8 советов по созданию идеальных фонов для сайтов
Фон сайта похож на дыхание. Они являются частью нашей повседневной жизни, но мы никогда не обращаем на них должного внимания, если только в этом нет явной ошибки. И как каждый вздох, фон сайта является неотъемлемой частью успеха и жизни вашего сайта; они улучшают работу любой другой части вашего сайта.
Иллюстрация OrangeCrushСодержание статьи
- 1 Что такое фоны веб-сайтов?
- 2 Основы создания фона для сайта —
- 2.1 Познакомьтесь с двумя типами фонов на сайте
- 2.1.1 Фон тела
- 2.1.2 Содержание фона
- 2.2 Используйте заголовки для дополнительного поп
- 2.3 Обратите внимание на контраст
- 2.4 Перейти к графике
- 2.5 Укрепите свой фон
- 2.6 Скажите привет светлым
- 2.1 Познакомьтесь с двумя типами фонов на сайте
- 3 8 советов по созданию идеального фона сайта —
- 3.1 1. Используйте умный цветной интерфейс
- 3.2 2. Сделайте фоновое изображение супер читабельным
- 3.

- 3.4 4. Избегайте занятых и загроможденных изображений
- 3.5 5. Сделай его модным
- 3.6 6. Получите анимацию
- 3.7 7. Перейти с градиентом
- 3.8 8. Сделайте его мобильным
- 4 Как получить фон веб-сайта для вашего сайта мечты —
- 4.0.0.1
Нужен удивительный дизайн для вашего сайта?
- 4.0.0.1.1 Наши талантливые дизайнеры могут сделать это.
- 4.0.0.1
Нужен удивительный дизайн для вашего сайта?
Что такое фоны веб-сайтов?
Фоны веб-сайтов — это изображения, всплески цвета или дизайна, которые заполняют экран вашего веб-сайта. Кроме того, часто первое впечатление, которое производит посетитель от вашего сайта, бренда и бизнеса, поэтому важно, чтобы вы поняли это правильно. Идеальный фон передаст историю вашего бренда, в то время как неправильный может отбросить ваше послание. Ваш веб-сайт похож на одежду, которую вы будете носить на собеседовании или первом свидании. Собираетесь ли вы весело и доступно выглядеть или что-то сложное и эксклюзивное?
Собираетесь ли вы весело и доступно выглядеть или что-то сложное и эксклюзивное?
На самом деле, в этом, казалось бы, базовом аспекте веб-дизайна гораздо больше, чем вы думаете. Недостаточно, чтобы фон вашего сайта просто выглядел хорошо. Как и во время первого свидания или собеседования, вам необходимо убедиться, что вы рассказываете свою историю, подтверждаете, что место, где вы встречаетесь, доступно, и убедитесь, что собеседник наслаждается своим опытом общения с вами. Точно так же фоны веб-сайтов, как ожидается, обеспечат хороший пользовательский опыт (UX) и будут читабельными для вашей аудитории.
Впечатляющий дизайн фона для сайта DSKYОсновы создания фона для сайта
—
Прежде, чем мы прыгнем в советы, важно собраться с основами.
Познакомьтесь с двумя типами фонов на сайте
Фон тела
Фон тела — это область, которая покрывает большую часть экрана. Здесь вы найдете фоны, состоящие из иллюстраций, текстур, полного изображения или цветовых градиентов. Часто он просто белый.
Часто он просто белый.
Содержание фона
Фон содержимого не охватывает весь экран, а окружает область вокруг других разделов, например изображения или текста. Это дает структуру и помогает выделить и разделить различные разделы сайта.
Яркий фон корпуса бренда пива DSKY Захватывающий фон контента от astuarisИспользуйте заголовки для дополнительного поп
Ваш заголовок является верхней частью вашей страницы и является важным способом показать индивидуальность вашего сайта. Это отличное место для использования привлекательных элементов, таких как иллюстрации или всплеск цвета, потому что это, вероятно, не будет отвлекать от нижележащего контента.
Фоновый заголовок сайта, привлекающий внимание, от Design MonstersОбратите внимание на контраст
Убедитесь, что вы учитываете цветовой контраст. Неправильная контрастность может затруднить чтение контента на вашем веб-сайте, делая его недоступным для посетителей, поэтому обязательно проверьте коэффициент контрастности.
Перейти к графике
Использование графических элементов придает вашему сайту особый вид и рассказывает историю, используя только визуальные эффекты. Но убедитесь, что стиль использования графических элементов соответствует общему стилю вашего веб-сайта, поэтому вы предоставляете пользователям постоянный опыт.
Фон гладкого сайта с графическими элементами DSKYУкрепите свой фон
Белые фоны сайта — простой и неподвластный времени выбор. Но фоны всего тела в веб-дизайне (такие как использование градиента, полного изображения или сплошного цветного блока) могут оказать огромное влияние при правильном исполнении. Убедитесь, что изображение не слишком яркое или на нем нет темных пятен, чтобы оно не отвлекало от вашего контента. Вы хотите, чтобы ваши пользователи могли легко и мгновенно прочитать, о чем ваш бизнес.
Оригинальный фон веб-сайта от 2chéСкажите привет светлым
]
Выделения (очень тонкие линии, составленные из разных цветов, чтобы разделить разделы вашего сайта) помогают разбить однотонные блоки и повысить удобочитаемость.
8 советов по созданию идеального фона сайта
—
1. Используйте умный цветной интерфейс
Выбор цветов и их комбинаций, когда речь идет о фонах веб-дизайна, важен, поскольку они способствуют тому, как пользователи будут читать ваш сайт. Цвет в веб-дизайне может помочь привлечь внимание, вызвать эмоции, вызвать желание, стимулировать конверсии и завоевать лояльность пользователя.
Узнайте больше о теории цвета здесь.
Красный фон веб-сайта может вызвать страсть Анели2. Сделайте фоновое изображение супер читабельным
Идеальное фоновое изображение должно хорошо выглядеть, но, что более важно, оно должно выглядеть великолепно. Нет смысла выбирать красивое фоновое изображение веб-сайта, если вы не можете прочитать текст поверх него. Если вы нашли идеальное изображение, но ваш текст не читается поверх содержимого, попробуйте использовать программное обеспечение для редактирования фотографий или CSS, чтобы изменить такие вещи, как контрастность, непрозрачность или даже добавить маски слоя. Если это не помогает, попробуйте выбрать правильный шрифт и размер шрифта для самого контента.
Если это не помогает, попробуйте выбрать правильный шрифт и размер шрифта для самого контента.
3. Сделайте однотонные фоны идеальными
Фотография не подходит для вашего сайта? Почему бы не попробовать использовать один сплошной цвет для фона вашего сайта. Обычно это отличный способ обеспечить четкость вашего веб-сайта при условии правильной контрастности. Просто убедитесь, что цвет соответствует вашему бренду, отрасли и впечатлению о вашем бизнесе. Например, теплые цвета, такие как красный и розовый, оказывают энергичное влияние на пользователя и могут быть полезны для фитнес-брендов, в то время как холодные цвета, такие как зеленый и синий, обычно оказывают успокаивающее действие и на самом деле являются наиболее распространенными цветами, используемыми на веб-сайтах.
Сплошной цветной фон веб-сайта веганской кухни от UI maniac4. Избегайте занятых и загроможденных изображений
Это особенно важно при добавлении текста поверх изображения. Даже если вы хотите выбрать поразительное изображение для своего веб-сайта, оно не должно отвлекать от сообщения и истории, которую вы хотите рассказать. Например, пейзажи могут создавать отличные фоновые изображения для веб-сайтов, так как они привлекательны и не загромождены.
Даже если вы хотите выбрать поразительное изображение для своего веб-сайта, оно не должно отвлекать от сообщения и истории, которую вы хотите рассказать. Например, пейзажи могут создавать отличные фоновые изображения для веб-сайтов, так как они привлекательны и не загромождены.
5. Сделай его модным
Фон веб-сайта с тенденцией может сделать ваш дизайн современным и новым. Попробуйте использовать некоторые из самых значительных трендов в веб-дизайне, геометрические фигуры, иммерсивные 3D-элементы, светящиеся, светящиеся цветовые схемы, темный режим или использование цвета Pantone года в своем дизайне. Просто помните, что использование чего-то модного в вечном дизайне может означать, что вам придется обновлять фон раньше, чем позже.
Фон сайта Moody Dark Mode от студии DarkDesign6. Получите анимацию
Анимированный фон сайта — это действительно хороший способ оживить ваш сайт. Просто не забудьте убедиться, что анимация тонкая, чтобы она не отвлекала от основного изображения или сообщений и не выходила за рамки переднего плана дизайна. Поскольку анимация обладает таким энергичным ощущением, хорошей идеей является включение тонкой цветовой палитры.
Поскольку анимация обладает таким энергичным ощущением, хорошей идеей является включение тонкой цветовой палитры.
7. Перейти с градиентом
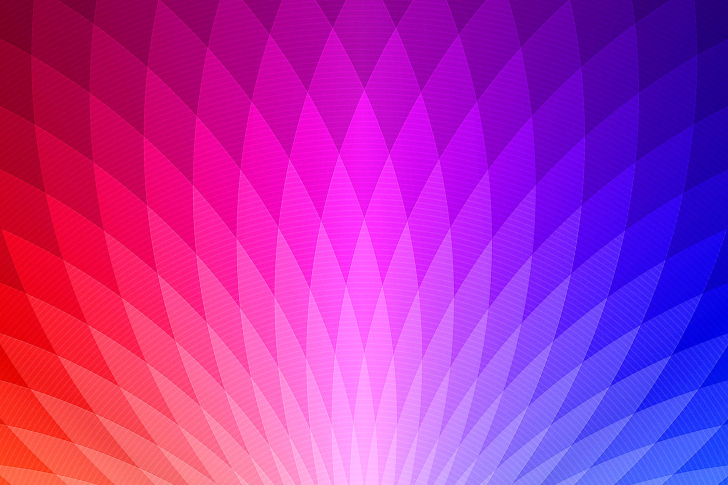
Да, тренды 90-х вернулись, в том числе та, что захватывает мир дизайна штурмом: градиенты. Также известные как цветовые переходы, градиенты представляют собой постепенное смешивание одного цвета с другим. Они визуально привлекательны и могут быть использованы в качестве отдельного фона или наложены поверх фотографии, чтобы действительно сделать ваш сайт популярным.
Фон сайта градиента от Impossible Bureau8. Сделайте его мобильным
Мы находимся в 2020 году. Даже если вы разрабатываете свой веб-сайт на настольном компьютере, правда в том, что большая часть онлайн-контента потребляется с мобильных устройств. Убедитесь, что вы учитываете следующие заповеди сайта, чтобы сделать ваш сайт мобильным:
- Сделайте свой сайт отзывчивым.
- Облегчить поиск информации, которую люди ищут.

- Не используйте Flash.
- Включите метатег области просмотра.
- Включите автозаполнение для форм.
- Сделайте ваши размеры кнопок достаточно большими, чтобы удобно работать на мобильных устройствах.
- Используйте шрифты большого размера.
- Сжатие ваших изображений и CSS.
При выборе фонового изображения веб-сайта убедитесь, что вы выбрали изображение, которое, вероятно, будет хорошо масштабироваться для небольших экранов. Например, действительно широкое изображение может не работать на портативном устройстве.
Как получить фон веб-сайта для вашего сайта мечты
—
Выбор правильного фона может превратить ваш сайт от посредственного до великолепного. Помните, что пользовательский опыт — это все, поэтому выбирайте цвета и изображения, которые говорят вашим посетителям, и обеспечьте, чтобы при выборе фонового изображения веб-сайта вы могли легко и просто читать текст поверх него.
Рассмотрите сплошные цвета фона, избегайте загроможденных изображений любой ценой и подумайте о включении тенденции, такой как градиент или геометрическая форма, чтобы оставаться современным и современным. Попробуйте свои силы в анимации, если вы действительно хотите выделиться из толпы, и всегда выбирайте фон, который хорошо масштабируется для небольших экранов.
Самое главное, помните, что в дизайне нет четких правил. На самом деле, лучшие дизайны вообще не придерживаются правил вообще. Самое главное — это опыт вашего пользователя. Используйте эти советы в качестве отправной точки и не бойтесь доверять своим художественным рефлексам.
Нужен удивительный дизайн для вашего сайта?
Наши талантливые дизайнеры могут сделать это.
Как вставить фоновое изображение в html
Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол « застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо « заточены » руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега . Например:
То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега . Например:
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом ( top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения ( пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment . Принимаемые им значения:
- scroll;
- fixed.
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких « метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Для наглядности мы добавили текст и задали его цвет с помощью свойства color . Вот что получилось:
Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров:
Создадим фон сайта css , переписав код одного из наших предыдущих примеров:
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.
В прошлой статье мы говорили о том, как изменить цвет фона на сайте с помощью атрибутов тега body и CSS-стилей: Фон в HTML. В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его.
Картинка в качестве фона страницы – HTML
Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body:
Как в примере выше, рекомендуется помимо картинки указывать и цвет фона (он будет отображаться на сайте во время загрузки страницы), который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.
Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.
Примечание: Фоновое изображение и цвет фона рекомендуется задавать не с помощью HTML, а с помощью CSS. В таком случае код будет валидным и более правильным.
Картинка в качестве фона страницы – CSS
В CSS фоновый цвет и фоновое изображение можно задать одним свойством background:
Здесь с помощью свойства background-attachment фиксируется фон страницы, а с помощью свойства background-repeat устанавливается повторение изображения по горизонтали. Но стоит учесть, что фоновое изображение должно хорошо «сшиваться» по краям.
Если вы хотите растянуть фоновое изображение на весь размер окна браузера, используйте свойство background-size: 100%;
В конструкторе сайтов «Нубекс» для любого сайта можно использовать большое изображение в качестве фона и закрепить его.
Тег img
В HTML изображения вставляются с помощью тега img.
Тег img — пустой, он содержит атрибуты и у него нет закрывающего тега.
Для отображения изображения на странице используется атрибут src. Src появилось от source, что означает Источник. Значением атрибута src является url-адрес изображения.
Строка выше означает, что изображение находится в той же директории (папке), что и сам html-файл, ссылающийся на данное изображение. Допустим, у Вас есть папка html, в которой содержится index.html
В таком случае при открытии index.html в браузере Вы увидите данное изображение. Если же оно у Вас где-либо в другом месте (на папку выше или ниже), то вместо этого у Вас отобразится либо белое поле, либо небольшой прямоугольник с красным крестиком (не удалось загрузить изображение).
Внимание! Сразу научитесь отслеживать две вещи: правильность адреса изображения и правильность написания самого названия. Так как при невнимательной ошибке в одном из этих параметров изображение НЕ отобразится, а Вы можете потратить некоторое количество времени и нервов. Так как при невнимательной ошибке в одном из этих параметров изображение НЕ отобразится, а Вы можете потратить некоторое количество времени и нервов. |
Изображения не всегда находятся в той же директории (папке), что и сам файл, поэтому прописывание путей конкретнее будет описано чуть позже.
Атрибуты тега img
Помимо src у тега img есть и другие атрибуты, которые отвечают за размеры отображаемого изображения, подпись к нему и прочее.
src – адрес изображения
width – ширина изображения
height – высота изображения
title – подпись, которая высвечивается при наведении на изображение
alt – альтернативный текст. Нужен для поискового робота и индексации изображений
border – толщина границы изображения. 0 – нет границы, 1 – самая тонкая граница и тд
| Не обязательно указывать все атрибуты. Минимум – src, чтобы браузер знал, откуда нужно взять изображение. |
Адрес вставленного изображения (примеры)
Как правило, изображения хранятся не в той же папке, что и сам html-файл. Для этого в той же директории создаётся папка images (или img, тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
Для этого в той же директории создаётся папка images (или img, тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
Если файл лежит на папку выше, то так
Можно также вставить изображение вообще с другого сайта, при этом не загружая его к себе в папку. Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
Фоновое изображение в HTML
В качестве фонового изображения могут выступать файлы с расширениями gif, jpg, jpeg и png. В том случае, если размер изображения меньше окна браузера, то изображение будет автоматически дальше заполнять оставшийся фон. В body используем атрибут background, в котором прописываем путь к изображению
Оформление фона — Уроки по созданию сайтов на Joomla 3.x, 2.5
- Подробности
- Категория: Базовые уроки
Фон является очень важной составляющей дизайна сайта. От данного фона будет зависеть общее восприятие сайта.
От данного фона будет зависеть общее восприятие сайта.
Веб-мастеру важно не только уметь подбирать фоновое изображение, но и уметь настраивать.
В CSS существует целая группа стилей, которая позволяет настраивать фон сайта — background.
Стили background:
- background-color (цвет)
- background-attachment (фиксация)
- background-repeat (повторение)
- background-image (путь до картинки)
- background-position (расположение)
Различная комбинация из данных стилей и настраивает фон для сайта.
Как изменить фон сайта
Чтобы просмотреть, как настроен текущий фон, необходимо навести на это изображение, нажать ПКМ и выбрать пункт «Просмотр кода элемента».
Затем в появившейся панели необходимо найти HTML элемент, в котором прописан данный стиль, в большинстве случаев — это тег body.
После, в зависимости от способа оформления фонового изображения указываются необходимые стили. В самом конце изменения записываются в файл.
В самом конце изменения записываются в файл.
Способы оформления фона
1. Фоновый цвет
Самый простой способ оформления фона для сайта.
Создается при помощи одного свойства — background-color. Где при помощи браузера, выбирается один из 16-ти млн. цветов.
2. Фоновый паттерн
Простой и эффективный способ оформить фоновое изображение для сайта. Чтобы оформить фон таким способом, необходимо найти подходящий паттерн в Интернете и сохранить в своём шаблоне. Рекомендую сервис — http://bg.siteorigin.com/
Создается при помощи свойства background-image, в котором прописывается путь до картинки.
3. Фиксированное фоновое изображение
Очень эффективный способ оформить фоновое изображение для сайта. Для оформления фона таким способом, нужно выбрать картинку высокого разрешения в Интернете(можно найти огромное количество обоев) и сохранить у себя в шаблоне. Минимальная ширина картинки — 1920px.
Минимальная ширина картинки — 1920px.
Создается при помощи свойств background-image, background-attachment (для фиксации) и background-size. Свойство background-size позволяет отображать картинку одинаково для всех мониторов.
4. Фоновое изображение
Эффективный, но всегда легкий способ создания фонового изображения. Для оформления фона таким способом, необходимо найти картинку среднего или высокого качества (или несколько) и подготовить в программе Photoshop. Данное изображение не является фиксированным, поэтому при прокрутке остается в указанной позиции (сверху), что иногда смотрится выигрышно.
Не требуется использовать Photoshop только в случае, когда границы изображения имеют один четкий цвет.
Создается при помощи свойств: background-image, background-repeat, background-position, background-color.
Свойство background-repeat позволяет отменить паттерное повторение фонового изображения. Свойство background-position указывает конкретное расположение, background-color — конкретный цвет, который будет под фоновым изображением.
Свойство background-position указывает конкретное расположение, background-color — конкретный цвет, который будет под фоновым изображением.
5. Несколько фоновых изображений
Дополнительный способ оформить фоновое изображение. Для такого способа, необходимо найти несколько картинок в Интернете и подготовить в Photoshop. Используется редко, в случаях, например, когда нужно отобразить одну картинку вверху сайта, другую внизу.
Свойства в таком случае прописываются подряд, а фоновые картинки разделяются запятыми.
6. Линейный градиент
Удобный способ быстро оформить фон для сайта. Для такого способа достаточно уметь пользоваться один единственным свойством CSS.
В свойстве необходимо указать угол.
7. Радиальный градиент
Разновидность градиента. В свойстве радиального градиента, вместо угла необходимо указать форму.
Существует, также десятки разновидностей градиентного паттерна — http://lea.verou.me/css3patterns/
Вот такие способы оформления фона существуют на сегодняшний день. Благодаря этим знаниям можно настраивать не только основной фон, но и любой другой для любого блока.
Приобрести курс по дизайну
Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.
Подробнее…
- < Назад
- Вперёд >
Добавить комментарий
Где найти красивые фоновые изображения для вашего сайта
Многие WordPress темы идут с поддержкой полноэкранного, паралакс или множественного фона. Учитывая этот тренд в сфере веб-дизайна, многие пользователи хотели бы знать где можно найти фоновые изображения высокого разрешения. В этой статье мы расскажем вам о сайтах с бесплатными и красивыми фоновыми изображениями, которые можно использовать для вашего WordPress сайта.

Разбираемся с лицензиями и размерами изображений
Все изображения в сети защищаются законом об авторском праве. Даже если авторское право не упоминается, вы автоматически должны понимать, что оно подразумевается.
На просторах Интернета существует несколько сайтов, где вы можете найти бесплатные изображения, которые можно легально использовать на своём сайте.
Так как фоновые изображения занимают весь экран, вам необходимо найти действительно большие изображения. Можно, конечно просто увеличивать изображения, но это может привести к заметной потере качества.
В идеале нужно искать изображения как минимум 1920px по ширине и 1080px по высоте. Для лучшего результата можно брать изображения большего разрешения. Запомните — гораздо проще уменьшить размер изображения, не теряя при этом в качестве.
А теперь давайте рассмотрим несколько замечательных сайтов, где вы можете найти прекрасные фоновые изображения.
1. freeimages
Формально известный как stock. xchng, freeimages.com предлагает огромную коллекцию бесплатных стоковых фотографий, которые можно использовать в качестве фоновых изображений на вашем WordPress сайте. Изображения организованы в рубрики, а также на сайте имеется достаточно хорошая система поиска.
xchng, freeimages.com предлагает огромную коллекцию бесплатных стоковых фотографий, которые можно использовать в качестве фоновых изображений на вашем WordPress сайте. Изображения организованы в рубрики, а также на сайте имеется достаточно хорошая система поиска.
2. StockPhotosFree.com
Простой и удобный сайт StockPhotosforFree.com, с рубриками и поиском, предлагает большую коллекцию изображений высокого качества, которые можно безвозмездно использовать для любых веб-проектов.
3. Subtle Patterns
Subtle Patterns — прекрасный ресурс с бесплатными паттернами. Эти паттерны не слишком броские, что делает их идеальными для веб-страниц. Поиск может осуществляться с помощью тэгов вроде тёмный, светлый, бумага, полоски и проч.
Так же можно купить плагин Subtle Patterns для Adobe Photoshop, чтобы использовать эти паттерны в своих собственных PSD-макетах.
4. Public Domain Archive
Как следует из названия Public Domain Archive, т.е. Архив Общественного Достояния содержит фотографии и изображения, которые не защищены авторским правом. Это значит, что вы можете использовать эти изображения в своих проектах. Изображения распределены по категориям, так что вы сможете с лёгкостью найти идеальное фото для использования в качестве фонового изображения.
Архив Общественного Достояния содержит фотографии и изображения, которые не защищены авторским правом. Это значит, что вы можете использовать эти изображения в своих проектах. Изображения распределены по категориям, так что вы сможете с лёгкостью найти идеальное фото для использования в качестве фонового изображения.
5. Unsplash
Usplash предлагает бесплатные фотографии высокого качества, которые можно использовать любым образом, так как они распространяются по лицензии CC0¹.
Сайт публикует 10 новых фотографий каждые 10 дней.
6. picjumbo
Сайт Picjumbo предлагает обширную коллекцию бесплатных стоковых изображений. Навигация по коллекциям осуществляется с помощью рубрик и тэгов. Также сайт предлагает изящную функцию поиска. Все изображения на сайте имеют высокое качество и могут быть с лёгкостью использованы в качестве фонового изображения для вашего WordPress сайта.
7. Magdeleine
Magdeliene — это тщательно подобранная коллекция красивых бесплатных стоковых изображений. Просматривать изображения можно по категориям, тэгам или путём выбора преобладающего цвета. Поиск по цвету очень удобная функция в случае, если вы хотите найти фоновое изображение, которое подходит цветовой схеме вашего сайта.
Просматривать изображения можно по категориям, тэгам или путём выбора преобладающего цвета. Поиск по цвету очень удобная функция в случае, если вы хотите найти фоновое изображение, которое подходит цветовой схеме вашего сайта.
8. Pixabay
На сайте Pixabay огромная коллекция потрясающих фотографий и векторной графики, которую вы можете бесплатно использовать в ваших проектах. Изображения можно найти через категории или выбор редакции.
9. morgueFile
MorgueFile это ещё одна специально отобранная коллекция бесплатных стоковых фотографий. Сайт быстрый, что делает процесс поиска изображений достаточно лёгким. Некоторые изображения на сайте morgueFile требуют ссылки на источник, так что проверяйте изображения, прежде чем использовать их.
10. Shutterstock
Shutterstock не бесплатный, но точно заслуживает упоминания. Их библиотека фотографий, векторов и иллюстраций просто феноменальна.
Надеемся эта статья помогла вам с поиском идеального фонового изображения для вашего WordPress сайта.
Подписывайтесь на наш блог, если вам понравилась эта статья, а также вступайте в нашу группу Вконтакте.
¹Creative Commons CC0 – лицензия, которая пытается перевести проект в общественное достояние в максимальной форме, разрешенной законом. А если закон не позволяет это совершить, автоматически применяет положения разрешительной лицензии. (с сайта https://te-st.ru/2014/12/23/open-project-and-copyright/)
Фон для сайта как подобрать
Главная » Разное » Фон для сайта как подобрать
Выбираем лучший фон для своего сайта
Правильный задний фон для сайта должен привлечь внимание аудитории и поддерживать интригу, чтобы люди захотели узнать больше о вашем бизнесе или блоге.
Вот список советов по выбору фонового изображения, который поможет понять, что подойдет именно вам.
Выберите изображение, связанное с вашим бизнесом, чтобы заставить посетителя почувствовать что-то положительное и создать эмоциональную связь с вашим брендом.
Если хотите создать блог о путешествиях, используйте изображение красивого места, в котором вы побывали. Заставьте посетителя захотеть присоединиться к вам. Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Это шанс показать свой продукт, какое-то место или себя в лучшем свете:
Пример, как сделать задний фон сайта ярким и привлекательным
Изображения с высоким разрешением сделают сайт популярным. Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Каждое изображение, будь то фотография или логотип, должно иметь наиболее подходящий формат.
Профессиональный совет. Если размер файла слишком велик, используйте инструмент TinyPNG или TinyJPG, чтобы уменьшить размер файла без ущерба для качества.
Попробуйте обрезать ненужное фоновое пространство на изображении, чтобы сделать акцент на продукте, человеке или событии, которое вы пытаетесь показать.
Используйте альбомную ориентацию, а не портретную, поскольку она больше подходит для современных компьютерных мониторов. Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.
Обрезанное, качественное изображение человека может оказать мощное влияние, демонстрируя персону, которая стоит за организацией.
Перед тем, как сохранить задний фон с сайта, обязательно проверьте фон в основных браузерах. Таких как Google Chrome, Firefox и на мобильных устройствах, чтобы быть уверенным, что он корректно отображается всех платформах.
Профессиональный совет. Размер изображения в пикселях можно узнать, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Свойства». А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
Фокусная точка важна, чтобы акцентировать внимание зрителя на нужной цели. Это может быть ваш продукт или интересная функция. Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.
Используйте функцию «Фокус» для фонового изображения.
Использование видео в качестве заднего фона сайта CSS выглядят впечатляюще. Но нужно сохранять баланс между захватывающим фоном и тем, чтобы не отвлекать посетителя от сайта. Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Чтобы добавить видео на свой Jimdo сайт, нужно выбрать ролик с YouTube или Vimeo. А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
Профессиональный совет. Постарайтесь, чтобы ваше видео было коротким.
Постарайтесь, чтобы ваше видео было коротким.
Если фотография это не ваше, есть много других вариантов, которые можно использовать для фона сайта. Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.
Сайт Unger music использует яркий, веселый оранжевый цвет, чтобы показать свою игривую сторону.
Перед тем, как сделать задний фон на сайте HTML, нужно понять, что он может влиять на видимость текста. Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Профессиональный совет: Ищете что-то более натуральное? Попробуйте поэкспериментировать с текстурами, например, дерева или текстиля.
Нельзя недооценивать силу выразительного фона. Креативно используйте фон своего сайта, и посетитель уйдет с положительными впечатлениями о вашем бизнесе.
Данная публикация представляет собой перевод статьи «Choose the Best Background for Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Выберите лучший фон для своего сайта
Если есть один аспект веб-сайтов, которым слишком часто пренебрегают, так это фон. К счастью, это легко исправить, а вариантов гораздо больше, чем раньше.
В этой публикации я расскажу, как выбрать лучшее изображение, видео или цветовой фон для вашего веб-сайта, и покажу несколько примеров для вдохновения.
Выбор правильного изображения
Правильное изображение может сразу оказать влияние на вашу аудиторию.Он может задать правильное настроение и немедленно сообщить, о чем ваш сайт или чем вы занимаетесь. Это также возможность продемонстрировать некоторые из ваших активов — ваше местоположение, ваш продукт или даже вы!
Большое фоновое изображение произведет первое впечатление о вашем сайте у пользователей, поэтому выбирайте его с умом. Если вы не можете выбрать только одно изображение, вы всегда можете запустить слайд-шоу.
Если вы не можете выбрать только одно изображение, вы всегда можете запустить слайд-шоу.
Большое красивое фоновое изображение может задать тон вашему сайту: веселый, серьезный, игривый или безмятежный.Этот пример взят из Cuic Creation.
Калибр
Также важно выбрать изображение с правильными техническими характеристиками. Я рекомендую использовать фоновые изображения, ориентированные по горизонтали, а не по вертикали, чтобы они соответствовали экранам большинства современных компьютеров в широкоэкранном формате.
Размер вашего изображения не менее важен. Большинство компьютерных экранов поддерживают минимальное разрешение 1024 x 768 пикселей, что означает, что ваша фоновая фотография должна быть такого размера — по крайней мере.Лучше всего стремиться к ширине не менее 1200 пикселей. Загрузка изображения шириной всего 500 пикселей приведет к размытому или пиксельному фону, а это никому не нужно.
Большинство программ для редактирования фотографий смогут показать размер изображения в пикселях. Вы также можете увидеть размер прямо на вашем компьютере. Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка». На Mac щелкните правой кнопкой мыши файл изображения, выберите «Получить информацию», а затем нажмите «Подробнее». Это покажет вам размеры в пикселях.
Вы также можете увидеть размер прямо на вашем компьютере. Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка». На Mac щелкните правой кнопкой мыши файл изображения, выберите «Получить информацию», а затем нажмите «Подробнее». Это покажет вам размеры в пикселях.
Поиск изображений в Интернете
Сайт кайтсерфинга isurfnl.com использует большую фотографию в качестве фона, чтобы установить сцену.
Если у вас нет собственных фотографий, которые подошли бы вам, в Интернете есть отличные ресурсы для бесплатных высококачественных стоковых фотографий, которые вы можете использовать на законных основаниях без лицензионных отчислений. Некоторые из наших фаворитов — Pixabay, Fotolia и UnSplash.
Плитку или не плитку?
Ювелир Greg Joaillier использует изящную плитку greg-joaillier.фр.
Если вы планируете использовать фоновое изображение, я настоятельно рекомендую не размещать его мозаикой. Мы все видели сайты, которые снова и снова повторяют маленькую фотографию в фоновом режиме, и это может выглядеть загруженным и немного раздражающим. Вместо этого я рекомендую использовать одно высококачественное изображение с полной шириной, чтобы можно было передать его великолепие.
Мы все видели сайты, которые снова и снова повторяют маленькую фотографию в фоновом режиме, и это может выглядеть загруженным и немного раздражающим. Вместо этого я рекомендую использовать одно высококачественное изображение с полной шириной, чтобы можно было передать его великолепие.
Сайт с произведениями искусства fancyfeatures.com выложил более яркий узор на своем фоне. Обратите внимание, как они сводят количество других цветов к минимуму, чтобы они визуально не конкурировали с синими и белыми точками.
Тем не менее, мозаичный фон можно сделать красиво. Лучше всего он работает с тонкими узорами, например с обоями. Если вы рассматриваете этот вариант, выберите изображение, которое может плавно переходить в мозаику и не будет конфликтовать при повторении. Поиграйте с разными цветами и узорами, чтобы найти повторяющийся фон, который дополнит ваш веб-сайт, а это утомит глаза ваших посетителей.
Видео фоны
Найти подходящее видео для использования в качестве фона может быть непросто, но такое изображение отлично работает из-за небольшого движения на заднем плане.
По мере того, как интернет-соединение становится быстрее, видео-фоны становятся все более популярными в Интернете. Хорошее видео может без проблем работать с вашим сайтом и добавить легкий «вау» фактор.
Это функция, которую следует использовать с осторожностью, поскольку некоторые видео могут отвлекать или раздражать. Эффект лучше всего работает с видеороликами, которые выглядят атмосферными и спокойными. Например, на новом веб-сайте Airbnb используются видеоролики о людях, которые проводят время дома в тишине, пьют кофе, просыпаются и т. Д.Это помогает вызывать у пользователей нужные эмоции. Сравните это с видеофоном на веб-сайте Google Hangouts. Быстрые нарезки и быстрый темп имеют совсем другой эффект, из-за которого зрителям может быть сложно сосредоточиться на вашем контенте.
Постарайтесь выбрать не слишком длинное видео, которое, возможно, имеет непрерывный цикл в начале и в конце. Такие сайты, как Pond5, предлагают бесплатные видеоклипы на самые разные темы.
Цвет фона
Вы не ошибетесь, выбрав белый или серый фон для демонстрации своего контента или фотографий.
На заре (медленного) Интернета у большинства веб-сайтов в качестве фона использовался один цвет, чтобы ускорить загрузку страниц. По мере того, как Интернет становился все быстрее, использование фото фона стало более распространенным.
Однако современные тенденции в веб-дизайне возвращают концепцию единого цвета. На этот раз разница в том, что мы больше не используем ярко-красные и синие оттенки прошлого. Благодаря использованию более нежных цветов — даже простого белого — веб-сайты выглядят чище и элегантнее, и больше внимания уделяется содержанию, а не дизайну.
Обратите внимание, как mdcreation.com уравновешивает яркий фоновый цвет с минималистичным черным, белым и серым текстом для создания чистого и современного вида.
Однако не бойтесь попробовать яркие и живые цвета на своем веб-сайте. Различные цвета могут вызывать у посетителей разные чувства в зависимости от того, как вы их используете. Если вы все же решите использовать цвет, убедитесь, что ваш текст достаточно контрастный, чтобы его можно было читать (белый или черный текст на цветном фоне обычно является хорошим выбором).С ярким фоном также рекомендуется свести к минимуму другие цвета.
Если вы все же решите использовать цвет, убедитесь, что ваш текст достаточно контрастный, чтобы его можно было читать (белый или черный текст на цветном фоне обычно является хорошим выбором).С ярким фоном также рекомендуется свести к минимуму другие цвета.
Имейте в виду…
В заключение, запомните эти простые и быстрые советы, чтобы найти лучший фон для вашего веб-сайта:
- Выберите изображения с высоким разрешением (минимум 1024×768 пикселей — если у вас есть изображение побольше, то еще лучше).
- Убедитесь, что эти изображения находятся в альбомном, а не в портретном режиме.
- Только мозаичные изображения, предназначенные для мозаичного размещения. Для этого отлично подходят выкройки, но не так много фотографий вашей кошки.
- Если вы собираетесь использовать фон для видео, выберите тонкий и без особых действий, чтобы посетителей не укачивало.
- Для простых фоновых цветов вы не ошибетесь с белым.
Придерживайтесь этих советов, и ваш веб-сайт будет выделяться среди остальных.
Эта статья была первоначально написана для Jimdo Уильямом Молиной. Благодаря простому и интуитивно понятному интерфейсу Jimdo позволяет любому создать уникальный веб-сайт с блогом и интернет-магазином.
. .
Размер фонового изображения веб-сайта — WordPress.com
Полноэкранные изображения, используемые в качестве фона домашней страницы, являются одной из самых больших тенденций в современном веб-дизайне, и не зря. Привлекательные изображения — это эффективный способ быстро привлечь внимание посетителей, передавая информацию о вашем бренде с минимальным количеством текста.
Вам интересно, насколько эффективны изображения на самом деле? По данным Inc., сообщения с изображениями обычно обеспечивают на 65% более высокий уровень вовлеченности, чем сообщения, содержащие только текст.
Если вы думаете об использовании полноэкранного фонового изображения на своем веб-сайте, вот пять важных советов, которые следует учесть, в том числе размер фонового изображения веб-сайта, выбор изображения и наложение текста.
1. Выберите подходящие, привлекающие внимание изображения
Естественно, выбор изображения — один из самых трудоемких шагов при внедрении полноэкранного фона на вашем веб-сайте. Чтобы эффективно заинтересовать читателей и донести информацию о вашем бренде, выберите актуальную и интересную картинку.
Например, если вы продаете глиняную посуду, изображение, на котором вы работаете в студии, будет лучшим выбором, чем другой пейзаж. Точно так же динамическая фотография вас в действии, вероятно, будет более интересной, чем снимок простого продукта.
Если вам интересно, где найти фоновые изображения, у вас есть несколько вариантов. Лучше всего использовать свои собственные изображения, так как это обеспечит их актуальность и отсутствие проблем с лицензированием. Однако вам следует использовать фотографию профессионального уровня, а если у вас ее нет, вы можете посетить сайты с изображениями без лицензии, такие как Unsplash.
2. Обратите внимание на размер
Одна из самых больших проблем при использовании полноэкранного фонового изображения — это его размер. Мало того, что это должны быть правильные размеры, вы также должны обращать внимание на пропорции, разрешение и размер файла.
Мало того, что это должны быть правильные размеры, вы также должны обращать внимание на пропорции, разрешение и размер файла.
По данным Malama Online Marketing, лучший размер фонового изображения для веб-сайта — 1920 x 1080 пикселей, а идеальное соотношение — 16: 9. Разрешение dpi (точек на дюйм) должно быть не менее 72, но вы все равно хотите, чтобы размер файла был как можно меньше, чтобы минимизировать время загрузки сайта.
Это может показаться специфическим, но использование неправильного размера изображения может привести к пикселизации, искажению, растяжению и другим проблемам с просмотром.
3. Внимательно рассмотрите накладку
Большинство людей добавляют текстовые наложения (например, название своей компании и несколько дополнительных предложений) поверх фоновых изображений. Ключи к успешному наложению текста включают:
- Ограничение текста — Если вы добавите длинный абзац текста поверх фонового изображения, вы отвлечете внимание от визуального элемента.
 Текст должен быть коротким и понятным, так как остальная часть вашего веб-сайта будет более подробной.
Текст должен быть коротким и понятным, так как остальная часть вашего веб-сайта будет более подробной. - Обеспечение читабельности — Блог художника Grafix предлагает полезные стратегии для эффективного отображения текста поверх фоновых изображений. В целом, все сводится к правильному размещению и соответствующему контрасту, чтобы слова легко читались.
4. Тестировать в разных браузерах
Скорее всего, вы всегда используете свой любимый веб-браузер при работе на своем веб-сайте.Но прежде чем вы закончите реализацию фонового изображения, важно протестировать свой дизайн в разных браузерах.
Если вы, например, используете Chrome, убедитесь, что изображение также загружается и отображается правильно при использовании Safari, Firefox и Edge. Вы также должны просматривать свой фон на смартфоне и планшете, чтобы определить любые проблемы с отображением на мобильном устройстве.
5. Убедитесь, что ваш сайт работает автономно.

Наконец, важно спланировать наихудший сценарий: если ваше изображение не загружается.Даже если вы все сделаете правильно, изображения могут не загружаться из-за проблем с переносом, проблем с хостингом и других неконтролируемых обстоятельств.
По этой причине ваш веб-сайт должен быть автономным, даже если изображение отсутствует. Не полагайтесь на одну картинку, чтобы передать весь ваш сайт!
Хотите найти привлекательное изображение для вашего нового веб-сайта? Посмотрите видео ниже и узнайте, как получить бесплатную профессиональную фотографию на WordPress.com:
.
css — Как я могу изменить фон сайта с помощью Bulma?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
Пособие для начинающих по позиционированию фона в CSS — CSS-LIVE
Перевод статьи A Primer To Background Positioning In CSS с сайта blogs.adobe.com, автор — Сара Суэйдан.
Применение фоновых изображений к элементам, вероятно, одна из самых востребованных возможностей в CSS, и есть множество фоновых свойств, которые позволяют нам управлять различными аспектами фона элемента.
У элемента может быть более одного фонового изображения. Если вы хотите применить более одного фонового изображения, то можете представить их в виде разделённого запятыми списка значений для свойства background-image. Свойство
Свойство background-position используется для указания позиции фонового изображения, и это свойство стоит рассмотреть поглубже, т.к. его различные возможные значения приводят к разным результатам, некоторые из которых могут оказаться для вас в новинку, если вы не очень хорошо разбираетесь в CSS.
Мы будем позиционировать одно фоновое изображение во всех примерах, чтобы сохранить код и общие понятия простыми на протяжении всей статьи. Но что подходит для одного фонового изображения, то применимо и ко множественным.
Фоновое изображение позиционируется внутри того, что называется «областью позиционирования фона» элемента. Эта область позиционирования фона, как ясно из названия, указывает область, внутри которой будет позиционироваться фон, и у нее есть система координат, используемая для работы с позиционированием.
Прежде чем продолжить углубляться в основные понятия позиционирования, давайте сначала быстренько заглянем в боксовую модель CSS и посмотрим, как она влияет на позиционирование фоновых изображений внутри элемента.
Области боксовой модели CSS
У элемента в CSS определены три области, называемые боксами: border box (бокс по границы включительно), padding box (бокс по отступу) и content box (бокс по содержимому). border box – область элемента, которая включает всю его внутреннюю часть плюс область, которую занимают сами границы.
Padding box – область элемента, исключающая границу, но включающая контент элемента и окружающие его отступы – указанные при помощи свойства padding.
Content box – область, созданная контентом элемента, исключающая любые отступы и границы.
Области бокса элемента. Изображение взято из CSS-справочника на Codrops, статья про свойство background-origin.
Есть также четвёртая область — «margin box», включающая элемент и его внешние поля, которые указываются при помощи свойства margin.
Когда вы назначаете элементу фон в виде изображения или сплошного цвета, то по умолчанию он закрашивает всю область границы элемента. (Можно изменить это поведение при помощи свойства
(Можно изменить это поведение при помощи свойства background-origin, но мы вернёмся к нему в ближайшее время.)
Чтобы указать, где именно внутри области позиционирования будет находиться фоновое изображение, этой области необходима система координат, используемая для преобразования в неё значений background-position. Прежде чем двигаться дальше, давайте повнимательнее рассмотрим эту систему координат.
Система координат элемента
По умолчанию, по самой природе боксовой модели элемента в CSS, у каждого элемента есть система координат, которая определяется его высотой и шириной. Эта система координат используется, чтобы позиционировать элемент относительно других элементов и позиционировать потомков элемента относительно него самого.
У HTML-элемента есть система координат в CSS. У SVG-элементов, напротив, нет похожей системы координат, поскольку они не регламентируются концепцией боксовой модели.
Начальная точка системы координат в CSS расположена в левом верхнем углу элемента.
Область позиционирования фона также определяется системой координат, установленной для нее, и служит для позиционирования фонового изображения в этой области. У этой системы координат начальная точка тоже находится в верхнем левом углу области позиционирования.
Поскольку по умолчанию областью позиционирования является padding box, то по умолчанию начальной точкой системы координат области позиционирования фона будет верхний левый угол области внутреннего отступа элемента.
Это означает, что, когда вы применяете фоновое изображение к элементу, браузер будет позиционировать первое и последующие повторения изображения, начиная от верхнего левого угла области внутреннего отступа элемента.
Например, предположим у вас есть фоновое изображение, применённое к элементу, и вы не задали ему повторение (поэтому применяется только один экземпляр этого изображения). Исходной позицией фонового изображения внутри системы координат будет начальная точка системы координат padding box. Поэтому верхний левый угол изображения позиционируется в верхнем левом углу внутреннего отступа элемента. (См. живой пример ниже.)
Поэтому верхний левый угол изображения позиционируется в верхнем левом углу внутреннего отступа элемента. (См. живой пример ниже.)
К элементу применена полупрозрачная граница в 20px. Заметьте, как изображение позиционируется в верхнем левом углу внутреннего отступа элемента.
Изображение любезно предоставлено Freepik.com
Используя свойство background-position, о котором мы поговорим в этой статье, мы можем изменять позицию изображения внутри этой системы координат.
Но как упоминалось ранее, мы можем изменить область позиционирования фона, и это, в свою очередь, изменит начальную точку, используемую для позиционирования изображения внутри области фона элемента.
Изменение области позиционирования фона и системы координат при помощи
background-originСвойство background-origin применяется, чтобы изменить начальную точку системы координат, используемую, чтобы позиционировать фоновое изображение в области позиционирования фона.
Оно принимает одно из трёх значений: padding-box (значение по умолчанию), content-box и border-box.
В зависимости от выбора области позиционирования фона, соответствующей точке отсчета для фона — начальная точка системы координат, установленной для этой области — изменится, и начальное (по умолчанию) положение фонового изображения тоже.
Следующий живой пример показывает разные исходные точки фона/области позиционирования в действии.
Смотрите пример Сары Суэйден (@SaraSoueidan) «Разные значения background-origin» на CodePen.
Для каждой области позиционирования фона, указанной при помощи background-origin, система координат будет сдвигаться, чтобы покрыть эту область.
Затем, в этой системе координат можно указать положение фонового изображения, используя свойство background-position.
Ради простоты, в остальной части этой статьи, мы оставим область позиционирования фона элемента по умолчанию. Поэтому все наши примеры будут применены к элементу, у которого фон позиционируется именно в области отступа.
Позиционирование фоновых изображений при помощи
background-positionВ прошлом разделе мы видели, как фоновое изображение по умолчанию позиционируется в левом верхнем углу области позиционирования. Это связано с тем, что по умолчанию значение свойства background-position равно 0% 0%.
По умолчанию для background-position используются процентное значение. В background-position можно подставлять либо процентное, либо абсолютное значение, которые указывают смещение изображения от одного из четырёх краёв области позиционирования (вверх, право, низ, лево)
Углы смещения элемента и система координат в CSS.
В дополнение к процентным и абсолютным значениям, для смещения можно использовать ещё и пять ключевых слов: top, right, bottom, left и center.
Положение фона можно описывать при помощи указания одного значения для смещения (ключевое слово, проценты или длина), двух значений (пара значений с теми же тремя вариантами для каждого) или четырёх значений (ключевое слово и числовое значение смещения относительно соответствующего края). Мы поговорим об этом более детально в последующих разделах.
background-position: top left;background-position: 50px 30%;background-position: top 25%;background-position: right 10px bottom 20px;background-position: center centerbackground-position: 10px 20px;background-position: 5em 2em;background-position: 75% 50%;
Если вы укажите только одно значение, то второе будет считаться, как center. Если укажите два значения, то первое будет определять смещение от левого угла — т.е. горизонтальную позицию, а второе – смещение вниз от верхнего угла — вертикальную позицию.
Если укажите два значения, то первое будет определять смещение от левого угла — т.е. горизонтальную позицию, а второе – смещение вниз от верхнего угла — вертикальную позицию.
background-position: 10% 50%; /* смещение на 10% вправо, и 50% вниз от верха */ background-position: top; /* идентично `top center` */ background-position: 50px; /* идентично `50px center` */
Можно смешивать и сочетать значения, комбинируя длину с процентами и/или ключевыми словами. Заметьте, что пару ключевых слов можно поменять местами, тогда как комбинацию ключевого слова и длины либо процентов — нельзя. Поэтому center left — правильная запись, а 50% left — нет, она должна выглядеть так: left 50%. При комбинировании ключевого слова и длины или процентного значения, первое значение всегда отвечает за горизонтальное смещение, а второе — за вертикальное.
Собственно говоря, ключевое слово – это сокращённая запись для определённых процентных значений. Точнее сказать:
Точнее сказать: top — смещение 0% от верхнего края, bottom — смещение 100% от верхнего края, left — смещение 0% от левого края, right — смещение 100% от левого края, а center — смещение 50% в том направлении (горизонтальном или вертикальном), к которому оно применяется.
Начнём с того, как работает каждый тип значения — вероятно, это наиболее важная вещь, т.к. есть фундаментальное различие между тем, как браузер позиционирует фоновые изображения при абсолютных и процентных значениях. По ходу изучения мы посмотрим больше примеров.
Как работают абсолютные значения background-position
При указании значения в абсолютных единицах, вы смещаете верхний угол фонового изображения на указанное число. Другими словами, изображение передвинется так, чтобы его верхний левый угол позиционировался на указанные в значении background-position смещения.
Лучший способ объяснить и понять это – показать наглядно, поэтому здесь представлено два примера абсолютных значений позиции фона и то, как браузеры реализуют позиционирование фонового изображения при помощи абсолютных значений. Элементу в этих двух примерах задан размер 100px на 80px.
Позиционирование фонового изображения при помощи абсолютных значений.
Абсолютное значение также может быть отрицательным. В этом случае изображение сместится в обратном направлении от края.
Пример, показывающий смещение изображения при помощи отрицательного значения.
Попробуйте изменить значения позиции фона в следующем живом примере, чтобы увидеть, как оно влияет на изображение. И обязательно попробуйте отрицательное значение!
Как работают процентные значения background-position
В отличие от значения смещения в абсолютных единицах длины, которое двигает верхний левый угол элемента на указанное расстояние, процентное значение выравнивает точку в X% от левого (для горизонтальной составляющей) или верхнего (для вертикальной) края изображения с точкой в X% от левого (для горизонтальной) или верхнего (для вертикальной) края контейнера.
Например, процентное значение 0% 0% выровняет точку 0% 0% изображении с точкой 0% 0% в системе координат области позиционирования фона. Значение 50% 75% свойства background-position выровняет точку, которая находится в 50% от левого и в 75% от верхнего края изображения с точкой, которая расположена на 50% 75% в области позиционирования фона.
И снова, лучше объяснит наглядный пример. Заметьте, как указанное значение background-position используется, чтобы получить точку этих координат внутри изображения, а затем выравнивает эту точку с точкой в тех же координатах в области позиционирования.
Позиционирование фонового изображения при помощи процентных значений..
Как и с абсолютными единицами длины, можно указать процентное смещение в отрицательных значениях, и они передвинут фоновое изображение на указанное значение в противоположенном направлении на соответствующей оси. Поэтому значения
Поэтому значения -10% -30% сместят изображение на 10% влево от левого края и на 30% вверх.
Поиграйте со значениями в следующем примере, чтобы увидеть, как меняется положение фонового изображения.
Смотрите пример Сары Суэйден (@SaraSoueidan) «background-position Example#2» на CodePen.
Позиционирование в предыдущих двух примерах делается относительно верхнего и левого краёв. Теперь давайте посмотрим, как можно объединить ключевые слова вместе с численными значениями смещения (процентами или абсолютными единицами), чтобы позиционировать изображения вдоль области позиционирования фона относительно любого из четырёх краёв элемента.
Смещение относительно любого края
В примерах из предыдущих двух разделов мы указывали смещения и видели, как они используются, чтобы переместить изображение относительно верхнего и левого края — т.е. поведение по умолчанию для одного или двух значений background-position.
Когда мы объединяем в четырёхзначный синтаксис ключевые слова для смещения с численными значениями, мы также можем сместить фоновое изображение от правого и нижнего краёв области позиционирования.
Чтобы это сделать, всё что нам надо, это указать название края, который нужно использовать, за которым должно следовать число (в абсолютных или процентных значениях), на которое сместится изображение от самого края.
Например, в следующем примере используется четырёхзначный синтаксис:
background-position:top1emright3em; /* фоновое изображение позиционируется на 1emвниз от верхнего угла и на 3emвлево от правого угла */background-position:right1embottom1em; /* фоновое изображение позиционируется на 1emвверх от нижнего угла и 1emвлево от правого угла */background-position: left 20px bottom 50px;
Если указано три из четырёх значений, четвёртое значение приравнивается к нулю.
При использовании четырёхзначного синтаксиса следует кое-что помнить: когда приведено три или четыре значения, тогда каждое процентное значение или длина представляют смещение и должны идти за ключевым словом, указывающим край, от которого должно смещаться фоновое изображение. Например, background-position: bottom 10px right 20px представляет вертикальное смещение на 10px вверх от нижнего края и горизонтальное смещение на 20px влево от правого края. Если указано три значения, недостающее смещение приравнивается к нулю. Если вы укажите два численных смещения и одно ключевое слово, то такое значение будет неверным и браузер использует 0% 0% — значение по умолчанию.
Чтобы лучше это понять, поиграйтесь со значениями свойства background-position в следующем живом примере. Для лучшего понимания фоновое изображение сначала позиционируется так, чтобы оно смещалось на 0 пикселей от нижнего и 2em от правого края.
Это особенно полезно, когда вам нужно по умолчанию позиционировать изображение на расстояние от правого и нижнего краёв, что сделает эту задачу намного легче, чем вынужденное высчитывание относительных смещений от верхнего и левого углов.
Установка размеров, повторение, обрезка изображений и многое другое!
Помните, что можно к элементу можно применять множественные фоновые изображения. Для каждого фонового изображения (представленных в виде списка изображений, разделённого запятыми в background-image) можно указать соответствующую фоновую позицию; множественные позиции также разделяются запятыми.
В общем, есть девять CSS-свойств, которые управляют раскладкой, позиционированием, определением размеров и закрашиванием фоновых изображений, включая сокращённое свойство background, которое используется для установки и сброса других сокращённых свойств. Каждое свойство позволяет делать что-нибудь одно, а вместе они дают нам отличный контроль над тем, как применять фоновые изображения к любому элементу в HTML.
Кроме того, теперь, помимо основных свойств для фона, есть и дополнительные свойства, которые позволяют применять к фоновым изображениям эффекты наложения, похожие на эффекты, доступные в редакторах типа Photoshop — в частности, свойство background-blend-mode. Если вам интересно изучить всё о наложении в CSS, то можете прочитать об этом в этой статье.
Я надеюсь, что эта статья оказалась для вас полезной. Спасибо за чтение.
P.S. Это тоже может быть интересно:
Website Background — Illustrationen und Vektorgrafiken
406.475Grafiken
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 406.
 475 website background lizenzfreie Stock — и векторграфик. Oder starten Sie eine neuesuche, um noch mehr faszinierende Stock-Bilder und Vektorarbeiten zu entdecken. abstrakter moderner sechseckhintergrund. Геометрическая текстура мит weißem und grauem honigmuster. vektorgrafik-illustration — фон веб-сайта, графика, клипарт, мультфильмы и символы
475 website background lizenzfreie Stock — и векторграфик. Oder starten Sie eine neuesuche, um noch mehr faszinierende Stock-Bilder und Vektorarbeiten zu entdecken. abstrakter moderner sechseckhintergrund. Геометрическая текстура мит weißem und grauem honigmuster. vektorgrafik-illustration — фон веб-сайта, графика, клипарт, мультфильмы и символыAbstrakter moderner Sechseckhintergrund. Geometrische Textur mit…
абстрактные диагональные линии. Weißer Hintergrund mit Glatten Streifen. минимальный сайт-hintergrundvorlage. Кларес дизайн брошюры или плаката. векторные иллюстрации — фон веб-сайта сток-графика, клипарт, мультфильмы и символыАбстрактные диагональные линии. Weißer Hintergrund mit glatten…
banner im halbtonstil — фон веб-сайта графика, клипарт, мультфильмы и символыBanner im Halbtonstil
Vektorillustration einer Reihe von Halbtondesign-Bannern
blaues modernes abstraktes breites banner for mit geometrischen banner. dunkelblauer abstrakter hintergrund. — фон веб-сайта сток-графика, -клипарт, -мультфильмы и -символ
dunkelblauer abstrakter hintergrund. — фон веб-сайта сток-графика, -клипарт, -мультфильмы и -символСиний современный абстрактный баннер с геометрической формой…
Синие современные абстракции баннера с геометрическими формами. Dunkelblauer abstrakter Hintergrund. Vektor-Illustration
Голубая волна абстрактного фона — фон веб-сайта графика, -клипарт, -мультфильмы и -символГолубая волна абстрактного фона
Flussiger стиль пастель абстрактный фон с элементами вектора. — фон веб-сайта сток-графика, -клипарт, -мультфильмы и -символЦветной фон Пастель абстракция Hintergrund mit Elementen…
punkte halbton gelb, halbtonhintergrund design template.vector illustration.can für корпоративный дизайн, обложка-брошюра, книга, баннер-паутина, werbung, плакат verwenden — фон веб-сайта — графика, -клипарт, -мультфильмы и -символPunkte Halbton gelb, Halbton Hintergrund Design template.vector…
abstrakter moderner futuristischer bunter geometrischerhintergrund — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symbole abstrakter moderner futuristischer bunter geometrischer. ..
..
Минимальная абстрактная композиция в современном стиле с динамическими геометрическими формами. Абстрактный дизайн. Редактор EPS10-Vektor.
комикс поп-арт группа радиальный хинтергрунд — фон веб-сайта фондовая графика, -клипарт, -мультфильмы и -символкомикс поп-арт группа радиальный хинтергрунд
поп-арт-комикс-полоса-обложка-дизайн. Взрыв, изолированные комиксы в ретро-стиле радиальный круг Hintergrund. Halbtonfarbener Hintergrundrahmen.
punkt abstraktes pixel moderner randhintergrund — фон веб-сайта сток-графика, -клипарт, -мультфильмы и -символPunkt Abstraktes Pixel Moderner Randhintergrund
Modernes Hintergrunddesign for Pixelrandkanten.
weiß und blau modernes abstraktes breites banner mit geometrischen formen. dunkelblau-weißer абстрактный фон. — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symbole Weiß und Blau modernes abstraktes breites Banner mit. ..
..
Weicher Hintergrund mit blauem Farbverlauf
dunkelblaue dynamische verlaufslinien абстрактный фон. технология-дизайн. — фон веб-сайта, графика, клипарт, мультфильмы и символыDunkelblaue dynamische Verlaufslinien abstrakter Hintergrund….
Hintergrund der Diagonal Verlaufslinien. Абстрактный геометрический дизайн.
vorlagenschnittstelle видеоплеер. социальные медиа-концепт. mockup-видеоканал. веб-проигрыватель Windows. видеоингаляция, блогген. векториллюстрация. eps 10 — фон сайта сток-графика, клипарт, мультфильмы и символВидео-плеер Vorlagenschnittstelle. Social-Media-Konzept. Mockup-V
абстрактный фон с природными линиями — sommerthema — — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symbole -иллюстрация. satz von social-media-taste oder symbol vektor-illustration design-vorlage für videokanal, blog und hintergrund-banner-konzept — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symboleLike, Teilen, Kommentieren, Abonnieren und Teilen Symbol Schaltflä
abstrakter dunkler schwarzer farbverlauf geometrischer formhintergrund. современный футуристический фон. kann für zielseiten, buchcover, broschüren, flyer, zeitschriften, brandings, banner, header, präsentationen und Hintergrundbilder verwendet werd — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symbole
современный футуристический фон. kann für zielseiten, buchcover, broschüren, flyer, zeitschriften, brandings, banner, header, präsentationen und Hintergrundbilder verwendet werd — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symboleAbstrakter dunkler schwarzer Farbverlauf geometrischer…
вектор абстрактный bunte flyßende goldwellenlinien isoliert auf weißem Hintergrund. design-element für hochzeitseinladung, grußkarte — фон веб-сайта — графика, -клипарт, -мультфильмы и -символVektor abstrakte bunte fließende Goldwellenlinien isoliert auf…
Vektor abstrakt Elegante bunte fließende golde Wellenlinien isoliert auf weißem Hintergrund. Designelement für Hochzeitseinladung, Grußkarte
Studioraum Grauer Hintergrund — фон веб-сайта, графика, клипарт, мультфильмы и символыStudioraum Grauer Hintergrund
Абстрактные векторные языки баннера для обложки facebook. бизнес минималистичный модный фон с 3D-кубами и копировальной площадью для текста — фон веб-сайта — графика, -клипарт, -мультфильмы и -символ Абстрактные векторные языки черного баннера для обложки Facebook. …
…
Абстрактные векторные языки черного баннера для обложки Facebook. Минималистичный бизнес-модуль Hintergrund mit 3D-Cubes und Kopierraum for Text. Social-Media-Header
нейтральный абстрактный фон. минимальный постер с диагональными формами. ruhiges design mit verlaufselementen. веб-сайт weißes-hintergrundbild. современная белая текстура. векторные иллюстрации — фон веб-сайта сток-графика, клипарт, мультфильмы и символыНейтральный абстрактный фон. Minimale Postervorlage mit…
креативная обложка или горизонтальный плакат в современном минималистичном стиле для фирменного стиля, брендинга, рекламы в социальных сетях, промо. современный макет-дизайн-ворлаж — фон веб-сайта сток-графика, -клипарт, -мультфильмы и -символКреативная обложка или горизонтальный плакат в современном минималистичном стиле для
веб-дизайн и макет каркас — фон веб-сайта сток-графика, -клипарт, -мультфильмы и — символВеб-дизайн и макет Каркас
Веб-дизайн и каркасный макет Дополнительные сведения о дизайне взаимодействия с пользователем.
Herbst bunte abstrakte Hintergrund in gelben und roten Farben…
blaue farbverlauf wand studio leeren raum abstrakten hintergrund mit beleuchtung und platz für ihren text. — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symboleBlaue Farbverlauf Wand Studio leeren Raum abstrakten Hintergrund…
abstrakter unschärfe-hintergrund — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symboleAbstrakter Unschärfe -Hintergrund
zeitung papier grunge vintage alt gealtert texturhintergrund — фон веб-сайта сток-графика, -клипарт, -мультфильмы и -символZeitung Papier Grunge Vintage с другим фоном Textur Hintergrund
Zeitungspapier Grunge Gealtert Zeitungspapier Сбор фона. Винтажный старый Zeitungen Vorlage Textur. Unlesbare Nachrichten horizontale Seite mit Platz für Text, Bilder. Художественный коллаж Sepia gelbbraune.
Художественный коллаж Sepia gelbbraune.
Глюк-Пиксель-Хинтергрунд. Datenrauschen breites Banner….
шаблон целевой страницы — абстрактный дизайн с геометрическими формами. гельбер хинтергрунд. — фон веб-сайта сток-графика, -клипарт, -мультфильмы и -символLanding Page Template — Abstraktes Design mit geometrischen…
подкаст, аудио-программа онлайн-вещания целевой страницы vorlage. Winzige männchen, weibliche charaktere mit mikrofon, гарнитура — фон веб-сайта сток-графика, -клипарт, -мультфильмы и -символPodcast, Audio-Programm Online Broadcasting Landing Page Vorlage.
Подкаст, Аудиопрограмма Интернет-вещание Landing Page Vorlage. Winzige männliche, weibliche Charaktere mit Mikrofon und Headset bei Huge Tablet, Livestream Entertainment. Cartoon Menschen Vektor Illustration
Cartoon Menschen Vektor Illustration
Gelber Kurvenhintergrund. Вектор-иллюстрация.
einfache rezepte целевая страница vorlage, онлайн-курсы, веб-сайт школы, приложение, векторная иллюстрация веб-сайта — фон веб-сайта — графика, -клипарт, -мультфильмы и -символEinfache Rezepte Landing Page Vorlage, Online-Kochkurs, Schule…
Einfache Rezepte Landing Page Template, Online-Kochkurs, Schulwebseite, App, Website-Vektor-Illustration, Webdesign.
punkt-halbtonmuster-hintergrund. vektorabstrahmungskreiswellenraster oder geometrischer verlaufstexturhintergrund — фон сайта stock-grafiken, -clipart, -cartoons und -symbolePunkt-Halbtonmuster-Hintergrund….
abstraktes fließendes wellenbanner — фон сайта stock-grafiken, -clipart, -cartoons und -symboleAbstraktes flyeßendes Wellenbanner
vektor weißer hintergrund — фон веб-сайта, графика, клипарт, мультфильмы и символыVektor Weißer Hintergrund
абстрактный weiße монохромный фон, для дизайна брошюр, веб-сайта, флаера. Geometrische Weiße Tapete für zertifikat, präsentation, zielseite — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symbole
Geometrische Weiße Tapete für zertifikat, präsentation, zielseite — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symboleAbstrakte weiße монохромный Vektor Hintergrund, für Design-Broschür
vektor einfacher Hintergrund mit farbe abstrakte welle — фон веб-сайта stock-grafiken, -клипарт, -мультфильмы и -символVektor einfacher Hintergrund mit Farbe abstrakte Welle
Вектор hintergrund mit einfacher abstrakter Farbwelle. Linienfarbe für die Tapetengestaltung. Geometrischer Regenbogen-Texturhintergrund. Эйнфаш Дизайн. Halbton des Vektorlinienspektrums. Wellenlinienmuster.
шаблон целевой страницы — абстрактный фон для женщин — градиент цвета градиента — фон веб-сайта стоковая графика, -клипарт, -мультфильмы и -символШаблон целевой страницы — абстрактный фон для женщин -…
реалистичный передний план ноутбука. современный макет ноутбука. блокнот leere bildschirmanzeige. computerbildschirm geöffnet. интеллектуалы gerät. — фон веб-сайта графика, клипарт, мультфильмы и символы
— фон веб-сайта графика, клипарт, мультфильмы и символыРеалистичный ноутбук-Frontansicht. Современный макет ноутбука. Читать…
абстрактный динамического bewegungslinien und punkte hintergrund mit bunten partikeln. digitaler streaming-hintergrund, wellenfluss. сплетение-поток-hintergrund. технологии больших данных, векторная иллюстрация — фон веб-сайта, графика, клипарт, мультфильмы и символыAbstrakte dynamische Bewegungslinien und Punkte Hintergrund mit…
bunte web-banner mit druckknopf. sammlung von горизонтальное продвижение-баннер с пастелью farbverlauf farben und абстрактный геометрический фон. заголовок-дизайн. lebendige gutscheinvorlage. вектор eps 10 — фон веб-сайта сток-графика, клипарт, мультфильмы и символыBunte Web-Banner mit Druckknopf. Sammlung von horizontalen…
abstrakt einfachhintergrund mit natürlichen linienkunst — фон веб-сайта сток-графика, -клипарт, -мультфильмы и -символAbstrakt einfach Hintergrund mit natürlichen Linienkunst
unscharfer großer Panorama-Sommerhintergrund mehrfarbiger farbverlauf — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symbole Unscharfer großer Panorama-Sommerhintergrund mehrfarbiger modern abstraktes. dynamische farbige formen und wellen. градиент абстрактный баннер с летящими формами. vorlage für das entwerfen einer Website-Zielseite oder eines Hintergrunds. — фон веб-сайта — графика, -клипарт, -мультфильмы и -символ
dynamische farbige formen und wellen. градиент абстрактный баннер с летящими формами. vorlage für das entwerfen einer Website-Zielseite oder eines Hintergrunds. — фон веб-сайта — графика, -клипарт, -мультфильмы и -символ
Абстрактные современные графические элементы. Динамические формы и…
Современные абстрактные графические элементы. Abstrakte Gradientenbanner mit fließenden flüssigen Formen und Wellen. Vorlagen für Landingpage-Designs или Website-Hintergründe. Dieses Design — это минималистичный внешний вид и безупречный дизайн.
Абстрактные фоны с органическими формами и минималистскими рисунками — фон веб-сайта стоковые графики, клипарты, мультфильмы и символыАбстрактные фоны с органическими формами и…
zeitgenössisches nahtloses muster mit abstrakter linie in nude-farben. — веб-сайт фоновой графики, -клипарт, -мультфильмы и -символZeitgenössisches nahtloses Собрать с абстрактными линиями в обнаженном виде-далеко
фон для диагоналей linien des farbverlaufs. абстрактный геометрический дизайн. — фон веб-сайта, графика, клипарт, мультфильмы и символы
абстрактный геометрический дизайн. — фон веб-сайта, графика, клипарт, мультфильмы и символы. Abstraktes…
Hintergrund dynamischer Farbverlaufslinien. Технологии-Дизайн. Современный abgespeckter Hintergrund mit Schattenlinien.
Оранжевые абстрактные фоновые изображения — фон веб-сайта, графика, клипарты, мультфильмы и символыОранжевые абстрактные фоновые изображения
dunkles thema der desktop-benutzeroberfläche. веб-браузер, онлайн-видеоплеер, плавный переход и компьютерный курсор в модусной коже. — фон веб-сайта — графика, -клипарт, -мультфильмы и -символDunkles Thema der Desktop-Benutzeroberfläche. Webbrowserfenster,…
zahnmedizin стоматология плакат, синий, Weißer Hintergrund.vektorillustration. Dentalhygiene konzept klinik gesunde saubere zähne,zahimplantate,kieferorthopädischer anker.zahnarzt werkzeuge,ausrüstung.platz für ihren text — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symbole Zahnmedizin Stomatologie Poster, Blau, Weißer Hintergrund. Vektoril
Vektoril
Globalen Netzwerk-Verbindung. Welt Karte Punkt- und…
abstrakter bunter farbverlauf geometrischer dreiecksformhintergrund. современный футуристический фон. kann für zielseiten, buchcover, broschüren, flyer, zeitschriften, brandings, banner, header, präsentationen und Hintergrundbilder verwendet werden — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symboleAbstrakter bunter Farbverlauf geometrischer Dreiecksform…
satz von web-banner in verschiedenen größen mit diagonalen roten elementen und ein ort für fotos. — фон веб-сайта графика, клипарт, мультфильмы и символыSatz von Web-Banner in verschiedenen Größen mit Diagonal Roten…
menschen reiten золотые ракеты в небе набор целевых страниц веб-сайта. бизнес-лидерство, стартап, запуск креативной идеи, projektentwicklung, веб-сайт бизнес-целей. Мультяшная векторная иллюстрация, баннер — фон веб-сайта0002 Menschen Reiten Golden Rockets in Sky Website Landing Page Set…. abstract farbenfroher vektorhintergrund, farbenwelle für designbroschüre, веб-сайт, флаер. — фон веб-сайта графика, -клипарт, -мультфильмы и -символ
Мультяшная векторная иллюстрация, баннер — фон веб-сайта0002 Menschen Reiten Golden Rockets in Sky Website Landing Page Set…. abstract farbenfroher vektorhintergrund, farbenwelle für designbroschüre, веб-сайт, флаер. — фон веб-сайта графика, -клипарт, -мультфильмы и -символАбстрактные векторные изображения, изображения для…
полигональные абстрактные фоны с элементами и линиями. globale netzwerkanbindung, digitale technologie und kommunikationskonzept — фон веб-сайта — графика, -клипарт, -мультфильмы и -символМногоугольная абстракция Hintergrund mit verbindenden Punkten und…
Многоугольная абстракция Hintergrund mit verbindenden Punkten und Linien. Globale Netzwerkanbindung, Digitaltechnik und Kommunikationskonzept. Vektor-Illustration
Flussige Dynamischer Hintergrund для веб-сайтов, целевых страниц или бизнес-презентаций. абстрактная геометрическая конструкция. заголовок для социальных сетей. Trendige welligen formen. — фон веб-сайта — графика, -клипарт, -мультфильмы и -символ
— фон веб-сайта — графика, -клипарт, -мультфильмы и -символFlussige dynamischer Hintergrund für Websites, Landing Page oder…
blau abstrakter wellenhintergrund mit kopierraum — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symbole с символами. seo-performance, targeting und überwachung — фон веб-сайта stock-grafiken, -clipart, -cartoons und -symbolesuche ergebnis Optimierung SEO marketing Analytics flash Vektor…
фон 100Как добавить фоновое изображение WordPress на любую веб-страницу
Это введение будет очень коротким.
Вот что мы собираемся обсудить в этой статье:
- Что такое фоновые изображения
- Что не так с фоном параллакса?
- Как добавить фоновые изображения на ваш сайт WordPress
- Как приблизиться к размеру изображения в WordPress
Готов, готов? Пойдем!
Что такое фоновые изображения?
Фоновые изображения — это изображения, которые применяются к фону элемента на веб-сайте, в электронном письме и т. д. Хотя главное изображение является основным фокусом веб-сайта или электронного письма, фоновые изображения менее заметны. Они поддерживают другие элементы сайта, как второй слой: призывы к действию, другие изображения, различные разделы сайта и т. д.
д. Хотя главное изображение является основным фокусом веб-сайта или электронного письма, фоновые изображения менее заметны. Они поддерживают другие элементы сайта, как второй слой: призывы к действию, другие изображения, различные разделы сайта и т. д.
Рассмотрим несколько примеров таких фоновых изображений:
IKEA
На главной странице на веб-сайте ИКЕА фоновые изображения используются для представления своих вдохновляющих историй. Название и категория истории размещаются поверх изображения. Используется наложение градиента, чтобы уменьшить непрозрачность фактического изображения. Такой подход помогает сделать текст более заметным, а также создает единообразие в дизайне, поэтому ни один цвет не выделяется больше, чем другой.
Любящий Винсент
Один из моих любимых фильмов, этот.
Фоновые изображения лежат за каруселью, в которой представлены истории Винсента Ван Гога и фильма. Фоновые изображения, кажется, усиливают историю и вызывают сильные эмоции.
Lush
Мне так нравится, как выглядит сайт Lush: красочный и яркий, как и сами продукты.
Теперь фоновые изображения могут использовать узоры или формы, как в этом примере страницы подписки на новостную рассылку. Этим шаблонам удается превратить что-то потенциально скучное во что-то веселое.
Фоновые изображения с эффектом параллакса
Если вы посмотрите на веб-сайт Британского музея, вы заметите, что на его страницах есть изображения, лежащие на заднем плане, из-за чего содержимое переднего плана прокручивается вниз. Это параллаксные фоновые изображения.
Параллаксная прокрутка — одна из тех тенденций веб-дизайна, которая при правильной интеграции может добавить блестящий эффект на веб-сайт.
Вы также можете получить такой эффект в WordPress, я покажу вам, как это сделать чуть позже.
Как добавить фоновые изображения на ваш веб-сайт WordPress
Существует три основных способа добавления фоновых изображений на ваш веб-сайт WordPress. Давайте проверим их, хорошо?
Давайте проверим их, хорошо?
Этот параметр доступен для большинства популярных тем WordPress. В этом примере я буду использовать тему Colibri. Другие темы ведут себя аналогично теме Colibri.
Если выбранная вами тема не поддерживает эту функцию, перейдите к методам 2 и 3.
Теперь давайте начнем с перехода в «Внешний вид» -> «Настроить» на панели управления WordPress. Слева вы увидите параметры редактирования настройщика темы, а справа — предварительный просмотр вашего веб-сайта в реальном времени.
Тема позволяет размещать фоновые изображения для:
- Рядов
- Столбцы
- Блоки (целые разделы сайта, такие как: обо мне, портфолио, команда, контакты и т.д.)
- Компоненты (заголовки, карусели, прайс-листы, карусели и т. д.)
Это можно сделать одним и тем же способом, независимо от того, где вам нужно фоновое изображение.
Допустим, вы хотите добавить фоновое изображение в блок вашего веб-сайта услуг. Начните с выбора раздела. Слева вы увидите параметры редактирования в меню, структурированном, как показано ниже:
Начните с выбора раздела. Слева вы увидите параметры редактирования в меню, структурированном, как показано ниже:
- Макет
- Стиль
- Расширенный
Выберите Стиль -> Тип фона.
Выберите «Изображение». Теперь вы увидите изображение, которое вы можете заменить своим.
Когда вы нажмете на изображение, вам будет предложено перейти на экран, где вы можете выбрать изображение из медиагалереи WordPress или загрузить другое изображение.
Как вы уже могли заметить, вы даже можете добавить видео в качестве фона.
А еще есть возможность переключения эффекта параллакса!
Теперь есть еще один ярлык для изменения фонового изображения. Когда вы выберете блок справа, вы увидите значок настроек. Нажмите на нее, и вы увидите некоторые параметры редактирования.
Если вы выберете «Изменить фон», вы будете перенаправлены в «Стиль», чтобы продолжить, как описано выше.
Это все ребята. Довольно легко, правда?
Теперь, если в вашей теме нет параметра фонового изображения, есть способ сделать это в редакторе WordPress по умолчанию.
На панели инструментов WordPress перейдите в «Страницы». Теперь выберите «редактировать» под нужной страницей. Вы увидите интерфейс, как показано ниже.
Редактор WordPress по умолчанию основан на блоках, что означает, что каждый раздел веб-сайта состоит из блоков. Доступ к этим блокам можно получить с помощью любого знака «+», который вы увидите в интерфейсе. Давайте нажмем на тот, что в верхнем левом углу.
Теперь выберите блок «Обложка». Вы сразу же увидите его на своей странице.
Вы можете загрузить изображение, хранящееся локально на вашем компьютере, или выбрать одно из существующих в Медиатеке.
Я выбрал изображение из Медиатеки. Теперь я могу добавить к нему текст. Возможности редактирования здесь весьма ограничены.
Если вы выберете обложку, вы увидите всплывающее меню, где вы можете выровнять свое изображение или продублировать весь блок. Вы даже можете сохранить свой блок как многоразовый, чтобы снова использовать его в других проектах.
Вы даже можете сохранить свой блок как многоразовый, чтобы снова использовать его в других проектах.
Теперь в правой части экрана есть дополнительные параметры редактирования.
В настройках мультимедиа, если вы включите опцию фиксированного фона, вы активируете эффект параллакса.
Когда переключатель выключен, вы можете настроить точку фокусировки.
Эту регулировку фокусной точки можно также выполнить в процентах, принимая во внимание ширину и высоту.
Далее можно добавить наложение. Вы можете выбрать его цвет и прозрачность.
И вроде готово.
Вот некоторые плагины WordPress, помеченные как плагины фонового изображения. Я собираюсь немного поиграть с плагином Simple Full-Screen Background Image, потому что на данный момент у него больше всего установок и самые лучшие отзывы.
Вот руководство по установке плагина WordPress.
С помощью этого плагина изображения будут автоматически масштабироваться вместе с браузером, поэтому независимо от размера браузера изображение всегда будет заполнять экран.
Все, что вам нужно сделать, это перейти в Внешний вид -> Полноэкранное фоновое изображение. Отсюда выберите свое изображение.
Когда вы нажмете «Сохранить параметры», вы увидите, что все разделы вашего сайта без фона получат это изображение в качестве фона.
Вот что происходит в бесплатной версии. Это довольно просто и совсем не гибко. Платный план поставляется с дополнительными опциями, такими как:
- Неограниченное количество фоновых изображений
- Фоновые изображения для постов/страниц
- Несколько изображений с плавными переходами на страницах
И мы закончили, вы только что узнали 3 метода, которые вы можете использовать для добавления фоновых изображений на свой сайт WordPress.
Есть еще одна вещь, которую я хочу, чтобы вы знали, прежде чем мы на этом закончим.
Размеры изображений
Прежде чем загрузить какое-либо изображение на свой сайт, обратите внимание на его размер. Я знаю, что все мы смотрим на мегапиксели, но в Интернете есть одна загвоздка. Изображения с высоким разрешением могут навредить вашему сайту, повлияв на время его загрузки. В долгосрочной перспективе любая дополнительная секунда загрузки может привести к потере посетителей сайта и конверсий. Кроме того, вы значительно снизите свои шансы на ранжирование в поисковых системах, потому что возрастная скорость является важным фактором ранжирования.
С другой стороны, использование слишком маленьких изображений также может повредить вашему пользовательскому опыту. Значит, нам нужно сводить концы с концами.
Один из способов сделать это — использовать внешние приложения, которые помогут вам изменить размер изображений, обеспечив при этом надлежащую четкость.
Но в WordPress это можно легко сделать с помощью… плагина, как вы уже догадались.
Здесь, в Colibri, мы фанаты Smush. Smush может и будет сжимать изображения без видимого снижения качества.
В профессиональной версии он также будет конвертировать изображения в WebP, формат изображения нового поколения, который может сжимать размер файла изображения до 35% без очевидной потери качества.
Вот и все, ребята!
Если вам понравилась эта статья и вы хотите узнать больше о том, как создать веб-сайт на WordPress, обязательно подпишитесь на канал Colibri на Youtube и следите за нами в Twitter и Facebook!
Алина Беласку
+ посты
Алина — интернет-маркетолог со страстью к веб-дизайну. Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.
Фоны | Webflow University
* СОДЕРЖАНИЕ ПРЕДУПРЕЖДЕНИЕ в 01:23 — этот раздел может касаться людей с чувствительным зрением.Следуя своему усмотрению зрители советуют.
Установка фона элемента позволяет контролировать его внешний вид и разборчивость. В Backgrounds панели Style можно добавить фоновое изображение, градиент или цвет к большинству элементов (кроме мультимедийных элементов, таких как видео и изображения).
В этом уроке:
- Цвет фона
- Фоновое изображение
- Градиенты
- Цветовой наложение
- Фоновое видео
ЦВЕТА
. Вы можете установить фоновую цвету на фоновой цвете на любом фоновом видео на фоне. хотя вы можете использовать изображения и видео в качестве фона). Вы можете применить цвет фона к любому элементу, введя значение цвета (например, шестнадцатеричное, rgba или название цвета) или выбрав цвет с помощью палитры цветов. Цвет фона также можно добавить к текстовым элементам или определенному текстовому содержимому внутри текстового элемента.
Иногда вам нужно, чтобы цвета фона на вашем сайте были одинаковыми. Здесь пригодится тег Body (All pages) .
Вы можете стилизовать тег Body (Все страницы) двумя способами:
- Выберите элемент Body и выберите тег Body (Все страницы) в раскрывающемся списке Selector на панели Style
- Выберите любой элемент и выберите тег Body (All pages) в меню наследования — все элементы наследуют стили из Body (Все страницы) tag
После установки фона для Body (Все страницы) любой элемент, который вы добавляете, по умолчанию будет иметь этот стиль фона. И вы можете вносить изменения не только в цвет фона, но и в любое свойство стиля. Узнайте больше о стилизации элементов тегов в нашем уроке по HTML-тегам.
Большинство элементов по умолчанию имеют прозрачный фон. Некоторые элементы, такие как компонент Slider, имеют цвет фона по умолчанию, который можно переопределить, установив цвет фона для основного элемента Slider.
Фоновое изображение
Webflow предлагает множество вариантов настройки фонового изображения.
Чтобы добавить или изменить фоновое изображение:
- Прокрутите до Фоны на панели «Стиль»
- Нажмите Выберите изображение , чтобы выбрать изображение на панели «Ресурсы».
- Установите флажок для @2x (чтобы установить ширину изображения равной половине исходного размера, чтобы оно отображалось четко на устройствах HiDPI)
Чтобы вместо этого использовать фоновое видео, замените элемент компонентом фонового видео в Добавить панель .
Размер фонового изображения
Чтобы указать размер фонового изображения, используйте пользовательские размеры или один из предустановленных параметров:
- Пользовательский определяет ширину и/или высоту фонового изображения. Вы также можете использовать процентные значения.
 Чтобы установить масштаб фонового изображения больше, чем элемент, используйте любой процент выше 100%.
Чтобы установить масштаб фонового изображения больше, чем элемент, используйте любой процент выше 100%. - Обложка масштабирует изображение так, чтобы оно заполнило и покрыло весь фон элемента, отменяя любую заданную ширину и высоту. Изображение может быть обрезано в зависимости от соотношения сторон элемента, размера экрана и самого изображения.
- Содержать масштабирует фоновое изображение, чтобы оно оставалось внутри элемента. Это значение также переопределяет любую заданную ширину и высоту.
Положение фонового изображения
По умолчанию фоновое изображение размещается в верхнем левом углу элемента. Измените положение фона, чтобы настроить внешний вид изображения на разных размерах экрана.
Вы можете выровнять изображение по вертикали и по горизонтали.
Чтобы вручную отрегулировать положение фонового изображения, вы можете ввести значение положения для горизонтального положения (слева) и вертикального положения (сверху). Вы также можете изменить единицы измерения между px, % (по умолчанию), VW и VH.
Вы также можете изменить единицы измерения между px, % (по умолчанию), VW и VH.
Плитка
По умолчанию фоновое изображение повторяется как по вертикали, так и по горизонтали.
Вы можете повторять фон по горизонтали, вертикали или вообще не повторять.
Фиксированное или прокручиваемое
Вы можете выбрать поведение фонового изображения при прокрутке в настройках Фон :
- Нефиксированное : изображение прокручивается вместе со страницей
- Фиксированное : изображение остается на месте при прокрутке
Все фоновые изображения Не фиксировано по умолчанию. Установка фонового изображения на Fixed заставляет ширину изображения ограничиваться областью просмотра, а не границами элемента.
Градиенты
Градиенты можно использовать отдельно или поверх существующего фонового цвета или изображения.
Существует 2 типа градиентов:
- Линейные градиенты
- Радиальные градиенты
Оба типа градиента имеют остановки (или точки) вдоль градиента, где цвета плавно переходят от одного к другому.
Примечание : Safari интерпретирует (и интерполирует) градиенты прозрачности как «прозрачный черный». Поэтому прозрачный цвет будет выглядеть черным для пользователей Safari.
Линейный градиент
Линейный градиент создает градиент цвета в одном направлении под углом. Чтобы отрегулировать угол градиента, вы можете:
- Нажмите и перетащите точку на диске направления, щелкнув в любом месте диска, чтобы установить положение угла
- Нажмите стрелки, чтобы повернуть угол с шагом 45 градусов
- Введите желаемый угол в поле ввода
Ограничители градиента
С ограничителями градиента вы можете редактировать цвет и непрозрачность градиента, выбирая ограничители градиента на панели градиента. Если под градиентом есть слой фонового изображения, он станет видимым после уменьшения непрозрачности.
Чтобы добавить к градиенту дополнительные цвета, добавьте точку на полосу градиента. Вы можете добавить более одной остановки, щелкнув в любом месте на полосе градиента.
Вы можете добавить более одной остановки, щелкнув в любом месте на полосе градиента.
Вы можете настроить точки остановки, щелкнув и перетащив линию градиента.
Чтобы удалить остановку:
- Нажмите и удерживайте остановку
- Перетащите остановку за пределы полосы градиента, пока ее края не станут прозрачными
- Отпустите, чтобы удалить остановку
Повторить
Повторить1 Переключение приведет к повторению положения и угла существующего градиента.
Задается положением первой и последней остановок. Чтобы создать более очевидный повторяющийся градиент, перетащите первую или последнюю точку от края полосы градиента.
Реверс
Значок реверса изменяет положение упоров.
Радиальный градиент
Радиальные градиенты создают градиент в форме круга.
Ограничитель цвета слева будет цветом, который появляется в центре радиального градиента.
Положение
Вы можете выбрать фокус градиента, щелкнув одну из точек в элементе управления положением. Например, вы можете щелкнуть центральную точку, чтобы выровнять содержимое изображения.
Например, вы можете щелкнуть центральную точку, чтобы выровнять содержимое изображения.
Вы также можете настроить позиционирование вручную, введя значения для горизонтального положения (слева) и вертикального положения (сверху). Вы также можете изменить единицы измерения между px, % (по умолчанию), vw и vh.
Размер
То, как градиент работает с границей элемента, управляется пресетом размера. Предустановки:
- Ближайшая сторона : градиент начинается от центральной точки к ближайшей стороне
- Ближайший угол : градиент начинается от центральной точки до ближайшего угла
- Самая дальняя сторона : градиент начинается от центральной точки и продолжается до самой дальней стороны
- Самый дальний угол : предустановка по умолчанию. Градиент начинается от центральной точки и продолжается до самого дальнего угла
Наложение цвета
Вы можете добавить наложение цвета на любой фон. Используйте палитру цветов, чтобы выбрать цвет, затем установите значение непрозрачности.
Используйте палитру цветов, чтобы выбрать цвет, затем установите значение непрозрачности.
Наложение изображений и градиентов
Добавляйте и складывайте несколько фоновых изображений, градиентов и цветовых наложений для создания многослойных эффектов. Чтобы изменить порядок фоновых слоев, наведите указатель мыши на слой и щелкните пунктирную вертикальную линию слева.
Щелкните значок глаза, чтобы переключить видимость слоев. Чтобы удалить любой слой, щелкните значок корзины « удалить ».
Фоновое видео
Фоновое видео — это зацикленные видео без звука, которые служат фоном для определенного раздела контента. Они могут быть полезны для привлечения посетителей сайта и привлечения внимания или добавления кинематографического стиля вашему сайту.
Однако важно отметить, что автовоспроизведение и циклическое воспроизведение фоновых видео может отвлекать и даже выводить из строя людей с когнитивными нарушениями, вестибулярными расстройствами или укачиванием. Если вы используете фоновое видео на своем сайте, важно предоставить посетителям вашего сайта элементы управления для приостановки фонового видео, которое воспроизводится автоматически.
Если вы используете фоновое видео на своем сайте, важно предоставить посетителям вашего сайта элементы управления для приостановки фонового видео, которое воспроизводится автоматически.
Добавьте Фоновое видео , используя Быстрый поиск (CMD/CTRL+E) или из раздела Добавить панель > Компоненты . Вам будет предложено загрузить видео, как только вы поместите фоновое видео на холст.
Далее загрузите видео с вашего компьютера.
Настройки видео
Для компонента Фоновое видео по умолчанию включены три настройки: Зацикленное видео , Автозапуск видео и Включает кнопку воспроизведения/паузы . Вы можете установить флажок для каждого из этих параметров, чтобы отключить их.
Циклическое видео
Если параметр Циклическое видео включен, фоновое видео повторяется непрерывно.
Важно: Критерий успеха WCAG 2.2.2: Пауза, Остановить, Скрыть указывает, что если какая-либо движущаяся, мигающая или прокручиваемая информация начинает перемещаться автоматически и перемещается более пяти секунд, пользователю должны быть предоставлены элементы управления для приостановки, остановить или скрыть движение. Если вы включили Циклическое видео , убедитесь, что параметр Включить кнопку воспроизведения/паузы также включен, чтобы обеспечить доступность для посетителей вашего сайта.
Автозапуск видео
Если параметр Автозапуск видео включен, фоновое видео начинает воспроизводиться сразу после загрузки страницы.
Важно: Критерий успеха WCAG 2.2.2: Пауза, Остановить, Скрыть указывает, что если какая-либо движущаяся, мигающая или прокручиваемая информация начинает перемещаться автоматически и перемещается более пяти секунд, пользователю должны быть предоставлены элементы управления для приостановки, остановить или скрыть движение. Если вы включили Автовоспроизведение видео , убедитесь, что параметр Включить кнопку воспроизведения/паузы также включен, чтобы обеспечить доступность для посетителей вашего сайта.
Включить кнопку воспроизведения/паузы
Если этот параметр включен, параметр Включить кнопку воспроизведения/паузы предоставляет встроенную кнопку воспроизведения/паузы на фоновом видео, которую посетители вашего сайта могут использовать для запуска и остановки видео. Ваше фоновое видео будет автоматически остановлено, если у посетителя сайта есть Предпочитает уменьшенное движение включена в их операционной системе, независимо от того, включена или отключена кнопка Включить кнопку воспроизведения/паузы .
Ваше фоновое видео будет автоматически остановлено, если у посетителя сайта есть Предпочитает уменьшенное движение включена в их операционной системе, независимо от того, включена или отключена кнопка Включить кнопку воспроизведения/паузы .
Важно : Если вы отключили параметр Включить кнопку воспроизведения/паузы , посетители сайта с включенным параметром Предпочитает уменьшенное движение в своей операционной системе не смогут воспроизводить ваше фоновое видео.Полезно знать : Автоматическое воспроизведение видео без четкого способа приостановить его входит в число 10 основных причин, по которым посетители сайта уходят, не выполнив свою задачу на вашем сайте. Предоставление посетителям четкого контроля над видео снизит показатель отказов сайта.
Вы также можете оформить и настроить кнопку воспроизведения/паузы по своему вкусу. Для получения дополнительной информации ознакомьтесь с нашим уроком по переключению воспроизведения/паузы в фоновом видео.
Поддерживаемые форматы видео
Компонент Фоновое видео принимает видеофайлы размером менее 30 МБ следующих форматов: webm, mp4, mov, ogg.
Примечание . Имена фоновых видеофайлов не должны содержать пробелов или специальных символов (кроме тире), а видео должны быть оптимизированы для Интернета для обеспечения наилучшей производительности.Транскодирование видео
После загрузки видеофайл перекодируется в другие типы видеофайлов (mp4 и webm) для максимальной поддержки браузера. Пока это происходит, вы можете продолжать работать в Конструкторе.
Предварительный просмотр фонового видео
Существует 3 способа предварительного просмотра только что загруженного видео:
- Наведите указатель мыши на миниатюру видео в настройках фонового видео
- Щелкните значок «Открыть в новой вкладке» рядом с именем видеофайла для предварительного просмотра. видео в новой вкладке
- Щелкните значок «Предварительный просмотр» на верхней панели, чтобы увидеть, как фоновое видео будет выглядеть в вашем дизайне.

Замена фонового видео
на видео или зайдя в Настройки панель .
Вы также можете получить доступ к настройкам Фоновое видео , выбрав элемент и нажав Enter . Когда откроется окно настроек, нажмите Заменить видео , чтобы загрузить и перекодировать новое видео.
Использование фонового видео в качестве раздела
Вы можете использовать Фоновое видео в качестве раздела. Просто поместите любой контент внутрь элемента Фоновое видео . Позиционирование и стилизация содержимого внутри раздела такие же, как и у других элементов — все свойства стиля доступны на панели «Стиль ».
Примечание . Фоновое видео может не воспроизводиться автоматически на сенсорных устройствах, если посетитель сайта включил режим экономии трафика или режим энергосбережения.Наложение фонового видео
Вы можете добавить немного контраста, используя градиент или наложение сплошного цвета на Фоновое видео . С помощью палитры цветов выберите цвета и измените непрозрачность, чтобы отрегулировать видимость. Наложение будет располагаться поверх фонового видео , но под содержимым раздела.
С помощью палитры цветов выберите цвета и измените непрозрачность, чтобы отрегулировать видимость. Наложение будет располагаться поверх фонового видео , но под содержимым раздела.
И это использование фонов в Webflow!
Как создать фоновые изображения веб-сайта с помощью Elementor
В этом посте мы поделимся 10 рекомендациями по правильной работе с фоновыми изображениями в Elementor.
Один из факторов, который может улучшить или испортить дизайн веб-сайта, связан с тем, как вы настраиваете фоновые изображения веб-сайта.
Настройка фонового изображения может показаться простой:
1. Вы находите изображение с сайта бесплатных стоковых фотографий
2. Загрузите его, и все готово, верно?
На самом деле, существует гораздо более сложный процесс, позволяющий сделать фоновые изображения вашего сайта идеально подходящими для вашего сайта.
Этот процесс включает несколько важных шагов:
- Получение правильного размера изображения
- Анализ фокусных точек
- Добавление наложения фона
- Адаптация к мобильным устройствам и так далее.

К счастью, благодаря многочисленным параметрам настройки фона изображения, доступным в Elementor, процесс правильной настройки изображений для фона веб-сайта стал намного проще.
В этом посте я хочу поделиться с вами 10 рекомендациями, которым нужно следовать, чтобы правильно работать с фоновыми изображениями в Elementor.
#1 — Дизайн фоновых изображений веб-сайта с каркасами
Надеюсь, вы не работаете над головой, устанавливая фоновые изображения, а вместо этого следуете определенному каркасу веб-сайта.
Это первый и, пожалуй, самый важный совет по использованию Elementor.
Что такое каркасы?
Каркас — это графическая модель вашего веб-сайта или страницы.
Каркасы служат для планирования структуры веб-сайтов перед их созданием.
Вы можете создавать макеты веб-сайтов с помощью таких программ, как Photoshop, Axure, Sketch и Mockplus.
В макете каркаса вы должны получить описание всех позиций и размеров фонового изображения, что позволит легко воссоздать его в Elementor.
Вайрфреймы уберегут вас от многих дизайнерских ошибок
Наша собственная команда дизайнеров в Elementor использует Photoshop и Sketch для планирования наших шаблонов, поэтому вы можете видеть по высококачественному результату, что это необходимо. есть шаг.
Если вы не планируете использовать какой-либо каркасный инструмент, даже набросок салфетки, я настоятельно рекомендую вам придерживаться наших предварительно разработанных шаблонов и строить на их основе.
Даже самые профессиональные дизайнеры в мире используют каркас. Не думай, что ты другой.
Даже если вы не дизайнер… На самом деле, особенно если вы не дизайнер, вам нужна структура, чтобы ваши усилия не пропали даром.
Планирование страницы также помогает организовать фоновые изображения, которые вы будете использовать.
Таким образом, вы будете знать, какого размера должно быть каждое из изображений. Это также поможет вам убедиться, что фоновые изображения не конфликтуют с другими элементами страницы и аккуратно вписываются в сетку веб-сайта.
Воссоздание фоновых изображений по каркасу
Макеты страниц Elementor состоят из разделов, столбцов и виджетов.
Каждый из них можно рассматривать как слой, на котором можно установить фоновое изображение.
У вас также есть виджет «Столбцы», который можно использовать в качестве еще одного слоя фонового изображения.
Когда вы начинаете работать над воссозданием части каркаса в Elementor, вам нужно сначала решить, будете ли вы размещать фоновое изображение каркаса на уровне раздела, столбца или виджета.
Как установить фоновое изображение на уровне раздела
При первой загрузке изображения на фон раздела вы увидите только небольшую часть высоты фонового изображения.
Это связано с тем, что высота фона раздела по умолчанию небольшая.
Чтобы отобразить изображение в полный рост, необходимо увеличить высоту раздела.
Вы можете сделать это одним из двух способов:
Перейдите в Раздел > Макет > Высота и установите минимальную высоту.
Или перейдите в «Раздел» > «Дополнительно» и добавьте отступы сверху и снизу.
Установка фонового изображения на уровне столбца
В некоторых случаях требуется установить фоновое изображение на уровне столбца.
Это верно, когда вы хотите, чтобы фон занимал только часть раздела, или когда вы хотите добавить еще один слой поверх существующего фона.
Проблема в том, что по умолчанию фон столбца не виден.
Чтобы отобразить фоновое изображение столбца, вам нужно добавить виджет в столбец. Виджеты имеют высоту по умолчанию, поэтому они делают фон раздела видимым.
Если вы не хотите добавлять видимый виджет, вы можете просто добавить виджет Spacer.
#2 — Установите правильное положение фонового изображения
Вы можете установить положение изображения, чтобы изображение фокусировалось на любом из 9местоположения:
Верхний левый, верхний центральный, верхний правый, центральный левый, центральный центральный, центральный правый, нижний левый, нижний центральный и нижний правый.
Положение изображения позволяет выбрать область изображения, на которой будет сфокусировано изображение, в случаях, когда изображение больше по ширине или высоте, чем расстояние между разделами.
#3 — Установка размера фона веб-сайта
В большинстве случаев вы будете загружать фоновое изображение, которое больше фактической области фона.
Этот метод использования больших изображений рекомендуется, чтобы изображение оставалось полностью видимым и не обрезалось по бокам на больших экранах.
Существует три варианта размера изображения: Авто, Обложка и Содержимое.
В каждом из них фоновое изображение отображается по-разному.
Автоматический размер изображения
Для размера изображения по умолчанию установлено значение Авто.
Автоматический размер означает, что фоновое изображение будет отображаться в реальном размере.
По сути, Авто означает отсутствие масштабирования.
Если размер изображения составляет 1000 пикселей, а ширина раздела составляет всего 800 пикселей, то изображение будет обрезано так, чтобы на экране отображалось только 800 пикселей (по умолчанию верхняя левая область).
Размер обложки
Если установить размер изображения Обложка, то фоновое изображение будет масштабироваться по ширине раздела без потери пропорций.
Это означает, что он, вероятно, будет обрезан по высоте. Если вы использовали наши шаблоны, то могли заметить, что в большинстве случаев мы используем размер изображения обложки. Это связано с тем, что изображение отображается в правильном размере без чрезмерного масштабирования.
При использовании Elementor обложка в большинстве случаев является лучшим выбором по размеру. При выборе параметра «Авто» может появиться увеличенная версия изображения, а при выборе «Содержать» есть риск отображения масштабированного изображения, которое будет либо слишком большим, либо слишком маленьким.
На обложке отображается изображение правильного размера, и при несоответствии размеров раздела и фонового изображения стороны изображения обрезаются. Если мы убедимся, что фоновое изображение по-прежнему работает с обрезанными сторонами, мы можем использовать обложку для правильного отображения фонового изображения на всех устройствах, включая мобильные устройства.
Содержит размер изображения
Если для размера установлено значение Содержать, изображение будет масштабироваться таким образом, чтобы и высота, и ширина соответствовали разделу, сохраняя исходные пропорции.
Это может означать оставление пробелов слева и справа от раздела или повторение изображения.
Итог — наиболее распространенное использование размеров фонового изображения в Elementor — установка фонового изображения на Обложку и установка минимальной высоты раздела / столбца / виджета на необходимую высоту.
#4 — Сделать фоновые изображения мобильными
Вы можете установить высоту фонового изображения, выбрав Раздел > Макет.
Затем вы можете вручную установить высоту в пикселях, чтобы получить точную высоту, которая будет отображаться на всех устройствах.
Вы также можете установить высоту как VH. VH обозначает сотые доли высоты области просмотра.
Что это означает простым языком –
Шкала адаптируется к высоте устройства, на котором она видна. Каждый VH составляет 1% от общего окна просмотра, что делает весь масштаб равным 100%.
Каждый VH составляет 1% от общего окна просмотра, что делает весь масштаб равным 100%.
Если поставить VH на 100%, то изображение всегда будет занимать всю высоту экрана, о каком бы разрешении экрана мы ни говорили.
Это отлично подходит для мобильных устройств, поскольку гарантирует, что изображение всегда занимает всю высоту экрана.
В случае, если высота содержимого раздела превышает размер раздела, Elementor покажет весь контент, а высота раздела увеличится.
№ 5. Выбор изображений для макетов в штучной упаковке или во всю ширину
При создании фоновых изображений для веб-сайта следует учитывать три основных типа макета:
1. Веб-сайты в штучной упаковке — Это веб-сайты, на которых и содержимое, и фон заключены в рамки ограниченной ширины.
Такой макет подходит для веб-сайтов, где содержимое должно находиться внутри четко определенной и фиксированной сетки.
Примером может служить один из самых популярных сайтов, связанных с WP — WPbeginner. com.
com.
Другой пример — наш собственный сайт — Elementor.com.
2. Полноэкранный фон — Другой тип макета веб-сайта, который стал очень модным в последние несколько лет, включает в себя сетку с полноразмерными изображениями и рамочным содержимым.
3. Полноразмерный фон + контент . Есть несколько веб-сайтов, на которых и контент, и фон занимают всю ширину страницы. Это менее распространено и обычно используется для веб-сайтов с высокой визуальной составляющей и небольшим количеством контента.
Вы можете увидеть пример этого макета на сайте создания коллажей. Этот вид дизайна менее распространен, поэтому мы не будем подробно останавливаться на нем.
Шаблоны полной ширины или в коробках
В большинстве шаблонов Elementor используется фоновое изображение во всю ширину, но они также отлично подходят для коробочных макетов.
Шаблон About – Startup, например, выглядит так в полноширинном режиме:
Но его также можно использовать в качестве встроенного макета в штучной упаковке:
обязательно, чтобы получить правильные размеры фонового изображения.
#6 — Изменение размера фоновых изображений для повышения скорости
«Какова правильная ширина моих фоновых изображений?»
Нам часто задают этот вопрос.
При первой загрузке изображения с таких сайтов, как Unsplash, его исходный размер обычно составляет не менее 4 МБ.
Большой размер полезен с точки зрения разрешения, но поверьте мне — вы не захотите загружать изображения такого размера на свой веб-сайт.
Это замедлит его, как вы не можете поверить.
Вместо этого вам следует изменить размер изображения в соответствии с вашими потребностями и, возможно, обрезать его для целей дизайна.
Вам также не нужно слишком маленькое изображение, создающее пиксельный фон.
Запишите все точные размеры изображений на вашем сайте. Это поможет вам быстрее обрезать и изменить размер всех изображений.
Установка высоты несколько сложнее. С высотой нет четких правил, но есть общие размеры, которых можно стараться придерживаться.
Вы также не хотите, чтобы он был слишком коротким, чтобы получился тонкий слой фона.
Обычное соотношение 16:9, что также является показателем широкоэкранных телевизоров. Вы можете узнать больше об оптимизации изображений в подробном руководстве Kinsta по этому вопросу.
#7 — Обрезка изображения для улучшения фокусировки и выравнивания
Как уже упоминалось, мы рекомендуем создавать макет (даже его черновой вариант) в каком-нибудь графическом редакторе, таком как Photoshop или Sketch.
Это очень важно, поскольку позволяет установить правильный баланс между фоновым изображением и другими элементами на странице, такими как текст, значки и т. д.
Это самый простой способ обрезать изображение, чтобы оно наилучшим образом совпадало с виджетами.
Если вы хотите работать прямо в редакторе Elementor, вы можете сделать приблизительную оценку обрезки и использовать бесплатный инструмент, такой как Pixlr, для обрезки изображения.
Вот как это делается:
Сначала загрузите изображение в Pixlr:
Затем щелкните кадрирование и выберите Соотношение сторон:
Теперь выберите область, на которой вы хотите сфокусироваться:
После применения кадрирование, в результате получится более понятный и сфокусированный фон:
Помимо обрезки, вы также можете выпрямить и повернуть изображение, чтобы элементы изображения выглядели параллельно рамке изображения.
Вы также можете решить удалить некоторые ненужные элементы, которые появляются на изображении, путем кадрирования.
Во время обрезки я бы также посоветовал помнить, какие виджеты вы планируете разместить поверх фона изображения, и убедиться, что они не закрывают какие-либо важные визуальные объекты на изображении, которые вы хотели бы оставить видимыми.
Примечание . Вы можете использовать сетку из трех столбцов Pixlr и размещать объекты на пересечении линий сетки (это называется «Правило третей»).
После того, как обрезка завершена, вам все еще нужно правильно подобрать размер изображения.
В Pixlr вам нужно перейти в «Изображение» > «Размер изображения» и ввести размер изображения, необходимый для вашего сайта.
Убедитесь, что размер введенного вами изображения меньше основного изображения, чтобы ваше изображение не увеличивалось и не превращалось в пиксели.
#8 — Убедитесь, что фокус изображения не теряется
Фокус относится к одному элементу на фотографии, который привлекает внимание зрителя.
Работа с фоновым изображением, которое включает в себя одну фокусную точку, несколько сложна, потому что вы хотите, чтобы изображение правильно располагалось на всех экранах и устройствах.
Это непростая задача, требующая предварительного планирования.
Давайте возьмем это изображение из Unsplash, которое было обрезано и изменено так, чтобы фокус находился на человеке слева.
Поскольку на этом изображении есть четкий фокус, оно, скорее всего, не будет последовательно просматриваться на разных устройствах. На самом деле, когда я переключаюсь на мобильный вид, изображение человека полностью исчезает:
Чтобы избежать таких проблем, есть три возможных решения:
1. Выберите изображение, в котором точка фокусировки просто не очень важна.
Таким образом, если фокус на мобильном телефоне обрезается, фоновое изображение все равно может отображать опыт и атмосферу, которые вы хотите, чтобы пользователь получил.
2. Выберите изображение с центральной точкой фокусировки.
Выберите изображение с центральной точкой фокусировки.
Таким образом, при переходе к мобильному просмотру будут удалены края изображения, а центральный фокус останется прежним.
В приведенном ниже примере шаблона Spa центрированное изображение будет отображаться на всех устройствах:
Обратите внимание, что, поскольку голова находится внизу, вы должны установить минимальную высоту 100 VH, что означает, что изображение будет отображаться всегда.
3. Разделите фигуру и фон.
Установите фон без фокуса, а затем добавьте виджет изображения поверх него и поместите его в адаптивное положение.
Этот метод мы использовали в некоторых наших шаблонах, например, на этой странице шаблона недвижимости. Для этого шаблона мы использовали фоновое изображение офиса, на котором разместили 2 столбца. В одной колонке разместили контактную форму, а в другой разместили изображение бизнесмена.
Бизнесмен будет находиться на относительном расстоянии от формы как на рабочем столе, так и на планшете.
#9 — Научитесь работать с реальными изображениями, а не только со стоковыми изображениями
То, что вы видите в шаблонах и демонстрационном контенте темы, обычно представляет собой профессиональные фоновые изображения, взятые из бесплатных ресурсов, таких как Unsplash, или платных, таких как Shutterstock.
Учитывая, что вы отвечаете за настройку сайта, над которым работаете, под реальный бизнес, в большинстве случаев вам потребуется заменить по крайней мере некоторые из этих фоновых изображений изображениями из реального бизнеса, для которого вы создаете сайт.
На самом деле это БОЛЬШАЯ проблема.
Удивительно, но при написании этой статьи я не наткнулся ни на одну статью, посвященную этому вопросу.
В Unsplash вы обычно получаете такие изображения:
У большинства компаний нет фотографий студийного качества, сделанных профессиональным фотографом, демонстрирующих их бизнес.
Вместо этого у них есть куча таких фотографий:
Большая разница, правда?
Не существует четкого способа восполнить этот пробел.
Осознание этого разрыва в качестве само по себе является важным шагом на пути к тому, чтобы украсить ваши изображения и улучшить их общий стиль.
Одно из предпочтительных решений этой проблемы — вернуться к владельцу бизнеса и попросить его нанять профессионального фотографа и создать набор более красивых изображений для фона и контента.
Другое решение — использовать предыдущую точку кадрирования и обрезать излишне менее привлекательные элементы изображения.
Желательно, чтобы вы также отрегулировали цвета, баланс, освещение и контрасты.
Вы также можете смешивать и сочетать стоковые изображения и изображения, которые вы получаете от бизнеса, чтобы вам не пришлось ограничиваться выбором нескольких фотографий.
Наконец, вы можете использовать наложение изображения внутри Elementor, чтобы улучшить цветовой баланс изображения.
Это также помогает сделать так, чтобы все изображения, отображаемые на веб-сайте, имели общий стиль унисона и выглядели как коллекция, получая одинаковое наложение. Об этом мы расскажем в следующем пункте.
Об этом мы расскажем в следующем пункте.
#10 — Добавьте наложение изображения, чтобы получить более последовательный дизайн
Используя наложение изображения Elementor, вы можете добавлять цветные и градиентные наложения изображений из редактора, что приводит к действительно хорошим эффектам.
Эти наложения полезны для различных целей:
1. Сокрытие изображений низкого качества
Если вы используете изображение низкого качества, вы можете использовать наложения, чтобы замаскировать фон.
Таким образом, даже если качество изображения низкое, оно будет менее заметно для пользователя.
2. Выделение заголовков или других текстовых элементов
С помощью наложений можно увеличить контраст между фоном и заголовком.
Это часто делается для главных разделов, чтобы заголовок выделялся и выделялся.
В этом случае вы чаще всего будете использовать серые тона, чтобы затемнить фоновое изображение.
3. Настройка цвета изображения в соответствии с цветовой палитрой вашего бренда и сайта.
Этот метод используется в шаблоне «Исследование домашней страницы»:
Шаблон имеет наложение фиолетового цвета.
Если вы решите использовать наложение для фоновых изображений, я рекомендую стараться оставаться как можно более последовательным.
Обратите внимание, что для только что упомянутого шаблона мы использовали такое же наложение в нижней части:
4. Отфильтруйте изображения, чтобы получить более согласованный цветовой баланс.
Еще одно применение наложения — создание более цельного и согласованного вида изображений, которые отображают слишком разные цвета.
После загрузки изображения в Elementor перейдите в «Раздел» > «Стиль» > «Наложение фона».
Отсюда вы можете установить базовое наложение цвета и поиграть с непрозрачностью, чтобы увеличить или уменьшить его эффект.
Не покидайте этот пост, не приняв мер.
 ..
..Я очень надеюсь, что это руководство содержит полезные советы, которые вы можете применить к фоновым изображениям веб-сайтов, которые вы использовали ранее.
Попробуйте спросить себя, соответствуют ли фоновые изображения веб-сайтов, которые вы использовали в прошлом, каждому пункту, который мы сделали, и все ли фоновые изображения настроены оптимально.
Пожалуйста, пришлите мне в комментариях ваши сайты, в том числе фотографии до и после того, как вы улучшили свои фоновые изображения.
Если вам нравятся подобные подробные обучающие статьи по дизайну, дайте мне знать об этом в комментариях. Всегда приятно слышать, что наши усилия хорошо принимаются.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в Твиттере
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Как фоновые изображения работают в Avada — ThemeFusion
Перейти к содержимомуКак мы можем вам помочь?
Поиск:
01.14.2021
Мы регулярно получаем запросы в службу поддержки с вопросами, почему фоновое изображение обрезается или увеличивается. Итак, вот некоторая информация о том, как работают фоновые изображения, чтобы помочь объяснить те ситуации, когда фоновое изображение выглядит не так, как вы ожидаете. к.
к.
Все начинается с понятия соотношения сторон изображения. Это соотношение между шириной и высотой изображения. Таким образом, если изображение размером 1200 на 800 пикселей, оно имеет соотношение сторон 3:2, то есть, если бы его длина была равна 3, его высота была бы равна 2.
В этом документе мы рассмотрим добавление фоновых изображений в контейнер, а затем в столбцы.
Фоновые изображения контейнера
Вот что происходит, когда вы добавляете фоновое изображение в контейнер. Изображения, установленные в качестве фона на контейнерах, занимают высоту или ширины контейнера при сохранении их соотношения сторон; эффективно, всегда заполняя контейнер. Но контейнеры сами по себе вообще не имеют высоты, поэтому их высоту определяет содержимое (или отступы), а ширину определяет параметр «Ширина сайта» (или экран, на котором он просматривается с шаблоном ширины 100%).
Пример
Давайте рассмотрим простой пример для иллюстрации. На диаграмме ниже изображение имеет ширину 1200 пикселей и высоту 800 пикселей. Допустим также, что ширина сайта была установлена на 1200 пикселей в «Макет» > «Ширина сайта» и что высота контейнера составляет ровно 800 пикселей либо по содержимому, либо по отступам. В этом случае изображение отображается полностью с исходным соотношением сторон.
На диаграмме ниже изображение имеет ширину 1200 пикселей и высоту 800 пикселей. Допустим также, что ширина сайта была установлена на 1200 пикселей в «Макет» > «Ширина сайта» и что высота контейнера составляет ровно 800 пикселей либо по содержимому, либо по отступам. В этом случае изображение отображается полностью с исходным соотношением сторон.
Теперь, если высота контейнера была увеличена до 1000 пикселей либо за счет содержимого, либо отступов, то изображение теперь будет отображаться с высотой 1000 пикселей и с сохранением соотношения сторон и шириной 1500 пикселей. Так что здесь изображение будет немного увеличено и слегка обрезано с обеих сторон.
А вот реальный пример. Контейнер ниже полностью пуст (без столбцов или элементов) и имеет отступы, установленные на 200 пикселей по высоте. Изображение, установленное в качестве фонового изображения, имеет размер 1200 x 750 пикселей и поэтому немного увеличивается до ширины макета сайта (в данном случае 1300 пикселей), и (по крайней мере, на рабочем столе) мы можем видеть только 200 пикселей его высоты, в середине страницы. изображение, так как это изображение имеет фоновое положение Center Center.
изображение, так как это изображение имеет фоновое положение Center Center.
832,795 предприятия Trust Avada
Get Avada
832,795 FUSCENSES TRUST AVADA
GET AVADA
832 795 FUSTION TRUST AVADA
GET AVADA
BUT на AVADA
. Сайт переходит в адаптивный режим, и, поскольку ширина устройства намного меньше, но остается отступ в 200 пикселей, мы получаем изображение высотой 200 пикселей, и при такой ширине экрана мы снова видим почти все изображение. Именно так работает адаптивный веб-дизайн.Шаблон ширины 100%
Ситуация немного отличается, когда вы добавляете фоновое изображение на страницу с шаблоном ширины 100%. Затем в игру вступает размер экрана пользователя. При использовании монитора с большим разрешением, например, монитора 4K с разрешением 3840 x 2160 пикселей, возможно, потребуется значительно увеличить масштаб изображений. Это всегда баланс между размером файла изображения и размером в пикселях, поэтому типичный подход заключается в том, что при загрузке фонового изображения контейнера в шаблоне ширины 100% необходимо убедиться, что изображение имеет ширину не менее 2000 пикселей, поэтому масштабирование сохраняется до минимум.
Пример
Вот последняя иллюстрация, показывающая пример контейнера на странице с использованием шаблона ширины 100% на большом мониторе. Изображение отображается с шириной, равной разрешению экрана (минус полосы прокрутки и т. д.), и изображение будет обрезано по высоте, если только высота контейнера не будет равна собственному соотношению сторон изображения. Таким образом, для изображения с соотношением сторон 3:2 и размером 2000 пикселей высота контейнера должна быть около 1333 пикселей, чтобы обрезка не происходила. Таким образом, в большинстве ситуаций произойдет некоторая обрезка, и изображение будет увеличено. Если ваше изображение сильно пикселизировано в такой ситуации, это потому, что загруженное фоновое изображение недостаточно велико для масштабирования на большом мониторе без пикселизации.
Фоновые изображения столбцов
Столбцы немного отличаются от контейнеров. Они увеличиваются до размера вставленного фонового изображения. Ниже то же изображение, вставленное в качестве фона столбца в пустой столбец 1/1. Столбец регулирует свою высоту, чтобы изображение отображалось полностью. В этом случае, поскольку изображение имеет ширину всего 1200 пикселей, а ширина сайта составляет 1300 пикселей, изображение также немного увеличивается.
Ниже то же изображение, вставленное в качестве фона столбца в пустой столбец 1/1. Столбец регулирует свою высоту, чтобы изображение отображалось полностью. В этом случае, поскольку изображение имеет ширину всего 1200 пикселей, а ширина сайта составляет 1300 пикселей, изображение также немного увеличивается.
Если мы изменим размер столбцов, изображение будет отображаться меньше, всегда показывая полное изображение. Однако, если содержимое нашего столбца превысит соотношение сторон изображения, то высота изображения всегда будет заполнять столбец, а изображение будет обрезано по ширине, чтобы сохранить соотношение сторон изображения неизменным. См. два примера ниже.
Примеры
В левой части размер столбца просто изменен на 1/2. Изображение остается в полном размере и просто уменьшается до размера 1/2. Однако с правой стороны было добавлено содержимое, которое выдвигает высоту столбца за пределы того значения, которое было бы установлено соотношением сторон изображения. Итак, высота изображения сохраняется, в то время как изображение увеличивается по бокам, обрезая изображение, но сохраняя соотношение сторон.
Итак, высота изображения сохраняется, в то время как изображение увеличивается по бокам, обрезая изображение, но сохраняя соотношение сторон.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Vitae et leo duis ut diam quam. Cras semper auctor neque vitae. Porta non pulvinar neque laoreet suspendisse. Elementum curabitur vitae nunc sed velit. Mauris in aliquam sem fringilla ut morbi tincidunt augue interdum. Bibendum arcu vitae elementum curabitur vitae nunc. Eget nunc lobortis mattis aliquam faucibus. Volutpat commodo sed egestas egestas. Ut sem nulla pharetra diam sit amet nisl. Semper eget duis attellus at urna. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper. Velit egestas dui id ornare arcu odio ut. Ut consequat semper viverra nam libero justo laoreet.
Надеемся, что эта статья поможет объяснить, как изображения работают в качестве фона контейнера и столбца. Есть много сценариев, которые мы здесь не рассмотрели, но принципы те же. Веб-дизайн может быть сложным, но с пониманием принципов игры вокруг темы и того, как она взаимодействует с изображениями, вы сможете каждый раз получать удовлетворительный результат.
Веб-дизайн может быть сложным, но с пониманием принципов игры вокруг темы и того, как она взаимодействует с изображениями, вы сможете каждый раз получать удовлетворительный результат.
832 795 Предприятия доверяют Avada
Получить Avada
832 795 Предприятия доверяют Avada
Получить Avada
832 795 Компании доверяют Avada
Получить Avada
Отправка вашего голоса… Спасибо за ваш голос!
Ссылка для загрузки страницы
Перейти к началуФон веб-сайта изображения векторов скачать бесплатно графический дизайн
Фон для сайта векторные изображения скачать бесплатно новую коллекцию Расширенный поиск Заказать дизайн
[ Векторы ] Праздничный фон с тремя диско-шарами и бликами. (ай, эп. 6,62 МБ)
Все-бесплатно-download. com
com
[Векторы] Серебряный фон (ai, eps 1.16MB)
All-free-download.com
[ Векторы ] Валентина фон (ai, eps 1.71MB)
All-free-download.com
[ Векторы ] абстрактный цветной фон ( ai , eps 3.13MB )
All-free-download.com
[ Векторы ] коллекция кнопок загрузки и поиска ( ai , eps 7.40MB )
All-free-download.com
[ Векторы ] Сердце фон ( ai , eps 5.63MB )
All-free-download. com
com
[ Векторы ] Фон дизайна воздушных шаров ( ai , eps 2.64MB )
All-free-download.com
[ Векторы ] Абстрактные фоны (ai, eps 1.93 МБ)
All-free-download.com
[ Векторы ] новогодний фон ( ai , eps 7.30MB )
All-free-download.com
фоновые изображения фоновые изображения изображения веб-сайт фон веб-сайта изображения веб-сайта бесплатные векторные фоны веб-сайтов бесплатные векторные фоны веб-сайтов фон веб-сайта фон веб-сайта с линиями абстрактные фоны веб-сайта бесплатный фон корпоративного веб-сайта бесплатный фон веб-сайта серебристый фон веб-сайта текстуры бесплатно глянцевый вектор фон веб-сайта вектор светящийся фон веб-сайта фон веб-сайта фон веб-сайта тема
[ Векторы ] Абстрактные линии и волновой фон (ai, eps 2. 63MB)
63MB)
All-free-download.com
[Векторы] Хэллоуин Фон (ai, eps 2.41MB)
All-free-download.com
[ Векторы ] гранж фон цветущего сердца ( ai , eps 2.04MB )
All-free-download.com
[ Векторы ] Абстрактные технологические круги и светлый фон (ai, eps 3.06MB)
Все-бесплатно-download.com
[ Векторы ] Абстрактный фон гладкий светлый круг (ai, eps 13.38MB)
All-free-download.com
[Векторы] Зеленый фон природы (ai, eps 2. 41MB)
41MB)
All-free-download.com
[Векторы] С новым годом 2015 фон с рождественской безделушкой (ai, eps 3.26MB)
Все-бесплатно-download.com
[ Векторы ] Фон из красных и белых роз ( ai , eps 4.30MB )
All-free-download.com
[ Векторы ] абстрактный фон ( ai , eps 1.76MB )
All-free-download.com
[ Векторы ] Абстрактный фон (ai, eps 3.12MB)
All-free-download.com
[ Векторы ] Фон с развевающейся звездой ( ai , eps 20. 82MB )
82MB )
All-free-download.com
[ Векторы ] Новогодний фон ( ai , eps 1.25MB )
All-free-download.com
[ Векторы ] Абстрактный фон (ai, eps 2.23MB)
All-free-download.com
[Векторы] Мятный фон (ai, eps 1.23MB)
Все-бесплатно-download.com
[ Векторы ] Абстрактный фон (ai, eps 1,004.52KB)
All-free-download.com
[Векторы] Романтический фон с днем рождения (ai, eps 1.


