Цвет на сайте: создаем настроение, управляем эмоциями
Цвет – очень важный источник эмоций. Цвета могут мощно влиять на пользователей, устанавливать верный тон и передавать необходимые эмоции посетителям сайта, могут вызвать множество чувств и призывать к действиям. Чему уделить внимание при выборе цвета для дизайна Вашего сайта, как цвета влияют на эмоции посетителей сайта — рассмотрим подробнее.
Когда Вы начинаете выбирать цвета для дизайна Вашего сайта, основное внимание уделите тому, кто будет Вашей основной аудиторией, на кого ориентирована информация, услуга или товар. Важными факторами при этом может стать возраст, пол, образование, культурная принадлежность. Также нужно определить какое настроение и какие эмоции должен вызывать сайт:
- Если разрабатывается сайт для мужчин, лучше всего выбрать более яркие или строгие цвета, такие как насыщенный зеленый, синий, черный или серый.
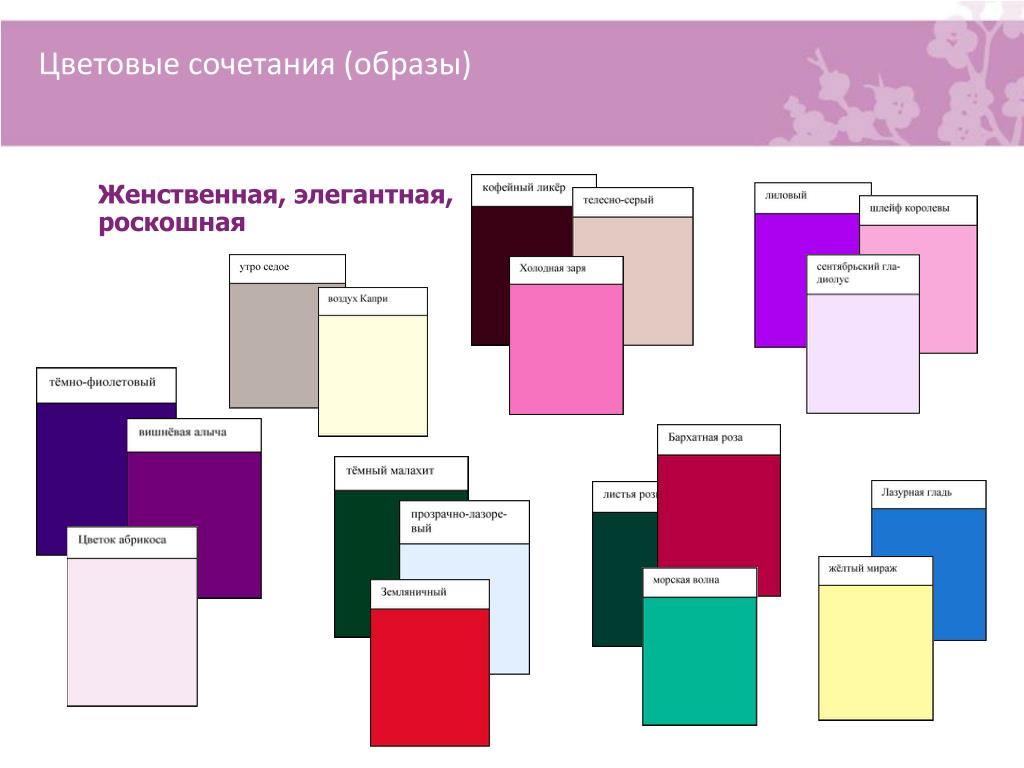
- Для женщин подходят мягкие, нежные цвета, пастельные оттенки — бледно-желтый, бежевый, нежно-розовый, светло-серый, бледно-зеленый.

- Создавая сайт для молодых людей, выберите светлые, яркие цвета, для старшего возраста лучше подойдут спокойные, приглушенные тона.
- Если же Вы нацелены на широкую аудиторию, лучше использовать успокаивающие цвета, например, голубой или синий с белым.
Как правило, страницы сайтов с большим количеством цветов воспринимаются хуже, чем те, что используют до 5 цветов в дизайне. Необходимо проследить за тем, чтобы цвета всех страниц сайта соответствовали друг другу.
По статистике большинство известных брендов в Интернете используют синие цвета и их оттенки, за ними следует красный и оранжевый, гораздо меньше встречаются оттенки зеленого.
Конечно же, выбирать цвет для сайта нужно не случайным образом, а руководствуясь будущими целями сайта. Если его в дальнейшем планируется продвигать в поиске или контекстной рекламе, то лучше просмотреть Топ 20, или Топ 30 (включая рекламные площадки) сайтов конкурентов. Это необходимо сделать для того, чтобы найти цвета, оттенки и их сочетания которые реже используются в вашей тематике. Сайт должен запоминаться как самим дизайном, так и его уникальными цветовыми решениями, а не быть похожим на сайты конкурентов.
Сайт должен запоминаться как самим дизайном, так и его уникальными цветовыми решениями, а не быть похожим на сайты конкурентов.
О цветовых моделях
Цвет – это весьма сложное понятие, и его можно описать с помощью нескольких цветовых моделей, которые обычно выбирают для дизайна сайтов. Рассмотрим наиболее распространенные из них.
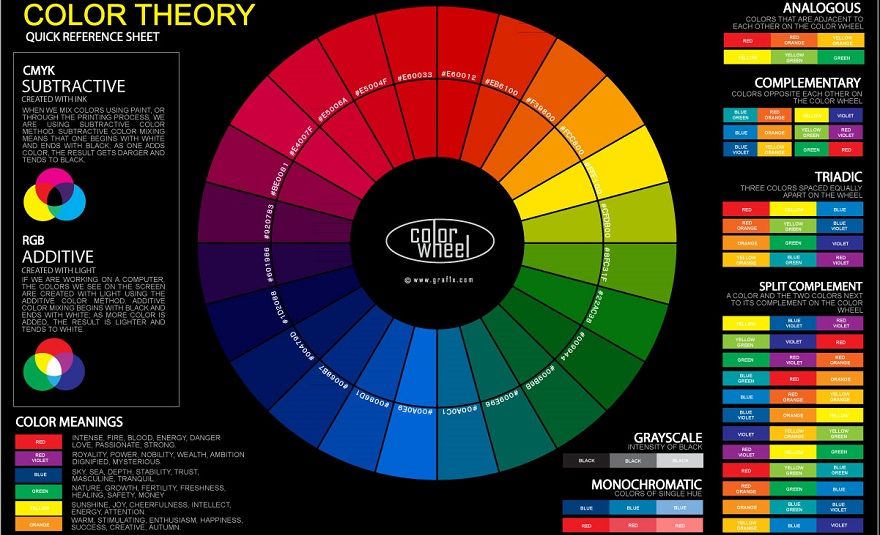
1. Цветовая модель RGB.
Данная модель чаще всего используется в веб-дизайне. Аббревиатура RGB — это сокращение от названий трех цветов: Red (красный), Green (зеленый), Blue (синий). Исходный цвет данной модели — черный (экран монитора). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать белый цвет. В HTML документах цвета задаются символами от 00 до FF в шестнадцатеричном коде перед которыми ставится символ #.
2. Цветовая модель CMYK.
Она присуща полиграфии и печати. Аббревиатура CMYK — это сокращение от названий четырех цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный). Исходным цветом данной модели является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.
Исходным цветом данной модели является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.
Поскольку модель RGB охватывает больший цветовой диапазон, чем модель CMYK, то все изображения, предназначенные для печати и полиграфии, должны быть переведены из системы RGB в CMYK. Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Очень важно выбрать основной цвет. Если у Вашей Компании есть готовый логотип, то для выбора можно использовать основной цвет логотипа, это будет являться лучшим сочетанием из возможных. Если логотипа нет, то можно воспользоваться следующим способом. Проанализируйте аудиторию Вашего сайта с точки зрения возрастных или социальных цветовых предпочтений.
Основные цвета
Существует три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS).
Составные цвета
Также используются три составных цвета: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Не забываем, что получить их можно, смешав красный и желтый, желтый и синий, красный и синий цвета.
Третичные цвета
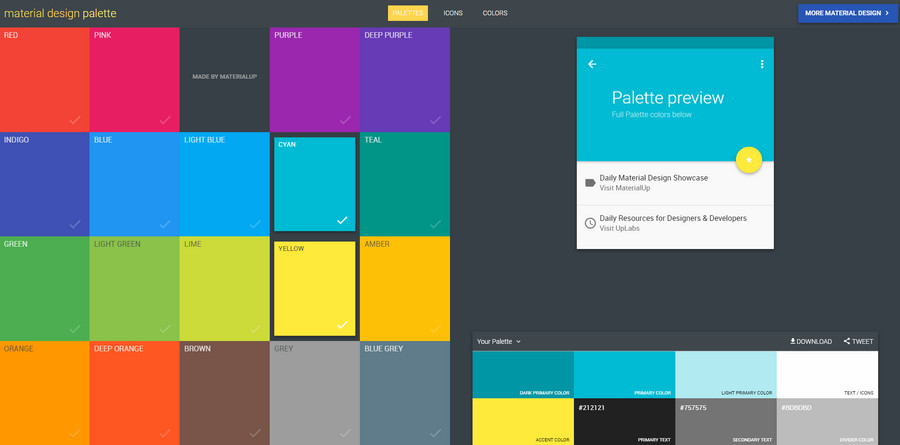
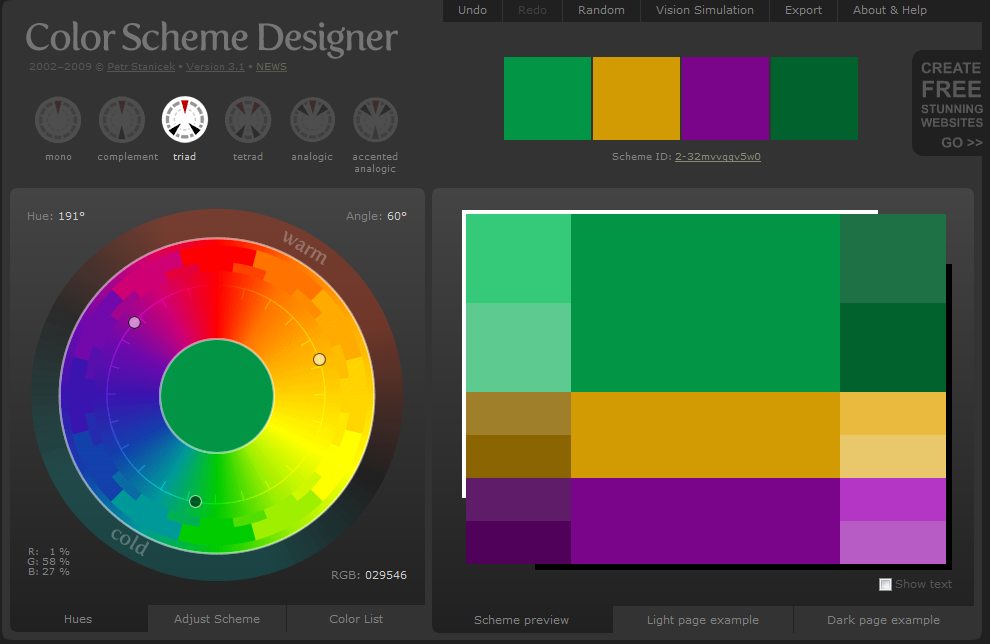
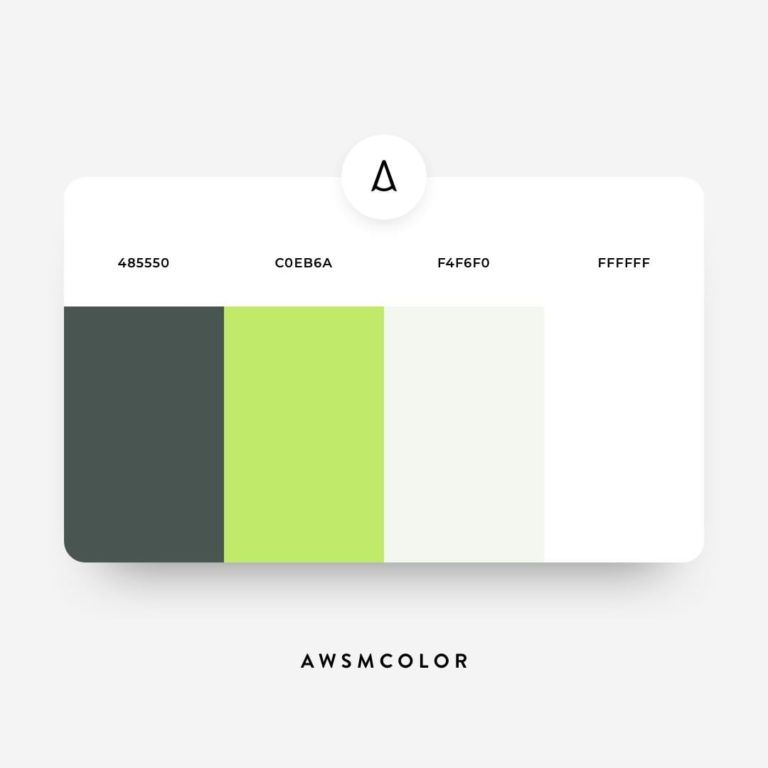
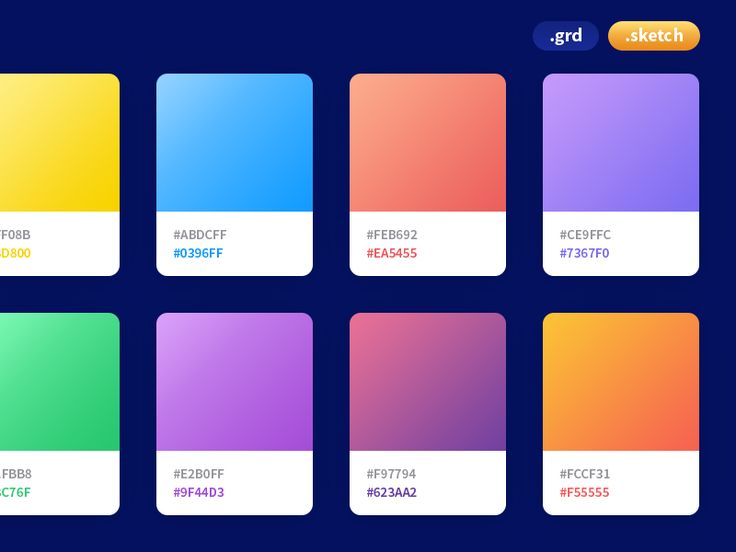
Чтобы получить третичный цвет, нужно смешать один основной цвет и один вторичный цвет. Возможности здесь безграничны. Существуют сайты, на которых Вы можете подобрать данные цвета и проверить сразу в реальном времени, как они будут смотреться в дизайне Вашего ресурса.
Значение цветов
Предлагаем Вам узнать, что же означает каждый цвет, как его лучше использовать в дизайне сайта, и каким образом он воспринимается в разных странах мира.
Красный цвет
Красный цвет означает смелость, власть, желание, силу, энергию, лидерство, возбуждение. Он символизирует азарт, любовь, удачу, деньги, страсть. Но здесь необходимо быть осторожными, ведь данный цвет также связан с опасностью, тревогой, агрессией, яростью, поэтому использовать его нужно в умеренном количестве и сочетать со спокойными тонами.
Он символизирует азарт, любовь, удачу, деньги, страсть. Но здесь необходимо быть осторожными, ведь данный цвет также связан с опасностью, тревогой, агрессией, яростью, поэтому использовать его нужно в умеренном количестве и сочетать со спокойными тонами.
Это достаточно сильный цвет, он привлекает внимание и удерживает его. Является самым лучшим цветом для стимулирования продаж. Яркий и агрессивный, красный цвет символизирует решительность, здоровые амбиции, лидерство. Но само собой важно не переборщить с ним.
Красный цвет очень хорошо сочетается с серым и заявляет о стабильности. Если с помощью красного цвета оформляется сайт, то это означает, что вы сильная личность, которая любит привлекать к себе внимание и стремится к громким делам.
Хорошо подходит для игровых, молодежных, женских сайтов, ресурсов по развитию бизнеса и эротической направленности.
Также часто цвет используется при оформлении ресторанов быстрого питания — McDonalds, Ростикс, KFC.
Код красного цвета — #FF0000
- Восприятие красного цвета в разных странах:
- В Китае красный цвет воспринимается хорошо, он означает цвет удачи, торжества, свадьбы.
- В Индии считается цветом чистоты
- Южная Африка относит красный цвет к траурным цветам
- На Востоке означает радость, особенно в сочетании с белым
- На Западе воспринимается по стандарту, как цвет, символизирующий возбуждение, любовь, страсть
- В США, конечно же, ассоциируется с Рождеством, если используется с зеленым, а также с Днем Святого Валентина (с белым)
- Иврит: красный цвет означает жертву, грех, поэтому использовать нужно с осторожностью
- В Япония красный — это жизнь
- Христианство: восприятие чуть отличается от Иврита — жертва, страсть, любовь
- Фэн-шуй: красный цвет — это Янь, огонь, удача, уважение, защита, живучесть, деньги, признание.
Синий цвет
Синий цвет чаще всего используют на сайтах, связанных с инновациями, технологиями, так как он вызывает чувство надежности и уверенности.
Цвет помогает сконцентрировать внимание на стабильности, постоянстве, профессионализме, а также стратегическом лидерстве. Он является весьма распространенным цветом в бизнес-среде и широко используется на корпоративных сайтах с целью создать ощущение уверенности, силы и надежности.
Синий цвет также очень популярен в web-дизайне, символизирует достоверность и доходчивость. Хорошо подходит для рекламной продукции или упаковки. Но также у него есть и недостаток, он может восприниматься с нотками безразличия, поэтому лучше сочетать его с другими цветами.
Цвет успокаивает, дарит чувство надежности. Его считают цветом неба, воды. Очень многие европейские страны используют его в дизайне сайтов. Люди с аналитическим складом ума, которые не склонны совершать покупки спонтанно, выберут сайты с использованием данного цвета в дизайне, а значит стоит обратить внимание на выбор синего цвета при разработке интернет-магазина.
Код синего цвета — #0000FF
Голубой цвет
Голубой цвет считается символом терпения, спокойствия, надежности, мира, стабильности. Вообще это один из самых любимых цветов у 40% пользователей, особенно у мужчин, что связано со стабильностью, профессионализмом и доверием.
Цвет ассоциируется с умиротворением, исцелением, духовностью, свободой, гармонией. Цвет дружбы, прохладный и свежий.
Хорошо подходит для сайтов на темы путешествий, здоровья, личностного роста.
Бирюзовый или сине-зеленый оттенки являются довольно приятными и их обычно используют такую гамму цветов на сайтах отдельных творческих личностей. Но, если мысли людей, применяющих в дизайне такую цветовую гамму, начали работать в нужном направлении, тогда они кажутся самонадеянными и отстраненными.
Как воспринимается голубой цвет в различных странах мира:
- В Европе считается цветом успокоения, умиротворения
- В Иране используется с осторожностью, ведь голубой — это цвет траура, а с другой стороны — цвет неба и духовности
- В Китае означает бессмертие
- В Индуизме это цвет Кришны
- В Иудаизме — цвет святости
- В Христианство – это цвет Христа
- В Католицизме — цвета одежды Марии
- На Ближнем Востоке голубой цвет считается цветом защиты
- Вообще в мире голубой цвет означает безопасность
- Фэн-шуй: голубой — это Инь, вода, спокойствие, исцеление, релаксация, доверие, приключения
- На Западе, увы, этот цвет ассоциируется с печалью, депрессией
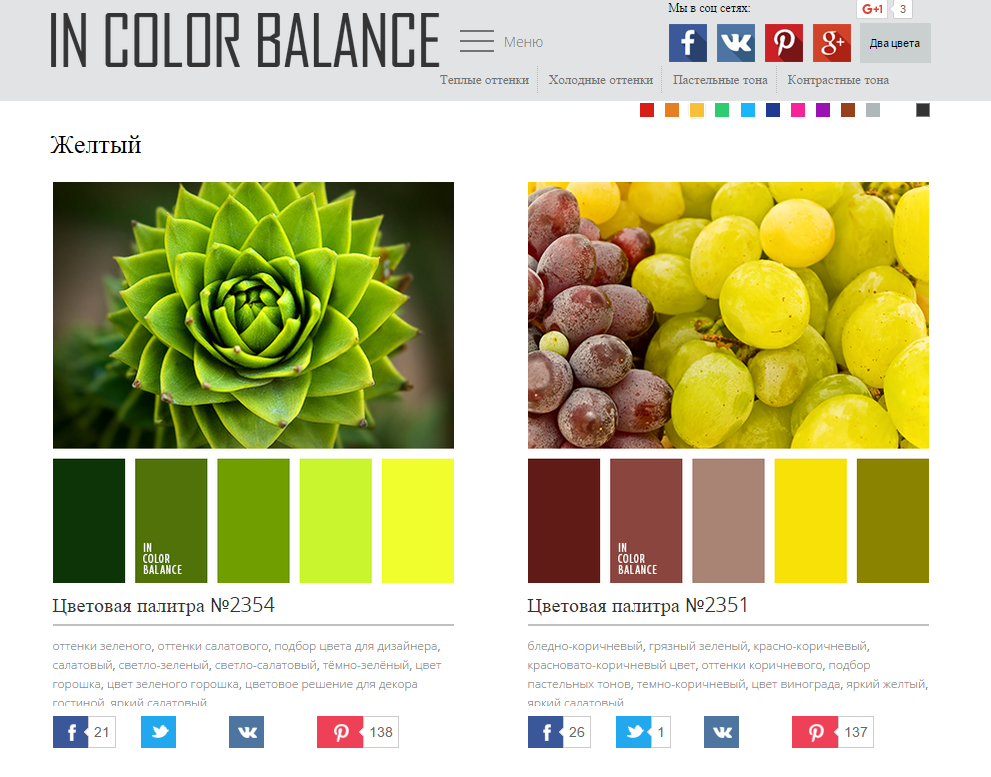
Желтый цвет
Желтый цвет символизирует энергию, счастье, любопытство, интеллект, осторожность, удовольствие, развлечение.
Он ассоциируется с радостью, солнцем, движением. Но с другой стороны, он является знаком предупреждения, поэтому лучше всего сочетать его с другими цветами. Например, с белым фоном и светло-серым меню, что выглядит современно и свежо, передает огромную энергетику.
В этом цвете хорошо получаются сайты развлекательной тематики, детские и молодежные ресурсы.
Это очень мощный и яркий цвет, естественно, он привлекает внимание. Желтый цвет в дизайне является отличным акцентом. Он ассоциируется с теплом, комфортом, легкостью. Цвет коммуникабельности. Используется в рекламе для детей, так как считается самым оптимистичным цветом, выражает беззаботность. В сочетании с холодными цветами оживляет и освежает их.
Люди, которые предпочитают видеть желтый цвет на своих ресурсах, они остроумны, сообразительны и смекалисты. Цвет вызывает в памяти детские воспоминания, ощущения веселья и радости. Такие люди всегда хотят получать новые знания и любят подмечать детали.
Желтый цвет обычно выбирают молодые люди, но только при условии, что желтого немного. Он создает впечатление тепла и уюта. Гёте использовал желтое стекло, как «психологическую подсветку», смотря через него на дождливую, пасмурную погоду.
Кроме того, желтый, также как и красный, используется в оформлении пунктов быстрого питания, так как стимулирует улучшение пищеварения и активацию деятельности желудка.
Желтый обозначается так — #FFFF00
Восприятие желтого цвета в разных странах:
- В Европе желтый цвет считается цветом счастья, надежды, радости, но при этом слабости
- В Азии считается имперским цветом
- В Египте это цвет траура
- В Японии — цвет мужества
- В Буддизме желтый цвет символизирует мудрость
- По фэн-шуй: желтый цвет — это Янь, Земля, солнечные лучи, тепло, движение
Оранжевый цвет
Оранжевый цвет означает бодрость и творчество, дружелюбие, уверенность, игривость и стойкость. Символизирует концентрацию и достижение цели. Цвет яркий, взрывной, поэтому требует сочетания с другими оттенками или контраста.
Символизирует концентрацию и достижение цели. Цвет яркий, взрывной, поэтому требует сочетания с другими оттенками или контраста.
Используется этот цвет на кулинарных сайтах и ресурсах с динамичной молодежной тематикой, а также на сайтах ресторанов, потому что оранжевый лучше остальных вызывает аппетит.
Это цвет энергии, оптимизма, активности, жизнерадостности, отлично тонизирует. Оранжевый цвет в дизайне хорошо продает продукты на тему спорта и детей. А использование этого цвета в своих фирменных цветах Компании будет вызывать у клиентов ощущение, что они имеют дело с передовой организацией.
- Как воспринимается оранжевый цвет в странах мира:
- В Европе оранжевый цвет символизирует осень, урожай, творчество
- В Ирландии ассоциируется с религиозными протестантами
- В США первые ассоциации, конечно же, с Хэллоуином (в сочетании с черным)
- В Индуизме оранжевый вообще считается священным цветом
- Фэн-шуй: символ Янь, Земли, также оранжевый цвет усиливает концентрацию
Фиолетовый цвет
Фиолетовый цвет символизирует духовность, власть, благородство, исцеление и богатство. Также он может означать мудрость, независимость, роскошь, честолюбие, достоинство, магию и тайны.
Также он может означать мудрость, независимость, роскошь, честолюбие, достоинство, магию и тайны.
Но существует и недостаток: фиолетовый цвет очень глубокий, поэтому его связывают одновременно и с депрессивными состояниями. Желательно использовать очень осторожно, сочетая с другими цветами.
Как уже было сказано выше, фиолетовый цвет связан с магией и психологией, поэтому он подходит для сайтов духовного и личностного роста, ресурсов астрологической, магической и мистической тематик.
Фиолетовый прекрасно сочетается с черным цветом и придает некоторую таинственность, элегантность.
Фиолетовый цвет можно получить, смешав красный и синий. Красный цвет — яркий, активный, который воплощает самый короткий, но одновременно самый рискованный путь к заветной цели. Сливаясь с синим, получается единство противоположностей. Возможно, поэтому фиолетовый считается самым таинственным, чарующим оттенком.
О фиолетовом цвете говорил Гёте: «Движение этого цвета непрерывно. Так человек хочет идти вперед вместе с ним, но не просто шагать вверх по карьерной лестнице, но и достичь также внутренней гармонии».
Так человек хочет идти вперед вместе с ним, но не просто шагать вверх по карьерной лестнице, но и достичь также внутренней гармонии».
Код фиолетового цвета — #8000FF
В Таиланде этот цвет считается цветом траура, цветом вдовы. В Католицизме означает смерть. А по фэн-шуй это цвет психологического и физического исцеления. Поэтому сразу становится ясно, в дизайне каких сайтов его уместно использовать.
Зеленый цвет
Зеленый цвет в первую очередь говорит о связи с природой, о гармонии, исцелении, жизни, питании и здоровье. Кроме того, он часто связан с деньгами.
В сочетании с белым фоном дизайн сайта будет создавать ощущение простоты и чистоты. Оранжевые кнопки хорошо вписываются в цветовую схему и при этом стимулируют клиентов выполнить целевое действие.
Зеленый цвет — символ нейтральности, спокойствия, роста и развития, безопасности. Его с удовольствием используют при разработке сайтов о природе, животных, растениях, здоровье.
Зеленый цвет в дизайне успокаивает, отождествляет собой жизнь, рождение, природу, естественность. Он приятен для глаз и не напрягает зрение. Это цвет подходит для темы медицины. И все же, зеленый считается пассивным, не стимулирующим цветом.
Еще зеленый колер означает безопасность. Зеленый свет светофора разрешает продолжить путь, а области, помеченные зеленым на карте безопасны.
Личности, принимающие его, хотят быть уверены в завтрашнем дне. Возможно, это самый консервативный цвет.
Зеленый цвет обозначается так — #008000
Восприятие зеленого цвета в разных странах:
- В Японии он означает жизнь
- Ислам: зеленый цвет — это символ надежды, добродетели, жизни
- Ирландия: конечно же, это символ всей страны
- Европа / США: здесь зеленый цвет ассоциируется с весной, новым рождением, с Днем Святого Патрика, с Рождеством (в сочетании с красным)
- Фэн-шуй: это символ Инь, дерево, исцеление, здоровье
Коричневый цвет
Коричневый цвет используется не так часто. Он является символом релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность, стабильность, экологичность.
Он является символом релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность, стабильность, экологичность.
Коричневый цвет часто используется как цвет сладостей и шоколада, также при разработке сайтов по истории, служб по экологическому надзору.
Светлые оттенки коричневого связаны с доступностью, темные оттенки ассоциируются с роскошью и богатством.
Этот цвет создает тепло и уют, также он воспринимается и в дизайне.
В Колумбии коричневый цвет для сайтов не используется, он создает препятствия продажам. У австралийских аборигенов это цвет земли. А по фэн-шуй это символ Янь, символ Земли и промышленности.
Серый цвет
Серый цвет — это цвет серьезности, консерватизма и традиционализма. Вызывает ощущение чистоты и невинности, разумности и стабильности.
При этом, серый цвет нейтрален, не акцентирует внимание на себе. В дизайне чаще используется в качестве контраста ярким тонам, служит спокойным фоном. Универсальный цвет, который можно использовать на любом сайте, но следует учесть, что в большом количестве он вызывает уныние и скуку.
Универсальный цвет, который можно использовать на любом сайте, но следует учесть, что в большом количестве он вызывает уныние и скуку.
Серый цвет используется на сайтах, которые посвящены разного рода технологиям, очень хорошо сочетается с зеленым или синим. Люди, использующие серые тона для оформления своего ресурса, предпочитают покой и ценят приверженность традициям.
Розовый цвет
Розовый цвет выражает нежность, романтичность, женственность, воспитание, слабость. Это символ спокойствия и безмятежности.
Он отлично вписывается в сайты женской, детcкой тематики. Ведь чаще всего ассоциируется с подарками, отношениями, нежностью, эмоциями, наивностью. Этот цвет усиливает эмоции, а в сочетании с белым – немного сбавляет свой напор и присущие ему качества, делая дизайн более мягким и романтичным.
Черный цвет
Черный цвет всегда считался стильным и элегантным, он в первую очередь связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал непонятные депрессивные эмоции, старайтесь не использовать его в большом количестве.
Если вы не хотите, чтобы ваш сайт вызывал непонятные депрессивные эмоции, старайтесь не использовать его в большом количестве.
При этом черный цвет также является символом силы, денег, власти, скорби. Этот цвет стоит использовать очень аккуратно: его поглощающие свойства плохо действуют на эмоциональное состояние и могут вызвать глазное напряжение. В сочетании с белым шрифтом это напряжение возрастает.
Черный цвет в дизайне — классический глубокий цвет. Черный прекрасно сочетается с яркими цветами, которые, в свою очередь, усиливают свое значение, благодаря ему. Он ассоциируется с аристократичностью, вечностью и формальностью.
Черный цвет создает своего рода таинственность, красоту и изысканность. Эта загадочность притягивает, придавая дизайну сайта особую утонченность и элегантность.
Код черного цвета — #000000
Восприятие черного цвета в разных странах мира:
- В Европе считается символом траура, похорон, смерти, бунта, спокойствия
- В Таиланде и Иудаизме означает несчастье, зло
- У австралийских аборигенов это цвет людей
- Фэн-шуй: символ Инь, воды, денег, успеха в карьере, дохода, стабильности, эмоциональной защиты и силы
Белый цвет
Белый цвет, конечно же, связан в первую очередь с чистотой, простотой, свежестью, добротой, невинностью. Это нейтральный цвет, в одиночку он смотрится очень бледно. Поэтому его обычно используют как дополнительный, а еще чаще — как фон.
Это нейтральный цвет, в одиночку он смотрится очень бледно. Поэтому его обычно используют как дополнительный, а еще чаще — как фон.
Белый цвет ассоциируется с саморазвитием, молодостью. Это лучший цвет для фона под основной темный текст, так как при чтении он не напрягает глаза.
Сайты, выполненные в белых тонах очень удобны для навигации, о них складывается хорошее первое впечатление. Дизайн таких сайтов говорит о том, что хозяин старался создать атмосферу непорочности и чистоты.
Код белого цвета — #FFFFFF
Как воспринимается белый цвет в мире:
- В Европе он связан с браком, ангелами, врачами, больницей, миром
- В Японии и Китае считается символом траура, а белая гвоздика символизирует смерть
- На Востоке символ похорон
- По фэн-шуй это Янь, металл, означает смерть, траур, равновесие, уверенность
Серебряный цвет
Серебряный цвет означает престиж и роскошь. Он символизирует качество, благородство, респектабельность, стабильность.
Дизайн, выполненный в данном цвете, показывает, что сайт спокойно ждет своего потребителя, который сможет оценить товар по достоинству, при этом цвет не является слишком броским и вызывающим. Особую элегантность серебру придает черный цвет.
Автомобильные концерны предпочитают использовать в дизайне своих сайтов серебряный в сочетании серо-синей и белой красками.
Так обозначается серебристый цвет — #С0С0С0
И в заключении хотелось бы добавить, что эти советы обязательно помогут Вам в выборе правильной цветовой схемы для вашего сайта или интернет-магазина. Их широко используют профессиональные web-дизайнеры. Главное, помнить:
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Используйте только оптимальное и необходимое количество цветов. Если их будет мало, то это может поспособствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета или работайте на контрасте
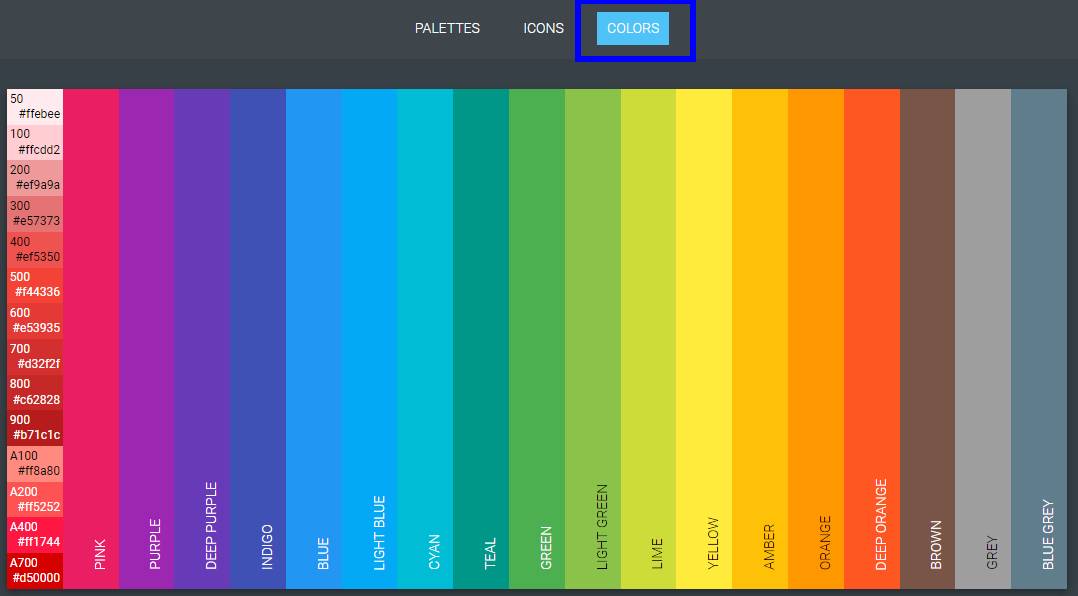
Стандартные цвета для веб-дизайна (таблица безопасных цветов для сайтов)
Помогаем бизнесу
зарабатывать больше
+7 495 989-53-11
8 800 700-79-65
+7 495 989-53-11
8 800 700-79-65
Есть ли стандартные цвета для веб-дизайна? Какие цвета можно использовать для сайтов в интернете чтобы быть увереным в правильной цветопередаче и их восприятии пользователями интернета?
| #FFFFCC | #FFFF99 | #FFFF66 | #FFFF33 | #FFFF00 | #CCCC00 |
| #FFCC66 | #FFCC00 | #FFCC33 | #CC9900 | #CC9933 | #996600 |
| #FF9900 | #FF9933 | #CC9966 | #CC6600 | #996633 | #663300 |
| #FFCC99 | #FF9966 | #FF6600 | #CC6633 | #993300 | #660000 |
| #FF6633 | #CC3300 | #FF3300 | #FF0000 | #CC0000 | #990000 |
| #FFCCCC | #FF9999 | #FF6666 | #FF3333 | #FF0033 | #CC0033 |
| #CC9999 | #CC6666 | #CC3333 | #993333 | #990033 | #330000 |
| #FF6699 | #FF3366 | #FF0066 | #CC3366 | #996666 | #663333 |
| #FF99CC | #FF3399 | #FF0099 | #CC0066 | #993366 | #660033 |
| #FF66CC | #FF00CC | #FF33CC | #CC6699 | #CC0099 | #990066 |
| #FFCCFF | #FF99FF | #FF66FF | #FF33FF | #FF00FF | #CC3399 |
| #CC99CC | #CC66CC | #CC00CC | #CC33CC | #990099 | #993399 |
| #CC66FF | #CC33FF | #CC00FF | #9900CC | #996699 | #660066 |
| #CC99FF | #9933CC | #9933FF | #9900FF | #660099 | #663366 |
| #9966CC | #9966FF | #6600CC | #6633CC | #663399 | #330033 |
| #CCCCFF | #9999FF | #6633FF | #6600FF | #330099 | #330066 |
| #9999CC | #6666FF | #6666CC | #666699 | #333399 | #333366 |
| #3333FF | #3300FF | #3300CC | #3333CC | #000099 | #000066 |
| #6699FF | #3366FF | #0000FF | #0000CC | #0033CC | #000033 |
| #0066FF | #0066CC | #3366CC | #0033FF | #003399 | #003366 |
| #99CCFF | #3399FF | #0099FF | #6699CC | #336699 | #006699 |
| #66CCFF | #33CCFF | #00CCFF | #3399CC | #0099CC | #003333 |
| #99CCCC | #66CCCC | #339999 | #669999 | #006666 | #336666 |
| #CCFFFF | #99FFFF | #66FFFF | #33FFFF | #00FFFF | #00CCCC |
| #99FFCC | #66FFCC | #33FFCC | #00FFCC | #33CCCC | #009999 |
| #66CC99 | #33CC99 | #00CC99 | #339966 | #009966 | #006633 |
| #66FF99 | #33FF99 | #00FF99 | #33CC66 | #00CC66 | #009933 |
| #99FF99 | #66FF66 | #33FF66 | #00FF66 | #339933 | #006600 |
| #CCFFCC | #99CC99 | #66CC66 | #669966 | #336633 | #003300 |
| #33FF33 | #00FF33 | #00FF00 | #00CC00 | #33CC33 | #00CC33 |
| #66FF00 | #66FF33 | #33FF00 | #33CC00 | #339900 | #009900 |
| #CCFF99 | #99FF66 | #66CC00 | #66CC33 | #669933 | #336600 |
| #99FF00 | #99FF33 | #99CC66 | #99CC00 | #99CC33 | #669900 |
| #CCFF66 | #CCFF00 | #CCFF33 | #CCCC99 | #666633 | #333300 |
| #CCCC66 | #CCCC33 | #999966 | #999933 | #999900 | #666600 |
| #FFFFFF | #CCCCCC | #999999 | #666666 | #333333 | #000000 |
← Назад в раздел
Статьи
Все статьи FAQ по SEO Создание сайтов Статьи SEO
С чего начинается продвижение сайта, старт работ по поисковому продвижению и раскрутке сайта в компании Пиксель Плюс
Начало работ по поисковому продвижению сайта в компании «Пиксель Плюс». Базовые понятия.
Базовые понятия.
Необходимость ежемесячной оплаты работ по поисковому продвижению сайта. Основные работы по сайту для его эффективной раскрутки и себестоимость работ
Я бы хотел заплатить за продвижение своего сайта 1 раз и быть высоко в выдаче по конкурентным запросам всегда, возможно ли такое?
Продвижение по трафику: вопросы клиентов и ответы на них
Ряд вопросов по продвижению сайта по трафику. Нюансы тарификации, расчёта стоимости работ, абонентской оплаты.
Часто задаваемые вопросы по веб-аналитике (FAQ)
Вопросы, которые часто задаются заказчиками услуги по веб-аналитике и оказанию самой услуги. Что такое веб-аналитика? Зачем проекту нужна веб-аналитика? Зачем нужно определять KPI и какие они бывают? И так далее.
Какие работы НЕ входят в SEO в случае продвижения в «Пиксель Плюс»?
Поисковое продвижение включает в себя большой перечень работ, необходимый для получения максимальных результатов. .. Но какие же работы не входят в платеж на SEO?
.. Но какие же работы не входят в платеж на SEO?
Наличие текстов для продвижения сайта, оптимизация SEO-текстов под поисковые запросы
Зачем нужен текст на сайте? Его же никто не читает!
Время продвижения и внесения изменений в результаты продвижения сайта, скорость реагирования Яндекса (Yandex) на внесение изменений на сайте
Я оплатил услуги продвижения сайта на месяц. Прошло уже 10 дней и позиции в Яндексе не улучшились, вы там работаете или нет?
Все статьи FAQ по SEO Создание сайтов Статьи SEO
Цвет сайта
Быстрое видео
Power Tip: Рендеринг цвета сайта
- Обзор цвета сайта
- Цветовые круги по умолчанию
- Доступ к нашим цветовым кругам по умолчанию при размещении штриховки True Color
- Добавление градиентов
- Каталоги цветов AutoCAD
- Выбор и размещение цвета сайта
- Выбор колеса, цвета и оттенка
- Размещение цвета сайта
- Цвет сайта и слои
- Добавление собственных цветовых слоев сайта
- Включение и выключение цветового слоя
- Добавление собственных цветовых кругов
- Соответствие определенным цветовым палитрам
- Что делать, если вы создали несколько пользовательских True Colors или Wheels с помощью предыдущей системы?
- Что делать, если вы создали пользовательские истинные цвета в диалоговом окне штриховки для Land F/X Tools
- Редактирование цвета на существующем колесе
- Блоки раскраски
- Добавление цвета к справочной заметке (RefNote) Штрихи
- Связанные вебинары
- Устранение неполадок
Хотите немного оживить дизайн своего сайта для презентации? Наш сайт Цвет 9Инструмент 0066 обеспечивает быстрый и простой способ добавления цвета штриховке вашего сайта.
Site Color — это только инструмент для презентации, он не предназначен для хранения данных Land F/X в заштрихованной области. Таким образом, вы должны использовать этот инструмент только для окрашивания общих областей сайта (например, области мощения, которую вы хотели бы включить в свою презентацию, но не для расчета ее материалов). Фактически, Site Color удалит все данные, связанные с заштрихованной областью на вашем чертеже, если вы выберете эту область для окрашивания.
Обзор цвета сайта
Откройте инструмент Site Color :
F/X Site лента, Site Color всплывающее окно
Графика панель инструментов
F/X Site меню, Site Color option
или введите SiteColor в командной строке
Откроется Диспетчер цветов сайта.
Цветовые круги по умолчанию
Мы создали 8 стандартных цветовых колес Land F/X, которые представляют все варианты использования True Color в программном обеспечении. Слева направо эти колеса:
- Основные цвета
- Серые тона
- Землепользование APA: Применяется к нашему инструменту Зонирования
- Орошение
- Concept: относится к нашему инструменту Concept Graphics .
- Посадочные площади: для использования с нашим инструментом Color Render
- Области RefNote: Применяется к справочным примечаниям площади/объема (RefNotes)
- Рабочие зоны: Применяется к рабочим зонам, участкам склонов и зонам ирригационных контуров
Быстрое видео
Power Tip: настройка цветовых колес
При создании замкнутой области с помощью инструмента, соответствующего одной из лент, эта область приобретает первый цвет на ленте, а следующая область, которую вы создаете с помощью этого инструмента, приобретает следующий цвет на ленте. , и так далее. Например, если вы создаете рабочую область, ей будет присвоен первый цвет на ленте рабочей области, а последующие рабочие области будут увеличиваться с помощью колеса.
, и так далее. Например, если вы создаете рабочую область, ей будет присвоен первый цвет на ленте рабочей области, а последующие рабочие области будут увеличиваться с помощью колеса.
Вы можете предпочесть цвета или последовательности, которые лучше подходят для вашего предпочтения цвета фона, и вы можете изменить любое из колес по умолчанию и добавить свои собственные цветовые круги.
Доступ к нашим цветовым кругам по умолчанию при размещении штриховки True Color
Инструмент Site Color для штриховки True Color.
При выборе вкладки Truecolor в диалоговом окне Штриховка вы увидите параметр, соответствующий каждому из восьми цветовых кругов по умолчанию.
Нажмите кнопку цветового круга, который вы хотите использовать для размещаемой штриховки, затем выберите нужный цвет.
Обратите внимание, что если вы добавите свои собственные цветовые круги, каждая из ваших пользовательских палитр также будет представлена кнопкой в диалоговом окне Штриховка .
Добавление градиентов
Теперь вы можете добавлять градиенты к любому из оттенков любого цвета на любом цветовом круге.
Щелкните правой кнопкой мыши прямоугольник, представляющий оттенок, который вы хотите превратить в градиент, затем выберите Сделать градиент в открывшемся меню.
Теперь этот оттенок будет преобразован в градиент.
Если вы хотите, вы можете щелкнуть правой кнопкой мыши прямоугольник того же оттенка и отредактировать первый и второй цвета в градиенте.
Выбрать Редактировать цвет 1 или Edit Color 2 для редактирования первого или второго цвета в градиенте.
Если вы выберете любой из этих параметров, откроется диалоговое окно Select Color , и вы сможете точно выбрать оттенок, который хотите назначить цвету 1 или цвету 2 в градиенте.
Вот пример градиента, размещенного внутри замкнутой полилинии.
Чтобы удалить градиент из оттенка, щелкните правой кнопкой мыши прямоугольник, представляющий этот оттенок, и выберите Удалить градиент в меню.
Градиент будет удален.
Каталоги цветов AutoCAD
Каждый цветовой круг автоматически экспортируется в виде альбома цветов AutoCAD.
Из вкладки Truecolor в диалоговом окне Штриховка — доступ из любой из наших Инструмент штриховки или при выборе цвета области для областей схематического полива, зонирования или концептуальной графики — локальная книга цветов будет обновляться не более одного раза за сеанс САПР.
При каждом запуске палитры цветового круга инструмент Site Color проверяет все восемь книг цветов и при необходимости обновляет их.
Доступ к этим книгам цветов можно получить из стандартной палитры цветов AutoCAD. Например, при выборе цвета для слоя выберите Книга цветов табл. Оттуда вы увидите восемь альбомов цветов Land F/X. (Название каждой книги будет начинаться с LAFX ).
Обратите внимание, что AutoCAD проверяет альбомы цветов только один раз при первой загрузке, поэтому вам может потребоваться перезапустить САПР, чтобы каталоги цветов появились в списке.
При редактировании цветового круга можно добавить несколько цветовых сегментов и изменить ряд цветов. Когда вы вносите изменения в палитру, локальная книга цветов будет обновляться при каждом обновлении, но вам потребуется перезапустить CAD, чтобы эти изменения отразились в книге цветов.
Если вы выбираете цвет для концептуального узла или концептуальной линии с помощью нашего инструмента Concept Graphics , обратите внимание, что этот инструмент по-прежнему будет по умолчанию использовать базовое диалоговое окно CAD True Color. Вы можете перейти на вкладку Color Book , если хотите.
Вы можете перейти на вкладку Color Book , если хотите.
Выбор и размещение цвета сайта
Выбор колеса, цвета и оттенка
Маленькие цветовые круги в верхней части Менеджера — это доступные цветовые круги.
Большее цветовое колесо является текущим выбранным колесом. Нажмите на одно из меньших колес, чтобы выбрать его.
Чтобы выбрать диапазон цветов для размещения, щелкните цвет на цветовом круге (например, красный).
Теперь вы увидите диапазон оттенков этого цвета.
Выберите оттенок для размещения.
В палитре Site Color также указано числовое значение цвета выбранного оттенка.
Размещение цвета сайта
Помните: Site Color разработан как инструмент для презентации ваших типовых штриховок. Он не предназначен для сосуществования с областями, которые содержат данные (такие как справочные заметки площади/объема, почвопокровные растения и т. д.). Если вы поместите цвет сайта в область, содержащую данные, вы удалите эти данные из своего рисунка.
д.). Если вы поместите цвет сайта в область, содержащую данные, вы удалите эти данные из своего рисунка.
При выборе оттенка курсор превратится в поле выбора, а в командной строке будет предложено Выберите полилинию или внутреннюю точку для штриховки, [Нарисовать] .
Используйте поле выбора, чтобы щелкнуть замкнутую область полилинии на чертеже.
Теперь область будет закрашена выбранным вами оттенком.
Как и в случае с другими нашими люками, вы также можете ввести D с Site Color активен для рисования новой замкнутой полилинейной области в цвет.
Цвет сайта и слои
Site Color работает по слоям, то есть цвета, которые он размещает, будут существовать в вашем чертеже на заданных слоях.
Диспетчер цветов сайта включает меню Layer , в котором перечислены текущий выбранный слой вашего рисунка, на который будет помещен выбранный цвет.
Слой по умолчанию Site Color называется L-SITE-COLOR-FILL .
Если вы поместите цвет в свой рисунок с выбранным этим слоем, этот цвет будет существовать в рисунке на слое L-SITE-COLR-FILL .
Добавление собственных цветовых слоев сайта
Рекомендуется добавить новый слой для каждого цвета сайта, который вы хотите поместить на свой рисунок. Добавление собственных слоев даст вам больше свободы в добавлении и удалении различных цветов на вашем рисунке.
Чтобы добавить слой, выберите New в меню Layer .
Откроется диалоговое окно New Layer Name .
Введите имя для вашего слоя (пример: МОЩНАЯ ). Затем нажмите OK .
Теперь вы увидите имя своего слоя в Меню слоя .
Чтобы поместить цвет на новый слой, выберите этот слой в меню. Затем выберите и поместите цвет.
Вы можете продолжать добавлять новые слои по мере необходимости для различных областей сайта, которые вы хотите раскрасить.
Включение и выключение цветовых слоев
Мы обновили инструмент Site Color , добавив в него кнопки, которые включают и выключают цветовые слои. Эти быстрые настройки могут пригодиться, когда вам нужно перейти от презентации к рабочей документации или обратно в режим презентации.
Чтобы отключить слои Site Color, выберите слой в меню «Слой» и нажмите кнопку с темной лампочкой («выключить»).
Цветовые заливки на выбранном слое будут отключены, как показано ниже.
Чтобы снова включить цветной слой (слои), выберите слой и нажмите желтую кнопку («включить») с лампочкой.
Добавление собственных цветовых кругов
Цветовой круг по умолчанию в Диспетчере цветов сайта — это базовый круг, содержащий (примерно) все цвета в диапазоне призмы. Вы можете легко создавать свои собственные цветовые палитры, добавляя собственные цветовые круги.
Чтобы добавить новый цветовой круг, щелкните значок плюса ( + ) в верхней части Диспетчера цветов сайта.
Теперь вы увидите пустое серое колесо в Диспетчере цветов сайта. Дайте вашему новому колесу новое имя и нажмите Сохранить , чтобы сохранить его под этим именем.
Нажмите на колесо, чтобы начать выбирать цвета для добавления к нему.
Откроется диалоговое окно Select Color . Щелкните внутри призмы, чтобы выбрать цвет. Вы можете уточнить свой цвет, используя различные меню, которые предлагают такие параметры, как Оттенок , Насыщенность и Яркость .
Вы также можете выбрать Color Model или введите значение цвета RGB . Нажмите OK , чтобы добавить выбранный цвет к вашему пользовательскому колесу.
Дополнительные сведения о выборе цвета см. в нашей документации по выбору цветов.
Теперь вы увидите часть колеса в выбранном вами цвете.
Когда вы выберете этот цвет, вы увидите диапазон доступных оттенков.
Вы можете продолжить добавлять цвета, чтобы завершить свой собственный руль.
Соответствие определенным цветовым палитрам
Нужно соответствовать определенной цветовой палитре? Используйте следующие ссылки:
- Pantone: Просмотрите каталоги цветов Pantone.
- Chartpak: Просмотрите 47 маркеров Chartpak и их значения RGB. (Майк Лин Палетт)
Что делать, если вы создали несколько пользовательских True Colors или Wheels с помощью предыдущей системы?
Если вы создали цветовые круги или добавили свои собственные цвета True Color до этого обновления, вам потребуется выполнить несколько дополнительных действий.
Если вы редактировали предыдущие цветовые круги по умолчанию, вы не будете обновлены до новых, где каждому цвету присвоено 10 оттенков (прямоугольников) вместо 5. Если вы хотите начать заново с новыми значениями по умолчанию, вы можете удалить любой из этих 8 цветовых кругов по умолчанию, и система повторно заполнит его текущими значениями по умолчанию.
Чтобы удалить колесо, щелкните его правой кнопкой мыши и выберите Удалить в меню.
Любые созданные вами пользовательские колеса должны отображаться под 8 значениями по умолчанию.
Эти колеса будут иметь все те же цветовые клинья, что и исходные колеса, но теперь будут иметь 10 фрагментов для каждого клина, а также возможность изменить их на градиенты.
Что делать, если вы создали собственные цвета True Color в диалоговом окне штриховки для инструментов Land F/X? и укажите новый цвет.
 Ранее эта функция была доступна для некоторых наших инструментов, в том числе:
Ранее эта функция была доступна для некоторых наших инструментов, в том числе:- Штриховка
- Зонирование
- Концепт-графика
- Цепь
- Схема орошения
Если вы редактировали один из этих True Colors, это обновление не применяло ваши изменения автоматически.
Например, вы могли отредактировать несколько цветов ирригации, а также добавить несколько цветов зонирования, но вы больше не увидите отредактированные цвета в диалоговом окне.
Если вы добавили True Colors таким образом, вот что нужно сделать, чтобы вернуть их.
Редактирование цвета на существующем колесе
Чтобы изменить цвет на существующем колесе, включая созданные вами колеса, щелкните правой кнопкой мыши этот цвет на колесе, чтобы открыть кнопку Редактировать .
Нажмите Изменить , чтобы изменить любой из ваших цветов.
В диалоговом окне Select a Color можно уточнить цвет, щелкнув внутри призмы, а также используя различные меню и поля.
Вы также можете редактировать любой оттенок цвета на существующем колесе, используя тот же метод. Однако мы рекомендуем редактировать на уровне цвета, а не на уровне оттенка. Редактирование оттенков создает несколько сложностей, которые делают его нецелесообразным, если только вы не очень внимательно относитесь к оттенку, который хотите поместить в свой рисунок. Даже в этом случае диалоговое окно, показанное выше, позволяет с поразительной точностью уточнять цвета и, следовательно, их оттенки.
Блоки для раскрашивания
Мы начали добавлять цветовые заливки ко многим нашим блокам в библиотеках Plan Graphics и Elevation Graphics . Инструмент Site Color также позволяет добавлять к нашим блокам собственные цветовые заливки, а также свои собственные. Для получения дополнительной информации см. нашу документацию по Colorizing Site & Hardscape Blocks.
Для получения дополнительной информации см. нашу документацию по Colorizing Site & Hardscape Blocks.
Добавление цвета к справочной заметке (RefNote) Штрихи
Мы разработали наш инструмент Color Render для работы со штриховками справочных примечаний (RefNote), которые вы разместили с помощью нашего инструмента Area/Volume RefNote. Color Render теперь раскрашивает эти области так же, как он раскрашивает штриховку на почвопокровных или кустарниковых участках, сохраняя образец штриховки и связанные данные. Для получения дополнительной информации и инструкций см. нашу документацию по добавлению цвета в штриховки RefNote.
Связанные вебинары
- True Color в САПР: Цветовые круги, доступные в нашем инструменте «Цвет сайта», теперь привязаны к книгам цветов, что позволяет настраивать палитры для RefNotes, разработки сайта, регионов землепользования и других цветовых областей. Совершите полноцветный тур по обновленным функциям.
 (52 мин)
(52 мин) - Использование PResentation Graphics. Получите базовые сведения о некоторых из наших графических инструментов для презентаций, таких как Plant Color Render, Site Color и SketchUp Connection. Попутно мы также дадим вам несколько дополнительных советов по разработке отличной презентации. (58 мин)
Устранение неполадок
Проблема: невозможно увидеть штриховки или раскрашенные растения в 3D-модели (AutoCAD или Civil 3D)
Проблема: неправильное отображение цветов в пространстве модели
Проблема. Пользовательские цвета не отображаются в диалоговом окне выбора штриховки для таких инструментов, как Цветопередача, Концептуальные области или Рабочие области
Настройка цветов сайта — Поддержка WordPress.com
Чтобы настроить цвета на своем сайте, вы будете использовать другой параметр в зависимости от вашей темы:
- Если вы используете тему, которая поддерживает Редактор сайта (т.
 е. вы можете увидеть Внешний вид → Редактор на панели инструментов), вы можете изменить цвета своего сайта, используя Стили в Редакторе сайта.
е. вы можете увидеть Внешний вид → Редактор на панели инструментов), вы можете изменить цвета своего сайта, используя Стили в Редакторе сайта. - В противном случае вы можете настроить цвета на своем сайте с помощью инструмента Пользовательские цвета , выбрав Внешний вид → Настройка.
В этом руководстве
Изменение цветов в Редакторе сайта
Если на вашем сайте используется тема, которая поддерживает Редактор сайта, вы можете изменить цвета своего сайта с помощью настроек Цвета , доступных с помощью кнопки Стили в Редакторе сайта.
Изменение цветов в этом разделе изменит соответствующие цвета на всем сайте.
Чтобы получить доступ к параметру Colors в редакторе сайта, выполните следующие действия:
- Начиная с панели управления, выберите Внешний вид → Редактор .
- Щелкните значок Стили в правом верхнем углу редактора сайта.

- Нажмите на опцию Colors , чтобы открыть дополнительные настройки.
На следующем экране вы сможете использовать палитру цветов, чтобы настроить параметры цвета на своем сайте.
Палитра цветов в редакторе блоков
Если вы используете одну из тем, поддерживающих редактор сайта, вы получите доступ к палитре цветов, перейдя к Внешний вид → Редактор → Стили → Цвета или в настройках отдельных блоков.
Палитра цветов в редакторе блоков поддерживает как сплошные цвета, так и градиенты . Градиенты позволяют вам выбрать два или более цвета, чтобы они постепенно смешивались с участками фона.
Сплошные цвета
С помощью палитры цветов можно выбрать собственный цвет для таких элементов, как текст и ссылки. Нажмите на каждый из соответствующих пронумерованных разделов, как описано ниже:
- Нажмите на цветной значок, чтобы открыть палитру цветов.

- Щелкните любую из существующих цветных точек, чтобы выбрать предопределенный вариант цвета Theme или Default .
- Щелкните в поле, чтобы установить собственный цвет для раздела, соответствующего цветному значку, который вы первоначально щелкнули на шаге № 1.
- Если у вас уже есть собственный цветовой код, который вы хотели бы использовать, вы можете вставить его в поле. Этот код будет автоматически обновляться, если вы выберете другой цвет, используя любой из других вариантов, показанных выше.
- Щелкните значок раскрывающегося списка, чтобы выбрать другой цветовой профиль. Вы можете выбрать между
Hex,RGBиHSL. - Нажмите и перетащите круглый значок влево или вправо, чтобы увеличить или уменьшить непрозрачность или прозрачность выбранного цвета.
- Нажмите и перетащите круглый значок влево или вправо, чтобы выбрать другой цвет.
- Нажмите и перетащите круглый значок в любое место в области поля, чтобы выбрать другой оттенок текущего цвета.

- Нажмите, чтобы скопировать текущий цветовой код для использования в другом разделе вашего сайта.
- Нажмите на три точки, чтобы сбросить любой из выбранных параметров цвета. Это вернет цвета, которые вы сбросили, к цветам темы по умолчанию.
Градиентные цвета
Для фона палитра цветов в редакторе блоков позволяет выбирать между Сплошной и Градиент , как описано ниже:
- Нажмите на цветной значок, чтобы открыть подборщик цветов.
- Нажмите, чтобы установить сплошной цвет для фона. Это работает так же, как цвета текста или ссылок, описанные выше.
- Нажмите, чтобы установить Градиент для фона.
- Щелкните любую из существующих цветных точек, чтобы выбрать предопределенный градиент для фона.
- Щелкните любой из круглых значков в поле, чтобы выбрать собственный цвет для включения в градиент. Вы также можете щелкнуть любой другой раздел в поле, чтобы добавить дополнительные цвета.

- Щелкните значок раскрывающегося списка, чтобы выбрать Тип градиента. Вы можете выбрать между
LinearиRadial. - Отредактируйте число в поле, чтобы выбрать пользовательское значение для градиента Угол . Это появляется только в том случае, если вы выбрали
Линейныйградиент Тип . - Нажмите и перетащите маленькую цветную точку внутри круга, чтобы настроить градиент Угол . Это автоматически заменит значение в Коробка Angle , указанная в пункте 7 выше.
Палитра
Палитры — это параметры цвета по умолчанию, которые дизайнеры темы устанавливают при создании темы. Здесь вы можете редактировать цвета Theme , Default и Custom .
Изменение цветов в этом разделе изменит соответствующие цвета, представленные в настройках блока на всем сайте.
Для обновления существующей темы и по умолчанию цветов, следуйте инструкциям ниже:
- Щелкните в любом месте поля под Палитра .

- На следующем экране под Solid нажмите на три точки, затем выберите Edit colors .
- Нажмите на любое из полей, показывающих Первичный , Вторичный , Фон и так далее, в зависимости от цвета, который вы хотите изменить.
- Используйте всплывающую палитру цветов, чтобы выбрать собственные цвета по мере необходимости.
- Щелкните Готово , чтобы записать выбранный вами цвет.
- Нажмите Сохранить в правом верхнем углу, чтобы сохранить изменения.
Вы также можете добавить несколько цветов Custom в палитру сайта. Они будут сохранены и доступны для выбора при добавлении новых блоков на ваш сайт.
Чтобы добавить пользовательские цвета, выполните демонстрацию в видео ниже:
Elements
В Редакторе сайта, прямо под Palette , вы увидите возможность редактировать цвет для различных Elements вашего сайта. Установка пользовательского цвета здесь обновит цвет для этого конкретного элемента на всем сайте.
Установка пользовательского цвета здесь обновит цвет для этого конкретного элемента на всем сайте.
Если вы хотите переопределить этот цвет, вы можете сделать это, установив другой цвет в настройках отдельного блока в определенной публикации или странице.
Фон
Используйте палитру цветов, чтобы установить цвет Solid или Gradient для фона всего сайта.
Выберите цвет для текста на всем сайте.
Выберите цвет для всех ссылок на вашем сайте. Здесь вы можете выбрать цвет по умолчанию , который отображается для всех ссылок, а также цвет Hover , который отображается, когда кто-то наводит курсор на определенную ссылку.
Заголовки
Установите цвет для заголовков на всем сайте. Вы можете либо щелкнуть Все , чтобы установить один и тот же цвет для всех уровней заголовков, либо щелкнуть от h2 до H6 , чтобы выбрать другой цвет для каждого из уровней заголовков.
Вы также найдете возможность добавить цвет фона для уровней заголовков при прокрутке вниз на этом экране.
Кнопки
Установите цвет для Текст и Фон из всех Кнопок на вашем сайте.
Изменение цветов в настройщике
Если вы используете одну из наших классических тем, вы можете обновить цвета своего сайта в разделе Внешний вид → Настроить с помощью инструмента Пользовательские цвета .
Пользовательские цвета инструментов доступны для тем, которые поддерживают эту функцию. Чтобы узнать, поддерживает ли тема пользовательских цветов , активируйте тему и перейдите к шагу 9.0227 Внешний вид → Настроить .
Если тема поддерживает пользовательские цвета, вы увидите раздел Colors или Colors & Backgrounds в Customizer. Если это отсутствует, тема в настоящее время не поддерживает пользовательские цвета. Рассмотрите возможность перехода на одну из новых тем с поддержкой Редактора сайта, которая позволяет изменять цвета на вашем сайте с помощью кнопки Стили в Редакторе сайта.
Рассмотрите возможность перехода на одну из новых тем с поддержкой Редактора сайта, которая позволяет изменять цвета на вашем сайте с помощью кнопки Стили в Редакторе сайта.
Пользовательские цвета позволяет максимально упростить обновление цветовой схемы вашего сайта всего за несколько кликов. Вы можете использовать его для:
- Выберите цветовую палитру,
- Посмотреть варианты цветов,
- Уточнить с помощью палитры цветов и
- Измените свой фон.
Палитра цветов в настройщике
Если вы используете одну из наших классических тем, вы получите доступ к палитре цветов, перейдя к Внешний вид → Настроить или в настройках отдельных блоков.
Палитра цветов в настройках отдельных блоков будет работать так же, как и палитра цветов в редакторе блоков.
Чтобы получить доступ к палитре цветов в Настройщике, следуйте приведенным ниже инструкциям:
- Перейдите к Внешний вид → Настроить .

- Нажмите Цвета и фоны .
- На следующем экране щелкните цвет, который хотите изменить.
- Нажмите на ссылку с надписью выберите свой собственный цвет , чтобы открыть палитру цветов.
Затем вы можете выбрать собственный цвет с помощью палитры цветов, щелкнув каждый из соответствующих пронумерованных разделов, как описано ниже:
- Нажмите на ссылку с надписью выберите свой собственный цвет , чтобы открыть палитру цветов.
- Нажмите на цветную рамку, чтобы выбрать другой оттенок текущего цвета.
- Перетащите прямоугольный значок вверх или вниз, чтобы выбрать другой цвет.
- Если у вас уже есть собственный цветовой код, который вы хотели бы использовать, вы можете вставить его в поле. Этот код будет автоматически обновляться, если вы выберете другой цвет, используя любой из других вариантов, показанных выше.
Палитра цветов в Настройщике имеет защитную сетку для доступа. Если вы попытаетесь выбрать цвет ссылки, который слишком похож на цвет фона, палитра цветов автоматически добавит контраст, чтобы ваш текст был читабельным.
Если вы попытаетесь выбрать цвет ссылки, который слишком похож на цвет фона, палитра цветов автоматически добавит контраст, чтобы ваш текст был читабельным.
Выберите палитру
Чтобы выбрать цветовую палитру для своей классической темы:
- Перейдите к Внешний вид → Настроить .
- Перейдите на вкладку Цвета и фоны .
- На следующем экране вы увидите вариант Выберите палитру .
- Когда вы увидите палитру, которую хотели бы попробовать, нажмите на нее, чтобы применить цвета к предварительному просмотру в реальном времени, показанному в правой части настройщика.
- Нажмите кнопки Еще и Назад , чтобы просмотреть все доступные цветовые палитры.
Цветовые палитры предоставлены COLOURlovers.
Изменить цвета
Чтобы изменить цвета вашей классической темы:
- Перейдите к Внешний вид → Настройка .

- Перейдите на вкладку Цвета и фоны .
- На следующем экране вы увидите опцию под названием цветов.
- Чтобы увидеть, какие цвета соответствуют областям вашей темы, щелкните один из цветных кругов, и роль цвета появится ниже.
- Круг со знаком «X» означает, что используемая тема не задала цвет для этой области. Узнать больше.
- Щелкните цвет, чтобы изменить его. Появится модальное окно с несколькими цветовыми предложениями на выбор. Щелкните любой из предложенных цветов, чтобы использовать их для своего сайта.
- Вы также увидите ссылку на выберите свой собственный цвет ниже. Щелкните эту ссылку, чтобы добавить собственный цвет с помощью палитры цветов.
- Кнопка По умолчанию очистит выбранные вами цвета и вернет цвета темы по умолчанию.
Фон
Для классических тем можно выбрать цвет фона, узор или изображение, если тема поддерживает это.
Шаблоны фона загружаются на основе цвета фона последней выбранной цветовой палитры для вашего сайта.
Чтобы изменить Background на вашу классическую тему:
- Перейдите к Appearance → Customize .
- Перейдите на вкладку Цвета и фоны .
- На следующем экране вы увидите параметр под названием Background.
Затем вы можете настроить фон вашего сайта, щелкнув каждый из соответствующих пронумерованных разделов, как описано ниже:
- Щелкните область цветного поля, чтобы открыть доступные параметры для настройки фона вашей темы.
- Нажмите на Палитры , чтобы выбрать новую цветовую палитру для использования на вашем сайте.
- Нажмите Выберите изображение , чтобы выбрать изображение для фона. Эта опция появится только в том случае, если ваша тема поддерживает фоновые изображения. Узнайте больше о фоновых изображениях .

- Нажмите на любой из предложенных автоматически цветов, чтобы использовать его для своего сайта.
- Нажмите на ссылку выберите свой собственный цвет , чтобы открыть палитру цветов и использовать ее для установки собственного цвета фона.
- Нажмите на любой шаблон, чтобы использовать его в качестве фона для вашего сайта.
- Нажмите кнопку More , чтобы загрузить дополнительные шаблоны на выбор. После того, как вы один раз нажмете кнопку Еще , рядом с ней появится еще одна кнопка Назад . Вы можете использовать его для загрузки предыдущих паттернов в пределах выделения. Фоновые узоры предоставлены COLOURlovers.
Фоновые изображения
После того, как вы выбрали изображение для фона своего сайта, 9Кнопка 0065 Options появится прямо под ней. Нажмите на нее, и вы увидите несколько настроек для управления отображением фонового изображения, как описано ниже:
- Нажмите Выберите изображение , чтобы выбрать существующее изображение из вашей медиатеки или загрузить новое.

- Нажмите Параметры , чтобы открыть дополнительные настройки, доступные для отображения фонового изображения.
- Нажмите на значки, чтобы изменить положение фонового изображения.
- Позиция определяет, где выравнивается фоновое изображение: слева, по центру или справа.
- Повтор определяет, появляется ли изображение один раз, повторяется по вертикали, повторяется по горизонтали или мозаично.
- Фиксированное положение означает, что изображение остается на месте при прокрутке вверх и вниз по странице.
- Базовый цвет – это цвет, который загружается за фоновым изображением.
- Нажмите на цветное поле, чтобы открыть палитру цветов, где вы можете выбрать другой цвет.0065 Базовый цвет для фона.
- Щелкните Скрыть фоновое изображение , чтобы удалить текущее изображение и выбрать другое или использовать вместо него сплошной цвет фона или рисунок.