Сайт визитка шаблон бесплатно — More PSD
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Интернет-магазин, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Корпоративный, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Корпоративный, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Корпоративный, Лэндинг, одностраничный сайт, landing page HTML и PSD
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Корпоративный, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Интернет-магазин, Корпоративный, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, WordPress темы, Корпоративный, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, html шаблоны сайтов, Корпоративный, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, WordPress темы, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, WordPress темы, Корпоративный, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
Cайт-визитка, HTML+CSS, PSD шаблоны, Uncategorized, Лэндинг, одностраничный сайт, landing page HTML и PSD, Шаблоны сайтов
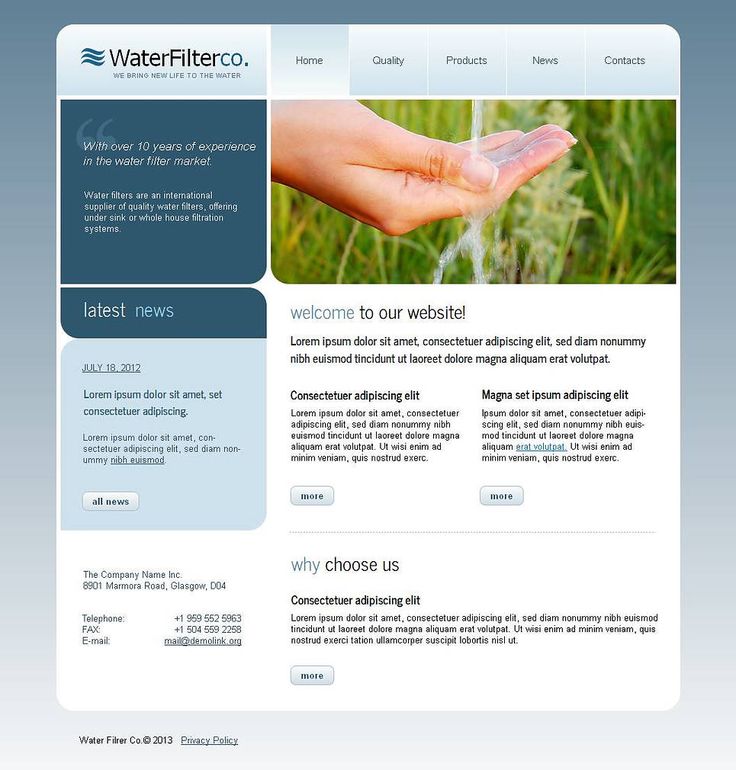
Простой сайт визитка шаблон html или psd бесплатно для малого бизнеса, недорогой но в то же время дающий исчерпывающую информацию о компании, деятельности, истории, сотрудниках и даже возможностью загрузить цены на товары. Используйте этот шаблон, чтобы сделать сайт быстро и просто. Скачать бесплатно кучу шаблонов на любые темы – туризм, красота, здоровье, такси, услуги, строительство. Вам уже не нужно верстать сайт самому или заказывать дизайн.
Используйте этот шаблон, чтобы сделать сайт быстро и просто. Скачать бесплатно кучу шаблонов на любые темы – туризм, красота, здоровье, такси, услуги, строительство. Вам уже не нужно верстать сайт самому или заказывать дизайн.
Как использовать шаблон сайта визитки?
Нужно купить домен и место на сервере. Остальное дело техники – просто скопировать на папку на сервере, если не нужна система управления, и натянуть верстку, если нужна. Есть куча уроков по этому поводу, но скоро мы выпустим свой. Или же обратитесь к знакомым админам.
Бесплатные HTML шаблоны на русском языке | Сайтостроение. Полезные советы по созданию сайта
Создание сайта на HTML-шаблоне – интересный вариант для тех, кто хотя бы базово разбирается в коде, включая CSS. Такой подход не требует использования системы управления контентом. Шаблон в таком случае сам по себе является сайтом с контентом внутри кода. Мы сделали интересную подборку из ТОП 14 разноплановых HTML шаблонов, качественных и совершенно бесплатных для скачивания, каждую тему можно посмотреть «вживую» в демо-режиме.
HTML-шаблоны хороши для создания таких сайтов, которые не требуют частого обновления контента. Лендинги и одностраничники, сайты-визитки, портфолио — вот оптимальные сферы их использования. Для работы понадобится выбрать хостинг (советуем HostGator), какой-нибудь редактор кода (типа Notepad++) и FTP-менеджер (типа Filezilla) для загрузки файлов шаблона на хостинг, поточного обновления и внесения правок. Для установки HTML шаблона нужно его скачать, распаковать из zip-архива и загрузить на хостинг в корень домена, купленного заранее. В архиве с темой лежат html-страницы, папки со стилями, скриптами, плагинами и изображениями.
Русских HTML-шаблонов мало в природе. Большинство российских веб-студий и верстальщиков делают шаблоны на английском языке, чтобы расширить аудиторию на западных пользователей. Нет ничего сложного в том, чтобы вручную перевести шаблон на русский язык: всё равно придётся лезть в код, без вариантов. Правки контента и стилей неизбежны – в этом суть работы над такими сайтами. Панели управления ведь нет, как в популярных CMS или конструкторах сайтов, только файлы кода.
Панели управления ведь нет, как в популярных CMS или конструкторах сайтов, только файлы кода.
Примеры бесплатных HTML-шаблонов
Law Expert – шаблон для юридической фирмы
Шаблон, который подойдёт для создания визитки адвоката, нотариуса или юридической конторы. Адаптивный, выглядит современно, серьёзно. Содержит 4 страницы, оформленных в синих, белых тонах с золотистыми акцентами на ключевых элементах. Вполне удачное сочетание. Используется небольшое количество графики и эффектов, что придаёт дизайну более богатый вид. Главная страница оснащена слайдером, в котором можно показывать преимущества, табами с перечнем услуг, описание фирмы и контакты специалистов с фотографиями, некоторую статистику в цифрах и блок с отзывами клиентов. Есть секция с новостями, но отдельного раздела для них не предусмотрено. Футер оформлен аккуратно, стандартно – ссылки, контакты, форма для связи, соцсети. Подобные по стилистике и компоновке сайты получаются в uKit. Вполне приличный шаблон, но потребует доработки, если пожелаете сделать отдельный раздел с услугами и блог. База неплохая.
База неплохая.
Solari – шаблон для салона красоты
Адаптивный шаблон для женского салона по наведению красоты. Главная страница выполнена на отлично. Дизайн в нежно-розовых тонах и большим количеством светлого пространства отлично соответствует тематике. Здесь много эффектов, анимаций и векторной графики. Красивый слайдер, табы с описаниями услуг, оснащения салона, отзывы клиенток и лаконичный футер с формой подписки. Страница с типографикой демонстрирует варианты оформления различных типов контента, код которых можно использовать для расширения сайта, — очень грамотно сделано, удобно. Страница «О нас» показывает специалистов и их навыки, а также содержит блок с видео-презентацией салона. Контактная страница оформлена приятно: края форм закруглены, возле каждого типа контактных данных имеются значки, их обозначающие. Хороший визиточный шаблон.
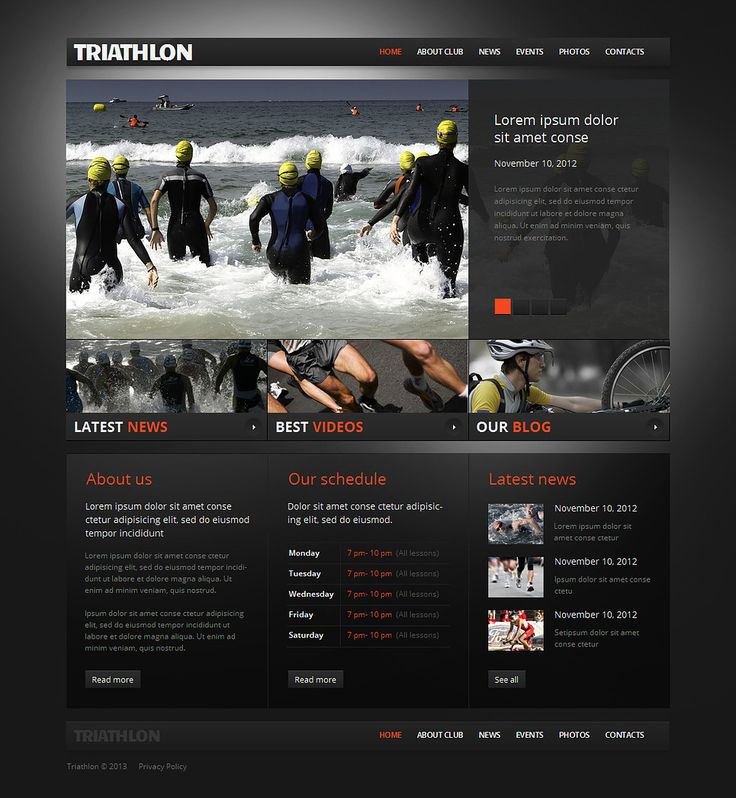
Sportland – шаблон спортивного блога
Адаптивный шаблон, заточенный под футбольную тематику, хотя, в принципе, можно использовать для создания любого блога на HTML, заменив изображения, символику, выбросив ненужные блоки вроде анонса матчей, результатов в них и прочее. Оформление универсальное – светлый фон, хорошо читаемые шрифты, обычный формат блоговой ленты, который можно адаптировать под что угодно при желании. У шаблона присутствует сайдбар с большим количеством блоков, крупный слайдер и внятное одноуровневое меню. У футера на главной даже блок с магазином есть – суть не в количестве позиций, а в наличии заготовки секции витрины для него. В разделе типографики находятся образцы других стилей отображения контента. Шаблон весьма богат ими, можно многое реализовать из этих кусков кода, копируя их и преобразуя стили. Есть даже переключатель языков сайта. Качественная работа, в которой многое предусмотрено.
Оформление универсальное – светлый фон, хорошо читаемые шрифты, обычный формат блоговой ленты, который можно адаптировать под что угодно при желании. У шаблона присутствует сайдбар с большим количеством блоков, крупный слайдер и внятное одноуровневое меню. У футера на главной даже блок с магазином есть – суть не в количестве позиций, а в наличии заготовки секции витрины для него. В разделе типографики находятся образцы других стилей отображения контента. Шаблон весьма богат ими, можно многое реализовать из этих кусков кода, копируя их и преобразуя стили. Есть даже переключатель языков сайта. Качественная работа, в которой многое предусмотрено.
Arlo Brown – шаблон музыкального исполнителя
Интересная с дизайнерской точки зрения работа. Первое, на что обращаешь внимание, — экран загрузки сайта и страниц при переключении пунктов меню. Дальше идёт простая, но изящная анимация, открывающая одноэкранные страницы. Яркий баннер, необычные, легко читаемые шрифты, плеер на главной, интересный эффект при раскрытии меню – всё это смотрится здорово. Текста практически нет. По сути, перед нами портфолио музыканта, визитная карточка, довольно творчески собранная. Даже курсор необычно оформлен, с анимацией и графикой, но он слишком медленный. Раздел контактов тоже любопытный, как и всё на этом сайте, но анимация открытия страниц затянута. Есть и блог, мегастильный, что важно, содержит шаблоны оформления записей, стили которых легко скопировать. Очень эффектный дизайн со всеми необходимыми для решения задачи создания музыкального сайта заготовками стилей подачи контента.
Текста практически нет. По сути, перед нами портфолио музыканта, визитная карточка, довольно творчески собранная. Даже курсор необычно оформлен, с анимацией и графикой, но он слишком медленный. Раздел контактов тоже любопытный, как и всё на этом сайте, но анимация открытия страниц затянута. Есть и блог, мегастильный, что важно, содержит шаблоны оформления записей, стили которых легко скопировать. Очень эффектный дизайн со всеми необходимыми для решения задачи создания музыкального сайта заготовками стилей подачи контента.
SpeedRacing – шаблон для сайта автомобильной тематики
Довольно простой на вид и в редактировании шаблон для сайта СТО, например. Это визитка на 5 страниц, оформленная в бизнес-стиле, лаконичная и структурно несложная. Синий, белый и чёрный цвета служат хорошо воспринимаемой подложкой для контента. Табы, видео, галерея, контакты с формой и картой – стандартный набор фреймов для такого типа сайтов. Можно вести автомобильный блог, для этого есть раздел с образцами стилей новостной ленты и опубликованных записей. В принципе, шаблон можно использовать для любой визитки или блога – несложно ведь изменить цветовую схему и заменить тематические изображения, если подходит базовая структура, так ведь? Нормальная работа, ничего необычного или явно провального.
В принципе, шаблон можно использовать для любой визитки или блога – несложно ведь изменить цветовую схему и заменить тематические изображения, если подходит базовая структура, так ведь? Нормальная работа, ничего необычного или явно провального.
Lingvo – шаблон онлайн-курсов по английскому языку
Качественный, адаптивный шаблон для презентации онлайн-школы по изучению английского языка. Яркий, с большим количеством разнообразных элементов. Макет яркий, главная страница не очень длинная, но довольно разнообразно оформлена: есть образец формы, галереи, инфографики, табов с курсами и прайсом, отзывами и прочими блоками. Сочетание белого и оранжевого цветов смотрится живенько. В футере находятся популярные курсы с ценами, ссылки на контакты, форму обратной связи и соцсети. Меню анимированное, выглядит неплохо, есть раздел с образцами типографики для удобства. Дизайн можно адаптировать под тематику практически любого бизнеса – база разнообразная, хотя магазина или блога на ней не сделать. Симпатичный шаблон, но подходит только для визиток.
Симпатичный шаблон, но подходит только для визиток.
Quarex – шаблон визитки производителя отделочных материалов
Симпатичный современный шаблон для визитки компании, торгующей внутренними отделочными материалами для стен. Все формы элементов прямоугольные, что смотрится немного грубовато, зато серьёзно, модерново. При подгрузке секций во время скроллинга используются анимации, также проявляются эффекты при наведении на некоторые элементы. Готовых страниц всего 4, одна из них даёт образцы типографики. Главная скомпонована из большого слайдера, категориями коллекций материалов, витриной отдельных из них, секции блога и презентации компании с видеофреймом. Футер простейший, повторяет ссылки главного меню и содержит кнопки соцсетей, в которые можно поставить ссылки. В контактах всё то же самое, плюс карта и форма обратной связи. Вполне нормальный набор для стандартной визитки компании.
Modern Church – шаблон для религиозного сайта
Адаптивный шаблон для религиозного, хотя может служить для презентации вообще любого сообщества. На вид является лендингом, потому что нет ни главного, ни какого-нибудь другого меню для перехода между страницами. На самом деле, ссылки в кнопках кликабельны и ведут на ещё одно страницу «О нас». Меню нет – это большой минус, который заметно сужает область применения шаблона. По части дизайна всё обычно: современный макет с угловатыми формами, яркий, контрастный, содержит фреймы для показа основных видов контента – изображения, галереи, отзывы, перечень особенностей, видеоплеер, блоговая лента и контакты. Есть значки соцсетей в футере. С нашей точки зрения шаблон бедноват, ему не достаёт страниц и некоторых элементов, которые могли бы увеличить степень его полезности.
На вид является лендингом, потому что нет ни главного, ни какого-нибудь другого меню для перехода между страницами. На самом деле, ссылки в кнопках кликабельны и ведут на ещё одно страницу «О нас». Меню нет – это большой минус, который заметно сужает область применения шаблона. По части дизайна всё обычно: современный макет с угловатыми формами, яркий, контрастный, содержит фреймы для показа основных видов контента – изображения, галереи, отзывы, перечень особенностей, видеоплеер, блоговая лента и контакты. Есть значки соцсетей в футере. С нашей точки зрения шаблон бедноват, ему не достаёт страниц и некоторых элементов, которые могли бы увеличить степень его полезности.
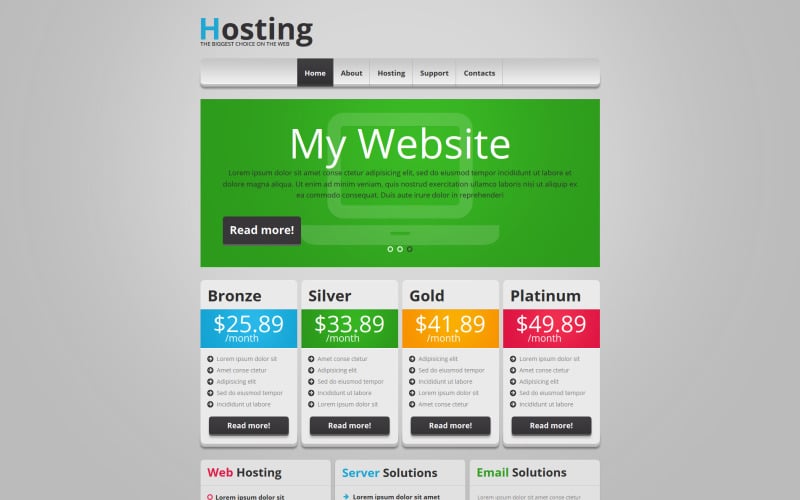
HostPro – шаблон для хостинг-провайдера
Шаблон, предназначенный для создания сайта хостера, но на деле может служить плацдармом для публикации любого сайта по продаже услуг, подписок, приложений и прочего, что имеет фиксированную стоимость, тарифную сетку, статистику использования, продуктовые преимущества и т. д. Для всего этого имеются заготовки форматов контента: прайс по тарифам, перечень услуг и фишек, инфографика, блок с отзывами и партнёрами, форма подписки, новостная лента и хороший контактный блок. Дизайн полностью в порядке, выглядит классно, модно, содержит много графических элементов, есть заготовки для корзины и входа в личный кабинет, а также образцы типографики и прочих элементов сайта, собранные в отдельном разделе меню. Отличный шаблон, с которым будет относительно удобно работать по меркам HTML-макетов.
д. Для всего этого имеются заготовки форматов контента: прайс по тарифам, перечень услуг и фишек, инфографика, блок с отзывами и партнёрами, форма подписки, новостная лента и хороший контактный блок. Дизайн полностью в порядке, выглядит классно, модно, содержит много графических элементов, есть заготовки для корзины и входа в личный кабинет, а также образцы типографики и прочих элементов сайта, собранные в отдельном разделе меню. Отличный шаблон, с которым будет относительно удобно работать по меркам HTML-макетов.
Eventroom – сайт организатора праздников
Качественный шаблон визитки компании, которая занимается организацией мероприятий. Это могут быть любые праздники, концерты, выставки, игры – всё что угодно, структура универсальная. Ничего сложного в изменении изображений, шрифтов и цветов под нужную нишу нет даже для новобранцев HTML/CSS. У шаблона интересное меню и шрифты, он украшен несложными эффектами, придающими некоторый лоск. На его базе также можно сделать хорошее портфолио или даже блог. Встроенная галерея проста, но выглядит прилично. Есть отдельный раздел с описаниями услуг, который как раз можно адаптировать для блога – формат подачи одинаковый. «Контакты» и «О нас» тоже выполнены качественно. Есть карта, соцсети, форма обратной связи, сайдбар, в который можно поставить что угодно. В общем и целом, шаблон несложный, но достойный внимания.
Встроенная галерея проста, но выглядит прилично. Есть отдельный раздел с описаниями услуг, который как раз можно адаптировать для блога – формат подачи одинаковый. «Контакты» и «О нас» тоже выполнены качественно. Есть карта, соцсети, форма обратной связи, сайдбар, в который можно поставить что угодно. В общем и целом, шаблон несложный, но достойный внимания.
Construct – шаблон строительного подрядчика
Один из лучших шаблонов в нашей подборке. На его базе можно сделать большой сайт. Во-первых, он отлично выглядит – полноценная профессиональная работа что по части структуры, что в плане оформления. Дизайн адаптивный, яркий, красивый, с закруглёнными элементами, тенями, эффектами, анимациями, большим количеством тематической графики и фотографий. Во-вторых, шаблон даёт огромное количество паттернов подач и контента, как отдельными блоками, так и целыми страницами. Есть даже оформление для 404, FAQ и пользовательских политик. Здесь хорошие макеты для блога и презентации услуг. Главная страница смотрится богато: несколько видов слайдеров, инфографика, табы, услуги и преимущества, блоговая лента и увесистый футер с кучей информации. Шаблон подходит для сборки солидной визитки, корпоративного сайта или блога любой тематики. Рекомендуем обратить на него внимание.
Главная страница смотрится богато: несколько видов слайдеров, инфографика, табы, услуги и преимущества, блоговая лента и увесистый футер с кучей информации. Шаблон подходит для сборки солидной визитки, корпоративного сайта или блога любой тематики. Рекомендуем обратить на него внимание.
DJFox – музыкальный шаблон для диджеев
Шаблон, передающий атмосферу ночного клуба. Предназначен для презентации услуг диджея. Тёмный, неоновый, так сказать, адаптивный, с подходящими под стилистку шрифтами, выглядит он интересно. Анимация процесса загрузки страниц немного затянута. Есть отдельная страница, на которой собраны все элементы стилей для удобства их использования. Используются графические значки, форма обратной связи стилизована для соответствия остальному оформлению шаблона. Есть место для размещения карты и значки соцсетей в хедере. Зрелищно сделана страница «Обо мне», есть селектор альбомов и выступлений по годам, ссылки на iTunes/Spotify, перечень музыкальных достижений в формате слайдера. Хороший шаблон для самопрезентации музыкантов.
Хороший шаблон для самопрезентации музыкантов.
Pound – шаблон собачьего питомника
Шаблон для заводчиков собак. В принципе, может служить основой для визиток большого количества направлений, поскольку структура и разнообразие стилей оформления контента позволяет. Меню двухуровневое, но, увы, некоторые заявленные рубрики не содержат ссылок и, соответственно, макетов страниц для того же блога или презентации услуг. Дизайн светлый, адаптивный, вполне приличный, спокойный. Хедер наряду с превью изображением содержит полный перечень контактных данных, исключая, разве что, карту, которая размещена в футере и разделе для обратной связи. Там же находится форма для обращений. Здесь есть табы для описания собак (а, по сути, любого продукта или услуги) и блок с характеристиками. Галерея оформлена симпатично, можно разместить любое портфолио с подписями. Шаблон подходит для создания небольших визиток со стандартной структурой.
Boo House – шаблон, посвящённый Хэллоуину
Шаблон для портала или блога об общеизвестном празднике. История, рецепты блюд, декорации, идеи для организации тематических вечеринок, сообщество, блог – для всего предусмотрены макеты страниц и стили оформления контента в них. Дизайн соответствующий, разноцветный, основу которого составляют тёмные тона, как и подобает. Меню тыквенного оттенка с забавными шрифтами приходится очень кстати. Есть таймер обратного отсчёта дней до праздника. Симпатичный шаблон со всеми необходимыми элементами для тех, кто хочет собирать трафик вокруг тематики Хэллоуина. Подходит для размещения большого количества материалов различных форматов.
История, рецепты блюд, декорации, идеи для организации тематических вечеринок, сообщество, блог – для всего предусмотрены макеты страниц и стили оформления контента в них. Дизайн соответствующий, разноцветный, основу которого составляют тёмные тона, как и подобает. Меню тыквенного оттенка с забавными шрифтами приходится очень кстати. Есть таймер обратного отсчёта дней до праздника. Симпатичный шаблон со всеми необходимыми элементами для тех, кто хочет собирать трафик вокруг тематики Хэллоуина. Подходит для размещения большого количества материалов различных форматов.
Лучший хостинг для HTML-сайтов
Те, кто делают сайты в HTML-формате, как правило, делают их много под разные задачи. И себе, и клиентам. То есть нужен вместительный хостинг, позволяющий надёжно функционировать десяткам, а то и сотням проектов. Таким образом, выплывают три главных критерия при выборе провайдера: возможность размещения неограниченного количества сайтов, много дискового пространства и безотказность, потому что в случае проблем полетит сразу куча всего, своего и чужого. Вывод – нельзя брать первым попавшийся, самый дешёвый вариант. Экономия с непродуманным выбором почти наверняка родят в процессе проблемы, нервы и убытки.
Вывод – нельзя брать первым попавшийся, самый дешёвый вариант. Экономия с непродуманным выбором почти наверняка родят в процессе проблемы, нервы и убытки.
Для описанной ситуации рекомендуем использовать HostGator – мощный и популярный хостинг, использующий развитую CDN-сеть и множество других инструментов, повышающих отказоустойчивость и быстродействие работы серверов. Здесь дают 1 бесплатный домен и SSL-сертификат. Панель управления на выбор – Plesk или cPanel. Есть защита от DDoS-атак, управление резервными копиями организовано удобно. Техподдержка русскоязычная, доступна через обращение тикетами и по телефону в дневное время. Аптайм – 99,9%, если и случается что-то, они быстро реагируют и чинят. Сайты с других хостингов переносят бесплатно. Можно выбрать ОС между Linux и Windows. Регистрируют домены .ru, помимо прочих.
Провайдер крупный, на рынке с 2002 года, обслуживает более 2 миллионов сайтов. Есть возможность установки в 1 клик популярных CMS (WordPress, Joomla, Drupal, Magento и т. д.). Цена виртуального хостинга в HostGator для размещения неограниченного количества сайтов при безлимитной пропускной способности начинается с $3.5/год. Проверенный вариант, который не стыдно рекомендовать.
д.). Цена виртуального хостинга в HostGator для размещения неограниченного количества сайтов при безлимитной пропускной способности начинается с $3.5/год. Проверенный вариант, который не стыдно рекомендовать.
- Автор: Дмитрий Луценко
Источник: uguide.ru
17 визитных карточек CSS
Коллекция бесплатных примеров кода визитных карточек HTML и CSS из codepen и других ресурсов. Обновление коллекции за февраль 2019 года. 2 новых предмета.
- Карты CSS
- Карточки блога CSS
- Эффекты наведения карты CSS
- Макеты карточек CSS
- Флип-карточки CSS
- Карточки дизайна материалов CSS
- Карточки фильмов CSS
- Карточки профилей CSS
- Карточки рецептов CSS
- Кредитные карты CSS
О коде
Переворачивание визитной карточки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Визитная карточка
Визитная карточка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная визитная карточка
Визитная карточка с анимацией Pure CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Визитная карточка Фиппинга
background-clip: текст + background: линейно-градиентная анимация.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Визитная карточка
Визитная карточка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Визитная карточка CSS
Quick визитная карточка дизайн, на котором я решил напечатать учетные данные Патрика Бейтмана.100% CSS3, с :hoverи:focusстили элемента кнопки, используемые для обеспечения плавной двухэтапной анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Материал Визитная карточка
Визитная карточка из материала CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Геометрическая визитная карточка с сеткой CSS
Игра с CSS Grid, Flexbox, clip-path и radial-gradient .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Визитная карточка вдохновения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Визитная карточка
Анимированная визитная карточка на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Визитная карточка 3D Flip
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Визитная карточка
Перелистывание визитной карточки в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перекидная цифровая визитная карточка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Визитная карточка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Визитная карточка CSS
Этот пример является эскизом цифровой визитной карточки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Концепция визитной карточки
Концепция визитной карточки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.css
Демонстрационное изображение: Визитная карточка CSS3Визитная карточка CSS3
Переворачиваемая визитная карточка CSS3.
Сделано Марком Мюрреем
16 октября 2015 г.
скачать демонстрация и код
30+ впечатляющих визитных карточек CSS (бесплатный код + демонстрации)
1. Анимационная визитная карточка CSS
Автор: Laura Pinto (Lauraalpinto)
Ссылки: Исходный код / демонстрация
Созданы на: январь 18,
.
Теги: визитка, портфолио, scss, анимация
2.
 CSS Grid : Business Card
CSS Grid : Business CardЭксперименты с CSS Grid и его свойствами. Создал шаблон визитной карточки с помощью Css Grid, который я нашел здесь: https://www.behance.net/gallery/27133319./Material-Business-Card-Template-(Freebie) Иконки сделаны: www.freepik.com
Автор: Siddharth Hubli (SRHubli)
Ссылки: Исходный код / Демо, Behance Page
2 90 Created на: 31 июля 2018Сделано с: HTML, CSS, JS
Метки: css-grid, визитная карточка, html-and-css, material design
3. Геометрическая визитная карточка с CSS Сетка
Игра с CSS-сеткой, flexbox, clip-path и радиальным градиентом Воссоздание шаблона визитной карточки, как показано здесь: https://novadonna.me/product/business-card-template-designs-pop-geometric /
Автор: Лиз Вендлинг (Elwend)
Ссылки: Исходный код / демонстрация, Novadonna. me
me
Созданы на: 24 марта 2018
Теги: css-grid, flexbox, card 100dayscss #034 Переворачивание визитной карточки Интерактивный дизайн визитной карточки с текстовой клип-маской + фоновый клип с линейно-градиентной анимацией. Автор: Sabine Robart (Artemis1) Ссылки: Исходный код / демонстрация Создано: 31 октября 2018 г. Сделано с: HTML, SCSS, JS : . background-clip, linear-gradient, design,card,interactive Эксперименты с Css Grid и его свойствами. Создал шаблон визитной карточки с помощью Css Grid, который я нашел здесь: https://www.behance.net/gallery/27133319./Материал-Визитная карточка-Шаблон-(Халява) Иконки сделаны: www.freepik. Автор: Сиддхарт Хубли (SRHubli) Ссылки: Исходный код / Демо 0 Создано на 31 июля 2018 г. Сделано с: HTML, CSS, JS Метки: css-grid, визитная карточка, html-and-css, material design Быстрый бизнес открытки, на которой я решил напечатать удостоверение Патрика Бейтмана. 100% CSS3, стили :hover и :focus элемента кнопки используются для обеспечения плавной двухэтапной анимации. Автор: Томас Хансон (Swellfoop) Ссылки: Исходный код / демонстрация Созданы на: 10 сентября 2018 Сделано с: HTML, CSS . , анимация, визитка, изометрия, 3d Эта ручка — эскиз для цифровой визитки Автор: jasper (jboeijenga) Ссылки: Исходный код / Демо Создано: 4 сентября 2014 г. Сделано с помощью: HTML, CSS, JS Теги: css, анимация, 5 9003 flipcard, 3d, 9003 Визитная карточка Автор: GIGI (Gigiyeh) Ссылки: Исходный код / демонстрация Созданы по телефону: 12 ноября 2016 г. Сделано с: Pug, SASS CSS Pre-Processor : SASS JS Preprocessor: None HTML Preprocessor: PUG Автор: Dannie Vinther (Dannievinther) Links: Sound Codeth Создано: 18 сентября 2017 г. Сделано с помощью: HTML, CSS Метки: карточка, объявление 4. Перелистывание визитной карточки CSS
5. One Punch Man — визитная карточка CSS
 com
com 6. CSS визитная карточка
7. Black CSS Business Card

9. Вдохновенная карта
10. Dark Business Card
О компании: 9000 . Не стесняйтесь предлагать улучшения. Вклад и предложения Обычно вы можете связаться со мной в Твиттере.
 Хотите создавать крутые вещи? Я всегда с нетерпением жду встречи с новыми людьми. Если вы хотите работать со мной или просто хотите пообщаться, я…
Хотите создавать крутые вещи? Я всегда с нетерпением жду встречи с новыми людьми. Если вы хотите работать со мной или просто хотите пообщаться, я…
Читать Mentre
Автор: Lubos (Mrlubos)
Ссылки: Исходный код / демонстрация
Созданы на: 16 августа
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: business, card, html, css, 90 30 javascript 9 Business. Карточка
градиентный узор на основе узора Кахи Кахадзена https://dribbble.com/shots/2
9-Pattern-for-Business-Cards
Автор: Елена Назарова (nazarelen)
Исходный код 90 / Demo, Dribbble.com
Дата создания: 22 августа 2016 г.
Сделано с помощью: HTML, CSS
12.
 My Flippable Digital Business Card
My Flippable Digital Business CardМоя онлайн-визитка! Обязательно ознакомьтесь с социальными ссылками на обратной стороне, они также имеют аккуратный эффект заполнения. Если вы последуете за мной, я пойду в ответ. Наслаждаться! 😀
Автор: Peter Girnus (Gothburz)
Ссылки: Исходный код / демонстрация
Создано: 27 октября 2015
Сделано с: HTML, SCSS
. -card, social-icons, css, flippable, minimal
13. Дизайн визитной карточки — Reddit
Концепция визитной карточки, которую я создал для небольшого конкурса на http://reddit.com/r/web_design!
Автор: Eduard Kosicky (Heyitsedward)
Ссылки: Исходный код / демонстрация, Reddit.com
Созданы: 28 июля 2014
Сделано с: HTML, SCSS
. flat,card,css,minimal
flat,card,css,minimal
14. CSS Business Card
Эта ручка является эскизом для цифровой визитной карточки
Автор: jasper (jboeijenga)
Код 9 Demo0 Ссылки:0005 Создано: 4 сентября 2014 г. Сделано с: HTML, CSS, JS Теги: css, анимация, 3d, флип-карта
Автор: Зак Сосье (ZachSaucier)
Ссылки: Исходный код / Демо
Дата создания: 10 апреля 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: css, карточка, визитка
16. Интерактивная визитная карточка на чистом CSS
Наверное, я зашел слишком далеко. Это заявка на участие в субреддите /r/web_design.
Интерактивная визитка. Не используется JavaScript (кроме глупого JS Typekit для загрузки шрифтов) и нет произвольной загрузки файлов изображений (все обрабатывается в SVG). Почему класс…
Подробнее
Автор: Тайлер Годфри (Tgampersand)
Ссылки: Исходный код / демонстрация
Создано на: 3 августа 2014
Made with: HTML, SCSS, JS
. визитка, интерактив, только css, анимация, витрина
17. Css Business Card
Автор: amine (aminejafur)
Ссылки: Исходный код / Демо
Сделано с: HTML, Меньше
18. Демонстрационная визитная карточка в стиле Materialise
Быстрая визитная карточка в стиле MaterializeCSS, которую я собрал для своего сайта-портфолио. Вы можете легко заменить изображение Base64 на изображение профиля по вашему выбору.
Кроме того, ради развлечения я поэкспериментировал с возможностью использования Font-Awesome или Materialize для определенных иконок — я использовал некоторые…
Подробнее
Автор: Joshua T (Джошуац)
Ссылки: Исходный код / демонстрация
Созданы: 12 декабря 2018 г.
Сделано с: HTML, CSS
Tags: Materializecs, Materialifized, Business
: . , google material, портфолио
19. Hover-effect-card
Автор: Kesavaraj (кесаварадж)
Ссылки: Исходный код/Демо
Создано: 91000420 Ноябрь
Сделано с: HTML, CSS
Теги: карточка, наведение-карта, визитка, карточка продукта, изображение-наведение
20. Карточка с CSS
Автор:
Ссылки: Исходный код / демонстрация
Создано: 8 октября 2019 г.
Сделано с: HTML, CSS
Теги: карта, бизнес-карта
21. Благоприятная карта
.Автор: Rick (Iphyse)
Ссылки: Исходный код / демонстрация
Созданы: 23 сентября 2019 г.
Сделано с: HTML, SCS
Теги: . карта, бизнес
22. Fancy Hover Effect For Cards
Автор: Hakan Kösekadam (hakankoesekadam)
Ссылки: Исходный код / Демо
5 Май 09 0 9100040002 Сделано с помощью: HTML, SCSS, JS
Теги: fancy, hover, no-js, визитная карточка, карточка
23. Адаптивная визитная карточка
Автор: 002 09Хастингс (Джо) Ссылки: Исходный код / демонстрация
Создано: 6 октября 2017 г.
Сделано с: HAML, меньше
CSS Pre-Processor: Меньше
JS Pre-Processor: Нет
5Препроцессор HTML: Haml
Теги: css-grid, визитная карточка
24.


