Виджет Отзывов для Сайта. Добавить отзывы на сайт (бесплатно)
- Виджеты
- Блог
- Поддержка клиентов
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Кнопка
- Facebook виджет
- Instagram Feed
- Instagram Profile
- Pinterest виджет
- Twitter виджет
- Иконки соцсетей
- Социальные кнопки
- Vimeo виджет
- YouTube виджет
- Podcast Player New
- Radio Player
- Airbnb Отзывы
- Amazon Отзывы New
- Apple App Store Reviews
- Booking Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Отзывы
- Instagram Отзывы
- TripAdvisor Отзывы
- Trustpilot Reviews
- Yelp Отзывы
- Слайдер Отзывов
- All-in-One Chat
- Facebook Чат
- Telegram чат New
- Viber Chat
- WhatsApp чат
- Конструктор форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица цен и тарифов
- Таймер и Счетчик
- Age Verification
- Audio Player
- Background Music
- Before and After Slider New
- Cookie Consent
elfsight.com
Где разместить отзывы на сайте
О том, как лучше собирать обратную связь от клиентов, мы рассказали тут. В данной статье поговорим о том, где лучше разместить собранные отзывы для сайта, чтобы они привлекали новых клиентов.
Об отзывах
Для начала давайте определим наиболее привлекательные отзывы. Ключевые рекомендации:
-
Не размещайте только текст. Все понимают, что несложно взять и самим написать положительные комментарии, поэтому такой информации верит далеко не каждый. Добавляйте фотографии клиентов, названия компаний, ссылки на аккаунты или сайты и т.д.
Текстовые отзывы не вызывают доверия:

Пример отзывов с фотографиями:

-
Показывайте товар, выполненную работу. Просите клиентов прикреплять фотографии или видео продукта, выполненной работы.
По таким отзывам не видно результат работ:

По такому отзыву видно, насколько качественно были выполнены работы:

Можно после выполнения работ самим сделать фотографии или попросить клиента сняться в видеоотзыве, как это сделала компания в примере ниже:

-
Оформляйте отзывы для сайта читабельно. Отзывы должны быть визуально отделены друг от друга, а текст и фотографии хорошо видны. Лучше не размещать скриншот текста отзыва, например, из соцсетей. Если добавляете скриншот письменного отзыва, то рядом следует продублировать текст.
Из-за формального стиля текста не сразу понятно, что это отзыв, и текст на скриншоте неудобно просматривать:

На примере текст со скриншотов продублировали рядом:

-
Размещайте истории. Клиент рассказывает о вас, о том, как прошел процесс покупки или заказа в виде статьи или видео. Можно подробно рассказать о характеристиках товара. Такой отзыв поможет посетителям больше узнать о товаре или услуге.
Пример отзыва-истории о фотоаппарате:

Все понимают, что не каждый клиент готов сняться в видео, поэтому используйте другие форматы. Тем самым вы покажете, что у вас разные клиенты, а такой контент всегда вызывает доверие.
Где разместить раздел «Отзывы»
Лучше начать именно с него, а затем на других страницах сайта добавлять ссылки на него. Постепенно накопится внушительное количество отзывов, которое будет повышать авторитет компании.
Для интернет-магазина в данном разделе стоит размещать только отзывы о компании в целом, например, от партнеров. Отзывы о конкретном товаре уместнее в карточке этого товара.
Наши рекомендации при создании раздела «Отзывы»:
-
Делите отзывы для сайта на категории. Например, если у вас несколько услуг, то добавьте возможность отсортировать отзывы (например, используйте вкладки). Так пользователь сможет получить информацию только по интересующей его категории.
Пример разделения отзывов об отелях по странам (дополнительно выделены популярные направления):

-
Добавьте форму отзывов. Банально, но многие о об этом забывают, и пользователи не знают, как оставить свой отзыв. Если список отзывов при прокрутке страницы вниз подгружается автоматически, то разместите форму в начале страницы, а если список разделен на страницы (пагинация), то внизу.
Пример размещения формы отзыва в виде кнопки:

Или можно добавить ссылку на форму перед списком отзывов:

-
По умолчанию сворачивайте длинные отзывы. Так страница будет выглядеть аккуратнее и пользователи смогут увидеть больше отзывов.

-
Размещайте отзывы не более чем в 1-2 колонки. Чем больше колонок, тем сложнее воспринимается информация.
Пример размещения отзывов в две колонки:

Главная страница
На данной странице обязательно стоит упомянуть о том, что у вас есть раздел с отзывами. Выберите несколько самых привлекательных отзывов и разместите их в виде небольшого блока со ссылкой на полный список.
Пример слайдера с отзывами на Главной странице:

Страницы товаров
В карточке товара следует добавить вкладку с отзывами для данного товара, что поможет клиенту принять решение о покупке. Также не забудьте добавить форму отзывов. Для удобства сбора обратной связи настройте автоматическую отправку писем с предложением оставить отзыв по приобретенному товару.
Пример вкладки с отзывами в карточке товара:

Страницы услуг
На каждой странице стоит добавить блок с отзывами именно по данной услуге. Как и для Главной можно выбрать несколько самых содержательных отзывов и разместить в отдельный блок со ссылкой на общий раздел.
Пример блока с отзывами на странице услуг:

Страница о компании
На данной странице добавляйте только отзывы о компании в целом, отзывы по конкретной услуге или товару оставьте для соответствующих страниц. Тут тоже можно разместить только самые интересные отзывы и добавить ссылку на полный раздел.
Если нет отзывов от партнеров, можно опубликовать ссылку на отзывы клиентов:

Форма отзыва
О том, какими должны быть формы на сайте, мы писали ранее. Что касается формы отзывов, то она должна содержать следующие элементы:
- Заголовок. Подпишите, что с помощью данной формы пользователь может оставить отзыв.
- Поле «Имя». Сделайте поле не обязательным для заполнения.
- Поле «Email». Данное поле лучше сделать обязательным для заполнения.
- Возможность прикрепить изображение. После добавления можно отображать превью фотографии или название прикрепленного файла.
- Кнопку отправки данных. Напоминаем на всякий случай=)
Пример формы отзыва для авторизированных пользователей (имя заполняется автоматически):

Для облегчения сбора информации о пользователях можно добавить возможность авторизироваться через соцсети. Такие отзывы всегда будут содержать имя и аватар пользователя, что способствует повышению доверия к разделу.

Итог
Обязательно собирайте обратную связь с клиентов и размещайте отзывы на сайте. Не бойтесь негативных отзывов, просто нужно научиться их правильно обрабатывать. С отзывами ресурс будет выглядеть живым и вызывать расположение посетителей.
Если у вас возникли вопросы по размещению отзывов или нужна консультация, то можете доверить анализ сайта нашим специалистам.
Блок отзывов для лендинга — 18 готовых блоков отзывов для лендинга
Время чтения: 6 мин.
Этой статьей я хочу не только донести до вас новую фишку или плагин, который позволяет что-то интересное сделать, а дать именно готовые решения. Здесь находится 18 готовых блоков с отзывами для лендинга, которые можно сразу вставить на сайт. То есть не нужно перебирать множество библиотек, а достаточно найти подходящий блок отзывов из примеров и расположить его на своем сайте.
Перед тем как приступать к самому интересному, рекомендую посмотреть прошлые статьи на эту тему:
18 готовых примеров с блоками отзывов для лендинга можно посмотреть по ссылке:
Посмотреть примеры
Удобство использования

Каждый пример вы можете скачать отдельно. Я не стал их все объединять в одну большую страницу, а сделал много архивов, которые вы можете скачать. То есть в каждом отдельном архиве собраны структура, стили и функционал, касающиеся только одного конкретного примера.
Кнопка скачивания находится справа от любого из примеров в демо. Вам лишь останется распаковать и скопировать все в соответствующие файлы своего проекта.
[ВИДЕО] Как использовать блок с отзывами на лендинге?
Я сделал небольшое видео о том, как использовать готовые материалы. Если после просмотра видео что-то останется неясным, прочтите текстовую инструкцию ниже видео.
Ссылки на необходимые ресурсы:
1 этап. Подключаем необходимые стили и скрипты
Для начала скачиваем все необходимые плагины по ссылкам выше. Далее их желательно разместить все в одной папке. Например, в папке «libs» вашего проекта.
В шапке перед закрывающим тегом </head> подключаем стили:
HTML КОД
1 2 3 4 | <link rel="stylesheet" href="libs/animate/animate.css"> <link rel="stylesheet" href="libs/owl-carousel/owl.carousel.min.css"> <link rel="stylesheet" href="libs/owl-carousel/owl.theme.default.min.css"> <link rel="stylesheet" href="libs/font-awesome-4.6.3/css/font-awesome.min.css"> |
Затем перед закрывающим тегом </body> подключаем скрипты:
HTML КОД
1 2 3 | <script src="libs/jquery/jquery-2.1.3.min.js"></script> <script src="libs/owl-carousel/owl.carousel.min.js"></script> <script src="js/custom.js"></script> |
Хочу обратить ваше внимание на последний скрипт — custom.js. Это файл, где мы будем задавать настройки для слайдера с отзывами.
2 этап. Разметка для слайдера
Сейчас создаем структуру, где будут находится отзывы:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 | <div>
<div>
<!-- Здесь можно размещать HTML отзыва -->
</div>
<div>
<!-- Здесь можно размещать HTML отзыва -->
</div>
<div>
<!-- Здесь можно размещать HTML отзыва -->
</div>
</div> |
И остался последний шаг.
3 этап. Настройки для скрипта и инициализация (JS)
Приведу базовый пример, от которого можно в дальнейшем отталкиваться. Данный код необходимо разместить в файле custom.js:
JAVASCRIPT КОД
1 2 3 4 5 | $('.owl-carousel').owlCarousel({
items: 1,
loop: true,
dots: true
}); |
Если создадите слайдер с такими значениями, у вас уже получится самый простой вариант слайдера. Элементы можно просматривать в цикле (по кругу), а также с точками внизу, в качестве навигации. А сейчас более подробно об этих свойствах:
- items — количество элементов, которые будут отображаться одновременно. В примерах, которые вы видели выше, это значение равно единице. Но вы можете поставить любую другую цифру, которая вам нужна. Если не задавать этот параметр, то по умолчанию он равен 3.
- loop — зацикливаем наш слайдер. То есть, при перетаскивании влево он будет делать это бесконечно. На самом деле мы имеем дело с иллюзией, а создается она с помощью дублирования первого и последнего элемента.
- dots — здесь включаем навигацию с помощью точек под слайдером. Но этот параметр можно и не писать, потому что он по умолчанию стоит в значении true. А вот если вам необходимо отключить точки, тогда необходимо поставить значение для этого свойства false.
Мы рассмотрели лишь 3 свойства. На самом деле их там около 50. Полный список можно найти здесь.
В примерах достаточно много различных свойств, о которых я не писал выше, поэтому хочу разобрать первое демо более подробно. Все примеры в демо разбиты на 5 страниц. Эти страницы отличаются лишь разной анимацией фото, остальной функционал остается таким же.
Разбор демо #1. Обычная прокрутка + анимация фото

Начнем с этого примера и посмотрим, что я дописал, кроме стандартных свойств. Здесь используется библиотека animate.css. Ссылку на скачивание данной библиотеки я разместил в начале статьи. Рекомендую вначале подключить все необходимые библиотеки, а затем уже тестировать с помощью свойств, которые вы увидите в данной статье.
Прежде всего, посмотрим именно на HTML код этого примера:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <div>
<div>
<div>
<img src="img/client1.png" alt="Клиент 1">
<h4>Иван, Москва</h4>
<p>Текст отзыва.</p>
</div>
</div>
<div>
<div>
<img src="img/client2.png" alt="Клиент 2">
<h4>Светлана, Екатеринбург</h4>
<p>Текст отзыва.</p>
</div>
</div>
<div>
<div>
<img src="img/client3.png" alt="Клиент 3">
<h4>Александр, Ярославль</h4>
<p>Текст отзыва.</p>
</div>
</div>
</div> |
Хочу обратить ваше внимание на дополнительные классы, которые дописывал, чтобы получилась анимация. Блоки, необходимые для самой библиотеки и ее классы я описывать не буду, остановлюсь только на тех, которые были дописаны мною. Буду писать в формате «Строка #. Класс», чтобы вам было легче его найти. А чуть ниже приведу CSS данных классов:
- Строка 1. Класс «block-items» — чтобы было легче работать с большим блоком слайдера, я дописал свой класс. Поэтому сейчас не составит труда сделать отступы и выровнять слайдер так, как мы этого захотим.
- Строки 3, 11 и 18. Класс «inner-testimonial» — данный класс также необходим для более комфортного управления отдельным блоком с отзывом.
- Строка 4. Классы «animated bounceIn full-opacity» — у первого изображения в отзыве мы присваиваем вот эти классы. В каждом из примеров классы отличаются, потому что анимация разная. Но есть 2 класса, которые используются постоянно — это класс «animated», используемый библиотекой animate.css, чтобы указать, что у данного элемента будет анимация и класс «full-opacity», который необходим именно для регулярного появления изображений при скролле слайдера.
Это самые основные классы, остальные нужны лишь для стилизации элементов внутри каждого пункта слайдера.
А вот CSS код данных классов:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .block-items {
cursor: default;
}
.inner-testimonial {
text-align: center;
background-color: #fff;
}
.inner-testimonial > img{
max-width: 128px;
margin:0 auto 15px;
opacity: 0;
-webkit-transition:all 1.3s linear;
transition:all 1.3s linear;
}
/*Данные классы используются только в активном
пункте слайдера, который сейчас виден*/
.owl-item.active .inner-testimonial > img{
-webkit-transition:all 1.3s linear;
transition:all 1.3s linear;
}
.owl-item.active .inner-testimonial > img.full-opacity {
opacity:1;
-webkit-transition:all 0.3s linear;
transition:all 0.3s linear;
} |
А сейчас самое интересное — это JS код этого примера, потому что здесь кроме параметров используются еще и callback функции. С их помощью можно создать дополнительные возможности для слайдера.
Сначала посмотрим на сам код:
JAVASCRIPT КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $(".owl-carousel").owlCarousel({
loop:true,
items: 1,
margin:130,
stagePadding:30,
onTranslated: animateImgFunc,
onChanged: animateImgClear
});
//Добавляем класс с анимацией изображения
function animateImgFunc() {
$(".owl-carousel .active .inner-testimonial img").addClass("animated bounceIn full-opacity");
}
//Удаляем класс с анимацией изображения
function animateImgClear() {
$(".owl-carousel .active .inner-testimonial img").removeClass("animated bounceIn full-opacity");
} |
Некоторые параметры вы уже знаете, но необходимо также объяснить, почему здесь находятся остальные, и какую функцию выполняют. Давайте начнем рассматривать параметры:
- loop — данное свойства вам уже знакомо, мы просто делаем так, чтобы при перелистывании элементов слайдера влево, после последнего элемента все начиналось заново, но для этого не надо было переходить на первый слайд;
- items — это свойство вы также уже знаете, задаем количество слайдов (пунктов) слайдера, которые будут показывать одновременно;
- margin — это отступ справа у элемента слайдера. Если его не будет, то элементы могут быть видны не в своем пункте. С этим параметром можно экспериментировать;
- stagePadding — данное свойство задает внутренние отступы слева и справа. При некоторых эффектах (например, flipInX) необходимо чтобы данный параметр был побольше, иначе анимация блока обрезается. Его также можно задать на свое усмотрение;
- onTranslated — это не просто свойство, а функция, которая вызывается при полном появлении пункта (слайда) в активной области. В функции animateImgFunc, которая выполняется сразу после появления слайда, к изображению добавляются классы с анимацией. Как понимаете, у каждого из примеров эти классы отличаются. Но смысл остается такой же;
- onChanged — еще одна функция, которая вызывается при смене слайда (пункта). Когда сменяется слайд, то выполняется функция animateImgClear, которая удаляет у изображений все классы с анимацией. Это нужно для того, чтобы при переходе на любой слайд, данная анимация выполнялась регулярно.
По такому же принципу были реализованы: Демо 1, Демо 3 и Демо 4.
Перед тем, как применять на реальном проекте, попрактикуйтесь на чистой HTML странице и поэкспериментируйте со свойствами. Когда поймете принцип работы, тогда внедряйте в свои проекты и проекты заказчика.
Вывод
Я специально разобрал библиотеку в видео, и не стал писать об основных функциях внутри статьи. Потому что многие ищут уже готовое решение, чтобы сразу вставить на свой лендинг. Всего я сделал 18 готовых блоков отзывов, любой из которых можно отдельно скачать по кнопке справа от названия каждого из примеров.
Если вам их будет недостаточно или вы захотите какой-то из них изменить, то всегда сможете это сделать, посмотрев видео, потому что там я более подробно рассказываю про создание слайдера с нуля.
Успехов!
С Уважением, Юрий Немец
sitehere.ru
Быстрый совет: Добавить отзывы на сайт вашей компании
 В эпоху социальных сетей, личные рекомендации потребителей набирают все большую значимость. Поэтому на каждом сайте должна быть страница с отзывами. В этом случае доверие к вам со стороны потенциальных потребителей намного вырастет. Но просто положительных отзывов не достаточно. Если вы хотите выглядеть профессионалом, то ваша страница с отзывами должна выглядеть на все сто. В нашей статье мы расскажем как это можно сделать.
В эпоху социальных сетей, личные рекомендации потребителей набирают все большую значимость. Поэтому на каждом сайте должна быть страница с отзывами. В этом случае доверие к вам со стороны потенциальных потребителей намного вырастет. Но просто положительных отзывов не достаточно. Если вы хотите выглядеть профессионалом, то ваша страница с отзывами должна выглядеть на все сто. В нашей статье мы расскажем как это можно сделать.
1) Создайте новую страницу в редакторе сайта (просто кликните на «Новая страница») Придумайте название для вашей страницы с отзывами и выберите тип «Каталог»

Как создать страницу с отзывами
2) На страницы с отзывами кликните на «Новая запись». В открывшемся окне добавьте имя вашего клиента и добавьте фотографию. Напишите сам отзыв в поле для текста. Текст должен быть небольшим и кратко описывать опыт вашего клиента и то, что вы сделали для него.

3) Теперь осталось лишь добавить последние штрихи. Откройте «Настройки» блока с контентом и выберите раздел «Обрезать текст». Если отзывы слишком длинные, то нажмите «Да», если отзывы короткие то выберите «Нет». Вы также можете выбрать длину предварительного просмотра текста. Выберите значение от 0 до 999.

Сравните страницу с отзывами «до» и «после». Отзывы взяты с сайта http://gorods-ru.webnode.ru/
Хорошие отзывы — ваша лучшая реклама. Обратите на это особенное внимание!
Поделитесь с нами своей страницей с отзывами в комментариях!
www.webnode.ru
Где оставить отзыв — Топ 10 сайтов для отзывов обо всем
Я журналист и меня очень часто спрашивали где оставить отзыв в интернете о компании, магазине, товаре и многом другом. Поэтому я составил рейтинг сайтов для отзывов. Но я даже подумать не мог что он будет таким востребованным!
Рейтинг сайтов для отзывов
- otzovik.com — большая база уже написанных отзывов и разделов, но часто отзывы удаляют, поэтому запаситесь терпеньем. И будьте готовы подтвердить факт покупки.


- migreview.com — сервис позволяет оставить отзыв о компаниях, товарах, местах, еде, сайтах и многом другом в один клик. Даже не нужно регистрироваться, просто заполняете 3 поля и оставляете отзыв анонимно. Важно больше нигде не публиковать этот отзыв и лучше добавить фотографию.


- booking.com — крупнейший сервис с отзывами об отелях, с регистрацией и огромной базой отелей, здесь можно найти практически любой отель. Отели трепетно относятся к своим рейтингам на “букинге” и вы, скорее всего, получите официальный ответ от отеля.


- flamp.ru — проект от 2GIS, отзывы в основном про места и заведения. Отзыв публикуется после регистрации и модерируется без особого пристрастия.


- market.yandex.ru — если вы ищите где оставить отзыв о магазине, то этот крупный маркетплейс от яндекса с отзывами о товарах и интернет-магазинах подойдет лучше всего. Для написания отзыва достаточно иметь учетную запись в Яндексе. Иногда даже адекватно написанный отзыв может быть не опубликован или удален по заявлению администрации магазина. Данные отзывы очень сильно влияют на репутацию интернет-магазинов.
- torg.mail.ru — еще один маркетплейс от крупного холдинга Майл.ру, по сути аналог Яндекс.Маркета.
- yell.ru — сервис с отзывами о местах, но с регистрацией и достаточно сложной модерацией. На сегодняшний момент июль 2018, в каталоге отсутствует много крупных городов.
- cataloxy.ru — раньше это был хороший каталог сайтов, но потом они начали размещать отзывы и сейчас уже практически переквалифицировались в сайт отзывов.
- torg.mail.ru — еще один маркетплейс от крупного холдинга Майл.ру, по сути аналог Яндекс.Маркета.
- irecommend.ru — еще один крупный проект с отзывами обо всем, с упрощенной модерацией и регистрацией.
- zoon.ru — на данном сайте в основном пишут отзывы о заведениях и местах, но база не очень большая, особенно если сравнивать с флампом (#3 в рейтинге).
Итог
Сам же я очень часто пользуюсь представленными сайтами. Чаще всего я использую otzovik.com из-за большой базы предприятий и migreview.com из-за легкой публикации. Но в последнее время отзывы на otzovik.com начали часто удалять.
amobit.com
кнопка «Оставить отзыв» на любом сайте

Всем доброго времени суток, сегодня я буду Вам рассказывать об очередном полезном сервисе. Скоро я на технической части по созданию блога завершу, буду рассказывать о раскрутке, заработке и т.п., поэтому обязательно подпишитесь на RSS.
Итак, сервис носит название Reformal. С помощью Reformal Вы сможете поставить на своем блоге полезную кнопку “Оставить отзыв”. Вы, наверняка, замечали на моем блоге эту самую кнопку, она выглядит так:
 Кнопка от Reformal.ru поможет узнать Вам о том, что хотят видеть Ваши читатели на Вашем блоге. Правда на моем блоге эту кнопку используют не часто, кто знает, может на Вашем она отлично заработает.
Кнопка от Reformal.ru поможет узнать Вам о том, что хотят видеть Ваши читатели на Вашем блоге. Правда на моем блоге эту кнопку используют не часто, кто знает, может на Вашем она отлично заработает.
В свою очередь, я хочу попросить Вас “Оставить отзыв”, добавить какие-то идеи, улучшения, темы для будущих уроков. Поверьте, ни одно мнение без внимания не останется.
Регистрация в Reformal.ru
- Заходите на сайт reformal.ru.
- Нажмите на кнопку “Регистрация” (она находится в верхнем правом углу).
- Проходите стандартный процесс регистрации (заполняете Логин, Email и придумываете пароль. В принципе, у Вас проблем не должно возникнуть.).
- Проверяете почту и подтверждаете свой email, путем нажатия на ссылку, которая пришла в письме от Reformal.ru.
Установки кнопки “Оставить отзыв”
- После регистрации на reformal входите в свой профиль (вводите логин и пароль) и в первом же появившемся окне нажимаете “Создать”:

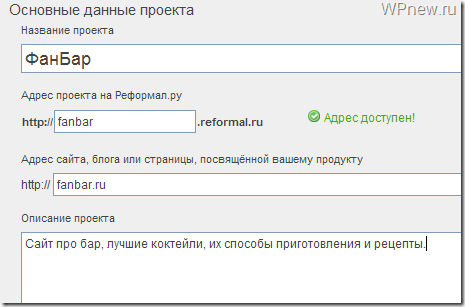
- Заполняете данные для проекта. Тут важно задать правильно “Адрес сайта, блога или страницы, посвящённой вашему продукту”, просто вписываете туда адрес своего блога. Остальные данные заполняете по желанию, как хотите:

- В принципе в сервисе итак все подробно расписано, там все понятно, пошагово объяснено, но “пробегусь” по шагам. Сразу же нажимаете “Начать настройку”:

- В первом шаге нас просят загрузить логотип, мне (наверное, и Вам) это не к чему, поэтому можно нажать на “Настроить позже…”:

- Во втором шаге есть возможность добавить официальных лиц, нам это тоже не к чему (если, конечно, блог ведут не несколько авторов) и поэтому снова нажимаем “Настроить позже…”.
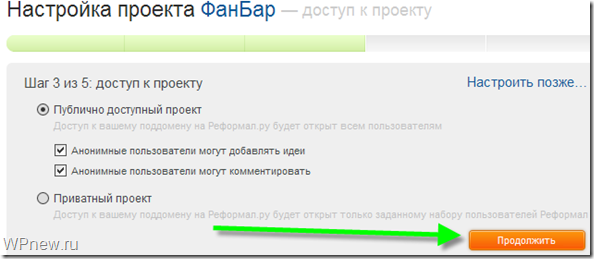
- В третьем шаге выбираем “Публично-доступный проект”, ну Вы можете изменить настройки по желанию, я ничего не меняю, просто нажимаю на “Продолжить”:

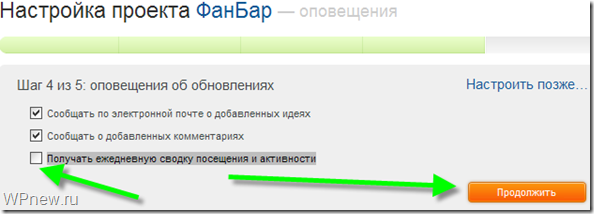
- В четвертом шаге, Вы сами выбираете, нужно ли Вам присылать на email уведомления о новых идеях и т.п. Я галочку убираю с “Получать ежедневную сводку посещения и активности” и нажимаю “Продолжить”:

- В последнем, в пятом шаге регулируете внешний вид Вашей кнопки, надписей и т.п. Тут, в принципе, тоже проблем не должно возникнуть. После настроек нажимаете “Сохранить”.
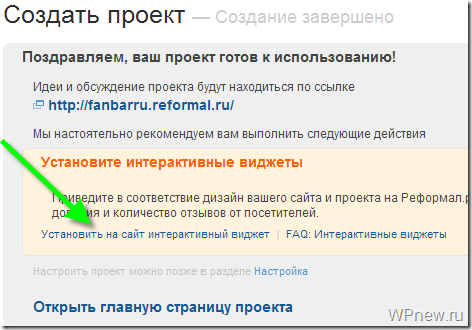
- Далее нажимаете на “Установить на сайт интерактивный виджет”:

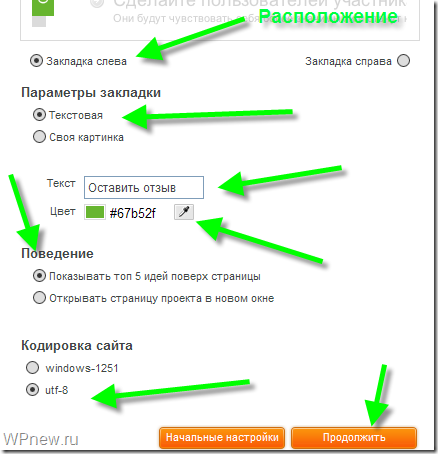
- Настраиваете “ту самую заветную кнопку”. Выбираете ее положение (слева или справа), это будет текст или картинка, непосредственно сам текст (я написал “Оставить отзыв”), цвет (выбирается путем нажатия на пипетку), поведение и кодировка сайта (лучше utf-8). Я покажу Вам свои настройки:

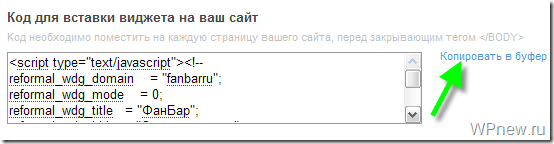
- Далее сервис Реформал дает нам код, который нужно вставить в шаблон блога. Нажимаете “Копировать в буфер”:

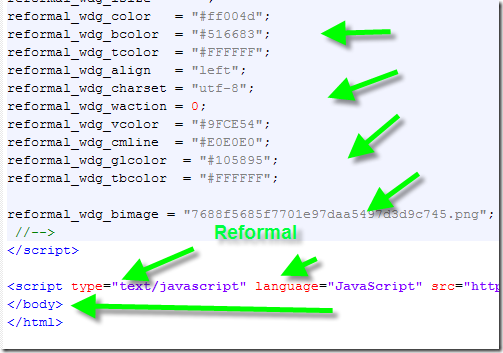
- Открываете файл footer.php и вставляете в него скопированный код с реформала перед закрывающим тегом </body>:

Вот и все! Теперь кнопка “Оставить отзыв” и на Вашем блоге. Желаю, чтобы у Вас было огромное количество идей для будущих статей, улучшениях блога и благодарностей!
До встречи на следующих уроках!
_________________
Следующий урок: Урок 59 Блоггер, прочти это!
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Google виджет. Добавить отзывы с Google на сайт (2019)
- Виджеты
- Блог
- Поддержка клиентов
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Кнопка
- Facebook виджет
- Instagram Feed
- Instagram Profile
- Pinterest виджет
- Twitter виджет
- Иконки соцсетей
- Социальные кнопки
- Vimeo виджет
- YouTube виджет
- Podcast Player New
- Radio Player
- Airbnb Отзывы
- Amazon Отзывы New
- Apple App Store Reviews
- Booking Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Отзывы
- Instagram Отзывы
- TripAdvisor Отзывы
- Trustpilot Reviews
- Yelp Отзывы
- Слайдер Отзывов
- All-in-One Chat
- Facebook Чат
- Telegram чат New
- Viber Chat
- WhatsApp чат
- Конструктор форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица цен и тарифов
- Таймер и Счетчик
- Age Verification
- Audio Player
- Background Music
- Before and After Slider New
- Cookie Consent
- FAQ
- Facebook Комментарии
elfsight.com
