Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
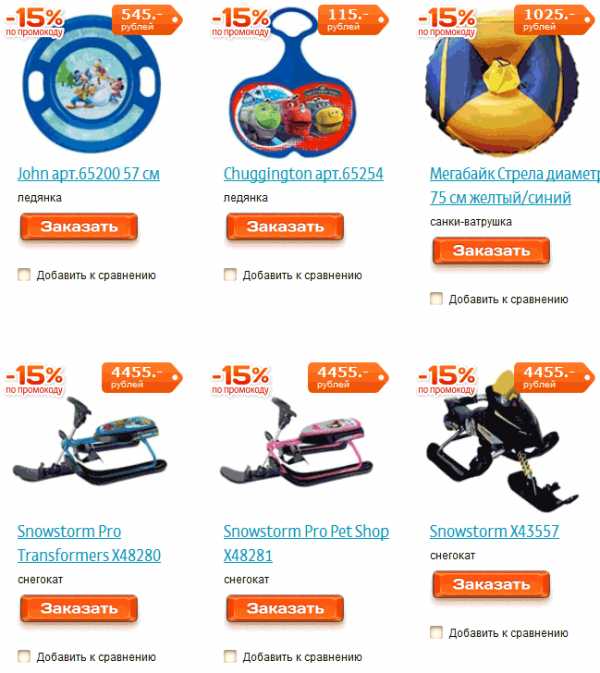
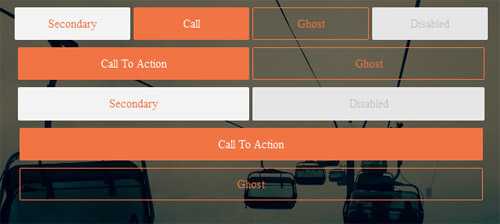
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза:  А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд: 
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
shpargalkablog.ru
Как сделать красивую кнопку для сайта? Примеры готовых кнопок на HTML+CSS.

В этом посте я подготовил для вас подборку из 100 красивых готовых кнопок на сайт. Есть примеры, есть ссылки где скачать. Также я в конце записи рассказал, как скопировать чужую кнопку или сгенерировать свою.
Пользуйтесь на здоровье.
Добавляйте в закладки.
Красивые готовые HTML+CSS кнопки для сайта
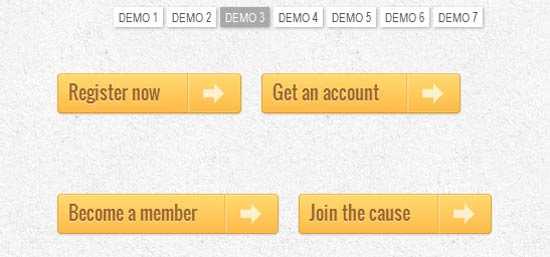
CSS3 анимированные кнопки-иконки

Демо
Подробнее
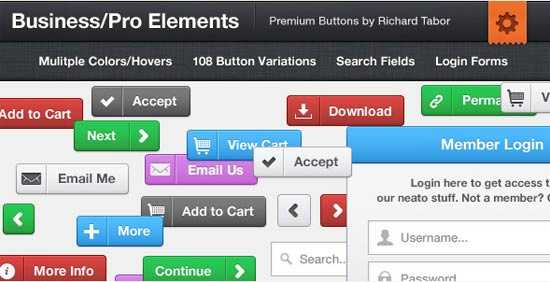
«Бизнес ПРО» кнопки и элементы на CSS3

Демо
Подробнее
Социальные кнопки

Демо
Подробнее
Простые 3Д кнопки-метки
Демо
Скачать
Подробнее
HTML CSS Кнопки
Скачать
Светящиеся кнопки
Демо
Скачать
Подробнее
Облако тегов с CSS-подсветкой
Демо
Скачать
Подробнее
Круглые социальные кнопки
Демо
Скачать
Подробнее
CSS — кнопки социальных сетей

Демо
Скачать
Инструкция
Милые CSS кнопки

Демо
Скачать
Подробнее
Кнопки с CSS-градиентом

Демо
Скачать
Подробнее
3Д кнопки социальных медиа

Демо
Скачать
Подробнее
Офигенные CSS3 кнопки

Демо
Скачать
Подробнее
CSS3 кнопки «Гитхаб»

Демо
Скачать
Кнопки-переключатели

Демо
Скачать
Документация
Кнопки на CSS3 с псевдо-элементами

Демо
Документация
3Д веб-кнопки

Демо
Скачать
Документация
Анимированные кнопки

Демо
Скачать
Документация
Радио-кнопки с тенью
Интересная попытка прибавить кнопкам в стиле «flat» немного глубины.
Скачать
Простые кнопки со стрелами

Скачать
Кнопки оформленные в виде списка

Скачать
Мокап пользовательского интерфейса с кнопками
Скачать
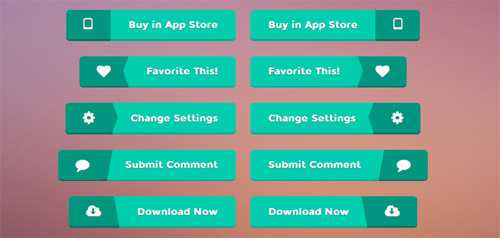
Анимированные кнопки с иконками

Скачать
Кнопки
Скачать
Интересные идеи с необычной стилистикой кнопок

Скачать
Кнопки в стиле «Флэт»

Скачать
Flat-кнопки
Скачать
Больше flat-кнопок на HTML+CSS для пользовательского интерфейса
Скачать
Кнопки с интересным hover-эффектом
Скачать
Кнопки «как у Гугла»

Скачать
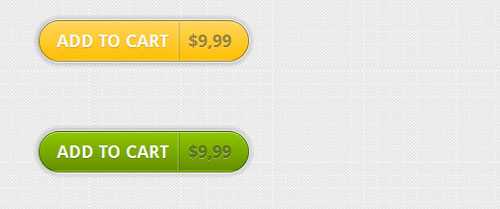
Раскрашиваемые кнопки «Добавить в корзину»

Скачать
CSS3 кнопки с иконками
Скачать
Металлические кнопки для интерфейса

Скачать
Стильные кнопки-переключатели

Скачать
Анимированные лайк-кнопки
Скачать
Анимированные иконочные кнопки
Скачать
Радио-баттоны

Скачать
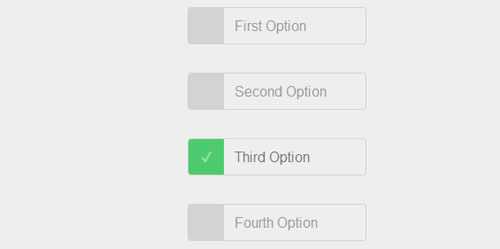
Кнопки для выбора и чеклиста
Скачать
Интерфейсные кнопки в стиле «флэт»
Скачать
Красивые анимированные кнопки на HTML
Скачать
Красивые цветные кнопки на CSS для сайта
Скачать
Готовые анимированные кнопки на сайт
Скачать
Кнопки социальных сетей для сайта

Демо
Скачать
Готовые кнопки
Скачать
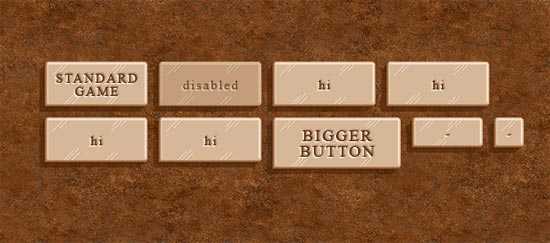
Кнопки в стиле «Герои 2»

Скачать
Toggle-кнопки

Скачать
Анимированная кнопка «Скачать» для сайта

Скачать
Кнопка-компас

Скачать
Набор простых и красивых кнопок для сайта

Скачать
Кнопка-переключатель

Скачать
Кнопки в стиле Стар-трека
Скачать
CSS3 «Hexagon» Кнопки

Демо
Документания
Как создать кнопки для сайта на CSS+HTML с эффектами и анимацией?
Цветные CSS-кнопки для сайта
Набор из нескольких типов CSS кнопок в разных цветах.
Скачать
Красивые анимированные кнопки
Коллекция кнопок для украшения сайта.
Скачать
Кнопки-переключатели
Переключатели в стиле Бутрстрапа
Скачать
Набор светлых кнопок
Несколько простых и минималистичных кнопок для вашего интерфейса
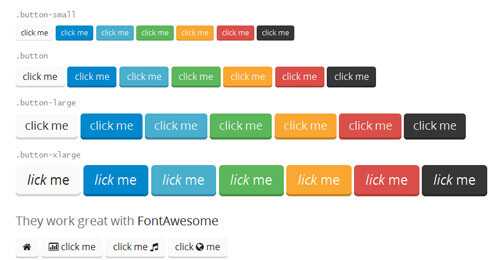
Скачать
SCSS кнопки
Используют иконки FontAwesome
Скачать
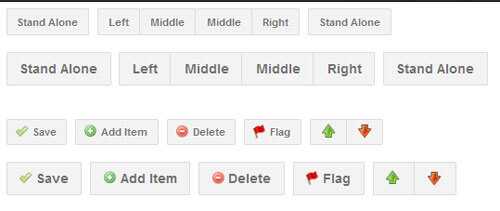
Кнопки Салливана
Простые и чистые кнопки сделанные на CSS, Используются иконки из FontAwesome.
Скачать
8-битные кнопки
Оцените эти прекрасные восьмибитные кнопки при наведении.
Скачать
3Д кнопки
Скачать
Стеклянные кнопки
В наборе стеклянных кнопок используются различные CSS-настройки для придания 3Д-вида.
Скачать
CSS3 «Вкл.»/«Выкл.» переключатели
Прикольные переключатели выполненные на HTML и CSS3. Используется немного jQuery.
Скачать
Анимированная полоса загрузки
Скачать
Кнопка с выпадающей карточкой
Эти кнопки выглядят как карточки, выпадающие из кармашков. Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Скачать
CSS3 кнопки для сайта
Чистые мягкие кнопки.
Скачать
Кнопки
Круговые кнопки с разделенной окантовкой окружности, чтобы показать индикацию при наведении.
Скачать
Прошитые кнопки для сайта о рукоделии
Кнопки выглядят простроченными и демонстрируют возможности CSS.
Скачать
Кнопки для меню администратора на сайте
Скачать
Кнопка-переключатель (слайдер) для сайта
Скачать
Кнопка в виде покерной фишки
Может также использоваться с различными эффектами при наведении на нее.
Скачать
Простые CSS кнопки для сайта
Набор простых кнопок легко настроить под себя и использовать. Может быть легко интегрирован с Font-Awesome.
Скачать
Социальные кнопки для сайта
Скачать
Простые кнопки
Скачать
Большая кнопка
Большая массивная светящаяся кнопка с эффектом тени.
Скачать
Восхитительные социальные кнопки для сайта на Css3
Используются градиенты и 3д-тень.
Скачать
3Д кнопки «Скачать» для сайта
Скачать
Простые и красивые пуш-кнопки для сайта
Скачать
Социальные кнопки для сайта
В кнопках используется простые настройки CSS — градиенты, тени, изменение цвета при наведении курсора.
Скачать
Готовые скругленные кнопки
Другая коллекция красивых закругленных анимированных кнопок на сайт.
Скачать
Кнопки для сайта с «металлическим» интерфейсом
Скачать
3Д анимированные кнопки
Скачать
Красивые «мягкие» кнопки на сайт
В кнопках используются символы юникода, но вы можете добавить иконки или иконочный шрифт.
Скачать
Готовые красивые кнопки
Круглые, немного светящиеся кнопки на сайт.
Скачать
Рождественские кнопки на сайт
Скачать
Красивые кнопки «поделиться в социальных сетях»
Скачать
Прекрасные плоские кнопки
Коллекция красивых плоских кнопок на любые случаи. Нет анимаций и эффектов.
Скачать
Красивые кнопки-переключатели
Скачать
Темные кнопки-кружки
Используется немного jQuery, чтобы добавить красивый эффект при нажатии.
Скачать
Брендовые кнопки на сайт
Без эффектов или анимаций, просто HTML&CSS кнопки брендов на ваш сайт.
Скачать
3Д-кнопки с эффектом переворота
Используется только CSS3.
Скачать
CSS3-переключатели
Скачать
3D CSS3 кнопки
Скачать
Подсвечивающиеся кнопки
Отлично! Теперь вы умеете делать кнопки с подсветкой на чистом CSS, без использования фотошопа.
Скачать
CSS3 кнопки с крутыми эффектами
Скачать
CSS3 анимированные кнопки
Скачать
CSS3 toggle-кнопки
Скачать
Красивые минималистичные круглые кнопки на сайт
Скачать
Готовые круглые анимированные кнопки
Скачать
Кнопки с анимацией
Скачать
Социальные кнопки с 3D-эффектом
Скачать
Коллекция красивых 3D-кнопок

Скачать
Красивая розовая кнопка с анимационным эффектом

Скачать
Как самому сгенерировать кнопку для сайта?
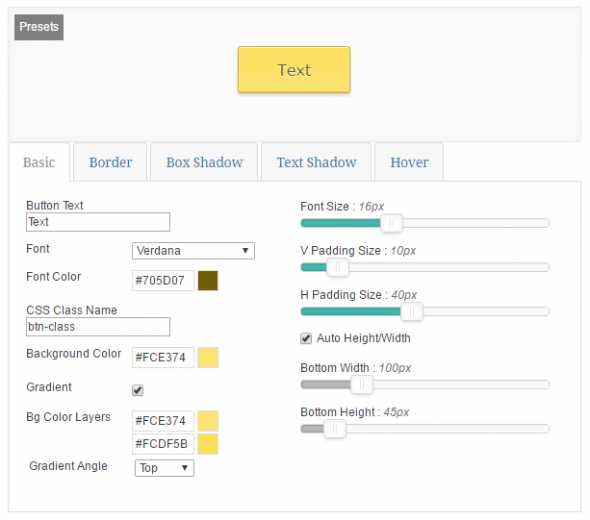
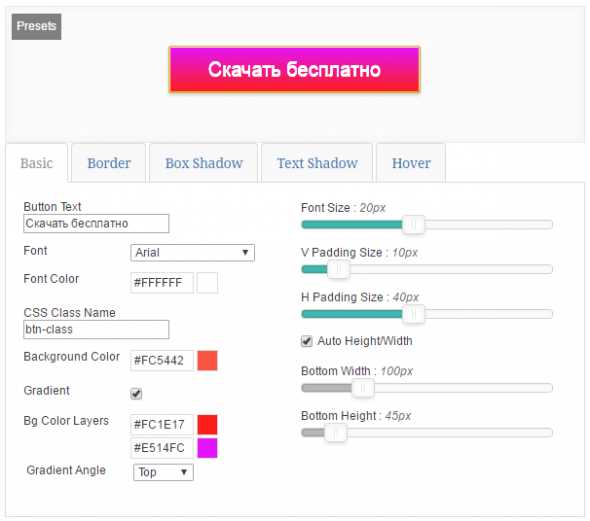
Идем на Sanwebe CSS3 button generator. Что там? Генератор кнопок, вот такой:

Видим там миллион настроек и пробуем настраивать. Вот что получилось у меня.

Говорить тут нечего, это явно шедевр. Попробуйте и вы.
Как самому сделать кнопку для сайта (картинкой)?
Всегда можно позаимствовать чужую кнопку. Сто раз так делал. Например, ни одна HTML-кнопка из списка выше вам не нравится и вы думаете «пойду снова гуглить в Яндексе».
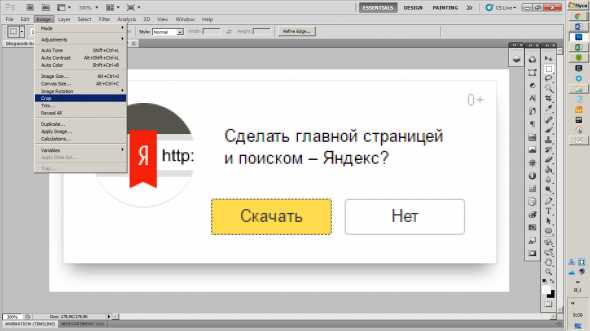
Идете вы на сайт Яндекса, где поисковик предлагает сделать yandex.ru главной страницей. Вот так:
Вас осеняет — эта божественная желтая кнопка ровно то, что вам нужно. Вот только надпись не та. На кнопке написано «Да», а вам нужно — «Скачать». Не проблема, открываем инспектор Хрома (Ф12) — меняем в коде «Да» на «Скачать».

Результат:
Отлично! То что нужно. Теперь идем в Фотошоп (или можете воспользоваться другими программами), выделяем кнопку и обрезаем ее по краю. В моей версии на английском языке это действие называется «Кроп»:

Результат:
Отличная кнопка картинкой, как по мне! И внешний вид интересный.
Ну хорошо, а что на счет HTML-CSS версии этой кнопки? Здесь тоже ничего сложного. Достаточно всего лишь… Скопировать CSS-оформление из инспектора Хрома. Кнопка ниже оформлена при помощи CSS:
Скачать
Примерно так можно сделать себе кнопку на сайт. Ну а как вставить в html картинку я уже рассказывал. Спасибо за внимание.
blogwork.ru
18 бесплатных генераторов CSS-кнопок | CSS
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
Генератор CSS3-кнопок Magazine Fuse
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
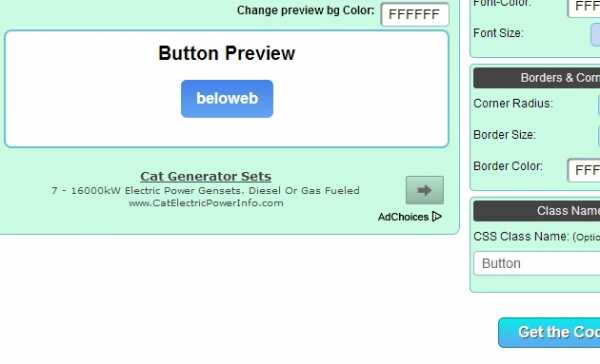
Best CSS Button Generator
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Генератор кнопок CSS Tricks
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Генератор Dextronet CSS
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
CSS Portal
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
CSS Button Generator
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
External CSS3 Button
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Da Button Factory
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
CSS3 Generator
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Button Optimizer
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
CSS Button Generator
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
CSS Cook Button Generator
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
CSS Gradient Button
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
CM Buttons Generator
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Dynamic Drive
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
CSS3 Gen
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
CSS Drive
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
CSS3 Button Generator
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Данная публикация представляет собой перевод статьи «18 Free CSS Button Generator – Easily create CSS3 button» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как оформить в css кнопки для сайта – красивые, трехмерные
От автора: приветствуем вас на страницах нашего блога. При создании веб-страниц огромную роль играют кнопки, с помощью которых осуществляются различные действия. Сегодня давайте подумаем, как их создавать и оформлять. Оформить в css кнопки для сайта на самом деле несложно, мы рассмотрим несколько типичных способов.
Как создаются кнопки
Во-первых, хотел бы начать с того, что сами кнопки можно создавать по-разному. Тут все зависит скорее от того, с какой целью она нужна. Конечно, для отправки формы, например, нужно создавать ее так:
<input type = «submit» …>
<input type = «submit» …> |
Но практически для всех остальных целей сгодится и другой вариант. Что вы вообще подразумеваете под кнопками? Многие считают, что это пункты меню или какие-то элементы, щелкнув по которым на сайте что-то меняется, раскрывается или появляется. Такие элементы можно создать следующими способами:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееС помощью того же тега input:
<input type = «button» value = «Нажми меня»>
<input type = «button» value = «Нажми меня»> |
Такая кнопочка ничего не будет делать и клик по ней ни к чему не приведет. Ей нужно с помощью скриптов задавать, что же произойдет при клике. Другой вариант создания:
(или span если она должна быть строчным элементом). Естественно, этот вариант хуже тем, что вам придется дополнительно писать некоторые стили для оформления, а input type = “button” уже имеет некоторые по умолчанию.
Конечно, это немного неправильный способ создания. Его стоит использовать лишь тогда, когда нужно сделать независимую от других кнопку, которая не является элементом формы. Третий вариант:
<input type = «image» src = «путь к рисунку»>
<input type = «image» src = «путь к рисунку»> |
Input поддерживает и такой вид – чисто графический. В этом случае достаточно записать путь к файлу и выбранное изображение станет кликабельным, останется задать, что должно происходить при нажатии. Четвертый вариант:
В html есть парный тег button, который помогает создавать кнопки с различным содержимым. В этом случае преимущество заключается в том, что вы можете вставить любое содержимое непосредственно между открывающим и закрывающим тегом.
Button можно использовать как в форме, так и саму по себе. Если же результат нажатия необходимо отправить на сервер, то тег обязательно должен находиться в контейнере form для корректной работы.
Как сделать красивые кнопки для сайта на css
Что ж, с созданием все понятно, а теперь вернемся к их оформлению. Допустим, мы создали ее с помощью input, что дальше? Если вам нужно изменить внешний вид элемента, то можно воспользоваться разными css-свойствами. Например, давайте пропишем такие:
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; }
input[type=»button»]{ background: #8AD47D; border-style: ridge; border-radius: 10px; } |
Ширину и высоту элементу лучше не задавать, а размеры сформировать с помощью внутренних отступов. Добавим еще такие стили:
padding: 15px; cursor: pointer;
padding: 15px; cursor: pointer; |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВторое свойство позволяет при наведении на кнопку менять вид курсора на указательный, чтобы было понятно, что это кнопка и на нее можно нажать.
Вставка графики в кнопку. В качестве преимуществ тега button я указывал то, что можно вставить картинку. Но на самом деле ее без проблем можно сделать и в элементе input. Так даже правильнее, потому что изображение добавляется не тегом img, а с помощью задания фона. В качестве примера я использую изображение button.png.
Желательно в кнопки вставлять именно png-изображения, так как они могут хорошо улучшить внешний вид.
background: #8AD47D url(button.png) no-repeat; padding-left: 55px;
background: #8AD47D url(button.png) no-repeat; padding-left: 55px; |
Соответственно, запретим картинке повторяться по горизонтали и вертикали, а также дадим большой отступ слева, так как именно в этом месте мы и расположим картинку. Вернее, она станет там сама, ее положением можно управлять с помощью background-position.
Соответственно, давайте допишем позицию фона. Для примера я предлагаю разместить картинку справа, а не слева. Также для этого нам придется изменить сторону, с которой у нас внутренний отступ. Его нужно сделать справа.
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px;
background: #8AD47D url(button.png) no-repeat right 50%; padding-right: 55px; |
Позицию необязательно задавать свойством background-position, здесь мы воспользовались сокращенной записью, что позволило определить все параметры фона в одну строчку. Позиция определяется двумя значениями (первое по горизонтали, второе по вертикали). Значения можно задавать ключевыми словами, в пикселях и процентах. Наша запись показывает, что картинка будет справа по горизонтали и по центру по вертикали.
Трехмерность с помощью теней
Следующий прием выполняется с помощью одного из свойств css3 – box-shadow. Он позволяет добавить кнопке трехмерности, ведь иногда это нужно по дизайну. Раньше для этого требовалось использовать дополнительные изображения, сейчас же это вовсе необязательно, гораздо лучше использовать тень.
Сам прием очень простой, мы просто слегка смещаем тень и задаем ей цвет. Добавьте к стилям input такое свойство:
box-shadow: 3px 3px orange;
box-shadow: 3px 3px orange; |
На самом деле теней вы можете добавлять сколько угодно, просто перечисляйте их через запятую.
Внешний вид при наведении
В целом большинство кнопок как-то меняют свой внешний вид при наведении или клике по ним. Это хороший тон веб-дизайна, потому что это более удобно для пользователя, который будет видеть явно, что он навел курсор на этот элемент. Как поменять внешний вид кнопки при наведении? Используйте псевдокласс hover.
input[type=»button»]:hover
input[type=»button»]:hover |
Вот так вот селектор подошел бы в нашем случае. Он бы выбрал все input с типом button, на которые наведен курсор. Если нужно выбрать только 1 элемент, лучше к нему обращаться через стилевой класс или идентификатор. Соответственно, вы можете изменить цвет фона, текста, поменять картинку, трансформировать элемент и т.д. Если вы хотите, чтобы изменения происходили плавно, а не резко, то используйте свойство transition.
input[type=»button»]{ transition: 1s; }
input[type=»button»]{ transition: 1s; } |
Теперь все изменения внешнего вида будут происходить плавно в течение 1 секунды. Итак, сегодня мы с вами посмотрели простые css свойства, которые можно применять для оформления кнопок. Как видите, ничего сложного. Более мощную информацию вы можете найти в премиум-курсе по CSS3, а я на этом с вами прощаюсь.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Кнопки CSS. Краткий мануал с примерами
Сегодня рассмотрим примеры стилей самого часто использующего веб-элемента, такого как кнопки CSS. Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Псевдоэлементы ссылок
Еще немаловажную деталь в стилях buttons css играет hover эффект – это когда курсор мыши наводится на веб-элемент и при этом действие меняются его стили. То есть, допустим, есть кнопка с красным фоном и с надписью белого цвета. Это идет вид по умолчанию, когда к кнопке не применяются какие-либо действия. Но если мы наведём стрелку мышки на наш объект, то ее стили, заданные через псевдоэлемент hover, преобразовываются в иные, к примеру, белый фон и красный текст.
Таких псевдоэлементов ссылки насчитывается всего четыре, а прописываются они через двоеточие с тегом ссылки a:
| псевдоэлемент | Описание |
|---|---|
| a:link | Стиль ссылки, которую еще не посещали (по умолчанию) |
| a:visited | Стиль ссылки, которую уже посетили |
| a:active | Стиль ссылки во время клика по ней |
| a:hover | Стиль ссылки при наведение мыши на нее |
Как сделать CSS кнопку
По сути, веб-кнопка — это обычная ссылка со стилями оформления CSS. Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Для примера сделаем простенькую кнопку, чтобы на начальном этапе был понятен принцип ее создания. Мы будем использовать тег ссылки <a>, а еще можно задействовать тег button или input, но у них немного другая специализация. Поэтому будем работать с тегом ссылки.
Первым делом идет разметка HTML, то есть тег ссылки. И для лучшей определенности дадим нашему элементу класс, к примеру, wsbutton.
<a href="#">Button</a>
Сейчас ссылка имеет вид обычного текста с подчеркиванием, нас такой результат не устраивает. Вот что мы делаем, прописываем стили оформления согласно своим пожеланиям.
/*стиль кнопки по умолчанию*/
a.wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}
Довольно все просто: в первом состоянии элемента (по умолчанию) задаем статичные стили. Это вид кнопки, которая будет находиться в нетронутом состоянии. Дальше для псевдоэлемента hover прописываем стили, которые будут применяться при наведении курсора мыши на нее.
Демо
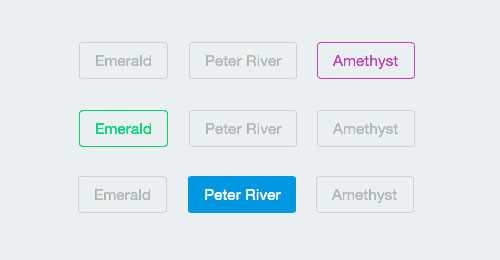
Примеры кнопок CSS
Я собрал небольшую коллекцию самых разных оформлений кнопок, которым можно найти применения на своих сайтах или на других проектах. В состав сборки входит многие разновидности buttons css, включая и с библиотекой Bootstrap.
3d кнопки
Демо СкачатьИсточник
Кнопки с анимацией фона

Демо СкачатьИсточник
Стильные hover эффекты
Демо СкачатьИсточник
Hover эффекты
Демо СкачатьИсточник
30 стилей hover эффектов
Демо СкачатьИсточник
Hover эффект тени
Демо СкачатьИсточник
Bootstrap button

Демо СкачатьИсточник
Кнопки с библиотекой Bootstrap
Демо СкачатьИсточник
Еще больше примеров здесь, здесь и здесь.
wordsmall.ru
7 самых лучших генераторов CSS3 кнопок для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот чудный день я хочу представить Вам довольно полезную подборку генераторов CSS3 кнопок для Вашего сайта.
Я думаю, что эти генераторы существенно облегчат Вам задачу с поиском нужной кнопки на сайт. Так как здесь Вы сможете создать любую CSS кнопку, а так же произвести над ней очень тонкую настройку. Потому что все генераторы которые здесь достаточно функциональны.
Так что, друзья, я смело могу посоветовать Вам добавить эту страницу в закладки.
Ну а теперь давайте перейдём к кнопкам.
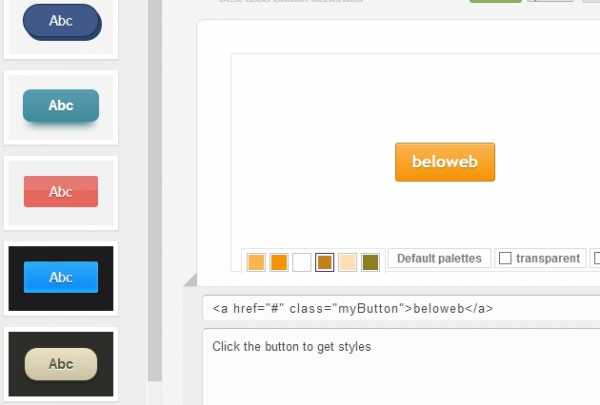
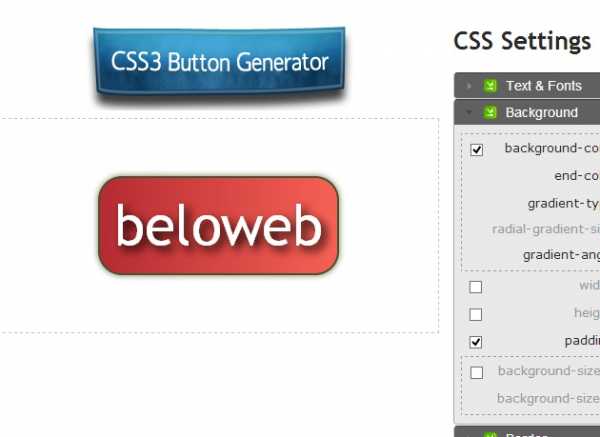
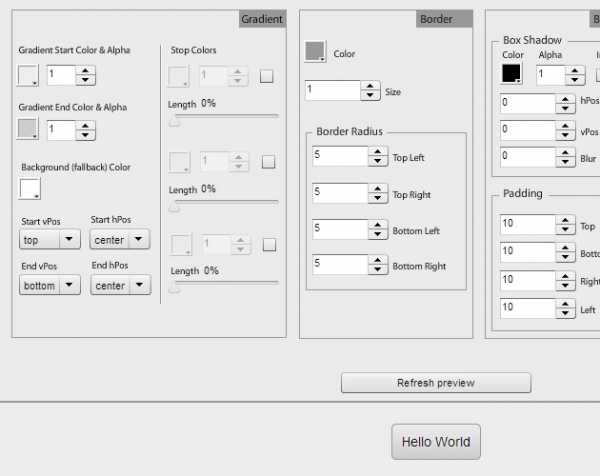
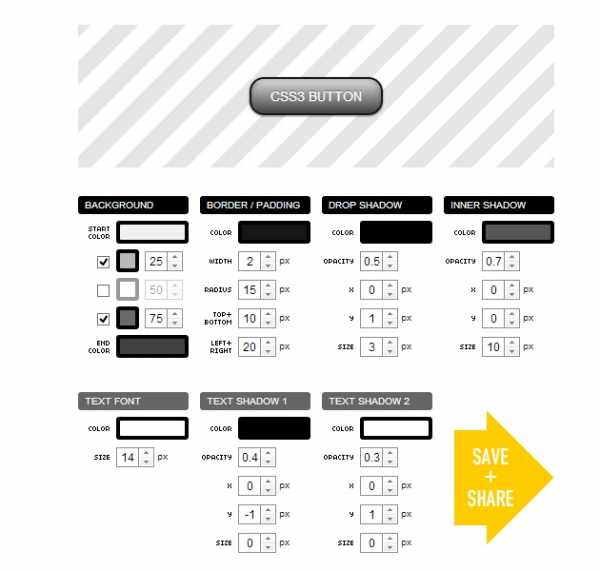
Очень красивый и функциональный генератор CSS кнопок для сайта. Есть огромный выбор существующих шаблонов, а так же их тонкая настройка.

Классный генератор кнопок, с помощью которого Вы можете создать и получить множество различных CSS кнопок. Так же этот генератор очень функциональный, а так же никаких картинок только CSS.

Очень просто но к тому же достаточно функциональный генератор кнопок на CSS. тут есть все функции с помощью которых Вы сможете сделать именно то, что Вам нужно.

Простой генератор, в котором есть самые основные функции для создания красивой кнопки, конечно же поддерживается градиент заливка.

Красивый и современный генератор CSS3 кнопок на сайт. Как обычно тут есть всё чтобы создать крутую кнопку для Вашего сайта.

Этот генератор сможет сделать самую лучшую CSS3 кнопку для Вас.

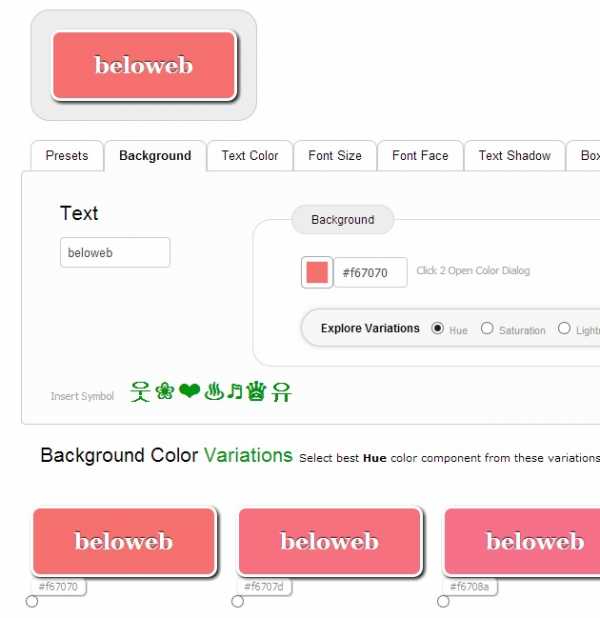
Самый классный генератор кнопок. Очень понравилось множество разнообразных функций, которые помогут точно настроить кнопку. А так же присутствует множество не плохих уже настроенных шаблонов.

beloweb.ru
Подборка 10 css3 кнопок / Habr
С каждым днем новые стандарты css3 и html5 всё более глубоко входят в жизнь верстальщиков и web-разработчиков, а браузеры с каждым днем становятся все более совместимыми с этими стандартами.
В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.
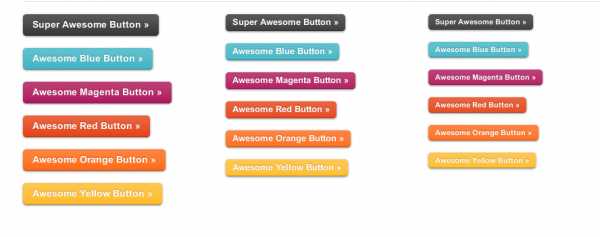
1. Super Awesome Buttons.

Данный набор кнопок использует набор css3 а также раскраску RGBA.
Добавить данный набор кнопок к себе на страницу не сложно, необходимо подключить css шаблон и добавить необходимые классы к ссылкам, чтобы изменить их цвет, форму итд.
Пример подключения:
<a>Super Awesome Button »</a>
<a>Awesome Blue Button »</a>
<a>Awesome Magenta Button »</a>
<a>Awesome Red Button »</a>
<a>Awesome Orange Button »</a>
<a>Awesome Yellow Button »</a>Подробнее о Super Awesome Buttons »
2. Google Buttons.
За основу данных кнопок была взята главная страница Google.com. Они также просты и минималистичны.
Пример подключения:
<button type="submit">Search Google</button>
<a>I'm Feeling lucky</a>Подробнее о Google Buttons »
3. CSS3 Gradient Buttons.
Кнопки очень похожи на Super Awesome Buttons о которых говорилось выше. Данный набор представлен несколькими цветами (9 цветов) и различными формами.
Пример подключения:
<a href="#">Rectangle</a> or
<a href="#">Rounded</a> Can be
<a href="#">Medium</a> or
<a href="#">Small</a>
<input type="button" value="Input Element" />
<button>Button Tag</button>
<span>Span</span>
<div>Div</div>
<p>P Tag</p>
<h4>h4</h4> Подробнее о CSS3 Gradient Buttons »
4. Kick-Ass CSS3 Button.
Данная кнопка не является самой интересной с точки зрения дизайна, однако по ссылке ниже вы сможете ознакомиться с видеоуроком по созданию подобных кнопок, что будет полезно начинающим web-разработчикам.
Подробнее о Kick-Ass CSS3 Button »
5. Pure CSS social media icons.
Этот набор является набором иконок социальных сетей, нежели кнопок. Набор представлен десятью иконками социальных сетей среди которых Facebook, Twitter, Flickr и прочие.
Пример подключения:
<ul>
<li><a href="#non" title="Share on Facebook">Facebook</a></li>
<li><a href="#non" title="Share on Twitter">Twitter</a></li>
<li><a href="#non" title="Subscribe to the RSS feed">RSS</a></li>
<li><a href="#non" title="Share on Flickr">Flickr</a></li>
<li><a href="#non" title="Bookmark on Delicious">Delicious</a></li>
<li><a href="#non" title="Share on LinkedIn">LinkedIn</a></li>
<li><a href="#non" title="Bookmark with Google">Google</a></li>
<li><a href="#non" title="Share on Orkut">Orkut</a></li>
<li><a href="#non" title="Add to Technorati">Technorati</a></li>
<li><a href="#non" title="Add to NetVibes">NetVibes</a></li>
</ul>Подробнее о Pure CSS social media icons »
6. Extremely fancy CSS3 buttons.
Все владельцы iOs устроиств несоменно узнают данные кнопки, подобные кнопки присутствуют в iOs устроиствах начиная с первых версий. Эти кнопки, как и многие здесь представленые имеют настройки цвета, размера и сделаны на чистом css3.
Пример подключения:
<a href="#">
<span>Post</span>
</a>
Подробнее о Extremely fancy CSS3 buttons »
7. BonBon: Sweet CSS3 buttons.

Вы прирожденный сладкоежка? Тогда эти кнопки придуманы для вас. Сделаны они так, что их так и хочется съесть, или в конце концов применить в своем проекте. Различные цвета, формы, состояния вам несоменно понравятся.
Пример подключения:
<a href="">Label</a>
Подробнее о BonBon: Sweet CSS3 buttons »
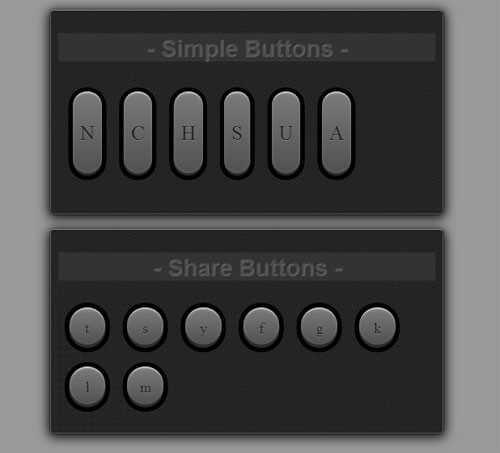
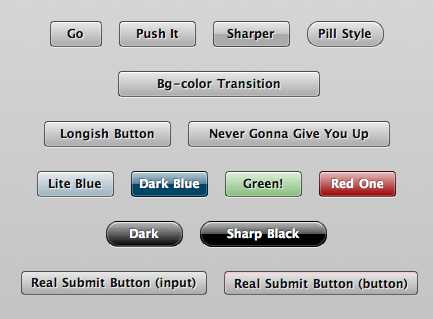
8. Realistic Looking CSS3 Buttons.

Интересный набор кнопок, строгие цвета, закругления, несомненно заслуживает внимания.
Пример подключения:
<a href="#">Pushit</a>
Подробнее о Realistic Looking CSS3 Buttons »
9. Simple CSS3 Github buttons.

Реализацию подобных кнопок вы уже видели ранее на github.com, очень просты в установке, удобны и минималистичны. Также возможно добавление к кнопкам иконок.
Пример подключения:
<a href="#">This is a Button</a>
<a href="#">This is a Pill Button</a>
<a href="#">Divide by Zero</a>
Подробнее о Simple CSS3 Github buttons »
10. Flexible CSS3 toggle buttons.
Эти Css3 кнопки сделаны очень симпатично, но не практичны, тк реализованы только с поддержкой Firefox, остальные браузеры увы не поддерживаются.
Пример подключения:
<div>on</div><div>off</div>
<div>on</div><div>off</div>
<div>on</div><div>off</div>
Подробнее о Flexible CSS3 toggle buttons »
habr.com
