Как выбрать цветовую схему для приложения или сайта
AnzzyLet0ff
4.7K
Обсудить
Думаю, если вы являетесь разработчиком приложения, сайта или иного веб-сервиса, то вам бы хотелось понять, как же сделать интерфейс более удобным и дружелюбным для пользователя.
Одним из наиважнейших аспектов удобства интерфейса является цвет. На нем я бы и хотел остановиться подробнее, ведь это действительно важный элемент любого сервиса.
Какие методы распределения цветов существуют?
Да, вам вовсе не показалось, действительно существуют методы распределения цветов. Мы выделим три основных метода, которые используются чаще всего.
-
Аналоговые цвета. Вы выбираете один основной цвет, в то время как второстепенными назначаете те цвета, что стоят рядом с основным в цветовом круге.
 Вы можете рассмотреть этот метод на схеме ниже.
Вы можете рассмотреть этот метод на схеме ниже. -
Монохромные цвета. Думаю, у некоторых монохромные цвета вызывают ассоциации с черно-белой палитрой, однако это не так. Монохромными считаются оттенки основного цвета. На схеме ниже вы можете рассмотреть пример монохромных оттенков в одежде, однако и в дизайне это работает точно так же. Монохромные оттенки не напрягают глаза за счет одноцветной палитры. Они используются в популярных сервисах, к примеру, в приложениях для доставки еды.
-
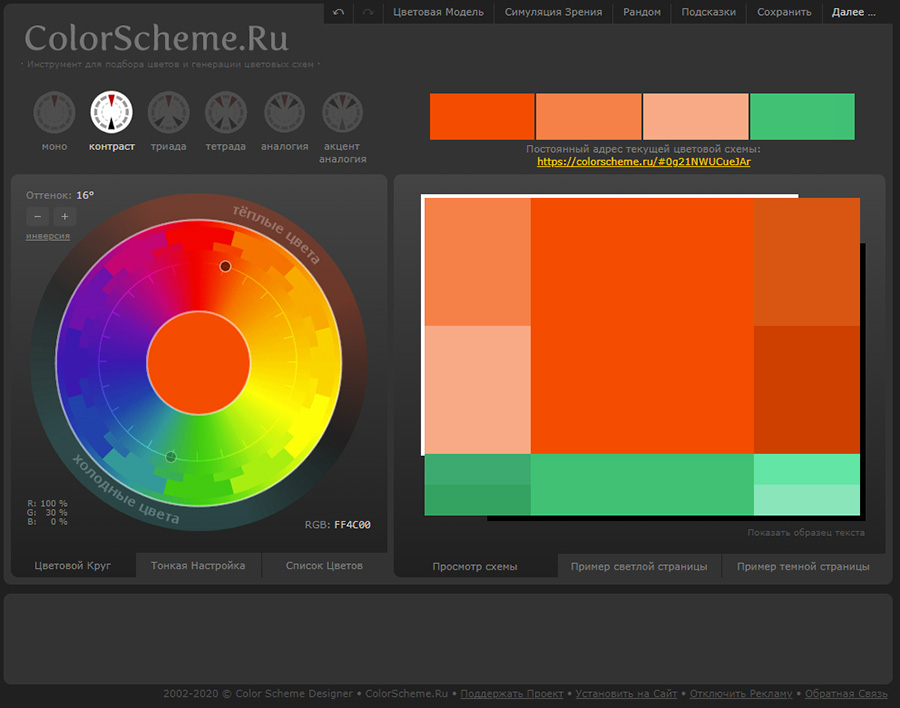
Дополнительные цвета. Вы берете основной цвет, а затем через цветовой круг (круг Гете) находите цвет, который располагается напротив выбранного вами цвета. К примеру, используете сочетания
Однако выбрать цветовой вариант для своего проекта зачастую бывает непросто, поэтому нам нужно учитывать ряд определенных факторов, влияющих на конечный выбор распределения цвета.
-
Целевая аудитория. Изучите возраст ваших пользователей, их предпочтения и интересы: быть может, ваши потенциальные клиенты предпочитают аналоговую цветовую схему.
-
Основной контент вашего сервиса. Постарайтесь реализовать грамотную подачу контента, в которой гармонично будут сочетаться выбранные цвета.
-
Удобство восприятия и навигации. Постарайтесь визуально выделять интерактивные и неинтерактивные элементы. Используйте гармонию цветов для визуального выделения более важных объектов на экране.
-
Цвета вашего бренда. Дизайн вашего сервиса должен исходить из логотипа или иной брендовой визуализации. К примеру, логотип кошелька Qiwi состоит из оранжевого и белого – соответственно, сайт и приложение Qiwi состоят из тех же самых цветов.
-
Анализ конкурентов.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как правильно подобрать цветовую палитру?
Итак, мы определились с методом распределения цветов, теперь осталось определиться с конечной цветовой схемой. Здесь у нас есть два варианта: использовать уже готовые цветовые палитры либо же составить их самостоятельно.
Второй вариант мы рассматривать не будем, а пойдем по пути наименьшего сопротивления и начнем с первого. Готовые цветовые палитры найти довольно просто. Например, для этого идеально подойдет сайт Coolors.co.
Переходим на сайт и нажимаем на кнопку «Start the generator!».
Получаем готовую палитру из близких друг к другу цветов и оттенков. Однако переход между ними может показаться вам довольно резким, но это легко исправляется!
Между двумя цветами нажимаем на плюсик и получаем еще один оттенок, сглаживающий резкий переход.
Таким образом, мы сгенерировали близкие друг к другу цвета. Используя знания о распределении цветов, вы можете спокойно взять из получившейся палитры нужные оттенки и использовать их на свое усмотрение.
Я надеюсь, данная статья помогла вам определиться с цветовой схемой для вашего сервиса. Спасибо за внимание!
Дизайн
Подборки, инструкции и советы от дизайнеров для дизайнеров.
Рекомендуем
14 лучших инструментов для выбора цветовых схем
- Статьи
- 3 мин на чтение
- 34879
Цветовая схема – один из важнейших элементов вашего дизайна. Принцип «встречают по одежке» работает везде, поэтому «одежка» вашего проекта должна выглядеть соответственно.
Из-за этого иногда процесс выбора цветовой схемы превращается в мучение – страх ошибиться и все испортить сильнее интереса в создании. Простое решение: позвольте инструментам помочь вам с выбором. Интернет переполнен приложениями и расширениями для браузеров, которые подбирают правильные сочетания, определяют контрастность уже готовых работ и подбирают фото по референсам.
Как не потеряться в многообразии? Мы выбрали 14 лучших инструментов.
Adobe – мощная корпорация, в которой есть инструменты для всего. Поэтому креативщики компании не могли пройти мимо и создали инструмент и для работы с цветовыми схемами. Этот ресурс поможет создавать и сохранять различные цветовые схемы, каждая из которых состоит из 5 цветов. Он доступен в браузерных вариантах и в настольных версиях. В последнем случае вы можете импортировать свою схему сразу в Photoshop, Illustrator или InDesign.
Предназначен для проверки переднего плана и фона цветовых сочетаний всех элементов DOM для определения достаточного контраста при просмотре. Все тесты основаны на алгоритмах, предложенных World Wide Web Consortium (W3C). Алгоритм работы максимально прост: вы указываете адрес сайта, который хотите проверить, а инструмент делает вам полную раскладку.
Все тесты основаны на алгоритмах, предложенных World Wide Web Consortium (W3C). Алгоритм работы максимально прост: вы указываете адрес сайта, который хотите проверить, а инструмент делает вам полную раскладку.
Инструмент The Color App стремится сделать поиск цветов гораздо проще с большой цветовой сеткой. Он также позволяет предварительно просматривать цвета, узнавать значения RGB, HEX и HSLA и создавать палитры цветов, чтобы посмотреть, как они работают вместе. Работает на iOS и Mac.
Этот сайт использует 10 миллионов общедоступных картинок, собранных с Flickr, чтобы вы могли исследовать цветовые сочетания. Это, пожалуй, самый быстрый способ находить сочетания цветов. Кроме того, TinEye – увлекательный ресурс, который проверяет вашу интуицию.
Потрясающий в своей простоте инструмент. Нужный оттенок ищется с помощью движения мышки, а Colordot сразу выдает вам цифровой код. Сохранить можно бесконечно много оттенков – еще один удобный способ оценить, как ваша палитра будет работать вместе.
Это полезный сервис, на котором можно узнать информацию про любую цветовую модель (RGB, CMYK и др.).
Гениальный инструмент для поиска референсов и картинок по заданным цветам. Выбирайте до 5 оттенков цвета с палитры – и инструмент покажет фото с ними. Вы можете сохранить фото в своей коллекции на сайте или купить стоковую фотографию, если собираетесь использовать ее в проекте.
Это сообщество строится вокруг обмена цветами, палитрами и паттернами. В нем пользователи делятся собственно созданными палитрами. Проще говоря, это форум и Pinterest для фанатов палитр, которые хотят делиться с такими же фанатами.
Здесь, составляя цветовые схемы, можно выбирать не просто отдельные цвета, но и еще указывать их яркость, контраст, насыщенность.
Сайт предлагает полный спектр инструментов выделения цвета в пределах простого интерфейса, в том числе возможность добавлять примечания к палитрам, загружать изображения, вводить ссылки CMYK и выбирать различные операции для построения своей цветовой гаммы.
Этот ресурс предлагает полезный способ выбрать и определить цвет без необходимости запуска дополнительных инструментов посерьезнее.
Сначала этот ресурс был доступен только как Firefox-плагин, но теперь он есть и в браузере Google Chrome. Он включает палитры цветов, пипетки, генератор градиента CSS и палитры браузера.
Это интернет-приложение позволяет создавать цветовые палитры из Pantone-образцов, используя ряд различных методик для создания занятных комбинаций.
Один из самых простых и доступных инструментов. Он позволяет выбрать образец, настроить цвет и в режиме реального времени наблюдать за тем, как он генерирует набор из 5 сочетаемых цветов. Готовые палитры могут быть загружены непосредственно в Photoshop или Illustrator в виде файла EPS.
- #колористика
- #сервис
- #статья
- Источник:
- say-hi.
/medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png) me
me
- 0
Выбор цветовой схемы для вашего веб-сайта, которая не отстой — Блог Pagecloud
Несмотря на то, что это окружает нас повсюду, большинство из нас просто не тратит много времени на размышления о цвете, не так ли?
Конечно, вы знали, что вам нужна кокетливая синяя машина, а не блекло-коричневая, когда вы посетили автосалон. Два года назад вы знали, что хотите леденец — нет, Русалочку — с рыжими волосами. (Кстати, как это сработало?)
Вы, возможно, нежно препирались со своим партнером по поводу того, какой цвет лучше выбрать для кухни: желтое МАСЛО или желтое ДЭЙЗИ. Печаль во благо.
Печаль во благо.
Итак, когда дело доходит до вашего веб-сайта — вашего онлайн-бренда, вашего виртуального рукопожатия, вашего цифрового самовыражения — как вы выбираете свою цветовую палитру? В большинстве случаев достаточно выбрать ОДИН цвет, чтобы остановить прогресс.
Цвет — это настоящая наука.
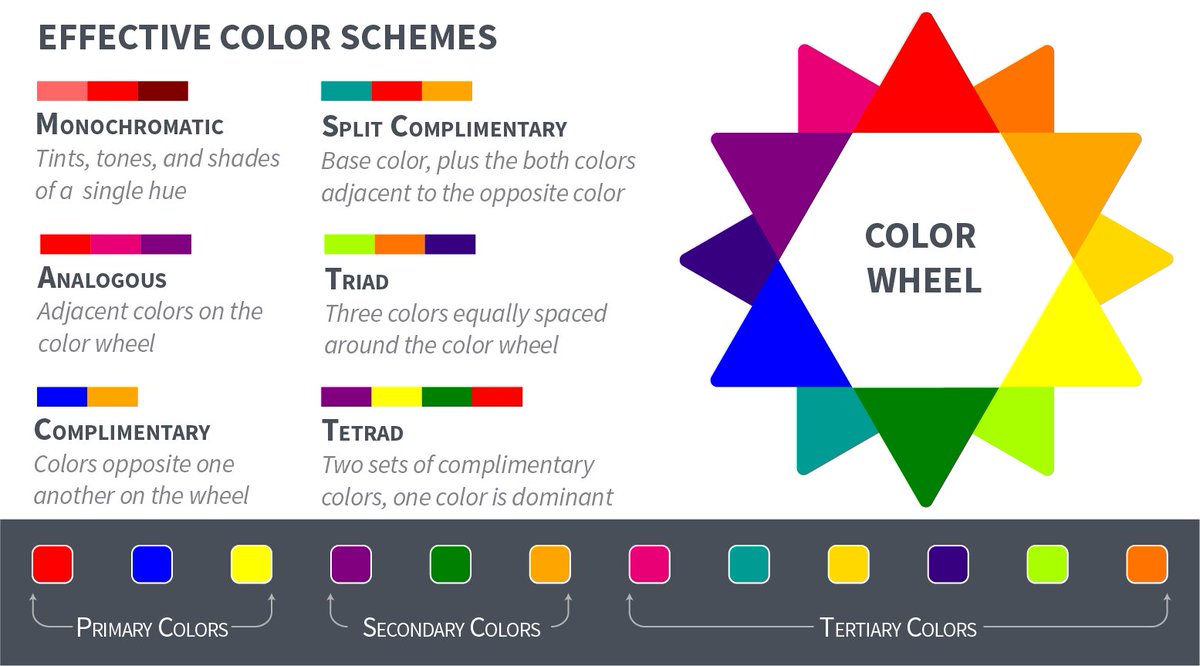
Английский физик и математик Исаак Ньютон в 1660-х годах обнаружил, что, пропуская свет через призму, он может различать 7 цветов, составляющих видимый спектр: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Он изобрел цветовой круг, чтобы показать последовательность цветов, например:
… И вам лучше поблагодарить свой счастливый чехол для телефона, потому что цветовой круг — это именно тот инструмент, который вам нужен, чтобы сделать правильный выбор при сочетании цветов для вашего веб-сайта.
Существует 3 основные цветовые схемы, которые лучше всего помогут вам при разработке и создании веб-сайта: аналогичная цветовая схема, монохроматическая цветовая схема и триадная цветовая схема.
Каждая из них привнесет в ваш веб-сайт особую «вибрацию» или придаст определенный вид вашему веб-сайту.
АНАЛОГОВАЯ цветовая схема состоит из цветов, расположенных рядом друг с другом на колесе, причем один из них является доминирующим цветом. Это выглядит так:
Доминирующий цвет (посередине) должен быть вашим основным цветом, а остальные можно использовать для выделения других частей вашего сайта, например, в меню или для привлечения внимания к важному разделу.
Цветовая схема МОНОХРОМАТИЧЕСКАЯ строится из одного цвета или оттенка, а его вариации создаются с помощью оттенков (добавление белого) или тонов и оттенков (добавление черного). Выглядит так:
Выглядит так:
Монохроматическая цветовая схема хороша для более мягкого вида вашего сайта. Этот подход также гарантирует, что вы не будете случайно нарушать цвета, и вы сможете избежать того, чтобы ваш сайт выглядел «слишком занятым».
Цветовая схема TRIADIC использует цвета, равномерно распределенные по цветовому кругу, как треугольник. Выглядит это так:
Триадная цветовая схема действительно бросается в глаза. Это высококонтрастная, молодежная схема дизайна, и если все сделано правильно, это приводит к очень «громкому» или «сочному» сайту.
Наверное, цвета у всех разные.
Помните, как в начальной школе ваш приятель сказал вам, что, может быть, он видит зеленый так же, как вы видите синий? Затем вы пошли домой и погрузились в экзистенциальный кризис, задаваясь вопросом, действительно ли у всех есть неоново-желтая кожа Симпсонов, но вы не можете сказать, потому что ваши глаза разбиты?
Совершенно не для того, чтобы заново открывать банку с червями. Что нужно помнить о восприятии цвета, так это то, что существуют доказуемые степени дальтонизма.
8 % мужчин (ага) и 0,5 % женщин во всем мире не могут различать разные оттенки спектра.
Помните об этом, это может помочь вам при разработке своего веб-сайта. Существует много различных видов дальтонизма, но наиболее распространенным является красно-зеленый ( дейтеранопия).
S человек с таким дальтонизмом не сможет, например, различить фиолетовый и синий. Это потому, что их глаза не видят красного оттенка в фиолетовом цвете. (Отстойно быть ими!)
(Отстойно быть ими!)
Лучший способ избежать проблем с этим — не использовать цветной текст на цветном фоне. Придерживайтесь белого или черного цвета для своих шрифтов.
Цвет — это своего рода психология.
Успокойтесь, мы не собираемся заходить слишком далеко. Синий, вероятно, не «вылечит» ангину, точно так же, как оранжевый не сведет вас с ума. Однако есть измеримые психологические эффекты, вызванные цветом.
Мы знаем, что красный цвет создает ощущение срочности и отлично подходит для кнопки призыва к действию. Белый означает чистоту, чистоту и нейтральность, и он менее эффективен для увеличения числа подписчиков или продаж по клику.
Зеленый намекает на здоровье и деньги, а фиолетовый — на мудрость, королевскую власть и уважение. Синий расслабляет, успокаивает. Черный силен и предполагает силу и власть.
Синий расслабляет, успокаивает. Черный силен и предполагает силу и власть.
Подумайте, какую услугу или продукт вы представляете на своем сайте, и выберите цвет, отражающий эмоциональное повествование.
В итоге цвет на самом деле проще, чем вы думаете.
Если вам все еще трудно решить, какие цвета использовать для вашего веб-сайта, вернитесь к основам. Взгляните на любой визуальный контент, который вы собрали, чтобы добавить на свою страницу. Это может быть видео, изображения или даже приложения, которые вы встроите позже.
Выбор основных цветов, которые вам нравятся, из изображений, которые вы собираетесь разместить на своем веб-сайте, может действительно сузить круг поиска. Вы веселый производитель органического эскимо?
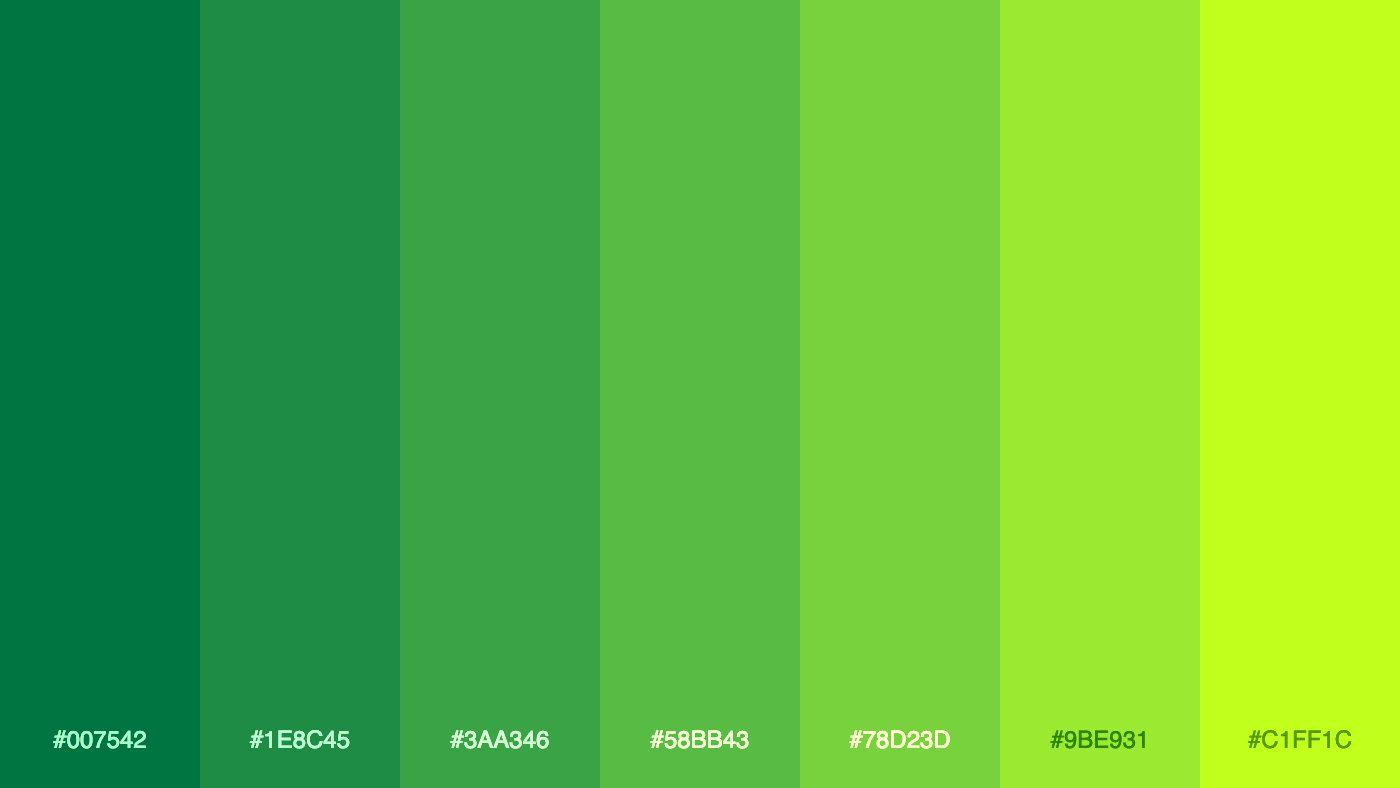
Используйте яркий неоново-зеленый цвет с одной из своих фотографий и попробуйте сочетать его с аналогичными, монохромными или триадными схемами!
АНАЛОГОВЫЙ ПРИМЕР:
МОНОХРОМАТИЧЕСКИЙ ПРИМЕР:
ТРИАДНЫЙ ПРИМЕР:
Попробуйте сами! Если вы поиграете с цветом, тщательно обдумаете «вибрацию», которую хотите создать для своего сайта, и серьезно изучите текущий контент, вы найдете цветовую схему, которая лучше всего подходит для вас.
Хотите начать играть с цветом на своем веб-сайте? Pagecloud позволяет БЕСПЛАТНО создать и опубликовать одностраничный веб-сайт! Начните сегодня!
Автор:
Лорен Олсон
Доля
Опубликуйте свою домашнюю страницу бесплатно, кредитная карта не требуется.
Адрес электронной почтыЦветовые схемы веб-сайтов для веб-дизайнеров в 2021 году
Правильные цветовые схемы веб-сайтов придают вашему бренду и дизайну энергию и жизнь. Независимо от того, какие продукты или услуги вы предлагаете, цвета доносят ваше сообщение до сознания и делают ваш бренд более запоминающимся. Чтобы произвести наилучшее впечатление, выберите правильную цветовую схему для своего сайта.
Что такое цветовая схема?
Ваша цветовая схема — это сочетание цветов, которые вы используете на своем веб-сайте и в других местах. Это простая концепция, но успешные бренды уделяют ей много внимания. Психология цветов играет важную роль, если вы хотите, чтобы ваш бренд добился успеха, и ваша цветовая схема должна соответствовать настроению и темам вашего бизнеса.
Это простая концепция, но успешные бренды уделяют ей много внимания. Психология цветов играет важную роль, если вы хотите, чтобы ваш бренд добился успеха, и ваша цветовая схема должна соответствовать настроению и темам вашего бизнеса.
Цветовая схема включает несколько слоев. Наиболее важными являются ваши основные цвета, которые являются наиболее доминирующими на вашем веб-сайте и в дизайне вашего бренда. Затем ваша цветовая схема охватывает фон, логотип и цвета меню.
Почему цветовые схемы важны для вашего сайта?
Есть несколько тихих, но очень важных ролей, которые играет ваша цветовая схема. Ваша цветовая схема будет влиять на то, как люди мысленно воспринимают ваш бизнес.
Цветовая схема вашего веб-сайта определяет вашу эстетику
Цвет — это первый слой, покрывающий эстетику вашего веб-сайта. Это основная тема вашего дизайна. В конце концов, люди — визуальные существа, поэтому ваша цветовая схема произведет самое быстрое и сильное впечатление на посетителей сайта. Если ваша цветовая палитра раздражает посетителей, они вынуждены покинуть ваш сайт.
Если ваша цветовая палитра раздражает посетителей, они вынуждены покинуть ваш сайт.
Дело не в том, хорошо ли выглядит ваш бизнес. Люди просто интуитивно реагируют на непривлекательные цветовые схемы. С другой стороны, привлекательные цветовые схемы, которые сочетаются с другими вашими дизайнами, будут привлекать внимание людей к вашей странице и повышать ваши шансы на то, что они останутся и предпримут действия, которые вы от них хотите.
Восприятие бренда
Людям, не специализирующимся в веб-дизайне, UX или подобных областях, «цветовые схемы» могут показаться неважными. Но цвета — это визуальные элементы, к которым тяготеет человеческое сознание. Они также влияют на эмоции людей, гормональные реакции и мозговые волны. Для тех, чья работа связана с эмоциональным воздействием, цвета создают или разрушают ваш успех.
Как веб-дизайнер или маркетолог, вы должны учитывать влияние цветовых схем на вашу целевую аудиторию. То, как воспринимается ваш бренд — это в основном автоматическая реакция, основанная на психологических принципах, которые ваши зрители постоянно учитывают на подсознательном уровне. Например, желтый — это веселый, гостеприимный цвет, а красный — сильный, уверенный в себе.
Например, желтый — это веселый, гостеприимный цвет, а красный — сильный, уверенный в себе.
Мы углубимся в психологию всех первичных и вторичных цветов в разделе «Психология цвета».
Хорошая цветовая палитра повышает конверсию
Наконец, на данный момент неудивительно, что выбор цвета напрямую влияет на конверсию. Да, цветовая палитра вашего сайта определяет, совершают ли покупки многие посетители.
Веб-дизайнеры имеют достаточно информации, чтобы знать, что определенные цвета будут иметь определенные эффекты. Например, красная кнопка CTA на вашей странице продаж приносит больше продаж, чем синяя или фиолетовая. Другой пример, о котором вы, вероятно, знаете, заключается в том, что сделать одну кнопку серой, а другую — зеленой во всплывающем окне — это верный способ побудить больше посетителей выбрать зеленую опцию. Никто не захочет нажимать на унылую серую кнопку, пока не прочитает текст на ней и не обдумает последствия. Вот почему хороший дизайнер веб-сайтов всегда оставит нежелательный вариант в сером поле.
Как выбрать цветовые схемы вашего веб -сайта
Две важные вещи, которые следует помнить, при принятии решения о цветах, которые вы собираетесь использовать:
- Обращаясь к базе ваших клиентов
- . Первым шагом к любому важному аспекту вашего брендинга является мозговой штурм. Итак, как вы проводите мозговой штурм цветов, которые хотите использовать?
Во-первых, вы должны понимать цветовой круг, теорию цвета и психологию цвета. Это поможет вам понять каждый цвет:
- Смысл
- Эмоции
- Ассоциации
Какое из всех психологических сообщений лучше всего представляет ваш бренд?
Являются ли основные продаваемые товары или услуги приятными и привлекательными? Или вы продаете серьезные продукты, которые имеют серьезные последствия для ваших клиентов?
Вы продаете обычному человеку? Или вы пытаетесь придать своему бренду ощущение роскоши или эксклюзивности?
Помните об этих вопросах при выборе цветовой схемы, которую вы будете использовать на своем веб-сайте.

Кроме того, есть определенные соображения, которые вам необходимо учитывать в зависимости от вашей аудитории. Вы продаете аудитории, у которой есть определенная предпочтительная эстетика? Вы продаете байкерам, скейтбордистам или любой другой группе с уникальными предпочтениями?
Наконец, при разработке веб-сайта всегда нужно помнить о визуальной иерархии. Если один слой вашей цветовой схемы затрудняет чтение текста или отвлекает от важных призывов к действию, весь ваш план рухнет. UX-дизайн должен играть определенную роль в создании вашего веб-сайта, включая его цвета..
Психология цвета
Первичные и вторичные цвета имеют хорошо изученное психологическое значение. Они составляют основу любой цветовой схемы, которую вы создаете, поэтому с них хорошо начинать.
Красный
Красный цвет привлекает наибольшее внимание. Красный ассоциируется со страстью, волнением, опасностью и действием. Это энергичный цвет, который стратегически используется в маркетинге.
 Это предпочтительный цвет для кнопок «ЗАКАЗАТЬ СЕЙЧАС» и подобных призывов к действию.
Это предпочтительный цвет для кнопок «ЗАКАЗАТЬ СЕЙЧАС» и подобных призывов к действию.YouTube и Coca-Cola – одни из самых ярких примеров красных цветовых схем. Бренд Coca Cola окружает всеобщее счастье, а красный цвет используется для создания ажиотажа вокруг этой идеи.
Логотип YouTube также более блестящий, чем кажется на первый взгляд. Красная часть окружает кнопку воспроизведения, что вызывает чувство волнения, связанное с воспроизведением видео.
Что вам нужно помнить, так это то, что красный цвет является самым интенсивным цветом для глаз. Он используется для побуждения к действию, но использует его стратегически и экономно. Есть причина, по которой призывы к действию обычно выделяются красным цветом, в то время как знаки остановки и другие предупреждения об опасности также часто бывают красными. Интенсивность и немедленное внимание являются всеобъемлющими темами.
Оранжевый
Оранжевый — близкий родственник красного. Он символизирует приключения и творчество.
 В сбалансированной степени это также добавляет чувство страсти. В любом случае, он используется, чтобы добавить веселья и облегчения любому веб-сайту или дизайну, на котором он используется. Хотя оранжевый привлекает внимание и пробуждает некоторую страсть, он не такой интенсивный или властный, как красный.
В сбалансированной степени это также добавляет чувство страсти. В любом случае, он используется, чтобы добавить веселья и облегчения любому веб-сайту или дизайну, на котором он используется. Хотя оранжевый привлекает внимание и пробуждает некоторую страсть, он не такой интенсивный или властный, как красный.Отличным примером использования оранжевого цвета в брендинге является The Home Depot. Home Depot продает товары, используемые для обустройства дома, а цвет используется для пробуждения творческой и светлой энергии.
Желтый
Желтый — теплый цвет, символизирующий солнечный свет. Желтый олицетворяет счастье, оптимизм и положительные эмоции. Тем не менее, это также энергичный цвет, который можно использовать в качестве предупреждающего знака.
В брендинге желтый обычно используется для создания бодрости и оптимизма. Это цвет надежды. Типичными примерами этого являются рекламные акции, такие как скидки и варианты бесплатной доставки в Интернете.
 Что касается компаний, желтый цвет широко используется Ikea. Это может быть сделано для того, чтобы вселить оптимизм в идею покупки мебели. Многие из лучших клиентов компании — люди, которые недавно построили или купили новый дом, или те, кто хочет обставить свои новые квартиры.
Что касается компаний, желтый цвет широко используется Ikea. Это может быть сделано для того, чтобы вселить оптимизм в идею покупки мебели. Многие из лучших клиентов компании — люди, которые недавно построили или купили новый дом, или те, кто хочет обставить свои новые квартиры.Желтый цвет отлично сочетается с брендом, но его нужно использовать с умом. Это цвет, который может легко испортить дизайн при неправильном использовании.
Зеленый
Зеленый пробуждает мысли о двух вещах, дорогих большинству людей: природе и деньгах. С психологической точки зрения зеленый — это цвет обновления, здоровья, роста и плодородия. Это также может иметь негативные коннотации, поскольку вы, вероятно, слышали выражение «позеленеть от зависти».
Бренды, предлагающие товары или услуги, связанные с природой, часто имеют зеленый цвет. Корни — один из наиболее узнаваемых примеров. Модели Roots часто выставляются на открытом воздухе, а зеленый цвет используется для привлечения клиентов, которым нравится проводить время на свежем воздухе.

Помните, что даже если вы не предлагаете натуральные продукты, зеленый цвет может быть использован для привязки вашего бренда к нише для активного отдыха. Это может быть верно для компаний, занимающихся модой и дизайном машин.
Синий
Синий связан с морем и небом. Психологически он представляет мир, доверие и спокойствие. Но, как море и небо, он также может представлять эмоциональную отчужденность, холодность и депрессию.
В маркетинге вы видите синий цвет рядом с некоторыми элементами, где важно создать ощущение стабильности и доверия. Примеры включают кнопки принятия гарантии и кнопки бесплатной доставки. Когда вас спрашивают, принимаете ли вы положения и условия, «Принять» обычно ярко-синего цвета, а «Не принимать» — тускло-серого.
Крупные бренды чаще всего используют синий цвет в крупных технологиях. В Facebook, Twitter и Skype используются синие изображения. Но вы также можете увидеть синий цвет в Ikea и Walmart, которые пытаются передать надежность и позитивность в своем брендинге.
 В логотипе и дизайне Ikea синий сочетается с желтым, чтобы одновременно передать соответствующие значения каждого цвета.
В логотипе и дизайне Ikea синий сочетается с желтым, чтобы одновременно передать соответствующие значения каждого цвета.Розовый
Розовый цвет психологически представляет игривость, любовь и женственность. Он часто используется в продуктах и услугах, предназначенных для женской аудитории.
Розовый представлен некоторыми из крупнейших брендов, ориентированных на женскую аудиторию. Примеры включают Victoria’s Secret и Барби. Но розовый редко используется сам по себе, так как лучше всего сочетается с другим цветом, который дополняет его смысл. Сайты таких брендов часто используют розовый цвет в своих призывах к действию, так как это позитивный цвет, связанный с позитивными действиями.
Фиолетовый
Фиолетовый долгое время считался королевским цветом. Психологически он олицетворяет роскошь, благородство и власть. Но в большинстве случаев его нужно использовать экономно. Негативные психологические последствия фиолетового включают высокомерие и гнев.

Фиолетовый часто используется вместе с другими цветами в логотипах и других фирменных стилях. Например, в Hallmark фиолетовый присутствует заметно, но не в подавляющем большинстве случаев.
Коричневый
Коричневый цвет ассоциируется с простотой и доверием. Это буквально «приземленный» цвет, который ваш мозг автоматически ассоциирует с природой. Неудивительно, что коричневый чаще всего используется в дизайне натуральных продуктов.
Коричневый не обязательно непривлекательный цвет, но в зависимости от его назначения он лучше всего сочетается с другими цветами. Вы часто видите его рядом с зеленым или темно-желтым цветом, что помогает ему не выглядеть тусклым, выполняя свою миссию в брендинге. Возьмем, к примеру, UPS, которая всегда старается представить себя надежной и практичной компанией по доставке.
Черный
Черный цвет используется в брендинге. Психологически черный олицетворяет силу, роскошь и изысканность. Но его также можно использовать для обозначения грусти.
 Вот почему это и похоронный цвет, и цвет, представленный Nike, роскошными автомобилями и модными компаниями.
Вот почему это и похоронный цвет, и цвет, представленный Nike, роскошными автомобилями и модными компаниями.Черный используется в маркетинге для CTA, когда он является основным цветом в брендинге компании. Как правило, это хороший цвет для использования, поскольку он насыщенный, требует внимания и облегчает чтение текста.
Белый
Белый ассоциируется с чистотой и скромностью. Психологически это означает разные вещи в разных культурах. В Северной Америке белый символизирует мир, в то время как в других местах он представляет собой смерть, поэтому вам нужно помнить об этих различиях в зависимости от вашей целевой аудитории.
В маркетинге белый цвет чаще всего используется на платформах электронной коммерции, особенно в розничной торговле. Он используется в качестве фона для фотографий продуктов, чтобы облегчить просмотр и исследование большинства других цветов.
Белый лучше всего использовать в качестве фонового цвета, но его можно сочетать с логотипами и другими фирменными рисунками вместе с темным цветом.
 В текстовом дизайне лучше всего читается черный текст на белом фоне.
В текстовом дизайне лучше всего читается черный текст на белом фоне.Визуальная иерархия
Для работы цветовая палитра должна иметь последовательную визуальную иерархию. Ваш выбор должен охватывать ваш фон, каждый заметный цвет и цвета, которые вы используете для CTA и раскрывающихся меню. Это приводит к многоуровневому акценту на определенных элементах дизайна вашего сайта.
Во-первых, выбор цвета шрифта имеет решающее значение. Затем цвет фона должен позволять вашему тексту быть читаемым и привлекательным. Заголовки должны привлекать внимание, чтобы вы могли немедленно ответить на вопросы посетителей. Затем ваш CTA должен выделяться выбором цвета, который заметен и побуждает к действию, оставаясь при этом синхронизированным с цветовой палитрой остальной части веб-сайта.
Помните, смысл визуальной иерархии заключается в том, чтобы найти ответ на вопрос: «КАКУЮ ИНФОРМАЦИЮ МЫ ХОТИМ, ЧТОБЫ ЗРИТЕЛИ ЗАМЕТИЛИ ПЕРВЫМИ?» Итак, вы хотите, чтобы ваши слои подчеркивали важность конкретной кнопки.
 Подчеркнуть эту кнопку можно, только выбрав цвет, который привлекает наибольшее внимание и приводит к большему количеству кликов.
Подчеркнуть эту кнопку можно, только выбрав цвет, который привлекает наибольшее внимание и приводит к большему количеству кликов.Чаще всего это достигается за счет:
- ярких кнопок на темном фоне
- темных, но цветных кнопок (кроме черных) на ярком (обычно белом) фоне
- контраста между яркими цветами текста и фона
самая важная часть дизайна веб-сайта, но она обеспечивает высочайший уровень успеха. Таким образом, он должен работать вместе с другими компонентами UX, чтобы способствовать действенности.
Адаптивный дизайн
Создавая цветовую палитру, помните об адаптивном дизайне. Мобильные устройства становятся все более популярными для просмотра. Но мобильные экраны меньше, поэтому необходимо использовать меньше цветов, чтобы не перегружать мобильных посетителей. При учете пользовательского интерфейса мобильных и настольных пользователей вы можете сделать свой веб-сайт и формы более удобными для мобильных устройств, чем версия для настольного компьютера.

Для мобильных устройств более яркие цвета должны быть центральными и окружать самую важную информацию и кнопки.
Пользователи настольных компьютеров также должны видеть цвета, расположенные по центру наиболее важных кнопок. Но вы можете использовать эти цвета более щедро, например, при выделении пунктов меню и менее важных действий.
Теория цвета
Теория цвета — это набор правил, определяющих принципы сочетания цветов. Специалисты по веб-дизайну и UX полагаются на теорию цвета, чтобы сделать правильный выбор для каждого проекта. Понимание теории цвета может помочь вам сделать правильный выбор в художественной профессии и в личной жизни (украшение интерьера, одежда и т. д.).
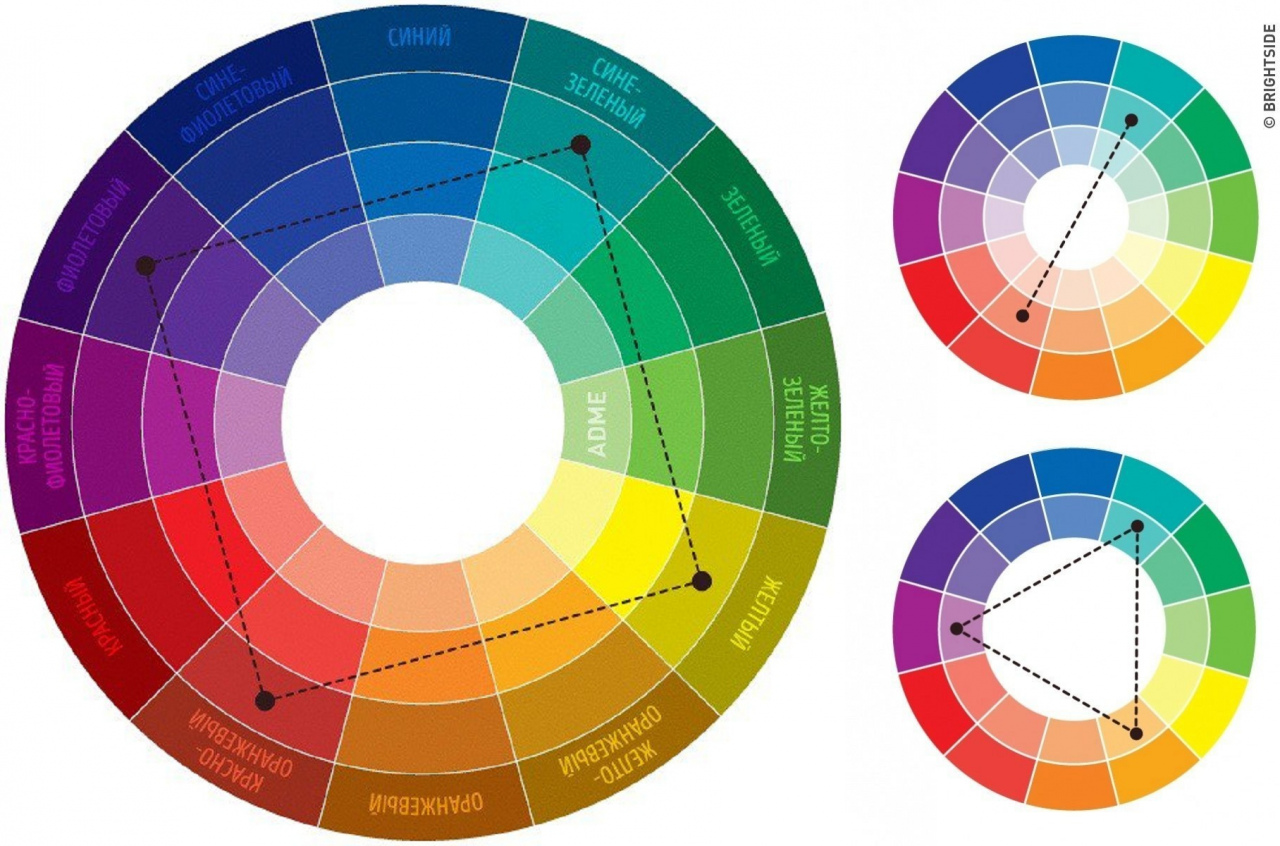
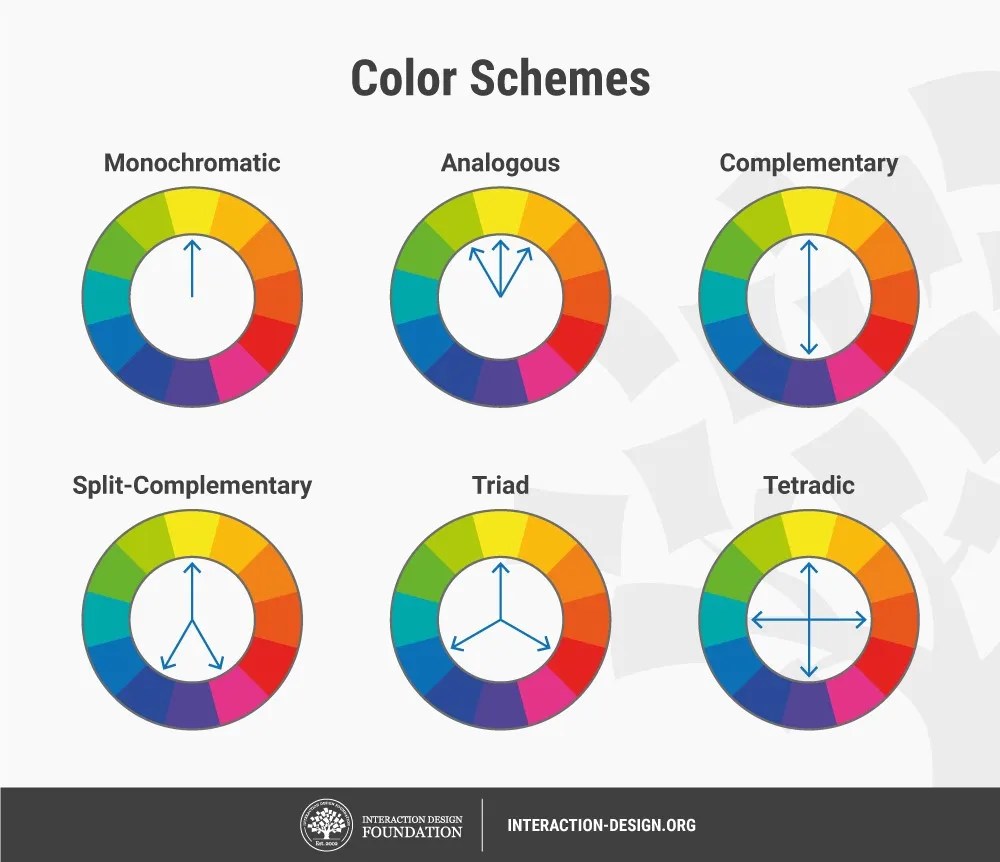
Цветовой круг
Цветовой круг служит основой для теории цвета. Основанный на цветовом диске Исаака Ньютона, цветовой круг разделяет теплые и холодные цвета.
Он также представляет первичные цвета с разделяющими их вторичными цветами. Ознакомьтесь с этим кругом, потому что он определит, какие цвета хорошо использовать в сочетании с другими.

Основные цвета
Основными цветами являются желтый, красный и синий. Если вы когда-нибудь пробовали рисовать, то заметите, что комбинации этих трех цветов приводят к созданию вторичных и третичных цветов. Смешивание красного и желтого дает оранжевый, синего и красного — фиолетовый и так далее.
Основные цвета — это базовые цвета цветового круга.
Вторичные цвета
Смешайте любые два основных цвета, и вы получите вторичные цвета. Это зеленый, фиолетовый и оранжевый.
После этого вы можете смешать их еще немного, и вы получите «средние цвета», как вы видите их на цветовом круге. Все эти средние цвета являются третичными цветами.
Третичные цвета
Третичные цвета — это более четкие цвета и оттенки, находящиеся в середине основных цветов на цветовом круге.
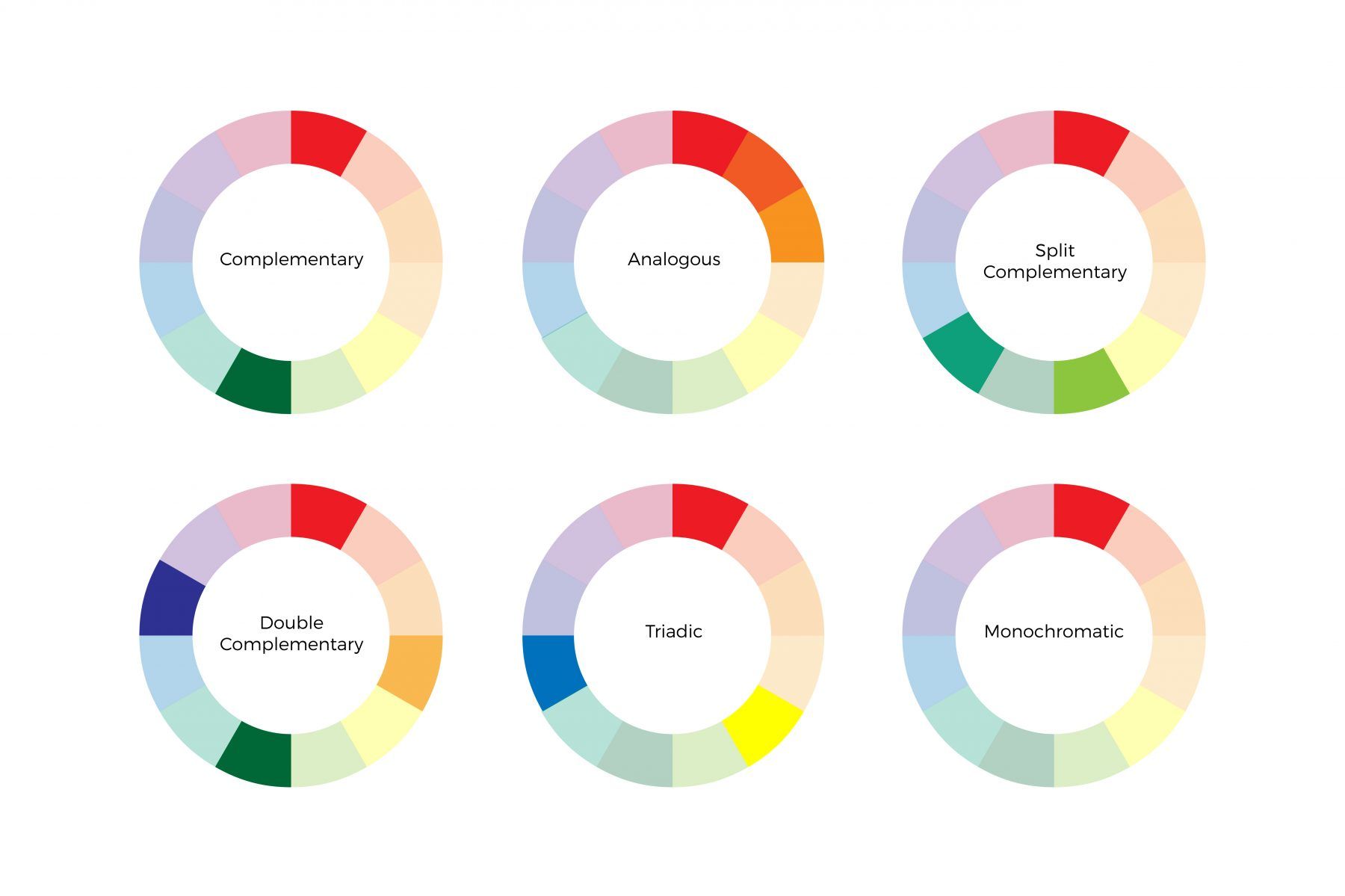
Как работают цветовые схемы
Теперь, когда вы понимаете иерархию цветов и цветовой круг, что вы можете сделать?
Хороший дизайн основан на знании того, какая цветовая схема работает.
 Каждые два цвета имеют определенные отношения друг с другом. Есть три категории отношений, которые являются наиболее популярными, но есть также много других возможных комбинаций, которые могут вступить в игру.
Каждые два цвета имеют определенные отношения друг с другом. Есть три категории отношений, которые являются наиболее популярными, но есть также много других возможных комбинаций, которые могут вступить в игру.Все эти категории можно визуализировать на цветовом круге.
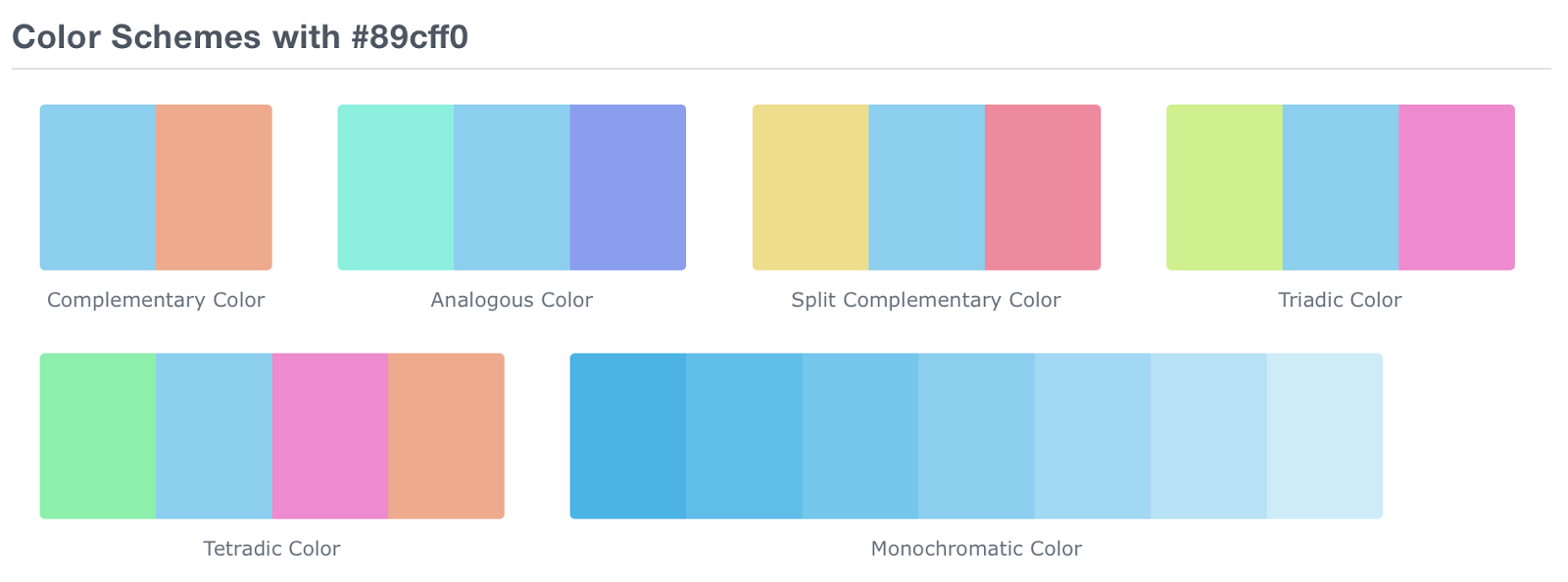
Аналоговые цвета
Аналоговые цвета представляют собой комбинацию цветов, расположенных ближе всего на цветовом круге. Они расположены бок о бок и не пропускают ни одну соседнюю ступеньку колеса.
Можно создать комбинацию теплых или холодных аналогичных цветов. Теплым примером может быть красный, оранжево-красный и оранжевый. Холодным примером может быть синий, сине-зеленый и зеленый.
Триадные цвета
Триадная комбинация представляет собой комбинацию трех цветов цветового круга, расположенных на равномерном расстоянии друг от друга.
Каждый цвет в комбинации должен иметь три цвета разделяющего их колеса. Например, красный, желтый и синий, основные цвета, составляют триадную комбинацию.

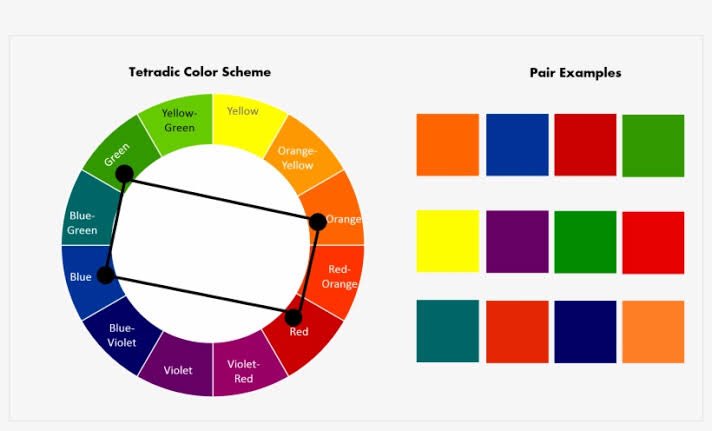
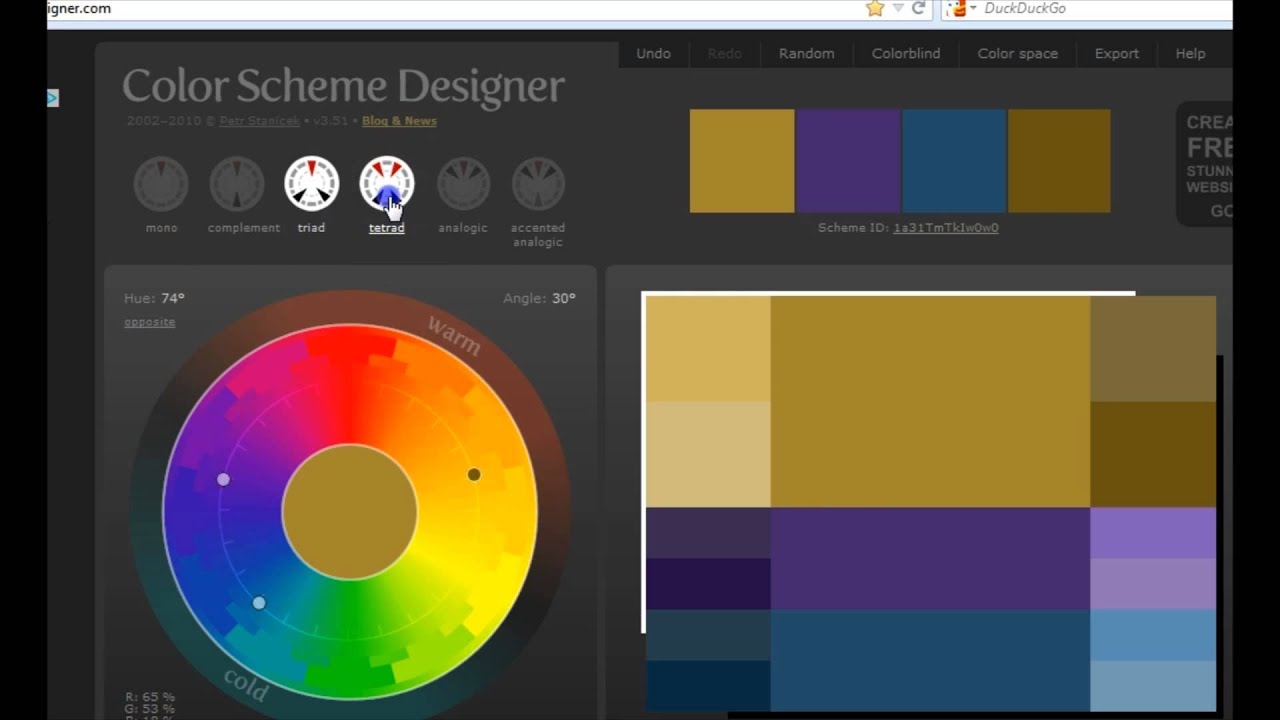
Цвета Tetradic
Цветовые схемы Tetradic состоят из дополнительных цветов. Они также известны как «двойные комплементарные».
Любые два набора цветов, равноудаленные друг от друга, могут образовывать тетрадную комбинацию. Этот метод помогает обеспечить сочетание цветов, которые являются одновременно забавными и взаимодополняющими. Задача состоит в том, чтобы найти правильный баланс использования каждого цвета в тетрадной схеме.
Популярные цветовые схемы 2021 года
Итак, как на самом деле выглядят все эти идеи? Давайте рассмотрим некоторые из наиболее известных и эффективных способов использования цветовых схем.
Темный режим
Черный цвет используется на огромном количестве веб-сайтов, которые вы когда-либо посещали. Он редко используется только сам по себе. Обычно он используется для текста, но не часто в качестве цвета фона. Это не значит, что вы не можете использовать его в качестве фона.
Цветовые схемы темного режима имеют темные оттенки, но более теплые цвета могут дополнить картину.

Насыщенный черный цвет используется для обозначения роскоши и класса. Как вы можете видеть в этом примере от Apple, цветовые схемы «темного режима» могут очень хорошо передавать эти темы. Вы можете просто комбинировать их с другими темными цветами/оттенками, чтобы наслоить свой дизайн.
Земные тона
Некоторые бренды пытаются создать более успокаивающие и «приземленные» эмоции. В цветовой гамме землистых тонов используются светло-коричневые, зеленые и серые тона, чтобы подчеркнуть природу.
Товары с природоохранной тематикой и магазины растений имеют похожие тона земли.
Цветовая схема Olymp передает природную и естественную тему, отражающую их коммерческие преимущества.
Минималистичный белый с зеленым
Образовательные сайты любят минимализм. Белый — самый минималистичный цвет, а зеленый дает четкий, но легкий и расслабляющий контраст с ним.
В простом минималистичном дизайне можно использовать легкий оттенок зеленого, чтобы мягко привлечь внимание.

Добавление любого цвета поверх белого фона привлекает внимание. Усердные компании, такие как Evernote, работают над тем, чтобы обеспечить расслабляющую эстетику для своих занятых и напряженных пользователей. Такие сайты, как Khan Academy, также используют минималистичный белый фон с большим количеством зеленого. Вдохновленные Академией Хана, вы можете попробовать яркие оттенки, такие как синий, чтобы добавить в свой дизайн больше счастья и прохлады.
Ярко-розовый
Игривость и страсть розового цвета можно объединить, чтобы создать яркий дизайн для многих веб-сайтов, посвященных косметике. Розовая цветовая палитра предлагает множество оттенков, которые вы можете настроить, чтобы добавить или убрать игривость и нежность дизайна.
Многослойные розовые цветовые схемы обеспечивают согласованность ваших дизайнов.
Benefit использует цветочный розовый цвет, добавляя белый и черный текст, чтобы подчеркнуть текст, который они хотят, чтобы вы прочитали в первую очередь.

В то время как розовый традиционно считается женским цветом, дизайнеры ломают стереотипы и используют розовые палитры для более широкого ассортимента товаров, предназначенных для мужчин и женщин. Эксперименты с розовыми цветами могут создать забавное ощущение, а розовый фон отлично смотрится с черным текстом.
Оттенки пурпурного
Богатый и благородный фиолетовый цвет завоевывает большую часть Интернета. Сочетая фиолетовый с более яркими оттенками, граничащими с розовым, вы можете убрать властный вид сплошного темно-фиолетового фона.
Создайте блеск по своему вкусу, экспериментируя с палитрой фиолетовых оттенков.
Urban Decay использует неоново-фиолетовый цвет с более темными оттенками для баннеров и меню. Белый текст обеспечивает поразительный контраст, сохраняя при этом экстравагантный внешний вид.
Цветовые схемы фиолетового оттенка используются социальными сетями, модными компаниями и другими современными предприятиями, ориентированными на тренды.
 Вы также часто увидите неоновые оттенки, сочетающие ретро-ностальгию с современностью.
Вы также часто увидите неоновые оттенки, сочетающие ретро-ностальгию с современностью.Оттенки розового и угольно-черного
Розовый и угольно-черный создают один из самых современных образов, которые создает цветовая гамма.
Сочетание розового и угольно-черного цветов позволяет добиться великолепных эффектов в любом дизайне.
Как вы можете видеть в этом примере от Cowboy, штрихи слегка прозрачного розового цвета добавляют игривости вашему дизайну, а черный цвет создает утонченный и удобный элемент.
Оранжево-желтый ретро
Оранжевые и желтые ретро-цветовые схемы возвращаются в индустрию моды. Подумайте о горчично-желтых и ярко-оранжевых цветах в ретро-закусочных.
Оранжевый и желтый цвета в стиле ретро — популярное сочетание в сфере моды и одежды.
Обычный Новый продает электромобили, очень современный продукт. Но они используют этот ретро-стиль в дизайне, чтобы подчеркнуть рост технологий.
Эта устаревшая цветовая схема сочетает в себе два самых волнующих и игривых цвета.
 Цель состоит в том, чтобы создать привлекательные и веселые эмоции, сочетая лучшее из старого дизайна с современными вкусами. Дизайнеры комбинируют цвета, расположенные близко друг к другу на цветовом круге, используя самые игривые и страстные аналогичные сочетания.
Цель состоит в том, чтобы создать привлекательные и веселые эмоции, сочетая лучшее из старого дизайна с современными вкусами. Дизайнеры комбинируют цвета, расположенные близко друг к другу на цветовом круге, используя самые игривые и страстные аналогичные сочетания.Красный и оранжевый
Красный и оранжевый не такие игривые, как красный и желтый, но создают похожее ретро и привлекательное ощущение. Это чуть более зрелый старший двоюродный брат красного и желтого.
Красные и оранжевые эффекты добавят теплоты и азарта любому дизайну.
Красная и оранжевая цветовая гамма напоминает ретро и возвращает в прошлое. Но они вызовут чувство волнения и приветствуются у зрителей любого возраста. Подумайте о цветовой схеме Spotify, которая удачно сочетается с приветственным заголовком и слоганом.
Яркий красный цвет
Красный, если его использовать щедро, — это пикантный и властный цвет. Такие бренды, как Kit-Kat, щедро используют его, добавляя оттенки серого и иногда основной цвет, чтобы охладить глаза зрителя.
 Эти «поп-красные» цветовые палитры просты и сильны.
Эти «поп-красные» цветовые палитры просты и сильны.Яркий красный фон создает громкий и гордый фон. Но его также можно использовать для стратегического перенаправления внимания зрителей.
Выбранный вами оттенок красного станет фоном любого дизайна. Затем используйте другие цвета, чтобы привлечь внимание. Поначалу может быть сложно найти правильный баланс. Но как только вы найдете правильный баланс, минималистичный пользовательский интерфейс можно сделать ярким.
Важность согласованности цветов в дизайне
Цветовая схема вашего веб-сайта должна соответствовать дизайну вашего бренда. С правильной цветовой палитрой вы можете сделать свой веб-сайт интересным и приятным для глаз. Это важно для вовлечения и поощрения наиболее желаемых действий. Но также важно, чтобы цветовые схемы вашего веб-сайта оставались одинаковыми на всем веб-сайте.
Раскрывающиеся меню должны использовать одинаковые цвета. CTA также должны использовать один и тот же цвет.
 Хотя каждый веб-сайт имеет свою иерархию, пользователи должны чувствовать уверенность в своих действиях при взаимодействии с вашим веб-сайтом. Просмотр, нажатие на CTA и чтение должны быть одинаковыми от вашей домашней страницы до ваших целевых страниц.
Хотя каждый веб-сайт имеет свою иерархию, пользователи должны чувствовать уверенность в своих действиях при взаимодействии с вашим веб-сайтом. Просмотр, нажатие на CTA и чтение должны быть одинаковыми от вашей домашней страницы до ваших целевых страниц.Создайте дизайн для своего веб-сайта
Цветовая схема вашего веб-сайта оказывает большое влияние на показатель отказов и продажи. Важно понять это правильно. Рассмотрите эстетическую аудиторию, продукты и услуги вашего бизнеса. Как лучше всего передать ценности вашего бренда с помощью выбора цветов?
PikWizard предлагает огромное количество стоковых изображений, доступных для поддержки любой цветовой схемы. Вы можете найти дополнительные изображения для всех схем, которые мы рассмотрели, и даже больше. Отредактируйте любое изображение, которое вы найдете, щелкнув его и открыв в Мастере дизайна, где вы также найдете шестнадцатеричные значения любого изображения.
Изучите изображения, доступные на PikWizard.


 Вы можете рассмотреть этот метод на схеме ниже.
Вы можете рассмотреть этот метод на схеме ниже.