12 важных советов по выбору цветовой схемы для сайта
А Вы знали, что 85% покупателей принимают решение о покупке продукта, основываясь на его цвете? Секретами выбора цветовых решений делится известный американский маркетолог – Нил Пател. Оригинал статьи взят с сайта neilpatel.com: 12 Essential Tips to Picking a Website Color Scheme
Рис. 1 85 % покупателей принимают решение о покупке продукта, основываясь на его цвете
Подумайте о крупнейших мировых брендах. У большинства из них, как правило, четкая цветовая схема, ассоциирующаяся с их фирменным стилем.
У McDonald’s это красный и желтый цвета.
Рис. 2. У всех крупных мировых брендов есть свой фирменный цвет
Для «Dell» – синий.
Рис. 3. У всех крупных мировых брендов есть свой фирменный цвет
И так далее.
Содержание
Цвет и бренд
Мы все знаем, что работа над узнаваемостью бренда является жизненно необходимой.
Это ключевой ингредиент в налаживании доверия. Именно узнаваемость бренда позволяет потребителям чувствовать себя комфортно, превращая их в долгосрочных сторонников вашего продукта.
Что же является неотъемлемой частью узнаваемости бренда?
Это его логотип.
Цветовая схема, которую компания выбирает для своего логотипа, будет всегда ассоциироваться с ее фирменным стилем.
Согласно исследованиям цвет повышает узнаваемость бренда на 80 %.
Рис. 4. Цвет повышает узнаваемость бренда на 80 %
Поэтому я считаю справедливым утверждение, что цветовая схема очень важна.
Есть еще кое-что, о чем нужно помнить. Цвет бренда соотносится со стоимостью бренда.
Взгляните на следующие показатели:
Рис. 5. Статистика влияния цвета на стоимость продукции бренда
Дорогие бренды очень тщательно подходят к вопросу выбора цвета. Очень!
Если бы они не подходили к этому со всей ответственностью, восприятие бренда поменялось бы полностью.
Взгляните на следующие примеры с сайта TheLogoFactory.com
Рис. 6. Примеры экспериментов с цветами известных брендов с сайта TheLogoFactory.com
Вы мгновенно находите неправильные логотипы и чувствуете подвох!
Цветовая схема для веб-сайта
Крайне важно правильно выбрать цвет для логотипа своего бренда. Но выбор правильного цвета для веб-сайта играет не менее важную роль.
Нельзя выбирать цветовую схему наугад или обосновывать выбор словами «это выглядит круто».
Конечно, вы хотите позаботиться об эстетике и сделать так, чтобы цвет выделялся. Нужно хорошо обдумать цветовую схему.
Почему?
«Люди делают подсознательный вывод о продукте в течение 90 секунд после его первоначального осмотра. От 62 до 90 % этой оценки основывается исключительно на цвете».
Если вам удалось выбрать правильную цветовую схему, ориентированную на демографию вашей целевой аудитории, считайте, что вы уже выиграли половину битвы.
В следующей части статьи я хотел бы поделиться с вами 12 основными советами по выбору идеальной цветовой схемы на основе проведенных исследований и моего личного опыта.
1. Необходимо понимать, как цвет влияет на эмоции человека
Первое, что я рекомендую сделать, – это ознакомиться с информацией о том, как цвет влияет на людей на эмоциональном уровне.
Вот как различные цвета кнопки призыва к действию влияют на покупателей в Северной Америке.
Рис. 7. Как цвет кнопки призыва к действию влияет на покупателя из Северной Америки
Обратите внимание на то, что цвет зависит от географии.
Например, цвет, который нравится американским покупателям, не обязательно понравится покупателям из Индии.
Мне попалось вот такое руководство о цветах и эмоциях, ассоциирующихся с ними. Здесь также есть примеры нескольких брендов, которые используют определенный цвет.
Рис. 8. Руководство о цветах и эмоциях, ассоциирующихся с ними
Советую вам потратить какое-то время на изучение этого руководства и подумать о психологическом влиянии разнообразных цветов на человека.
2. Проанализируйте демографические данные своих потребителей
А теперь подумайте о своей целевой аудитории, а именно о демографических данных.
Какие эмоции вы хотели бы вызвать у потребителя?
Это крайне важные вопросы – их просто необходимо себе задать.
Посмотрите на следующие данные от компании Fast Company – они объясняют эмоции и психологию, связанную с цветом.
Рис. 9. Как на людей влияет красный цвет?
Рис. 10. Как на людей влияет желтый цвет?
Рис. 11. Как на людей влияет синий цвет?
Рис. 12. Как на людей влияет оранжевый цвет?
Рис. 13. Как на людей влияет зеленый цвет?
Рис. 14. Как на людей влияет фиолетовый цвет?
Подумайте об индивидуальности и эмоциях вашей целевой аудитории.
Затем выберите лучший цвет, который станет основной цветовой схемы вашего сайта.
Например, если вы выпускаете органические продукты питания, вам, очевидно, стоит выбрать зеленый цвет, потому что он ассоциируется с природой и здоровьем.
3. Принимайте во внимание пол потребителей
Это не подходит для всех компаний, но некоторые компании выпускают продукцию для определенного пола. Если вы занимаетесь именно таким бизнесом, вам стоит узнать, какие цвета больше всего любят, а какие не любят мужчины и женщины.
Согласно исследованию, проведенному компанией Colour Assignments Джо Хеллока, у каждого пола есть свои цветовые предпочтения.
Вот, что я имею в виду.
Рис. 15. Наиболее и наименее любимые цвета мужчин и женщин
Как видите, мужчинам очень нравится синий цвет и не нравятся коричневый и фиолетовый цвета.
Женщинам нравятся синий и фиолетовый и не нравятся коричневый и оранжевый цвета.
Помните об этом.
4. Подумайте о возрастных группах
Вот еще кое-что не очевидно, о чем стоит подумать – возрастная группа.
Знаете ли вы, что цветные предпочтения человека могут меняться с возрастом? Согласно исследованиям Джо Хэллока это действительно так.
Вот любимые цвета людей по возрастным группам.
Рис. 16. Любимые цвета людей по возрастным группам
А вот наименее любимые цвета людей по возрастным группам.
Рис. 17. Наименее любимые цвета людей по возрастным группам
Если в демографии вашей целевой группы преобладает определенная возрастная группа, этот фактор стоит учитывать.
5. Пройдите цветовой тест
Если вам нужна небольшая помощь в выборе основного цвета, попробуйте пройти тест от Grasshopper.
Вам придется отвечать на вопросы вроде вот этого: «Что лучше всего характеризует ваших клиентов?», или «Какой продукт вы им предлагаете?».
Это быстрый и простой тест (всего семь вопросов), но он может направить вас, если вы не знаете, в каком направлении двигаться дальше.
6. Избавьтесь от предубеждений
Вот ошибка, которую совершают многие компании при выборе цветовой схемы.
Они основывают свой выбор на личных предпочтениях, а не на психологии.
Если ваш любимый цвет синий, использовать синий цвет в качестве основного – заманчивая перспектива.
Но если вы выпускаете косметику и ориентируетесь в первую очередь на женщин, такое решение будет ошибочным. Вам больше подойдет фиолетовый или розовый цвет.
Помните об этом. Нельзя, чтобы ваши личные предпочтения в конечном итоге негативно влияли на ваши продажи и бренд.
7. Решите, сколько цветов использовать
Итак, если вы прошли все предыдущие этапы, у вас должен быть основной цвет.
Теперь пришло время выяснить, сколько цветов стоит использовать всего.
Здесь нет единой формулы для всех, но существует правило 60-30-10.
Это правило используется для создания цветовых схем в дизайне интерьера и моде и предполагает разделение трех цветов на проценты для создания «идеальной гармонии».
Вот как это выглядит:
- 60 % принадлежит главному цвету;
- 30 % уходит на второй по важности цвет;
- 10 % – это акцентирующий цвет.

Это означает, что основной цвет должен занимать примерно 60 % пространства на веб-сайте, второй цвет – 30 %, а акцентирующий цвет – 10 %.
Если вам нужен пример, иллюстрирующий правило 60-30-10, зайдите на сайт QuickSprout.
Рис. 18. Пример правила 60-30-10 с сайта QuickSprout
Обратите внимание, что зеленый цвет является основным на сайте, белый – вторичным, а черный – акцентирующим цветом.
Когда вы все это совместите, вы поймете, что идеальное количество цветов… 3!
Я не утверждаю, что всегда обязательно нужно использовать всего три цвета, но это действительно оптимальное количество.
Использование более четырех и более цветов усложнит потребителю задачу и может даже изуродовать ваш сайт.
8. Выберите свой набор цветов
Теперь необходимо определиться с тем, какой именно набор цветов использовать.
Я не эксперт в сфере дизайна, но могу точно сказать, что вам стоит попытаться достичь контраста.
Лично я предпочитаю те сайты, где есть контраст светлого фона с более темным цветом на переднем плане.
Так проще глазам и это создает эффект эстетической привлекательности.
Вот хороший пример.
Рис. 19. Хороший пример контраста цвета на сайте
Хотя сайты с темным фоном тоже могут смотреться очень выигрышно.
Например, сайт бренда Wonder Bread.
Рис. 20. Пример более темного фона с сайта WonderBread
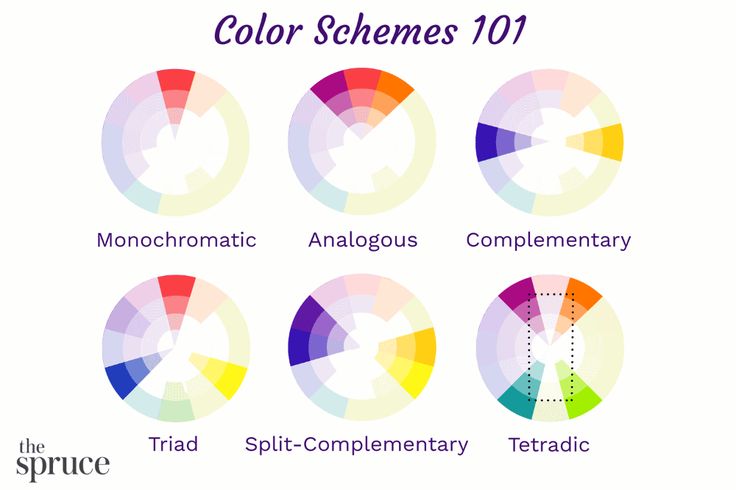
9. Изучите цветовое колесо
Помните, как на уроках рисования вам рассказывали о «цветовом колесе»?
Оно очень вам пригодится в выборе цветовой схемы сайта.
Стоит выбирать либо «аналогичные цвета», похожие друг на друга, находящиеся рядом на цветном колесе, либо «взаимодополняющие цвета», то есть цвета, находящиеся напротив друг друга.
Вот, о чем я говорю.
Рис. 21. Как выбирать цвета с помощью цветового колеса?
Один из вариантов сочетания взаимодополняющих цветов – это желтый и фиолетовый.
Еще один пример – сочетание зеленого и оранжевого.
Вариант сочетания аналогичных цветов – это оранжевый и красный.
Еще один – зеленый и синий.
10. Используйте вспомогательные инструменты
Во вам совет по оптимизации процесса.
Используйте вспомогательные инструменты, например Colorspire.
Рис. 22. Пример использования вспомогательных инструментов
Это быстрый и простой способ протестировать различные цветовые комбинации, чтобы вы лучше понимали, как они будут выглядеть на вашем сайте.
Это сэкономит вам время и поможет найти правильную комбинацию цветов.
Если вам не нравится Colorspire, я рекомендую вам продолжать поиски, чтобы найти правильный инструмент.
11. Изучите своих конкурентов
Вы можете многому научиться у конкурентов в своей отрасли.
Рекомендую вам посетить как минимум три веб-сайта своих непосредственных конкурентов и проанализировать их цветовую схему.
Это даст вам представление о том, какой стиль они используют.
Затем у вас есть два варианта.
- Создать аналогичную цветовую схему, традиционную и общепринятую.
- Двигаться в противоположном направлении, чтобы отличаться от большинства.
Лично я являюсь сторонником второго варианта – это более правильный путь, если вы хотите создать бренд, выделяющийся на фоне остальных.
12. Сравните несколько разных цветовых схем
Вот что.
Не обязательно останавливаться на первой же придуманной вами цветовой схеме.
На самом деле такая стратегия может оказаться ошибочной.
Предлагаю вам придумать три или четыре разные цветовые схемы и посмотреть на них в сравнении.
Попросите своих коллег или деловых партнеров оценить ваши цветовые схемы, чтобы понять, что работает, а что нет.
Затем сужайте выбор, пока не найдете ту цветовую схему, которая соответствует вашему бренду во всех отношениях.
Вывод
Не нужно быть всемирно известным художником, чтобы придумать эффективную цветовую схему сайта.
Это всего лишь вопрос понимания психологии цвета и эмоций, связанных с цветом.
Вам необходимо иметь базовое представление о правиле 60-30-10 и о том, как работает цветовое колесо.
Немного поэкспериментировав, вы сможете найти оптимальную цветовую схему для своего сайта.
В конечном итоге это позволит вам установить эмоциональную связь с большим количеством посетителей и предотвратить уход пользователей с сайта, увеличив проведенное ими время на вашем сайте, а это, в свою очередь, повысит уровень конверсии.
Все это, в конечном итоге, может оказать огромное влияние на ваш бизнес.
Источник: neilpatel.com
Цветовые решения в дизайне сайта: Часть 1
Цветовые решения в дизайне сайта: Часть 1
Цветовые решения в дизайне сайта
Цветовые решения для сайта — мощный инструмент, который нужно уметь грамотно использовать. Что входит в это понятие? Цветовая гамма, комбинации цветов, подбор цветовой схемы: все что способно активно влиять на пользователя и вызывать неосознанную или осознанную эмоциональную реакцию.
Немного цифр для важности:
- люди — “визуалы” и способны воспринимать около 1,5 млн оттенков;
- только 20 % цвета мы воспринимаем глазами, 80 % — нервной системой;
- для 85 % пользователей цвет является решающим фактором покупки;
- 80 % потребителей способны идентифицировать бренд компании по цвету.
Первое впечатление о сайте формируется у пользователя в первые 90 секунд, и оно во многом основано на цвете. Для наглядности рассмотрим особенности цветовых палитр, их влияние и использование цветов на примере реального дизайна сайтов.
Значение цветов
Каждый цвет равен определенной эмоции. Он по-разному воздействует на пользователя, вызывает определенные ассоциации и реакцию. Причем степень восприятия будет зависеть и от таких показателей, как насыщенность, тон и светосила.
Рассмотрим значения основных цветов.
Красный
Один из самых сильных цветов, означает означает власть, страсть, опасность, привлекает внимание, заряжает энергией.
Синий
Визуализирует спокойствие, открытость и безопасность. Создает ощущение комфорта, доверия и ассоциируется с профессионализмом.
Желтый
Энергичный цвет, но не такой агрессивный, как красный. Ассоциируется с оптимизмом, энергией, счастьем.
Оранжевый
Используется, чтобы подчеркнуть дружелюбность, творчество, молодость, ощущение движения. Наравне с красным и желтым вызывает прилив энергии.
Зеленый
Подчеркивает атмосферу стабильности, спокойствия, уюта и роста, натуральность продукта.
Черный
Символ роскоши, силы, опытности, элегантности, используется для товаров класса люкс.
Фиолетовый
Роскошь, мистика, тайна и романтика.
Серый
Дает нейтральность, спокойствие, подчеркивает аккуратность и сдержанность.
Белый
Выражает чистоту, легкость, невинность и простоту. Позволяет создавать минималистичные сайты и подчеркивает другие цвета.
Грамотный подбор цветов — один из эффективных способов взаимодействия с ЦА. Он должен учитывать специфику продукта и помогать при формировании правильного впечатления о компании с первых секунд.
Он должен учитывать специфику продукта и помогать при формировании правильного впечатления о компании с первых секунд.
Использование цветового круга
Превратить случайный выбор цветов в продуманное решение помогает использование теории цвета. Это практическое руководство, которое позволяет логично выбирать цветовые сочетания. Частью этой научной теории является использование цветового круга Итена. Он включает в себя три первичных цвета – синий, желтый и красный.
При их смешивании получаются вторичные оттенки, которые в свою очередь дают новые комбинации цветов при сочетании с основными. Общее количество цветов в круге достигает двенадцати. В жизни и в дизайне мы используем не только их, но и множество других оттенков, которые получаются при добавлении белого или черного.
Цвета, расположенные на разных сторонах круга, называются противоположными, а рядом друг с другом – дополнительными. Именно сочетания дополнительных и противоположных цветов чаще всего используются при разработке дизайна.
Круг спроектирован таким образом, что позволяет правильно согласовывать цвета между собой, используя различные способы. Они называются цветовыми схемами.
Существуют различные виды схем:
- Аналоговая схема. В ней сочетается от двух до пяти цветов, в идеале это три цвета, расположенных рядом друг с другом на цветовом круге. Это классическая схема, которая придает любой странице сдержанность и спокойствие.
- Монохромное сочетание. Схема предполагает использование одного тона разной насыщенности.
- Треугольная схема или триада. Использование цветов, равноудаленных друг от друга в цветовом кругу, позволяет создать яркую и красочную картинку.
- Комплементарная схема. Она основана на использовании противоположных тонов цветового круга, один из которых должен доминировать. С помощью нее можно добиться высокого контраста и сочного изображения.
- Тетрада или прямоугольная схема.
 Здесь совмещается четыре цвета или две пары противоположных цветов. Она отлично подходит для создания ярких и красочных веб-страниц.
Здесь совмещается четыре цвета или две пары противоположных цветов. Она отлично подходит для создания ярких и красочных веб-страниц.
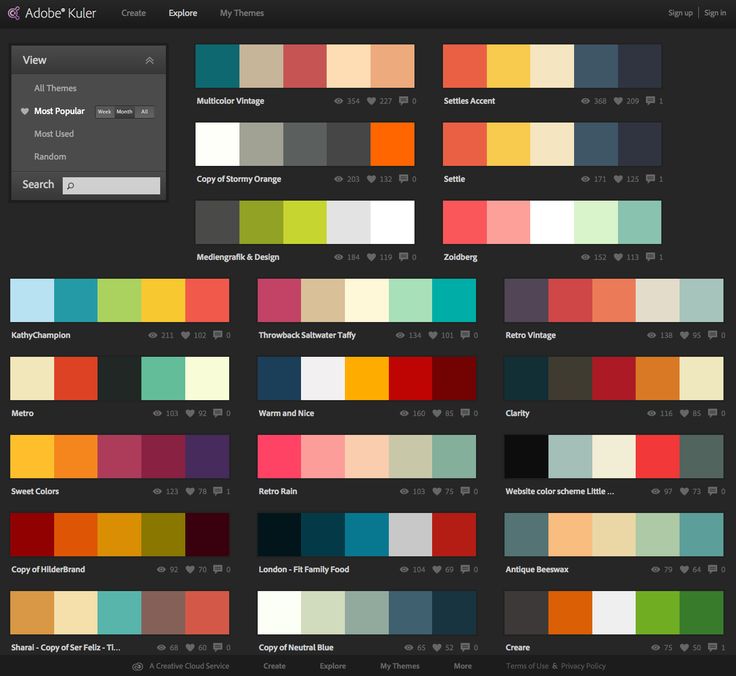
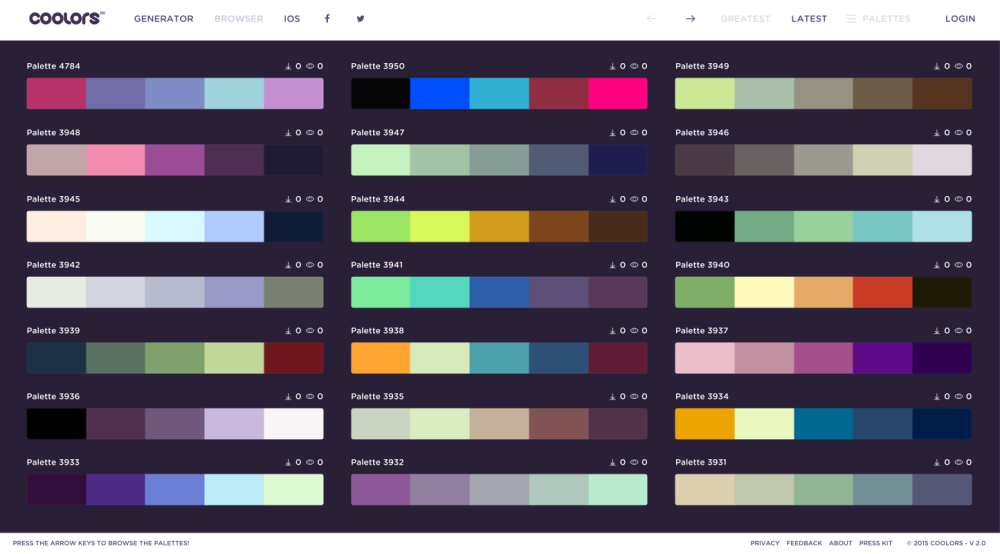
Подборка цветовой палитры вручную занятие неблагодарное и ненужное. Сегодня существуют десятки и сотни современных инструментов для создания стиля любого проекта. Среди самых популярных — coolors.co с простым и понятным интерфейсом, ресурсы-каталоги идей — color.romanuke.com и dribbble.com .
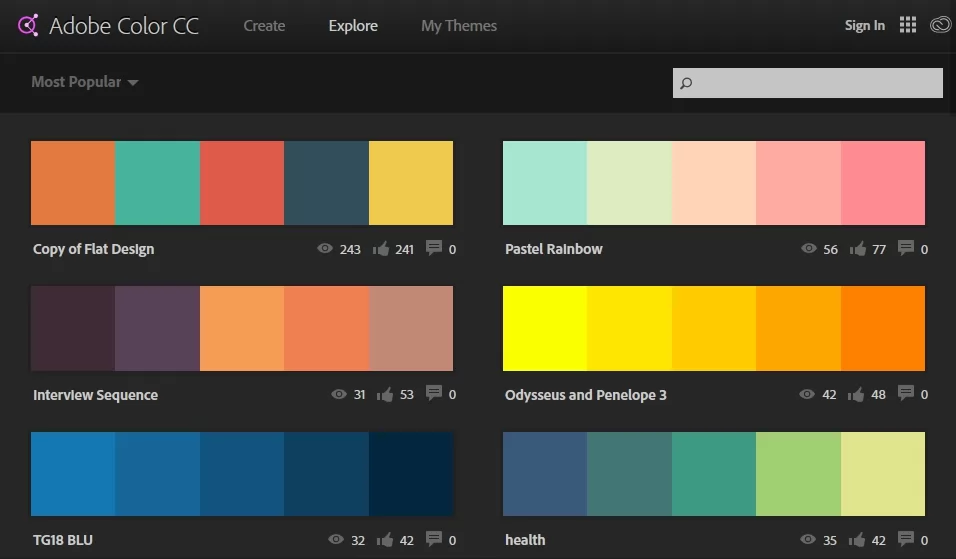
Наш выбор — color.adobe.com. Он позволяет работать со всеми цветовыми схемами и кругом, подбирая гармоничные комбинации для любых сайтов.
Во второй части статьи мы рассмотрим особенности подачи цвета в веб-дизайне, покажем примеры использования цветовых схем на примере реальных сайтов.
Цветовые решения в дизайне сайта: Часть 2
Читать далее
Как выбрать цветовую схему веб-сайта за 4 шага (+ примеры)
Правильные цвета веб-сайта могут улучшить читаемость, удобство для посетителей и узнаваемость бренда. Хотя выбор цветовой схемы веб-сайта может показаться интуитивно понятным, за ним стоит стратегия, которая включает в себя понимание цветовых концепций, определение идентичности вашего бренда и изучение инструментов цветовой палитры. Обладая этой информацией, вы можете уверенно выбрать лучшую цветовую схему для своего сайта.
Хотя выбор цветовой схемы веб-сайта может показаться интуитивно понятным, за ним стоит стратегия, которая включает в себя понимание цветовых концепций, определение идентичности вашего бренда и изучение инструментов цветовой палитры. Обладая этой информацией, вы можете уверенно выбрать лучшую цветовую схему для своего сайта.
Если вы работаете в сжатые сроки или хотите определить цветовую схему своего веб-сайта, не выполняя тяжелой работы, вы можете найти услуги цветовой палитры веб-сайта на Fiverr. Всего за 5 долларов специалист по цвету предоставит вам индивидуальные цветовые палитры для вашего бренда и веб-сайта.
1. Понимание основных концепций цвета
В конечном счете, при создании веб-сайта для малого бизнеса успех дизайна основывается на понимании того, как его могут воспринимать люди. Изучение концепций цвета, таких как теория цвета, цветовые схемы и психология цветов, позволяет вам выбрать наилучший вариант для передачи информации о том, как вы хотите, чтобы ваш бренд воспринимался.
Три концепции цвета, которые необходимо понять, включают теорию цвета, цветовые схемы и психологию цвета. Мы подробно рассмотрим их ниже.
Теория цвета
Теория цвета — это набор принципов, определяющих использование цвета. Теория цвета, часто используемая дизайнерами, обеспечивает логическую структуру, которую можно использовать для создания гармоничных и осмысленных дизайнов. Хотя использование теории цвета широко распространено сегодня, вы можете удивиться, узнав, что теория цвета основана на систематическом и научном подходе к человеческому восприятию, восходящему к 1600-м годам.
Видимый цветовой спектр в зависимости от длины волны по Ньютону
(Источник: Vecteezy)
Теория цвета была разработана сэром Исааком Ньютоном. Он был первым, кто изучил науку о цветах, экспериментируя с призмами и солнечным светом. Оттуда он смог определить цвета как человеческое восприятие длин волн, что привело к видимому спектру цвета.
Ньютон разделил эти видимые цвета на три группы:
- Основные цвета: Красный, синий и желтый
- Дополнительные цвета: Зеленый, оранжевый и фиолетовый
- Третичные цвета: Красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый
Эти цвета составляют цветовой круг. Основные цвета не могут быть созданы путем смешивания любых других оттенков. Вторичные цвета создаются путем смешивания основных цветов, а третичные цвета комбинируются между основным и дополнительным цветом. Художники, дизайнеры и другие творческие люди используют цветовой круг для разработки цветовых палитр.
Основные цвета не могут быть созданы путем смешивания любых других оттенков. Вторичные цвета создаются путем смешивания основных цветов, а третичные цвета комбинируются между основным и дополнительным цветом. Художники, дизайнеры и другие творческие люди используют цветовой круг для разработки цветовых палитр.
Разделив цветовой круг пополам, вы увидите разделение между теплыми и холодными цветами. Оба связаны с определенными чувствами, влиянием или культурой, которые обсуждаются ниже в разделе психологии цвета.
Цветовые схемы
Цветовые схемы представляют собой комбинацию цветов, полученных из цветового круга. Точно так же, как отдельные цвета передают значение и индивидуальность, отношения между каждым цветом также передают сообщение. Хотя в дизайне веб-сайтов используется несколько цветовых схем, эти четыре основные цветовые схемы стоит обсудить, чтобы вдохновить цвета вашего веб-сайта.
Монохроматические цветовые схемы веб-сайтов
Монохроматические цветовые схемы используют разновидности одного цвета. Это создает сильное ощущение визуальной сплоченности и позволяет контенту сиять сам по себе. Использование монохроматической цветовой схемы также проще для дизайнеров, так как меньше места для ошибок.
Это создает сильное ощущение визуальной сплоченности и позволяет контенту сиять сам по себе. Использование монохроматической цветовой схемы также проще для дизайнеров, так как меньше места для ошибок.
Монохроматические цвета различных оттенков, тонов и оттенков (Источник: Canva)
Монохроматическая цветовая палитра обычно состоит из трех-семи вариаций основного цвета. Вариация исходит из различных оттенков (основной цвет, осветленный белым), оттенков (основной цвет, затемненный черным) и тонов (основной цвет, затемненный серым).
Пример монохромного веб-сайта Heresto Vodka (Источник: Heresto Vodka)
Дополнительные цветовые схемы веб-сайта
Дополнительные цветовые схемы используют цвета, находящиеся на противоположных сторонах цветового круга. Он привлекает внимание, используя резкий контраст между двумя дополнительными оттенками или фокусируя внимание зрителей на конкретном предмете.
Дополнительные цвета на цветовом круге (Источник: Copic Marker Tutorials)
Поскольку использование схемы дополнительных цветов приводит к сочетанию теплого и холодного цветов, может быть сложно избежать визуального несоответствия в дизайне. Чтобы решить эту проблему, выберите доминирующий цвет и используйте другой оттенок для акцентов. Кроме того, стремитесь исследовать различные оттенки, тона и интенсивности.
Веб-сайт с дополнительной цветовой схемой A Short Journey (Источник: A Short Journey)
Аналоговые цветовые схемы веб-сайтов
Аналоговые цветовые схемы используют цвета, расположенные рядом друг с другом на цветовом круге. Это часто используется для создания ощущения визуального прогресса, используя цвета, чтобы проинструктировать зрителя, где и как действовать. Аналогичные цвета также используются для создания успокаивающих, привлекательных дизайнов с минимальным контрастом.
Пример аналогичной цветовой схемы на цветовом круге (Источник: UX Planet)
Аналогичная цветовая схема использует три соседних цвета на колесе. Обычно это приводит к цветовой палитре с низким напряжением, часто встречающейся в природе. Из трех выбранных цветов выберите один цвет, который будет доминировать в дизайне, один будет поддерживать доминирующий цвет, а третий будет вашим акцентным цветом.
Аналогичная цветовая схема веб-сайта Clerksy (Источник: Clerksy)
Триадные цветовые схемы веб-сайта
Триадные цветовые схемы используют три цвета, которые находятся на одинаковом расстоянии друг от друга на цветовом круге, образуя треугольник. Одна из самых ярких цветовых схем, триадные цвета имеют сильный контраст, который лучше всего подходит для яркого и динамичного контента.
Триадная цветовая схема на цветовом круге (Источник: ColorsExplained)
Триадные цвета могут ошеломить зрителя, поэтому важно подчинить два других цвета, экспериментируя с яркостью, оттенками и оттенками. Визуальный контраст триадной цветовой схемы может сделать ваш сайт популярным, если вы сможете найти для него правильную гармонию.
Визуальный контраст триадной цветовой схемы может сделать ваш сайт популярным, если вы сможете найти для него правильную гармонию.
Веб-сайт Todoist с триадной цветовой схемой (Источник: Todoist)
Психология цвета
Основой психологии цвета является то, что цвета влияют на человека на эмоциональном уровне. Психология цвета исследует чувства, эмоции и идеи, вызываемые использованием определенных цветов. Когда люди рассматривают цвета, они сознательно и бессознательно связывают их с разными значениями, влияющими на их действия.
Вот несколько примеров цветов и общих ассоциаций, которые с ними связаны:
- Желтый: Молодость, счастье, творчество и оптимизм
- Синий: Доверие, мир, уверенность и безопасность
- Красный: Страсть, энергия, любовь и сила
- Зеленый: Здоровье, природа, богатство и изобилие
- Оранжевый: Уют, веселье, тепло и позитив
- Фиолетовый: Рельеф, роскошь, изысканность и царственность
- Розовый: Нежность, женственность, нежность и игривость
- Черный: Тайна, сила, элегантность и роскошь
- Белый: Чистота, изысканность, чистота и простота
2.
 Определите идентичность вашего бренда
Определите идентичность вашего брендаЦвет является важнейшим визуальным компонентом идентичности бренда. Фактически, только на цвет приходится до 90% первого впечатления потребителя. Поскольку ваш бизнес-сайт будет домом для вашего бренда в Интернете, он должен эффективно отражать индивидуальность вашего бренда.
После того, как вы хорошо разберетесь в различных цветовых концепциях, самое время определиться с тем, как вы хотите, чтобы ваш бренд воспринимался. Первый вопрос: если у вашего бизнеса уже есть установленная цветовая схема. Если да, эти цвета должны быть включены в цветовую схему вашего сайта.
Затем изучите продукты или услуги, которые предлагает ваш бизнес, или отрасль, к которой относится ваш бизнес. Это помогает найти наиболее часто используемые цвета для крупных компаний в той же нише, поскольку они уже вложили ресурсы для поиска эффективных цветовых схем для дизайна веб-сайта. Вы можете использовать это как руководство по выбору цветовой схемы веб-сайта, которая будет соответствовать вашему бренду.
Фирменные цвета, используемые в 20 ведущих компаниях различных отраслей (Источник: Visual Capitalist)
3. Ознакомьтесь с соответствующими инструментами для работы с цветом
Даже обладая всей информацией о науке о цвете и брендинге, людям все еще трудно определить цвета для своего веб-сайта. Использование цветного инструмента делает этот процесс быстрее и проще. Без цветового инструмента, скорее всего, потребуется несколько попыток перехода между определенными цветовыми схемами, пока вы не найдете ту, которая соответствует характеристикам вашего бренда и реализована на веб-сайте так, как вы хотите.
Многочисленные цветовые инструменты предназначены для создания цветовых схем для веб-сайтов, но эти три инструмента обеспечивают хорошее сочетание функциональности и простоты использования.
Adobe Color
Создание цветовых схем веб-сайтов с помощью Adobe Color Tool (Источник: Adobe Color)
Adobe Color, пожалуй, самый популярный цветовой инструмент для выбора цветовых схем веб-сайтов в Интернете. Он синхронизируется с Adobe Creative Cloud и позволяет пользователям бесплатно делиться или создавать цветовые схемы. Вы можете установить цветовую схему или правило цветовой гармонии, чтобы сгенерированные цвета были визуально привлекательными.
Он синхронизируется с Adobe Creative Cloud и позволяет пользователям бесплатно делиться или создавать цветовые схемы. Вы можете установить цветовую схему или правило цветовой гармонии, чтобы сгенерированные цвета были визуально привлекательными.
Этот инструмент включает в себя активное сообщество креативщиков, которые делятся вдохновением и тенденциями цветовой палитры. Его лучшие функции включают в себя автоматическое цветовое колесо, которое вычисляет примеры цветовых схем, инструмент извлечения для создания цветовых тем или градиентов из изображения, безопасные проверки для дальтоников и средство проверки контраста.
Coolors
Используйте Coolors в качестве генератора случайных цветовых палитр для вашего веб-сайта (Источник: Coolors)
Coolors — не менее впечатляющий цветовой инструмент, хотя он работает по-другому. Веб-сайт генерирует случайные цветовые палитры всякий раз, когда вы нажимаете кнопку пробела, и вы блокируете цвета, которые хотите включить в палитру.
Подобно Adobe Color, вы также можете извлечь цветовую палитру из загруженного изображения или просто выбрать цвет, который вы уже определили, в инспекторе цветов. Другие примечательные функции Coolors включают инструмент настройки теплоты и насыщенности цветовой палитры, параметр экспорта, который позволяет вам поделиться выбранной цветовой схемой со ссылкой или другими форматами, а также инструмент коллажа, который создает коллажи из ваших фотографий и палитр.
Colorspire
Исследуйте различные цвета веб-сайтов, наблюдая их в режиме реального времени (Источник: Colorspire) цвета в макете веб-страницы в режиме реального времени. К сожалению, современные браузеры больше не поддерживают Flash-контент, поэтому его цветовой круг больше недоступен.
Тем не менее, Colorspire делает выбор цветов веб-сайта более эффективным, даже без цветового круга. Вы можете использовать палитру цветов, чтобы добавить цвета в свой дизайнер цветовой схемы, или использовать случайный вариант, чтобы просмотреть различные варианты цветов. Затем дизайнер цветовой схемы автоматически просматривает ваши цвета в режиме реального времени, чтобы увидеть, насколько хорошо работает ваша цветовая схема.
Вы можете использовать палитру цветов, чтобы добавить цвета в свой дизайнер цветовой схемы, или использовать случайный вариант, чтобы просмотреть различные варианты цветов. Затем дизайнер цветовой схемы автоматически просматривает ваши цвета в режиме реального времени, чтобы увидеть, насколько хорошо работает ваша цветовая схема.
4. Выберите основной, дополнительный и акцентный цвета
Этот шаг знаменует собой начало этапа принятия решения. Подготовив цветовые концепции, брендинг и инструменты, вы можете применить их на практике и создать цветовую схему веб-сайта для своего бизнеса. Чтобы у вас было достаточно вариантов, чтобы дизайн вашего сайта визуально выделялся, оставаясь целостным, выберите как минимум три цвета: основной цвет, дополнительный цвет и цвет акцента.
На веб-сайте ColorSpace показано, как использовать цветовую схему трехцветного градиента. (Источник: ColorSpace)
Основной цвет
Основной цвет обычно составляет около 60% дизайна веб-сайта. Выбор основного цвета в значительной степени зависит от цветовых концепций, рассмотренных выше. Какой цвет лучше всего передает индивидуальность вашего бренда? Какие чувства вы хотите вызвать, когда люди заходят на ваш сайт? Есть ли цвет, который лучше всего воплощает значение, подобное тому, чем занимается ваш бизнес?
Выбор основного цвета в значительной степени зависит от цветовых концепций, рассмотренных выше. Какой цвет лучше всего передает индивидуальность вашего бренда? Какие чувства вы хотите вызвать, когда люди заходят на ваш сайт? Есть ли цвет, который лучше всего воплощает значение, подобное тому, чем занимается ваш бизнес?
ColorSpace использует сине-зеленый градиент в качестве основного цвета веб-сайта.
Дополнительный цвет
Дополнительный цвет обычно составляет 30% веб-сайта. Цветовые схемы, рассмотренные выше, являются лучшей основой для выбора вторичного цвета. Каждая цветовая схема может использоваться для разных целей, от демонстрации динамического контента до создания ощущения спокойствия. Найдите, какая из них лучше всего подходит для вашего бизнеса, или используйте цветовой инструмент, чтобы сравнить эти цветовые схемы с вашим основным цветом.
Образец вторичного цвета с веб-сайта ColorSpace
Акцентный цвет
Акцентный цвет часто составляет 10% дизайна веб-сайта. Обычно он ограничивается небольшими элементами дизайна, такими как разделители, подзаголовки в тексте (например, h4, h5 и т. д.) и компонентами, ориентированными на действия, такими как кнопки.
ColorSpace использует ярко-розовый акцентный цвет в качестве индикатора.
Примеры цветовых схем веб-сайтов
Прежде чем применять свои новые знания о цвете на практике, изучите эти существующие цветовые схемы веб-сайтов и оцените конкурентов, чтобы улучшить свой процесс. Мы позаботились о том, чтобы собрать лучшие примеры цветовых схем веб-сайтов с реальных веб-сайтов малого бизнеса. Используйте этот список в своих интересах, чтобы найти идеальную цветовую схему вашего бренда.
Синие цветовые схемы веб-сайта
Синяя цветовая схема веб-сайта — один из самых универсальных вариантов, поскольку он может вызывать множество положительных ассоциаций. В первую очередь он используется для внушения чувства доверия, поэтому мы можем найти эту цветовую схему в разных нишах, особенно в социальных сетях, продуктах питания, здравоохранении и других услугах.
В первую очередь он используется для внушения чувства доверия, поэтому мы можем найти эту цветовую схему в разных нишах, особенно в социальных сетях, продуктах питания, здравоохранении и других услугах.
Пример цветовой схемы креативного синего цвета для веб-сайта (Источник: Indicius.com)
Цветовая схема для веб-сайта нежно-голубого цвета с кремовым акцентом (Источник: Fableandmane.com)
Приглушенные синие графические цвета веб-сайта для демонстрации элегантности (Источник: Kraftful)
Забавный дизайн веб-сайта с синей цветовой схемой, чтобы не перегружать посетителей (Источник: milkable.com.au)
Зеленые цветовые схемы веб-сайта
Зеленые цветовые схемы — это то, что нужно для здоровых и устойчивых брендов. Зеленый цвет тесно связан с природой и изобилием, поэтому имеет смысл использовать его в качестве основного цвета веб-сайтов, чьи бренды вращаются вокруг этих идей. Он также используется для предприятий, которые хотят опираться на имидж финансовой стабильности, поскольку зеленый цвет — это цвет денег.
Он также используется для предприятий, которые хотят опираться на имидж финансовой стабильности, поскольку зеленый цвет — это цвет денег.
По этим причинам бренды обычно используют схемы зеленого цвета, начиная от продуктов питания и напитков и заканчивая услугами банков, юридических или финансовых услуг.
Цветовая схема и дизайн веб-сайта, вдохновленные природой (Источник: Mollydooker Wines)
Веб-сайт с простой базой данных зеленого цвета, символизирующий устойчивость (Источник: Waste Not) : Слушай девушек)
Образец цветовой схемы веб-сайта чистого зеленого цвета (Источник: Getdpd.com)
Вызывает чувство надежности с помощью зеленой цветовой схемы (Источник: Schillings)
Красные цветовые схемы веб-сайта яркие и представительные веб-сайты. Красный цвет вызывает сильные чувства, такие как страсть, энергия и сила, поэтому это отличный вариант для брендов, которые хотят произвести впечатление на своих веб-сайтах.
 Красные цветовые схемы широко используются предприятиями в творческих отраслях или такими энергичными брендами, как Coca-Cola.
Красные цветовые схемы широко используются предприятиями в творческих отраслях или такими энергичными брендами, как Coca-Cola.Красная цветовая схема веб-сайта для полиграфических услуг (Источник: Reynders.com)
Пример монохроматической красной цветовой схемы веб-сайта (Источник: Splinegroup.ca)
Красная цветовая схема веб-сайта креативного агентства, чтобы произвести впечатление (Источник: Littleredrobot .com)
Иллюстративный красный дизайн сайта для творческого малого бизнеса (Источник: trufcreative.com)
Желтые цветовые схемы сайта
Желтый — цвет молодости и оптимизма. Дизайн веб-сайтов, в котором используется желтая цветовая схема, часто сочетается с игривой энергией, такой как яркая или живая графика. Из-за чувств, которые желтый цвет может вызывать, его часто используют бренды досуга и быстро развивающиеся отрасли, такие как McDonald’s или Best Buy.
Молодежная желтая цветовая схема веб-сайта с бирюзовым акцентом (Источник: Butter.us)
Желтая цветовая схема для веб-сайта с игривой графикой (Источник: Bannerbear.com)
Приглушенная желтая и дополнительная цветовая схема для веб-сайта (Источник: Cyclemon)
Жирная черно-желтая цветовая схема веб-сайта (Источник: Sennep.com)
Простая желтая цветовая схема веб-сайта с черным шрифтом (Источник: Dotdotdot.it)
Оранжевые цветовые схемы веб-сайта
Веб-сайты, использующие оранжевую цветовую схему, излучают своим пользователям тепло и ощущение комфорта. Широкий спектр отраслей, от продуктов питания и пищевых добавок до творческих услуг, может извлечь выгоду из использования этих ассоциаций. Оранжевый также часто используется, чтобы создать впечатление доступности, что делает его хорошим выбором для массовых продуктов.
Используйте оранжевую цветовую схему веб-сайта для товаров общего назначения (Источник: takeboost.com)
Пример оранжевой цветовой схемы, создающей ощущение комфорта (Источник: Armadillo.one)
Ярко-оранжевая цветовая схема веб-сайта (Источник: Zerolongevity.com)
Авантюрная оранжевая цветовая гамма с графикой (Источник: Humbleteam.com)
Теплая и элегантная оранжевая цветовая гамма для веб-сайта винодельни (Источник: Chandon.eu )
Примеры многоцветных цветовых схем веб-сайтов
Другой подход к выбору цветовых схем веб-сайтов заключается в том, чтобы не фокусироваться на одном основном цвете. Это может дать бренду больше гибкости в использовании цветов для продвижения идей, более подходящих для их бизнеса. В то же время многоцветная цветовая схема веб-сайта может выделить ваш дизайн на фоне других веб-сайтов. Эта цветовая схема часто используется в искусстве и творческой индустрии, чтобы произвести неизгладимое впечатление.
Эта цветовая схема часто используется в искусстве и творческой индустрии, чтобы произвести неизгладимое впечатление.
Мягкая и пастельная многоцветная схема веб-сайта (Источник: Denisechandler.com)
Насыщенные и глубокие цвета для иммерсивной цветовой схемы (Источник: GitHub)
Приглушенные природные цвета для дизайна веб-сайта (Источник: Goldlingdrinks. com)
Яркая графика с дополнительными и нейтральными цветами для веб-сайта (Источник: Polyesterstudio.com)
Многоцветная цветовая схема для веб-рекламы (Источник: Culturenext)
Другие яркие цветовые схемы
Попробуйте эти другие яркие цветовые комбинации, которые малые предприятия используют для улучшения дизайна своих веб-сайтов. Вы можете использовать эти цветовые схемы для своего собственного дизайна или выбрать цвета, которые резонируют с вашим брендом, и соединить недостающие элементы, чтобы сделать их более подходящими для вашего фирменного стиля. Компании, которым нравится использовать яркие цветовые схемы и контрастные оттенки, обычно имеют более конкретную целевую аудиторию.
Компании, которым нравится использовать яркие цветовые схемы и контрастные оттенки, обычно имеют более конкретную целевую аудиторию.
Смелая и яркая четырехцветная цветовая схема веб-сайта (Источник: 3-сторонний куб)
Яркая цветовая схема в стиле ретро (Источник: Boogieloverband.com)
Контрастная и дополняющая цветовая схема для веб-сайта (Источник: Warface.co.uk) Outlab.digital)
Яркая цветовая схема веб-сайта с несколькими акцентными цветами (Источник: Kennkit.com)
Готовы создать свой веб-сайт? Ознакомьтесь с нашим списком лучших конструкторов сайтов, начиная с Wix. Wix упрощает процесс выбора цветов благодаря сотням готовых шаблонов и легко редактируемым настройкам цветовой темы для всего сайта.
Часто задаваемые вопросы (FAQ)
Сколько цветов должно быть на веб-сайте?
Идеально иметь три цвета в цветовой схеме веб-сайта, чтобы их можно было стратегически использовать в дизайне веб-сайта. Правило 60/30/10 — популярный принцип создания хорошего бизнес-сайта. По сути, он использует основной цвет для 60% веб-сайта, дополнительный цвет для 30% и акцентный цвет для 10% дизайна веб-сайта. Если трех цветов вам недостаточно, попробуйте поэкспериментировать с разными вариациями одних и тех же оттенков.
Правило 60/30/10 — популярный принцип создания хорошего бизнес-сайта. По сути, он использует основной цвет для 60% веб-сайта, дополнительный цвет для 30% и акцентный цвет для 10% дизайна веб-сайта. Если трех цветов вам недостаточно, попробуйте поэкспериментировать с разными вариациями одних и тех же оттенков.
Что такое хороший инструмент веб-сайта для выбора цветовых тем?
Adobe Color — один из самых популярных и эффективных веб-инструментов для создания и обмена цветовыми темами. Он имеет различные инструменты, которые разрушают теорию цвета и помогают пользователям создавать идеальные цветовые гармонии. Существует богатое сообщество дизайнеров и креативщиков, которые делятся цветовыми схемами веб-сайтов и вдохновляют Adobe Color бесплатно и без подписки.
Какой цвет фона лучше всего подходит для веб-сайта?
Белый — самый популярный цвет фона для веб-сайтов. Он хорошо сочетается с любым другим цветом, который вы можете использовать на своем веб-сайте, облегчает чтение контента на странице и, как правило, не отвлекает. Имея это в виду, существует также множество нейтральных цветов, которые могут быть хорошей альтернативой фоновому цвету веб-сайта.
Имея это в виду, существует также множество нейтральных цветов, которые могут быть хорошей альтернативой фоновому цвету веб-сайта.
Цвет является важнейшим аспектом веб-дизайна и брендинга, поэтому выбор цветовой схемы веб-сайта требует намерения и стратегии. Понимая тонкости цвета, вы можете принять обоснованное решение передать сообщение бренда и восприятие посетителей сайта, которое вы хотите передать.
Чтобы получить доступную помощь в выборе цветов для вашего веб-сайта, обратитесь к экспертам по графическому дизайну, брендингу и веб-дизайну в Fiverr. При цене от 5 долларов вы можете получить помощь экспертов в создании цветовой схемы для вашего веб-сайта, фирменного стиля и всех маркетинговых материалов для вашего малого бизнеса.
Посетите Fiverr
Лучшие цветовые схемы веб-сайтов для современного веб-дизайна
Когда дело доходит до дизайна веб-сайта, цвет, возможно, является одним из наиболее важных факторов. Это улучшает визуальное взаимодействие, упрощает навигацию и помогает пользователям идентифицировать различные разделы. Кроме того, запуск цветовых палитр позволяет веб-элементам общаться с посетителями.
Кроме того, запуск цветовых палитр позволяет веб-элементам общаться с посетителями.
Каждый цвет обладает уникальными свойствами, которые по-разному влияют на психологию человека . Вот почему, когда вы планируете создать веб-сайт, вы не можете просто выбрать цветовую схему случайным образом. Неправильный выбор цвета может серьезно повредить идентичности вашего бренда и привлекательности для посетителей.
Чтобы снизить риск, эта статья познакомит вас с некоторыми из лучших цветовых схем веб-сайтов, которые часто используют современные веб-дизайнеры. Это поможет вам выделиться своим сайтом в конкурентном онлайн-пространстве. Итак, приступим к этому обсуждению.
Содержание
- Что такое цветовая схема?
- Что цвета значат для разных аудиторий?
- Каковы лучшие цветовые схемы для веб-сайтов разных типов
- Бонус: лучшие инструменты веб-дизайна для практики цветовой схемы
- Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
- Заключительные выводы!
Что такое цветовая схема?
Цветовая схема — это набор цветов, используемых в веб-дизайне. Это может быть просто один цвет, используемый на веб-сайте. Или это может быть смесь нескольких цветов, чтобы выделить различные разделы и подразделы при идеальном дизайне веб-сайта. Нет конца выбору и предпочтениям по поводу цвета.
Это может быть просто один цвет, используемый на веб-сайте. Или это может быть смесь нескольких цветов, чтобы выделить различные разделы и подразделы при идеальном дизайне веб-сайта. Нет конца выбору и предпочтениям по поводу цвета.
У разных людей разные вкусы. Важно обеспечить достаточное разнообразие цветов, чтобы каждый мог найти хотя бы то, что ему нравится. Существует множество способов создания цветовой схемы. Вы можете использовать определенные цвета вместе, выбрать несколько нейтральных цветов или использовать разные оттенки одного цвета.
Почему цветовая схема так важна в современном веб-дизайне
Хорошо подобранная цветовая схема не только делает веб-сайт великолепным, но и помогает создать сплоченную и привлекательную среду. Ниже приведены некоторые ключевые моменты о том, почему цветовые схемы так важны в современном веб-дизайне.
и. Задает уникальный тон
Привлекательная цветовая схема помогает выделить веб-сайт среди конкурентов, задавая уникальный тон. Например, зеленая или синяя цветовая схема на сайте, посвященном здоровью, может означать серьезность вашей темы.
Например, зеленая или синяя цветовая схема на сайте, посвященном здоровью, может означать серьезность вашей темы.
ii. Помогает в навигации
Цветовая схема влияет на систему навигации веб-сайта. Например, если ваша панель навигации/меню окрашены в ярко-синий, зеленый или оранжевый цвета, пользователи с большей вероятностью смогут найти их на веб-сайте.
iii. Передает сообщение о бренде
Цветовая схема сайта может передавать сообщение о бренде пользователям. Например, если вы планируете разработать веб-сайт для модной компании, вы можете выбрать цвета, отражающие эстетику бренда.
iv. Создает цветовой контраст
Дополнительная цветовая схема может включать два или более цветовых сочетания. Он может создать прекрасный контраст между различными элементами на веб-сайте и сделать их более заметными.
v. Улучшает читаемость
Хорошая цветовая гамма создает ощущение тепла и уюта. Это создает успокаивающую среду для нашего зрения, что в конечном итоге улучшает оценку читабельности.
Это создает успокаивающую среду для нашего зрения, что в конечном итоге улучшает оценку читабельности.
Что означают цвета для разных аудиторий?
В искусстве и культуре цвета символизируют определенный набор значений и вызывают эмоции. Не зная их хорошо, никто не может изобразить осмысленный дизайн. В веб-дизайне используются разные цвета. Ниже рассмотрим их значение.
Какие цветовые схемы лучше всего подходят для веб-сайтов разных типов
Какая цветовая схема лучше всего подходит для веб-сайта, зависит от ряда факторов. Например, цели веб-сайта, его целевая аудитория, деятельность и многое другое. Давайте теперь рассмотрим некоторые из лучших цветовых схем веб-сайтов, которые современные веб-дизайнеры используют в своих проектах. Это вдохновит нас на выбор правильной цветовой схемы для наших сайтов позже.
1. Лучшие цветовые схемы для интернет-магазина
Существуют разные типы интернет-магазинов. Мода, рестораны, бакалея и т. д. являются наиболее популярными. Ниже приведены некоторые стандартные цветовые схемы для каждого из них.
Ниже приведены некоторые стандартные цветовые схемы для каждого из них.
# Магазин модной одежды
Поскольку розовый и фиолетовый символизируют любовь, сладость, роскошь и романтику, магазины модной одежды премиум-класса используют эти цветовые оттенки на своем веб-сайте. Вы можете применить розовый и фиолетовый цвета к дизайну баннера, названию категории, логотипу, кнопкам CTA и фону.
Некоторые другие веб-сайты также добавляют Blue-Aegean (1E456E) и Green-Basil (32612D) , чтобы изобразить ощущение умиротворения.
# Сайт ресторана
Вокруг вы найдете множество ресторанов. В зависимости от основных блюд они любят применять цветовые схемы на своем сайте. Например, если ресторан предлагает острую фаст-фуд и континентальную еду, они, как правило, используют смешанную красную и оранжевую цветовую палитру. Потому что это дает им ощущение тепла для еды.
Выше вы можете увидеть цветовую схему, используемую Burger King — известной глобальной сетью быстрого питания . Но если вы предлагаете продукты, ориентированные на здоровье, вы можете использовать зеленые цвета. А если это столовая, в которой продаются только безалкогольные напитки, 9Цвета 0025 Green-Pine (234F1E) и Red-Jam (610F0B) подойдут лучше всего.
Но если вы предлагаете продукты, ориентированные на здоровье, вы можете использовать зеленые цвета. А если это столовая, в которой продаются только безалкогольные напитки, 9Цвета 0025 Green-Pine (234F1E) и Red-Jam (610F0B) подойдут лучше всего.
# Продуктовый веб-сайт
Продуктовые веб-сайты продают различные товары, от овощей до электроники, используемые в бытовых целях. Таким образом, вы можете применить любую цветовую схему к своему продуктовому магазину. Но если ваш продуктовый магазин хорош в продаже определенного вида продукта, лучше, если вы проиллюстрируете его цвет на своем веб-сайте.
Например, вы можете продавать молочные продукты и хлебобулочные изделия. Но если ваш сайт специально предназначен для свежих фруктов и овощей, лучше применить к нему зеленый и желтый цвета.
2. Лучшие цветовые схемы для веб-сайтов блогов
Блог — это информационный веб-сайт, на котором публикуются посты и статьи с новой информацией по текущим темам. Существуют различные типы блогов. Наиболее популярными из них являются информационные сайты, сайты партнерского маркетинга, обзорные сайты и т. д. Ознакомьтесь с некоторыми стандартными цветовыми схемами, которые вы можете применить к ним.
Существуют различные типы блогов. Наиболее популярными из них являются информационные сайты, сайты партнерского маркетинга, обзорные сайты и т. д. Ознакомьтесь с некоторыми стандартными цветовыми схемами, которые вы можете применить к ним.
# Информационный сайт
Вы можете создать любой информационный блог-сайт на основе ваших личных предпочтений. Предположим, вы эксперт по программированию и ведете блог по CSS/HTML и другим техническим темам. Ниже приведена стандартная цветовая схема, которую вы можете использовать на своем сайте.
Единственная цель любого сайта информационных блогов — позволить людям читать ваши сообщения. Поэтому бессмысленно использовать слишком много контрастных цветов. Если вы сделаете это, это может отвлечь посетителей и привлечь их внимание к чему-то другому, кроме чтения. Вот почему комбинация черно-белой цветовой схемы лучше всего подходит для этого типа сайта.
# Партнерские сайты
Целью партнерских сайтов является предоставление людям возможности читать тексты и информацию и побуждать их покупать товары. Вот почему вы можете включать контрастные и триггерные цвета в цветовую схему веб-сайта. Ниже представлена цветовая схема, которую использует партнерский сайт WP Hive.
Вот почему вы можете включать контрастные и триггерные цвета в цветовую схему веб-сайта. Ниже представлена цветовая схема, которую использует партнерский сайт WP Hive.
Вы также можете использовать другие типы цветовых оттенков для своих партнерских сайтов. Если они продвигают программные продукты, вы можете рассмотреть возможность использования Оранжевый (FF6200) , Розовый-Розовый (A04142) , Розовый-Клубничный (F1634C) , и другие, как вы хотите.
# Сайт отзывов
Люди приходят на сайты отзывов, чтобы получить честные отзывы о продуктах и услугах, прежде чем покупать их. Зеленый – символ мира, доверия и спокойствия. Зеленый цвет часто используется на веб-сайтах с обзорами. Ниже приведен пример этого.
Синий также символизирует комфорт, ясность, доверие и мир. Вот почему многочисленные обзорные сайты, такие как Capterra и TrustRadius, используют синий цвет наряду с зеленым при разработке своих веб-сайтов.
3. Лучшие цветовые схемы для сайта-портфолио
Сайт-портфолио — это онлайн-резюме. Используя сайт-портфолио, можно продемонстрировать свои работы, таланты и опыт другим людям. Он открывает двери для поиска сотрудников, чтобы работодатели могли найти их через онлайн-исследование. Тип сайта-портфолио, который вы хотите создать, должен соответствовать вашим навыкам, знаниям и опыту.
# Сайт портфолио фотографа
Сайты портфолио фотографа не содержат слишком много текста. Они пытаются привлечь внимание посетителей и зрителей к фотографии. Они любят использовать обычные цветовые схемы, опасаясь, что великолепные цвета могут снизить привлекательность фотографии. В этом случае лучше всего вам поможет сочетание черного и белого.
# Сайты-портфолио для инженеров и техников
Если вы инженер-строитель или хотите разработать сайт-портфолио, связанный со строительством, вы должны использовать навесы оранжевого и красного цвета. Потому что они символизируют силу, интенсивность, теплоту, успех и энтузиазм. Ниже приведен пример, который вы можете увидеть.
Потому что они символизируют силу, интенсивность, теплоту, успех и энтузиазм. Ниже приведен пример, который вы можете увидеть.
Но если вы программист, архитектор или дизайнер, вы можете использовать цвета Pink-Posewood (A04142), Purple-Magenta (A01959), и Blue-Denim (151E3E) .
4. Лучшие цветовые схемы для бизнес-сайтов
Бизнес-сайт — это онлайн-портал, который публикует информацию о продуктах и услугах для всех типов аудитории, таких как клиенты, розничные торговцы, оптовики, агенты, поставщики и дистрибьюторы. Это позволяет любому общаться с ними. Бизнес-сайты могут быть разных типов.
# Корпоративный веб-сайт
Корпоративный веб-сайт официально представляет бренд и его продукты в Интернете. Он будет демонстрировать как фотографии продуктов, так и информацию о них в деталях. Ничего не произойдет, если посетители будут приходить и уходить. Сеть должна обеспечивать чувство доверия и спокойный интерфейс, чтобы посетители любили продлевать свои сеансы.
Комбинация синего, зеленого, черного и белого цветов хорошо работает в максимальных случаях. Ниже приведен пример цветовой схемы, которую использует компания FUJI Elevator.
Но вы найдете и другие примеры. Например, Microsoft включает Purple-Jam (951217) , комбинации черного и белого цветов на своих сайтах.
# Веб-сайт по организации мероприятий
Фирма по организации мероприятий берет на себя все обязанности организации или семьи по проведению успешного мероприятия. Это может быть дневная программа или программа на полдня, где они будут развлекать гостей и предлагать услуги кейтеринга.
Фирмы по организации мероприятий, как правило, оформляют свои веб-сайты в теплой и великолепной цветовой гамме, чтобы привлечь внимание посетителей. Ниже приведен пример.
Однако, в зависимости от ваших служб управления событиями, вы можете применять другие цветовые палитры.
5. Лучшие цветовые схемы для образовательных веб-сайтов
На образовательных веб-сайтах студенты и посетители, как правило, задерживаются дольше. Не рекомендуется использовать кричащие цвета, чтобы обеспечить посетителям спокойную обстановку. Если вы посетите такие веб-сайты, как Khan Academy, Udemy и Coursera, вы обнаружите, что они используют облегченные версии синего и зеленого цветов.
Не рекомендуется использовать кричащие цвета, чтобы обеспечить посетителям спокойную обстановку. Если вы посетите такие веб-сайты, как Khan Academy, Udemy и Coursera, вы обнаружите, что они используют облегченные версии синего и зеленого цветов.
6. Лучшая цветовая схема для развлекательного веб-сайта
Красный, фиолетовый и желтый — основные цвета любого развлекательного веб-сайта. Потому что они вызывают чувство волнения, радости и страсти. Просто посетите YouTube, Netflix, Netflix и другие потоковые каналы, и вы найдете примеры этого.
Но вы всегда найдете некоторые исключения. Например, Spotify использует цветовые коды Green-Parakeet (03C04A) и Black-Metal (0D0B0A) для разработки своего интерфейса.
7. Лучшие цветовые схемы для сайта вакансий
Веб-сайт вакансий обычно представляет собой веб-сайт, на котором работодатели рекламируют свои доступные вакансии потенциальным кандидатам. Работодатели подробно указывают там возможности карьерного роста, должностные обязанности, заработную плату и многое другое.
Подобно блогам и образовательным сайтам, посетители, как правило, остаются здесь надолго. Вот почему большинство сайтов по поиску работы используют холодные цвета — сочетание синего и зеленого.
8. Лучшие цветовые схемы для интернет-форумов
Онлайн-форум — это веб-сайт, на котором люди могут обсуждать друг с другом интересующие их темы. Сайты-форумы позволяют людям с одинаковыми интересами создавать группы для подробного обсуждения определенных тем, таких как книги, программное обеспечение, фильмы, музыка и т. д.
Некоторые форумы позволяют зарегистрированным пользователям оставлять сообщения. Они также могут оценивать сообщения после получения ответа или ответа. Нет определенных цветовых схем, которым должны следовать все онлайн-форумы. Но если вы создаете онлайн-форум для продвижения какого-либо продукта или услуги, вы можете использовать его фирменный цвет. Ниже приведена цветовая схема, которую использует quora.
9. Лучшие цветовые схемы для вики-сайта
Вики-сайт — это веб-сайт, который пользователи могут редактировать и вносить в него свой вклад. Вики — это платформы с открытым исходным кодом, где каждый может редактировать информацию и вносить свой вклад. Вики в основном используются журналистами, учеными и другими специалистами для документирования информации.
Вики — это платформы с открытым исходным кодом, где каждый может редактировать информацию и вносить свой вклад. Вики в основном используются журналистами, учеными и другими специалистами для документирования информации.
Дизайнеры устанавливают цвет бренда в зависимости от ниши, для которой создан вики-сайт. Однако и здесь дизайнеры должны обеспечить чистый интерфейс, так как посетители будут задерживаться надолго и сосредоточатся на информации. Ниже представлена цветовая схема, используемая WikiHow.
10. Лучшие цветовые схемы для медиа-сайтов
Поскольку медиа-порталы в основном освещают горячие и пикантные новости, они любят применять к интерфейсу сочетание красной, оранжевой и синей цветовых схем. Потому что красный и оранжевый создают теплую атмосферу, а синий добавляет привкус прохлады.
Тем не менее, медиа-порталы сохраняют фон своего макета чистым и белым. Красный, оранжевый и синий применяются к логотипу, строке меню и заголовкам. Ниже приведен пример цветовой схемы сайта Fox News.
Вы можете посетить веб-сайты BBC, Reuters, CNN и Deutsche Welle, чтобы получить больше вдохновения.
11. Лучшие цветовые схемы веб-сайтов для сайтов краудфандинга
Веб-сайты краудфандинга предоставляют платформу энергичным предпринимателям для сбора денег от многих людей для создания предприятия. Они делятся своими стартап-идеями на этих платформах. Если кто-то любит его и хочет, чтобы он выполнил задуманное, жертвует или вкладывает деньги в его проект.
Ежегодно краудфандинговые сайты приносят миллиарды долларов. Некоторые известные из них — Kickstarter, Indiegogo, Patreon, Crowdfunder и Gofundme. Вы обнаружите, что в качестве основных цветов на своих веб-сайтах они применяют классные цветовые палитры — смесь зеленого, синего и розового.
Потому что эти цветовые схемы символизируют доверие, безопасность и миролюбие. Мы уже говорили об этом выше.
12. Лучшие цветовые схемы для правительственных веб-сайтов
Когда вы планируете разработать правительственный веб-сайт, вы можете проиллюстрировать на нем национальные цветовые коды. Большинство государственных веб-сайтов следуют этой практике. Вы можете проверить некоторые веб-сайты посольств для быстрого изучения. Мы показали цветовую схему, используемую на сайте посольства США.
Большинство государственных веб-сайтов следуют этой практике. Вы можете проверить некоторые веб-сайты посольств для быстрого изучения. Мы показали цветовую схему, используемую на сайте посольства США.
Примечание: Независимо от того, какую цветовую схему вы используете на правительственном веб-сайте, убедитесь, что ваши тексты и контент хорошо видны, а посетители не видят кричащих глаз. В этом вам могут помочь основные принципы веб-дизайна.
Когда вы думаете о том, чтобы попрактиковаться в цветовых схемах веб-сайтов, вы, очевидно, будете искать платформу, которая позволит вам создать верхний и нижний колонтитулы и весь макет веб-сайта. Только после этого вы можете применить цветовые палитры к его различным частям, чтобы визуализировать, как он выглядит.
Elementor и HappyAddons — два отличных инструмента веб-дизайна, которые вы можете использовать для этой цели. На самом деле это конструкторы страниц с перетаскиванием, с помощью которых вы можете создать целый веб-сайт без единой строчки кода.
Happyaddons — это дополнение к плагину Elementor. Он поставляется с более эксклюзивными функциями и виджетами, с помощью которых вы еще больше улучшите свой сайт. Из Elementor Panel > Style вы получаете вариант цвета. Вы можете применить любой цвет к элементам вашей веб-страницы.
И Elementor, и HappyAddons имеют бесплатные версии. Вы можете использовать их на своем локальном хосте WordPress, чтобы попрактиковаться в цветовой схеме в режиме реального времени. Вы найдете множество руководств, блогов и документации об этих плагинах в Интернете.
В случае возникновения каких-либо проблем, вы можете связаться со службой поддержки. Изучите их, нажав на кнопки ниже.
Elementor
HappyAddons
Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
Теперь мы ответим на некоторые наиболее часто задаваемые вопросы о лучших цветовых схемах веб-сайтов.
Что следует учитывать при создании цветовой схемы для веб-сайта?
Существует ряд факторов, которые следует учитывать при создании цветовой схемы для веб-сайта. Проверьте их ниже.
Проверьте их ниже.
1. Узнайте о целевой аудитории вашего бренда.
2. Установите фирменные цвета в качестве основных цветов.
3. Установите контрастные цвета в качестве дополнительных.
4. Используйте основные цвета в шапке, заголовках, логотипе, кнопках CTA и ссылках.
5. Используйте второстепенные цвета в текстах и фоне макета.
6. Поддерживайте согласованность цветов на всем веб-сайте.
Каковы лучшие генераторы цветовых схем веб-сайтов?
Ниже приведены названия некоторых из лучших генераторов цветовых схем веб-сайтов, которые вы можете использовать для своего веб-сайта.
1. Adobe Color
2. Paletton
3. Canva
4. Khroma
5. Coolors
6. ColorSpace
7. Colorkuler
Какой цвет лучше всего снимает стресс?
Синий и зеленый — два цвета, которые лучше всего снижают психологическое напряжение человека. Наряду с ними, Purple также хорошо справляется с этой задачей.
Сколько цветов в сети?
Веб-технология использует цветовой формат RGB . Он означает красный, зеленый и синий. Итак, любой цвет, который мы видим в сети, представляет собой комбинацию этих трех цветов. Опять же, вы можете установить каждый параметр в диапазоне от 0 до 255, чтобы определить их интенсивность. Это означает, что всего в сети существует 256*256*256 = 16 777 216 возможных цветов.
Он означает красный, зеленый и синий. Итак, любой цвет, который мы видим в сети, представляет собой комбинацию этих трех цветов. Опять же, вы можете установить каждый параметр в диапазоне от 0 до 255, чтобы определить их интенсивность. Это означает, что всего в сети существует 256*256*256 = 16 777 216 возможных цветов.
Сколько цветов должен использовать дизайнер на сайте?
Веб-дизайнер не должен использовать более три основных цвета на сайте. Чтобы создать приятный цветовой контраст, вы можете использовать дополнительный цвет в качестве вторичного.
Заключительные выводы!
Поиск лучшей цветовой схемы, которая дополнит ваш современный веб-дизайн, может оказаться сложной задачей, если вы новичок. Но с небольшим исследованием вам постепенно будет легче найти какие-то броские и стильные варианты.
Мы попытались составить список лучших цветовых схем, используемых некоторыми из самых популярных веб-сайтов по всему миру.
