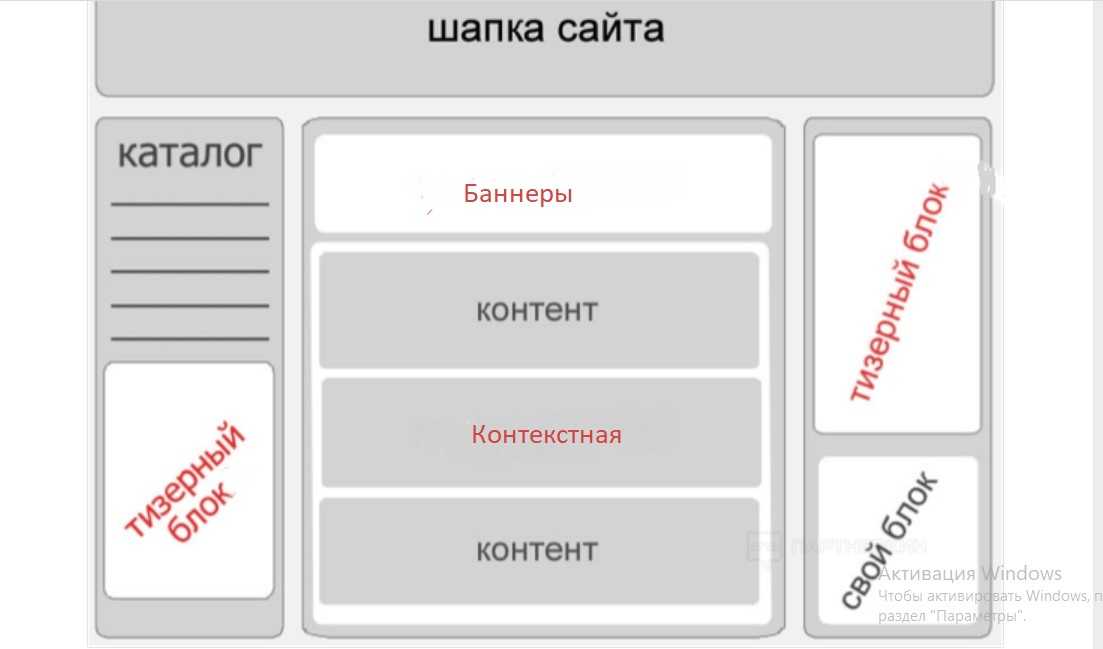
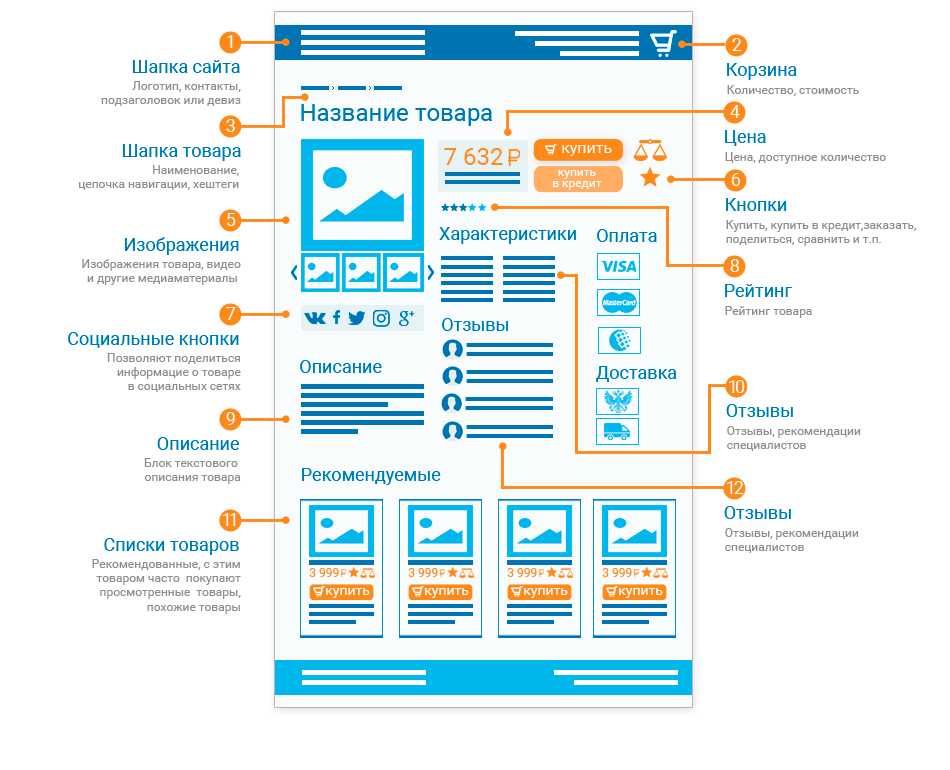
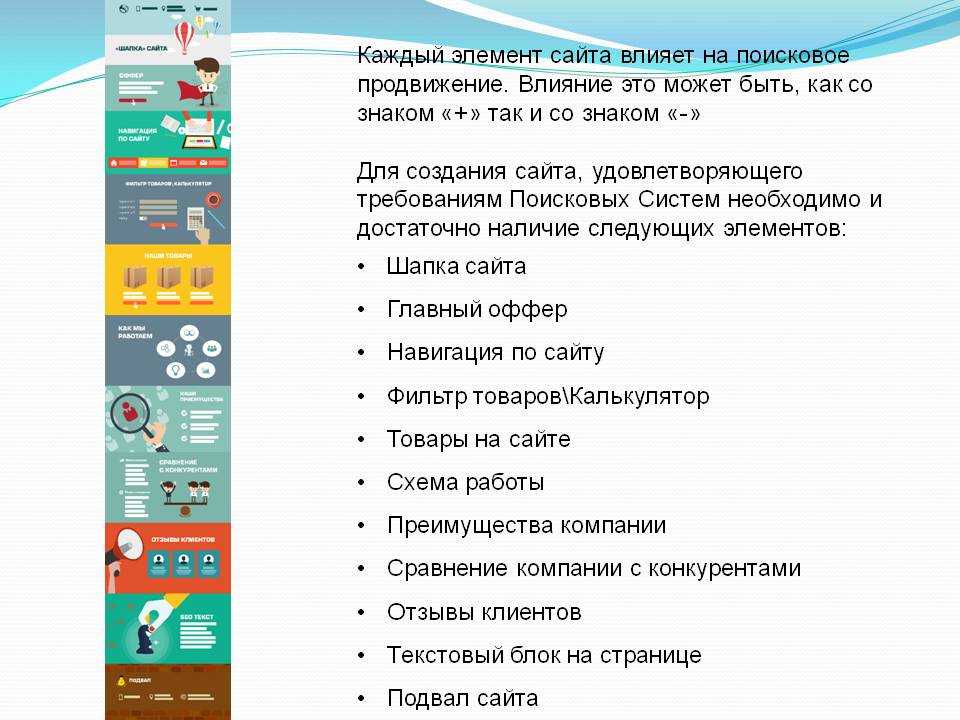
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
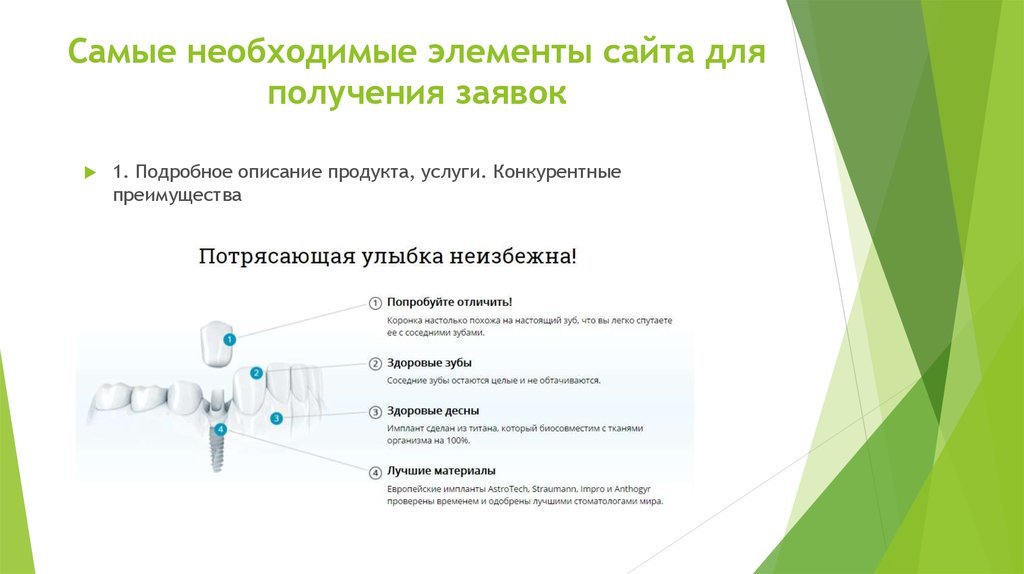
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью «Конструктора сайтов RU-CENTER». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Пример хедера. Источник: moscow.petrovich.ru
Активный пункт показывает посетителю, в каком разделе сайта он находится. Можно менять цвет активного пункта, подчеркивать или зачеркивать его, делать насыщеннее или прозрачнее — в общем, отличным от других.
Подчеркнутый раздел «Книги» подсказывает посетителю, где он находится. Источник: popcornbooks.me
Кнопка «Наверх» помогает быстро попасть в начало страницы, а не пролистывать ее вручную. Может быть в виде слова, стрелки вверх или другого элемента.
Пример кнопки «Вверх» в виде стрелки — появляется при скролле. Источник: travki.co/tea
Фильтры и сортировка. Возможность фильтровать и сортировать товары в интернет-магазине облегчает посетителю поиск того, что ему нужно.
Примеры фильтров и сортировки. Источник: ru.puma.com
Хлебные крошки. Это путь к разделу, в котором сейчас находится посетитель. Обычно выглядит так: главная страница — раздел — подраздел — страница. Стоит использовать их, если у вашего сайта сложная структура и большое количество разделов с подразделами.
Стоит использовать их, если у вашего сайта сложная структура и большое количество разделов с подразделами.
HOME / ЖЕНЩИНЫ / ДЖИНСЫ И ДЕНИМ — это и есть хлебные крошки. Источник: cosstores.com/ru_ru
Перелинковка. Можно добавить на страницу товара блок с подборкой «Вам может понравиться» и предложить перейти на другие страницы сайта.
Пример перелинковки «Вам также понравится». Источник: 365detox.ru
Навигация в виде плитки. Можно показать сперва список товаров или услуг с картинками и ссылками. Нажав на то, что заинтересовало, посетитель перейдет в карточку товара или нужный раздел.
Каталог в виде плитки: сперва видишь все категории, что есть — и выбираешь нужную. Источник: periodica.press
На что обратить внимание
Значимые разделы. Меню должно содержать все основные разделы сайта, которые могут пригодиться посетителю. Оно располагается вверху страницы, в левой части экрана или в футере и должно быть доступно на главной странице: это важно для поисковой оптимизации.
Фиксированное меню. Можно зафиксировать меню (слева или сверху): посетитель в любой момент при скролле найдет нужный раздел.
Фиксированное меню при просмотре сайта всегда остается слева. Источник: studio-29.ru
Лаконичность. Лучше сделать не более 4−5 пунктов меню, а их названия — из одного короткого слова.
О компании
В этом блоке можно рассказать, как вы производите свой продукт и доставляете, зачем создали компанию, кто у вас работает. Открытость и прозрачность в работе компании вызывают доверие, а личные истории — чувство сопричастности.
Основные элементы
О проекте, бренде или компании. Кто вы такие, чем интересны и полезны для клиента, ваша миссия, как все начиналось, с какой идеи. Можно добавить сюда ленту из «Инстаграма» или видео и показать процесс создания продукта.
Это не просто картинки о производстве украшений, а гифки. Источник: jewelry-in-august.com/about/
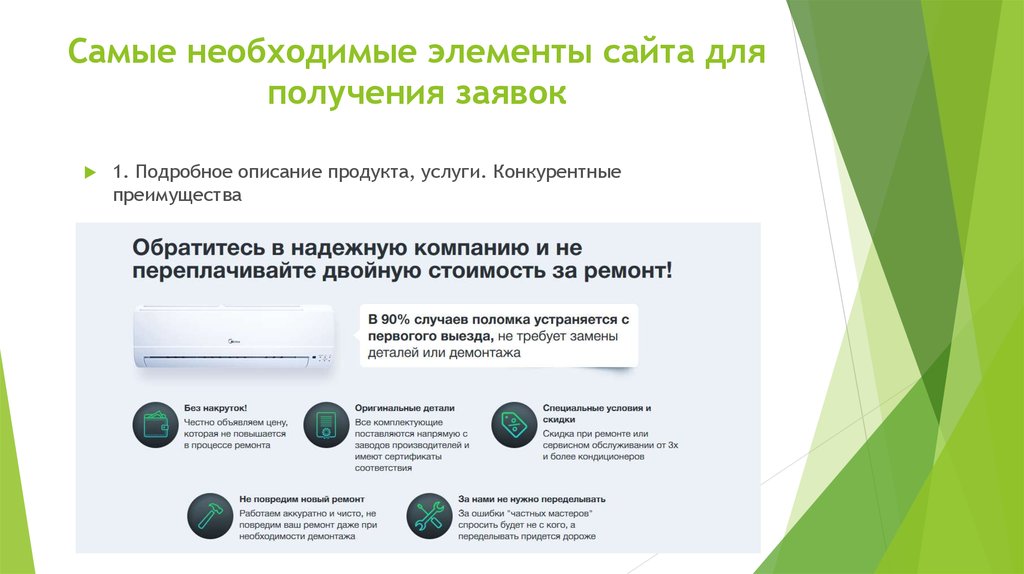
Преимущества — все, что делает вас, ваш продукт или услугу классными. В этом разделе чаще всего используются короткие тексты с иконками, иллюстрациями или фотографиями. Здесь стоит рассказать, чем вы отличаетесь от конкурентов, почему продукт нужно купить именно у вас — с фактами, доказательствами и примерами.
В этом разделе чаще всего используются короткие тексты с иконками, иллюстрациями или фотографиями. Здесь стоит рассказать, чем вы отличаетесь от конкурентов, почему продукт нужно купить именно у вас — с фактами, доказательствами и примерами.
Возможности — это тоже о преимуществах. Источник: e-kontur.ru/possibilities
Сценарии использования и польза. Рассказать с примерами, как пользоваться вашим товаром или услугой: с картинками, видео, схемами, постами клиентов из соцсетей. Здесь акцент на выгоде и пользе для клиента: не почему продукт или услуга хороши, а как они помогут человеку.
Покажите, как клиент будет пользоваться услугой: например, гифками. Источник: geekbrains.ru
Факты с цифрами. Цифры легко воспринимаются и привлекают внимание. Оптимально использовать 3–5 факта в цифрах и краткое пояснение к ним. Главное — чтобы они были понятными и классными не для вас, а для посетителей. «В прошлом году мы продали 3 000 смартфонов» — непонятно, много это или мало. А вот цифры у издательства МИФ звучат убедительно: «Мы издали 3 145 книг за 15 лет. Если посчитать, то это — книга за 2 дня».
А вот цифры у издательства МИФ звучат убедительно: «Мы издали 3 145 книг за 15 лет. Если посчитать, то это — книга за 2 дня».
Факты с цифрами можно подавать нестандартно. Источник: skyeng.ru
Кейсы и портфолио. Собрать истории компаний или клиентов, которые добились успеха с помощью вашего продукта. Рассказать, как вы помогли разным клиентам, какие были задачи, или показать фотографии «до и после».
Пример кейсов. Источник: plantsforfriends.ru/projects
Партнеры, клиенты, спикеры. Можно собрать логотипы тех, кто с вами работает или у вас покупает, и показать их в отдельном блоке. Посетителю бывает проще довериться тому, с кем уже работают другие.
На что обратить внимание
Не ставьте иконки ради иконок. Первые попавшиеся в стоках иконки могут смазать впечатление.
Для иконок можно использовать эмодзи, если это выглядит органично. Источник: ru.bookmate.com
Заголовок и изображение должны цеплять. При быстром просмотре нужно подать все так, чтобы на заголовках, иконках или изображениях посетитель задерживал взгляд.
При быстром просмотре нужно подать все так, чтобы на заголовках, иконках или изображениях посетитель задерживал взгляд.
На этом сайте каждый блок визуально отличается от другого: например, раздел «Курсы» выполнен на черном фоне, а раздел «Микрорубрики» — на белом. Источник: arzamas.academy
Продукты и услуги
Для интернет-магазина описывать продукты или услуги — понятная история. Но даже если у вас офлайн-бизнес, этот блок поможет сделать так, чтобы люди захотели прийти к вам.
Основные элементы
Описание проекта, продукта или услуги. Как продукт или услуга помогает решить проблему человека, какую несет пользу, чем интересен или как и зачем создавался: с картинками, видео и доказательствами. В интернет-магазинах это карточки товаров.
Способ приготовления и что во вкусе: информация для любителей спешелти-кофе. Источник: chernyi.coffee
Товарные сетки. Как расположить товары в интернет-магазине, зависит от количества категорий и самих товаров. Например, платья можно расположить в виде плитки товаров: при нажатии на понравившееся откроется поп-ап с карточкой товара.
Например, платья можно расположить в виде плитки товаров: при нажатии на понравившееся откроется поп-ап с карточкой товара.
Пример плитки товаров в категории «Платья». Источник: my812.ru
Пример поп-апа с карточкой товара. Источник: my812.ru
Доставка. Условия, куда доставляете, сколько стоит и куда обращаться за поддержкой.
Возврат. Условия, как сделать и что заполнить. Можно сразу прикрепить формы заявлений.
Все документы по возврату — в одном месте. Источник: chernyi.coffee
Ваш товар у реальных клиентов. Этот блок можно сделать, добавив фото из инстаграма. Клиенты публикуют, например, образы в вашей одежде и ставят специальный хештег.
Источник: stories.com/ru_ru/
На что обратить внимание
Четко дать понять, что предлагается на сайте. Посетитель впервые сталкивается с вашим продуктом, услугой и проектом: пусть за короткое время он максимально полно поймет, что вы предлагаете.
Объяснять понятно для клиента, а не себя. Чем проще и понятнее описание продукта, тем легче будет клиенту принять решение о покупке.
Отзывы
Блок сформирует доверие к вам и покажет, что вы — компания, которая реально существует. Отзывы помогают принять решение: часто они сопровождаются реальными фото товаров в домашней обстановке.
В интернете много отзывов, которые написаны на заказ. Из-за этого к ним настороженное отношение. Лучше добавить ссылки на профили клиентов в соцсетях, реальные фотографии и публиковать только настоящие отзывы, которые могут быть и в формате видео.
Пример отзывов в карточке товара. Источник: divan.ru
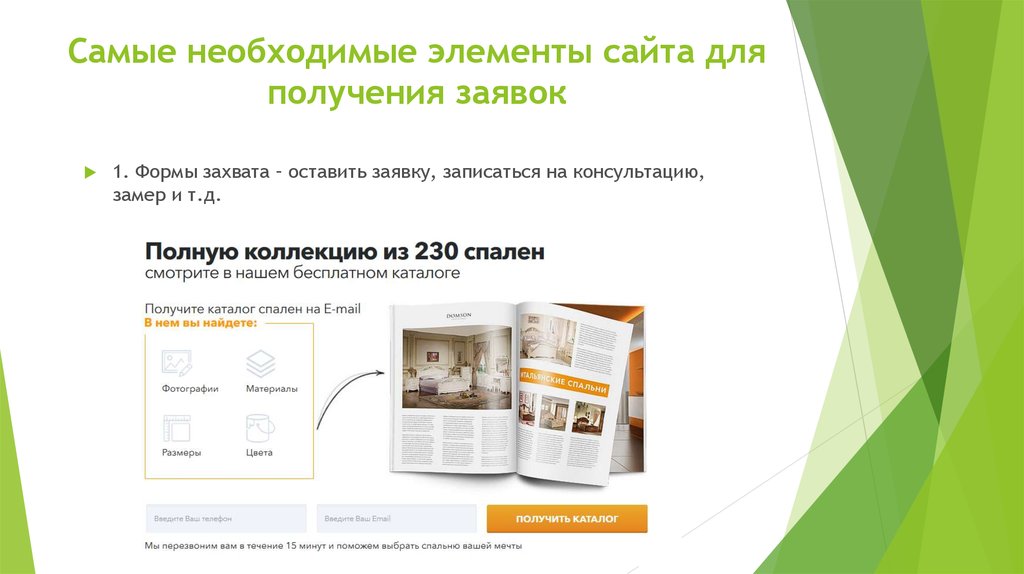
Форма для заявок, бронирования и записи
Форма для сбора данных нужна, чтобы собирать лиды. Лид — это любой человек или компания, которые заинтересовались вашим продуктом или услугой.
Форма может быть развернутой, как на скрине, или открываться, когда посетитель нажмет на кнопку (CTA). Источник: excusemyfrench. ru
ru
Блок обычно состоит из заголовка, подзаголовка и формы, или только из заголовка и кнопки. Иногда нужно объяснить, зачем, например, подписываться на вашу рассылку. И стоит настроить страницу благодарности или сообщение, которые будут появляться после подписки: «Спасибо, что подписались на рассылку».
На сайте можно разместить простую форму подписки на рассылку и настроить поп-ап, где уже будут объяснения, зачем стоит подписаться. Источник: vetermagazine.ru
Вопросы и ответы
Этот блок работает со страхами и сомнениями клиентов, которые собираются что-то купить. Можно собрать частые вопросы и развернуто ответить на них.
Посетитель может открыть ответ на вопрос, который его интересует. Источник: postpartum.ru
Блог и новости
Раздел добавляет экспертности и доверия к компании, продуктам или услугам. А еще показывает, что вы растете, меняетесь и не боитесь делиться опытом.
Можно публиковать свежие интервью со ссылками. Источник: lucyzharikova. com/about
com/about
Основные элементы
Блог. Публикуя интересные и полезные статьи по своей тематике, можно показать компанию как эксперта в области и привлечь внимание целевой аудитории.
В блоге можно подробнее рассказать о преимуществах продукта, о том, как его выбирать и ухаживать за ним. Источник: linentexture.com/blog
Новости. Так можно показать аудитории жизнь компании: ее активность, процессы, интересные события. Главное, чтобы последняя публикация была не за прошлый год.
Источник: detali.net/news
Полезные материалы. Можно предложить посетителю что-то, что он сможет использовать прямо сейчас: обучающее видео, статью или файл с инструкцией. Люди больше доверяют тем, кто не боится делиться своими опытом и знаниями. Если к материалам добавить кнопки соцсетей для шеринга, о вас узнает больше людей.
Можно поделиться фрагментом лекции, чтобы получить контакт посетителя. Источник: authentic.academy
Публикации. Они выступают как социальное доказательство: о вас пишут, значит, вы существуете. Иногда достаточно добавить логотипы СМИ: даже не читая текст, посетитель может заметить их.
Они выступают как социальное доказательство: о вас пишут, значит, вы существуете. Иногда достаточно добавить логотипы СМИ: даже не читая текст, посетитель может заметить их.
Вариант с логотипами, которые говорят сами за себя. Источник: heisplant.ru
Контакты
Как с вами связаться: адрес, email, телефон или карта с инструкцией, как добраться. Сюда можно добавить форму обратной связи.
Источник: arzamas.academy
Футер
Блок отделяет текст от нижнего края экрана. Здесь собраны все значимые разделы сайта — это важно для поисковой оптимизации. Тут можно разместить контакты, ссылки на соцсети или кнопки шеринга, юридическую информацию и публичную оферту. Часто в футере можно подписаться на рассылку.
Источник: monochrome.ru
Вдохновляйтесь примерами и делайте то, что лучше для ваших клиентов и бизнеса.
Перейти ко всем материалам блога
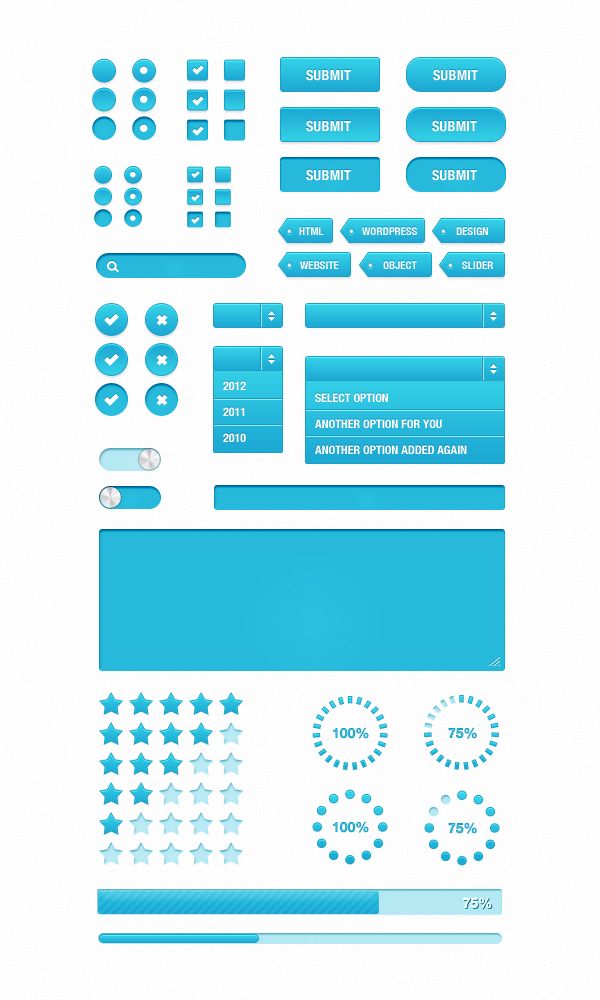
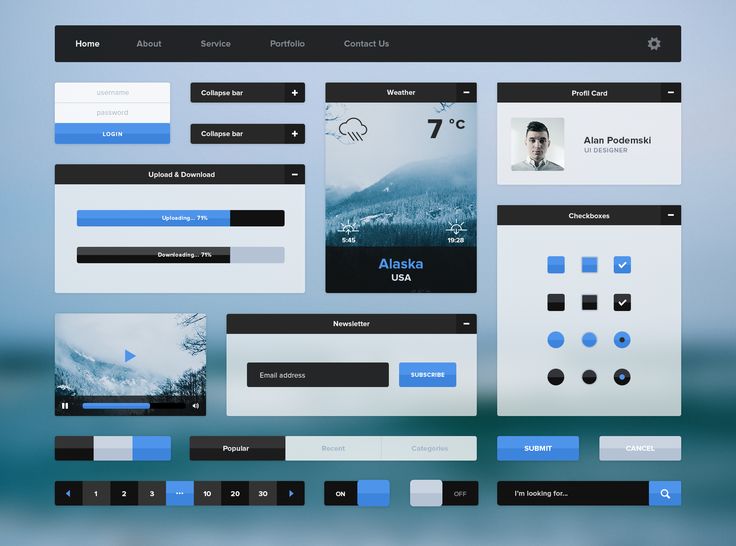
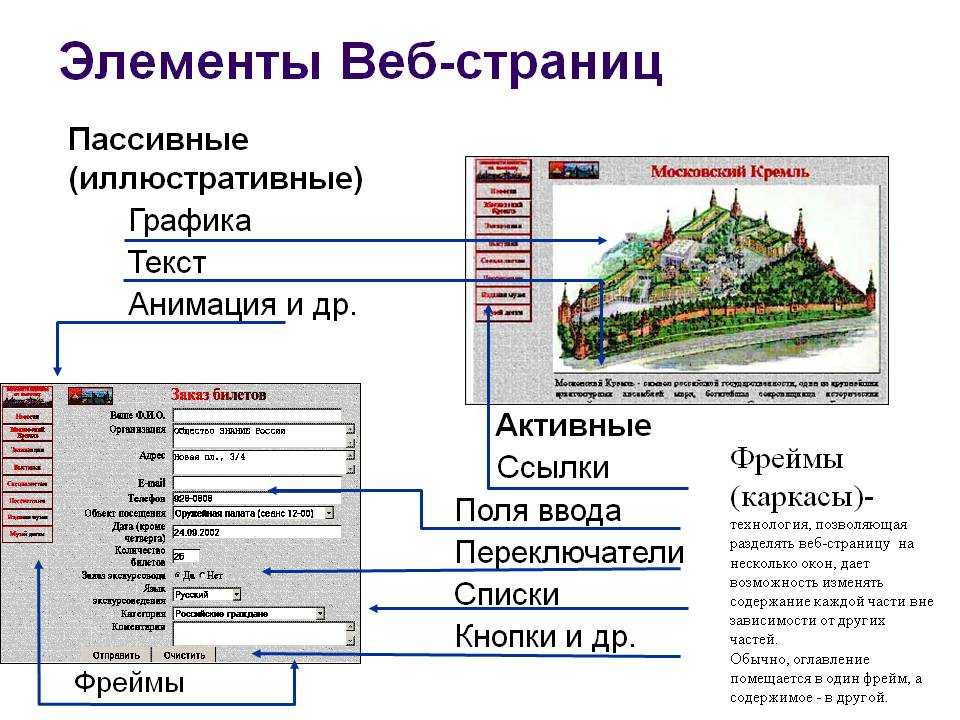
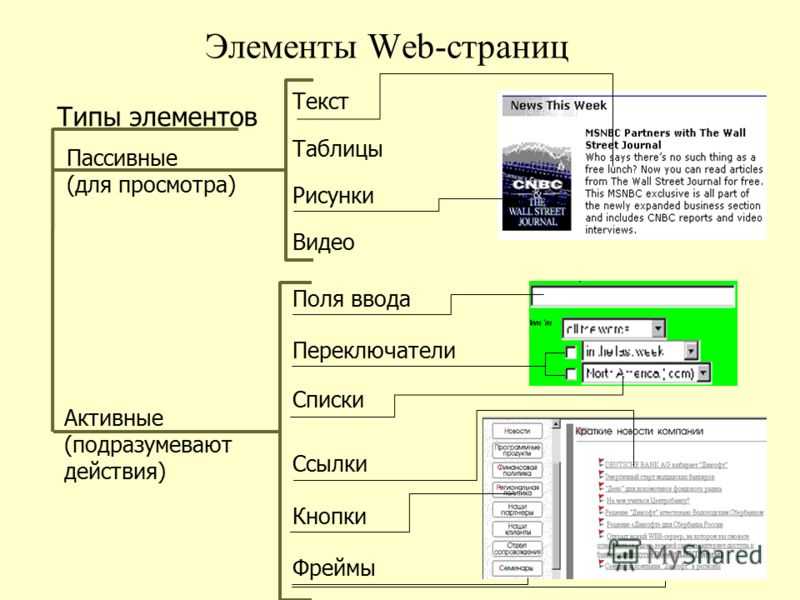
Элементы интерфейса сайта
Элементы интерфейса сайта ASPERO.PRO > Junior QA > Элементы интерфейса сайта Элементы интерфейса (или элементы управления) – это поля различных типов, которые используются для ввода, изменения или отображения данных. Тестировщикам нужно ориентироваться в названиях элементов, чтобы понимать документацию и корректно называть их в баг-репортах и тест-кейсах.
Тестировщикам нужно ориентироваться в названиях элементов, чтобы понимать документацию и корректно называть их в баг-репортах и тест-кейсах.Типичные UI элементы на сайте
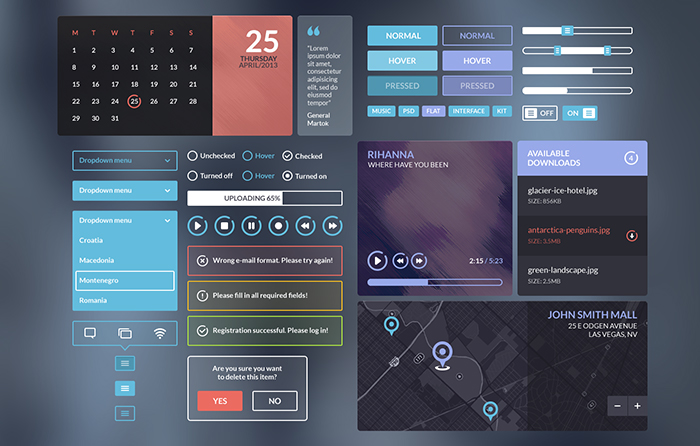
Button (Кнопка) — элемент, при нажатии на который происходит какое-то действие на сайте. Radiobutton (Переключатель опций) — позволяет пользователю выбрать одну опцию Checkbox (Флажок) — позволяет выбрать несколько опций Select (Выпадающий список) — позволяет пользователю выбрать одну опцию из выпадающего списка Accordeon (Аккордеон) — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента. Slider (Слайдер) — переключатель изображений (или другого контента) работающий автоматически или вручную Content (Контент) — текст, изображения, видео, то есть наполнение сайта. Popin (Попин) — небольшое всплывающее окно в углу экрана. Popup (Попап, Модальное окно) — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работы с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.



Про внешний вид элементов
В каждой операционной системе существует свой набор «родных» элементов интерфейса со своим стилем. На вэб-странице разработчик с помощью CSS может придать особый вид каждому элементу. Документ, помимо прочего описывающий как должны выглядеть базовые элементы называется «Style Guide» (Стилистический справочник) или «Guide Lines» (Стилистическое руководство).
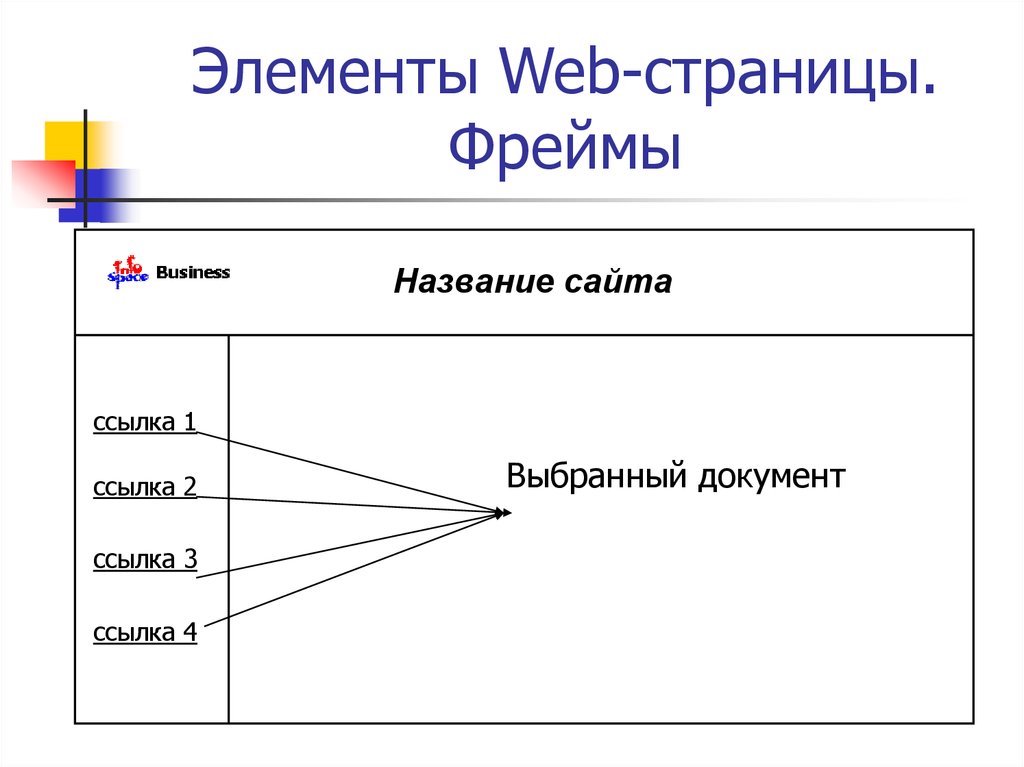
Веб-формы
Веб-форма на сайте — это аналог бумажной формы, анкеты, бланка и опросного листа. Форму можно использовать для того чтобы получать сведения от посетителей сайта или выдавать нужные данные в ответ. К примеру, с помощью web-формы можно указать адресс доставки товара или же получить список книг по фильтру, где фильтр тоже является формой. Все что требуется от посетителей, так это внести различного рода информацию в поля формы, выбрать необходимые пункты в списках, установить переключатели и т.д. В разметке веб-страницы форма задается тегом
Элементы пользовательского интерфейса, синтаксис
Илья Бирман, арт-директор «Дизайн-бюро Артёма Горбунова», в «Советах», а затем и своей книге «Пользовательский интерфейс» очень доходчиво сформулировал принципы, которым стоит следовать при написании текста для любого интерфейса. Поскольку я постоянно сталкиваюсь с ужасно написанными формами, нелогичными кнопками и другими интерфейсными ошибками, я решил сделать выжимку из этих принципов, о том, какие должны быть элементы пользовательского интерфейса.
Они подходят не только для проектирования сайтов или посадочных страниц. Эти принципы также работают и для емейлов. Я по порядку описал все элементы интерфейса и их особенности.
Кнопка
| Функция | Часть речи | Отвечает на вопрос |
| Передача команды | Глагол совершенного вида в начальной форме | Что сделать? |
Если использовать не глагол в начальной форме, не всегда будет понятно, какое действие выполняется при клике на кнопку.
Да
Нет
| Функция | Часть речи | Отвечает на вопрос |
| Смена статуса | Существительное Прилагательное Причастие Наречие Глагол в личной форме | Это что? какое? как? |
Примеры хороших кнопок для смены статуса
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Обычно существительное в именительном падеже | Что? |
Примеры хороших кнопок навигации
Кнопки, связанные с направлением, — «Назад — Вперёд», «Ранее — Позднее» — лучше заменить стрелками ← →. А лучше — написать, куда именно «вперёд» или «назад».
Не используйте «Дополнительно» или «Ещё» в качестве названий для кнопок. Они не несут информации о том, что произойдёт после нажатия.
Ссылка
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Любая, но должна отвечать на вопрос | Что? |
Если текст ссылки не отвечает на вопрос «Что?», то есть не показывает, что будет открыто при клике, у пользователя могут сформироваться неправильные ожидания.
Кстати, в Студии Лебедева рекомендуют использовать ссылки в качестве команды в случаях, когда рядом должны располагаться две команды: главная — кнопка, второстепенная — ссылка.
Если ссылка расположена не отдельно, а в тексте, она ещё и выделяет часть текста. Из-за того, что на неё, как правило, обращают внимание раньше, чем на остальной текст, у пользователя не должно оставаться вопросов, что находится по ту сторону ссылки.
Да
Нет
Лучше, если в ссылке будет два-три слова. Если ссылкой хочется сделать больше слов, нужно отредактировать текст так, чтобы слова были рядом.
Иконка
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Существительное в именительном падеже | Что? |
Подпись иконки должна отвечать на вопрос «Что?» — то, что будет открыто, показано, запущено.
Да
Нет
Иконке не нужен глагол, если только он не часть названия программы
Вкладка
| Функция | Часть речи | Отвечает на вопрос |
| Навигация | Существительное в именительном падеже | Что? |
С помощью вкладок пользователь переключается между страницами или документами, и вкладки, как и любые элементы навигации, просто называют то, что в них находится.
Распространённая ошибка — использовать вкладки в качестве элемента выбора. Вкладка — это элемент только навигации. Если на экране несколько вкладок, значит, на нём одновременно есть всё их содержимое. Только сейчас вы видите что-то одно, в зависимости от выбранной вкладки. Поэтому в качестве элемента выбора лучше использовать радиокнопки или горизонтальный переключатель.
Чек-бокс
| Действие | Часть речи | Отвечает на вопросы |
| Выбор объекта | Существительное Местоимение Причастие | Использовать что? Сделать с чем? кому? |
| Действие | Часть речи | Отвечает на вопросы |
| Выбор свойства | Существительное Местоимение Прилагательное Наречие Числительное Глагол в начальной форме | Какой, чей, который? Кто или что именно? |
| Действие | Часть речи | Отвечает на вопросы |
| Уточнение действия | Наречие Деепричастие Существительное в творительном падеже Существительное в косвенном падеже с предлогом | Сделать как? где? когда? Использовать что? Сделать с чем? кому? |
Чтобы пользователю не пришлось задумываться, в чек-боксах используйте положительные формулировки.
Радиокнопка, переключатель, выпадающий список
Радиокнопки — это группа кнопок, из которых может быть нажата только одна. По функции они аналогичны переключателям и выпадающим спискам.
| Действие | Часть речи | Отвечает на вопросы |
| Выбор объекта | Существительное Местоимение Причастие | Использовать что? Сделать с чем? кому? Кто именно? |
| Действие | Часть речи | Отвечает на вопросы |
| Выбор свойства | Существительное Местоимение Прилагательное Наречие Числительное Глагол в начальной форме | Какой? чей? который? Кто или что именно? |
В отличие от чек-боксов, радиокнопки всегда образуют группы — выбор из единственного варианта не имеет смысла.
При выборе между двумя вариантами, когда третьего в принципе быть не может, по возможности используйте чек-бокс. Пользователь либо отметит его, либо нет.
Пользователь либо отметит его, либо нет.
Как и чек-боксы, радиокнопки могут уточнять действие. Синтаксис в этом случае аналогичен чек-боксам.
| Действие | Часть речи | Отвечает на вопросы |
| Уточнение действия | Наречие Деепричастие Существительное в творительном падеже Существительное в косвенном падеже с предлогом | Сделать как? где? когда? Использовать что? Сделать с чем? кому? |
Ползунок
| Действие | Часть речи | Отвечает на вопросы |
| Выбор свойства | Существительное Прилагательное Наречие Числительное Глагол в начальной форме | Какой? чей? который? Кто или что именно? |
| Действие | Часть речи | Отвечает на вопросы |
| Уточнение действия | Наречие | Сделать как? где? когда? |
Поле ввода
| Действие | Часть речи | Отвечает на вопросы |
| Выбор Уточнение Ввод данных | Любая |
Поле ввода означает часть предложения, которую пользователь должен вписать сам, а не выбрать из предложенных вариантов. При этом поле может помогать себя заполнить (автодополнение, маска, комбо-бокс).
При этом поле может помогать себя заполнить (автодополнение, маска, комбо-бокс).
У каждого элемента есть своя функция. Если наделить хотя бы один из элементов интерфейса сторонней задачей, пользователи могут не понять, какое действие нужно выполнить. В итоге они закроют ваш сайт или письмо и не оформят покупку. Проверяйте каждый раз элементы интерфейса и следите, чтобы пользователям было интуитивно понятно, на что нажать.
10 важнейших элементов дизайна любого веб-сайта — Top Digital Agency
Понравились эти советы по дизайну? Вам больше понравятся наши фронтенд-разработчики.
Узнайте больше о наших услугах по разработке внешнего интерфейса.
Хотя у каждого дизайнера может быть свой план создания веб-сайта, у них есть общий контрольный список. Независимо от того, как вы пытаетесь избежать этого, есть несколько элементов, которые каждый веб-сайт должен (и обычно делает!) включать.
От большого количества пробелов и отличных изображений до функции поиска и четких призывов к действию — эти общие элементы — это то, чего ожидают пользователи, когда дело доходит до удобного использования сайта. Сегодня мы рассмотрим десять элементов, которым вы должны отдать приоритет на своем веб-сайте, идеально разработанные примеры каждого из них и советы о том, как использовать каждый из них в вашем следующем проекте дизайна веб-сайта. Как говорится, «дьявол кроется в деталях».
Сегодня мы рассмотрим десять элементов, которым вы должны отдать приоритет на своем веб-сайте, идеально разработанные примеры каждого из них и советы о том, как использовать каждый из них в вашем следующем проекте дизайна веб-сайта. Как говорится, «дьявол кроется в деталях».
1. Пространство
Пространство — один из самых важных инструментов дизайна, поскольку оно определяет все — от потока до удобочитаемости. Дизайнеры начинают использовать пространство так, как мы не видели в Интернете десять лет назад. Другие дизайны сайтов включают в себя обширные пространства, увеличенный интервал между строками текста и общее использование открытого пространства.
Ключевые пространственные отношения включают согласованность интервалов. Подобные элементы должны иметь одинаковый интервал. Расстояние между строками в абзаце должно быть таким же, как и количество обтекания изображений.
Пространство также важно, когда речь идет о создании фокуса для пользователей. Изображение или фрагмент текста, окруженный пустым пространством, будет казаться больше и важнее, чем тот, который втиснут в меньшее или более узкое место в дизайне.
Также важно отметить, что пространство не всегда белое. Это относится к отсутствию элементов и в равной степени может быть цветом фона или текстурой.
Как использовать: Начните с ключевых элементов, таких как, например, меню навигации. Убедитесь, что элементы организованы таким образом, что расстояние между элементами задано. Это сделает каждую кнопку или слово более четким.
2. Простая навигация
Навигация не должна быть сложной. Он должен быть легко идентифицируемым и простым в использовании. Также важно свести количество навигационных меню к минимуму, чтобы не перегружать пользователей. В зависимости от типа сайта, от пяти до десяти элементов навигации в меню — это верхняя граница того, к чему вы должны стремиться.
Навигация также включает инструменты, помогающие пользователям перемещаться по сайту. Например, сайты с параллаксной прокруткой часто содержат стрелки направления, чтобы сделать сайт более удобным для пользователя. Чем проще людям пользоваться вашим сайтом и перемещаться по нему, тем дольше они будут с ним взаимодействовать.
Чем проще людям пользоваться вашим сайтом и перемещаться по нему, тем дольше они будут с ним взаимодействовать.
В приведенных выше примерах показаны два очень разных типа навигации: Zola, которая включает в себя простое меню и навигацию по прогрессу с интерактивным текстом в виде кнопок, и Anet Design, который отображает более причудливый и креативный стиль кнопок. Что общего у обоих сайтов, так это то, что основная навигация никогда не перемещается и не меняется, создавая согласованность и плавность на каждом сайте.
Как это использовать: Используйте простую навигацию в качестве основы для создания вашего веб-сайта. Помните, что пользователи хотят получить от навигации несколько ключевых вещей: знание того, где они находятся на сайте, способ вернуться назад (или домой) и направления (если ваш сайт имеет необычный или более сложный интерфейс).
3. О нас
Владельцу малого бизнеса или сайта особенно важно сообщать пользователям, кто они такие. (Это менее важно для крупных компаний, известных нарицательным, хотя это все еще обычная практика.)
(Это менее важно для крупных компаний, известных нарицательным, хотя это все еще обычная практика.)
Страница «О нас» должна сообщать пользователям, кто вы и чем занимаетесь. Он может обрисовывать в общих чертах философию или цели компании или то, как появился сайт. Эта страница также может быть местом для отзывов клиентов или пользователей и историй успеха. Этот тип страницы также может служить в качестве шлюза для связанных страниц или даже профилей в социальных сетях.
Единственная проблема, которая часто возникает со страницами «О нас», заключается в том, что они становятся длинными и многословными. Держите страницу простой; дайте пользователям ровно столько информации, чтобы они были заинтересованы, но не скучали. И не забывайте, что дизайн должен быть интересным.
Как использовать: Используйте страницу «О нас», чтобы придать своему бренду немного индивидуальности. Рассмотрите возможность включения фотографий вашей команды и краткой биографии компании.
4. Контактная информация
Контактная информация обычно отображается одним из двух способов — в заголовке / основной навигации или в виде страницы «Контакты» с формой или расширенной информацией. Любой вариант может работать хорошо, в зависимости от дизайна вашего сайта.
Ключ делает его очень заметным. Наличие контактной информации, такой как номер телефона, физический адрес или форма для связи с владельцем веб-сайта, повышает легитимность вашего сайта и бизнеса. Пользователям может быть неприятно, если они захотят найти вас, а информация не будет четко указана на сайте.
Как это использовать: Добавьте контактную информацию во все статические верхние и/или нижние колонтитулы. Если у вас есть физический служебный адрес, укажите информацию о местоположении. Подумайте о контактной форме, чтобы пользователи могли отправлять электронные письма прямо с веб-сайта.
5. Призыв к действию (или зарегистрироваться)
В большинстве случаев веб-сайт является воротами к действию – совершить продажу, предоставить информацию, собрать контактную информацию. Чтобы обеспечить это действие, призывы к действию должны быть очевидными и убедительными.
Чтобы обеспечить это действие, призывы к действию должны быть очевидными и убедительными.
Во-первых, определите, что должен делать ваш сайт. Затем спроектируйте его так, чтобы действие было очевидным, и приведите пользователей к нему. Такие приемы, как цвет, контраст и пространство, могут помочь пользователям найти «правильные» кнопки. Например, Connect Mania хочет, чтобы пользователи загружали приложение. Единственное кликабельное место вокруг прокрутки на целевой странице ведет в App Store.
Еще одним популярным призывом к действию является форма регистрации. Если это ваша цель, поместите форму в лучшем месте и размер ее на видном месте. Сделайте форму простой и быстрой для заполнения. (Если вам нужно больше, чем две или три части информации, рассмотрите возможность отправки электронного сообщения, а не сложной формы регистрации.)
Как это использовать: Сделайте призывы к действию очевидными. Размещение должно быть в хорошо заметной части страницы и рядом с элементом, к которому оно относится. Кнопки должны быть контрастного цвета и точно говорить, что вам нужно делать: Купить сейчас, Присоединиться, Скачать, Зарегистрироваться бесплатно.
Кнопки должны быть контрастного цвета и точно говорить, что вам нужно делать: Купить сейчас, Присоединиться, Скачать, Зарегистрироваться бесплатно.
6. Поиск
Сколько раз вы хотели найти более старую информацию или что-то, что вы помните, видели на любимом веб-сайте? Вот тут и приходит на помощь поиск. Инструмент жизненно важен для постоянных пользователей. Создайте коробку таким образом, чтобы она была ненавязчивой, но простой в использовании. Убедитесь, что поле достаточно большое для ввода терминов с вашего веб-сайта. Если вы используете иконку для поиска, не нужно придумывать что-то новое; используйте стандартное увеличительное стекло.
Как это использовать: Создайте простое окно, которое будет отображаться в верхней части вашего веб-сайта для поиска. Верхний правый угол — самое популярное место, использование этого пространства ожидается и его легко найти пользователям.
7. Информационный нижний колонтитул
Нижний колонтитул — это то, как вы можете связаться со своей аудиторией с большим количеством информации, не мешая дизайну. Поскольку нижний колонтитул находится внизу страницы, это логичное место для небольшой карты сайта, информации о компании или контактной информации, ссылок и контекста вашего сайта.
Поскольку нижний колонтитул находится внизу страницы, это логичное место для небольшой карты сайта, информации о компании или контактной информации, ссылок и контекста вашего сайта.
Сделайте нижний колонтитул удобным и простым. Независимо от того, выберете ли вы пару кнопок или дизайн в стиле ссылок, нижний колонтитул должен быть разработан в соответствии с вашим сайтом, но может иметь гораздо более минималистичный вид. Сделайте его простым в использовании.
Как это использовать: Некоторые из лучших нижних колонтитулов сочетают в себе многие из вышеперечисленных элементов. Нижний колонтитул часто является повторением элементов, найденных в другом месте (например, добавление поиска вверху страницы в основной навигации и снова в нижнем колонтитуле). Он также может вводить некоторые из вышеперечисленных элементов и размещать их, если нет другого логического места в схеме проектирования.
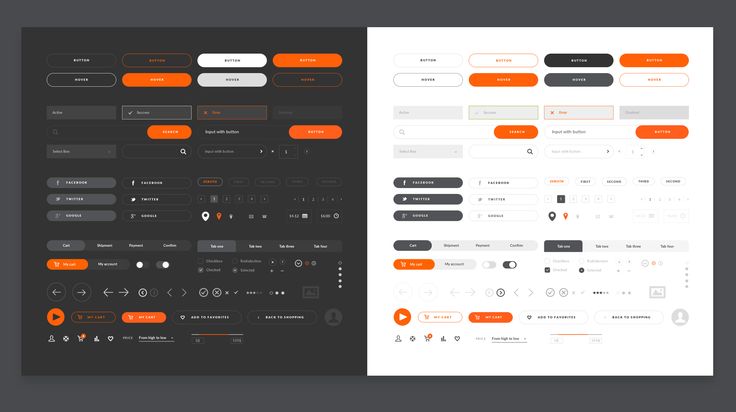
8. Стиль кнопок
Каждая кнопка на сайте должна быть узнаваема как кнопка. Они должны иметь одинаковую форму, дизайнерские эффекты и ощущение вне зависимости от назначения или местоположения. Создание отдельного набора кнопок может оказаться непростой задачей для сайтов с большим количеством интерактивных элементов. Рассмотрите возможность использования конструктора для создания согласованного набора элементов.
Они должны иметь одинаковую форму, дизайнерские эффекты и ощущение вне зависимости от назначения или местоположения. Создание отдельного набора кнопок может оказаться непростой задачей для сайтов с большим количеством интерактивных элементов. Рассмотрите возможность использования конструктора для создания согласованного набора элементов.
Как использовать: Разработайте набор кнопок, уникальный для вашего сайта. Создайте единую цветовую тему — каждая кнопка имеет один оттенок — или общий стиль, например форму или текстуру.
9. Великолепные изображения
Людям нравится видеть вещи в действии. Создавайте потрясающие визуальные эффекты, чтобы привлечь пользователей на ваш сайт. Отличные изображения или иллюстрации — один из простых способов сделать это. Имея относительно небольшой набор отличных фотографий, вы можете показывать товары, людей и все, что угодно, чтобы привлечь пользователей на свой сайт.
Оба вышеперечисленных сайта отлично справляются с изображениями, демонстрирующими их продукт и стиль. Этот тип пользовательских изображений важен. Будьте осторожны с использованием слишком большого количества стоковых изображений, потому что ваш сайт может выглядеть как что-то другое.
Этот тип пользовательских изображений важен. Будьте осторожны с использованием слишком большого количества стоковых изображений, потому что ваш сайт может выглядеть как что-то другое.
Как использовать: Наймите фотографа или иллюстратора, чтобы разработать и создать отличный набор изображений для вашего сайта. Положитесь на пользовательские изображения, а не на стоковые изображения, чтобы получить уникальный визуальный опыт.
10. Веб-шрифты
Когда-то Интернет был заполнен несколькими шрифтами — на ум приходят Arial и Courier — потому что они были читаемы большинством компьютеров и браузеров. Это больше не является ограничением для дизайнеров. Но веб-шрифты по-прежнему важны по двум ключевым причинам — совместимость и лицензирование. При использовании службы веб-шрифтов шрифт становится шрифтом в Интернете, что важно для поисковой оптимизации, и дизайнерам не нужно создавать изображения из своего шрифта, чтобы поддерживать определенный вид.
Как его использовать: Начните с бесплатной службы, такой как Google Web Fonts, чтобы внедрить набор красивых и интересных шрифтов в дизайн вашего сайта, не тратя целое состояние на лицензирование или беспокоясь о проблемах совместимости. .
.
Заключение
Несмотря на то, что эффективный дизайн веб-сайта состоит из множества важных компонентов, эти десять ключевых элементов могут сыграть решающую роль. Позаботьтесь о дизайне с пространством, простой навигацией, информацией о нас, контактной информацией, призывами к действию, поиском, информацией в нижнем колонтитуле, кнопками, изображениями и веб-шрифтами. Эти часто упускаемые из виду детали могут создать или разрушить весь дизайн вашего сайта.
Источники изображений: Tagxedo.com, The Tea Factory, Fixate Web & Design, Zola’s, Anet Design, bagaball, Andrew Reifman, Eight Hour Day, Spokes Pedicabs, Denise Chandler, iGivings, Karlyn/a>, Connect Mania, Tastebook , Tennessee Vacation, The Noun Project, Rdio, Housing Works, Campaign Monitor, Dropbox, Karma Wi-Fi, Pure Fix Cycles, Rook и The Status Bureau.
4 основных элемента анализа объекта
Анализ участка — важный первый шаг в создании жизнеспособного проекта здания. Учет таких факторов, как расположение объекта, топография, правила зонирования, условия движения и климат, позволяет проектировщику максимально использовать присущие ему возможности и предвидеть любые потенциальные проблемы, которые могут вызвать проблемы в проекте. Вот краткий обзор некоторых ключевых факторов и идей по оценке и получению максимальной отдачи от анализа сайта.
Учет таких факторов, как расположение объекта, топография, правила зонирования, условия движения и климат, позволяет проектировщику максимально использовать присущие ему возможности и предвидеть любые потенциальные проблемы, которые могут вызвать проблемы в проекте. Вот краткий обзор некоторых ключевых факторов и идей по оценке и получению максимальной отдачи от анализа сайта.
Фактор первый: климатические тенденции
Архитектор, удостоенный Притцкеровской премии, Гленн Меркатт известен тем, что разбивает лагерь перед началом проектирования, чтобы понять его климат и экологию — подвиг, на который не у всех архитекторов есть время. выполнить. Теперь у нас есть технология 3D-моделирования, которая может дать представление о состоянии площадок по всему миру. В начале процесса проектирования оценка вашего участка через призму климатических факторов, таких как солнечные дорожки, сезонные погодные условия и преобладающие ветры, дает вам наилучшие шансы использовать возможности и смягчать менее благоприятные факторы.
В связи с этим проектировщики должны учитывать природные особенности участка: топографию, растительность, уровни участка и типы почвы.
Принимая во внимание все это, ищите инструменты, которые предоставляют важную информацию о затенении и остеклении, дневном освещении, а также дают рекомендации по стратегии, обеспечивающие максимальную отдачу. Технологии, предоставляющие такую информацию, позволяют вам исследовать жизнеспособные варианты, быстро создавать ценный контент и продвигать свои проекты вперед.
PreDesign помогает включить анализ климата в описание проекта и является эффективным способом начать планирование проекта. PreDesign позволяет вам создать информативную историю о климате для вашего повествования о дизайне. С помощью функции «Обзор сезонов» вы получите общую сводку о климате вашего сайта.
Используйте эту информацию в начале проекта и при обсуждении дизайна с клиентом и командой проекта.
PreDesign предлагает отличные функции, которые фильтруют различные комбинации коэффициентов остекления и вариантов затенения
, чтобы представить наиболее подходящие для вашего проекта на основе анализа исторических климатических данных для вашего объекта. Это довольно умный способ упростить и усовершенствовать процесс проектирования. https://predesign.sketchup.com/
Фактор второй: социальные соображения
Здания строятся для общества. Дизайнеры хотят, чтобы жизнь тех, кто пользуется зданием, была обогащена позитивно. Поэтому не следует сбрасывать со счетов рассмотрение того, как сборка влияет на факторы в обществе.
Вот несколько социальных факторов, которые следует учитывать при анализе сайта.
Человек
Проект здания и его конструкция влияют на жизнь людей и окружающую среду, и хороший дизайн должен быть реализован таким образом, чтобы повысить качество жизни пользователей и местного сообщества. Компания Barton Malow использовала SketchUp для разработки 3D- и 4D-моделей Образовательного и медицинского научного центра Фростбургского государственного университета, чтобы детально смоделировать и продемонстрировать внимание к сайту своим клиентам, местному сообществу и существующим пользователям, не жертвуя скоростью, обеспечивая точность и уверенность в затратах.
Компания Barton Malow использовала SketchUp для разработки 3D- и 4D-моделей Образовательного и медицинского научного центра Фростбургского государственного университета, чтобы детально смоделировать и продемонстрировать внимание к сайту своим клиентам, местному сообществу и существующим пользователям, не жертвуя скоростью, обеспечивая точность и уверенность в затратах.
Последовательность построения Образовательного и медицинского научного центра Фростбургского государственного университета, созданная на основе модели Barton Malow SketchUp.
Команда проекта столкнулась с несколькими трудностями: часть территории оставалась занятой во время строительства, а Бартону Малоу пришлось сдать проект в начале учебного года, поскольку университет должен был принять новых студентов. Команда Virtual Design and Construction преодолела эти уникальные проблемы, используя правильные технологии. Используя SketchUp, команда разработала 3D-модели на раннем этапе процесса, экспортировав изображения для демонстрации предлагаемой сборки и потрясающие 4D-анимации для дополнительного эффекта. Barton Malow разработала и завершила проект таким образом, чтобы гарантировать, что его соседи не пострадают.
Barton Malow разработала и завершила проект таким образом, чтобы гарантировать, что его соседи не пострадают.
Используя сцены SketchUp, Бартон Малоу проиллюстрировал предлагаемый процесс сборки, эффективно сообщая о планах этапов, последовательности, безопасности и логистики. Поэтапность проекта была необходима для государственного университета Фростбурга, поскольку это позволяло студентам жить и учиться во время строительства.
На планах участка отмечены ключевые области, такие как точки доступа, хранилища и объекты для удаления отходов, а также обеспечено, чтобы точки доступа и хранилища строительных материалов не мешали движению пешеходов или транспортных средств. Эти планы были экспортированы из SketchUp и оптимизированы для отображения на сайте.
Использование технологий для определения маршрутов, доступа и этапов строительства обеспечило успешное завершение проекта и минимальные неудобства для существующих пользователей здания и соседей — отличный пример строительства с учетом человеческого фактора! Читайте о проекте здесь.
Соседство
Участие сообщества важно для создания интегрированных микрорайонов. Удостоенная наград фирма по городскому планированию и развитию Houseal Lavigne Associates смогла способствовать этому, когда они представили план городской реконструкции для центральной части города Ошкош, чтобы привлечь компании, разработав и предоставив визуально ошеломляющий план реконструкции города. Проект имел поразительный успех, получив поддержку сообщества, ускорив экономический рост, способствуя созданию рабочих мест и прививая гражданскую гордость и общность.
Вид с воздуха на район реконструкции центра города. Изображение предоставлено Houseal Lavigne.
Они приблизили жителей и рабочие места к этому ранее ветхому прибрежному комплексу. Команда проекта использовала SketchUp для быстрой итерации и демонстрации ценности в ответ на проблемы сообщества. Houseal Lavigne Associates связывает свой успех с привлечением внимания сообщества и считает, что это является ключом к реализации проектов. Технологии необходимы для их рабочего процесса — быстрое 3D-моделирование облегчает разработку дизайна, а привлекательная визуализация помогает планировщикам и дизайнерам эффективно общаться с клиентами и сообществом. После первых эскизов проектная группа завершает почти весь этап разработки дизайна в SketchUp. Они считают, что благодаря технологиям у городских планировщиков есть лучшие показатели для расчета эффективных и хорошо спланированных городов, исключая догадки городского планирования.
Технологии необходимы для их рабочего процесса — быстрое 3D-моделирование облегчает разработку дизайна, а привлекательная визуализация помогает планировщикам и дизайнерам эффективно общаться с клиентами и сообществом. После первых эскизов проектная группа завершает почти весь этап разработки дизайна в SketchUp. Они считают, что благодаря технологиям у городских планировщиков есть лучшие показатели для расчета эффективных и хорошо спланированных городов, исключая догадки городского планирования.
Чтобы получить советы по моделированию крупномасштабных дизайнерских проектов, прочитайте эту статью, в которой представлены десять коротких и полезных советов от эксперта.
Культура
Хорошо продуманные здания прославляют культуру окружающего сообщества. Дизайнеры могут задавать такие вопросы, как «Обогащает ли дизайн жизнь сообщества?» или «Отвечает ли это местным потребностям?».
Целью Lund and Slaatto Architects является создание проектов, имеющих непреходящую ценность для общества и ежедневных пользователей зданий. Их отмеченный наградами проект Ulstein Arena создает место для спорта и активного отдыха и является местом сбора жителей города Ульстейнвик, где окружающий ландшафт интегрируется с городской жизнью. Ключевая судоходная отрасль определяет культурную и материальную идентичность города, и проект опирается на материальные и формальные ориентиры. Многофункциональная арена включает в себя большой спортивный зал, скалодром, несколько бассейнов и библиотеку.
Их отмеченный наградами проект Ulstein Arena создает место для спорта и активного отдыха и является местом сбора жителей города Ульстейнвик, где окружающий ландшафт интегрируется с городской жизнью. Ключевая судоходная отрасль определяет культурную и материальную идентичность города, и проект опирается на материальные и формальные ориентиры. Многофункциональная арена включает в себя большой спортивный зал, скалодром, несколько бассейнов и библиотеку.
Внешний вид проекта Arena Ulstein в SketchUp. Изображение предоставлено Lund+Slaatto.
Ulstein Arena разделена на два основных объема, что помогает приспособить здание к небольшому размеру и плотной городской застройке Ulsteinvik. Он встречается с окружающим ландшафтом на трех уровнях и создает серию новых городских пространств, напрямую связанных с существующей сетью городских пешеходных дорожек. Местные жители могут пробираться туда-сюда, чтобы добраться до школы или магазинов. Здания интегрируются с культурой окружающей среды и пользователей.
Фактор третий: Зонирование и регулирование
В этой области необходимо учитывать различные важные аспекты, такие как полоса отвода, история участка, статус консервации, статус памятника архитектуры, приказы о сохранении деревьев и соблюдение строительных норм. . Независимо от отрасли, устойчивое потребление ресурсов является глобальным приоритетом. Производительность здания должна стоять на первом месте в процессе проектирования и строительства. К счастью, существуют технологии, позволяющие включать анализ характеристик здания на ранних стадиях процесса проектирования, где он оказывает наибольшее влияние.
Архитектурный дизайнер Скотт Миллер из Remington Development Corporation использует набор инструментов SketchUp для совершенствования процесса концептуального проектирования. «SketchUp — это очень интуитивно понятное программное обеспечение, которое помогает мне расширять идеи, поэтому я продолжаю его использовать. Оно позволяет мне быстро предлагать нашей внутренней группе и клиентам несколько вариантов дизайна. Я также использую его, чтобы помочь нашей строительной группе понять затраты. связанных с предлагаемыми проектами, обеспечивая при этом соответствие местным нормативным строительным нормам».
Я также использую его, чтобы помочь нашей строительной группе понять затраты. связанных с предлагаемыми проектами, обеспечивая при этом соответствие местным нормативным строительным нормам».
Разработка концепции проектов Quarry Park Riverfront. Смоделировано в SketchUp и визуализировано с помощью V-Ray. Изображение предоставлено Remington Development Corporation.
Скотт использует SketchUp для проверки расположения и размеров дверей, лестниц и окон, чтобы убедиться, что проектируемые им здания соответствуют стандартам строительных норм и правил.
‘Еще одним преимуществом использования SketchUp является возможность использовать Sefaira. На концептуальном этапе я присваиваю значения стенам, окнам и фундаменту, чтобы проверить соответствие нашим национальным энергетическим нормам. Хотя это цифры высокого уровня, они дают мне — и нашей группе, или нашему клиенту — приблизительное представление о потреблении энергии в зависимости от климата местности».
Использование Sefaira помогает команде Remington Corporation начать обсуждение, основанное на данных. По словам Миллера, анализ дает основу для начала содержательных разговоров с их инженерами по устойчивому развитию. Они могут определить проблемы с потерями энергии через ограждающие конструкции здания, определить предельные значения потребляемой ими мощности оборудования/освещения и минимальные значения для строительных конструкций и систем остекления. Как только этот анализ производительности здания будет завершен, команда Миллера отправляет свои выводы своим инженерам-механикам для проверки. Чтобы узнать больше, читайте здесь.
Фактор четвертый: инфраструктура
Можно избежать дорогостоящих ошибок, если использовать правильную технологию для понимания существующих условий на вашем участке, в частности, расположения существующих коммуникаций и инфраструктуры. Успех строительной компании FMT AB зависит от использования совместимых инструментов; то есть технология, которая разговаривает с другой технологией. FMT AB запускает каждый проект, отправляя дрон для сбора данных облака точек на месте. Они используют Scan Essentials, Trimble Business Centre и RealWorks для импорта данных дрона, а затем, после некоторых изменений, передают их в SketchUp.
FMT AB запускает каждый проект, отправляя дрон для сбора данных облака точек на месте. Они используют Scan Essentials, Trimble Business Centre и RealWorks для импорта данных дрона, а затем, после некоторых изменений, передают их в SketchUp.
Сканирование облака точек, созданное с помощью продуктов Trimble. Изображение предоставлено FMT AB.
«Мы можем быстро перемещать поверхности и текстуры между различными программами, напрямую создавать макеты на месте из проектных моделей и координировать проекты из нескольких источников через Trimble Connect для простого и оптимизированного рабочего процесса обеспечения качества и контроля качества. Этот рабочий процесс приносит пользу всему строительному процессу, заставляя всех на площадке, от земляных бригад до подрядчика по бетону, работать быстрее».
FMT AB Эксклюзивное использование технологий Trimble делает компанию примерно на 30% более эффективной, чем ее крупные конкуренты. Trimble Business Center предоставляет точные данные съемки от поля до финиша; Trimble RealWorks используется для обработки и анализа облаков точек для создания высококачественных результатов для клиентов; и Основы сканирования в SketchUp Studio. Последний переносит материальный мир в 3D-моделирование, позволяя моделировать облака точек и перемещаться вперед и назад между файлами съемки в Trimble SiteVision или визуализированными изображениями. Эта функциональная совместимость обеспечивает эффективность процесса, экономя время и оптимизируя рабочий процесс. Узнайте больше о процессе FMT AB здесь.
Trimble Business Center предоставляет точные данные съемки от поля до финиша; Trimble RealWorks используется для обработки и анализа облаков точек для создания высококачественных результатов для клиентов; и Основы сканирования в SketchUp Studio. Последний переносит материальный мир в 3D-моделирование, позволяя моделировать облака точек и перемещаться вперед и назад между файлами съемки в Trimble SiteVision или визуализированными изображениями. Эта функциональная совместимость обеспечивает эффективность процесса, экономя время и оптимизируя рабочий процесс. Узнайте больше о процессе FMT AB здесь.
Использование данных облака точек для представления исходного состояния. Изображение предоставлено ООО «Дизайн Девелопмент».
Интеллектуальная технология поможет вам избежать потенциальных опасностей и рисков. Оборудование для сканирования Pointcloud, такое как Trimble X7, обладает абсолютной точностью, что дает вам уверенность и эффективность в вашей работе, поскольку оно оценивает структурную целостность. Архитектурная фирма Design Develop LLC использует SketchUp, Trimble X7 и Scan Essentials в начале своего рабочего процесса для оптимизации своих проектов. Директор фирмы Боб Пинео сказал, что ему 9 лет.0005
Архитектурная фирма Design Develop LLC использует SketchUp, Trimble X7 и Scan Essentials в начале своего рабочего процесса для оптимизации своих проектов. Директор фирмы Боб Пинео сказал, что ему 9 лет.0005
«Объединение продуктов Trimble помогло нашей компании расти в геометрической прогрессии. Мы используем SketchUp, Trimble X7 и Scan Essentials, чтобы оптимизировать рабочий процесс и развивать наш бизнес. Внедрение этой технологии было очень простым, и возможность повторения не была принесена в жертву. Использование Trimble X7 — это относительно новая часть нашего процесса, которая сэкономила нам время и деньги. Раньше мы нанимали это у стороннего геодезиста, и у нас всегда были проблемы с файлами и быстрым получением данных. Теперь мы делаем все это в домашних условиях. Мы даже расширили наш бизнес, продав эту услугу другим компаниям».
Подробнее об их рабочем процессе читайте здесь.
Хотите узнать больше об инструментах, упомянутых в этой статье? Ознакомьтесь с этим техническим документом, Как повысить эффективность [своего] конструктивного рабочего процесса с помощью технологии
Узнайте, как улучшить рабочий процесс с помощью SketchUp Studio:
https://blog. sketchup.com/article/sketchup-studio-built-for-building
sketchup.com/article/sketchup-studio-built-for-building
Об авторе
Когда Махенор не пишет контент, его можно найти в спортзале или исследовать новые места с друзьями и семьей. Любовь к пешим прогулкам и путешествиям, знакомству с новыми культурами и людьми приводит ее в странные и удивительные места. Когда она не в отпуске, она любит учиться и саморазвитие.
Больше контента от Mahenoor Khadeghat
14 основных элементов хорошего веб-сайта в 2022 году
Основные элементы хорошего бизнес-сайта : Как следует из названия, в этом посте мы собираемся обсудить основные элементы, необходимые для успешного онлайн-сайта. Прошли те времена, когда было достаточно веб-сайта с простым описанием бизнеса. В новую эру интернет-бизнеса вам нужен идеальный веб-сайт, иначе вы вылетите из игры.
Планирование успешного бизнеса невозможно представить без эффективного веб-сайта. Самое главное, что вы должны иметь в виду, это уделять необходимое внимание, которого заслуживает ваш веб-сайт, потому что неэффективный веб-сайт не делает ничего, кроме пустой траты вашего времени и денег.
Самое главное, что вы должны иметь в виду, это уделять необходимое внимание, которого заслуживает ваш веб-сайт, потому что неэффективный веб-сайт не делает ничего, кроме пустой траты вашего времени и денег.
1. Определите свои цели
Постановка цели очень важна. Составьте список всего, что вы хотите от вашего сайта. Создайте список запросов, например, какой веб-сайт вы хотите создать, почему вам 9 лет.0025 проектирование веб-сайта , какие результаты вы ожидаете от этого веб-сайта и многое другое.
Определение ваших целей и планирование стратегии в соответствии с этими целями — это первый шаг вашего путешествия сюда на сто миль. Ниша, имя, логотип, заголовок и слоган вашего сайта полностью зависят от целей.
2. Понятная навигация и архитектура сайта
Наличие понятной навигации по сайту поможет вашим посетителям легко найти то, что они ищут. Не только посетители, но и четкая навигация по сайту также помогают поисковым системам легко индексировать страницы вашего сайта.
Каждая важная страница хорошего бизнес-сайта напрямую связана с главной страницей. Любая страница вашего сайта не должна быть в двух кликах от главной страницы.
Рассмотрите возможность использования разрозненной архитектуры для своего веб-сайта. Бункерная архитектура помогает лучше организовать ваши страницы в различные разделы.
3. Создайте идеальную домашнюю страницу
Один из самых удивительных фактов о том, что генерирует трафик на веб-сайте, заключается в том, что ваш веб-сайт должен иметь возможность произвести впечатление на посетителя в течение первых 10 секунд, когда он или она посещает ваш веб-сайт. . На самом деле, эти моменты очень ценны, потому что более 90% посетителей сразу принимают решение о вас и вашем веб-сайте, просматривая домашнюю страницу. Хороший бизнес-сайт не должен оставлять места для догадок, он должен четко сообщать о том, что предлагается, как только посетитель приходит.
Вы должны обеспечить идеальную отделку элеваторной площадки . В этой серии не забудьте перепроверить, чтобы ваш логотип, рекламное сообщение, слоган и первый абзац главной страницы были достаточно впечатляющими, чтобы посетитель оставался там и продолжал просматривать ваш сайт.
В этой серии не забудьте перепроверить, чтобы ваш логотип, рекламное сообщение, слоган и первый абзац главной страницы были достаточно впечатляющими, чтобы посетитель оставался там и продолжал просматривать ваш сайт.
4. Четкий и заметный призыв к действию
Что вы хотите, чтобы посетители делали на вашем сайте? Желаемое действие должно быть понятно посетителю. Как правило, призыв к действию включает в себя кнопку « купить сейчас » или отображение контактных номеров или запрос предложения. У вас есть посетитель на сайте, заинтересованный в ваших услугах.
Теперь ваш веб-сайт должен четко указать им, каким должен быть их следующий шаг, чтобы купить ваш продукт или услугу. Призыв к действию важен для превращения посетителя веб-сайта в бизнес-лида или конверсию.
Призыв к действию должен быть разработан таким образом, чтобы посетители во время посещения вашего веб-сайта с целью поиска информации одновременно знали больше о предлагаемых вами продуктах и услугах. Таким образом вы сможете направить их на свой веб-сайт, даже если они этого не делают, а впечатляющий призыв к действию убедит их совершить покупку или отправить запрос.
Таким образом вы сможете направить их на свой веб-сайт, даже если они этого не делают, а впечатляющий призыв к действию убедит их совершить покупку или отправить запрос.
Опытные поставщики услуг веб-дизайна всегда добавляют контактную информацию в правом верхнем углу и в нижнем колонтитуле со своими быстрыми ссылками на бесценный веб-контент. Купить сейчас или запросить кнопку цитаты, которая должна выделяться и быть хорошо видна на фоне остального контента веб-сайта. Как правило, постоянное использование разных цветов для призыва к действию на веб-сайте оказывается очень эффективным.
5. Мобильная версия
В настоящее время более 60% посетителей предпочитают открывать веб-сайты на своих смартфонах, для которых все ведущие веб-сайты предназначены для мобильной версии. Если вы не хотите отставать от своих конкурентов, вам также следует отдать предпочтение дизайну мобильной версии вашего сайта.
Каждую секунду 25% людей используют смартфоны и планшеты для просмотра веб-страниц, поэтому ваш сайт должен быть оптимизирован для мобильных устройств.
Определенно, вам не захочется упускать такое количество посетителей, которое может быть у вас при разработке веб-сайта, оптимизированного для мобильных устройств . Адаптивный веб-дизайн — лучшее решение для этого, поскольку такой дизайн хорошо демонстрирует веб-контент независимо от типа устройства, на котором он был открыт.
Поисковые системы, такие как Google, проверяют удобство веб-сайта для мобильных устройств, чтобы подготовить результаты поиска для мобильных устройств. Посмотрите мой предыдущий пост: Адаптивный веб-сайт необходим перед последним обновлением Google по этой теме.
6. Важность «о нас»
Теперь пришло время оставить идею создания скучной страницы о нас. Хотя это кажется другим, но впечатляющим, если вы расскажете о своих клиентах больше, чем о компании на странице о нас . На самом деле, клиенты хотят, чтобы каждая компания чувствовала, что группа существует только на основе благосклонности клиентов.
Вот как; вы можете создать скромный и привлекательный портрет вашей команды перед посетителями. Вы должны представить свою информацию привлекательно в этом разделе сети.
7. Контент превыше всего
Не будет ошибкой сказать, что контент работает на успех каждого веб-сайта. Альтернативы качественному контенту нет. Говорите ли вы о маркетинговых усилиях или о доставке полезной информации посетителям, только качественный контент может привлечь посетителей .
Это не что иное, как жизненно важный инструмент для грамотного использования в лидогенерации. Благодаря высококачественному контенту ваши посетители с большей вероятностью узнают о вашем бизнесе и пользуются вашими услугами, покупают ваши продукты и т. д.
8. Отличный визуальный дизайн
Это базовая вещь, но она, без сомнения, является важным элементом успеха вашего веб-сайта. Анестезирующий дизайн и интересные визуальные эффекты больше всего впечатляют ваших посетителей. Креативные идеи веб-дизайна и убедительный стиль — это то, что отличает вас от других.
Креативные идеи веб-дизайна и убедительный стиль — это то, что отличает вас от других.
Принцип применения привлекательных шаблонов в веб-дизайне хорошо отражает ваш бренд и успешно привлекает посетителей.
9. Надежная CMS и серверная инфраструктура
Удобство использования бизнес-сайта во многом зависит от CMS и структуры, особенно в случае веб-сайтов электронной коммерции. Все это зависит от способности вашего сайта обновлять контент и взаимодействовать с посетителями. На этом этапе оптимизированная для SEO CMS становится одной из самых важных вещей, позволяющих вашему сайту оставаться на вершине рейтинга.
Платформа, на которой построен ваш веб-сайт, оказывает огромное влияние на его удобство использования, производительность и то, насколько легко вы можете обновлять содержимое своего веб-сайта и взаимодействовать с посетителями. При выборе системы управления контентом для вашего веб-сайта вы должны проверить следующее:
- Простое редактирование контента с любого устройства в любое время
- Поддерживается широким сообществом дизайнеров и разработчиков, чтобы вы могли получить помощь в случае необходимости, например, WordPress
- Оптимизация для SEO
- Достаточно безопасный, чтобы предотвратить попытки взлома
- Более высокая скорость загрузки
10.
 Отслеживание конверсий
Отслеживание конверсийНекоторые веб-дизайнеры не обращают внимания на идею отслеживания своих посетителей, зная о запросах и продажах, полученных веб-сайтом. Ну… Они должны понимать, что отслеживание конверсий — хорошая стратегия для успешного веб-сайта. Вот как; вы можете не только оценить маркетинговую мощь веб-сайта, но и измерить стоимость, необходимую для привлечения посетителей.
11. Умная маркетинговая стратегия
Для тех, у кого большие амбиции, недостаточно просто разработать веб-сайт и запустить его. Успех бизнес-сайта означает больше, чем просто присутствие в Интернете, и он зависит от грамотной маркетинговой стратегии.
Существует множество современных маркетинговых технологий, которым вы можете доверять для успеха своих веб-сайтов, таких как реклама с оплатой за клик, поисковая оптимизация, маркетинг по электронной почте и социальные сети.
В зависимости от вашего бизнеса вы можете выбрать лучшую стратегию, которая будет работать лучше всего.
12. Уравновешенность и совершенство
Никогда не позволяйте вашему веб-сайту работать медленно и неряшливо только из-за неработающих изображений и мертвых ссылок. Это все, что подвело только на первом этапе. Вам наверняка не понравится выглядеть неорганизованным, несовершенным и тщеславным в Интернете, даже если вы не хотите зарабатывать деньги на своем веб-сайте, верно?
Поэтому время от времени проверяйте свой веб-сайт, нажимайте на ссылки и регулярно обновляйте их. Убедитесь, что они работают каждый раз, когда на них нажимают. Если вы пропустите этот пункт, то это обязательно будет засчитано и как нарушение интернет-этикета .
13. Определение показателей и обзоров
Мониторинг производительности вашего веб-сайта важен, если вы хотите отслеживать, работает он или нет. Всегда держите список ваших целей под рукой и сравните производительность веб-сайта, чтобы проверить, движется ли он к вашим целям или нет.
Создайте параметры того, что нужно отслеживать и измерять, чтобы определить производительность вашей сети. Вот как вы сможете быстро превратить свой сайт в успех. Вы можете записывать свои отзывы каждый раз, когда анализируете свой веб-сайт, а также обсуждать с профессиональными консультантами создание путей к успеху веб-сайта.
Вот как вы сможете быстро превратить свой сайт в успех. Вы можете записывать свои отзывы каждый раз, когда анализируете свой веб-сайт, а также обсуждать с профессиональными консультантами создание путей к успеху веб-сайта.
14. Обратитесь за поддержкой
Вспомогательные элементы и проекты могут помочь вам быстрее продвигать ваш сайт к намеченным целям. День за днем растущая конкуренция и количество веб-сайтов в Интернете ушли в прошлое, когда веб-дизайнеры основывались на идее просто создания сети и рассчитывали, что посетители обязательно придут.
Теперь вам нужно найти все возможные средства поддержки, чтобы повысить производительность вашей сети. Перечислите проекты, которые могут поддержать ваш веб-сайт, спланируйте интеграцию социальных сетей в этом направлении, станьте компаньоном другого веб-владельца, у которого есть веб-сайт в той же нише, и используйте стратегию обратных ссылок, рекламируйте свой веб-сайт по радио, чтобы привлечь людей. там и делать все возможное для продвижения вашего сайта.