Исследования показывают, что первое впечатление пользователя о сайте на 94% связано с дизайном. Фон играет при этом важное значение — это первое, что попадается на глаза пользователю, даже если фон — не полноэкранное изображение, а обычный белый цвет. С помощью фона дизайнер завершает концепцию, задает тон основным элементам. В этой статье мы поговорим о его основных видах, приведем примеры и рассмотрим основные принципы при выборе фона для сайта.
Виды фонов для сайта
Сайтов существует множество, но все сайты можно классифицировать по виду фона. Это — неотъемлемый элемент любого ресурса, поэтому так или иначе сайт имеет общие характеристики с другими сайтами. Рассмотрим основные типы фонов и определим, когда лучше использовать каждый из них.
Белый классический фон
Классика — контент на фоне белого цвета. Такой подход применяет большинство сайтов, особенно в последние годы, когда в трендах — стили минимализм и плоский дизайн
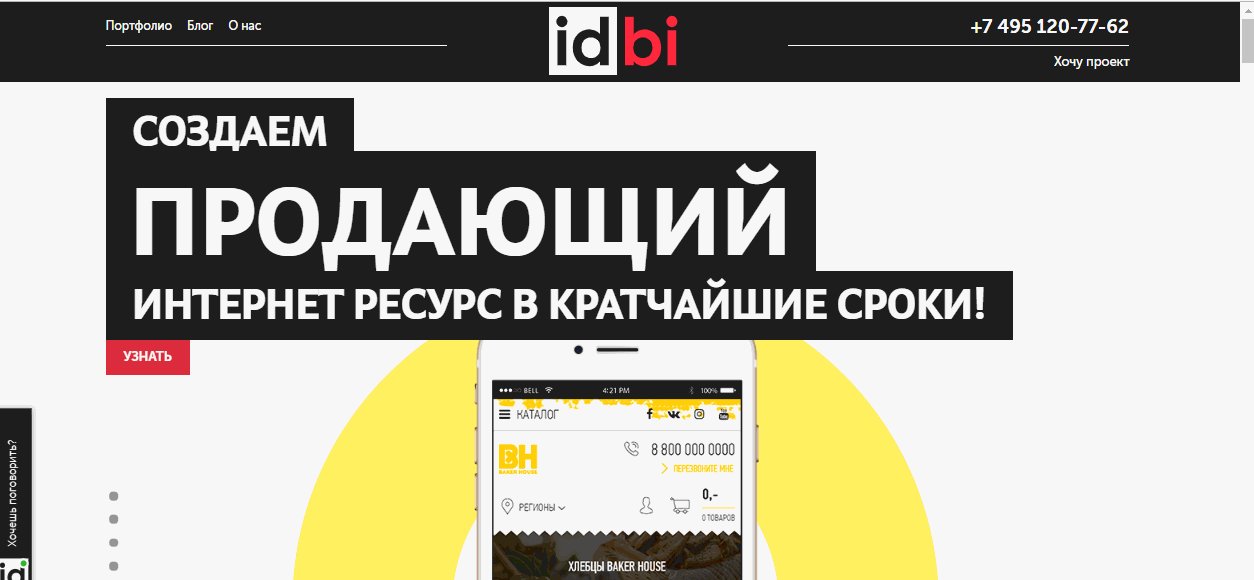
Мы также на своем сайте и в своих работах часто используем белый фон:

Почему белый фон настолько популярен у дизайнеров?
- Легкость в восприятии. Как правило, использование белого фона предполагает легкую читабельность текста, из-за контраста все элементы хорошо видно, они не сливаются с фоном. Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов.
- Универсальность. Можно использовать элементы любой цветовой гаммы и стиля: белый цвет универсален и подходит под любую тематику.
- Простота. С белым фоном можно сделать относительно простой дизайн, который в то же время будет стильно смотреться и не отвлекать пользователей от главной цели — приобрести товар или услугу. Также использование белого фона не имеет никаких сложностей в реализации, в сравнении, например, с видеобэкраундом.
- Все внимание на элементы. Белый цвет не отвлекает внимание пользователя и позволяет сосредоточить его поведение на более важных вещах, чем красивый дизайн — прилечь внимание к призывам к действию, важной информации, способу оформления заказа, популярным товарам и прочее.
В целом, белый фон можно использовать для любых проектов. Чаще всего его предпочитают применять при создании дизайна интернет-магазинов и информационных ресурсов, чтобы не отвлекать пользователя дополнительными декоративными элементами и не мешать восприятию контента:

Однотонный цветной фон
Если дизайнер хочет внести разнообразие в макет, подчеркнуть индивидуальность компании или просто создать страницу в определенной цветовой гамме, он использует однотонный цветной фон. Например,

Что дает такой фон дизайнеру? Во-первых, цветной фон — всегда большая нагрузка на внимание пользователя, поэтому необходимо с осторожностью использовать яркие цвета и стараться выделить контентную часть.
Градиент
Тренд современного веб-дизайна — фон с использованием градиента. Мы писали об этом здесь.

Градиентный фон обладает рядом преимуществ, по сравнению с обычным однотонным фоном:
- выглядит стильно и свежо. Градиенты вошли в моду в 2016-2017 годах и все еще пользуются большой популярностью. С помощью градиента можно подчеркнуть, что компания современная, следит за трендами;
- позволяет управлять вниманием пользователя. Так как градиент обычно состоит из переходов одного цвета в другой, можно с помощью этого «движения» цвета перемещать взгляд пользователя и направлять его к нужному элементу — например, к призыву к действию;
- яркий дизайн. Так как в градиенте используются несколько цветовых оттенков, страница получается яркой и насыщенной. А благодаря плавному переходу из одного цвета в другой, это не так бросается в глаза и не отвлекает внимание пользователя.
Паттерны и текстуры
Еще один прием — использование паттернов и текстур. Раньше это было в тренде и можно было встретить такие сайты на каждом втором ресурсе, где использовались фон в виде дерева или металла, все кнопки были объемными, с различными эффектами в виде теней или блеска. Однако, с развитием технологий и веб-дизайна в частности, такие текстуры считаются устаревшими и практически не используются в современных сайтах. Сейчас этот прием несколько трансформировался и теперь дизайнеры используют яркие рисованные паттерны, текстуры без объема:

Подробнее о применении паттернов и текстур в современном веб-дизайне мы писали в этой статье.
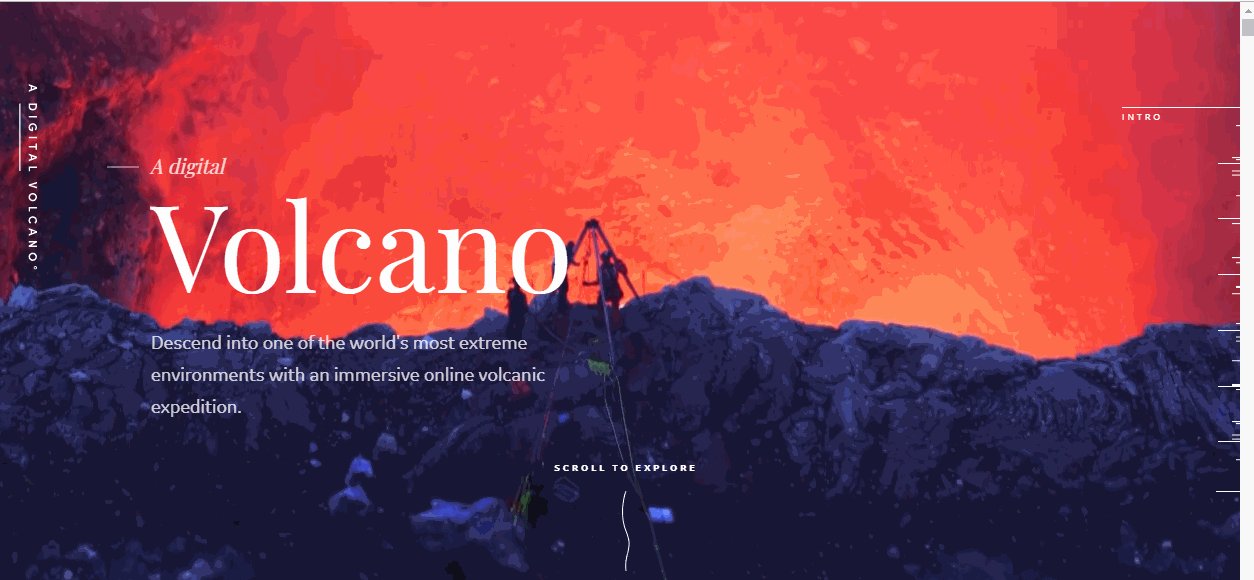
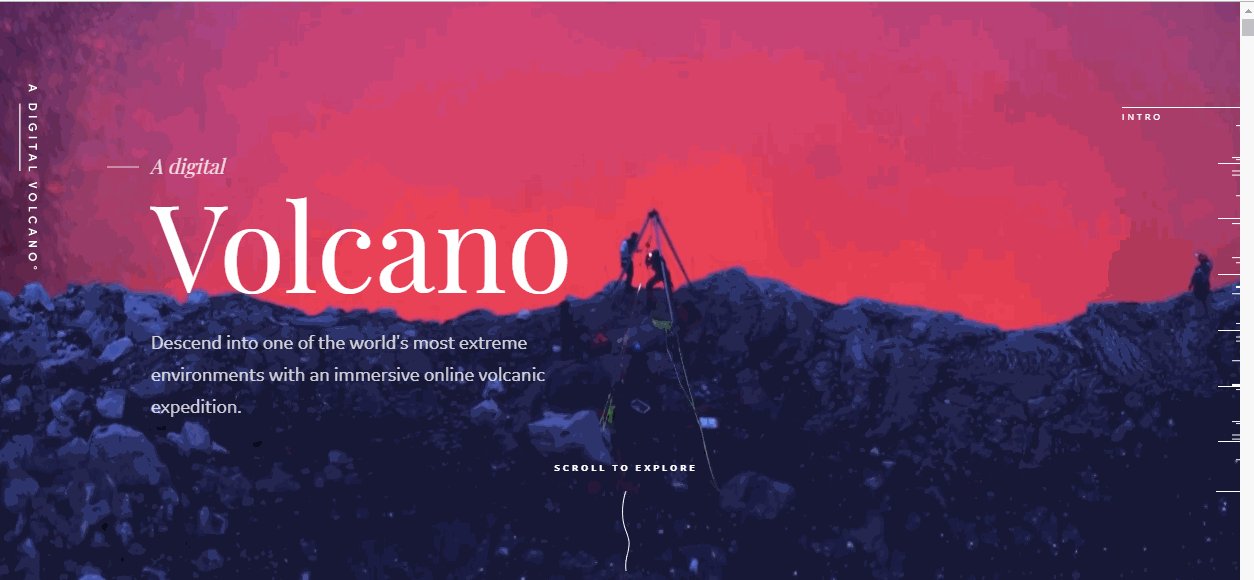
Большое изображение
Еще один тренд в веб-дизайне — использование больших изображений в качестве фона.

На современных ресурсах часто можно увидеть большие изображения на фоне. Как правило,
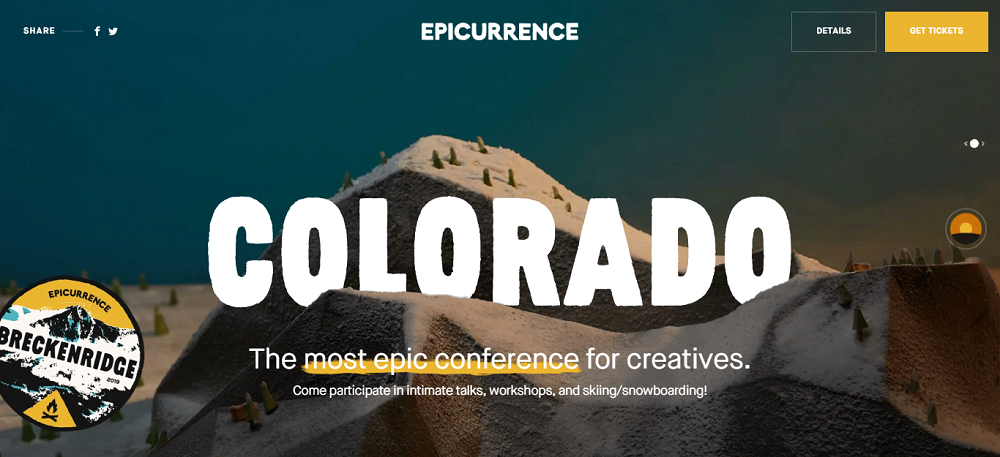
Большие изображения в основном используются на сайтах, где элементы навигации не стоят на первом месте по значимости (как уже говорилось, прием исключает использование горизонтального меню). Можно отнести этот подход к креативным решениям в дизайне. Дизайнеры применяют большие фотографии для промо-сайтов, презентации компании или услуги.
Видеобэкграунд
С развитием технологий у дизайнеров появились возможности использовать тяжелые файлы в качестве фона — так в тренд вошел видеобэкраунд.

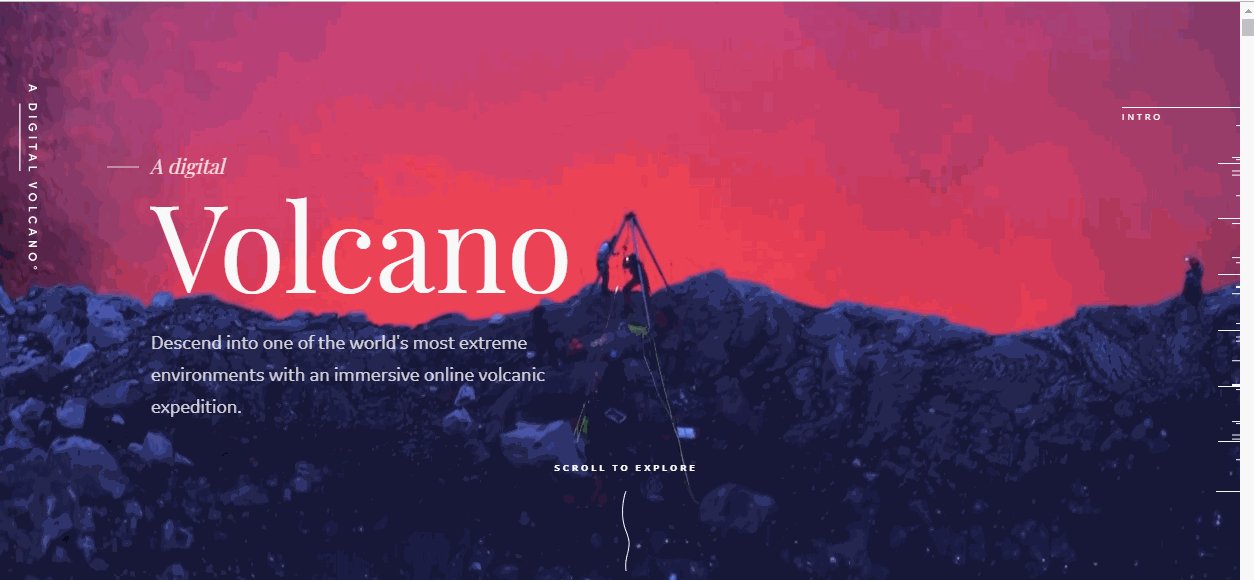
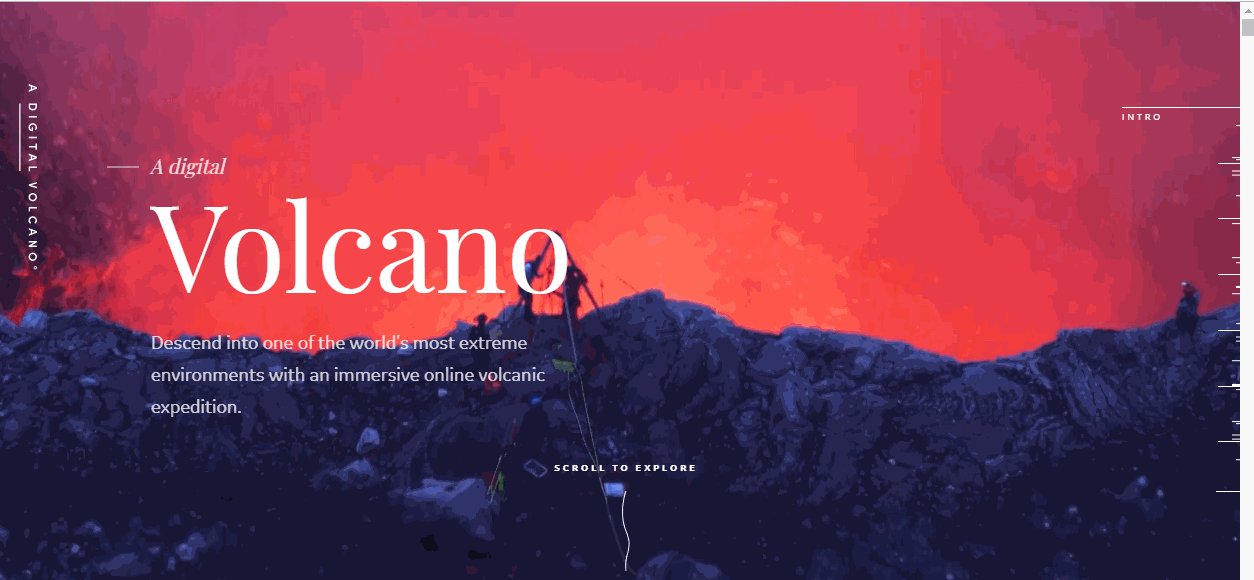
Такой прием все же применяется не очень часто: дизайнерам нужно учитывать технические возможности разработчиков, а также специфику ресурса. Как правило, видеобэкраунд используется на небольших страницах, чтобы не загружать ресурс еще больше, для эффектной презентации товара или услуги, а также просто в качестве декоративного элемента.
Мы перечислили основные типы фонов для сайта. Однако, остаются вопросы, которые волнуют всех дизайнеров:
- как правильно выбрать?
- каким принципам следовать, чтобы бэкграунд дополнял дизайн и создавал единую концепцию?
- какой фон выбрать с точки зрения юзабилити?
Разберемся, какие правила используются при выборе и когда стоит пренебречь красивым фоновым изображением ради юзабилити.
Основные принципы при выборе фона для сайта
При выборе фона для сайта некоторые дизайнеры просто следуют интуиции, основывают свой выбор на ранее выполненных проектах или просто используют классический белый, разбавляя его цветными блоками и иллюстрациями. Однако, фон — важная часть дизайна, поэтому стоит внимательно подходить к его подбору и концепции страницы в целом. Рассмотрим
Принцип 1. Специфика ресурса
Самый основной принцип — подбор фона индивидуально под формат веб-страницы. Как уже говорилось, если главное назначение сайта — предоставление пользователям текстовой информации, важно, чтобы фон был нейтральным и не отвлекал пользователя от чтения. С другой стороны, если основная цель сайта — презентация товара, нужно использовать максимум своих возможностей и сделать дизайн ярким и привлекающим внимание.
Принцип 2. Важность контентной части
Несмотря на то, что можно использовать видео и большие изображения, яркие цвета, нужно учитывать, что только красивая картинка пользователям не нужна. Клиенты пришли на сайт с определенной целью: найти нужную информацию, подробнее узнать о товаре, купить продукцию или оформить заказ. Поэтому,
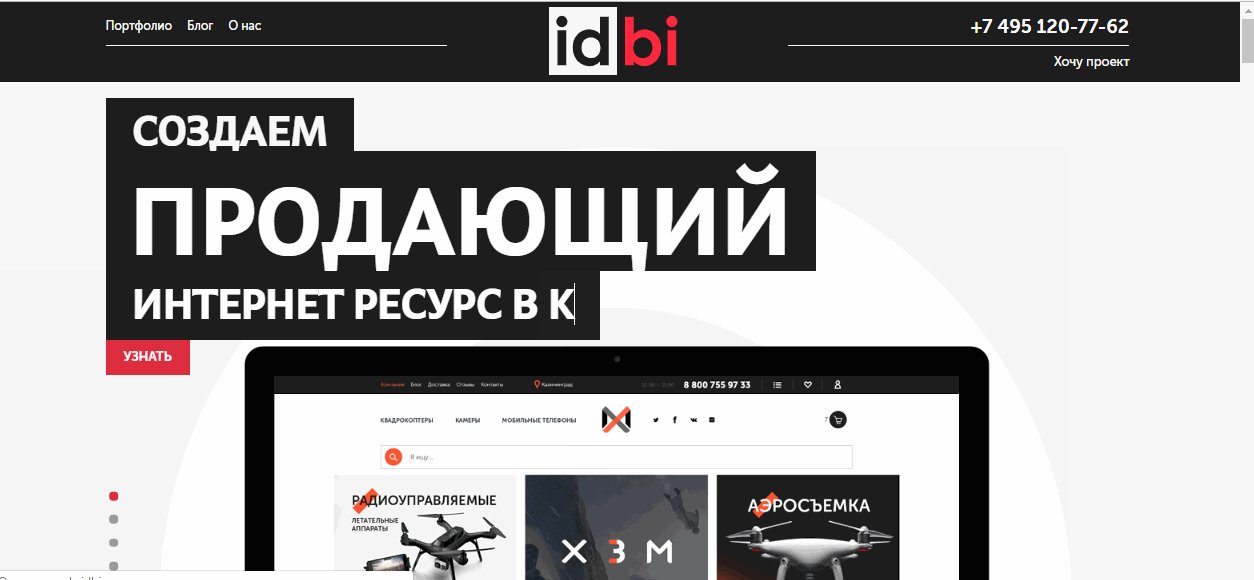
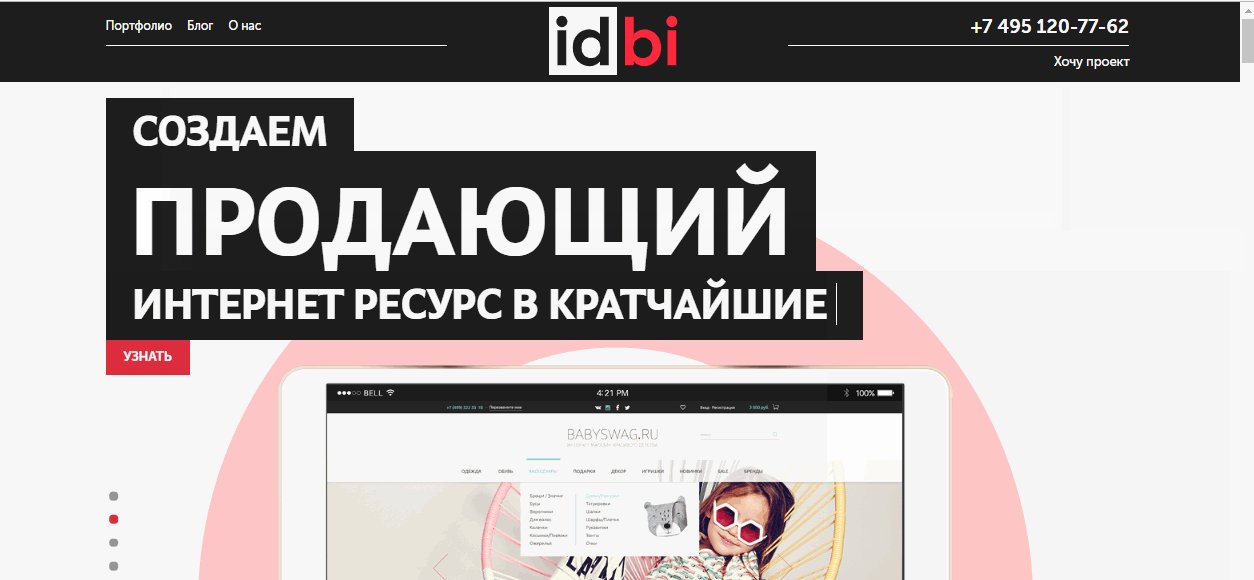
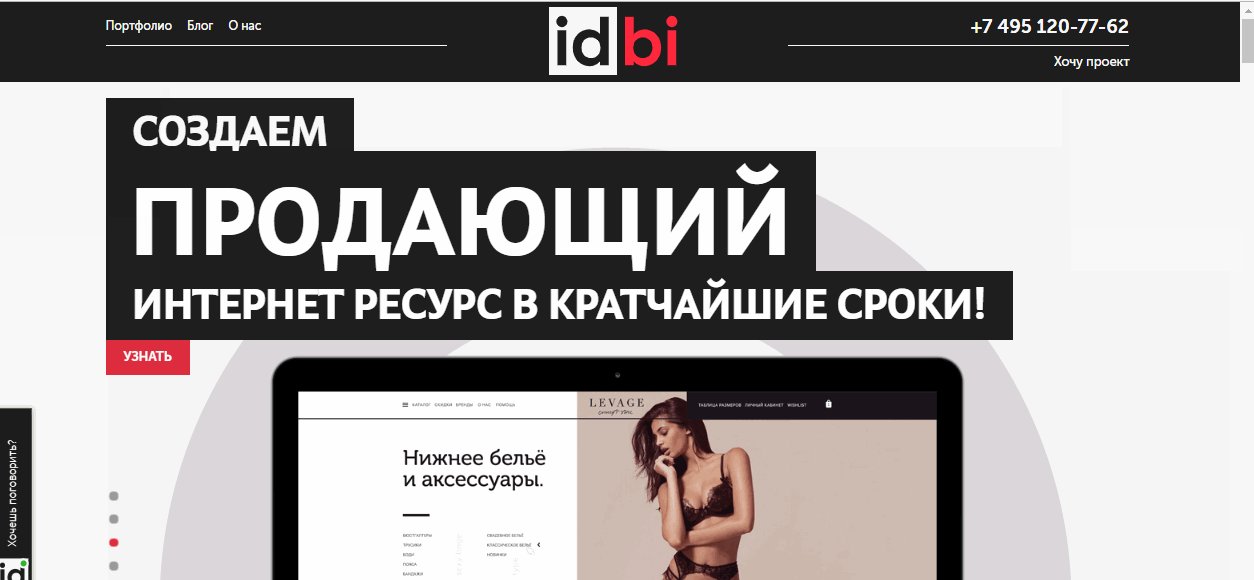
Например, несмотря на темный цвет и множество изображений, дизайнеры выделяют блоки с контентной частью:

Однако, мы хотим, чтобы посетители нашего сайта узнали о нашей компании больше, поэтому за ярким первым экраном идут достаточно нейтральные блоки на белом бэкграунде, что дает возможность пользователю прочитать информацию о наших услугах и просмотреть работы.
Принцип 3. Контраст
Еще один принцип, который также относится к восприятию пользователями контента. Важно, чтобы элементы на сайте достаточно контрастировали с фоном и не сливались в одно большое пятно. Особенно это касается типографики: если текст недостаточно выделяется, его никто не будет читать. Часто дизайнеры, поддаваясь новым трендам, делают текст светло-серым, который тяжел для восприятия. Сама страница при этом выглядит красивой, но текст не читается и пользователь уходит с сайта, не узнав нужной информации.
Принцип 4. Соответствие фирменному стилю
Мы уже много говорили в нашем блоге о том, что дизайн сайта должен соответствовать или хотя бы быть похожим на фирменный стиль компании. Так повышается узнаваемость бренда и уровень доверия к компании. Фон, как один из главных элементов дизайна, тоже может повлиять на концепцию сайта.
На примере фон сайта — текстура, которая используется в оформлении упаковки товара и, таким образом, дополняет фирменный стиль:

В качестве фона лучше не использовать те цветовые оттенки, которые выбиваются из общей концепции фирменного стиля или вызывают другие ассоциации с компанией (например, для сайтов с серьезной тематикой вряд ли подойдет розовый цвет). Больше об элементах айдентики в дизайне можно прочитать в этой статье.
Принцип 5. Качество и адаптивность
В основном этот принцип касается тех сайтов, где используются большие изображения или видео. Чтобы оставить хорошее впечатление о сайте и не испортить дизайн, важно использовать только изображения и видео высокого качества. Если видны пиксели, видео не будет прогружаться или будет расплывчатым, это только усилит негативные впечатления от компании и понизит уровень доверия к организации.
Также важно учитывать адаптацию макета под мобильные устройства. Если вы используете в качестве фона большое изображение, нужно подогнать фотографию под устройства других разрешений соответствующим образом. Например, наше видео на сайте адаптируется под мобильные устройства:

Принцип 6. Баланс между оригинальностью и юзабилити
Используя разнообразные фоны для сайта, также важно соблюдать грань между креативными решениями в виде красивой анимации, эффектного видеобэкграунда или ярких цветовых оттенков и паттернов и удобством пользования. Иногда такие приемы мешают восприятию и пользователь не может быстро сориентироваться на сайте или совершить целевое действие. Поэтому нужно следить за уровнем юзабилити на сайте и не забывать об элементах навигации, качеством контента, элементах призыва к действию и так далее. Более подробно о балансе между креативностью и юзабилити мы писали в этой статье.
Студия дизайна IDBI при создании макетов использует различные приемы и виды фонов. Это могут быть как качественные большие фотографии, сделанные профессиональным фотографом, так и классический белый цвет с использованием различных элементов для привлечения внимания пользователей и повышения конверсии сайта. Предпочтение отдается тому виду фона, который подходит под конкретную специфику ресурса и концепцию дизайна. Наши работы можно посмотреть в разделе «Портфолио».
5 идей для захватывающего фона сайта
Давайте разберем 5 интересных тенденций в создании фона современного веб-сайта.
Геометрия в фотографиях
high55.com

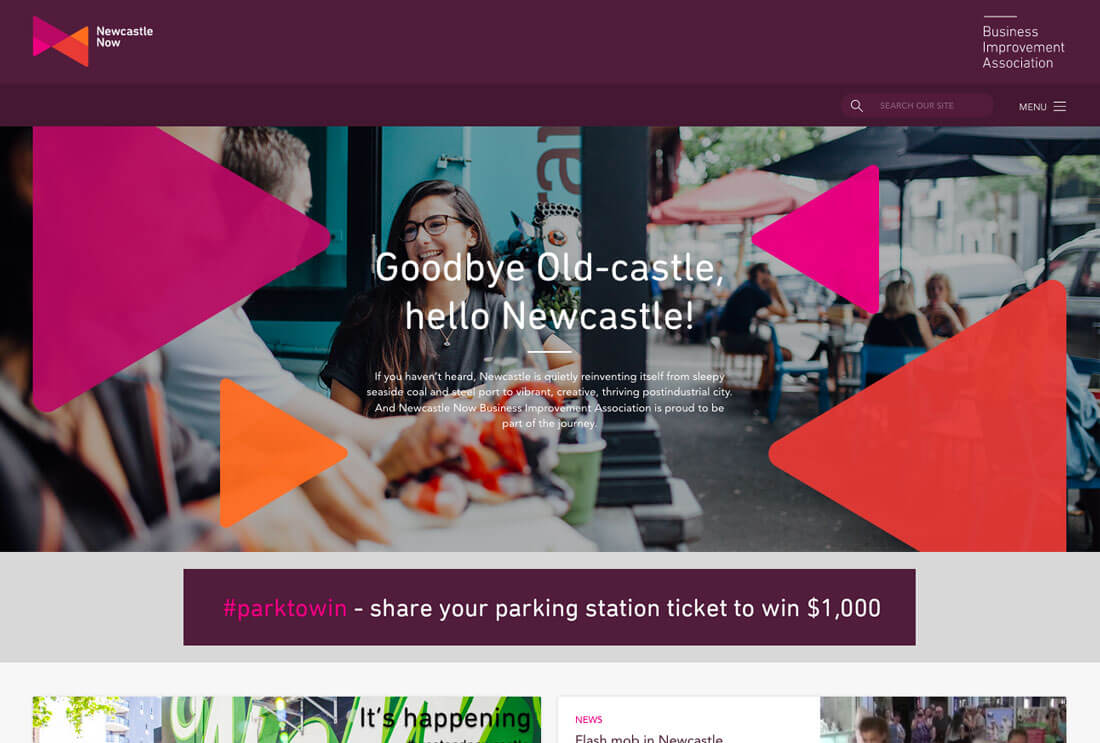
newcastlenow.org.au

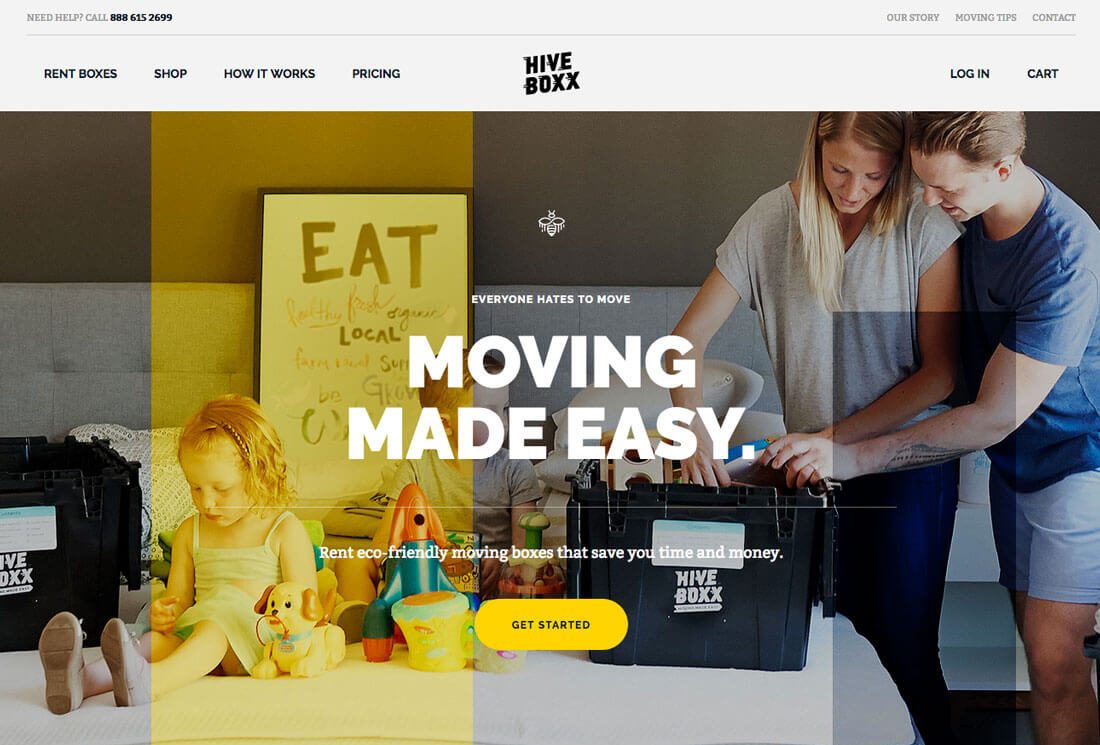
hiveboxx.com

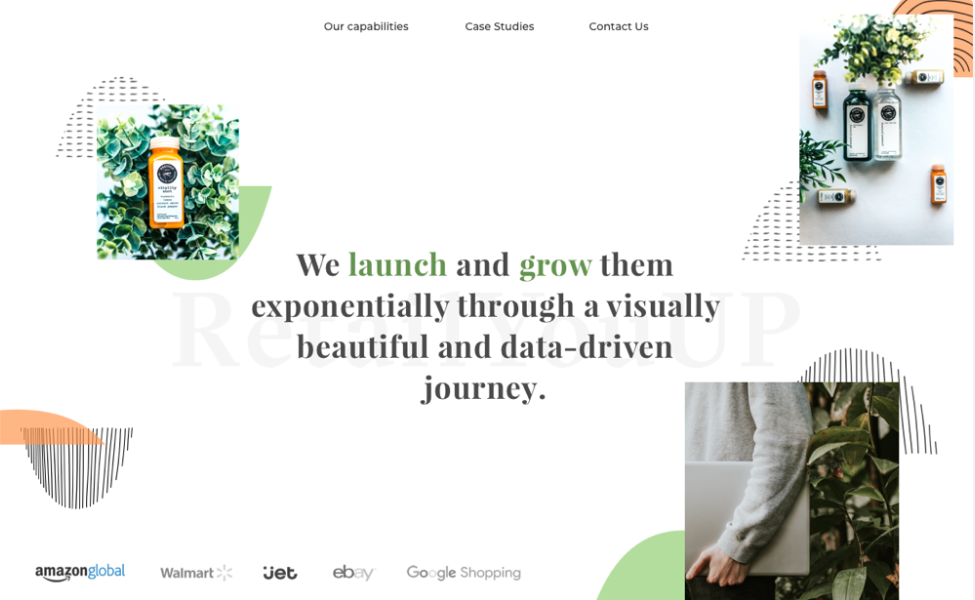
Большие изображения до сих пор популярны, потому что вовлекают пользователя в работу с сайтом, создают интерес. И в этом нет ничего нового. Но что же нового можно отметить в этом тренде? Все больше фоновых изображений оснащаются классными геометрическими элементами.
Дизайнеры все чаще добавляют геометрические формы на фоны сайтов, начиная от ломаных линий до правильных фигур (квадраты, ромбы, окружности).
Но добавление таких фигур не должно быть самоцелью. Нельзя просто бросить на фон пару шестиугольников и ожидать, что эффективность сайта резко возрастет. Геометрические, как и любые другие, элементы должны быть помещены, чтобы привлечь внимание пользователя к какой-то определенной части сайта и побудить его определенному необходимому действию.
Также формы могут быть использованы, чтобы подчеркнуть индивидуальность бренда. Особенно, если одни и те же фигуры присутствуют и на сайте и на логотипе компании. Тогда между вашим веб-ресурсом и логотипом создается прочная связь в глазах клиентов.
Оттенки серого
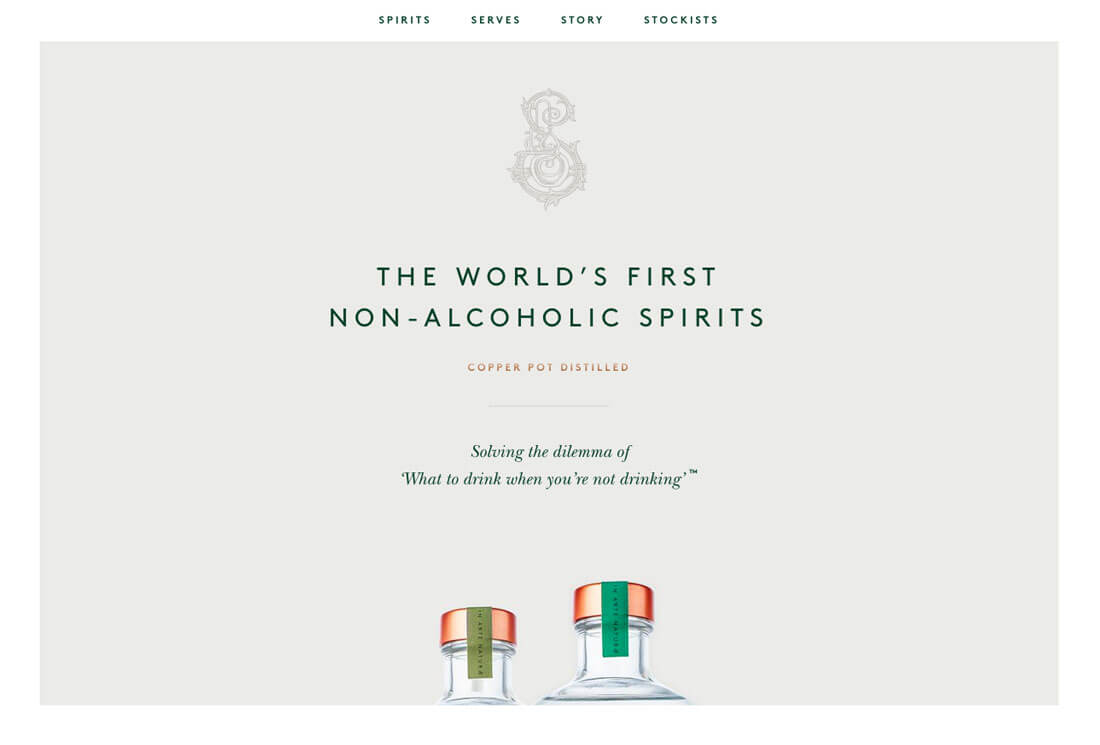
seedlipdrinks.com
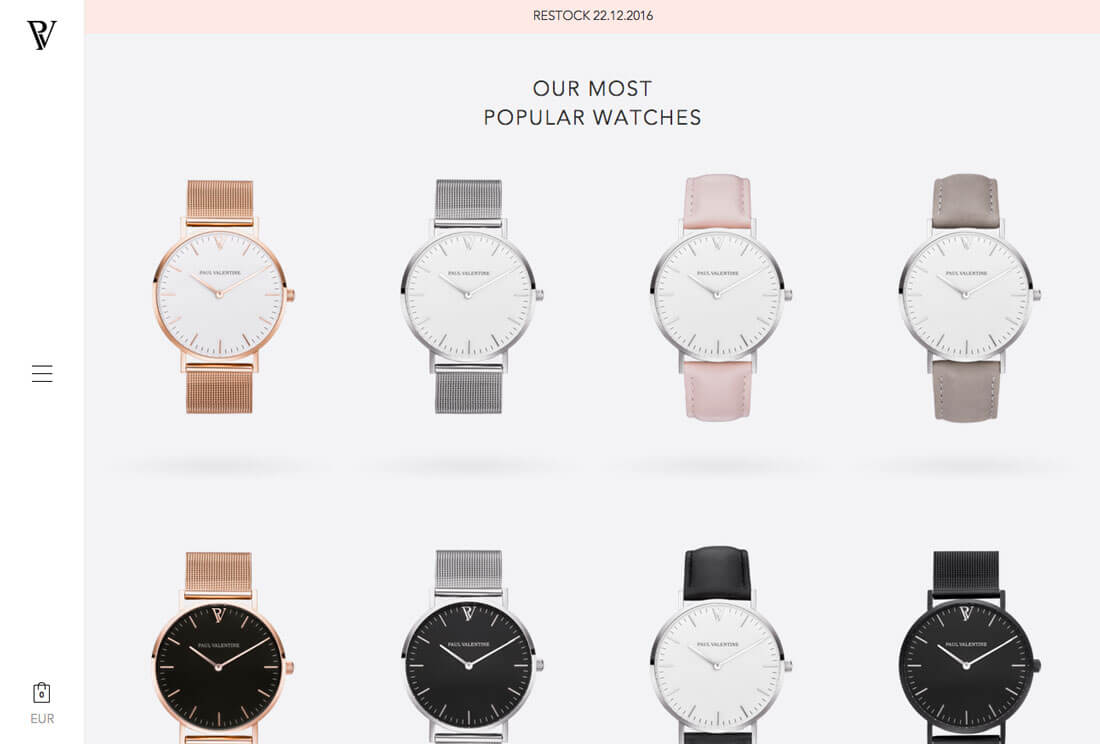
 paul-valentine.com
paul-valentine.com

samdallyn.co.uk

Что отличает серые фоны от остальных? Они могут быть богатыми и теплыми или же холодными и отстраненными. Все зависит от используемых оттенков серого.
Какую бы вариацию серого вы ни выбрали, помните, что от элементов вокруг него будет зависеть, как он воспринимается пользователем.
Яркие цвета на фоне
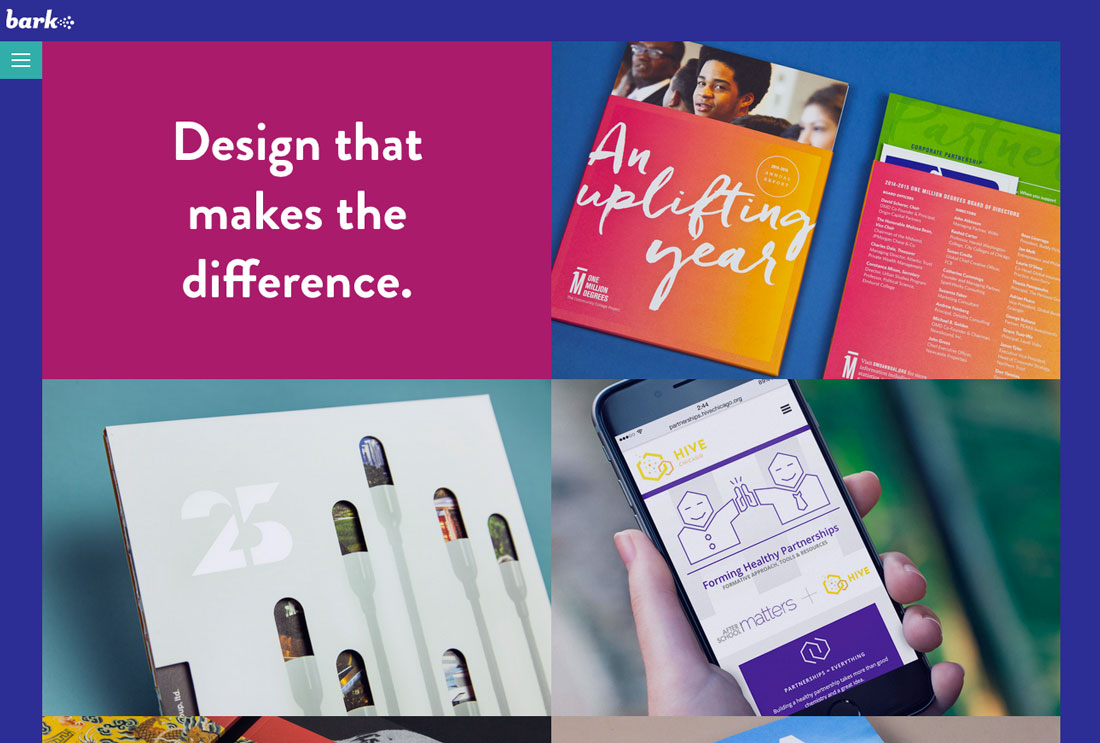
barkdesignchicago.com

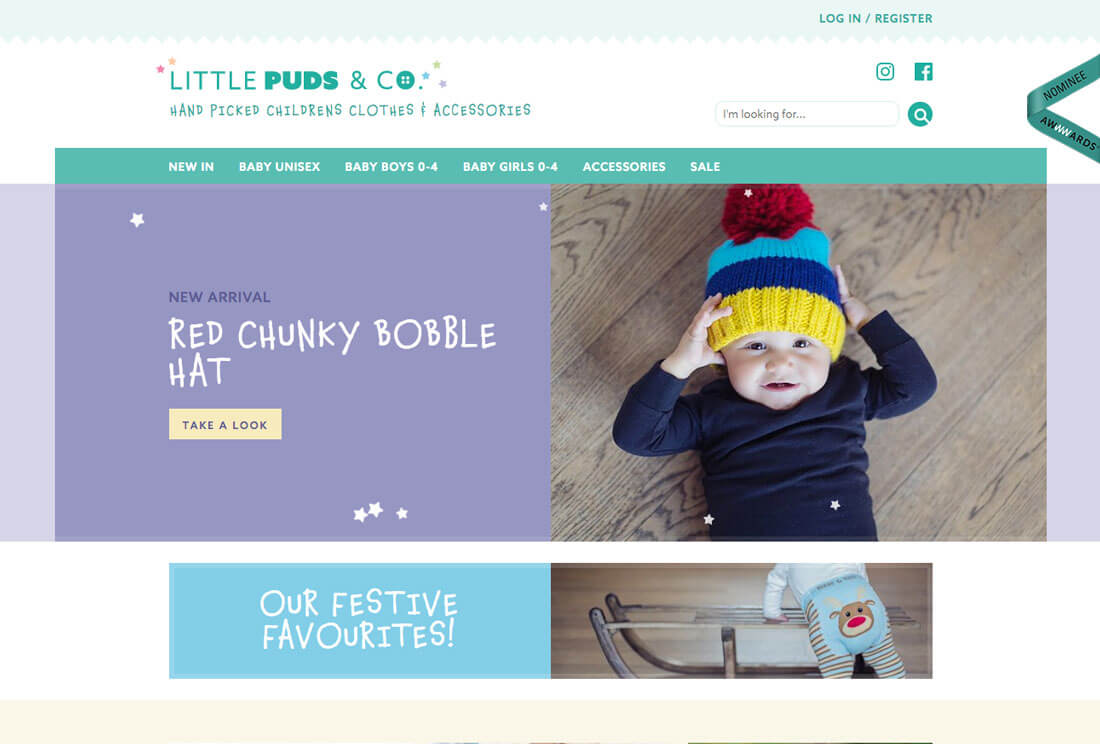
littlepudsandco.co.uk

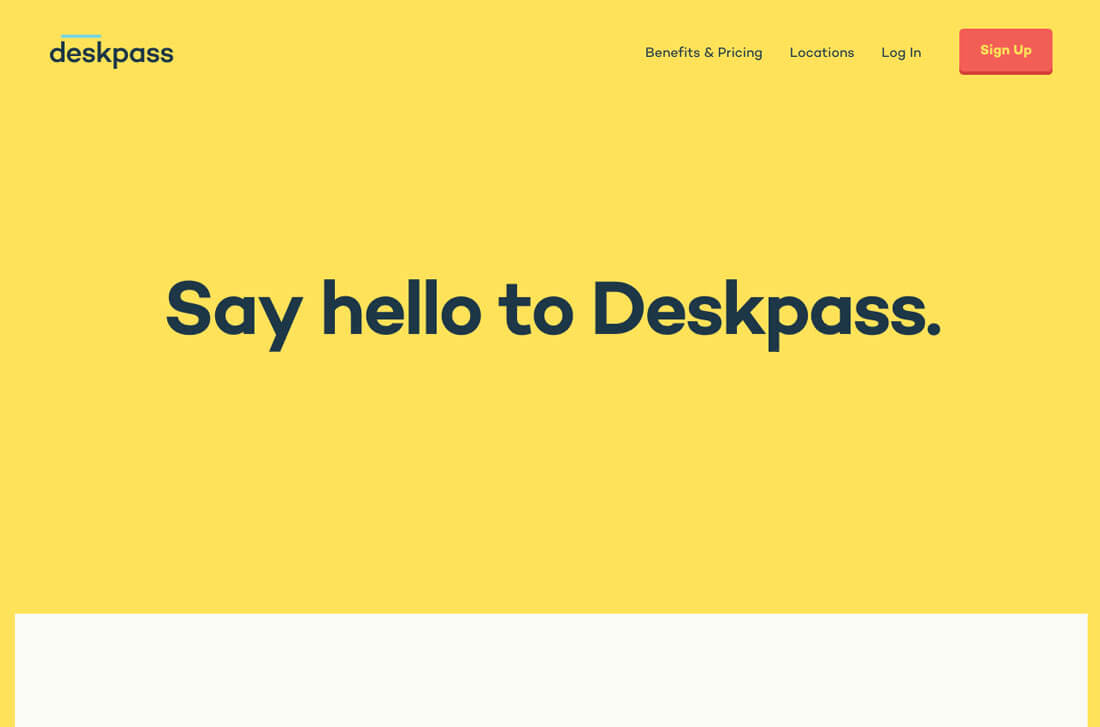
www.deskpass.com

Одних только геометрических фигур будет достаточно, чтобы сделать фон сайта многослойным. Такой же эффект могут создавать цветовые блоки.
Такой фон может служить разным целям от привлечения внимания пользователя до добавления визуальной привлекательности местам сайта без изображений или других элементов.
Основа этого тренда коренится в других тенденциях использования цвета, начиная от Material Design до плоского стиля в дизайне.
Асимметрия
napluxuryguesthouse.it

cmmnty.co

vasetheme.com/main

Избавьтесь, наконец, от сетки! Ну, или выключите ее на время, чтобы все перестало казаться настолько симметричным.
Фон не должен иметь множество разных мелких элементов, которые идеально выстроены и расположены. Также он не обязан быть залит сплошным цветом или замощен большим изображением.
Он вполне может содержать разные комбинации этих элементов, расположенных способом, создающим правильный баланс.
Асимметрия бывает интересной и удивляющей.
Абстрактной искусство
deleteagency.com

nachumemiller.com

welovenoise.com

Не можете придумать интересную идею для фона? Попробуйте что-нибудь абстрактное.
Когда дело доходит до проектирования сайта, необходимо придумать визуальное отличие его от других, чтобы сразу захватывать внимание пользователя.
Если Вы занимаетесь созданием сайтов, тогда данная подборка очень пригодится Вам. Так как здесь Вы совершенно бесплатно сможете скачать качественные фоны для Вашего будущего дизайна сайта.
Конечно же эти фоны имеют хорошее качество, и широко используется дизайнерами в разнообразных проектах. Я надеюсь, что данная подборка понравится Вам.
И, возможно, Вам будет полезно следующее:
3 деревянных фона на сайт
Скачать
10 классных геометрических фонов
Скачать
5 размытых фонов
Скачать
5 фонов для сайта с кругами
Скачать
5 очень крутых геометрических фонов на сайт
Скачать
5 бумажных фонов
Скачать
5 пиксельных фонов
Скачать
12 размытых фонов на сайт
Скачать
Ещё 10 размытых фонов
Скачать
Бумажные фоны
Скачать
6 винтажных и деревянных фонов
Скачать
Обалденные фоны в стиле Polygon
Скачать
5 гранжевых текстур
Скачать
5 светлых текстур
Скачать
5 фонов сложенной бумаги
Скачать
Несколько нежных фонов
Скачать
Ещё несколько деревянных фонов на сайт
Скачать
6 ретро фонов
Скачать
5 фонов в Polygon стиле
Скачать
3 фон для деревянных полов
Скачать
Выбираем лучший фон для своего сайта
Правильный задний фон для сайта должен привлечь внимание аудитории и поддерживать интригу, чтобы люди захотели узнать больше о вашем бизнесе или блоге.
Вот список советов по выбору фонового изображения, который поможет понять, что подойдет именно вам.
Выберите изображение, связанное с вашим бизнесом, чтобы заставить посетителя почувствовать что-то положительное и создать эмоциональную связь с вашим брендом.
Если хотите создать блог о путешествиях, используйте изображение красивого места, в котором вы побывали. Заставьте посетителя захотеть присоединиться к вам. Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Это шанс показать свой продукт, какое-то место или себя в лучшем свете:
Пример, как сделать задний фон сайта ярким и привлекательным
Изображения с высоким разрешением сделают сайт популярным. Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Каждое изображение, будь то фотография или логотип, должно иметь наиболее подходящий формат.
Профессиональный совет. Если размер файла слишком велик, используйте инструмент TinyPNG или TinyJPG, чтобы уменьшить размер файла без ущерба для качества.
Попробуйте обрезать ненужное фоновое пространство на изображении, чтобы сделать акцент на продукте, человеке или событии, которое вы пытаетесь показать.
Используйте альбомную ориентацию, а не портретную, поскольку она больше подходит для современных компьютерных мониторов. Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.
Обрезанное, качественное изображение человека может оказать мощное влияние, демонстрируя персону, которая стоит за организацией.
Перед тем, как сохранить задний фон с сайта, обязательно проверьте фон в основных браузерах. Таких как Google Chrome, Firefox и на мобильных устройствах, чтобы быть уверенным, что он корректно отображается всех платформах.
Профессиональный совет. Размер изображения в пикселях можно узнать, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Свойства». А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
Фокусная точка важна, чтобы акцентировать внимание зрителя на нужной цели. Это может быть ваш продукт или интересная функция. Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.
Используйте функцию «Фокус» для фонового изображения.
Использование видео в качестве заднего фона сайта CSS выглядят впечатляюще. Но нужно сохранять баланс между захватывающим фоном и тем, чтобы не отвлекать посетителя от сайта. Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Чтобы добавить видео на свой Jimdo сайт, нужно выбрать ролик с YouTube или Vimeo. А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
Профессиональный совет. Постарайтесь, чтобы ваше видео было коротким.
Если фотография это не ваше, есть много других вариантов, которые можно использовать для фона сайта. Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.
Сайт Unger music использует яркий, веселый оранжевый цвет, чтобы показать свою игривую сторону.
Перед тем, как сделать задний фон на сайте HTML, нужно понять, что он может влиять на видимость текста. Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Профессиональный совет: Ищете что-то более натуральное? Попробуйте поэкспериментировать с текстурами, например, дерева или текстиля.
Нельзя недооценивать силу выразительного фона. Креативно используйте фон своего сайта, и посетитель уйдет с положительными впечатлениями о вашем бизнесе.
Данная публикация представляет собой перевод статьи «Choose the Best Background for Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
Приветствую Вас, дорогие читатели блога. В этот день я спешу представить Вам очень полезную и удивительную подборку векторных фонов для Вашего сайта, которые Вы совершенно бесплатно сможете скачать.
Так же данные фоны Вы можете использовать не только для сайта, а например, где угодно. В визитках, брошюрах, разных печатных изданиях и т.д. Другими словами, я думаю, что данная подборка будет очень полезна Вам.
Векторные фоны хороши тем, что их возможности безграничны. Данные фоны Вы сможете отредактировать по своему вкусу, а так же изменить размер, что в свою очередь является немаловажным аспектом.
В общем наслаждайтесь, друзья, и качайте 🙂
Ещё Вам обязательно интересны будут следующие подборки:
Серый векторный фон для сайта
Скачать
Тёмно голубой и абстрактный векторный фон на сайт
Скачать
Красивый и цветной фон на сайт
Скачать
Абстрактный и светлый векторный фон
Скачать
Цветной и закруглённый векторный фон
Скачать
Необычный векторный фон с птицами и клетками
Скачать
Абстрактный и красивый фон на Ваш сайт
Скачать
Фон с голубыми прямоугольниками
Скачать
Красивый флоральный векторный фон
Скачать
Тёмный векторный фон с разнообразными кругами
Скачать
Векторные фоны для Ваших баннеров
Скачать
Классный фон с кривыми разноцветными полосами
Скачать
Несколько красивых и голубых векторных фонов
Скачать
Абстрактный и очень красивый векторный фон
Скачать
Зелёно-голубой векторный фон
Скачать
Классный зимний векторный фон
Скачать
Красивый фон с разноцветными квадратами
Скачать
Красивый векторный фон с красными сердцами
Скачать
Голубой векторный фон с разными линиями
Скачать
Векторный абстрактный тёмно красный фон на сайт
Скачать
Векторный фон ко дню Святого Валентина
Скачать
Очень красивый тёмно голубой фон
Скачать
Приятный зелёный фон для сайта
Скачать
Новогодний векторный фон для сайта с Санта Клаусом
Скачать
Рождественский векторный фон с ёлками
Скачать
Подборка разнообразных абстрактных векторных фонов для сайта Часть 1
Скачать
Подборка разнообразных абстрактных векторных фонов для сайта Часть 2
Скачать
Подборка разнообразных абстрактных векторных фонов для сайта Часть 3
Скачать
50 крутых фонов для конференций в Zoom
В условиях самоизоляции многие люди начали общаться со своими друзьями и коллегами при помощи конференций через сервис Zoom. Одной из главных его фишек является возможность заменить фон при видеосвязи, скрыв всё то, что находится позади вас. Кто-то ставит кадры из кинофильмов, кто-то используют сплошной цвет, а есть и те, кто каждый раз радует своих собеседников смешными картинками. Лайфхакер собрал подборку самых интересных вариантов от пользователей Сети. Выбирайте понравившийся и скачивайте себе.
1-4. Города различных рас из «Героев». Для самых преданных фанатов.
Так, ладно, вот вам фон для зума из третьих героев pic.twitter.com/irWJ7ZHU2v
— алкоголь и покаяние (@kenzolika) April 3, 2020
5. Кадр из известной видеоконференции Роберта Келли, которую украсили дети на заднем плане.
Got my Zoom background sorted pic.twitter.com/2Mxa12rVcb
— George Watkins (@mrgeorgewatkins) April 1, 2020
6. Если вам одиноко.
zoom background: THE oscars selfie pic.twitter.com/FxloC116vS
— zoom backgrounds (@zoombackground) March 28, 2020
7. Книжная полка с микрофоном, слово вы записываете подкаст.
лучший фон для всех Zoom встреч pic.twitter.com/pb9rX2G2IB
— Kashin Memes (@KashinMemes) April 1, 2020
8. Дежурная часть.
Если не это идеальный фон для зума, то что? pic.twitter.com/FCAX3kXT9y
— Nooney Hojasse (@Sorwaczew) April 2, 2020
9. Если вы любите забавные фоны из фильмов.
нашла идеальный фон для зума. Это из фильма Лабиринт(1986) с Боуи pic.twitter.com/3gCGFFXsBL
— Katya (@cakeinpanic) March 28, 2020
10-13. Стильные кадры из «Паразитов».
For fun, here are some #ParasiteMovie images you can use as a #ZoomBackground pic.twitter.com/tVzImpmRfF
— Robert Hernandez (@webjournalist) March 31, 2020
14. Из совсем других фильмов.
o background do Zoom que importa pic.twitter.com/z3w5zicM4k
— Insónias em Carvão (@insoniascarvao) April 3, 2020
15-18. Фоны из аниме студии Ghibli.
Ghibli zoom background :
Spirited away ☁️ pic.twitter.com/BqOmyoODKk— 𝙡𝙚𝙩 𝙢𝙚 𝙨𝙖𝙫𝙚 𝙮𝙤𝙪 🌷 (@letmesaveyouuu) April 1, 2020
19-22. Уютные интерьеры от Cartoon Network.
Need a change of scenery? 🛋🌈👩💻 Download our Cartoon Network backgrounds for your next digital hangout! We’ll be adding even more soon!
Get them all here 👉https://t.co/zHAKD6NfkU#CNCheckIn #CartoonNetwork #zoombackground #zoom pic.twitter.com/GonwEsx0re— Cartoon Network (@cartoonnetwork) March 31, 2020
23-26. От Disney.
In case anyone wants to up their zoom meetings with these backgrounds Disney made 🥺 pic.twitter.com/6KOGBpFkCx
— kris10 (@ayoitskristen) April 5, 2020
27-30. И от Pixar.
สำหรับคนที่ใช้ Zoom ในการทำงาน เรามี Background จาก Pixar มาแจก
มีทั้ง Toy Story, Finding nemo และอื่นๆ Save ไปใช้ได้เลยจ้า pic.twitter.com/iVLUqTT6yF— มะนุดเป็ด (@mmanudped) March 31, 2020
31-34. Если вы скучаете по барам.
Spice up those conference calls with these Zoom backgrounds 💻 pic.twitter.com/PAUAoP0T5G
— Buffalo Wild Wings (@BWWings) April 2, 2020
35-38. Домашняя классика.
Кстати, какие фоны для зума вы используете? Я вот эти pic.twitter.com/U60syVzzJ9
— name (@kqnvh) April 5, 2020
39. Если просто нужно что-то забавное.
Your new Zoom background pic.twitter.com/cFLvwI0uJY
— SwiftOnSecurity (@SwiftOnSecurity) March 28, 2020
40. Ещё вариант.
#tfw you forgot you set this to your Zoom background for the lulz and you have to run a #Kubernetes SIG call. pic.twitter.com/RNCPqqPRfY
— Stephen Augustus (@stephenaugustus) June 26, 2019
41. Или если хотите кого-то шокировать.
my new Zoom virtual background pic.twitter.com/cpyLyjbL4z
— Rogue P. Bigham (@jeffbigham) March 16, 2020
42-51. И в завершение несколько крутых подборок.
Ешё немножечко фонов для Зума. Простите, чёт смешно. pic.twitter.com/bp3TEfYUZS
— Кризисный фронтендщик (@mr_ozio) April 1, 2020
iconic zoom backgrounds: a thread
keep it going pic.twitter.com/GU54B97tiR
— Shell 🐝 (@BeeShellll) March 31, 2020
Zoom backgrounds pic.twitter.com/RIWAU539sK
— Quickscope (@TheQSNews) April 1, 2020
Как установить фон для Zoom на ПК:
- во время видеоконференции в нижнем меню нажмите на стрелку вверх справа от иконки «Остановить видео»;
- выберите «Выбрать виртуальный фон»;
- нажмите на значок с плюсом и выберите «Добавить изображение»;
- загрузите нужный файл изображения из памяти ПК.
Чтобы вы не сливались с выбранным фоном, за спиной нужно разместить зелёный экран. Это может быть обычная ткань или же, к примеру, лист бумаги. Лучше всего использовать специальное нетканое полотно для хромакея.
А каким фоном пользуетесь вы? Делитесь картинками в комментариях.
Читайте также 🧐
Без качественного дизайна невозможно современное присутствие бренда в интернете. У компании должен быть красивый сайт, стильно оформленные соцсети, профессиональные презентации и рекламные креативы.
Как быть, если вы ни разу не дизайнер, а бюджета на привлечение специалиста нет? Использовать готовые шаблоны.
У этого подхода, конечно, есть свои минусы: сложно придерживаться единого стиля во всех материалах и найти решение, которое идеально подойдет для вашего бизнеса.
Но даже несмотря на недостатки, при грамотном использовании шаблоны могут сделать ваше присутствие намного привлекательнее.
Чтобы не пришлось тратить часы на поиски нужных ресурсов, собрала лучшие подборки от Русабилити в одной статье. Находите, что давно ищите, вдохновляйтесь и преображайте готовые дизайны на радость клиентам.
Лучшие сайты с бесплатными шаблонами
Начнем, пожалуй, с самых крупных библиотек шаблонов и инструментов для создания графики. Здесь вы найдете материалы на любой вкус, которые можно использовать бесплатно или купить.
Шаблоны для соцсетей
Пора обновить известное высказывание Билла Гейтса – “Если вас нет в соцсетях, вас нет в бизнесе”. Число компаний, которые успешно работают без своего сайта растут каждый год. Пользователи переключаются на соцсети: здесь они не только общаются и обмениваются мемчиками, но и совершают покупки, заказывают услуги, взаимодействуют с брендами.
Чтобы не проиграть конкурентам и привлечь клиентов яркими профилями в соцсетях, используйте шаблоны:
Шаблоны презентаций
Не думайте, что презентации уже устарели. Они по-прежнему остаются основным форматом коммуникации в бизнесе и ивенте. Если работаете в B2B, без профессиональных шаблонов презентаций вам не обойтись:
Шаблоны графики
Порой требуется небольшой элемент, который сделает весь дизайн интереснее: иконка или вектор. Или шаблон для визитки или инфографики. Их можно найти в перечисленных ниже подборках:
Шаблоны сайтов
Самый масштабный вариант – использовать готовые шаблоны для сайта. Многие отличные решения можно скачать бесплатно, поэтому оценить выбор нужно обязательно:
Надеюсь, в этом сборнике бы найдет подходящие шаблоны для своих проектов: от иконок до целых сайтов. Останется их только немного отредактировать и смело использовать в дизайне.

лучших примеров и советов по дизайну в 2019 году
Фоновый дизайн веб-сайта оказывает существенное влияние на работу веб-сайта — хороший фоновый дизайн веб-сайта может удерживать посетителей и способствовать общению. С другой стороны, грубый дизайн сайта с неподходящими картинками и навязчивыми сочетаниями цветов может стать визуальной катастрофой для ваших посетителей.
Поэтому опытный дизайнер с самого начала задумывается о дизайне фона, макете, цветах и шрифтах.
Чтобы упростить задачу, команда Mockplus создала коллекцию фонового дизайна веб-сайта на основе визуальных элементов и метода дизайна:
- Geometry & Polygon
- Цвета
- Градиент
- Линии
- Анимация
- Фотограф
- Текстура
1. Дизайн фона сайта — Геометрия и Полигон
Геометрическая анимация
Мартина Вавровска

Анимированные геометрические элементы на чистом черном фоне создают хорошо сбалансированную динамическую композицию.Анимация в этом макете используется для привлечения пользователей
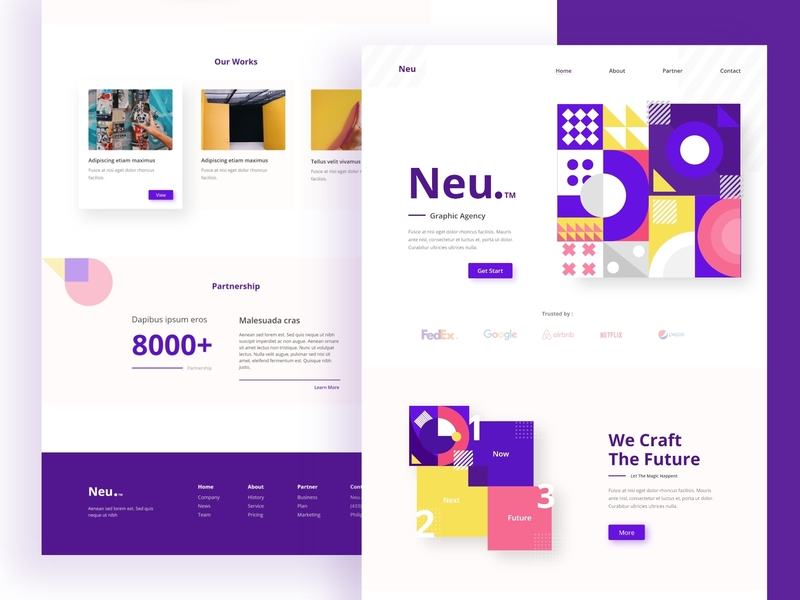
Геометрическая форма Разведка для посадочной страницы фул
Хадианто Нуграха

Четкий и понятный дизайн этого сайта дополняется угловыми геометрическими элементами и простой цветовой схемой, которая идеально вписывается в дизайн. Сайт выглядит современно и привлекательно.
Иллюзия-3D Геометрические Объекты
Диана Хлевняк

Трехмерные геометрические элементы стали более популярными в последнее время.По сравнению с плоскими объектами трехмерные геометрические объекты позволяют создавать более выразительный дизайн.
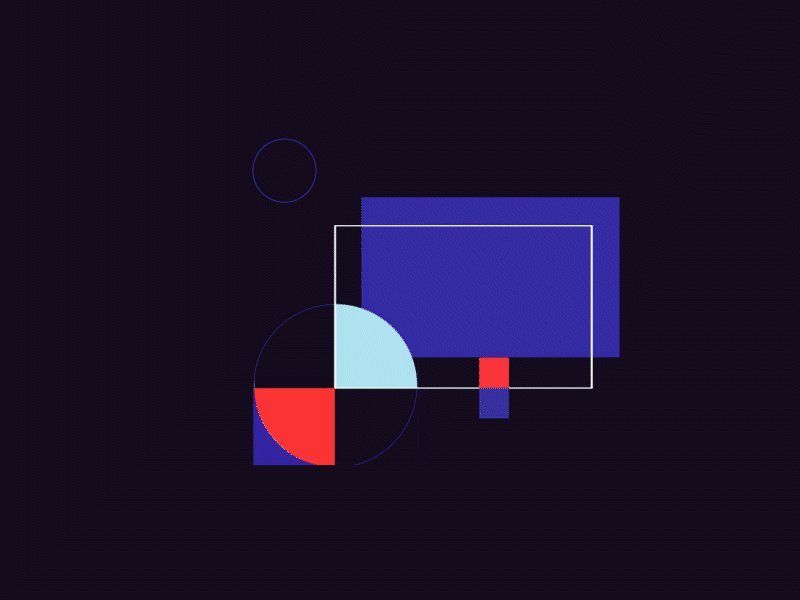
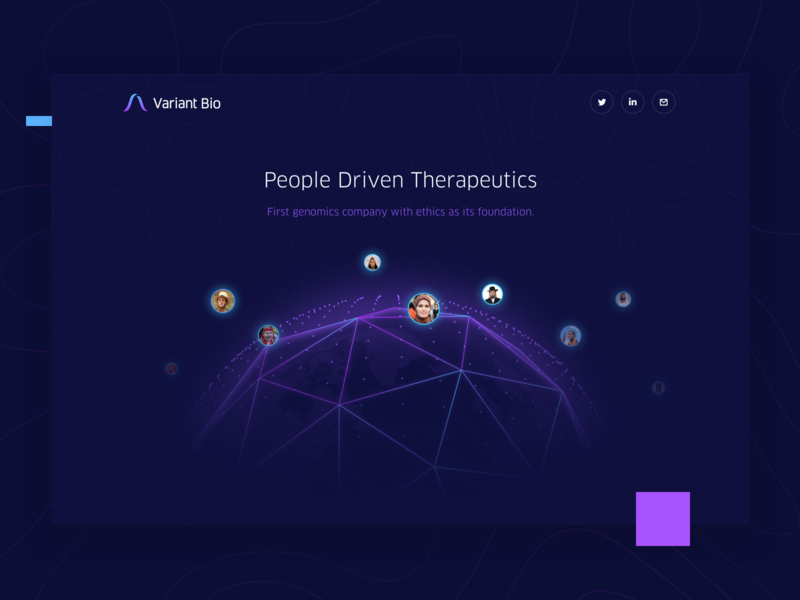
Вариант Био
By ++ hellohello

Полигональный узор синих геометрических линий знаком всем, кто смотрел научно-фантастические фильмы. Интеграция этих элементов в дизайн веб-сайта неизбежно добавляет ощущение высоких технологий в веб-опыт.
2. Дизайн фона сайта — цвета
Фристайл Дизайн
Дэвид Легерски

Это произведение будет вдохновением для дизайнеров, которые предпочитают использовать чистые цвета, такие как черный и белый.Этот сайт имеет несколько динамических цветов, чтобы создать визуальный интерес для посетителей.
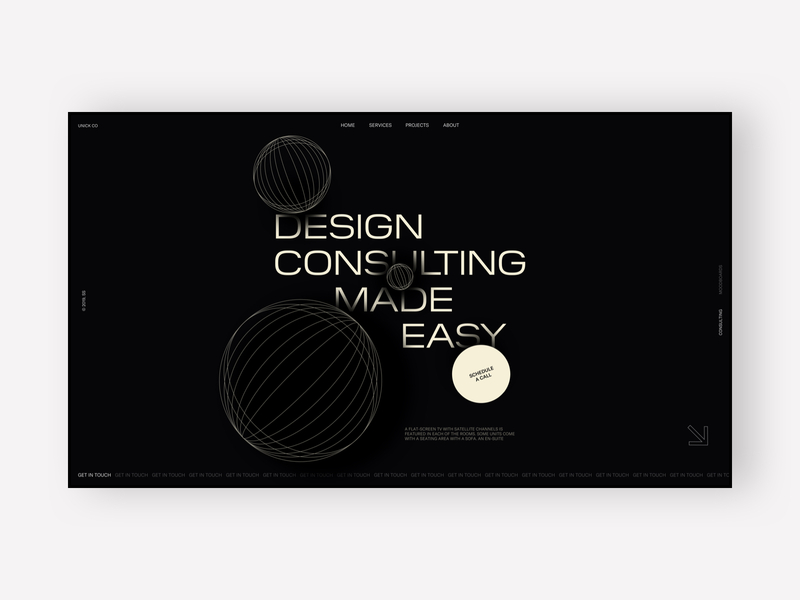
Unick Co — Consultin
Никола Узунов

Темный дизайн сайта может быть элегантным и креативным. Легкие шрифты и приятная графика делают дизайн страстным и ярким. Кстати, вот 12 классных черно-белых примеров дизайна сайта для вашего вдохновения.
Коллекция произведений изобразительного искусства Розы
By Graphics Collection 
В этом дизайне использованы акварельные элементы в фоновом дизайне, которые очень популярны в наши дни — красота акварельных элементов — это то, что привносит глубину в фон
3.Дизайн фона сайта — Градиент
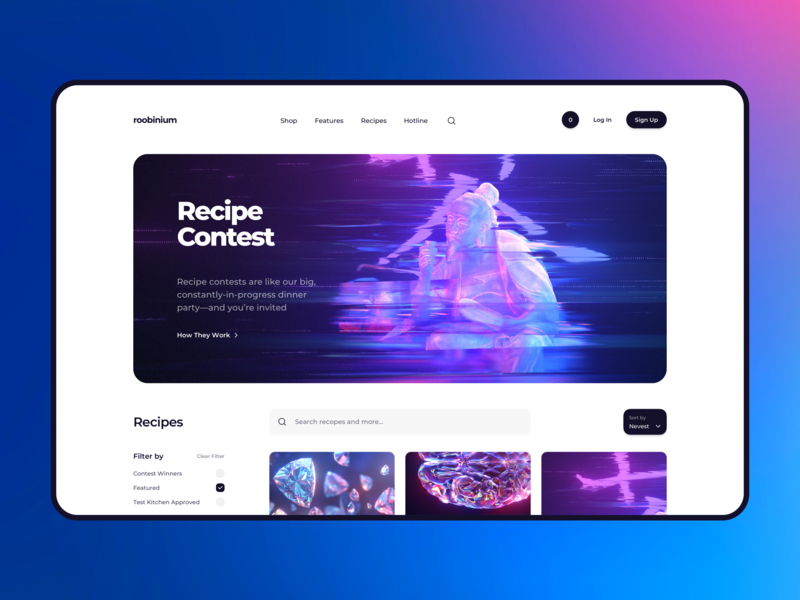
Конкурс киберпанк-неоновых рецептов
Илья Дудаков

В качестве одного из трендов веб-дизайна 2019 года многие дизайнеры используют цвета градиента. Вы можете использовать отдельный цвет градиента в качестве фона, или вы можете наложить градиент поверх видео или изображения. Относительно легко создать динамический градиентный фон с помощью инструментов внешнего интерфейса.
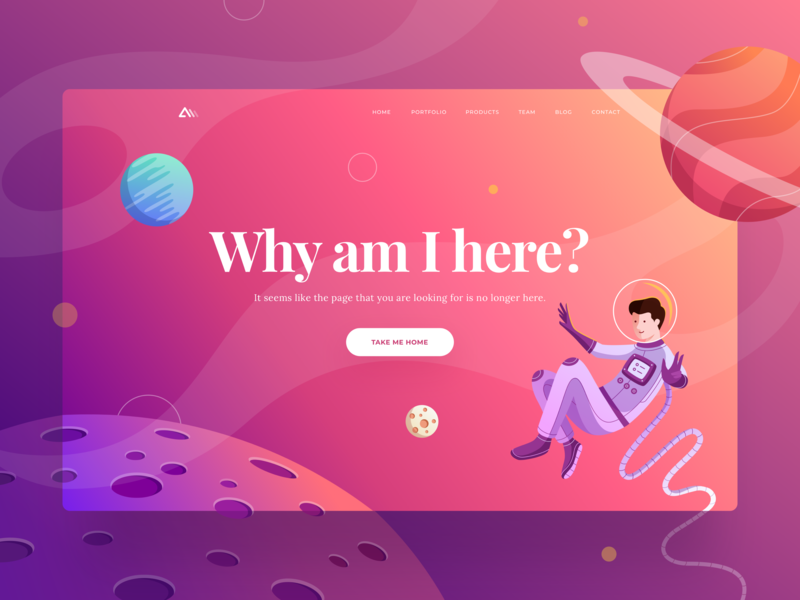
404 страница
Шри Будиарти

Creative 404 не только помогают пользователям разумно просматривать веб-сайт, но и уменьшают разочарование пользователя и улучшают общее впечатление пользователя.
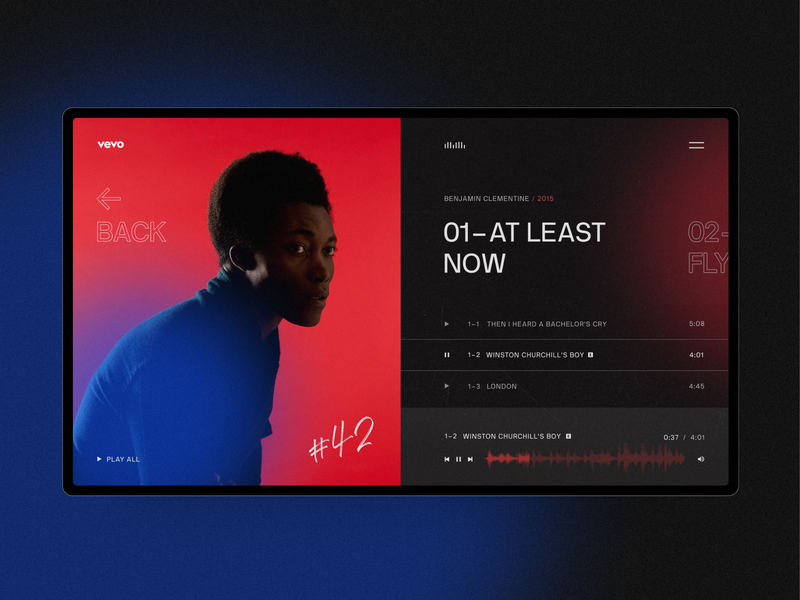
Vevo Concept
Роман Сал

Темный градиент фона с красным и черным делает сайт современным и модным.
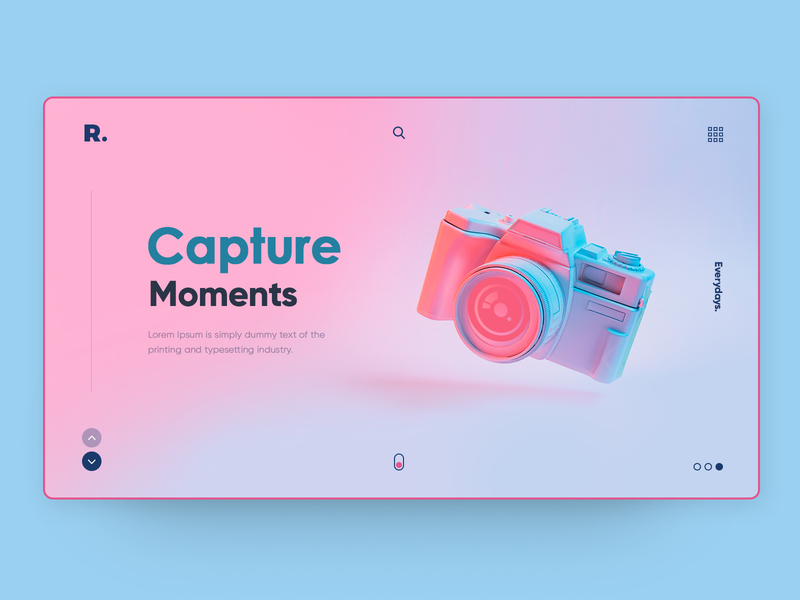
Моменты захвата
М С Бра

Этот дизайн имеет элегантный и простой градиентный фон.
4. Дизайн фона сайта — Линии
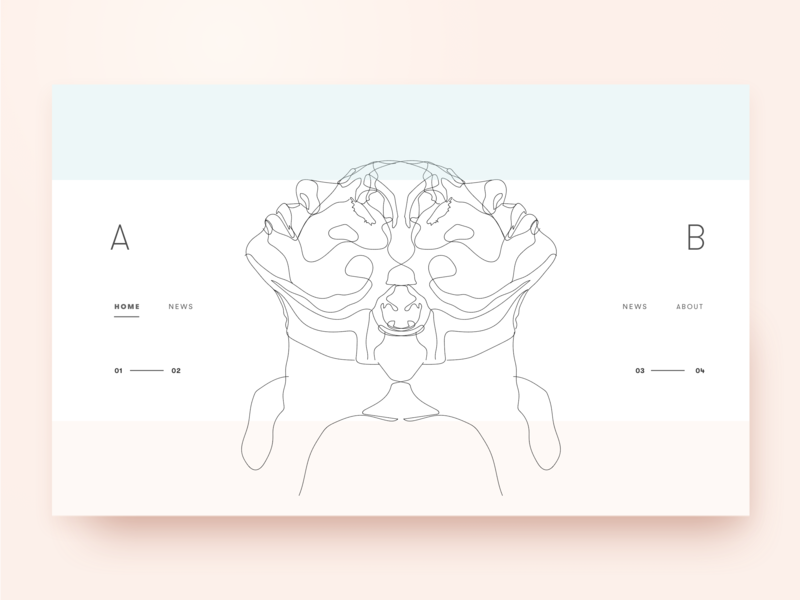
Костыли Мудрости
Самсон Воул

Креативный дизайнер может превратить простую линию в чисто волшебный объект.Эскизы Самсона — прекрасная демонстрация творчества дизайнера.
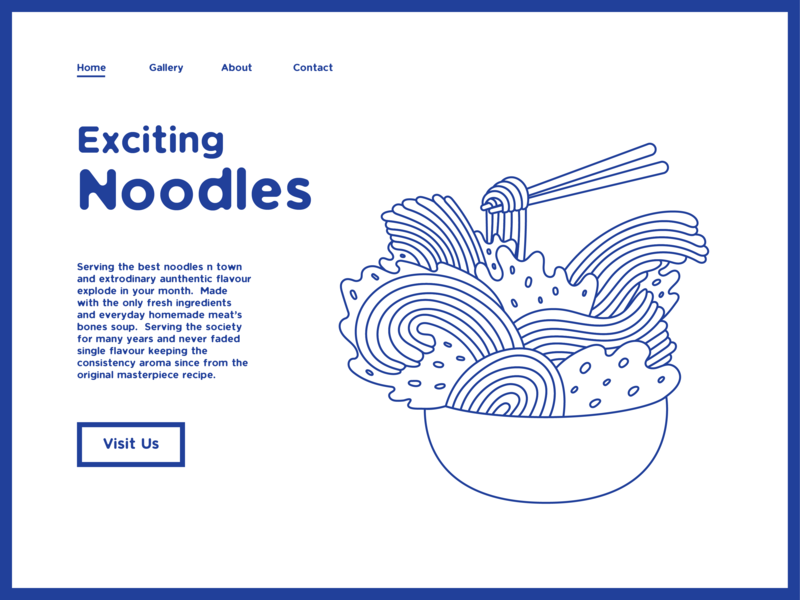
Потрясающая лапша
Крузенхо

Вы когда-нибудь задумывались о создании сайта, используя только текст и строки? Фон сайта создан с использованием линий — креативное и красивое дизайнерское решение.
Иллюстрации мобильность как услуга
Эрик Одийк

Хотели бы вы жить в мире, образованном линиями? Эта иллюстрация была создана с использованием линий; Здесь все выглядит просто и логично.
5. Дизайн фона сайта — анимация
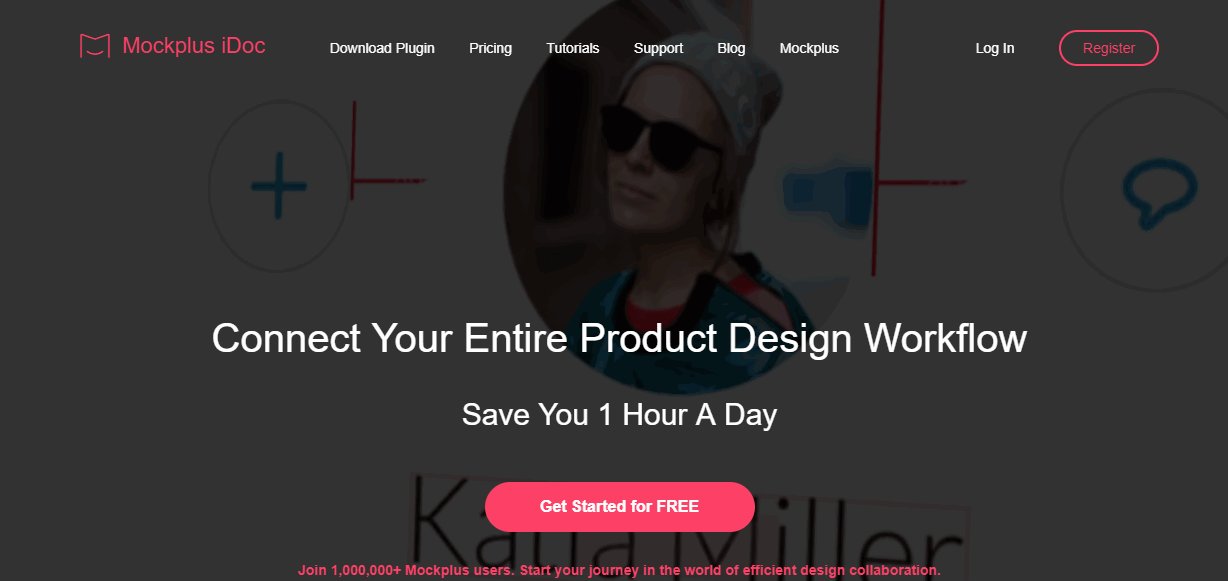
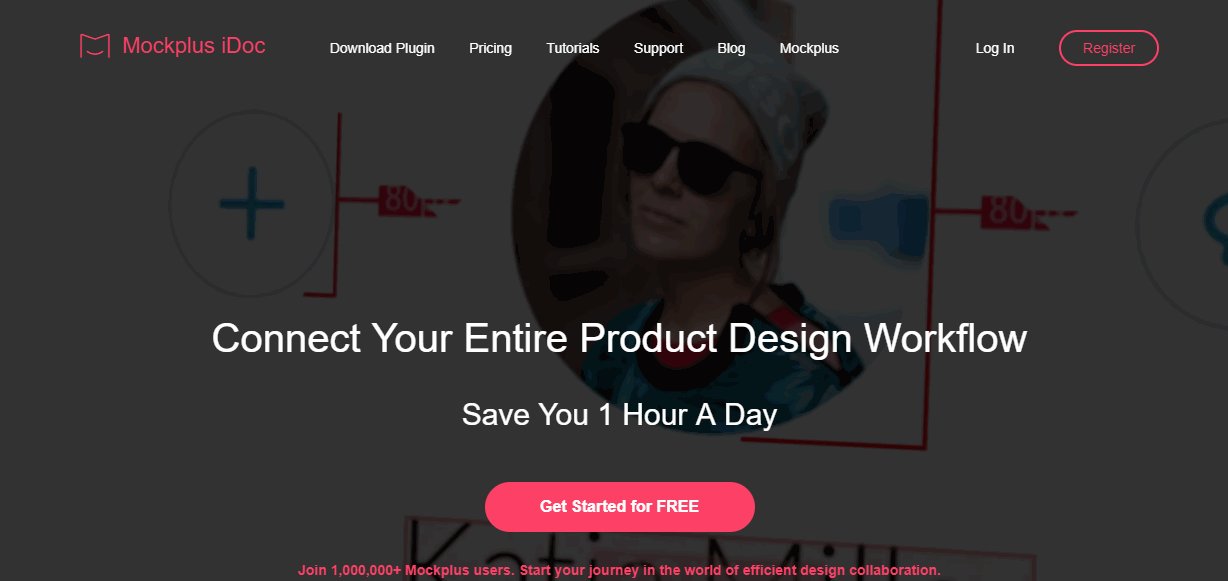
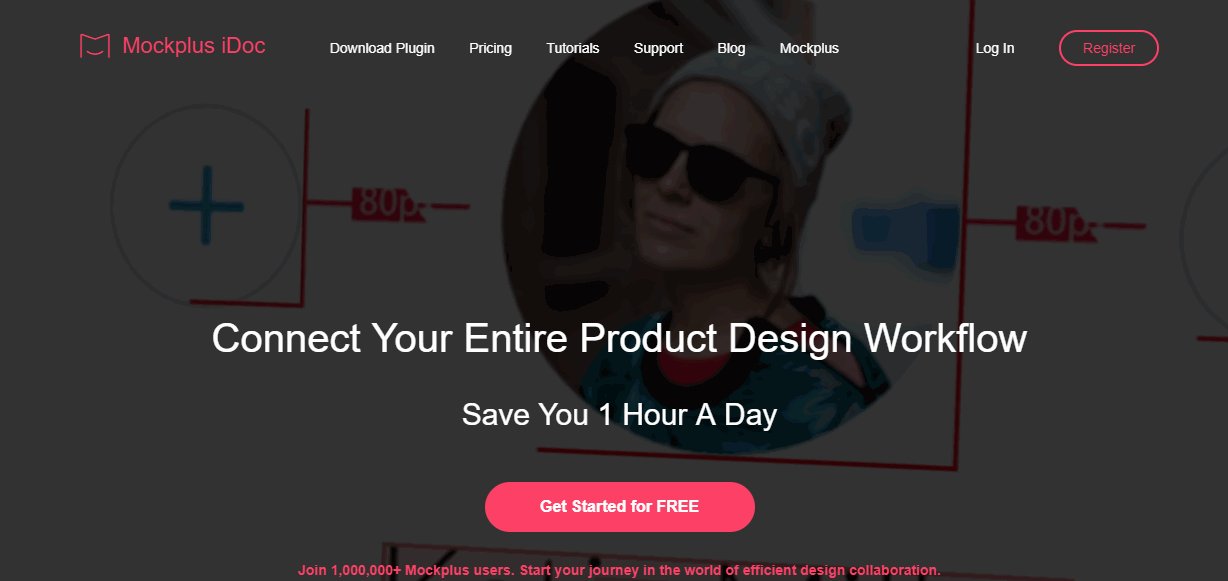
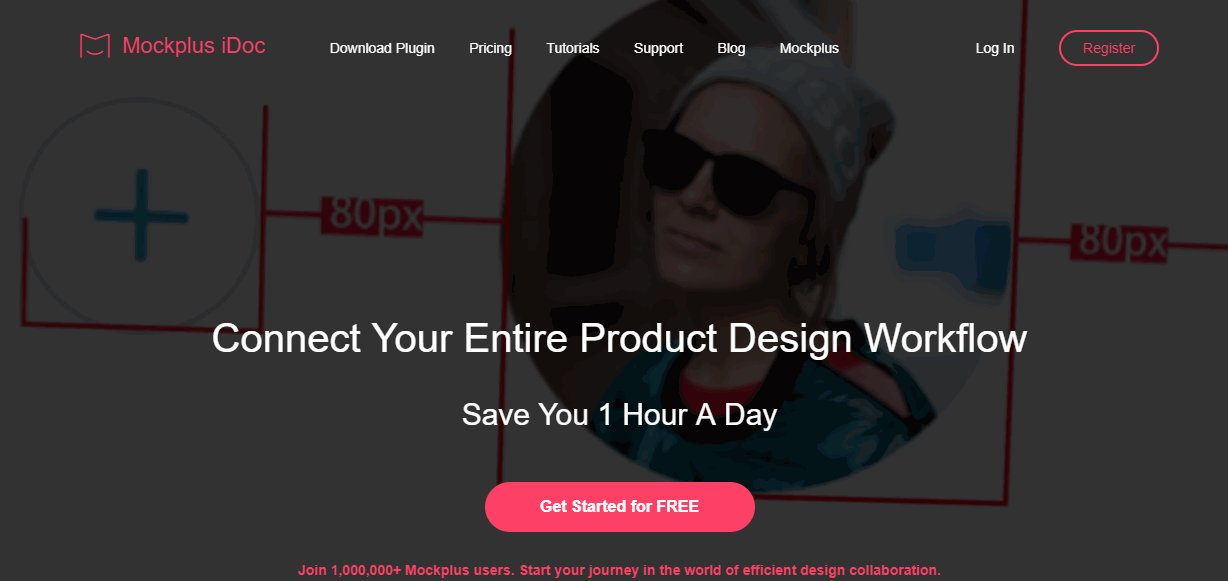
iDoc
По Команда Mockplus

Человеческие глаза жестко привязаны к движущимся объектам. Как команда дизайнеров, отвечающая за создание инструмента для создания прототипов и онлайн-платформы для совместной работы, команда Mockplus использует динамический фоновый дизайн в фоновом дизайне. Это помогает продемонстрировать особенности продукта через анимированное видео.
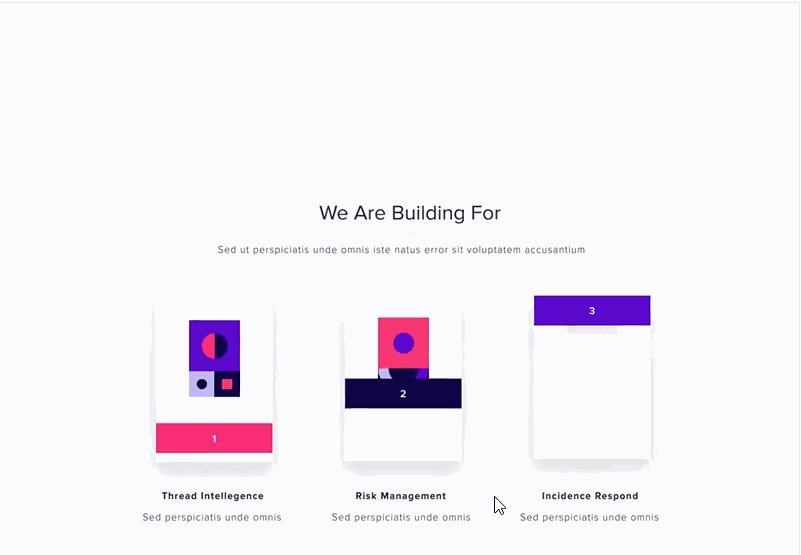
Целевая страница — Teamm
по выход за границу

Динамичный фон и цветовая палитра ягод раскрывают сладость лета.Дизайнеры считают, что, добавляя анимацию к фону веб-страницы, они будут мотивировать сотрудников и улучшать конверсию.
Красочные и забавные иллюстрации II
по АнтонТкачев

Анимация в фоновом дизайне играет исключительно функциональную роль — она демонстрирует бизнес-процессы компании, чтобы посетители могли видеть услуги, которые предлагает компания.
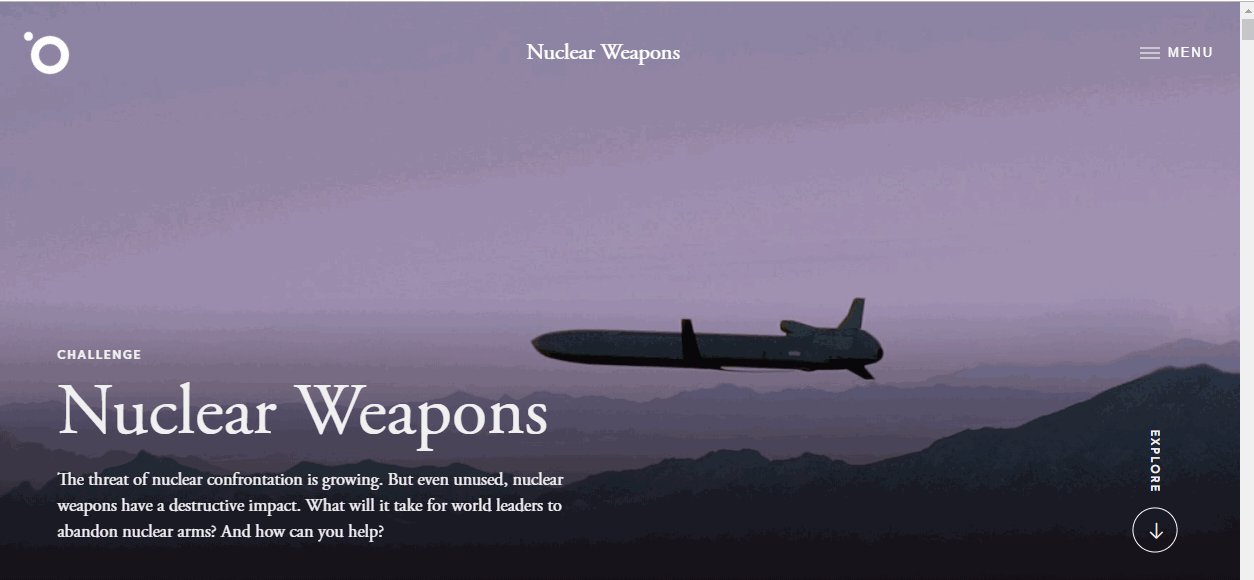
6. Дизайн сайта — фотография
Хижина и дикое озеро
По Натан Райли

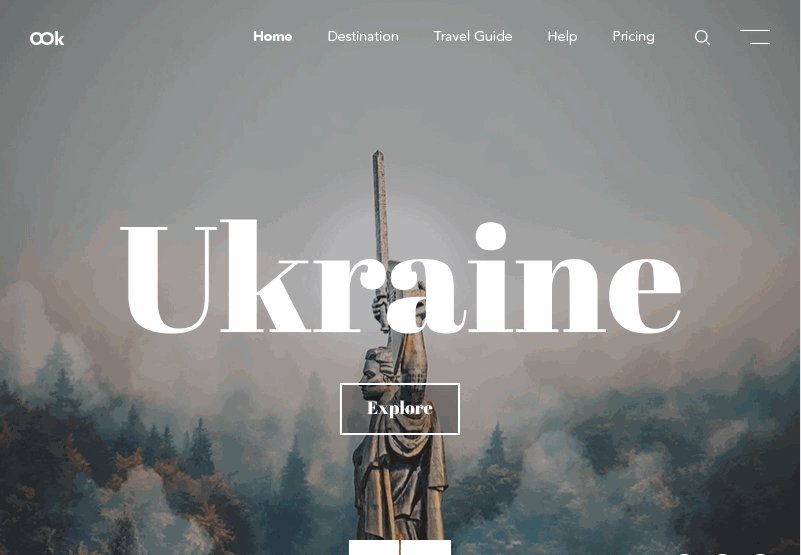
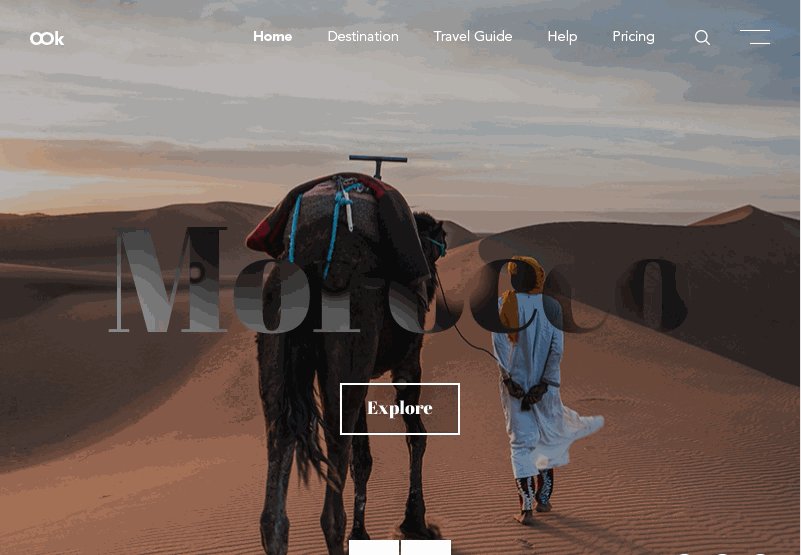
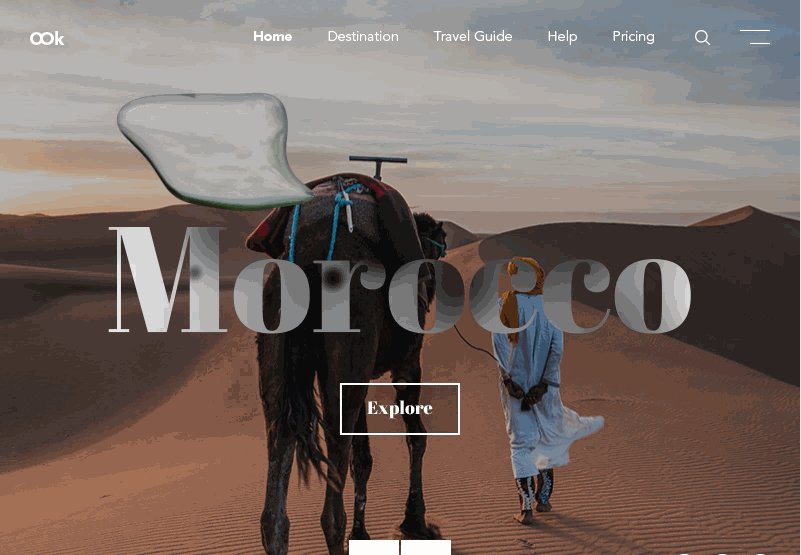
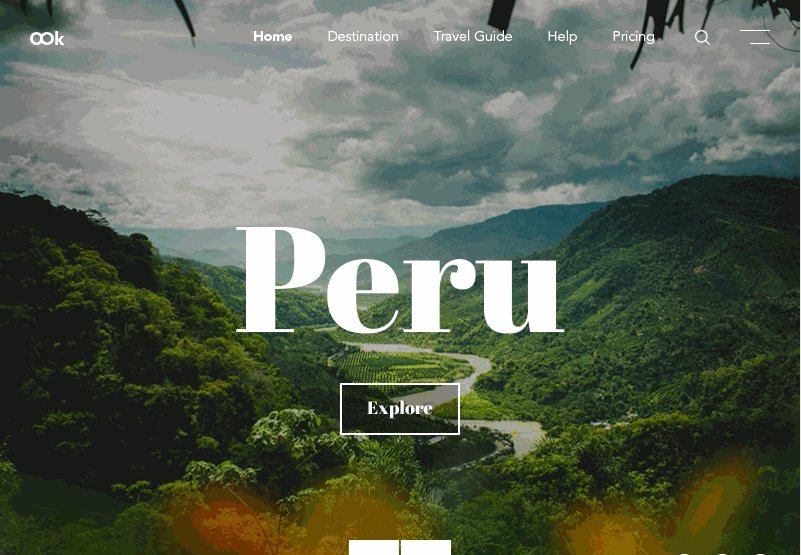
Все больше дизайнеров выбирают в качестве фона обширные фоновые фотографии.В этом дизайне дизайнер использует настоящую фотографию в высоком разрешении. Красивая и практичная, эта фотография хорошо подходит для путешествующего сайта.
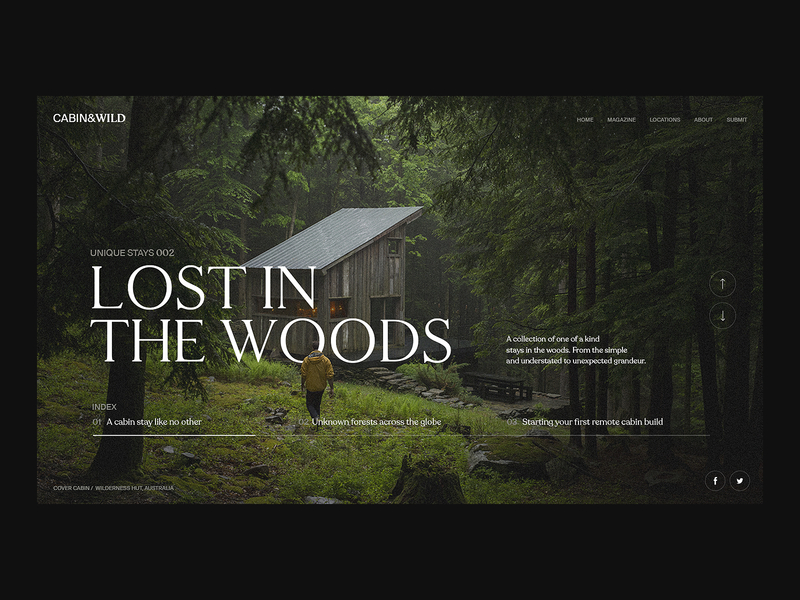
Затерянный в лесу
Натан Райл
Туристическая индустрия в последние годы быстро развивается, и неудивительно, что мы видим все больше и больше туристических сайтов. Дизайнеры часто предпочитают использовать реальные фотографии в качестве фона сайта. Постоянно меняющаяся карусель фотографий в реальном мире заставляет посетителей наслаждаться очарованием дикой природы.

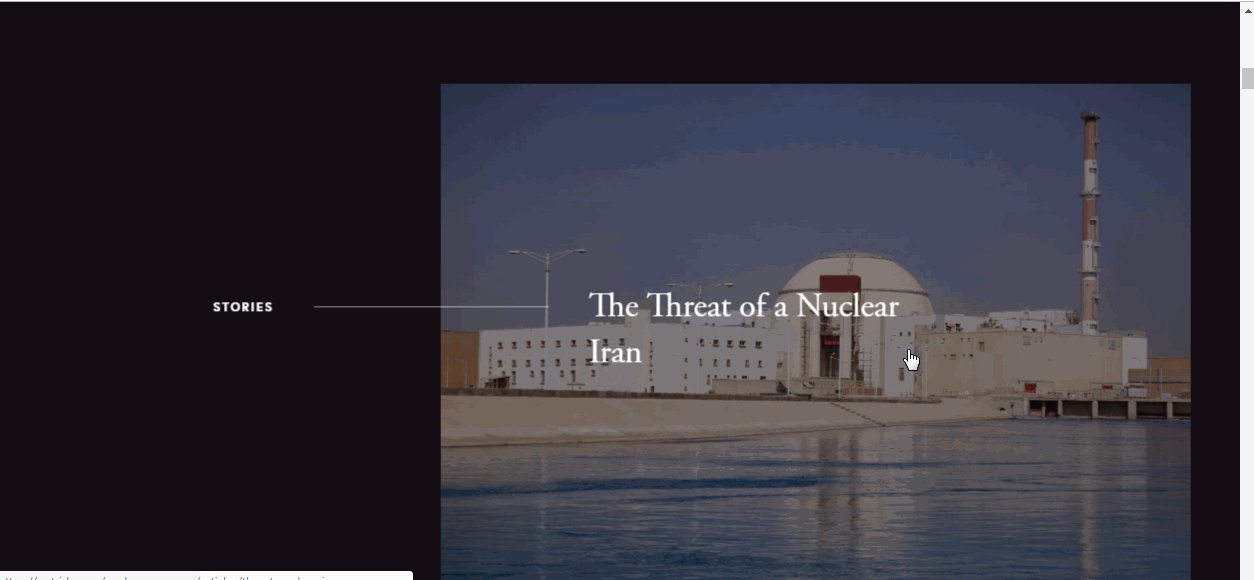
Liquid Effect
Аша Раджпут

На этом сайте красиво выглядит изображение героя, которое почти кричит: «Иди, исследуй мир!» В этом дизайне используется хорошо продуманный метод привлечения посетителей — меняющиеся слайды показывают разные достопримечательности в разных странах.Это хорошая демонстрация использования эффекта жидкости, анимации и реального изображения героя.
7. Дизайн фона сайта — Текстуры
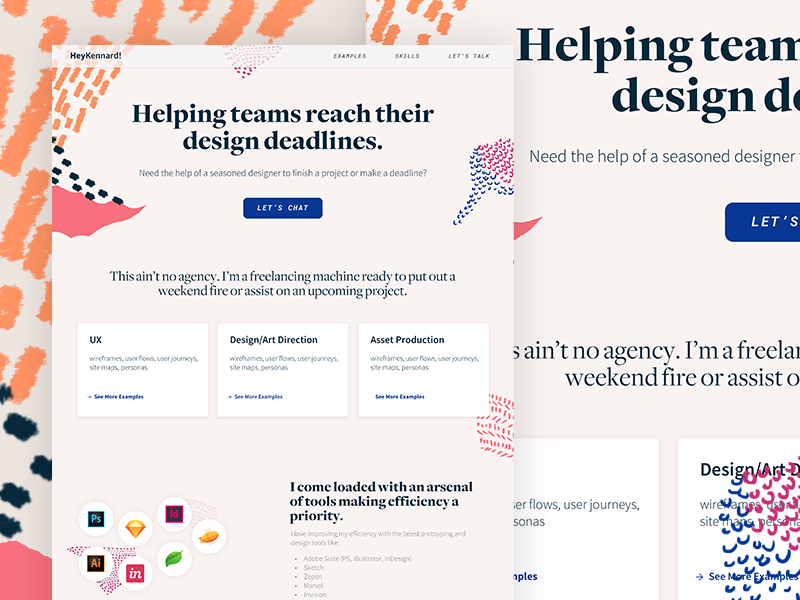
Привет, Кеннард! Брендинг / Landing Page
Кеннард Лилли

Создать визуальный интерес относительно легко, добавив текстуру в дизайн сайта.
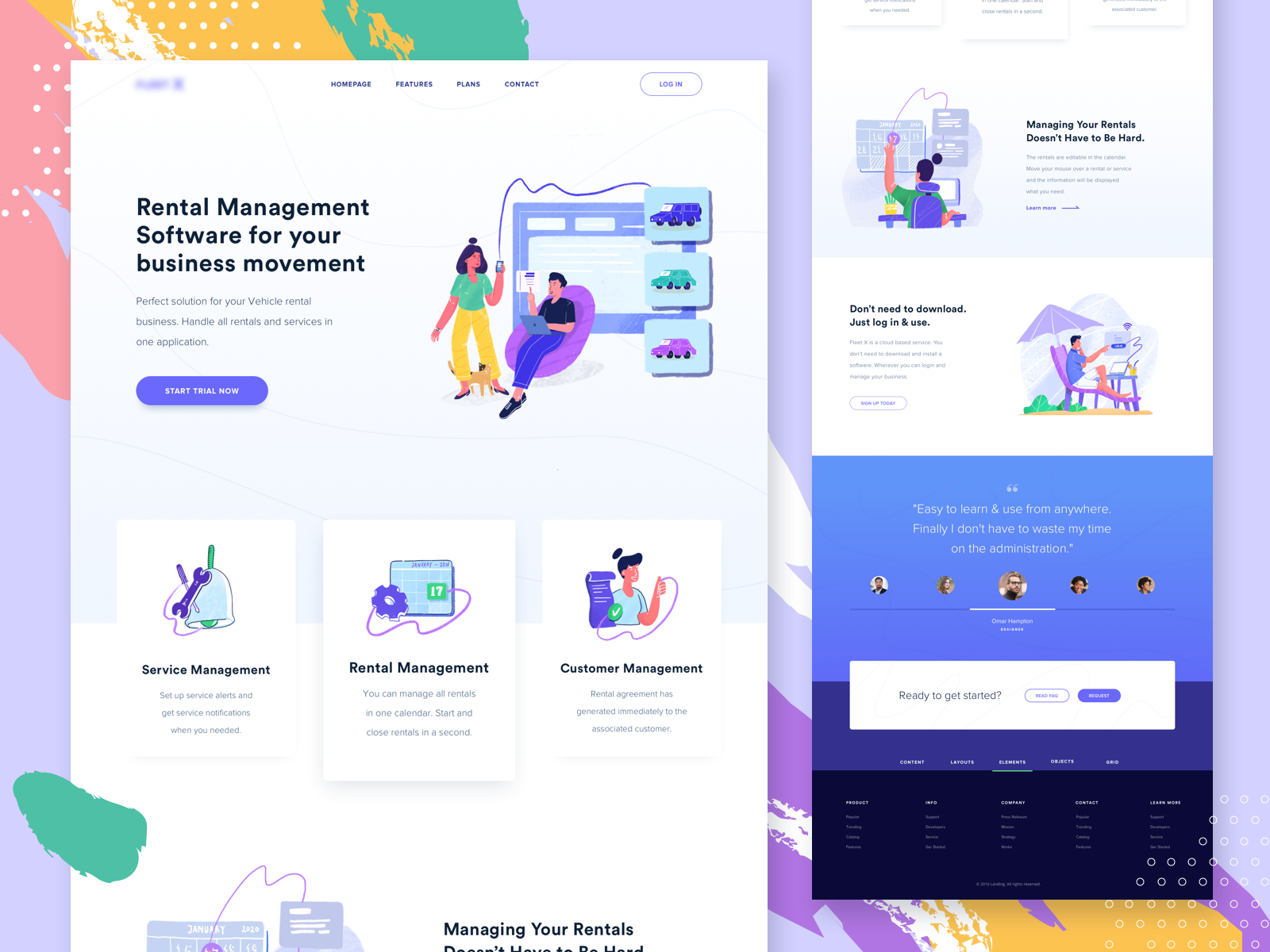
Целевая страница программного обеспечения для арендыЮсуф Нугрохо

В этом примере текстура, нарисованная вручную, используется в качестве фона для обеспечения глубины и визуального интереса.
Как создать дизайн сайта самостоятельно?
1. Чтобы создать свою веб-страницу, вам нужно найти фоновое изображение, используя один из следующих ресурсов:
Freepik: бесплатный ресурс изображений для дизайна фона сайта.
Designshack: сайт, предоставляющий бесплатные ресурсы и коллекции для дизайна сайта.
Dribbble: лучшее дизайнерское сообщество для дизайнеров, которые ищут и ищут дизайны для вдохновения.
Behance: другое сообщество дизайнеров собирает много отличных дизайнерских ресурсов.
2. Используйте один из следующих инструментов проектирования:
Photoshop: лучшее программное обеспечение для графического дизайна.
Adobe XD: инструмент для разработки и создания прототипа для веб-приложений и мобильных приложений
Mockplus: универсальный инструмент для создания прототипов, обеспечивающий быстрое взаимодействие, быстрый дизайн и быстрый предварительный просмотр для дизайна веб-сайтов и мобильных приложений.
Вывод:
Надеюсь, вам понравилась наша коллекция примеров и идей для дизайна веб-сайта, а также коллекция бесплатных ресурсов для дизайна веб-сайта.Для получения дополнительной информации о дизайне веб-сайтов, пожалуйста, посетите Mockplus.com.
,примеров и лучших практик — Smashing Magazine
Об авторе
Мэтт Кронин — энергичный графический дизайнер, веб-дизайнер / разработчик, программист какао, фотограф, цифровой художник и тому подобное. Он также любит писать, и делает … Больше о Matt Кронин …
Веб-дизайн прошел долгий путь с самого начала, особенно с точки зрения стиля. Взгляните на веб-сайт 10 лет назад и сравните его с сегодняшним. Различия огромны. Одним из основных изменений, которые вы заметите, является фон.Сегодня фоны являются одной из основных функций, определяющих, насколько визуально интересен веб-сайт. Фон содержит тему веб-сайта, и существует множество возможностей при разработке фона веб-сайта. В этой статье рассказывается о лучших практиках и популярных тенденциях в области фонов на современном этапе инновационного веб-дизайна . Вас также могут заинтересовать следующие похожие посты: * Тенденции веб-дизайна на 2009 год * Тенденции мобильного веб-дизайна на 2009 год

Веб-дизайн прошел долгий путь с самого начала, особенно с точки зрения стиля.Взгляните на веб-сайт 10 лет назад и сравните его с сегодняшним. Различия огромны. Одним из основных изменений, которые вы заметите, является фон. Сегодня фоны являются одной из основных функций, определяющих, насколько визуально интересен веб-сайт.
Фон содержит тему веб-сайта, и существует множество возможностей при разработке фона веб-сайта. В этой статье рассказывается о лучших практиках и популярных тенденциях в области фонов на современном этапе инновационного веб-дизайна .
Вы также можете быть заинтересованы в следующих постах:
Основные фоновые структуры
Прежде чем говорить о том, как создать хороший фон, нам нужно рассмотреть базовые настройки фона. Хотя это не единственные структуры, эти три наиболее часто используются.
Фон кузова Фон тела — самый «дальний» фон. Обычно это изображение, иллюстрация, текстура / рисунок или другой графический элемент.
Содержание фона Другим уровнем структуры является фон контента.Это фон текста, изображений и других базовых данных или информации.
Вариант 1. Многоуровневый фон содержимого и тела
Первая структура состоит из нескольких слоев фона. Внизу фон тела. Затем поверх этого слоя находится фон контента.
Это один из многих стилей, которые используют многоуровневый подход. Фон представляет собой большое изображение, а контейнеры с содержимым располагаются поверх фона. Основной контент имеет сплошной фон, но заголовки имеют полупрозрачный фон.
Приведенный выше дизайн показывает макет, в котором элементы содержимого отделены друг от друга. Здесь ниже наиболее распространенная форма слоистой структуры. Оболочка и содержимое имеют заданную ширину фона, а за пределами заданной ширины виден нижний слой.
Вариант 2: содержимое непосредственно на иллюстрации или текстуре тела
Следующий структурный метод заключается в размещении содержимого непосредственно на фоне. Обычно это делается с помощью фонов тела, состоящих из иллюстраций, текстур и изображений.Этот метод более сложный, особенно с изображениями, но он может хорошо работать, если вы получите идеальный цветовой баланс. Это означает контраст между фоном и текстом, который позволяет тексту быть легко читаемым и сканируемым.
Сайт ниже размещает контент, текст и изображения непосредственно на иллюстрированном фоне. Из-за контраста между белым текстом и синим фоном содержимое легко читается. Изображения имеют сильную границу, которая отделяет их от фона и продвигает изображение вперед.
Вариант 3: Тело и фон контента как единое целое
Наиболее простая и базовая структура — это та, в которой фон контента равен фону тела. Обычно это делается одним цветом или несколькими разными цветами, но ничего сложного.
На веб-сайте ниже показана эта структура, используемая на одноцветном фоне.
На сайтах так много мест, где можно реализовать хороший фоновый дизайн. Два из тех мест — заголовок и позади вершины обертки.Вот несколько советов о том, как работать с фонами в этих двух областях.
Стандартный заголовок фона
Иллюстрации, изображения, текстуры и цвета хорошо использовать для фона заголовка. Это простой способ оживить сайт, не прерывая основной контент в оболочке.
Обеспечить разделитель, который течет При разработке заголовка, который отделен от остальной части макета, вам нужно использовать хороший переход. Иногда, контраст между заголовком и цветами фона или стилями контента поможет.В других случаях два элемента должны работать вместе в гармонии, а не друг против друга.
Вот один пример заголовка, который красиво перетекает в фон контента. Вместо резкого и немедленного перехода с изображением, изображение исчезает:
Следующий подход очень отличается от эффекта перехода, но работает так же хорошо. Большой объем неиспользуемого пространства может показаться бессмысленным, но на самом деле он помогает обеспечить разделение между главной навигацией и контентом.
Flowing Illustrated Wrappers
Использование иллюстраций или любого другого графического элемента — очень хорошая техника для добавления немного индивидуальности и ощущения к веб-сайту. Кроме того, это помогает сделать дизайн более запоминающимся и вписывается в общую тему сайта. Использование иллюстраций на заднем плане обертки в стандартном макете, а затем их перетекание — превосходная и красивая техника.
Сопоставить край графика с цветом кузова Важным является переход от графического элемента оболочки к простому фону.Крайне важно подобрать цвет на самом краю графика к цвету фона сайта.
Сохранить стиль в соответствии с остальной частью дизайна Согласованность часто упоминается в веб-дизайне, и это потому, что это одна из наиболее важных характеристик, которые может иметь веб-дизайн. При создании иллюстрации для обертки веб-сайта он должен быть выполнен в том же стиле, что и остальная часть веб-сайта. Цветовая палитра тоже должна быть похожей.
Например, если вы используете нарисованный от руки стиль для таких элементов, как типографика и границы, то иллюстрация должна также иметь тот же нарисованный от руки стиль.Веб-сайт ниже показывает это, используя нарисованную от руки иллюстрацию вместе с нарисованными от руки шрифтами.
Позволить некоторой графике стечь в область содержимого Чтобы создать более плавный макет с иллюстрированной оболочкой, вы должны не только поместить графику позади контейнера контента, но и позволить некоторым иллюстрациям перетекать в контейнер контента. Веб-сайт, показанный ниже, является прекрасным примером.
Расширить графику по макету Хотя может быть достаточно только оберточного фона, вы также можете рассмотреть возможность продолжения иллюстрации до остальной части фона.Посмотрите на красивую иллюстрацию в депо веб-дизайнера ниже. Мало того, что за верхней частью обертки есть иллюстрация, но и графика разбросана по всему остальному фону.
Кроме того, иллюстрация заголовка продолжается в нижней части оболочки. Это поддерживает великолепную тему на всей странице.
Фоны всего тела
Фоны всего тела немного сложнее, так как они могут легко отбросить остальную часть дизайна, если все сделано неправильно.Вот несколько хороших методов, которые помогут вам обойти любые проблемы с полным фоном тела и улучшить визуальный опыт.
Не забирайте контент Как сказано выше, у вас есть очень много возможностей при создании фона, но между красивым фоном и тем, что слишком сильно отвлекает от контента, есть тонкая грань.
Вам просто нужно обратить внимание на контрастность и количество графических элементов на заднем плане. Если фон тела слишком занят, он не будет выглядеть так хорошо.Если фоновый цвет слишком яркий, он привлечет внимание пользователя, прежде чем основной контент.
Используйте выделения или скосы для разделения цветов Одним из наиболее часто используемых методов Web 2.0 является выделение (по сути, скосы) для разделения разных цветов на фоне или элементе, если на то пошло. Сейчас мы просто сосредоточимся на основных моментах.
Итак, как вы используете скосы? Это просто две 1-пиксельные линии, используемые для разделения цветов. Посмотрите на изображение ниже. Вы заметите, что, когда цвет фона переключается, используется тонкая подсветка.Это обеспечивает очень хороший и чистый макет при добавлении измерения на веб-сайт.
Ниже подробно рассмотрим основной момент. Цвет фона верхнего контейнера темнее, чем цвета нижнего контейнера. Затем для перехода между этими контейнерами есть две строки. Верхняя часть — более темный, а нижняя — более светлая. Это создает эффект скоса, который выглядит потрясающе при использовании в переходах.
Скос отлично подходит для цветов с небольшим контрастом, и его также можно использовать с противоположными цветами, если более темный цвет скоса находится ближе к более светлому цвету на заднем плане.Другая сторона этого — основной момент. Выделение лучше всего работает с цветами высокой контрастности. Это просто 1-пиксельная линия, используемая для перехода, как скос.
Этот метод также используется на веб-сайте Blog Action Day для разделения зеленого, серого и темного цветов. Обратите внимание, что между светло-серым цветом сверху и зеленым находится 1-пиксельная белая линия. Кроме того, ниже находится светло-зеленая 1-пиксельная линия, которая разделяет зеленый и темно-серый.
Микс фиксированной и жидкой графики: эффект параллакса Большинство веб-сайтов будут использовать статический фон без слоистых изображений.Если вы действительно хотите сделать дополнительный шаг, вы можете создать совместную работу с плавной и фиксированной многоуровневой графикой.
Сайт ниже использует эту технику. Большие голубые облака на дальнем фоне находятся на заданном расстоянии слева, поэтому они перемещаются при изменении размера браузера. Слой на переднем плане, дома и деревья, является статичным и не движется.
Эта техника почти создает эффект параллакса. Я говорю «почти», потому что у эффектов параллакса обычно есть много слоев, чтобы создать эффект движения.Наиболее известным примером веб-сайта с хорошим эффектом параллакса на основе CSS является Silverback.
Сайт Silverback имеет около трех слоев. Каждый слой фактически перемещается, но все они настроены на разные проценты прокрутки, а это означает, что они не перемещают одинаковую величину при настройке браузера. Обратите внимание, что каждый слой имеет разные цвета и формы. Также обратите внимание, что верхний слой слегка размыт, чтобы придать эффекту большую глубину.
Использовать низкоконтрастный узор или текстуру Очень тонкие текстуры, которые заметны только при ближайшем рассмотрении, добавляют немного больше деталей к дизайну.Низкоконтрастный рисунок, означающий рисунок, который находится в пределах небольшого цветового диапазона, делает это замечательно. Выглядит очень красиво и не отвлекает пользователя от других элементов.
Creattica Daily использует именно эту технику. Тонкий повторяющийся узор используется на заднем плане, но он остается в пределах контролируемого цветового диапазона.
Еще одним чистым дизайном является веб-сайт Product Planner, который имеет схожую структуру и демонстрирует ту же технику небольшого контраста. Эта текстура обеспечивает более привлекательный визуальный опыт, чтобы помочь пользователю привлечь внимание.
Объединить текстуру и иллюстрацию Некоторые сайты используют только один или другой, но почему бы не объединить методы? Это создает еще более привлекательный и уникальный визуальный опыт. На веб-сайте, указанном в разделе «Дизайн веб-сайта», сочетаются иллюстрации и текстура дерева. Хотя иллюстрация тонкая и не сильно контрастирует с текстурой дерева.
Добавить размер Еще один замечательный способ поднять дизайн веб-сайта на новый уровень — добавить измерение с помощью методов освещения и иллюстрации.Размер увеличивает визуальный опыт и показывает истинное мастерство.
Этот сайт прекрасно использует трехмерные световые эффекты. Размер на заднем плане и каждый элемент выглядят потрясающе и действительно привлекают внимание пользователя. Такой уровень измерения обязательно оставит хорошее впечатление и сделает сайт более запоминающимся.
Изображения всего тела
Использование фиксированного изображения и фона содержимого Работа с фоновыми изображениями может быть немного сложнее, потому что вы не можете их повторить.Поэтому вы должны найти другой способ встраивать изображение в макет.
Ниже приведен прекрасный пример этой техники от Nike. Он использует очень большое изображение на заднем плане, но фон исправлен. Контейнер содержимого и фон содержимого прокручиваются, а фоновое изображение тела — нет. Кроме того, он использует изображение, которое течет во всех разрешениях, и изображение не масштабируется.
Применить легкую виньетку Еще одна хорошая техника для реализации изображений — эффект виньетки.Это помогает привлечь больше внимания к содержанию в центре и выглядит очень хорошо с большими фоновыми изображениями. Важно использовать только небольшую виньетку. Вы заметите, что фон выше действительно имеет тонкую виньетку.
Вот еще один сайт, который использует эту технику с изображениями. Виньетка подталкивает взгляд к содержимому и помогает усилить само изображение. Кроме того, взгляните на очень тяжелое использование гранж. Это действительно отражает настроение сайта.
Найти баланс в отличие от Изображения превосходны, но проблема возникает, когда цвета на изображениях имеют более глубокий контраст, чем контент и фон контента.Это сразу тянет взгляд пользователя от контента к изображению, что, очевидно, является проблемой для удобочитаемости.
Я еще раз воспользуюсь тем же примером из Kraft. Если вы посмотрите очень внимательно, вы заметите, что изображение на самом деле не очень насыщенное по цвету. Это не потому, что это плохое изображение, а потому, что оно должно быть немного скучным…
Кроме того, обратите внимание, что изображение сфокусировано на мороженом с фруктами. Содержание вокруг мороженого, в областях, где изображение выходит из фокуса.Отсутствие фокуса за контентом помогает еще больше обратить внимание на контент на переднем плане. Это, конечно, было достигнуто фотографом, но это легко сделать с помощью простого эффекта размытия линз в Photoshop.
Создание бесшовных плиток или повторяющихся фонов
Самый простой способ создать хороший фон — это использовать повторение. Это не требует больших изображений, но вы должны знать о многих факторах при создании повторяющегося фона. Чтобы было легче это объяснить, я буду использовать веб-сайт Брэда Колбоу в качестве учебного примера, потому что он плавно отображает изображение.
Использование больших изображений для повторения Чтобы сделать действительно хороший фон, вы должны использовать большие изображения. Фоновое изображение, используемое Брэдом Колбоу, составляет около 1000 пикселей, затем оно повторяется. Посмотрите на изображение ниже. Красные линии показывают, где изображение заканчивается и повторяется.
Прекрасно сочетаются края Что важнее всего, края изображений должны идеально совмещаться. Область, в которой встречается изображение, должна быть точно такого же цвета, то есть при создании фонового изображения правая и левая стороны должны совпадать.При использовании фигур они должны соединяться чисто.
Посмотрите на пример ниже. Первый снимок экрана — это точное изображение (в масштабе), используемое в качестве фона веб-сайта. Затем ниже скриншот, который показывает, как изображение встречается, когда оно настроено на повторение. Края фонового изображения идеально совпадают. Обратите внимание, как облако течет без каких-либо разрывов или прерываний, а акварель на правом и левом краях одинакова.
Удалить заметные объекты, которые повторяют Если вы укладываете фоновое изображение, и объект на изображении заметно повторяется, удалите его.Вам нужен фоновый узор, который течет без перерывов и выглядит как одно изображение вместо нескольких мозаичных изображений. Теперь эта рекомендация не так важна для веб-сайта Брэда Колбоу, поскольку она использует очень большое изображение, а повторяющиеся объекты трудно обнаружить, когда повторяемое изображение слишком велико. На это стоит обратить внимание, если вы повторяете маленькое изображение.
Поместить графику в один раздел, но не в другой Еще один способ замаскировать повторяющееся изображение — поместить элемент в один раздел фона, но не в другой.Что это значит? Хорошо, возьмем пример сайта Брэда Колбоу еще раз.
Это изображение показывает остров, который Брэд включает на заднем плане. Внутренняя графика не повторяется с остальной частью фона. Это обеспечивает больше вариаций и затрудняет заметить, что фон на самом деле является повторяющимся изображением.
Методы создания контента / обёртки
Фоны контента тоже могут быть проблемой. Фон должен быть тонким, иначе он испортит содержимое.Вот несколько способов оживить фоны контента, не выходя за рамки.
A Простой градиент
Хотите верьте, хотите нет, мелкие детали могут оказать огромное влияние на дизайн сайта. Одной небольшой деталью, обычно используемой в макетах, является градиент. Градиенты очень просты, но при правильном использовании могут оживить скучный дизайн.
Посмотрите на скриншот ниже, затем попробуйте представить его без градиентного фона. Это было бы очень скучно и скучно. Такой простой эффект может иметь большое значение.
A Тонкая текстура
Текстуры — это еще один замечательный фоновый метод. Текстуры помогают добавить в тему сайта. Например, шероховатая текстура идеально подходит для музыкального сайта рок-н-ролла, потому что она усиливает тему. При использовании текстур в качестве фона очень важно не переусердствовать. Текстура должна быть достаточно тонкой, чтобы текст был читаемым.
Ниже приведен хороший пример использования текстур. Фон тела очень сильно текстурирован.Фон контента соответствует этому стилю, но не так сильно текстурирован, как тело.
Fade the Wrapper to Body Background
Поначалу это может показаться странным, но на самом деле это относительно простая техника и выглядит очень хорошо, если вы можете сделать это правильно. Чтобы увидеть его в использовании, посмотрите на скриншот ZenSender ниже. Сверху на структуре фона тела используется слоистый фон-обертка. Затем, примерно на полпути вниз, фон обертки исчезает и переходит на один фон тела.Это просто еще один метод для рассмотрения.
Стиль границ оболочки / модулей
Трудно стилизовать фактический фон оболочки, не отнимая слишком много от содержимого, но вы можете стилировать границы и края оболочки, чтобы соответствовать фон тела. Веб-сайт ниже имеет очень хорошую текстуру и шаблон, который стилизует края элементов содержимого.
Использование полупрозрачных фонов содержимого в многоуровневых проектах
Одним из последних методов создания стилей фонов обертки содержимого в многоуровневой структуре является использование прозрачности.Прозрачность обеспечивает видимость фона при отделении фона от текста. Важно использовать цвет текста, который хорошо контрастирует с цветом фона, и не делайте фон слишком прозрачным.
Показанный ниже веб-сайт находит идеальный баланс с полупрозрачным фоном контента. Изображение тела хорошо видно, но текст по-прежнему разборчивый, и изображение тела не отвлекает глаз пользователя.
Витрина справочных элементов
365 дней астрономии Красивая предпосылка с причудливой иллюстрацией предпосылки оболочки.
TN Отпуск Очень хорошая смесь стиля гранж и изображения коллажа.
Квадратный глаз Хороший фоновый рисунок и цвета, и хороший дизайн заголовка.
Александрийская грация Хороший пример шаблона, который добавляет к теме дизайна.
IconDock Помимо красивой иллюстрации, этот сайт имеет отличную текстуру дерева. Графика текстуры статическая, поэтому проблем с прокруткой нет.
Old Loft Вот очень хороший пример того, как контент наложен прямо на иллюстрацию.
Студиобанки Хороший фоновый узор с идеальным цветом.
HutchHouse Весело иллюстрированный фон, который привлекает внимание пользователя.
280 слайдов Хорошее сочетание цветов и градиентов, чтобы оживить дизайн.
JUNECLOUD Иллюстрированный заголовок и шаблон для его разделения.
Эндрю Грейг Красочный заголовок и хорошее использование скоса для отделения контейнеров.
ГОТОЧИНА Очень хорошее изображение, которое исчезает, и хорошее использование полупрозрачных элементов.
eWedding Низкоконтрастные формы на заднем фоне идеально дополняют остальную часть дизайна.
Беллингхем Недвижимость Хорошая графика заголовка и красиво текстурированный фон оболочки.
Дуплика Отличный и яркий фон тела.
ANidea Прикольный, но мощный фон тела со стилем оболочки, который работает с фоном.
Flash Gaming Summit Этот сайт использует красочный статический фон тела.
Twiistup Яркий и интенсивный статический фон под отдельными элементами контента.
Design Disease Весело и светло, контент накладывается прямо на задний план в этом дизайне.
RapidWeaver Красивая обертка фон, который исчезает на простой белый фон.
Sony CES 2009 Мощный фон с отдельными модулями.
Mediocore Это потрясающий фон с хорошим измерением.
Крис Мерритт Некоторые световые эффекты с уникальным рисунком, наложенным сверху, чтобы создать крутой визуальный эффект.
Robyn Этот фон использует иллюстрацию и мягкие цвета, чтобы сделать визуально приятное впечатление.
Advanced Wellness Цвета на заднем плане навигации сразу захватывают пользователя, но все же работают с остальной частью дизайна.
августа Фоновое изображение не слишком отвлекает, и оно красиво исчезает.
 (ал).
(ал).Графика • Ресурсы Андриан Валеану • 30 мая 2012 г. • 4 минуты ЧИТАТЬ
Произошел эволюционный скачок в дизайне бесплатных фонов. Для наглядного доказательства вы можете сравнить созданные ранее с теми, которые существуют более недавно. Вы можете сделать это, просматривая веб-сайты, которые старше 10 лет, и те, которые были запущены в ближайшее время.Различия очевидны, и один элемент, который вы обнаружите, в основном ответственен за это позитивное изменение, — это использование фона. Сегодня фоны играют решающую роль в определении влияния сайта на его пользователей / посетителей.
Фон применяется с учетом главной темы веб-ресурса. В этом процессе вы можете по-настоящему опробовать различные альтернативы, чтобы дать вашему сайту наиболее подходящий фон. Два важных элемента, которые должны использоваться во всем этом процессе, это фон тела и фон контента.
Фон тела состоит из таких элементов, как иллюстрация, изображение, рисунок или текстура и другие. Это самый отдаленный фон сайта. Фон контента, с другой стороны, содержит текст, изображения и информацию или данные. Он формирует другой уровень фона сайта.
При разработке фона вашего сайта вы можете поиграть с этими двумя элементами в трех разных стилях. Один из них — это многоуровневый стиль, в котором фон тела размещается поверх фона контента.Примером, где этот стиль был принят, являются крафт-рецепты. На заднем плане вы можете увидеть большое изображение под контентом.
Подробнее о дизайне фонов
Следующая опция касается использования двух разных элементов как одного, то есть как контента , так и фона тела используются как один. Это простая техника, в которой используется в основном один или несколько цветов. Это не связано с какой-либо сложной функцией. Это может быть лучше всего продемонстрировано с помощью веб-сайта Wilson Miner.Применение одного цвета по всей странице отражает использование этого второго варианта.
Наконец, последний вариант, который у вас остается, — это использование фона контента непосредственно на фоне тела. Процесс может показаться немного сложным, если вам нужно использовать изображения. Но это можно сделать с легкостью, поддерживая идеальный баланс цвета. Чтобы выразить это так, должен быть контраст между текстом и фоном, чтобы читаемость текста повышалась.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыЭто можно проиллюстрировать через сайт Мэтта Хилла. Перейти на страницу своего портфолио. Здесь вы увидите, что контент, изображения и текст непосредственно используются на фоне с иллюстрациями, а контраст в цветовых схемах улучшил читабельность текста.
Играйте с этими тремя вариантами, чтобы создать свой собственный сайт мечты с эффектным фоном. Для идей, вы можете изучить некоторые веб-сайты в Интернете.
Хотя список креативных фоновых идей довольно длинный, вы все же можете попытаться найти те, которые заслуживают более близкого обзора.Например, вы можете проверить Priid, Lift, Drupalcon DC, Eastpoint Community Church, Fleming Steele, Moods of Norway, Small Studio, приложение для отгрузки, 365 дней астрономии и Музей науки и промышленности, чтобы получить вдохновение.
Большинство этих сайтов разработано с различными стилями фона и выглядят довольно круто, как изображения, тексты, контент и иллюстрации были применены к ним.
Если вы хотите еще больше углубиться в изучение фоновых дизайнов, взглянув на еще несколько примеров, то стоит попробовать программу Ecoki iPhone Reader, Nanda & Juan Diego, The Kennedys, Inservio Web Solutions.
Все эти веб-сайты хорошо поработали с бесплатными фонами, смешав и сопоставив различные элементы в их префектном порядке.
Бесплатный дизайн фона для веб-сайтов
бесплатных веб-фонов


20 бесшовных сеток для фотошопа


Красивая текстура древесины 2 PSD


Apple iOS льняная текстура


Темная стена


Climpek


Алмазная обивка


Txture


Серый Цветочный


Премиум дизайн фона для сайтов
101 Веб 2.0 Фоны. Мега Пак


Extremium Lights — чрезвычайно чистый фоновый пакет


ScratchBG — современные гранж-фоны


Световые Фоны V2


Рваные Бумажные Фоны / Текстуры — 5 Тем


3 темно-серый по центру сайта


пикселей фон Set 1


Как то, что вы читаете? Подпишитесь на наши главные истории.
,Background Design изображений, стоковые фото & векторов
Вы в настоящее время используете более старый браузер, и ваш опыт может быть неоптимальным. Пожалуйста, рассмотрите возможность обновления. Выучить больше. ImagesImages homeCurated collectionsPhotosVectorsOffset ImagesCategoriesAbstractAnimals / WildlifeThe ArtsBackgrounds / TexturesBeauty / FashionBuildings / LandmarksBusiness / FinanceCelebritiesEditorialEducationFood и DrinkHealthcare / MedicalHolidaysIllustrations / Clip-ArtIndustrialInteriorsMiscellaneousNatureObjectsParks / OutdoorPeopleReligionScienceSigns / SymbolsSports / RecreationTechnologyTransportationVectorsVintageAll categoriesFootageFootage homeCurated collectionsShutterstock SelectShutterstock ElementsCategoriesAnimals / WildlifeBuildings / LandmarksBackgrounds / TexturesBusiness / FinanceEducationFood и DrinkHealth CareHolidaysObjectsIndustrialArtNaturePeopleReligionScienceTechnologySigns / SymbolsSports / RecreationTransportationEditorialAll categoriesEditorialEditorial ГлавнаяРазвлеченияНовостиРояльностьСпортМузыкаМузыкальный домПремиумБитИнструментыИнструменты редактора шаттеровМобильные приложенияПлагинИзображение изменения размераФайл-конвертерМашины цветовБлогБлог ГлавнаяДизайнВидеоКонтракторНовостиPremiumBeat blogEnterprisePric ing
Войти
Зарегистрироваться
Меню
ФильтрыВсе изображения- Все изображения
- Фотографии
- Векторы
- Иллюстрации
- Редакция
- Кадры
- Музыка
- Поиск по изображению
Фоновый дизайн
Поиск по изображениям
- Сортировать по
Наиболее актуально
Свежий контент
- Тип изображения
Все изображения
Фотографии
Векторы
Иллюстрации
