26 вдохновляющих цветовых схем для электронной коммерции, целевых страниц и личных веб-сайтов
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Когда кто-то впервые попадает на ваш сайт, цвет играет важную роль в том, что он думает. По данным исследований, от 62% до 90% первоначального впечатления потребителей основано на одном лишь выборе цвета.
Выбор цветов, которые соответствуют вашему бренду — и то, что вы хотите, чтобы ваши потребители думали о вашей компании и продуктах — может быть мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свой собственный, не теряя времени.
Как подобрать цветовые схемы для вашего сайта
Глаза взрослого человека могут видеть более 1 000 000 различных цветов. Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом количестве вариантов вы не можете оценить все оттенки и цвета индивидуально, а затем выбрать наиболее подходящие без какого-либо ориентира. Вам необходимо сузить круг своих возможностей, и лучший способ начать — это найти основной цвет в качестве отправной точки.
Возможно, лучший способ сделать это — посмотреть на самые популярные варианты по отраслям. Это может помочь вам узнать что-то о психологии цвета и о том, какие основные цвета могут хорошо работать для вашей компании или продукта.
Выбор цвета по отраслям
Различные компании и продукты выбирают разные цвета, чтобы идентифицировать свой бренд. Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне.
Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне.
В некотором смысле, это способ начать создавать свой бренд в сознании потребителя, прежде чем использовать хотя бы одно слово или предложение текста. Ни один цвет не рассказывает потребителю одну и ту же историю, поэтому самые популярные основные цвета бренда меняются от отрасли к отрасли.
Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это руководящий вопрос, который должен помочь вам определить свой основной цвет для вашей палитры.
Синий — цвет надежности
В отраслях, где доверие потребителей важнее любого другого фактора, а профессионализм и надежность являются ключевыми аргументами, синий часто используется в качестве основного цвета бренда.
Он не апеллирует к спонтанности или эмоциям.
Наиболее распространен в следующих отраслях:
- Банковское дело
- Авиакомпании
- Коммуникации
- Кредитование
- Электроэнергетика
- Тяжелая промышленность
- Обустройство дома
- Отели
- Фармацевтика
Красный — внимательность и страсть
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный в качестве основного цвета. Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым выбором среди международных продовольственных брендов.
Наиболее распространен в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
Зеленый — ощущение жизненной силы
Большинство людей ассоциируют зеленый цвет с природой, растениями и яркой, восстанавливающей окружающей средой. Отрасли промышленности, которые основываются на обещании лучшего самочувствия или предлагают продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Отрасли промышленности, которые основываются на обещании лучшего самочувствия или предлагают продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Наиболее распространен в следующих отраслях:
- Еда и напитки
- Промтоварные магазины
- Недвижимость
- Химическая продукция
Черный – уверенность и утонченность
В то время как некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы делать определенный выбор, поскольку он кажется безопасным решением в дизайне, черный цвет также является ведущим выбором в отраслях, где доверие потребителя или его утонченность являются ключевым фактором.
Наиболее распространен в следующих отраслях:
- Одежда
- Аксессуары
- Поставщики услуг интернета и мобильной связи
- Промтоварные магазины
- Отели
Не следуйте слепо своим вкусам и инстинктам, учитывайте теорию цвета и психологию цвета, когда принимаете решение.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько различных цветовых схем вы должны использовать?
Это зависит от индивидуальных обстоятельств и ваших целей в отношении вашего сайта. Если ваш веб-сайт представляет собой веб-сайт компании или блог, посвященный одному бренду, продукту или компании, вам стоит придерживаться одной цветовой схемы.
С другой стороны, если ваш сайт является магазином электронной коммерции, вы можете использовать различные цветовые схемы для различных схем продуктов, чтобы вызвать разные эмоциональные реакции для определенных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любым внутренним или внешним создателям контента, увеличивая вероятность человеческой ошибки и осложнений.
Когда вы определяете цветовую гамму для вашего сайта, важно не переборщить и не тратить недели на эту задачу. Это, конечно, важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на ваш сайт или повысить конверсию на страницах вашего продукта.
62-90% первоначального впечатления потребителей основаны только на выборе цвета… а это значит, что выбор правильной цветовой гаммы для вашего сайта — это не просто эстетическое решение, а деловое.
Как получить точные цветовые схемы для сайта
Чтобы идентифицировать каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или аддон Firefox, такой как ColorZilla.
С установленной ColorZilla вы можете просто навести указатель мыши непосредственно на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные HTML-шестнадцатеричные или RGB-цветовые коды.
Однако это не столь идеальное решение, как может показаться. Вам нужно сделать скриншот веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной для фактических оттенков, используемых в дизайне. Например, если веб-сайт содержит градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра имеет тенденцию быть неточной.
Поэтому на данный момент лучший способ определить точные цвета, используемые в веб-дизайне — это все еще использовать плагин или расширение для идентификации цвета, или сделать снимок экрана и сделать что-то вручную с помощью инструмента для редактирования фотографий, такого как Photoshop.
26 лучших примеров цветовых схем
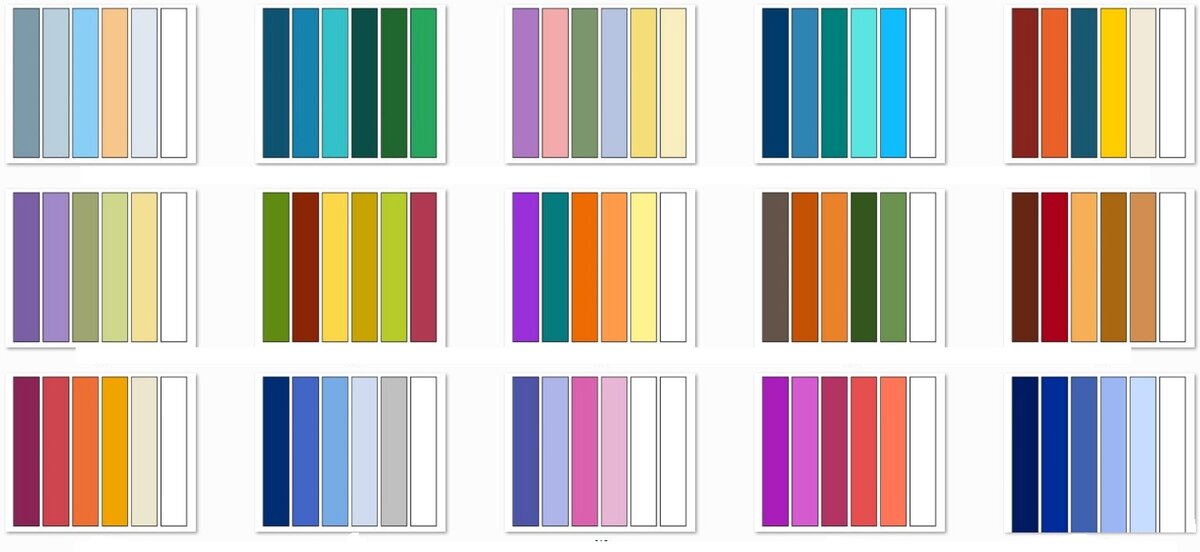
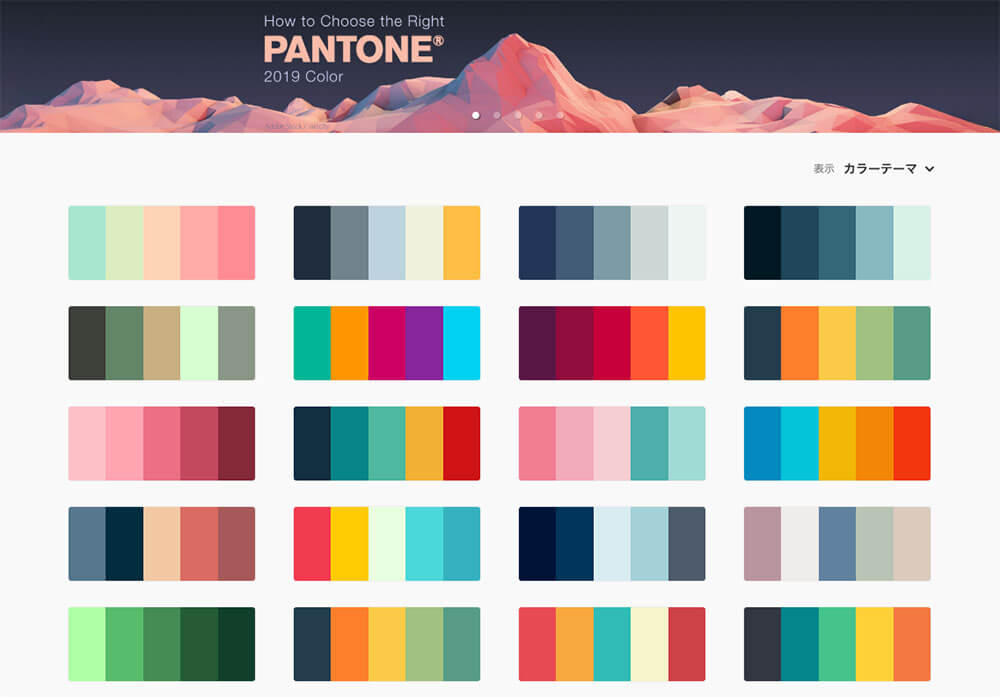
Мы прочесали весь интернет в поисках отличных примеров цветовых схем и даже разделили сайты по категориям, так что вам будет легко найти вдохновение на соответствующих сайтах.
Цветовые схемы сайтов электронной коммерции
Ниже мы рассмотрим потрясающие примеры цветовых схем сайтов электронной коммерции, которые идеально соответствуют их бренду и отрасли.
1. Средство для ухода за кожей: игривость и яркость
Когда дело доходит до бренда, Bliss сделали правильный выбор. Цвета яркие и игривые, идеально дополняют послание компании о бодипозитиве и внутреннем счастье.
2. Бренд одежды: четкость и лаконичность
Le Bonnet — это производитель одежды, который фокусируется на ясности, когда речь заходит о цветовой палитре их веб-сайта. Несколько интенсивных цветов, наряду с непрозрачным бежевым фоновым цветом для разделения продуктов, помогают повысить простоту дизайна.
3. Магазин одежды: простота
Revise Concept — это сайт бренда одежды, который вместо того, чтобы полагаться на цвета в палитре сайта, использует простые цвета и белое пространство, чтобы подчеркнуть расцветку и дизайн самой одежды.
Такой подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал яркий дизайн, чтобы рассказать историю.
4. Посуда: надежность и профессионализм
My Tableware — это немецкий сайт электронной коммерции, где продаются столовые приборы и посуда по индивидуальному заказу.
Сайт использует простую цветовую гамму темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности, с нотками изысканности.
5. Жевательная резинка: естественность и импульсивность
Neuro — это марка кофеиновой жвачки и мятных леденцов, предназначенных для того, чтобы помочь людям сосредоточиться. Дизайн использует смесь более мягких цветов, таких как бирюза, светло-голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Красный и оранжевый — это обращение к эмоциональным и импульсивным решениям, отличное использование акцентных цветов.
6. Часы: изысканность и роскошь
Prime Ambassador — шведский бренд часов, с классным сайтом электронной коммерции, посвященным их продукции. Цветовые сочетания почти золотистого светло-коричневого оттенка на темно-сером фоне и деревянные акценты на картине придают посетителю ощущение изысканности и роскоши.
Цвета идеально подходят для продвижения высококлассного продукта, такого как часы на заказ, но покажутся неуместными, если вы продаете обычные потребительские товары.
7. Брюки: креатив и доступность
Alday — это бренд удобных брюк, которые подходят лучше, чем джинсы и брюки-чиносы массового производства, которые продаются по более низким ценам.
Сайт креативный и игривый, с яркими цветовыми сочетаниями, которые делают его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и подчеркивающие цвета
Madies — это линия сублимированных фруктовых закусок, ориентированная на более модного потребителя, чем безбрендовые сухофрукты, продаваемые оптом.
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна, что приводит к элегантному конечному продукту.
9. Джинсовая одежда на заказ: жизнь
Unspun использует ярко-красный и оранжевый цвета, чтобы оживить сайт. Идеально подходит для общения с аудиторией, которая ведет активный и яркий образ жизни.
Цветовые схемы личных и туристических веб-сайтов
Ниже вы можете найти подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен Далла — фотограф из Нью-Йорка с острым чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет вне уравнения для остальной части дизайна, она действительно подчеркивает яркие цвета своих вручную выбранных фотографий из каждого из ее выделенных проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с вкраплениями
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цветов, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
Используя оттенки серого с небольшим количеством цветов, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
12. Единение с природой
iFly 50 — это онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым целым с природой — идеальный подход для любого веб-сайта фотографа, занимающегося природой или живописными пейзажами.
13. Чистота и профессионализм
Сайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну. Здесь нет беспорядка, и это также относится к выбору цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важных элементов, иллюстраций.
14. Прагматические цвета
BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, призывов к действию и стран, посещенных до сих пор.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если вы используете его в сочетании с белым пространством и правильными концепциями.
15. Элегантная простота
На изображении на сайте Ларса Францена используется темный фон, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристический оверлей
Персональный сайт Dot Lung отлично справляется с максимальным использованием простой цветовой палитры с наложениями и чистой фоновой графикой. Фиолетовый фон на заднем плане создает единое впечатление от страницы к странице.
17. Свет и тьма
Love for Iceland — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-синий прозрачный лед, освещенный солнечным светом, в верхнем левом углу, и пещерная тьма внизу, создают зловещее и авантюрное настроение для посетителя.
Цветовые схемы целевой страницы
Ниже мы выделили разные целевые страницы с уникальными или эффективными цветовыми схемами.
18. Резкие контрасты
Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения Live Map (кстати, именно так вы встраиваете Google Maps на сайты WordPress). Космический фон выделяет глобальный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов. Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
20. Яркие цвета вызывают эмоции
Spotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой призыва к действию.
Цвета рассказывают больше, чем подзаголовок перед кнопкой призыва к действию.
21. Цветовые контрасты создают порядок в хаосе
Autonomy использует цвета и контраст для создания порядка в хаотичном анимационном дизайне. Яркий желтый цвет прорезает и отделяется от фона и других объектов.
22. Футуристический ансамбль цветов
Bugsnag использует разнообразную коллекцию цветов, чтобы придать сайту футуристический, высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителей чувствовать, что это 2020 год, и они могут доверять компании как передовой.
23. Живые цвета
Целевая страница Connect Homes оживает яркими, но мягкими цветами. Цветовая палитра обеспечивает захватывающий баланс, который передает ощущение современности.
24. Консервативные цвета, игривый дизайн
Целевая страница Plink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и веселой анимацией, а также дизайном в целом.
25. Природная жизненная сила
Travelshift в значительной степени полагается на зеленый цвет, чтобы передать ощущение природы и жизненной силы. Вместо того чтобы выделять призывы к действию или ключевой контент привлекающим внимание цветом, например красным или оранжевым, зеленый действует как обещание омоложения.
26. Яркие краски надежды
Swab the World использует цветовую схему из ярких контрастных цветов, чтобы передать чувство надежды. Идеально подходит для целевой страницы некоммерческой организации. Сочетание цветов отлично работает с формами, чтобы подчеркнуть современный и футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем для веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступен ряд бесплатных цветовых схем или генераторов палитр. Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
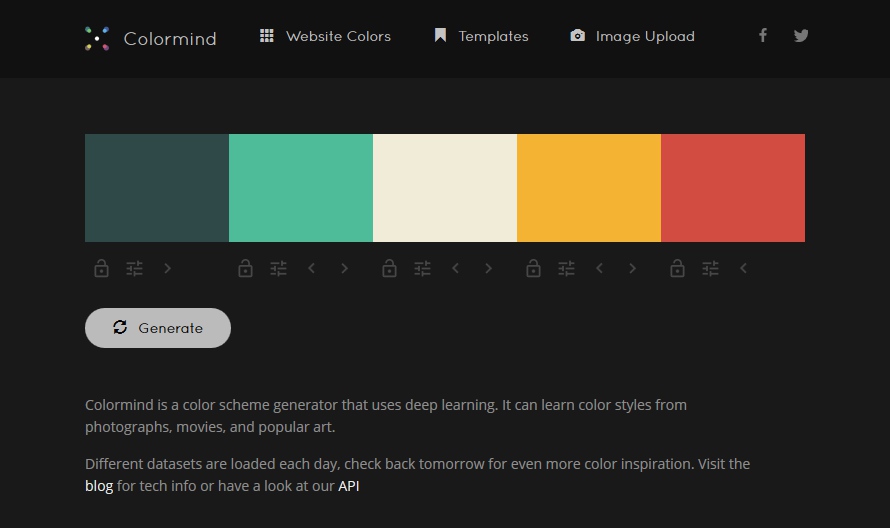
Colormind
Colormind — это генератор цвета на базе искусственного интеллекта, который можно использовать для мгновенного создания палитры для веб-сайтов, шаблонов и многого другого. Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вам придется каждый раз генерировать его случайным образом. Инструмент также может извлекать цветовые палитры из любого изображения, которое вы хотите.
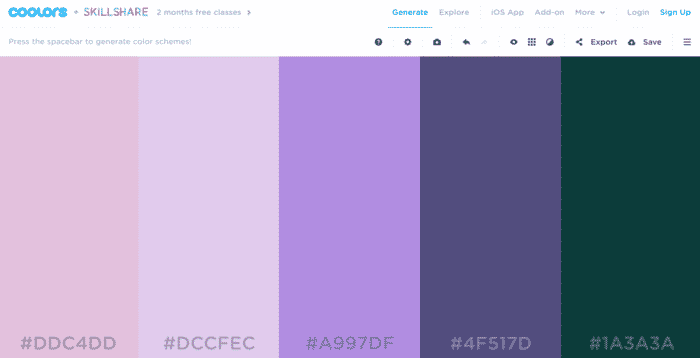
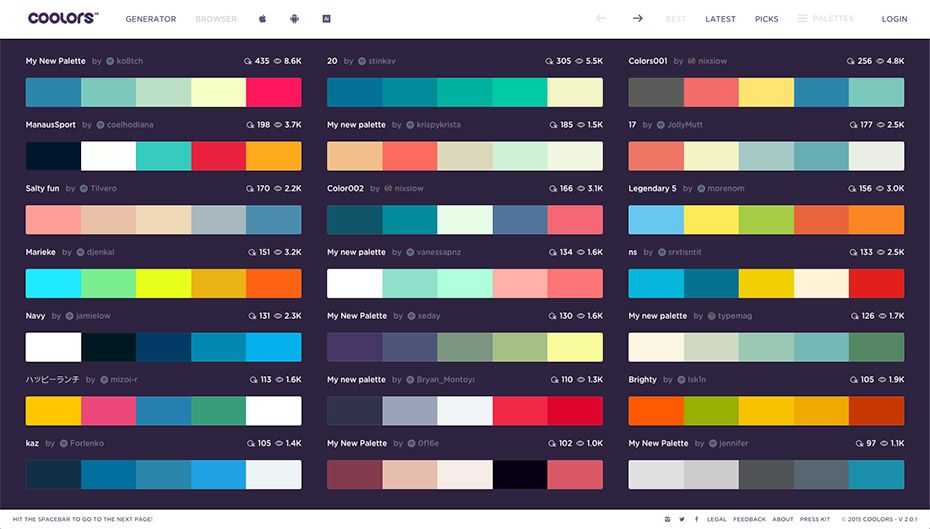
Coolors.co
Coolors.co — это веб и мобильное приложение, которое помогает создавать палитры с нуля. Он имеет альтернативы оттенков для каждого варианта цвета и другие продвинутые инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
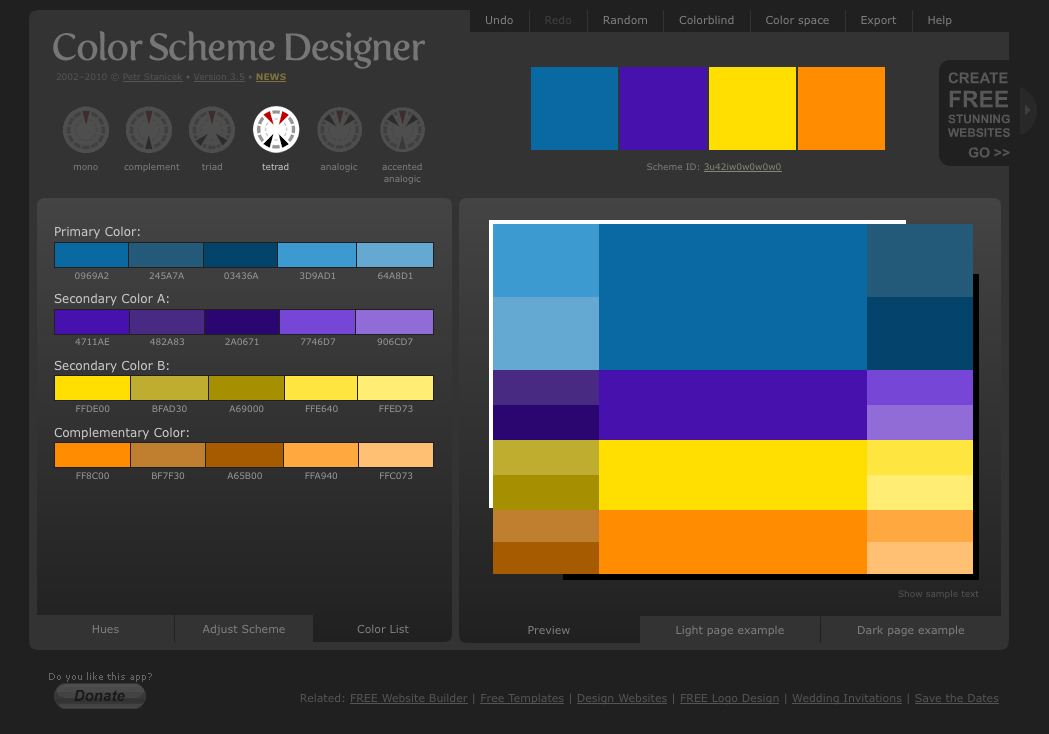
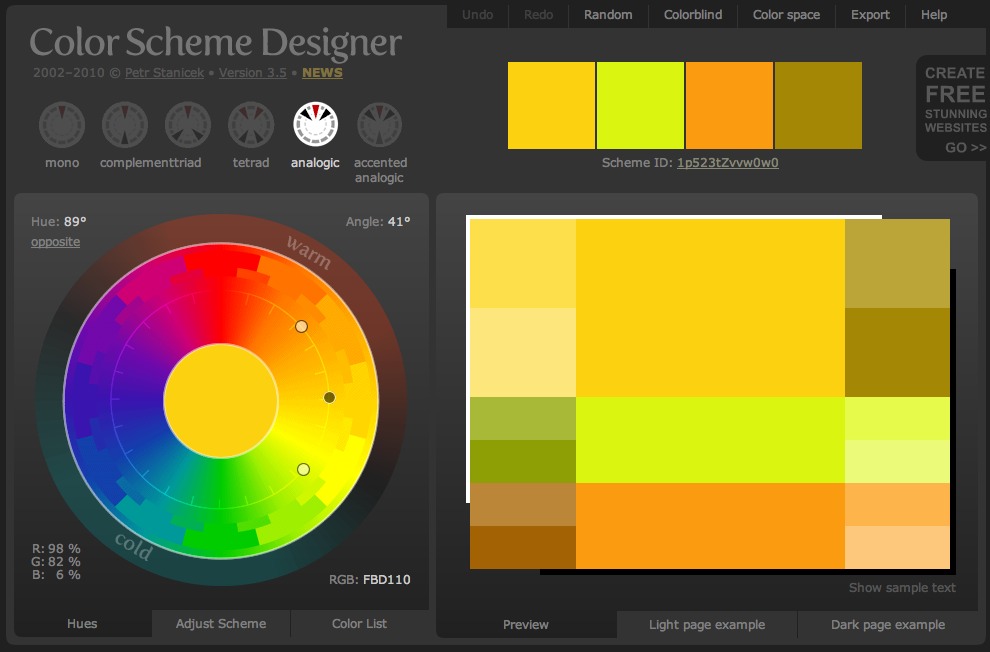
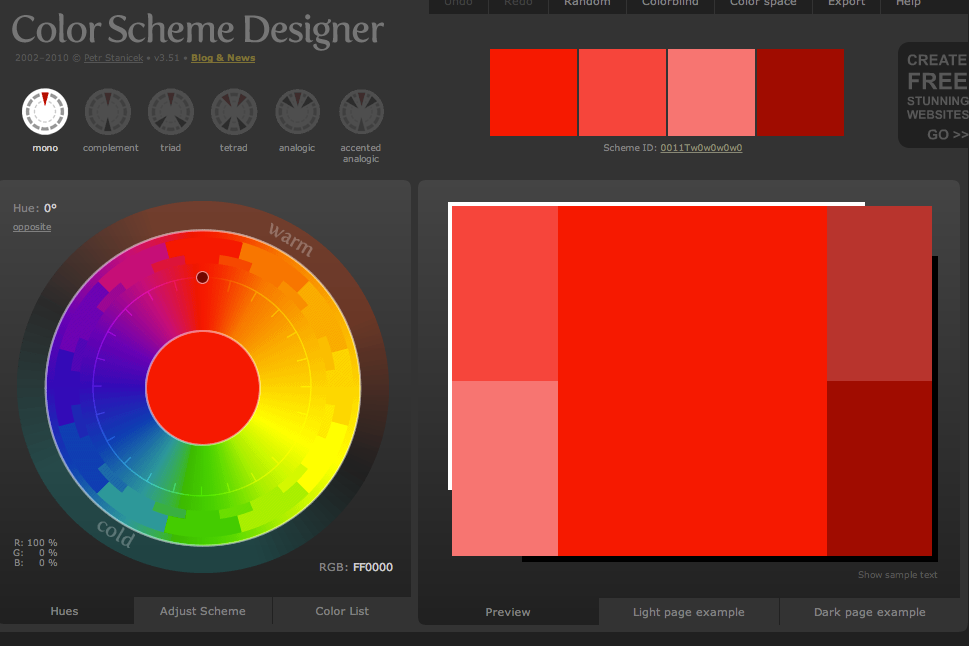
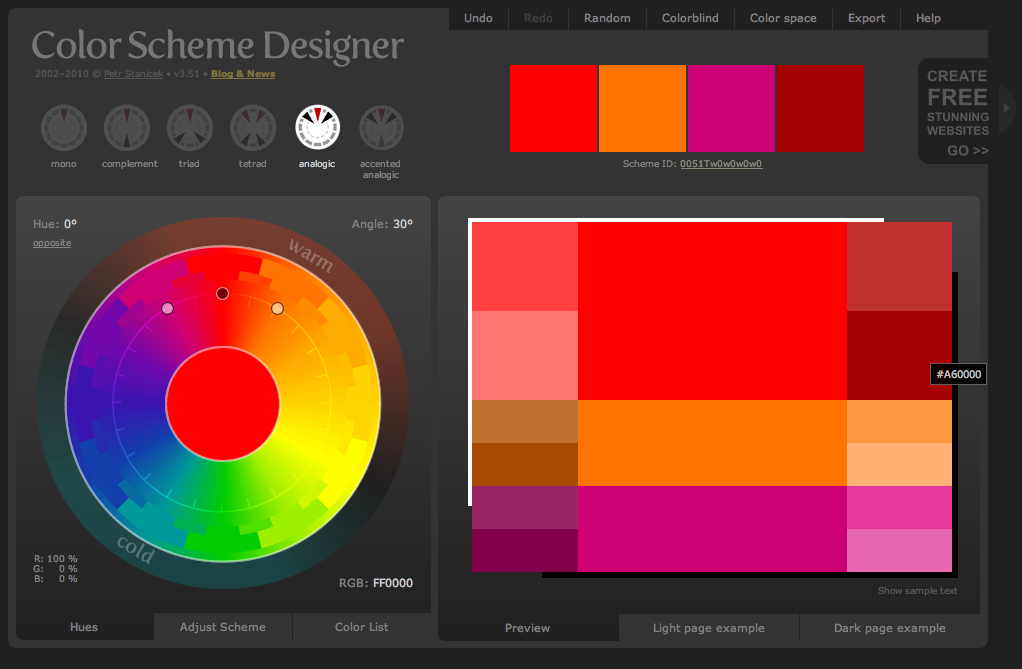
Paletton
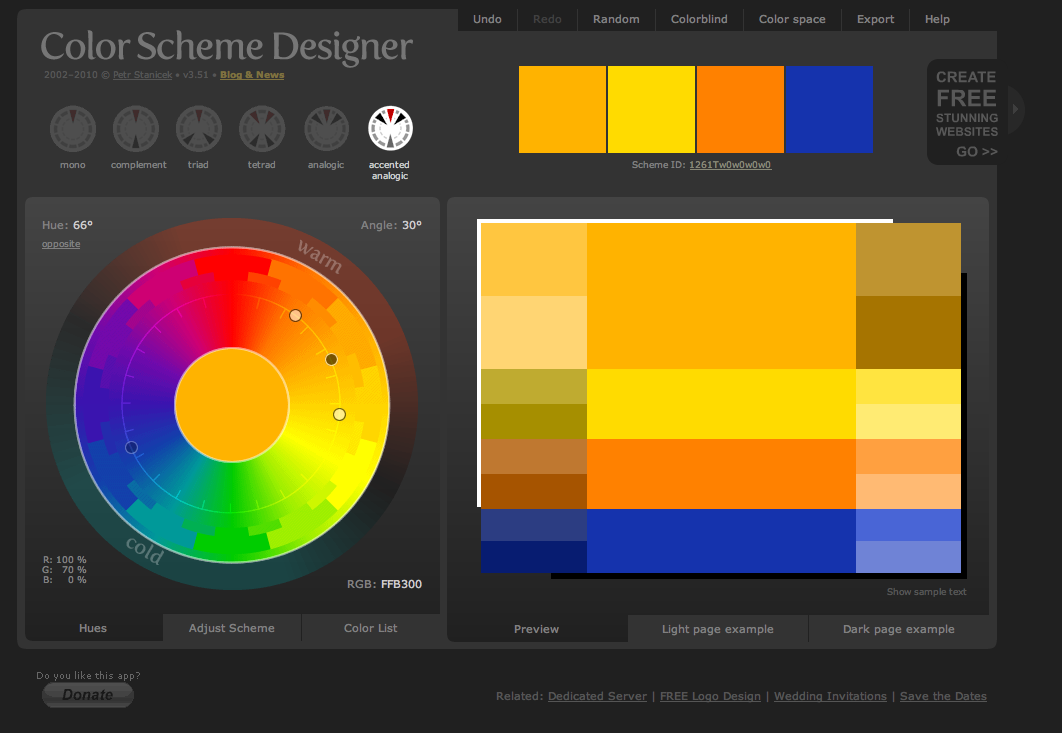
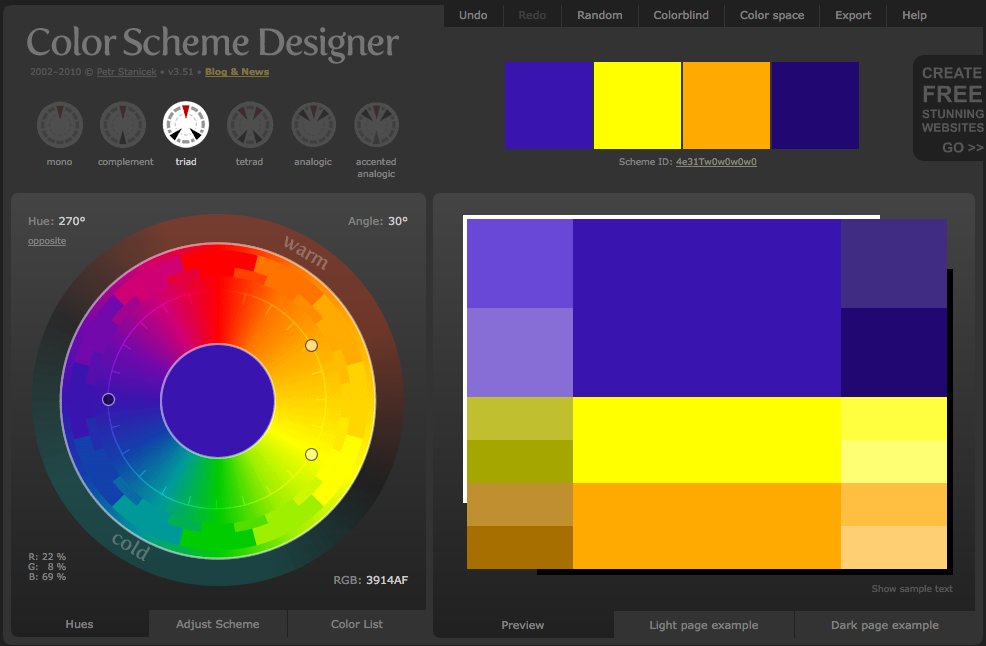
Вместо того, чтобы создавать случайные схемы, Paletton дает вам полный контроль над вашей палитрой и тем, какой цвет вы хотите использовать в качестве базового/основного цвета. Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадическая цветовая схема или другие. Также у вас есть возможность выбрать любой цвет из цветового круга.
Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадическая цветовая схема или другие. Также у вас есть возможность выбрать любой цвет из цветового круга.
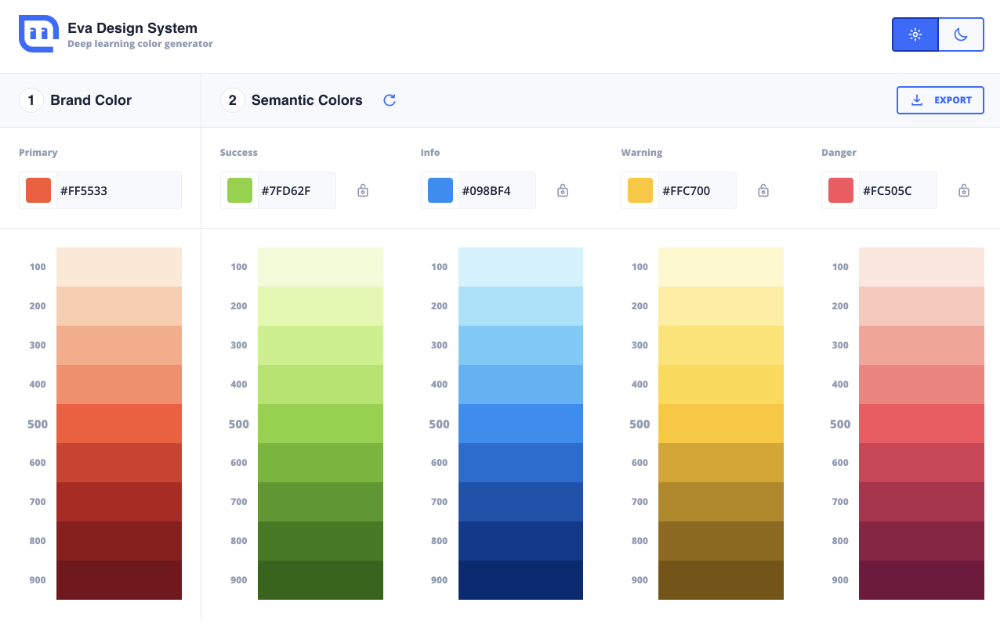
ColorSpace
ColorSpace создает цветовые палитры на основе введенного вами основного цвета, после чего предлагает широкий выбор стилей, обеспечивающих большую гибкость.
Как выбрать палитру для дальтоников для своего веб-сайта
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Существует три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленый тип (дейтеранопия и протанопия) является наиболее распространенной формой дальтонизма. Он поражает примерно 1 из 12 выходцев из Северной Европы. С таким большим количеством населения, затронутого им, это стоит учитывать при разработке и/или выборе цветовой схемы.
Сине-желтый дальтонизм встречается гораздо реже и влияет на мужчин и женщин одинаково.
Поскольку количество людей, страдающих красно-зеленым дальтонизмом, намного выше, чем у любой другой формы дальтонизма, это должно стать вашим приоритетом номер один, который необходимо решить с помощью вашего дизайна. Учитывая, что такие люди не могут отделять красный, зеленый и фиолетовый, а скорее воспринимают их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не противопоставляйте зеленый цвет желтому и наоборот.
- Не противопоставляйте желтый цвет красному или оранжевому.
- Не противопоставляйте фиолетовый оттенок синему.
Выбирая отдельные основные цвета для вашего логотипа или дизайна, вы должны учитывать, остается ли он по-прежнему фирменным для потребителей, которые не различают цвета.
Выделите свой сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы.
В заключение
Человеческий глаз может различать миллионы различных оттенков цвета, но вам не нужно перебирать все варианты, чтобы найти цветовую схему, подходящую для вашего сайта.
Сосредоточив внимание на своем бренде и своих идеальных покупателях, вы сможете сузить выбор основных цветов. Если у вас есть выбор, вы можете положиться на онлайн-генераторы, чтобы дополнить вашу собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно было бы использовать в качестве отправной точки процесса создания дизайна.
Всем успешной работы и творчества!
Источник
Цветовая схема для сайта
Несмотря на различия в восприятии цвета человеческим глазом (вплоть до отсутствия возможности различать), его значение невероятно велико в эмоциональной сфере человека. Цвет способен создавать настроение, вызывать эмоции, побуждать к действию. Веб-дизайнерам необходимо владеть теорией цвета, чтобы подбирать гармоничные цветовые схемы для сайтов. От удачно подобранной палитры во многом зависит успешность сайта, его способность произвести нужное впечатление на целевую аудиторию. Согласно исследованиям, влияние цвета на узнаваемость бренда составляет 80% по сравнению с другими характеристиками, и более 80-ти % покупателей признают, что на их выбор в значительной степени повлияла цветовая составляющая предложения.
Согласно исследованиям, влияние цвета на узнаваемость бренда составляет 80% по сравнению с другими характеристиками, и более 80-ти % покупателей признают, что на их выбор в значительной степени повлияла цветовая составляющая предложения.
Красный символизирует энергию и опасность. Традиционно используется для привлечения внимания и акцентов на важных деталях. Известна его способность возбуждать аппетит, поэтому часто применяется на упаковках продуктов и при оформлении готовых блюд.
Синий ассоциируется с безопасностью, стабильностью, умиротворением. Дает ощущение прохлады и покоя. Нередко используется при разработке фирменного стиля компаний, уже занявших уверенную позицию на рынке.
Зеленый — цвет природы, здоровья. Расслабляет глаза, успокаивает. Согласно опросам, зеленый на втором месте по популярности и предпочтениям.
Желтый — лучик солнца, символ жизнерадостности и оптимизма. Необходима умеренность в его использовании, так как может вызвать напряжение.
Необходима умеренность в его использовании, так как может вызвать напряжение.
Оранжевый располагает к дружелюбию, пробуждает творческое настроение, привлекает внимание импульсивных людей.
Розовый — олицетворение романтичной женственности. Используется при оформлении товаров и предложений для девочек и женщин.
Фиолетовый — глубокий цвет, ассоциируется с успехом, величием и мудростью, действует успокаивающе, внушает надежность.
Серый выражает нейтральность, простоту, скромность. Используется для придания объема, подчеркивает либо сглаживает формы. Преобладает на сайтах, связанных с промышленностью, технологиями, транспортом.
Черный в зависимости от контекста может олицетворять элегантность, роскошь, но также печаль и скорбь. Наряду с красным может использоваться для расстановки акцентов.
Человеческое зрение и мозг подразделяют краски на теплые и холодные. При созерцании цвета может возникнуть ощущение тепла и энергии либо прохлады и покоя. Теплыми считаются красный, желтый, оранжевый и их оттенки. Холодными — синий, зеленый, фиолетовый. Белый, черный, серый ахроматичны (бесцветны).
При созерцании цвета может возникнуть ощущение тепла и энергии либо прохлады и покоя. Теплыми считаются красный, желтый, оранжевый и их оттенки. Холодными — синий, зеленый, фиолетовый. Белый, черный, серый ахроматичны (бесцветны).
Различные оттенки, используемые в дизайнерских работах, в зависимости от пропорции способны влиять друг на друга. Холодные могут показаться теплее в присутствии теплых, а теплые более прохладными, если преобладают холодные.
Также цвета могут казаться легкими и тяжелыми. Легкими называют небесные оттенки: голубые, зелено-голубые, синие. Чем плотнее цвет, тем более тяжелым он ощущается, например, черный, коричневый, темно-серый.
Разница в восприятии цвета мужчинами и женщинамиВосприятие красок мужчинами и женщинами несколько отличается. Например, мужчинам чаще нравятся яркие оттенки, а женщинам более приглушенные. Наименее предпочтительными для женщин считается коричневый и серый, а для мужчин фиолетовый. И те и другие одинаково хорошо реагируют на синий и зеленый. Это необходимо учитывать при разработке дизайнерских решений. Цветовая гамма для женщин может быть богаче, колоритнее, чем для мужчин, предпочитающих в основном сдержанность красок.
И те и другие одинаково хорошо реагируют на синий и зеленый. Это необходимо учитывать при разработке дизайнерских решений. Цветовая гамма для женщин может быть богаче, колоритнее, чем для мужчин, предпочитающих в основном сдержанность красок.
Подобрать гармоничную цветовую схему помогает понимание теории.
1. Базовыми цветами считаются красный, желтый, синий. Оранжевый, фиолетовый, зеленый получаются при их смешивании. Между этими шестью цветами находятся промежуточные, они сочетают в себе свойства соседних и дополняют друг друга в дизайне, обычно не вызывая конфликта восприятия.
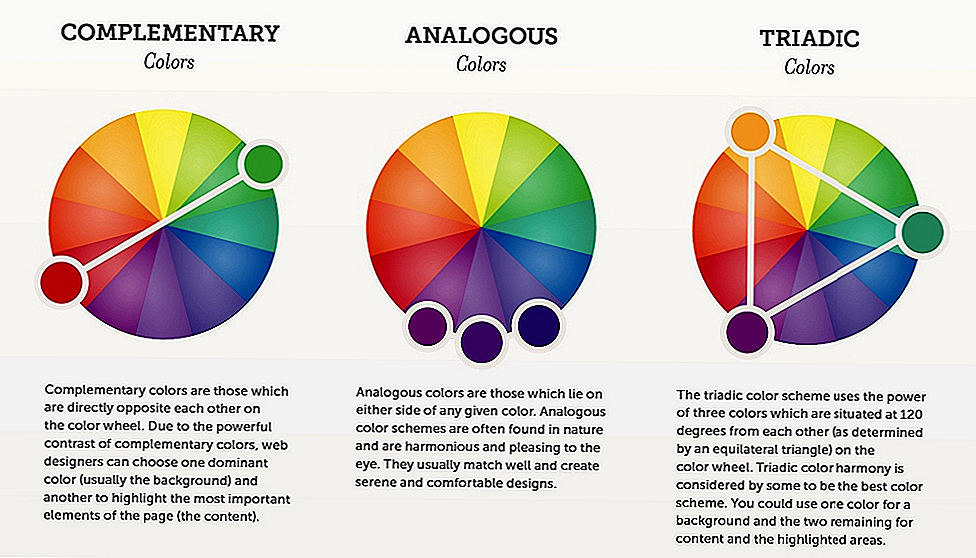
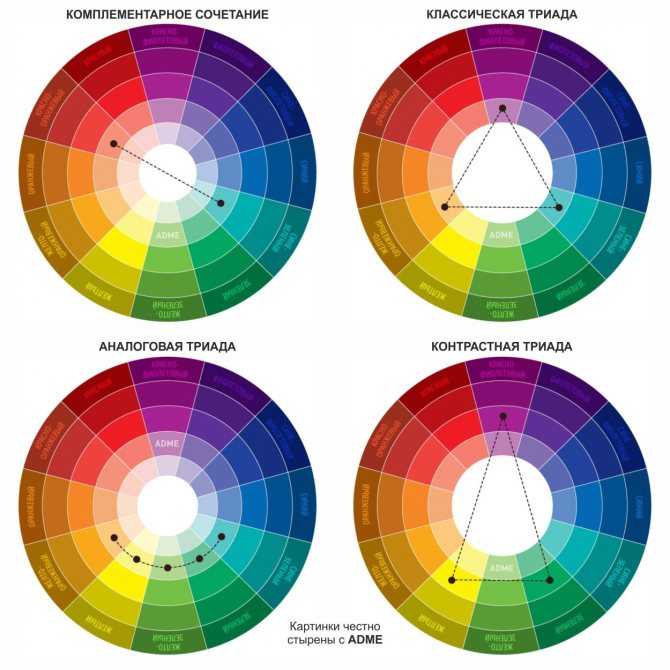
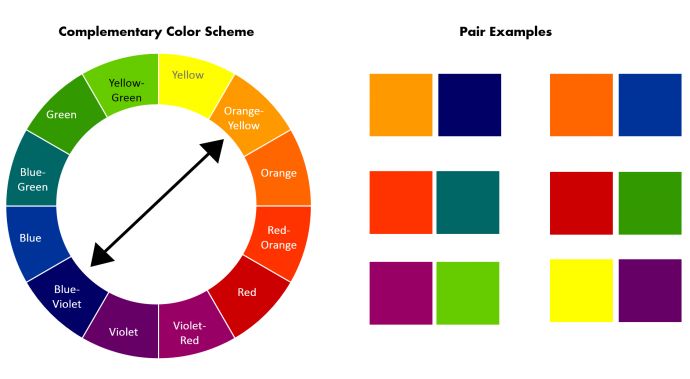
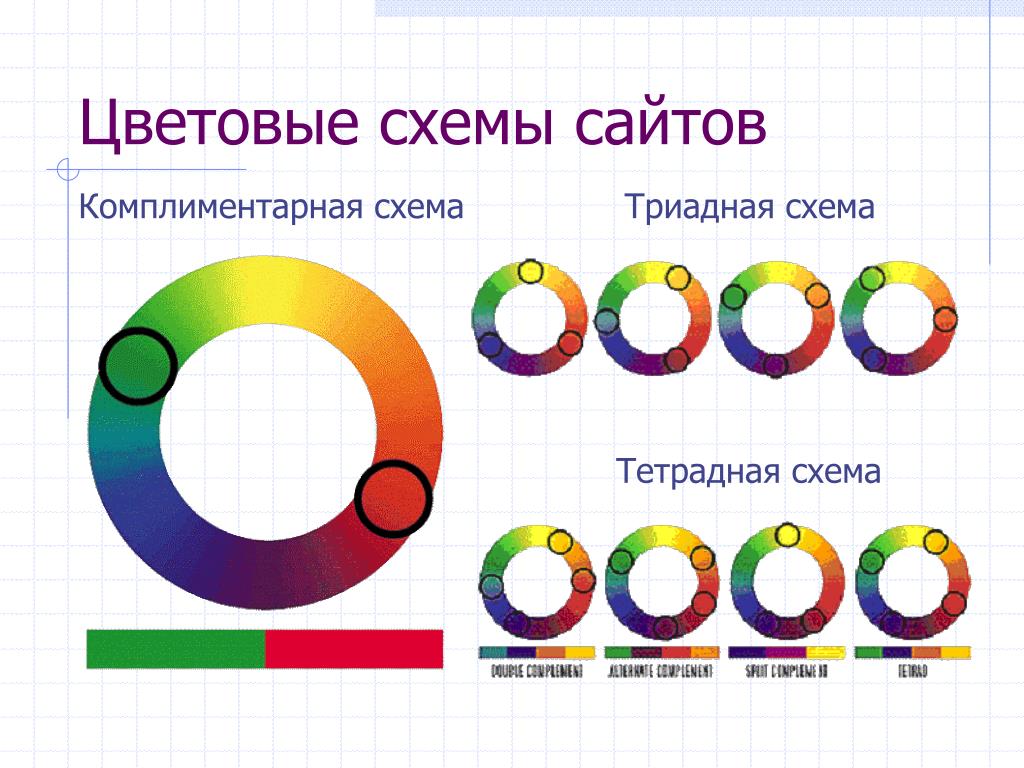
2. У каждого оттенка есть противоположный (комплементарный). В цветовом круге он расположен напротив. Комплементарные цвета усиливают друг друга, но в одинаковой пропорции начинают «спорить» между собой.
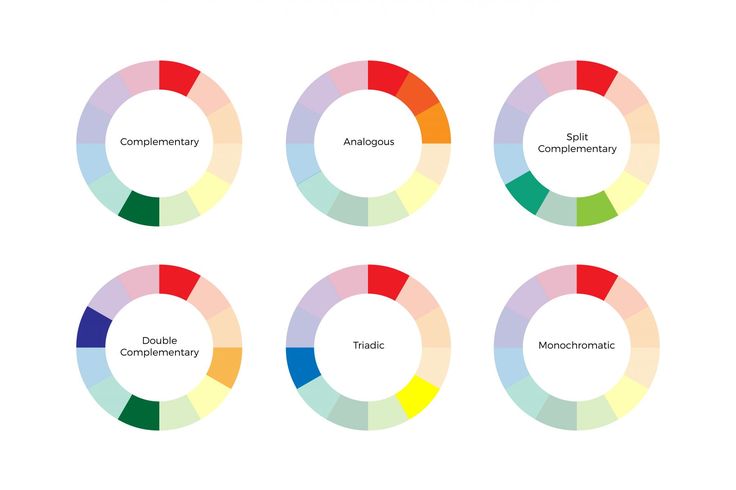
3. Все сочетания цветов в 12-частном цветовом круге, которые связаны между собой через равносторонние или равнобедренные треугольники, прямоугольники и квадраты являются гармоничными. Фигуры можно вращать по кругу в любую сторону, эти сочетания тоже будут гармоничными.
Фигуры можно вращать по кругу в любую сторону, эти сочетания тоже будут гармоничными.
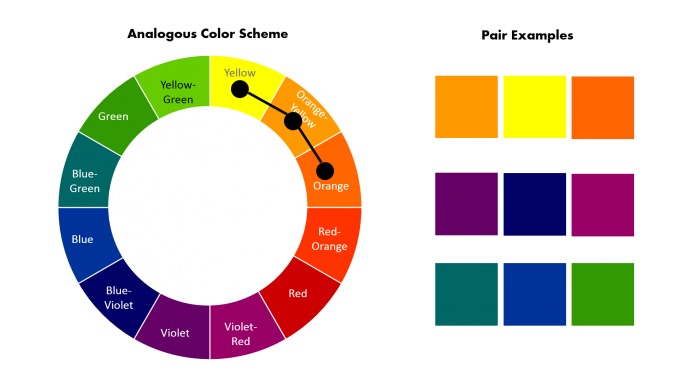
4. Оттенки, расположенные в круге максимально близко друг к другу, называются аналоговыми. Они дополняют друг друга, что позволяет усилить впечатление или эмоцию, например, красно-оранжевые тона подчеркивают энергичность.
5. Согласно определению, контраст — это художественный прием в изобразительном искусстве, основывающийся на противопоставлении, разнице, противоположности отдельных частей и характеристик изображения для усиления выразительности произведения в целом.
Художник Йоханнес Иттен предложил 7 вариантов использования цветовых контрастов:
- По цвету — сочетание основных цветов (желтый, синий, красный) в их предельной насыщенности; самый сильный контраст, вызывает чувство определенности и ясности, позволяет создать яркий дизайн.
- Светлого и темного — наиболее ярко проявляется при использовании белого и черного; такой контраст хорошо воспринимается людьми, имеющими слабое зрение, а также при дальтонизме.

- Холодный и теплый — композиция из теплых и холодных оттенков одинаковой насыщенности, очень выразительна и поэтому используется часто.
- Дополнительных цветов — сочетание противоположных тонов цветового круга.
- Симультанный контраст — прием, способный вызвать иллюзию присутствия дополнительного оттенка; при использовании двух цветов один из них как будто бы приобретает другой оттенок на фоне второго, например, к серому цвету на фоне желтого слегка примешивается фиолетовый, на фоне красного — зеленый, на фоне фиолетового — желтый.
- По насыщенности — противопоставление ярких и бледных (блеклых), а также затемненных красок.
- По площади цветового пятна — пропорциональное распределение красок в зависимости от их значимости в общем дизайне.
- Составление цветовой схемы для сайта можно произвести по следующему алгоритму:
- 1.
 Выберите основной (преобладающий) цвет; чаще всего это главный цвет логотипа.
Выберите основной (преобладающий) цвет; чаще всего это главный цвет логотипа. - 2. К основному добавьте 2-3 дополнительных, используя цветовой круг.
- 3. Добавьте нейтральные: белый, темно- и светло-серый.
- 4. Определитесь с тем, какие оттенки будут акцентными для выделения значимых элементов.
- 5. Выберите фоновый цвет.
-
Создание дизайна рекомендуют начинать в серых оттенках, и только потом, закончив визуализацию, приступать к «раскрашиванию». Основной цвет можно использовать не только на больших фигурах, но и других элементах, например, иконках. Акцентным цветом целесообразно выделять малые области, имеющие особое значение.
Подбирая цветовую гамму, помните об особенностях целевой аудитории, но при этом не становитесь заложником избитых стереотипов — розовый для девочек, синий для мальчиков и т.
 п.
п.Существуют специальные онлайн-сервисы, позволяющие облегчить и ускорить процесс составления цветовой схемы. Благодаря им на базе основного цвета можно быстро подобрать дополнительные (в различных вариациях: контраст, триада, тетрада, аналогия, акцент аналогия), а также посмотреть примеры веб-страниц с заданными параметрами.
Другие способы
- Обратите внимание на другие способы поиска цветовой схемы для сайта:
- 1. Воспользуйтесь коллекциями готовых популярных палитр, например,
- https://colordrop.io/popular/
- https://videoinfographica.com/colors
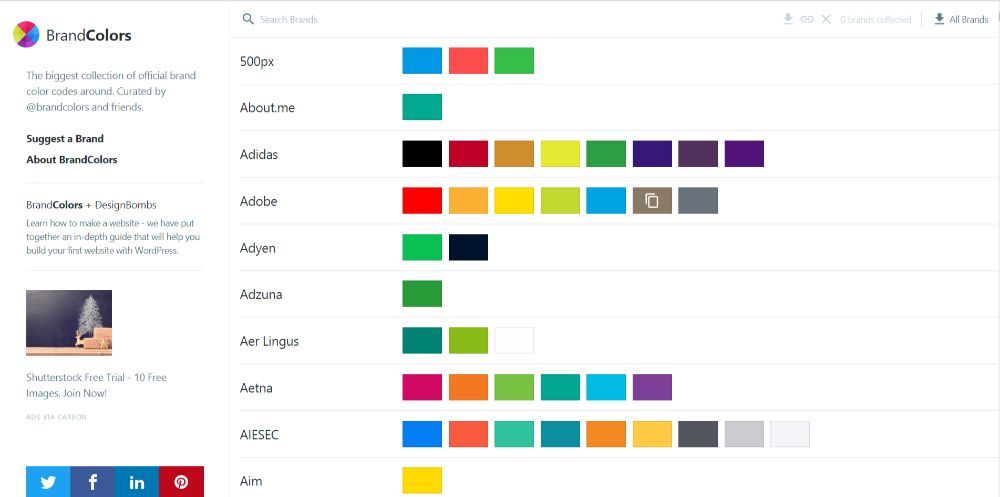
- 2. Посмотрите цвета известных брендов https://brandcolors.net/
- 3. Черпайте идеи у природы, она, без сомнения, самый искусный творец.

#Дизайн
11 цветовых схем веб-сайта, которые помогут вам найти идеальную палитру
Янв192021
Статьи по дизайну
Первым делом при разработке веб-сайта является улучшение цветовой палитры. Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы проделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но подождите минутку. Что делать, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать о том, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем что-то делать…
Содержание статьи
- 1 Учет психологии цвета для цветовых схем веб-сайтов —
- 2 11 красивых цветовых схем веб-сайта, которые вдохновят вас —
- 2.1 1. Цвета для умных экологически чистых продуктов
- 2.
 2 2. Яркие и здоровые цвета
2 2. Яркие и здоровые цвета - 2.3 3. Стильные, тщательно подобранные цветовые схемы
- 2.4 4. Веселые, юношеские цветовые палитры
- 2.5 5. Яркие цвета для творческих людей
- 2.6 6. Успокаивающие и оптимистичные нейтральные палитры
- 2.7 7. Надежные звуки
- 2.8 8. Успокаивающие, но уверенные цветовые схемы
- 2.9 9. Современные модные цветовые решения
- 2.10 10. Веселые и благотворительные цветовые палитры
- 2.11 11. Сильные и женственные цветовые решения
- 3 Сейчас начинается поиск цветовых схем веб-сайта —
- 3.0.0.1
Ищете единственную в цветовой гамме?
- 3.0.0.1.1 Позвольте нашим дизайнерам подобрать ваши оттенки.
- 3.0.0.1
Ищете единственную в цветовой гамме?
Возьмите прекрасного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и того, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого цветов вызывает неприятные ощущения, тогда как в сочетании зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого цветов вызывает неприятные ощущения, тогда как в сочетании зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Выбор идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей
Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но также можете использовать их для управления тем, как они воспринимают ваш веб-сайт. Почему именно Facebook всегда придерживался синей цветовой схемы? Неужели это действительно потому, что Марк Цукерберг дальтоник к красно-зеленому, а это значит, что синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый цвет. Фактически, синий цвет присутствует более чем в половине всех логотипов. Имея это в виду, давайте взглянем на основные психологические принципы всех ключевых цветов:
- Красный : скорость, энергия и страсть.
 Красный — отличный цвет, когда вы хотите, чтобы ваша аудитория начала действовать. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также для ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вам страстно хочется, чтобы еда была быстрой!
Красный — отличный цвет, когда вы хотите, чтобы ваша аудитория начала действовать. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также для ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вам страстно хочется, чтобы еда была быстрой! - Оранжевый : оптимизм и счастье. Оранжевый цвет повсеместно считается «забавным» цветом, и его использование в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.
- Желтый : тепло, манящее чувство, позитив. Цвет солнечного света, желтый ассоциируется со счастьем и радостью. Супер весело и доступно. Это отличный цвет для веб-сайтов в сфере услуг — вы будете рады помочь!
- Зеленый : природа и здоровье. Успокаивающий и естественный зеленый цвет — идеальный выбор для цветовой схемы при создании здорового бренда. Зеленый также является отличным выбором для обозначения экологичности и устойчивости.

- Синий : самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его одним из самых популярных в цветовых схемах веб-сайтов.
- Фиолетовый : творчество, мудрость и уверенность. Пурпурный — это уникальный яркий цвет для использования в цветовой схеме веб-сайта, поскольку он требует внимания и выделяется.
- Розовый : творчество и энтузиазм. Пинк в данный момент переживает изрядное время, больше, чем когда-либо, его принимают люди всех полов и идентичностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей
- Браун : добродетель, сердечность и честность. При использовании в веб-дизайне коричневый цвет утешает. Это придает веб-сайтам естественную, практичную атмосферу и часто сочетается с традиционным винтажным дизайном.

- Черный: современный, гладкий, нейтральный. Его минимализм отлично подходит для роскошных сайтов; многие косметические бренды выбирают черный цвет в качестве основного цвета, чтобы показать, что их продукт является качественным, что, возможно, поможет вам оправдать такие большие траты?
- Белый: минимализм, прозрачность. Иногда лучший выбор цвета для минималистичного веб-дизайна — это вообще отсутствие цвета. Белый — нейтральный оттенок, а это значит, что его можно легко комбинировать с другими цветами в целях брендинга. Он в основном используется в качестве акцента или цвета фона.
- Грей: зрелость, авторитет. Если у вас более серьезный веб-сайт, серый цвет — отличный выбор, он показывает людям, что вы серьезно относитесь к делу.
.
Мы только что отправили вам ваш первый урок.
1. Цвета для умных экологически чистых продуктов При выборе цветовой схемы для бренда органической конопли есть ли другой выбор, кроме зеленого ?! Помимо экологичности, он является синонимом продуктов из марихуаны, конопли и CBD. Бледные оттенки желтого и овсяного цвета дополняют зеленый цвет конопли, в то время как серьезный характер темно-синего делает эту цветовую схему более достоверной.
Бледные оттенки желтого и овсяного цвета дополняют зеленый цвет конопли, в то время как серьезный характер темно-синего делает эту цветовую схему более достоверной.
Зеленая конопля, бледно-лимонная, овсяная и темно-синяя:
2. Яркие и здоровые цветаБыло бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологической идентичности бренда… но вы не должны забывать, что ваша целевая аудитория постоянно находится в поле зрения периферии!
Daye в основном ориентирована на молодых, профессиональных, умных и заботящихся о своем здоровье женщин. Поэтому инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая кажется настолько актуальной, что не будет неуместной в модном аккаунте в Instagram), чтобы передать современные ценности экологичности и натуральных продуктов.
Бледно-персиковый, оранжевый, мятный и темно-зеленый:
3. Стильные, тщательно подобранные цветовые схемы У Сирени момент. Полистайте любой современный модный журнал, и вы увидите, как именно этот фиолетовый сочится со страниц в ваш гардероб. Это свежая, мягкая и крутая альтернатива который тысячелетний розовый мои глаза так много видели, что на него стало больно смотреть.
Полистайте любой современный модный журнал, и вы увидите, как именно этот фиолетовый сочится со страниц в ваш гардероб. Это свежая, мягкая и крутая альтернатива который тысячелетний розовый мои глаза так много видели, что на него стало больно смотреть.
Цветовая гамма этого веб-сайта электронной торговли, состоящая из сиреневого, ржавого и кремового цветов, мгновенно создает тщательно подобранную атмосферу. Он вызывает доверие у пользователей, показывая, что они, как и они, вдумчивы, продвигают индивидуальность и идут в ногу с современными тенденциями моды.
Сирень, ржавчина, крем и уголь:
4. Веселые, юношеские цветовые палитры Идея создания ботанического цеха под названием «Завод каменной бумаги» сама по себе настолько увлекательна, что нет ничего лучше, чем использовать выбранные ими второстепенные цвета, похожие на детские. На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что возвращает вас в школьные годы — как в творческой мастерской.
Розовый, зеленый, оранжевый и фиолетовый:
5. Яркие цвета для творческих людейКонтраст неоново-синего и основного желтого кажется невероятным: он выходит за рамки требования быть замеченным, он заставляет мои глаза физически слезиться. Но я почему-то не против. Эта смелая цветовая схема отражает навязанную харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Желтый, неоновый синий и черный:
6. Успокаивающие и оптимистичные нейтральные палитрыТональное сочетание персикового и не совсем белого обеспечивает красивый фон и, вероятно, самый простой аспект приучения малышей к туалету. Почти черная копия легко читается торопливыми родителями и менее жесткая, чем абсолютно черная. Упрощенная, приглушенная и размеренная, цветовая палитра этого веб-сайта успокаивает.
Персик, сливки и уголь:
7. Надежные звуки Оглядываясь на нашу теорию цвета, мы видим, что крутой синий цвет вызывает чувство надежности и доверия к цветовым схемам веб-сайтов: по сути, все, что вы хотите от онлайн-банка.
Бирюзовый, серый, синий, ярко-белый, темно-серый и морской волны:
8. Успокаивающие, но уверенные цветовые схемыХотя коралловый и темно-синий — довольно яркие цвета, они смягчаются безмятежными оттенками серого, сиреневого и бледно-розового. Это продуманная цветовая схема для приложения для медитации, потому что, хотя оно успокаивает, оно также является уверенным (красный) и надежным (синий), которые в совокупности вполне подходят для услуг, связанных с психическим здоровьем и благополучием.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
9. Современные модные цветовые решенияPurple возвращается на бис, поскольку на этот раз лиловый сочетается с мятой и апельсином. Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают прилив современной энергии, достаточно универсальный, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, лиловый, мятный и оранжевый:
10. Веселые и благотворительные цветовые палитры
Веселые и благотворительные цветовые палитрыЭта некоммерческая организация из Нью-Йорка использует пастельные синие и зеленые оттенки с акцентом на желтом, чтобы проиллюстрировать юношеское, радостное отношение к детям, поскольку они стремятся учить детей правильному питанию и предоставлять медицинские услуги школам. В этой цветовой гамме они выглядят искренними, позитивными и заботливыми.
Синий, желтый, шалфейно-зеленый и белый:
11. Сильные и женственные цветовые решения Как бренду, основная задача которого — рассказывать и поддерживать аудиторию, испытывающую трудности с фертильностью, жизненно важно привлечь внимание к своему бренду. Он должен быть надежным, но не снисходительным, вызывающим и в то же время чувствительным. Нежное тепло розового по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, переживаний и людей, для которых существует этот бренд: он целостный, всеобъемлющий и не боится бороться с любыми эмоциями.
Пудрово-розовый, фуксия и нефрит:
Сейчас начинается поиск цветовых схем веб-сайта—
Будь то новый диван, помада или велосипед, выбор правильного цвета может оказаться довольно сложной задачей. Если это веб-сайт, который вы пытаетесь запустить, все становится сложнее. Вы должны оценить психологическое и культурное значение различных цветовых палитр веб-сайтов и то, как они повлияют на восприятие вашего бренда.
К счастью, для этого вам не нужна степень. Изучите теорию цвета, выбор цвета веб-сайта ваших конкурентов и не бойтесь экспериментировать с границами: в случае успеха это может стать разницей между вашим брендом и остальным рынком. Когда вы думаете об этом, то волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите вокруг.
Ищете единственную в цветовой гамме?
Позвольте нашим дизайнерам подобрать ваши оттенки.
Эта статья была первоначально опубликована в 2017 году и написана Диной ДеБара. Он был дополнен новой информацией и примерами.
Он был дополнен новой информацией и примерами.
Цветовая схема сайта — как подобрать цветовую гамму
Karina | 28.06.2014
Выбор цветовой гаммы – это очень важный шаг при разработке дизайна сайта. Дальнейший успех ресурса во многом зависит от того, насколько правильно подобрана палитра и насколько хорошо она сочетается с контекстом.
Нижеприведенные методы помогут вам создать гармоничную цветовую схему, используя главные правила и принципы построения.
Шаг первый: выбираем основной цвет
Цвет, который назначается в качестве базового, играет большую роль во всем дизайне сайта, поэтому при выборе такого цвета нужно учитывать следующие пункты:
- основной цвет должен характеризовать сам проект, идею, цель;
- он должен подходить по смыслу;
- от того, насколько грамотно подобран цвет, сильно зависит первое впечатление пользователей ресурса;
- цвет может влиять на ощущение пространства: если светлые тона дают ощущение легкости и просторности, то темные, наоборот, зрительно уменьшают пространство;
- разные оттенки цветов могут создавать теплую, уютную либо холодную атмосферу.

Давайте рассмотрим некоторые цвета и узнаем, с чем они ассоциируются у большинства людей.
Черный
Этот цвет хорошо сочетается практически с любыми другими цветами. Отлично подходит в качестве базового, но не во всех случаях. Здесь следует помнить о том, что чёрный может ассоциироваться у пользователей с негативными моментами, злом, темнотой. С другой стороны, этот цвет может представлять престиж, надежность, изысканность.
Обратите внимание и на то, что чтение текста на черном фоне в течение продолжительного отрезка времени – это довольно трудное для глаз занятие.
harley-davidson.comБелый
Белый цвет так же отлично контрастирует с другими цветами, как и черный. Все, что расположено на белом фоне, хорошо воспринимается глазами. Этот цвет создает ощущение пространства, чистоты, гармонии и совершенства, его часто выбирают в качестве базового при создании сайтов с минималистичным дизайном.
guillaumejuvenet. com
comКрасный
Данный цвет является теплым, привлекающим внимание и раздражающим. Он символизирует страсть, силу, энергию, огонь. Он с успехом приковывает взгляд, с его помощью можно обратить внимание пользователя на что-то важное. В цветовой схеме сайта красный цвет сыграет наиболее полезную и эффективную роль, если использовать его для акцентирования отдельных элементов.
impressivearrivals.com.auОранжевый
Это цвет жизнерадостный, яркий и сочный, повышающий настроение. Он не вызывает агрессии, в отличие от красного, но при этом он так же отлично подойдет для концентрации внимания и подчеркивания деталей. При правильном использовании оранжевый цвет будет смотреться стильно, гармонично и привлекательно.
truskawka.plЖелтый
Жёлтый – очень противоречивый цвет. Он солнечный и светлый, более теплые его оттенки создают атмосферу тепла и уюта, повышают настроение. Но также желтый цвет означает непредсказуемость, измену, увядание, осень. Он надолго запоминается и привлекает внимание, но в чрезмерных количествах может создать психический дисбаланс. Сочетайте жёлтый с оттенками зеленого или в качестве контраста с серым либо черным. Старайтесь не использовать этот цвет в слишком больших количествах.
Он надолго запоминается и привлекает внимание, но в чрезмерных количествах может создать психический дисбаланс. Сочетайте жёлтый с оттенками зеленого или в качестве контраста с серым либо черным. Старайтесь не использовать этот цвет в слишком больших количествах.
Зеленый
Зелёный считается наиболее успокаивающим цветом для человеческих глаз. Это символ природы, гармонии и мира. Яркие оттенки зеленого имеют освежающее действие и ассоциируются с энергией, а более темные тона успокаивают и дарят чувство надежности, прочности.
Сегодня зеленый цвет часто используется при разработке дизайна сайтов, особенно для тех стран, где популярна тема охраны окружающей среды. Также этот цвет отлично подойдет в качестве основного при создании цветовой схемы для сайтов различных финансовых учреждений.
thefruit-box.co.ukСиний
Синий – это цвет воды и неба, глубины и холода. Его не используют для концентрации внимания, а чересчур долгое созерцание может вызвать усталость. Темные оттенки синего отлично подойдут для корпоративных сайтов, поскольку данный цвет означает спокойствие, стабильность, надежность.
Темные оттенки синего отлично подойдут для корпоративных сайтов, поскольку данный цвет означает спокойствие, стабильность, надежность.
А вот при создании дизайна для ресурсов, рекламирующих продукты питания, лучше забыть об этом цвете, поскольку даже при оформлении кухни синий цвет используется лишь тогда, когда есть необходимость понижения аппетита.
pro-foods.comШаг второй: правильно сочетаем цвета
Важным пунктом при проектировании дизайна сайта является сочетание выбранных цветов. Необходимо, чтобы цвета гармонично смотрелись рядом друг с другом, поскольку это в конечном счете обязательно повлияет на восприятие сайта пользователями.
Каким же образом можно правильно подобрать оттенки? Существует множество онлайн-ресурсов, помогающих в создании цветовых комбинаций. Как правило, они используют некоторые основные схемы достижения цветовой гармонии.
Монохромная схема
Принцип этой схемы – использование родственных цветов, а точнее, разных оттенков одного и того же цвета, ведь они практически всегда сочетаются друг с другом. В результате может получиться очень аккуратный и изящный дизайн. Возможно, на первый взгляд кажется, что эта схема скучновата, но практика показывает, что с ее помощью можно создать на сайте определенное настроение.
В результате может получиться очень аккуратный и изящный дизайн. Возможно, на первый взгляд кажется, что эта схема скучновата, но практика показывает, что с ее помощью можно создать на сайте определенное настроение.
Сходственная (аналоговая) схема
В сходственной схеме используются цвета, которые находятся рядом на цветовом круге. Ее часто сравнивают с монохромной схемой. Такой метод подборки цветов подойдет тем, кто хочет разработать спокойный и приятный глазу дизайн сайта.
Чтобы достичь максимально хорошего результата, выберите основной цвет и вспомогательный, который находится по соседству на цветовом круге. После этого определите третий цвет, который будет дополнять первые два.
Также подобная гамма поможет выгодно подчеркнуть детали в черно-белом дизайне.
tractorbeam.comДополняющая схема
В данном случае на цветовом круге выбираются противоположно находящиеся цвета. Дополняющая схема дает хороший контраст, но применять ее нужно с умом. Во-первых, подобранные таким способом цвета не всегда хорошо сочетаются. Во-вторых, необходимо определить основной цвет, а противоположный ему использовать только для акцентирования деталей. Главное – не переборщить!
Во-первых, подобранные таким способом цвета не всегда хорошо сочетаются. Во-вторых, необходимо определить основной цвет, а противоположный ему использовать только для акцентирования деталей. Главное – не переборщить!
Триадная схема
Этот способ является одним из самых интересных – здесь выбираются три цвета, которые распределены по цветовому кругу равномерно. Сделать это будет проще, начертив в круге правильный треугольник, вершины которого и будут указывать на нужные цвета.
Как и в случае с дополняющей схемой, в триадной рекомендуется выбрать один цвет, который будет доминирующим, а остальные два – вспомогательными. Используя данную схему, можно получить гармоничный и в меру контрастный дизайн сайта.
cheesepleasegame.comТетраидная схема
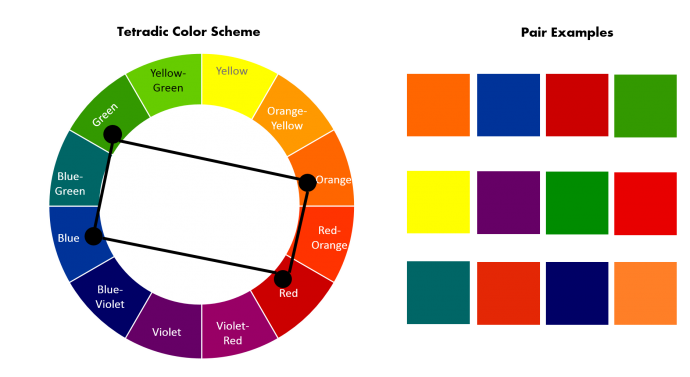
Тетраидная, или двойная дополнительная схема использует две пары цветов из цветового круга, которые дополняют друг друга. Такая схема является наиболее насыщенной и богатой, но в то же время с ней довольно сложно работать – достичь гармонии получается далеко не всегда.
Чтобы прийти к балансу в данной гамме, необходимо определить один главный цвет, оставив остальные три в качестве акцентирующих.
f-i.com/google/ramayanaШаг третий: завершающие штрихи
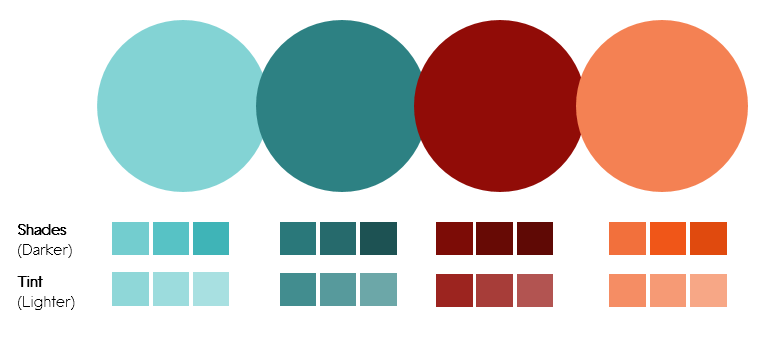
Итак, мы подошли к финальному этапу моделирования цветовой схемы – подбор тонов, оттенков и теней для каждого цвета. Чтобы осветлить любой цвет, сделать оттенок менее насыщенным, просто добавьте больше белого цвета, а для достижения глубокого, затемненного оттенка используйте черный. Холодные оттенки можно получить путем добавления серого цвета, а теплые – вычитанием.
Получайте удовольствие
Во время создания цветовой схемы для сайта важно уделять внимание каждой детали. Именно при таком подходе у вас получится максимально эффективно передать настроение и задумку. Не бойтесь экспериментировать и пробовать что-то новое, ведь только так и рождается новый, оригинальный дизайн!
10 красивых цветовых палитр для сайтов, которые улучшают взаимодействия
Выбранная цветовая схема вашего сайта вызывает желаемый отклик пользователей? У всех есть свои любимые цвета, которые привлекают и влияют на восприятие тем или иным образом, но опытный дизайнер понимает важность оценки цветовой схемы на основе значений цвета в отношении продвигаемого продукта/услуги.
Для создания хорошего варианта цветовой палитры требуется тщательное планирование, и, когда найденный вариант действительно хорош, он может повлиять на то, как посетитель интерпретирует увиденное на сайте, так же как в случае печатного макета.
В этой статье мы рассмотрим красивые цветовые схемы и то, как они влияют на повышение привлекательности вашего контента для посетителей.
Содержание
1. Mea Cuppa
Рис. 1. Цветовая схема сайта Mea Cuppa- #191919;
- #DFE2DB;
- #FFF056;
- #FFFFFF.
Нейтральная цветовая схема с цветовым акцентом (желтый) очень стильная и элегантная – идеально подходит для высококлассной пекарни с кексами. Минимальная цветовая палитра позволяет создать контраст и дает уникальное визуальное впечатление.
2. The Big Top
Рис.2. Цветовая схема сайта Big Top- #C63D0F;
- #3B3738;
- #FDF3E7;
- #7E8F7C.
Аналоговые цветовые схемы – одни из самых простых в создании, их можно отрегулировать манипулированием тоном или оттенком. При этом вы создаете контраст, который с большей вероятностью привлечет внимание к дизайну. Дизайн становится еще интереснее за счет пользовательской цветовой схемы на слайд-навигации, которая добавляет внезапные цветовые акценты на фоне окружающей приглушенной палитры.
При этом вы создаете контраст, который с большей вероятностью привлечет внимание к дизайну. Дизайн становится еще интереснее за счет пользовательской цветовой схемы на слайд-навигации, которая добавляет внезапные цветовые акценты на фоне окружающей приглушенной палитры.
3. Tori’s Eye
Рис. 3. Цветовая схема сайта Tori’s Eye- #005A31;
- #A8CD1B;
- #CBE32D;
- #F3FAB6.
На сайте Tori’s eye мы видим эффекты простой, но мощной цветовой палитры, ориентированной на оттенки основных цветов, таких как зеленый и синий. Эта монохромная цветовая схема легка для восприятия, поскольку один оттенок цвета почти всегда будет отлично работать с другим оттенком того же цвета. Пользуйтесь таким правилом: больше оттенков меньшего количества тонов.
4. Event Finds
Рис. 4. Цветовая схема сайта Event Finds- #558C89;
- #74AFAD;
- #D9853B;
- #ECECEA.
На сайте Event Finds вы можете увидеть эффект использования разных оттенков одного тона. Контраст достигается за счет использования комплементарного цвета (в этом случае – оранжевого), которым в данном дизайне выделяются кнопки действий.
Контраст достигается за счет использования комплементарного цвета (в этом случае – оранжевого), которым в данном дизайне выделяются кнопки действий.
5. Cheese Survival Kit
Рис. 5. Цветовая схема сайта Cheese Survival Kit- #2B2B2B;
- #DE1B1B;
- #F6F6F6;
- #E9E581.
Для многих веб-сайтов сначала разрабатывают логотип, и уже он диктует цветовую схему. Это видно на веб-сайте Cheese Survival Kit, который использует контрастные цвета для улучшения визуального впечатления. Желтые цветовые акценты являются призывом к действию и используются экономно, как обычно и должны использоваться яркие цвета. Всплеск цвета здесь или там будет привлекать посетителя, но при использовании повсюду он теряет свое влияние.
6. Nordic Ruby
Рис. 6. Цветовая схема сайта Nordic Ruby- #7D1935;
- #4A96AD;
- #F5F3EE;
- #FFFFFF.
Нейтральный фон хорошо работает против насыщенных цветов на веб-сайте Nordic Ruby. Сливовый используется в качестве яркого цветового акцента для заголовка, в то время как голубой используется для контрастности в элементах с призывами к действию и в заголовках.
7. Lake Nona
Рис. 7. Цветовая схема сайта Lake Nona- #E44424;
- #67BCDB;
- #A2AB58;
- #FFFFFF.
Для сообщества, которое практикует здоровый образ жизни, свежая, современная цветовая палитра – подходящий выбор. Эта пестрая цветовая схема только привлекает дополнительный интерес к белым частям страницы.
8. Lemon Stand App
Рис. 8. Цветовая схема сайта Lemon Stand App- #404040;
- #6DBDD6;
- #B71427;
- #FFE658.
На этом веб-сайте представлена триадическая цветовая схема, в которой синий цвет является основным, это базис страницы, а желтые цветовые акценты используются на элементах призыва к действию для контраста. Опять же, яркие цвета, которые используются экономно, обладают гораздо большим потенциалом привлечения внимания, чем те, которые используются часто.
9. Mint.com
Рис. 9. Цветовая схема сайта Mint.com- #585858;
- #118C4E;
- #C1E1A6;
- #FF9009.
Mint. com – это веб-сайт, на котором большое внимание уделяется визуальному дизайну для привлечения доверия аудитории. Цветовая палитра чистая и свежая, а использование тонких градиентов и теней придает сайту дополнительную привлекательность. Зеленый успокаивает, в то время как использование комплементарного апельсинового выделяет элементы призыва к активности и вдохновляет пользователей совершить желаемое действие.
com – это веб-сайт, на котором большое внимание уделяется визуальному дизайну для привлечения доверия аудитории. Цветовая палитра чистая и свежая, а использование тонких градиентов и теней придает сайту дополнительную привлекательность. Зеленый успокаивает, в то время как использование комплементарного апельсинового выделяет элементы призыва к активности и вдохновляет пользователей совершить желаемое действие.
10. Odopod
Рис. 10. Цветовая схема сайта Odopod- #191919;
- #DF3D82;
- #FFFFFF.
Розовый – это цвет, который применяется для фона крайне редко, но это не значит, что его нельзя использовать со вкусом, например, как на веб-сайте Odopod. При использовании нестандартного цвета, например, на платформе технологий/дизайна, цвет может сделать вашу работу более заметной. Кроме того, редко используемые цвета удивляют посетителя и привлекают взгляд.
Выбор правильной цветовой палитры для вашего проекта веб-дизайна требует времени и навыков, а также знаний о конкретном продукте или услуге, которую будет предлагать сайт.
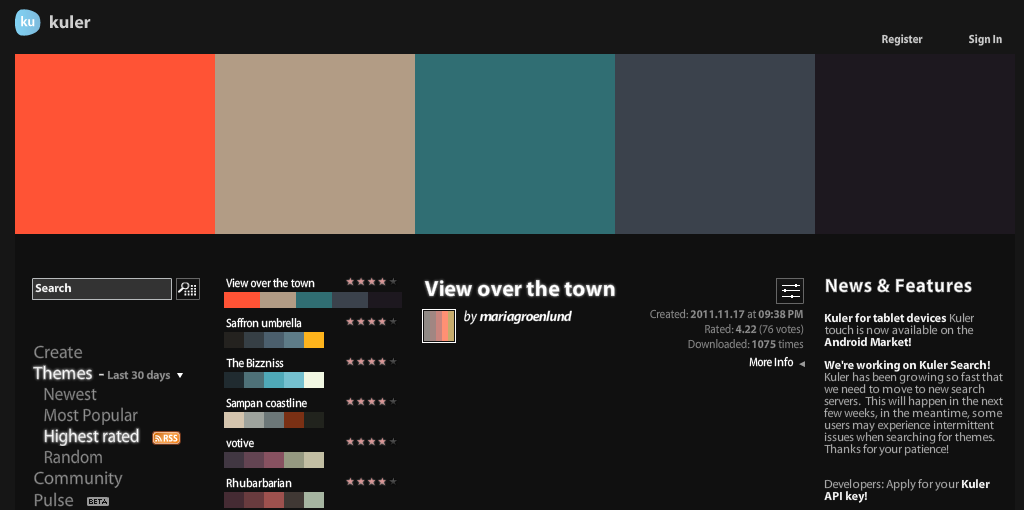
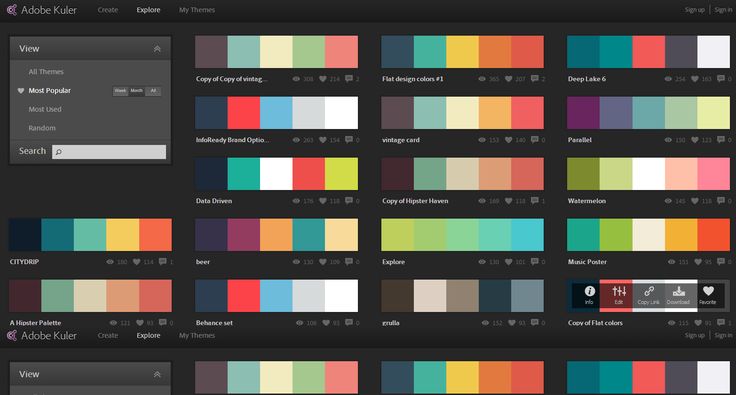
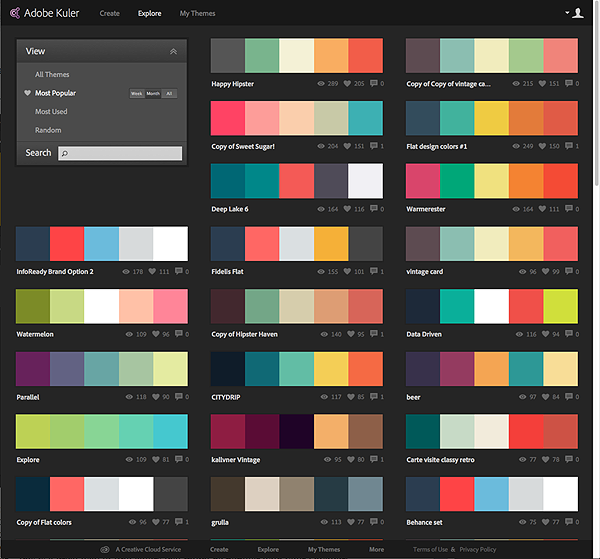
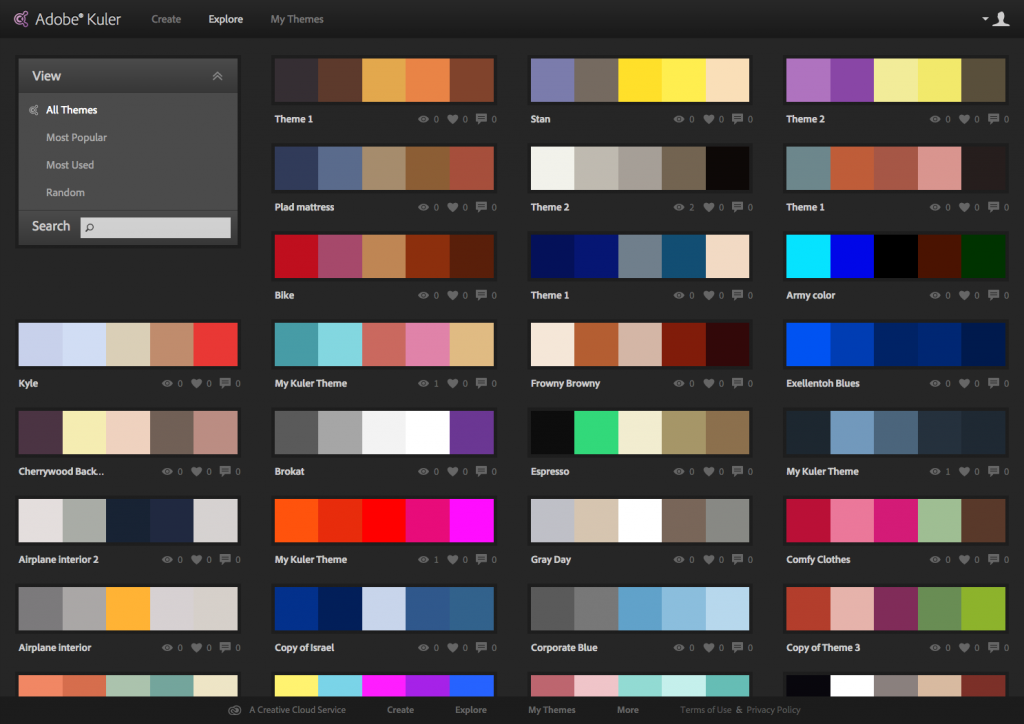
Лучшим способом обучения является практика создания цветовых схем – будь то в Photoshop или через бесплатные сервисы, такие как Adobe Kuler. Создайте инвентарь палитр, которые вам нравятся, чтобы они всегда были под рукой, когда понадобятся.
А какие цветовые схемы нравятся вам?
Источник
Магомед Чербижев
Поделиться:
Об авторе
Магомед Чербижев
Эксперт в области SEO-продвижения и интернет-маркетинга. Опыт работы более 10 лет. Более 45 000 часов активных тренингов и практик.
Подробнее
Как выбрать цветовую схему для своего WordPress сайта?
В ходе запуска сайта его владелец обычно заботиться о таких проблемах, как выбор домена и хостинга, написание контента и пр. В этом процессе часто упускаются из виду некоторые базовые, но тоже важные, элементы. Например, цветовая гамма веб-ресурса, которая также играет большую роль в успехе вашего WordPress-сайта. Этот процесс относится к дизайну и тоже требует тщательного рассмотрения.
Из курса психологии известно, что цвета по-разному воспринимаются людьми. Что касается веб-ресурсов, то от выбранной цветовой схемы во многом будет зависеть удобство работы с ними. Особенно это важно для новостных сайтов, где посетитель будет тратить много времени на чтение контента.
Почему цветовые схемы для веб-сайтов так важны?
При создании нового веб-сайта люди обычно выбирают цвет по своему вкусу. Если вы создаете небольшой личный блог, этот подход вполне оправдан. Но если вы рассчитываете достичь определенной цели с помощью своего интернет-ресурса, то нужно более тщательно подумать о цвете.
Вот лишь некоторые из причин, почему выбор цветовых схем для веб-сайтов является важным процессом.
- Цвета и оттенки, в гармоничном их сочетании друг с другом, улучшают опыт использования сайта.
- Различные цвета имеют свои психологические эффекты. Это означает, что вы можете “заставить” своих посетителей чувствовать или думать в нужном направлении.
- Использование определенных цветов для кнопок и окон призыва к действию (CTA) может помочь увеличить конверсию.
 Некоторые исследования доказали, что определенные цветовые контрасты играют важную роль в увеличении конверсии на 10-50%.
Некоторые исследования доказали, что определенные цветовые контрасты играют важную роль в увеличении конверсии на 10-50%.
Если вы дизайнер или художник, то выбор эффективной цветовой схемы для вашего сайта, скорее всего, будет простым. В ином случае, скорее всего, не так просто будет выбрать нужную гамму. Мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего WordPress-сайта.
Как выбрать цветовые схемы для WordPress-сайта?
Выбор правильной цветовой схемы не должен быть сложным процессом. Все, что требуется, – это небольшое исследование и правильный инструмент. Следующие рекомендации помогут вам легко и быстро выбрать цветовую схему для своего веб-сайта.
Во-первых, давайте рассмотрим самые основные изменения, которые вы можете внести в цветовую схему вашего сайта WordPress, используя Кастомайзер WordPress. Перейдите в админ-панели на вкладку Внешний вид > Настроить и выберите вкладку Цвета:
Выбор отдельного цвета или целой схемы здесь будет зависеть от активной темы. В нашем примере мы можем изменять исключительно отдельные цвета тех или иных элементов сайта. В других темах есть возможность устанавливать целые схемы (например, сайт в темных или светлых тонах).
В нашем примере мы можем изменять исключительно отдельные цвета тех или иных элементов сайта. В других темах есть возможность устанавливать целые схемы (например, сайт в темных или светлых тонах).
Такая возможность станет быстрым и легким решением. Однако, если необходим еще больший контроль внешнего вида своего сайта, вам придется создавать цветовые схемы “с нуля”. Давайте пошагово обсудим, как это сделать.
Шаг 1: Выберите основной цвет для вашего сайта
Во-первых, необходимо выбрать основной цвет, который будет использоваться чаще всего. Если у вас уже есть законченный логотип компании, то можно строить всю гамму на его основе. Если у вас нет на примере какого-то подходящего цвета для основы, вы можете воспользоваться цветовой психологией. Так, согласно исследованиям, у людей предопределены ассоциации с определенными цветами. Это означает, что от основного цвета сайта зависят определенные мысли и чувства его посетителей.
Рассмотрим несколько наиболее распространенных цветов и их эмоциональных ощущений.
- Белый: изысканность, эффективность, чистота.
- Черный: гламур, безопасность, власть.
- Синий: доверие, открытость, спокойствие.
- Зеленый: баланс, рост, финансы.
- Красный: тепло, волнение, молодость.
- Фиолетовый: романтика, тайна, качество.
С помощью одной их схем вы сможете представить себе, что будет ощущать посетитель, находясь на страницах вашего сайта. Например, для ресурса, посвященного психологии, неплохо выбрать синий цвет в качестве основного. Это заставит пользователей чувствовать себя спокойно и расслабленно. Если же вы хотите привлечь молодую аудиторию, красный цвет может быть лучшим выбором.
Если с основным цветом определились, то можете смело переходить к следующему шагу.
Шаг 2: Выберите цветовую схему
Веб-сайты с использованием всего одного цвета в дизайне могут быть не очень приятны для посещений. Для комфортного времяпровождения на вашем веб-ресурсе было бы неплохо все же использовать несколько оттенков основного цвета. Чтобы убедиться, что выбранные вами цвета хорошо сочетаются между собой, можете использовать цветовую схему.
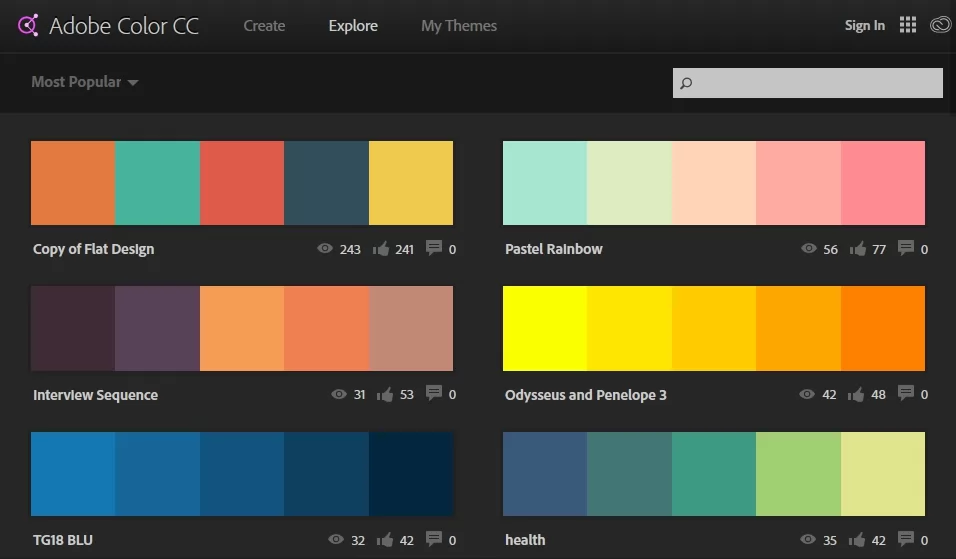
Для комфортного времяпровождения на вашем веб-ресурсе было бы неплохо все же использовать несколько оттенков основного цвета. Чтобы убедиться, что выбранные вами цвета хорошо сочетаются между собой, можете использовать цветовую схему.
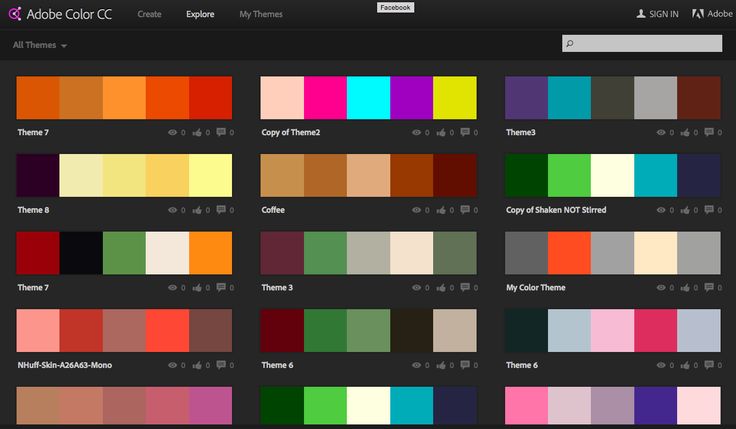
Выбор цветовой схемы намного проще, если у вас есть инструмент, который поможет вам в этом. Отличным вариантом будет бесплатный инструмент цветового круга от Adobe. Этот сайт позволяет выбрать тип цветовой схемы и найти конкретные цвета на ее основе.
Не стесняйтесь экспериментировать со всеми цветовыми схемами, пока не получите результат, который вам нравится. Какие бы цвета вы ни выбрали, будьте уверены, что они подходят друг другу.
Шаг 3: Примените выбранные цвета на своем сайте
Как только у вас есть несколько цветов для работы, все, что осталось, – это использовать их на своем сайте. Есть несколько проверенных способов для достижения наиболее привлекательных результатов.
Во-первых, вам нужно решить, где использовать ваш основной цвет. Это будет доминирующий оттенок на вашем сайте. Поэтому лучше всего его использовать для заметных элементов, таких как заголовок, фон или текст заголовка.
Это будет доминирующий оттенок на вашем сайте. Поэтому лучше всего его использовать для заметных элементов, таких как заголовок, фон или текст заголовка.
При наличии основного цвета можно использовать дополнительные оттенки для других элементов, таких как меню, заголовки нижнего уровня и т.д.
Наконец, не забывайте о контрастных цветах. Они должны использоваться экономно и с определенной целью – как правило, для выделения важных CTA.
Выводы
Не следует недооценивать роль, которую играет цвет в дизайне вашего сайта. Тщательно выбирая цвета, которые вы используете на своем сайте, вы можете влиять на то, как посетители будут чувствовать себя и с чем ассоциировать ваши контент и бренд. Вы даже можете использовать контрастные цвета, чтобы намеренно привлечь внимание к ключевым элементам на ваших страницах.
К счастью, вам не нужно быть дизайнером, чтобы выбрать эффективные цветовые схемы для веб-сайтов. Все, что вам нужно сделать, это выполнить следующие три шага:
- выбрать основной цвет для вашего сайта;
- выбрать цветовую схему с помощью соответствующего инструмента;
- применить к своему сайту выбранные цвета.

Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
7 способов создания цветовых схем для веб-дизайна
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Выбор цвета может быть одним из самых сложных аспектов процесса веб-дизайна. Цветовая схема сайта окажет значительное влияние на общий вид сайта, а также на посетителей.
Существует несколько различных способов найти подходящую цветовую схему для конкретного проекта, и в этой статье мы рассмотрим семь конкретных методов, которые вы можете использовать. В статье вы найдете ссылки на полезные ресурсы, которые могут облегчить вашу работу.
1. Онлайн-генераторы цветовых палитр
Существует несколько веб-сайтов и онлайн-инструментов для создания цветовых палитр, и каждый из них работает по-своему. Некоторые генерируют случайные цветовые палитры. Другие используют технологии или искусственный интеллект, чтобы предлагать цветовые комбинации.
Некоторые генерируют случайные цветовые палитры. Другие используют технологии или искусственный интеллект, чтобы предлагать цветовые комбинации.
С помощью онлайн-генератора цветовой палитры вы можете опробовать множество различных идей за короткий промежуток времени. Вы вряд ли сразу найдете идеальную цветовую схему, но, поэкспериментировав, вы найдете результаты, которые вам понравятся.
Вот 3 специальных инструмента, которые могут быть чрезвычайно полезны для создания цветовых палитр.
Coolors
Coolors — мой любимый ресурс для быстрого опробования множества различных цветовых схем. Он будет автоматически генерировать новую цветовую схему каждый раз, когда вы нажимаете пробел.
Когда вы видите цвет, который вам нравится, вы можете заблокировать его. Если вы снова нажмете пробел, он сохранит заблокированные цвета и заменит другие, чтобы создать приятную схему вокруг заблокированных цветов. Вы можете заблокировать несколько цветов, и он заменит те, которые не заблокированы.
Поскольку он работает очень быстро, вы можете найти и попробовать множество различных цветовых схем практически мгновенно. Вы также можете сохранить цветовые палитры, чтобы найти их позже.
Paletton
Paletton помогает создавать различные типы цветовых схем. Вы можете выбрать монохроматический, смежный, триадный, четырехцветный или вольный стиль.
После того, как вы выбрали нужный тип цветовой схемы, вы можете настроить один из цветов на цветовом круге, а Paletton автоматически настроит другие цвета.
Благодаря Paletton вам не нужно быть экспертом в теории цвета, чтобы создать приятную цветовую схему. Вы можете экспортировать созданные вами цветовые палитры, но их невозможно сохранить в учетной записи или профиле пользователя.
ColorSpace
Если вы разрабатываете дизайн для существующего бренда или бизнеса, скорее всего, у них уже есть основной цвет. Или, если вы создаете цветовую схему с нуля, возможно, вы уже знаете цвет, который хотите подчеркнуть в дизайне.
ColorSpace позволяет вам выбрать основной цвет, и он автоматически создаст полную палитру, дополняющую этот цвет. На самом деле вокруг основного цвета генерируется множество различных палитр, и вы можете выбрать ту, которая вам больше нравится.
Вы можете быстро просмотреть множество различных цветовых схем благодаря ColorSpace. Он прост в использовании и эффективен для поиска правильных цветов, сочетающихся с вашим основным цветом.
2. Просмотр цветовых палитр в Интернете
Помимо создания собственных цветовых палитр, вы также можете просматривать палитры, созданные другими. Возможно, вам не захочется использовать именно ту цветовую палитру, с которой вы столкнулись, но вы можете внести небольшие коррективы, чтобы она была оригинальной.
Некоторые генераторы цветовых палитр, включая Coolors, позволяют просматривать готовые цветовые палитры. Если вы не чувствуете себя особенно творческим и хотите посмотреть, что придумали другие, это может быть идеальным вариантом.
BrandColors — полезный ресурс для вдохновения цветом. Вы можете просмотреть цветовые схемы многих брендов и увидеть, какие именно цвета они используют. Конечно, вы не хотите копировать цветовые схемы других брендов, особенно тех, которые есть в вашей отрасли. Тем не менее, вы, безусловно, можете найти вдохновение. Используйте эти цветовые схемы для идей или настройте цвета, чтобы создать что-то оригинальное.
3. На основе психологии цвета
Одним из факторов, который следует учитывать при выборе цветовой схемы, является психология цвета. За прошедшие годы было проведено большое количество исследований, чтобы определить значения и сообщения, связанные с различными цветами.
Например, синий часто ассоциируется с доверием, поэтому его обычно выбирают банки, страховые компании и другие финансовые компании.
Я не могу здесь подробно освещать тему, но у нас есть отличная статья о психологии цвета, которую стоит прочитать.
Если вы знаете основное чувство или эмоцию, которую хотите вызвать, рассмотрите возможность использования цветовых значений в качестве отправной точки для вашей палитры.
Во многих случаях значения цветов будут различаться в разных культурах, поэтому убедитесь, что вы уделяете внимание актуальной информации для вашей аудитории или аудитории вашего клиента.
4. Использование цветов из журналов и других печатных материалов
Интернет-ресурсы — не единственное место, где можно найти цветовые схемы. Журналы, книги, листовки, плакаты, брошюры, открытки и другие печатные материалы могут стать еще одним источником вдохновения.
Вы можете либо найти понравившуюся схему и попытаться приблизиться к ней на глаз, либо сфотографировать ее и взять цвета прямо с фотографии в Photoshop или другой программе.
Этот метод может помочь вам найти полные цветовые схемы, или вы можете найти только один или два цвета, а затем построить остальную часть палитры.
5. Получение цветов с фотографий
Фотографии — отличный источник цветового вдохновения. Вы можете легко и быстро просматривать собственные фотографии или случайные фотографии с таких сайтов, как Flickr и DeviantArt.
Когда вы найдете фотографию с красивой цветовой схемой, вы можете загрузить ее в один из нескольких онлайн-инструментов, которые помогут вам определить конкретные цвета на фотографии. Когда у вас есть шестнадцатеричные значения, вы можете использовать цвета в своих проектах.
Coolors включает эту функцию, или вы можете использовать отдельный инструмент, например What’s It Color.
6. Просмотр галерей веб-дизайна
Один из лучших способов найти цветовые схемы, подходящие для Интернета, — просмотреть галереи дизайна. По мере того, как вы это делаете, вы сталкиваетесь с некоторыми цветовыми схемами, которые вам нравятся, что может дать вам некоторые идеи для вашей работы.
Конечно, то, что подходит для одного сайта, может не подойти для другого. Рекомендуется помнить о вашем конкретном проекте, чтобы найти несколько цветов, которые хорошо подойдут для вашей ситуации.
Вы можете поискать и взять один цвет с нескольких разных сайтов. Или вы можете найти схему, которая вам нравится, и работать с Photoshop, чтобы найти аналогичную цветовую схему, чтобы избежать копирования цветов другого сайта.
Одним из недостатков этого подхода является то, что вы можете в конечном итоге сделать больше копирования, чем планировали, поэтому будьте осторожны, чтобы ваша схема была уникальной, даже если другие сайты вдохновлены ею.
Некоторые из моих любимых галерей веб-дизайна включают Awwwards, SiteInspire и Webdesign Inspiration.
7. Природа
Цвет повсюду в природе. Выйдите на улицу, осмотритесь, и вы обязательно найдете несколько вдохновляющих цветовых схем.
Растения, животные, закаты… Цветовые схемы можно найти практически во всем, что есть в природе. Конечно, получить точные цвета и оттенки не так просто, как работать с фотографией (хотя сфотографировать всегда можно) или вдохновляющим веб-сайтом. Но вы все еще можете получить много идей, просто наблюдая за природой и возникающими цветами.
Заключительные мысли о способах создания цветовых схем
Создание цветовых схем является важной частью процесса проектирования, поэтому обязательно уделите этому внимание, которого оно заслуживает. Попробуйте использовать методы, описанные в этой статье, и посмотрите, какой из них лучше всего подходит для вас.
Попробуйте использовать методы, описанные в этой статье, и посмотрите, какой из них лучше всего подходит для вас.
Как выбрать лучшую цветовую схему веб-сайта
Цвета вызывают эмоции у вашей аудитории, поэтому важно выбрать лучшую цветовую схему для вашего сайта. Вот как выбрать цвета, которые соответствуют индивидуальности вашего бренда.
При создании веб-сайта важно учитывать выбор цвета. Ваш веб-сайт является прямым отражением вашего бренда, а это значит, что у вас уже должны быть подходящие цветовые палитры. На всякий случай, если вам интересно, насколько важно использование цвета, 85% потребителей обычно покупают в зависимости от цвета. Ваше цветовое колесо основано на идентичности вашего бренда и не должно восприниматься легкомысленно. На самом деле, существует цветовая психология и теория цвета, которые напрямую связаны с индивидуальностью и голосом вашего бренда, которые вы должны использовать во всех своих коммуникациях, включая ваш веб-сайт.
Что это значит? Это означает, что ваша цветовая схема очень важна. Цвет — это огромный аспект брендинга, и цвета вашего сайта очень важны. Цвета пробуждают чувства и повышают узнаваемость бренда. Цветовые палитры вашего веб-сайта не должны зависеть от того, что, по вашему мнению, хорошо выглядит, но должны быть сосредоточены на том, что работает для вашего бренда и веб-дизайна. Это означает, что кнопки и другие используемые акценты должны иметь симметрию, чтобы облегчить конверсию.
Цвет — это огромный аспект брендинга, и цвета вашего сайта очень важны. Цвета пробуждают чувства и повышают узнаваемость бренда. Цветовые палитры вашего веб-сайта не должны зависеть от того, что, по вашему мнению, хорошо выглядит, но должны быть сосредоточены на том, что работает для вашего бренда и веб-дизайна. Это означает, что кнопки и другие используемые акценты должны иметь симметрию, чтобы облегчить конверсию.
Если вы думаете, что за всем этим стоит наука, вы абсолютно правы. Выбор лучшего цвета для дизайна веб-сайта должен быть частью стратегии вашего бренда. Ваш дизайнер веб-сайта должен быть в состоянии провести вас через весь процесс и дать советы, чтобы убедиться, что у вас есть лучшие цветовые схемы веб-сайта на выбор.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Должен ли ваш сайт иметь цветовую схему?
На каждом веб-сайте должен быть набор цветовых палитр, соответствующих вашему бренду. Общая цель — увеличить вовлеченность. Это означает, что вы должны тщательно спланировать, что будет на вашем веб-сайте и как все будет организовано. Ваша целевая страница — это первое, что увидят посетители. Это должно быть эстетично. Представленный контент также является фактором, но он должен иметь правильные цветовые комбинации, работающие вместе для максимального эффекта.
Общая цель — увеличить вовлеченность. Это означает, что вы должны тщательно спланировать, что будет на вашем веб-сайте и как все будет организовано. Ваша целевая страница — это первое, что увидят посетители. Это должно быть эстетично. Представленный контент также является фактором, но он должен иметь правильные цветовые комбинации, работающие вместе для максимального эффекта.
Пользовательский опыт имеет ключевое значение. Правильные цвета веб-сайта улучшают этот опыт. Вот как:
Признание
Если люди не знают о вашем бренде, вы плохо справляетесь со своей работой. Это означает, что вам нужна узнаваемость бренда. Ваш веб-сайт должен быть наиболее точным представлением вашего бренда. Если на вашем сайте нет ничего достойного внимания, вернутся ли ваши посетители? Если у вас уже есть цветовая палитра веб-сайта, это намного проще, чем начинать с нуля.
Восприятие
Цвета помогают сформировать восприятие бренда. Это помогает людям понять ваш тон. Психология цвета очень важна в этой области. У всех брендов есть различные элементы индивидуальности, которые должны быть переданы в их цветовых палитрах для веб-сайтов.
У всех брендов есть различные элементы индивидуальности, которые должны быть переданы в их цветовых палитрах для веб-сайтов.
Заказ
Цвета, которые вы используете, также имеют специальный заказ. Существуют определенные отношения между цветами, которые помогают им играть друг с другом. Яркие цвета и основные цвета имеют свою гармонию. Монохроматические цветовые схемы также популярны, но есть один определенный цвет, представленный в различных оттенках и интенсивности. Использование одного из трех основных типов цветовых палитр, триадных, монохромных или аналоговых, обычно подходит для дизайнеров веб-сайтов, у которых нет цветовой палитры для работы.
Элементы
Акцентный цвет используется для выделения определенных элементов на веб-сайте. Это может быть кнопка с призывом к действию, строка меню, верхний или нижний колонтитул или текст, требующий внимания. Использование эффекта изоляции может помочь максимизировать воздействие. Эти цвета помогают людям запомнить важные аспекты вашего сайта.
Упрощение
Когда у вас есть готовые цвета палитры веб-сайта, становится еще проще использовать конструктор веб-сайтов или другие дизайнерские программы для разработки ваших креативов. Это упрощает процесс и экономит время при разработке каждой страницы веб-сайта. Прежде чем приступить к процессу, имеет смысл иметь рекомендации, указывающие, какого цвета должна быть кнопка, какого размера и цвета текст, цвета наведения, ссылки и другие элементы, такие как цвета фона.
Как выбрать правильную цветовую схему веб-сайта
Цвета вашего веб-сайта должны напрямую отражать индивидуальность вашего бренда. Это означает, что ваши цели, ценности и личность должны резонировать с этими цветами. Выбирая правильную цветовую схему, вы также должны учитывать продукты и услуги, которые вы предлагаете. Как только вы выйдете за рамки основного цвета, вторичные цвета должны дополнять все остальное. Лучше всего использовать один или два цвета с основным цветом. Последнее, что вам нужно, это чтобы все выглядело занятым.
Эти цвета должны быть на веб-сайте, но также должны быть неотъемлемой частью дизайна электронной почты, любых сайтов электронной коммерции, изображений в социальных сетях и многого другого. Легко склониться к популярным цветам, но эти тенденции никогда не продлятся долго.
Компании, которые не торопятся, чтобы действительно понять свою аудиторию и клиентов, имеют больше шансов выбрать цвета, которые производят впечатление и никогда не должны будут меняться. Ваша цветовая схема должна быть вне времени и будет выглядеть так же хорошо через 10 или 20 лет. Эти типы компаний имеют долговечность. Известно, что они освежают свой внешний вид, но цветовая гамма остается прежней.
Выберите фон
Цвет фона является ключевым, поскольку он занимает больше всего места на вашем веб-сайте. В большинстве случаев есть два варианта. Вы можете выбрать более мягкую вариацию основного цвета, чтобы сохранить фирменный стиль, или использовать не совсем белый цвет, который встречается чаще.
Подберите шрифт
Шрифт — это то, как выглядит текст. Вы хотите убедиться, что цвет дополняет все остальное. В то время как большинство людей выбирают черно-белое изображение, многие компании не используют чистый черный цвет. Черное на белом может вызвать утомление глаз. Использование серого цвета намного приятнее для глаз.
Цвета
Цвета вашего сайта должны иметь правильную насыщенность или яркость. Одно из самых важных правил, которое следует помнить, заключается в том, что насыщенность должна быть постоянной. Вы можете изменять насыщенность для различных эффектов. Всегда полезно использовать инструмент, который может помочь вам быстрее достичь желаемого. Генератор палитры может помочь вам найти цветовую схему, отражающую ваш общий бренд.
Чтобы выбрать правильную цветовую схему для дизайна вашего веб-сайта, используйте основной основной цвет, а затем два дополнительных цвета, которые дополняют основной цвет. Выберите фоновый цвет, который может быть мягче основного цвета. Выберите цвет шрифта.
Выберите цвет шрифта.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Какая цветовая схема лучше всего подходит для веб-сайта?
Опять же, при создании веб-сайта цветовая схема должна дополнять и согласовываться с вашим брендом. Лучшие цветовые схемы — те, которые резонируют с вашей аудиторией. Тенденций много, но это не значит, что они останутся навсегда. Сейчас в моде несколько трендов и сочетаний:
- Пастель с яркими вкраплениями
- Яркие цвета и оттенки драгоценных камней
- Ярко-оранжевый с черным, средне-серым, светло-серым и белым
- Приглушенно-зеленый с бежевым, барвинковым, пыльно-розовым и бордово-коричневым
- Лимонный лайм со светлым лаймом, свежим лимоном, бирюзовым, мятным и темно-синим
- Драгоценные оттенки лилового, темно-синего, мандарина, лаванды и ночной луны
Помните, что конечной целью любого бренда является привлечение внимания и повышение узнаваемости бренда. Сравнение цветовых схем имеет наибольший смысл. Вы можете даже попробовать один или два с разными аудиториями, прежде чем у вас все получится. Попросите своих коллег или команду посмотреть, что работает с ними, а что нет. Вам не обязательно придерживаться первой придуманной вами цветовой схемы, но вы должны помнить, что эта цветовая схема должна быть вечной.
Сравнение цветовых схем имеет наибольший смысл. Вы можете даже попробовать один или два с разными аудиториями, прежде чем у вас все получится. Попросите своих коллег или команду посмотреть, что работает с ними, а что нет. Вам не обязательно придерживаться первой придуманной вами цветовой схемы, но вы должны помнить, что эта цветовая схема должна быть вечной.
Подумайте о том, как эти разные цвета влияют на вашу аудиторию в зависимости от индивидуальности вашего бренда:
- Красный означает счастье или волнение
- Оранжевый для развлечения и очень дружелюбный
- Зеленый – природа, свежесть и деньги
- Желтый цвет оптимизма, а также очень счастлив
- Фиолетовый для творчества и качества
- Синий для уверенности и надежности
- Черный — элегантность и роскошь
- Коричневый подразумевает надежность и прочность
- Белый — удобный, чистый и чистый
В зависимости от ваших продуктов и услуг, а также образа, который вы хотите представить своей аудитории, эти цвета будут иметь значительный эффект и влияние на то, как они воспринимают ваш бренд. Вы должны изучить цветовой круг и понять взаимосвязь между цветами, прежде чем двигаться дальше. Нет смысла выбирать цвета, которые не будут резонировать с вашей аудиторией, потому что вы не получите привлекательности, а ваши посетители не будут конвертироваться.
Вы должны изучить цветовой круг и понять взаимосвязь между цветами, прежде чем двигаться дальше. Нет смысла выбирать цвета, которые не будут резонировать с вашей аудиторией, потому что вы не получите привлекательности, а ваши посетители не будут конвертироваться.
Используемые цветовые комбинации являются прямым отражением того, как вы хотите обращаться к своей аудитории. Считай, что он говорит без слов. Изображения, которые вы выбираете для своего веб-сайта, должны напрямую дополнять вашу цветовую схему, вплоть до того, что некоторые изображения могут быть адаптированы к цветам вашего бренда.
В то время как вы хотите иметь визуальную эстетику, вы хотите, чтобы эти цвета использовались правильно для достижения наилучшего эффекта. Это означает, что ваш пользовательский интерфейс также включает текст, который вы используете, и то, как вы адаптируете его к цвету. Еще одна вещь, которую следует учитывать, — это дизайн. Будет ли ваш сайт адаптивным? Это имеет огромное значение в дизайне и использовании цвета. Ваша цветовая палитра является важной частью того, как ваш сайт будет выглядеть на мобильном устройстве. Правильная цветовая палитра делает ваш дизайн лучше, а процесс разработки сайта намного проще.
Ваша цветовая палитра является важной частью того, как ваш сайт будет выглядеть на мобильном устройстве. Правильная цветовая палитра делает ваш дизайн лучше, а процесс разработки сайта намного проще.
Возможно, вы мало что о них слышали, но нейтральный цвет может идеально сочетаться с вашей цветовой схемой. Даже если вы используете их только для текста, каждая цветовая палитра должна иметь один или два нейтральных цвета как часть общей цветовой схемы. Это делает дизайн легким для глаз, что может быть важно, если на вашем сайте много качественной информации.
15 самых узнаваемых цветовых схем брендов
Некоторые из самых популярных брендов в мире привлекают свою аудиторию благодаря своей цветовой гамме. Они потратили время, чтобы проанализировать конкуренцию, и полностью поняли задачу выделиться самостоятельно. Эти бренды сделали это правильно. Вот некоторые из самых узнаваемых и их цветовые схемы.
Fedex
Fedex широко использует три основных цвета. Глубокий фиолетовый, оранжевый и белый. Это работает, потому что сочетание цветов бросается в глаза и бросается в глаза.
Глубокий фиолетовый, оранжевый и белый. Это работает, потому что сочетание цветов бросается в глаза и бросается в глаза.
Mailchimp
Использование Mailchimp желтого и черного цветов узнаваемо и хорошо сочетается с их талисманом. Это также вызывает счастливые чувства, демонстрируя их силу в отрасли. Цвета дружелюбные и бесплатные для маркетинга.
Mastercard
Mastercard хорошо использует яркие цвета в аналогичной палитре. Они имеют разные оттенки оранжевого, которые переходят в красный, затем в желтый, а затем в разные оттенки зеленого. Они были очень стратегическими в выборе этих цветов, потому что оранжевый ассоциируется со счастьем и энергией. Несмотря на то, что они имеют дело с финансами, оранжевый цвет помогает людям, желающим добиться большего успеха в своих финансах.
Hewlett Packard
Hewlett Packard хорошо использует холодные цвета. Хотя у них есть персиковый, желтый, фиолетовый и зеленый цвета, их цвета используются с умом, чтобы их аудитория чувствовала себя в безопасности, что очень важно при работе с онлайн-функциями. Вневременные, но современные, их цвета имеют огромное влияние.
Вневременные, но современные, их цвета имеют огромное влияние.
Miami Dolphins
У этой футбольной команды одна из самых узнаваемых цветовых палитр на рынке. Бирюзовый, темно-синий и оранжевый цвета бросаются в глаза, но работают из-за приглушенного тона с ярким цветом.
NBC
У NBC есть схема радуги, которая знакомит зрителей с цветом. Это представляет их миссию по доставке разнообразных программ и шоу в свою сеть для всех зрителей.
Dunkin’
Испытанные временем, они использовали ярко-оранжевый и ярко-розовый цвета, чтобы заявить о себе. Цвета утонченные и яркие, чтобы поднять настроение по утрам, что и было их первоначальным замыслом.
Best Buy
Хотя Best Buy несколько изменил свое название, его цветовая схема неподвластна времени. Нельзя отрицать, что ярко-синий и желтый цвета компенсируются белым. Раньше у них был черный контур вокруг текста и ценника, которого больше нет, но целостность того, что они обозначают, осталась прежней.
Хлеб Panera
Хлеб Panera узнаваем за много миль, потому что его цветовая палитра очень характерна. В сочетании с их шрифтами он хорошо работает на их веб-сайте и во всех других сообщениях, связанных с их брендом.
Памперсы
Памперсы существуют уже очень давно. Их использование теплых и холодных цветов работает, потому что желтый и оранжевый привлекают внимание и воспринимаются как дружелюбные, в то время как вариация зеленого / синего (цвета морской волны) означает безопасность, доверие и природу.
Harley-Davidson
Вы не можете пропустить цветовую палитру Harley-Davidson. Ярко-оранжевый цвет вызывает волнение, а черный и белый добавляют дерзости и драматизма.
Hello Fresh
Эта подарочная коробка с едой точно попала в цветовую палитру. Зеленый для природы, свежий, полезный и яркий. Использование ярких зеленых оттенков разных оттенков с акцентом на белый — хорошая цветовая схема для тех брендов, которые хотят ассоциироваться с экологичностью.
Риз
Кусочки Риз кто-нибудь? Эта цветовая схема отличается, но она действительно работает. Глубокий ярко-оранжевый в сочетании с желтым и коричневым резонирует с их аудиторией, которая видит счастье, волнение, что-то вкусное и надежное.
Airtable
Опять же, нельзя отрицать использование основных цветов. Красный, синий и горчичный цвета являются отличительными, но каждый из них играет роль в том, что передает бренд. Безопасность, волнение и оптимизм, которые обеспечивает программное обеспечение.
Burger King
Часто говорят, что красный цвет вызывает чувство голода. Есть много закусочных, где используется красный цвет, например Wendy’s McDonalds (в качестве акцента) и Pizza Hut. Палитра Burger King прекрасна, с красными, ярко-синими и приглушенными желтыми и оранжевыми цветами. Все эти цвета работают вместе, чтобы обеспечить доверие, волнение, счастье и многое другое.
Некоторые компании выбирают красный цвет наряду с белым или серым, и все. BuzzFeed, Coca-Cola, Beats by Dre, Airbnb, ESPN, Ferrari, KitKat и Pinterest — вот некоторые из тех, кто очень хорошо использует этот цвет в качестве основы. Единственный другой цвет нейтральный, но для этих он работает.
BuzzFeed, Coca-Cola, Beats by Dre, Airbnb, ESPN, Ferrari, KitKat и Pinterest — вот некоторые из тех, кто очень хорошо использует этот цвет в качестве основы. Единственный другой цвет нейтральный, но для этих он работает.
Создайте красивую цветовую схему в Конструкторе веб-сайтов Mailchimp
Теперь вы должны лучше понять, почему правильная цветовая палитра важна для создания вашего веб-сайта и поддержания вашего бренда. Цвета легко подобрать из воздуха, но правильно подобранные цвета привлекут людей к вашим продуктам и услугам разными способами. Понимая теорию цвета и работая с цветовым кругом, вы сможете точно определить, как эффективно отразить индивидуальность и голос вашего бренда через цвет.
Создание веб-сайта может оказаться сложной задачей, если вы не знаете, с чего начать. Одна из самых умных вещей, которые вы можете сделать, это получить помощь. Конструктор веб-сайтов Mailchimp может помочь в создании вашего дизайна, создании цветовой палитры и правильном размещении элементов для создания цельного вида, который работает. Creative Assistant проведет вас через весь процесс, гарантируя, что у вас будет вневременной эстетичный и эффективный дизайн. Начните с бесплатной пробной версии конструктора сайтов.
Creative Assistant проведет вас через весь процесс, гарантируя, что у вас будет вневременной эстетичный и эффективный дизайн. Начните с бесплатной пробной версии конструктора сайтов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Цветовые значения и цветовые схемы веб-сайта
Получить бесплатное предложение
Узнать больше:
- Отзывы клиентов
- Обзор процесса проектирования
- Специальные предложения
- Свяжитесь с нами
При разработке веб-сайта веб-дизайнеры часто сосредотачиваются на макете, содержании и расположении элементов (таких как навигация, логотип и ключевые сообщения) сайта. Тем не менее, цвет является еще одним не менее важным аспектом любого проекта дизайна веб-сайта. Цветовая схема сайта — это первое, на что обращают внимание посетители при просмотре вашего сайта. Поскольку разные цвета имеют разное подсознательное психологическое воздействие, цветовое значение и выбор цвета будут играть огромную роль в определении того, как веб-сайт влияет на мысли и эмоции посетителя. Это в конечном итоге повлияет на ваш коэффициент конверсии (процент посетителей, достигших поставленных целей, для которых был создан веб-сайт), таких как звонок в вашу компанию, заполнение формы, покупка продукта, регистрация на мероприятие и так далее.
Поскольку разные цвета имеют разное подсознательное психологическое воздействие, цветовое значение и выбор цвета будут играть огромную роль в определении того, как веб-сайт влияет на мысли и эмоции посетителя. Это в конечном итоге повлияет на ваш коэффициент конверсии (процент посетителей, достигших поставленных целей, для которых был создан веб-сайт), таких как звонок в вашу компанию, заполнение формы, покупка продукта, регистрация на мероприятие и так далее.
При выборе цветовой схемы вашего веб-сайта важно учитывать психологическое воздействие цвета. Лучшая цветовая схема веб-сайта — это не обязательно самая красивая на первый взгляд, а та, которая понравится вашей целевой аудитории на всех возможных уровнях. Например, если вы ориентируетесь на любителей активного отдыха в магазине снаряжения для активного отдыха, может быть уместным использование более естественной цветовой схемы. Если ваш целевой рынок состоит только из женщин, важно рассмотреть возможность использования цветовой схемы веб-сайта, которая включает в себя более женственные цвета, включая бледно-розовые или нежно-лавандовые. Наконец, поскольку значения цветов могут различаться в разных культурах, эти различия должны учитываться компаниями, ориентированными на международный рынок.
Наконец, поскольку значения цветов могут различаться в разных культурах, эти различия должны учитываться компаниями, ориентированными на международный рынок.
Ниже приведены некоторые основные значения цветов, которые помогут вам лучше понять психологию цвета при выборе цветовой схемы веб-сайта.
КрасныйКрасный — самый сильный и эмоционально насыщенный цвет. Он обычно ассоциируется с энергией, войной, опасностью, силой, могуществом, агрессивностью, страстью, желанием и любовью. Красный — идеальный акцентный цвет, поскольку он хорошо заметен и выводит текст или изображения на передний план. Красный цвет усиливает метаболизм человека, увеличивает частоту дыхания и повышает кровяное давление.
Из-за своих типичных цветовых значений красный цвет часто используется в цветовых схемах веб-сайтов, которые:
- Способствуют увеличению энергии или энтузиазма, например, с помощью игр, автомобилей, спорта и энергетических напитков
- Предназначены для детей
- Стимулируйте посетителей к действию, например, с помощью кнопок «купить сейчас» или «нажмите здесь».
 Оранжевый чуть менее агрессивен, чем красный, и этот цвет увеличивает поступление кислорода в мозг, оказывает бодрящее действие, стимулирует умственную деятельность. Оранжевый очень популярен среди молодежи как забавный и смелый, но это наименее желанный цвет для женщин. Этот цвет обычно ассоциируется с солнечным светом, радостью и тропиками. Согласно цветовой психологии, оранжевый также ассоциируется со здоровой пищей и стимулирует аппетит. Оранжевый — идеальный выбор цветовой схемы для веб-сайтов, которые хотят:
Оранжевый чуть менее агрессивен, чем красный, и этот цвет увеличивает поступление кислорода в мозг, оказывает бодрящее действие, стимулирует умственную деятельность. Оранжевый очень популярен среди молодежи как забавный и смелый, но это наименее желанный цвет для женщин. Этот цвет обычно ассоциируется с солнечным светом, радостью и тропиками. Согласно цветовой психологии, оранжевый также ассоциируется со здоровой пищей и стимулирует аппетит. Оранжевый — идеальный выбор цветовой схемы для веб-сайтов, которые хотят:- Повышение аппетита или продвижение продуктов питания
- Стимулировать энтузиазм
- Способствовать позитивному мышлению
- Повышение креативности
- Избавиться от скуки
- Иметь молодежную аудиторию
- Продвижение игрушек
Желтый цвет — это цвет солнца, и его значения обычно ассоциируются с радостью, счастьем, интеллектом и энергией. Желтый привлекает внимание и, как правило, это цвет, к которому глаза тяготеют в первую очередь.
 Однако, поскольку его чрезмерное использование может привести к тревожному или утомительному эффекту, желтый цвет следует использовать с осторожностью в цветовой гамме веб-сайта. Мужчины склонны воспринимать желтый цвет как беззаботный или детский, поэтому его не рекомендуется использовать при продаже престижных или дорогих товаров мужчинам. Желтый также символизирует нестабильность или спонтанность, поэтому его следует избегать, когда вы пытаетесь показать чувство стабильности, надежности или безопасности. Из-за типичных цветовых значений, связанных с желтым цветом, его лучше всего использовать в качестве цветовой схемы для веб-сайтов, которые:
Однако, поскольку его чрезмерное использование может привести к тревожному или утомительному эффекту, желтый цвет следует использовать с осторожностью в цветовой гамме веб-сайта. Мужчины склонны воспринимать желтый цвет как беззаботный или детский, поэтому его не рекомендуется использовать при продаже престижных или дорогих товаров мужчинам. Желтый также символизирует нестабильность или спонтанность, поэтому его следует избегать, когда вы пытаетесь показать чувство стабильности, надежности или безопасности. Из-за типичных цветовых значений, связанных с желтым цветом, его лучше всего использовать в качестве цветовой схемы для веб-сайтов, которые:- Обращение к детям
- Продвижение товаров для отдыха
- Способствовать улучшению памяти
- Способствовать облегчению расстройств личности, таких как депрессия
- Не нужно обращаться к мужчинам
Зеленый — цвет природы, в последнее время используемый для продвижения экологически чистых продуктов.
 Психология цвета говорит нам, что зеленый цвет символизирует рост, гармонию, свежесть и плодородие. В американской культуре зеленый обычно ассоциируется с деньгами, символизирующими чувство процветания, богатства и безопасности. Кроме того, зеленый — самый успокаивающий цвет для человеческого глаза. Из-за множества психологических ассоциаций с зеленым цветом он обычно используется в цветовых схемах веб-сайтов, которые:
Психология цвета говорит нам, что зеленый цвет символизирует рост, гармонию, свежесть и плодородие. В американской культуре зеленый обычно ассоциируется с деньгами, символизирующими чувство процветания, богатства и безопасности. Кроме того, зеленый — самый успокаивающий цвет для человеческого глаза. Из-за множества психологических ассоциаций с зеленым цветом он обычно используется в цветовых схемах веб-сайтов, которые:- Предложить изменение
- Дайте новые идеи
- Предлагайте защиту
- Обещание финансового успеха
- Связаны с природой или натуральными продуктами
Синий — самый консервативный выбор цветовой схемы веб-сайта. Синий подходит для широкого круга демографических групп, включая людей разного возраста. Общие значения цветов показывают, что синий передает чувства доверия, лояльности, стабильности, уверенности и интеллекта. Синий считается полезным для ума и тела, поскольку он замедляет метаболизм человека и оказывает расслабляющее или успокаивающее действие.
 Согласно психологии цвета, темно-синий ассоциируется с глубиной, опытом и стабильностью, поэтому он обычно является предпочтительным цветом для корпоративной Америки. Синий — это цвет воды и неба, и он подходит для продвижения услуг или товаров, связанных с чистотой, воздухом и небом или водой и морем. Синий подавляет аппетит и не должен использоваться при продвижении еды и приготовлении пищи. При использовании в цветовой гамме веб-сайта в сочетании с теплыми цветами, такими как желтый или красный, синий может создавать яркие и впечатляющие дизайны.
Согласно психологии цвета, темно-синий ассоциируется с глубиной, опытом и стабильностью, поэтому он обычно является предпочтительным цветом для корпоративной Америки. Синий — это цвет воды и неба, и он подходит для продвижения услуг или товаров, связанных с чистотой, воздухом и небом или водой и морем. Синий подавляет аппетит и не должен использоваться при продвижении еды и приготовлении пищи. При использовании в цветовой гамме веб-сайта в сочетании с теплыми цветами, такими как желтый или красный, синий может создавать яркие и впечатляющие дизайны.Синий является идеальным цветом для веб-сайтов, которые:
- Желают расслабить зрителя .
- Предложить новую информацию
- Продвижение высокотехнологичных продуктов или информации
- Иметь международную аудиторию
Фиолетовый сочетает в себе воспринимаемую стабильность синего и энергию, связанную с красным. Цветовое значение фиолетового может ассоциироваться с мудростью, достоинством, независимостью, творчеством, тайной, магией, силой, роскошью и амбициями.
Белый Поскольку почти 75% детей дошкольного возраста предпочитают этот цвет всем остальным, ярко-фиолетовый идеально подходит для рекламы детских товаров. Светло-фиолетовый считается женственным, вызывающим чувства изысканности, достоинства, чувствительности и романтики.
Поскольку почти 75% детей дошкольного возраста предпочитают этот цвет всем остальным, ярко-фиолетовый идеально подходит для рекламы детских товаров. Светло-фиолетовый считается женственным, вызывающим чувства изысканности, достоинства, чувствительности и романтики.Белый цвет обычно ассоциируется с чистотой, простотой, невинностью и чистотой. Различные цветовые значения белого цвета могут быть включены в различные цветовые схемы веб-сайтов. Например, используется белый цвет:
- На веб-сайтах, связанных с технологиями, для изображения простоты
- Для демонстрации чистоты на веб-сайтах медицинской отрасли
- На сайтах с низким содержанием жиров, диетических и молочных продуктов
- На благотворительных сайтах для распространения чистоты и добра
Значение черного цвета может варьироваться от изображения силы, элегантности и формальности до обозначения смерти, зла или тайны. Черный хорошо контрастирует с яркими цветами и может сочетаться в цветовой гамме веб-сайта с красным или оранжевым, чтобы создать агрессивную цветовую гамму.
 Черный демонстрирует силу и авторитет, что делает его идеальным для официальных или авторитетных веб-сайтов, включая веб-сайты банков или юридических компаний.
Черный демонстрирует силу и авторитет, что делает его идеальным для официальных или авторитетных веб-сайтов, включая веб-сайты банков или юридических компаний.цветовых комбинаций из ада — смертный приговор вашим проектам
Чтобы создавать эффективные веб-сайты, вам необходимо знать основные правила теории цвета. Эти правила могут уберечь вас от серьезных ошибок, но сегодня мы хотели бы обратить ваше внимание на ошибки, допущенные кем-то другим.
Люди визуалы, поэтому, когда они видят плохо спроектированный веб-сайт, они просто убегают. Они не будут искать ваши кнопки «Купить сейчас» или «Зарегистрироваться», потому что где-то в Интернете их ждет кто-то с более удобным веб-сайтом. У вас много конкурентов, поэтому не уменьшайте свои шансы на получение конверсий. Например, когда вы создаете онлайн-класс или вебинар, хорошо продумайте структуру и дизайн или обратитесь к профессионалам в этой области, которые сделают его визуально правильным и привлекательным, как Webinar Care.

Большинство плохих примеров веб-дизайна из этого поста были созданы давно. Никто не заботится об их редизайне, и они просто существуют. Между тем, есть относительно новые веб-сайты, которые были разработаны некоторыми «профессионалами», у которых, кажется, глаза на затылке. Конечно, некоторые дизайны ниже безобразны, некоторые лучше, но все они могли бы быть сделаны с более проницательным подходом к цветам. Очень странно видеть эти сайты, потому что в настоящее время у большинства людей есть неограниченный доступ к сети, где они могут узнать все (и теорию цвета тоже).
Итак, проанализировав некоторые фатальные цветовые комбинации худшего веб-дизайна, мы пришли к выводу, что мы должны предостеречь вас от использования этих комбинаций, особенно если вы участвуете в индустрии веб-дизайна в качестве веб-дизайнера электронной коммерции.
Оттенки зеленого, белого и желтого на зеленом фоне
Зеленый — фантастический цвет, указывающий на баланс и гармонию. Но когда вы размещаете его в качестве фона страницы, вы рискуете создать жуткий дизайн.
 Это может показаться резким, но некоторые люди могут создать красивый веб-сайт с зеленым фоном, и никто не сможет сделать это хорошо, если этот фон будет дополнен зеленым, желтым или белым текстом без отступов.
Это может показаться резким, но некоторые люди могут создать красивый веб-сайт с зеленым фоном, и никто не сможет сделать это хорошо, если этот фон будет дополнен зеленым, желтым или белым текстом без отступов.Зеленый и желтый расположены слишком близко друг к другу в цветовом спектре, что приводит к тому, что желтый растворяется в фоне. Это делает весь дизайн неаккуратным. Кроме того, желтые и белые тексты практически не читаются, когда они расположены на зеленом фоне.
л.а. Eyeworks
Светлые объекты на светлом фоне
Чтобы привлечь больше посетителей сайта, вам нужно сделать кнопки и призывы к действию более заметными, а текст — более читаемым. Люди не должны думать о том, что там написано на ваших страницах — они ждут ясности. Вот где нужен контраст. По мнению экспертов Thesishelpers.com, наиболее важные элементы должны выделяться, чтобы люди понимали, чего вы от них хотите и что они могут получить от вас взамен.
Посмотрите на снимки экрана веб-сайтов, которые сочетают в себе слишком светлые цвета.
 Общий вид этих страниц унылый: все элементы сливаются, а текст практически невозможно прочитать.
Общий вид этих страниц унылый: все элементы сливаются, а текст практически невозможно прочитать.Bierzto.pl
Мы понимаем, что подобрать правильное сочетание цветов бывает непросто, особенно если вы новичок. Так что при необходимости вы можете найти подходящую палитру, воспользовавшись одним из следующих инструментов проверки цветов . Все они бесплатны.
- Проверка контрастности цвета
- Проверка цветового контраста
- Яркость Коэффициент контрастности
- Вичек
- Проверьте мои цвета
- Цветовой круг специальных возможностей
Слишком яркие сочетания цветов
Если вы выберете слишком яркие цвета, ваш веб-сайт будет отстойным! Используете ли вы 2, 3 или 10 цветов, это все равно может выглядеть плохо. Наверняка яркие тона привлекают внимание людей. Они хорошо работают при создании кнопок, меню или других важных элементов макета, но когда весь сайт оформляется одним или несколькими неоновыми тонами — это просто очередная безвкусица.
 Более того, когда люди видят много разноцветных полей и текстов, они не знают, на что нажать, поэтому все ваши призывы к действию бесполезны.
Более того, когда люди видят много разноцветных полей и текстов, они не знают, на что нажать, поэтому все ваши призывы к действию бесполезны.Yale
Valley Isle Aquatics
Accept Jesus
Яркие текстурированные фоны веб-сайтов с цветным текстом
Фон — это то, что делает ваши веб-страницы более привлекательными, а элементы дизайна — более привлекательными, а элементы дизайна — более привлекательными. Он не должен отвлекать внимание посетителей от информации на странице. Однако некоторые дизайнеры делают все неправильно. Они выбирают самые яркие и неоновые цветовые сочетания и дополняют их цветными текстами. В итоге сайт выглядит как настоящий кошмар с нечитаемыми текстами и жуткими изображениями, которые сильно раздражают людей.
Если вы хотите иметь текстурированный фон, старайтесь не размещать тексты и изображения непосредственно на нем. Используйте несколько фигур с высокой непрозрачностью, чтобы заблокировать все, что находится под ними.
 Однако было бы лучше избегать таких крайностей, как сильно текстурированные фоны.
Однако было бы лучше избегать таких крайностей, как сильно текстурированные фоны.Constellation Seven
Cloud 9 Walker
Colorado Ranger
Water Equipment Technology
91 фон на черном фоне
Vibrant0002 Черный — очень сильный цвет, который инвертирует другие тона и делает их слишком яркими, даже если на самом деле они не такие яркие. Люди привыкли смешивать черный цвет с любыми цветами, потому что он всегда хорошо сочетается. Однако экраны компьютеров и дисплеи мобильных телефонов имеют разную цветопередачу, и может случиться так, что ваш дизайн будет выглядеть неожиданно плохо.
Будьте осторожны при использовании ярких тонов (красный, синий, зеленый, фиолетовый, розовый) на черном фоне. Это создает агрессивный вид, добавляете ли вы текст или изображения. Неоновые цвета слишком сильно светят и затрудняют читаемость текстов.
Pengun
Graham Masterton
Аренда слишком чертовски высокая
Стерео и тревога
Слишком много цветов в одном дизайне
Вы, вероятно, знаете, что слишком много из чего угодно.
 Это особенно важно в теории цвета. Слишком много цветов не просто плохо смотрятся — они раздражают и раздражают потенциальных клиентов. Бывает даже, что веб-страницы радужного цвета украшены мерцающими и сверкающими элементами. Некоторые дизайнеры думают, что это может быть впечатляюще, и это действительно так! Однако люди слишком впечатлены и хотят закрыть странное окно/вкладку сразу после входа в него.
Это особенно важно в теории цвета. Слишком много цветов не просто плохо смотрятся — они раздражают и раздражают потенциальных клиентов. Бывает даже, что веб-страницы радужного цвета украшены мерцающими и сверкающими элементами. Некоторые дизайнеры думают, что это может быть впечатляюще, и это действительно так! Однако люди слишком впечатлены и хотят закрыть странное окно/вкладку сразу после входа в него.Веб-дизайнеры со всего мира пришли к выводу, что лучше создавать дизайны, используя только 3 цвета. В наши дни для любого вида делового дизайна, такого как индивидуальные чеки, приличное сочетание цветов является абсолютной необходимостью. Особенно в случае с чеками обязательно использовать лучший принтер для чеков, чтобы сочетание цветов при печати получилось приятным. Трудно поспорить с этим утверждением после просмотра очень плохих примеров веб-дизайна снизу.
Ingenfeld
Баварский Brathaus
Синий фон с любыми цветами
Ярко-синий — плохой фоновый цвет.
 Неважно, какие цвета вы выберете для текстов и других элементов страницы — синий цвет для них все равно будет слишком сильным. Из-за этого все тексты выглядят плохо читаемыми и от этого быстро устают глаза.
Неважно, какие цвета вы выберете для текстов и других элементов страницы — синий цвет для них все равно будет слишком сильным. Из-за этого все тексты выглядят плохо читаемыми и от этого быстро устают глаза.Существует также психологическая причина не использовать слишком много ярко-синего цвета: экраны BSOD имеют синий фон. Никто не любит просматривать их неожиданно, потому что обычно это означает, что ваш компьютер вышел из строя и нуждается в вашей помощи. Синие веб-сайты могут быть связаны со сбоями операционной системы, поэтому люди будут стараться держаться от них подальше.
Космос — это место
Осанна
7 вдохновляющих цветовых схем и трендов для веб-сайтов на 2022 год
Цвет является жизненно важной частью любого визуального дизайна — он может задавать тон, влиять на эмоции и вызывать доверие. Психология цвета показывает, что цвета вашего сайта могут влиять на то, как ваши посетители воспринимают ваш бизнес. Вот почему важно выбирать цвета, соответствующие фирменному стилю и посланию.

Тем не менее, с таким количеством различных цветов, доступных для использования на веб-сайтах, дизайнеры могут легко запутаться в этом миксе, пытаясь найти вдохновение для своих веб-сайтов.
Вот некоторые вдохновляющих цветовых схем и тенденций веб-сайтов на 2022 год , которые помогут вам создать уникальный дизайн, который привлечет больше посетителей и увеличит продажи.
1. Цвета, которые заряжают энергией и поднимают настроение
Для компаний, которые хотят зарядить энергией, мотивировать и побудить к действию свою целевую аудиторию, использование красного цвета в своем брендинге — будь то красные логотипы для целых веб-сайтов с красной тематикой — может хорошо сработать. История красного цвета богата и разнообразна. От сражений до корриды красный цвет всегда ассоциировался с мужеством, силой и энергией.
В то же время люди хотят видеть цвета, которые их успокаивают и в то же время освежают.
Взгляните на цветовую схему этого сайта от Mamma Mia, например:
SourceSourceОрганические оттенки, которые одновременно успокаивают и стимулируют.

2. Создание оригинального дизайна с помощью пастельных тонов
Пастельные тона — это потрясающая цветовая палитра, которая одновременно универсальна и неподвластна времени. Их можно использовать для создания чего угодно, от мягкого женственного стиля до минималистского и острого дизайна.
В то же время вы можете использовать пастельные тона в максималистском стиле дизайна, заполняя пространство цветами, узорами и объектами, которые выглядят художественно. Эта тенденция веб-дизайна набирает обороты.
Можно с уверенностью сказать, что в 2022 году будут популярны дизайны веб-сайтов, которые придают пастельным тонам оттенок — их используют нетрадиционным способом, чтобы излучать авангардный шарм и изящество. Это могут быть линейные иллюстрации, геометрические фигуры или просто демонстрация их в причудливых узорах.
Вот отличный пример из Мон-Руку:
Источник3. Традиционные оттенки, оживленные яркими и смелыми тонами
В последние годы мы наблюдаем продолжение минимализма.
 В наши дни мы наблюдаем увеличение насыщенных дизайнов и смелых цветов, а также некоторые интересные варианты минимализма.
В наши дни мы наблюдаем увеличение насыщенных дизайнов и смелых цветов, а также некоторые интересные варианты минимализма.Вы увидите множество традиционных оттенков, например, классический синий. В то же время, также будут яркие и смелые тона, чтобы оживить цветовую схему, в которую они вписаны.0005
Лучший способ начать использовать смелые цвета — сочетать их с нейтральным цветом. Это сделает ваш дизайн пользовательского интерфейса более современным и динамичным, не перегружая пользователей.
Следует также помнить, что смелые цвета не ограничиваются яркими. Вы также можете использовать темные оттенки, обычно связанные с тяжелыми или сильными эмоциями.Вот отличный пример:
SourceSource4. Цвет года: приглушенный зеленый
Когда компания Better Homes and Gardens создала «Цвет года 2022», который на сегодняшний день публикуется малярными компаниями, некоторые вариации цвета приглушенный зеленый цвет оказался наиболее часто используемым оттенком.

Вот отличное использование зеленого цвета на веб-сайте электронной коммерции The Cool Hunter.
ИсточникОни просто использовали приглушенный зеленый оттенок в качестве фона. Это показывает, что дизайн вашего сайта не обязательно должен быть сложным, чтобы выглядеть организованным и профессиональным.
5. Нейтральные и землистые цвета
Использование нейтральных цветов в дизайне сайтов постоянно растет. Они могут включать в себя все: от бежевого, коричневого и зеленого до белого, черного и бежевого.
Если вы представляете бренд с более естественным дизайном, вас могут вдохновить землистые тона, приглушенные цвета и сырьевые материалы, такие как растения и дерево.
Веб-сайт Jen Pierce Photography — хороший пример:
ИсточникЦвет напоминает природу и рост, поэтому его особенно часто можно увидеть на сайтах, посвященных садоводству, здоровью и другим темам, имеющим некоторое отношение к миру природы. . Его «приглушенное» качество также делает его отличным выбором для сайтов, которые хотят предоставить пользователям успокаивающий и расслабляющий опыт.

6. Простые цвета и белое пространство
Использование белого пространства в дизайне веб-сайтов — это тенденция, которая началась пару лет назад и сохранится до 2022 года.
Белое пространство — это термин, обозначающий пустое пространство различных размеров в макете. Дизайнеры используют пустое пространство, чтобы привлечь внимание к определенным элементам в композиции и направить взгляды зрителей на определенные точки на странице.
С помощью пустого пространства дизайнеры могут создать контраст между текстом, изображениями и другими элементами. Разумное использование пустого пространства также может помочь сделать ваш сайт чище, ярче и привлекательнее в целом.
Если вы посмотрите на веб-сайт Revise Concept, он использует простые цвета и пустое пространство, чтобы привлечь внимание к цветам и дизайну одежды, вместо того, чтобы полагаться на цвета в цветовой палитре сайта.
ИсточникЕсли вы являетесь сайтом электронной коммерции, вы захотите украсть эту идею и позволить своим продуктам говорить самим за себя, вместо того, чтобы создавать эффектный дизайн, чтобы рассказать историю вашего продукта.

7. Мотивы ар-деко
В стиле ар-деко особое внимание уделяется геометрическим формам и смелым цветовым сочетаниям. На этот раз веб-дизайнеры черпают вдохновение в аккуратных изогнутых линиях и повторяющихся графических формах иллюстраций и архитектуры в стиле ар-деко, чтобы создавать веб-сайты, которые визуально приятны и выделяются.
ИсточникХарактеризуется использованием смелых мотивов, таких как зигзагообразные линии или шевронные узоры, и часто украшается блестящими деталями.
Включены популярные палитры:- Зеленый лайм/розовый
- Бирюза/золото
- Мятно-зеленый/фиолетовый
- Сиреневый/оранжевый
- Барвинок/Коралл
- Темно-синий/розовый
Веб-сайты, созданные в этом дизайне, элегантны, смелы и интуитивно понятны. Он объединяет элементы мира природы с симметрией и мощью технического прогресса и воссоздает типичный модернистский подход к дизайну.
Вам слово!
Вопреки распространенному мнению, универсального решения, которое бы гарантировало удачную цветовую схему для вашего сайта, не существует.

Так что найдите время, чтобы поэкспериментировать с различными цветовыми схемами для вашего веб-сайта в зависимости от вашей целевой аудитории и основной темы вашего сайта (например, серьезной, веселой или яркой).
Цветовые схемы современных веб-сайтов и когда их использовать
X
«Мы можем просто придерживаться старых цветов. Это не имеет значения, верно?»
Конечно! Цвет — это просто претенциозное дополнение. Только 38% посетителей перестают взаимодействовать с веб-сайтом, если его контент непривлекателен.
Цветовые схемы современных веб-сайтов имеют гораздо большее значение, чем вы думаете.
Цвета многое расскажут вашим посетителям о вашем сайте, его послании и его назначении. Правильные цвета также привлекают посетителей визуально, не только выглядят более привлекательно, но и снижают показатель отказов.
Современным глазам нужны современные цветовые схемы веб-сайтов. Эта старая цветовая схема больше не актуальна, и свежий слой краски может быть именно тем, что вам нужно.

У нас есть краткая информация о современных цветовых схемах веб-сайтов, включая различные типы, наши любимые комбинации, типографику и когда их лучше всего использовать.
Если вы хотите сразу перейти к сути блога, переходите от основ к различным типам.
Почему важны современные цветовые схемы веб-сайтов?
Психология цвета показывает нам, что цветовая схема веб-сайта делает гораздо больше, чем просто «красиво выглядит».
Человеческий мозг подсознательно реагирует на цвета. Мы даже не осознаем, насколько сильно они влияют на наши мысли и решения.
Даже выбор цвета на батончике мюсли посылает подсознательные сигналы. Коричневая, белая и зеленая коробка изображает «здорового и взрослого». Яркая королевская сине-красная коробка предназначена для детей.
То же самое для веб-сайтов.
Посетители даже не осознают, как сильно на них влияют одни только оттенки и тона. Например, одна компания добилась увеличения количества кликов на 11 % в области оформления заказа на своем веб-сайте только за счет тестирования цветовых вариаций.

Итак, когда 39% потребителей считают цвет наиболее важным визуальным аспектом веб-сайта компании, это только те, кто осознает это.
Разница между хорошей цветовой схемой и плохой может быть довольно разительной, и мы думаем, вы согласитесь.
Хороший пример — Sakura of America:
Источник
По иронии судьбы, плохой пример — Йельская школа искусств:
Источник
Помимо эстетики, цвета также являются частью Руководства по обеспечению доступности веб-контента (WCAG). , который является эталоном доступности в Интернете.
Люди с разным цветовосприятием и цветовым дефицитом не будут видеть веб-сайт так же, как другие. Крайне важно выбрать правильные цвета, чтобы каждый посетитель вашего веб-сайта мог перемещаться по нему и наслаждаться им.
И вы будете вознаграждены за это. То, насколько доступен ваш веб-сайт с точки зрения цвета, даже влияет на рейтинг вашего сайта в поисковых системах.
Вы можете проверить соответствие цвета вашего веб-сайта с помощью определенных онлайн-инструментов, которые проверяют контрастность.

Это просто визуальный способ улучшить доступность. Чтобы поставить все галочки, прочитайте наш блог о том, как исправить проблемы с доступностью веб-сайтов.
Какие типы цветовых схем подходят для веб-сайтов?
Типы цветовых схем — это способ сочетания цветов, а не конкретные используемые цвета.
Например, контрастные оттенки или несколько градиентов одного и того же оттенка.
Типы цветовой схемы сильно полагаются на цветовое колесо:
Источник
Вот краткое резюме:
Цветовая схема Описание Описание Описание Описание . оттенки и тона, полученные из одного источника оттенка Дополнительный Цвета напротив друг друга на цветовом колесе Аналогичные наряду друг с другом на цветовом колесе Triadic Color Здесь подробно.

Монохроматический
В этой цветовой схеме используются различные оттенки, тона и оттенки, но все они одного оттенка.
Это может быть любой базовый цвет, но каждый цвет на веб-сайте будет вариацией этого стартового оттенка. Простым примером может быть красный, темно-красный и розовый.
Вот конкретный пример с веб-сайта Belleview Consulting:
Вы можете видеть, что он имеет разнообразный диапазон цветов, но все они являются вариациями одного и того же серовато-синего цвета. От темно-синего до пастельно-лазурного. 🤓
Монохроматические цветовые комбинации объединяют все вместе одним оттенком, но добавление черного или белого для изменения оттенка добавляет глубины. Он обеспечивает интригующий и привлекательный контраст, который позволяет привлечь внимание к определенным областям вашего сайта.
Дополнительные цвета
Дополнительные цвета — это цвета, которые хорошо дополняют друг друга.
Другие новости: сахар сладок.

Лучшее объяснение состоит в том, что дополнительные цвета расположены друг напротив друга на цветовом круге. Например:
- Синий и оранжевый
- Красный и зеленый
- Фиолетовый и желтый
При правильном использовании дополнительные цвета прекрасно смотрятся вместе.
Например, домашняя страница Avelar Construction:
Дополнительные цвета создают высокую контрастность, сразу заметную человеческому глазу. Научная причина этого немного сложна, но краткое описание состоит в том, что дополнительные цвета воспринимаются разными частями вашего глаза.
Они обыгрывают интенсивность друг друга. Использование комбинации темно-оранжевого и синего, как в Avelar Construction, возбуждает две разные части вашего глаза.
Классический пример «противоположности притягиваются».
Аналоговый
Аналоговый дизайн использует цвета, расположенные рядом друг с другом на цветовом круге.
Точное противоречие дополнительных цветов, поскольку аналогия основана на том, что похожие цвета прекрасно смотрятся вместе.

Синий, зеленый и бирюзовый. Красный, розовый и оранжевый.
В результате получается сдержанная, минималистичная, простая цветовая гамма.
Вот пример от Nutsite, поставщика продуктов и орехов:
Темно-зеленый, золотой и коричневый — все похожие землистые тона, которые Nutsite использует для создания естественного домашнего ощущения.
Аналогичные цвета приятны, потому что они часто встречаются в природе. Красный, розовый и оранжевый встречаются на закате. Зеленый и синий – в прудах и озерах.
Триадный
В триадной цветовой схеме используются цвета, равномерно распределенные по цветовому кругу.
Два наиболее распространенных варианта триадного окрашивания:
- Основные цвета: красный, синий и желтый
- Вторичные цвета: оранжевый, фиолетовый и зеленый
Хотя с помощью третичных цветов можно получить гораздо больше как красно-фиолетовый, желто-оранжевый и сине-зеленый.
Ассоциация интегрированного здравоохранения предлагает тонкий пример триадной окраски:
Триадные цветовые комбинации не обеспечивают такого же контраста, как дополнительные, но они по-прежнему привлекают внимание разнообразием используемых оттенков.

Этот небольшой недостаток контраста также делает триадные цвета более сбалансированными.
Сочетание совместимости и уникальности.
Tetradic
Цветовые схемы Tetradic представляют собой просто две пары дополнительных цветов.
Примером может служить цветовая схема красного, зеленого, синего и оранжевого цветов. Или синий, оранжевый, ярко-желтый и фиолетовый.
Их можно использовать одинаково, но общий способ выполнения четырехцветного цвета — это выбор одного из четырех цветов в качестве доминирующего, чтобы не перегружать взгляд.
Ajna — отличный пример тетрадной цветовой схемы:
Благодаря сочетанию дополнительных цветов синего/оранжевого и розового/зеленого Ajna сразу приковывает взгляд и не отпускает.
Создает впечатление перенасыщенности. Это смело и поразительно.
Tetradic Coloring стимулирует ваше зрение со всех сторон цветового круга – захватывающее, увлекательное и яркое.
8 наших любимых цветовых схем современного веб-сайта + когда они работают
Хорошо, а теперь о самих цветах.

Эти схемы со временем меняются, то входят, то выходят из моды. Важно быть в курсе последних тенденций, возможно, даже раздвигая некоторые границы.
Недавнее исследование показало, что 22% посетителей ищут привлекательные цвета, а 21% покидают сайт из-за диковинных цветов. Так что для современной аудитории баланс имеет решающее значение.
Какая самая популярная цветовая схема для веб-сайта?
Ваша цветовая схема будет зависеть от отрасли, целей и фирменного стиля вашей компании, а также от настроения, к которому вы стремитесь.
Давайте углубимся.
1. Смелый и землистый
Контраст ярких цветов с черным создает яркое (но безопасное) сочетание.
Черный цвет, переплетенный с приглушенными оттенками оранжевого и зеленого, с вкраплениями красного и синего, привлекает внимание зрителя, но при этом не выходит за рамки.
Это прекрасно используется Oakland Thrives:
Акцент на черном и оранжевом цветах смягчает общий вид, но цветные штрихи добавляют яркости.

Основные используемые цвета:
- #dfb854 Ronchi
- #0c0c0c Smokey Black
- #acb924 Bahia
- #1292d2 Тихоокеанский синий
- #b01122 Венецианский красный
Эта цветовая схема вызывает в воображении сильную, но уютную атмосферу, которая идеально подходит для некоммерческих и благотворительных организаций.
Смелые и приземленные цветовые схемы также отлично смотрятся на веб-сайтах, связанных с едой, таких как рестораны и предприятия общественного питания.
Хотя эта комбинация может показаться слишком смелой и мрачной для некоторых, например, веб-сайтов, посвященных здравоохранению и финансам.
2. Светлый и яркий
Светлый, яркий и красочный. Эта цветовая гамма сразу передает счастье и беззаботность.
Обычно это делается с помощью ярких основных цветов, смещенных большим количеством белого.
Здравствуйте, Wonderful использует эту схему и использует ее хорошо. Приглушенная цветовая схема, которая идеально подходит для сайтов, ориентированных на семью:
Светлые и яркие цветовые схемы позволяют использовать живые цвета, сохраняя мягкость за счет обильного использования пробелов.

Основные используемые цвета:
- #ff73b8 ярко-розовый
- #6bb0dd Malibu
- #ffb997 Mandys Pink
- #f5f5f5 Whitesmoke
- #72e6b0 Medium Aquamarine
Этот тип цветовой схемы радует глаз яркими, захватывающими цветами, которые не подавляют. Добавление дополнительных пробелов между цветами не только успокаивает цвета, но и делает цвета ярче по контрасту.
Светлые и яркие цветовые схемы идеально подходят для семейных сайтов и большинства сайтов электронной коммерции, таких как магазины одежды.
Более закрытые отрасли могут отказаться от этого.
3. Энергичный и творческий
Ищете современные цветовые схемы веб-сайтов, которые излучают энергию?
Энергичные и креативные цвета возбуждают посетителей и вызывают мурашки по коже.
Красивый веб-сайт Make Please пульсирует энергией:
Смелые и яркие дополнительные цвета, в основном фиолетовый и желтый, с вкраплениями земляного зеленого.

Основные используемые цвета:
- #fbdf4e Energy Yellow
- #974dc0 Deep Lilac
- #2a7f53 Морской зеленый
Эта цветовая схема идеально подходит для Make Please. Смелость фиолетового и желтого цветов напоминает о творчестве и самовыражении. Зеленый создает ощущение приземленного стиля ручной работы.
Любой бизнес со смелым акцентом на творчество и энергию получит большую выгоду от этой схемы. Портфолио художников, доски объявлений о творческих услугах, доставка еды и флористы будут работать с этой схемой.
Компании, которые не становятся большими, смелыми и диковинными, могут захотеть держаться подальше.
4. Стильный и утонченный
Современные цветовые схемы веб-сайтов не должны бросаться в глаза. Мы рассмотрели популярные цветовые палитры веб-сайтов для более скромных брендов.
Обратите внимание на эти крутые, утонченные и очень нейтральные цвета. Financial Connections использует его превосходно:
Сочетание синего, бирюзового, бежевого, белого и черного акцентных цветов создает классный профессиональный вид.

Он использует цвет, не будучи властным.
The colors used are:
- #005999 Cobalt
- #e8dcd6 Pot Pourri
- #3b3a39 Kilimanjaro
- #ffffff White
A website always benefits from some color, but the cool and sophisticated scheme uses it скудно. Темно-синий добавляет вовлеченности, не отвлекая внимание от фотографии.
Эта схема идеально подходит для финансовой отрасли, а также здравоохранения и корпоративного сектора. Это приятно для глаз и создает впечатление надежности и профессионализма.
Его следует избегать для любого веб-сайта, который пытается быть громким и гордым, например, творческие проекты и альтернативные продукты.
5. Стильный и культурный
Ищете идеальный баланс между тонким и ярким?
Попробуйте стильное и культурное.
В этой теме используется сочетание белого фона и красивых винных цветов.
Посмотрите, как его использует The Humphreys Group:
Эта цветовая схема сохраняет атмосферу профессионализма, но в то же время включает красивую аналогичную тему красного и фиолетового цветов.

Here are the main colors used:
- #881c56 Rose Bud Cherry
- #c62c38 Mahogany
- #f9f7f5 Seashell
- #ffffff White
Subdued white and cream combined with a rich red and purple immediately give впечатление изысканности и элегантности.
И все это время привлекает внимание.
Эта цветовая схема забрасывает широкую сеть, когда речь заходит о том, кто может ее использовать. Финансовые предприятия, консалтинговые компании, некоммерческие организации, предприятия общественного питания и даже розничные торговцы предметами роскоши, такие как ювелиры, извлекают выгоду из этой схемы.
Лучше держитесь подальше от любого бизнеса, нацеленного на открытое отношение и энергию. То же самое касается и популярных семейных сайтов.
6. Ярко-розовый и голубой
Некоторые называют его «орхидеей». Сочетание ярко-розового с синим — беспроигрышный вариант.
Он не слишком вычурный, но в то же время стимулирует посетителей конфетным видом.

Марс Венера привлекает своих посетителей яркой розовой и синей окраской:
Светло-голубой и розовый почти дополняют друг друга, но больше похожи, чем противоположный синему оранжевый, что делает эту пару яркой, но похожей.
В цветовой палитре используются следующие оттенки:
- #beeae9 Mabel
- #dc0480 Medium Violet Red
- #f6e1e1 Tutu
Прошли времена монохромного футуристического смысла. Самые современные цветовые схемы веб-сайтов любят этот ретро-стиль и его вариации. Один из вариантов этого с фиолетовым вместо синего используется компанией Gong, занимающейся аналитикой доходов.
Широкий спектр веб-сайтов может использовать эту схему, о чем свидетельствуют наши два примера. Самопомощь, вдохновляющий контент, технический контент, творчество, красота и электронная коммерция успешно используют эту схему.
Некоторым отраслям следует избегать этого, например компаниям, ориентированным на окружающую среду, а также строительным и ремонтным работам.

7. Привлекательный синий
Вы, наверное, уже можете сказать, что современные цветовые схемы веб-сайтов действительно склоняются к синему.
200 из 500 логотипов синие. Синий также любимый цвет в мире.
Современный глаз любит синий цвет, и эта цветовая схема использует это преимущество.
Generation Thrive привлекает внимание и не отпускает своей синей цветовой гаммой:
Яркий насыщенный синий цвет, занимающий всю страницу. И это добавляет интенсивный контраст с пятнами желтого цвета.
Используемые цвета:
- #102e86 Смальта
- #facc15 Турбо
- #ffffff Белый
Неудивительно, что люди любят синий. Синий символизирует чувства спокойствия, надежности, надежности и честности.
Отрасли, которые выигрывают от этой цветовой схемы, огромны, включая корпоративную, техническую, туристическую, некоммерческую и розничную торговлю.
На самом деле, одной из отраслей, которым следует держаться подальше, является пищевая промышленность, потому что синий — единственный цвет в спектре, который, как доказано, подавляет аппетит.

8. Серый с вкраплениями
Мы рассмотрели возможность усиления цвета преимущественно белой страницы. Речь идет о цвете на темной странице.
Вы когда-нибудь использовали «темный режим» на своем компьютере?
Ярко-зеленый в сочетании с темным углем создает яркую и бодрящую страницу, но все же достаточно темную, чтобы не бросаться в глаза.
Alluma в полной мере использует выигрышную комбинацию:
Приглушенный серый цвет с вкраплениями ярко-зеленого. «Ночной режим», при этом чувствуя себя ярко и солнечно.
Основные используемые цвета:
- #425563 Сан-Хуан
- #00c75d Малахит
- #ffffff Белый
Этот яркий вид дает сдержанную энергию бизнесу, который хочет стимулировать и мотивировать, не переусердствуя.
Серый с вкраплениями отлично подходит для предприятий, которые хотят вдохновлять, таких как консалтинговые, благотворительные и фитнес-компании. Яркий зеленый элемент также идеально подходит для экологических предприятий и проектов.

Когда держаться подальше? Когда вы хотите, чтобы перестарался.
Известные бренды, стремящиеся рекламировать свой альтернативный имидж, должны оставить мягкие цветовые схемы для других.
Как выбрать современную цветовую схему веб-сайта для вашего сайта
Современные цветовые схемы веб-сайта охватывают широкий спектр вкусов и отраслей.
Какой цвет фона лучше всего подходит для веб-сайтов, стремящихся передать силу? Как насчет лучшего цвета шрифта?
Существует так много популярных цветовых палитр для веб-сайтов, что сложно выбрать одну из них.
Однозначного ответа нет. Но вот несколько моментов рассмотрения.
Соответствие вашему бренду
Соответствие вашему бренду должно быть вашим главным соображением.
Согласованность бренда повышает доверие клиентов, повышает узнаваемость бренда и повышает узнаваемость компании в целом.
Выберите цветовую схему, которая соответствует теме, логотипу и уже существующей цветовой схеме вашего бренда, чтобы повысить согласованность бренда.

В результате он тоже будет выглядеть фантастически.
Будьте в курсе своих продуктов, отрасли и ценностей
Компания по доставке еды? Держитесь подальше от подавляющего аппетит синего цвета.
Бизнес с сильным экологическим посылом? Выбирайте зеленые цвета, а не ярко-красный, который может показаться опасным для окружающей среды.
Ваша отрасль, продукты и ценности играют огромную роль в цветовой схеме вашего веб-сайта, поэтому держите их в центре внимания при выборе.
Не переусердствуйте
Если вы учитываете свой бренд, его логотип и свою отрасль и в итоге получаете двенадцать цветов, пришло время переосмыслить свое решение.
Современные цветовые схемы веб-сайтов должны состоять из трех-пяти цветов.
В большинстве случаев некоторые из этих цветов также являются разными оттенками одного и того же оттенка.
Сосредоточьтесь на нескольких ключевых цветах, а не шокируйте посетителей толпой.
Сделайте его привлекательным для вашего целевого рынка/демографических данных
Стоит изучить вашу аудиторию и демографические данные.

Исследование рынка приносит пользу всей вашей маркетинговой стратегии, и ваш веб-сайт ничем не отличается.
Разным людям нравятся разные цвета. Было показано, что бэби-бумеры любят бледно-голубой цвет. Gen X любит фиолетовый и красный.
Миллениалы предпочитают различные оттенки розового.
Изучите свою аудиторию, чтобы выбрать идеальные цвета, чтобы заинтересовать и убедить вашу целевую аудиторию должным образом.
Используйте цветовой круг и соблюдайте теорию цвета
Дайте волю своему творчеству, но не забывайте о научных открытиях.
Синий и оранжевый контрастируют и дополняют друг друга. Красный, розовый и фиолетовый достаточно похожи, чтобы смешиваться и гармонировать.
Теория цвета и цветовой круг основаны на том, как человеческий глаз воспринимает цвета, поэтому они настолько близки к объективным, насколько это возможно.
Попробуйте генератор цветовых схем веб-сайта, чтобы расширить свои творческие возможности
Вам нужно вдохновение, чтобы начать работу? Попробуйте генератор цветовой схемы.

Онлайн-инструменты и генераторы цветовых палитр, такие как Colormind, позволяют генерировать серию цветов для создания случайного шаблона цветовой схемы. Просто нажмите кнопку «Создать» и отрегулируйте насыщенность, чтобы дать волю своим творческим сокам.
Источник
Вам все еще сложно выбрать лучшую цветовую схему?
Не волнуйтесь, у нас есть еще один беспроигрышный совет.
Обратитесь к эксперту
Цветовая схема вашего веб-сайта будет отражать цель и видение вашего веб-сайта и будет решающим фактором, определяющим, останется ли посетитель.
Посетителю требуется менее 50 миллисекунд, чтобы оценить ваш веб-сайт и счесть его достойным своего внимания. Итак, давайте привлекаем их внимание.
Доверив свой веб-сайт опытным дизайнерам и разработчикам веб-сайтов, вы сможете выбрать идеальную современную цветовую схему веб-сайта и создать веб-сайт, который произведет серьезное впечатление на ваших посетителей.
Почему бы не связаться с State Creative, чтобы поговорить? Мы любим говорить о цветах.