нет вопросов es простая форма с текстовым полем и возможность выбрать некоторые ответы, чтобы пользователь мог их выбрать. Великолепно визуально быть одним из лучших.
Всплывающая форма подписки
С этой всплывающее окно формы подписки, мы нажимаем на плавающую кнопку, и мы переходим к форма с очень забавным тоном и поле для ввода адреса электронной почты. Идеально подходит для электронного маркетинга.
Пользовательский интерфейс окна подписки
Una коробка подписки с сигнальным звонком и немного больше, чем плоские цвета В дизайне.
Поле подписки CSS
Una умная подписка по факту использовать градиенты для кнопки подписки точно так же, как фиолетовый оттенок поля.
Поле подписки
Una простая подписка но очень эффектный по замыслу.
Форма подтверждения EMOJI
В чистом виде CSS это форма проверки создать ключ или пароль. Пока мы пишем, смайлы будут измерять уровень безопасности формы. Без сомнения, забавно и любопытно.
Не пропустите это список из 23 анимированных стрелок в CSS.
7 Примеры страницы входа [Легко скопировать]
Вы хотите настроить страницу входа на своем веб-сайте WordPress? С WPForms у вас есть множество способов стилизовать формы входа без необходимости кодирования!
В этом посте мы покажем вам 7 разных примеров страниц входа с популярных сайтов и как их воссоздать. Мы проведем вас через процесс создания каждой формы в том же стиле, что и примеры, представленные здесь, всего несколькими щелчками мыши.
Начинаем!
Создайте страницу входа сейчас
Что вы пишете на странице входа?
Ваша страница входа, вероятно, содержит несколько полей, в которых пользователи вводят свое имя пользователя, адрес электронной почты, пароль и т. д.
д.
Страница входа на ваш сайт — это место, где пользователи сайта вводят свои учетные данные, чтобы получить доступ к вашему сайту. У этих посетителей может быть учетная запись на вашем сайте или какая-либо другая причина, по которой им необходимо войти на ваш сайт.
Вероятно, вы также захотите включить текст на страницу входа в систему, чтобы информировать или направлять пользователей вашего веб-сайта о том, как попасть на сайт. Вы также можете добавить изображения, такие как логотипы и иллюстрации, в свой логин, и вы можете выбрать дополнительные функции безопасности, чтобы нежелательный спам не засорял вашу страницу входа.
В этой статье
- 1. Простая форма входа в систему
- 2. Форма входа с текстом инструкций
- 3. Форма входа с изображением заголовка
- 4. Форма входа с логотипом компании
- 5. Форма входа с иллюстрацией
- 6. Форма входа с CTA
- 7. Форма входа с помощью reCAPTCHA
- Как добавить пользовательскую страницу входа в WordPress
1.
 Простая форма входа
Простая форма входаЭта страница входа на веб-сайте HubSpot довольно проста и не содержит много реквизиты, указанные в форме. Форма состоит из адреса электронной почты, пароля, флажка и кнопки входа.
Особенность такой формы в том, что она немного похожа на основу всех других примеров форм входа. Он имеет самые основные элементы, необходимые для страницы входа.
И, если вы предпочитаете, ваша собственная страница входа может быть упрощена таким же образом. WPForms — лучший плагин для создания форм для WordPress, который упрощает добавление пользовательской страницы входа на ваш сайт.
Во-первых, вам необходимо установить WPForms и подписаться на план Pro, чтобы получить доступ к надстройке регистрации пользователей.
После ввода лицензионного ключа в настройках WPForms перейдите к WPForms » Addons на панели инструментов. Прокрутите доступные надстройки, чтобы найти надстройку «Регистрация пользователя», которую вы также установите. Обязательно активируйте аддон после его установки.
Обязательно активируйте аддон после его установки.
Теперь вы готовы создать форму входа. Перейдите к WPForms »Добавить новый и найдите шаблон формы входа пользователя из доступных шаблонов надстроек. Нажмите на Использовать шаблон , чтобы выбрать этот шаблон и открыть конструктор форм.
Конструктор форм WPForms позволяет легко редактировать этот готовый шаблон в соответствии с вашими потребностями. Вы найдете широкий выбор полей формы, которые охватывают практически любой элемент, который вы хотели бы видеть в своей онлайн-форме. Все, что вам нужно сделать, это просто перетащить каждое поле на место.
Вы увидите, что форма входа пользователя уже загрузила необходимые поля.
Но, как и все шаблоны WPForms, эта форма легко настраивается, поэтому вы можете добавлять и редактировать поля в форме различными способами.
Для этой формы давайте отредактируем кнопку «Отправить» в нижней части формы, чтобы она читалась как «Войти», как в примере страницы входа в HubSpot.
Просто нажмите на кнопку, чтобы расширить ее настройки.
Затем, чтобы изменить текст кнопки, откройте вкладку General и прокрутите до поля Submit Button Text .
Теперь введите то, что вы хотите, чтобы кнопка читала, например «Войти».
Еще раз взглянув на форму, вы увидите, что кнопка в нижней части формы лучше соответствует характеру входа на эту страницу.
И это все, что вам нужно сделать, чтобы создать базовую форму входа, подобную той, что используется на странице входа в HubSpot.
Отсюда продолжайте Сохранить эту форму.
После сохранения эта форма будет доступна для использования на странице WPForms All Forms на панели управления WordPress.
Теперь у вас есть простая форма входа, которую вы можете быстро опубликовать на своем сайте или использовать в качестве основы для создания более подробных страниц входа. Это основные шаги, необходимые для всех рассмотренных здесь примеров страницы входа.
Это основные шаги, необходимые для всех рассмотренных здесь примеров страницы входа.
2. Форма входа с текстом инструкций
Взгляните на страницу входа на WordPress.org. Как и первый пример, который мы рассмотрели, этот довольно прост.
Но в верхней части есть фрагмент обучающего текста, и он тоже может быть в вашей форме.
Как мы уже упоминали, для каждой формы, созданной здесь, сначала требуется шаблон формы входа пользователя, включая эту. Идем дальше и снова выбираем шаблон.
Затем в конструкторе форм перетащите Content в верхнюю часть формы и поместите его туда.
Как мы уже говорили, вы можете перетаскивать это поле в форму куда угодно.
Но, чтобы напоминать текст инструкции на странице входа выше, давайте поместим поле вверху.
Щелкните поле, чтобы открыть его настраиваемые параметры, расположенные в левой части экрана. Затем используйте текстовый редактор, чтобы ввести текст инструкции, который вы хотите отобразить в этом поле.
Как и в приведенном выше примере, вы можете указать пользователям вводить свою информацию для входа на ваш веб-сайт.
Множество опций у вас под рукой благодаря текстовому редактору с настраиваемыми стилями шрифтов, цветами и другими параметрами, доступными в этом поле.
Например, еще раз взгляните на страницу входа в систему HubSpot из примера 1. Обратите внимание на очень короткий фрагмент обучающего текста. Текст инструкции гласит: «У вас нет учетной записи? Зарегистрируйтесь» и предоставляет ссылку на страницу, где пользователи могут создать учетную запись.
Это также возможно с помощью текстового редактора поля «Содержимое» вашей формы.
Сначала введите текст инструкции и выделите ту часть, которую вы хотите связать. Затем щелкните значок ссылки на панели инструментов текстового редактора.
Теперь вы вставите URL-адрес страницы, на которую должны переходить пользователи. Нажмите OK , когда закончите.
И все! Теперь у вас есть обучающий текст и ссылка в форме.
Как обычно, сохраните форму на потом или вставьте ее на страницу. Мы поделимся подробностями о том, как опубликовать, когда вы будете готовы к тому, чтобы страница входа была запущена на вашем сайте, в конце этого поста.
3. Форма входа с изображением заголовка
Другой способ настроить форму входа пользователя для вашей страницы входа — добавить изображение заголовка по вашему выбору. Использование изображения в верхней части формы — это хороший способ персонализировать форму или дополнить стиль вашего веб-сайта.
Чтобы добавить изображение заголовка, вы снова будете использовать поле Content и шаблон формы входа пользователя. Перетащите это поле в верхнюю часть формы, как и раньше.
Но на этот раз нажмите кнопку Добавить медиа над текстовым редактором.
Теперь вы загрузите изображение по вашему выбору, которое появится над текстом в текстовом редакторе.
На этот раз вы также можете удалить текст, если хотите, и работать только с изображением.
Нажмите на изображение, чтобы открыть его Настройки отображения и расположите изображение так, как вам нравится.
Чтобы изображение в нашем примере действовало как настоящее изображение заголовка, мы отцентрируем выравнивание и выберем полноразмерную версию. Вы можете изменить эти настройки несколько раз, чтобы выяснить, что вы предпочитаете.
Не забудьте нажать синюю кнопку Обновить , чтобы применить любые изменения.
Вы также можете просмотреть другие вкладки настроек для получения дополнительных параметров, таких как изменение размера поля на вкладке Advanced .
Попробуйте размер поля Large , чтобы ваше изображение отображалось еще больше в верхней части формы, в истинном стиле изображения заголовка.
Еще раз, не забудьте сохранить форму на потом. Дополнительные советы, связанные с этим примером, см. в этом полном посте о добавлении изображения заголовка в формы.
Дополнительные советы, связанные с этим примером, см. в этом полном посте о добавлении изображения заголовка в формы.
4. Форма входа с логотипом компании
Давайте посмотрим на страницу входа в SendLayer. В верхней части формы, над текстом инструкций, который мы рассмотрели ранее, находится логотип веб-сайта.
Вы также можете добавить логотип в свою форму, еще раз используя поле «Содержимое» в форме входа пользователя.
Помните, как вы использовали поле Content для загрузки изображения заголовка? Почему бы не использовать аналогичный процесс для отображения логотипа? Благодаря конструктору форм у вас есть несколько вариантов размещения логотипов в форме.
Просто перетащите поле Content в нужное место формы.
Чтобы повторить пример выше, давайте поместим логотип вверху формы. И поскольку это немного похоже на изображение заголовка, логотип в горизонтальном стиле может выглядеть здесь лучше всего.
Не забудьте просто нажать кнопку Add Media в поле Content, чтобы загрузить свой логотип.
И не забудьте про дополнительные настройки. Возможно, вы захотите расположить логотип по центру, сделать его полноразмерным или изменить размер поля в дополнительных настройках.
Вы также можете отредактировать текст под логотипом, как мы рассмотрели в примере с обучающим текстом, что сделает вашу форму здесь очень похожей на пример.
Теперь на вашей странице входа в форму четко отображается ваш логотип. Не стесняйтесь добавлять еще один логотип внизу или в любое другое место, куда бы вы хотели перетащить поле «Содержимое»!
5. Форма авторизации с иллюстрацией
Теперь обратимся к странице авторизации TrustPulse. Эта форма входа имеет учетные данные, введенные на одной стороне экрана, с небольшим логотипом вверху и большой иллюстрацией, отображаемой на другой стороне.
Вы также можете создать форму, которая выглядит так, используя вместе поля «Макет» и «Содержимое».
Сначала перетащите поле Layout в форму входа пользователя.
Прямо сейчас не имеет значения, куда вы перетащите поле «Макет», потому что в конечном итоге вы перетащите предварительно загруженные поля формы в само поле «Макет».
А пока давайте просто перетащите его в верхнюю часть формы, чтобы сохранить порядок. Вы также выберете ориентацию столбцов в макете, которая будет определять размер и размещение контента в этом поле.
Теперь перетащите поле Content в первый столбец поля Layout вашей формы, чтобы вы могли отобразить здесь логотип, как в примере TrustPulse.
Используйте кнопку «Добавить медиафайл», чтобы еще раз загрузить свой логотип, а затем убедитесь, что в настройках изображения он ориентирован и имеет нужный размер.
Затем перетащите другие поля формы в эту часть поля «Макет».
Просто захватите каждое поле мышью, перетащите его в столбец «Макет» и отпустите. Поле электронной почты, поле пароля и флажок теперь будут в левом столбце вашей формы.
Теперь вы добавите содержимое в другой столбец в поле «Макет».
Еще раз выберите поле «Содержимое» и перетащите его в больший столбец в правой части формы.
Теперь вы можете добавить иллюстрацию по вашему выбору, которая будет отображаться в основном на этой стороне формы.
Нажмите кнопку «Добавить медиа», как вы это делали на другой стороне, чтобы загрузить иллюстрацию.
И еще раз, не забудьте настроить параметры поля, чтобы настроить размер и размещение иллюстрации.
Для большой иллюстрации, такой как пример, вы можете удалить любой дополнительный текст из поля «Содержимое».
Теперь ваша форма имеет небольшой логотип и учетные данные с одной стороны и большую иллюстрацию с другой стороны.
Как всегда, вам нужно будет сохранить эту форму, чтобы сохранить ее в WPForms на панели инструментов, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
6. Форма входа с CTA
Далее мы рассмотрим страницу входа из ExactMetrics, которая чем-то похожа на предыдущую страницу входа, но с кнопкой призыва к действию на одной стороне формы вместо иллюстрация.
На одной стороне есть небольшой логотип, адрес электронной почты, пароль и кнопка входа, а на другой стороне довольно много текста, за которым следует кликабельный CTA.
Чтобы создать аналогичный внешний вид с вашей собственной формой, вам просто нужно выполнить шаги, которые мы рассмотрели в предыдущем примере: сначала добавьте поле «Макет» в форму входа пользователя и перетащите поля в одну сторону или столбец макета.
Помните, что вы просто перетаскиваете поле «Содержимое» в макет, чтобы загрузить свой логотип, а затем перетаскиваете оставшиеся поля формы в ту же сторону макета.
Но тогда для другой стороны поля Макет, во второй колонке, не беспокойтесь о загрузке чего-либо. Вы просто отредактируете текст, который уже здесь.
Обратите внимание, что часть предварительно загруженного текста крупнее и жирнее того, что находится под ним, подобно стилю текста в примере.
Это позволяет легко оформить ваш текст, как в примере, но не забывайте обо всех других способах использования текстового редактора в ваших интересах. Вы можете изменить размер текста, ориентацию, цвет и многое другое по своему усмотрению.
Вы можете изменить размер текста, ориентацию, цвет и многое другое по своему усмотрению.
А в текстовом редакторе поля «Содержимое» вы даже можете вставить фрагмент кода, чтобы создать кнопку CTA.
Щелкните вкладку Text окна текстового редактора, чтобы скопировать и вставить код, который вы хотите использовать для создания кнопки.
Вы можете отредактировать фрагмент кода, чтобы настроить внешний вид кнопки CTA по своему усмотрению.
Теперь у вас есть кнопка CTA в вашей форме!
Еще раз, вам нужно будет сохранить эту форму, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
7. Форма входа с помощью reCAPTCHA
Теперь, когда мы рассмотрели более сложные способы оформления формы входа, давайте рассмотрим один из самых простых элементов безопасности, который можно добавить в форму в любом месте.
Проверка reCAPTCHA помогает защитить ваш сайт WordPress от ботов и спама, которые попытаются использовать ваши формы, чтобы попасть на ваш сайт.
Как видите, мы используем его на нашей собственной странице входа в WPForms.
Вы также можете легко добавить поле reCAPTCHA в любую форму входа. Но сначала вам нужно настроить его в настройках WPForms.
На панели управления WordPress перейдите к WPForms , а затем Настройки . Затем убедитесь, что вы находитесь на экране CAPTCHA .
Выберите опцию reCAPTCHA в центре экрана.
Затем вы выберете тип проверки reCAPTCHA, которую хотите использовать.
Давайте установим флажок reCAPTCHA v2 .
Далее вам нужно будет ввести ключ сайта и Секретный ключ на этой странице настроек, предоставленный Google. Чтобы получить эти ключи, вы должны выполнить процесс установки в административной консоли Google reCAPTCHA.
Для получения дополнительной информации, а также полного подробного руководства о том, как это сделать, ознакомьтесь с нашей статьей о настройке и использовании reCAPTCHA с вашими формами WordPress.
Не забудьте нажать Сохранить внизу экрана, чтобы применить эти настройки к полю reCAPTCHA.
Теперь вы готовы добавить проверку reCAPTCHA в свою форму.
Вернувшись на страницу создания формы, вам просто нужно щелкнуть поле reCAPTCHA , чтобы включить его в форме входа пользователя.
И все! Ваша форма входа теперь защищена от ботов и спама, которые в противном случае могли бы проникнуть на ваш сайт.
Кроме того, в вашей форме отображается значок reCAPTCHA, который сообщает вашим пользователям, что их информация в безопасности.
Как добавить пользовательскую страницу входа в WordPress
Полезная вещь в конструкторе форм от WPForms заключается в том, что все настраиваемые параметры и варианты стилей, вдохновленные этими примерами, могут быть созданы в самой форме.
Однако некоторые стили, полученные в этих примерах, могут быть результатом дополнительного редактирования на странице входа.
Итак, для получения дополнительных подробных советов о том, как добиться еще большего стиля с помощью WPForms на вашей странице WordPress, ознакомьтесь с этой полной статьей о том, как стилизовать формы с помощью CSS.
Кроме того, имейте в виду, что со всеми созданными вами формами и примерами, которые мы рассмотрели здесь, вам нужно будет сохранить форму, когда вы закончите ее редактирование. Затем, возможно, позже, если это необходимо, вы можете встроить форму на страницу и опубликовать ее, когда будете готовы.
Или из конструктора форм вы можете встроить свою форму на страницу прямо сейчас.
Нажав Встроить , вы можете либо встроить свою форму входа на страницу, которую вы уже создали для своего веб-сайта, либо создать новую страницу для этой формы входа.
Если вы решите создать новую страницу, вам нужно будет дать ей имя, точно так же, как и другим страницам на вашем веб-сайте, чтобы вы могли легко найти их в панели управления WordPress.
Нажмите Поехали! , чтобы продолжить. WPForms автоматически добавит форму входа на вашу новую страницу.
После того, как ваша форма встроена, вы всегда можете отредактировать еще несколько вещей на самой странице WordPress, открыв настройки блока WPForms и отредактировав другие элементы стиля страницы.
Прочтите эту статью, чтобы узнать больше о том, как редактировать и настраивать страницу входа в WordPress.
И помните, что, как и все ваши страницы WordPress, вам нужно будет опубликовать страницу со встроенной формой, чтобы она появилась на вашем веб-сайте.
Вы также можете предварительно просмотреть страницу перед публикацией или сохранить черновик на потом.
Чтобы узнать больше по этой теме, ознакомьтесь с этим руководством, в котором рассказывается, как отображать формы входа и регистрации.
Создайте страницу входа сейчас
Далее, создайте регистрационную форму с помощью PayPal
Теперь, когда вы узнали все о создании форм входа для своего веб-сайта WordPress, почему бы не попробовать свои силы в создании регистрационной формы WordPress с помощью PayPal? Таким образом, вы можете зарегистрировать пользователей своего сайта и начать собирать платежи.
