Цвет | htmlbook.ru
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">
Здесь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
В итоге получится такой цвет.
| fa | + | 8e | + | 47 | = | fa8e47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #d6d6d6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (ff), а остальные компоненты обнулить.

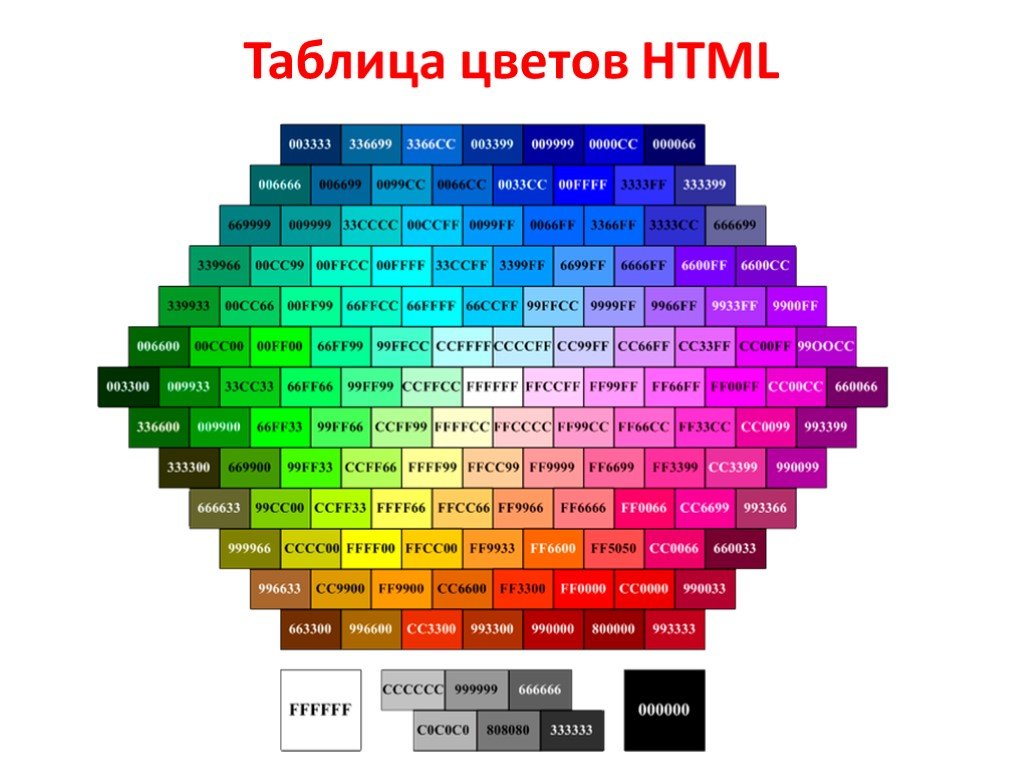
- Желтый цвет (#ffff00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 1), где представлены основные цвета (красный, зеленый, синий) и комплиментарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета.
Рис. 1. Цветовой круг
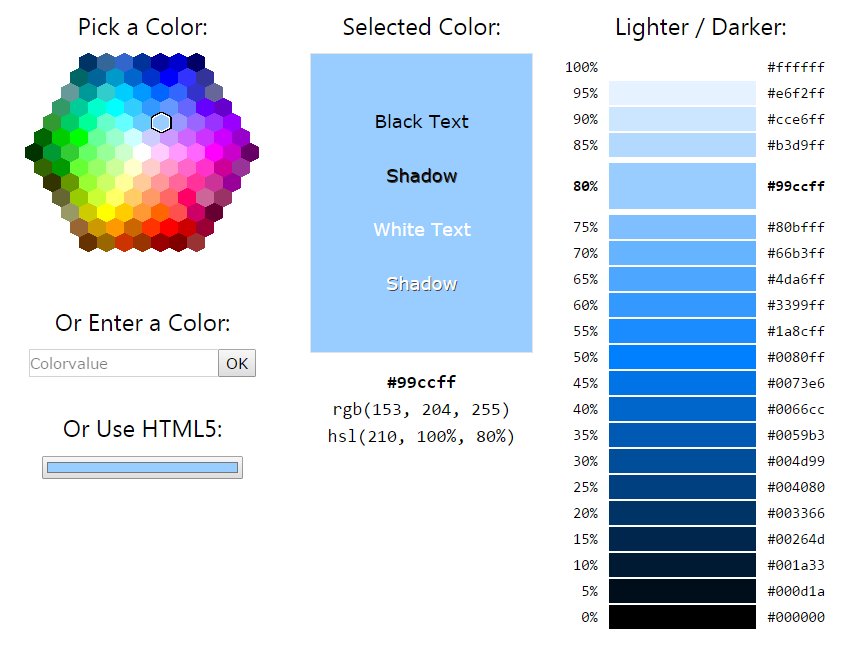
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей — красной, зеленой и синей, устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| aqua | Голубой | #00ffff | |
| black | Черный | #000000 | |
| blue | Синий | #0000ff | |
| fuchsia | Фуксия | #ff00ff | |
| gray | Серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00ff00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Фиолетовый | #800080 | |
| red | Красный | #ff0000 | |
| silver | Светло-серый | #c0c0c0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #ffffff | |
| yellow | Желтый | #ffff00 |
Цвет | htmlbook.
 ru
ruВ HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">
Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
| FA | + | 8E | + | 47 | = | FA8E47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).

- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить. Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
- Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
Рис. 6.1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Цвета</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body bgcolor="teal" text="#ffffff"> <p>Пример текста</p> </body> </html>
В данном примере цвет фона задается с помощью атрибута bgcolor тега <body>, а цвет текста через атрибут text. Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal.
Как добавить цвет на веб-страницу
- Стили HTML
- HTML-ссылки
Цвета применяются к элементу HTML с помощью CSS. Вы также можете выбрать, к какой части элемента применить цвет.
Вы также можете выбрать, к какой части элемента применить цвет.
Мы только что рассмотрели различные способы применения стилей к HTML-документу. Некоторые из этих примеров включали добавление цвета в документ. Поскольку цвет является важной частью дизайна любого веб-сайта, давайте более подробно рассмотрим применение цвета к веб-странице.
Цвет переднего плана
Цвет переднего плана используется для изменения цвета текста элемента.
Цвет переднего плана определяется следующим образом: color:orange; .
Например:
Цвета HTML
Попробуйте
Цвет переднего плана также может (косвенно) влиять на цвет других частей элемента, включая его границу.
Это может быть или не быть желаемым эффектом. Однако его всегда можно переопределить, явно указав цвет затронутого свойства.
Попробуйте это
Ниже приведен пример, где указана граница вместе с ее цветом.
Удалить border-color:olivedrab; из стилей, затем нажмите Запустить , чтобы посмотреть, как изменится цвет границы.
Цвет фона
Цвет фона задается следующим образом: background-color:yellow
Например:
У меня есть цвет фона.
Попробуйте
Цвет рамки
Мы уже видели пример указания цвета границы элемента (выше). Это один из способов указания различных свойств границы.
Вы также можете указать несколько граничных свойств за один раз (вместо того, чтобы разделять их по разным объявлениям). Это можно сделать с помощью свойства ярлыка border , которое позволяет указать ширину, стиль и цвет границы в одном месте.
Вот пример:
У меня есть цвет границы.
Попробуйте
Встроенные и внешние стили
В примерах на этой странице используются встроенные стили. Как и во всех стилях, вы также можете использовать встроенный метод или внешний метод.
Названия цветов
В приведенных выше примерах я использовал имена цветов для указания цветов.
Вы можете указать цвет по его имени (например, синий ), его шестнадцатеричному значению (например, #0000ff ), значению RGB (например, rgb(0,0,255) ) или его значение HSL (например, hsl(240,100%,100%) ).
Новичкам может быть проще задавать цвета по их названиям, так как названия цветов, вероятно, намного легче запомнить, чем другие параметры. Хотя имена цветов легче запомнить, шестнадцатеричная нотация, RGB и HSL предоставляют вам больше вариантов цвета.
Шестнадцатеричные коды цветов представляют собой комбинацию букв и цифр. Цифры идут от 0 до 9, а буквы идут от A до F. При использовании шестнадцатеричных значений цвета в HTML/CSS перед значением ставится решетка (#). Хотя шестнадцатеричные значения поначалу могут показаться немного странными, вы скоро к ним привыкнете.
Если вы используете графическое программное обеспечение, такое как Adobe Photoshop или GIMP, возможно, вы привыкли к методам RGB или HSL.
В приведенной ниже таблице показаны некоторые примеры названий цветов вместе с соответствующими им шестнадцатеричными и RGB-значениями.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192 192 192 |
| Серый | 808080 | 128 128 128 |
| Белый | ФФФФФФ | 255 255 255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| Фуксия | ФФ00ФФ | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| Лайм | 00FF00 | 0,255,0 |
| Олива | 808000 | 128 128,0 |
| Желтый | FFFF00 | 255 255,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Военно-морской флот | 000080 | 0,0,128 |
| Синий | 0000FF | 0,0,255 |
| Бирюзовый | 008080 | 0 128 128 |
| Аква | 00FFFF | 0 255 255 |
Эта таблица представляет собой небольшой образец огромного диапазона цветов, доступных в HTML. Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Вы можете придумать свои собственные цвета, просто введя любое шестизначное шестнадцатеричное значение (перед которым ставится решетка).
В следующем примере мы указываем один и тот же цвет тремя разными способами. Полученный цвет такой же.
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуйте
Если бы мы хотели изменить оттенок синего на другой, мы могли бы немного изменить наше значение следующим образом:
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуйте
Прозрачность
Вы также можете использовать alpha , чтобы указать уровень непрозрачности, который должен иметь цвет. Это доступно только для нотаций RGB и HSL . Для этого к функциональному обозначению нужно добавить букву «а» (например, RGBA и HSLA ). Например, rgba(0,0,255,0. дает полупрозрачный синий цвет, как и  5)
5) hsla(240, 100%, 50%, 0,5) .
Вот пример использования RGBA для изменения непрозрачности.
Нет прозрачности
Полупрозрачность
Много прозрачности
Попробуйте
Вот пример использования HSLA для изменения прозрачности.
Нет прозрачности
Полупрозрачность
Много прозрачности
Попробуйте
Выбор цвета — простой способ
При использовании шестнадцатеричной системы счисления, RGB или HSL у вас есть выбор из более чем 16 миллионов различных цветов. Например, вы можете начать с #000000 и увеличивать на одно значение вплоть до #FFFFFF . Каждое другое значение представляет немного другой цвет.
Но не волнуйтесь — вам не нужно будет запоминать каждое шестнадцатеричное значение цвета! Палитра цветов HTML и цветовая диаграмма упрощают выбор цветов для вашего веб-сайта.
- Стили HTML
- HTML-ссылки
Какие имена цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
share-outline Курс Javascript — освоение основ Автор: Мринал Бхаттачарья Бесплатно star 4. 8 Зачислено: 1000 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начало обучения
8 Зачислено: 1000 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начало обученияЦвета играют жизненно важную роль в дизайне веб-сайтов. Будь то цвет фона веб-страницы или цвет шрифта веб-сайта. Эти цвета в основном представлены своими именами.
Например,
Теперь то же самое можно представить следующим образом:
Приведенный выше #FF0000 равен Шестнадцатеричный код для красного цвета.
HTML 4.01 определил шестнадцать стандартных названий цветов , которые поддерживаются всеми браузерами (бирюзовый, черный, синий, фуксия, серый (или серый), зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый). , бирюзовый, белый и желтый, которые поддерживаются всеми браузерами.
Что такое HEX-код?
Цветовые коды HTML — это шестнадцатеричные триплеты, представляющие красный, зеленый и синий цвета (#RRGGBB).
Например, в красном цвете код цвета #FF0000, что означает «255» красный , ‘0’ зеленый и 0 синий . Существует 16 777 216 возможных цветовых кодов HTML, и все они видны на 24-битном дисплее .
Цветовые коды HTML представляют собой шестнадцатеричный код, представляющий триплет красного, зеленого и синего цветов. Код представляет эти цвета в порядке #RRGGBB. Например, в данном шестнадцатеричном коде #FF0000 представлены значения RGB 255, 0 и 0 соответственно.
- Существует 147 цветов, как определено в спецификации цвета HTML.
- Существует 17 стандартных цветов, определенных в спецификации цветов HTML.
Список названий цветов, поддерживаемых всеми браузерами
| Цвет | Код | |
|---|---|---|
| AliceBlue | #F0F8FF | 90 108|
| AntiqueWhite | #FAEBD7 | |
| Цвет морской волны | #00FFFF | |
| #7FFFD4 | ||
| Лазурный | #F0FFFF | |
| Бежевый | #F5F5DC | |
| Биск | #FFE4C4 | |
| Черный | #000000 901 11 | |
| Бланшированный миндаль | #FFEBCD | |
| Синий | #0000FF | |
| #8A2BE2 | ||
| Коричневый | #A52A2A | |
| BurlyWood | #DEB887 | |
| CadetBlue | 901 10 #5F9EA0||
| Шартрез | #7FFF00 | |
| Шоколадный | #D2691E | |
| Коралловый | #FF7F50 | |
| Васильковый | #6495ED | |
| Кукурузный | #FFF8DC | |
| #DC143C | ||
| Голубой | #00FFFF | |
| Темно-синий | #00008B | |
| Темно-голубой | 9 0110 #008B8B||
| DarkGoldenRod | #B8860B | |
| DarkGrey | #A9A9A9 | темно-зеленый | #006400 |
| DarkKhaki | #BDB76B | |
| DarkMagenta | #8B008B | 901 08|
| Темно-оливково-зеленый | #556B2F | |
| Темно-оранжевый | #FF8C00 | |
| DarkOrchid | #9932CC | |
| DarkRed | #8B0000 | |
| DarkSalmon | #E9967A | |
| DarkSeaGreen | #8 ФБК8Ф | |
| DarkSlateBlue | #483D8B | |
| DarkSlateGrey | #2F4F4F | |
| DarkTurquoise 901 11 | #00CED1 9DeepSkyBlue 90 111 | #00BFFF |
| DimGray | #696969 | |
| DodgerBlue | #1E90FF | огнеупорный кирпич | #B22222 |
| Цветочный белый | #FFFAF0 | |
| ForestGreen | #228B22 | Фуксия | #FF00FF |
| Гейнсборо | #DCDCDC | |
| GhostWhite | #F8F8FF | |
| Золотой | #FFD700 | |
| GoldenRod | #DAA520 | |
| Серый | #808080 | |
| Зеленый | #008000 | |
| Зеленый Желтый | #ADFF2F | |
| HoneyDew | #F0FFF0 | |
| Горяче-розовый | #FF69B4 | |
| IndianRed | #CD5C5C | |
| Индиго | #4B0082 | Слоновая кость | #FFFFF0 |
| Хаки | #F0E68C | |
| Лаванда | #E6E6FA 90 111 | |
| LavenderBlush | #FFF0F5 | |
| LawnGreen | #7CFC00 | |
| LemonChiffon | #FFFACD | |
| светло-голубой | #ADD8E6 | |
| светло-коралловый | #F08080 | |
| светло-голубой | #E0FFFF | |
| Светло-ЗолотойЖелтый | #ФАФАД2 | |
| Светло-Серый | #D3D3D3 | |
| Светло-Зеленый | # 90EE90 | |
| Светло-розовый | #FFB6C1 | |
| Светло-лососевый | #FFA07A | |
| Светлый Морской Грин | #20B2AA | |
| Светло-голубой | #87CEFA | |
| Светло-серый | #778899 | |
| LightSteelBlue | #B0C4DE | |
| LightYellow | #FFFFE0 | |
| Салатовый | #00FF00 9011 1 | |
| Зеленый лайм | #32CD32 | |
| Лен | #FAF0E6 | |
| Пурпурный | #FF00FF | |
| Maroon | #800000 | |
| MediumAquaMarine | #66CDAA | |
| MediumBlue | #0000CD | |
| MediumOrchid | #BA55D3 | |
| MediumPurple | #9370D8 | |
| MediumSeaGreen | # 3CB371 | |
| MediumSlateBlue | #7B68EE | |
| MediumSpringGreen | #00FA9A | |
| #48D1CC | ||
| MediumVioletRed | #C71585 | |
| MidnightBlue | #191970 | 901 08|
| MintCream | #F5FFFA | |
| MistyRose | #FFE4E1 | |
| Мокасины | #FFE4B5 | |
| NavajoWhite | #FFDEAD | |
| Navy | #000080 | |
| OldLace | # FDF5E6 | |
| Оливковый | #808000 | |
| Оливковый | #6B8E23 | |
| Оранжевый | #FFA500 9 0111 | |
| Оранжево-красный | #FF4500 | |
| Орхидея | #DA70D6 | |
| PaleGoldenRod 901 11 | #EEE8AA | |
| Бледно-зеленый | #98FB98 | |
| Бледно-бирюзовый | #AFEEEE | |
| Бледно-фиолетовый красный | # D87093 | |
| PapayaWhip | #FFEFD5 | |
| PeachPuff | #FFDAB9 | |
| Перу 9 0111 | #CD853F | |
| Розовый | #FFC0CB | |
| Сливовый | #DDA0DD | |
| #B0E0E6 | ||
| Фиолетовый | #800080 | |
| Красный | #FF0000 | РозиБраун | #BC8F8F |
| RoyalBlue | #4169E1 | |
| SaddleBrown | #8B4513 | |
| Лосось 9011 1 | #FA8072 | |
| SandyBrown | #F4A460 | |
| SeaGreen | #2E8B57 | Морская ракушка | #FFF5EE |
| Сиенна | #A0522D | |
| Серебро | #C0C0C0 | Небесно-голубой | #87CEEB |
| SlateBlue | #6A5ACD | |
| SlateGrey | #708090 | |
| Snow | #FFFAFA | |
| SpringGreen | #00FF7F | |
| SteelBlue | #4682B4 | |
| #D2B48C | ||
| Бирюзовый | #008080 | |
| Чертополох | #D8BFD8 | |
| Помидор | #FF6347 | |
| Бирюзовый | #40E0D0 | |
| Фиолетовый | #EE82EE | |
| Пшеница | #F5DEB3 | |
| Белый | #FFFFFF | |
| Дымчато-белый | #F5F5F5 | |
| Желтый | #FFFF00 | |
| Желто-Зеленый | #9ACD32 |
Заключение
- 90 361 Шестнадцатеричный код используется для представления цветов в HTML 9.

