20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft) on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen Animated CSS Buttons by an (@annguyn) on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen Simple CSS buttons animation by Michael Domanych (@mhouse) on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
See the Pen CSS + SVG Button Animation by Clément (@clmntclmnt) on CodePen.
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen animation with cubic bezier by Franca (@franca_) on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen Blobs button by Hilary (@hilwat) on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen) on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen Button Fun by Jack Cuthbert (@JackCuthbert) on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
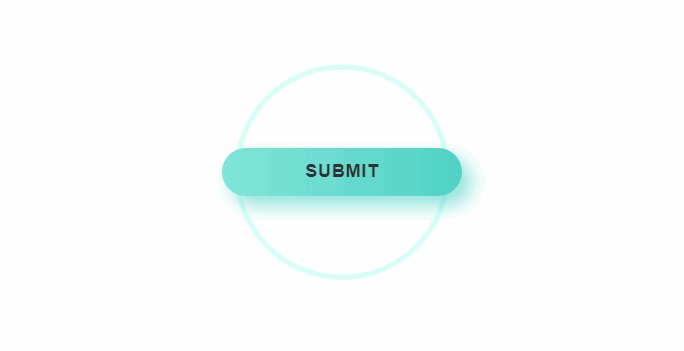
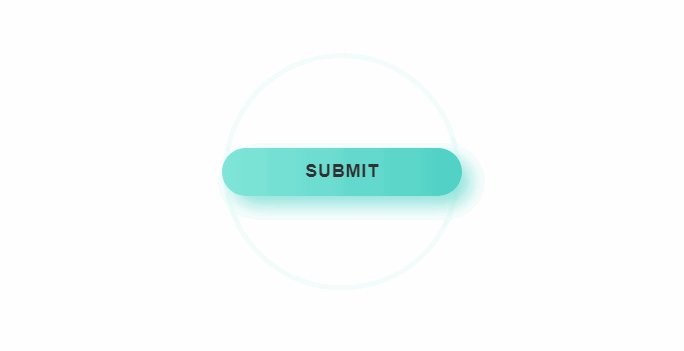
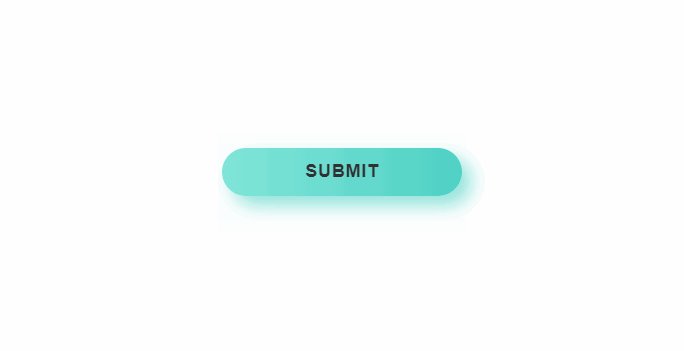
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
?
15 красивых и эффектных CSS3 кнопок для сайта
Я рад представить вам потрясающую коллекцию кнопок CSS3. Все они полностью интерактивные и имеют отдельные стили для каждого псевдосостояния, а именно:
:hover(при наведении),:active(при нажатии).
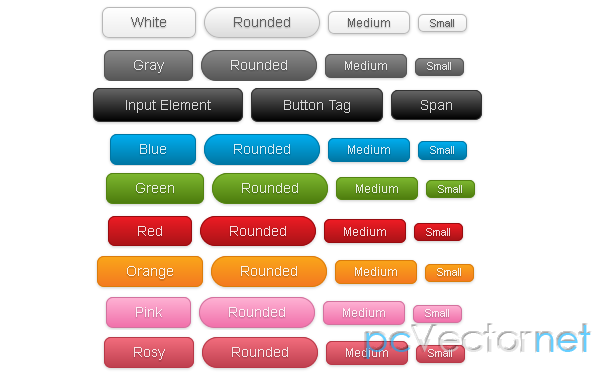
Всего 15 кнопок. Почти все кнопки с градиентами, тенями или бликами. 12 из них — классического варианта:
И есть ещё 3 кнопки необычных форм:
Для того, чтобы перейти к примерам, кликните по любому из изображений, либо на кнопку «Демо» в конце статьи.
На странице с демо я не стал особо заморачиваться и делать для каждой кнопки отдельный листинг с кодом. Если вы ещё начинающий новичок и не так хорошо умеете работать с CSS, я с радостью вам всё подробно расскажу.
Как скопировать код кнопок и перенести их к себе на сайт?
Итак, для начала вам нужно выбрать кнопку на вашем сайте, внешний вид которой вы хотите изменить, либо добавить новую. Желательно, чтобы кнопка была представлена HTML тегом <a>. Например у себя я выбрал кнопку отправки формы обратной связи:
<button>Отправить</button>
Теперь из представленных здесь CSS3 кнопок (демо у вас уже должно быть открыто), выберите ту, которую вы считаете самой красивой и которая, на ваш взгляд, лучше всего подойдет для вашего сайта. Я выбрал кнопку «Голосовать».
Теперь нам нужно скопировать код этой кнопки, самый простой кроссбраузерный способ — это перейти в исходный код страницы (нажать Ctrl + U (для Windows), либо использовать контекстное меню браузера), а затем, уже из этого кода, перейти в файл со стилями  Я нашел:
Я нашел:
Копируете этот код к себе на сайт и добавляете на выбранную вами HTML-кнопку класс (в моем случае это shiny-blue).
Если у вас возникли вопросы по использованию кнопок или что-то не получается, оставьте комментарий к этому посту, буду рад вам помочь.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег <button> должен располагаться
внутри формы, устанавливаемой элементом <form>.
Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form> <button>...</button> </form>
Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.
- formtarget
- Открывает результат отправки формы в новом окне или фрейме.

- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег BUTTON</title> </head> <body> <p><button>Кнопка с текстом</button> <button><img src="images/umbrella.gif" alt="Зонтик" > Кнопка с рисунком</button></p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7. 0 включительно не поддерживает атрибут value.
0 включительно не поддерживает атрибут value.
кнопка » Скрипты для сайтов
922 Form / CodepenRadio кнопки на CSS
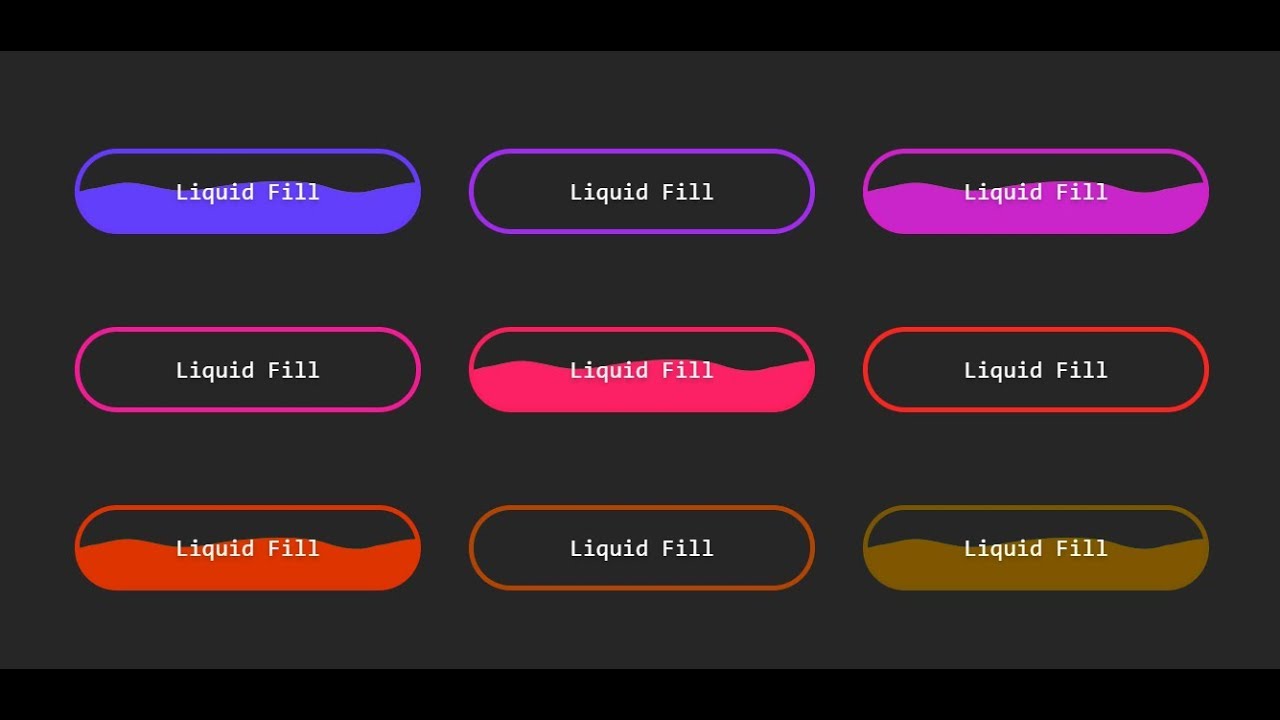
Коллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
2 087 CodepenЖидкая кнопка
Генератор жидких кнопок на canvas
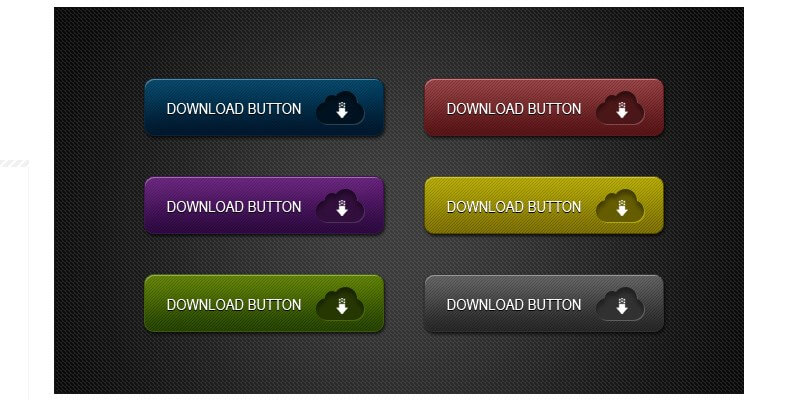
6 735 Скрипты / ButtonsFlat кнопки
Готовый комплект из кнопок в стиле flat дизайна. Четыре размера на выбор: small, normal, medium и large.
4 380 Скрипты / ButtonsЭффект при наведении и шрифт с иконками
 3 925
Скрипты / Buttons
3 925
Скрипты / ButtonsКнопки с эффектами CSS3
Двенадцать иконок с различными CSS3 эффектами, которые можно взять себе на вооружение. Болшинство эффектов будет работать в большинстве современных браузеров.
2 399 Скрипты / Social MediaКнопка «Поделиться» через социальные сети
Кнопка сочетающая в себе четыре кнопки для возможности поделиться веб-страницей с пользователями социальных сетей. В качестве иконок используется шрифт FontAwesome. Останется лишь прикрутить линки на сами сервисы.
CSS3 кнопки с бликом
CSS3 кнопки для сайта объединяющие в себе свойства box-shadow, border-radius и анимацию для создания эффекта блеска при наведении мышки. Снова замечу, что в старых браузерах должным образом этот эффект не будет.
CSS3 кнопка с анимацией
Сделаем кнопки с анимацией при наведении мышки на css3. Это аналог кнопок, которые используются на нашем сайте.
Красивое оформление кнопок-переключателей
Toggles — это легкий jQuery плагин позволяющий создать простые и красиво оформленные кнопки переключения.
2 649 ПолезноСервисы социальных кнопок для сайта
Рассмотрим самые интересные веб-сервисы предоставляющие кнопки популярных социальных сетей, сервисов закладок в «одном флаконе». Не нужно будет ставить для каждой соц. сети их персональный код кнопки, сервисы выдадут вам один код сразу для всех.
4 005 Скрипты / ButtonsКнопка покупки на CSS3
Кнопка при наведении на которую происходит отображение скрытого содержимого.
Социальные кнопки на HTML / CSS3
Социальные кнопки на HTML / CSS
Это довольно часто встречающий атрибут на каждом сайт, сейчас не возможно представить хоть один сайт без социальных кнопок. В данном уроке создадим красивые кнопки на CSS, зафиксируем их на странице, а при наведении, будем анимированть плавным появлением с количеством просмотров. По нажатию на иконку пользователь будет переходить на социальную сеть.
See the Pen EbdgoN by Denis (@Dwstroy) on CodePen.
Разметка социальной панели в HTML
Первым делом создадим каркас социальной панели. Чтобы не писать html разметку с нуля я его скопировал с предыдущего урока «Как создать форму в CSS3», в уроке я показывал, как подключать иконки на страничке и красиво оформить.
Скачайте архив с урока на компьютер и разархивируйте. В папке найдете стили и шрифты иконок, которые подключали в предыдущем видео с данного ресурса fontawesome.io.
В папке img расположена картинка на задний фон, в css папке файл style.css в которой подключили картинку, font-awesome.css содержит стили иконок, в папке fonts их шрифты, а в index.html это все подключено, остается только описать саму разметку.
Я переносу все файлы в IDE редактор PhpStorm в котором буду описывать код, а вы можете их редактировать прям через блокнот.
Открываем файл index.html, в head описано подключение стилей и иконок, тут я думаю все предельно понятно. Между тегами body открываем <div> с классом социал .social, который будет являться нашей оберткой кнопок.
В нутрии создадим, блок <div> с классом .dws-button, второй класс пропишем начальный суффикс dws-, этот блок продублируем шесть раз, в нем разместим ссылку с атрибутом target=_blank чтобы она открывалась в новой вкладке, затем в ней идет блок div с классом dws-share, в нем делаем список для иконки с классом . div.dws-text
div.dws-text
Затем отберем иконки, которые задействуем под социальную панель. Переходим на сайт fontawesome.io/icons и выписываем название иконок, которые будем использовать.
- vk
- youtube
- odnoklassniki
- envelope-o
Вставляем ссылки и прописываем количество подписчиков.
<div>
<div><a href="https://www.facebook.com/DWstroy-1415456785391372/" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>51</div>
</a></div>
<div><a href="https://vk.com/dwstroy" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>730</div>
</a></div>
<div><a href="#">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
<div><a href="https://www. youtube.com/channel/UCTgx8cZRD5Jz2_zGaT27S3w" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>1299</div>
</a></div>
<div><a href="#">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
<div><a href="mailto:[email protected]">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
</div>
youtube.com/channel/UCTgx8cZRD5Jz2_zGaT27S3w" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>1299</div>
</a></div>
<div><a href="#">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
<div><a href="mailto:[email protected]">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
</div>
Затем приступим к оформлению стилей.
Открываем style.css, от позиционируем блок .social.
.social{
position: fixed;
top: 200px;
left: 0;
z-index: 1000;
}
Затем предадим кнопке внешний вид, указываем высоту и ширину, сделаем небольшие отступы. Зададим уменьшение ширины блока кнопки до 40 пик и скроем все, что вылезает за ее пределы при помощи overflow:hidden;. Придаем кнопке анимацию при помощи transition: all 0.5s; и прижимаем ее к левому краю меняя параметр у класса .social left=0.
Придаем кнопке анимацию при помощи transition: all 0.5s; и прижимаем ее к левому краю меняя параметр у класса .social left=0.
.dws-button{
background-color: #3b5998;
width: 40px;
height: 25px;
padding: 5px;
overflow:hidden;
transition: all 0.5s;
}
Пропишем иконкам, и тексту которые обернутые в ссылки белый цвет, убираем подчеркивание.
a{
color: #fff;
text-decoration:none;
}
Увеличим иконки на 25 пик. и от центруем их по середине. Чтобы они встали по центру, напишем что это блочный элемент.
a i.fa {
font-size: 25px;
text-align: center;
display: block;
}
Сделаем обтекание у иконок при помощи float:left и укажем ширину в 40 пик.
.dws-share{
float: left;
width: 40px;
}
Текст прижмем к правой стороне, увеличим его на 20 пик. и отпозиционируем его по центру строки.
.dws-text{
float: right;
font-size: 20px;
position: relative;
top: 2px;
right: 5px;
}
Затем предлагаю каждой кнопки задать соответствующий цвет.
.dws-facebook {background-color: #3b5998;}
.dws-vk {background-color: #507299;}
.dws-twitter {background-color: #33bdf1;}
.dws-youtube {background-color: #e62117;}
.dws-odnoklassniki {background-color: #ee8208;}
.dws-envelope-o {background-color: #656766;}
Пропишем параметры при наведении. Первое будем менять цвет кнопки на черный, увеличим ее ширину до 50 пик., а саму иконку немного сдвинем левей на 15 пик.
.dws-button:hover{
background-color: #000;
width: 50px;
padding-left: 15px;
}
Получилось следующее. Добавим при наведении для блоков с текстом ширину.
.dws-facebook:hover{width:75px;}
.dws-vk:hover,.dws-youtube:hover{width:95px;}
Вот такие анимированные иконки получились у нас с вами. Вы можете на базе данного кода вставлять свои иконки, добавлять ссылки к ним, внедрять все это к себе на сайт. Ведь функционал до безобразия простой и довольно эффектно смотрится.
Кому понравилось видео, обязательно поделись им в социальных сетях.
Оставить комментарий:
Как создать плавающую кнопку на сайте html + css
Наверняка вы видели на многих сайтах кнопки, которые двигаются одновременно с прокруткой страницы. Частым примером таких кнопок может быть акция, заказ звонка или стрелка, позволяющая прокрутить страницу наверх.
Принцип действия всех таких кнопочек основывается на свойстве position: fixed; Рассмотрим html структуру ниже:
<div>Бонус!</div>
<style>
.fixedbut { position: fixed; bottom: 20px; right: 20px; display: block; background: #2db700; color: #fff; text-decoration: none; padding: 6px 23px; font-size: 17px;}
.fixedbut:hover { background: #222; }
</style>
Мы создали простую кнопку с классом fixedbut, на которую назначили стиль. В стиле самое главное обратите на свойство position: fixed; — оно и позволяет кнопке всегда «плавать» на экране сайта, а bottom: 20px; right: 20px; устанавливают ее снизу, справа. Чтобы кнопка была по левому краю измените right на left. Остальные стили для красоты.
Чтобы кнопка была по левому краю измените right на left. Остальные стили для красоты.
Но наша кнопка не активна на клик. Давайте добавим переход на любую страницу, по ее клику. Это можно сделать так:
<div>Бонус!</div>
или с помощью обычной ссылки:
<a href=»/o-nas/»>Бонус!</a>
В первом случае мы использовали JavaScript, а во втором html разметку.
Если вам требуется кнопка наверх, то можете в обоих случаях значение ссылки заменить на #. Страница перематывается наверх при клике на кнопку.
Рассмотрим еще пару плюшек, которые вам могут пригодиться не только в этом проекте.
1. Чтобы кнопка (да и любой элемент, на который может назначаться псевдокласс :hover) плавно меняла цвет, добавьте в класс fixedbut свойство: -webkit-transition: 0.33s all ease-out; -o-transition: 0.33s all ease-out; transition: 0.33s all ease-out;
2. Если вам нужно запретить срабатывание клика по ссылке или выполнение скрипта, добавьте свойство: pointer-events: none; Например, при клике на ссылку: <a href=»/o-nas/»>Бонус!</a> перехода по ссылке не произойдет.
3. Чтобы при клике на ссылку, страница открылась в новой вкладке, добавьте атрибут target=»_blank».
Читайте также
blogprogram.ru | 2017-03-30 | Как создать плавающую кнопку на сайте html + css | Наверняка вы видели на многих сайтах кнопки, которые двигаются одновременно с прокруткой страницы. Частым примером таких кнопок может быть акция, зака | http://blogprogram.ru/wp-content/uploads/2017/01/547-131×131.jpg
Создание кнопки в CSS | Шнайдер блог
5752 Посещений
Ранее мы уже рассказывали о том, как создать кнопку в HTML. Теперь же разберемся, как сделать кнопку, задействовав возможности CSS.
Самый простой вариант ー создание цветной кнопки при помощи тега <input>. Пропишите в HTML-документе:
|
<input type=»button» value=»Кнопка №1″> |
Добавьте стиль CSS:
|
. height:30px; border-color:#000080 #6A5ACD #8470FF #0000FF; border-style:solid; border-width:1px; background:#4682B4; cursor:pointer; } |
Кнопка в браузере:
Кроме того, можно сделать эффекты нажатия и наведения на кнопку:
|
.button:hover { border-color:#7CFC00 #7CFC00 #7CFC00 #7CFC00; border-style:solid; border-width:1px; background:#FFFF99; } .button:focus { background:#ddd; border-color:#ddd #333 #333 #ddd; border-style:solid; border-width:1px; } . background:#228B22; border-color:#ddd #333 #333 #ddd; border-style:solid; border-width:1px; } |
Кнопка в браузере:
Эффект наведения и нажатия возможен благодаря псевдоклассам:
- :hover ー при наведении.
- :active ー при нажатии.
- :focus ー после нажатия.
Используя данные параметры вы сможете создавать любые кнопки для вашего веб-портала.
33 стильных кнопки CSS для модных сайтов 2021
Современные кнопки CSS, которые делают взаимодействие с пользователем еще более увлекательным. В этом списке мы собрали кнопки CSS с разумными эффектами наведения и щелчков мышью, чтобы стимулировать ваше творчество.
В этом списке мы собрали кнопки CSS с разумными эффектами наведения и щелчков мышью, чтобы стимулировать ваше творчество.
В более раннем веб-дизайне кнопки с призывом к действию были жирными и большими с четким квадратным дизайном. Современные HTML5 и CSS3 предоставили нам бесчисленные возможности для создания элементов любых форм и дизайнов. Ваши творческие проекты не обязательно должны храниться только в файлах PSD, они могут быть воплощены в жизнь с помощью современных сред веб-разработки.В этом списке мы собрали некоторые из лучших и практически применимых дизайнов кнопок CSS, которые вы можете использовать как для дизайна веб-сайтов, так и для дизайна приложений.
Кнопки призыва к действию на целевой странице должны привлекать внимание пользователя. У людей нынешнего поколения меньше внимания, чем у золотой рыбки, анимированные элементы помогут привлечь внимание пользователя к нужным точкам. Эти кнопки CSS не только имеют креативные формы и дизайн, но также обладают творческим анимационным эффектом. Некоторые кнопки даже имеют эффекты интерактивной анимации, поэтому обязательно отметьте все дизайны кнопок в этом списке.
Некоторые кнопки даже имеют эффекты интерактивной анимации, поэтому обязательно отметьте все дизайны кнопок в этом списке.
Кнопка «Поделиться» Значок с плавающей точкой
Тем, кто хочет создать умную кнопку, которая занимает меньше места на экране и обеспечивает лучший пользовательский интерфейс, найдет этот фрагмент кода чрезвычайно полезным. В этом примере создатель использовал концепцию кнопки «Поделиться». Пользователи могут просто навести указатель мыши на кнопку, чтобы получить доступ к ссылке в социальных сетях. Такие разумные кнопки CSS исключают лишние щелчки и позволяют пользователю быстро выполнить действие. Хотя дизайн выглядит немного сложным, код скрипта очень прост.Вся анимация кнопок и дизайн сделаны исключительно с использованием скриптов HTML и CSS. Следовательно, разработчики могут легко использовать этот код и приспособить его к своему дизайну.
Информация / Скачать демо
Пузырь чата
Современные веб-приложения помогают нам напрямую взаимодействовать с нашей аудиторией и повышают шансы превратить их в клиентов. Инструменты чата являются одними из самых эффективных приложений, которые помогают владельцам сайтов предоставлять своим посетителям более качественные услуги.Сделав параметры чата видимыми и легкими для доступа, посетители смогут легко связаться с вами. Если вы ищете простую, но эффективную анимацию кнопки чата, этот фрагмент кода будет вам очень полезен. Значок чата плавно превращается в крестик, когда вы нажимаете на пузырек. Поскольку вся анимация происходит внутри пузыря чата, вам не нужно беспокоиться о нехватке места.
Инструменты чата являются одними из самых эффективных приложений, которые помогают владельцам сайтов предоставлять своим посетителям более качественные услуги.Сделав параметры чата видимыми и легкими для доступа, посетители смогут легко связаться с вами. Если вы ищете простую, но эффективную анимацию кнопки чата, этот фрагмент кода будет вам очень полезен. Значок чата плавно превращается в крестик, когда вы нажимаете на пузырек. Поскольку вся анимация происходит внутри пузыря чата, вам не нужно беспокоиться о нехватке места.
Информация / Скачать демо
Кнопка наведения
Это одна из самых практичных кнопок CSS, которую вы можете использовать на любом веб-сайте и в любом приложении.При наведении курсора на кнопку стрелка расширяется и закрывает текстовую область. Как и дизайн, скрипт кода также прост и аккуратен. Вся анимация кнопок создается с помощью скрипта CSS3, поэтому вы можете легко редактировать код и использовать его даже на своем существующем веб-сайте. Размер шрифта и цветовые переходы выполнены идеально в самом дизайне по умолчанию, поэтому, если вы торопитесь, вы можете использовать код как таковой и сэкономить свое время.
Размер шрифта и цветовые переходы выполнены идеально в самом дизайне по умолчанию, поэтому, если вы торопитесь, вы можете использовать код как таковой и сэкономить свое время.
Информация / Скачать демо
Кнопка Love 2
В этом примере кнопки создатель дал три типа анимации наведения кнопки.Все три дизайна кнопок используют разные эффекты анимации. Поскольку этот дизайн создан с использованием сценария CSS3, эффекты анимации быстрые. Создателю удалось правильно объединить эффекты, используя идеальное время. Чтобы помочь вам полностью разобраться в коде, разработчик поделился сценарием кода в редакторе CodePen. Вы можете редактировать код и визуализировать результаты в самом редакторе CodePen. Так вы сможете получить четкое представление, прежде чем использовать этот дизайн на своем веб-сайте.
Информация / Скачать демо
Пузырьковый эффект
Если вы ищете интерактивные кнопки CSS в современном стиле, чтобы обеспечить пользователям эффект присутствия, этот дизайн вас впечатлит. Как следует из названия, создатель использовал эффекты пузыря на кнопке. Все эффекты анимации происходят на границе кнопки, поэтому содержимое внутри кнопки не изменяется. Кроме того, эффект анимации занимает мало места на экране, поэтому вы можете использовать этот эффект в любой части вашего веб-сайта. Эластичность и пузырьки придают эффекту анимации плавный вид. Для создания этого дизайна создатель использовал HTML5, CSS3 и несколько строк Javascript. Использование подобных кнопок CSS в вашем дизайне придаст характер вашему общему дизайну.
Как следует из названия, создатель использовал эффекты пузыря на кнопке. Все эффекты анимации происходят на границе кнопки, поэтому содержимое внутри кнопки не изменяется. Кроме того, эффект анимации занимает мало места на экране, поэтому вы можете использовать этот эффект в любой части вашего веб-сайта. Эластичность и пузырьки придают эффекту анимации плавный вид. Для создания этого дизайна создатель использовал HTML5, CSS3 и несколько строк Javascript. Использование подобных кнопок CSS в вашем дизайне придаст характер вашему общему дизайну.
Информация / Скачать демо
Кнопка запуска ракеты
В этом примере создатель попытался дать вам реальное ощущение запуска веб-сайта / приложения. Хотя площадь поверхности кнопки мала, эффект запуска ракеты очень естественный. В частности, эффект дрожания кнопки в конце позволяет пользователю действительно ощутить запуск. Такие анимированные кнопки CSS интересно использовать, а также добавляют смысла дизайну. Весь сценарий кода этой забавной концепции доступен вам в редакторе Codepen. Поскольку у этого эффекта есть множество атрибутов, о которых нужно позаботиться, кодирование немного сложное. Впрочем, вы можете понять код и обрезать его в соответствии с вашими потребностями.
Поскольку у этого эффекта есть множество атрибутов, о которых нужно позаботиться, кодирование немного сложное. Впрочем, вы можете понять код и обрезать его в соответствии с вашими потребностями.
Информация / Скачать демо
Жидкая кнопка
Как следует из названия, создатель использовал эффект жидкости. Создатель сохранил эффект незаметности, к тому же он занимает совсем немного места на экране; следовательно, вы можете легко разместить эту кнопку в любой части вашего веб-сайта. Благодаря использованию сценария SCSS и нескольких строк Javascript эффект анимации плавный.Если вы хотите сделать важную кнопку призыва к действию на веб-странице уникальной и интерактивной для других, подобные эффекты вам пригодятся.
Информация / Скачать демо
Новая анимация при наведении курсора на транзакцию
Как следует из названия, этот пример предназначен для кнопок транзакции. Когда вы наводите курсор на кнопку, карта плавно перемещается и вставляется в устройство для считывания карт. Поскольку это концептуальная модель, анимация запускается сразу же при наведении курсора на кнопку.Чтобы сделать концепцию еще более значимой, вы можете запускать анимацию, когда пользователь нажимает кнопку транзакции. Сценарий кода немного сложен, потому что дизайн должен иметь дело с большим количеством элементов и переменных, чтобы анимация была плавной. Но, тем не менее, вы можете легко обрабатывать код и использовать его на своем веб-сайте или в приложении.
Поскольку это концептуальная модель, анимация запускается сразу же при наведении курсора на кнопку.Чтобы сделать концепцию еще более значимой, вы можете запускать анимацию, когда пользователь нажимает кнопку транзакции. Сценарий кода немного сложен, потому что дизайн должен иметь дело с большим количеством элементов и переменных, чтобы анимация была плавной. Но, тем не менее, вы можете легко обрабатывать код и использовать его на своем веб-сайте или в приложении.
Информация / Скачать демо
Конфеты Clicker
Candy Clicker — еще одна забавная концепция кнопок. Создатель использовал концепцию частиц в этом примере, чтобы дать вам настоящую конфету.Этот тип забавных и сильно анимированных кнопок может помочь вам создать специальные страницы. Создатель идеально рассчитал время анимации, а эффекты точно откалиброваны, поэтому вы получите сюрреалистический опыт. Вы можете взять эту идею за основу и создать свой собственный уникальный дизайн кнопок. Создатель поделился всем скриптом кода в редакторе. Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его на своем веб-сайте или в проекте.
Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Скачать демо
Возбужденная кнопка
Если вы создаете веб-сайт в повествовательном стиле, такие кнопки помогут вам создать иммерсивный пользовательский интерфейс.Создатель сделал дизайн немного драматичным в дизайне по умолчанию. Вы можете смягчить эффекты и сделать его профессиональным или улучшить в соответствии с вашими потребностями. Как и дизайн, код также прост и понятен. Следовательно, вы можете легко редактировать код и добавлять нужные пользовательские функции.
Информация / Скачать демо
Миксин с эффектом наведения границы кнопки Sass
Создатель этой кнопки использовал эффект смешения цветов. Как и большинство других кнопок CSS в этом списке, эта также использует скрипт CSS3.Следовательно, цвета естественные, и на этой кнопке отчетливо ощущается эффект смешения цветов. Поскольку это демонстрация, создатель использовал простые цвета. Но вы можете использовать более модные цвета и градиентные цвета, чтобы сделать этот эффект еще более привлекательным и ярким. Еще одно преимущество этого дизайна в том, что он сделан исключительно с использованием скрипта CSS3. Следовательно, редактирование и использование кода в вашем проекте будет простой задачей.
Поскольку это демонстрация, создатель использовал простые цвета. Но вы можете использовать более модные цвета и градиентные цвета, чтобы сделать этот эффект еще более привлекательным и ярким. Еще одно преимущество этого дизайна в том, что он сделан исключительно с использованием скрипта CSS3. Следовательно, редактирование и использование кода в вашем проекте будет простой задачей.
Информация / Скачать демо
Микровзаимодействия Hover
Если вы дизайнер пользовательского интерфейса, вы будете знать, как микровзаимодействия выводят дизайн на новый уровень.Если вы ищете кнопки CSS с тонким микровзаимодействием, такой дизайн может вас впечатлить. В этом случае тень от кнопки перемещается в соответствии с перемещением курсора. Единственный недостаток такой конструкции — ее можно использовать только в настольной версии. Помимо этих кнопок CSS, подобные этой заставят пользователя остановиться на секунду, прежде чем он инстинктивно попытается закрыть всплывающее меню или диалоговое окно. Создатель поделился с вами всем скриптом кода, поэтому вы можете легко работать с этим дизайном и настраивать его в соответствии с вашими потребностями.
Создатель поделился с вами всем скриптом кода, поэтому вы можете легко работать с этим дизайном и настраивать его в соответствии с вашими потребностями.
Информация / Скачать демо
Кнопка CSS 2
CSS Button 2 специально разработан для веб-сайтов электронной коммерции. В рамках данного пространства мы должны рассказать всю информацию о продукте и предложениях. Такие маленькие анимированные кнопки помогут вам сэкономить место и в то же время привлечь внимание пользователя. При наведении курсора на кнопку отображается цена товара. Чтобы сделать детали неотразимыми, вы можете показать, как вы обесценили пользователей. Самое лучшее в этой кнопке CSS то, что она полностью разработана с использованием сценария CSS3.Таким образом, вы можете легко включить этот дизайн даже на свой существующий веб-сайт. Хотя он разработан для веб-сайтов электронной коммерции, вы также можете использовать его для других веб-сайтов и приложений.
Информация / Скачать демо
Анимация кнопок CSS
Как и в упомянутой выше кнопке CSS 2, вы можете разумно использовать эффект анимации, чтобы оживить ваши элементы. Кнопки призыва к действию очень важны, особенно на целевой странице. Вы можете использовать привлекательный эффект анимации, чтобы сделать специальную кнопку немного особенной и отличной от других.В этом наборе создатель предоставил вам шесть типов анимации кнопок CSS. Все они созданы с использованием новейших скриптов HTML5 и CSS3. Следовательно, работа с ним не будет проблемой для разработчика. Кроме того, вы можете легко интегрировать эту кнопку в свой проект.
Кнопки призыва к действию очень важны, особенно на целевой странице. Вы можете использовать привлекательный эффект анимации, чтобы сделать специальную кнопку немного особенной и отличной от других.В этом наборе создатель предоставил вам шесть типов анимации кнопок CSS. Все они созданы с использованием новейших скриптов HTML5 и CSS3. Следовательно, работа с ним не будет проблемой для разработчика. Кроме того, вы можете легко интегрировать эту кнопку в свой проект.
Информация / Скачать демо
Простой эффект наведения кнопки CSS
Simple CSS Button Hover Effect — еще один набор CSS-кнопок с эффектом анимации. В предыдущей анимации кнопки вы выполняли всю анимацию внутри кнопки.Что ж, в этом случае вся анимация происходит на внешней стороне кнопки. В этом наборе даны два типа кнопок: одна имеет освященный дизайн, а другая — полноцветная кнопка; обе кнопки созданы с использованием скрипта CSS3. Поскольку это прямоугольная кнопка, она легко вписывается в плоский дизайн. Даже если вам нужно, вы можете изменить размер кнопки, потому что она разработана с использованием новейших скриптов HTML5 и CSS3.
Даже если вам нужно, вы можете изменить размер кнопки, потому что она разработана с использованием новейших скриптов HTML5 и CSS3.
Информация / Скачать демо
Простые эффекты наведения кнопки CSS 2
В предыдущих анимациях кнопок CSS мы видели тонкие маленькие анимации.В этом наборе разработчик использовал новые эффекты. С помощью скрипта CSS3 новые эффекты выглядят гладкими и чистыми. Хотя эффекты креативны и уникальны, они гладкие, поэтому пользователю не придется ждать. Эти эффекты не только выглядят профессионально, но и имеют профессиональную структуру кода. Так что другие разработчики могут легко использовать его в своих проектах. Поскольку он использует скрипт CSS3, вы можете настроить эффекты в соответствии с вашими потребностями дизайна. Или вы можете использовать этот пример в качестве вдохновения для своего собственного дизайна.
Информация / Скачать демо
Кнопка CSS 70-х
Если вы создаете шаблон веб-сайта в стиле ретро, такие элементы придадут вашему сайту аутентичный вид. Хотя это ретро-элемент, вы также можете увидеть этот эффект на многих современных веб-сайтах. В минималистичных шаблонах веб-сайтов подобные элементы будут выглядеть более привлекательно. По умолчанию эти эффекты просты и понятны, поэтому вы можете легко разместить их в любой части веб-сайта. Используемый эффект гладкий и чистый.Кроме того, эффект разработан с использованием скрипта CSS3, поэтому вы можете ожидать такого же результата и на мобильных устройствах. В зависимости от выбранной цветовой схемы вы можете настроить цвет кнопки.
Хотя это ретро-элемент, вы также можете увидеть этот эффект на многих современных веб-сайтах. В минималистичных шаблонах веб-сайтов подобные элементы будут выглядеть более привлекательно. По умолчанию эти эффекты просты и понятны, поэтому вы можете легко разместить их в любой части веб-сайта. Используемый эффект гладкий и чистый.Кроме того, эффект разработан с использованием скрипта CSS3, поэтому вы можете ожидать такого же результата и на мобильных устройствах. В зависимости от выбранной цветовой схемы вы можете настроить цвет кнопки.
Информация / Скачать демо
Три кнопки на чистом CSS
Три кнопки на чистом CSS, приведенные в этом наборе, просто великолепны. Эффект тонкий, но ему удается привлечь внимание пользователя. Поскольку все эффекты анимации происходят внутри кнопки призыва к действию, вам не нужно изменять содержимое веб-страниц.Все три кнопки просты и понятны, что позволяет легко разместить их на любых веб-сайтах и на любых веб-страницах. Для демонстрационных целей создатель использовал обычные прямоугольные кнопки. Но вы можете изменить форму кнопок в соответствии с вашими требованиями к дизайну. Разработчик этих кнопок CSS использовал последние версии скриптов HTML5 и CSS3, поэтому работать с ними будет легко и для других разработчиков.
Для демонстрационных целей создатель использовал обычные прямоугольные кнопки. Но вы можете изменить форму кнопок в соответствии с вашими требованиями к дизайну. Разработчик этих кнопок CSS использовал последние версии скриптов HTML5 и CSS3, поэтому работать с ними будет легко и для других разработчиков.
Информация / Скачать демо
Кнопки CSSДерек Мораш
Разработчик Дерек Мораш дал нам более интерактивную кнопку CSS для этого набора.С CSS3 мы получаем более привлекательные и интерактивные визуальные эффекты. Поскольку большинство эффектов предварительно встроено в CSS3, вам не нужно работать с другими скриптами. В результате вы получаете быструю загрузочную страницу с интерактивными визуальными эффектами. В этом наборе вы получаете линейные градиенты, тени блока и анимацию псевдокласса. Сделав несколько настроек, вы можете использовать эти кнопки в своих проектах. Разработчик поделился всем кодом, использованным для создания этого дизайна. Следовательно, работа с ним не будет для вас проблемой.
Информация / Скачать демо
Эффект наведения кнопкиCSS Автор Julia
Разработчик Юлия дала практически работающую кнопку CSS. Вы можете использовать этот дизайн кнопки на любом веб-сайте. Единственное, что вам нужно сделать, это немного подправить его в зависимости от дизайна вашего сайта. Эффекты тени и глубины чаще всего используются во всех современных шаблонах веб-дизайна. Разработчик в этом дизайне использовал эффект тени и глубины, чтобы отличить кнопку от остальных веб-элементов.Поскольку эффект анимации прост, вы можете легко использовать его в любой части веб-сайта.
Информация / Скачать демо
Кнопка 3D CSS
Разработчик этой кнопки использовал эффект трехмерной кубовидной анимации. Чтобы сделать эффект анимации более динамичным и интерактивным, создатель использовал Javascript вместе с CSS3. Конечный результат гладкий и чистый, который идеально подходит для любых бизнес-сайтов и творческих сайтов. Вы получаете весь скрипт кода, используемый для создания этого красивого дизайна кнопки, и самое главное, вы получаете код в редакторе CodePen. Перед использованием кода в своем проекте вы можете настроить и визуализировать результаты настройки. Поскольку весь код передается напрямую, вы даже можете обрезать эффект в зависимости от ваших потребностей.
Перед использованием кода в своем проекте вы можете настроить и визуализировать результаты настройки. Поскольку весь код передается напрямую, вы даже можете обрезать эффект в зависимости от ваших потребностей.
Информация / Скачать демо
Шесть анимаций наведения кнопок на чистом CSS
Это еще один набор CSS-анимаций при наведении курсора. В этом наборе вы получите другой эффект анимации, так что на него стоит взглянуть. Все шесть анимаций просты и аккуратны, поэтому легко вписываются в любую часть веб-сайта.Большинство эффектов, представленных в этом наборе, быстрые и чистые, что занимает всего долю секунды от времени пользователя. Некоторые эффекты действительно классные, которые можно использовать даже в дизайне мобильных приложений. Говоря о дизайне мобильных приложений, взгляните на нашу бесплатную коллекцию комплектов пользовательского интерфейса, которая упростит вашу работу. Для более уникального дизайна взгляните на наши премиальные коллекции комплектов пользовательского интерфейса.
Информация / Скачать демо
Кнопка чисто CSS
Purely CSS Button — интересная концепция кнопки.Если вы хотите показать разницу между двумя идеями, эта концепция кнопки пригодится вам. Когда вы нажимаете кнопку, вся сцена меняется. Например, вы можете использовать его, чтобы показать свой цветовой фильтр или исходное изображение до выпуска; точно так же, как в опциях редактирования изображений галереи iPhone. Разработчик этой кнопки дал вам очень простую идею дизайна. Сохраняя это как основу, вы можете создать свою собственную концепцию или функцию для кнопки. Говоря об iPhone, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно продемонстрировать концепции дизайна вашего приложения своим клиентам и пользователям.
Информация / Скачать демо
Анимация кнопок на чистом CSS
Это еще один концептуальный дизайн кнопки CSS, такой же, как и дизайн кнопки CSS выше. В этом дизайне цвет всей страницы изменяется, когда пользователь нажимает кнопку. Если вас не интересует весь эффект, вы можете использовать анимацию только для кнопки. Расшифровка как анимация делает его идеальным для веб-сайтов охранных компаний, веб-сайтов SAAS и веб-сайтов хостинга. Эти кнопки действительно классные, поэтому они хорошо сочетаются с современным шаблоном веб-сайта.Еще одно преимущество этого дизайна кнопки заключается в том, что он разработан исключительно с использованием сценария CSS. Следовательно, работать с ним будет несложно.
Если вас не интересует весь эффект, вы можете использовать анимацию только для кнопки. Расшифровка как анимация делает его идеальным для веб-сайтов охранных компаний, веб-сайтов SAAS и веб-сайтов хостинга. Эти кнопки действительно классные, поэтому они хорошо сочетаются с современным шаблоном веб-сайта.Еще одно преимущество этого дизайна кнопки заключается в том, что он разработан исключительно с использованием сценария CSS. Следовательно, работать с ним будет несложно.
Информация / Скачать демо
КнопкиCSS, Реми Лакорн
Эмоциональное прикосновение к аудитории — один из старых маркетинговых приемов, но он все же эффективен. Вместо того, чтобы просто показывать, если они хотят щелкнуть по нему или отменить, вы можете показать смайлики. Создатель кнопки CSS здесь использовал тот же дизайнерский трюк. В зависимости от сценария вы можете использовать соответствующий эффект анимации.В этом наборе создатель предоставил вам девять типов эффектов наведения кнопки. Конечно, все они созданы исключительно с использованием скрипта CSS. Просто выберите понравившийся эффект и начните работать над ним. Сделав несколько корректировок, вы можете использовать эти эффекты на любых профессиональных веб-сайтах.
Конечно, все они созданы исключительно с использованием скрипта CSS. Просто выберите понравившийся эффект и начните работать над ним. Сделав несколько корректировок, вы можете использовать эти эффекты на любых профессиональных веб-сайтах.
Информация / Скачать демо
Кнопка сохранения
Хотя название звучит как «Сохранить кнопку», вы можете использовать этот эффект кнопки для всех типов кнопок. Вместо того чтобы использовать отдельную кнопку, разработчик подал в суд на сам значок как на кнопку.Подобный дизайн поможет вам сэкономить место, а также достичь вашей цели. Эффекты тени и глубины используются для того, чтобы выделить кнопку и выделить ее среди остальных веб-элементов. Эффекты перехода и анимации плавные, и вы можете ожидать того же результата и на устройствах с маленьким экраном. Поскольку этот разработан с использованием сценария CSS, он требует меньше времени и мобильных данных.
Информация / Скачать демо
Кнопка CSS эффекта глубины
Если вы ищете нестандартную концепцию дизайна кнопок, этот дизайн может вас впечатлить. Поскольку концепция, использованная в этом дизайне, уникальна, вы можете использовать этот дизайн только в особых случаях. Дизайн по умолчанию может напоминать плавный дизайн пользовательского интерфейса Microsoft. Если вы используете именно этот дизайн пользовательского интерфейса в своем проекте, подобные элементы добавят ему жизни. Поскольку это интерактивный эффект, разработчик использовал несколько строк Javascript вместе со сценарием CSS3. Этот дизайн лучше всего подходит для веб-приложений и компьютерных приложений. Поскольку современные мобильные устройства оснащены мощными процессорами и огромным объемом оперативной памяти, даже подобные эффекты будут лучше работать и на мобильных устройствах; но перед использованием этого дизайна для мобильного приложения вам необходимо произвести небольшую оптимизацию.
Поскольку концепция, использованная в этом дизайне, уникальна, вы можете использовать этот дизайн только в особых случаях. Дизайн по умолчанию может напоминать плавный дизайн пользовательского интерфейса Microsoft. Если вы используете именно этот дизайн пользовательского интерфейса в своем проекте, подобные элементы добавят ему жизни. Поскольку это интерактивный эффект, разработчик использовал несколько строк Javascript вместе со сценарием CSS3. Этот дизайн лучше всего подходит для веб-приложений и компьютерных приложений. Поскольку современные мобильные устройства оснащены мощными процессорами и огромным объемом оперативной памяти, даже подобные эффекты будут лучше работать и на мобильных устройствах; но перед использованием этого дизайна для мобильного приложения вам необходимо произвести небольшую оптимизацию.
Информация / Скачать демо
Кнопка CSS со светящимся фоном
Это простая кнопка CSS, которую можно использовать на любом веб-сайте и в любом приложении. Градиентные цветовые схемы — одна из тенденций современного веб-дизайна, которой следуют ведущие дизайнеры. С помощью CSS3 теперь мы можем придавать нашим веб-сайтам живые цвета. Разработчик этой кнопки использовал простой живой градиентный фон для кнопки призыва к действию, как на веб-сайте Instagram. По умолчанию он не является интерактивным, но вы можете сделать его интерактивным, если хотите.Если у вас есть собственная цветовая схема градиента для вашего бренда, вы можете использовать ее здесь, чтобы очистить бренд своего сайта.
Градиентные цветовые схемы — одна из тенденций современного веб-дизайна, которой следуют ведущие дизайнеры. С помощью CSS3 теперь мы можем придавать нашим веб-сайтам живые цвета. Разработчик этой кнопки использовал простой живой градиентный фон для кнопки призыва к действию, как на веб-сайте Instagram. По умолчанию он не является интерактивным, но вы можете сделать его интерактивным, если хотите.Если у вас есть собственная цветовая схема градиента для вашего бренда, вы можете использовать ее здесь, чтобы очистить бренд своего сайта.
Информация / Скачать демо
Эффекты наведения кнопки CSS
Эффекты наведения кнопок CSS — это еще один набор простых эффектов наведения кнопок, которые вы можете использовать на своих веб-сайтах. Создатель этих кнопок дал вам практичный дизайн, который люди могут использовать в повседневной деятельности. В этом дизайне кнопок используются пять различных анимационных эффектов. Самое приятное то, что все пять дизайнов созданы с использованием только скрипта CSS. Следовательно, вы можете использовать их и легко настраивать. Все, что вам нужно сделать, это выбрать дизайн кнопки, скорректировать ее дизайн в соответствии с вашим проектом.
Следовательно, вы можете использовать их и легко настраивать. Все, что вам нужно сделать, это выбрать дизайн кнопки, скорректировать ее дизайн в соответствии с вашим проектом.
Информация / Скачать демо
Плавающая анимация
Дизайн с плавающими окнами — лучший вариант, когда у вас ограниченное пространство. Не занимая много места на экране, вы можете показать параметры. К тому же пользователь может использовать его только тогда, когда хочет. Кнопка с плавающей анимацией — одна из таких кнопок, которую можно использовать как для веб-приложений, так и для мобильных.Для создания масляно-плавного эффекта анимации создатель этой кнопки использовал Javascript. Но вы можете настроить сценарий кода на основе структуры кода, которой вы следуете. Чтобы получить практический опыт работы с кодом, проверьте информационную ссылку, приведенную ниже.
Информация / Скачать демо
Жидкая кнопка
Кнопка Liquid — лучший интерактивный дизайн кнопок в этой коллекции кнопок CSS. Разработчик этой кнопки грамотно использовал эффекты и цветовую схему, чтобы создать реалистичный элемент.Как следует из названия, кнопка рассматривается как водяной шар. Наряду с эффектом жидкости к этой кнопке добавлен эффект определения направления, чтобы обеспечить достоверный результат. Чтобы сделать это динамичным, разработчик умело использовал Javascript и скрипт CSS3. Если вы ищете уникальный интерактивный дизайн кнопок для своего веб-сайта или приложения, он обязательно вас впечатлит.
Разработчик этой кнопки грамотно использовал эффекты и цветовую схему, чтобы создать реалистичный элемент.Как следует из названия, кнопка рассматривается как водяной шар. Наряду с эффектом жидкости к этой кнопке добавлен эффект определения направления, чтобы обеспечить достоверный результат. Чтобы сделать это динамичным, разработчик умело использовал Javascript и скрипт CSS3. Если вы ищете уникальный интерактивный дизайн кнопок для своего веб-сайта или приложения, он обязательно вас впечатлит.
Информация / Скачать демо
Скачать анимацию кнопки
Анимация кнопки «Загрузить» — еще один красивый дизайн кнопки, который поразит пользователя.Создатель этого пользователя применил эффект логической анимации. В самом эффекте анимации кнопки по умолчанию вы можете показать ход загрузки и конечный результат. Поскольку с этим эффектом анимации комбинируется несколько действий, структура кода также довольно сложна. Разработчик этого дизайна кнопки эффективно использовал HTML, SCSS и Javascript для создания правильно работающего эффекта анимации кнопки. Внеся несколько изменений в код, вы можете использовать эту кнопку на своем веб-сайте или в приложении.
Внеся несколько изменений в код, вы можете использовать эту кнопку на своем веб-сайте или в приложении.
Информация / Скачать демо
Методы и ресурсы — Smashing Magazine
Об авторе
Янко Йованович — дизайнер пользовательского интерфейса, инженер-программист, блоггер, спикер и художник. В свободное время он пишет о пользовательских интерфейсах в своем блоге … Больше о Янко ↬
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и удобными.Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто выглядят похожими на элементы в их операционной системе. Здесь мы представляем вам несколько методов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS.Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть множество причин стилизовать кнопки, в том числе для того, чтобы сделать их более привлекательными и удобными. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто выглядят похожими на элементы в их операционной системе. Здесь мы представляем вам несколько методов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS.Мы также коснемся удобства использования.
Возможно, вы захотите взглянуть на следующие статьи по теме:
Ссылки против кнопок
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок.Но он рекомендовал ограничить командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше об основных и дополнительных командах (и действиях), ознакомьтесь с разделом «Основные и дополнительные действия в веб-формах» Люка Вроблевски. Чтобы узнать больше о различиях между ссылками и кнопками, прочтите Создание полезных ссылок и кнопок на UXBooth.
Базовый стиль
Самый простой способ стилизовать ссылки и кнопки — это добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, кнопки , и input, элементы («Отправить»).
Образец кнопки
. button {
отступ: 5 пикселей;
цвет фона: #dcdcdc;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
}
button {
отступ: 5 пикселей;
цвет фона: #dcdcdc;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
} Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот визуализированные примеры кода выше:
Важно отметить, что эти три элемента визуализируются по-разному с одним и тем же CSS .Итак, вы должны тщательно стилизовать эти элементы, чтобы обеспечить единообразие на вашем веб-сайте или в приложении.
Изображения
Добавление изображений к кнопкам может сделать кнопки более заметными. Иногда само изображение ясно передает назначение кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке — использовать фоновое изображение и затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.button {
отступ: 5px 5px 5px 25px;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
фон: #dcdcdc url (icon. png) прокрутка без повтора 5 пикселей по центру;
}
png) прокрутка без повтора 5 пикселей по центру;
} Состояния кнопок
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: наведение и активное (т. Е. Нажатое). Важно, чтобы кнопки в разных состояниях выглядели по-разному, чтобы пользователи понимали, что происходит. Любому элементу в состоянии наведения можно задать стиль, вызвав псевдокласс : hover CSS.
a: hover {
цвет: # f00;
} Хотя это очень важно, активное состояние редко реализуется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют, и отправляете пользователям визуальный сигнал о том, что кнопка была нажата. Это называется изоморфным соответствием , и это «взаимосвязь между внешним видом визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing). В статье «Состояние нажатой кнопки с помощью CSS» подробно рассказывается о важности активного состояния.
a: активный {
цвет: # f00;
} Есть еще одно состояние, которое можно увидеть при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, она должна изменить внешний вид, желательно, чтобы он выглядел так же, как при наведении курсора.
a: focus {
цвет: # f00;
} Примеры ниже показывают общий способ стилизации состояний кнопок. Состояние наведения немного светлее, чем нормальное состояние, в то время как активное состояние имеет инвертированный градиент, который имитирует нажатие.Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обрабатывать свойство контура для состояний : active и : focus . Правильное обращение с этим свойством важно для опыта пользователей, которые используют как клавиатуру, так и мышь. В статье «Лучшее подавление структуры CSS» Патрик Лаук показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство структуры должно вызываться только с состоянием : active .
Синяя кнопка «Купить сейчас» на Apple.com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная кнопка навигации на веб-сайте Apple реализует все три состояния.
Несмотря на то, что она не реализует активное состояние, эта красивая кнопка на Tea Round имеет приятный эффект затухания при наведении курсора.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении курсора и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье «Повторное открытие элемента кнопки» показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы стилизации кнопок с множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с использованием фоновых изображений. Хотя это не масштабируемые кнопки, это действительно хорошие кнопки.
«Воссоздание кнопки» — очень хорошая статья, в которой объясняется, как у Google появились кнопки, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он постепенно ухудшается, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
При стилизации кнопок необходимо сделать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей».Этот метод позволяет создавать масштабируемые многофункциональные кнопки.
Принцип состоит в том, чтобы два изображения скользили друг над другом, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, каждый элемент имеет собственное фоновое изображение, что позволяет создать эффект скольжения. Два фрагмента кода ниже показывают структуру и базовый стиль этого эффекта.
Как показано на изображении выше, каждый элемент имеет собственное фоновое изображение, что позволяет создать эффект скольжения. Два фрагмента кода ниже показывают структуру и базовый стиль этого эффекта.
Типичная кнопка раздвижных дверей a {
фон: прозрачный url ('button_right.png ') без повтора прокрутка вверху справа;
дисплей: блок;
плыть налево;
/ * здесь отступы, поля и другие стили * /
}
a span {
фон: прозрачный url ('button_left.png') без повтора;
дисплей: блок;
/ * здесь отступы, поля и другие стили * /
} Преимущества этой техники заключаются в том, что она:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
В статье «Раздвижные двери CSS» в A List Apart (часть 1 и часть 2) рассматриваются основы этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарел, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» — отличная статья, в которой показано, как создавать пуленепробиваемые кнопки с изменяемым размером и сжатием. Также обязательно к прочтению.
Filament Group предлагает множество отличных статей и руководств.Его вторая статья о кнопках CSS «Стилизация элемента кнопки с помощью раздвижных дверей CSS» объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки, похожие на Wii, статья «Простые круглые ссылки CSS (кнопки Wii)» предоставляет все необходимые ресурсы и объяснения, как их стилизовать.
Обычный способ реализовать технику раздвижных дверей CSS — использовать два изображения. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта только с одним изображением.
Овальные кнопки CSS и квадратные кнопки CSS от Dynamic Drive — две другие статьи, которые демонстрируют эффективность раздвижных дверей CSS.
CSS-спрайты: одно изображение, не много
В случае CSS-спрайтов один файл изображения содержит несколько графических элементов , обычно размещенных в виде сетки. Размещая изображение мозаикой, мы показываем только один спрайт за раз. Что касается кнопок, мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов и страница загружается быстрее.Все мы знаем, что выполнение множества запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют CSS-спрайты для всей своей графики. Обзор Holy Sprites по CSS Tricks предлагает несколько очень креативных решений.
Пример ниже показывает простейшее использование CSS-спрайтов. Одно изображение содержит графику для всех трех состояний кнопки. Регулируя свойство background-position , мы определяем точное положение фонового изображения, которое нам нужно.Изображение, которое мы выбрали для показа, соответствует положению фона: сверху: -30px и слева: 0 .
a {
фон: белый url (buttons.png) 0px 0px без повтора;
}
a: hover {
background-position: -30px 0px;
}
a: active {
background-position: -60px 0px;
} Для получения общей информации и ресурсов по CSS-спрайтам, ознакомьтесь с Тайной CSS-спрайтов: методы, инструменты и учебные пособия ».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью CSS-спрайтов изображений» Крис Спунер объясняет, как создать изображение CSS-спрайтов в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он очень интересно реализует активное состояние, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: Кнопки будущего
CSS 3 позволяет нам создавать визуально насыщенные кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Обратной стороной CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari.Положительным моментом является то, что кнопки, стилизованные под CSS 3 , постепенно ухудшаются в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать с помощью свойства радиуса границы.
Для получения лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. В приведенном ниже примере показана типичная кнопка с изображением градиента, первая без закругленных углов, а вторая с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, потому что это работает во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите «Захватывающие функции и возможности CSS 3: более 30 полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями Mozilla и RGBA, который представляет собой цветовой режим, который добавляет альфа-смешение к вашим любимым свойствам CSS.Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, таких как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям.Несмотря на то, что они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, поэтому кнопки выглядят средне. Использование универсальных кнопок — не лучшая идея.
Решение — использовать Photoshop (или бесплатную альтернативу) и проверенные методы, описанные в этой статье. Если вы новичок в Photoshop, вот несколько отличных уроков по созданию удивительных кнопок.
Если вы не знаете, с чего начать, кнопка «Нравится» на iPhone в Photoshop — идеальный выбор.Всего за 10-15 минут вы сможете создавать кнопки, которые можно увидеть на iPhone.
Как создать гладкую и чистую кнопку в Photoshop — это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет вам изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо заключения
Приемы, описанные выше, могут помочь вам создать потрясающие кнопки.Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала рассмотрите маркировку. Всегда метит кнопки с названием действия, которое пользователь выполняет . И всегда делайте это глаголом. Распространенной ошибкой является обозначение кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Этикетки также должны быть краткими и по существу; не нужно загромождать пользовательский интерфейс.
- Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении курсора, активно), чтобы предоставить пользователю четкие визуальные подсказки относительно того, что происходит.Контуры кнопок должны оставаться только в активном состоянии.
- Четкое различие между первичными и вторичными действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения первичным и вторичным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки во всем веб-приложении должны быть согласованными как визуально, так и по поведению. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3 для сохранения единообразия.
- Хотя это очевидно, мы должны отметить, что вся область кнопок должна быть интерактивной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ожидают кнопок, а в других случаях — ссылок. Здесь также показано, как выбирать между двумя элементами.
Как создавать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
(al)10 высококачественных бесплатных библиотек кнопок и фреймворков CSS
Если задуматься, кнопки — это движущие силы онлайн-взаимодействия.Мы используем их, чтобы добавлять товары в корзину, узнавать больше об услугах, подтверждать свои решения и отправлять контактные формы.
Таким образом, нажатие кнопки похоже на успешный вывод, к которому нас пытаются привлечь дизайнеры. Вот почему так важно выбирать кнопки, которые отлично смотрятся и дают очевидные визуальные подсказки.
Имея это в виду, мы нашли коллекцию библиотек кнопок CSS, которые вы можете использовать для управления взаимодействием в ваших собственных веб-проектах. Наслаждайтесь!
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
бат.css — Классные кнопки для крутых проектов
bttn.css — это набор кнопок в легком стиле, которые имеют разные формы, размеры и цвета. Все стили можно вызывать с простыми именами классов. С минимизированным файлом CSS размером всего 4 КБ, эта библиотека также довольно легкая.
Buttons — Набор кнопок CSS
Название может быть простым, но Buttons — это библиотека с более чем 20 коллекциями стилей на выбор. Среди выделяющихся — слегка стеклянная Delta, веселая и дерзкая Theta, вместительная и минималистичная Mu и клавишная Phi.Обязательно ознакомьтесь с ультра-крутыми эффектами щелчка в демонстрации.
Кнопки— библиотека кнопок CSS, созданная с помощью Sass и Compass
Не путать с другой библиотекой, которая называется, кхм, Buttons. Эта библиотека содержит простые и привлекательные кнопки CSS различных форм. Дополнительные преимущества включают стили кнопок значков, которые используют FontAwesome.
Нажимные кнопки — CSS нажимаемые кнопки 3D
Кнопкис нажимными кнопками, возможно, не самый модный набор, но они красочные и легко заметны в толпе.Кроме того, они обеспечивают странно приятный отскок при нажатии. В конце концов, разве это не все, что нам действительно нужно от кнопки?
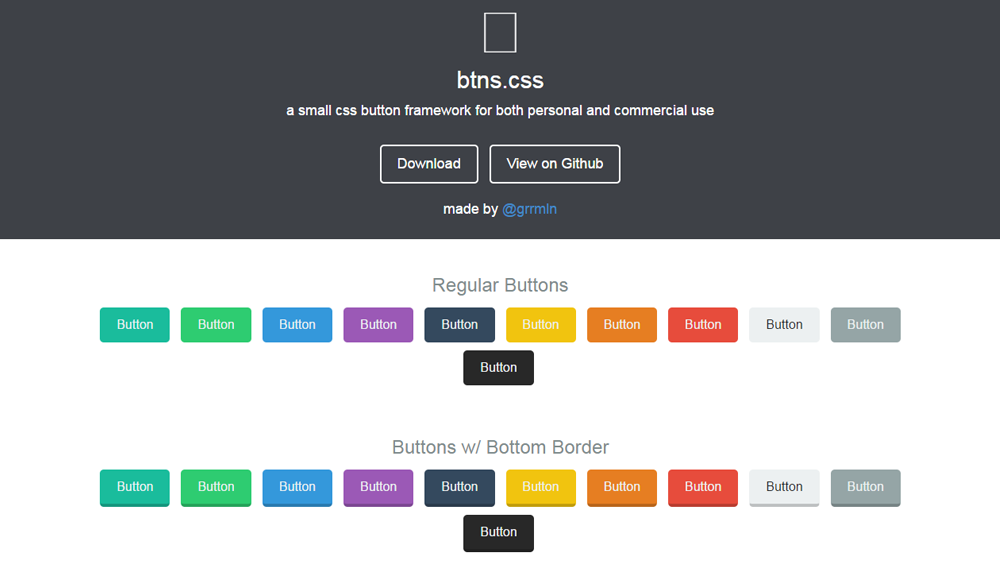
btns.css — небольшая рамка кнопок CSS для личного и коммерческого использования
Лично мне нравятся кнопки, использующие плавные переходы CSS. btns.css отлично справляется с тонкими переходами цвета при наведении курсора и даже с версиями, которые увеличиваются и уменьшаются в размере.
Press.css — плоская, легкая, масштабируемая библиотека кнопок, созданная под влиянием рекомендаций Google по дизайну материалов.
Нажмите.css предоставляет красивые плоские кнопки любого размера, формы и цвета. Всего с тремя включенными эффектами размер кода сведен к минимуму (12 КБ). Они также прекрасно работают с иконками FontAwesome.
Интересный подход к традиционной кнопке значка. CSS3 Button Hover Effects with FontAwesome показывает значок только во время наведения. При наведении курсора на кнопку активируется плавный переход CSS, в результате которого появляется значок FontAwesome — рядом с текстом или вместо него.Часть отличной коллекции кнопок CSS CodePen.
Social Buttons for Bootstrap — Социальные кнопки входа, сделанные на чистом CSS на основе Bootstrap и Font Awesome
Социальные кнопки для Bootstrap сочетают в себе достоинства фреймворка Bootstrap с иконками FontAwesome. Включены все крупные социальные сети, всего их более 20. Существуют классы для каждой сети, а также классы для разных размеров. Цвета соответствуют каждой соответствующей услуге.
beautons — Красиво простой набор инструментов для кнопок
beautons — это простая библиотека кнопок.Выбирайте из различных размеров, стилей и состояний кнопок. Классы CSS можно комбинировать, чтобы смешивать и сочетать разные стили.
Obvious Buttons — Бутстрап альтернатива между градиентно самоуверенным 2.0 и полностью плоским 3.0
Созданные с использованием LESS, очевидные кнопки красочны, привлекательны и легко настраиваются. Они также обеспечивают простой анимированный эффект при нажатии.
Chunky 3D Web Buttons Ормана Кларка — это не просто набор сексуальных кнопок.Это также полноценное руководство, демонстрирующее, как они были созданы. Таким образом, вы можете начать с основ и продолжить добавлять свои собственные штрихи.
Radioactive Buttons — Создавайте привлекательные и привлекательные кнопки с помощью CSS-анимации.
Радиоактивные кнопки отличает интересные эффекты наведения, которые можно добавить. Например, наведение может привести к легкому пульсирующему изменению цвета (как если бы кнопка действительно была радиоактивной). Это делается путем зацикливания перехода CSS заданное количество раз.В результате получилась забавная, привлекающая внимание кнопка.
Все о кликах
Кнопки часто можно упустить из виду при создании веб-сайта. В конце концов, они обычно не занимают много места на экране и не являются самым захватывающим элементом дизайна. Тем не менее, использование правильного может привлечь внимание и поощрить клик. Обратите внимание, как в некоторых из приведенных выше библиотек используются интересные эффекты наведения и щелчка. Эти типы эффектов могут добавить функциональности кнопкам и улучшить общий UX.
В следующий раз, когда вы будете создавать веб-сайт или работать над призывом к действию (CTA), думайте о кнопках как о большем, чем просто элемент дизайна. Думайте о них как о воротах к целям вашего сайта. Использование одной из представленных выше библиотек действительно может повлиять на ваш коэффициент конверсии.
10 бесплатных фрагментов кода для создания красивых кнопок CSS
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания потрясающих кнопок. С помощью CSS3 вы можете управлять всем, от фоновых градиентов до падающих теней и глянцевых / блестящих эффектов.Мы собрали 10 уникальных коллекций кнопок CSS и фрагментов кода от CodePen, которые вы можете изучить и свободно использовать в своих собственных веб-проектах.
Более 500 000 шрифтов, фотографий, тем и дизайнерских материалов
Неограниченное количество загрузок всего, начиная с , всего за 16,50 долларов в месяц!
СКАЧАТЬ
1. Пластиковые пуговицы
См. Кнопки Pen CSS3 от Бенджамина (@ben_jammin) на CodePen.dark
Этот набор кнопок чистый и точный.Вы можете легко переделать любую из этих кнопок, поскольку они бывают разных цветов и размеров.
Вы можете выбирать из маленьких, средних или больших кнопок, каждая из которых имеет свой стиль. У вас есть кнопки по умолчанию, отключенные кнопки и ряды кнопок, выполненные как переключатели или вкладки. Для решения на чистом CSS это один из самых чистых стилей кнопок в сети.
2. Классные кнопки
См. Классные кнопки Pen от Фелипе Маркоса (@FelipeMarcos) на CodePen.dark
Эти классные кнопки, сделанные Фелипе Маркосом, немного отличаются от пластиковых кнопок выше, но ими так же легко пользоваться.У них нет блестящего пластикового дизайна, но они все равно «толкают» при нажатии.
Вы можете выбрать один из шести заранее разработанных цветов или настроить свой собственный. CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами.
3. Кнопки Google
См. Кнопки Pen Google Buttons от Тима Вагнера (@timwagner) на CodePen.dark
Интернет-инструменты Google, такие как Blogger, Drive, Gmail и их функция поиска, имеют разные стили кнопок.И разработчик Тим Вагнер клонировал эти стили в этой ручке.
Они полностью созданы на CSS3, и эти кнопки демонстрируют множество вдохновленных Google эффектов, которые вы можете создать, и все они выглядят фантастически. Есть аналогичный пример, созданный Monkey Raptor, где эти кнопки расширяются, а в смесь добавляются еще несколько.
4. Кнопки-связки
Смотрите Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark
Еще один набор глянцевых кнопок в пластиковом стиле можно найти в этой ручке, созданной Аланом Коллинзом.Он поддерживает несколько цветов и имеет разные стили для маленьких, средних и больших кнопок.
Уникальность этого набора состоит в том, что вы можете переключаться между глянцевым стилем и плоским стилем с помощью одного класса. Большинство кнопок имеют один «стиль», но вы можете включить или отключить глянцевый дизайн с помощью одного класса CSS & emdash; поговорим об удобстве!
5. Кнопки социальных сетей
См. Социальные кнопки и значки Pen CSS от Стэна Уильямса (@Stanssongs) на CodePen.dark
Этот фрагмент, возможно, представляет собой окончательную коллекцию кнопок социальных сетей с уникальными цветовыми схемами и фирменными значками.
Разработчик Стэн Вильямс выпустил этот набор на GitHub с обновленными цветами и новыми кнопками. Однако эта демонстрация является явным показателем его качества и включает более 50 различных кнопок. Все они имеют блестящий градиент в качестве фона, но степень и качество сильно различаются.
По-прежнему забавный набор кнопок только для CSS, который можно использовать, если вам нужно поделиться на своем веб-сайте в социальных сетях.
6. Желе Анимация
См. Кнопку Pen Jelly от ayamflow (@ayamflow) на CodePen.темный
На первый взгляд это может выглядеть как обычная кнопка. Но у желе-кнопки есть особый эффект анимации, связанный с обработчиком события щелчка.
Помимо невероятно увлекательной анимации, меня также впечатлила полуреалистичная тень кнопки под ней. Он анимируется вместе с кнопкой, что делает его идеальным призывом к действию для любого стартап-сайта или социальной сети.
7. Кнопка параллакса
См. Кнопку Pen Parallax 3D с переменными CSS, управляемыми JS, от Тобиаса Райха (@electerious) на CodePen.темный
Тобиас Райх создал эту симпатичную кнопку параллакса, используя радиальные градиенты CSS3 и несколько довольно дурацких цветов.
Сама по себе кнопка CSS3 впечатляет. Весь фон и тень создаются исключительно с помощью CSS. Но с небольшим количеством JavaScript Тобиас смог добавить искажение параллакса при наведении и щелчке.
Это один из наиболее продвинутых эффектов кнопок, которые я видел за последнее время, и он может хорошо вписаться в любую веб-страницу.
8. Таблетки Hubspot
См. Вставку кнопок Pen Hubspot Red Pill — Blue Pill от Джо Хенриода (@joehenriod) на CodePen.темный
РазработчикДжо Хенриод создал эти кнопки на основе дизайна Hubspot. Они работают так же, как традиционные кнопки HTML, но созданы с использованием классов CSS, которые можно применять к любому элементу.
В этом наборе используются красные и синие кнопки в виде таблеток, относящиеся к Матрице, но вы можете изменить цвета на все, что захотите. А состояния наведения и нажатия достаточно ярки, чтобы привлечь внимание любого.
9. Сексуальные пуговицы SCSS
См. Кнопки Pen Sexy SCSS в HSB Джереми Томаса (@jgthms) на CodePen.темный
Большинство фронтенд-кодеров используют Sass / SCSS, потому что он предлагает больше контроля и его намного проще писать, чем традиционный CSS. Эти кнопки SCSS долговечны и впечатляюще детализированы с внутренними и внешними эффектами тени.
Вы можете изменить цвет с помощью одного класса и даже добавить свой собственный в смесь. Состояния наведения заставляют кнопки чувствовать себя трехмерными вместе с активными состояниями, когда они нажимаются на страницу.
Эти кнопки должно быть легко реализовать на любом веб-сайте, и вы даже можете преобразовать SCSS в CSS прямо из CodePen.
10. Кнопки в стиле Mozilla
См. Одноэлементные кнопки Mozilla-Pen от Феликса Шварцера (@slimsmearlapp) на CodePen.dark
Веб-сайт Mozilla претерпел серьезный ребрендинг, в результате которого были заменены традиционные пластиковые кнопки. Мне понравился их оригинальный дизайн, и, к счастью, он продолжает жить с этим фрагментом, созданным Феликсом Шварцером.
Форма синего треугольника фактически создана с использованием чистого CSS вместе с фоновым градиентом и эффектом трехмерной фаски. Эти кнопки сильно стилизованы и настолько хорошо продуманы, что обязательно привлекут внимание.
Дополнительные ресурсы
Эти 10 кнопок уникальны и легко настраиваются для любого макета. Поскольку они созданы исключительно с использованием CSS3, вы можете изменить их размер, цвет и стили, чтобы они вписывались в проекты для предприятий, блогов, социальных сетей или магазинов электронной коммерции.
Но сократить этот список до 10 было непросто, учитывая все невероятные фрагменты. Если вам нужно больше, вы можете просмотреть CodePen, чтобы увидеть еще больше кнопок с чистым CSS.
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
20 удивительных кнопок с анимацией на чистом CSS
Если вы хотите придать своему веб-сайту немного особого изящества, вам обязательно стоит изучить и использовать кнопки с анимацией CSS. Эти фрагменты кода добавляют уровень интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания динамичности и дальнейшего укрепления вашего бренда.
Однако если вы не знаете, с чего начать получение этих кнопок для своего сайта, мы исключили из этого процесса догадки.Далее следует список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью относительно простого CSS. Нет ничего проще!
Набор инструментов UX Designer
Неограниченные загрузки: 500 000+ шаблонов каркасов и UX, комплектов пользовательского интерфейса и дизайнерских ресурсов
Начиная с всего 16,50 долларов США в месяц!
СКАЧАТЬ
См. Стильные анимированные кнопки CSS с ручкой для Blogger. от Prio-Soft ™ (@priosoft) на CodePen.default
Этот набор стильных анимированных кнопок CSS идеально подходит для блоггеров.Они предлагают широкий спектр эффектов наведения: от прокрутки кнопки слева направо (и наоборот), сверху вниз, выделения контура кнопки и т. Д.
См. Pen animated-css-buttons от Naved khan (@ Navedkhan012) на CodePen.default
Этот набор анимированных кнопок CSS отличается простотой, что делает их удобными для использования в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углом, используют эффекты смахивания, заливки узором и многое другое.
См. Кнопки CSS с анимацией пером от (@annguyn) на CodePen.default
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить на свой сайт немного интерактивности, это беспроигрышный вариант.
Смотрите кнопки Pen css 3 Олега Семенова (@wemonsh) на CodePen.default
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые из них заполняются цветом при наведении курсора, но другие создают эффект тени, из-за которой кажется, что кнопки отрываются от экрана.
См. Анимацию кнопок CSS Pen Simple от Майкла Доманыча (@mhouse) на CodePen.default
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны по своему дизайну. Они предлагают вставку цвета с разных сторон, а также заливку от центра.
См. Анимацию кнопок Pen CSS + SVG от Клемана (@clmntclmnt) на CodePen.default
Вот одна анимированная кнопка, но ее эффект, несомненно, впечатляет.При наведении курсора эта кнопка заполняется цветом от боковых сторон к середине, после чего вокруг кнопки появляется контрастный цветной контур.
Посмотрите анимацию пера с кубическим безье от Franca (@franca_) на CodePen.default
Эта забавная кнопка добавит стиля любому сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
См. Кнопку Pen Pure CSS (анимация с клип-контуром) Марко Антонио (@thismarcoantonio) на CodePen.default
Эта кнопка немного отличается от остальной части этого списка.У него есть контур обрезки, благодаря которому при наведении курсора на текст кнопки круговая анимация скользит по стрелке, превращая заостренный конец в точку.
См. Кнопку Pen Blobs от Хилари (@hilwat) на CodePen.default
Как следует из названия, кнопка Blobs заполняется красочными пятнами при наведении курсора. Это отличный выбор для тех, кто хочет добавить на свои веб-сайты нотку прихоти или веселья.
См. «Простые CSS-эффекты при наведении кнопки пера» Натальи Решетниковой (@ natalia-reshetnikova) на CodePen.по умолчанию
Вот еще один набор довольно заниженных анимированных кнопок, которым все же удается оказать реальное влияние. Некоторые из эффектов включают в себя растягивание текста на кнопке, разделение самой кнопки на X-образную форму и изменение цвета.
См. Кнопку Pen CSS с эффектом наведения от Раджа Камала Ченумаллы (@avvign) на CodePen.default
Вот еще одна кнопка с очень простым дизайном. При наведении на него появляется аура, которая быстро исчезает.Тонко, но эффективно.
См. Кнопку Pen 100 days css № 045 от Витора Сикейры (@ vitor-siqueira) на CodePen.default
Эта простая кнопка имеет эффект, при котором контур кнопки становится более насыщенным и перемещается по краю при наведении на него курсора.
См. Описание кнопок Pen Pure CSS от Ишаана Саксены (@ishaansaxena) на CodePen.default
Вот еще один набор очень простых кнопок CSS. Они заполняются цветом со всех сторон при наведении курсора и могут также использоваться как значки.
См. Статью «Переворот кнопки Css с автоматической шириной пера» от Alex Moore (@MoorLex) на CodePen.default
Какой забавный вариант! Когда вы наводите курсор на эту анимированную кнопку, кажется, что она наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
См. Коллекцию перьев с эффектами при наведении курсора Дэвида Коннера (@davidicus) на CodePen.default
Вот еще один набор анимированных кнопок CSS, которые используют забавные эффекты наведения, чтобы сделать заявление.Эффекты контура, заливки и изменения цвета составляют большинство используемых здесь эффектов.
См. Кнопку Pen Pure CSS с индикатором звонка от Коула Маккомбса (@mccombsc) на CodePen.default
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, привлекая к себе взгляд. Затем при наведении курсора кнопка подсвечивается и слегка приподнимается.
См. Статью «Эффекты наведения курсора на кнопку CSS3 с помощью FontAwesome» от foxeisen (@foxeisen) на CodePen.по умолчанию
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых неподвластных времени вариантов дизайна. При наведении курсора на эти кнопки появляется стрелка вместо текста, сдвиг текста для размещения стрелки на кнопке и многое другое.
См. Флип-кнопку Pen CSS3 3d от Шона Майкла (@ seansean11) на CodePen.default
В отличие от всех других кнопок в этом списке, кнопка CSS3 3D Flip отображает эффект при нажатии на нее.После того, как вы нажмете, кнопка сворачивается, показывая новый текст и значки. Например, это отличный способ указать, что форма была отправлена.
См. Статью Джека Катберта (@JackCuthbert) о кнопках пера на сайте CodePen.default
Вот еще один отличный вариант кнопки, который понравится тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур меняют цвет, создавая эффект прохладной ауры.
См. Эффект сияния кнопок пера Дэна Менсингера (@dmensinger) на CodePen.по умолчанию
Последняя анимированная кнопка CSS в нашем списке — это эффект сияния кнопок. При наведении курсора кнопка меняет цвет и начинает светиться, как если бы по ее поверхности прошел свет. Это простой и эффективный, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Попробуйте эти кнопки с анимацией CSS
Итак, что мы узнали здесь? Вы можете добавить интерактивности своему сайту, даже не будучи опытным разработчиком. А этот набор кнопок с анимацией CSS позволяет легко добавить что-то особенное в дизайн вашего сайта.Если вы хотите активизировать призыв к действию или сделать навигацию более увлекательной, попробуйте эти кнопки и посмотрите, что лучше всего подходит для вашего сайта. Дополнительные советы и руководства по кнопкам CSS можно найти в других наших статьях здесь .
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
40+ примеров кнопок CSS3 с эффектами и анимацией | by Bradley Nice
Вы ищете кнопки CSS3 для использования в проекте веб-сайта? Вот список тех, которые вам могут понравиться.Некоторые кнопки здесь используют jQuery, но не настолько, чтобы все испортить.
Прежде всего, ознакомьтесь с генератором кнопок Sanwebe CSS3.
Коллекция 3D кнопок, созданных только с использованием CSS3.
Красиво оформленные кнопки социальных сетей, только с использованием CSS3 и иконочного шрифта.
Круговые анимированные кнопки с фоновыми узорами CSS3. Может не работать в Firefox 3.6 и IE10.
Еще одна круглая анимированная кнопка, но на этот раз вращение текста при наведении мыши дает действительно хороший эффект.
Еще один пример круглых кнопок CSS3.
Красиво созданные кнопки-переключатели, полностью созданные с использованием CSS3 и шрифта значков.
Симпатичная трехмерная кнопка, созданная с использованием шрифтов CSS3 и Google.
Кнопки демонстрируют классную анимацию с использованием различных свойств CSS3.
Легко создавайте блестящие кнопки только с помощью CSS3.
Удивительно, что вы можете сделать с псевдоэлементами CSS3 : до и : после . Касса удивительно выполненная 3d кнопки.
Пример кнопочного переключателя на чистом CSS3, без использования javascript.
Эффект трехмерной кнопки переворота при нажатии, создается только с использованием CSS3.
Никаких эффектов или анимации, только набор кнопок популярных брендов с использованием CSS и значков начальной загрузки.
Круглая кнопка. Небольшой код jQuery для создания эффекта blob при нажатии.
Создано только с использованием CSS3.
Коллекция плоских кнопок на все случаи жизни, без анимации и эффектов.
Более удобная версия кнопок социальных сетей.
Кнопка CSS «Рождество» с использованием данных : URL-адреса , метод для встраивания данных изображения непосредственно в документ.
Круглая блестящая кнопка с использованием CSS3.
Кнопки используют только символы Unicode, вы также можете использовать текстовые шрифты или шрифты значков.
Еще один набор 3D-анимированных кнопок для сайтов. Анимация выполняется с использованием свойств ключевых кадров и ключевых кадров .
Коллекция металлических кнопок CSS3, символы были созданы с помощью шрифта «pictos» с использованием @ font-face. Box-shadow и linear-gradient Свойства были использованы для создания металлического вида.
Еще одна коллекция закругленных анимированных кнопок, созданных с помощью CSS3.
Buttons использует простые свойства CSS3, такие как градиенты , box-shadows , text-shadow и т. Д. Hover и активные состояния также включены в этот набор.
Хорошие кнопки CSS3. Коды HTML и CSS гораздо удобнее использовать в реальных проектах.
Эти социальные кнопки используют liner-gradient в качестве основного фона, box-shadow для 3D-эффекта, значки являются результатом данных : URI .
Просто несколько простых кнопок CSS для уточнения.
Другой набор кнопок социальных сетей, созданных с помощью CSS3, он использует : до и : после для создания самой кнопки.
Серия простых кнопок CSS. Их легко настроить и использовать. Может быть легко интегрирован с Font-Awesome или другой библиотекой иконок, чтобы сделать его более понятным.
Простой пример кнопки фишки для покера с использованием CSS3. Также может использоваться как кнопка с эффектом наведения.
Концепция кнопки Slidey CSS3.
Простая кнопка со сшитым видом, демонстрирующая возможности CSS3, без использования фонового изображения.
Круглая кнопка с вращающейся рамкой для индикации наведения.
Чистая программная кнопка, созданная только с использованием CSS3.
Эти пуговицы похожи на карточки, которые выскальзывают из рукава. Полезно для дразнить пользователя или для любой информации, которая должна оставаться скрытой, пока пользователь не выберет.
Анимация кнопки моноблока на чистом CSS для обозначения состояния загрузки.
Кнопки на чистом CSS3 с многоцветной кромкой кнопки.
Оцените эти блестящие 8-битные кнопки наведения.
Простые и понятные кнопки, сделанные с использованием чистого CSS. Использованы иконки от FontAwesome.
Некоторые кнопки CSS со значками FontAwesome.
Обычный набор чистых кнопок для ваших веб-приложений.
Тумблер кнопки Bootstrap.
Коллекция анимированных кнопок CSS3 для оживления вашего сайта
Коллекция различных типов кнопок CSS различных цветов.
91 Красивые кнопки CSS для бесплатного использования на вашем веб-сайте — FrontEnd Resource
Вы ищете вдохновение для создания современной и стильной кнопки CSS?
Тогда вы попали в нужное место, потому что у нас есть лучшая коллекция бесплатных шаблонов кнопок CSS, разработанных некоторыми из лучших дизайнеров.
Вы найдете плоские кнопки, 3D-кнопки, анимированные кнопки css3 и современные кнопки социальных сетей.
Давайте погрузимся в это:
Простая навигация
Плоские кнопки Анимированные кнопки 3D-кнопки Социальные кнопки
Плоские пуговицы
CSS-кнопки со значком
Скачать
Шаблон кнопки CSS
Скачать
Простые кнопки с градиентом CSS
Скачать
Простые эффекты наведения кнопки CSS
Скачать
Общий набор кнопок CSS
Скачать
Кнопки CSS с несколькими цветовыми градиентами
Скачать
Разноцветные кнопки CSS
Скачать
Цветные градиентные кнопки CSS
Скачать
Набор серых кнопок CSS
Скачать
Кнопка подсветки CSS
Скачать
Кнопка загрузки на чистом CSS
Скачать
Кнопки со значками
Скачать
Кнопки с градиентом CSS
Скачать
Эффект простого наведения со значком
Скачать
В корзину Кнопки
Скачать
Кнопки с градиентом CSS3
Обучающая демонстрация
Анимированные кнопки
Цветные кнопки CSS
Скачать
CSS Fun Buttons !!
Скачать
Анимированные кнопки CSS3
Скачать
Эффекты наведения кнопок CSS
Скачать
Три простых эффекта наведения кнопки CSS
Скачать
CSS Fizzy Button
Скачать
Простая кнопка CSS с анимацией
Скачать
Анимированная кнопка загрузки
Скачать
Анимированная кнопка сохранения
Скачать
Кнопка меню на чистом CSS
Скачать
Надувные кнопки CSS
Скачать
Коллекция CSS Button Hover
Скачать
Четырехугольники переходы кнопок
Скачать
Эффект простого наведения
Скачать
CSS-кнопки с эффектом переворота
Скачать
Простая анимация слайда кнопки CSS
Скачать
Анимация загрузки кнопки CSS при нажатии
Скачать
Блестящие кнопки CSS
Скачать
CSS Анимация нажатия кнопки
Скачать
CSS Эффект блеска кнопок
Скачать
Эффекты кнопок на чистом CSS
Скачать
Шаблон кнопки CSS с эффектом множественной анимации
Скачать
Анимация кнопок CSS + SVG
Скачать
Великолепная анимированная кнопка CSS
Скачать
Анимированный шаблон кнопки
Скачать
CSS-кнопки с всплывающей подсказкой
Скачать
CSS-кнопки с эффектом расширения
Скачать
Анимированные кнопки CSS с помощью Animate.css, Hover.css и Flexbox
Скачать
Анимированная кнопка CSS
Скачать
Анимация наведения кнопки на чистом CSS
Скачать
Пуговицы с призраками
Скачать
Анимированные кнопки CSS3
Скачать
Аккуратная анимация наведения на кнопки
Скачать
Анимированные кнопки CSS со значками
Скачать
Кнопки CSS3 со значками
Скачать
Анимированные кнопки с CSS3
Обучающая демонстрация
Анимированные пузырьковые кнопки CSS3
Скачать
Анимированные кнопки со стрелкой
Скачать
3D-кнопки
Кнопки с 3D-эффектом
Скачать
Кнопки 3D CSS
Скачать
Круглые кнопки 3D CSS
Скачать
Набор кнопок на чистом CSS
Скачать
Анимированные кнопки CSS с эффектом нажатия
Скачать
Простые 3D-кнопки!
Скачать
Шаблон многоцветной 3D-кнопки CSS
Скачать
CSS-кнопки с псевдоэлементами
Обучающая демонстрация
Кнопки социальных сетей
Очистить кнопки социальных сетей
Скачать
Стильные кнопки социальных сетей
Скачать
Социальные кнопки с эффектом слайд-наведения
Скачать
Сексуальные кнопки социальных сетей
Скачать
Необычная плоская анимация социальных кнопок
Скачать
Анимированные кнопки социальных сетей CSS3
Скачать
Слайд с кнопками социальных сетей
Скачать
Социальная кнопка со светящейся анимацией
Скачать
Разноцветные кнопки социальных сетей на CSS
Скачать
Социальные кнопки с поворотом в 3D
Скачать
Кнопки социальных сетей с эффектом наведения
Скачать
Кнопки социальных сетей Fancy Hover
Скачать
Социальные кнопки с эффектом наведения
Скачать
Минимальные кнопки социальных сетей на CSS
Скачать
Социальная кнопка с множественной анимацией
Скачать
Простые кнопки социальных сетей
Скачать
Необычный эффект наведения со шрифтами значков
Обучающая демонстрация
Скачать
Социальные флип-карты
Скачать
Социальная кнопка с внутренним свечением
Скачать
CSS3 Кнопки с шестигранной головкой
Скачать
Кнопки социальных сетей 3D
Скачать
Круглые кнопки социальных сетей
Скачать
Кнопка Beauty Social с переходом на CSS3
Скачать
Социальная кнопка CSS с переходом
Скачать
Нажимаемые кнопки социальных сетей
Скачать
CSS-слайдер Социальная кнопка
Скачать
CSS реалистичные закругленные кнопки социальных сетей
Скачать
Подписывайтесь на нас Кнопки социальных сетей на чистом CSS
Скачать
Надеюсь, вам понравится коллекция, если у вас есть или знаете какие-либо ресурсы, позвольте нам, мы всегда включаем сюда свежие и новые предметы.

 button {
button { button:active {
button:active {