background » Скрипты для сайтов
Размытый сверкающий фон на канвасе
Размытый сверкающий фон на канвасе. Сделано с использованием библиотеки GSAP
Генератор случайных разноцветных кружков
Генератор на canvas разноцветных рандомных кругов.
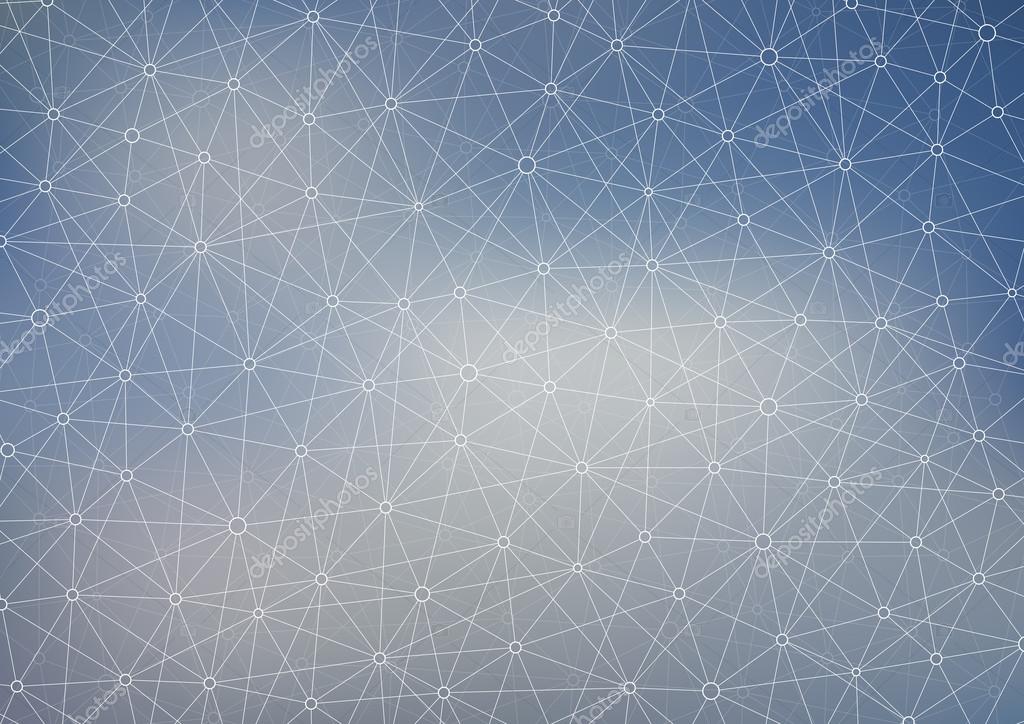
Низко полигональный генератор фона
Генератор фона из треугольников с возможностью настройки глубины, вариативности, цветов, градиента. Полученный результат можно скачать, как изображение любого выбранного размера
Bubbly — анимированный фон из пузырьков на canvas
Скрипт bubbly позволяет создать на страницы анимированный фон из пузырьков, которые можно заставить двигаться по заданной математической формуле. В параметрах также настраиваются разные визуальные эффекты, такие как блюр, цвета, размеры и т.п.
SVG маска для фонового изображения
SVG маска для изображения. Удерживая левую кнопку мышки область маски будет расти и изображение вернется к своему исходному состоянию. Перемещая курсор мыши, область под ним будет отображать исходную картинку без маски.
Перемещая курсор мыши, область под ним будет отображать исходную картинку без маски.
Капельный фон
Фон с эффектом перетекающих капель. Сделано с помощью SVG масок и CSS анимации.
Анимированный градиентный фон на SVG
Задний фон с анимированным градиентом в SVG
CSS3 анимация звездного ночного неба
Несколько экспериментов над фоном и его анимацией с помощью только CSS3. Статичный и анимированный фон звездного неба и анимированный фон падающего снега.
Делаем сами CSS3 фон
Онлайн сервис для создания CSS3 фонов. Можете сами сделать фон из полосочек, параметр каждой задается в редакторе. После того, как фон готов, просто скопируйте полученный код.
CSS3 узор для фона
Ресурс на котором можно присмотреть для своего сайта бесшовный фон на CSS3, а не привычную всем картинку. Есть очень симпатичные бэкграунды.
Полноразмерное фоновое изображение
 При изменении окна браузера, будут изменяться и размеры нашего фонового изображения. Плагин проверен в Safari, Chrome, Opera, IE8 и Firefox.
При изменении окна браузера, будут изменяться и размеры нашего фонового изображения. Плагин проверен в Safari, Chrome, Opera, IE8 и Firefox.Меню с анимацией фона кнопки
Вид меню с различными эффектами анимации фона. Смена фона происходит, либо как слайд — справа налево, сверху вниз, либо происходит плавное изменение цвета.
Популярные статьи
Реклама
Опрос
В редакторе кода я предпочитаю тему оформления
Темную
Светлую
Новости
Подпишись
Разное
Реклама
Свежие статьи
Светлый фон для сайта — 61 фото
Арт
Автомобили
Аниме
Девушки
Дети
Животные
Знаменитости
Игры
Красота
Мужчины
Природа
Фантастика
Фильмы
Фэнтези
Фоны 7 097 24 марта 2021
1
Фон размытый светлый
2
Серые обои
3
Фон для презентации светлый
4
Белый металл текстура
5
Фон для презентации светлый
6
Светло голубая бумага
7
Бумажный фон
8
Пустая белая стена
9
Стильный строгий фон
10
Нейтральный фон
11
Керамическая плитка Asteria twu09atr404
12
Нейтральный фон для сайта
13
Фон для сайта бесшовный светлый
14
Красивый узорный фон
15
Полупрозрачный фон для презентации
16
Обои светло серые для стен
17
Текстура светлая
18
Белые доски
19
Красивый фон
20
Белый текстурный фон
21
Белая абстракция
22
Белый фон текстура
23
Фон для презентации нейтральный
24
Фон ткань
25
Нейтральный фон для рабочего стола
26
Белое дерево фактура
27
Серо белый фон
28
Белый фон для презентации
29
Текстура светлая
30
Светлый фон для баннера
31
Фон для сайта
32
Нейтральный фон для сайта
33
Фон для сайта
34
Красивые светлые обои
35
Фактура белой бумаги
36
Белые обои
37
Светлые обои
38
Обои Eco simplicity 3663
39
Белый фон
40
Белый фон
41
Рамух белый ЛДСП Увадрев
42
Белый фон
43
Светло зеленый фон
44
Фон для презентации однотонный
45
Фоновое изображение для презентации
46
Бежевые обои
47
Светлый фон
48
Серый фон
49
Светлый фон
50
Матовая текстура
51
Белый металл текстура
52
Белый фон
53
Серо голубой фон
54
Серый фон
55
Фактура белой бумаги
56
Николай угодник Чудотворец икона
57
Фон градиент
58
Серые обои
59
Бумага Ривс Традишн
60
Полупрозрачный фон
Оцени фото:
Комментарии (0)
Оставить комментарий
Жалоба!
Еще арты и фото:
Шикарные обои на самого высокого качества! Выберайте обои и сохраняйте себе на рабочий стол или мобильный телефон — есть все разрешения! Огромная коллекция по самым разным тематикам только у нас! Чтобы быстро найти нужное изображение, воспользутесь поиском по сайту.
- абстракция
автомобили
аниме
арт
девушки
дети
еда и напитки
животные
знаменитости
игры
красота
места
мотоциклы
мужчины
общество
природа
постапокалипсис
праздники
растения
разное
собаки
текстуры
техника
фантастика
фэнтези
фильмы
фоны
Обновите свой сайт с помощью анимированного фона
Веб-сайт — это сердце любого современного бизнеса, независимо от отрасли. В конце концов, ваш сайт — это ваша личность в Интернете. Это помогает людям узнать о вашем бренде и выделяет вас в вашем маленьком уголке сети. Это означает, что вам нужен привлекательный, модный веб-сайт, который стоит времени ваших посетителей.
Посетители принимают решение оставаться на вашем сайте за считанные секунды. Элементы дизайна, такие как анимированный фон, могут помочь вам удерживать внимание пользователей.
Чтобы создать эффективный веб-сайт, вы должны быть в курсе последних тенденций веб-дизайна. Прошли те времена, когда статические элементы делали сайты уникальными. Максимализм возвращается, а это означает, что монохромные, минималистичные страницы — из , а привлекательные динамичные элементы — из . Это включает в себя возвращение одного конкретного элемента веб-сайта: анимированного фона.
Выслушайте нас. Менее чем за три секунды ваши посетители уже решили, стоит ли ваш сайт их времени. В течение этого короткого периода вам нужно дать им повод продолжить изучение вашего веб-сайта. Ваши продукты или услуги актуальны? Вы знаете, что делаете? Можно ли доверять вам как бизнесу? Ответы на эти вопросы начинаются с того, знаете ли вы, как установить присутствие в Интернете.
Сайт с идеальным анимированным фоном моментально привлечет внимание. Если ваш сайт посвящен спорту, вы можете использовать в качестве фона спортивное стоковое видео. Ресторан? стоковые видеоролики о еде. Технологические организации и фирмы, занимающиеся исследованиями и разработками, могут добиться больших успехов с космическими стоковыми видеороликами. Вам не обязательно дословно соответствовать своей отрасли, но неплохо было бы сохранить свой опыт в одной семье. Проявите творческий подход и подумайте об интересных ракурсах, которые не находятся полностью на носу.
Технологические организации и фирмы, занимающиеся исследованиями и разработками, могут добиться больших успехов с космическими стоковыми видеороликами. Вам не обязательно дословно соответствовать своей отрасли, но неплохо было бы сохранить свой опыт в одной семье. Проявите творческий подход и подумайте об интересных ракурсах, которые не находятся полностью на носу.
А если действительно хотите добиться большего, вы даже можете включить фоновую песню или некоторые звуковые эффекты — просто убедитесь, что под рукой есть кнопка отключения звука на случай, если вы решите, что некоторые звуковые эффекты сирены — это то, что нужно вашему веб-сайту!
Теперь, когда вы в курсе последних тенденций в дизайне, давайте посмотрим, как вы можете обновить свой существующий веб-сайт с помощью анимированного фона.
Как создать фон для полноэкранного видео
Выберите идеальный фон для видео
Во-первых, вам нужно найти уникальный, привлекательный и захватывающий видеофон, который дополнит общую атмосферу вашего веб-сайта. Вы найдете множество видео в стоковых библиотеках, в том числе циклические видео, из которых вы можете выбрать те, которые лучше всего подходят для вашего веб-сайта.
Вы найдете множество видео в стоковых библиотеках, в том числе циклические видео, из которых вы можете выбрать те, которые лучше всего подходят для вашего веб-сайта.
Как включить анимированные фоны на свой веб-сайт
Видеофоны на веб-сайтах могут показаться причудливыми и сложными, но их очень легко включить на ваш веб-сайт. Конечно, те, кто знает HTML и CSS, всегда могут использовать свои технические навыки и выполнить задачу в кратчайшие сроки. Но для тех, кто не настолько разбирается в технических вопросах, к счастью, некоторые плагины делают мир веб-дизайна намного быстрее (и проще, чем программирование).
Популярные плагины для WordPress
Если у вас есть сайт WordPress, перейдите к кнопке «Добавить плагин» и введите некоторые из названий ниже. Затем загрузите страницу, на которую вы хотите добавить анимированный фон. Затем загрузите контент с помощью плагина.
Затем загрузите контент с помощью плагина.
Вот несколько поисковых запросов, чтобы найти нужный плагин:
- Видеоплеер и плагин для полноэкранного видеофона
- Плагин Easy Video Player для WordPress
- Elementor Фоновое видео и слайдер изображений
Как добавить анимированные фоны на свой веб-сайт
Это не так сложно, как вы думаете. Вот остальные шаги в этом процессе.
Шаг 1. Разместите видео на веб-странице
Выбранное видео необходимо разместить на веб-странице с помощью тега
Затем у нас есть autoplay , обеспечивающий автоматический запуск видео после загрузки страницы. Другими важными атрибутами являются петля , приглушенный и плакат .
Шаг 2. Добавление содержимого HTML-заполнителя
На этом шаге вы можете визуализировать, как ваш текст будет выглядеть на фоне видео.
Если вы знаете HTML и CSS, вы можете настроить свой веб-сайт вручную. Если нет, не проблема — для этого и нужны плагины.Шаг 3: Добавьте CSS
Добавление CSS помогает преобразовать обычное видео в фоновое. Width: и height: позволяют регулировать размеры видео, растягивая его на всю область просмотра. Object-fit:cover автоматически настраивает видео, чтобы сохранить исходное соотношение сторон. Position:fixed удерживает видео на месте, когда пользователь прокручивает страницу. Наконец, z-index размещает видео под контентом, который вы хотите отобразить на главной веб-странице.
Шаг 4. Стиль содержимого страницы
На этом этапе вы можете изменить шрифт, цвет текста, выравнивание и другие параметры, чтобы текст был виден на фоне видео. Убедитесь, что вы отформатировали текст таким образом, чтобы он дополнял фон видео.
Убедитесь, что вы отформатировали текст таким образом, чтобы он дополнял фон видео.
Шаг 5. Добавьте дополнительный контент (при необходимости)
Теперь, когда у вас есть четкое представление о том, как текст выглядит на фоне видео (шаг 2), вы можете добавить дополнительный контент на страницу (при необходимости). Когда вы закончите, видеофон вашего сайта будет настроен и готов к отображению!
Советы, о которых следует помнить
Сохраняйте простой дизайн
Вы захотите добавить на свой веб-сайт визуально привлекательный элемент, который не будет отвлекать посетителей. Поэтому делайте фоновое видео простым, без чрезмерного движения. Он не должен быть загроможден слишком большим количеством движущихся элементов, так как это отвлечет внимание от содержимого вашего сайта.
Простые конструкции более эффективны, чем сложные устройства. Они привлекают внимание зрителя, не требуя 100% его внимания.Контрастный текст
Существует вероятность того, что текст или значки могут быть не видны на фоне видео. Поэтому всегда лучше выбирать контрастные элементы. Это гарантирует, что текст выделяется и всегда виден на протяжении всего цикла анимации. Если текст мешает, попробуйте изменить заголовок вашего веб-сайта или положение меню, так как это обычно решает проблему.
Поэтому всегда лучше выбирать контрастные элементы. Это гарантирует, что текст выделяется и всегда виден на протяжении всего цикла анимации. Если текст мешает, попробуйте изменить заголовок вашего веб-сайта или положение меню, так как это обычно решает проблему.
Совместимость устройств
Веб-сайты с фоновым видео могут плохо работать на мобильных устройствах. Веб-сайт может долго загружаться или может не загружаться полностью. Кроме того, начальный элемент вашего веб-сайта, видеофон, может быть даже не виден зрителям. Чтобы решить эту проблему, рассмотрите возможность добавления фонового изображения в качестве резервной копии, чтобы оно без проблем отображалось на мобильных устройствах.
Зацикливание видео
Если вы добавите атрибут «зацикливание» к фоновому видео, видео будет воспроизводиться до тех пор, пока вкладка не будет закрыта. Это может повлиять на производительность вашего сайта и использование ЦП вашими посетителями. Если вы используете зацикленное видео, убедитесь, что файл анимации имеет как можно меньший размер, сохраняя при этом максимальное качество. Бесплатные инструменты, такие как Handbrake, отлично сжимают файлы, что делает их идеальными для использования в Интернете.
Это может повлиять на производительность вашего сайта и использование ЦП вашими посетителями. Если вы используете зацикленное видео, убедитесь, что файл анимации имеет как можно меньший размер, сохраняя при этом максимальное качество. Бесплатные инструменты, такие как Handbrake, отлично сжимают файлы, что делает их идеальными для использования в Интернете.
Станьте провидцем и проявите свое творчество
Видеофон, если его правильно добавить, может существенно изменить внешний вид вашего веб-сайта. Пользователи обычно проводят больше времени на сайте, просматривая видео в фоновом режиме, что оказывает фантастическое влияние на аналитику поисковой оптимизации (что положительно влияет на рейтинг Google Search Rank).
Добавить анимированный фон на ваш сайт стало проще, чем когда-либо. Итак, войдите в WordPress и загрузите плагин или погрузитесь в свой код, чтобы выразить свое творчество. Веб-сайты должны приносить удовольствие, и они должны отражать ваше сообщение, поэтому обязательно загрузите несколько бесплатных анимаций и меняйте их раз в месяц, чтобы поддерживать живость.
Обложка через Videvo.
Ищете дополнительные материалы для творчества? Мы вас прикрыли.
5 причин выбрать белый фон для веб-сайтов
В связи с развитием технологий в веб-разработке многие веб-дизайнеры отказываются от традиционного белого и выбирают цветные фоны для своих веб-сайтов. Хотя это может выглядеть привлекательно и креативно, выбор фона вашего веб-сайта во многом зависит от вашей цели, контекста и содержания.
Белый фон по-прежнему предпочитают (и неоднократно становятся хитом) многие при создании веб-сайтов. Если вы создаете бизнес-сайт, широко распространено мнение, что выбор белого фона будет очень выгодным. Позвольте мне поделиться некоторыми причинами, почему выбор белого фона для вашего делового веб-сайта важен в наши дни.
1. Является фоном по умолчанию для HTML и CSS
Традиционно книги и распечатки обычно имеют белый фон, и есть причины, по которым использование белого фона более эффективно. Поскольку белый цвет является фоном по умолчанию для HTML и CSS, сохранение такого фона облегчает работу веб-разработчиков, чтобы они могли уделять больше времени другим частям веб-сайта. Использование белого фона может быть более эффективным.
Поскольку белый цвет является фоном по умолчанию для HTML и CSS, сохранение такого фона облегчает работу веб-разработчиков, чтобы они могли уделять больше времени другим частям веб-сайта. Использование белого фона может быть более эффективным.
2. Более легкая читаемость темных шрифтов
Читаемость является приоритетом в веб-дизайне. Это один из факторов, который способствует отличному пользовательскому опыту. Использование белого фона повышает читаемость контента.
Кроме того, целью вашего бизнес-сайта может быть охват более широкого возрастного диапазона. Использование темного шрифта на белом фоне более удобочитаемо как для молодых, так и для пожилых людей и даже для людей с астигматизмом.
3. Изображения выделяются
Изображения выглядят лучше на белом фоне. Есть причина, по которой большинство веб-сайтов электронной коммерции поощряют использование белого фона при публикации продуктов: белый цвет нейтрален и может подчеркнуть цвета ваших фотографий, не вызывая утомления глаз. При покупке продуктов мы понимаем, и часто получаем отказ от ответственности, что цвета могут отличаться в зависимости от экранов устройств. А вот при использовании белого фона скорее передается реальный цвет товара. Просто представьте розовый объект на красном фоне. Я думаю, вы понимаете, что я имею в виду.
Белый фон помогает сосредоточиться на содержании. Меньше визуального беспорядка может быть весьма полезным в современном быстро меняющемся обществе. Да, цветной фон может быть креативным, но вы хотите отвлечь внимание вашего посетителя на то, что ваш сайт пытается передать. Я читал, что кто-то сравнивает белый фон с тем, чтобы он был скорее вспомогательным актером, выделяющим ваш контент.
4. Нейтральный и безопасный
Простой, минималистичный и эстетичный дизайн стал классикой и снова становится тенденцией. Белый всегда воспринимается как чистый, вневременной и элегантный, означающий мир и спокойствие. Нейтральность белого фона помогает брендингу вашего сайта. Поскольку все цвета совпадают с белым, вам не нужно сильно беспокоиться о фоне, создающем зрительное напряжение на фоне вашего бренда.
Белый фон также подойдет, если вы хотите, чтобы ваш бизнес выглядел профессионально и корпоративно. Но это не ограничивается этим. Вы все еще можете быть модным, современным и современным. Помимо игры с цветами, вы можете использовать типографику в качестве своего дизайна, который, опять же, лучше всего работает с белым фоном.
5. Сокращает беспорядок и фокусирует внимание на CTA
Мы говорили о содержании, теперь давайте сделаем CTA (призыв к действию). Я неоднократно говорил, что использование белого цвета в качестве фона способствует сосредоточению внимания на важнейших аспектах. вашего веб-сайта. Это помогает привлечь внимание именно там, где оно должно быть. Ваш призыв к действию является важным аспектом вашего сайта.
Ваша часть CTA или кнопка должны быть яркими и отчетливыми. Как еще вы могли бы сделать это более очевидным, кроме как использовать заметный цвет на белом фоне? Даже такой простой шаг может принести много изменений, вы должны попробовать.
Заключение
При множестве вариантов дизайна и постоянно меняющихся стилях белый цвет всегда был самым безопасным для любого художника. Его простота, нейтральность и элегантность неподвластны времени и могут гармонировать с тем, что мы на него творчески помещаем.
Это то, что мы можем привнести в веб-дизайн. Сделайте свой бизнес-сайт уникальным не только с точки зрения дизайна, но и с точки зрения функциональности и доступности.
Итак, каковы ваши цели для вашего бизнес-сайта? Это может быть эффективность или читабельность и доступность контента. Возможно, вы захотите увеличить продажи своего продукта; больше взаимодействия с CTA. Теперь вы можете начать рассматривать возможность использования белого фона для своего бизнес-сайта.
Как насчет того, чтобы начать с полностраничного веб-сайта с белым фоном? Вы можете легко запустить его с помощью JS-библиотеки, такой как fullPage.js. Он прост в использовании и отлично интегрируется с WordPress.
