Как добавить капчу на сайт Joomla? (Google reCAPTCHA)
Защита комментариев и форм обратной связи от ботов в Joomla является важной задачей для владельцев сайтов, использующих данную CMS. Благодаря удобной системе плагинов в Joomla, можно легко защитить Ваши формы и комментарии от спама с помощью reCAPTCHA.
Наш цикл статьей по reCAPTCHA от Google поможет вам понять принципы работы данного бесплатного продукта, который защищает миллионы сайтов в интернете от ботов, а также, поможет интегрировать данный вид защиты на ваши сайты.
В данной статье мы рассмотрим интеграцию reCAPTCHA в Joomla версии от 4.0.
Для начала, вам необходимо ознакомиться с двумя статьями по reCAPTCHA:
1. В чем отличия между reCAPTCHA v2 и v3? – данная статья поможет вам выбрать тот тип капчи, который вы хотите видеть на своем сайте.
2. Как получить приватный и публичный ключи для reCAPTCHA – в этой статье вы узнаете, как получить API-ключи, необходимые для работы капчи на вашем сайте. Данные ключи понадобятся в момент настройки работы капчи через плагины.
Данные ключи понадобятся в момент настройки работы капчи через плагины.
Ознакомившись с данными статьями можно перейти к установке reCAPTCHA на Ваш сайт. В Joomla инструменты для внедрения reCAPTCHA на ваш сайт уже присутствуют в списке плагинов, их необходимо активировать.
1. Зайдем в панель администратора joomla под вашими данными (страница site.ru/administrator, где вместо site.ru надо указать домен вашего сайта).2. Перейдем в раздел Система -> Плагины:
3. На открывшейся странице введем в поиске: reCAPTCHA, мы увидим 2 доступных плагина – обычная reCAPTCHA и невидимая reCAPTCHA:
Если вы еще не ознакомились со статьей о выборе между reCAPTCHA v2 и v3, то рекомендуем это сделать, так как вам предстоит выбрать, какой из двух плагинов активировать на вашем сайте.
В данном случае, reCAPTCHA – это v2 (чекбокс «Я не робот»), а невидимая reCAPTCHA – это v3 (работает в фоновом режиме).
В зависимости от того, какой тип вы выбрали, вам необходимо получить соответствующие API-ключи. Ключи от второй версии не будут работать для плагина невидимой reCAPTCHA, как и ключи третьей версии не будут работать для плагина reCAPTCHA.
4. Выберем необходимый тип капчи и нажмем на него. В примере мы покажем интеграцию reCAPTCHA v2.7. Теперь перейдем на вкладку Система -> Общие настройки:
8. Найдем пункт CAPTCHA по умолчанию и выберем капчу, которую мы настраивали в пункте 5.
9. Сохраним изменения, нажав на кнопку:
На этом настройка reCAPTCHA на сайте будет завершена.
Если вы выбрали reCAPTCHA v2, то вы будете видеть чекбокс «Я не робот» на формах вашего сайта:
Если вы выбрали reCAPTCHA v3 на сайте, Вы будете наблюдать иконку reCAPTCHA в правом нижнем углу сайта:
Подробнее про данный нюанс мы писали в статье об отличиях между reCAPTCHA v2 и v3.
Подведем итоги.
Как вы видите, настройка reCAPTCHA на вашем сайте работающим под CMS Joomla является довольно легкой процедурой, но от того не менее эффективной. После установки и настройки плагинов для работы reCAPTCHA на вашем сайте, вредоносные боты больше не смогут оставлять спам и приносить проблемы связанные с этим вектором атаки.
Как добавить капчу на сайт OpenCart? (Google reCAPTCHA)
Защита форм обратной связи, регистрации и логина от ботов в OpenCart, является важной задачей для владельцев интернет магазинов, использующих данную CMS. Благодаря удобной системе расширений в OpenCart, можно легко защитить Ваши формы от вредоносного воздействия с помощью reCAPTCHA.
Благодаря удобной системе расширений в OpenCart, можно легко защитить Ваши формы от вредоносного воздействия с помощью reCAPTCHA.
Наш цикл статьей по reCAPTCHA от Google поможет вам понять принципы работы данного бесплатного продукта, который защищает миллионы сайтов в интернете от ботов, а также, поможет интегрировать данный вид защиты на ваши сайты.
В данной статье мы рассмотрим интеграцию reCAPTCHA в русифицированный OpenCart версии от 3.0.
Для начала, вам необходимо ознакомиться с двумя статьями по reCAPTCHA:
1. В чем отличия между reCAPTCHA v2 и v3? – данная статья поможет вам выбрать тот тип капчи, который вы хотите видеть на своем сайте. В текущей статье по opencart будет описан только метод внедрения reCAPTCHA v2.
2. Как получить приватный и публичный ключи для reCAPTCHA – в этой статье вы узнаете, как получить API-ключи, необходимые для работы капчи на вашем сайте. Данные ключи понадобятся в момент настройки работы капчи через расширения.
Ознакомившись с данными статьями можно перейти к установке reCAPTCHA на Ваш сайт. В OpenCart инструменты для внедрения reCAPTCHA уже присутствуют в списке модулей/расширений по умолчанию, их необходимо активировать.
В OpenCart инструменты для внедрения reCAPTCHA уже присутствуют в списке модулей/расширений по умолчанию, их необходимо активировать.
Как это сделать?
1. Зайдем в панель администратора OpenCart под вашими данными (страница site.ru/admin, где вместо site.ru надо указать домен вашего сайта).2. Перейдем в раздел Модули / Расширения -> Модули / Расширения.
3. В выпадающем меню
4. В появившемся перечне видов защиты от ботов выберем Google ReCAPTCHA и нажмем на кнопку:
Расширение будет активировано, теперь необходимо настроить API-ключи.
5. В этом же разделе, рядом с Google reCAPTCHA, нажмем на кнопку:
В открывшемся разделе нам необходимо ввести ключи от reCAPTCHA v2, полученные ранее с помощью статьи: Как получить приватный и публичный ключи для reCAPTCHA.
Важно! Таким образом на OpenCart можно установить только reCAPTCHA второй версии, то есть работающую через окно с чекбоксом «Я не робот».
6. В поле Site key введите публичный ключ от reCAPTCHA, а в поле Secret key введите приватный ключ. Выпадающее меню Статус переведите в положение Включено:
7. Сохраните изменения, нажав на кнопку:Настройка reCAPTCHA будет завершена. Теперь необходимо включить ее на вашем сайте.
8. Перейдем в раздел Система -> Настройки.10. Перейдем в раздел Опции и найдем подраздел Защита от роботов.
В выпадающем меню Защита от роботов выберем Google reCAPTCHA:
11. Установим галки рядом с объектами, которые необходимо защищать, в пункте Защищаемые страницы: 12. Сохраним изменения, нажав на кнопку:
Сохраним изменения, нажав на кнопку:На этом настройка reCAPTCHA на сайте будет завершена. Элементы, связанные с регистрацией, гостевым заказом, отзывами, возвратами и контактами теперь будут защищены капчей.
Под данными формами вы будете видеть чекбокс «Я не робот«:
Подведем итоги.
Как вы видите, настройка reCAPTCHA на вашем сайте работающим под CMS OpenCart является довольно легкой процедурой, но от того не менее эффективной. После установки и настройки расширения для работы reCAPTCHA на вашем сайте, вредоносные боты больше не смогут отправлять спам, совершать ложные заказы и регистрации на вашем сайте, что поможет избежать проблем связанных с данными векторами атаки.
Как добавить CAPTCHA на ваш сайт
Приблизительное время чтения 7 минут
Выдержка Добавление CAPTCHA на ваш сайт защищает его от спам-сообщений и комментариев ботов. Прочтите этот пост, чтобы узнать, почему вы должны добавить CAPTCHA на свой сайт и как это сделать.
Прочтите этот пост, чтобы узнать, почему вы должны добавить CAPTCHA на свой сайт и как это сделать.
Независимо от основной цели вашего веб-сайта, вы, скорее всего, включите варианты подписки, контактные формы и другие способы, с помощью которых ваши посетители могут общаться с вами. Это составляет значительную часть хорошего пользовательского опыта и роста бизнеса.
Чтобы убедиться, что вы получаете электронные письма только от реальных посетителей, и для поддержания репутации вашего сайта, вы должны принять меры, чтобы сделать ваш сайт надежным и защищенным. В этом посте мы рассмотрим, как защитить свой сайт, добавив CAPTCHA.
Различное несанкционированное использование вашего веб-сайта
Существуют различные способы взаимодействия недобросовестных людей с вашим сайтом. Это может нанести ущерб репутации вашего сайта и поставить под угрозу ваши данные. Вот некоторые способы несанкционированного использования: 9.0005
• Использование ботов для размещения комментариев
• Автоматические рассылки через формы подписки/контактов
• Массовая регистрация аккаунтов на вашем сайте с поддельными адресами электронной почты.
Основным способом защиты веб-сайта и защиты от этих уязвимостей является использование сценария CAPTCHA на веб-страницах.
Причины использования CAPTCHA
Основной причиной использования CAPTCHA на вашем сайте является установление подлинности посетителей вашего сайта. Это также гарантирует, что вы будете получать сообщения от реальных людей, а не от ботов. Многие автоматизированные агенты и скрипты были разработаны для вредоносных целей.
Их наличие на вашем веб-сайте излишне засорит ваш сайт и отнимет ресурсы для атаки на вас и ваших посетителей. Например, ваш сайт может испытывать постоянные сбои электронной почты в результате спама в форме обратной связи или регистрации большого количества поддельных учетных записей.
Все это повлияет на репутацию вашего сайта, включая доменное имя и IP-адрес хостинга cPanel. Эти и многие другие причины настоятельно рекомендуют использовать CAPTCHA.
Как CAPTCHA работает на вашем сайте
CAPTCHA требует, чтобы посетители вашего сайта выполняли простую или сложную задачу для доступа или отправки формы на вашем сайте. Задания могут потребовать чтения и интерпретации некоторых элементов или использования человеческой логики для ответов на вопросы. Хотя иногда это может быть неудобно, он обеспечивает достаточную безопасность для вашего сайта.
Задания могут потребовать чтения и интерпретации некоторых элементов или использования человеческой логики для ответов на вопросы. Хотя иногда это может быть неудобно, он обеспечивает достаточную безопасность для вашего сайта.
Если посетители правильно справятся с заданием, вход будет подтвержден, и посетитель сможет получить доступ к вашему сайту или отправить контактную форму. Рекомендуется придерживаться простого использования CAPTCHA вместо сложных, которые включают сложные лингвистические и математические задачи.
Какую капчу лучше всего использовать?
Хотя на рынке существует множество вариантов CAPTCHA, Google reCAPTCHA является одним из наиболее часто используемых сервисов CAPTCHA. Самое приятное то, что он бесплатен и предлагает базовые, но эффективные функции. Конечно, если вам нужна платная версия, вы можете перейти на версию Enterprise, которая предоставляет возможности интеграции и расширенные функции.
Вы можете найти пакет подписки в разделе Продукты на странице Google Developers. В этом руководстве мы рассмотрим бесплатную версию сервиса reCAPTCHA CAPTCHA.
В этом руководстве мы рассмотрим бесплатную версию сервиса reCAPTCHA CAPTCHA.
Шаги по добавлению reCAPTCHA на ваш веб-сайт
Шаг 1. Перед началом процесса рекомендуется войти в свою учетную запись Google.
Шаг 2. Посетите страницу руководства разработчика в Google, чтобы приступить к добавлению reCAPTCHA на свой сайт.
Шаг 3. В небольшом обзорном разделе на странице «Руководство разработчика» нажмите ссылку «Подписаться на получение пары ключей API». Вы будете перенаправлены на другую страницу.
Шаг 4: Заполните информацию о своем веб-сайте на следующей открытой странице. Часть с «Ярлыком» — это название вашего веб-сайта на панели Google. В разделе «Домены» должно быть указано ваше существующее доменное имя, прикрепленное к вашему хостинг-плану.
Используйте только доменное имя без URL вашего сайта. Например, сайт happy.com. Затем проверьте «Условия использования», чтобы принять условия использования сервиса.
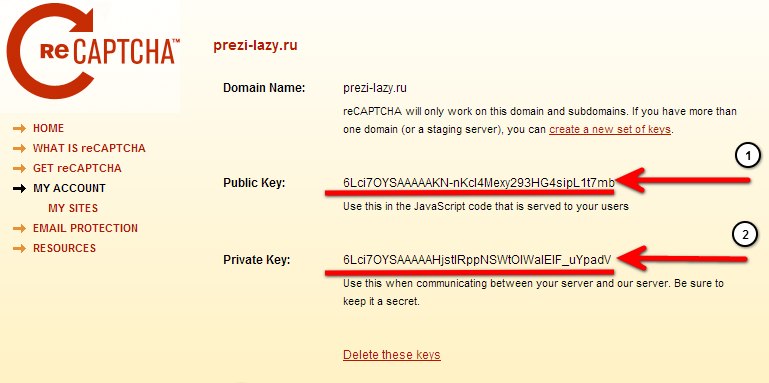
Шаг 5: На следующем экране показаны коды секретного ключа и ключа сайта. Скопируйте их в безопасное и легкодоступное место, прежде чем запускать настройку CAPTCHA на своем веб-сайте.
Скопируйте их в безопасное и легкодоступное место, прежде чем запускать настройку CAPTCHA на своем веб-сайте.
Следует отметить, что существует две версии Google reCAPTCHA — v2 и v3. Google reCAPTCHA v2 оценивает трафик и запрашивает установку флажка на странице при подозрительном использовании. Эта версия более удобна и надежна для мобильного контента.
Google reCAPTCHA v3 не требует заполнения каких-либо полей или установки каких-либо флажков. Он отслеживает и строит оценки для проверки активности пользователей на странице. Он функционирует в соответствии с поведением, которое соответствует правилам и рекомендует соответствующие задачи.
Обратите внимание, что обе версии представляют собой наборы скриптов, которые вы можете добавить на свой сайт для соответствующих страниц. Вы можете добавить функциональность с помощью модулей или плагинов на веб-сайтах CMS, таких как WordPress.
Шаг 6: Установите CAPTCHA на свой сайт WordPress. Для этого перейдите на свой сайт WordPress. Перейдите в раздел «Плагины» и нажмите на вкладку «Добавить новый». Найдите CAPTCHA в поле поиска. Вы должны выбрать версию плагина, совместимую с вашей версией WordPress.
Перейдите в раздел «Плагины» и нажмите на вкладку «Добавить новый». Найдите CAPTCHA в поле поиска. Вы должны выбрать версию плагина, совместимую с вашей версией WordPress.
Обычно система отмечает его автоматически. Итак, просто нажмите на нее. Если вы попытаетесь установить несовместимые версии плагинов, это может вызвать проблемы на вашем веб-сайте, в том числе сделать его недоступным для посетителей.
После установки вы можете интегрировать его с используемой контактной формой. По умолчанию защита CAPTCHA уже интегрирована в большинство известных плагинов контактов в WordPress. Он доступен в последней версии плагина Contact Form 7.
Шаг 7: Перейдите в панель администратора на своем веб-сайте и перейдите на вкладку «Интеграция» в разделе «Контакты». Здесь вы найдете дополнение reCAPTCHA. Нажмите на кнопку «Настроить интеграцию».
Шаг 8: Заполните данные, скопированные с панели инструментов Google Developers, в следующем окне и нажмите кнопку «Сохранить изменения».
Шаг 9: Перейдите в раздел «Контакты», щелкните вкладку «Контактная форма» и выберите форму, которую хотите отредактировать.
Шаг 10: Вставьте [recaptcah] в указанный код в контактной форме и нажмите кнопку «Сохранить изменения».
Заключение
Итак, ваша CAPTCHA настроена и готова к работе. Всякий раз, когда кто-либо использует контактные формы на вашем сайте, всплывает CAPTCHA, чтобы проверить, являются ли они реальными людьми или ботами.
Если вам нужны дополнительные настройки и коды для интеграции в контактную форму, вы можете проверить страницу лаборатории кода reCAPTCHA в своей учетной записи Google. В этом разделе вы найдете такие вещи, как поведение, размер и другие параметры.
Что такое Form CAPTCHA?
Полное значение CAPTCHA — это полностью автоматизированный общедоступный тест Тьюринга, позволяющий различать компьютеры и людей. CAPTCHA предлагает задачи, которые сложно выполнить компьютеру, но легко выполнить человеку. Благодаря этому владелец сайта может отсеять ботов, пытающихся получить доступ к его сайтам.
Благодаря этому владелец сайта может отсеять ботов, пытающихся получить доступ к его сайтам.
Как добавить CAPTCHA в форму?
Нажмите, чтобы открыть боковую панель на странице формы и развернуть меню «Дополнительные параметры». Включите меню с «Включить CAPTCHA», а затем нажмите «Сохранить изменения», чтобы добавить CAPTCHA в форму.
Как добавить CAPTCHA на свой сайт?
Перейдите на домашнюю страницу reCAPTCHA и нажмите кнопку «Получить reCAPTCHA». Следуйте инструкциям на следующем экране, чтобы ввести метку и домен для вашего веб-сайта. Заполните поля и нажмите «Зарегистрироваться», чтобы добавить CAPTCHA на свой сайт.
Нужно ли мне добавлять CAPTCHA на мой сайт?
Добавление CAPTCHA на ваш сайт не обязательно, но настоятельно рекомендуется. Это предотвращает спам в вашем разделе комментариев и поддельные электронные письма от регистрации на вашем веб-сайте.
Умаир Хан
Пожалуйста, включите JavaScript для просмотра комментариев, созданных Disqus.
Как добавить CAPTCHA в форму входа и регистрации WordPress
Вы хотите добавить CAPTCHA в формы входа и регистрации вашего сайта WordPress?
Страницы входа в систему WordPress и страницы регистрации пользователей часто являются главными целями для хакеров, спамеров и атак методом грубой силы. Один из способов избежать этих атак — использовать CAPTCHA, которая эффективно блокирует спам-ботов и защищает ваш сайт от взлома.
В этой статье мы покажем вам, как добавить CAPTCHA в формы входа и регистрации WordPress.
Что такое CAPTCHA?
CAPTCHA — это компьютерная программа, которая может определить, является ли человек человеком или автоматизированным пользователем. Он делает это, показывая тест, который было бы довольно легко пройти для человека, но почти невозможно для автоматизированных скриптов или ботов.
В ранние дни CAPTCHA пользователей просили ввести текст, который они видели на изображении. Это изображение отображало случайные буквы, слова или цифры в искаженном стиле.
Позже была представлена новая технология reCAPTCHA.
Он показывал случайные слова в качестве задачи и использовал пользовательский ввод, чтобы помочь оцифровать книги.
Эта технология была приобретена Google в 2009 году. С тех пор она помогла оцифровать тысячи книг и пополнить архивы New York Times.
Тем не менее, эти новые CAPTCHA по-прежнему раздражали и часто мешали пользователям работать с веб-сайтами.
Чтобы исправить это, Google представил «No CAPTCHA reCAPTCHA», который использует искусственный интеллект (ИИ) и взаимодействие с пользователем для отлова спам-ботов.
Показывает более простой флажок для пользователей. Для другого подозрительного трафика он покажет более сложную CAPTCHA, например, идентификацию объектов на изображениях.
При этом давайте посмотрим, как веб-сайты WordPress могут улучшить безопасность с помощью CAPTCHA.
Зачем использовать CAPTCHA для входа и регистрации в WordPress?
Страницы входа и регистрации WordPress являются легкой мишенью для спамеров, хакеров-любителей и атак грубой силы.
Это потому, что WordPress является самым популярным конструктором веб-сайтов в мире, что делает его частой мишенью для злоумышленников.
Мотивация злоумышленника часто состоит в том, чтобы получить несанкционированный доступ к вашей административной области WordPress для распространения вредоносного ПО. В других случаях злоумышленник может вывести из строя всю сеть веб-сайтов, размещенных у определенной веб-хостинговой компании, чтобы получить выкуп.
Самое простое решение для защиты вашего сайта WordPress — это использование плагина брандмауэра WordPress, такого как Sucuri. Это заблокирует попадание вредного трафика на ваш сайт и предотвратит несанкционированный доступ.
Другое решение — добавить дополнительный уровень защиты паролем на страницы входа и регистрации WordPress. Однако проблема с этим методом заключается в том, что вам придется делиться этим вторым паролем с каждым пользователем, и это просто не подходит для больших блогов с несколькими авторами или сайтов с членством.
CAPTCHA представляет собой более простую альтернативу этим решениям. Он использует технологии искусственного интеллекта Google для обнаружения настоящих посетителей и проверки CAPTCHA для подозрительных пользователей.
Сравнение формы входа и регистрации WordPress по умолчанию и пользовательской формы
Форма входа и регистрации WordPress по умолчанию предоставляет базовый набор функций.
Страница входа позволяет пользователям получать доступ к серверной части вашего веб-сайта в соответствии с их ролями и разрешениями.
Регистрационная форма WordPress по умолчанию позволяет посетителям создать учетную запись на вашем сайте. После регистрации они также могут войти в серверную часть вашего веб-сайта и выполнять определенные задачи, разрешенные их ролью пользователя.
Многие владельцы веб-сайтов хотят настроить стандартную страницу входа и регистрации WordPress со своими собственными логотипами, стилями и т. д. Они используют один из многих плагинов, чтобы создать свою собственную страницу входа и регистрации, чтобы заменить страницы по умолчанию.
Независимо от того, используете ли вы страницы по умолчанию или настраиваемые, мы предоставим вам все необходимое.
В этом руководстве мы покажем вам, как настроить reCAPTCHA как для стандартных, так и для настраиваемых страниц входа и регистрации в WordPress. Вы можете щелкнуть ссылки ниже, чтобы перейти к любому разделу:
- reCAPTCHA в стандартных формах входа и регистрации WordPress
- reCAPTCHA в пользовательских формах входа и регистрации WordPress
reCAPTCHA в стандартных формах входа и регистрации WordPress
Первое, что вам нужно сделать, это установить и активировать плагин CAPTCHA 4WP. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации плагина вам необходимо посетить CAPTCHA 4WP » CAPTCHA Configuration страница из вашей панели администратора.
Затем вы увидите мастер установки. Просто нажмите кнопку «Далее», чтобы продолжить.
После этого вам нужно будет выбрать тип reCAPTCHA, который вы хотите использовать.
На выбор предлагается 3 варианта, включая вариант 2, в котором пользователи могут установить флажок «Я не робот», или вариант 2, в котором взаимодействие с пользователем не требуется, но для подозрительного трафика появляется CAPTCHA. Наконец, Версия 3 проверяет запросы с оценкой без взаимодействия с пользователем.
Для этого руководства мы выберем тип «Версия 2 (пользователи должны установить флажок «Я не робот»)».
После этого нажмите кнопку «Далее».
На следующем экране вам нужно будет ввести сайт Google reCAPTCHA и секретный ключ.
Чтобы получить эти ключи Google reCAPTCHA API, вам необходимо посетить веб-сайт reCAPTCHA.
Затем нажмите на опцию «Консоль администратора v3» вверху.
На следующем экране Google попросит вас войти в свою учетную запись. После авторизации вы увидите страницу Регистрация нового сайта.
Во-первых, вам нужно ввести название вашего веб-сайта в поле «Ярлык». После этого необходимо выбрать тип reCAPTCHA. Например, мы установим флажок reCAPTCHA v2 «Я не робот».
После этого необходимо выбрать тип reCAPTCHA. Например, мы установим флажок reCAPTCHA v2 «Я не робот».
Далее вам необходимо ввести ваше доменное имя в разделе «Домены».
Убедитесь, что вы вводите свое доменное имя без части «https://www».
После этого просто нажмите кнопку «Отправить».
Далее вы увидите сообщение об успешном завершении вместе с ключом сайта и секретным ключом, которые вы можете использовать на своем веб-сайте WordPress.
Вы можете скопировать сайт и секретные ключи.
Далее вам нужно будет вернуться на вкладку или окно браузера, где открыт мастер настройки CAPTCHA 4WP. Отсюда вы можете ввести ключ сайта Google CAPTCHA и секретный ключ.
Когда вы закончите, вам нужно будет установить флажок «Я не робот» и нажать кнопку «Далее».
Затем вы увидите сообщение об успешном завершении. Просто нажмите кнопку «Готово».
После этого вы можете настроить дополнительные параметры CAPTCHA 4WP.
Например, есть возможность изменить язык, отредактировать сообщение об ошибке, выбрать тему и многое другое.
Когда вы закончите, просто нажмите кнопку «Сохранить изменения».
Вот оно! Вы успешно добавили reCAPTCHA в форму входа и регистрации WordPress по умолчанию.
Чтобы просмотреть его, вы можете открыть URL-адрес входа в WordPress в браузере. Например, www.example.com/wp-login.php.
Если вы хотите проверить reCAPTCHA в регистрационной форме, просто нажмите на ссылку «Регистрация» под формой входа. После этого откроется форма регистрации WordPress, и вы сможете увидеть, как работает reCAPTCHA.
reCAPTCHA в пользовательских формах входа и регистрации WordPress
Как мы упоминали ранее, настраиваемые формы входа и регистрации WordPress предлагают более удобные варианты членства для участников и посетителей вашего сайта.
Во-первых, эти формы позволяют пользователям регистрироваться или входить на ваш сайт с внешнего интерфейса. Это улучшает взаимодействие с пользователем и позволяет сохранить одинаковый общий дизайн на вашем веб-сайте.
Далее вы можете добавить логотип своего веб-сайта и настроить страницы входа и регистрации в своем стиле.
Кроме того, с помощью самого удобного плагина для форм WordPress, WPForms, легко создать пользовательскую форму входа в WordPress и форму регистрации пользователя. Это лучший плагин контактной формы для WordPress.
В этом руководстве мы будем использовать версию WPForms Pro, поскольку она включает надстройку регистрации пользователя и дополнительные параметры настройки. Тем не менее, есть также бесплатная версия WPForms Lite, которую вы можете использовать для начала работы.
Для начала вам необходимо установить и активировать плагин WPForms на вашем сайте WordPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации перейдите на страницу WPForms » Settings , чтобы ввести лицензионный ключ WPForms. Вы можете получить этот ключ в своей учетной записи на веб-сайте WPForms.
После этого нажмите на вкладку «CAPTCHA» вверху, чтобы настроить reCAPTCHA для ваших пользовательских форм WordPress.
Во-первых, вам нужно выбрать тип CAPTCHA. Идите вперед и нажмите на опцию «reCAPTCHA».
Поскольку ранее мы выбрали v2, в этом примере мы выберем reCAPTCHA v3, чтобы вы могли видеть различные варианты.
Тем не менее, мы рекомендуем версию v2.
После этого вы увидите поля ключа сайта и секретного ключа. Чтобы получить эти ключи, вам необходимо зарегистрировать свой сайт на сайте Google reCAPTCHA.
Просто зайдите на веб-сайт Google reCAPTCHA и нажмите кнопку «Консоль администратора v3» в правом верхнем углу.
После этого Google попросит вас войти в свою учетную запись. После этого вы увидите страницу «Зарегистрировать новый сайт».
Затем вы можете ввести название своего веб-сайта, а затем выбрать «Оценка на основе (v3)» из типов reCAPTCHA.
Далее вам необходимо ввести ваше доменное имя (без https://www. ), как показано на скриншоте ниже.
), как показано на скриншоте ниже.
После этого просто нажмите кнопку «Отправить».
После этого Google покажет сообщение об успешном завершении вместе с ключом сайта и секретным ключом для добавления reCAPTCHA на ваш сайт.
Скопируйте эти ключи.
Теперь, когда у вас есть ключи Google reCAPTCHA API, вам нужно вернуться на вкладку или окно браузера, где открыты настройки WPForms reCAPTCHA.
Далее просто перейдите на вкладку reCAPTCHA и введите ключ сайта и секретный ключ. Как только это будет сделано, вы можете сохранить свои настройки.
Теперь, когда вы успешно добавили reCAPTCHA в WPForms, вы можете легко включить reCAPTCHA в своей пользовательской форме входа, форме регистрации пользователя или любой форме, созданной с помощью WPForms.
Теперь давайте продолжим и создадим пользовательскую регистрационную форму WordPress.
Во-первых, вы должны посетить страницу WPForms » Addons и найти надстройку регистрации пользователя. Отсюда нажмите кнопку «Установить аддон».
Отсюда нажмите кнопку «Установить аддон».
После этого WPForms скачает и установит дополнение. Как только вы увидите, что статус надстройки регистрации пользователя «Активен», вы готовы добавить новую регистрационную форму пользователя.
Теперь вам нужно перейти к WPForms »Добавить новый , чтобы запустить WPForms Builder. На странице настройки WPForms выберите шаблон «Форма регистрации пользователя» и введите имя для своей формы.
После того, как вы выберете шаблон, он запустит конструктор форм WPForms с возможностью перетаскивания.
После этого WPForms автоматически создаст пользовательскую форму регистрации пользователя и откроет страницу настройки формы.
Теперь вы можете настроить форму, добавив новые поля или отредактировав параметры полей. Если вам нравится форма по умолчанию, то вы можете использовать ее без внесения каких-либо изменений.
Далее вам нужно перейти на вкладку «Настройки» в левом меню, чтобы настроить параметры формы. Затем переключитесь в настройки «Защита от спама и безопасность» и включите Google v3 reCAPTCHA.
Затем переключитесь в настройки «Защита от спама и безопасность» и включите Google v3 reCAPTCHA.
После этого просто нажмите кнопку «Сохранить» в правом верхнем углу.
Вот оно! Вы создали пользовательскую форму регистрации пользователя WordPress, а также добавили в нее reCAPTCHA.
Следующее, что вам нужно сделать, это добавить пользовательскую регистрационную форму на свой веб-сайт. Вы можете сделать это, нажав кнопку «Встроить» в конструкторе форм.
Далее вам нужно будет выбрать существующую страницу или создать новую для встраивания вашей формы.
В этом уроке мы будем использовать опцию «Создать новую страницу».
После этого вы можете ввести имя для вашей новой страницы.
После этого просто нажмите кнопку «Поехали».
Далее вы увидите предварительный просмотр вашей регистрационной формы в редакторе контента.
Кроме того, вы также можете использовать блок WPForms для добавления своей формы.
Теперь вы можете опубликовать страницу и посетить ее в веб-браузере, чтобы увидеть настраиваемую форму регистрации пользователя с Google reCAPTCHA в действии.
Поскольку в этом примере мы выбрали reCAPTCHA v3, вы не увидите флажок Google reCAPTCHA типа «Я не робот». Это связано с тем, что reCAPTCHA v3 работает в фоновом режиме, но вы все равно увидите небольшой значок в правый нижний угол.
Процесс создания пользовательской формы входа почти такой же.
Единственное отличие состоит в том, что вам нужно выбрать шаблон формы входа пользователя на странице настройки WPForms.
Для получения более подробной информации вы можете посмотреть наше руководство о том, как создать пользовательскую страницу входа в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять CAPTCHA в формы входа и регистрации WordPress. Вы также можете ознакомиться с нашим исчерпывающим руководством по безопасности WordPress и подборкой лучших плагинов безопасности WordPress нашими экспертами.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоруководств по WordPress. Вы также можете найти нас в Твиттере и Facebook.
