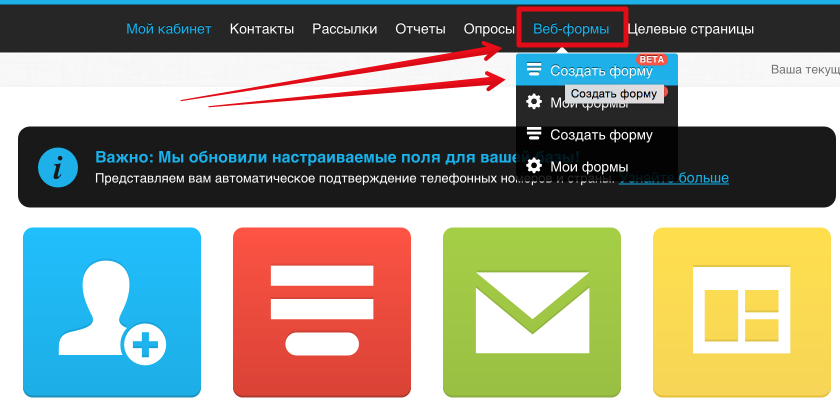
Создаем форму подписки, как у известных брендов
Email маркетинг превращает трафик в лиды — вы предлагаете пользователю какой-то бонус взамен на его почту. Обмен обычно происходит в форме подписки на сайте. Сегодня разбираемся, как сделать форму подписки с помощью сервиса рассылок SendPulse. Покажем, как создать три вида форм для разных случаев и посмотрим удачные примеры от известных брендов для каждого вида.
Анатомия формы подписки
Форма состоит из заголовка, описания и полей ввода информации — текстовых полей, переключателей, чекбоксов и кнопок. В форме есть обязательные и необязательные поля.
- Заголовок коротко рассказывает, что вы предлагаете в обмен на почту.
- Описание более детально раскрывает преимущества и условия предложения.
- В текстовые поля пользователь вводит почту, имя и другую подобную информацию.
- Переключатели (радиокнопки), чекбоксы, выпадающие списки уточняют информацию о пользователе из предложенных вариантов.

- Кнопка в конце отправляет заполненную форму подписки в обработку.
Чтобы создать форму в SendPulse, вам нужно зарегистрироваться и зайти в личный кабинет, раздел «Создание форм». Функция доступна даже на бесплатном тарифе, но в этом случае в форме будет пометка «Предоставлено SendPulse».
Дальше в статье мы разберем все виды доступных в сервисе форм. Если вы не найдете здесь какие-то детали, обязательно загляните в базу знаний — в ней мы подробно описали процесс создания формы в конструкторе.
Обратите внимание! Необязательно предлагать подписаться именно на рассылку. Можно попросить почту в обмен на бонус — скидку, лид-магнит или подарок, а для подписки сделать в форме чекбокс «Согласен(а) получать еженедельную рассылку», либо предложить подписку в письме с бонусом.
Встроенная форма подписки на рассылку
Встроенная форма подписки закреплена на странице. Часто ее используют в футере сайта, чтобы она была на каждой странице. Если пользователь пролистал до самого низа страницы, значит, он заинтересован и с большей вероятностью оставит вам свою почту, чтобы получать уведомления о новинках и скидках.
Если пользователь пролистал до самого низа страницы, значит, он заинтересован и с большей вероятностью оставит вам свою почту, чтобы получать уведомления о новинках и скидках.
Удачные места для встроенной формы — рядом с контентом, например, сбоку (на сайдбаре) или после статьи. Тогда в форме можно делать тематические предложения в зависимости от контента страницы, например, подписку на дайджест статей.
Интернет-магазин «Майкл Корс» предлагает подписку на обновления в футере сайта, форма видна почти на каждой странице:
Встроенная форма подписки на новости в магазине «Майкл Корс»Издание «Лайфхакер» предлагает подписаться на подборку лучших статей, форма расположена сразу после статьи:
Встроенная форма подписки на ежедневные подборки лучших статей на «Лайфхакере»ЦУМ предлагает подписаться на рассылку новостей. Форма находится в подвале страницы:
Встроенная форма подписки на сайте ЦУМаКак создать встроенную форму в SendPulse
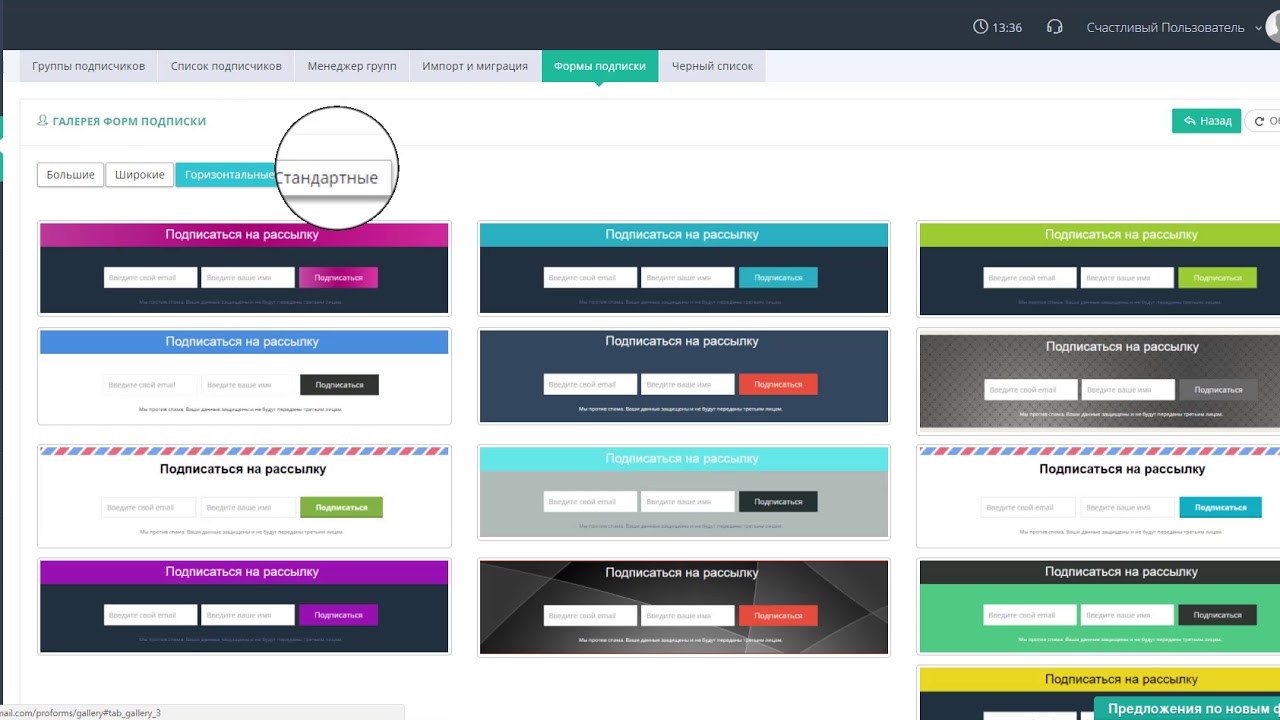
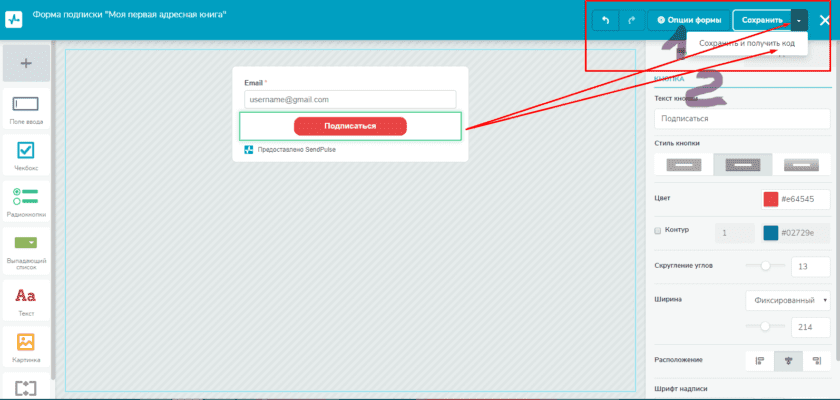
Заходим в личный кабинет SendPulse, в меню слева щелкаем на «Формы подписки», нажимаем «Создать», выбираем встроенную форму.
На панели слева — блоки, которые можно перетягивать в форму. На панели справа можно задать свойства и дизайн каждого элемента.
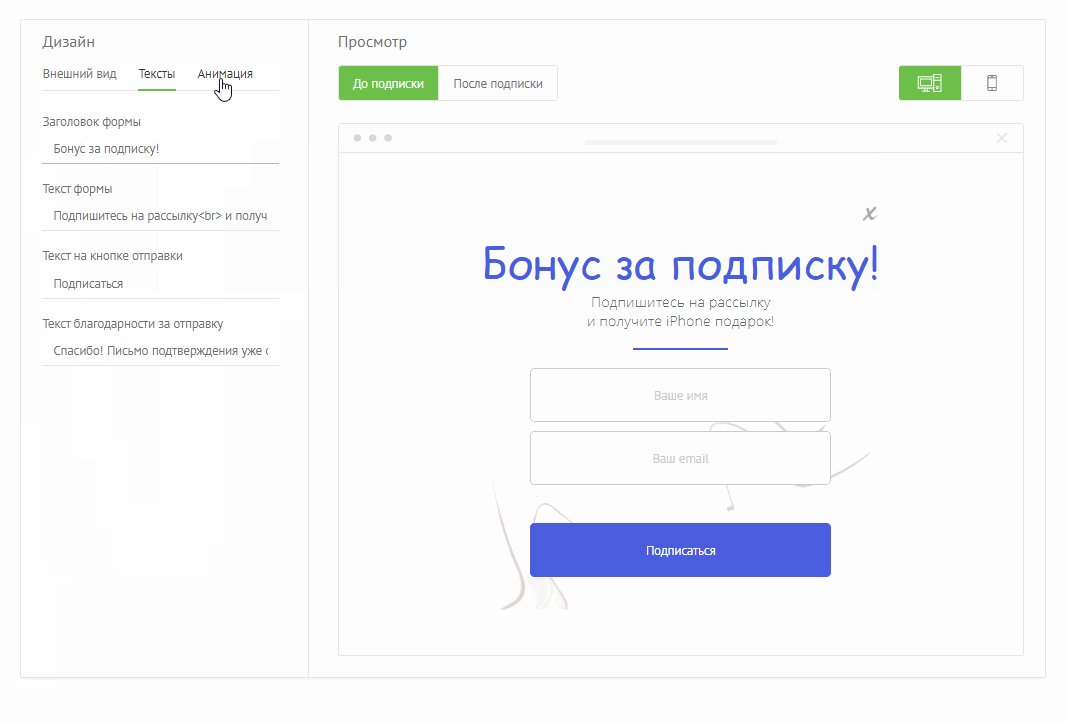
Когда вы настроили внешний вид и свойства элементов, зайдите в «Свойства формы» по кнопке сверху. Здесь вы можете:
- поменять текст и внешний вид сообщения, которое увидит подписчик при нажатии на кнопку «Подписаться»;
- настроить, какое письмо-подтверждение подписки он получит;
- на какую страницу перейдет из письма при подтверждении подписки;
- подключить системы аналитики — Google Analytics и Яндекс.Метрику.
Обратите внимание — чтобы создать форму, нужно обязательно иметь почту на корпоративном домене. Конструктор выдаст предупреждение об этом, как в примере ниже. Вот наша инструкция, как создать свою почту на корпоративном домене.
Создание встроенной формы в конструкторе SendPulseВсплывающая форма подписки на рассылку — поп-ап
Поп-ап появляется отдельным окном поверх содержимого страницы, при этом страница затемняется, чтобы внимание сосредоточилось на форме. В этом преимущество поп-апов: они на какое-то время целиком притягивают к себе взгляд, в отличие от встроенных форм.
В этом преимущество поп-апов: они на какое-то время целиком притягивают к себе взгляд, в отличие от встроенных форм.
Правила хороших поп-апов:
- не показывать одно и то же предложение пользователю несколько раз. Постоянно всплывающие одинаковые окна бесят всех;
- не показывайте поп-ап сразу при входе на сайт. Дайте человеку познакомиться с контентом и только потом предлагайте к нему дополнительную ценность.
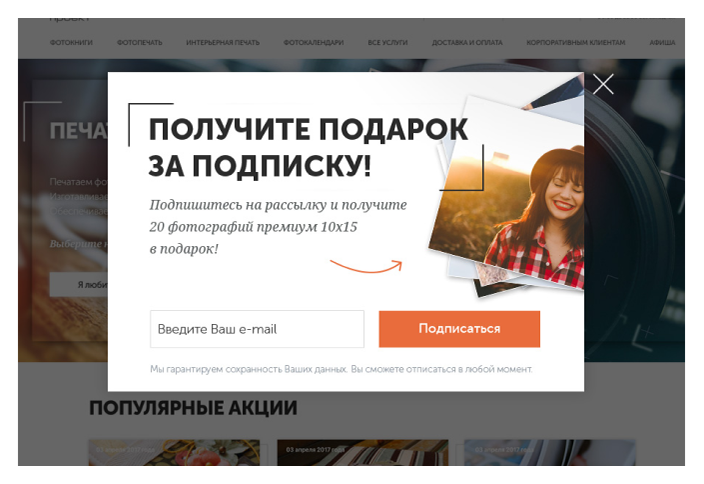
Поп-ап в интернет-магазине ЦУМа запрашивает имя, почту и пол для сегментации подписчика:
Поп-ап форма подписки на новости в интернет-магазине ЦУМаNike пошел дальше и сделал также обязательное поле с датой рождения. Крупный и известный бренд может себе такое позволить, но мы не советовали бы усложнять форму подписки на рассылку для небольшого интернет-магазина:
Интересный двойной поп-ап в магазине Kupivip. Сначала предложение получить подарок, потом просьба ввести email для получения купона:
Двойная поп-ап форма в магазине KupivipДвойная поп-ап форма в магазине KupivipКак создать поп-ап в SendPulse
Выполняем те же шаги, что и со встроенной формой, но выбираем «Попап-окно».
Главное отличие настройки поп-апа — можно выбрать, в какой момент и на какой странице он будет появляться перед пользователем. Это делается в «Опциях формы», в разделе «Данные и тип формы».
Вот какие параметры показа можно выбрать:
- при заходе на сайт или через какое-то время после захода;
- по клику на выбранную кнопку;
- при скролле до определенной части страницы;
- при уходе курсора со страницы.
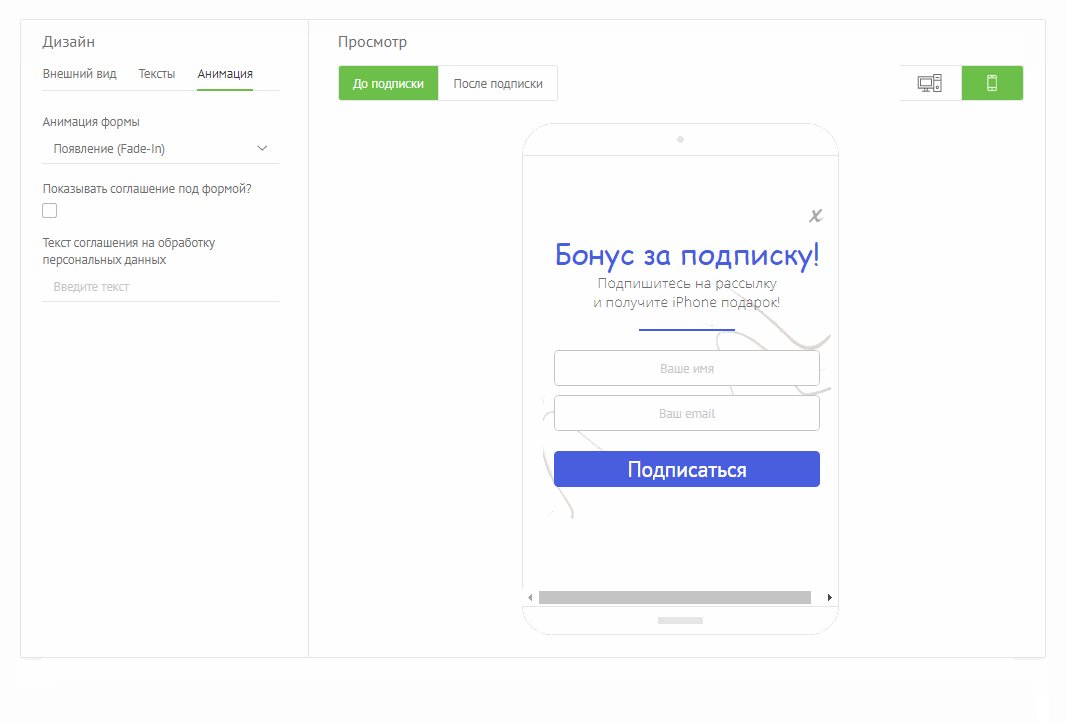
Особенность дизайна — настраивайте, как будет затеняться страница под формой и с каким моушн-эффектом она будет появляться.
Создание поп-апа в конструкторе SendPulseПлавающая и фиксированная форма
Плавающая и фиксированная формы — всплывающие окна, которые «приклеиваются» не к месту на странице, а к экрану пользователя. При прокрутке они остаются на одном месте. Не так назойливо выскакивают на экране, как поп-ап, но хорошо заметны, потому что не двигаются с остальным содержимым экрана.
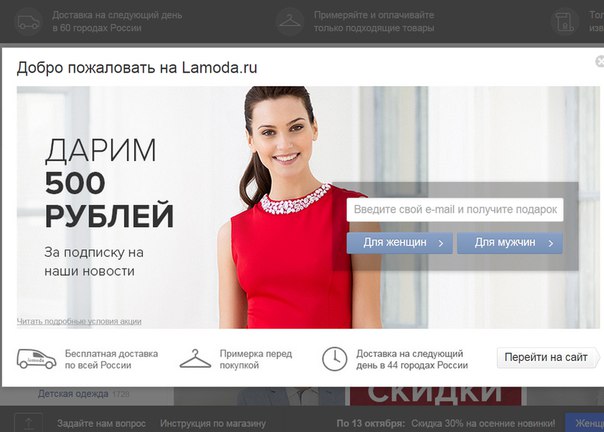
Плавающее окно с предложением подписаться на рассылку новостей и получить скидку в 10% в интернет-магазине Lamoda. Форма сразу сегментирует по полу, также из нее можно перейти на условия подписки:
Форма сразу сегментирует по полу, также из нее можно перейти на условия подписки:
Магазин Kupivip создал двойную плавающую форму. Чтобы скрыть ее, нужно сначала ее развернуть:
Двойная плавающая форма в магазине KupivipКак создать плавающую или фиксированную форму подписки на рассылку в SendPulse
Проходим в конструктор форм, выбираем «Плавающую» или «Фиксированную» форму.
Как и в поп-апе, можно выбрать условия показа в разделе «Опции формы». Особенность дизайна — плавающую форму можно прикрепить к нужному месту на странице. Как и для поп-апа, есть разные моушн-эффекты при появлении формы.
В базе знаний мы подробно описали, как отслеживать статистику своих форм подписки. Благодаря статистике вы сможете создавать формы с самой высокой конверсией.
Как сделать форму подписки на рассылку эффективной
Теперь вы знаете, как создавать встроенные, поп-ап и плавающие формы с помощью конструктора SendPulse. Возьмите на вооружение эти советы, чтобы достичь максимальной конверсии с ваших форм:
Возьмите на вооружение эти советы, чтобы достичь максимальной конверсии с ваших форм:
- Не перегружайте форму. Соблюдайте ее анатомию формы и не требуйте от пользователя слишком много данных.
- Следите, чтобы заголовок формы и CTA на кнопке были с одним посылом. Например: заголовок «Каждую неделю присылаем лучшие советы по маркетингу» и кнопка «Хочу получать советы».
- Сразу рассказывайте, чего ждать пользователю. В форме напишите, что будет в рассылке и как часто она будет приходить: «Два раза в неделю — подборки новых фильмов и актуальные скидки в кинотеатрах».
- Формулируйте пользу в посыле. Дайте читателю ценность, иначе ему незачем оставлять вам почту: «Ловите горящие скидки благодаря нашей ежедневной рассылке».
- Не останавливайтесь на одном виде форм. Используйте встроенные формы в футере сайта, поп-апы и фиксированные формы — на страницах с товарами, статьями и акциями.

- Тестируйте и анализируйте свои формы. Смотрите, у каких наибольшая отдача по количеству и качеству лидов, и постоянно их улучшайте.
- Размещайте одну-две формы на странице, не больше. Особенно осторожно обращайтесь с поп-апами, слишком часто всплывающие окна могут раздражать пользователей. Допустимый вариант — поп-ап и встроенная форма в футере сайта.
- Размещайте формы на релевантных страницах. Узнавать о новинках — в разделе товаров, подписаться на похожие статьи — в конце статьи.
Почаще заглядывайте на новые сайты за свежими идеями для форм. Подумайте, что ценного вы можете предложить новым подписчикам, и воплощайте это на своих ресурсах с помощью SendPulse.
[Всего: 5 Средний: 4.2/5]как собирать адреса для email-рассылки
Email-маркетинг позволяет строить длительные отношения с клиентом. И первая задача здесь — получить email по-честному. Существует много методов сбора email, но основной — эффективная форма подписки на сайте.
На разных ресурсах формы захвата email-адресов реализованы по-разному. Наиболее удачный формат зависит от особенностей вашей аудитории. Вычислить его вы можете при помощи A/B-тестирования. Читайте и смотрите, какие варианты есть, внедряйте и делайте выводы.
Из чего состоит: обязательные элементы формы подписки
Обычно форма подписки состоит из таких компонентов:
- Заголовок — что и зачем вы предлагаете за подписку.
- Описание преимуществ и условий вашего предложения.
- Поля для заполнения пользователем. Это может быть только почта или имя и почта.
- Чекбокс — необязательный элемент. Далее покажем на примерах, как компании используют его в формах подписки для сбора информации о пользователе.
- Кнопка.
Встроенная форма подписки на рассылку
Самый распространенный вариант. Он работает для тех, кто заинтересован в товаре и информации о нем. Именно так у Comfy. Форма видна на каждой странице сайта или в карточке товара, нужно просто проскроллить вниз:
Lamoda на втором экране предлагает дополнительную скидку 15% за подписку на новости. Кнопок «подписаться» две — для мужчин и для женщин.
Кнопок «подписаться» две — для мужчин и для женщин.
На сайте «ЛУН Новостройки» форма находится справа от вариантов новых жилых комплексов. Есть уточнение, что рассылка еженедельная. В этом случае чаще вам могут быть не рады. Усердствовать не стоит.
Интернет-магазин Time of style сделал выбор в пользу формы под шапкой сайта. Она видна не только на главной странице, но и при переходе в карточку товара или другой раздел. Подписка обещает 100 грн на первую покупку. Обычно у такого подарка есть свои условия получения, например, минимальная сумма.
У Yagla поле для электронной почты вообще является частью главной страницы. Также пользователь дополнительно получает бесплатный вебинар. Выгода определенно есть.
На сайте Esquire вы сначала нажимаете на статью, переходите на страницу с полным текстом, затем следует опрос по теме статьи, рекомендации других материалов и ниже форма подписки с вопросом «Понравилась статья?».
Логично: если пользователь удовлетворен качеством этого материала, он захочет получать их и дальше. Во время подписки на рассылку новостей учитывается рубрика, к которой принадлежит прочитанный текст. Это пригодится для сегментации и фиксации интересов пользователя. Также есть чекбокс о согласии с правилами сайта о персональных данных и использовании материалов Esquire:
Во время подписки на рассылку новостей учитывается рубрика, к которой принадлежит прочитанный текст. Это пригодится для сегментации и фиксации интересов пользователя. Также есть чекбокс о согласии с правилами сайта о персональных данных и использовании материалов Esquire:
Независимая или плавающая форма подписки на рассылку
Она появляется поверх страницы и при переходе в другие разделы, карточки товара остается на месте, но не загораживает контент страницы, занимает мало места и аккуратно напоминает о подписке. В интернет-магазине Issa как раз такой вариант в сочетании со скидкой 10% на товары:
В карточке товара на сайте Comfy во время прокрутки вниз появляется предложение подписаться на скидки.
Полностью скрыть его нельзя, только если доскролить до хедера, блок пропадает автоматически. После клика появляется форма с тремя полями:
Pop-up: всплывающая форма подписки
Pop-up — это всплывающий блок информации, который накладывается на основную страницу, но не закрывает ее полностью. Фон при этом затемняется, чтобы информация всплывающего окна получила максимум внимания от пользователя.
Фон при этом затемняется, чтобы информация всплывающего окна получила максимум внимания от пользователя.
Здесь есть правила хорошего тона, поэтому запомните:
- Предлагать форму подписки один раз. Если на каждой новой странице pop-up будет затемнять текст и товары, сайт станет раздражающим.
- Желательно показать pop-up спустя некоторое время нахождения на сайте (чтобы пользователь успел найти то, что ему нужно), хотя даже крупные бренды и интернет-магазины делают наоборот.
Bonprix предлагает подписаться на рассылку в обмен на скидку и сразу сообщает про условие минимальной цены покупки:
После нажатия кнопки «Подписаться» появляется окно с уточнением условий получения скидки.
LeBoutique предлагает в своем pop-up уже 100 грн на первую покупку. И кнопки с указанием пола, они же кнопки «Подписаться» — отдельно для мужчин и отдельно для женщин.
Во время скроллинга на главной странице интернет-магазина 220volt появляется попап с колесом фортуны и полем для email. Геймификация процесса хорошо работает — мы от природы любопытны и многие из нас азартны.
Геймификация процесса хорошо работает — мы от природы любопытны и многие из нас азартны.
Как сделать форму подписки эффективной
- Предлагайте бонус в обмен на подписку: деньги, скидки, бесплатную доставку, доступ к материалам. В этом случае добавьте чекбокс с возможностью согласиться на еженедельную рассылку. Это будет справедливый обмен с пользователем.
- Оставьте в форме минимум полей для заполнения.
- Соответствие заголовка формы и кнопка CTA — важнейший пункт. Нажимая кнопку, пользователь должен четко понимать, что будет дальше.
- Расскажите о рассылке до подписки, чтобы ваш посетитель или клиент знал, как часто будут приходить письма и о чем.
- Сформулируйте выгоду: почему на вас нужно подписаться и что дает рассылка такого, чего нет у других.
- Используйте разные формы: встроенные, плавающие, а также попап-окна — на каждой странице свой формат.
- A/B-тестирование — залог эффективной формы подписки.

- Сочетайте аккуратно и не больше двух форм на одной странице. Это может быть встроенная форма в «подвале» сайта и небольшое всплывающее окно.
- Учитывайте контекст элементов страницы.
А если хотите доверить свой email-маркетинг профессионалам, отправляйте заявку:
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1573230077755″,»ls»:»40″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»4″:{«lid»:»1575903646714″,»ls»:»50″,»loff»:»y»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»5″:{«lid»:»1575903664523″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»6″:{«lid»:»1584374224865″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»},»7″:{«lid»:»1609939291423″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»post_id»,»li_nm»:»post_id»}}
Создаём рассылки, которые приносят деньги
Читайте также чек-лист для создателей форм онлайн-заказа.
как сделать правильно Практичный email маркетинг
| В прошлый раз мы занимались Automation MailChimp. Сегодня рассмотрим “под микроскопом” один из основных способов сбора email адресов — форму подписки для сайта. |
Не сказать, что эффективность этого метода зашкаливает (и уж точно в разы уступает pop-up), однако при определённом подходе и от обыкновенной формы подписки можно добиться хорошего результата.
К тому же, это удобно с точки зрения пользователя: иметь возможность подписаться/возобновить подписку на рассылку в любой момент, с любой страницы сайта.
—
Расположение
Традиционно форму подписки размещают на полях — в левой или правой колонке:
Если колонок нет или форма на них уже не поместится, можно запихнуть её в “футер” сайта, где всегда найдётся свободное местечко:
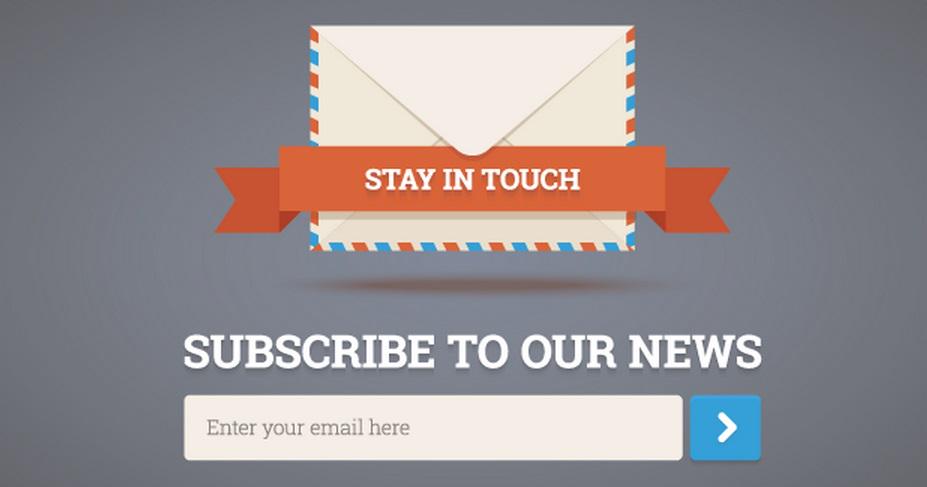
С другой стороны, чем выше расположена форма, тем чаще она попадается на глаза пользователям и тем выше её потенциальный результат. Поэтому, если дизайн позволяет, подписную форму можно пристроить и в самой “шапке”:
Поэтому, если дизайн позволяет, подписную форму можно пристроить и в самой “шапке”:
Стоит ли говорить, что форма должна присутствовать на каждой странице сайта, будь то многочисленные страницы каталога в интернет-магазине, посты в блоге или дежурные страницы новостей/о компании.
—
Содержание
Как правило, форма подписки включает в себя следующие части:
Заголовок
Что-то типа “Подписаться на рассылку” или просто “Рассылка” (хотя определённый призыв к действию здесь не помешает).
Оригинальничать особо нет смысла: не так много места. К тому же, пользователь посетил уже сотни сайтов и на многих из них видел аналогичные формы подписки. В его восприятии сложился определённый стереотип, которым можно воспользоваться. Нарушая его нестандартными надписями (“Получать полезности”), вы рискуете остаться непонятыми.
Текст
Если заголовок лучше выдерживать в определённой манере, то с текстом можно и поэкспериментировать.
Цель текста в форме подписки — донести до читателя, чем полезна для него будет ваша рассылка. Сделать это нужно буквально в 2-х предложениях. Вот примеры текста подписных форм, в формате “как обычно” и “не совсем как обычно”:
| Как обычно | Не совсем как обычно |
| Подписаться на рассылку | Подпишитесь на рассылку о лучших новинках и получите аудиокнигу в подарок! |
| Подписка на новости | Раз или два в неделю Вы будете получать от нас информацию об актуальных акциях, новинках и популярных товарах. |
| Наши акции | У нас бывают огромные скидки, но действуют они недолго. Вы хотите узнать о них первыми? |
Поля для ввода данных
Рекомендую ограничиться полем Email. Чем проще и быстрее заполняется форма, тем выше конверсия:
В нагрузку можно спросить ещё и Имя (хотя на самом деле это не так важно, как может показаться сначала), но точно не делать это поле обязательным для заполнения.
Прочую информацию: пол, дату рождения, место проживания и т.д. лучше узнавать на более поздних этапах, с помощью дополнительного анкетирования.
Кнопка
Здесь, как и в случае с заголовком, лучше выбрать что-то традиционное: “Подписаться на рассылку” или просто “Подписаться”:
—
Оформление
Собственный дизайн
Когда речь заходит о дизайне, всегда лучше начать с иллюстраций:
Оформление тут лежит где-то на стыке: форма подписки должна вписываться в существующий дизайн сайта / форма должна быть достаточно заметной, чтобы привлекать внимание.
Удобно взять за основу существующие виджеты: блоки с новостями, новинками, отзывами, акциями и т.п. — и сделать что-то похожее.
По цветовой гамме лучше брать цвета, уже представленные на сайте. Но, возможно, дать их чуть ярче, чтобы форма выделялась на фоне прочего контента. Можно “оживить” её иконкой: почтовым ящиком, конвертом, перьевой ручкой — чем-нибудь, что вызывает ассоциации с почтой и подпиской.
Стандартный дизайн
Если вы пользуетесь готовыми решениями (плагинами, формами из рассылочных сервисов и т.д.), то, скорее всего, выбирать особо не приходится — форма будет такой, какой захотели видеть её создатели:
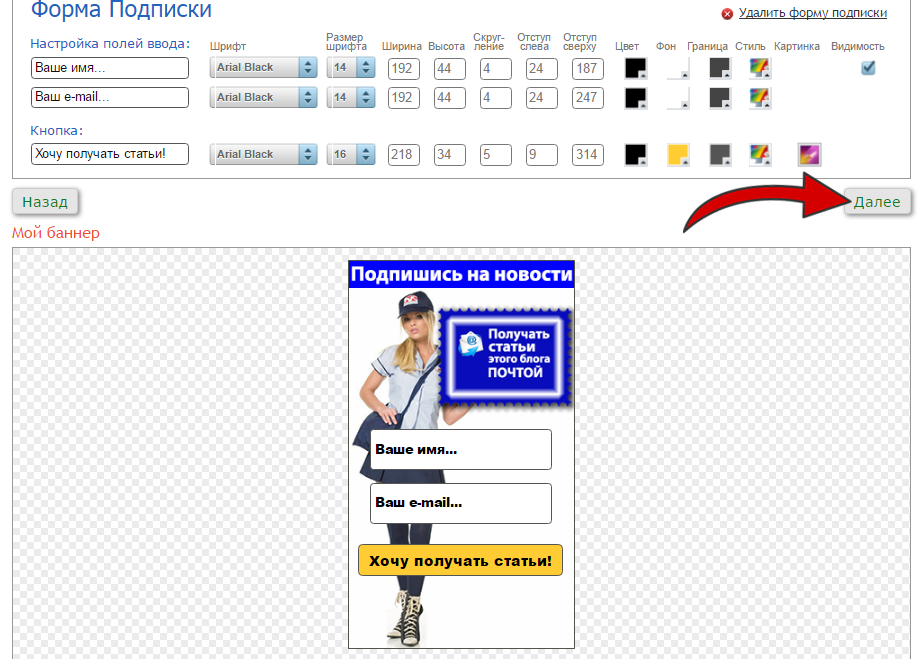
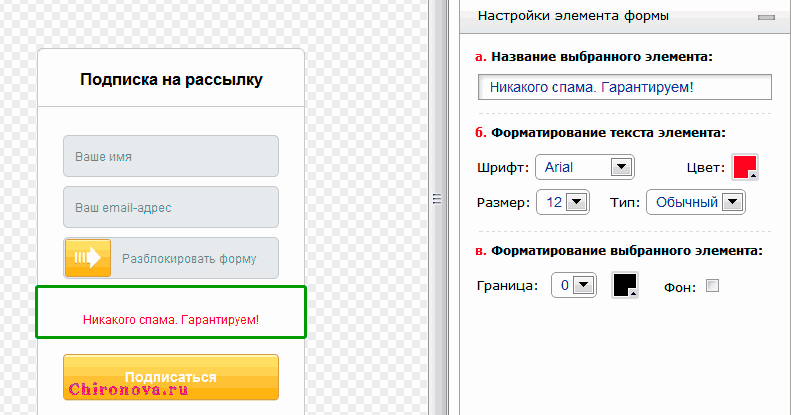
С другой стороны, если вы обладаете базовыми знаниями html/css (можете попросить кого-нибудь об этой услуге), то и готовую форму можно слегка доработать. Например, на этом блоге “висит” форма MailChimp, для которой я добавил небольшую картинку и поменял цвет кнопки:
—
Нюансы
Валидация формы
Валидацией называется проверка данных, введённых в форму, на наличие ошибок. Самыми распространёнными ошибками являются:
– Поля для ввода данных не заполнены
Пользователь случайно/из любопытства/по каким-то другим соображениям нажал кнопку “Подписаться” до того, как заполнил поля формы.
Конечно, в этом случае форма может вообще никак не отреагировать, но гораздо лучше, если она предоставит соответствующую обратную связь:
– Поле Email заполнено с ошибками
Пользователь случайно/умышленно ошибся при вводе адреса электронной почты. Все опечатки “выловить” не получится, но можно ориентироваться на базовые признаки email адресов: @, точка, домен электронной почты. В этом случае, если какой-либо из базовых признаков во введённом значении отсутствует, форма должна сообщить пользователю об этом:
Все опечатки “выловить” не получится, но можно ориентироваться на базовые признаки email адресов: @, точка, домен электронной почты. В этом случае, если какой-либо из базовых признаков во введённом значении отсутствует, форма должна сообщить пользователю об этом:
– Поле Email заполнено повторно
Пользователь забыл/не понял, что подписался, и ввёл email повторно. Можно сказать ему об этом:
А можно тактично и промолчать, вновь поблагодарив за подписку. В последнее время я предпочитаю именно такой вариант. В конце концов, email в базе уже есть — “ругаться” здесь совершенно не принципиально:)
Thank you page
Если пользователь ввёл корректные данные и нажал “Подписаться”, стоит сказать ему “Спасибо!”. Удобно сделать это на том же самом месте, где пользователь оставил свои данные — его внимание всё ещё там:
Встречаются варианты, когда осуществляется “переброска” к верху страницы или вообще на новую страницу:
Это вполне допустимо. Но вот создавать формы, которые не дают никакой положительной обратной связи после заполнения — точно ошибка.
Но вот создавать формы, которые не дают никакой положительной обратной связи после заполнения — точно ошибка.
Подписка в 1 или 2 шага?
Готовые формы из рассылочных сервисов по умолчанию реализуют подписку в 2 шага (double-opt-in). При самостоятельной разработке приходиться решать самому, каким образом организовывать подписку — в 1 или 2 шага?
Преимущество подписки в 2 шага: на выходе вы получаете качественные email адреса, которые действительно существуют (см. подробнее Модель подписки). Недостаток: вы теряете часть адресов.
Кто-то обязательно забудет подтвердить подписку по электронной почте. До кого-то письмо с подтверждением просто не дойдёт (вследствие технической ошибки) или угодит в Спам. Например, на моём блоге соотношение пользователей, сделавших 1-й и 2-й шаги подписки 0,8 (т.е. потери достигают 20%). И это при том, что блог как правило поставляет чисто информационный контент, без коммерческих предложений. Для 100%-рекламных рассылок потери могут быть ещё выше.
Для 100%-рекламных рассылок потери могут быть ещё выше.
Поэтому организовать подписку в 1 шаг (single-opt-in) всё же порой имеет смысл. Если цель — повысить отдачу формы и собирать с её помощью как можно больше email адресов, это самый подходящий способ.
Часть адресов, безусловно, окажется не очень качественной, однако сервис рассылок сумеет отсеять их самостоятельно уже при первых отправках. Если ваша база достаточно велика, а пополнение идёт средними темпами, итоговый % ошибок будет невелик — и качество доставки ваших писем не пострадает. С другой стороны, для ресурсов с большой посещаемостью (десятки и сотни тысяч визитов в день), поток некачественных адресов может доставить кое-какие проблемы.
Поэтому в конечном итоге выбор остаётся за вами. Я использую в равной степени как подписку в 2 шага, так и в 1 — в зависимости от обстоятельств и поставленных задач.
“Исчезающая” форма
Этот вариант уже можно отнести к изыскам. Сайт “запоминает”, что пользователь заполнил форму, и блок с подпиской исчезает из поля зрения, как избыточный:
На мой взгляд, форма особо не помешает, если будет присутствовать на каждой странице и после подписки. К тому же, пользователю может понадобиться подписать на рассылку новый адрес, а на сайт может заглянуть и кто-то другой — с того же самого устройства. В таких случаях отсутствие формы подписки “под рукой” будет уже скорее минусом, чем плюсом, поэтому намеренно её лучше не скрывать.
К тому же, пользователю может понадобиться подписать на рассылку новый адрес, а на сайт может заглянуть и кто-то другой — с того же самого устройства. В таких случаях отсутствие формы подписки “под рукой” будет уже скорее минусом, чем плюсом, поэтому намеренно её лучше не скрывать.
Форма подписки на главной странице
Ещё один случай, который стоит рассмотреть отдельно — это форма подписки для главной страницы. Обычно главная страница отличается от прочих на сайте, и для неё можно предусмотреть “индивидуальную” форму подписки.
Текст формы в этом случае стоит сделать более подробным. Оформление оставить примерно тем же, но увеличить размеры и добавить детали:
Размещать форму лучше если и не в самом верху страницы, то и не снизу, где ей достанется гораздо меньше внимания. В некоторой степени “традиционный” формат размещения формы на главной — рядом с виджетами соцсетей.
—
Техническая реализация
Собственная разработка
Если вы взялись делать форму с нуля, то, вероятно, вам понадобится помощь дизайнера и программиста. Составьте для них задания с учётом вышесказанного (оформление/размещение/нюансы), а потом принимайте работу.
Составьте для них задания с учётом вышесказанного (оформление/размещение/нюансы), а потом принимайте работу.
Преимущество такого подхода: максимальная гибкость — любой дизайн, любая обратная связь и прочие “фишки”:
Недостатки: более высокая трудоёмкость и, по всей видимости, стоимость внедрения.
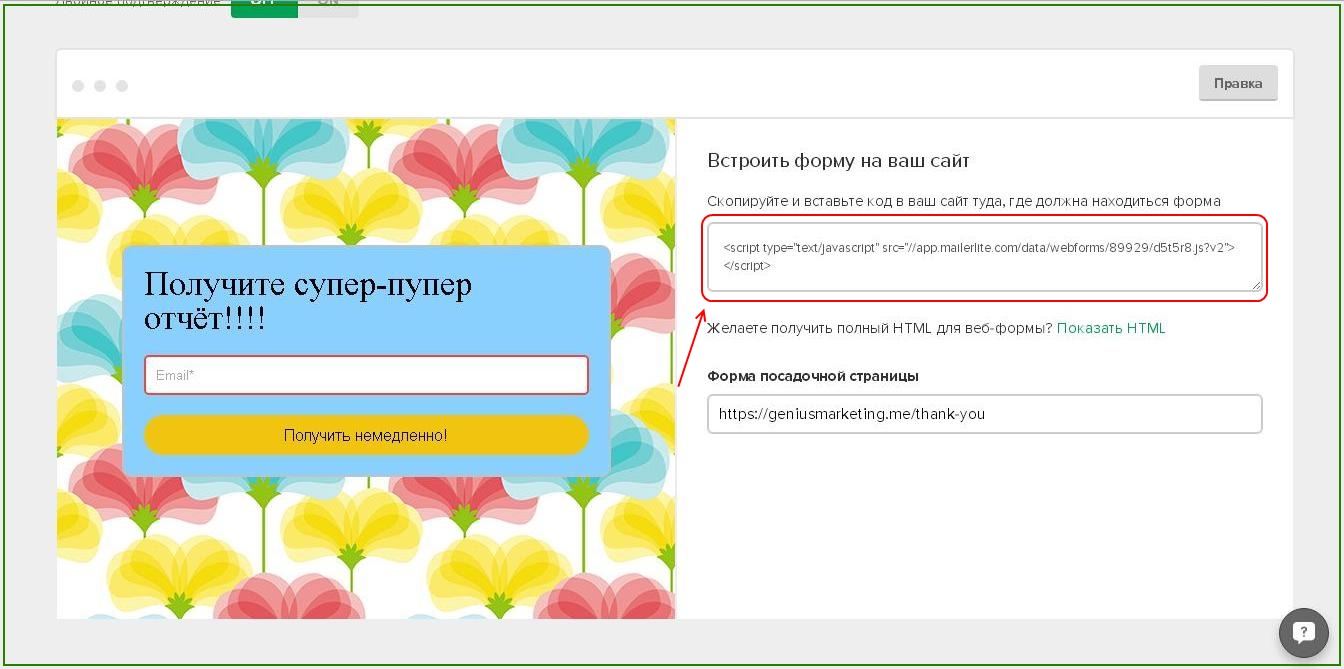
Готовое решение
Если вы решили воспользоваться готовой формой (нашли подходящий плагин для CMS или сгенерировали форму в рассылочном сервисе), вам остаётся лишь вставить код в нужное место:
Пожалуй, это самый простой способ, но не с таким большим запасом гибкости — шаблонный дизайн, шаблонная обратная связь. Чтобы поменять что-то, всё равно придётся “залезать” в код. Впрочем, если доработок по минимуму, это будет не так сложно. Отсюда преимущества такого подхода: готовая форма бесплатна.
Взаимодействие с рассылочным сервисом
Для самописного решения взаимодействие формы с рассылочным сервисом осуществляется посредством API (см. подробнее в Синхронизация базы данных…). Как раз на этом этапе можно настроить подписку в 1 или 2 шага и дополнить данные пометкой Источника подписки (удобно для последующей сегментации).
подробнее в Синхронизация базы данных…). Как раз на этом этапе можно настроить подписку в 1 или 2 шага и дополнить данные пометкой Источника подписки (удобно для последующей сегментации).
Готовое решение, скорее всего, самостоятельно “свяжется” с базой данных в сервисе. То, каким образом форма будет к ним взаимодействовать, будет определяться её настройками и/или дополнительными правками в коде.
—
Отладка
После того, как форма подписки внедрена, нужно обязательно опробовать её в деле. Подпишите через форму разные адреса. Убедитесь, что она даёт корректную обратную связь (сообщения об ошибках, thank you), а адреса действительно заходят в рассылочный сервис в предусмотренном порядке.
Периодически (например, раз в квартал) проводите такую проверку заново, чтобы убедиться, что форма по-прежнему работает как надо. То и дело встречаю поломанные формы подписки на сайтах. Наверное, их ни разу не протестировали после внедрения. При этом пользователи сами редко склонны сообщать о подобных ошибках. Неисправные формы “висят” на сайтах месяцами, а оставленные в них адреса уходят в никуда.
Неисправные формы “висят” на сайтах месяцами, а оставленные в них адреса уходят в никуда.
Старайтесь уделять этому вопросу 15 минут раз в 3 месяца — и такой проблемы не будет.
—
Тестирование
Возможно, вам захочется поработать с эффективностью подписной формы. Для этого заготовьте несколько её вариантов для теста.
Тестировать можно:
– расположение формы (верх, низ, боковые колонки),
– содержание (заголовок, текст, количество полей, кнопку),
– оформление (размеры, цвет, отдельные графические элементы).
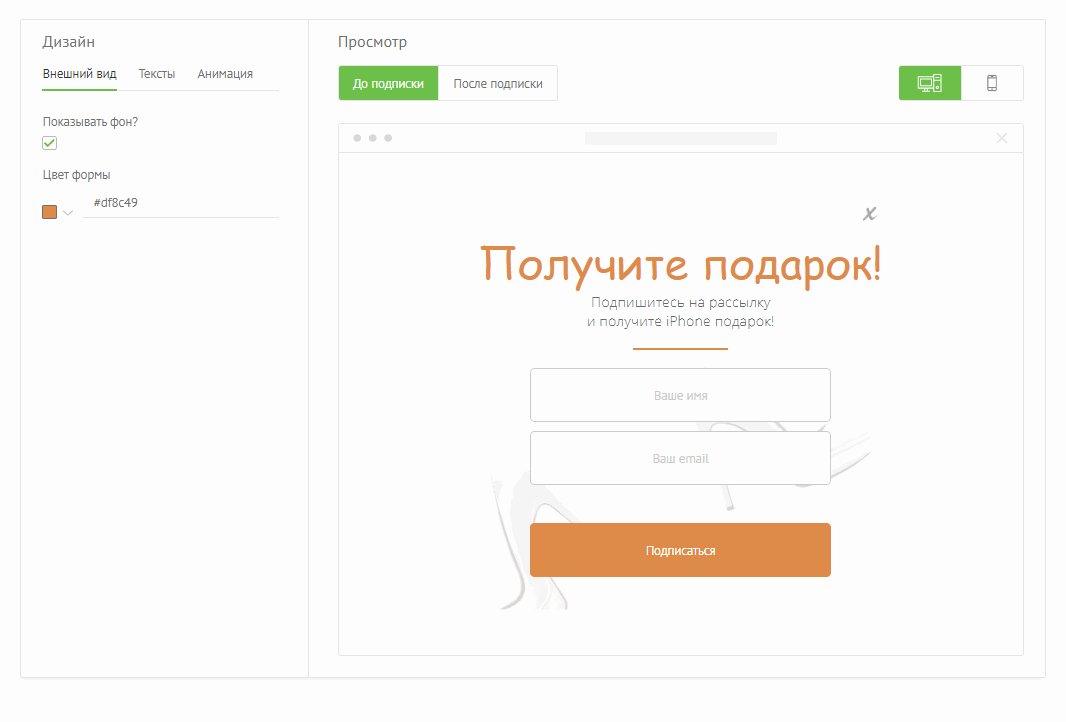
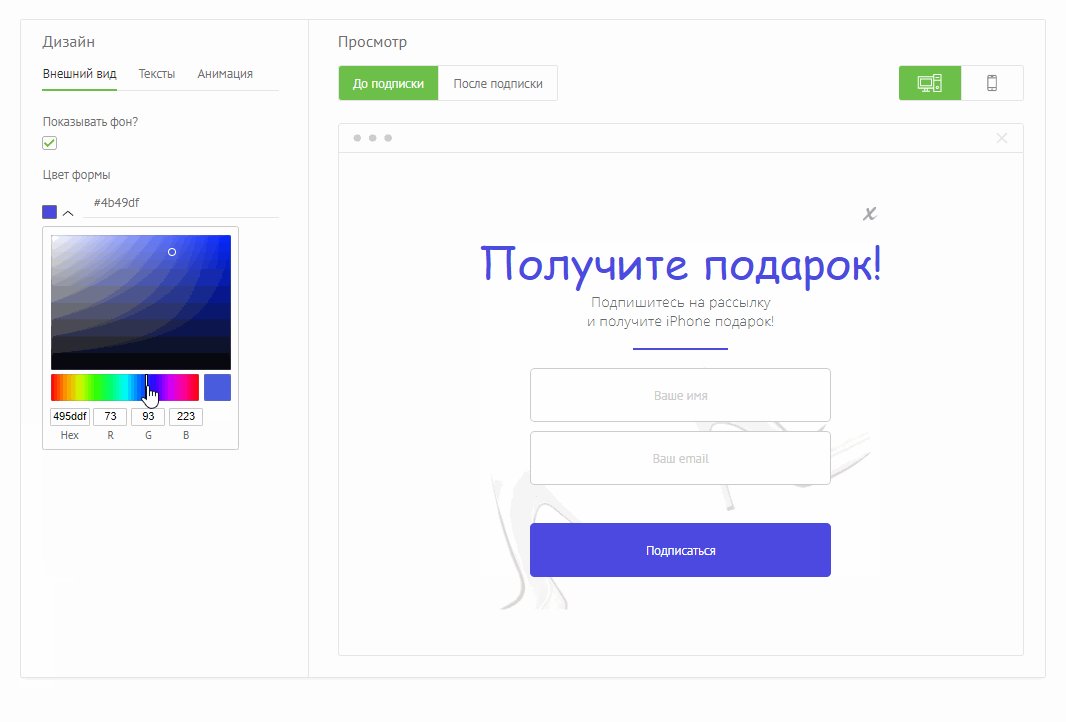
Например, варианты тестирования формы по цвету:
Результаты теста вносите в такого рода табличку:
Тестирование можно организовать последовательно или параллельно.
Последовательное тестирование
Пожалуй, это самый простой вариант теста. На пару недель “повесьте” на сайт одну форму. Затем поменяйте её на вторую на такой же срок, потом на третью — и т. д., пока не нащупаете наиболее эффективное решение:
д., пока не нащупаете наиболее эффективное решение:
Трафик на сайт при этом нужен достаточно интенсивный (сотни и тысячи визитов), чтобы результат был статистически достоверным.
Параллельное тестирование
Параллельное (сплит) тестирование требует уже некоторых технических ухищрений. Разные варианты формы демонстрируются на сайте одновременно — разным пользователям. Так можно сравнить эффективность разных вариантов быстрее и, в конечном итоге, «прогнать» через тест большее количество вариантов.
Инструмент, который можно использовать для организации такого тестирования — тот же Гугл Аналитикс (раздел Поведение/Эксперименты). В любом случае, при наладке параллельного теста не помешает помощь IT-специалиста.
—
Ожидаемая конверсия
Каких результатов вы можете ждать от формы подписки, если всё сделали “как надо”? Хороший вопрос, но не такой простой. Во многом результаты определит специфика вашего бизнеса, аудитория, посещающая ваш сайт и ценность, которую вы можете предложить в подписке.
Например, Дмитрий Кот в своей книге “Email маркетинг. Исчерпывающее руководство” приводит цифру порядка 1-5%. В своей практике для коммерческих проектов мне доводилось встречать конверсию не больше десятых долей %.
В любом случае, пробуйте улучшить свой первоначальный результат при помощи тестирования. Если показатели растут — отлично. Если “застряли” на определённой отметке, значит, вы достигли определённого потолка в этом способе подписки.
—
Заключение
Форма подписки на каждой странице вашего сайта непременно должна быть — если вы всерьёз занялись email маркетингом. Впрочем, не ждите, что адреса через неё хлынут мощным потоком (для этого используйте лучше pop-up окно). Но при разумном подходе и оптимизации кое-какую прибавку к своей подписной базе вы получить сможете.
P.S. В следующий раз поговорим о такой интересной штуке, как Центр Управления подпиской.
P. P.S. Если вы ещё не подписались на мою рассылку — самое время это сделать. Я не только анонсирую свежие статьи блога, но и делюсь с подписчиками бонусной информацией, а также показываю отдельные приёмы email маркетинга на практике. До встречи в вашем почтовом ящике! 🙂
P.S. Если вы ещё не подписались на мою рассылку — самое время это сделать. Я не только анонсирую свежие статьи блога, но и делюсь с подписчиками бонусной информацией, а также показываю отдельные приёмы email маркетинга на практике. До встречи в вашем почтовом ящике! 🙂
Как создать форму подписки на сайт и интегрировать ее с сервисом Mailigen
Здравствуйте.
Сегодня я расскажу, как можно быстро создать форму подписки на сайт и настроить интеграцию с сервисом email рассылок Mailigen. Весь процесс создания формы можно условно разделить на следующие этапы:
- Создание формы подписки на рассылку
- Настройка внешнего вида формы подписки
- Подключение модуля Mailigen к форме подписки
- Размещение формы подписки на сайте
Первое что нужно сделать – это войти в свой личный кабинет конструктора веб-форм FormDesigner. Если у вас еще нет аккаунта, то пройдите несложную регистрацию по этой ссылке.
Если у вас еще нет аккаунта, то пройдите несложную регистрацию по этой ссылке.
Создание формы подписки на рассылку
После авторизации вы попадете на главную страницу конструктора веб-форм:
Для того, чтобы создать форму подписки, необходимо кликнуть по кнопке «Создать форму», после чего перед вами откроется всплывающее окно:
Здесь необходимо ввести название нашей будущей формы и нажать кнопку «Создать», после чего откроется страницу конструктора форм, где нам будет предложено добавить нужные элементы в форму:
Обычно форма подписки на рассылку состоит из 2 элементов: поля для ввода имени и e-mail адреса. Давайте добавим в нашу форму первое текстовое поле:
Теперь нам необходимо отредактировать это поле и изменить название, и сделать это поле обязательным для заполнения. Для этого необходимо навести курсор мыши на иконку редактирования:
Теперь необходимо добавить в веб-форму специальный элемент для ввода e-mail адреса:
Обращаю ваше внимание на то, что нужно использовать элемент формы «E-mail адрес», а не обычное текстовое поле. Это нужно для того, чтобы форма автоматически проверяла формат ввода e-mail адреса.
Это нужно для того, чтобы форма автоматически проверяла формат ввода e-mail адреса.
Для того, чтобы пользователь не смог отправить 2 раза форму с одним и тем же e-mail адресом, можно активировать параметр «Уникальное поле».
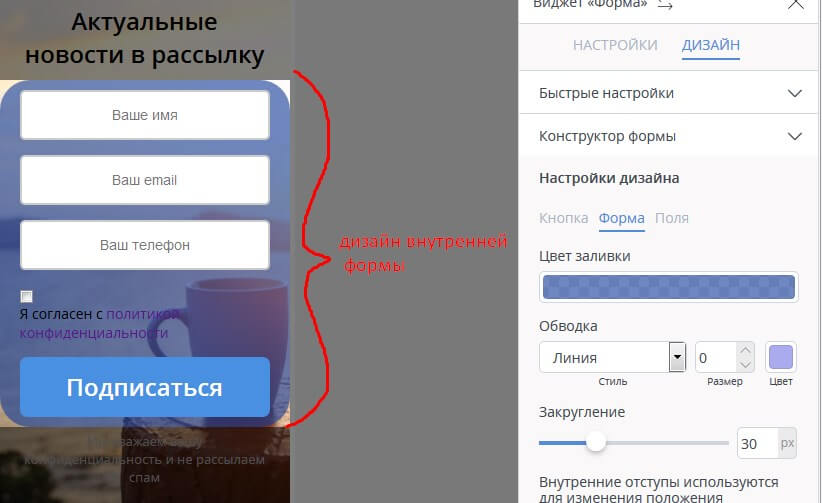
Настройка внешнего вида формы подписки
Итак, минимальное количество полей, для формы подписки мы создали, теперь можно настроить внешний вид формы. Для этого необходимо перейти во вкладку «Тема оформления»:
По умолчанию, используется стандартная тема оформления для формы. По середине экрана выводится превью формы подписки с вариантом вывода ошибок и сообщением об успешном заполнении формы.
В конструкторе форм FormDesigner, есть несколько стандартных тем оформления. Для того, чтобы изменить тему, необходимо кликнуть по кнопке «Выбрать тему»:
В любую стандартную тему оформления можно внести свои изменения: изменить фон, размер шрифта, отступы и т. д., но для этого сначала нужно скопировать тему оформления нажав на специальную иконку:
д., но для этого сначала нужно скопировать тему оформления нажав на специальную иконку:
После того, как вы скопировали тему оформления, вы можете изменить любой элемент в этой форме: страница, форма, заголовок, элементы, кнопки, подсказки, ошибки, блок успешного заполнения формы.
Выберите необходимый элемент и кликните по ссылке в левом меню. Для примера, давайте изменим цвет фона кнопки «Отправить»:
Для каждой группы элементов можно изменить такие параметры как: фон, рамки, шрифт, выравнивание и отступы. Если возможностей «дизайнера форм» не хватает, то можно использовать свой собственный CSS код, для этого есть специальный раздел в левом меню.
Подключение модуля Mailigen к форме подписки
Теперь давайте подключим модуль Mailigen, чтобы все данные из формы автоматически попадали в список контактов Mailigen. Для этого необходимо перейти во вкладку «Модули» и найти там модуль Mailigen:
Далее необходимо навести курсор на этот модуль и нажать на кнопку «Добавить», после чего перед вами откроется всплывающее окно с основными настройками модуля Mailigen:
Здесь нужно ввести ваш ключ API на сервисе Mailigen и нажать на кнопку «Синхронизация». Если ключ API верный, то перед вами откроется основное окно с настройками модуля:
Если ключ API верный, то перед вами откроется основное окно с настройками модуля:
Первым делом необходимо выбрать список подписчиков, в который будут попадать новые пользователи, заполнившие форму. Далее нужно выбрать элемент формы, который будет содержать e-mail адрес подписчика, телефон подписчика и имя подписчика. Обязательным условием является наличие в форме e-mail адреса или поля, для ввода номера телефона. Имя подписчика, может быть не заполнено.
Если в вашей форме есть еще дополнительные поля, которые необходимо передавать в Mailigen, то откройте вкладку «Дополнительные параметры»:
Для того, чтобы добавить новый параметр, необходимо нажать на ссылку «Добавить параметр из формы», после чего появится строка, в которой слева будут выводиться дополнительные поля из сервиса Mailigen, а справа – поля из формы. Таким образом вы сами настраиваете какие данные из формы и куда будут передаваться в сервисе Mailigen.
После того, как все данные заполнены, необходимо нажать на кнопку «Сохранить» и модуль интеграции с Mailigen будет активирован, а все пользователи заполнившие форму, будут автоматически попадать в список подписчиков Mailigen и Вам не потребуется загружать их вручную.
Размещение формы подписки на сайте
После того, как все настройки с формой выполнены, её можно размещать на вашем сайте. Для этого необходимо перейти во вкладку «Получить код»:
У нас есть несколько вариантов размещения формы на сайте. Список всех вариантов выводится в колонке слева.
Для встраивания веб-формы в нужное место на странице рекомендуем использовать javascript код для вставки на сайт. Если у вас нет возможности использовать javascript код, то тогда необходимо использовать iframe, но он имеет несколько минусов:
- Не передаются utm метки
- Не работает автонастройка высоты формы (может появляться скролл)
Также у нас есть возможности выводить форму в виде всплывающего окна. Доступно несколько вариантов:
Доступно несколько вариантов:
Для каждого типа всплывающего окна вы можете настроить свои параметры отображения. Для этого под каждым типом всплывающего окна есть кнопки «Просмотр» и «Настроить».
Если ваш сайт работает на wordpress, то для него у нас есть специальный плагин, который позволяет встраивать форму в нужное место страницы при помощи специального шорткода.
После того, как вы выбрали подходящий способ размещения формы, копируйте её готовый код и вставляйте к себе на сайт в нужное место.
На этом все!
Что такое Форма Подписки: Определение, Видео — Определение
Форма подписки (англ. subscription form) — это функциональный блок, который размещают на любой странице сайта для сбора персональных данных посетителей. С одной стороны, она дает возможность пользователям подписаться на релевантные рассылки, а с другой — позволяет брендам пополнять базу email адресов.
Плюсы использования формы подписки
- Помогает генерировать лиды
- Позволяет собирать информацию о подписчиках
- Не требует знаний HTML кода
- Легко настраивается под любой стиль
- Является законным методом сбора базы
- Помогает генерировать лиды.
 В интернет-маркетинге форма подписки — это ключевой инструмент лидогенерации. Когда пользователи оставляют свой email адрес, то демонстрируют заинтересованность брендом, его продуктами или услугами. Такие подписчики не просто холодные лиды, которые случайно попали на сайт, их цель — получить рассылку компании.
В интернет-маркетинге форма подписки — это ключевой инструмент лидогенерации. Когда пользователи оставляют свой email адрес, то демонстрируют заинтересованность брендом, его продуктами или услугами. Такие подписчики не просто холодные лиды, которые случайно попали на сайт, их цель — получить рассылку компании. - Позволяет собирать информацию о подписчиках. Форма подписки — это уникальный способ сбора пользовательских данных. Полученную информацию компании используют для дальнейшего взращивания лидов и построения прочных взаимоотношений с потенциальными клиентами. Можно собирать такие данные как ФИО, пол, возраст, страна и так далее.
- Не требует знаний HTML кода. Создание формы подписки в SendPulse, например, занимает всего несколько минут. С помощью удобного конструктора форм вы можете настраивать элементы по своему вкусу абсолютно бесплатно.
- Легко настраивается под любой стиль. Просто изменяйте шрифты и цветовую палитру, чтобы форма подписки соответствовала дизайну бренда.

- Является законным методом сбора базы. Форма подписки помогает абсолютно легально собирать email адреса и регулярно расширять базу подписчиков. Такой подход, в отличие от покупки списков рассылки, гораздо эффективнее. Ведь пользователи, которые не соглашались на рассылку, чаще всего отправляют нежелательные письма в «спам».
Как создать форму подписки
- Установите цели
- Выберите вид формы подписки
- Выберите список рассылки
- Используйте конструктор форм
- Сгенерируйте код
Установите цели
Определите цели создания формы подписки и найдите наиболее подходящее место для ее размещения.
Выберите вид формы подписки
В меню слева зайдите во вкладку «Формы подписки» и нажмите «Создать форму подписки». Теперь выберите один из готовых шаблонов или перейдите в «Конструктор форм» и создайте свой. Для этого нажмите на один из четырех вариантов форм регистрации: встроенная, попап-окно, плавающая или фиксированная.
Выберите список рассылки
Отметьте список рассылки, который хотите пополнить новыми подписчиками. Когда лиды заполнят форму подписки и подтвердят регистрацию по email, все их данные автоматически отправятся в выбранную вами адресную книгу.
Используйте конструктор форм
Выбирайте элементы в меню слева и перетаскивайте их в нужную область. Вы можете добавить поле ввода, чекбокс, радиокнопки, выпадающий список, текст, изображение или разделитель. Переключайте элементы и изменяйте дизайн, чтобы настроить форму подписки в соответствии с поставленными целями.
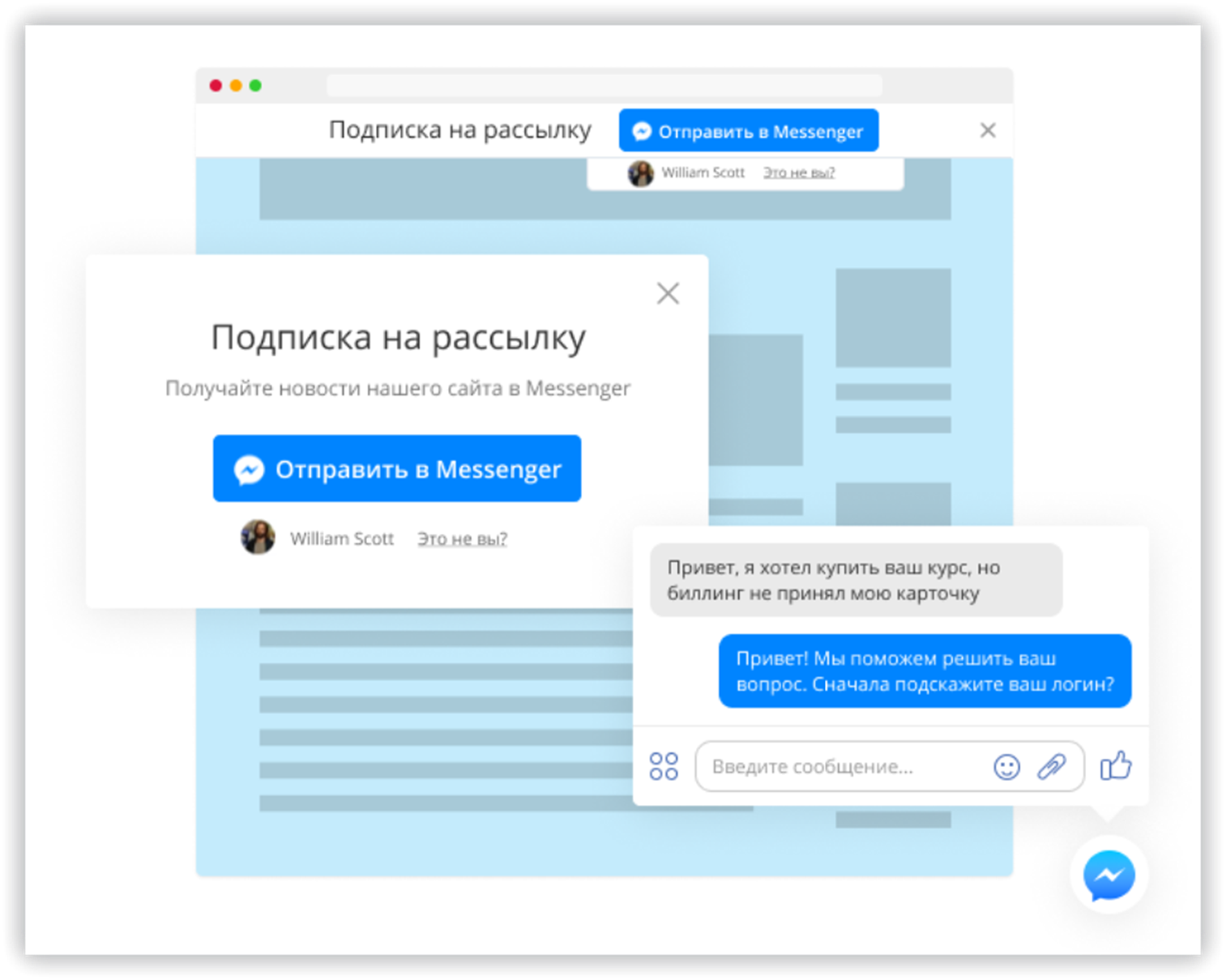
Чтобы позволить пользователям контактировать с вашим брендом через мессенджеры, создавайте мультиканальные формы подписки. Для этого нужно лишь поставить ссылку на ваш чат-бот в Facebook Messenger, Telegram или ВКонтакте. Смотрите, как выглядит такая форма.
Сгенерируйте код
Скопируйте сгенерированный код готовой формы подписки и установите его на своем сайте.
Рекомендации по созданию форм подписки
- Сделайте форму максимально короткой
- Размещайте поля в одной колонке
- Настраивайте дизайн в стиле вашего бренда
- Создавайте цепляющие кнопки CTA
- Очистите область вокруг формы подписки
- Дайте пользователям четкое представление о ценности подписки
- Запустите A/B тестирование
- Сделайте форму максимально короткой. Чем больше полей она содержит, тем сложнее будет пользователям их заполнить. Запрашивайте только самую необходимую информацию — у вас еще будет возможность собрать больше данных. Дайте подписчикам возможность выбрать тематику рассылки или предложите оставить дополнительную информацию для получения более релевантных писем.
- Размещайте поля в одной колонке. Используйте один вертикальный столбец, который напоминает воронку, потому что несколько колонок сбивают пользователей с толку.
 К тому же, такой подход облегчает процесс подписки.
К тому же, такой подход облегчает процесс подписки. - Настраивайте дизайн в стиле вашего бренда. Используйте цветовую гамму и шрифты, которые соответствуют стилю компании. Оставляйте свободные места между текстовыми полями, чтобы все было читабельно и понятно.
- Создавайте цепляющие кнопки CTA. Кнопки призыва к действию обычно располагают внизу формы подписки. Используйте цвета, которые контрастируют с фоном — это поможет привлечь внимание пользователей. Старайтесь создать короткий, и вместе с тем цепляющий призыв к действию.
- Очистите область вокруг формы подписки. Помните, любые видео, реклама и огромные яркие изображения будут отвлекать внимание посетителей. Убедитесь, что область сайта, в которой будет расположена форма подписки, не содержит отвлекающих элементов.
- Дайте пользователям четкое представление о ценности подписки. Важно, чтобы люди понимали, что они получат после согласия на рассылку.
 Отправляйте им автоматические приветственные письма, чтобы завершить процесс двухэтапной подписки и поблагодарить за предоставление личной информации.
Отправляйте им автоматические приветственные письма, чтобы завершить процесс двухэтапной подписки и поблагодарить за предоставление личной информации. - Запустите A/B тестирование. Это поможет увидеть, какие варианты текста, полей, фоновых изображений и кнопок CTA работают лучше всего.
Примеры форм подписки
Toys.ru. Это пример простой встроенной формы подписки, которая расположена внизу сайта.
А вот попап-окно на сайте Bonprix. Интернет-магазин предоставляет возможность подписаться на промо-рассылки и получить скидку на первую покупку.
Креативный пример формы подписки от EmailSoldiers.
Создать форму подписки
Обновлено: 24.12.2020
Оцените, насколько полезна статья «Форма подписки»
Оценка: 4 / 5 (12)
Форма подписки для сайта на WordPress
Автор Илья Чигарев На чтение 7 мин. Просмотров 783 Обновлено
Просмотров 783 Обновлено
Здравствуйте, читатели моего сайта. Сегодня полностью разберем тему – как организовать сбор базы подписчиков с сайта, а именно:
- Зачем собирать базу подписчиков
- Сервисы для сбора базы
- Как происходит сбор контактов?
- Как сгенерировать код формы подписки
- Как поставить форму подписки в сайдбар
- Как добавить изображение к форме
- Нюансы
Зачем собирать базу подписчиков
Давайте начнем именно с этого вопроса – Зачем собирать базу подписчиков на сайте?
Это нужно для того, чтобы у вас были контакты вашей лояльной аудитории. Как правило, контакты подписчиков собираются взамен на какую-нибудь бесплатность. В моем примере, это книга, которая располагается справа в сайдбаре.
Скачав ее, человек получает бесплатную полезность в виде книги, я же получаю его контакты и могу в дальнейшем с ним общаться, с помощью емейл писем.
Как правильно работать с базой подписчиков и ее монетизировать? Это друзья, целая наука, там много нюансов и если вы хотите подробнее во всем этом разобраться, не терять кучу времени, сил и денег на свои пробы и ошибки, то советую вам изучить материалы человека, который в этом действительно разбирается.
Его зовут Азамат Ушанов, можете познакомиться с ним, скачав его книгу «Инфомаркетинг 20/80» по ссылке.
Либо же сразу приобрести его топовый курс «Золотой актив 5.0»
Сервисы для сбора базы
Когда вы решили, что вы хотите собирать базу подписчиков, нужно понять, как это делать правильно. Для данной цели есть специальные сервисы, которые помогают весь процесс автоматизировать.
В рунете в основном пользуются двумя сервисами, это:
1. SmartResponder
SmartResponder
2. JustClick
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Каким именно пользоваться решать вам, почитайте о них подробнее в интернете, я же на данный момент предпочитаю SmartResponder. На его примере и буду дальше показывать установку формы подписки на сайт.
P.s. Такие сервисы еще называют рассыльщики, оно и логично, потому что они рассылают письма.
Как происходит сбор контактов?
1. Вы создаете рассылку, на определенную тематику, например «Создание сайта на WordPress»
2. В созданной рассылке настраиваете очередность писем, допустим 5 писем с очередностью в один день.
В созданной рассылке настраиваете очередность писем, допустим 5 писем с очередностью в один день.
3. После этого генерируете форму подписки и устанавливаете ее на свой сайт.
4. Все. Контур замкнут. Теперь когда человек заходит на ваш сайт, он видит форму подписки и решает получить бесплатность, он вписывает свои контакты в форму (обычно это имя и е-мейл), подтверждает на почте что он хочет подписаться на рассылку, получает бесплатность, а вы получаете его контакты.
5. Дальше уже ему идут в порядке очереди ваши письма, которые вы зарядили в рассылку (п.2)
Это конечно все вкратце и есть свои нюансы, но если даже сделать все так, данные 5 шагов, то процесс пойдет)
Как сгенерировать код формы подписки
1. Для начала нужно зарегистрировать аккаунт в рассыльщике и иметь созданную рассылку с закачанными туда письмами, как это сделать читаем тут.
2. Если у вас еще нет аккаунта, то переходим по ссылке и регистрируемся. Регистрация бесплатная.
3. Далее переходим в «Формы» — «Новый генератор форм подписки»
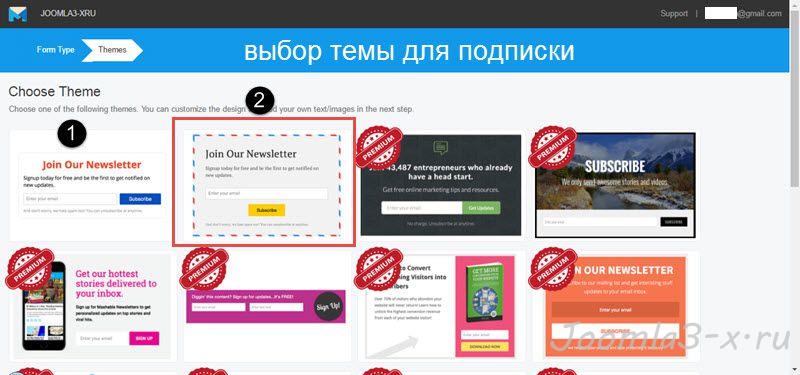
4. Здесь смотрим разные дизайны форм и выбираем понравившийся и который более подходит к дизайну вашего сайта.
Здесь смотрим разные дизайны форм и выбираем понравившийся и который более подходит к дизайну вашего сайта.
5. После того, как с выбором определились, нажимаете на форму и настраиваете уже ее детальнее.
6. Даете ей название (Его видеть будете только вы).
7. Выбираете рассылку, к который хотите привязать форму.
8. Элементы формы: можете добавить какой-нибудь элемент по желанию. Я всегда убираю здесь все галочки.
9. Устанавливаем ширину. Я поставил 300рх, чтобы форма уместилась в сайдбар.
10. И убираем границу.
11. Далее выбираем по отдельности элементы самой формы (Имя, Емейл и Кнопка) и делаем настройки в них.
12. В настройках поля «Имя» я ставлю размер шрифта 16рх и тип шрифта «Обычный»
13. Такие же настройки у поля «Емейл»
14. В настройках кнопки мы заменяем текст «Подписаться» на нужный нам. В моем случае «ПОЛУЧИТЬ КНИГУ». Размер 15рх, Тип «Жирный», Граница «0», Фон кнопки делаем красным.
15. На этом я больше ничего не настраиваю. Форма выглядит красиво с нужным цветом и текстом на кнопке. Если же вы хотите что-то еще исправить, то смело исправляйте, там все на русском и подробно написано.
На этом я больше ничего не настраиваю. Форма выглядит красиво с нужным цветом и текстом на кнопке. Если же вы хотите что-то еще исправить, то смело исправляйте, там все на русском и подробно написано.
16. Спускаемся ниже. Тут мы можем сохранить форму, чтобы в следующий раз все эти настройки не делать и затем нажимаем «Получить html-код», чтобы получить код для вставки на сайт.
17. Далее нажимаем «Скопировать в буфер обмена» и сохраним в документ на компьютере его, чтобы если понадобится оттуда его взять.
Как поставить форму подписки в сайдбар
Не удивляйтесь, если после вставки кода на сайт, она будет отображаться иначе, нежели как у меня в примере. Тут все зависит от настроек шаблона, который вы используете, но все же мы постараемся, чтобы все отображалось красиво.
1. Идем в админку нашего сайта – «Внешний вид» — «Виджеты»
2. Наша форма подписки будет обычным виджетом в нашем сайдбаре.
3. Перетаскиваем виджет «Текст» и вставляем туда наш скопированный код (п.17)
4. Нажимаем «Сохранить» и идем обновляем сайт и смотрим, что получилось.
Вот такая форма подписки получилась. Давайте ее протестируем, впишите свои данные и проверьте, перекидывает ли вас на страницу с описанием подписки.
Если вы видите вот такую страницу, значит, все настроили верно.
Добавляем изображение к форме
Чтобы человек видел, что он получит, оставив свои данные, и охотнее подписывался, я вам советую ставить визуализацию вашего продукта. В моем случае это картинка книги, которую подписчик получит.
Можно поставить просто картинку вашего продукта, а можно еще в фотошопе или в другом редакторе подписать фразу, типа «Ваш подарок», «Бесплатно» и т.д. Но можно не усложнять и прописать просто заголовок в виджете.
Я буду ставить такую картинку.
Да-да, наверно вы подумали, а почему написано только поле емейл? Я решил оставить только одно поле «Емейл», без поля «Имя», почему написал ниже.
Так же не забудьте подогнать картинку по размеру, чтобы она не была огромной. Размер моей картинки 260 в ширину, 405 в высоту.
Чтобы поставить картинку над формой, нужно сначала закачать картинку на сайт. Для этого идем в «Медиафайлы» — «Добавить новый» — «Выбираем файл с компьютера» — Когда закачается нажимаем «Изменить» напротив нашей картинки – и копируем ссылку на файл.
Эту ссылку так же сохраните в документе.
Теперь нам нужно снова зайти во «Внешний вид» — «Виджеты» и до кода формы подписки вставить код:
*Где в поле src=”” между кавычек вставить ссылку изображения которую мы копировали.Вот как это выглядит у меня:Нажимаем сохранить и обновляем сайт.
Вот как это сейчас выглядит.
Теперь же я внесу небольшие правки и уберу поле «Имя», для этого опять в смартреспондере открываем ранее нашу сохраненную форму и убираем поле «Имя».
Для этого опускаемся ниже и отжимаем поле «Имя».
Копируем код данной формы и обновляем ее в виджете на нашем сайте.
Все. Конечный вариант.
Нюансы
Почему я ставил только поле емейл? Потому что, чем меньше человеку нужно заполнить полей, тем больше вероятность, что он это сделает. Так же сейчас люди стали умнее и когда обращаются к ним по имени, они знают что это все сделано автоматически.
Можно ли поставить просто подписку на новые статьи сайта? Еще пару лет назад на такую форму бы подписывались, сейчас же на новые статьи сайта или еще это называют «Обновления блога/сайта» почти никто не подписывается, все из-за большого количества информации, которое появилось за последнее время. Если на сайтах тематичных вашему предлагают что-либо получить бесплатное(Книгу, видео, чек-лист и др.) в замен на контакты, а у вас просто подписка на новые статьи, то логичнее, что посетитель охотнее подпишется на бесплатность.
Ухх, длинная получилась статья. Напишите в комментариях, каким рассыльщиком пользуетесь вы, получилось ли у вас поставить форму на сайт? И вообще ваши мысли по поводу сбора базы.
До связи! С уважением, Илья.
Как создать эффективную форму подписки на рассылку?
Базу e-mail-адресов для рассылки можно собрать разместив эффективную форму подписки. Разумеется, единых стандартов для решения этой задачи не существует, но несколько общих правил мы выделить все-таки можем.
Но прежде чем перейти к тому, как сделать форму подписки максимально конверсионной, узнаем какие условные типы подписок бывают.
Типы форм подпискиРасположение вашей формы подписки может кардинальным образом влиять на количество собранных e-mail-адресов. Существует 4 наиболее распространенных ее формата. Это:
- всплывающее окно;
- “плавающая” форма;
- фиксированная форма;
- встроенная форма.
Выбирайте из них наиболее подходящую для достижения вашей цели.
Напомним, что некоторые вопросы мы уже освещали в разделе “Сбор e-mail”, и если ответы на них вам уже ясны, переходите к следующему пункту.
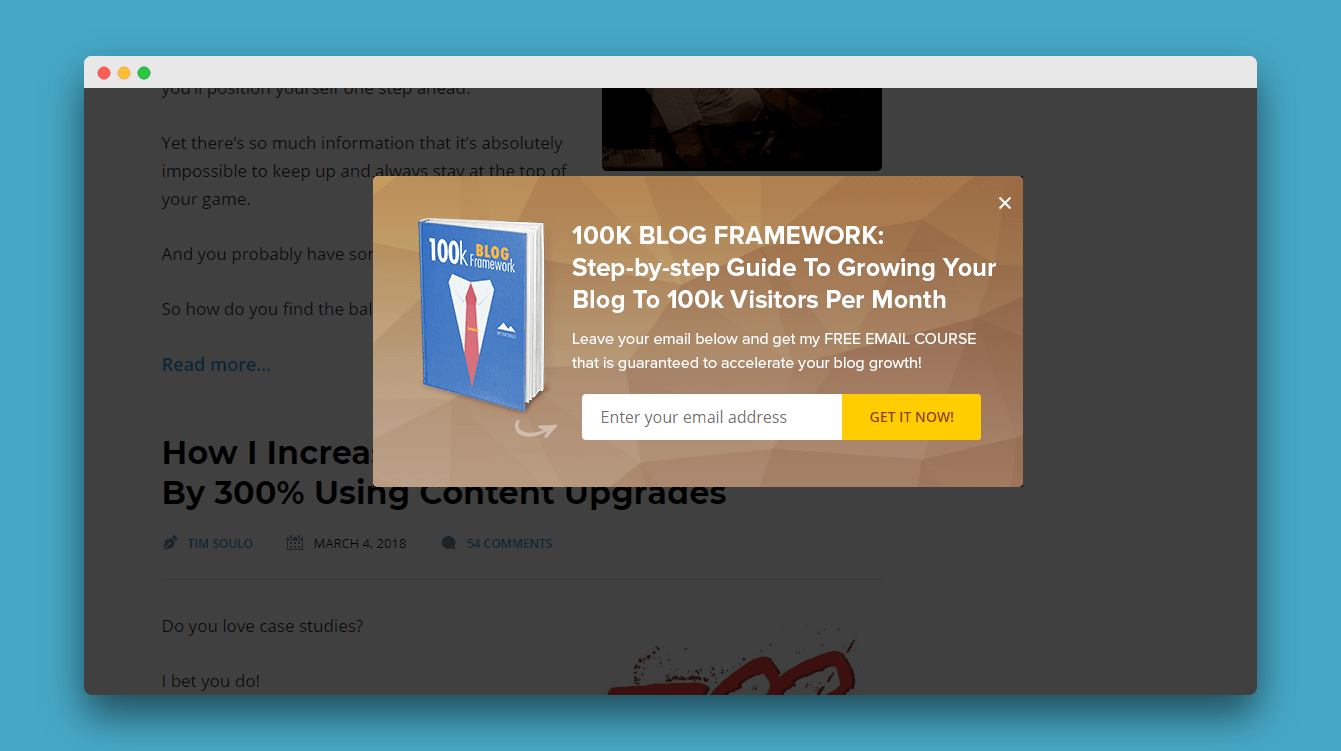
Всплывающие сообщения (pop-up)Отлично привлекают внимание посетителей сайта, но важно выбрать подходящий момент для демонстрации сообщения.
В идеале, pop-up должен появиться после того, как пользователь провел на вашем сайте не менее 60 секунд. Этого времени достаточно, чтобы понять, чем вы занимаетесь и что предлагаете.
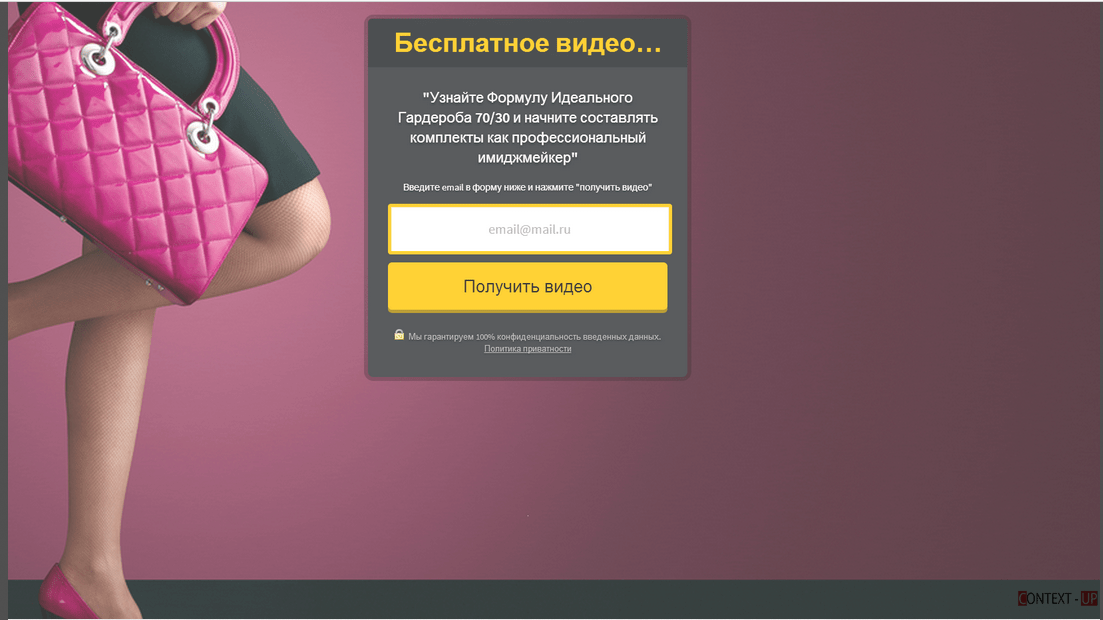
Пример поп ап с формой для сбора emailЕще один вариант – показать сообщение, когда пользователь собирается закрыть вкладку браузера с вашим сайтом. Такие pop-up вы не раз встречали на сайтах.
Ниже — пример всплывающего сообщения на сайте Urban Decay. После того, как пользователь провел на нем некоторое время, появляется приглашение подписаться на рассылку. Такой тип всплывающих сообщений называется “lightbox” — основная страница сайта затемняется, а на переднем плане появляется pop-up.
Lightbox-сообщения появляются уже после того, как пользователь заинтересовался контентом — так они привлекают больше подписчиков.
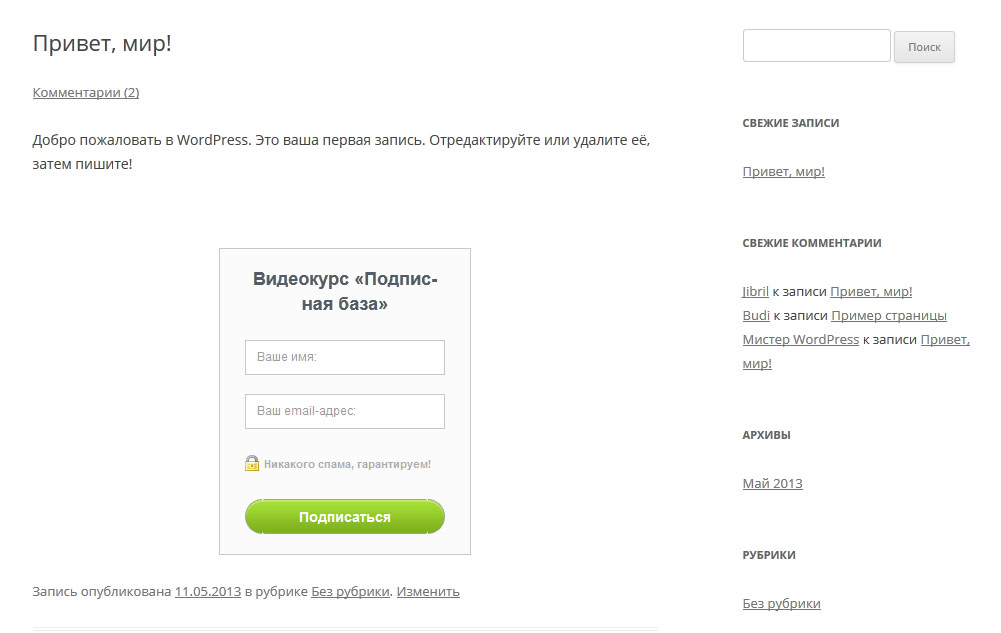
Встроенные формыРазмещаются в любом месте страницы, и обычно их можно увидеть в футере или на боковой панели.
Форма в сайдбаре сайтаВстроенная форма делается большой и яркой, чем привлекает внимание. Если страницы сайта длинные, вставьте форму подписки прямо в тексте. Однако все хорошо в меру: яркий дизайн не должен быть хаотичным нагромождением деталей, иначе это будет выглядеть неуместно и раздражать.
Фиксированные формыТакая форма закрепляется в определенной части экрана, и остается там на протяжении всего нахождения на сайте — до тех пор, пока вы либо не оставите свой e-mail, либо не закроете ее. Возможно, такой вариант покажется вам навязчивым и жестким, но и он тоже используется. Например, самой “New York Times”, которая предпочитает размещать такую форму внизу экрана: это и привлечение внимания, и достаточно удобное для читателей расположение.
Форма сбора имейлов на сайте New York Times“
Плавающая” формаМожет располагаться в любой части страницы, и остается на своем месте, даже когда пользователь прокручивает страницу. Чтобы она исчезла, пользователь должен или закрыть ее, или подписаться на рассылку. Плавающая форма – эффективный способ продвижения контента и “горящих” предложений.
Плавающая формаА теперь давайте сделаем все для того, чтобы ваша форма для сбора контактов приносила сногсшибающие результаты!
Как получать больше контактов через форму подписки?Сделайте ее проще
Студия веб-дизайна “Imagescape” сократила число полей лид-формы на своей целевой странице с 11 до 4. Этот шаг повысил конверсию более чем в 2 раза – с 5,4% до 11,9%.
Форма подписки на сайте HubSpotВывод: хотите рост конверсии? Сделайте свои формы подписки интуитивными и простыми. Для этого:
- Ограничьте количество информации, которую вы запрашиваете у пользователя. Множество полей для заполнения отпугивает посетителей, и они просто закрывают форму. Чуть позже мы остановимся на том, как ненавязчиво и эффективно получить максимально полный портрет вашего потенциального подписчика.
- Укажите простую и понятную причину, по которой вы собираете данные, а также награду за их предоставление (помните про свой лид-магнит?). Так проще привлечь внимание посетителей и убедить их подписаться на рассылку.
Используйте эффективный призыв к действию
Придумать “работающий” текст на кнопке призыва сложно: можно ли вообще за 2-3 простых и понятных слова мотивировать посетителей подписаться на рассылку? Впрочем, у вас нет выбора — пробуйте, потому что кнопка с “убойной” надписью это обязательный элемент любой формы подписки.
Вместо общих фраз придумайте призыв, который будет отражать специфику вашего бизнеса или контента рассылки. Например :
- Присоединяйся!
- Зарегистрируйся!
- Скачай прямо сейчас!
- Успей забронировать!
Используйте слова «бесплатно»
Очевидно, что за электронную рассылку не нужно платить (если не указано обратное). Но само слово «бесплатно» звучит очень привлекательно! Используйте его в своей форме и посмотрите, как оно повлияет на количество подписок.
Предупреждайте о частоте рассылки
Все боятся спама. Чтобы успокоить подписчиков, сообщите им, как часто вы будете отправлять письма. Используйте слова «раз в неделю», «два раза в неделю», «раз в месяц», «периодически» и т.д.
Сайт ain делает рассылку раз в неделюПроведите A/B тестирование своей формы подписки после размещения на сайте
Раньше считалось, что любую важную информацию надо размещать в верхней части страницы, которая видна без прокрутки (above the fold). Но сегодня все по-другому — пользователи мобильных устройств (и не только) в поисках информации сразу прокручивают страницу вниз. Clicktale говорит о том, что полосой прокрутки пользуются 91% пользователей, 76% из них прокручивают страницу до определенного места, а 22% — до конца.
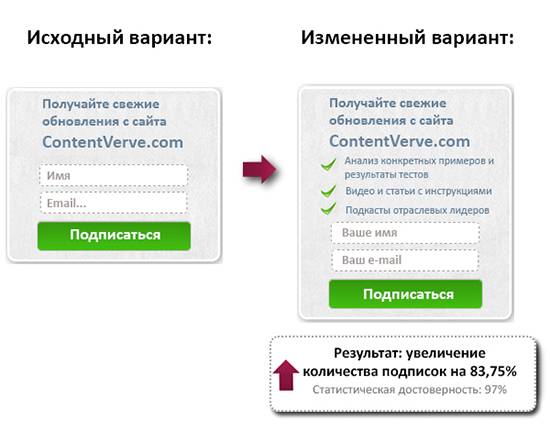
Впрочем, рекомендации размещать форму в верху страницы по-прежнему придерживается немало компаний — хотя это и не всегда эффективно. Майкл Аагаард (Michael Aagaard) из ContentVerve стал одним из тех, кто развенчал этот миф.
Ниже вы видите лендинг, на который пользователь попадает после клика на PPC-рекламе — это рецепты приготовления блюд и доставка необходимых для этого продуктов на дом.
Форма на странице ниже дала большый процент конверсий в подписки.Майкл Аагаард сравнил эффективность форм подписки, расположенных в верхней и нижней частях страницы. Форма подписки, расположенная в нижней части страницы, оказалась эффективнее на целых 304%!
В чем же причина?
Призыв к действию в нижней части страницы сначала давал посетителям возможность ознакомиться с услугой и понять ее ценность, и только потом мотивировал к подписке на рассылку.
Решая, где размещать форму подписки, проанализируйте ваше коммерческое предложение на сложность понимания для клиента.
- Если ваш продукт или услуга сложны, нуждаются в подробном описании и объяснении, не нужно сразу говорить аудитории о покупке. Дайте ей время, чтобы спокойно ознакомиться с информацией, понять и обдумать ее. В этом случае размещайте форму внизу страницы.
- Если же ваше предложение довольно простое, то можете смело размещать кнопку призыва к действию в верхней части страницы.
Но что делать, если вы хотите разместить форму подписки внизу страницы, но беспокоитесь о том, что ее не заметят? В этом случае добавьте всевозможные подсказки, которые направят внимание аудитории в нужное русло.
Создайте лид-магнит
Лид-магнит — это ценный контент, который вы предложите своей аудитории в обмен на оформление подписки. Не знаете, какой именно формат выбрать? Посмотрите наш список возможных лид-магнитов — это направит вас в нужную сторону.
Например:
- Лид-магнит бренда H&M — 20%-я скидка на следующую покупку и бесплатную доставку. Это очень выгодное предложение для поклонников бренда и всех тех, кто интересуется модой.
- Лид-магнит Social Triggers — бесплатная электронная книга с простыми советами как привлечь первых подписчиков. Чтобы не оставить аудитории путей для отступления, компания разместила рядом две контрастно оформленные кнопки, на каждой из которых присутствует слово «бесплатно».
Подберите для кнопки CTA правильные цвета
Цвет кнопки CTA очень важен: нужно выбрать оттенок, который сочетается с дизайном и структурой вашего сайта, но при этом будет заметным.
Результаты исследований говорят — лучшим цветом для кнопки CTA является красный. Но не стоит недооценивать оранжевый и зеленый: иногда они даже более эффективны.
Используйте социальные доказательства
Социальное доказательство – стратегия, которая мотивирует людей к действиям, обращаясь к их «стадному инстинкту». Проще говоря, человек охотнее сделает что-то, если увидит, что это делают другие.
Счетчик подписчиков возле формы на сайте infograВзгляните на форму подписки на сайте infogra. Сайт разместила счетчик, который показывает количество тех, кто уже подписался на рассылку — и это мотивирует посетителей сайта войти в их число. Естественно, такой прием работает только если вас действительно читают много людей.
Дайте подписчикам возможность выбирать
У вас регулярно выходит много новостей и обновлений? Советую разделить новостной поток на категории: пусть части вашей аудитории подписывается именно на ту информацию, которая их интересует. К примеру, так поступила газета The New York Times, предлагая пользователям подписаться только на те темы, который для них актуальны.
Делайте ставку на эксклюзивность
Сущность любой рассылки — в предложении читателю какой-то ценности. Она является своеобразной валютой, которую вы “платите” вашей аудитории за то, что она остается в коммуникации с вами.
Но вы можете пойти и дальше, предложив аудитории не просто ценность, а эксклюзивную ценность. Часто в ее качестве выступает информация — например, когда компания предлагает своим читателям эксклюзивный контент, “бесценные секреты” или целый “закрытый” курс.
Что именно может быть эксклюзивной ценностью? Это зависит от отрасли, формы организации или бизнес-модели вашей компании. Но, в целом, это очень эффективная стратегия, которая основывается на психологии: никому не хочется упустить что-то очень ценное!
При этом важно не только пообещать своей аудитории эксклюзивную ценность, но и выполнить это обещание. Тогда ваши читатели будут довольны, и ваша база подписчиков будет постоянно расти.
Не забывайте про внешний вид
Пользователи оценивают ваш сайт, в том числе, и по его внешнему виду — это факт. То же самое и с формой подписки: ее дизайн очень важен для посетителей. Форма подписки, где тщательно продуман каждый элемент (поля, кнопка CTA и т.д.), имеет больше шансов привлечь подписчиков.
Красивая форма на сайте mailpoetПроверьте адаптивность формы
Ваша форма подписки должна правильно отображаться и работать и на стационарных компьютерах и на мобильных устройствах. Это очень важно — сегодня почти половина данных собирается со смартфонов и планшетов.
Адаптиваня форма на сайте mailpoetРасскажите, как вы будете обрабатывать данные пользователей
«Продвинутые» клиенты знают — их персональные данные (и особенно – их электронный адрес) это большая ценность.
Поэтому, если вы просите пользователя дать вам его электронную почту, объясните, как вы собираетесь использовать ее использовать. Для этого достаточно добавить в форму подписки ссылку на вашу политику конфиденциальности. Это обязательное требование, предусмотренное Общим регламентом по защите данных (General Data Protection Regulation, GDPR).
Wired ссылается на политику конфиденциальности на формеРезюмеВажно не только выбрать наиболее подходящий для вашего сайта формат формы сбора контактов, но и сделать ее максимально эффективной. Для этого воспользуйтесь нашими советами: сделайте ее проще, заметнее и не забудьте предложить пользователям в обмен на их e-mail-адреса что-то действительно ценное.
Еще один важный момент — с оформлением и содержанием формы можно (и нужно) экспериментировать.
Меняйте текст на CTA-кнопке на более мотивирующий; тестируйте различные цвета; отслеживайте, на какой позиции форма приносит больше контактов — вверху или внизу. Жестких правил и стандартов нет — мы можем говорить лишь о наибольшей вероятности. И это лишний раз подтверждает: высоких результатов достигает только тот, кто постоянно развивается.
И еще одно доказательство этого вы получите в ближайшее время. Как только вы разместите форму подписки и начнете получать первые e-mail-контакты, перед вами встанет другой вопрос — как их сегментировать и делать это правильно? Но ответим мы на него уже в следующем уроке.
Добавьте форму регистрации на свой веб-сайт
Вы можете встроить форму подписки Mailchimp на любую страницу своего веб-сайта. Настройте форму для поддержки своего бренда или объедините ее со специальными предложениями, чтобы привлечь новых подписчиков и повысить вовлеченность.
Из этой статьи вы узнаете, как добавить встроенную форму на свой сайт и какие сторонние веб-сайты принимают формы Mailchimp.
Перед тем, как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
- Используйте конструктор форм, чтобы изменить форму регистрации и ответные электронные письма, прежде чем создавать код встроенной формы.
- Существует четыре варианта дизайна встроенной формы подписки: классический, сжатый, горизонтальный и без стиля. Чтобы визуальные элементы вашей формы точно соответствовали дизайну вашего веб-сайта, вам необходимо изменить код формы после того, как вы добавите ее на свой сайт.
- Когда GDPR включен, ваша форма будет отображать юридическую копию по умолчанию. Вы можете изменить юридический текст и параметры полей в конструкторе форм подписки вашей аудитории.
- Встроенные формы наследуют таблицу стилей вашего веб-сайта, поэтому форма в Mailchimp может выглядеть иначе, чем на вашем веб-сайте.
- Если ваш сайт использует шифрование SSL, наши встроенные и всплывающие формы будут его поддерживать.
- Чтобы предотвратить поддельные регистрации, вы можете включить подтверждение reCAPTCHA для своей формы в настройках аудитории.
- Это расширенная функция, рекомендованная для пользователей, знакомых с пользовательским кодированием. Свяжитесь со своим разработчиком или наймите эксперта Mailchimp, если вам нужна помощь.
Создать код встроенной формы
После того, как вы создали форму регистрации в конструкторе форм, вы можете выбрать вариант формы, настроить параметры и сгенерировать код формы для добавления на свой сайт.
Чтобы получить код формы для добавления на ваш сайт, выполните следующие действия.
- Щелкните значок Аудитория .
- Щелкните Панель управления аудиторией .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Щелкните раскрывающийся список Управление аудиторией и выберите Формы регистрации .
- Выберите Встроенные формы .
- Выберите тип формы — Classic , Condensed , Horizontal или Unstyled — и настройте параметры формы .
- Выделите весь код в поле Копировать / вставить на свой сайт и скопируйте его в буфер обмена.
- Вставьте код встроенной формы в HTML-код своего веб-сайта там, где вы хотите, чтобы форма отображалась.
Варианты формы
Form Builder предлагает четыре типа форм: Classic , Condensed , Horizontal , Unstyled . Классические формы больше всего похожи на размещенные формы подписки Mailchimp, сжатые формы отлично подходят для боковой панели на вашем веб-сайте, горизонтальные формы хорошо работают в качестве нижних колонтитулов, а форма без стиля не имеет определенных стилей.
В конструкторе форм вы найдете параметры формы для каждого из них, например, отображать, скрывать или настраивать заголовок формы.Чтобы защитить свою аудиторию от подписок на спам-боты, включите reCAPTCHA в настройках аудитории.
Классическая форма
Классическая форма предлагает более традиционные поля формы регистрации и позволяет настраивать дополнительные поля и параметры, включая заголовок и ширину формы, видимые и обязательные поля, группы и другие параметры формата.
Уплотненная форма
Сжатая форма включает только поле адреса электронной почты. Вы можете настроить заголовок и ширину сжатой формы.Если у вашей аудитории есть обязательные поля, кроме адреса электронной почты, или если вам нужны дополнительные параметры настройки, используйте один из других параметров формы.
Горизонтальная форма
Горизонтальная форма похожа на форму Super Slim и включает только поле адреса электронной почты. Выберите, следует ли включить заголовок или настроить его.
Не стилизованная форма
Подобно классической форме, но без включенного CSS или JavaScript, форма без стиля обеспечивает больший контроль и гибкость.Вы можете включить заголовок формы, указать ширину формы, определить, какие поля формы отображать и требовать, ссылку на архив кампании и многое другое.
Добавить форму на сторонний сайт
Многие сторонние платформы веб-сайтов позволяют легко встраивать формы регистрации Mailchimp. Если ваша платформа не указана здесь, обратитесь к странице поддержки вашего веб-провайдера.
Включить поля GDPR
Поля формыGDPR — это первый шаг в процессе соответствия GDPR.После того, как вы включите поля GDPR для своей аудитории, они появятся во всех формах, связанных с этой аудиторией, включая встроенные, размещенные, всплывающие и целевые формы.
Mailchimp предоставляет рекомендуемый язык для полей GDPR. Используйте конструктор форм, чтобы изменить язык в соответствии с вашими маркетинговыми потребностями.
Получите согласие с помощью форм GDPR
Как работает конструктор форм
Прочтите эту страницу в
английский Español Français Português Deutsch
Основа отличного плана электронного маркетинга — это аудитория контактов, которые хотят получать от вас известия и взаимодействовать с вашим брендом.Если у вас еще мало контактов, Mailchimp может помочь вам создать форму регистрации, чтобы расширить вашу аудиторию.
Для начала вы воспользуетесь конструктором форм для разработки формы регистрации Mailchimp и электронных писем с ответами на регистрацию. Тогда вы будете готовы поделиться своей формой на всех своих онлайн-каналах и наблюдать, как растет ваша аудитория.
Из этой статьи вы узнаете, как работает Конструктор форм.
О конструкторе форм
Конструктор форм — это инструмент Mailchimp, к которому вы можете получить доступ из своей панели управления аудиторией.Вы будете использовать его для разработки, создания, перевода и публикации формы регистрации.
Вы также можете использовать Form Builder для редактирования других электронных писем и сообщений, которые являются частью процесса регистрации, например, страницы подтверждения с благодарностью и окончательного приветственного письма. Эти формы и электронные письма помогут вашим потенциальным клиентам, клиентам и друзьям стать заинтересованными подписчиками.
Как использовать конструктор форм
Конструктор форм состоит из трех основных вкладок: Построить , Разработать и Перевести , которые вы будете использовать для настройки всех ваших форм, электронных писем с ответами на подписку и различных целевых страниц.Вот краткий обзор того, как все работает.
Вкладка build it
Вкладка Build it — это место, где вы добавляете структуру и контент в свою форму регистрации и ответные электронные письма. Используйте вкладку Build it в конструкторе форм для добавления или удаления полей аудитории и изменения настроек полей.
Управление аудиторией и поля формы регистрации
Примечание
Удаление поля из формы регистрации также приведет к удалению данных этого поля из вашей аудитории, поэтому будьте осторожны при удалении.
Вкладка Design It
Вкладка Design it — это место, где вы можете редактировать стиль, цвет, шрифт и графику вашей формы подписки и ответных писем. Здесь вы также можете изменить макет страницы и тела вашей формы регистрации и ответных писем.
Любые изменения дизайна, которые вы здесь вносите, например, изменение цвета фона или шрифта, будут унаследованы всеми вашими другими страницами и ответными электронными письмами. Это помогает создать единообразие бренда для всех страниц, с которыми будут взаимодействовать ваши подписчики, и сэкономит вам время.
Вкладка «Переведи это»
Вкладка Translate it — это место, где вы переводите форму регистрации и ответные электронные письма или настраиваете текст по умолчанию. Mailchimp поддерживает более 50 языков.
Если вам ничего не нужно переводить, вы все равно можете использовать эту вкладку для изменения текста по умолчанию на кнопках формы или в сообщениях об ошибках.
Перевести формы регистрации и электронные письма
Поделитесь своей формой
После того, как вы создадите форму регистрации, вы можете поделиться ею по всем своим онлайн-каналам.Просто скопируйте URL своей формы регистрации в конструктор форм и поделитесь ею где угодно!
Поделитесь своей регистрационной формой
Что можно редактировать с помощью конструктора форм
Редактируемые элементы отображаются в четырех категориях в раскрывающемся меню «Формы и ответные электронные письма» : «Подписка», «Отказ от подписки», «Обновить профиль» и «Другие биты».
Подписаться
В разделе «Подписка» показаны элементы, которые вы можете настроить как часть процесса подписки вашей аудитории.Элементы в этом разделе будут различаться в зависимости от того, какой метод подписки вы используете для своей аудитории. Если вы используете двойную подписку, которая требует, чтобы контакты подтвердили свой адрес электронной почты, вы увидите страницу с благодарностью за регистрацию и электронное письмо с подтверждением подписки, которое вы также можете настроить.
- Форма регистрации
Основная форма регистрации для вашей аудитории. - Форма регистрации с предупреждениями
Настраиваемые сообщения об ошибках для формы регистрации, которые будут отображаться, если люди вводят данные неправильно. - Подтверждение reCAPTCHA
Страница reCAPTCHA, которая появляется после того, как кто-то вводит свою информацию в вашу форму регистрации. - Подтверждение страницы благодарности
Веб-страница, которая благодарит новых подписчиков за регистрацию и подтверждает адрес вашей аудитории и информацию по умолчанию. - Последнее приветственное письмо
Дополнительное электронное письмо, которое вы можете включить, чтобы приветствовать своих новых подписчиков.
Отписаться
Элементы в этом разделе показывают, что увидят ваши контакты, когда они откажутся от подписки на вашу рассылку по электронной почте.
- Форма отказа от подписки
Если кто-то щелкнет ссылку отказа от подписки в архиве вашей кампании, мы предложим ему ввести и отправить свой адрес электронной почты в эту форму. - Страница успешной отмены подписки
Веб-страница, подтверждающая успешную отмену подписки. - Прощальный адрес электронной почты
Дополнительное подтверждение, которое вы можете использовать, чтобы попрощаться с отписавшимися.
Обновить профиль
Элементы в разделе «Обновить профиль» показывают, какие контакты будут видеть, когда они запросят обновление информации своего профиля, например адреса электронной почты, групповых предпочтений или информации об аудитории.
- Электронное письмо с обновлением профиля
Электронное письмо с подтверждением, отправленное подписчикам, заполнившим форму обновления профиля. - Электронное письмо с обновлением профиля отправлено
Статическая веб-страница, подтверждающая, что Mailchimp отправил электронное письмо с обновлением профиля. - Форма обновления профиля
Форма, которую ваши подписчики могут использовать для обновления своей информации. Можно связать в кампаниях с помощью тега слияния * | UPDATE_PROFILE | *. Если вы опубликуете центр настроек для своей аудитории, он заменит форму обновления профиля, и вы не сможете редактировать ее отсюда - Образец формы профиля обновления
Форма, которую видят контакты при попытке обновить свой профиль через тестовую кампанию или страницу архива. - Обновить страницу с благодарностью в профиле
Веб-страница, подтверждающая успешное обновление профиля.
Прочие насадки
В этом разделе отображаются разные формы и страницы, связанные с вашей аудиторией.
- Форма «Переслать другу»
Подписчики формы увидят форму, щелкнув ссылку «Переслать другу» в вашей кампании. - О вашем списке
Статическая информационная страница для вашей аудитории, которая содержит сведения о вашей аудитории и напоминание о разрешениях.Можно связать в кампаниях с помощью | ABOUT_LIST | тег слияния. - Страница архива кампании
Страница архива с общим доступом, содержащая ссылки на 20 последних кампаний, отправленных вашей аудитории. - Целевая страница опроса
Подписчики целевой страницы увидят, когда они проголосуют в опросе, который вы создали с помощью тега слияния опросов. - Целевая страница автоматизации
Эта страница показывает, когда подписчики выбирают или выходят из серии автоматизации, в которой используются теги слияния автоматизации присоединения или выхода.
Примечание
Некоторые части ваших форм регистрации и электронных писем с ответами связаны с информацией об аудитории и не могут быть изменены в конструкторе форм. Чтобы изменить название аудитории, перейдите к настройкам аудитории по умолчанию. Чтобы обновить веб-сайт, физический адрес или напоминание о разрешении для вашей аудитории, вам необходимо обновить обязательное содержание нижнего колонтитула в настройках аудитории.
Что дальше?
Давай сделаем это! Следуйте нашим пошаговым инструкциям, чтобы создать собственную форму регистрации в Конструкторе форм.
Создайте размещенную регистрационную форму
О reCAPTCHA для регистрационных форм
Прочтите эту страницу в
английский Español Français Português Deutsch
Мы делаем все возможное, чтобы включить в Mailchimp инструменты, которые помогут защитить вас от мошенников и спам-ботов.Google reCAPTCHA — это тест «вызов-ответ», предназначенный для предотвращения добавления спам-ботами мошеннических писем для вашей аудитории.
В этой статье вы узнаете о различных типах reCAPTCHA и о том, как они используются в Mailchimp.
О reCAPTCHA
Google reCAPTCHA — это система, предназначенная для различения людей и компьютеров, поэтому боты не могут злонамеренно заполнять формы от имени человека. Аббревиатура CAPTCHA означает полностью автоматизированный общедоступный тест Тьюринга, чтобы отличить компьютеры и людей от .
В Mailchimp reCAPTCHA помогает предотвратить добавление ботами поддельных или вредоносных адресов электронной почты для вашей аудитории. Есть два типа reCAPTCHAS: чекбокс и невидимый.
- Флажок
Этот тип reCAPTCHA требует, чтобы новые подписчики установили флажок «Я не робот». Если вы включили двойную подписку и используете встроенную или всплывающую форму, она появится после того, как ваш подписчик щелкнет ссылку в электронном письме с подтверждением подписки. - Невидимый
Этот тип reCAPTCHA выполняет некоторый дополнительный анализ «за кулисами».Он не требует, чтобы новые подписчики устанавливали флажок, и будет отображать видимую CAPTCHA только в том случае, если обнаружит, что может иметь дело с ботом.
Тип формы, с которой вы работаете, определяет, какую reCAPTCHA вы будете использовать.
| Тип формы | Формат reCAPTCHA | Требуется? |
|---|---|---|
| Mailchimp-Hosted Forms | Checkbox | Yes |
| Embedded or Pop-Up Forms | Checkbox | No |
| Нет | ||
| Блоки формы регистрации целевой страницы (аудитория с двойной подпиской) | Флажок | Нет |
ReCAPTCHA требуется только для форм регистрации, размещенных на Mailchimp, но мы рекомендуем вам включить его для защиты вашей аудитории, если вы используете встроенные или всплывающие формы или блоки форм регистрации на целевой странице.
Включить reCAPTCHA
Чтобы включить reCAPTCHA для встроенных, всплывающих окон и форм регистрации на целевой странице, выполните следующие действия.
- Щелкните значок Аудитория .
- Щелкните Панель управления аудиторией .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Щелкните раскрывающийся список Управление аудиторией и выберите Настройки .
- Щелкните Имя аудитории и значение по умолчанию .
- Установите флажок рядом с Включить reCAPTCHA .
- Нажмите Сохранить настройки аудитории и кампании по умолчанию .
Все готово! Теперь во встроенных и всплывающих формах регистрации вашей аудитории будет отображаться флажок reCAPTCHA, а формы регистрации на целевой странице будут включать невидимую reCAPTCHA.
8 Формы подписки на рассылку новостей по электронной почте, которые конвертируют
Хотите расширить свой список рассылки, но не знаете, с чего начать? Один из лучших способов начать создавать свой список адресов электронной почты — это посмотреть, что делают другие успешные веб-сайты, и использовать это в качестве отправной точки для вашего сайта.Эти примеры подписки на информационные бюллетени помогут вам в этом.
Мы собрали семь форм подписки на информационные бюллетени с веб-сайтов из разных ниш. И помимо того, что мы просто покажем вам, что делает каждый сайт, мы также объясним, что делает каждый пример отличным, и расскажем, как вы можете создать что-то подобное для своего собственного сайта.
Продолжайте читать, чтобы увидеть их в действии…
Расширьте свой список рассылки
Создайте идеальную форму подписки на информационный бюллетень, адаптированную к вашему веб-сайту.
Попробуй бесплатно. Кредитная карта не требуется.
Вот приемы, которые делают отличную форму подписки на информационный бюллетень
Чтобы подготовить почву для этих примеров подписки на информационный бюллетень, мы собираемся дать вам быстрый ускоренный курс по созданию высококонвертируемых форм подписки на информационный бюллетень по электронной почте.
Отличные формы подписки…
- Предложите поощрение — дайте подписчикам немедленную выгоду, предложив поощрение за регистрацию, например купон или обновление контента.
- Сообщите людям, какие электронные письма они будут получать (и как часто). — из-за спама люди опасаются раскрывать свои адреса электронной почты. Избавьтесь от этих страхов, сообщив людям, какой именно тип контента вы будете отправлять и как часто вы будете его отправлять.
- Сопоставьте формы с содержимым — если возможно, создайте формы подписки, которые будут персонализированы для страницы, которую читает посетитель.
- K.I.S.S. (Keep It Simple) — для форм подписки на рассылку новостей лучше чем короче.Удерживайте максимум одного или двух полей.
- Используйте социальное доказательство — выделяя количество существующих подписчиков, вы демонстрируете ценность своего информационного бюллетеня для потенциальных подписчиков.
- Сделайте ваш CTA ясным — не используйте что-то общее, например «Отправить». «Подписка» — это нормально, но еще лучше использовать ваш призыв к действию, чтобы усилить стимул или выгоду, которую получает подписчик.
Если вы последуете этим советам, ваша форма подписки на информационный бюллетень может выглядеть примерно так:
Если вам нравится этот пример всплывающего окна, вы можете добавить его на свой веб-сайт за пару кликов.Просто используйте кнопку предварительного просмотра выше и следуйте инструкциям. Вы попадете в онлайн-конструктор форм от Getsitecontrol, где сможете настроить копию и внешний вид всплывающего окна перед его публикацией на своем веб-сайте.
Ниже вы увидите, как другие веб-сайты используют передовые методы для создания высоко конвертируемых форм подписки на рассылку новостей по электронной почте.
8 Примеры подписки на информационные бюллетени по электронной почте, которые предназначены для преобразования
1. RemoteOK
RemoteOK — это популярная доска объявлений о вакансиях для удаленных рабочих мест.Чтобы расширить свой информационный бюллетень, RemoteOK использует ненавязчивую отключаемую панель согласия внизу каждой страницы:
Вот что делает эту форму подписки на информационный бюллетень такой замечательной:
- Простой дизайн — всего с двумя небольшими полями, заполнение формы занимает всего несколько секунд.
- Ненавязчиво, но все же бросается в глаза — использование панели уведомлений вместо всплывающего окна делает форму довольно ненавязчивой. Но его липкое положение внизу страницы также делает невозможным промах.
- Чистая частота — подписчики точно знают, как часто они будут получать электронные письма, и даже могут настроить частоту с помощью раскрывающегося списка.
- Персонализированный — в то время как снимок экрана сверху был с домашней страницы, каждая категория вакансий получает свою персональную форму
Хотите создать аналогичную форму подписки на информационный бюллетень?
Нажмите на панель подписки по электронной почте ниже, чтобы активировать режим предварительного просмотра, и следуйте пошаговым инструкциям, чтобы добавить его на свой веб-сайт.
Когда вы закончите, вы сможете использовать правила таргетинга Getsitecontrol, если решите создать персонализированные формы для разных страниц.
2. Mad Fientist
Mad Fientist — популярный блог о личных финансах и финансовой независимости. В форме подписки на новостную рассылку используется отличный двухэтапный подход:
- Двухэтапная подписка — при двухэтапной подписке пользователям сначала нужно нажать кнопку «Подписаться сейчас!». Кнопка. Затем появится модальное всплывающее окно с формой.Этот метод использует эффект Зейгарника для увеличения конверсии.
- Социальное доказательство — Безумный ученый рекламирует впечатляющее число «81 000 других», чтобы повысить социальное доказательство.
- Явные преимущества — подписчики получают «эксклюзивный контент и программное обеспечение», которое позволяет им знать, что они получают то, чего не получают обычные читатели блога.
Хотите создать такую форму подписки на рассылку новостей?
Вы можете использовать минималистичный шаблон ниже и при необходимости скорректировать его копию и дизайн.Просто нажмите кнопку «Просмотреть в реальном времени» и следуйте инструкциям, которые появятся в правой части окна.
Если вам нужен такой же двухэтапный подход к подписке, вы можете использовать программный таргетинг, чтобы всплывающее окно показывалось только после того, как пользователь нажимает кнопку — вот как.
3. Кейт Спейд
Как и многие магазины электронной коммерции, Кейт Спейд использует всплывающее окно подписки на информационный бюллетень, которое предлагает купон новым подписчикам:
Хотя этот подход является обычным, есть несколько конкретных вещей, которые Кейт Спейд отлично справляется:
- Эффектная кнопка CTA — вместо такой скучной вещи, как «Подписаться», Кейт Спейд использует «Get My 15% Off», чтобы напомнить подписчикам, что это им выгодно.
- Отказ от подписки — помимо положительного CTA кнопки, Кейт Спейд также предлагает пользователям закрыть всплывающее окно с помощью отрицательного отказа «Я не хочу 15% скидку», что может еще больше повысить конверсию.
Хотите такую форму подписки на информационный бюллетень?
Вы можете добавить на свой веб-сайт точно такое же всплывающее окно. Просто нажмите на виджет предварительного просмотра ниже, затем настройте формулировку специальной сделки и добавьте объявление или свой логотип, чтобы форма выглядела более связной.
Лучшая часть? Вы можете поиграть с тем, как скоро ваше всплывающее окно отобразится на веб-странице: сразу, через несколько секунд после того, как посетители откроют страницу, или прямо перед тем, как они ее закроют.
4. New York Bucket List
Если у вас сильное присутствие в социальных сетях, вы также можете превратить подписчиков в подписчиков по электронной почте. Один из способов сделать это — создать так называемое «дерево ссылок», как это делает New York Bucket List:
New York Bucket List ссылается на это дерево из своей биографии в Instagram, но вы можете создать аналогичную целевую страницу для любого аккаунт в социальных сетях. Самая первая кнопка — это форма для захвата электронной почты, которая позволяет вам подписаться на их информационный бюллетень. Остальные кнопки ведут к наиболее актуальным статьям или продуктам.
Вот почему этот подход заслуживает вашего внимания:
- Его легко настроить без программирования. Если вам нужно заменить кнопки для отображения более свежего контента, вы можете сделать это в течение нескольких минут без каких-либо технических знаний, просто скопировав и вставив URL-адреса.
- Это единственный прямой способ превратить подписчиков в социальных сетях в подписчиков. Большинство платформ социальных сетей не предоставляют возможности пригласить людей присоединиться к вашему списку рассылки. Такой лендинг — ваш лучший и самый удобный вариант.
Хотите также добавить ссылку на форму подписки по электронной почте из своей биографии в Instagram?
С помощью Getform вы можете создать что-то подобное или даже что-то более персонализированное. Это приложение без кода, которое позволяет создавать собственные онлайн-формы и напрямую ссылаться на них.
Вот пример формы подписки на информационный бюллетень, которую вы можете получить для себя:
Не стесняйтесь щелкнуть по ней, чтобы увидеть форму в действии. Вы сможете изменить его по своему усмотрению, добавить новые поля, дополнительные кнопки и даже больше страниц.После того, как вы закончите, просто скопируйте ссылку в форму и вставьте ее в свою биографию в Instagram, свою подпись в электронной почте или в другое место.
5. Ripped Body
Ripped Body — популярный фитнес-сайт, которым управляет Энди Морган. Домашняя страница приветствует всех новых посетителей с помощью этой большой формы подписки на информационный бюллетень:
Есть несколько вещей, которые этот информационный бюллетень делает хорошо:
- Incentive — в обмен на свои электронные письма подписчики получают «Полное руководство по настройке питания, калькулятор макросов и курс электронной почты.«Это большая ценность для адреса электронной почты!
- Социальное доказательство — Ripped Body рекламирует тот факт, что подписываются еще 60 000 человек, что является серьезным социальным доказательством.
- Выделите «Бесплатно» — никогда не помешает напомнить людям, что они получают стимул бесплатно!
- Simple — всего одно простое поле и четкая кнопка CTA.
Как создать такую форму подписки на информационный бюллетень
Сама форма довольно проста — вы сможете создать ее с помощью встроенного инструмента формы вашей службы электронного маркетинга.Например, Ripped Body просто использует встроенную функциональность формы ConvertKit.
6. Hustle Panda
Hustle Panda помогает стартапам находить брендовые домены .com. Вы также можете подписаться на получение новых доменов через информационный бюллетень:
Вот что нам нравится в этой простой форме:
- Четкое содержание — подписчики точно знают, что они получат — «новые домены .com»
- Частота — подписчики знают, что их почтовые ящики не взорвут, потому что электронные письма приходят только «каждые несколько недель».
Как создать такую форму подписки на информационный бюллетень
Как и Ripped Body, вам не нужно ничего особенного для создания этой формы подписки на информационный бюллетень. Встроенный инструмент вашей службы электронного маркетинга должен работать нормально — Hustle Panda использует MailChimp.
7. Copyhackers
Copyhackers — популярный блог о копирайтинге, поэтому неудивительно, что сильной стороной их страницы подписки на информационную рассылку является копия:
Есть много вещей, которые делают этот блог отличным:
- Чистая частота — подписчики могут ожидать ~ 1 электронное письмо в неделю.
- Множество преимуществ — Copyhackers перечисляет 9 явных преимуществ, которые получают подписчики, включая социальное доказательство в виде количества подписчиков и отзыва.
- Примеры — хотя вы не видите этого на скриншоте, у Copyhackers есть примеры прошлых информационных бюллетеней, которые позволяют посетителям точно видеть, какой тип контента они получат.
Как создать форму подписки на информационный бюллетень, подобную этой
В этом дизайне или нацеливании нет ничего особенного — это окружающая копия делает его уникальным.Copyhackers использует общую форму, встроенную из их службы электронного маркетинга (ConvertKit).
8. Backlinko
Backlinko — это очень популярный блог о SEO от Брайана Дина. Брайан использует несколько форм подписки на рассылку новостей, иногда на одной странице. Но нам особенно нравится этот простой выдвижной виджет:
Вот почему он нам нравится:
- Социальное доказательство — это число «103 891 подписчик» говорит потенциальным подписчикам, что многие другие люди находят информационный бюллетень Брайана. быть ценным.
- Эксклюзивность — рассказывая людям, что подписчики информационных бюллетеней получают «эксклюзивные советы по поисковой оптимизации», Брайан показывает, что подписчики получают даже большую ценность, чем читатели блогов.
- Ненавязчивый — слайд появляется только тогда, когда пользователи начинают прокручивать страницу вниз, что делает его ненавязчивым, но при этом достаточно привлекающим внимание, чтобы люди не могли его пропустить.
Если вы прокрутите остальную часть сайта Брайана, вы также увидите несколько других замечательных примеров формы подписки на рассылку новостей, например, его виджет на боковой панели, который еще больше подчеркивает преимущества «эксклюзивных советов»:
Хотите форму подписки на рассылку новостей как это?
Чтобы добавить форму подписки на рассылку новостей, как у Брайана, на свой веб-сайт, вы можете воспользоваться всплывающим окном ниже.Используйте режим предварительного просмотра, чтобы увидеть его в действии, и, если он вам нравится, следуйте предлагаемым шагам, чтобы продолжить.
Когда все будет готово, вы сможете оптимизировать элементы управления таргетингом для отображения этого слайда, когда посетитель начнет прокрутку или проведет несколько секунд на веб-странице.
Не думайте, что эти примеры подойдут вам лучше всего — вы все равно должны протестировать!
Хотя все эти формы подписки на рассылку новостей по электронной почте отлично подходят для соответствующих сайтов, не думайте, что они всегда будут лучшим вариантом для вашего конкретного сайта .
Вместо этого используйте их как отправную точку, а затем запустите свои собственные тесты, чтобы увидеть, какой вариант работает лучше всего. Создание подобных тестов не должно быть трудоемким или сложным — встроенное A / B-тестирование Getsitecontrol позволяет легко запускать эксперименты всего несколькими нажатиями кнопок.
А теперь создавайте свои собственные формы подписки на рассылку новостей! Надеюсь, мы скоро сможем добавить вашу форму в этот список успешных примеров подписки на рассылку новостей по электронной почте!
Создайте форму подписки сейчас
Используйте Getsitecontrol, чтобы добавить форму подписки на информационный бюллетень на свой веб-сайт.
Получите доступ к бесплатной пробной версии. Кредитная карта не требуется.
Колин Новичок — писатель-фрилансер с опытом работы в области SEO и аффилированного маркетинга. Он помогает клиентам повысить узнаваемость своих клиентов в Интернете, написав в основном о WordPress и цифровом маркетинге.
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными тактиками для развития вашего онлайн-бизнеса. Эта статья является частью раздела «Лидогенерация».
Подпишитесь на нашу новостную рассылку → Основная иллюстрация CraftworkПолучить версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы ее было легче читать в автономном режиме и делиться с коллегами.
Скачать PDFФормы подписки — Красивые формы электронной почты, встроенные формы информационных бюллетеней и форма MailChimp — плагин WordPress
Вы работаете над созданием онлайн-бизнеса? Если да, то вы знаете, что создание списка адресов электронной почты с формой подписки — это место номер один, где вам нужно проводить время. Электронный маркетинг обеспечивает самую высокую рентабельность инвестиций из всех доступных сегодня в Интернете маркетинговых каналов, и хорошая новость заключается в том, что существует множество ресурсов, которые помогут вам создать надежный список адресов электронной почты.
Ваша контактная форма должна быть звездной
К сожалению, большинство систем управления содержанием электронной почты предоставят вам одну и ту же старую форму подписки для публикации на боковой панели или на целевой странице, и в большинстве случаев эти формы подписки не достаточно привлекательны, чтобы привлечь вас подписчиков.
Вот где приходит форма подписки! Этот конструктор настраиваемых форм позволяет создавать мощные рекламные формы подписки для вашего блога или веб-сайта WordPress и управлять ими. Мощный, но простой в использовании, этот конструктор форм поможет вам привлечь внимание посетителей и превратить ваш список адресов электронной почты в источник дохода, на который вы можете положиться.
Живая демонстрация
Живая демонстрация плагина Subscribe Forms доступна на демонстрационном сайте Premio.
Создавайте красивые формы Optin
Наш плагин контактной формы разработан для удовлетворения любых потребностей клиентов, поэтому мы предоставили ему MailChimp, ActiveCampaign, GetResponse, Constant Contact, ConvertKit, iContact, Gist, SendFox, HubSpot CRM, MailerLite, Pipedrive и MailPoet. служба поддержки. Если вам нужна форма MailChimp, форма ActiveCampaign или форма GetResponse, то все, что вам нужно сделать, это выбрать одну из наших 12 предварительно разработанных и готовых к использованию контактных форм, которые уже доступны.Этот плагин, созданный для привлечения внимания ваших клиентов, максимально упрощает работу.
Все настраивается. Хотите использовать собственное фоновое изображение? Ты понял. Вам нужно сопоставить цвета в контактной форме MailChimp с вашей цветовой схемой? Без проблем. Нужны встроенные формы или встроенные формы? Очень просто.
Вы можете настроить все, что захотите, в форме подписки, и, что самое приятное, она полностью проста в использовании. Этот конструктор форм вам на помощь.
Попробуйте этот новый замечательный плагин для контактной формы
Его легко использовать, потому что мы так его и спроектировали.Мы знаем, что не у всех есть время настроить свою страницу со сложными языками разметки — вам нужно просто и быстро, чтобы вы могли вернуться к действительно важным частям вашего бизнеса! Вот почему мы разработали. Форма подписки таким образом, чтобы вам не приходилось тратить много времени на активацию или настройку новой формы подписки. Предоставленные инструкции и другой описательный текст с параметрами упрощают настройку, и всего в несколько щелчков мышью вы будете готовы к работе!
Кроме того, премиум-версия нашего приложения имеет множество дополнительных функций и оптимизированный интерфейс, что делает его еще более интуитивно понятным и предоставляет больше возможностей настройки для создания наилучших возможных форм подписки и информационных бюллетеней.
Что входит в бесплатный план?
- Создавайте неограниченное количество форм и управляйте ими с помощью коротких кодов
- Простое изменение формы и текста кнопок
- Изменить размер текста
- Ширина контрольной формы
- Получить URL-адрес страницы, на которой была отправлена контактная форма
- Вставить форму в область виджетов
- Выберите из множества бесплатных шрифтов
- Настройте форму с помощью предустановленных цветов
- Добавить флажок согласия (соответствует GDPR)
- Сохраняйте и отслеживайте все ваши лиды локально со своего сайта WordPress
Почему стоит подумать об обновлении до Pro
Если вы использовали наш бесплатный плагин, значит, вы уже знакомы с удобными и настраиваемыми функциями нашего генератора форм электронной почты, и вам может быть интересно, что мы могли бы добавить, чтобы повысить ставку и сделать версию Pro еще более полезной. .
Широкие возможности настройки : Бесплатная версия формы подписки настраивается, но эта функциональность еще больше исследуется в версии Pro. С премией ваши формы электронной почты могут быть настроены до мельчайших деталей. Измените что угодно, например текст заголовка, цвет, размер, — даже расширенные параметры, такие как прозрачность наложения, текст кнопки действия и многое другое!
Что вы получите в Pro-версии формы подписки?
- 12 готовых шаблонов форм.
- Создавайте собственные фоны и выбирайте собственные цвета
- Полностью адаптивный дизайн
- Полностью нестандартные формы
- Встроенные формы / Встроенные формы
- Поддержка Ajax.
- Отправить потенциальных клиентов на электронную почту
- Вы можете интегрировать свою форму с более чем одним провайдером, например, вы можете подключить свои формы к MailChimp, Pipedrive, HubSpot, SendFox, а также без проблем получать лиды по электронной почте.
- Новинка! Отредактируйте экран благодарности, который появляется после отправки формы
- Новинка! Перенаправляйте посетителей на другой URL-адрес после отправки формы. Вы можете использовать эту функцию для перенаправления пользователей на вашу собственную страницу благодарности или любую другую страницу (вы можете открыть URL-адрес в окне вкладки или в новой вкладке)
- Новинка! Скрыть контактную форму после отправки формы
- Mailchimp формы и поддержка
- Новинка! Теперь вы можете добавлять теги в свою интеграцию с Mailchimp, а также назначать свои контакты MailChimp своим группам MailChimp .
- Формы GetResponse и поддержка
- Формы и поддержка ActiveCampaign
- Постоянные формы обратной связи и поддержка
- Формы и поддержка ConvertKit
- Формы iContact и поддержка
- HubSpot CRM формы и поддержка
- Формы и поддержка MailerLite
- MailPoet формы и поддержка
- Новинка! Формы и поддержка Sendinblue
- Новинка! Бланки Gist и поддержка
- Новинка! Формы и поддержка Sendfox
- Новинка! Формы Pipedrive и опора
- Сохранить подписчиков в локальной базе данных
- Общие шаблоны форм подписки
- Шаблоны информационных бюллетеней
- Шаблоны форм Optin
- Покажите форму с шорткодом где угодно.
- Экспорт подписчиков в файл CSV для импорта в MailChimp или других почтовых службах
В конце концов, возможность привлечь людей в свой список — одна из важнейших основ вашего бизнеса. Инвестируйте в свой бизнес сегодня и загрузите наш конструктор форм, чтобы ваш бизнес выделялся среди остальных.
Отзывы
«Превосходный продукт и простой в использовании
Это именно тот продукт, который я искал для сбора электронных писем через мой веб-сайт.Его было просто установить и настроить по своему вкусу. Я даже создал именно тот дизайн, который хотел, за считанные минуты, поскольку все очень удобно в использовании. Я рекомендую этот продукт.»Кенни Морис, консультант и спикер
«Еще никогда не было так просто и эффективно!
Я приобрел профессиональную версию форм подписки для создаваемого мной веб-сайта. Простота и креативность делают формы подписки идеальным выбором для бизнеса. Я мог настроить форму и интегрировать ее практически за несколько минут.Это лучшее решение для нетехнических веб-разработчиков, малого бизнеса и маркетологов. Я так счастлив, что купил их про версию. Поддержка была такой безупречной. Быстрый ответ, профессиональный подход и своевременное решение выделяют формы подписки. Если вам нужно фиксировать данные о подписках пользователей на вашем веб-сайте, не смотрите дальше. Просто откройте формы подписки, и вы не пожалеете о своем решении ».Рам Шринивасан, Самхита Аюрведашала
«Очень хороший плагин и поддержка
Мне очень нравится этот плагин.Я использую его бесплатную версию на 2-3 своих сайтах. Это отличное решение для людей, которые хотят, чтобы их подписчики были в базе данных. Очень рекомендую! »Милен Чавдаров, Webhive Design
1.5.3
Исправлены мелкие ошибки jQuery
1.5.2
Исправлены ошибки и появилась возможность закрыть форму после отправки
1.5.1
WP 5.5
1,5
Исправлена ошибка отправки контактной формы
1.4,9
Улучшение инфраструктуры
1,4,8
Кнопки копирования шорткода, возможность редактировать сообщения об ошибках для контактной формы, исправлена ошибка ширины, интеграция с SendFox
1,4,7
Новая интеграция Gist
1,4,6
Исправлена ошибка списка подписчиков
1,4,5
Удаление кредита
1.4.4
Получить URL страницы, на которой была отправлена контактная форма, а также исправлены некоторые ошибки
1.4,3
Проверить изменение
1.4.2
Исправление ошибки экспорта CSV
1.4.1
Формы подписки теперь можно переводить. Мы также добавили эффект внимания к кнопке для контактной формы и возможность изменять заполнители.
1,4
Очистить входные исправления
1,3,9
Исправлена ошибка пути к экрану с благодарностью. Также формы подписки теперь совместимы с Google Lighthouse
.1,3,8
1,3,7
- Улучшения пользовательского интерфейса, также добавлены в профессиональную версию интеграцию с Sendinblue, возможность редактирования страницы с благодарностью и вариант перенаправления на URL-адрес
1.3,6
1,3,5
- Полная поддержка тем в штучной упаковке
1.3.4
1.3.3
- Теперь файлы шрифтов Google загружаются только при выборе одного из них
1.3.2
- Поддержка HubSpot CRM, MailerLite и MailPoet + исправлена ошибка шаблона + добавлена форма поддержки в плагине
1.3.1
- Постоянный контакт, поддержка ConvertKit и iContact
1,3
- Поддержка шрифтов, размер текста, флажок согласия, новые шаблоны и исправления ошибок
1.2,4
- Исправлены проблемы с функциями PHP
1.2.3
1.2.2
1.2.1
- Теперь совместим с последней версией WordPress
1.2.0
- Некоторые исправления и улучшения
- MailChimp, ActiveCampaign и GetResponse разблокированы в бесплатной версии.
1.1.1
Где мне разместить форму подписки на моем веб-сайте?
Эффективная маркетинговая стратегия зависит от понимания психологии клиента, поэтому вам необходимо предвидеть поведение посетителей и строить свой контент на основе этих параметров.
Размещение формы подписки на веб-сайте может повлиять на количество получаемых вами подписок.
Поскольку создание списков остается приоритетной задачей, важно понимать, что работает, а что нет.
Что такое форма подписки на вашем сайте?
Форма подписки — это то, как люди подписываются на регулярный контент от вашей компании, блога или бренда. Вашим механизмом может быть кнопка, которая перенаправляет посетителей на статическую страницу регистрации, или встроенную форму на каждой странице вашего сайта.Место размещения ссылки или формы должно зависеть от содержимого на странице.
Где вы должны разместить форму подписки на своем веб-сайте?
Решение, где разместить форму подписки по электронной почте, будет зависеть от страницы, которую посещает клиент. Если они наткнулись на блог вашего веб-сайта с помощью поиска по ключевым словам, вы можете добавить форму регистрации как часть вашего призыва к действию. В то же время, если они только что приобрели у вас товар, вы можете указать его в процессе заказа или в электронном письме с подтверждением.
Размещение форм подписки в блогах
Блоги, как правило, содержат длинные материалы.Люди будут быстро искать, сканировать и игнорировать определенную копию. Когда показывать им вариант подписки, должно зависеть несколько факторов. Они прокручивали вниз? Достаточно ли они времени провели на сайте? Поскольку вы можете запрограммировать отображение форм на основе поведения, вы должны учитывать эти факторы.
Добавление постоянной кнопки подписки внизу и кнопки динамического ответа, если посетитель проводит достаточно времени на веб-сайте, — лучший способ расширить свой список из сообщений в блоге.
Формы подписки на заказы и выполнение заказов
Это лучшее время, чтобы предложить клиентам подписаться на ваш список, если они еще этого не сделали.Если они купили впервые, это говорит о том, что они доверяют вашей компании. Вам нужно будет убедиться, что последующий контент, который вы им отправляете, соответствует их интересам. Эти типы форм должны быть более сложными, чем простая кнопка подписки, и вы можете включить в эти формы настройки предпочтений контента.
Сбор дополнительной информации о ваших подписчиках может помочь в создании сегментированных списков. Чем более сегментированы ваши списки, тем больше персонализации вы можете добавить к своим сообщениям.
Исследования показывают, что добавление данных персонализации может повысить открываемость электронной почты на 26%.
Источник: Campaign Monitor
Другие способы подписки
Всплывающие окна — еще один вариант. Вы можете использовать событие мыши, чтобы вызвать всплывающее окно на основе щелчков или движений посетителя. Просто не забудьте быть осторожным с этой техникой, так как всплывающие окна могут быть столь же вредными, как и эффективными при неправильном использовании.
Для информационных бюллетеней вы всегда должны включать в электронное письмо ссылку для подписки. Если кто-то пересылает электронное письмо, новый получатель может также захотеть подписаться на вашу рассылку.Тот факт, что вы отправляете электронные письма своим подписчикам, не означает, что они — единственные люди, которые их получат.
Как измерить успех ваших форм подписки на вашем веб-сайте
Чтобы узнать, откуда приходят ваши последние подписчики, потребуется стратегия. Вам нужно будет создать ссылку, чтобы отслеживать эффективность ваших форм регистрации из разных мест, каналов и рефералов. Как только вы узнаете, какие из них дают вам наилучшие результаты, вы можете сосредоточиться на улучшении своих стратегий регистрации.
Это действительно важно?
Клиенты будут приходить на ваш сайт по разным причинам. Если они получат нужную информацию или увидят интересующие их продукты, скорее всего, они захотят получить больше информации о вашей компании. Где вы разместите форму подписки, должно зависеть от типа взаимодействия, которым заняты ваши клиенты. Правильное размещение и своевременность приглашения на регистрацию могут увеличить ваши списки в геометрической прогрессии.
Что теперь?
Расположение ваших форм регистрации и подписки зависит от типа контента, который видит посетитель.Вы всегда должны учитывать впечатления клиентов при планировании своего веб-сайта, информационного бюллетеня или рассылки по электронной почте.
Чтобы получить максимальную отдачу от форм подписки, вы должны понимать, почему важно использовать двойную подписку при подписке. Прочтите это руководство, чтобы узнать больше.
Как добавить информационный бюллетень по электронной почте на свой веб-сайт (шаг за шагом)
Если вы хотите узнать, как добавить подписку на информационный бюллетень по электронной почте на свой веб-сайт, у нас есть для вас несколько пошаговых инструкций.
Далее следует учебник для начинающих о том, как добавить красивый ящик подписки на свой веб-сайт WordPress и как подключить его к службе маркетинга по электронной почте. Лучше всего то, что это не будет стоить вам ни цента.
Что вам нужно, прежде чем вы сможете добавить подписку на электронную рассылку новостей на свой веб-сайт
Здесь хорошие новости; вам практически ничего не нужно сверх того, что у вас уже есть, а именно:
- Рабочий сайт WordPress
- Аккаунт администратора на этом веб-сайте
- Примерно 15 минут вашего времени
Весь процесс состоит всего из трех шагов:
- Зарегистрироваться с постоянным контактом
- Создайте форму подписки на информационный бюллетень
- Добавьте форму на свой сайт
Вот как пройти их все (навыки программирования не требуются).
Шаг 1. Зарегистрируйтесь с помощью постоянного контакта (или любого другого провайдера)
«Что такое постоянный контакт?» — мы слышим ваш вопрос. Проще говоря, Constant Contact — это инструмент, который позаботится о ваших подписчиках на рассылку новостей и доставит им сообщения электронной почты.
«Хорошо, но почему я не могу просто отправлять информационные бюллетени из Gmail?» Это частый вопрос. И правильно — это интуитивный вопрос.
Ну, хотя Gmail отлично работает , когда вы отправляете одно сообщение электронной почты одному человеку (классический случай личного использования), все не так хорошо, когда вы начинаете отправлять одно и то же сообщение нескольким получателям — как в случае с информационным бюллетенем.
Через некоторое время ваши электронные письма будут помечены как спам и полностью перестанут доставляться получателям. Вот почему вы хотите, чтобы кто-то другой позаботился о фактической отправке электронных писем. В идеале это должна быть компания с хорошей репутацией, которая не будет отмечать ваши сообщения.
Вот где в игру вступает постоянный контакт.
Вот что вам следует знать о Constant Contact при его использовании для интеграции подписки на электронную рассылку новостей вашего сайта:
- Существует 30-дневная бесплатная пробная версия, так что вы можете протестировать платформу и убедиться, что она вам нравится.
- Он позволяет создавать электронные письма в визуальном интерфейсе, используя функцию перетаскивания.
- Он имеет расширенные функции автоматизации электронного маркетинга, которые помогут вам более эффективно взаимодействовать со своими подписчиками.
- Constant Contact позаботится о том, чтобы ваш список подписчиков был безопасным и соответствовал международным законам о конфиденциальности данных.
- Constant Contact также будет обрабатывать новые входящие подписки и следить за тем, чтобы все, кто согласился получать от вас информационные бюллетени, действительно их получали.
- Constant Contact можно легко интегрировать с вашим сайтом.
- Вы получаете дополнительные инструменты социальных сетей (для публикации новых обновлений) и даже конструктор сайтов бесплатно.
Постоянный контакт от 20 долларов в месяц. За эту цену вы можете отправлять неограниченное количество писем списку из 500 подписчиков.
Чтобы начать работу с постоянным контактом, перейдите на сайт ConstantContact.com и нажмите кнопку с надписью ЗАПИСАТЬСЯ СЕЙЧАС .
В процессе регистрации вам нужно будет предоставить свою личную информацию, а также указать данные о способе оплаты (в течение первых 30 дней с вас не будет взиматься плата).
Если все пойдет хорошо, вы получите электронное письмо с подтверждением и сможете войти в свою пользовательскую панель.
По умолчанию постоянный контакт создает для вас один основной список контактов и помещает в него ваш собственный адрес электронной почты — так что вы являетесь вашим первым подписчиком. Это также то место, где все ваши фактических подписчиков назначаются, когда они подписываются на получение ваших информационных бюллетеней. Вы можете найти этот список контактов, щелкнув Контакты в главном меню.
Чтобы дать вам представление о том, что Constant Contact может для вас сделать, вот другие разделы, доступные через главное меню на панели инструментов:
- Кампании — сюда вы отправляете новые информационные бюллетени
- Отчетность — как только вы отправите пару информационных бюллетеней, здесь вы увидите отчеты об эффективности ваших кампаний, кликах, открытиях и многом другом.
- Формы регистрации — здесь вы можете создавать новые формы регистрации, чтобы затем добавлять их на свой веб-сайт
- Библиотека — Постоянный контакт дает вам доступ к стоковым фотографиям в партнерстве с Shutterstock
- Социальные сети — Это бонусная функция Constant Contact, позволяющая публиковать обновления прямо в ваших профилях в социальных сетях.
- Интеграции — каталог возможных интеграций со сторонними инструментами и сервисами
- Веб-сайт — полнофункциональный конструктор веб-сайтов.
Шаг 2. Создайте форму подписки на информационный бюллетень
Отличное место для начала вашей реальной работы с Constant Contact — это создание новой формы подписки, то есть формы, которую люди будут использовать, чтобы попасть в ваш список рассылки.
Для начала щелкните Формы регистрации в верхнем меню.
Затем нажмите кнопку Create Sign-up Form . Constant Contact предоставит вам на выбор четыре различных типа форм:
Поскольку сегодня мы обсуждаем, как добавить информационный бюллетень / подписку по электронной почте на ваш веб-сайт, вас, скорее всего, заинтересует форма Pop-up или Inline .Пойдем со вторым.
Прямо за воротами Constant Contact показывает базовую версию формы:
Вы можете настроить эту форму по своему усмотрению, щелкнув по параметрам, доступным на боковой панели, написав свою собственную копию, настроив фон, кнопку подписки, а также выбрав набор полей, которые вы хотите поместить в форму (идя с просто емейл , как правило, привлечет больше подписчиков — регистрация будет для них меньше хлопот).
Что касается написания эффективных текстов, это то, с чем вам придется разобраться самостоятельно. Вам следует подумать о том, как сделать свое сообщение уникальным для вашего веб-сайта и той аудитории, которую вы хотите охватить.
Когда вы закончите работу с формой, нажмите кнопку Опубликовать в правом верхнем углу.
Вы увидите сообщение об успешном выполнении и инструкции о дальнейших действиях.
- Щелкните ссылку Inline Code (см. Снимок экрана выше), скопируйте и вставьте ее в любое удобное место — например, в новый файл на рабочем столе.
- Сделайте то же самое с универсальным кодом .
Шаг 3. Добавьте форму подписки на рассылку новостей на свой сайт
Последнее, что осталось сделать, это добавить форму подписки на рассылку новостей на свой веб-сайт.
Constant Contact никоим образом не ограничивает ваши действия. Вы можете эффективно разместить форму где угодно — на боковой панели, под сообщениями в блоге, на домашней странице, буквально в любом месте.
Все это делается с помощью двух частей кода, которые были даны на предыдущем шаге: универсальный код и встроенный код .
Сначала сделаем универсальный код .
Constant Contact предлагает вставить его прямо перед закрывающим тегом
