Цветовые решения для веб-сайтов в 2019 году
При проектировании веб-сайта владельцы стараются учесть все до мелочей, однако мало кто из них задумывается о том, что одним из ключевых критериев является выбор цветового решения для сайта. Часто этот момент игнорируется, хотя внешнее оформление сайта оказывает на посетителей гораздо большее влияние, чем можно ожидать.
Мнение о предлагаем товаре или услуге у людей складывается в течение первых 1,5 минут, при этом их оценка на 90% зависит от того, какой цвет выбран в качестве основного. Правильно подобранная цветовая гамма, положительно влияет на восприятия контента на странице. Грамотное использование цветовой палитры положительно влияет на понимание содержания отраженного на ресурсе.
Несмотря на то, что большинство людей предпочитают спокойные тона и простые расцветки, тренды цветовых схем ежегодно меняются. Предлагаем руководство по поиску оптимальной цветовой схемы для вашего сайта, согласно тенденциям 2019 года.
Яркие тона: баланс, сочетаемость и ретро-стиль
Использование ярких оттенков, популярных в 80-е и 90-е годы позволит пользователю почувствовать легкую ностальгию по былым временам. Этого эффекта можно добиться, используя теплые оттенки оранжевого и красного, применение градиентных шкал, придадут дизайну современную огранку.
Акценты: ничто так не привлекает внимание к черному цвету, как мягкие оттенки розового и пастели. Современные тренды ориентируют на возможность органичного сочетания таких цветов и их ориентированность на широкую публику, без каких либо половых разграничений. Продавать брутальные мужские аксессуары в яркой или нежной обертке? Почему бы и нет, если это подчеркивает основные качестве продукта!
Красный и еще краснее: огненный цвет на пике популярности в этом году! Самые смелые используют его практически во всем базовом оформлении, совершенно не пугаясь напористости и мощности данного оттенка. Между тем, он прекрасен в сочетании с мягкими и бледными цветами, которые делают его менее агрессивным и тяжелым для восприятия.
Между тем, он прекрасен в сочетании с мягкими и бледными цветами, которые делают его менее агрессивным и тяжелым для восприятия.
Простота и мягкость: серые и зеленые оттенки, простой красный и мягкий желтый
Мягкие оттенки и простота — признак стиля в 2019 году, поэтому он прекрасно подходит для оформления модного или ювелирного бренда. Простота прослеживается и в подходе к созданию макета: чем больше свободного пространства, тем проще воспринимается информация на странице. Использование лишь двух или трех цветов в дизайне — несомненный тренд 2019 года.
Для того, чтобы привлечь внимание к товару или услуге, не обязательно нужно использовать кричащие цвета. Достаточно грамотно расставить акценты, и простой дизайн заиграет по-новому, делая текст на странице легким для восприятия.
Более тусклые серые, мягкие желтые и темно-зеленые тона фона прекрасно сочетаются с более контрастными центральных фигур.
Природные оттенки: прикасаясь к земле и сочетая синий с зеленым
Природные оттенки — оливковый и земляной выгодно отличат ваш сайт от множества однотипных, предпочитающих яркий дизайн вразрез вашему экономичному и простому. Если ваш бизнес связан с эко-нишей, то варианта лучше вы просто не найдете. Кроме того, популярны в этом году и градиенты синего и зеленого, которые выгодно оттеняют белый текст
Если ваш бизнес связан с эко-нишей, то варианта лучше вы просто не найдете. Кроме того, популярны в этом году и градиенты синего и зеленого, которые выгодно оттеняют белый текст
Минимум и максимум: очень черное и цвета будущего
Использование строго черного — один из тенденций в дизайне, который создается для модных брендов. Ничто так не подчеркнет классические формы и изящную красоту, как черный и его оттенки. Классика всегда остается форматом, которому не страшны время, и меняющаяся мода.
Бизнес, связанный с цифровыми продуктами — это всегда чуть больше, чем современность, это оттенок футуристичности, поэтому использование невероятных градиентов в дизайне окажется как нельзя кстати. Даже чуть большее количество использованных оттенок не навредит странице, если подать дизайн в правильном ключе.
Каков бы ни был ваш выбор, изменив свой старый дизайн, вы поддержите главный тренд 2019 года — поворот к чему-то новому и ранее не использованному.
 Поэтому дерзайте и пробуйте!
Поэтому дерзайте и пробуйте!Несмотря на то, что большинство людей предпочитают спокойные тона и простые расцветки, тренды цветовых схем ежегодно меняются. Предлагаем руководство по поиску оптимальной цветовой схемы для вашего сайта, согласно тенденциям 2019 года.
Или
закажите редизайн у нас
Получить предложение!
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
Подбор цветового решения для веб-сайта
Содержание
- 1 Советы по использованию цветов для сайта:
- 2 Понятие и значение цвета:
- 3 Гармоничные и не гармоничные цвета:
- 4 Цветовые решения для сайтов:
- 5 Сервисы для составления цветовой схемы сайта
- 5.1 Еще статьи по теме:
- Советы по использованию цветов для сайта:
- Понятие и значение цвета:
- Гармоничные и не гармоничные цвета:
- Цветовые решения для сайтов:
- Сервисы для составления цветовой схемы сайта
Привет! Что важно иметь в виду при проектировании web-сайта? Визуальная составляющая сайта не менее важна, чем информация или движок на котором будет работать сайт. Конечно, главная роль, в большинстве случаев, отводится наполнению веб-сайта контентом, но многие забывают, что грамотно подобранная цветовая схема является важнейшим компонентом сайта.
Конечно, главная роль, в большинстве случаев, отводится наполнению веб-сайта контентом, но многие забывают, что грамотно подобранная цветовая схема является важнейшим компонентом сайта.
Как я уже рассказывала в предыдущих постах цветовая схема должна быть составлена правильно, именно она позволит удержать посетителя на вашем ресурсе. Как подобрать цветовую гамму для сайта? Какую цветовую схему выбрать? Какими инструментами можно воспользоваться для подбора цвета? Об этом читайте ниже.
Цвет часто влияет на настроение и самочувствие человека, некоторые цветовые решения могут как понравится посетителям, так и отпугнуть их. Любой сайт всегда направлен на определенную аудиторию, у которой есть свои предпочтения, касаемо определенных цветов. Большую роль в создании сайта играет восприятие человеком цвета.
Восприятие зависит от нескольких факторов:
- Восприятие сайта целиком
- Психологическое и физиологическое состояние посетителя
- Форма элементов дизайна
- Как выглядят мелкие детали
- Как читается информация
Для детей цвета должны быть яркими, теплыми и красочными, для людей среднего возраста характерны цвета средней насыщенности, более холодные и смешанные, для людей старшего возраста чаще всего используются пастельные, мягкие тона. Что бы узнать какую цветовую гамму выбрать для сайта, нужно провести анализ и статистику ваших посетителей.
Что бы узнать какую цветовую гамму выбрать для сайта, нужно провести анализ и статистику ваших посетителей.
Советы по использованию цветов для сайта:
1. Цвета должны соответствовать теме сайта и гармонировать между собой;
2. Выбранные цвета должны отвечать правилам логики ;
3. Цветовой тон и насыщенность должны соответствовать фирменному стилю ;
4. Количество цветов на сайте должно быть около 3-х ;
5. Подбирать цвет нужно с учетом возрастной категории посетителей;
6. Правильно выбрать цвет шрифта , подробнее о шрифтах читайте тут.
Многие начинающие веб-дизайнеры допускают ошибки при создании дизайна для сайта, самая большая ошибка это неправильно подобранный цвет . Чаще всего новички используют яркие цвета, которые режут глаз, даже иногда не важно для какой фирмы создается макет.
Яркие цвета, конечно, не всегда плохо, но они должны быть в меру контрастными, например, если такие цвета использовать для развлекательных сайтов, или каких-либо промо-сайтов, рекламу и прочее, тут вопросов нет.
Давайте рассмотрим несколько факторов, которые влияют на понимание и грамотно составленных цветовых схем.
Понятие и значение цвета:
Перед тем как приступать к разработке макета для сайта, следует изучить теорию цвета, значение цветов и как использовать цвета. Понятие «цвет» применяется для обозначения цветового пигмента.
К первичным цветам относятся: синий, красный и желтый.
К вторичным цветам , которые получаются при смешивании, относятся: оранжевый, зеленый и фиолетовый.
Третичные цвета образуются смешиванием первичных и вторичных цветов: оттенки сине-зеленого, красно-оранжевого и т.д.
RGB и CMYK
RGB (от сокр. Red+Green+Blue) — составлена из красного, синего и зеленого цветов, которые при смешении даю белый цвет.
CMYK (от сокр. Cayn+Magenta+Yellow+Key) — при смешивании голубого, пурпурного и желтого образуют черный цвет.
Гармоничные и не гармоничные цвета:
Каждый человек воспринимает цвета по-своему. Следует помнить, что у каждого цвета есть свое символическое значение, с которым, возможно, связаны наши эмоции. Знание психологии цветов очень важно, а еще важно чтобы цвет радовал глаз.
Следует помнить, что у каждого цвета есть свое символическое значение, с которым, возможно, связаны наши эмоции. Знание психологии цветов очень важно, а еще важно чтобы цвет радовал глаз.
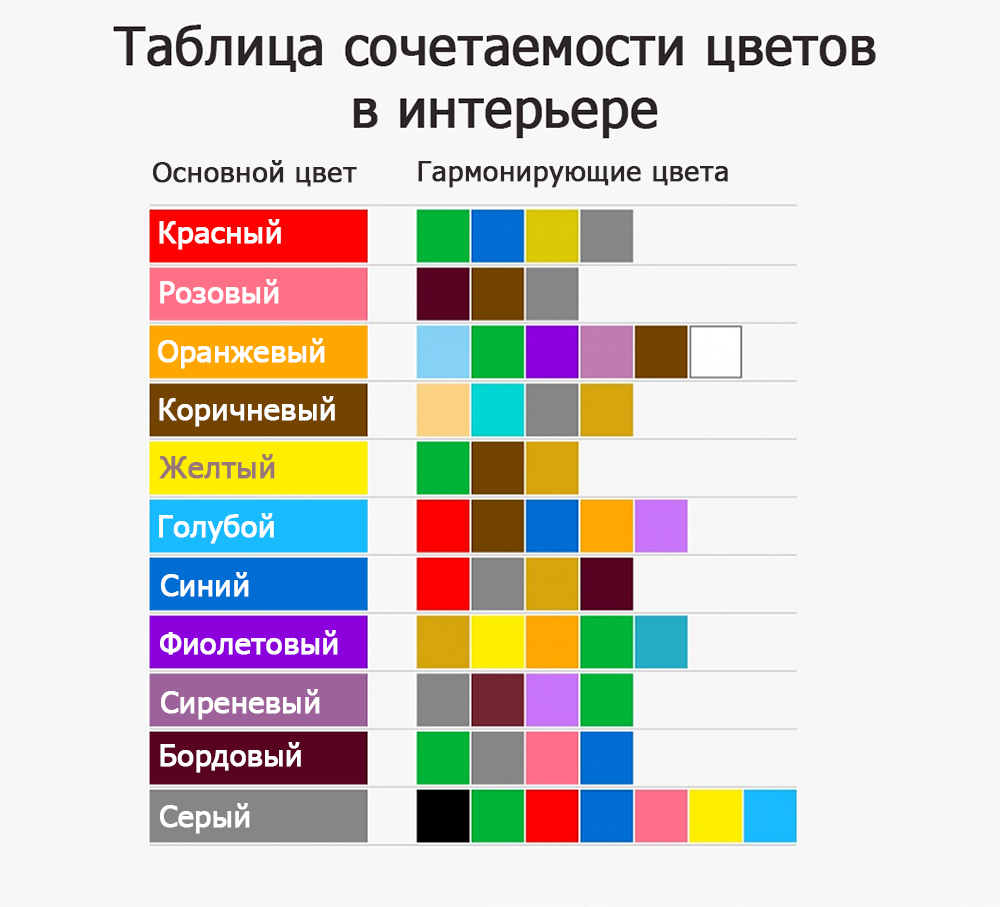
Гармонирующие цвета — цвета которые находятся рядом друг с другом, например, розовый с красным, желтый с оранжевым, и тд, так же могут гармонировать любые другие цвета, если они не сильно контрастны.
Не гармонирующие цвета — цвета которые совершенно не сочетаются друг с другом, например, синий и желтый, зеленый и красный.
Основные цвета . Они отвечают за само меню, кнопки, блоки, подвал.
Второстепенные цвета . Цвета, которые отвечают за границы меню, блоков, цвета текстов, ссылок и прочих элементов дизайна.
Цветовые решения для сайтов:
Новостные сайты. На них преобладают простые и строгие цвета, в большинстве черный, белый, серый. На таких ресурсах в первую очередь важен контент, поэтому дизайна там по минимуму.
Развлекательные сайты. Преобладают яркие цветовые решения и более сложные схемы оформления.
Социальные сети. Имеют простое оформление, чаще всего не больше 2-3 цветов, так как они должны быть в первую очередь простыми и удобными для посетителей.
Форумы. Так же как и социальные сети имеют простой, не замысловатый дизайн, цветовые решения для создания дизайна для форума берутся исходя из тематики форума.
Интернет-магазины. Такие сайты обычно сделаны в цветном варианте, в котором используется иногда более 3-х цветов. Такой сайт может иметь красочные элементы, но они должны строго соответствовать товару, который в нем продается.
Промо-сайт. Пожалуй, такие сайты самые красивые и яркие, в общем так и должно быть. На странице промо-сайта, обычно располагается один или несколько продуктов поэтому в дизайне можно использовать яркое оформление.
Бизнес-сайт. Тут все просто, никаких ярких цветов,спокойные, нейтральные тона, все строго и по-деловому оформлено.
Советую прочитать про основные стили веб-дизайна.
Сервисы для составления цветовой схемы сайта
Составлять цветовую схему это увлекательное занятие, но зачастую — сложное. Даже у мастеров своего дела бывают ошибки. Чтобы их избежать, можно воспользоваться сервисами, которые предназначены для решения задач по подбору цвета.
Даже у мастеров своего дела бывают ошибки. Чтобы их избежать, можно воспользоваться сервисами, которые предназначены для решения задач по подбору цвета.
1. Color Scheme Designer
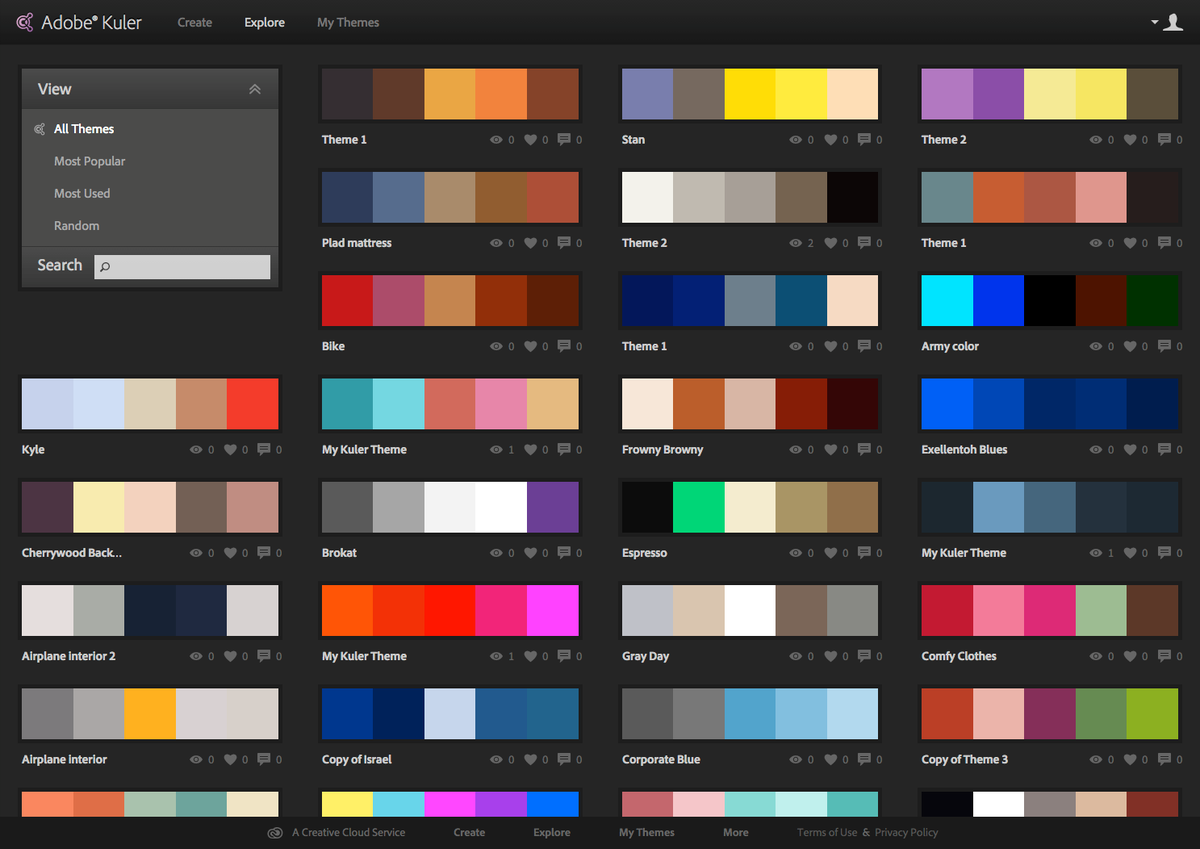
2. Kuler
3. Contrast-A
4. Color Combos
5. Hex Color Scheme Generator
Вот небольшой список сервисов по подбору цветов. С помощью данных сервисов можно найти оптимальное цветовое решение.
В заключении:
У каждого дизайнера есть свой вкус , создавая макет сайта можно без особых усилий подобрать цвета . Если вы понятия не имеет как должен выглядеть сайт, который просит сделать заказчик, доверьтесь своей интуиции, или поищите варианты оформления в сети интернет.
Позаботьтесь о правильно подобранных цветах для шрифтов , чтобы они сочетались с цветами разрабатываемого вами макета, текст должен читаться легко.
Дизайн должен быть на всех страницах одинаковый. Если на каждой странице будет своя цветовая схема, то это может ввести в заблуждение пользователя и он покинет сайт.
15 цветовых схем веб-сайтов для стартапов и консультантов
Выбор цветов для веб-сайта — сложная задача. Вам нужно рассмотреть множество различных элементов — баннеры, текст, кнопки, меню и многое другое. Поскольку каждая часть вашего веб-сайта помогает создать или разрушить пользовательский опыт, каждый из этих элементов может либо побудить читателей остаться, либо оттолкнуть их.
Цвета — отличный способ побудить случайных браузеров прокрутить ваш сайт вниз или перейти по важным ссылкам, так как же вы можете использовать их, чтобы заинтересовать пользователей?
Чтобы подобрать подходящие цветовые схемы для веб-сайта, вы можете изучить теорию цвета, обратиться за советом к графическим дизайнерам и воспользоваться онлайн-инструментами дизайна. Вы также можете изучить цветовые палитры других сайтов.
Если вы владелец малого бизнеса, консультант, фрилансер или просто хотите создать или обновить свой собственный веб-сайт или веб-сайт своей компании, приведенный ниже список для вас. Мы прочесали Интернет, чтобы найти красивые цветовые схемы веб-сайтов стартапов, малых и средних предприятий, а также внештатных или самозанятых профессионалов из самых разных отраслей, от финансов до выпечки.
Мы прочесали Интернет, чтобы найти красивые цветовые схемы веб-сайтов стартапов, малых и средних предприятий, а также внештатных или самозанятых профессионалов из самых разных отраслей, от финансов до выпечки.
Мы также включили для вас HEX-коды цветов, чтобы вы могли вставлять их непосредственно в свои шаблоны в Piktochart. Просто нажмите на вкладку «Цветовая схема» в левом боковом меню, нажмите кнопку «Создать новую цветовую схему» и вставьте шестнадцатеричные коды. О, и если у вас еще нет учетной записи Piktochart, просто зарегистрируйтесь бесплатно здесь .
Давайте погрузимся!
1. Marqeta
Финансовые веб-сайты предпочитают использовать синий цвет, потому что этот цвет подразумевает доверие. Поскольку Marqeta использует менее традиционный подход к потребительскому кредитованию, использование синего цвета немного отличается от типичного корпоративного брендинга. Он использует темно-синий, голубой и фиолетовый цвета для цветовой схемы своего веб-сайта.
Дизайнер моушн-графики и иллюстратор Amber Xu избегает минималистской тенденции, используя сплошные цвета на черном фоне. Выбранный ею шрифт напоминает неоновые вывески на улице старого города. Основные цвета — синий и красный — являются двумя доминирующими цветами веб-сайта.
3. Хэнк ХерманЕсли вы называете себя юмористом, ваш веб-сайт должен быть таким же веселым, как и вы. Писатель Хэнк Херман добился этого с помощью мультяшной графики и игривых тонов.
На всякий случай он добавил всплеск ярко-оранжевого цвета на спокойный бирюзовый фон. Однако глаза читателей могут отдохнуть, используя нейтральные цвета шрифта.
4. SnapChartSnapChart — вы правильно поняли, это не социальная сеть — это индонезийский стартап, который предлагает программное обеспечение, упрощающее извлечение и визуализацию данных из диаграмм, таблиц и графиков.
Использование в Snapchart градиентов и ярких цветов, в том числе неоновых, отражает юношескую энергию и оптимизм стартапов.
Loafer Bread обещает качество и органические ингредиенты. Цветовая схема их веб-сайта отражает эти ценности. Серый и средне-голубой пробуждают элегантность, а различные оттенки коричневого и серого добавляют естественности.
6. Химчистка HartfordВеб-сайт химчистки Hartford напоминает о свежести только что выстиранной одежды с чистой палитрой румянца и бирюзового на фоне белого. Свободное использование пустого пространства помогает усилить ощущение аккуратности, равно как и использование простых нарисованных значков и дизайна без излишеств. Приглушенная палитра рисует дружелюбное лицо на рутинной работе, которую люди любят ненавидеть.
7. TaxumoСкажите «налоговая декларация», и вы, скорее всего, отпугнете людей, особенно тех, кто должен делать свои собственные налоговые отчеты перед налоговым сезоном. Это последнее, чего хочет Таксумо.
Чтобы сделать свою платформу подачи налоговых деклараций более удобной, они используют цветовую схему веб-сайта желтого и ярко-голубого цветов. Совсем не пугает.
Совсем не пугает.
Сделать монохромную пивоварню может быть сложно, но Westbrook Brewing делает это за счет красивых иллюстраций и использования контраста для выделения логотипа.
Они не прочь добавить немного ярких цветов здесь и там, привлекая внимание к своим ссылкам в социальных сетях, выделяя их на монохромном фоне.
9. Голубая бутылкаГолубая бутылка — одно из самых известных названий кофе третьей волны. Цветовая схема их веб-сайта отражает две самые важные вещи, которые вам нужно знать о компании: они подают кофе, а их фирменный цвет — синий. Все остальные оттенки служат для создания контекста и тонкого фона.
10. Джессика КоллинзПомимо всего прочего, Джессика Коллинз — специалист по спортивному питанию, фитнес-писатель и «спортивная девушка с кровью хиппи и большим сердцем мамочки-медведицы».
Ее уникальный бренд — сочетание высокой энергии и материнского тепла — выражается в последовательной зеленой теме и нежно-розовом оттенке.
Внештатный дизайнер UX/UI Алекс Найт использует синий, зеленый и розовый цвета, чтобы представить свою домашнюю страницу и обрамить свое портфолио. Каждый цвет плавно переходит в другой, дополняя оттенки отображаемого дизайна веб-сайта.
12. HubudHubud — это коворкинг на Бали, который отличается от других своим тропическим дизайном и обстановкой. В нем много бамбука, а его интерьеры часто соединяются с залитыми солнцем и зелеными площадями на открытом воздухе. Нетрудно понять, почему на веб-сайте в основном используются коричневый, зеленый и желтый цвета.
13. NexudusNexudus — компания, которая предоставляет программное обеспечение для управления коворкингами. Он использует дополнительные цвета для контраста, благодаря чему иллюстрации и CTA-кнопки выделяются на странице.
Яркие фиолетовые и желтые цвета веб-сайта отражают энергию и волнение индустрии, которая меняет образ жизни молодежи во всем мире.
Внештатный веб-дизайнер из Белграда, Сербия, Мария Зарич использует однотонные неоновые цвета, чтобы выделить свою веб-страницу. Она использует их для оформления слов, а также образцов своей работы. Таким образом, цвета придают ее сайту единую эстетику, не отвлекая зрителя от ее портфолио.
15. TokopediaЕще один индонезийский стартап, Tokopedia, делает все просто с повторяющимся зеленым акцентом на белом фоне. Такие дизайнерские решения помогают улучшить взаимодействие с пользователем, уменьшая беспорядок. На главной странице отображаются продукты в нескольких розничных категориях, и эти товары бывают разных цветов.
Как подобрать цвета для веб-сайта
Для более подробного изучения выбора цветов для веб-сайта вернемся к первому примеру. Во-первых, давайте рассмотрим заголовок Marqeta, финтех-компании, стремящейся изменить рынок финансовых карт.
Marqeta использует как эмоциональный, так и технический подход к цветовой схеме, показанной выше.
Мы хорошо знаем эмоциональный аспект — использование синего цвета для внушения доверия. Финансовые учреждения, такие как Citi, Deutsche Bank и Standard Chartered, и даже финтех-компании, такие как PayPal, Ethereum и Coinbase, используют синий цвет для своего корпоративного брендинга.
Поскольку Marqeta является финансовым учреждением, использование темно-синего цвета имеет смысл. Тем не менее, он также стремится стать революционером в этом пространстве — отсюда и использование менее распространенного синего цвета для финансовых брендов, а также голубого и фиолетового.
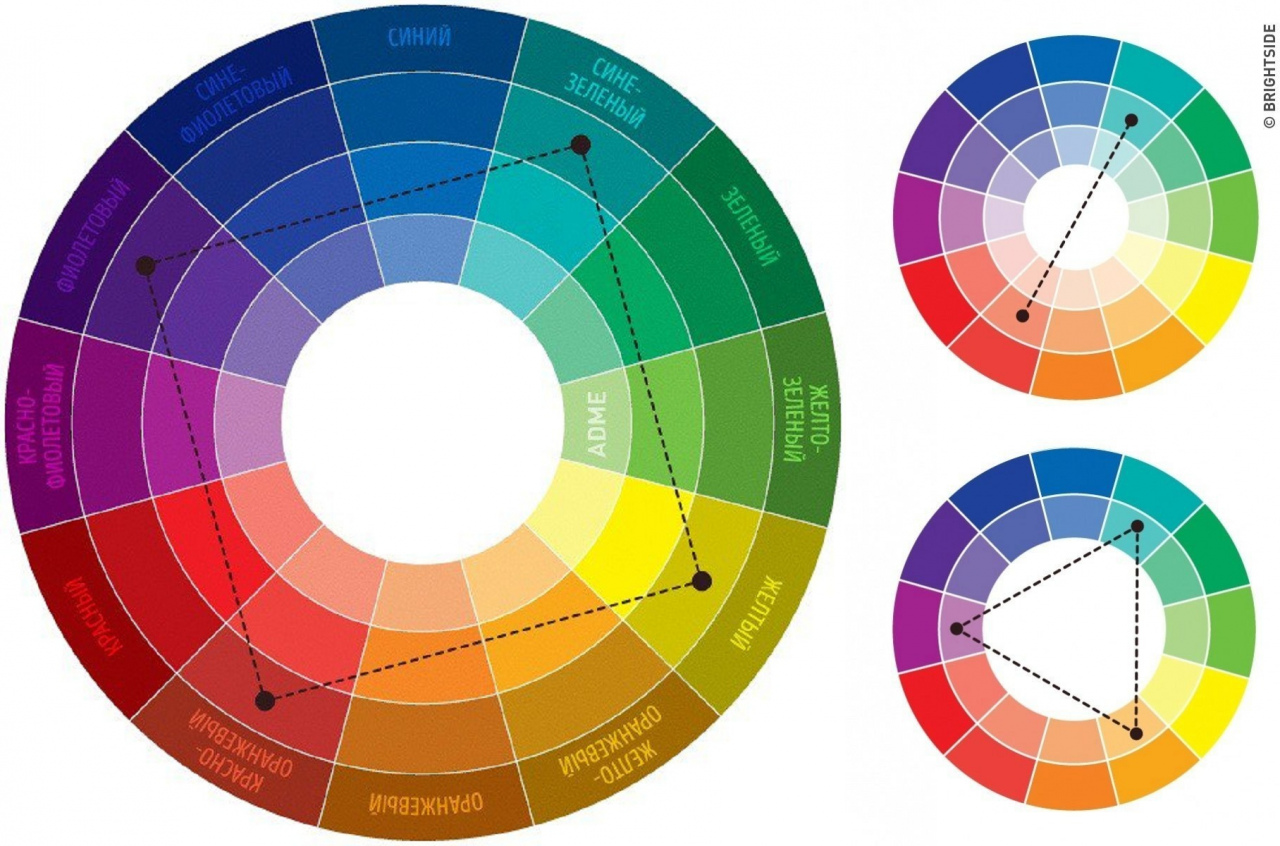
Использование голубого и пурпурного цветов также не является случайным выбором. Они находятся рядом с синим на цветовом круге, составляя три аналогичных цвета — стратегический выбор, который позволяет одному цвету доминировать. Использование аналогичных цветов также позволяет немного разнообразить цвета, сохраняя при этом ощущение гармонии, потому что три оттенка имеют сходство.
Обратитесь к приведенному ниже цветовому кругу:
Хотя голубой и фиолетовый представляют собой логотип Marqeta, решение использовать темно-синий цвет в заголовке веб-сайта также практично, поскольку он обеспечивает подходящий фон для белого текста. Исследования показывают, что высокий контраст между цветом текста и цветом фона улучшает разборчивость и читабельность.
Исследования показывают, что высокий контраст между цветом текста и цветом фона улучшает разборчивость и читабельность.
Это показывает, что при выборе цветовой схемы веб-сайта необходимо учитывать эмоциональную привлекательность, техническую совместимость и практичность. Выберите цвета, которые отражают ценность вашего бренда, и всегда помните об опыте просмотра вашего веб-сайта.
Создание инфографики, отчетов и презентаций в Интернете.
Посмотрите эту демонстрацию, чтобы узнать, как работать с Piktochart. Начать работу несложно.
Посмотреть демонстрацию
Как выбрать цветовую палитру для веб-сайта терапии
DIYДизайн веб-сайта
Автор Моника Ковач
При поиске нового терапевта люди хотят знать, увидят ли их и услышат ли их. Они хотят знать, предлагаете ли вы тот тип пространства, в котором они нуждаются. Тем не менее, большинство людей не могут выразить эти предпочтения словами, поэтому те, кто ищет терапию, просматривают длинный список терапевтических веб-сайтов, пока не найдут тот, который кажется правильным.
Тем не менее, большинство людей не могут выразить эти предпочтения словами, поэтому те, кто ищет терапию, просматривают длинный список терапевтических веб-сайтов, пока не найдут тот, который кажется правильным.
Мы знаем, что большая часть личного общения осуществляется невербально, но я бы сказал, что то же самое верно и для вашего веб-сайта. Поскольку мы не можем использовать язык тела, интонацию голоса или выражение лица, чтобы общаться с людьми в Интернете, нам приходится полагаться на визуальные элементы наших веб-сайтов, чтобы передать нам наш тон.
Цвета говорят на языке эмоций. Поскольку ваша работа сосредоточена на психическом и эмоциональном здоровье, крайне важно использовать точные цвета, которые будут говорить с вашим типом людей (идеальными клиентами). В этом посте я проведу вас через четыре шага по выбору цветовой палитры для вашего веб-сайта, но сначала несколько определений:
Цветовая палитра : Также называется «цветовая схема», это набор цветов.
 вы используете на своем сайте (обычно 3-6 цветов).
вы используете на своем сайте (обычно 3-6 цветов).Контраст : Разница в цвете и яркости между двумя цветами.
Однотонный : несколько оттенков одного цвета.
Дополнительные цвета : Также называемые «противоположными цветами», эти цвета создают самый сильный контраст, когда расположены рядом друг с другом.
Шаг 1: Определите свой тип личности.
Ваш веб-сайт не должен быть прославленным резюме; его основная цель должна состоять в том, чтобы связаться с вашими идеальными клиентами. Однако важно, чтобы ваша личность была четко представлена, чтобы потенциальные клиенты могли принять обоснованное решение о работе с вами.
Ваша цветовая палитра — идеальный способ описать, кто вы есть, не бомбардируя посетителей вашего сайта атмосферой «все обо мне». После разработки веб-сайтов для более чем сорока частных терапевтов я заметил закономерности в типах цветов, которые я использую для представления определенных терапевтических стилей и личностей. Я собрал всю эту информацию в бесплатный тест личности; Пройдите тест из 10 вопросов, чтобы узнать свой тип личности терапевта. Затем вернитесь сюда, чтобы перейти к следующему шагу.
Я собрал всю эту информацию в бесплатный тест личности; Пройдите тест из 10 вопросов, чтобы узнать свой тип личности терапевта. Затем вернитесь сюда, чтобы перейти к следующему шагу.
Шаг 2: Соберите фотографии.
После того, как вы определите свой тип личности терапевта и узнаете, какие цвета помогут вам выразить свой терапевтический стиль, начните собирать фотографии, содержащие эти цвета. Если вашему типу личности лучше всего подходят темные, яркие цвета, соберите темные, яркие фотографии. Нужна помощь в поиске фотографий для вашего сайта? Прочтите этот пост. Решите, какие фотографии вы будете использовать на своем веб-сайте, и переходите к шагу 3.
Шаг 3: Создайте цветовую палитру.
Одним из лучших бесплатных инструментов, которые я обнаружил, является генератор цветовой палитры Canva. Просто загрузите одну из фотографий, которые вы будете использовать на своем веб-сайте, и Canva создаст цветовую палитру на основе этого изображения. Это гарантирует, что ваша цветовая палитра и фотографии будут соответствовать друг другу, создавая сплоченную и успокаивающую атмосферу для посетителей вашего сайта.
Шаг 4: Примените цветовую палитру к своему веб-сайту.
Скопируйте/вставьте шестнадцатеричные коды, которые появляются при создании вашей цветовой палитры, чтобы использовать те же самые цвета на вашем веб-сайте и в социальных сетях. Если вы используете шаблон веб-сайта и не знаете, куда вставить каждый цвет, используйте шаблон веб-сайта в качестве руководства. Если в определенном разделе шаблона использовался темный цвет, используйте и там один из своих более темных цветов.
Используйте контрастные цвета, чтобы выделить текст и фотографии, и убедитесь, что вы используете только те фотографии, которые дополняют вашу цветовую палитру. Помните, что вы используете цвета для связи и четкого общения; использование слишком большого количества цветов или фотографий, которые не соответствуют вашей цветовой палитре, может скрыть ваше сообщение.
Все еще не знаете, как и где разместить цвета?
Каждый из моих шаблонов Squarespace поставляется с соответствующим Руководством по цвету, которое поможет вам определить цветовую схему и убедиться, что ваши цвета отлично смотрятся на выбранном вами дизайне веб-сайта терапии.
Вот пример того, как применить новую цветовую палитру к существующему шаблону, как показано в шаблоне Andrea:
Исходный шаблон:
Новые цвета:
Готовы применить свою цветовую палитру к новому веб-сайту?
Шаблоны My Squarespace для терапевтов поставляются с простым в использовании справочником по цвету, который поможет вам применить цвета к выбранному дизайну. Вместо того, чтобы гадать, как применить ваши цвета к вашему веб-сайту, руководство по цветам вашего шаблона покажет вам, где именно разместить каждый из ваших цветов, используя документ Canva в стиле «раскраски по номерам».
Наконец-то вам не придется выбирать между слишком большой платой за скучный, стандартный терапевтический веб-сайт и тратой тысяч на индивидуальный дизайн веб-сайта! В моих шаблонах Squarespace есть все, что вам нужно для создания красивого веб-сайта, даже если у вас нет творческой жилки.