Как сделать красивый сайт на Вордпрессе
В прошлых сериях мы уже залили Вордпресс на хостинг и запустили блог Михаила Максимова. Но он выглядит скучно и несовременно. Настало время исправить это и сделать модный сайт.
На помощь призовём темы для Вордпресса — специальные файлы и настройки, которые меняют внешний вид блога, не трогая контент. Есть три способа подключить тему к Вордпрессу, от простого к сложному:
- найти в магазине тем,
- скачать самому и установить через тот же магазин,
- скачать и установить самостоятельно.
Установка темы из магазина
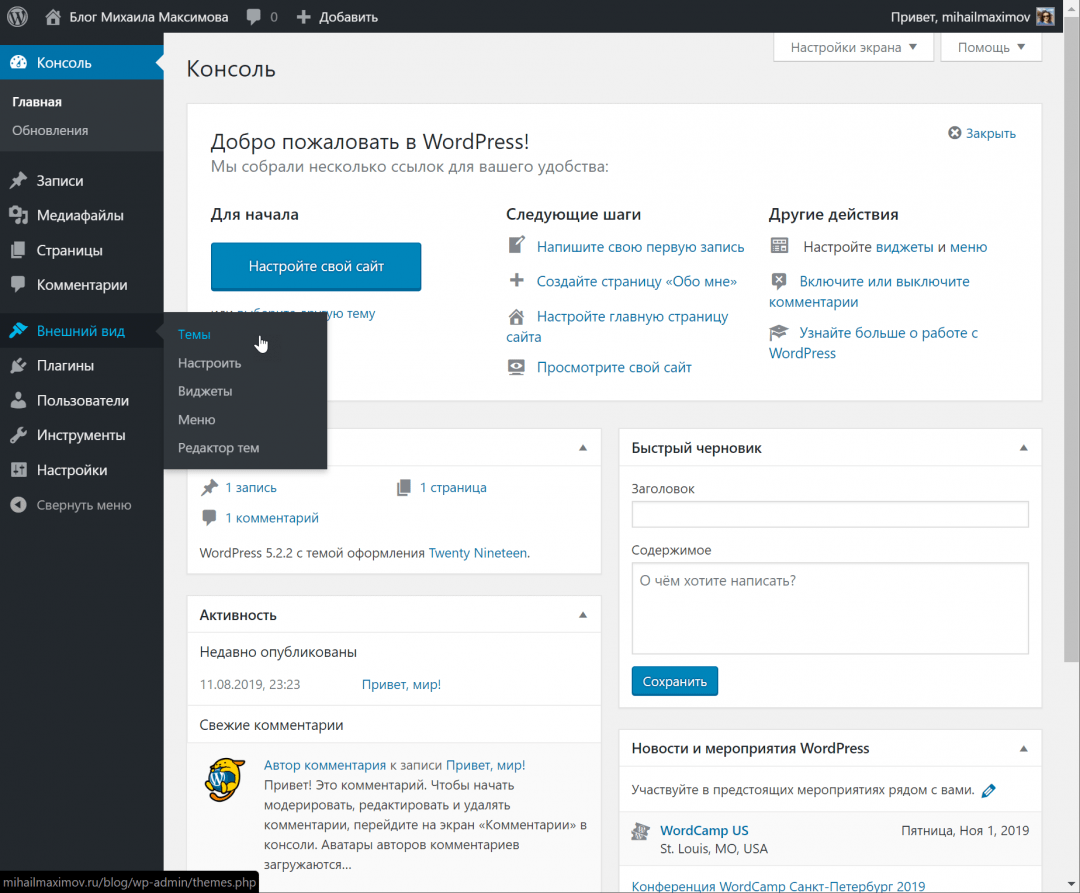
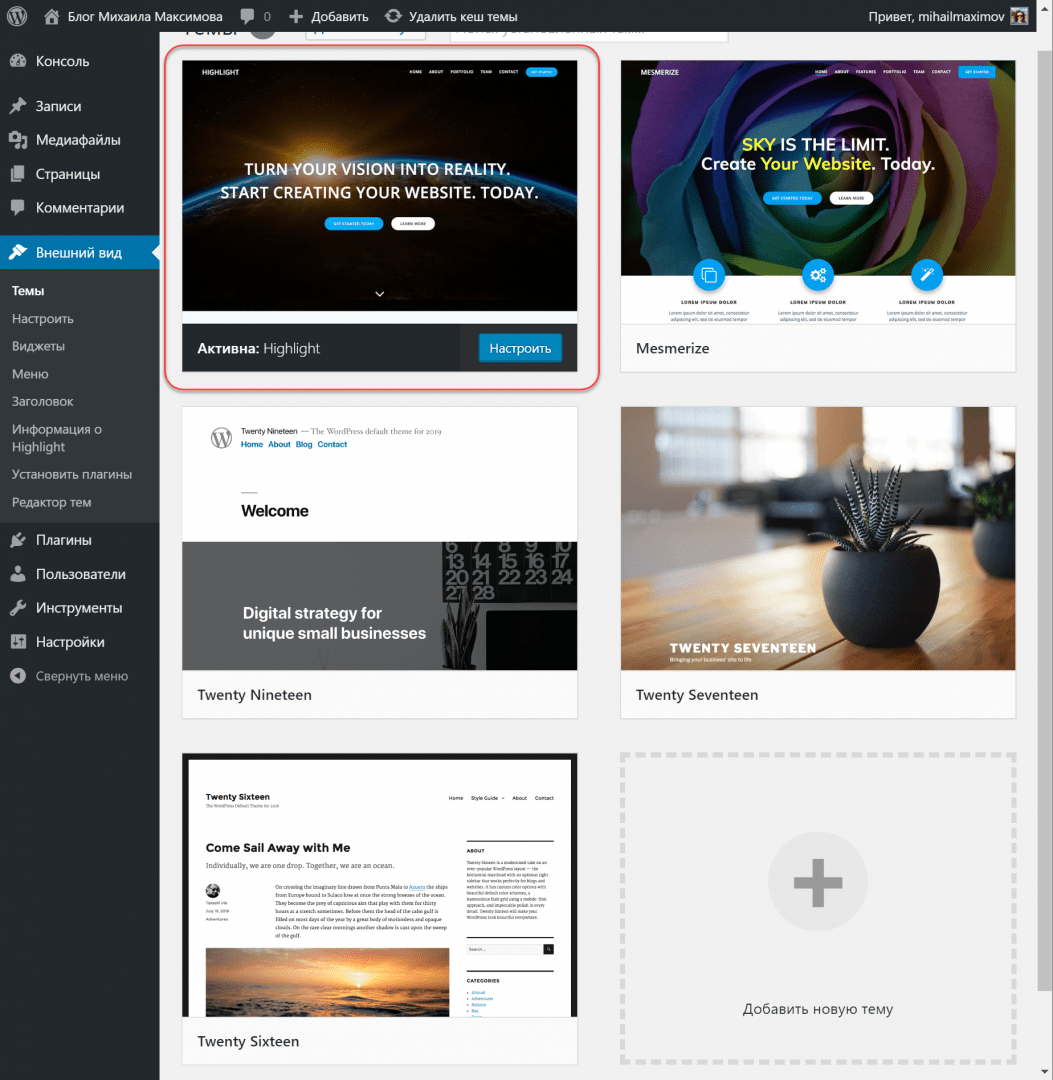
Это самый простой способ установки новой темы. Заходим в консоль администратора по адресу www.адрес-блога.ru/wp-admin/ и выбираем в левом меню пункт «Внешний вид» → «Темы».
Перед нами появятся темы, которые уже установлены в блоге. По умолчанию Вордпресс ставит три темы, внешне похожие между собой. Мы можем установить дополнительно сколько угодно тем, но активной может быть всегда только одна. Если мы ставим новую тему и делаем её активной, старая отключается, но не исчезает. Она остаётся в списке установленных тем и ждёт, пока мы к ней не вернёмся.
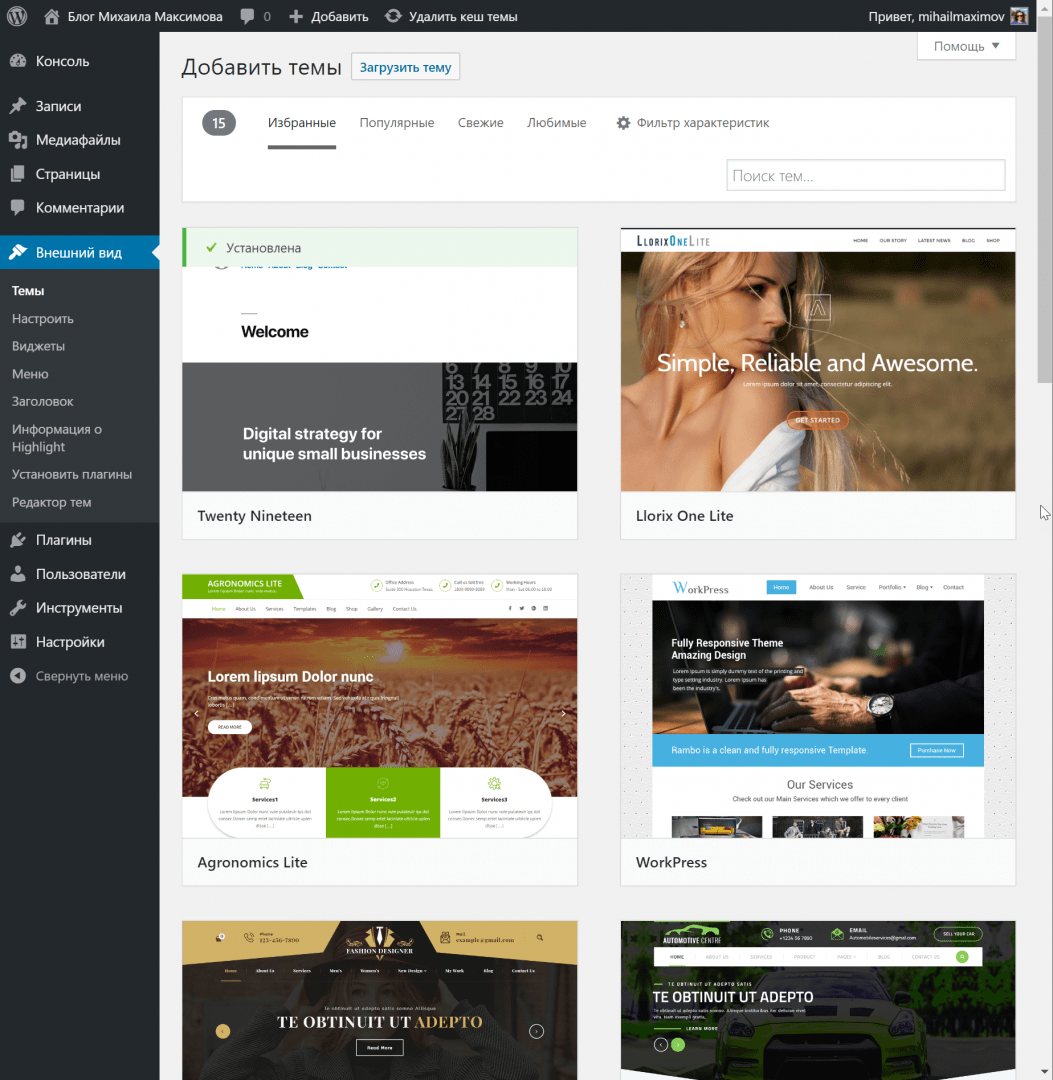
Чтобы найти новую тему, нажимаем на кнопку «Добавить новую» и попадаем в магазин тем. Любая тема в нём — бесплатная, но в некоторых темах за дополнительные возможности нужно будет заплатить. Если вам хватает бесплатной части — пользуйтесь, это тоже законно.
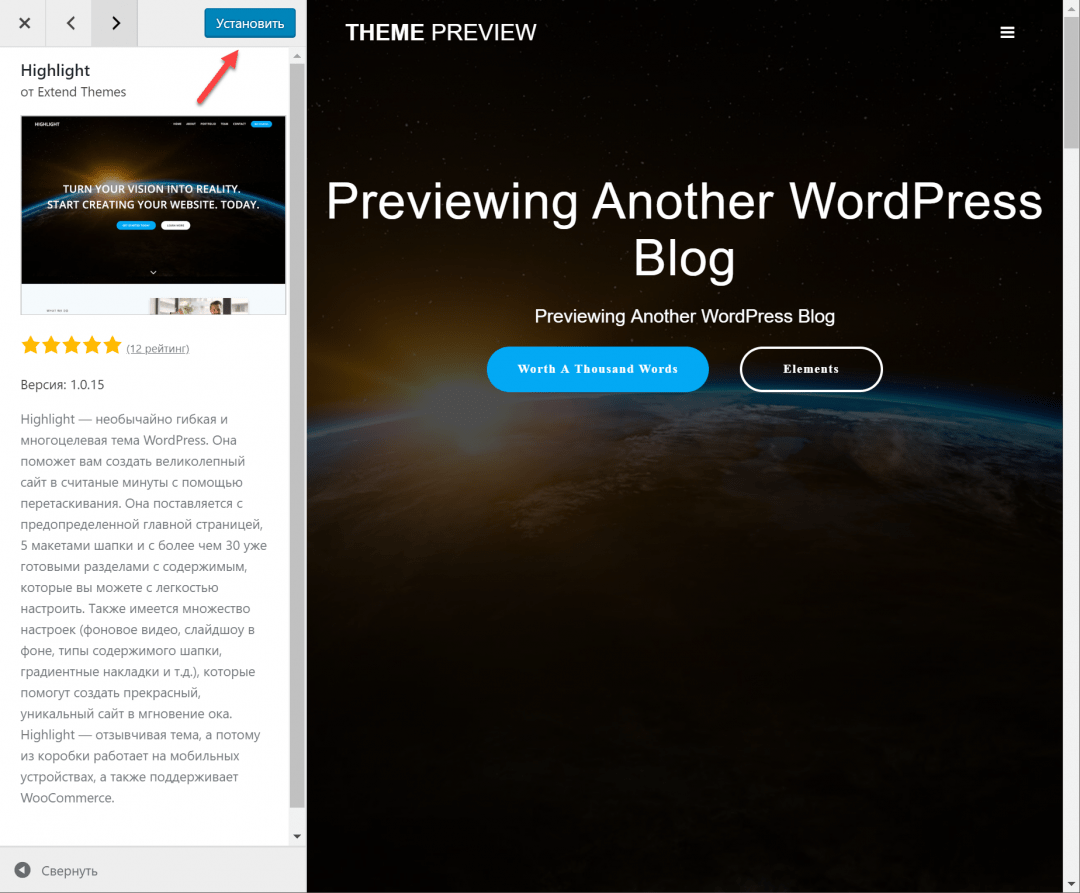
Каждую тему перед установкой можно посмотреть, как она будет выглядеть на нашем блоге. Для этого просто щёлкаем по ней и смотрим результат в окне предпросмотра. Если визуально нам всё нравится, нажимаем вверху кнопку «Установить».
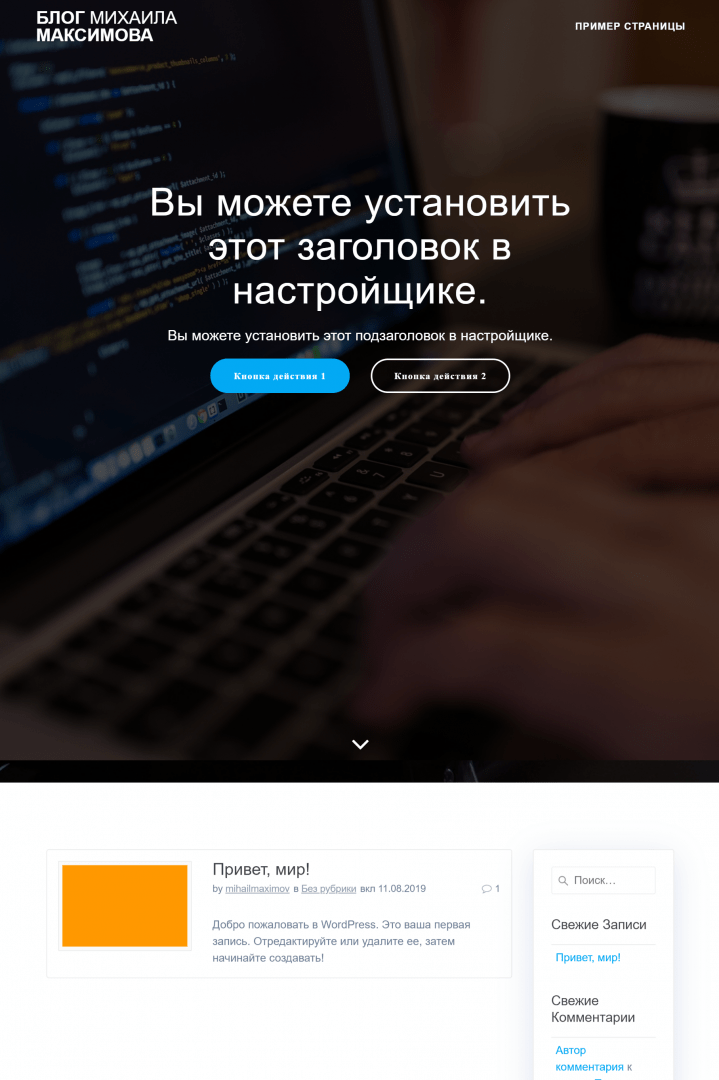
После установки она превратится в кнопку «Активировать», её тоже нужно нажать, чтобы блог выглядел по-новому. После этого новая тема появляется в списке установленных, старая отключается, а блог получает новый дизайн. Каждую тему можно настроить — поменять стандартные картинки, надписи, цвета и кнопки. Если есть навыки программирования в PHP и HTML, то с темой можно сделать вообще что угодно.

Для настройки и установки тем заходим в нужный раздел.

Магазин тем в Вордпрессе покажет, какие темы у нас уже установлены и какие можно получить. Есть фильтры и сортировка по популярности.

Предпросмотр темы «Highlight». Она нам понравилась, поэтому нажимаем «Установить», а затем — «Активировать».

Наш блог с новой темой. Сразу выглядит по-дизайнерски.

Новая тема — в списке установленных. Можно вернуться к старой в любой момент.
Установка скачанной темы через магазин
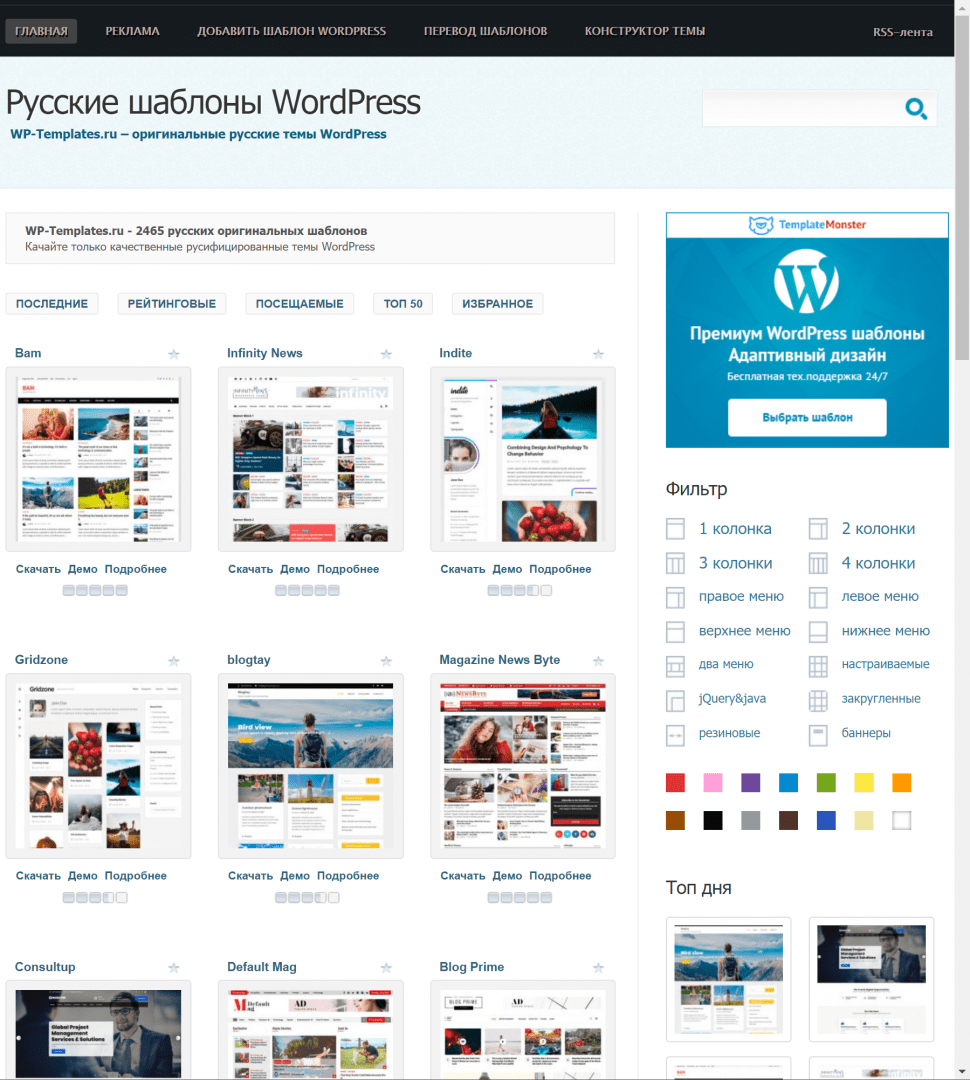
Есть много тем, которые не попадают в официальный магазин Вордпресса, но при этом такие же классные, а то и лучше. Их можно скачать бесплатно на форумах или тематических сайтах — templatemonster.com или wp-templates.ru, themeforest.net. Если этих сайтов вам мало или не нашли что нужно — поищите в Яндексе «Темы для Вордпресса», там будут сотни ссылок, по которым можно найти всё что угодно.
Чаще всего на крупных ресурсах с Вордпресс-темами есть такой же предпросмотр, как в официальном магазине. Как только нашли нужный дизайн — скачивайте.
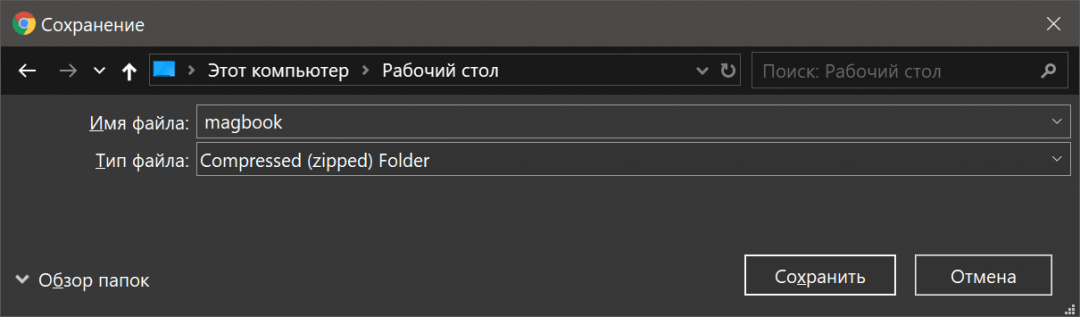
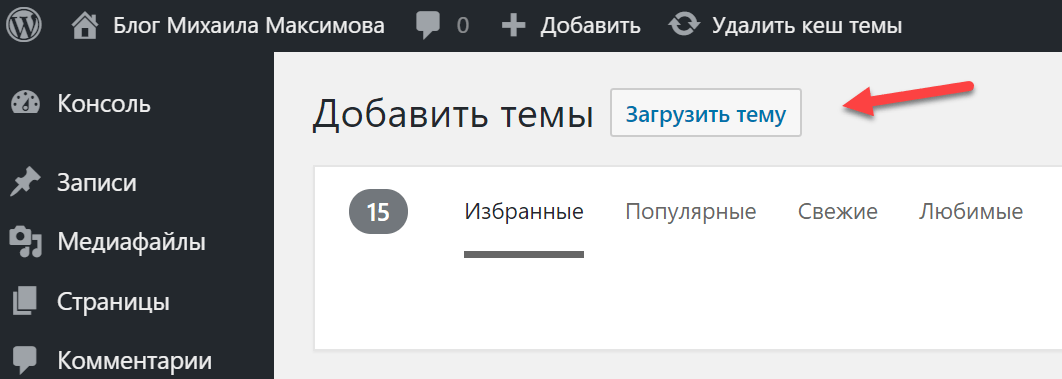
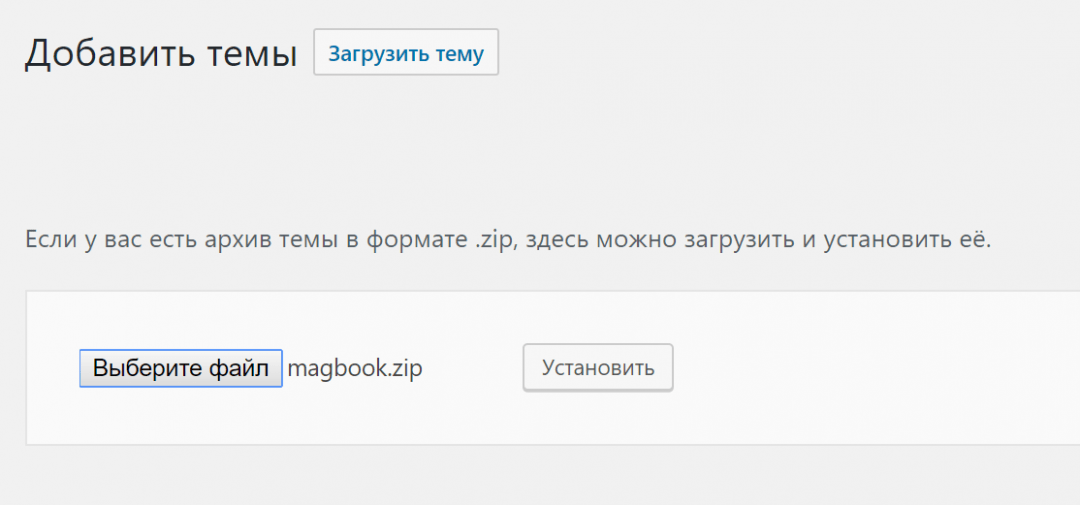
Чаще всего шаблоны скачиваются в виде zip-архивов, чтобы один шаблон занимал ровно один файл. Теперь нам нужно отправить его в админку. Для этого заходим снова в «Внешний вид» → «Темы» и выбираем «Загрузить тему».
После установки тема появится в списке наших тем, и мы можем там её активировать. Дело сделано.

Wp-templates.ru — шаблоны с русифицированными настройками.

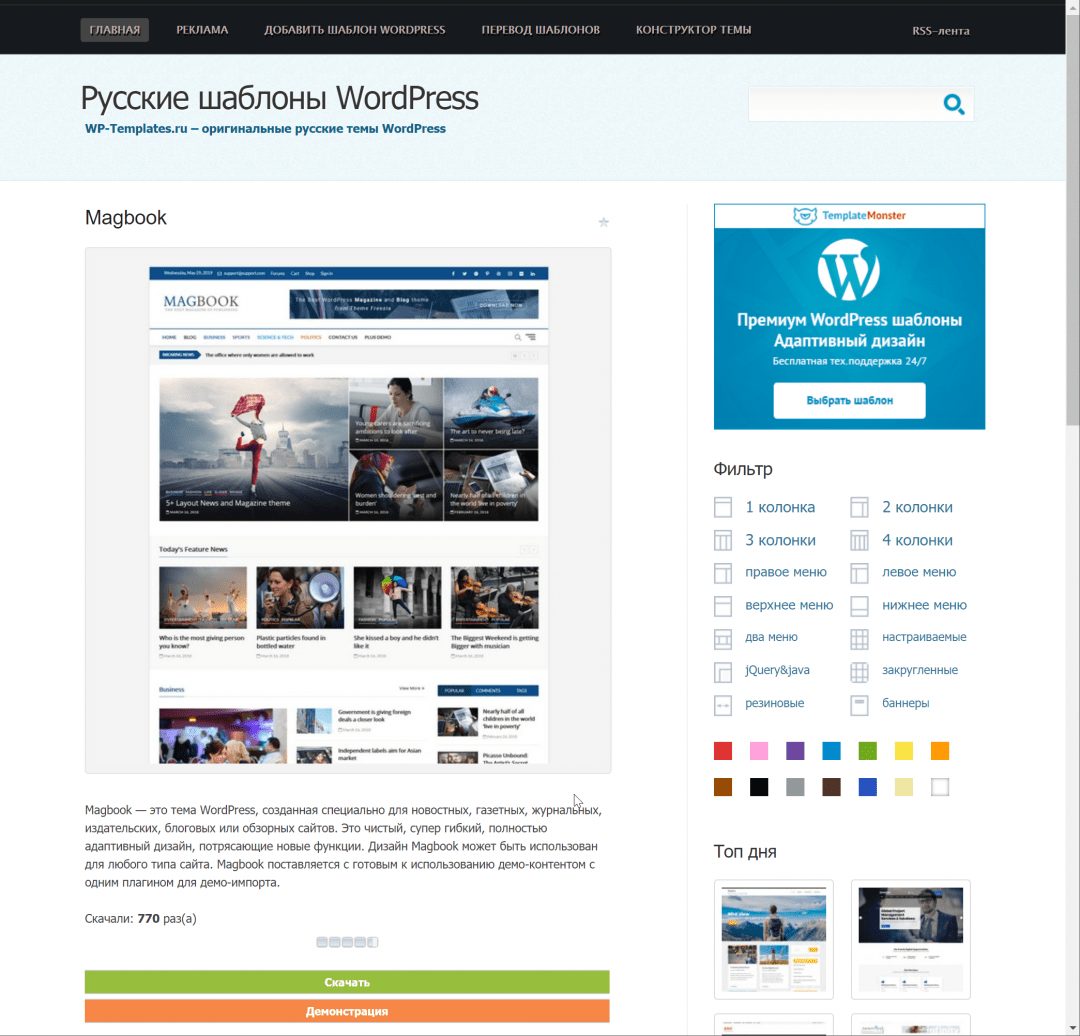
Если шаблон понравился — скачиваем. Скорее всего, там будет демоверсия, а за все возможности надо будет доплатить, но нас это пока устраивает.

Сохраняем нужный шаблон на диск.

В админке нажимаем «Загрузить тему» и выбираем скачанный файл.

После загрузки нажимаем «Установить», а в появившемся окне — «Активировать».
Установка темы через панель хостинга
Если вы не любите все эти визуальные консоли и всё привыкли делать через панель управления хостингом — это вариант для вас.
Для установки скачиваем файл с темой и распаковываем по пути www.путь-к-блогу.ru/wp-content/themes/. Если файлы в архиве были в папке — распаковываем её туда целиком. А если в архиве лежат просто файлы без общей папки, то по этому адресу создаём папку с названием темы и распаковываем всё туда.
Когда всё сделано правильно, то после распаковки вы сможете увидеть свою тему в списке установленных в админке Вордпресса. Если вы не знаете, что такое панель управления хостингом и как в ней работать — для вас есть отдельная статья.
На что смотреть при выборе темы
Когда попадаешь на сайт с темами, сначала глаза разбегаются. Хочется и эту тему, и ту, и вот эту. Но вот несколько соображений, как не потратить деньги на ненужные и плохо работающие темы.
Не смотрите на красивые фотографии. Часто дизайнеры тем ставят в предпросмотр красивых женщин, стильную молодёжь, красивые пейзажи и всевозможный лайфстайл. Это выглядит круто, когда листаешь темы, но тут есть подвох: на вашем сайте вместо этих красивых фотографий будут ваши фотографии. И эффект роскошного дизайна может мгновенно испариться, если ваши фотографии не такие же сочные.
Поэтому, выбирая тему, смотрите в первую очередь на конструкцию, размеры блоков, типографику, отступы, тени и всякие эффекты, а не на красивые фото.
Оценивайте сценарии вашего сайта. Как часто у вас будут выходить новые статьи? Читатели должны находить нужную статью с главной страницы? Вам нужен блок «недавние новости» или выделение главной статьи? А сами статьи — они больше про текст или про картинки? Если про текст, то должен ли он быть читаемым и крупным? А нужно ли вам как-то группировать статьи? А будут ли у вас статичные страницы? А как вы их будете собирать?
Позадавайте себе эти вопросы и поищите ответы в выбранной вами теме. Вы поймёте, например, что выделение какой-то одной статьи вам не нужно; или что вам совершенно бесполезна роскошная фотогалерея, которая в этой теме играет главную роль.
Много эффектов — плохо. Дизайнеры тем любят понаворачивать анимаций, эффектов, переходов, теней, прозрачностей и прочего колхоза. Это занятно выглядит на рыбном тексте, но на вашем реальном сайте вы, скорее всего, это всё выключите.
Есть ли компоновщик страниц? Многие темы Вордпресса используют плагин — компоновщик страниц (layout editor). Эта минипрограмма позволяет делать многоколоночную вёрстку, вставлять в страницы готовые формы обратной связи, карты, интерактивные компоненты и всё подобное. Тема с компоновщиком удобнее, чем без.
Что за шрифты? Печальная правда в том, что 90% красивых шрифтов в заморских темах не имеют русской версии, поэтому все прекрасные заголовки и роскошные каллиграфические надписи у вас будут работать только на английском. Шрифты, конечно, до какой-то степени можно заменить, но кириллических (то есть русских) по-прежнему маловато.
Как создать свой первый сайт на WordPress
Давайте рассмотрим, как сделать сайт на WordPress с минимальными усилиями, и начать развивать свое присутствие в Интернете:
WordPress — это одна из самых популярных систем управления контентом (CMS). Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
WordPress — это отличный выбор для создания гибкого сайта без необходимости работать с кодом
WordPress позволяет создать современный, простой в использовании сайт со всеми основными функциями без необходимости изучать программирование.
WordPress — это не только платформа для бизнеса или для ведения блога. Он подойдет для мамы, которая хочет создать семейный сайт, чтобы выкладывать фотографии своих детей. Для фотографа, который хочет создать онлайн-портфолио. Или для создания форума.
Перед тем, как сделать сайт на Вордпресс, вы должны понять, что с его помощью вы можете создать все это и многое другое.
Сайт на WordPress можно представить себе как несколько слоев. WordPress является центральным слоем. Это основа, на которой держится все остальное. Контент вашего сайта (текст, изображения, видео и т.д.) формирует следующий слой. Это самая важная часть вашего сайта, на которой вы и хотите сосредоточиться. Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Главная особенность WordPress заключается в том, что вы можете легко добавлять контент без изменения структуры ядра
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Перед тем, как сделать сайт WordPress, перечислим его основные компоненты: доменное имя (URL-адрес) и хостинг. Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Чтобы создать свой первый сайт на WordPress, необходимо доменное имя и хостинг. И, конечно же, вам необходимо скачать WordPress.
Есть несколько других составляющих, которые будут нужны для работы вашего сайта.
- Контент — что вы хотите сказать;
- Изображения — сайт с голым текстом будет невероятно скушен;
- Тема — WordPress поставляется с несколькими установленными по умолчанию темами. Также существует много бесплатных тем, которые вы можете выбрать. Если нужен какой-то определенный дизайн, существуют и премиум темы, доступные для приобретения.
Что НЕ нужно, чтобы сделать сайт на Вордпресс самостоятельно:
Дорогое программное обеспечение для редактирования или веб-дизайна — все, что создается в WordPress, добавляется и редактируется через браузер.
Богатый дядя или большое наследство — WordPress является бесплатной платформой, также доступными являются тарифные планы на предоставление хостинга.
Ученая степень в области компьютерного программирования, математики или физики — после того, как вы изучите основы работы с WordPress, все будет очень просто!
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress«, и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Все основные разделы расположены в меню слева. Под каждым из основных заголовков расположено подменю параметров. Сюда же надо «обращаться», если не знаете, как сделать копию сайта WordPress:
Первым типом контента, который мы обсудим, будут записи в сравнении со страницами. Записи, как правило, используются для отображения контента, который часто обновляется. Например, статьи в блоге. Для создания контента, который не меняется так часто, лучше использовать страницы.
Большинство тем по умолчанию отображает на главной странице последние записи. Вы можете изменить эту настройку, чтобы всегда отображать статическую страницу. Этот параметр, а также другие установка часового пояса и изменение адреса электронной почты администратора, находятся на вкладке «Настройки» в меню слева:
В меню «Внешний вид» можно управлять темой оформления и всем, что связано с визуальным отображением сайта. Здесь можно выбрать тему, загрузить новую, или произвести пользовательскую настройку темы, которую вы используете:
Меню «Плагины» позволяет просматривать установленные плагины и добавлять новые. Все плагины, установленные на сайте, будут отображаться в этом меню. Чтобы сделать сайт на вордпресс самостоятельно, можно использовать только те плагины, которые были активированы. Иногда при установке плагина в меню слева будет добавляться новый пункт меню. Также часто новые параметры будут добавляться в один из существующих разделов меню:
На странице «Медиафайлы» можно просматривать, редактировать или удалять изображения, которые были добавлены на сайт. Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все это нужно знать, чтобы сделать сайт на Вордпресс самостоятельно.
Хотя наиболее важной частью любого сайта является контент, вы также должны уделить внимание теме оформления.
Тема влияет на то, как отображается сайт, а также на общее впечатление, которое он производит на посетителей.
Нужно выбирать тему оформления, которая является стабильной и простой в работе. Многие темы являются настраиваемыми, что позволяет с легкостью изменять цвета и фон. Это поможет создать уникальный внешний вид, который лучше подходит для вашей задумки дизайна сайта.
Добавление контента на страницы и в записи производится аналогично.
- Нажмите на кнопку «Добавить новую»;
- Введите заголовок. Это должна быть общая идея страницы или записи;
- Внесите в большое поле контент.
Справа вы увидите две вкладки «Визуально» и «Текст». Убедитесь, что вы редактируете контент через вкладку «Визуально». Вкладка «Текст» показывает код разметки, если необходимо изменить его:
Через эту панель можно сделать текст жирным, курсивом или вставить изображения. Для вставки изображений нажмите «Добавить медиафайл». Кнопки, расположенные сверху от поля ввода текста, обеспечивают дополнительный функционал. Если вы хотите, чтобы элемент был отформатирован как заголовок или подзаголовок, выделите текст и измените значение «Параграф» на «Заголовок 1«, «Заголовок 2» и т.д.:
С правой стороны вы увидите несколько дополнительных опций. «Миниатюра записи», например, автоматически устанавливает изображение миниатюры, которая выводится с записями во многих темах. Вы также можете сохранить элемент в виде «Черновика», если он еще не закончен. Это сохранит все внесенные изменения, но запись еще не будет опубликована на сайте.
Для пользователей сайта будут видны только записи и страницы, которые опубликованы:
Существует еще много всего, что может сделать WordPress, мы только едва коснулись поверхности. Если вы хотите узнать больше, ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на WordPress!
Данная публикация представляет собой перевод статьи «HOW TO BUILD A WORDPRESS WEBSITE FOR THE FIRST TIME» , подготовленной дружной командой проекта Интернет-технологии.ру

От автора: приветствую вас, друзья, в очередной статье, посвященной работе с WordPress. Из этой статьи вы узнаете, как создать сайт на WordPress с нуля. И это не просто слова, под фразой «с нуля» я действительно имею в виду ровно то, что и сказал. Итак, давайте приступим.
Как создать сайт на платформе WordPress
Сразу стоит отметить, что данная статья написана в первую очередь для новичков а также для тех, у кого пока что нет собственного сайта, но кто безумно хочет создать свой сайт с помощью WordPress.
Итак, представьте себе, что вы совсем еще новичок в сфере сайтостроения и никогда в жизни не слышали или имеете смутное представление о таких словах, как хостинг, ftp, html и так далее. При этом, когда вы общаетесь со знакомым вебмастером на тему создания сайта, он то и дело сыплет вот такими вот малопонятными словечками. Казалось бы впору загрустить и отказаться от идеи создать сайт самому… Но отчаиваться рано, выход есть. Можно создать сайт на базе WordPress. При этом вам не нужны знания верстки и тем более программирования, не нужно даже платить за домен и хостинг, поскольку можно создать сайт на платформе WordPress. Давайте узнаем, как это сделать.
Как создать сайт через WordPress
Итак, приступим к созданию сайта на базе WordPress. Уже через несколько минут вы получите готовый сайт, который можно наполнять, вести блог, через который можно делиться своими мыслями с друзьями и знакомыми. Идем на официальный сайт WordPress.

На главной странице мы видим заголовок, в котором действительно предлагается создать сайт на WordPress бесплатно. При этом мы можем выбрать дизайн будущего сайта из сотен тем и сайт изначально будет совместим с мобильными устройствами, что очень классно, поскольку доля просмотров сайтов через мобильные устройства растет с каждым днем.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
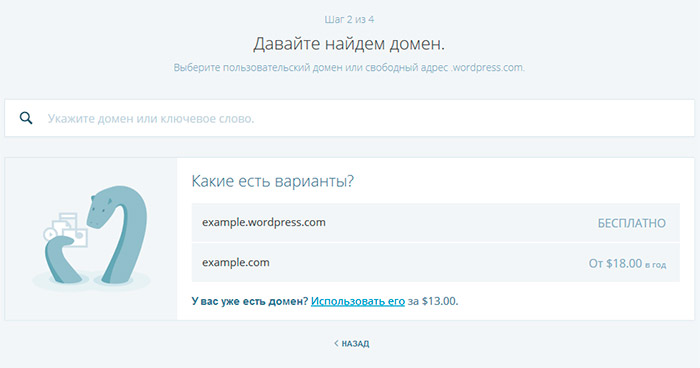
Скачать курсНу что же, воспользуемся предложением и нажмем кнопку Создать сайт. После этого мы попадаем на страницу, которая позволит привязать сайт к домену. Для тех, кто пока не знает значение слова домен, пару слов об этом. Собственно, определение домена вы можете найти в интернете. Если же говорить просто и в двух словах, то домен — это уникальное имя сайта, то самое, которое мы вводим и можем увидеть в адресной строке. Например, адрес (домен) официального сайта WordPress — wordpress.com. Именно по домену сайты и отличаются друг от друга.
Что же конкретно мы увидим на новой странице? А увидим мы варианты названий нашего будущего сайта.

Мы видим, что есть возможность как бесплатных, так и платных доменов. Второй случай нас пока что не интересует, поскольку мы договорились создать сайт бесплатно. Поэтому будем выбирать бесплатные варианты доменов, в этом случае к ним будет приписываться адрес платформы WordPress.
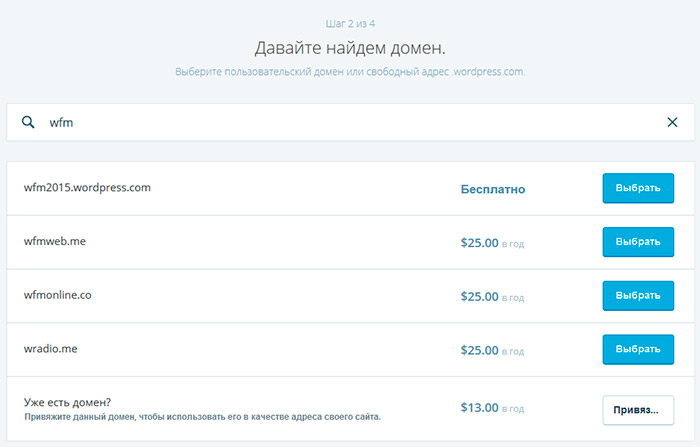
В строку поиска вводим желаемое название сайта, например, я введу wfm. Поскольку платформа позволяет создавать сайт бесплатно, вполне понятно, что желающих воспользоваться услугой — немало, поэтому приготовьтесь к тому, что желаемый адрес может быть уже занят или просто недоступен. В моем случае WordPress предложил такой вариант домена: wfm2015.wordpress.com

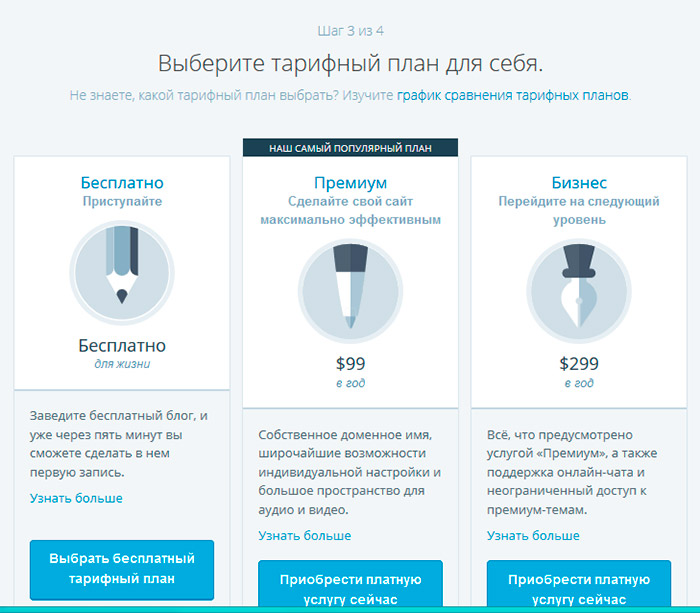
Ну что же, как говорится, дареному коню в зубы не смотрят, возьмем что дают ![]() Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.
Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.

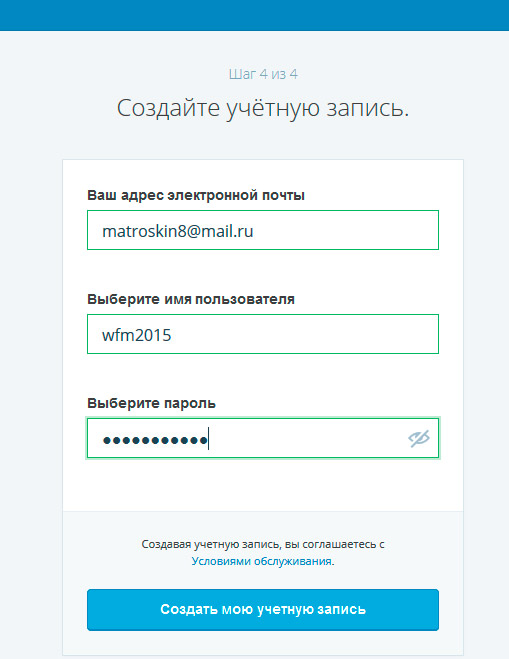
На новой странице создаем учетную запись, заполняя поля формы.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Как и для многих продуктов с регистрацией, от нас требуют подтвердить факт регистрации, перейдя по ссылке в письме, которое мы должны получить на указанную электронную почту.

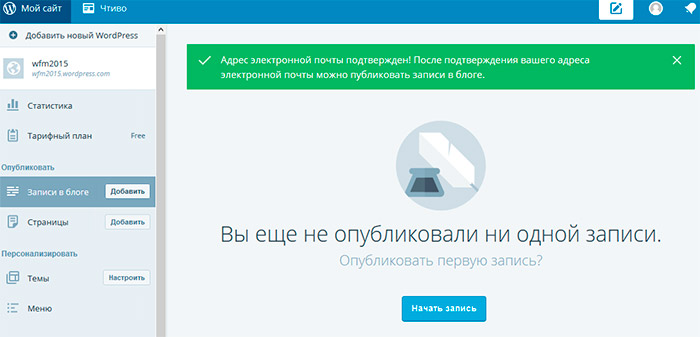
Зайдите в свой почтовый ящик и перейдите по ссылке подтверждения. После успешного подтверждения мы должны увидеть сообщение об успехе.

Давайте опубликуем первую запись в нашем блоге, нажав кнопку Начать запись. Мы перейдем в редактор, в котором и можем писать текст статьи.

После публикации можем перейти на наш сайт — wfm2015.wordpress.com — и посмотреть написанную статью. Все получилось ![]()

Напоследок давайте попробуем сменить стандартный дизайн на что-нибудь более яркое. Для этого достаточно изменить тему, выбрав из сотен доступных. Кликаем по ссылке Мой сайт в левом верхнем углу и переходим на главную страницу управления сайтом. В меню слева выбираем меню Тему из раздела Персонализировать и подбираем тему (обратите внимание, здесь есть как бесплатные, так и платные темы).

После установки новой темы можем перейти на сайт, чтобы увидеть изменения дизайна.

Как видите, все достаточно просто. Буквально пара минут — и вы счастливый обладатель сайта на платформе WordPress, при этом не вложили в создание этого сайта ни копейки. Можете приступать к написанию статей для сайта и давать ссылку на свой личный сайт на WordPress своим друзьям.
Ну а я на этом с вами прощаюсь. Успехов!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотреть15 типов сайтов, которые можно построить на WordPress
На вопрос — Что такое WordPress? — почти каждый пользователь ответит что-то вроде: Очень удобный ресурс для ведения блога или же платформа для создания собственного сайта, причем со многими возможностями. Сразу же возникает следующий вопрос: О всех ли возможностях WordPress вы знаете?
Благодаря своей открытой архитектуре WordPress является не просто CMS (системой управления контентом), так как разработчики ежедневно трудятся над тем, чтобы вывести его на совершенно новый уровень. В первую очередь это достигается с помощью создания новых тем и плагинов.


Сегодня вы узнаете о 15 альтернативных возможностях WordPress (плюс вас ожидает 2 бонуса). Мы детально рассмотрим каждую из них на примерах, так чтоб вы смогли использовать их по максимуму при работе с WordPress.
Смотрите также:
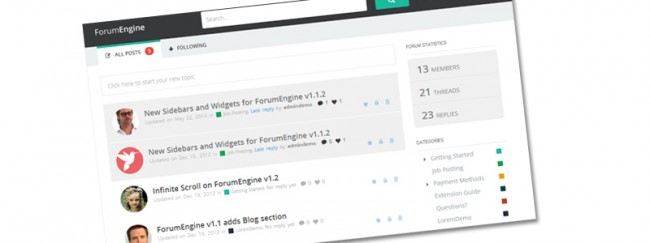
1. Форум

Форум на WordPress? Кто бы мог подумать! Разработчики в EngineThemes (в этой статье мы упомянем их не единожды) преуспели в этом как можно лучше. Они смогли превратить WordPress в отличное приложение форума с помощью темы ForumEngine. Его можно считать улучшенной версией WordPress постов + комментариев, в сочетании с front-end управлением и простым администрированием. К тому же все это оформлено привлекательным дизайном.
Если вы заинтересованы в использовании WordPress в качестве форума, то ознакомьтесь еще и с форумом bbPress от разработчиков WordPress.

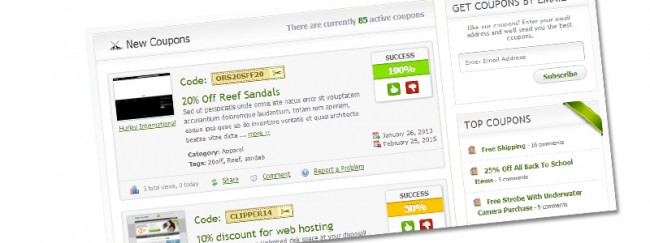
Купонные сайты являются лучшим способом генерирования партнерских комиссий при условии, что вы не используете теневую тактику для привлечения посетителей. Разработчики создали отличную тему Clipper, которая выполняет комплексное управление купонами на высшем уровне.
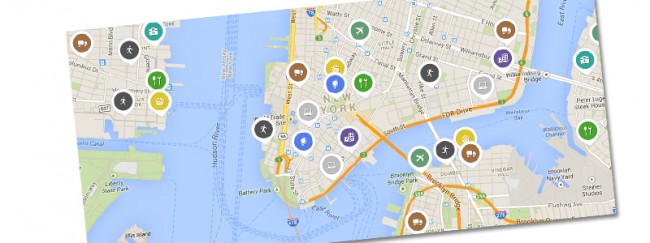
3. Карта-каталог

Еще одна тема на WordPress, которая может удивить вас своим существованием при работе с этим ресурсом — Directory (каталоги). Она не только помогает создать впечатляющую домашнюю страницу сайта, но и обеспечивает многофункциональность самого каталога.
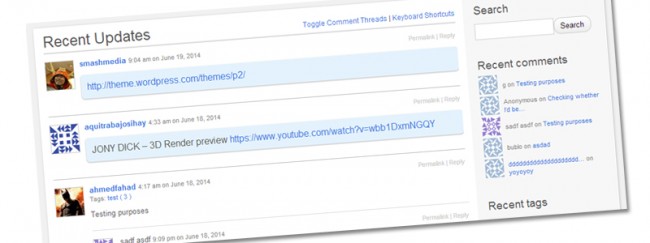
4. Подобие Twitter

Именно благодаря строчному комментированию пользователи могут обсуждать добавленный пост любым удобным для них способом. И хоть эта функция не имеет больше никаких возможностей, она наилучшим образом справляется с тем, для чего она предназначена.
Очередная тема от гениев из EngineThemes — JobEngine. Это шаблон, с помощью которого можно создать сайт для поиска работы. Его особенность в том, что вам больше не нужно будет использовать панель управления на WordPress благодаря front-end управлению, обеспечиваемое этой темой.
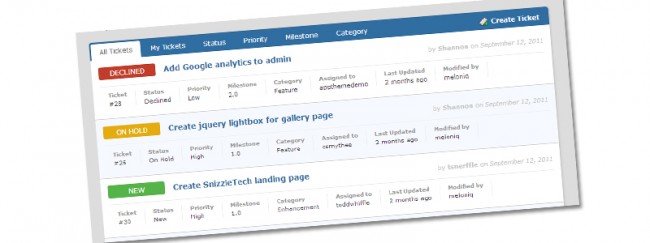
6. Тикет-система
Благодаря теме QualityControl можно использовать WordPress еще в одном направлении, а именно как инструмент контроля качества. В нем предусмотрена встроенная тикет-система, которая фильтруется по приоритету и статусу. Она даже позволяет ставить и назначать задачи на конкретного пользователя.
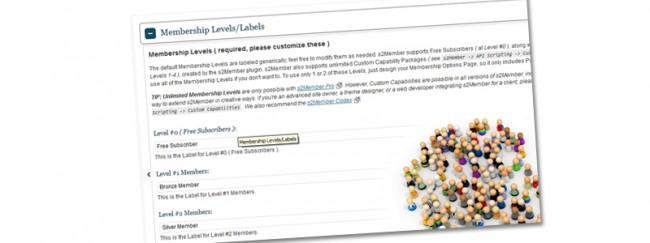
7. Система групп пользователей

Плагин групп пользователей — один из самых популярных на WordPress. Так как WordPress является достаточно удобным в использовании ресурсом, совместить его с другими уровнями членства будет очень просто. Для этого добавьте функции системы оплаты и можете начинать продавать разные уровни членства и подписки другим пользователям. Плагин s2Member поможет обезопасить весь ваш сайт и в отличие от большинства тем и плагинов он является бесплатным.
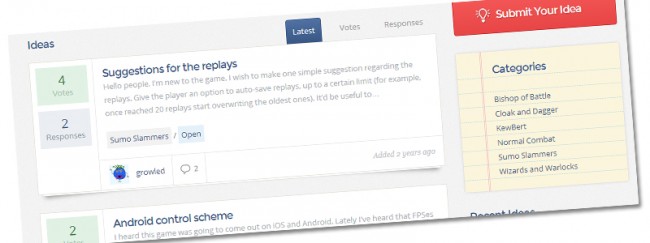
8. Обратная связь с клиентом

Разработчики создали тему Ideas для сбора данных и обратной связи с потребителями. Пользователь может предложить свою идею и установить голосование. Вы можете создать фильтр идей по популярности и комментировать их.
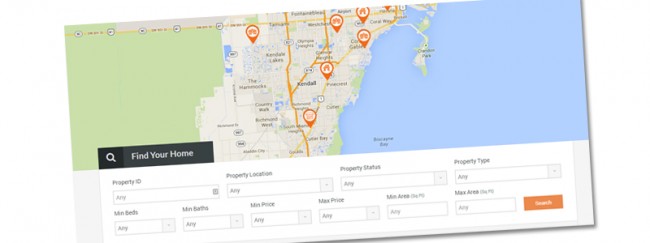
9. Сайт поиска недвижимости

Тема RealHomes для продажи недвижимости на WordPress позволяет разместить карту Google Maps с объектами, которые выставлены на продажу или же сдаются в аренду. В ней предусмотрено много способов для создания фильтра предлагаемой недвижимости, добавления всей необходимой информации и использования контактной формы для связи. Эта тема просто незаменима при продаже домов.
10. Аналог YouTube

На сегодняшний день пока не существует темы на WordPress, которая была бы точной копией YouTube, но есть хорошая альтернатива — Video Pro. В ней можно размещать видео, что может значительно повысить посещаемость сайта. Конечно же, сам YouTube позволяет напрямую загружать видео-ролики, но загружать их на собственный сайт таким же удобным и быстрым способом не предоставляется возможным для большинства из нас.
В этой теме есть функция размещения любой ссылки с видео, которая вам нравится, и вы можете сразу же добавить его на свой сайт. Также этими ссылками можно делиться.
11. Доска объявлений
С помощью темы ClassiCraft можно превратить свой сайт на WordPress в доску коротких объявлений. Тема очень удобна в использовании и предлагает множество способов монетизации вашего сайта премиум-объявлениями. Возле каждого из них можно разместить карту и контактную форму.
Бонус 1. WordPress как фреймворк

Как вы видите, многофункциональность WordPress, как ресурса для создания различных по направлению сайтов, достигается с помощью особых тем и плагинов. Но, если использовать WordPress как фреймворк, то вы будете иметь все возможности встроенной функциональности этой платформы.
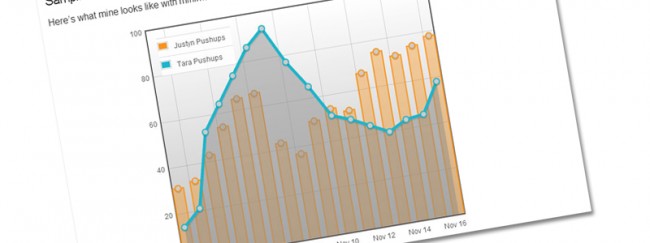
Бонус 2. Создание графиков в реальном времени

По этой тематике Джастин Хорнор написал серию замечательных статей, которые помогут вам из начинающего пользователя WordPress стать настоящим гуру.
И напоследок
Вы, наверное, убедились, что WordPress предлагает намного больше возможностей для создания сайта, чем вы могли себе представить. Все, что вы уже знаете о WordPress, может значительно вам помочь, если вы используете еще и темы с плагинами, упомянутые в этой статье.

Источник: sitepoint.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
С WordPress.com легко создать собственный сайт или блог за считанные секунды.
Ради определения, блог — это тип веб-сайта, который показывает новейшее содержимое вверху страницы. Блог также может быть частью веб-сайта с несколькими страницами. На WordPress.com вы можете выбрать любой из этих вариантов, легко добавляя страницы и другие полезности на ваш сайт, настраивая стиль и внешний вид в соответствии с вашими потребностями.
Вот несколько советов о том, как начать:
Найти вдохновение
Ознакомьтесь с нашей темой, где вы найдете несколько отличных примеров всех стилей блогов / веб-сайтов, которые возможны в WordPress.ком. Некоторые темы бесплатны, а другие премиум-класса и доступны для покупки. (Вы также можете дополнительно настроить стиль и дизайн своего сайта с помощью планов WordPress.com Premium или Business.)
↑ Содержание ↑
Создать домашнюю страницу
При настройке блога по умолчанию на вашей главной странице будут отображаться ваши последние сообщения. Вы также можете настроить статическую домашнюю страницу, чтобы создать вид традиционного веб-сайта. Вот больше о разнице между постами и страницами.
↑ Содержание ↑
Добавить другие страницы
Во многих блогах есть одна или две страницы, одна для постов, а другая для раздела «О себе». Но вы можете добавить столько страниц, сколько захотите. Например, веб-сайту ресторана могут потребоваться страницы для «Меню», «Места» и «Контакт». Вы даже можете назначить родительские страницы, чтобы ваше навигационное меню выглядело примерно так:
Если у вас есть тема, которая поддерживает пользовательские меню, вы можете:
- Изменить порядок страниц
- Гнездовые страницы для создания подменю
- Отображение сообщений на разных страницах путем создания страниц категорий
- Добавить пользовательские ссылки в меню навигации
Модуль Атрибуты страницы позволяет вам устанавливать родительские элементы и шаблоны страниц, а также изменять порядок ваших страниц, независимо от темы, которую вы активировали.
↑ Содержание ↑
Комментарии могут быть отличным способом получения отзывов ваших читателей, но иногда вы хотите, чтобы все было очень просто. Нет проблем — вы можете отключить комментарии в оснастке!
↑ Оглавление ↑
Добавить виджеты и другие вкусности
Виджет — это модное слово для обозначения инструментов или контента, которые вы можете отобразить на боковой панели вашего сайта. Есть тонны изящных виджетов на выбор, включая виджет страниц и виджет поиска.
Вы также можете создать контактную форму, чтобы предложить своим читателям возможность связаться без указания личного адреса электронной почты.
↑ Содержание ↑
URL вашего сайта
Если вы хотите убрать «wordpress» из URL вашего блога, вы можете зарегистрировать собственный домен для своего блога или добавить свой собственный, узнайте больше о нашем обновлении сопоставления доменов.
↑ Содержание ↑
Получить дополнительную помощь
Если вы новичок в WordPress.com, ознакомьтесь с руководством Learn WordPress.com для получения дополнительных советов по началу работы. Вы также можете проверить эту статью о создании сайта на WordPress.ком.
,Об авторе
Здравствуйте, я Даниэль, и я делаю вещи для Интернета. Я технический директор Kinsta и пишу для ряда удивительных публикаций, таких как Smashing Magazine и… Больше о Даниил Патаки …
Эта статья для тех из вас, кто является новичком в WordPress или является обычным пользователем, который хочет узнать о наилучшем способе запуска веб-сайта WordPress.


2017 WordPress прошел отметку 27%, запустив более четверти всех сайтов — и на то есть веские причины.Он имеет лояльную пользовательскую базу и множество преданных разработчиков, которые вносят лучшие функции в систему круглый год.
Эта статья для тех из вас, кто является новичком в WordPress или является обычным пользователем, который хочет узнать о наилучшем способе запуска веб-сайта WordPress. Мы узнаем о работе с доменами, установке WordPress, управлении контентом и использовании великолепных плагинов и тем для защиты нашего веб-сайта и придания блеска нашему контенту.
Я хочу подчеркнуть то же самое, что и при написании статей, насыщенных кодом: если вы не понимаете все здесь полностью, не переживайте! Нет ничего особенно сложного, но многое нужно принять.Мы все были там, мы все были смущены этим материалом раньше. Не бойтесь намочить ноги и экспериментировать; Вот как мы все узнаем о WordPress!
Оглавление
Эта статья будет довольно продолжительной, поэтому я подумал, что вам будет проще увидеть, о чем мы будем говорить заранее. Если вы уже знаете о некоторых из них, используйте его как навигацию, чтобы перейти к интересующим вас частям.
Все о доменных именах
Доменное имя идентифицирует ваш сайт для пользователей.Доменное имя Smashing Magazine — , smashingmagazine.com - . Доменное имя не следует путать с URL — доменные имена являются частью URL.
Чтобы углубить наше понимание, давайте проанализируем URL-адрес, содержащий все компоненты, и посмотрим, что к чему.
http://www.blog.mywebsite.com:80/post/awesomeness.php?edit=false&view=true#comment-5
Этот URL-адрес состоит из пяти отдельных частей:
-
http: //— это протокол, который сообщает браузерам, как получать данные.Некоторые известные из них:http,httpsиftp. -
блог.— это поддомен, который позволяет сегментировать ваш сайт на разные части. Вы также можете использоватьmywebsite.com/blog/; это действительно зависит от того, чего вы пытаетесь достичь. -
mywebsite.comявляется доменным именем.www(который предшествует поддомену, если таковой имеется) является необязательным; вам нужно определиться с этим. По большей части это вопрос предпочтений, но он может повлиять на большие веб-сайты.Конец доменного имени (в данном случае.com) называется доменом верхнего уровня (TLD). Другие —.netи.org, специфичные для страны, такие как.co.uk,.huи.meи совершенно новые, такие как.xyz,.новостии.media. -
80— это номер порта, используемый для получения доступа к ресурсу на сервере. По умолчанию это80для HTTP и443для HTTPS, поэтому вы можете опустить его в URL.Порты чаще всего встречаются в локальных средах разработки. -
/post/awesomeness.php— это путь к ресурсу на сервере. В этом случае вполне может существовать папка с именемстатьии файл с именемawesomeness.php, но путь не обязательно указывает на фактический файл на сервере. Чаще всего сервер и / или код будут определять, что вам нужно, основываясь на URL-адресе, а не на URL-адресе, ссылающемся на фактический файл. -
? Edit = false & view = true— это параметры — два из них на самом деле.Первому параметру «ключ-значение» предшествует знак вопроса; всем последующим парам предшествуют амперсанды. Код на стороне сервера принимает эти значения, и эти значения можно использовать, например, для изменения представлений или сохранения данных. -
# comment-5— это якорь, с помощью которого можно сразу же отправить пользователя в определенное место на странице. Если вы перейдете по ссылке выше, вы попадете вниз на страницу с конкретным комментарием.
Если вы не понимаете всего этого, не беспокойтесь об этом; многое из этого не актуально в повседневном использовании.Единственная часть, на которой вам нужно сосредоточиться, это доменное имя , потому что именно так пользователи будут ссылаться на ваш сайт.
Выбор правильного имени
Выбор доменного имени может быть затруднительным, особенно если учесть, что главные советы для доменов всегда включают краткость и простоту ввода. Если у вас уже есть бренд, состоящий из правильных английских слов, таких как «Vintage Shoes», то, вероятно, доменное имя уже будет занято.
Вы можете найти всевозможные советы по выбору доменного имени, но оно почти всегда сводится к тому, чтобы оно было коротким и запоминающимся.Это, безусловно, хороший совет, но всегда имейте в виду и стратегию бренда.
Smashing Magazine имеет длинное доменное имя, но маловероятно, что из-за этого теряется много трафика или что можно было бы получить больше, переключившись на smashingmag.com . В конечном счете, брендинг является наиболее важным фактором. Короткое и приятное доменное имя — это здорово, но, в конце концов, то, что вы делаете с ним, имеет значение.
Последнее замечание: не нарушайте авторские права на ваше доменное имя.Ноло хорошо разбирается в том, как избежать нарушения прав на товарный знак при выборе домена.
Покупка доменного имени
Большинство мест, где вы можете купить доменное имя, также позволяют вам захватить хостинг. В целях безопасности держите свой домен и хостинг отдельно.
Я должен признаться, что я не всегда делаю это для удобства, но логическое обоснование таково: если кто-то может войти в вашу учетную запись хостинга, он может украсть файлы и данные. Если ваш домен зарегистрирован в том же месте, то потенциально он может перенести домен, оставив вас ни с чем.
Если это ваш первый проект, я предлагаю купить доменное имя у хостинг-провайдера, которого вы будете использовать (советы по хостингу приведены ниже). Это облегчит процесс, и вы всегда можете перенести домен в другую компанию, если это необходимо.
Большинство хостов имеют простой интерфейс для покупки доменных имен: просто найдите что-то и следуйте инструкциям на экране. При покупке домена учитывайте две вещи.
Если вы серьезно относитесь к брендингу и у вас есть средства, вы можете купить несколько доменов верхнего уровня с таким же именем.То есть, если вы регистрируете mydomain.com , то вы можете купить .net , .org , .info и локальную версию (например, .co.uk ). ,
У вас также будет возможность выбрать продолжительность вашей регистрации, по умолчанию один год. Были некоторые споры и неопределенность относительно того, как возраст домена и регистрация влияют на поисковую оптимизацию (SEO). Мэтт Каттс, инженер Google, сказал: «Я бы не слишком беспокоился об этом», что, вероятно, означает, что вы действительно не должны.Опять же, если у вас есть средства, регистрация на пять или шесть лет намного удобнее.
Количество доменов в моей корзине Media Temple. (Просмотр большой версии)Различия в хостинге и регистрации доменов
Прежде чем двигаться дальше, я хочу очень четко провести различие между регистрацией домена и хостингом. Это две совершенно разные вещи; многие компании просто предлагают обе услуги.
Ситуация похожа на городские парковки, которые также предлагают автомобили на продажу.Вы можете купить автомобиль у одного из них, а также хранить свой автомобиль в их гараже, но вы также можете хранить свой автомобиль в другом гараже, потому что автомобиль юридически принадлежит вам.
Хостинг — это, по сути, место для размещения файлов вашего сайта. Регистрация домена означает, что вы приобрели право собственности на часть недвижимости в Интернете.
WordPress.com и WordPress.org
Если вы новичок в этом, вы можете быть смущены разницей между WordPress.com и WordPress.org. Чтобы разобраться в этом, давайте начнем с того, что такое WordPress.
WordPress — это программных пакетов с открытым исходным кодом и бесплатных для всех по всему миру.
WordPress.org — это центральное место для программного проекта WordPress. Вы можете скачать его, просмотреть документацию, задать и ответить на вопросы на форумах и многое другое.
WordPress.com — это сервис, предлагающий сайты, работающие на WordPress. Вы можете подписаться на бесплатную учетную запись и получить полностью функционирующий сайт. Вы сможете использовать только WordPress.com поддомен — такой как mywebsite.wordpress.com — но для начинающего пользователя ограничения минимальны.
Ситуация чем-то похожа на рытье колодца. В моей стране довольно часто иметь воду близко к уровню земли, что отлично подходит для полива вашего сада бесплатно и без нагрузки на муниципальную систему водоснабжения.
Вы можете выкопать колодец для себя, если у вас есть техника и ноу-хау, но вы также можете получить профессионала для этого.Вы на самом деле не платите за воду или сам колодец — вы платите за услугу по созданию колодца.
Это так же, как WordPress.com. Вы не платите за использование программного обеспечения WordPress. Вы платите за использование поддоменов, хостинг файлов и управление программным обеспечением (которое обновляется автоматически).
Если вы хотите протестировать воды и начать работу с WordPress с минимальными усилиями, то WordPress.com — отличный способ!
планов доступны из WordPress.ком. (Просмотреть большую версию)Бесплатная версия дает вам все необходимое. Когда вы будете готовы вступить в сферу расширенной настройки с вашим собственным доменным именем и другими опциями, вы можете перейти на премиум-версию или получить свой собственный план хостинга в другом месте.
Выбор пакета хостинга
Выбор пакета хостинга может быть трудным даже для опытных ветеранов сети. В этой статье я опущу опции, которые явно предназначены для огромных веб-сайтов или сайтов с сильно настроенными потребностями.Переключение хостов достаточно простое, поэтому вы можете изменить его в любое время.
Есть три способа, если вы ищете хороший пакет:
- Общий хостинг,
- VPS-хостинг,
- управляемый хостинг WordPress.
Выбор зависит от потребностей вашего сайта и ваших средств. Давайте посмотрим, что это за плюсы и минусы.
Разделяемый хостинг
Разделяемый хостинг является привлекательным вариантом из-за эффекта масштаба. На одном сервере могут размещаться сотни веб-сайтов, что означает сотни пользователей.Один сервер стоит не так дорого, поэтому затраты могут быть распределены между всеми пользователями сервера.
Из-за этого вы увидите общие планы примерно за 5 долларов в месяц. Хотя это отличная цена для начала, существует множество недостатков, крупнейшим из которых является эффект плохого соседа.
Поскольку сотни веб-сайтов работают на одном и том же оборудовании, что произойдет, если в одном из них обнаружена ошибка кодирования, из-за которой он использует до 80% доступной памяти? Остальные веб-сайты (которых может быть несколько сотен) будут остановлены и могут стать недоступными.Та же проблема возникает с безопасностью; некоторые атаки нацелены на один веб-сайт и в конечном итоге затрагивают все остальные веб-сайты на одном сервере.
Это сводится к снижению безопасности и сокращению времени безотказной работы. Что больше всего расстраивает, так это то, что эти проблемы непредсказуемы.
Единственная причина использовать общий хостинг — это если у вас очень ограниченный бюджет и каждый доллар имеет значение. Это может работать просто отлично, и ваш сайт, вероятно, не будет работать в течение нескольких часов или дней подряд.Тем не менее, ваш сайт будет закрыт, так как потенциальный клиент просматривает его, что может разрушить потенциальную сделку.
Если вы считаете, что общий хостинг для вас, то на выбор доступно несколько компаний. Я рекомендую протестировать службы поддержки этих компаний; с общими хостами это может быть вашим самым важным активом.
Мы сотрудничаем с InMotion Hosting, чтобы предложить вам отличные цены на их быстрые и надежные услуги хостинга. InMotion Hosting предоставляет WordPress бесплатно и легко устанавливается на любой из их планов.Перенос существующего сайта также прост! Нажмите здесь или где-нибудь, где в этой статье написано о хостинге, чтобы проверить свои планы и начать!
VPS-хостинг
Виртуальный частный сервер (или VPS) похож на общую среду без негативных побочных эффектов. Аппаратное обеспечение по-прежнему используется совместно, но, как правило, только среди нескольких пользователей, а оборудование распределено поровну.
Другая учетная запись на том же сервере не может использовать до 80% ресурсов. Если на сервере четыре учетные записи, каждая из них может использовать только 25% активов.Это эффективно решает проблемы непредсказуемости.
У злоумышленников также гораздо больше проблем с доступом к другим учетным записям на сервере через один веб-сайт. Это возможно в очень редких случаях, но это не то, о чем вам следует беспокоиться.
Поскольку у вас есть собственный уголок сервера, вы можете делать больше с вашей учетной записью, чем с общим хостом. Это включает в себя дополнительные параметры администрирования сервера, установку инструментов, доступ по SSH и многое другое.
Хотя некоторые VPS-аккаунты стоят 5 долларов, вы обычно платите от 15 до 20 долларов в месяц. Если у вас есть деньги , то определенно выберите управляемый хостинг WordPress или VPS в общей среде.
VPS дает вам максимальную гибкость из всех. Если вы планируете опробовать другие системы управления контентом, такие как Joomla, Drupal или Laravel, то об управляемом хостинге WordPress не может быть и речи, поскольку он поддерживает только WordPress.
Короче говоря, если вы хотите иметь возможность вмешиваться в ваш сервер, установить другие пакеты и узнать о вашем сервере, а затем перейти на VPS.
Куча провайдеров VPS там. Вот некоторые из наиболее популярных:
Управляемый хостинг WordPressУправляемый хостинг WordPress немного отличается, потому что это не другой способ использования серверных технологий. Управляемый пакет WordPress на самом деле очень похож на получение веб-сайта от WordPress.com, который сам по себе можно считать управляемым хостом WordPress.
В этом случае вся архитектура сервера настроена для максимально эффективной работы с WordPress.От памяти до процессоров, до серверного программного обеспечения и кэширования на уровне сервера, все ориентировано на один программный пакет: WordPress.
Это делает ваш сайт намного быстрее и безопаснее. Автоматические обновления, кэширование на уровне сервера и действительно профессиональная поддержка WordPress — вот лишь некоторые преимущества управляемого хостинга WordPress.
Недостатком является незначительная потеря гибкости. Вы не можете устанавливать никакие другие платформы в этих системах, и некоторые плагины могут быть отключены хостом, обычно по соображениям безопасности или оптимизации.Короче говоря, у вас меньше места для ног, чем с VPS. Опять же, если вы новичок на веб-сайтах, вам не нужно сильно беспокоиться об этом.
Если вы не хотите вмешиваться в настройки сервера и вам просто нужен хорошо смазанный веб-сайт WordPress, поддерживающий для вас , то это решение для хостинга является отличным вариантом.
Вам не нужно ломать голову над установкой WordPress и проверкой его надежности, безопасности и скорости; все это встроено прямо. Вы можете начать создавать контент в течение нескольких минут и сосредоточиться на том, что действительно важно.
Хосты WordPress становятся все более популярными. Наиболее известными и наиболее оцененными из них являются:
Настройка домена
К настоящему времени у вас должен быть хостинг-пакет и доменное имя. Если вы приобрели домен у своего хостинг-провайдера, вы можете пропустить этот шаг, поскольку он выполняется автоматически.
Необходимо указать домен для хостинг-провайдера, чтобы при обращении к нему через браузер он направлялся на соответствующий сервер.Чаще всего это делается с помощью серверов имен, которые иногда называют учетной записью DNS.
Вам необходимо войти на веб-сайт, на котором вы зарегистрировали свой домен, и изменить серверы имен для этого домена. С Media Temple вы можете добавлять серверы имен, используя простую форму.
Форма модификации сервера имен с Media Temple. (Просмотреть большую версию)Ваш хост скажет вам, какие серверы имен указать. Моя учетная запись SiteGround содержит следующую информацию:
ns1.am20.siteground.бизнес (107.6.152.202)
ns2.am20.siteground.biz (181.224.143.216) Каждый раз, когда вы меняете свои серверы имен, вам придется ждать до 72 часов, чтобы они вступили в силу. Задержка также будет зависеть от того, где вы находитесь относительно сервера.
Я обнаружил, что если сервер находится в США, а я в Европе, веб-сайт будет работать нормально в течение нескольких часов при просмотре из США. Изменения обычно занимают больше времени для распространения за рубежом.
Сайты и домены
В настоящее время, особенно с управляемым хостингом WordPress, вы можете быть немного озадачены тем, как добавить сайт на свой хост.Возможно, вы сможете добавить несколько установок WordPress, даже не увидев экран с вопросом «Какой домен вы хотите?»
Это может работать разными способами. Давайте рассмотрим конкретный способ понять разницу между сайтами и доменами.
Предположим, у вас есть новая управляемая учетная запись WordPress. Вероятно, вы можете добавить несколько веб-сайтов, и все, что вас спросят, это название установки WordPress и ваши данные пользователя.
После создания этого веб-сайта к нему уже можно получить доступ, обычно через поддомен, например wnub234.wpengine.com . Это позволяет полностью настроить сайт, даже не владея доменом.
Если вы хотите обратиться к сайту со своим собственным доменом, например awesomesite.com вместо уродливого wnub234.wpengine.com , то вам нужно будет добавить домен и назначить его сайту.
Последний шаг — убедиться, что вы установили серверы имен вашего домена на серверы имен вашего хоста. Таким образом, пользователи будут перенаправлены на правильный сайт при доступе к домену.
Установка WordPress
Если у вас есть управляемый хост WordPress, вы сможете сделать это, заполнив простую форму. В зависимости от типа вашей учетной записи вы можете добавить любое количество установок WordPress в свою учетную запись. С Kinsta вы быстро заполните форму, и все будет готово:
Создание нового веб-сайта на Kinsta. (Просмотреть большую версию)Если у вас есть общая учетная запись или учетная запись VPS, у вас есть два варианта: установка в один клик или установка вручную. Многие хосты предлагают инструменты для установки WordPress, чтобы минимизировать работу на этом этапе.
приложений, доступных для автоматической установки. (Просмотреть большую версию)Если вам нужно получить root-права вручную, не беспокойтесь: это не сложно! Все, что вам нужно сделать, это загрузить WordPress, загрузить все файлы в папку вашего домена, создать базу данных, направить браузер на домен и следовать инструкциям на экране.
WordPress Codex имеет полное руководство по установке. Если вы застряли или вам нужна помощь в создании базы данных, взгляните на нее, и все будет сделано в кратчайшие сроки!
Рекомендуемое чтение : Миграция веб-сайта в WordPress проще, чем вы думаете
Примечание о WordPress
Пришло время запачкать руки и приступить к настройке нашего реального веб-сайта из WordPress.Во-первых, я хочу упомянуть пару вещей о том, как работает WordPress.
Я уверен, что вы заметите, что многие люди говорят, что им не нравится WordPress по разным причинам, например, из-за плохой безопасности, неработающей темы или их медленного веб-сайта.
На самом деле WordPress — это отличная система, как и многие другие системы, независимо от того, насколько маленький или большой сайт. Проблемы, о которых вы слышите, такие как плохая безопасность, зависание страниц или плохой пользовательский интерфейс на внешнем интерфейсе, связаны почти исключительно с плохо закодированными плагинами и темами.
В результате выбранная тема и плагины имеют большое значение. Вы знаете, как у некоторых людей действительно медленные компьютеры и жалуются на них весь день? Тогда вы посмотрите и увидите, что они установили все доступные части теневого программного обеспечения? Ситуация вроде как такая.
Встречать тему или плагин со злым умыслом довольно редко. Чаще всего возникающие проблемы вызваны небрежностью или недостаточным знанием стандартов кодирования.
К чему все это сводится, так это к поиску темы и плагинов с хорошими отзывами, обширной базой пользователей и активной группой разработчиков.Это сведет на нет или сведет к минимуму любое негативное влияние на ваш сайт.
Выбор темы и плагинов
Выбор темы во многих отношениях является самой сложной задачей из всех. Плагины обычно более специфичны: вы устанавливаете один для выполнения одной задачи. В то время как темы «просто» добавляют визуальные эффекты для главной страницы, их тестирование может быть более сложным.
В теме есть части, о которых вы, возможно, даже не задумывались, например, страница 404, страница поиска, архив и т. Д. Кроме того, некоторые темы могут похвастаться множеством функций, таких как поддержка WooCommerce, bbPress и так далее.
Качество кода влияет на скорость вашего сайта, что, наряду с дизайном, напрямую влияет на ваших пользователей.
В зависимости от типа вашего сайта (личный блог, магазин, форум и т. Д.) Вам также понадобятся некоторые плагины. Они работают вместе с вашей темой и WordPress для обеспечения определенной функциональности. Давайте рассмотрим несколько общих настроек.
Электронная коммерция
WooCommerce стал стандартным плагином для электронной коммерции. Он содержит все необходимое, чтобы начать онлайн бизнес прямо из коробки.
WooCommerce — одно из самых мощных решений для электронной коммерции. (Просмотреть большую версию)Форумы
bbPress — мощный, хотя и несколько старомодный плагин для форумов. После установки вы и ваши пользователи можете создавать категории и темы и публиковать ответы. Управление легко изнутри административной части WordPress.
Основная реализация форума в теме Двадцать пятнадцать. (Просмотреть большую версию)Социальная сеть
WordPress даже позволяет создавать собственную социальную сеть с BuddyPress.Вы получаете многие из тех функций, которые вы использовали на Facebook: профили, группы, потоки активности, уведомления, дружеские связи, личные сообщения и так далее.
Базовый вид BuddyPress с использованием темы Matheson. (Просмотреть большую версию)Выбор темы
Как только у вас есть базовые плагины (вы можете использовать любое их количество вместе), я рекомендую добавить некоторый контент в бэкэнд. Это значительно облегчит оценку вашей темы.
Если вы используете bbPress, создайте несколько форумов, веток и ответов.Создайте несколько пользователей и отвечайте на разные вопросы с каждым из них. Если вы используете WooCommerce, добавьте несколько продуктов с красивыми изображениями и заполните детали.
Одним из ограничений является то, что вы не будете знать возможности этих плагинов. Это делает тестирование практически невозможным, особенно если вы также пытаетесь разобраться с темой. Моя рекомендация такая. Если вы новичок в WordPress или конкретном плагине, всегда проверяйте его , используя стандартную тему , например, Twenty Fifteen.Двадцать пятнадцать особенно хороши, потому что это чистая, минимальная тема, которая написана командой WordPress и поддерживает все плагины.
Не все функции будут выглядеть идеально, но с точки зрения функциональности вы сможете протестировать все. Как только вы поймете тему и плагин, вы можете выбрать другую тему и протестировать воду там. Вы заметите любую недостающую функциональность и любые неустановленные элементы.
Что я заметил за 10 лет работы с WordPress, так это то, что идеальной темы почти не существует, равно как и нет идеальной линии одежды в большом магазине одежды.Возможно, вам больше понравится пальто, если оно будет на дюйм длиннее, или ваши ботинки больше, если они слегка изогнуты. Единственный способ получить действительно совершенную одежду — это сделать ее специально для вас, что очень дорого.
То же самое с темами WordPress. Причина, по которой они обычно не идеальны, заключается в том, что они созданы для обслуживания большой базы пользователей. Если тема идеально подходит для вас, то, вероятно, ей не хватает функций для других людей. Вы можете получить идеальную тему, если разработчик сделает ее для вас, но это дорого.
В начале я предлагаю довольствоваться идеальной темой на 90%. Во многих случаях то, что владелец веб-сайта считает несовершенным, не имеет большого значения для пользователей. Скорость сайта и удобная навигация важны не только для визуального совершенства.
Получите тему, которая достаточно близка, и настройте ее, используя настройки и плагины. Возможно, попросите разработчика внести крошечные изменения, но не стоит слишком зацикливаться на этом. Вы всегда можете поменять темы или получить тему, созданную для вас, когда у вас есть средства.
Есть несколько рекомендаций по выбору хорошей темы, многие из которых вы можете отметить с помощью некоторых исследований. Основы таковы:
- хороший дизайн, в том числе хорошая читабельность и удобная навигация;
- надежный, безопасный и быстрый код;
- совместимость с последней версией WordPress;
- активное развитие;
- совместимость с популярными плагинами;
- поддержки и документации.
Премиум и бесплатные темы
Вопреки распространенному мнению, бесплатные темы не менее качественные, чем премиальные.Вы найдете удивительные и ужасные темы в обеих категориях. Все сводится к усилиям команды разработчиков по теме, а не к ценнику.
Во многих случаях оценить качество премиальной темы проще. Поскольку люди заплатили за это деньги, они будут гораздо чаще оценивать и комментировать темы, чем пользователи бесплатных тем.
Рекомендуемое чтение : как создать и настроить дочернюю тему WordPress
Основные плагины
В этом разделе я подумал, что покажу несколько отличных плагинов, которые многие пользователи WordPress устанавливают, не задумываясь.Некоторые из них отлично подходят для отображения контента, некоторые из них добавляют социальные функции, некоторые защищают ваш сайт, а некоторые просто полезны.
Рекомендуемое чтение : Как ускорить ваш WordPress веб-сайт
Все в одном SEO Pack
Если вы хотите оптимизировать свой контент, чтобы максимизировать любовь поисковой системы, которую он получает, вам понадобится плагин SEO и все в одном SEO Pack является отличным выбором.
После установки вы можете установить много мета-информации для вашего сайта и для отдельных сообщений.Вы сможете просмотреть, как выглядит страница в результатах Google и других важных деталях, которые используются для оптимизации контента.
Некоторые настройки сообщений в All in One SEO Pack. (Просмотреть большую версию)Резервное копирование и восстановление Dropbox
Резервное копирование и восстановление будет большой частью ваших усилий, связанных с безопасностью. Dropbox Backup & Restore автоматизирует эту задачу для вас. Он создает полную резервную копию всех ваших файлов и вашей базы данных, либо локально, либо в Dropbox.
Какое бы решение для резервного копирования вы не использовали, сохраняйте резервные копии на сервере.Если произойдет сбой жесткого диска вашего сервера, ваши резервные копии также исчезнут, конечно.
Dropbox Резервное копирование и восстановление в действии. (Просмотреть большую версию)VaultPress
Хотя это не бесплатно, мой любимый плагин для резервного копирования VaultPress. Он был создан хорошими людьми из Automattic, компании, которая управляет WordPress, что означает его полную интеграцию с системой.
Он связан со службой резервного копирования, которая обо всем позаботится автоматически. Вам даже не нужно нажимать «Резервное копирование»; задание выполняется по расписанию, и вы можете восстановить все одним щелчком мыши.
Планы начинаются с 5 долларов в месяц, что выгодно, если вы зарабатываете на своем веб-сайте. В дополнение к сервису резервного копирования, плагин также ведет вкладки по безопасности вашего сайта и статистике посетителей. Приборная панель
VaultPress. (Просмотреть большую версию)Akismet
Akismet поставляется с предустановленными всеми установками WordPress. Это плагин, связанный с сервисом, который гарантирует, что раздел комментариев вашего сайта остается свободным от спама.
Сила Akismet заключается в том, что он основан на облаке.Он использует данные, собранные о спамерах на миллионах веб-сайтов, чтобы обеспечить более эффективную защиту от спама, чем все, что вы можете сделать локально.
Использование Akismet бесплатно, но, пожалуйста, рассмотрите возможность использования платного варианта, если вы полагаетесь на свой сайт, чтобы заработать деньги. Akismet — отличный сервис и заслуживает любви!
Статистика борьбы со спамом Akismet. (Просмотреть большую версию)W3 Total Cache
Кэширование может значительно ускорить веб-сайт, обслуживая статические страницы вместо динамических.Отдельное сообщение, как правило, не изменится, если вы не обновите сообщение или кто-то не оставит комментарий.
Этот тип страницы может быть сохранен как есть, и WordPress сможет обслуживать сохраненную версию гораздо быстрее, чем собирая страницу с использованием серверного кода и запросов к базе данных каждый раз. Всякий раз, когда страница меняется, сохраненная версия обновляется.
W3 Total Cache — это хорошо известное и высокопроизводительное решение для кэширования, которое максимально эффективно использует ваш веб-сайт.
Обратите внимание, что вы можете настроить множество параметров, а в редких случаях некоторые из них могут замедлить работу вашего сайта.Если вы посмотрите на документацию и манипулируете только несколькими вещами одновременно, все будет просто отлично.
Количество подстраниц показывает, сколько существует вариантов! (Просмотреть большую версию)Jetpack
Jetpack — это плагин-монстр, который стал настолько многофункциональным, что на самом деле он занимает больше места, чем сам WordPress. Это не проблема, потому что она обеспечивает действительно великолепную функциональность.
Jetpack предлагает широкий спектр функций — от форм контактов до кнопок обмена в социальных сетях и улучшенных галерей.
Галерея в стиле масонства, включенная Jetpack. (Просмотреть большую версию)Формы ниндзя
Если вы хотите добавить контактную форму или какую-либо форму сбора информации на свой веб-сайт, у вас есть несколько вариантов, одним из которых является форма ниндзя.
Вы можете настроить все необходимые поля, добавить CAPTCHA и другие меры безопасности, а затем дождаться ответа. Лучше всего то, что ответы отправляются не только по электронной почте; они хранятся в WordPress для дальнейшего использования!
Как запустить блог WordPress — простое руководство
Хотите правильно создать блог WordPress? Мы знаем, что начать блог может быть страшной мыслью, особенно когда вы не увлекаетесь. Угадай что — ты не один. Помогая более чем 370000 пользователям создавать блог, мы решили создать наиболее полное руководство по созданию блога на WordPress без каких-либо технических знаний.

За процессом легко следить, 20 лет или 60 лет.Однако, если вам нужна помощь, наша команда экспертов поможет вам настроить ваш блог бесплатно. → Нажмите здесь, чтобы получить бесплатную настройку блога WordPress! ←
Что нужно, чтобы начать блог на WordPress?
Для создания блога на WordPress необходимо три вещи:
- Идея доменного имени (это будет названием вашего блога, т.е. wpbeginner.com)
- Учетная запись веб-хостинга (здесь ваш сайт находится в Интернете)
- Твое безраздельное внимание на 30 минут.
Да, вы правильно прочитали. Вы можете начать блог с нуля менее чем за 30 минут, и мы проведем вас через весь процесс, шаг за шагом.
В этом уроке мы рассмотрим:
- Как бесплатно зарегистрировать доменное имя
- Как выбрать лучший веб-хостинг
- Как установить и настроить блог WordPress
- Как изменить шаблон блога
- Как написать свой первый пост в блоге
- Как настроить блог WordPress с помощью плагинов
- Как добавить контактную форму
- Как настроить отслеживание Google Analytics
- Как оптимизировать ваш сайт для SEO
- Как заработать на своем блоге
- ресурсов для изучения и освоения WordPress
Готов? Давайте начнем.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Шаг 1. Настройка
Самая большая ошибка, которую делают новички при создании блога, заключается в выборе неправильной платформы для блогов. К счастью, вы здесь, так что вы не будете делать эту ошибку.
Для 95% пользователей имеет смысл использовать WordPress.org , также известный как WordPress с собственным хостингом.Зачем?
Поскольку оно бесплатное, вы можете устанавливать плагины, настраивать дизайн своего блога и, самое главное, зарабатывать деньги на нем без каких-либо ограничений (см. Разницу между WordPress.com и WordPress.org).
WordPress также является платформой номер один для всех успешных блогов. Для сравнения: 34% всех сайтов в Интернете используют WordPress!
Теперь вы можете быть удивлены, почему WordPress бесплатный? В чем подвох?
Нет подвоха.Это бесплатно, потому что вы должны выполнить настройку и разместить ее самостоятельно.
Другими словами, вам нужно доменное имя и хостинг .
Доменное имя — это то, что люди вводят на ваш сайт. Это адрес вашего сайта в интернете. Подумайте, google.com или wpbeginner.com
Веб-хостинг— это место, где живут файлы вашего сайта. Это дом вашего сайта в интернете. Каждый сайт нуждается в веб-хостинге .
Доменное имя обычно стоит около 14 долларов.99 / год, а веб-хостинг обычно стоит $ 7.99 / месяц.
Это много денег для начинающих, которые только начинают.
К счастью, Bluehost, официальный рекомендованный хостинг-провайдер WordPress, согласился предложить нашим пользователям бесплатное доменное имя и более скидку на скидку на веб-хостинг.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Bluehost — одна из старейших веб-хостинговых компаний в Интернете. Они также являются крупнейшим брендом, когда дело доходит до хостинга WordPress, потому что они размещают миллионы веб-сайтов, в том числе многие из наших.
Помимо всего этого, Bluehost работает с WordPress с 2005 года, и они готовы отдать свои обязательства. Вот почему они пообещали нам, что, если вы не сможете подключить свой блог к Интернету в течение 30 минут, следуя этому руководству, то наша команда экспертов завершит процесс для вас без каких-либо затрат. Они компенсируют нас, поэтому вам не нужно. Свяжитесь с нами для бесплатной помощи по настройке блога.
ПРИМЕЧАНИЕ: В WPBeginner мы верим в прозрачность. Если вы зарегистрируетесь в Bluehost по нашей реферальной ссылке, мы получим небольшую комиссию без дополнительной оплаты (фактически вы сэкономите деньги и получите бесплатный домен).Мы получили бы эту комиссию за рекомендацию практически любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично и полагаем, что принесут пользу нашим читателям.
Давайте продолжим и купим ваш домен + хостинг.
Откройте Bluehost в новом окне и следуйте дальше.
Первое, что вам нужно сделать, это нажать на зеленую кнопку «Начать сейчас», чтобы начать.

На следующем экране выберите план, который вам нужен (базовый и плюс являются наиболее популярными).
После этого вам будет предложено ввести доменное имя для вашего сайта.

Наконец, вам нужно будет добавить информацию о вашей учетной записи и завершить информацию о пакете, чтобы завершить процесс. Мы рекомендуем придерживаться 36-месячного плана, потому что это лучшее соотношение цены и качества.
На этом экране вы увидите дополнительные опции, которые вы можете приобрести. Вы сами должны приобретать их или нет, но мы, как правило, не рекомендуем покупать их сразу.Вы всегда можете добавить их позже, если решите, что они вам нужны.

После завершения вы получите электронное письмо с информацией о том, как войти в панель управления вашего веб-хостинга (cPanel). Здесь вы управляете всем, от поддержки, электронной почты и других вещей. Но самое главное, это где вы устанавливаете WordPress.
Шаг 2. Установите WordPress
Когда вы зарегистрируетесь в новой версии Bluehost по нашей ссылке, они автоматически установят WordPress для вас.Эта новая версия была недавно запущена, чтобы облегчить пользователям, не участвующим в разработке, свой блог.
Это означает, что вам просто нужно войти в свою учетную запись Bluehost, а затем нажать кнопку «Войти в WordPress», чтобы начать.

Вы также можете войти в WordPress, просто зайдя на yoursite.com/wp-admin/ прямо из браузера.
Если вы используете другую службу хостинга блогов WordPress, такую как SiteGround, HostGator, WP Engine и т. Д., Вы можете ознакомиться с нашим исчерпывающим руководством по установке WordPress для пошаговых инструкций для этих провайдеров.
После настройки WordPress вы готовы настроить внешний вид своего блога, сделать его своим собственным и начать вести блог.
Шаг 3. Выбор темы WordPress
Внешний вид вашего блога WordPress определяется темами. Когда вы впервые посещаете свой блог, он будет выглядеть примерно так:

Это не очень привлекательно для большинства людей.
Настройка внешнего вида вашего блога — безусловно, одна из самых захватывающих и полезных частей в процессе создания блога на WordPress.
Существуют тысячи готовых тем WordPress, которые вы можете установить на свой сайт. Некоторые из них являются бесплатными темами, а другие платные.
Вы можете изменить свою тему, перейдя на панель инструментов WordPress и выбрав Внешний вид »Темы .

Вперед и нажмите кнопку Добавить новый.
На следующем экране вы сможете искать из 7400+ бесплатных тем WordPress, которые доступны в официальном каталоге тем WordPress.org.Вы можете сортировать по популярным, новейшим, рекомендуемым, а также другим фильтрам функций (например, отрасль, макет и т. Д.).

Вы можете навести курсор мыши на тему, и вы увидите кнопку «Просмотр». При нажатии на нее откроется предварительный просмотр темы, где вы сможете увидеть, как дизайн будет выглядеть на вашем сайте.

Предварительный просмотр вашей темы может выглядеть не совсем так, как показано на скриншоте, что является нормальным, поскольку вы сможете настроить и настроить его позже. То, что вам нужно искать, это дизайн, цвета, типография и другие элементы.
Лучший совет, чтобы выбрать идеальную тему WordPress — стремиться к простоте дизайна. Это поможет вам поддерживать чистоту и ясность, предлагая своим пользователям хороший опыт.
Когда вы нашли понравившуюся тему, просто наведите на нее мышку, и она покажет кнопку «Установить». Нажмите на нее и подождите, пока тема будет установлена. После этого кнопка установки будет заменена на кнопку «Активировать». Вам нужно нажать на нее, чтобы активировать тему.

После того, как вы установили свою тему, вы можете настроить ее, нажав на ссылку «Настроить» в меню «Внешний вид».
Если вам нужна помощь в выборе темы, обратитесь к нашему руководству по 9 вещам, которые следует учитывать при выборе идеальной темы WordPress.
После того, как вы выбрали тему WordPress, вы готовы создать свой первый пост в блоге.
Шаг 4. Создание вашего первого поста в блоге
Чтобы написать сообщение в блоге, щелкните «Сообщения » »Добавить новое меню на своей панели WordPress.
Вы увидите область редактора, где вы можете написать свой первый пост в блоге.

WordPress использует блочный редактор, где каждый элемент является блоком. Это позволяет создавать красивые макеты контента для ваших сообщений в блоге.
Чтобы ознакомиться с редактором, см. Наш учебник по редактору блоков WordPress.
Когда вы закончите писать, нажмите кнопку «Опубликовать» в правом верхнем углу экрана, чтобы опубликовать ваш блог.

На экране сообщений вы увидите несколько других разделов, таких как Категории и Теги.Вы можете использовать их для организации ваших сообщений в блоге по разделам. У нас есть отличное описание различий между категориями и тегами, которые мы настоятельно рекомендуем вам прочитать.
Чтобы использовать все функции на экране сообщений, вы должны прочитать нашу статью о том, как добавить новое сообщение в WordPress (включая видео).
Часто начинающие люди путаются между меню сообщений и страниц в панели управления WordPress. Вот почему мы также написали полное руководство по разнице между сообщениями и страницами в WordPress.
Шаг 5. Плагины и настройки
После того, как вы написали свой первый пример блога, вы, вероятно, захотите начать с добавления других обычных элементов на вашем сайте, таких как контактные формы, галереи, ползунки, форма подписки на рассылку и т. Д.
Чтобы добавить все эти дополнительные функции, вам нужно использовать плагины.
Плагины WordPress — это приложения, которые позволяют добавлять новые функции на ваш сайт (без написания кода).
В каталоге бесплатных плагинов WordPress доступно более 55 000 плагинов WordPress.Это означает, что независимо от того, чего вы хотите достичь, для этого есть плагин.
У нас есть пошаговое руководство по установке плагина WordPress.
При этом давайте посмотрим, как использовать плагины для добавления некоторых важных функций в ваш блог WordPress.
Как создать контактную форму в WordPress
Каждый сайт нуждается в контактной форме. Это позволяет вашим пользователям отправлять вам электронные письма напрямую. Поскольку WordPress не поставляется со встроенной контактной формой, вам потребуется плагин для создания форм WordPress, чтобы добавить контактную форму на ваш сайт.
Мы рекомендуем использовать плагин WPForms Lite. Это бесплатная версия популярного плагина WPForms, который # 1 в нашем списке лучших плагинов для контактной формы для WordPress.
Более 3 миллионов сайтов используют WPForms!
Вы можете установить плагин, перейдя на страницу Плагины »Добавить новую страницу и введя WPForms в поле поиска. Далее нужно нажать «Установить», а затем «Активировать». После активации вам нужно перейти на WPForms »Добавить новую страницу , чтобы создать свою первую форму.

Откроется интерфейс построителя WPForms.
Сначала вам нужно ввести имя для своей контактной формы, а затем нажать на шаблон «Простая контактная форма».

WPForms создаст для вас простую контактную форму со всеми необходимыми полями. Вы можете щелкнуть любое поле, чтобы изменить его, или добавить новое поле в левом столбце.

Закончив редактирование формы, нажмите кнопку «Сохранить» в правом верхнем углу и выйдите из построителя формы.
Теперь вы можете создать новую страницу в WordPress, перейдя на страницу »Добавить новый и назовите ее« Контакт ». На экране редактирования вам нужно ввести блок WPForms в редактор.

После этого выберите форму, которую вы создали ранее, из выпадающего меню, и WPForms загрузит предварительный просмотр формы в редакторе.

Теперь вы можете сохранить и опубликовать страницу и зайти на нее в браузере, чтобы увидеть вашу контактную форму в действии.
Если вам нужны более подробные инструкции, ознакомьтесь с нашим пошаговым руководством о том, как создать контактную форму в WordPress.
Как настроить отслеживание Google Analytics
Google Analytics помогает вам увидеть, сколько людей посещают ваш блог, откуда они берутся и что они делают на вашем сайте?
Лучше всего установить Google Analytics при запуске вашего блога, чтобы вы могли видеть, насколько ваш блог вырос со временем.
Сначала вам нужно зайти на сайт Google Analytics и войти в систему, используя свою учетную запись Gmail.
После того как вы вошли в систему, вы можете пойти дальше и зарегистрировать бесплатный аккаунт Google Analytics.

Вас попросят предоставить информацию и URL-адрес веб-сайта. После этого вам будет представлен ваш код отслеживания Google Analytics.
Вы можете остановиться здесь, потому что мы будем использовать плагин для автоматической загрузки и добавления этого кода в ваш блог (вместе с настройкой правильного отслеживания WordPress).
Переключитесь в админку WordPress, чтобы установить и активировать плагин MonsterInsights.Это бесплатная версия лучшего плагина Google Analytics для WordPress, и это самый простой способ добавить Google Analytics на ваш сайт (которому доверяют более 2 миллионов веб-сайтов).
После активации необходимо перейти на страницу Insights »Настройки , чтобы настроить параметры плагина.

На странице настроек нажмите кнопку «Подключить MonsterInsights», чтобы подключить Google Analytics к вашему сайту WordPress.
Следуйте инструкциям на экране для завершения настройки.После этого вы сможете просматривать аналитические отчеты вашего веб-сайта прямо на панели инструментов WordPress на вкладке MonsterInsights.

Для получения подробных инструкций см. Нашу статью о том, как установить Google Analytics в WordPress.
Как оптимизировать свой блог WordPress для SEO
Большинство новичков не оптимизируют для SEO при создании блога. SEO или поисковая оптимизация помогает пользователям найти ваш блог в поисковых системах. Если вы хотите увеличить трафик, важно с самого начала оптимизировать свой блог для SEO.
Для начала, вам необходимо установить и активировать плагин Yoast SEO. Это полный плагин для WordPress SEO, который поможет вам оптимизировать ваш блог.
После активации вы увидите новый пункт меню с надписью «SEO». Нажав на нее, вы попадете на страницу настроек плагинов.

Плагин поставляется с мастером быстрой настройки, который поможет вам пройти через настройку. Вы также можете следовать инструкциям в нашем руководстве Yoast SEO для ручной настройки.
Мы также рекомендуем вам следовать нашему полному пошаговому руководству по WordPress SEO, чтобы настроить SEO вашего блога.
Дополнительные плагины и настройки WordPress
Существует множество других плагинов WordPress, которые вы можете установить. Часто новичкам сложно найти нужные им плагины.
В WPBeginner мы часто показываем лучшие плагины WordPress, чтобы помочь вам добавить необходимые функции.
Вот наш экспертный выбор лучших плагинов WordPress, которые вы должны проверить.
Если вам интересны плагины и инструменты, которые мы используем на нашем сайте, ознакомьтесь с планом WPBeginner. В нем есть все плагины и инструменты, которые мы используем в блоге WPBeginner.
Нужно больше рекомендаций? Посмотрите наш эксперт по выбору обязательных плагинов и инструментов WordPress для всех веб-сайтов (отобранных нашим основателем Сайедом Балхи).
Шаг 6. Зарабатывание денег с вашего блога
Теперь, когда вы создали свой блог и настроили его по своему вкусу, вы, вероятно, задаетесь вопросом, как я могу на самом деле зарабатывать деньги из своего блога?
Существует множество способов успешно монетизировать ваш блог.Однако нет такой вещи, как схема быстрого обогащения.
Не обманывайтесь фотографиями дорогих автомобилей и особняков, потому что все они — подделка.
В отличие от других статей о «зарабатывании денег в Интернете», мы создали наиболее полное руководство о том, как зарабатывать деньги на своем блоге с помощью WordPress.

Это руководство из более чем 4000 слов, которое должен прочитать каждый, кто хочет заработать на своем блоге. Мы поделились нашей более чем 15-летней онлайн-мудростью в этом главном руководстве.
Пока вы готовы вкладывать тяжелую работу и усилия, вы будете пожинать плоды. Помните, что нет никаких ярлыков.
Вот некоторые из лучших способов заработать на своем блоге.
1. Google AdSense

Многие блогеры зарабатывают деньги, показывая рекламу в своем блоге. Если вы ведете блог с целью монетизации, то Google AdSense — лучший способ сделать это.
Это крупнейшая рекламная платформа для блогеров и издателей.Выступая посредником между вами и рекламодателем, Google позволяет рекламодателям делать ставки за ключевые слова, соответствующие вашему контенту. Это позволяет вам получить лучшие ставки, возможные для рекламы.
Для получения дополнительной информации см. Нашу статью о том, как правильно добавить Google AdSense в свой блог WordPress.
2. Партнерский маркетинг

Партнерский маркетинг — вторая наиболее часто используемая стратегия монетизации среди блогеров. По сути, вы рекомендуете свои любимые продукты / услуги своим читателям, а когда они совершают покупку, вы получаете комиссионные.
Ключ в партнерском маркетинге — рекомендовать высококачественные продукты и услуги, которые вы уже используете и которым доверяете. Существует множество плагинов и инструментов для аффилированного маркетинга для WordPress, которые помогут вам заработать больше денег при продвижении партнерских продуктов.
У нас также есть полное пошаговое руководство по партнерскому маркетингу для начинающих, которое поможет вам начать работу.
3. Интернет-магазин

Многие блоггеры зарабатывают деньги, продавая вещи прямо из своего блога.Это могут быть физические продукты, цифровые загрузки, такие как электронные книги, произведения искусства, музыка и многое другое. Некоторые блоггеры даже предлагают консультационные услуги.
Мы рекомендуем использовать WooCommerce, потому что это лучший плагин электронной коммерции для WordPress. Это также наиболее часто используемая платформа электронной коммерции в мире.
Подробные инструкции см. В нашем руководстве о том, как легко создать интернет-магазин с помощью WordPress.
В дополнение к трем вышеописанным методам вы можете сделать гораздо больше с вашим блогом на WordPress.Вы можете создавать блоги WordPress специально для обзоров, модных блогов, кулинарных блогов с рецептами и многого другого. Каждый из этих типов блогов дает вам больше уникальных возможностей для заработка.
Вы также можете превратить свой блог в членский сайт, чтобы предлагать премиум-контент и курсы.
Шаг 7. Освоение WordPress

WPBeginner — крупнейший бесплатный ресурс WordPress для начинающих.
В WPBeginner наша главная цель — предоставить самые современные полезные учебники по WordPress, которые легко понять для малого бизнеса, блоггеров и нетехнических владельцев сайтов WordPress (подробнее о нас).
Чтобы расширить свои знания WordPress, вы должны проверить:
- WPBeginner Dictionary — лучшее место для начинающих, чтобы начать знакомство с языком WordPress
- WPBeginner Videos — Новое в WordPress? Посмотрите эти 23 видео, чтобы освоить WordPress.
- Блог WPBeginner — центральное место для всех наших руководств по WordPress.
Для дальнейших обсуждений вы можете присоединиться к нашей бесплатной Facebook-группе WPBeginner Engage. Группа, насчитывающая более 24 000 членов, нацелена на то, чтобы помочь начинающим и нетехническим пользователям сделать больше с WordPress.
Вы также можете подписаться на канал YouTube WPBeginner, где мы регулярно публикуем видеоуроки, которые помогут вам изучить WordPress.
Наконец, вы можете использовать Google, чтобы ввести свой вопрос и добавить WPBeginner перед ним. Наши пользователи считают этот трюк всегда полезным, поскольку он позволяет вам найти ПРАВИЛЬНЫЙ ответ на ваши вопросы WordPress.
Если вы не нашли ответ на свой вопрос, не волнуйтесь. Просто используйте нашу контактную форму, чтобы отправить нам сообщение.Наша всегда полезная, постоянно работающая команда поддержки WPBeginner будет рада помочь. Мы любим помогать пользователям начать работу с WordPress.
Часто задаваемые вопросы (FAQs)
Помогая тысячам людей завести блог, мы ответили на довольно много вопросов. Ниже приведены ответы на наиболее часто задаваемые вопросы о создании блога.
Могу ли я создать блог без WordPress?
Да, есть несколько других платформ для блогов.Мы сравнили их все, и WordPress на сегодняшний день является лучшим решением на рынке для создания блога с полной собственностью и свободой.
Могу ли я создать блог без хостинга?
Нет, это невозможно. Веб-хостинг — это место, где хранятся файлы вашего сайта. Все сайты нуждаются в веб-хостинге.
Сколько стоит начать блог?
Стоимость зависит от того, какие дополнения вы покупаете. У нас есть полное руководство о том, сколько стоит веб-сайт WordPress, а также советы о том, как сэкономить деньги.
Могу ли я создать блог, чтобы мои родители не знали об этом?
Да. Вы можете сделать свой блог WordPress приватным и скрыть его от Интернета. Вот пошаговое руководство о том, как сделать ваш блог WordPress полностью приватным.
Могу ли я завести блог на WordPress и заработать на Google Adsense?
Да, вы можете использовать свой блог WordPress, чтобы зарабатывать деньги с помощью Google AdSense. У нас есть пошаговое руководство по добавлению Google AdSense в WordPress.
Как я могу создать блог и остаться анонимным?
Если вы хотите иметь общедоступный блог, но хотите остаться анонимным, вам нужно убедиться, что в вашем домене включена конфиденциальность WHOIS. Часто люди используют псевдоним / псевдоним для записи под. Вы также должны создать уникальный адрес электронной почты только для вашего блога. Само собой разумеется, не размещайте свои фотографии или что-либо в блоге. Для получения более подробных инструкций см. Нашу статью о том, как вести анонимный блог с помощью WordPress.
Как добавить подкаст в мой блог WordPress?
WordPress упрощает создание блога и добавление в него подкаста. У нас есть пошаговое руководство о том, как запустить подкаст с WordPress.
Как мне придумать идеи для блогов, о которых можно написать?
Вот отличное руководство, содержащее 103 идеи блога, о которых вы можете написать сегодня. Вот еще одно руководство по 73 типам сообщений в блогах, которые доказали свою эффективность.
Вы также можете следовать этому руководству Blogtyrant о том, как написать хороший пост в блоге (12 советов экспертов), который поможет вам написать отличный контент.
Могу ли я создать блог на своем родном языке?
Да, вы можете использовать WordPress на других языках. Вы можете выбрать язык во время установки или на странице настроек в админке WordPress. WordPress полностью переведен на более чем 56 языков и частично переведен на десятки других языков. Многие топовые темы и плагины WordPress также доступны на нескольких языках. Вы также можете перевести тему или плагин, который вы хотите использовать на своем сайте.
Как создать блог на нескольких языках?
Хотите создать блог на хинди, испанском или нескольких языках? Вот пошаговое руководство по созданию многоязычного веб-сайта в WordPress.
Могу ли я создать блог без навыков программирования?
Абсолютно. Вам не нужно никаких навыков программирования, кодирования или дизайна, чтобы создать профессионально выглядящий блог WordPress.
Темы WordPress легко настраиваются, и вы можете просто указать и щелкнуть, чтобы настроить свою тему. Есть темы WordPress, такие как Astra, которые поставляются с готовыми начальными сайтами, которые вы можете импортировать одним щелчком мыши.
Существуют и другие мощные темы, такие как Divi, которые предоставляют вам полные возможности перетаскивания для настройки вашего блога.
Кроме того, существуют мощные конструкторы перетаскивания страниц, такие как Beaver Builder и Divi Builder, которые работают с любой темой WordPress. Вы можете использовать его, чтобы просто перетаскивать элементы и создавать свои собственные страницы.
Вы даже можете создать свою собственную тему без написания кода.
Могу ли я добавить фотогалерею в свой блог?
Да, WordPress поставляется со встроенной функцией галереи, которая позволяет легко добавлять фотогалереи в сообщения блога.
Профессиональные фотографы могут также использовать премиальные плагины галереи WordPress, чтобы лучше демонстрировать свои фотографии и даже продавать фотографии, чтобы заработать деньги на своем фотографическом бизнесе.
Как создать профессиональный адрес электронной почты для моего блога?
Если вы серьезно относитесь к своему блогу, то мы настоятельно рекомендуем вам создать профессиональный деловой адрес электронной почты (это бесплатно).
Все успешные блоггеры используют профессиональный адрес электронной почты, чтобы выделиться и заключить более выгодные партнерские соглашения для развития своего блога.
Мы надеемся, что вы нашли наш урок о том, как начать блог на WordPress, полезным. Вы также можете ознакомиться с нашей статьей 19 полезных советов по привлечению трафика на ваш новый сайт WordPress.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,Вы можете легко превратить свой блог в веб-сайт со статической домашней страницей, на которую люди будут заходить каждый раз, когда приходят. Объедините домашнюю страницу с другими статическими страницами и некоторыми пользовательскими меню, чтобы помочь посетителям ориентироваться, и прежде чем вы сможете сказать «Скажу вам об этом!» у вас есть сайт
Создайте свою домашнюю страницу
Начните с создания страницы, которую вы хотели бы использовать в качестве домашней страницы. Перейдите на Мои сайты → Страницы → Добавить .Назовите это «Домой». Пока не беспокойтесь о его написании — мы просто настраиваем ваш сайт здесь. Добавьте немного текста-заполнителя, если хотите.
Теперь создайте вторую пустую страницу, перейдя еще раз к Мои сайты → Страницы → Добавить и назовите его как «Новости», «Блог» или «Сообщения» — имя, которое поможет вам вспомнить, что это это страница, на которой будут появляться ваши сообщения.
Чтобы назначить статическую домашнюю страницу, перейдите на Мои сайты → Настройка → Настройки домашней страницы :
Затем в разделе на главной странице отображается , выберите A, статическая страница .Далее, нажмите на выпадающий список Homepage и выберите «Домашнюю» страницу, которую вы создали в качестве статической домашней страницы:
Далее, на выпадающей странице сообщений выберите созданную вами страницу «Сообщений». (Здесь будут появляться ваши новые сообщения в блоге, если вы решите написать сообщения для своего сайта.)
Наконец, нажмите Опубликовать , чтобы эти изменения вступили в силу.
Теперь, когда вы перейдете на свой веб-адрес, вы увидите свою новую домашнюю страницу, а не сообщения в блоге.Конечно, вы смотрите либо на пустую страницу, либо на какой-то заполнитель текста, но все же! Вы создали сайт. Престижность.
Сделай свою страничку красивой
Теперь, когда вы заложили технические основы для статической домашней страницы, на самом деле просто нужно решить, как представить ее убедительным образом. Вот несколько идей:
- Создайте галерею, одно изображение полной ширины или слайд-шоу, чтобы показать некоторые из ваших лучших работ. Мы расскажем об этом в Get Flashy.
- Создайте приветственное сообщение и связанный список ваших любимых постов.
- Сойти с ума с изображениями, текстом, галереями и медиа, которые задают тон для вашего сайта.
Создание домашней страницы для вас
Если вы хотите, чтобы ваша домашняя страница действительно соответствовала вашим интересам, обязательно подумайте о том, чтобы включить:
- Ясное, настраиваемое меню, указывающее на ваш лучший контент, страницы и категории блогов. Вы узнаете все об этом в статье «Получить публикацию».
- Захватывающий визуальный вид, от заголовка до пользовательских цветов и шрифтов.Вы узнаете, как применить их в действии в разделе «Настройка».
- Некоторые полезные виджеты на боковой панели вашего блога, чтобы помочь людям сориентироваться или получить представление о том, что представляет собой ваш сайт или блог. Вы можете узнать о настройке и использовании лучших виджетов в Get Flashy.
Вот и все — теперь у вас должна быть статическая домашняя страница, которая превращает ваш сайт из простого блога в красивый сайт.
,