background » Скрипты для сайтов
Размытый сверкающий фон на канвасе
Размытый сверкающий фон на канвасе. Сделано с использованием библиотеки GSAP
Генератор случайных разноцветных кружков
Генератор на canvas разноцветных рандомных кругов.
Низко полигональный генератор фона
Генератор фона из треугольников с возможностью настройки глубины, вариативности, цветов, градиента. Полученный результат можно скачать, как изображение любого выбранного размера
Bubbly — анимированный фон из пузырьков на canvas
Скрипт bubbly позволяет создать на страницы анимированный фон из пузырьков, которые можно заставить двигаться по заданной математической формуле. В параметрах также настраиваются разные визуальные эффекты, такие как блюр, цвета, размеры и т.п.
SVG маска для фонового изображения
SVG маска для изображения. Удерживая левую кнопку мышки область маски будет расти и изображение вернется к своему исходному состоянию. Перемещая курсор мыши, область под ним будет отображать исходную картинку без маски.
Перемещая курсор мыши, область под ним будет отображать исходную картинку без маски.
Капельный фон
Фон с эффектом перетекающих капель. Сделано с помощью SVG масок и CSS анимации.
Анимированный градиентный фон на SVG
Задний фон с анимированным градиентом в SVG
CSS3 анимация звездного ночного неба
Несколько экспериментов над фоном и его анимацией с помощью только CSS3. Статичный и анимированный фон звездного неба и анимированный фон падающего снега.
Делаем сами CSS3 фон
Онлайн сервис для создания CSS3 фонов. Можете сами сделать фон из полосочек, параметр каждой задается в редакторе. После того, как фон готов, просто скопируйте полученный код.
CSS3 узор для фона
Ресурс на котором можно присмотреть для своего сайта бесшовный фон на CSS3, а не привычную всем картинку. Есть очень симпатичные бэкграунды.
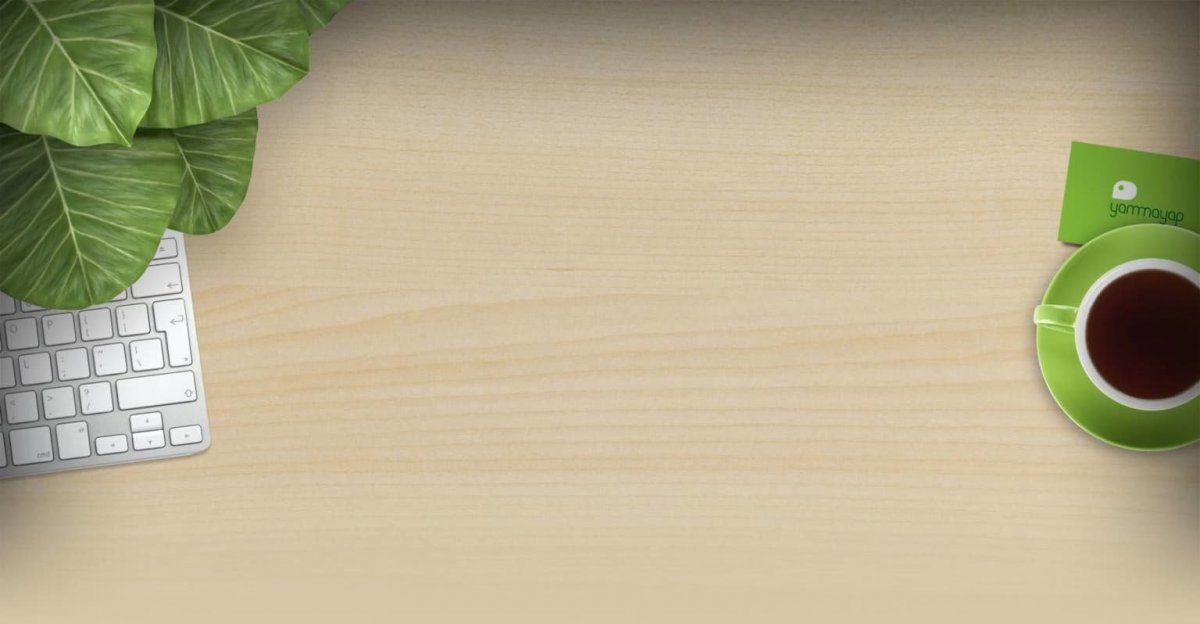
Полноразмерное фоновое изображение
 При изменении окна браузера, будут изменяться и размеры нашего фонового изображения. Плагин проверен в Safari, Chrome, Opera, IE8 и Firefox.
При изменении окна браузера, будут изменяться и размеры нашего фонового изображения. Плагин проверен в Safari, Chrome, Opera, IE8 и Firefox.Меню с анимацией фона кнопки
Вид меню с различными эффектами анимации фона. Смена фона происходит, либо как слайд — справа налево, сверху вниз, либо происходит плавное изменение цвета.
Популярные статьи
Реклама
Опрос
Табы или пробелы?
Табы
Пробелы
Что?!
Новости
Подпишись
Разное
Реклама
Свежие статьи
Цветовой код HTML для фона и текста на веб-странице
Мы узнаем, как задать цвет фона на нашей странице и как изменить текст, отформатировать его, изменить размер, шрифт и т. д.
д.
Кроме того, мы изучить некоторые ресурсы, чтобы разместить их в интересующей нас части страницы.
С тем, что мы узнаем в этой статье, мы сможем сделать простую страницу. Позже мы увидим, как доставить больше радости.
Есть несколько вещей, которые мы можем настроить в фоновом режиме. В этой статье мы узнаем некоторые из них.
Например, вы заметили полосу прокрутки, которая появляется справа от области навигации? Что ж, это очень полезно… если ваша страница достаточно велика, чтобы не помещаться на весь экран. Таким образом, вы можете прокручивать вверх и вниз.
Но если ваша страница помещается в область навигации без прокрутки, панель не нужна. И тем не менее, он появляется там. Он отключен, но он есть. И это могло быть его желанием, чтобы он не появлялся.
Может даже улучшить окончательный дизайн страницы. Для этого нам нужно использовать атрибут. Атрибуты — это параметры, которые добавляются к тегам для настройки их работы.
Мы можем сделать так, чтобы полоса прокрутки исчезла, если мы добавим к тегу body атрибут прокрутки со значением «no», так как показан список без -bar. html.
html.
Это страница без прокрутки
.
Результатом этого кода является страница, показанная на следующем рисунке:
Другим более современным и подходящим методом было бы объединение нашего веб-документа (HTML) с таблицей стилей (CSS) для удаления полосы прокрутки. Преимущество этого метода в том, что он применяется ко всем браузерам, гарантируя совместимость. Наш веб-документ по имени без -bar.html будет выглядеть следующим образом:
<голова>
<тело>
esto es una página sin barra de scroll
< /html>
Как видите, полоса исчезла. В любом случае, вы должны убедиться, что не используете этот эффект, если вашу страницу нужно переместить, так как если вы уберете полосу, у пользователя не будет возможности увидеть всю страницу. Альтернативой является запись атрибута прокрутки со значением «авто». Это покажет панель только в случае необходимости.
Альтернативой является запись атрибута прокрутки со значением «авто». Это покажет панель только в случае необходимости.
Возможно, одна из самых поразительных возможностей при настройке страницы — это использование цвета для ее фона. В примерах из предыдущей статьи мы создали страницу с белым цветом фона. Это цвет области навигации по умолчанию. Давайте посмотрим, как это изменить. Для этого нам нужно добавить еще один атрибут в тег
. В частности, для изменения цвета фона страницы мы используем bgcolor, и мы присваиваем значение, указывающее желаемый цвет. Слово bgcolor является аббревиатурой от цвета фона. Например: если мы хотим, чтобы наша страница имела желтый цвет фона, тег будет выглядеть так:В этой статье мы узнаем много нового о цветах, и цвет нижней части страницы, без сомнения, первое, что захватывает пользователь. Давайте посмотрим, как его изменить. Открыть с ноутбуком. Код Text_simple.html предыдущей статьи и изменить тег
так, чтобы код был следующим образом:
<голова>
<заголовок>
Título de la Página
Estone text
Этот код сохраняет его под именем fundo_amarillo. htm. Закройте блокнот и запустите только что созданный код. Результат показан на следующем рисунке:
htm. Закройте блокнот и запустите только что созданный код. Результат показан на следующем рисунке:
Как видите, вся страница имеет желтый фон. Это связано с тем, что атрибут bgcolor, отвечающий за установку этого цвета, связан с тегом body, который, как вы знаете, отвечает за определение области навигации на странице.
Я хочу, чтобы вы также заметили, что тег, открывающий тело, теперь включает в себя атрибут, но тег, который закрывает тело, не был изменен. Это всегда так в HTML. Хотя открытие тега использует атрибуты, закрытие не включает их. Никогда не включайте атрибуты в закрытие тега.
Использование нескольких фонов для гибкости веб-дизайна
Блоги
- ДизайнHTML и CSS
Поделиться
Если я чему-то и научился за последние несколько лет работы дизайнером, так это тому, что всегда можно научиться новым приемам для решения типичных дизайнерских задач. Одной из наиболее распространенных проблем проектирования является создание настраиваемого фона, который расширяется и сжимается в зависимости от высоты браузера. В подобных случаях повторяющиеся элементы фона, такие как полосы или мозаичные узоры, не будут соответствовать требованиям. Самый сложный аспект задачи заключается в том, что каждая страница, скорее всего, будет разной высоты. Вы можете настроить свой фон так, чтобы он соответствовал высоте одной страницы, но жесткое статичное фоновое изображение не подходит для более коротких страниц, таких как страница контактов.
Одной из наиболее распространенных проблем проектирования является создание настраиваемого фона, который расширяется и сжимается в зависимости от высоты браузера. В подобных случаях повторяющиеся элементы фона, такие как полосы или мозаичные узоры, не будут соответствовать требованиям. Самый сложный аспект задачи заключается в том, что каждая страница, скорее всего, будет разной высоты. Вы можете настроить свой фон так, чтобы он соответствовал высоте одной страницы, но жесткое статичное фоновое изображение не подходит для более коротких страниц, таких как страница контактов.
Можно просто надеяться, что никто не заметит фон, который обрывается или резко обрывается в середине страницы, но фоновые сбои трудно не заметить; несмотря на то, что технически они находятся на заднем плане, они торчат, как больной палец. Одним из жизнеспособных решений является создание фонового изображения для верхней части вашего сайта и отдельного для области нижнего колонтитула. Пока вы сохраняете размер файлов небольшими и не делаете ни один из этих элементов очень высоким, это может хорошо работать для многих дизайнов. Обратите внимание, что общая высота двух фоновых изображений не должна быть выше самой короткой страницы.
Обратите внимание, что общая высота двух фоновых изображений не должна быть выше самой короткой страницы.
Однако ограничение себя двумя фоновыми изображениями означает, что расширяемая середина вашего фона должна быть либо цветом, градиентом CSS3, либо повторяющимся изображением, что не работает для всех дизайнов и в некоторых случаях оставляет вас с той же проблемой, с которой вы начали. Но, обладая небольшим знанием CSS, вы можете добавить третье фоновое изображение между первыми двумя, сохраняя при этом ту же расширяемость и не изменяя общий дизайн.
Шаг 1. Создание бесшовного фона
В Photoshop я создал документ достаточной ширины, чтобы заполнить браузер, и залил его небесно-голубым цветом.
Шаг 2: Выберите градиент
Для большего эффекта я добавил новый слой сверху и выбрал белый цвет переднего плана.
Шаг 3: Ключ к тонкости
Я выбрал инструмент «Градиент», выбрал параметр «От переднего плана к прозрачному», нарисовал отраженный градиент в центре моего холста и снизил непрозрачность этого слоя до 15-20%.
Шаг 4: Объединить и обрезать
Я объединил оба слоя вместе. Затем я выбрал инструмент выделения одной строки и сделал выделение.
Шаг 5: Сохраните повторяющееся изображение
Я выбрал Изображение > Обрезать, чтобы создать широкое изображение высотой 1 пиксель. Я сохранил это для Интернета в виде файла .jpg с именем «sky.jpg».
Шаг 6: Найдите свое изображение
Я зашел в Интернет и нашел изображение травы.
Шаг 7. Креативное кадрирование того, что вам нужно
Я перенес это изображение в Photoshop и обрезал его, чтобы оно не было слишком высоким.
Шаг 8. Смешайте изображение с маской
Я добавил маску слоя и использовал инструмент градиента, чтобы сделать верхнюю часть травы прозрачной.
Шаг 9: Примените маску
Я щелкнул правой кнопкой мыши значок маски и выбрал «применить маску», чтобы объединить ее с изображением.
Шаг 10: Сохранить для прозрачности
Я снова сохранил для Интернета, но на этот раз я выбрал png-24 с прозрачностью, чтобы верх мог исчезнуть.
Шаг 11. Установите контрастный фон
Для моего последнего изображения я создал новый документ Photoshop, сделал его высотой около 200 пикселей и заполнил фоновый слой небесно-голубым цветом (просто для наглядности).
Шаг 12: Использование пользовательских кистей
В Интернете есть много мест, где вы можете скачать пользовательские кисти, поэтому я нашел несколько пользовательских облачных кистей, выбрал белый цвет в качестве основного цвета, создал новый слой и начал рисовать облака на новом слой.
Шаг 13: Держитесь подальше от краев
Я старался не подходить слишком близко к нижнему краю, чтобы не было резких линий, нарушающих эффект облаков. Я удалил фоновый слой, оставив только облака на прозрачном фоне. Я выбрал «Файл» > «Сохранить для Интернета и устройств» и сохранил этот файл в формате png-24 с прозрачностью.
Я оставил синий фоновый слой, чтобы вы могли видеть облака, но обязательно удалите синий фоновый слой.
Шаг 14. Соединяем все вместе
Теперь, применив немного CSS-магии, я могу использовать эти изображения для создания травянистого фона с облаками, который идеально подходит для каждой из моих страниц. Я создал фиктивный сайт для компании по уходу за газонами, чтобы показать вам, как применять эту технику. Мы можем вызвать все три фоновых изображения с помощью CSS: трава по центру внизу, облака по центру вверху и голубое небо, заполняющее разную высоту между ними. Используйте фоновый метод, чтобы установить фоновые атрибуты вашего сайта, как обычно, но в этом случае обратите особое внимание на порядок. То, как вы упорядочиваете эти три фоновых изображения, будет похоже на слои в Photoshop. Первый элемент, который вы вызываете, будет ближайшим к вам изображением, а последнее изображение, которое вы определите, будет самым дальним. В случае с этим проектом я сначала определил траву, а затем облака, потому что в реальной сцене облака исчезли бы за горизонтом, который для наших целей представлен травой. Другими словами, у облаков не должно быть возможности идти впереди травы, потому что это будет выглядеть нереалистично. Оба изображения настроены так, чтобы не повторяться, и трава выровнена по низу, а облака выровнены по верху, и они оба по центру.
Другими словами, у облаков не должно быть возможности идти впереди травы, потому что это будет выглядеть нереалистично. Оба изображения настроены так, чтобы не повторяться, и трава выровнена по низу, а облака выровнены по верху, и они оба по центру.
Шаг 15: Заказ важен
тело {
фон: url(images/grass.png) в центре внизу без повтора, url(images/clouds.png) в центре вверху без повтора, url(images/sky.jpg) в центре вверху с повтором;
семейство шрифтов: Arial, Helvetica, без засечек;
цвет: #060;
выравнивание текста: по ширине;
} Шаг 16. Правильно сложите изображения
Третье и последнее определенное изображение — это файл «sky.jpg», который центрируется и повторяется по оси Y. Это гарантирует, что независимо от того, насколько высока страница с контентом, «sky.jpg» заполнит пробел, а облака и трава украсят верхнюю и нижнюю части соответственно. В результате получается цельный, динамичный дизайн фона, который подходит для каждой страницы.
Важно помнить
Я не могу показать вам это, не упомянув о недостатках этого метода.
