Как оформить футер сайта? Основные элементы
Как оформить футер сайта? Основные элементыStarting a new project?
получить консультациюЧитайте наш Telegram 👈
Заказать
звонок
Оставьте свои контактные данные, наш менеджер перезвонит вам.
Соглашаюсь на обработку данныхСпасибо! Скоро с Вами свяжется наш менеджер.
Получить
консультацию
Спасибо! Скоро с Вами свяжется наш менеджер.
POWER IS IN TRUST
Прокачайте свой сайт!
Подписывайтесь и получайте советы по оптимизации сайта и повышению продаж
Заказать обратный звонок
Подтвердите свой Email для завершения подписки.
Вы уже подписаны на нашу рассылку!
Футер или подвал сайта – один из ключевых элементов навигации, который расположен в самой нижней части страницы.
Владельцы веб-ресурса оставляют без внимания футер, поскольку считают, что он не представляет ценности для пользователей. Однако это не так, ведь правильно заполненный футер позволяет гостю сайта оперативно сориентироваться и быстро найти необходимую информацию.
Подвал сайта выполняет ряд функций:
- навигация по сайту, особенно, если разместить активные ссылки и контактные данные. На сайтах footer поможет сориентироваться не только клиентам, но и сотрудникам компании;
- подталкивает пользователей сделать действия после посещения страницы, например, подписаться на новостную рассылку, перейти в каталог или в соцсети;
- привлечение внимания пользователей за счет выделения другим цветом и размещения полезной информации, например, контактов, способов оплаты и пр.
 ;
; - размещение юридической или прочей специфической информации, которая занимает минимум места и обязана быть на каждой странице веб-ресурса.
1. Что можно размещать в подвалах сайтов?
Стоит понимать, что footer дублируется на каждой странице сайта, поэтому нужно тщательно обдумать его содержание. Важно, чтобы у посетителей сайта была под рукой универсальная информация. Базовый набор элементов будет зависеть от тематики сайта, рассмотрим далее основные пункты.
1. Ссылки на разделы сайта
Можно продублировать разделы из шапки сайта и вставить дополнительные ссылки. Так, если в шапке был раздел «Услуги», то в футере можно их перечислить. Если количество услуг превышает 10, то можно показать самые главные или разделить их по направлениям. Использование ссылок в подвале сайта помогает в продвижении страницы и ее индексирования поисковиками. Также ссылки можно использовать в качестве внутренней перелинковки.
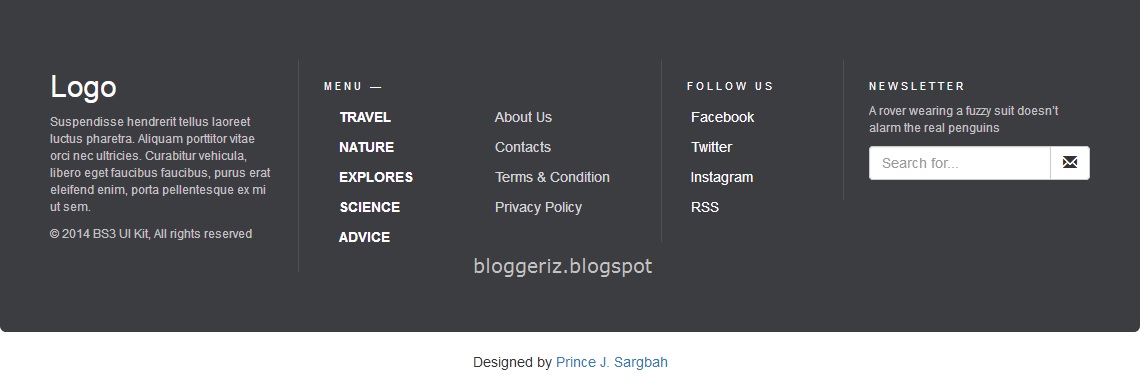
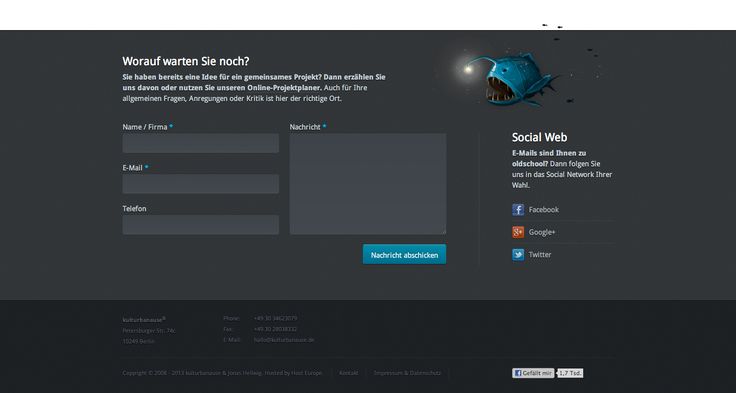
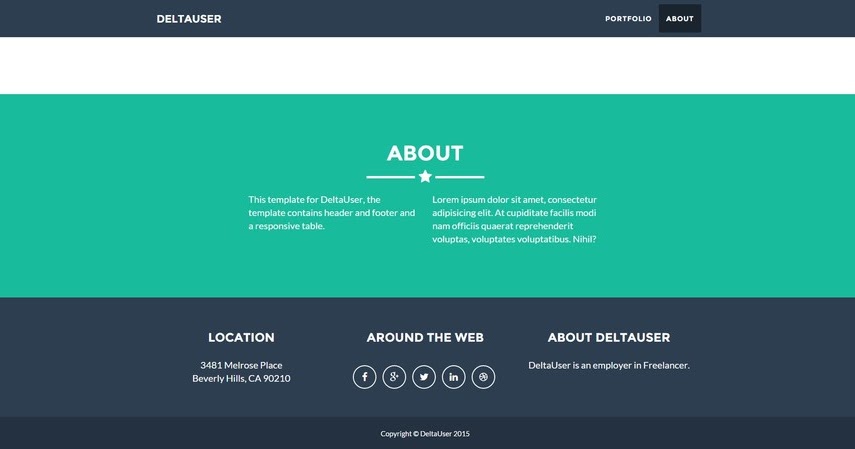
Рис. 1 — Как могут выглядеть ссылки на раздел сайта
1 — Как могут выглядеть ссылки на раздел сайта
2. Контактные данные
Внизу страницы можно разместить основную информацию о компании — номер телефона, ссылки на почту и соцсети, режим работы, адрес, реквизиты и пр. Если организация имеет несколько филиалов, то в футере можно указать контакты главного офиса. В целом, подвал сайта не заменяет раздел с контактами, а кратко информирует о них. Для поисковых систем можно сделать микроразметку контактных данных.
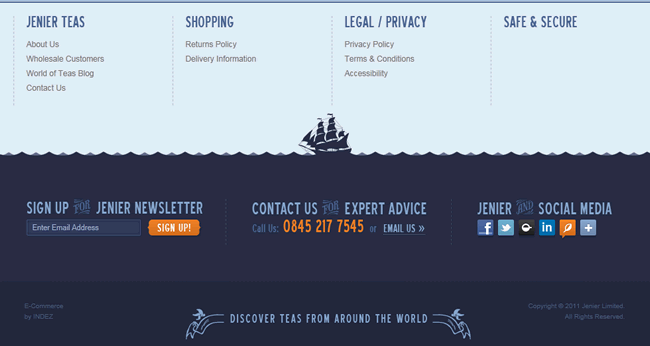
Рис. 2 — Контактная информация компании
3. Форма заказа обратного звонка
Возле номера телефона можно добавлять ссылку на форму заказа обратного звонка на случай, если пользователь хочет получить звонок от менеджера с целью консультации. Лучше такую форму выводить во всплывающем окне после клика по ссылке.
Рис. 3 — Пример виджета обратного звонка
4. Авторские права
Copyright может заявить об авторских правах, а также показать актуальность информации на сайте. Можно в футере также добавить описание правил копирования авторских материалов. Конечно, подобная надпись не убережет от копирования текстов и картинок, но ее можно использовать в суде в качестве аргумента. Чтобы защитить свой контент, укажите символ © + название компании или имя автора + год создания + текст о правилах использования чужой информации с сайта.
Можно в футере также добавить описание правил копирования авторских материалов. Конечно, подобная надпись не убережет от копирования текстов и картинок, но ее можно использовать в суде в качестве аргумента. Чтобы защитить свой контент, укажите символ © + название компании или имя автора + год создания + текст о правилах использования чужой информации с сайта.
Рис. 4 — Пример, как выглядит авторское право
5. Политика конфиденциальности
Если на сайте отображаются персональные данные пользователя, то компания должна обеспечить безопасность их сбора, хранения и обработки. Согласно закону «О персональных данных» на сайте должна быть публикация документа о Политике конфиденциальности. Если тематика сайта предусматривает дополнительную юридическую информацию, то ее следует разместить на отдельной странице.
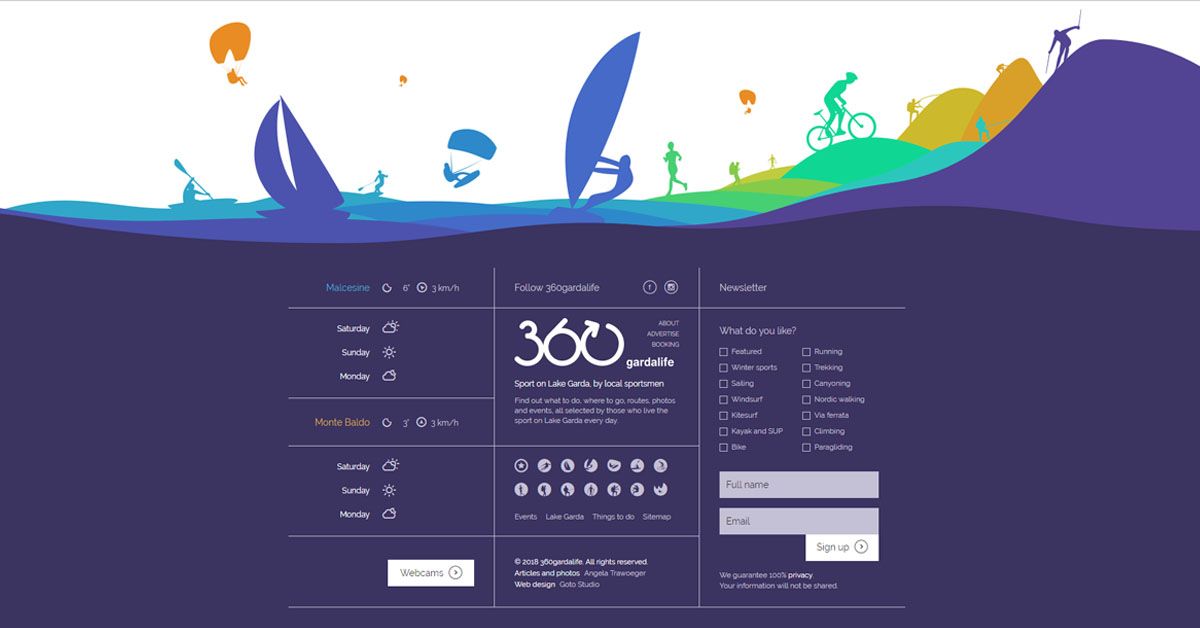
Рис. 5 — Как может выглядеть политика конфиденциальности
6. Ссылки на социальные сети
Современные компании имеют не только веб-страницы, но и аккаунты в популярных соцсетях. Их также можно расположить в футере сайта, главное — периодически их проверять на корректность. Иконки соцсетей желательно оформить в общем стиле и разместить в одну линию.
Их также можно расположить в футере сайта, главное — периодически их проверять на корректность. Иконки соцсетей желательно оформить в общем стиле и разместить в одну линию.
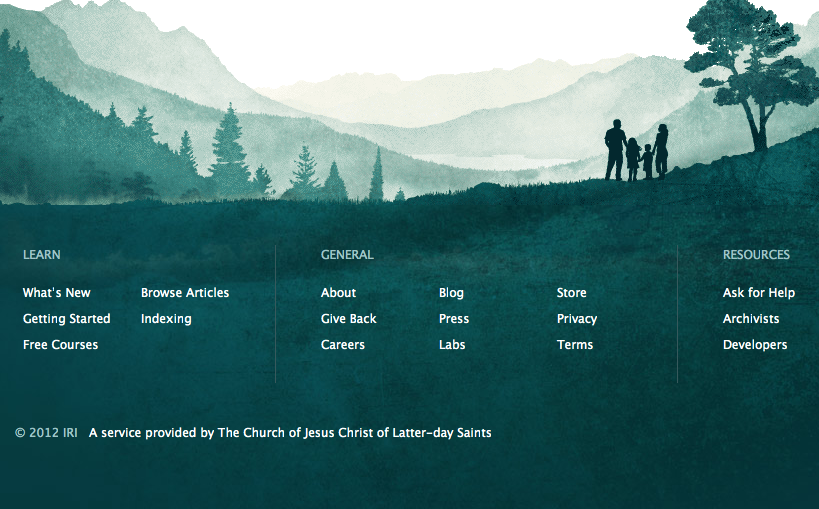
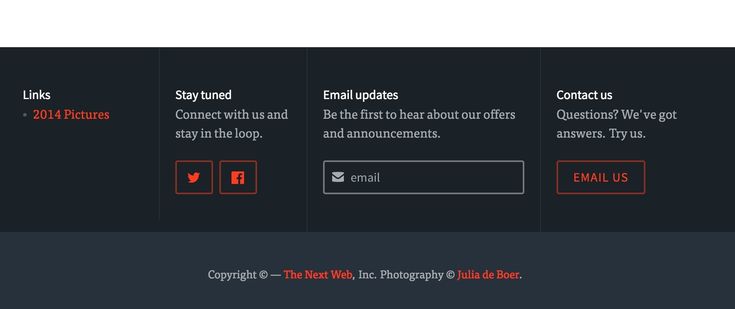
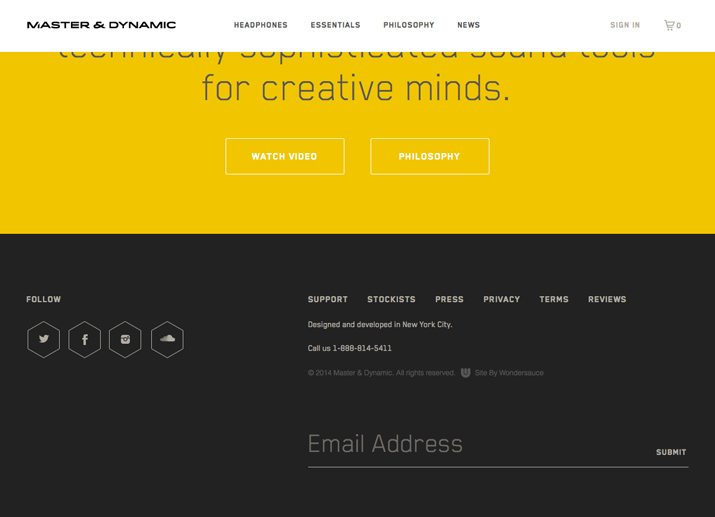
Рис. 6 — Примеры ссылок на соцсети, контактную информацию и варианты оплаты
Можно также размещать ссылку на личный кабинет, информацию о партнерах, награды и достижения компании, отзывы клиентов, варианты оплаты и прочую информацию.
E-E-A-T SEO: что это, как работать в 2023
Как сделать видео YouTube вирусным
Все об аутрич: что это и как построить
Подпишитесь на наши обновления
Больше полезных статей и мануалов еще впереди. Будьте в курсе!
Вы уже подписаны на нашу рассылку!
Подтвердите свой Email для завершения подписки.
Заказать
продвижение
Больше полезных статей и мануалов еще впереди.
Спасибо! Скоро с Вами свяжется наш менеджер.
×
что должно быть в подвале сайта, какое оформление можно использовать
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Футер сайта (footer) — это нижняя часть сайта, подвал. Является противоположностью хедера (шапки), правильное оформление футера играет огромную роль в успехе продвижения сайта и улучшения его юзабилити.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Что такое футер сайта на примере
“Именно обувь делает женщину женщиной”, — говорит секретарша в известном фильме. И она права! Если на вас надеты валенки — вы гуляете по заснеженному лесу. Если туфли на шпильке — то вам предстоит незабываемый вечер. Если кроссовки — то вы собираетесь заняться спортом или же много ходить. Не так ли?
И она права! Если на вас надеты валенки — вы гуляете по заснеженному лесу. Если туфли на шпильке — то вам предстоит незабываемый вечер. Если кроссовки — то вы собираетесь заняться спортом или же много ходить. Не так ли?
Многие думают, что если футер размещается в самом низу — у пользователя не хватает терпения “долистать” до него, и поэтому его оформление менее важно, чем оформление шапки. Но это не так.
Что должно быть в футере сайта
Чтобы сайт работал, он должен быть удобным, читабельным и привлекательным для посетителя. Рассмотрим элементы подвала сайта и оценим их значимость. Футер не обязательно должен содержать все эти элементы. Подберите для вашего сайта индивидуальный перечень.
- Карта сайта.
Это полный список страниц сайта, отображаемый согласно его структуре. Данный элемент улучшает юзабилити, облегчает навигацию пользователя, рассказывает поисковым системам обо всех страницах сайта. Если страниц на сайта очень много — выберите самые важные из них и отобразите в HTML-карте сайта.
- Контакты.
Продублируйте информацию о контактах из шапки сайта в подвале. Можно разместить самые важные контакты. Если посетитель дошел до конца страницы, значит, он дочитал всю информацию и есть вероятность, что он сделает заказ. Для его удобства необходимо разместит контакты.
- Форма обратной связи.
Позволяет посетителю связаться с вами, не уходя с текущей страницы. Это удобно для ваших потенциальных клиентов.
- Стрелка “Вверх”.
Позволяет посетителю моментально вернуться к шапке сайта, не прокручивая длинную страницу.
- Форма заказа обратного звонка.
Работает также, как и форма обратной связи. Не забывайте, что обратный звонок должен быть осуществлен в самые короткие сроки. Иначе вы потеряете доверие потенциального клиента.
- Ссылки на соцсети.
Если вы активно общаетесь с посетителями в соцсетях — разместите ссылки на ваши группы и страницы внизу. Соцсети — важные инструменты для связи с клиентами и роста их лояльности.
- Облако тегов.
Несколько устаревший вариант блока навигации, дающий возможность быстрого поиска нужных страниц.
- Ссылка на разработчика
Какую роль играет футер
Красивый футер — иначе, подвал ресурса — не просто улучшает внешний вид сайта, но и полезен для работы с пользователем.
Мы дадим основные советы, как сделать функциональный футер для сайта.
Обращайте внимание на:
- Важность иерархии. Не сваливайте информацию в одну кучу. Пользователь должен суметь легко в ней разобраться.
- Понятность списков. Отведите для заголовков списков больше места, чем для самого текста.
- Наличие границ между элементами.
- Единство шрифтов. Используйте те стили оформления, которые сочетаются друг с другом.
- Разбиение на колонки. Это структурирует информацию.
- Наличие отступа между футером и последним блоком сайта.
- Единство подвала на всех страницах портала.
- Единство стилей для футера и всего сайта.

- Простоту. Поставьте себя на место пользователя. Он должен легко найти интересующую информацию.
- Использование субподвала, если в основной части футера слишком много информации.
Каждый футер должен отчетливо отделяться от основного содержания сайта. Обычно подвал оформляют другого цвета, контентную часть веб-ресурса. Цвет футера также может незначительно отличаться от фона сайта, обычно подвал темнее.
Оформляйте футер необычно. К примеру, в дизайне подвала может быть загнутый кусочек пергамента. Если в шапке — остров и волны, то низ может быть оформлен в виде морского дна, а интересным элементом будет являться раскрытый сундук с сокровищами. На сайте художника ключевым элементом футера может быть кисть и палитра, а на сайте музыканта — черный рояль, переходящий в черный футер. Низ сайта может быть оформлен также в четком классическом стиле.
Интересным подвалом можно также привлечь внимание пользователя.
Дизайн, контент, рекомендации и примеры
Нижний колонтитул веб-сайта — это раздел, который отображается внизу каждой страницы вашего сайта. Обычно он включает важные функции, такие как уведомление об авторских правах, захват электронной почты или ссылки на ресурсы.
Обычно он включает важные функции, такие как уведомление об авторских правах, захват электронной почты или ссылки на ресурсы.
Нижний колонтитул — ценная часть вашего сайта. Почему? Потому что это дает возможность связаться с посетителями в последний раз и побудить их продолжать взаимодействовать с вашим сайтом. Кроме того, это простой способ разместить необходимую информацию, например правовые заявления об отказе от ответственности и политику конфиденциальности, на каждой странице.
К сожалению, нижние колонтитулы часто упускают из виду или объединяют в последнюю секунду, что приводит к множеству упущенных возможностей и конверсий.
Так как же максимально эффективно использовать нижний колонтитул сайта?
1. Они обеспечивают согласованность
Нижний колонтитул веб-сайта дает посетителям ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из ваших страниц. Это помогает людям понять, что они действительно находятся на вашем сайте, и упрощает повторным посетителям поиск того, что они ищут.
2. Они поддерживают интерес посетителей
Даже посетители сайта, внимательно прочитавшие все содержимое страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не произошло, вы можете предложить читателям возможность находить дополнительный контент — например, часто задаваемые вопросы, популярные сообщения в блогах, контактную информацию и правила возврата — внизу страницы.
3. Они оправдывают ожидания
Есть определенные вещи, которые посетители сайта будут активно искать в вашем нижнем колонтитуле — политика конфиденциальности, информация об учетной записи и ссылки на социальные сети, и это лишь некоторые из них. Не разочаровывайте их и не усложняйте их поиск, не включая элементы там, где они ожидают их найти.
4. Они упрощают размещение необходимой информации на каждой странице.
Многие типы веб-сайтов, особенно в таких областях, как недвижимость и медицина, должны размещать уведомления на каждой странице. Нижний колонтитул предоставляет простой способ сделать это без необходимости вручную добавлять информацию снова и снова.
5. Они позволяют вам сказать последнее слово
Если кто-то прочитал всю вашу запись в блоге, просмотрел всю вашу страницу или просмотрел ваш контент, последнее, что они увидят, это ваш нижний колонтитул. Это делает его идеальной возможностью для последнего запроса на продажу, пожертвование или подписку на информационный бюллетень.
Точное содержание нижнего колонтитула зависит от цели вашего сайта. Но важно, чтобы вы учитывали, что будет наиболее ценным для вашей аудитории и веб-сайта. Например, есть ли определенные юридические требования, которые вы должны выполнить? Ваша цель — направить посетителей в важные разделы вашего сайта? Или вы больше сосредоточены на продажах и привлечении подписчиков?
Вот несколько общих элементов, которые можно включить в нижний колонтитул:
1. Призыв к действию (CTA)
Призывы к действию побуждают посетителей сайта действовать. Вот несколько примеров призывов к действию:
- Купить сейчас
- Подпишитесь на нашу рассылку
- Узнать больше
- Свяжитесь с нами
- Оставить отзыв
- Поделиться этим постом
- Примите участие в нашем розыгрыше
Включение CTA в нижний колонтитул — отличная стратегия, потому что он виден на каждой отдельной странице и дает посетителям сайта последний шанс совершить действие, прежде чем они уйдут в другое место. В примере нижнего колонтитула ниже Sacramento Ballet включил в свой нижний колонтитул две кнопки CTA: «Пожертвовать» и «Подписаться сейчас».
В примере нижнего колонтитула ниже Sacramento Ballet включил в свой нижний колонтитул две кнопки CTA: «Пожертвовать» и «Подписаться сейчас».
2. Контактная информация
Упростите посетителям сайта возможность связаться с вами, включив контактную информацию в нижний колонтитул. Это может выглядеть как список способов связаться, ссылка на страницу контактов или даже форма, встроенная непосредственно в нижний колонтитул.
В приведенном ниже примере нижний колонтитул веб-сайта Massachusetts General Hospital содержит адрес, номер телефона и адрес электронной почты.
Пример нижнего колонтитула веб-сайта из https://giving.massgeneral.org/Подумайте также о том, чтобы сделать адреса электронной почты и номера телефонов интерактивными, чтобы посетители могли легко отправить вам сообщение или позвонить вам.
3. Адреса или карты
Если у вас есть физический магазин, объект, офис или другое место, которое может посетить кто-то, вы должны указать адрес или карту в нижнем колонтитуле. Вы также можете рассмотреть возможность добавления часов, когда вы открыты, чтобы избежать путаницы.
Вы также можете рассмотреть возможность добавления часов, когда вы открыты, чтобы избежать путаницы.
Это может улучшить результаты локального поиска и усилить корреляцию Google между вашим веб-сайтом и вашим списком Google My Business. Надежное доказательство вашего точного адреса и контактной информации важно для Google, потому что они хотят предоставлять точную и законную информацию пользователям, выполняющим поиск. Чем сильнее корреляция, которую вы можете обеспечить, тем больше вероятность того, что ваше объявление появится в результатах поиска и на Картах Google.
Но вы хотите указать всю эту информацию в том же формате, который вы используете в своем профиле Google My Business.
Northwest Eye Design содержит адрес своего офиса, а также ссылку на Google Maps, чтобы облегчить жизнь своим пациентам.
Пример нижнего колонтитула веб-сайта из https://nweyedesign.com/ Социальные сети являются важным инструментом как для блоггеров, так и для компаний, предоставляющих услуги, и интернет-магазинов. И хотя вы можете отправлять подписчиков в социальных сетях на свой веб-сайт, отправка посетителей веб-сайта на ваши учетные записи в социальных сетях также имеет свои преимущества.
И хотя вы можете отправлять подписчиков в социальных сетях на свой веб-сайт, отправка посетителей веб-сайта на ваши учетные записи в социальных сетях также имеет свои преимущества.
Например, это отличный способ привлечь потенциальных клиентов, поделиться советами и изображениями, а также показать, что вы создали вокруг своего бренда. И, конечно же, если социальные сети являются одним из ваших источников дохода, это еще более важно!
Итак, рассмотрите возможность включения значков социальных сетей или даже изображений из социальных сетей, таких как Instagram, в нижний колонтитул. Boston Market сделал именно это, отделив свои значки социальных сетей, чтобы они выделялись на фоне остального контента нижнего колонтитула.
Пример нижнего колонтитула сайта из https://www.bostonmarket.com/5. Формы подписки на рассылку новостей
Не недооценивайте силу списка адресов электронной почты! Помимо вашего веб-сайта, он предоставляет самый мощный инструмент коммуникации для вашей аудитории, которым вы владеете на 100%. Используйте список адресов электронной почты, чтобы уведомлять подписчиков о распродажах, новых сообщениях в блогах, советах и других предложениях.
Используйте список адресов электронной почты, чтобы уведомлять подписчиков о распродажах, новых сообщениях в блогах, советах и других предложениях.
И, чтобы создать этот список адресов электронной почты, включите форму регистрации в свой нижний колонтитул. Все, что вам нужно сделать, это встроить форму, используя код из вашего любимого инструмента электронного маркетинга. Или используйте один из блоков Jetpack, чтобы легко добавить форму информационного бюллетеня на свою страницу без кода.
Хеггерти добавила светло-серую рамку вокруг своей формы рассылки новостей по электронной почте, чтобы она выделялась, и включила простой язык, чтобы люди точно знали, на что они подписываются.
Пример нижнего колонтитула веб-сайта из https://heggerty.org/6. Популярные сообщения или статьи
Если блоги составляют большую часть вашего веб-сайта, рассмотрите возможность включения сообщений в нижний колонтитул. Вы можете добавить популярные или недавние сообщения или даже выделить те, которые наиболее важны для вашего блога или бизнеса.
Вместо того, чтобы размещать отдельные сообщения, Kylie M Interiors имеет список категорий, поэтому посетители сайта могут легко найти тип контента, который они ищут.
Пример нижнего колонтитула веб-сайта из https://www.kylieminteriors.ca/Вам также не нужно добавлять ссылки на публикации вручную. Вы можете использовать такие виджеты, как Top Posts и Pages Widget, чтобы информация постоянно обновлялась.
7. Юридическая информация
Существуют определенные типы юридической информации, на которую должно ссылаться большинство веб-сайтов: информация об авторских правах, условия и положения, а также политика конфиденциальности. Но если вы работаете в определенных отраслях, таких как недвижимость, КБР или медицина, вам может потребоваться включить дополнительные заявления об отказе от ответственности или юридические заявления.
Нижний колонтитул — идеальное место для их размещения, потому что они появляются на каждой отдельной странице. Компания CBD Best Bud, например, включает заявление FDA в свой нижний колонтитул, а также условия, правила доставки, политику конфиденциальности и политику возврата.
Компания CBD Best Bud, например, включает заявление FDA в свой нижний колонтитул, а также условия, правила доставки, политику конфиденциальности и политику возврата.
8. Ссылки на важные страницы
В зависимости от вашего сайта, важные страницы могут включать в себя все, от страниц учетной записи и входа до категорий продуктов, часто задаваемых вопросов , сервисные страницы и контактные формы. Интернет-магазин Wild Mountain Wax, например, делит важный контент на три категории: Help, Learn и Wholesale.
Пример нижнего колонтитула веб-сайта из https://wildmountainwax.com/Однако не повторяйте главное меню. Вместо этого ограничьтесь только самыми ценными страницами или сосредоточьтесь на содержании, за которым могут охотиться ваши посетители.
Итак, мы немного поговорили о типах информации, которую вы можете включить в свой нижний колонтитул. Теперь давайте обсудим, как вы можете извлечь из этого максимальную пользу. Вот несколько рекомендаций по работе с нижним колонтитулом веб-сайта:
Теперь давайте обсудим, как вы можете извлечь из этого максимальную пользу. Вот несколько рекомендаций по работе с нижним колонтитулом веб-сайта:
1. Создайте свой нижний колонтитул для мобильных устройств
Не позволяйте мобильным устройствам быть второстепенными при разработке нижнего колонтитула. Помните, что люди будут посещать сайт с устройств всех типов и размеров! И нижние колонтитулы часто продолжаются, когда они отображаются на мобильном устройстве — посетители могут не прокручивать страницу, чтобы увидеть всю вашу информацию.
Компания Offerman Woodshop отлично поработала над созданием нижнего колонтитула, который хорошо работает на мобильных устройствах. Их дизайн прост и удобен для навигации на настольных компьютерах, планшетах и телефонах.
Пример нижнего колонтитула веб-сайта из https://offermanwoodshop.com/ Если вы не уверены, как именно ваш сайт выглядит на всех телефонах, планшетах и настольных компьютерах, попробуйте использовать такой инструмент, как BrowserStack. Это дает вам мгновенный просмотр вашего веб-сайта на множестве устройств разных размеров и марок.
Это дает вам мгновенный просмотр вашего веб-сайта на множестве устройств разных размеров и марок.
В нижний колонтитул может быть легко втиснуть тонны информации, которая очень быстро может стать непосильной для посетителей сайта. Сократите содержимое нижнего колонтитула до самого полезного и важного. И, если вам нужно включить приличное количество информации, разбейте ее на удобоваримые части.
Именно это и сделал MailPoet. Несмотря на то, что они ссылаются на большое количество контента, он не кажется перегруженным, потому что он разделен на четкие категории и в нем много пустого пространства.
3. Организуйте свою информацию
Организация очень близка к предыдущему совету, потому что упорядоченная информация помогает дизайну нижнего колонтитула вашего веб-сайта выглядеть менее загроможденным. Но это не , а о категоризации данных. Это также касается использования визуальных подсказок для группировки контента.
Давайте посмотрим, что сделал WooCommerce. Они разбили свой нижний колонтитул на три части:
Они разбили свой нижний колонтитул на три части:
- Важные особенности. Этот раздел выделяется серым фоном, визуальными значками и фиолетовым текстом.
- Ценные ссылки. Все они классифицированы под заголовками, выделенными жирным шрифтом и заглавными буквами.
- Другая информация. Последний раздел отделен разделительной линией и включает юридическую информацию, значки социальных сетей и логотип Automattic.
4. Проявите творческий подход
Нижние колонтитулы не обязательно должны выглядеть одинаково. Подумайте о своем бренде, дизайне своего сайта и проявите творческий подход! Рассмотрите такие формы, как кривые и треугольники, изображения, пользовательскую графику и другие интересные функции.
OTRUSA связывает элементы дизайна своего бренда, добавляя фоновое изображение и используя угловые разделители для некоторого контента.
Пример нижнего колонтитула веб-сайта из https://www.otrusa.com/5.
 Продумайте различные макеты нижнего колонтитула универсальное решение. Если у вас есть немного информации, вам может понадобиться тонкий узкий нижний колонтитул, как в блоге Adobe. Пример нижнего колонтитула веб-сайта из https://blog.adobe.com/
Продумайте различные макеты нижнего колонтитула универсальное решение. Если у вас есть немного информации, вам может понадобиться тонкий узкий нижний колонтитул, как в блоге Adobe. Пример нижнего колонтитула веб-сайта из https://blog.adobe.com/ Если у вас больше контента, вы можете рассмотреть более высокий нижний колонтитул с несколькими столбцами, как на сайте Pressable.
Пример нижнего колонтитула веб-сайта из https://pressable.com/Или вы можете даже подумать о более наглядном нижнем колонтитуле с очень небольшим количеством текста и большим количеством графики. Это именно то, что сделал Вир, используя пользовательские значки для демонстрации важных ссылок.
Пример нижнего колонтитула веб-сайта из https://www.goveer.com/6. Помните о специальных возможностях
Доступность — это все, что нужно для того, чтобы на вашем сайте было легко ориентироваться и пользоваться им для каждого посетителя сайта, включая тех, у кого есть визуальные эффекты. слуховые, психические и физические нарушения. Вот лишь несколько соображений доступности, которые применимы к вашему нижнему колонтитулу:
слуховые, психические и физические нарушения. Вот лишь несколько соображений доступности, которые применимы к вашему нижнему колонтитулу:
- Цветовой контраст. Убедитесь, что текст и изображения достаточно отличаются от фона нижнего колонтитула, чтобы их можно было легко использовать. Избегайте темного текста на темном фоне или светлого текста на светлом фоне. Не уверены, соответствует ли ваш дизайн требованиям? Запустите свои цвета через средство проверки цветового контраста WebAIM.
- Ссылки. Используйте больше, чем просто цвет, чтобы отличить ссылки от другого текста. Вы можете сделать это с помощью подчеркивания, значков и других подсказок.
- Альтернативный текст. Включите замещающий текст для любых изображений или графики в нижнем колонтитуле. Программы чтения с экрана используют их для «чтения» изображений людьми с нарушениями зрения.
- Шрифты. Придерживайтесь простых, легко читаемых шрифтов, понятных каждому.
 И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово.
И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово.
Для создания доступного веб-сайта требуется гораздо больше. Для получения дополнительной информации ознакомьтесь с этим сообщением о веб-доступности из WooCommerce.
Обычно макет и дизайн нижнего колонтитула зависят от используемой темы. Многие темы включают встроенный дизайн нижнего колонтитула, который вы можете выбрать и настроить в соответствии со своими потребностями. Вам нужно будет обратиться к документации вашей конкретной темы для получения подробной информации об этом. Например, тема Frame позволяет выбрать один из 14 различных стилей столбцов для нижнего колонтитула.
Однако в WordPress нижние колонтитулы представляют собой области виджетов, поэтому вы можете перетаскивать в них виджеты или блоки без необходимости редактирования кода. Вот как вы можете добавить контент в свой нижний колонтитул:
- В панели управления WordPress перейдите к Внешний вид → Виджеты.
 Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы.
Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы. - Разверните столбец нижнего колонтитула, который вы хотите изменить.
- Нажмите + 9Значок 0237 для отображения доступных блоков. Оттуда вы можете либо выполнить поиск определенного блока, либо нажать Просмотреть все , чтобы просмотреть полный список.
- Перетащите нужный блок в область нижнего колонтитула.
- Настройте параметры на основе блока. Например, вы можете изменить цвет и текст кнопки или выбрать изображение для добавления.
- Нажмите синюю кнопку Обновить в правом верхнем углу.
Для получения дополнительной информации прочитайте полные инструкции от WordPress.
Помните, что нижний колонтитул не должен быть второстепенным: это ваш последний шанс произвести впечатление на посетителей сайта и отличный способ представить важную информацию на каждой странице.
Так что найдите время, чтобы хорошенько подумать о содержании, которое вы включаете в свой нижний колонтитул. Подумайте, что будет наиболее полезно для ваших целей и опыта ваших посетителей. В конце концов, хорошо продуманный, целостный нижний колонтитул веб-сайта может оказать большое влияние на вовлеченность.
Нужна помощь? Jetpack предлагает множество блоков и виджетов WordPress, чтобы сделать возможным создание идеального нижнего колонтитула. И если вы только начинаете, есть десятки отличных тем WordPress на выбор, которые уже сделали всю тяжелую работу за вас.
Точный размер нижнего колонтитула зависит от вашего веб-сайта и объема контента, который вы хотите включить. Некоторые нижние колонтитулы представляют собой тонкие узкие полосы с одной строкой текста. Другие занимают гораздо больше места и содержат много информации.
Однако при выборе размера нижнего колонтитула обязательно учитывайте мобильный дизайн. Если нижний колонтитул слишком длинный на мобильных устройствах, посетители сайта могут быть вынуждены прокручивать и прокручивать, чтобы просмотреть всю информацию.
Нет, технически нижний колонтитул не требуется для правильной работы веб-сайта. Тем не менее, это ценное и эффективное место для включения важного контента, которое может иметь решающее значение для взаимодействия.
Да, они могут помочь с SEO-рейтингом, потому что способствуют созданию иерархии сайта и внутренних ссылок. Они помогают Google понять страницы вашего сайта и то, как они связаны друг с другом.
Но, что более важно, они обеспечивают удобство работы пользователей, помогая в навигации. И это самое главное, что нужно иметь в виду. Не просто размещайте кучу ссылок, чтобы помочь с SEO — это будет иметь противоположный эффект! Вместо этого сосредоточьтесь на добавлении ссылок, которые помогут посетителям вашего сайта. Это то, что действительно важно для поисковых систем.
Уведомление об авторских правах обычно выглядит так:
© 2022 Example.com
По сути, это письменное заявление о том, что содержимое и дизайн веб-сайта принадлежат вам. И хотя это не требуется по закону, это может помочь предотвратить нарушение авторских прав и помочь вам выиграть судебные дела, если вы подаете в суд на кого-то за кражу контента вашего сайта.
И хотя это не требуется по закону, это может помочь предотвратить нарушение авторских прав и помочь вам выиграть судебные дела, если вы подаете в суд на кого-то за кражу контента вашего сайта.
Да, нижний колонтитул веб-сайта — это виджетная область в WordPress. Это означает, что вы можете добавлять виджеты и блоки для создания содержимого нижнего колонтитула.
Эта запись была размещена в Дизайн сайта. Добавьте постоянную ссылку в закладки.
Роб Пью
Роб — руководитель отдела маркетинга Jetpack. Он работал в области маркетинга и разработки продуктов более 15 лет, в основном в компаниях Automattic, Mailchimp и UPS. Получив степень магистра наук в области маркетинга в Университете Джонса Хопкинса, он сосредоточился на выпуске продуктов, которые радуют людей и решают реальные проблемы.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Получите скидку до 50% на первый год.
Сравнить планы
Нравится:
Нравится Загрузка…
Нижние колонтитулы — 10 лучших примеров дизайна
Пользователи редко прощают ошибки. Если им не нравится веб-сайт, они просто закрывают его, чтобы никогда больше не открывать. То же самое касается сайтов, которые их раздражают, или даже тех, которым не хватает той крошечной части информации, которая им нужна. Вот почему вы должны поднять свою игру, чтобы заставить пользователей оставаться на вашем сайте, а затем возвращаться снова и снова.
Для этого важно следовать определенной структуре и включать все элементы, необходимые для полного и привлекательного дизайна. В сегодняшней статье мы более подробно рассмотрим футеры и попытаемся выяснить, как правильно спроектировать этот важный компонент.
Нижний колонтитул веб-сайта — это часть содержимого в самом низу веб-страницы.
Что такое нижний колонтитул веб-сайта?
Проще говоря, нижний колонтитул — это самая нижняя часть веб-сайта. Этот конкретный раздел может принимать разные формы, в зависимости от отрасли и содержания. Наверняка некоторые из вас прокручивали вниз, чтобы быстро найти служебный адрес, Условия использования, контакты или ссылки на социальные сети. Это почти бессознательное действие демонстрирует важность нижних колонтитулов. Однако некоторые дизайнеры совершают огромную ошибку, пренебрегая этим жизненно важным элементом.
Этот конкретный раздел может принимать разные формы, в зависимости от отрасли и содержания. Наверняка некоторые из вас прокручивали вниз, чтобы быстро найти служебный адрес, Условия использования, контакты или ссылки на социальные сети. Это почти бессознательное действие демонстрирует важность нижних колонтитулов. Однако некоторые дизайнеры совершают огромную ошибку, пренебрегая этим жизненно важным элементом.
Нижний колонтитул может использоваться для передачи информации, которую люди должны знать
Почему важен дизайн нижнего колонтитула?
Чтобы лучше это проиллюстрировать, давайте представим ситуацию. Предположим, вы покупатель, который только что нашел интернет-магазин с крутыми футболками. Вы смотрите и решаете купить для себя. Однако перед заказом начинаешь задумываться, можно ли вернуть покупку, если пришлют не тот размер. Вы начинаете просматривать сайт, листать и листать, но раздела «Политика возврата» нигде нет. Теперь вы расстраиваетесь, потому что вам очень понравился принт. Потом внутри что-то начинает шевелиться, и, к несчастью для его владельца, вы решаете покинуть сайт и поискать в другом месте.
Теперь вы расстраиваетесь, потому что вам очень понравился принт. Потом внутри что-то начинает шевелиться, и, к несчастью для его владельца, вы решаете покинуть сайт и поискать в другом месте.
Хорошо продуманный нижний колонтитул может помочь улучшить UX и использоваться как решение, которое удивит ваших пользователей интересным дизайном, полезной информацией или просто удобными инструментами навигации если бы веб-сайт был разработан достаточно хорошо — с надлежащим информативным нижним колонтитулом. В большинстве случаев отсутствие информации, которая обычно должна присутствовать в нижнем колонтитуле, может привести к потенциальной потере бизнеса. Это всего лишь один простой пример, но мы можем применить его к большому количеству различных настроек.
Давайте разберемся. Это заблуждение, что люди не обращают внимания на контент внизу страницы. Действительно, исследование Neilsen Norman Group, проведенное в 2018 году, показало, что посетители проводят 57% времени просмотра в верхней части страницы.
Однако подходы к веб-дизайну значительно изменились за эти годы, и сайты в целом стали более доступными и приятными для прокрутки. Следовательно, время, проведенное выше сгиба, с годами уменьшается. В настоящее время пользователи знают, что нижние колонтитулы обычно содержат важную информацию, и готовы прокручивать страницу, чтобы получить ее.
Исследование Neilsen Norman Group, 2018 г.
Преимущества хорошего нижнего колонтитула
При этом нижние колонтитулы играют гораздо более сложную роль в повышении общей эффективности вашего бизнеса. Хорошо продуманный нижний колонтитул может помочь улучшить UX и использоваться в качестве решения, которое удивит ваших пользователей интересным дизайном, полезной информацией или просто удобными инструментами навигации. Это может и во многих случаях должно быть так называемой вишенкой наверху… только внизу. Теперь давайте рассмотрим пару примеров, чтобы прояснить этот момент.
Используя нижние колонтитулы, вы можете предоставить всю необходимую информацию в одном месте.
Тот факт, что нижние колонтитулы часто содержат внутренние ссылки как на важные, так и на малоизвестные разделы веб-сайта, позволяет пользователям находить дополнительную информацию, которую они могли пропустить, и сразу переходить к источник.
Помогает привлечь потенциальных клиентов
Веб-сайты проводят потенциальных клиентов через несколько этапов: осведомленность — интерес — доверие — действие. Это классическая воронка конверсии. Проходя через Блог и Страницу услуг, пользователи могут заинтересоваться вашими услугами. Разделы «О нас» и «Отзывы» помогут укрепить доверие. Но форма «Контакты» с ее призывом к действию обычно закрепляет сделку. Все, что нужно посетителю, чтобы оставить свой адрес электронной почты — и вуаля — новый лид создан! То же самое можно сказать и о ссылках в социальных сетях. Если вы достаточно впечатлите своих клиентов, они могут даже захотеть подписаться на профили вашей компании в социальных сетях. Это также может быть весьма полезным.
Кроме того, нижний колонтитул — отличное место, где можно предложить своим клиентам некоторые преимущества в обмен на информацию. Вы можете сделать это ненавязчивым способом, например, предложив скидку за подписку на рассылку новостей.
Форма обратной связи в нижнем колонтитуле выполняет функцию привлечения лидов
Облегчает навигацию
Как мы все знаем, навигация по веб-сайту является важным аспектом пользовательского опыта, и нижние колонтитулы являются его неотъемлемой частью. Нижние колонтитулы идеально подходят для размещения важных ссылок и категорий, позволяя пользователям плавно и почти интуитивно перемещаться по веб-сайтам. По сути, это дорожные карты для остальной части сайта, помогающие пользователям найти свой путь. Тот факт, что нижние колонтитулы часто содержат внутренние ссылки как на важные, так и на малоизвестные разделы веб-сайта, позволяет пользователям находить дополнительную информацию, которую они могли пропустить, и сразу переходить к источнику.
Всегда помните, что хороший нижний колонтитул должен служить страховкой для посетителей вашего сайта.
Он содержит полезную информацию
Сегодня мы будем много говорить о полезных элементах, и на то есть очень веская причина — в нижнем колонтитуле можно разместить так много практических вещей. Это отличное место для юридических уведомлений, авторских прав, дополнительных ссылок, адресов, кнопок социальных сетей, карт и многого другого. Естественно, эти элементы могут различаться в зависимости от типа вашего бизнеса, но есть разделы, которые каждый пользователь ожидает увидеть в нижнем колонтитуле. Эмпирическое правило здесь заключается в том, чтобы предоставлять актуальную и ценную информацию, соответствующую контексту.
Повышает поисковую оптимизацию.
Нижние колонтитулы стали решающими для повышения рейтинга веб-сайтов, поскольку Google еще больше обновил свои алгоритмы. В наши дни для того, чтобы занять первое место в поиске, требуется больше, чем просто несколько ключевых слов и уникальная статья.
Эти алгоритмы оценивают сайты по множеству тонких критериев, но общий подход к SEO остается простым — сайт должен быть актуальным и полезным для пользователей. Неудивительно, что нижние колонтитулы играют жизненно важную роль в определении этого уровня полезности. Например, карта сайта, часто встречающаяся в нижних колонтитулах, помогает поисковым системам находить важные разделы.
Так как Google учитывает качество внутренних и внешних ссылок, фоновую графику, общую композицию и многие другие нюансы, вам необходимо умело спроектировать и протестировать нижние колонтитулы, чтобы добиться наилучших результатов.
Чтобы усилить индивидуальность вашего бренда, вы можете разместить свой логотип и поиграть с корпоративными цветами в нижнем колонтитуле.
Важные элементы, которые должны быть в нижнем колонтитуле
Что пользователи могут найти в нижнем колонтитуле?
Как мы уже упоминали, каждый футер уникален и может содержать разное количество ценных элементов.
Однако не стоит забывать и о стандартах дизайна. Некоторые обязательные части должны быть включены в любой нижний колонтитул. Давайте подробно рассмотрим, какие элементы вы можете добавить.
Три обязательных элемента: авторское право, политика конфиденциальности и условия использования
Несмотря на то, что большинство пользователей редко заботятся об этих трех аспектах, они важны, особенно в строго регулируемых отраслях. Если вы хотите избежать присвоения контента вашего веб-сайта, просто поместите символ авторского права и год в нижний колонтитул. Если ваш веб-сайт собирает определенные данные от пользователей (например, электронные письма или платежную информацию), во многих местах наличие раздела «Политика конфиденциальности» требуется по закону. Условия использования — еще одно важное юридическое уведомление, объясняющее, с чем соглашаются пользователи при посещении сайта. Все это обычно размещается в футере, и если кто-то захочет их прочитать, он пойдет прямо туда.
Контакты
Если вы хотите, чтобы будущие лиды связывались с вами, этот элемент обязательно должен быть в нижнем колонтитуле. Это стандартная практика, и большинство посетителей, желающих связаться с вами, интуитивно прокручивают страницу вниз или нажимают кнопку навигации, чтобы добраться до конца вашего сайта. Поместите туда свой номер телефона, факс или рабочий адрес электронной почты и подождите, пока ваши клиенты свяжутся с вами. Некоторые веб-сайты в зависимости от отрасли посвящают весь раздел контактной информации.
Адрес и ссылка на карту/направления
Этот раздел имеет решающее значение, например, если у вас есть физический офис или офлайн-магазин. Сообщите пользователям, как они могут связаться с вашим бизнесом за пределами онлайн-мира, и оставьте ссылки на карту с координатами и адресом вашего офиса. Ваши клиенты, скорее всего, ожидают увидеть это, поэтому не разочаровывайте их.
Карта сайта
Существует два способа предоставления пользователям карты сайта.
Первый — разместить ссылки на отдельные разделы сайта в футере. И второй вариант — сделать единую ссылку на карту сайта в формате HTML. HTML-карта содержит URL-адреса, информацию о страницах и медиафайлы, которые являются наиболее важными на вашем сайте. Предоставление ссылки на этот файл — хорошая идея, поскольку, по мнению Google, поисковые системы используют его для более эффективного сканирования веб-сайтов с богатым содержанием.
Удобный дизайн мобильной версии футера
Навигация
Люди привыкли видеть элементы навигации в шапках, и мы обсуждали эту тему в отдельной статье. Однако нижние колонтитулы также могут содержать глобальную навигацию для улучшения взаимодействия с пользователем. Когда страницы длинные, особенно если речь идет о мобильной версии сайта, иногда имеет смысл добавить опции навигации в нижний колонтитул. Многие из ваших посетителей оценят это.
Личность и бренд
Веб-сайт должен сообщать о бренде и личности своего владельца, и нижний колонтитул здесь не исключение.
Каждая часть сайта должна напоминать пользователям, что они взаимодействуют с определенной компанией. Чтобы усилить индивидуальность вашего бренда, вы также можете разместить свой логотип и поиграть с корпоративными цветами в нижнем колонтитуле. Если это является целью вашей бизнес-стратегии, то посетители должны четко видеть, чем занимается ваша компания.
Значки социальных сетей
Аккаунты в социальных сетях не только помогают привлекать потенциальных клиентов. Некоторые предприятия используют их для продвижения своих товаров и услуг и даже для продаж. Так что имеет смысл использовать их по максимуму. Поделитесь ссылками на профили вашей компании в социальных сетях в нижнем колонтитуле и пригласите своих потенциальных поклонников проверить их.
Форма регистрации по электронной почте
Подписка на список рассылки не всегда является основным требованием для пользователей сайта. Но это можно использовать как дополнительный способ удержать клиентов, постоянно обновляя их актуальной информацией.
В таких случаях вам следует добавить форму подписки в нижний колонтитул вашего сайта. Убедитесь, что он хорошо продуман, информативен и полезен. В противном случае это может иметь неприятные последствия и только раздражать ваших клиентов.
Поиск по сайту
Для интернет-магазинов и крупных порталов имеет смысл разместить форму поиска вверху на самом видном месте. Но стоит помнить, что если пользователь прокрутил достаточно, чтобы добраться до нижнего колонтитула вашего сайта, есть вероятность, что он не нашел то, что искал вверху. Добавление поля поиска внизу ваших страниц может смягчить некоторое разочарование ваших клиентов, которое может возникнуть в результате бесплодной прокрутки. Более того, есть шанс, что наткнувшись на поисковую строку в футере, кто-то все же сможет совершить покупку.
Награды и сертификаты
Если ваша компания получила награды и похвалы, не стесняйтесь поделиться ими со своими клиентами. Такая информация, особенно визуализированная, повышает доверие пользователей к вашей компании.
Создание стенда с наградами с красивыми логотипами — отличный способ продвижения ваших товаров или услуг, и нижний колонтитул часто является отличным местом для этого.
CTA
Призыв к действию необходим на любой маркетинговой странице. Это может быть приглашение подписаться на рассылку, загрузить демо-версию продукта или просто задать вопрос. Добавляя эти CTA в нижний колонтитул, вы увеличиваете шансы на их работу. Естественно, они должны выглядеть так, как вам хотелось бы взаимодействовать — привлекательными и заметными.
Давайте оценим лучшие дизайны нижнего колонтитула.
10 лучших примеров дизайна нижнего колонтитула. Помните, что вам не нужно втискивать все возможные элементы в нижние колонтитулы. Вместо этого добавляйте только те, которые будут работать лучше всего, отражая вашу отрасль, дизайн, фирменный стиль и контекст.
Halo Lab
Зачем далеко смотреть, если мы уже здесь, верно? После того, как вы закончите читать, просто прокрутите вниз и внимательно посмотрите на наш собственный нижний колонтитул.
Вы увидите, что мы использовали многие элементы, упомянутые в этой статье. Это наши награды с рейтингом, логотипом (попробуйте тоже нажать), различные ссылки на соответствующие страницы, простой раздел контактов и ссылки на внешние профили для тех, кто хочет узнать больше. Поскольку мы постоянно растем и ищем новые таланты, мы также добавили раздел карьеры для всех, кто хочет присоединиться к нашей команде. Общая эстетика футера соответствует нашему космическому фирменному стилю.
Halo Lab: нижний колонтитул соответствует нашему космическому фирменному стилю
Lola Pate
Каждый пиксель этого простого сайта дышит эстетикой. Пастельные тона и шрифты с засечками создают ощущение, будто вы посещаете настоящий винтажный магазин где-то у океана. То же самое касается нижнего колонтитула — элементов не так уж много. Тем не менее, вся необходимая информация включена: форма регистрации по электронной почте, привлекательный, но не кликабельный призыв к действию «присоединяйтесь к нашему племени», изображения со ссылками на специальные предложения, кнопка «Подробнее», ссылки на социальные сети, символ копирайта.
и две колонки навигации по сайту. Здесь нет ничего экстраординарного, но футер выглядит четким и воздушным.
Лола Пейт: четкий и воздушный футер
Объясните Ниндзя
Здесь мы видим классическое сочетание черного и белого. Простой, минималистичный, современный нижний колонтитул сайта «Объясните ниндзя» заставляет вас чувствовать себя как дома. В отличие от предыдущего примера, здесь мы можем заметить название компании и логотип, выделенные жирным шрифтом и большими буквами. Под логотипом есть 4 значка социальных сетей, контактные данные и символ авторского права. Хотя это выглядит очень удобно. Слева есть 3 столбца навигации по сайту, напоминающие каталог страниц, которые посетители должны проверить.
Объясните Ninja: простой и минималистичный нижний колонтитул
Siteinspire
Еще один пример минималистического рабочего нижнего колонтитула. Здесь присутствует раздел «О нас», позволяющий пользователям узнать о бизнес-подходе этого сайта. В следующих трех столбцах представлены разделы «Последний веб-сайт», «Информация» и «Контакты».
Раздел контактов представлен 4 значками социальных сетей, которые выглядят довольно естественно, но достаточно выделяются, чтобы посетители могли их заметить. Так как символ копирайта не самый важный элемент для пользователей, он расположен в самом низу и выполнен более мелким шрифтом.
Siteinspire: еще один минималистичный пример
Grams Caffee
Grams Caffee решили сделать простой и элегантный футер, чтобы не перегружать пользователей лишними цветами и изображениями. В нем есть все компоненты, которые мы обсуждали ранее, но нижний колонтитул очень четкий и интуитивно понятный. Дизайнеры объединили авторские права, условия обслуживания и политику конфиденциальности в одну тонкую линию и разместили описание компании в наиболее заметной области нижнего колонтитула.
Grams Caffee: понятный и интуитивно понятный нижний колонтитул
Holly Oddly
Шестой сайт в этом списке покорил наши сердца своим красивым нижним колонтитулом. Есть 5 разделов, содержащих практически всю информацию, которую ожидает найти пользователь.
Есть простая навигация и разделы помощи, а также подробное описание сайта и его автора. Символ копирайта расположен внизу страницы, не отвлекая пользователей.
Holly Oddly: содержит полезную информацию и простую навигацию
Shantel Martin
У этого художника очень креативный веб-сайт, и его нижний колонтитул также символизирует креативность и минимализм. Он в основном посвящен навигации, представляя все основные части сайта привлекательным жирным шрифтом. Вторая часть посвящена ссылкам на социальные сети, где пользователи могут найти дополнительную информацию о работах автора.
Shantel Martin: креативный и минималистичный футер
Henninglarsen.com
Этот футер содержит одну примечательную деталь — мировые часы, которые делают его более удобным для пользователей по всему миру. Это говорит о том, что компания исключительно клиентоориентирована. Дизайнеры также уделили внимание навигации по сайту, контактам и ссылкам на социальные сети. Последние реализованы в крошечных элегантных значках, приглашающих посетителей щелкнуть по ним.
Кнопка «В начало» также упрощает пользователям навигацию по сайту.
Henninglarsen: футер имеет замечательную для пользователей детализацию
Chobani.com
Весь сайт выглядит довольно красочно, а минималистичный футер, выполненный на темно-зеленом фоне, несколько контрастирует с остальным. Но присмотревшись, вы увидите, что этот цвет совпадает с цветом именной таблички и логотипа компании, представленных в шапке. Несмотря на минимализм, дизайнерам удалось разместить всю необходимую информацию в футере и не переполнить пространство. Они разместили навигацию и ссылки на социальные сети в правом углу, посвятив весь левый угол электронной рассылке.
Chobani: красочный и минималистичный футер
Manoverboard
Еще один интересный сайт. Множество различных визуальных эффектов сочетаются с простым фоном цвета слоновой кости и минималистичным шрифтом без засечек. И нижний колонтитул поддерживает общий стиль. В верхней части мы видим сертификаты, контакты, ссылки на социальные сети и форму рассылки.
Нижняя часть посвящена разделам «Авторское право», «Конфиденциальность» и «Доступность». Пользователи также могут быстро вернуться обратно благодаря маленькой кнопке «Верх» в левом верхнем углу.
Кроме того, этот нижний колонтитул имеет интерактивную нижнюю часть. Пользователи могут перемещать эти буквы с помощью мыши. Это не имеет никакой функциональности, но может развлечь кого-то на минуту.
Manoverboard: нижний колонтитул сохраняет общий стиль
Заключение
Вроде бы мы подошли к концу статьи, так что давайте подытожим. Нижний колонтитул является важной частью дизайна любого веб-сайта. Во многих случаях это не менее важно, чем заголовок. Однако дизайнеры часто пренебрегают этой деталью. Не делайте этой ошибки. При разработке веб-сайта поставьте себя на место своих пользователей и добавьте всю информацию, которую они хотели бы видеть в нижнем колонтитуле. Не стесняйтесь экспериментировать со шрифтами, цветами и расположением элементов, но старайтесь не перегружать футер ненужными ссылками, символами, иконками и текстом.