Как выбрать цветовую гамму для сайта? ⋆ MAXIMUM Блог
Что чаще всего выдает начинающего веб-разработчика? Ошибки в коде? Возможно. Плохая структура сайта? Тут порой ошибаются и опытные разработчики.
В этой статье:
Всё должно быть гармоничноКак подобрать гармоничные цвета?Что влияет на выбор цветовой гаммы?Как составить свою цветовую палитруЛегче всего определить новичка по не самому приятному внешнему виду сайта. Несочетающиеся цвета, нечитаемый шрифт, слишком яркие кнопки — эти мелкие на первый взгляд ошибки говорят о небольшом опыте создания сайтов.
Как не выдать себя? Научиться правильно подбирать цветовую гамму для сайта — гармоничную и вызывающую правильные эмоции.
Всё должно быть гармонично
Когда мы говорим о гармонии цвета, то подразумеваем своё субъективное ощущение — «мне кажется, что этот цвет гармонирует с этим». Но на самом деле, гармония — это объективная закономерность: одни цвета всегда хорошо уравновешивают другие, из-за чего вся цветовая гамма выглядит сбалансированной и гармоничной.
Например, именно поэтому у Халка фиолетовые штаны, а у Железного человека красно-жёлтая броня. Художник не просто так совместил эти цвета — они в принципе хорошо сочетаются:
Как подобрать гармоничные цвета?
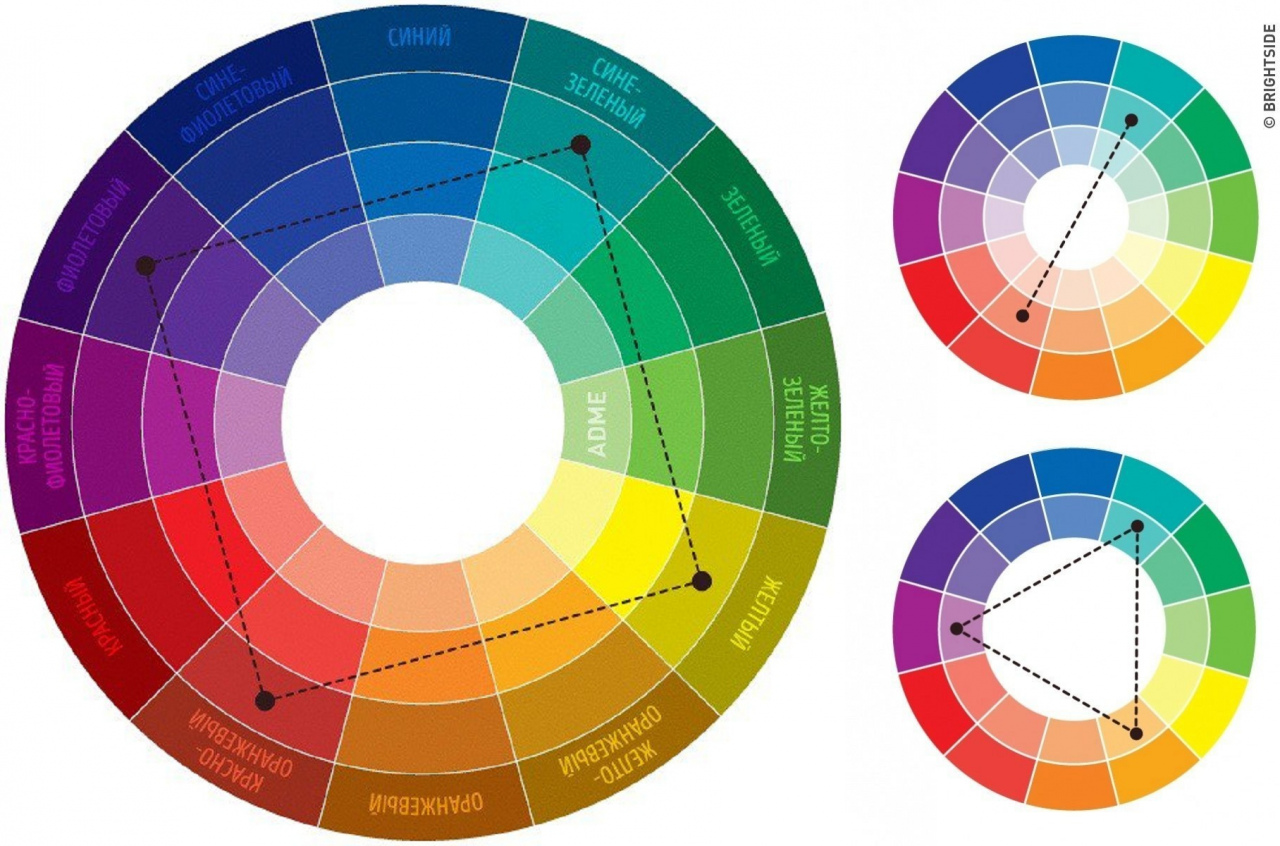
Чаще всего для этого используют цветовой круг. Его придумал Исаак Ньютон, когда открыл дисперсию света, разложив белый свет на цветовой спектр. В спектре находятся все возможные цвета, но видим мы только некоторые из них.
В цветовом круге различают основные цвета (красный, жёлтый и синий), которые нельзя получить смешением других цветов, и составные цвета (оранжевый, зелёный и фиолетовый), которые можно получить, смешивая между собой основные цвета.
Чтобы не приходилось подбирать цвета по цветовому кругу вручную, придумали цветовые схемы, которые всегда дают гармоничные комбинации цветов.
К примеру, к основному цвету можно подобрать дополнительный цвет. Такую пару называют комплементарными цветами. Они расположены друг напротив друга, поэтому в сочетании создают сильный контраст. Из-за этого их редко задействуют в качестве основных цветов на сайте — максимум чтобы сделать акцент на чём-то. Зато часто используют в иллюстрациях.
Из-за этого их редко задействуют в качестве основных цветов на сайте — максимум чтобы сделать акцент на чём-то. Зато часто используют в иллюстрациях.
Другая схема — триады цветов. Это комбинации из трёх цветов, которые можно получить, если внутри круга нарисовать треугольник.
Классическая триада — равносторонний треугольник, то есть каждый цвет находится на равном расстоянии от остальных. Один цвет — главный, два других его дополняют.
Контрастная триада (или расщеплённые цвета) — равнобедренный треугольник. Выбираем один цвет в качестве основного, а затем — два дополнительных цвета напротив.
Аналогичные цвета — это соседние цвета на цветовом круге. Такие сочетания цветов очень гармоничны, поэтому цветовая схема весьма популярна.
Это лишь некоторые из цветовых схем — в действительности их гораздо больше. Фактически, все сочетания цветов, которые можно получить, рисуя внутри цветового круга треугольники, квадраты и прямоугольники — гармоничные. При этом гармония не нарушится даже если эти фигуры вращать внутри круга.
Что влияет на выбор цветовой гаммы?
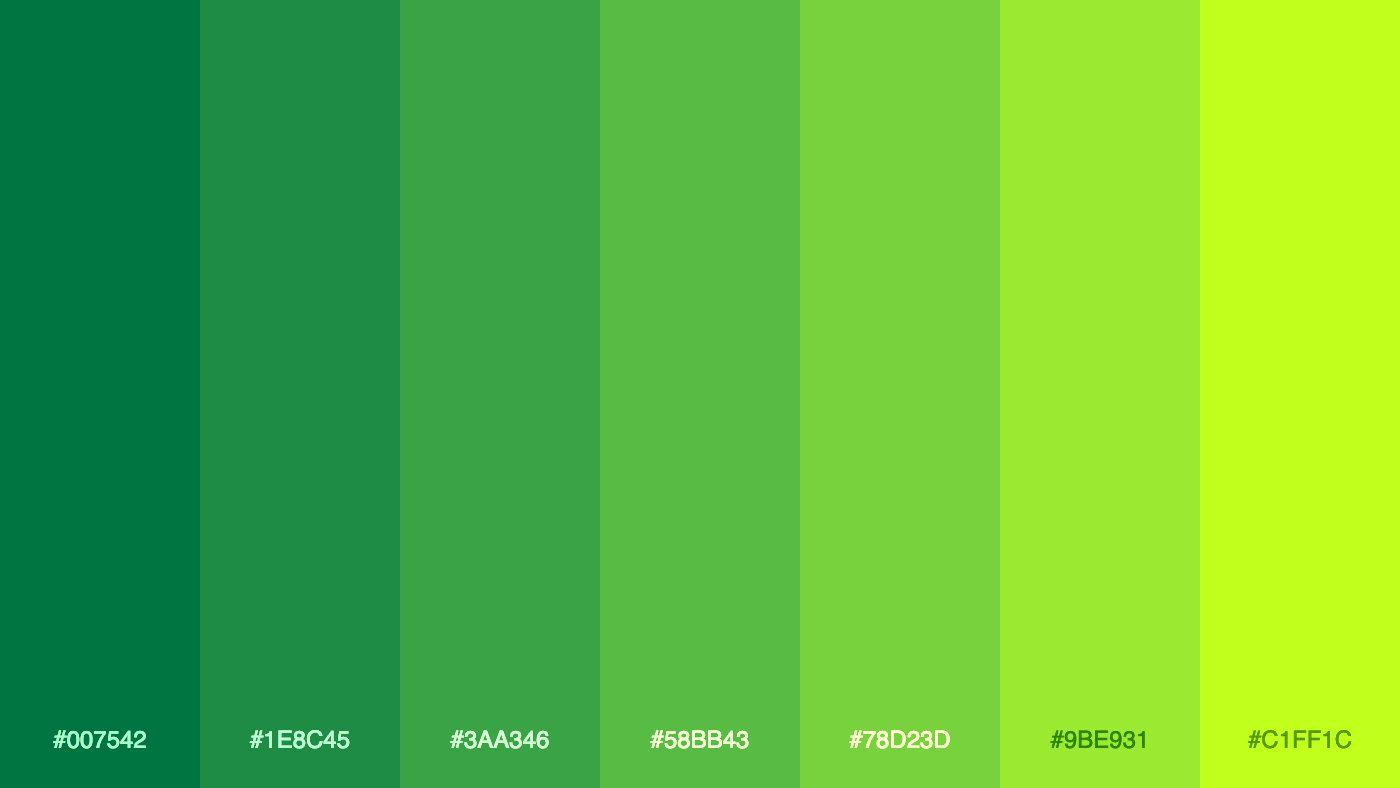
Иногда тема сайта задаёт тон и диктует условия. К примеру, если сайт связан с растительностью, основным цветом стоит взять оттенок зелёного, а если с водой — оттенок синего. На женских сайтах часто используют оттенки розового (хотя, это уже похоже на стереотип), а на финансовых — жёлтый или золотой цвет.
Дополнительные ограничения накладывает и вид сайта. Так, новостным и коммерческим сайтам подходят нейтральные, спокойные цвета, которые не будут отвлекать пользователя от важной информации. А интернет-магазины, наоборот, стараются быть яркими и красочными — как витрины реальных магазинов.
Также следует помнить, что у людей разного возраста разные предпочтения в цвете:
- детей и молодёжь привлекают яркие краски,
- людей среднего возраста — менее насыщенная гамма,
- старшее поколение — мягкие тона.
Как составить свою цветовую палитру
Можно выбрать цветовую гамму для сайта самостоятельно с помощью особого лайфхака.
Выбираем основной цвет
Старайтесь, чтобы основной цвет не пересекался с основными цветами конкурентных сайтов. И не ведитесь на стереотипы: к примеру, сайт для молодых девушек не обязательно должен быть в розовых тонах. Меньше клише — больше доверия со стороны аудитории.
Когда определитесь с цветом, зайдите на Designspiration, в раздел поиска по цвету, и отметьте на палитре оттенок, который больше всего подходит вашему сайту. Для сайтов, нацеленных на молодую и дерзкую аудиторию стоит выбирать светлые оттенки, а для серьёзных людей — не яркие.
Затем нажмите Search и посмотрите, как использовали этот цвет в своих проектах другие дизайнеры. Среди их работ можно подглядеть оттенок, который вам подойдёт.
Создаём палитру
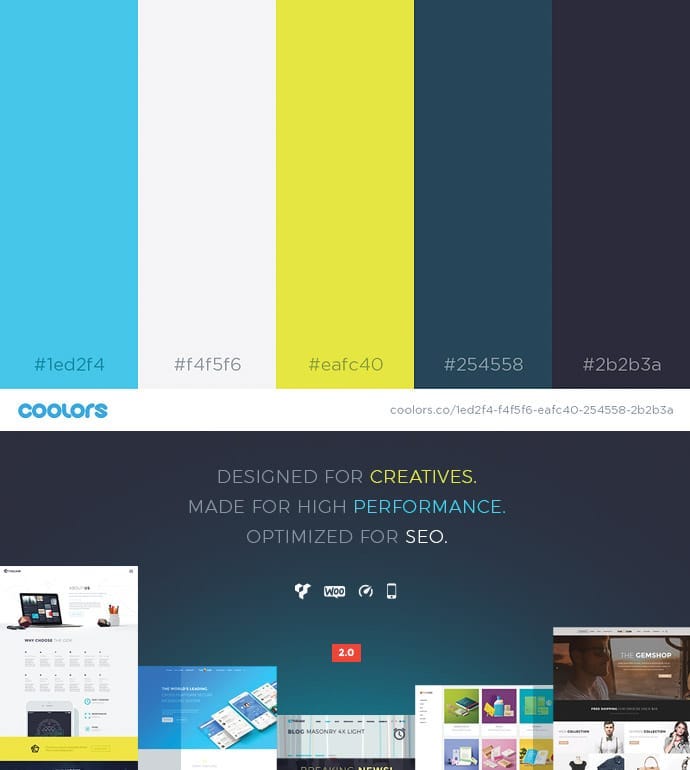
В цветовой гамме для сайта вам, скорее всего, потребуется около пяти цветов. В нагрузку к основному цвету нужно подобрать ещё акцентный и три нейтральных цвета. Больше нейтральных цветов добавлять не стоит, иначе может получиться каша./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png)
Чтобы найти акцентный цвет, перейдите на сайт Paletton, укажите там основной цвет и выберите цветовую схему (аналогичные цвета, триада и т. д.) — сервис сам подберёт к вашему основному цвету несколько акцентов. Если результат вам не понравится, можно выбрать другие оттенки с помощью кнопки Randomize.
В качестве одного из трёх нейтральных цветов всегда нужно брать белый. К нему добавляем два оттенка серого: светло- и тёмно-серый. Тёмный оттенок — для текста, а светлый — для создания границ с белым.
В итоге вы получите гармоничную цветовую палитру, на основе которой можно делать визуальный дизайн сайта.
Если морочиться с подбором цветов совсем не хочется, можно воспользоваться одним из множества сервисов для автоматического подбора цветовой гаммы. Например, Adobe Color CC. Впрочем, полностью автоматизировать этот процесс всё-равно нельзя — ни один сервис не сможет решить, какой основной цвет лучше всего сработает именно на вашем сайте.
Цветовая гамма для сайта.
 Брендинговое агентство Mind-Expert
Брендинговое агентство Mind-ExpertРазработка сайта – процесс творческий, но предельно серьёзный. В таком деле не может быть мелочей. В первую очередь любой дизайнер поинтересуется, какая цветовая гамма для сайта вам ближе всего. Давайте вместе подумаем и определим оттенки, подходящие именно для вашей бизнес-отрасли.
Психологические особенности влияния цветовой гаммы на посетителей сайта
Психология цвета
Именно поэтому мы будем дольше оставаться на сайте, цветовое оформление которого нам нравится. Точно так же мы подбираем одежду для гардероба или совершаем покупки того иного оттенка.
Каждый человек – это сочетание уникальных и неповторимых черт. Недаром даже у близких людей могут быть разные цветовые предпочтения. Однако всё равно можно выделить некоторые общие тенденции в восприятии разных оттенков.
Однако всё равно можно выделить некоторые общие тенденции в восприятии разных оттенков.
Психологи провели десятки и сотни исследований, касающихся воздействия того или иного цвета на человека. В результате были получены любопытные результаты. Оказывается, цветом даже можно лечить! Некоторые оттенки помогают обрести душевную гармонию и спокойствие, другие – наоборот, способствуют активной деятельности мозга, третьи – заряжают энергией. Конечно же, такая информация сразу же была взята на вооружение маркетологами и дизайнерами.
Как мы выбираем, что покупать?
Выявлено, что одним из ключевых моментов в выборе того или иного продукта является цвет. Вы знали, что вам хватает примерно 90 секунд, чтобы составить своё видение о продукте? Известно, что от 60 до 90% этого видения зависит именно от цвета. При этом дизайн упаковки, раскрученность фирмы и даже качество продукта – будут вторичны.
Науку о цвете стоит изучать не только дизайнерам или маркетологам, но и обычным людям. Это поможет во всех жизненных ситуациях, например, при выборе подарка для человека с определённым психотипом или обоев для детской комнаты. Создание презентации для рабочего проекта так же вряд ли обойдётся без подбора оптимальной цветовой гаммы. Так, вы сделаете аудиторию максимально лояльной и занимающей нужную позицию по вашему вопросу.
Это поможет во всех жизненных ситуациях, например, при выборе подарка для человека с определённым психотипом или обоев для детской комнаты. Создание презентации для рабочего проекта так же вряд ли обойдётся без подбора оптимальной цветовой гаммы. Так, вы сделаете аудиторию максимально лояльной и занимающей нужную позицию по вашему вопросу.
Цветовая гамма для сайта
В веб-дизайне цвет играет также не второстепенную роль. Выбор фона, букв, заголовков, кнопок – всё это действительно важно для того, чтобы посетители сайта не только останавливались на нем и проникались симпатией (если надо), но и давали конверсии. Грамотное использование колористики позволит вам получать высокую отдачу.
Однако желательно учитывать, что для определённой цели и конкретной аудитории подбирают только подходящие цвета. К примеру, для интернет-магазина детских товаров вы вряд ли сделаете чёрный фон сайта, а для ресурса, посвящённого шинам для автомобилей, вряд ли предпочтёте оттенки розового или оранжевого.
Женские и мужские цвета
Чтобы определить, какой цвет предпочитает мужское и женское население, проводилось множество опросов. Они показали, что большинство женщин (35%) любят синий больше всего, далее по предпочтениям идёт фиолетовый (23%) и зелёный (14%). Меньше всего женщинам нравятся серый, оранжевый и коричневый (и землистые оттенки). Зайдя на любой женский сайт, можно убедиться, что цвета подбираются именно с учётом таких женских предпочтений.
Исследователей ждал сюрприз относительно стереотипа о том, что розовый – фаворит всех женщин. Далеко не все дамы выбрали этот цвет в качестве любимого. Однако розовый, так или иначе ассоциирующийся с нежностью и цветами, всё равно для женщин используют достаточно часто. Но больше аудитории приведёт сайт в синей, фиолетовой и зелёной гамме.
Наиболее популярные цвета у мужчин, как ни странно, тоже синий и фиолетовый. И к ним добавляется еще чёрный, который ассоциируется с мужественностью.
Поможем вам в разработке сайта Напишите нам, чтобы узнать условия и стоимость работ. Написать
НаписатьВоздействие цветов на психику
В целом, если не разделять аудиторию по гендерным предпочтениям, цвета оказывают схожее влияние как на мужчин, так и на женщин.
Красный: смелость, страсть, сила
Красный цвет – это
Оранжевый: хорошее настроение
Несмотря на данные исследований, многие создатели сайтов используют оранжевый цвет в качестве основного. Он так же, как и красный заряжает энергией, но при этом относится к более тёплым его вариациям. Не случайно упаковки многих продуктов и напитков для молодого поколения сделаны оранжевыми.
Журнал Forbes проводил опрос, результаты которого показали, что оранжевый цвет для покупателей говорит о низкой цене продукта. Поэтому если вы предлагаете продукт или напиток класса люкс, то лучше выбрать другой оттенок. А для продукта низкой стоимости или распродажи – это идеальный вариант.
Жёлтый: радость или тревога
Некоторые сайты, выполненные в жёлтом цвете, говорят о том, что они настроены игриво и дружелюбно. Жёлтый, воздействуя на мозг, даёт состояние повышенной эмоциональности.
Если у человека этот цвет ассоциируется с чем-то хорошим, то и эмоции будут положительными. Например, девушка посмотрит на жёлтое платье и вспомнит летний отдых в детстве на море. Однако тот же жёлтый цвет может вызывать повышенную возбудимость и тревожность. Вот почему его не рекомендуют в современных детских садах и школах при оформлении стен.
При этом желтый еще и «недорогой» цвет. Именно поэтому при создании сайта «Смешные цены» для сети дисконт магазинов мы взяли за основу именно желтый и его оттенки.
Жёлтый в более тёплых оттенках дает состояние бодрости, но не чрезмерной (как у красного цвета), а тёмные оттенки пробуждают любознательность.
Синий: надёжность, спокойствие
Синий, как мы уже выяснили, – однозначный лидер как среди женщин, так и мужчин. Множество его оттенков можно по-разному обыгрывать, добиваясь нужного эффекта. В оформлении сайтов синий так же встречается достаточно часто. Он вызывает доверие и даёт ощущение безопасности.
Для сайта «Охтоморье» были выбраны синие оттенки, и передать атмосферу моря, и подчеркнуть надёжность компании. Синий цвет – это как знак, что продукту можно доверять.
Серый: меланхолия и сдержанность
Этот цвет уже давно перестал восприниматься как тоскливый и скучный. Серая цветовая гамма для сайта придаёт ему  Многие создатели сайтов, используя серый, акцентируют внимание на своём стиле и лаконичности.
Многие создатели сайтов, используя серый, акцентируют внимание на своём стиле и лаконичности.
Зелёный: расслабление, стабильность
Зелёный, как известно, позволяет расслабиться. Он приятен для глаз и способствует гармонизации внутреннего состояния. Этот цвет связан с природой, травой, листьями, поэтому и даёт такое спокойствие. Все продукты с эко-тематикой, как правило, предлагаются в зелёной упаковке. Пример зеленого сайта психолога, который мы разработали в Mind-Expert.
При этом зелёный – это ещё и символ стабильности и достатка (например, американские доллары).
Фиолетовый: роскошь и творчество
Скорее всего, вы замечали, что именно фиолетовый чаще других используется в брендинге класса люкс. Это цвет престижа и премиального сегмента. Светлые оттенки – более романтичные, зато тёмные – погружают в атмосферу таинственности и роскоши.
Между тем, фиолетовый – это ещё цвет творчески одарённых людей. Он пробуждает воображение и вдохновляет на создание чего-то необычного.
Он пробуждает воображение и вдохновляет на создание чего-то необычного.
Пример нашей работы — мистический и волнующий сайт «Фестивали Планеты».
Чёрный: стиль и сила
Чёрная цветовая гамма для сайта говорит о стиле и элегантности. Также чёрный подойдёт для ресурсов, на которых размещены товары премиум-класса. Дешёвый товар никогда не будет продаваться на сайте с чёрным фоном.
Мы создавали сайт для фотоагентства FlashForward и соединили на сайте контрастные тона – чёрный и красный. Получилось стильно и лаконично, чего мы и добивались.
Белый: простота, чистота
На Западе белый считается символом чистоты. Это самый универсальный цвет, поэтому и в цветовой гамме сайтов встречается очень часто. С белым можно комбинировать абсолютно любой цвет.
Бежевый: скромность
Бежевый цвет редко используют отдельно, чаще всего он служит фоном для какого-то другого, более яркого цвета. Однако при этом с бежевым цветом надо быть очень аккуратным: его нужно уметь правильно сочетать с другими оттенками, не делать слишком тёмным. Если использовать бежевый правильно, то ваш сайт будет смотреться по-настоящему стильно и красиво. Часто нежный бежевый используют для свадебных сайтов.
Однако при этом с бежевым цветом надо быть очень аккуратным: его нужно уметь правильно сочетать с другими оттенками, не делать слишком тёмным. Если использовать бежевый правильно, то ваш сайт будет смотреться по-настоящему стильно и красиво. Часто нежный бежевый используют для свадебных сайтов.
Ещё кое-что о цветовой гамме для сайта
Существует понятие «эстетичных» и «неэстетичных» цветов. Так вот, доказано, что люди больше любят кликать на кнопки с «неэстетичным» цветом. Например, оранжевым, жёлтым, зелёным. Красную, конечно же, тоже часто используют, но красный подойдет не для всех сайтов и не для всех целей.
Брендинг в сети
Ещё необходимо отметить, что создание сайта – это далеко не первый шаг в развитии компании или проекта. Как правило, стилистика сайта должна соответствовать корпоративному стилю. В том случае, если вы только начинаете своё дело или новый проект, создание бренда необходимо начать с разработки бренд-платформы и названия, создания логотипа и фирменного стиля.
После определения своей ниши в плане позиционирования, очень полезными будут знания о психологии цвета, о которых говорится выше. Тогда фирменные цвета компании, а затем уже и сайта подбираются не интуитивно, а абсолютно с рациональной точки зрения. Отталкиваясь от структуры ценности компании и позиционирования конкурентов, можно найти путь к своей аудитории.
Более подробно о том, как цвет формирует образ бренда можно прочитать в нашей статье.
Итоги
Цвета играют очень важную роль и влияют на человеческую психику намного сильнее, чем мы могли бы себе представить. Цветовая гамма для сайта – не исключение. Можно создавать свой фирменный стиль, исходя из целей и задач продукта, а также зная, как именно работают цвета. Ну, а мы в Mind-Expert вам в этом поможем.
Разработаем для вас стильный и современный сайт Свяжитесь с нами, чтобы узнать условия и стоимость работ. Написать
Как выбрать дополнительные цвета для вашего сайта
Учитесь на знаниях сообщества. Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Это новый тип статьи, которую мы начали с помощью ИИ, и эксперты продвигают ее вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
— Команда LinkedIn
Последнее обновление: 12 июня 2023 г.
Выбор правильных цветов для вашего веб-сайта может существенно повлиять на то, как посетители будут воспринимать и запоминать ваш бренд. Цвета могут вызывать эмоции, передавать сообщения и создавать контраст и гармонию. Но как выбрать дополнительные цвета, которые соответствуют фирменному стилю и дизайну вашего веб-сайта? Вот несколько советов, которые помогут вам найти идеальную цветовую палитру для вашего присутствия в Интернете.
Что такое дополнительные цвета?
Дополнительные цвета — это цвета, противоположные друг другу на цветовом круге. При совместном использовании они создают сильный контраст и динамический эффект. Например, красный и зеленый, синий и оранжевый, желтый и фиолетовый являются дополнительными цветами. Вы можете использовать дополнительные цвета, чтобы выделить важные элементы на вашем веб-сайте, такие как кнопки, заголовки или призывы к действию. Тем не менее, вы должны использовать их экономно и сбалансировать их нейтральными цветами, чтобы не перегружать аудиторию.
При совместном использовании они создают сильный контраст и динамический эффект. Например, красный и зеленый, синий и оранжевый, желтый и фиолетовый являются дополнительными цветами. Вы можете использовать дополнительные цвета, чтобы выделить важные элементы на вашем веб-сайте, такие как кнопки, заголовки или призывы к действию. Тем не менее, вы должны использовать их экономно и сбалансировать их нейтральными цветами, чтобы не перегружать аудиторию.
Как подобрать дополнительные цвета?
Один из способов найти дополнительные цвета — использовать инструмент выбора цвета, который показывает цветовой круг и позволяет выбрать любой желаемый оттенок. Затем вы можете найти дополнительный цвет, взглянув на противоположную сторону колеса. Например, если вы выберете оттенок синего, дополнительным цветом будет оттенок оранжевого. Еще один способ найти дополнительные цвета — использовать генератор цветовых схем, который предлагает варианты на основе введенных вами данных. Вы можете ввести свой фирменный цвет или цвет, который вам нравится, и посмотреть, какие дополнительные цвета рекомендует инструмент.
Вы можете ввести свой фирменный цвет или цвет, который вам нравится, и посмотреть, какие дополнительные цвета рекомендует инструмент.
Что такое аналогичные цвета?
Аналоговые цвета — это цвета, расположенные рядом друг с другом на цветовом круге. При совместном использовании они создают гармоничный и сплоченный эффект. Например, красный, оранжевый и желтый являются аналогичными цветами. Вы можете использовать аналогичные цвета, чтобы создать последовательный и унифицированный вид вашего веб-сайта, например, фон, градиенты или значки. Тем не менее, вы должны использовать их с достаточным контрастом и вариациями, чтобы не утомить или не сделать вашу аудиторию монотонной.
Как найти аналогичные цвета?
Подобно поиску дополнительных цветов, вы можете использовать инструмент выбора цвета или генератор цветовых схем, чтобы найти аналогичные цвета. Вы можете либо начать с понравившегося цвета и посмотреть, какие цвета соседствуют с ним на колесе, либо ввести цвет и посмотреть, какие аналогичные цвета предлагает инструмент. Например, если вы выберете оттенок зеленого, то аналогичными цветами будут оттенки желто-зеленого и сине-зеленого.
Например, если вы выберете оттенок зеленого, то аналогичными цветами будут оттенки желто-зеленого и сине-зеленого.
Как сочетать цвета с фирменным стилем?
Выбор цветов, которые отражают и усиливают индивидуальность вашего бренда, очень важен для того, чтобы выделиться среди конкурентов. При выборе цветов вы должны учитывать ожидания вашей целевой аудитории, эмоции, которые вы хотите вызвать с помощью своего бренда, и цели, которых вы хотите достичь с помощью своего веб-сайта. Подумайте об их ассоциациях с вашей отраслью, нишей или темой, а также о цветах, которые положительно или отрицательно повлияют на них. Кроме того, подумайте, насколько цвета соответствуют вашему тону, голосу и стилю. Принимая во внимание все эти факторы, вы можете выбрать цвета, которые соответствуют вашему бренду и целям веб-сайта.
Как проверить и уточнить цвета?
Чтобы убедиться, что выбранные вами цвета хорошо подходят для вашего веб-сайта и аудитории, вы должны протестировать и уточнить их. Доступность имеет ключевое значение, поэтому убедитесь, что цвета легко увидеть и прочитать людям с разным уровнем зрения или дальтонизмом, и что они соответствуют стандартам и рекомендациям по доступности в Интернете. Кроме того, подумайте об удобстве использования — цвета четкие и однородные? Помогают ли они аудитории ориентироваться, понимать и взаимодействовать с контентом и функциями? Наконец, убедитесь, что цвета совместимы с различными устройствами, браузерами и размерами экрана. Вы можете использовать средства проверки цветового контраста, макеты веб-дизайна, отзывы пользователей и аналитику для тестирования и уточнения своих цветов.
Доступность имеет ключевое значение, поэтому убедитесь, что цвета легко увидеть и прочитать людям с разным уровнем зрения или дальтонизмом, и что они соответствуют стандартам и рекомендациям по доступности в Интернете. Кроме того, подумайте об удобстве использования — цвета четкие и однородные? Помогают ли они аудитории ориентироваться, понимать и взаимодействовать с контентом и функциями? Наконец, убедитесь, что цвета совместимы с различными устройствами, браузерами и размерами экрана. Вы можете использовать средства проверки цветового контраста, макеты веб-дизайна, отзывы пользователей и аналитику для тестирования и уточнения своих цветов.
Вот что еще нужно учитывать
Здесь можно поделиться примерами, историями или идеями, которые не вписываются ни в один из предыдущих разделов. Что бы вы еще хотели добавить?
Оцените эту статью
Мы создали эту статью с помощью ИИ. Что вы думаете об этом?
Это здорово Это не так здорово
Спасибо за ваш отзыв
Ваш отзыв является частным. Поставьте лайк или отреагируйте, чтобы перенести разговор в свою сеть.
Поставьте лайк или отреагируйте, чтобы перенести разговор в свою сеть.
Сколько цветов вы должны использовать для своего веб-сайта
Ваш веб-сайт отражает, кто вы и как вы взаимодействуете со своей аудиторией. Итак, какие и сколько цветов вы должны использовать для своего сайта?
Давайте приступим к делу. Когда дело доходит до веб-дизайна, чем меньше, тем лучше и привлекательнее. Ваш веб-сайт является частью вашего бренда. Он отражает, кто вы и как вы взаимодействуете со своей аудиторией. Итак, какие и сколько цветов вы должны использовать для своего сайта? Вот сколько цветов вы должны использовать для своего веб-сайта
Чтобы ответить на этот вопрос, давайте взглянем на эти пять самых популярных веб-сайтов для гурманов — и я уверен, что они также являются одними из ваших любимых сайтов — для идей дизайна и цвета.
Цветовые комбинации, используемые на этих веб-сайтах о едеJamie Oliver
Веб-сайт Jamie Oliver Мужской зеленый цвет уравновешивает сильный женский розовый цвет. Это позволяет сайту взаимодействовать как с мужской, так и с женской аудиторией. Используются три основных цвета:
Это позволяет сайту взаимодействовать как с мужской, так и с женской аудиторией. Используются три основных цвета:
All Recipes: Colors Use Website
AllRecipes WebsiteЭтот веб-сайт использует мягкость серого и белого, а также яркие изображения и живые оттенки апельсина. Представлены три основных цвета:
Все рецепты Комбинация цветовЖурнал Delicious
Веб-сайт Delicious MagКак и на веб-сайте Джейми Оливера, на этом веб-сайте присутствует женственный оттенок за счет небольшого количества розового, а вместо зеленого они использовали стильный и стильный черный. Используются три основных цвета:
Цветовая комбинация Delicious magСколько цветов мы должны использовать на веб-сайте? Вкус дома
Веб-сайт «Вкус дома»Этот веб-сайт о еде в основном использует серый и черный цвета в дополнение к красному, что делает кнопки и другие элементы более заметными. Используются три основных цвета:
Вкус домашних цветовых комбинацийЩепотка Yum
Щепотка Yum Веб-сайт В основном вы увидите здесь белый цвет и использование фиолетового для отображения заголовка, логотипа и кнопок. Они также используют яркие и красочные фотографии еды, чтобы оживить свой сайт. Итак, на этом сайте используются три основных цвета:
Они также используют яркие и красочные фотографии еды, чтобы оживить свой сайт. Итак, на этом сайте используются три основных цвета:
Сколько цветов следует использовать
Все пять веб-сайтов, которые я показал выше, имеют одну общую черту: использование белого цвета. Белый цвет делает ваш сайт чистым и профессиональным, как будто он был создан профессиональным веб-дизайнером.
Итак, чтобы окончательно ответить на этот вопрос, используйте только три цвета — убедитесь, что два из них являются вашими фирменными цветами, а другой должен быть белым.
Если у вас красочный логотип, вы всегда можете разместить его белую версию на своем веб-сайте, если вы стремитесь к минималистичному дизайну. И, на случай, если у вас еще нет логотипа, вы можете использовать Instant Logo Design, чтобы создать его, даже если у вас нет дизайнерских навыков. Так что это хороший способ использовать цвета на вашем сайте.
Помните о культурном происхождении
Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — яркий цвет, означающий опасность и срочность (вспомните знаки остановки).
Например, в западных культурах красный — яркий цвет, означающий опасность и срочность (вспомните знаки остановки).
Однако в некоторых восточных культурах, таких как Китай и Индия, красный цвет символизирует удачу. Другой пример в западной культуре: черный цвет — это цвет смерти и траура. В некоторых восточных культурах подобный цвет — белый.
Как показывают приведенные выше примеры, контекст является ключом к цветовым пространствам. В зависимости от того, где находится целевой рынок бренда, цвета, используемые на его веб-сайте, могут передавать очень разные сообщения. Так как же узнать, какие цвета включать или избегать в зависимости от целевого рынка вашего клиента? Достаточно будет простого поиска в Google.
Если бренд ориентирован на глобальный целевой рынок, избегайте цветов с глубоким культурным значением, таких как красный. Поскольку культурное значение цветов настолько укоренилось в нашей психике, мы можем не осознавать своего отвращения к определенным цветам.
Конечно, есть исключения. Компания Coca-Cola известна во всем мире своим фирменным красным цветом. В данном случае осведомленности, связанной с цветом бренда, было достаточно, чтобы затмить любые негативные коннотации, связанные с красным цветом в западном обществе.
Contrat Использование: сколько цветов вы должны использовать для своего веб-сайта?
Другой важный принцип теории цвета связан с использованием контраста. Чем выше разница, тем больше выделяются два цвета.
При оценке контраста важно учитывать не только цвета (например, синий и зеленый), но и их оттенки. Два разных цвета с ровным тоном не создадут сильного контраста. Простой способ определить различие между двумя цветами — преобразовать их в оттенки серого. Разница в контрасте будет более заметна.
Обычно мы хотим использовать высококонтрастные цвета в дизайне веб-сайтов для лучшей читабельности. Например, белый текст на темном фоне и наоборот. Контраст привлекает внимание и может визуально подчеркнуть определенные важные элементы.
