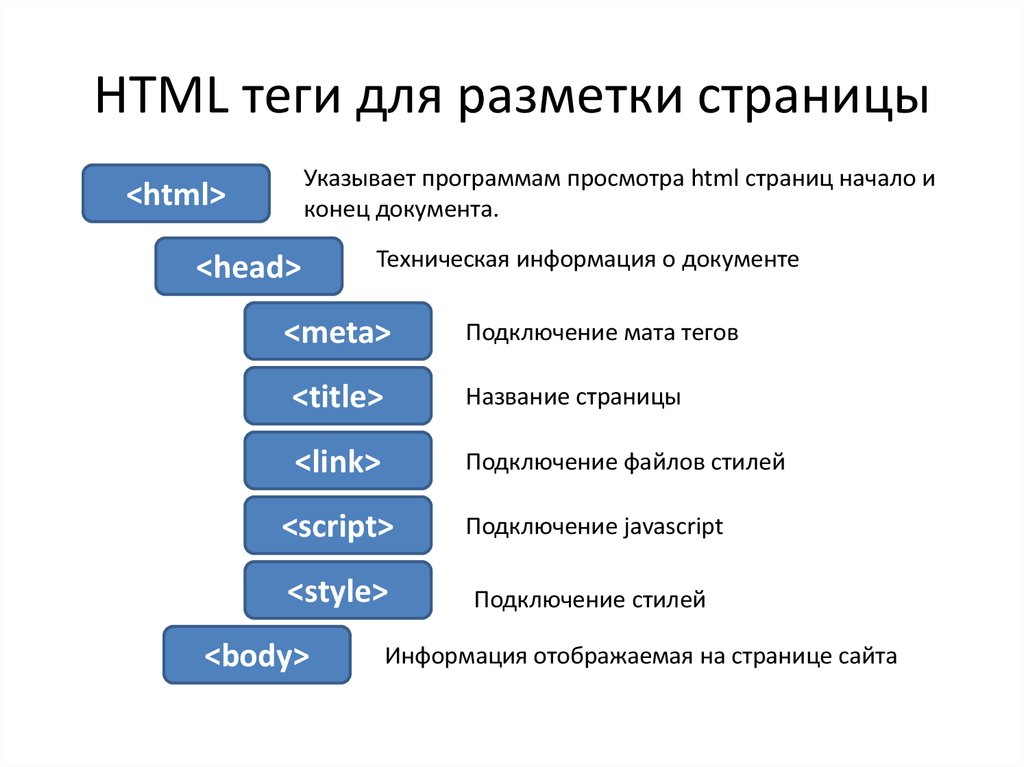
CSS HTML уроки для начинающих академия
❮ Назад Дальше ❯
Манипулировать текстом
Цвета, Коробки
Стилизация HTML с CSS
CSS означает каскадные таблицы стилей.
CSS описывает, как HTML-элементы должны отображаться на экране, бумаге или на других носителях.
CSS экономит много работы. Он может контролировать расположение нескольких веб-страниц все сразу.
CSS можно добавлять к элементам HTML тремя способами:
- Встроенный — с помощью атрибута Style в элементах HTML
- Internal -с помощью
<style>элемента в<head>разделе - Внешний — с помощью внешнего CSS-файла
Наиболее распространенным способом добавления CSS является сохранение стилей в отдельных CSS-файлах. Однако, здесь мы будем использовать встроенный и внутренний стиль, потому что это легче продемонстрировать, и проще для вас, чтобы попробовать его самостоятельно.
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
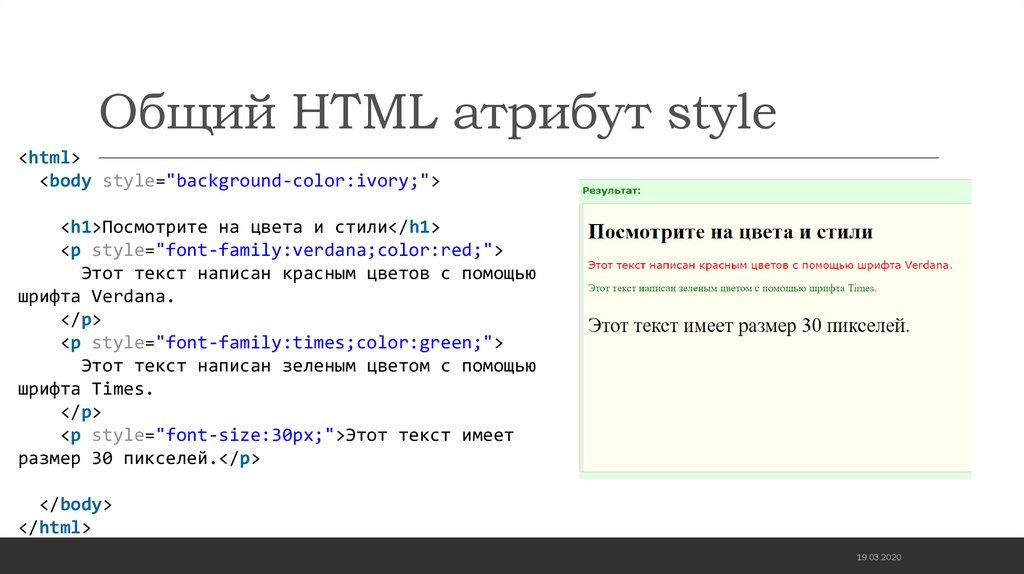
Встроенный CSS
Встроенный CSS используется для применения уникального стиля к одному элементу HTML.
Встроенный CSS использует атрибут style элемента HTML.
В этом примере устанавливается цвет текста элемента <h2> синим цветом:
Пример
<h2>This is a Blue Heading</h2>
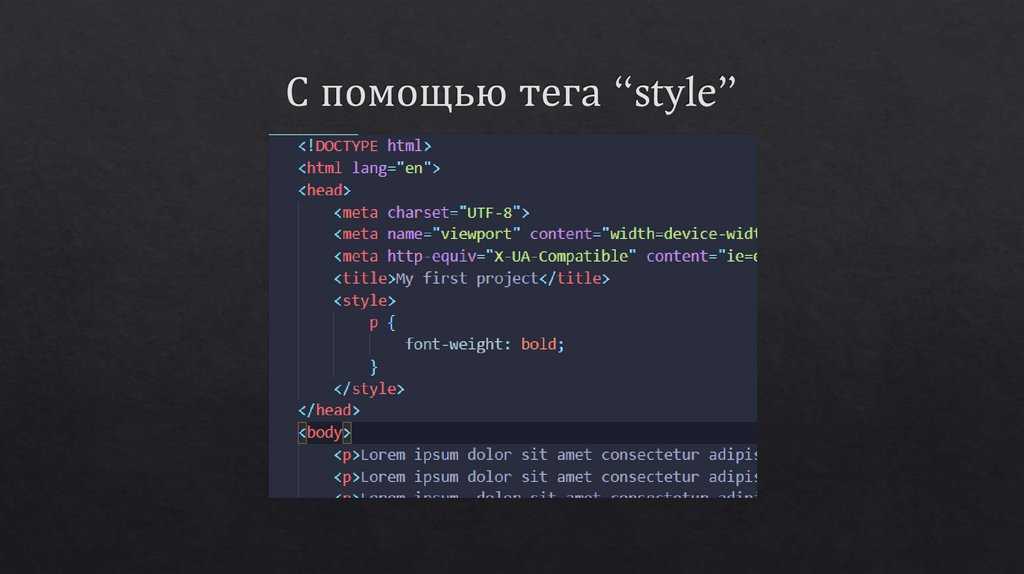
Внутренняя CSS
Внутренний CSS используется для определения стиля для одной HTML-страницы.
Внутренняя таблица CSS определена в разделе <head> HTML-страницы в элементе <style> :
Пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h2>This is a
heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Внешние CSS
Внешняя таблица стилей используется для определения стиля для многих HTML-страниц.
С помощью внешней таблицы стилей можно изменить внешний вид всего веб-узла, изменив один файл!
Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе <head> страницы HTML:
Пример
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать HTML-код и должен быть сохранен с расширением. CSS.
Вот как выглядит «styles.css»:
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
Шрифты CSS
Свойство CSS color определяет используемый цвет текста.
Свойство CSS font-family определяет используемый шрифт.
Свойство CSS font-size определяет размер текста, который будет использоваться.
Пример
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color: blue;
font-family: verdana;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Граница CSS
Свойство CSS border определяет границу вокруг элемента HTML:
Пример
p {
border: 1px
solid powderblue;
}
CSS заполнение
Свойство CSS padding определяет отступ (пробел) между текстом и границей:
Пример
p {
border: 1px
solid powderblue;
padding: 30px;
}
CSS маржа
Свойство CSS margin определяет поле (пробел) за пределами границы:
Пример
p {
border: 1px
solid powderblue;
margin: 50px;
}
Атрибут ID
Чтобы определить конкретный стиль для одного специального элемента, добавьте атрибут id к элементу:
<p>I am different</p>
then define a style for the element with the specific id:
Пример
#p01 {
color: blue;
}
Примечание: Идентификатор элемента должен быть уникальным в пределах страницы, поэтому селектор ID используется для выбора одного уникального элемента!
Атрибут class
Чтобы определить стиль для специального типа элементов, добавьте атрибут class к элементу:
<p>I am different</p>
Затем определите стиль для элементов с определенным классом:
Пример
p. error {
error {
color: red;
}
Внешние ссылки
Внешние таблицы стилей можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с таблицей стилей:
Пример
<link rel=»stylesheet» href=»https://html5css.ru/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в папке HTML на текущем веб-узле:
Пример
<link rel=»stylesheet» href=»/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в той же папке, что и текущая страница:
Примере
<link rel=»stylesheet» href=»styles.css»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Использование атрибута HTML
styleдля встроенного стиля - Используйте элемент HTML
- Используйте элемент HTML
<link>для ссылки на внешний файл CSS - Используйте элемент HTML
<head>для хранения <Style> и <Link> элементов - Используйте свойство CSS
colorдля текстовых цветов - Используйте свойство CSS
font-familyдля текстовых шрифтов - Используйте свойство CSS
font-sizeдля размеров текста - Использовать свойство CSS
borderдля границ - Используйте свойство CSS
paddingдля пространства внутри границы - Использование свойства CSS
margin
Теги стиля HTML
| Тег | Описание |
|---|---|
| <style> | Определяет сведения о стиле для документа HTML |
| <link> | Определяет связь между документом и внешним ресурсом |
❮ Назад Дальше ❯
Основы CSS — Поддержка
Эта функция доступна для сайтов с тарифными планами WordPress.
com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Каскадные таблицы стилей (CSS) позволяют применять правила стилей к содержимому HTML. На этой странице рассматриваются некоторые основы CSS, такие как средства выбора и сортировка.
Чтобы добавить пользовательские таблицы CSS, выберите Внешний вид → Дополнительные CSS на левой боковой панели своей консоли WordPress.com.
Содержание
Средства выбора
Порядок имеет значение
Совет по тестированию
Дополнительные ресурсы
Средства выбора
Средства выбора используются для определения кода HTML, стиль которого нужно изменить. Свойства и значения используются для задания правил стиля.
Средства выбора бывают трёх типов.
| Метка | Метка HTML, например h2 или p. |
| Класс | Атрибут, применяемый к одному или нескольким элементам, например |
| ID | Атрибут уникального элемента, который используется только один раз, например . Для обращения к атрибуту в коде CSS перед его именем ставится символ #. |
Ниже приведены некоторые примеры.
Средство выбора метки HTML:
<p>Образец абзаца.</p>
Код CSS средства выбора метки HTML:
p {
color: red;
font-size: 200%;
}
Ниже представлено средство выбора метки HTML в действии: текст выделен красным цветом, а размер шрифта увеличен до 200 %.
Образец абзаца.
HTML-код средств выбора класса и идентификатора:
<p>Это абзац с классом под названием "warning".</p> <p>Это абзац с идентификатором под названием "danger".</p>
CSS-код средств выбора класса и идентификатора:
.warning {
background-color: #ccf;
}
#danger {
background-color: #fcc;
}
Ниже представлены эти средства выбора класса и идентификатора в действии.
Это абзац с классом под названием «warning».
Это абзац с идентификатором под названием «danger».
В редакторе WordPress можно добавлять собственные классы CSS в элементы сайта с помощью функции Дополнительные классы CSS.
↑ Содержание ↑
Порядок имеет значение
Слово «каскадные» в расшифровке аббревиатуры CSS относится к способу определения браузером правил стиля, которые будут применяться. Каждый стиль применяется в соответствии со степенью важности средства выбора, степенью его точности и порядком CSS.
Средства выбора идентификатора важнее средств выбора класса, а средства выбора класса важнее средств выбора метки HTML. Таким образом, абзац в следующем примере будет выделен красным цветом, поскольку средство выбора идентификатора является наиболее важным.
#danger { color: red; }
.warning { color: orange; }
p { color: green; }
Можно переопределить степень важности, добавив к значению «!important», однако без крайней необходимости делать это не рекомендуется, поскольку при добавлении слишком большого числа правил !important редактирование и отладка быстро становятся запутанными.
#danger { color: red; }
.warning { color: orange; }
p { color: green !important; }
Более точные средства выбора применяются перед менее точными. Элементы HTML являются самыми внутренними и самыми точными.
<p>Это <strong><em>хороший</em></strong> образец абзаца.</p>
Метка em находится ближе к внутреннему коду HTML, чем метка strong, поэтому будет использоваться правило em.
strong { color: limegreen; }
em { color: tomato; }
Однако при наличии более точного средства выбора, например «p strong em«, будет использоваться именно это средство выбора, поскольку оно является более точным, чем просто средство выбора типа em само по себе.
p strong em { color: limegreen; }
em { color: tomato; }
Наконец, важен порядок правил. Если одно и то же правило встречается несколько раз, используется последнее правило.
p { color: indigo; }
p { color: aqua; }
p { color: teal; }
↑ Содержание ↑
Совет по тестированию
Чтобы увидеть, как ваша тема выглядит без применения её CSS, перейдите в раздел Внешний вид → Дополнительные стили, временно удалите все содержимое редактора и выберите Не использовать оригинальную CSS темы. Должен отобразиться минимум — только HTML, веб-страница без стиля. Это даст базовое представление об HTML-структуре текущей темы. Не сохраняйте изменения, если хотите просто выполнить предварительный просмотр базовой структуры. Возможность начать снова и заменить CSS темы — это дополнительная опция, которую можно использовать для полного изменения стиля любой темы WordPress.com с нуля с помощью CSS.
↑ Содержание ↑
Дополнительные ресурсы
Итак, вы изучили некоторые основы CSS и можете приступать к использованию CSS на сайте WordPress. com! Дополнительные сведения о параметрах и настройках редактирования CSS на сайте WordPress.com см. на странице Редактирование CSS.
com! Дополнительные сведения о параметрах и настройках редактирования CSS на сайте WordPress.com см. на странице Редактирование CSS.
Мы также рекомендуем ознакомиться со следующими превосходными ресурсами по CSS.
- Руководство для новичков CSS Beginner Tutorial от HTML Dog
- Изучение CSS: Codecademy
- Как найти CSS моей темы?
- Введение в CSS, или Как заставить страницы выглядеть так, как вам нравится
- Введение в CSS: поиск средств выбора CSS
- Введение в CSS: предварительный просмотр изменений на панели соответствующего правила
- Нужно ли мне изучать CSS?
Названия цветов в примерах выше взяты из списка цветов X11, поддерживаемого популярными браузерами, с добавлением оттенков серого из SVG 1.0. Просмотреть список ключевых слов основных цветов можно на той же странице.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Основы CSS
Главная / Редактирование сайта / Что такое расширенный режим? / Что такое HTML и CSS? / Основы CSS
В предыдущей инструкции мы рассказывали об HTML. И если HTML — это структура страницы, ее навигационные блоки и контент, то CSS позволяет придать этой структуре оформление, чтобы страницы выглядели красиво и хорошо отображались на дисплеях разных разрешений.
И если HTML — это структура страницы, ее навигационные блоки и контент, то CSS позволяет придать этой структуре оформление, чтобы страницы выглядели красиво и хорошо отображались на дисплеях разных разрешений.
Грубо говоря, HTML — это каркас страницы, а CSS — это ее декорирование.
Для начала стоит разобраться, как взаимодействуют HTML и CSS внутри Системы Управления.
Существует три способа подключения стилей CSS к документу HTML.
Подключение CSS. Способ 1: внутри элемента
Сразу оговоримся, этого способа по возможности стоит избегать, поскольку крайне нежелательно, чтобы HTML и CSS присутствовали в одном документе.
Итак, суть данного способа в том, что Вы прописываете стили прямо внутри тега HTML с помощью атрибута style.
Чтобы было нагляднее, представим пример:
<p>содержимое абзаца</p>В данном примере в документе HTML у нас есть абзац (он находится внутри тегов <p> и </p>). Чтобы задать стиль конкретно для этого абзаца, мы дописали прямо в теге атрибут style=»color: blue», таким образом, весь текст в данном абзаце будет выделен синим цветом.
Подключение CSS. Способ 2: внутри документа
Данный способ тоже не является оптимальным, так как в нем Вам тоже придется вставлять стили CSS в документ HTML.
Он позволяет задавать стили не для каждого отдельного тега, а для всех элементов отдельной страницы.
Для того чтобы это сделать Вам необходимо прописать стили в самой структуре страницы в теге <head> (об этом теге мы упоминали тут).
Опять же для простоты приведем пример:
<!DOCTYPE html><html><head> <title>Заголовок страницы</title> <style type=»text/css»> p { color: yellow; } a { color: blue; } </style> …Как видите, в данном примере мы прямо в начале файла HTML прописали тег <style> и внутри него задали, что все абзацы должны быть выделены желтым цветом (p { color: yellow; }), а все ссылки в тексте синим (a { color: blue; }).
Подключение CSS. Способ 3: внешние стили (рекомендуемый)
Способ позволяет полностью разделить HTML и CSS. Внешние стили используются для подключения одновременно ко многим страницам сайта.
Чтобы подключить CSS подобным образом, необходимо:
1. Создать отдельный файл с расширением .css, в котором будут перечислены все необходимые стили (в нашем примере файл будет называться file.css). Пример содержимого файла:
p{ color: yellow; }a{ color: blue; }Тут, как и предыдущем примере, мы задали желтый цвет для абзацев и синий для ссылок.
2. Загрузить полученный файл в систему, воспользовавшись инструкцией по ссылке.
3. Прописать в нужных HTML-файлах в теге <head> ссылку на данный файл с помощью тега <link>:
<!DOCTYPE html><html><head><title>Заголовок страницы</title> <link rel=»stylesheet» type=»text/css» href=’file. css’ /> …
css’ /> …В данном примере мы прописали для HTML-документа, что ему следует использовать стили, прописанные в файле file.css (<link rel=»stylesheet» type=»text/css» href=’file.css’ />). Таким образом, для данной страницы все оформление будет тянуться из того самого файла, что мы сформировали и загрузили в систему.
Селекторы
Чтобы прописать стиль для какого-либо элемента, Вам будет необходимо сперва задать, какой именно элемент в HTML-файлах должен использовать эти стили. Указание на тип элемента и будет селектором. К примеру, в качестве селектора Вы можете использовать имя элемента (например, <h2> или <a>), а также значение атрибута (например, id или class).
Приведем пример (как Вы уже могли заметить в стилях не нужно прописывать угловые скобки):
p { color: yellow; }Тут в качестве селектора выступает «p» — это значит, что для всех элементов с тегом <p> будет применен стиль, заданный в скобках (желтый цвет текста).
Селекторы могут в том числе включать в себя различные комбинации, в зависимости от того, насколько прицельно должны быть применены стили — для всех абзацев или только для определенных.
Все селекторы условно можно поделить на группы:
- Селекторы типа. Как видно из названия, указывают на применение стилей к элементам определенного типа, например, к элементам с тегом <a> или <div>. Таким образом, примерный вид кода с селектором типа будет выглядеть так (в нашем примере селектор задает стили для элементов с тегом <a> — то есть для всех ссылок в HTML-документе, а в фигурных скобках должны быть прописаны нужные стили):
- Селекторы класса. Как мы писали в инструкции к HTML, Вы можете прописать для определенных тегов атрибут class. Соответственно, в файле CSS Вы можете прописать стили для элементов с данным классом. Это более конкретный селектор, поскольку позволяет применить стили не только к элементам одного типа, но и к разным элементам, для которых прописан один и тот же class.
 К примеру, у Вас на страницах для разных элементов — скажем, для некоторых тегов <p> и некоторых ссылок <a> прописан (в файле HTML это будет выглядеть как <p>содержимое абзаца</p>). Теперь Вы хотите задать определенные стили для всех элементов с этим стилем (шрифты, цвета и пр.). Для этого Вам необходимо прописать в файле CSS примерно следующее (в фигурных скобках опять же должны быть вписаны нужные Вам стили):
К примеру, у Вас на страницах для разных элементов — скажем, для некоторых тегов <p> и некоторых ссылок <a> прописан (в файле HTML это будет выглядеть как <p>содержимое абзаца</p>). Теперь Вы хотите задать определенные стили для всех элементов с этим стилем (шрифты, цвета и пр.). Для этого Вам необходимо прописать в файле CSS примерно следующее (в фигурных скобках опять же должны быть вписаны нужные Вам стили):
- Селекторы идентификатора. Поскольку идентификатор определяет только один уникальный элемент (в HTML это атрибут id), подобный селектор позволяет точечно применить стиль к отдельному элементу. Например, Вы пометили в HTML какой-либо абзац атрибутом-идентификатором unique (в коде страницы это будет <p id=»unique»>содержимое абзаца</p>) и теперь хотите задать стили конкретно для этого абзаца. Пропишите в CSS:
Свойства
Как Вы могли заметить, после каждого селектора в фигурных скобках необходимо прописать свойства, которые будут применены к элементам.
Свойства пишутся внутри фигурных скобок, перед двоеточием.
Перечень возможных свойств довольно обширен. Наиболее часто используемые это:
- background — позволяет установить свойства фона (например, background-color — цвет фона; background-image — фоновая картинка для элемента),
- color — цвет элемента,
- font-size — размер шрифта,
- height и width — высота и ширина элементов.
Например, если мы хотим задать для абзацев определенный размер шрифта и цвет текста, то в файле CSS прописываем:
p { color: …; font-size: …;}С полным перечнем свойств CSS Вы можете ознакомиться по ссылке.
Значения
Значения — это именно то, что идет после двоеточия. Иными словами, сперва мы указываем, к чему применить стили (селектор), потом указываем какие параметры изменить (свойства) и уже затем указываем значения для этих свойств.
Возьмем тот же пример с шрифтами и цветами для абзацев и теперь укажем значения в свойствах (красный цвет и размер шрифта в 20 пикселей):
p { color: red; font-size: 20px;}Каскадность и приоритетность
Пара особенностей, которые стоит учитывать при работе с CSS — каскадность и приоритетность.
О каскадности стоит сказать, что в CSS все стили идут каскадом сверху вниз, отсюда следует, что Вы можете добавлять другие стили и переписывать их. Для простоты снова приведем пример: ранее в файле стиля для всех ссылок были прописаны синий цвет текста и размер шрифта в 12 пикселей. Теперь, если мы добавим в конце файла новое значение и переопределим цвет текста на зеленый — все ссылки в файле станут зеленого цвета.
a { color: blue; font-size: 12px;}a { color: green;}Грубо говоря, то значение цвета, что указано ниже — будет обладать приоритетом и именно оно и применится к элементам (размер шрифта в этом случае останется 12, поскольку его не переопределяли).
Также стоит отметить, что в CSS стили наследуются от родительских тегов к дочерним. Проще это продемонстрировать на примере:
body { font-family: Calibri; }p { font-size: 14px; }
em { color: yellow; }
Тут для родительского тега <body> задан шрифт Calibri, затем для абзацев в тексте указан размер 14 пикселей и для курсивных текстов задан цвет желтый. В данном случае тег <p> унаследует шрифт Calibri, а тег <em> шрифт Calibri и размер шрифта в 14 пикселей.
Однако, если мы пропишем для дочерних тегов собственные стили (собственный шрифт и размер) — приоритетом будут обладать они:
body { font-family: Calibri; }
p { font-size: 14px; font-family: Arial; }
em { color: yellow; font-family: Comic Sans; font-size: 16px; }
В этом случае у абзацев уже будет свой шрифт Arial размером 14 пикселей, а у курсивных текстов не только свой шрифт Comic Sans, но и размер шрифта будет отличным от другого текста в том же абзаце — 16 пикселей и желтого цвета.
Комбинация селекторов
Для удобства и сокращения кода CSS Вы можете группировать и комбинировать селекторы.
Комбинируя селекторы Вы можете быть более конкретными в том, какой элемент или группу элементов Вы хотели бы выбрать.
К примеру, если Вы хотите, чтобы абзацы и заголовки h3 и h4 были написаны одним шрифтом и цветом и отличались только лишь размером, Вы можете сперва сгруппировать элементы <p>, <h3> и <h4> и указать для них шрифт и цвет, и уже ниже для каждого элемента указать отдельно размер шрифта. Выглядеть это будет примерно следующим образом:
p, h3, h4 { font-family: Georgia, 'Times New Roman', Times, serif; color: #333; }p {font-size:1. 1rem; }
1rem; }h3 { font-size: 1.5rem; } h4 { font-size: 1.3rem; }Разберем еще один, более сложный пример комбинации селекторов. Например, у Вас есть страница, в которой абзацы лежат внутри элемента с классом brightstyle, но при этом для отдельных абзацев прописан собственный стиль dullstyle, и Вы хотите для всех абзацев brightstyle установить красный цвет текста, а для тех абзацев, у которых свой класс dullstyle — серый цвет текста (иными словами, в HTML у Вас, скажем, есть <div> и для него прописан класс brightstyle — <div, внутри него несколько абзацев <p>, а также несколько абазцев с собственными классами <p>…</p>). Представим, как это будет выглядеть в CSS:
.brightstyle p {color: red;}. brightstyle p.dullstyle {color: gray;}
brightstyle p.dullstyle {color: gray;}Тут стоит обратить внимание на то, что крайний справа селектор будет всегда считаться основным, а все стоящие слева от него — уже уточняющими.
Иными словами, сперва в нашем примере описано, что для всех абзацев <p> (это основной селектор) с классом brightstyle (это уже уточнение) будет применяться красный цвет.
Затем указано, что для всех элементов с классом dullstyle (основной селектор), являющихся абзацами <p>, лежащими внутри класса brightstyle (это уточнения) будет применен серый цвет.
Также стоит заметить, что на применение стилей влияет наличие пробелов.
В нашем примере есть пробел между «.brightstyle» и «p.dullstyle», но нет пробела между «p» и «.dullstyle».
Отсутствие пробела указывает на то, что цвет будет применен только к абзацам <p> с классом .dullstyle, таким образом объединяя 2 селектора одного элемента, повышая специфичность селектора. Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Дополнительная информация
Это лишь основы CSS, позволяющие понимать общие принципы работы файлов стиля, их взаимодействие с HTML и прочие базовые нюансы верстки страниц сайта.
Чтобы узнать больше о CSS, Вы можете обратиться к тематическим сайтам и инструкциям, таким как:
- https://html5book.ru/osnovy-css/
- http://htmlbook.ru/samcss
- https://htmlacademy.ru/courses/basic-css
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Что такое CSS, для чего нужны стили CSS
Оглавление
- org/ListItem»> Зачем используется CSS
- Развитие CSS
- Структура языка
- Селекторы
- Блок объявлений
- Подключение CSS
CSS – это формальный язык, служащий для описания оформления внешнего вида документа, созданного с использованием языка разметки (HTML, XHTML, XML). Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей».
Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей».
Зачем используется CSS
Назначение CSS – отделять то, что задает внешний вид страницы, от ее содержания. Если документ создан только с использованием HTML, то в нем определяется не только каждый элемент, но и способ его отображения (цвет, шрифт, положение блока и т. д.). Если же подключены каскадные таблицы стилей, то HTML описывает только очередность объектов. А за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз.
Такая технология:
- обеспечивает относительно простую и быструю разработку, потому что однажды созданное оформление можно применять ко многим страницам;
- повышает гибкость и удобство редактирования – достаточно внести правку в CSS, чтобы оформление изменилось везде;
- делает код более простым, снижая повторяемость элементов. Его проще читать программистам и поисковым ботам;
- ускоряет время загрузки, потому что CSS может кэшироваться при первом открытии, а в последующих считываются только структура и данные;
- увеличивает количество визуальных решений для представления содержимого;
- обеспечивает возможность легко применять к одному документу разные стили (например, создавать адаптированную версию для мобильных устройств или специальные стили для слабовидящих).

То есть каскадные таблицы служат не только для воплощения дизайна, но и кардинально меняют подход к сайтостроению, упрощая труд разработчиков и обеспечивая гибкость реализации. Вот для чего нужен CSS.
Развитие CSS
Необходимость разработки CSS была признана консорциумом W3C в 1990-х годах. В 1996 году был принят стандарт CSS1, позволяющий изменять параметры шрифта, цвет, атрибуты текста, выравнивания и отступы. В 1998 году состоялся выход CSS2, добавивший возможности использования блочной верстки, звуковых таблиц, генерируемого содержания, указателей, страничных носителей. Версия CSS3 заметно увеличила возможности стилей: стало доступным создание анимированных элементов без использования JavaScript, появилась поддержка сглаживания, теней, градиентов и т. д. Спецификация была разделена на модули, каждый из которых стал развиваться обособленно. С 2011 года ведется разработка модулей CSS4. Возможности пока описаны в черновых вариантах.
Структура языка
CSS можно охарактеризовать простыми словами как набор правил, описывающих, как должен выглядеть элемент.
Правило состоит из селектора и блока объявлений.
css1.png
css1.png
Селекторы
Селектор сообщает, к какому элементу будут применены описываемые в CSS свойства стиля. В качестве селектора может выступать любой тег, которому задается форматирование (размер, цвет и т. д.). Если для тега нужно задать разные стили или применить один для отличных элементов, используются классы и запись вида «Тег.Класс {свойство: значение;}». Имя класса задается латиницей, может содержать подчеркивание или дефис. Если не указывать тег, а начинать запись с «.Класс», то можно использовать правило для любого тега. Если перечислять несколько классов для одного тега, к нему применятся все описанные стили. Идентификатор задает уникальное имя элемента для изменения стиля или обращения с помощью скрипта. Запись «#Идентификатор {свойство: значение;}». Название идентификатора состоит из букв латинского алфавита, допустимо использовать дефис и подчеркивание. Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
Блок объявлений
Блок объявлений состоит из пар «свойство: значение» (запись всегда черед двоеточие), размещенных в фигурных скобках. Записи заканчиваются точкой с запятой. CSS нечувствителен к табуляции, пробелам, регистру. Выбор способа записи (столбиком с отступами или просто в строчку) остается на усмотрение разработчика. Если для одного селектора прописаны разные значения для одного свойства, то приоритет отдается нижней записи.
Подключение CSS
CSS можно связать с HTML несколькими способами:
- внутри тега с помощью атрибута style. При этом нет нужды указывать селектор;
- добавить тег <style> с атрибутом type=»text/css»;
- подключить внешнюю таблицу стилей: <link rel=»stylesheet» href=»путь до style.css» type=»text/css»/>.
Третий способ является наиболее популярным и рекомендуемым, потому что позволяет в полной мере пользоваться преимуществами разделения формы и содержания, обеспечиваемого с помощью CSS.
Сайт не видит код css, что делать?
код длинный.
файлы:
здесь файл style.css — C:\xampp\htdocs\Khvoya\assets\css
файл rand_otzyvy.php в корне, то есть — C:\xampp\htdocs\Khvoya
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Хвоя</title>
<!-- Bootstrap -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<!-- Main Style -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss. maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.panel {
width: 110%;
}
.panel-body {
padding: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<ul>
<li><a href="index.html">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="contacts.html">Контакты</a></li>
</ul>
</div>
</div>
</div>
<div></div>
<div>
<div>
<div>
<div>
</div>
<div>
<div>
<a href="index.
maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.panel {
width: 110%;
}
.panel-body {
padding: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<ul>
<li><a href="index.html">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="contacts.html">Контакты</a></li>
</ul>
</div>
</div>
</div>
<div></div>
<div>
<div>
<div>
<div>
</div>
<div>
<div>
<a href="index. html">
<img src="assets/img/лого/logo2.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo3.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<h2><i></i> <em>8-988-575-68-54</em></h2>
<h5><p><i></i> ПН-ВС: 10:00-21:00</p></h5>
</div>
</div>
</div>
</div>
</div>
<div></div>
<div>
<!-- <div> -->
<nav role="navigation">
<div>
<div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<span>Меню</span>
</div>
<div>
<ul>
<li >
<a href="katalog.
html">
<img src="assets/img/лого/logo2.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo3.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<h2><i></i> <em>8-988-575-68-54</em></h2>
<h5><p><i></i> ПН-ВС: 10:00-21:00</p></h5>
</div>
</div>
</div>
</div>
</div>
<div></div>
<div>
<!-- <div> -->
<nav role="navigation">
<div>
<div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<span>Меню</span>
</div>
<div>
<ul>
<li >
<a href="katalog. html" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Каталог <span></span></a>
<ul>
<li><a href="katalog.html">Все категории</a></li>
<li><a href="#">Уходовая косметика</a></li>
<li><a href="#">Декоративная косметика</a></li>
<li><a href="#">Для дома</a></li>
<li role="separator"></li>
<li><a href="#">Мини-версии</a></li>
</ul>
</li>
<li><a href="">Акции</a></li>
<li><a href="">Хиты</a></li>
<li >
<a href="" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Бренды <span></span></a>
<ul>
<li><a href="#">Мастерская Олеси Мустаевой</a></li>
<li><a href="#">Levrana</a></li>
<li><a href="#">Мыловарня Романовых</a></li>
<li><a href="#">Краснополянская косметика</a></li>
<li><a href="#">Mi&Ko</a></li>
<li><a href="#">Лавандовый край</a></li>
</ul>
</li>
<li><a href="">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="">Контакты</a></li>
</ul>
</div>
</div>
</nav>
<!-- </div> -->
</div>
<!-- <div></div> -->
<div>
<div>
<div>
<div>
<!-- Карусель -->
<div data-ride="carousel">
<!-- Indicators -->
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div role="listbox">
<div>
<div>
<a href="mom.
html" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Каталог <span></span></a>
<ul>
<li><a href="katalog.html">Все категории</a></li>
<li><a href="#">Уходовая косметика</a></li>
<li><a href="#">Декоративная косметика</a></li>
<li><a href="#">Для дома</a></li>
<li role="separator"></li>
<li><a href="#">Мини-версии</a></li>
</ul>
</li>
<li><a href="">Акции</a></li>
<li><a href="">Хиты</a></li>
<li >
<a href="" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Бренды <span></span></a>
<ul>
<li><a href="#">Мастерская Олеси Мустаевой</a></li>
<li><a href="#">Levrana</a></li>
<li><a href="#">Мыловарня Романовых</a></li>
<li><a href="#">Краснополянская косметика</a></li>
<li><a href="#">Mi&Ko</a></li>
<li><a href="#">Лавандовый край</a></li>
</ul>
</li>
<li><a href="">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="">Контакты</a></li>
</ul>
</div>
</div>
</nav>
<!-- </div> -->
</div>
<!-- <div></div> -->
<div>
<div>
<div>
<div>
<!-- Карусель -->
<div data-ride="carousel">
<!-- Indicators -->
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div role="listbox">
<div>
<div>
<a href="mom. html">
<img src="assets\img\brands\mom.jpg" alt="mom">
</a>
<a href="">
<img src="assets\img\brands\levrana.jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\levrana.
html">
<img src="assets\img\brands\mom.jpg" alt="mom">
</a>
<a href="">
<img src="assets\img\brands\levrana.jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\levrana. jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\roman.
jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\roman. jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
<a href="">
<img src="assets\img\brands\pure1.jpg" alt="pure">
</a>
</div>
<!-- <div></div> -->
</div>
</div>
<!-- Controls -->
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
<!-- Карусель -->
<div></div>
</div>
<div>
<div>
<h3>Хвоя - лавка натуральной косметики</h3>
<p>Для вас я отобрала ДЕЙСТВИТЕЛЬНО НАТУРАЛЬНУЮ авторскую косметику!</p>
<p>Производители предоставляемой мной продукции живут и/или собирают/закупают экологически чистое сырье вдали от города, имеют много положительных отзывов не только по России, но и за рубежом.
jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
<a href="">
<img src="assets\img\brands\pure1.jpg" alt="pure">
</a>
</div>
<!-- <div></div> -->
</div>
</div>
<!-- Controls -->
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
<!-- Карусель -->
<div></div>
</div>
<div>
<div>
<h3>Хвоя - лавка натуральной косметики</h3>
<p>Для вас я отобрала ДЕЙСТВИТЕЛЬНО НАТУРАЛЬНУЮ авторскую косметику!</p>
<p>Производители предоставляемой мной продукции живут и/или собирают/закупают экологически чистое сырье вдали от города, имеют много положительных отзывов не только по России, но и за рубежом. </p>
<p>Вся косметика имеет декларации качества!</p>
<p>Слово "натуральное" для меня - не просто маркетинговый ход или веяние моды.</p>
<p>Процесс отбора производителей натуральной косметики в свою лавку был серьёзный и кропотливый, ведь требования у меня строгие.</p>
<p>Во-первых, продукция должна быть действительно натуральная❗, из качественного экологического сырья❗, а не просто с надписью "эко", как сейчас
стало модно. Во-вторых, эффективность❗ Продукт должен работать. Не делать вид, а реально работать.</p>
<p>И я рада и горжусь тем, что являюсь представителем таких наших российских марок, как Мастерская Олеси Мустаевой, Краснополянская косметика, Levrana, Mi&ko, Мыловарня Романовых, Лавандовый край и др.</p>
<p>Производимая нашими брендами натуральная косметика очень разнообразна, качественна и эффективна.
</p>
<p>Вся косметика имеет декларации качества!</p>
<p>Слово "натуральное" для меня - не просто маркетинговый ход или веяние моды.</p>
<p>Процесс отбора производителей натуральной косметики в свою лавку был серьёзный и кропотливый, ведь требования у меня строгие.</p>
<p>Во-первых, продукция должна быть действительно натуральная❗, из качественного экологического сырья❗, а не просто с надписью "эко", как сейчас
стало модно. Во-вторых, эффективность❗ Продукт должен работать. Не делать вид, а реально работать.</p>
<p>И я рада и горжусь тем, что являюсь представителем таких наших российских марок, как Мастерская Олеси Мустаевой, Краснополянская косметика, Levrana, Mi&ko, Мыловарня Романовых, Лавандовый край и др.</p>
<p>Производимая нашими брендами натуральная косметика очень разнообразна, качественна и эффективна. </p>
<p>Преимущества нашей действительно натуральной косметики:</p>
<ul>
<li>только эффективные формулы, основанные на силе экстрактов, с ароматом настоящих качественных эфирных масел, а не синтетических отдушек;</li>
<li>органическая косметика действует глубже, чем обычная, которая чаще всего за счёт силиконов, парафинов и т.п. действует только на поверхности кожи;</li>
<li>действительно натуральная косметика даёт более длительный и стабильный эффект;</li>
<li>покупая натуральную косметику наших брендов вы платите за сам продукт, а не за рекламу;</li>
<li>вы отдаёте деньги за: качественные ингредиенты, научные разработки, экологическое производство и пр.;</li>
<li>использование натуральных экстрактов позволяет себя чувствовать в гармонии с природой и самим собой.
</p>
<p>Преимущества нашей действительно натуральной косметики:</p>
<ul>
<li>только эффективные формулы, основанные на силе экстрактов, с ароматом настоящих качественных эфирных масел, а не синтетических отдушек;</li>
<li>органическая косметика действует глубже, чем обычная, которая чаще всего за счёт силиконов, парафинов и т.п. действует только на поверхности кожи;</li>
<li>действительно натуральная косметика даёт более длительный и стабильный эффект;</li>
<li>покупая натуральную косметику наших брендов вы платите за сам продукт, а не за рекламу;</li>
<li>вы отдаёте деньги за: качественные ингредиенты, научные разработки, экологическое производство и пр.;</li>
<li>использование натуральных экстрактов позволяет себя чувствовать в гармонии с природой и самим собой. </li>
<li>Подводя итоги, я просто скажу, что нашла свои бренды, которым полностью доверяю, и только проанализировав составы и проверив на себе, лично могу их рекомендовать вам.</li>
</ul>
</div>
<div>
<div></div>
<div>
<div>
<a href="otzyvy.html"><h2>Отзывы</h2></a>
</div>
<div>
<a href="otzyvy.html">
<iframe scrolling="no" frameborder="0" border="0" cellspacing="0" src="rand_otzyvy.php">
<!-- <img src="assets\img\otzyvy\1.png" alt="отзыв1"> -->
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div></div>
</div>
<footer>
<div>
<div>
<div></div>
<div>
<h5>О НАС</h5>
<p>Хвоя – магазин натуральной косметики российских брендов.
</li>
<li>Подводя итоги, я просто скажу, что нашла свои бренды, которым полностью доверяю, и только проанализировав составы и проверив на себе, лично могу их рекомендовать вам.</li>
</ul>
</div>
<div>
<div></div>
<div>
<div>
<a href="otzyvy.html"><h2>Отзывы</h2></a>
</div>
<div>
<a href="otzyvy.html">
<iframe scrolling="no" frameborder="0" border="0" cellspacing="0" src="rand_otzyvy.php">
<!-- <img src="assets\img\otzyvy\1.png" alt="отзыв1"> -->
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div></div>
</div>
<footer>
<div>
<div>
<div></div>
<div>
<h5>О НАС</h5>
<p>Хвоя – магазин натуральной косметики российских брендов. </p>
<p></p>
<p>Мастерская Олеси Мустаевой,Леврана, Мыловарня Романовых, Краснополянская Косметика, Mi&Ko, Лавандовый край</p>
<p></p>
<p>Доставляем по Новочеркасску и всей России.</p>
</div>
<div>
<h5>НАШИ КОНТАКТЫ</h5>
<p><i></i> г.Новочеркасск, ТЦ "Лента"</p>
<p>Лавка натуральной косметики "Хвоя"</p>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<p></p>
<p>Вы можете отправить нам Ваши отзывы или пожелания</p>
<div>
<input type="text" placeholder="Ввод">
<span>
<button type="button">Отправить</button>
</span>
</div>
<p></p>
<p>Мы в соцсетях</p>
<a href="https://www.
</p>
<p></p>
<p>Мастерская Олеси Мустаевой,Леврана, Мыловарня Романовых, Краснополянская Косметика, Mi&Ko, Лавандовый край</p>
<p></p>
<p>Доставляем по Новочеркасску и всей России.</p>
</div>
<div>
<h5>НАШИ КОНТАКТЫ</h5>
<p><i></i> г.Новочеркасск, ТЦ "Лента"</p>
<p>Лавка натуральной косметики "Хвоя"</p>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<p></p>
<p>Вы можете отправить нам Ваши отзывы или пожелания</p>
<div>
<input type="text" placeholder="Ввод">
<span>
<button type="button">Отправить</button>
</span>
</div>
<p></p>
<p>Мы в соцсетях</p>
<a href="https://www. instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
<div></div>
</div>
<div>
<div>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<a href="https://www.instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<p></p>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
</div>
</div>
</footer>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.
instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
<div></div>
</div>
<div>
<div>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<a href="https://www.instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<p></p>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
</div>
</div>
</footer>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax. googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>Татьяна Сырхаева
3 years ago
HTML+CSS – разметка и стиль веб-сайтов: особенности и перспективы
4 декабря 2020
Записать ребенка на пробный урок
Несмотря на обилие вебсайтов и их стилей, есть некоторые моменты, которые объединяют их. В частности, каждый сайт создан с помощью языка разметки HTML и стилизован посредством каскадных таблиц стилей CSS. В этой статье мы остановимся подробнее на этих языках, расскажем обо всех их особенностях и перспективах.
Что такое HTML
Это язык гипертекстовой разметки (от англ. Hyper Text Markup Language). Все, что мы видим на странице сайта, включая текстовый контент, кнопки, формы, изображения, иконки и так далее – все это HTML.
Официально, HTML был опубликован в 1992 году. Однако его разработка началась даже раньше. Британский ученый Тим Бернерс-Ли работал над ним в период с 1986 по 1991 годы. Причем изначально, целью создания была возможность обмена данными и документацией людьми, которые не владеют версткой.
Тим Бернерс-Ли
Основой HTML являются теги. С их помощью можно создать любой веб документ. Причем зная базовые теги, вы сможете без труда уже через неделю написать свою первую страницу. Кстати, именно документ «Теги HTML» стал первым общедоступным описанием этого языка разметки.
HTML отображает разметку гипертекста. По сути, он дает команду браузеру о том, как отображать ту или иную часть контента посредством своих тегов. Например, если нам необходимо сделать заголовок текста, мы использует тег <h2></h2>. Сам текст статьи, к примеру, можно заключить в теги <p></p>. Внутренние подзаголовки в тексте также имеют свои собственные теги (<h3>, <h4> и так далее).
Любая веб-страница представляет собой набор тегов. Если речь идет о статье, у нее обычно есть заголовок, сам текст, картинка, список, подзаголовки. Все это тоже теги. Иногда в статьях используются подчеркивания, выделения жирным, текст разного цвета. Всего этого можно также добиться с помощью тегов.
Интересной особенностью HTML является то, что каждый тег имеет как открывающий, так и закрывающий элемент. Это значит, что все содержимое внутри является частью этого тега. Например, заголовок любой статьи вроде <h2>Как выучить HTML</h2> включен полностью в тег. А это значит, что он будет отображаться как заголовок в любом браузере.
Все, что находится за пределами тега уже не относится к нему. Кстати, не распространяются на такой контент и различные применяемые к тегу стили.
Язык разметки – один из самых простых с точки зрения программирования. Зная теги, можно без проблем написать любую веб-страницу. Однако используя исключительно этот язык, вы получите стандартный стиль, практически нигде сегодня не встречающийся. Кроме очень древних сайтов, дизайн которых остался неизменных с момента их появления.
Кроме очень древних сайтов, дизайн которых остался неизменных с момента их появления.
Записаться на пробный урок
В отличие от HTML, CSS – это язык стилей. Он не является самостоятельным. То есть без HTML его существование бесполезно. Когда создается веб страница HTML, стили CSS добавляются отдельным файлом и подключаются к странице HTML (хотя возможны варианты, при которых некоторые стили прописываются прямо в HTML тегах, но лучшая практика – писать стили в отдельном документе и подключать его к HTML).
Что умеет CSS? Например, стандартный тег HTML <button></button> это обычная серая кнопка. С помощью CSS можно не только поменять ее цвет и размер, но и, например, сделать небольшую анимацию.
Несмотря на то, что разработка CSS началась еще в начале 90-х годов прошлого столетия, первый официальный документ по этому языку был опубликован только в 1996 году. В первой рекомендации предлагались широкие возможности по форматированию текста. Например, можно было менять параметры шрифта, добавлять цвета, различные атрибуты, а также добавлять свойства блокам.
Например, можно было менять параметры шрифта, добавлять цвета, различные атрибуты, а также добавлять свойства блокам.
Постепенно язык стилей менялся в лучшую сторону. Добавился новый функционал, который позволял работать уже не только с текстом. Но и с остальными элементами на странице.
Где используются HTML и CSS? Основное применение этих языков – создание веб-страниц. Но это не все. Например, язык разметки и язык стиля также используются при разработке веб приложений. Причем они являются основой основ всей визуальной части, которую видят пользователи. Например, без HTML и CSS разработчики не смогли бы сделать онлайн калькулятор или виджет погоды на сайте.
Преимущества и недостатки HTML и CSS
С учетом того, что практически любой сайт в интернете написан с помощью HTML, говорить о преимуществах этого языка разметки достаточно сложно. Ведь без него этих сайтов просто не существовало бы. Поэтому рассмотрим основные преимущества и недостатки именно CSS. К ним относятся:
К ним относятся:
- Относительная простота использования. Освоить CSS можно достаточно быстро. По крайней мере, на это уйдет меньше времени, чем на изучение языков программирования вроде JavaScript. Все стили прописываются в одном файле и их можно использовать для всех страниц файла или веб приложения.
- Уменьшение размера сайта. CSS прописывается в отдельном файле и затем подключается к HTML документу. Именно за счет этого удается сократить размер HTML-страницы. После загрузки сайта браузером, CSS-файл кэшируется. Соответственно, стили в дальнейшем будут использованы для всех страниц. Загружать их снова не потребуется.
- Множество дополнительных возможностей по стилизации текста и другого контента. С помощью CSS, к примеру, можно сделать обтекание текста или кнопки другим текстом.
- Нет необходимости делать структуру макета табличной. До появления CSS макеты страниц делались в виде таблиц, что позволяло легко позиционировать любой элемент в нужно месте.
 Однако это замедляло скорость загрузки. К тому же, код получался громоздким и неудобным. Возможность работы с контейнерами (div) с появлением CSS решила эту проблему.
Однако это замедляло скорость загрузки. К тому же, код получался громоздким и неудобным. Возможность работы с контейнерами (div) с появлением CSS решила эту проблему. - Постоянное обновление. CSS, равно как и HTML постоянно обновляются. В новые версии добавляется интересный и полезный функционал, который позволяет не только упростить работу, но и расширить возможности этих двух языков.
Что касается недостатков, у CSS он только один – контент по-разному отображается в разных браузерах. В устаревших браузерах поддерживаются не все функции современного CSS.
Перспективы HTML и CSS
Специалисты, которые занимаются созданием макетов страниц на этих двух языках называются верстальщиками. Однако одной верстки сегодня недостаточно. Современные сайты и тем более приложения требуют знания как минимум JavaScript для того, чтобы страницы получали какую-то динамику.
Поэтому помимо HTML и CSS необходимо изучить хотя бы один язык программирования. Обычно в связке с ними идет как раз JS. А когда речь заходит о написании одностраничных приложений, желательно помимо нативного JavaScript владеть еще и одной из библиотек (например, React или Angular).
Обычно в связке с ними идет как раз JS. А когда речь заходит о написании одностраничных приложений, желательно помимо нативного JavaScript владеть еще и одной из библиотек (например, React или Angular).
Конечно, верстка в обозримом будущем вряд ли будет заменена. То есть связка HTML+CSS так и будет востребована при разработке веб приложений. Сегодня владение этими языками это просто жизненная необходимость фронтэнд разработчика. Но для того, чтобы человек в будущем был конкурентоспособным на рынке IT услуг, необходимо также знание других языков программирования.
Запишите ребенка
на бесплатный урок
по программированию
с преподавателем
Записаться на пробный урок
Tricks — Советы, приемы и методы использования каскадных таблиц стилей.
Семейство DigitalOcean стало на один сайт больше! Мы празднуем это событие, предоставив вам 50 долл. США в виде кредита на хостинг Cloudways, чтобы ваш веб-сайт заработал прямо сейчас. Поехали!
Прямая ссылка на статью Состояние опроса CSS 2022 уже открыто
исследовательский опрос
Прямая ссылка
Недавно был открыт опрос State of CSS. В прошлом году опрос подтвердил всеобщие предположения о том, что TailwindCSS очень популярен, а CSS-переменные — мейнстрим. Он также систематизировал то, что многие из нас хотят от CSS, от Container Queries до родительского селектора. (Осторожно, спойлер, теперь у нас есть оба.) Хотя я бы не сказал […]
В прошлом году опрос подтвердил всеобщие предположения о том, что TailwindCSS очень популярен, а CSS-переменные — мейнстрим. Он также систематизировал то, что многие из нас хотят от CSS, от Container Queries до родительского селектора. (Осторожно, спойлер, теперь у нас есть оба.) Хотя я бы не сказал […]
Flutter для веб-разработчиков интерфейса
флаттер
Что нового в формах в 2022 году?
формы
На идентификаторы именованных элементов можно ссылаться как на глобальные переменные JavaScript
глобальная область JavaScript
Приступаем к разработке блоков WordPress
Гутенберг WordPress WordPress блокирует
Как я создал игру-головоломку на чистом CSS
флажок взломать игровую сетку маска радиально-градиентный
Фильтр иллюстраций изображений
background-image mix-blend-mode повторяющийся градиент
Взлом состояния CSS-анимации и времени воспроизведения
css анимация
Когда можно отключить выделение текста?
::выбор пользователем
CSS: имеет селектор (и более 4 примеров)
:есть :есть :не псевдоэлементы
Основы ремикса
framework remix статические сайты
Список желаний CSS 2013
#101: Давайте вместе пожрать на GitHub
git git tower github
маска-композит
.element { маска-композит: вычесть; } Воссоздание эффекта градиента Facebook Messenger с помощью CSS
смешанный режим facebook
:вне диапазона
input:out-of-range { border: 5px сплошной красный; } Отслеживание межбуквенного интервала, некоторые рекомендации
Меню булочек для гамбургеров Apple.com
Как оформить свой сайт с помощью CSS | Кэтрин Ходж
Изучите основы CSS за 5 минут
Прочтите статью или посмотрите видео!
Давайте напишем CSS. CSS расшифровывается как каскадные таблицы стилей и стилизует наш скелетный HTML-код. Опираясь на наш прошлый проект, мы создадим файл main.css, в котором будет храниться весь наш код стилей.
В нашем предыдущем HTML у нас был тег h4 с текстом «синий». Что, если бы мы могли сделать текст синим? Ну, мы можем с CSS. В нашем main.css мы будем выберите все элементы h4 на HTML-странице и установите их свойство цвета равным значению синему.
Это пока ничего не даст, потому что мы еще не связали наш main.css с нашей страницей index.html. Чтобы связать его, мы перейдем к нашему index.html и напишем тег ссылки .
Если мы откроем веб-страницу, текст h4 должен быть синим. Если ваш текст не синий, убедитесь, что вы сохранили оба файла и они оба находятся на одном уровне в вашей папке. Кроме того, убедитесь, что вы правильно написали main.css в теге ссылки внутри вашего index.html.
Вот этот цвет мне не очень нравится. Я бы хотел более темно-синий оттенок. Как это сделать? Ну у нас есть Google . Я люблю Google. Мы можем погуглить «rgb темно-синий» и поискать подсказки, как это сделать.
Мы нажмем первую ссылку и теперь у нас есть куча вариантов цветов. Прокрутив вниз, мне очень нравится этот темно-синий цвет.
У нас есть два разных способа поместить этот флот в мой код. Я могу использовать шестнадцатеричный код или значение RGB 9. 0016 . Шестнадцатеричный код темно-синего цвета — #000080, а значение RGB — rgb (0, 0, 128). RGB означает красный, зеленый, синий, и он позволяет нам узнать, сколько красного, зеленого и синего содержится в цвете. Итак, для темно-синего цвета есть 0 красных, 0 зеленых и 128 синих. Для сравнения: белый — это rgb(255, 255, 255), а черный — это rgb(0, 0, 0). В нашем main.css мы будем использовать значение RGB и изменим значение свойства цвета с синего на rgb(0, 0, 128).
0016 . Шестнадцатеричный код темно-синего цвета — #000080, а значение RGB — rgb (0, 0, 128). RGB означает красный, зеленый, синий, и он позволяет нам узнать, сколько красного, зеленого и синего содержится в цвете. Итак, для темно-синего цвета есть 0 красных, 0 зеленых и 128 синих. Для сравнения: белый — это rgb(255, 255, 255), а черный — это rgb(0, 0, 0). В нашем main.css мы будем использовать значение RGB и изменим значение свойства цвета с синего на rgb(0, 0, 128).
При обновлении страницы текст тега h4 должен быть темно-синего цвета.
А что, если мы хотим, чтобы текст в теге h4 и абзаце были выделены курсивом? Мы можем сгруппировать их с чем-то, что называется div . Div похож на контейнер, который может содержать множество других элементов HTML.
Чтобы сделать текст внутри div курсивом, мы должны выбрать div в CSS и установить свойство для выделения текста курсивом. Прямо сейчас мы не можем выбрать div, потому что у него нет имени. Мы можем добавить имя, добавив атрибут класса в div и присвоив ему значение курсивом.
Подробнее о том, что означает класс , мы поговорим чуть позже, но мы можем выбрать этот div в CSS, используя курсив для имени класса. Затем мы можем получить доступ к его свойству стиля шрифта и установить для него курсив.
Обратите внимание, чтобы выбрать div, мы ставим точку перед именем класса, но когда мы выбираем другие элементы HTML, у нас нет точки. Это важно помнить при кодировании веб-страниц. Теперь еще одна вещь, которую мы можем выбрать в CSS, — это id . Только что мы выбрали класс. Однако при использовании идентификатора только один div может использовать данное имя идентификатора, тогда как несколько div могут использовать одно и то же имя класса. Все это будет иметь больше смысла через минуту. Возвращаясь к нашему коду, мы можем добавить еще один div с названием класса, выделенным курсивом. Внутри этого второго блока мы добавим список неупорядоченных маркированных элементов с ul тег , а затем добавьте два элемента списка с тегом li.
Мы могли бы также создать упорядоченный список, используя тег ol вместо тега ul. Это создало бы нумерованный список VS маркированный список. С этим кодом выше наша веб-страница должна иметь маркированный список с двумя элементами, выделенными курсивом.
Выше мы дважды используем наш курсивный класс — однако нам разрешено использовать идентификатор только один раз. В нашем HTML-коде мы создадим новый div и добавим атрибут id 9.0016 со значением жирным шрифтом. Затем мы выберем его в нашем CSS с хэштегом жирным шрифтом (#bold) и установим свойство font-weight полужирным шрифтом. Обратите внимание, поскольку мы выбираем идентификатор (вместо класса или элемента HTML), мы используем хэштег перед именем идентификатора.
Продолжая этот код, мы могли бы указать другие атрибуты идентификатора div, но они не могли бы иметь значение «полужирный», поскольку мы уже использовали этот уникальный идентификатор. Если бы мы хотели, чтобы другие элементы div имели идентификатор «полужирный», то нам нужно было бы создать класс со значением «полужирный» вместо идентификатора. Теперь давайте обновим и посмотрим на результаты.
Если бы мы хотели, чтобы другие элементы div имели идентификатор «полужирный», то нам нужно было бы создать класс со значением «полужирный» вместо идентификатора. Теперь давайте обновим и посмотрим на результаты.
Это не все свойства, с которыми можно возиться, но они являются одними из основных. Чтобы узнать больше, например, об изменении фона, посетите w3schools или просто погуглите. Вы можете быть удивлены тем, что вы можете найти самостоятельно. Теперь потребовалось бы так много времени, чтобы получить все именно так, как мы хотели, если бы мы сами писали каждую строку CSS. Есть ли способ проще? Да — подумайте о Bootstrap! Bootstrap — это фреймворк, который значительно упрощает стилизацию и форматирование, если вы просто хотите быстро написать код для веб-сайта. Об этом будет пост на следующей неделе. Тогда увидимся.
Что нужно помнить:
- Первый элемент в неупорядоченном списке
- Второй элемент в неупорядоченном списке
- Третий элемент в ненумерованном списке
htmlElement
.className
#idName
h4 {
color: red;
стиль шрифта: курсив;
вес шрифта: полужирный;
}
Плюс еще немного:
Нажмите здесь, чтобы перейти вниз по странице
body {
background-color: black;
}
img {
top-margin: 10px;
правое поле: 20px;
нижнее поле: 10 пикселей;
левое поле: 20 пикселей;
}
img {
margin: 10px;
}
p {
text-transform: uppercase;
}
Код из этого поста в блоге
20 веб-сайтов, которые помогут вам изучить и освоить CSS
CSS может быть одновременно сложным и легким в освоении. Сам синтаксис прост, но некоторые концепции могут быть трудны для понимания. Это очень важно понимать, потому что от этого частично зависит репутация вашего сайта, так как он является основой вашего веб-дизайна.
Сам синтаксис прост, но некоторые концепции могут быть трудны для понимания. Это очень важно понимать, потому что от этого частично зависит репутация вашего сайта, так как он является основой вашего веб-дизайна.
В этой статье представлены 20 отличных веб-сайтов, которые помогут вам «вникнуть» в CSS. Включен широкий спектр веб-сайтов — от блогов до списков в стиле каталогов и веб-сайтов, посвященных одной конкретной теме, связанной с CSS.
1. A List Apart CSS Topics
A List Apart, ведущий сайт для чтения статей о веб-дизайне и передовом опыте, содержит коллекцию статей на тему CSS, начиная с 1999 года. продвинутые разработчики, которые уделяют особое внимание дизайну, соответствующему стандартам.
2. Подборка справки по CSS
Подборка справки по CSS — это совокупность ресурсов, советов и инструкций по CSS. Сайт хорошо организован и является прекрасным ресурсом для любого уровня знаний. Есть категория для новичков, баги браузера и краткие обзоры книг по CSS.
3. Основы CSS
Основы CSS оформлены как книга с 18 главами, посвященными обучению читателей основным понятиям CSS. Написание ясное и лаконичное, что делает его отличным ресурсом для тех, кто только начинает. Все 18 глав можно распечатать или скачать в формате PDF.
4. Святый КСС Зельдман!
Holy CSS Zeldman (не сайт Джеффри Зельдмана) — это полезная коллекция ресурсов со ссылками на основанные на стандартах учебники по CSS, инструменты и макеты.
5. Эрик Мейер: CSS
Вот коллекция работ Эрика Мейера (известного веб-профессионала и автора). Некоторые ресурсы, которые вы найдете на этой странице, — это css/edge (эксперименты Эрика Мейерса с CSS) и справочник по CSS.
6. 456 Berea Street – категория CSS
Роджер Йоханссон, 456 Berea Street, имеет более 300 постов в категории CSS. В некоторых сообщениях рассказывается о выборе метода замены изображения, в то время как в других рассказывается о техниках CSS.
7. /* Позиция решает все */
Те, кто только начинает писать код CSS, быстро поймут, что значительная часть времени (и разочарований) связана с избавлением от ошибок браузера. В Position Is Everything обсуждаются известные ошибки браузера и рассказывается о методах CSS, которые работают в разных браузерах. Здесь вы можете прочитать об одном истинном макете или узнать, что происходит, когда вы вкладываете абсолютно позиционированные элементы div.
В Position Is Everything обсуждаются известные ошибки браузера и рассказывается о методах CSS, которые работают в разных браузерах. Здесь вы можете прочитать об одном истинном макете или узнать, что происходит, когда вы вкладываете абсолютно позиционированные элементы div.
8. HTML Dog Учебники по CSS
HTML Dog — это обучающий веб-сайт, посвященный лучшим практикам XHTML и CSS. Есть три раздела учебника по CSS: для начинающих, средних и продвинутых.
9. Изучите позиционирование CSS за десять шагов
Позиционирование элементов с помощью CSS поначалу может показаться сложной задачей. Если вам трудно понять основы позиционирования CSS, ознакомьтесь с этим 10-шаговым руководством, которое поможет вам позиционировать вещи в кратчайшие сроки!
10. Энди Бадд Ссылки на стандарты CSS/Web
У Энди Бадда (каталог Clearleft, гуру CSS и автора одной из моих любимых книг – Мастерство CSS) есть набор ссылок на стандарты CSS/веб-стандартов, которые помогут вам найти надежные, полезная информация о CSS.
11. Учебное пособие W3CSchools по CSS
В W3CSchools есть раздел CSS, который охватывает как самые основы CSS, так и более сложные темы.
12. css Zen Garden
css Zen Garden — это демонстрация возможностей CSS. Самое главное, он подчеркивает концепцию отделения содержания от презентации. Используя тот же HTML-файл, дизайнеры отправляют внешние таблицы стилей для оформления HTML-файла.
Я предлагаю использовать инструмент веб-разработчика, чтобы проверить, как работают макеты и какие стили влияют на определенные элементы страницы.
13. CSS в MaxDesign
В MaxDesign вы можете найти великолепный набор учебных пособий по CSS от Расса Уикли. Вот некоторые вещи, которые можно ожидать здесь: Listmatic, который показывает вам различные способы использования CSS для стилизации списков, и Floatutorial, в котором рассматриваются основы плавающих элементов.
14. CSSeasy.com
Девиз CSSEasy.com — «изучайте CSS современным способом». Сайт способствует обучению на собственном опыте с идеей, что если вы изучите исходный код и увидите, как вещи сочетаются друг с другом в целом, вы лучше поймете CSS. Инструмент веб-разработчика также пригодится на этом веб-сайте.
Сайт способствует обучению на собственном опыте с идеей, что если вы изучите исходный код и увидите, как вещи сочетаются друг с другом в целом, вы лучше поймете CSS. Инструмент веб-разработчика также пригодится на этом веб-сайте.
15. CSS-Discuss
CSS-Discuss — это сообщество энтузиастов CSS. CSS-Discuss Wiki — это всеобъемлющая коллекция реального использования CSS.
16. Веб-дизайн с нуля: CSS
В книге Бена Ханта «Веб-дизайн с нуля» есть отличный раздел по CSS, в котором рассматриваются основные понятия о CSS. Я настоятельно рекомендую новичкам начать с введения в CSS, быстрой, но очень информативной отправной точки для того, чтобы запачкать руки в CSS.
17.CSS-трюки
CSS-Tricks — это блог, посвященный теме CSS. Вы найдете полезные посты, например, о том, что такое CSS Sprites (в двух словах), методы замены изображений и даже скринкасты на такие темы, как условные таблицы стилей.
18.CSS на Delicious
Тег CSS на Delicious — отличный способ найти популярные ссылки, связанные с CSS. Это позволяет вам видеть, что люди читают в данный момент.
Это позволяет вам видеть, что люди читают в данный момент.
19. Справочник по CSS SitePoint
В SitePoint есть справочный раздел CSS, в котором обсуждаются темы CSS начального уровня. Вы можете пройти ускоренный курс по общему синтаксису и номенклатуре CSS по более сложным темам, таким как хаки и фильтры CSS.
20. CSSDog
В CSSDog есть раздел как для начинающих, так и для более продвинутых разработчиков. Помимо уроков CSS, их раздел «Справочник по CSS», в котором перечислены краткие руководства и справочники по цветам, очень полезен.
Пропустили ваш любимый?
У вас есть любимый веб-сайт CSS, которого нет в списке? Расскажите об этом в комментариях.
7 лучших сайтов для поиска фрагментов CSS и вдохновения
Вы нашли время, чтобы изучить и освоить CSS. И, вероятно, будет справедливо сказать, что теперь вы опытный кодер. Большой!
Но понимание того, как правильно кодировать с помощью CSS, не обязательно поможет вам свободно разбираться в последних тенденциях веб-дизайна. Если у вас нет неограниченного свободного времени для чтения всех основных блогов по веб-дизайну и WordPress каждую неделю, вы не можете разумно рассчитывать оставаться в курсе постоянно меняющихся тенденций или знать, как реализовать их с помощью CSS.
Если у вас нет неограниченного свободного времени для чтения всех основных блогов по веб-дизайну и WordPress каждую неделю, вы не можете разумно рассчитывать оставаться в курсе постоянно меняющихся тенденций или знать, как реализовать их с помощью CSS.
Фрагменты CSS полезны в этом отношении. Эти небольшие фрагменты кода помогут вам быстро и эффективно добавить CSS (и некоторые действительно интересные новые функции) на ваш сайт WordPress в кратчайшие сроки.
Однако поиск этих фрагментов — непростая задача, если вы не знаете, что ищете или каким онлайн-ресурсам можно доверять. В этой статье я собираюсь предоставить вам 7 лучших ресурсов для отслеживания фрагментов CSS и применения новых интересных функций на вашем сайте WordPress.
В этом посте:
- Преимущества использования фрагментов кода CSS в WordPress
- Экономия времени
- Консистенция
- Расширенные возможности
- SEO-улучшения
- Уменьшение пропускной способности
- Вдохновение
- 7 лучших сайтов для поиска фрагментов CSS
- CodeMyUI
- Кодовая панель
- CodePen
- CSSDeck
- CSSFlow
- CSS-трюки
- Маленькие фрагменты
Преимущества использования фрагментов CSS в WordPress
Если вы еще не использовали фрагменты CSS для разработки в WordPress, вот почему вам следует начать:
Экономия времени
Вероятно, вы уже нашли способы улучшить рабочий процесс CSS и написать более чистый код CSS, чтобы сэкономить время при создании веб-сайтов WordPress. Фрагменты CSS только добавят этой эффективности.
Фрагменты CSS только добавят этой эффективности.
Непротиворечивость
Непротиворечивость является неотъемлемым преимуществом использования каскадных таблиц стилей. Они позволяют вам создать стиль для определенных элементов на вашем сайте, а затем применять правило повсеместно с минимальными усилиями.
Расширенные возможности
Иногда вы решите использовать фрагмент CSS для очистки кода в обычном стиле. Тем не менее, настоящая прелесть использования фрагмента кода заключается в том, что он дает вам возможность добавить на свой сайт что-то действительно передовое, на что вы, возможно, не были бы способны самостоятельно.
Улучшения SEO
Используя хорошо закодированные фрагменты, которые улучшают взаимодействие с пользователем, вы снизите показатель отказов, увеличите время, проводимое на вашем сайте, и улучшите SEO вашего сайта. CSS, как правило, кроссплатформенный и кроссбраузерный, что способствует общему улучшению поискового рейтинга.
Уменьшение пропускной способности
Нет ничего плохого в том, чтобы использовать плагины для достижения передовой функциональности или добавления более современного дизайна на ваш сайт. Однако с каждым новым плагином, который вы добавляете в WordPress, ваш сервер будет потреблять больше энергии. Если вы можете найти фрагменты CSS, которые помогут вам достичь тех же целей, то почему бы не использовать их вместо этого?
Вдохновение
Есть еще фактор вдохновения. Изучение ресурсов фрагментов CSS полезно не только для того, чтобы научиться использовать CSS или сократить время, необходимое для написания кода. Это также хорошая возможность найти вдохновение для своих проектов, о которых вы, возможно, не знали.
Но, опять же, у кого есть время часами рыскать по сети в поисках интересных новых способов использования CSS разработчиками? (Не вы.) Продолжайте читать, чтобы узнать, где можно мгновенно найти эти изменяющие правила игры фрагменты CSS.
7 лучших веб-сайтов для поиска фрагментов CSS
Хотя фрагменты CSS могут не помочь вам создать целые веб-сайты с нуля (в конце концов, речь идет о применении различных стилей к вашему HTML, а не о создании базы), они сэкономить ваше время и энергию.
Нажмите на ссылку ниже, чтобы перейти прямо к элементу, или продолжайте читать ниже:
- CodeMyUI
- Кодовая панель
- CodePen
- CSSDeck
- CSSFlow
- CSS-трюки
- Маленькие фрагменты
CodeMyUI
CodeMyUICodeMyUI — действительно крутой репозиторий фрагментов CSS. Вы можете видеть в верхней части страницы, что их основное внимание уделяется элементам пользовательского интерфейса, о которых мы обычно говорим так много времени (например, меню, кнопки, изображения). Однако выполните поиск «фрагменты CSS», и вы обнаружите, что этот сайт охватывает гораздо более широкий спектр анимаций и функций, чем только эти общие элементы.
Вот хороший пример того, что вы найдете на этом сайте: загрузчик прядильщиков. Учитывая, насколько сейчас популярны эти игрушки, это станет отличным дополнением к вашему сайту, если вам нужна анимация перехода между страницами.
Существует также этот фрагмент навигационной цепочки, который дает вам больше возможностей для оформления навигации по навигационной цепочке.
А вот фрагмент кода, на который стоит обратить внимание. Вы увидите, что он применяет «умный» эффект наведения к вашим блокам или блокам, благодаря чему они переворачиваются в зависимости от направления, в котором ваш курсор проходит над ними.
Подробнее: CodeMyUI
Codepad
CodepadЕсли вы ищете сайт, на котором вы можете найти фрагменты CSS от других веб-разработчиков, а также добавить свои собственные, Codepad — хороший выбор. Его легко искать (обязательно используйте Playgrounds, чтобы вы могли предварительно просмотреть фактическую анимацию/стиль), а также включает фрагменты для JavaScript, PHP, HTML и т. д.
Фрагмент входа/регистрации особенно интересен. На первый взгляд это просто фрагмент короткой контактной формы. Однако посмотрите, что происходит с полями формы, когда вы нажимаете между вкладками «Войти», «Регистрация» и «Сброс».
Прыгающая стрелка вниз — еще одна тонкая анимация, но она наверняка облегчит замешательство ваших пользователей, когда они перемещаются по вашему сайту.
Подробнее: Codepad
CodePen
CodePenЯ уверен, что вы уже знакомы с CodePen. В конце концов, эта «социальная среда разработки» — отличное место, где можно познакомиться с новым кодом и поработать над совершенствованием собственного. Если вы ищете действительно передовое кодирование CSS, этот сайт вас не подведет.
Возьмем, к примеру, слайдер отзывов. Пользовательский контент сейчас является важной частью веб-дизайна, поэтому этот фрагмент будет полезен.
WPMU DEV AccountPRO
Наши лучшие профессиональные инструменты WP в одном комплекте
Попробуйте бесплатно в течение 7 дней
Возврат денег в течение 30 дней
Этот анимационный фрагмент этикетки настолько незаметен, но определенно произведет неизгладимое впечатление на любого, кто любит элемент неожиданности.
А для веб-сайтов, на которых есть важные данные или информация, которыми можно поделиться, всегда есть фрагмент, подобный этому, который заставляет всплывать различные элементы пользовательского интерфейса.
Подробнее: CodePen
CSSDeck
CSSDeckCSSDeck — хороший выбор, если вы не хотите сортировать фрагменты для других языков кодирования. Хотя здесь вы можете встретить фрагменты, сочетающие CSS и HTML или CSS и JavaScript, основное внимание всегда уделяется предоставлению пользователям кода, ориентированного на CSS.
Вот пример того, что делает один из этих фрагментов, чтобы оживить меню навигации. Также есть несколько вариантов, с которыми можно поиграться, поэтому вам не придется использовать одну анимацию по умолчанию.
Для веб-сайтов, на которых публикуются события или которые позволяют клиентам назначать встречи через сайт, этот фрагмент значка календаря будет интересен для использования. Значок покачивается ровно настолько, чтобы привлечь к нему внимание.
Хотите, чтобы анимация вашего меню гамбургеров была немного более драматичной? Этот фрагмент кругового меню может стать источником вдохновения, в котором вы нуждаетесь.
Подробнее: CSSDeck
CSSFlow
CSSFlow CSSFlow известен не только как поставщик фрагментов CSS..png) На этом сайте также доступны наборы пользовательского интерфейса, которые помогут вам оптимизировать и упростить дизайн основных элементов пользовательского интерфейса на вашем сайте WordPress. Это отличный вариант, если вам нужна помощь как в дизайне, так и в анимации.
На этом сайте также доступны наборы пользовательского интерфейса, которые помогут вам оптимизировать и упростить дизайн основных элементов пользовательского интерфейса на вашем сайте WordPress. Это отличный вариант, если вам нужна помощь как в дизайне, так и в анимации.
При создании приложений и веб-сайтов для повышения производительности может потребоваться создание списков задач для пользователей. Этот фрагмент прост в исполнении, но при этом добавляет дополнительную черту класса.
Вот еще один тип сниппета с включенным/выключенным типом, который даст вашим посетителям еще одну причину активно взаимодействовать с вашим сайтом с помощью простого переключателя.
Более подробная информация: CSSFlow
CSS-Tricks
CSS-Tricks Сайт CSS-Tricks невероятно хорошо организован, что делает его удобным для добавления в закладки, когда вы чувствуете себя авантюристом и хотите узнать, какие другие типы фрагменты доступны. Здесь вы найдете все, от анимационных переходов до настройки правил обработки длины текста.
Для тех, у кого есть талисман, который они хотели бы анимировать, когда посетители наводят на него курсор на сайте, этот фрагмент с трясущейся головой может быть интересным для тестирования.
Если вам трудно сделать копию на своем веб-сайте адаптивной, вам пригодится этот фрагмент кода CSS с плавной типографикой.
Подробнее: CSS-Tricks
Маленькие фрагменты
Маленькие фрагментыХотя LittleSnippets позиционирует себя как вдохновляющий блог, здесь есть несколько очень практичных фрагментов CSS. В частности, этот веб-сайт, по-видимому, сосредоточен на сборе фрагментов, которые помогают разработчикам применять тонкие анимационные эффекты к изображениям и кнопкам.
Например, этот эффект наведения изображения будет хорошо работать на веб-сайтах портфолио, а также на новостных и медиа-сайтах.
Вот пример того, как работает один из эффектов наведения на кнопку. Это небольшое изменение и изменение дизайна, но оно привлечет внимание ваших посетителей.
Подробнее: Маленькие фрагменты
Подведение итогов
Знаете, что мне нравится в WordPress? Это очень похоже на обычный обед. Каждый приходит к столу со своим вкладом, и вы можете наслаждаться плодами его труда. Вот как я рассматриваю бесплатные инструменты WordPress, такие как темы, плагины и фрагменты CSS. Разработчики не 9У 0003 есть , которые могут поделиться своими вдохновляющими инструментами и кодом, позволяющими сэкономить время, но это одна из причин, почему WordPress так хорош.
Как видно из приведенных выше сайтов, существует множество фрагментов CSS, которые только и ждут, чтобы их зацепили и использовали. Будь то что-то столь же тонкое, как заполнение границы кнопки, или что-то более глубокое, например, анимация перехода страницы, фрагменты CSS дают вам возможность быстро и легко применять новые функции к вашему сайту WordPress без особых усилий.
Теги:
- CSS
- Фрагменты CSS
Наша первая веб-страница HTML и CSS
Привет,
На этой странице мы собираемся создать наш первый фрагмент HTML и CSS. Мы собираемся заняться кодированием, но не волнуйтесь. Это будет довольно простое кодирование. Итак, давайте углубимся в это.
Мы собираемся заняться кодированием, но не волнуйтесь. Это будет довольно простое кодирование. Итак, давайте углубимся в это.
Итак, мы открыли Dreamweaver. Первое, что нам нужно сделать, это создать нечто, называемое сайтом. Итак, перейдите на «Сайт», вверху здесь и перейдите на «Новый сайт». Дайте вашему сайту имя, вы можете назвать его как угодно, и мы назовем его «Dans Portfolio», а здесь, внизу, это важная часть, локальная папка сайта. И все, что он делает, это сообщает нашему Dreamweaver, где вы собираетесь хранить свой веб-сайт на своем компьютере.
Теперь вам нужно хранить все ваши файлы в этой одной папке. Вы не можете разбросать их повсюду, как это может сделать графический дизайнер. Вы должны иметь их все на своем ноутбуке.
Итак, давайте создадим новую папку, поэтому давайте нажмем эту маленькую кнопку «Обзор». И я положил свой на свой рабочий стол для этого случая. И я создам новую папку. Мы назовем это «Данс-портфолио». Вы можете увидеть соглашение об именах здесь, просто не используйте пробелы, попробуйте использовать символы подчеркивания, и, поскольку теперь вы собираетесь быть хардкорным кодером, вам нужно использовать строчные буквы, им не нужны заглавные буквы или верхние регистры. Да просто так. Нет никакой реальной причины. Нажимаем «Создать» и говорим «Выбрать».
Да просто так. Нет никакой реальной причины. Нажимаем «Создать» и говорим «Выбрать».
И последнее, что мы сделаем перед тем, как уйти, это просто, чтобы облегчить нашу жизнь, перейдите в «Дополнительные настройки» и перейдите в «Папка изображений по умолчанию». Нажмите на нее, нажмите «Новая папка», введите «изображения» и нажмите «Создать». То, что сделано, это только что сделано — давайте нажмем «Выбрать». Я покажу вам свой рабочий стол. Вы можете видеть, вот моя папка, которую я сделал, а внутри находится моя папка «Изображения». В этой папке «Изображения» здесь, в разделе «Дополнительно», это просто поможет нам, когда мы собираем изображения из самых разных мест. Это гарантирует, что Dreamweaver подберет их и поместит в эту локальную папку сайта. Затем у нас будет все на этой странице, включая наш текст или наши файлы, любые изображения, любые видео, все они должны попасть в эту папку на моем рабочем столе, которая называется «Dan’s-portfolio». Нажимаем «Сохранить».
Прежде всего, мы собираемся создать страницу HTML5. Теперь ваш может выглядеть немного иначе. Возможно, вы находитесь в последних файлах или файлах CC. Просто убедитесь в этом и нажмите «Старт». И давайте нажмем на документ HTML5. Большой! И во время этого курса мы собираемся сделать следующее: есть несколько вариантов: «Стандартный» и «Для разработчиков». Есть «Live», «Split» и все такое прочее.
Теперь ваш может выглядеть немного иначе. Возможно, вы находитесь в последних файлах или файлах CC. Просто убедитесь в этом и нажмите «Старт». И давайте нажмем на документ HTML5. Большой! И во время этого курса мы собираемся сделать следующее: есть несколько вариантов: «Стандартный» и «Для разработчиков». Есть «Live», «Split» и все такое прочее.
Мы собираемся быть в режиме «Разработчик». Я знаю, что мы не разработчики, мы дизайнеры, но мы собираемся научиться программировать. Мы могли бы также использовать его с лучшими инструментами, которые мы можем. И этот режим «Разработчик» имеет лучшие инструменты, а также очень легкий и очень быстрый.
И тогда как «Стандартный» вид может быть немного вялым, и я нахожу его немного сложным в использовании. Итак, убедитесь, что вы переключились на «Разработчик». Ваш может выглядеть немного иначе. Ваш, вероятно, находится в «Файле». Я поменяю свой там. Итак, первое, что мы должны сделать, это сохранить нашу страницу. Итак, переходим в «Файл», нажимаем «Сохранить».
Теперь для нашей первой страницы нам нужно назвать ее index.html, и это верно для каждого веб-сайта, вам нужна хотя бы одна страница с именем index.html. Примерно так, и это будет ваша домашняя страница. И вы можете назвать это как угодно, только для этой страницы или предыдущих страниц, страницы нашего портфолио или любой из услуг, или связаться с нами. Их можно назвать как угодно, но главная страница должна называться index.html.
Куда его поставят? Он будет помещен в «Dans-portfolio», я просто увеличу его и нажму «Сохранить».
Следующее, что мы должны сделать, мы создадим страницы внутреннего вида и заголовок страницы. На данный момент он называется «Документ без названия». И это просто означает, что если я просмотрю в браузере, посмотрю это, давайте перейдем к «Файл», давайте спустимся к «Предварительный просмотр в реальном времени» и нажмем «Chrome». Он появится в браузере, и, как вы можете видеть вверху здесь, он говорит «Документ без названия». Это маленький заголовок страницы, который появляется на всех страницах, и он появляется и здесь, на этой маленькой вкладке, и когда люди добавляют вашу страницу в закладки, а также когда Google выполняет поиск.
Итак, если я поищу в Google, скажем, «Учебники по Dreamweaver», я увижу вот эти маленькие надписи вверху, эти синие кусочки, вот где заканчивается заголовок страницы. Так что если у вас есть безымянный документ, то это все будет синим цветом в гугле. И вы на самом деле никогда не будете ранжироваться, поэтому очень важно, когда вы делаете страницы, пойти и сделать заголовок своей страницы, так что давайте сделаем это сейчас.
Итак, здесь, в безымянном документе Dreamweaver, он будет называться «Дизайн-портфолио Дэниела Скотта». Следующее, что мы собираемся сделать, это добавить наш первый фрагмент кода. Нажимаем «Сохранить». Итак, чтобы разместить что-либо на своей странице, вам нужно поместить это между этими двумя тегами под названием «Тело». Итак, есть «Открытие» и «Закрытие». Вы можете видеть, что «Закрыть» здесь имеет косую черту. Я поставил пару «возврат» здесь. Итак, все, что появляется здесь, появится на моей странице. Все, что появляется здесь вверху и скрыто, как бы вставляется в фон, как этот стиль страницы здесь. Это своего рода вещи, которые маленький браузер использует для странных вещей. Что касается тела, здесь мы собираемся разместить наш код. Итак, теперь давайте вставим наш первый фрагмент HTML-кода.
Это своего рода вещи, которые маленький браузер использует для странных вещей. Что касается тела, здесь мы собираемся разместить наш код. Итак, теперь давайте вставим наш первый фрагмент HTML-кода.
Вы готовы? Готовы стать кодером? Первое, что мы собираемся сделать, это поместить его в угловую скобку. Я наберу «h2». Таким образом, h2 считается самым важным заголовком на вашей странице.
Чтобы закрыть заголовок, нам нужно вставить «закрыть». Угловые скобки. Итак, это открытие головы. А затем мы собираемся вставить «Hello World». Вы должны написать «Hello World» для вашего самого первого кусочка кода, просто потому, что это линия перехода для всех.
Итак, если вы кодер и когда-нибудь пойдете в школу кодирования, это первое, что вы собираетесь делать. Что-то, что создаст страницу с надписью «Hello World». Итак, добро пожаловать.
Итак, давайте на самом деле заставить его работать на нас. У нас есть h2, открытие, затем у нас есть «Hello World». Теперь, чтобы закрыть его, нам нужно поставить угловую скобку, а затем косую черту «/», и Dreamweaver довольно умен и завершает это за нас. Но вы можете видеть здесь, это «Открытие» на моем h2, а вот мое «Закрытие». Единственная разница в том, что это то же самое, за исключением косой черты. Таким образом, он обтекает это слово. И это будет нашим заголовком.
Но вы можете видеть здесь, это «Открытие» на моем h2, а вот мое «Закрытие». Единственная разница в том, что это то же самое, за исключением косой черты. Таким образом, он обтекает это слово. И это будет нашим заголовком.
Итак, мы сделали это. Но нам нужно это увидеть, поэтому мы собираемся использовать предварительный просмотр браузера в реальном времени. Теперь вы можете перейти к «Файлу» или есть более быстрый способ, вниз, прямо здесь. Итак, когда я просматриваю и нажимаю «Google Chrome», а там, друзья мои, у нас есть «Hello World» в красивом большом заголовке. Ты, батенька, теперь вроде как кодер.
Пока люди хотят веб-сайт, на котором есть только заголовки. Но мы сделали это, верно? У нас есть h2, и там есть текст, он на нашей странице. Мы даже закодировали наш курс по ?? где заголовок нашей страницы. Итак, давайте вернемся и сделаем еще немного кодирования.
Итак, здесь, в Dreamweaver, мы создали наш первый фрагмент HTML. Следующее, что нам нужно сделать, это создать нечто, называемое CSS. Теперь HTML — это такие вещи, как слова и изображения, которые идут на странице, они вполне физические, и они появляются на странице. CSS — это то, с чем мы их стилизуем, потому что это то, что мы хотим сделать сейчас, этот заголовок — большой жирный, и Times New Roman, и черный. Что мы хотим сделать, так это пойти и начать стилизовать его.
Теперь HTML — это такие вещи, как слова и изображения, которые идут на странице, они вполне физические, и они появляются на странице. CSS — это то, с чем мы их стилизуем, потому что это то, что мы хотим сделать сейчас, этот заголовок — большой жирный, и Times New Roman, и черный. Что мы хотим сделать, так это пойти и начать стилизовать его.
И мы делаем это в нашем CSS. Итак, вы готовы? Заходим в «Файл». Переходим к «Новому». Давайте переключим его на CSS. Нажмите «Создать», и это лист CSS. Это не особенно захватывающе, не так ли? Там просто немного текста. Так давайте сохраним его. «Файл», переходим в «Сохранить». Вы можете называть это как угодно, но обычно это называется ‘styles.css’.
Теперь нам нужно связать два файла, потому что на данный момент это два отдельных файла. Они все еще находятся в той же папке, но они не связаны, поэтому давайте закроем здесь «Стили», и нам нужно их соединить. И вы делаете это, ссылаясь на него в этой голове. Наше тело — это все, что появляется на странице, а голова — это все, что находится на заднем плане и выполняет какие-то действия за кулисами. Это то, что мы собираемся бросить здесь. После этого мы собираемся поставить «Возврат». Мы собираемся вставить ссылку на наш CSS. На самом деле это довольно длинный фрагмент кода, поэтому в Dreamweaver есть много приемов, которые немного облегчают нам задачу, и именно по этой причине такие люди, как я, имеющие опыт работы дизайнером, могут на самом деле создавать веб-интерфейсы. разработки, это из-за всех этих вспомогательных вещей, которые Dreamweaver позволяет нам делать.
Это то, что мы собираемся бросить здесь. После этого мы собираемся поставить «Возврат». Мы собираемся вставить ссылку на наш CSS. На самом деле это довольно длинный фрагмент кода, поэтому в Dreamweaver есть много приемов, которые немного облегчают нам задачу, и именно по этой причине такие люди, как я, имеющие опыт работы дизайнером, могут на самом деле создавать веб-интерфейсы. разработки, это из-за всех этих вспомогательных вещей, которые Dreamweaver позволяет нам делать.
Итак, давайте сделаем это. Давайте откроем слово «Ссылка». И что вы хотите сделать, так это нажать «Tab», а не «Return». «Возврат» ничего не делает. Я только что получил это странное слово под названием «Ссылка». Но прежде чем мы перейдем к «Link» и нажмем «Tab» на клавиатуре, посмотрим, что произойдет. Эй, магия! Он помещает ссылки на нашу таблицу стилей, и здесь есть эта штука H-ref. А если мы начнем печатать ‘s’, ты увидишь? Dreamweaver еще более полезен. Вы можете увидеть там «*.css». Он заглянул в мою папку и сказал: «Ты, наверное, имеешь в виду это, Дэн». И я говорю: «Да», и я просто нажимаю «Возврат» на клавиатуре, и это кладется туда. Так что теперь они связаны. Если я нажму «Сохранить», вы увидите, что эта маленькая панель документов появляется вверху здесь, поэтому исходный код ссылается на HTML, на который я смотрю, в этом «Hello World».
И я говорю: «Да», и я просто нажимаю «Возврат» на клавиатуре, и это кладется туда. Так что теперь они связаны. Если я нажму «Сохранить», вы увидите, что эта маленькая панель документов появляется вверху здесь, поэтому исходный код ссылается на HTML, на который я смотрю, в этом «Hello World».
Здесь, наверху, стили, когда я переключаюсь на стили. Они подключены сейчас. Итак, что я могу сделать, я могу стилизовать как «h2» в моем «style.css», зайти сюда, и что мы можем стилизовать? Мы могли бы стилизовать нагрузки. Но давайте сделаем основы. Итак, давайте введем «h2», а в CSS есть свой синтаксис, это не особенно сложно. CSS — это самый простой из всех элементов кодирования, которые вам предстоит выполнять. Итак, я думаю, что это h2, ссылка в нашем HTML, а затем мы вставили «фигурную скобку». И тогда мы ставим «Возврат». Видишь? Здесь автоматически ставится фигурная скобка вверху и внизу. Наш стиль заключается в том, чтобы почти уйти где-то между ними. Не удаляйте их. С верхней, все внутри здесь.
Теперь давайте начнем печатать. Займемся цветом шрифта. Просто введите «col», и вы увидите, что Dreamweaver весьма полезен и пытается предварительно заполнить его потенциальными свойствами CSS. И в этом случае цвет находится вверху, это действительно распространенные цвета, которые я использовал, чтобы иметь дело с цветом. Он ссылается на цвет шрифта.
И вы видите предмет. Введите все это сейчас. Я просто нажму «Вернуть», и я заполнил его. Давайте сделаем это снова. Итак, вы вводите «col», а затем я могу использовать свои клавиши для перемещения вверх и вниз, нажимаю «Return» на клавиатуре, и он заполняет его правильным синтаксисом. Вы можете видеть, что точка с запятой должна идти туда.
Итак, следующее, что мне нужно сделать, это узнать шестнадцатеричное число. Я мог бы пойти в Photoshop и взять его, или я мог бы просто использовать выбор цвета здесь. И вы можете перетаскивать это, и несколько ползунков, бегущих вверх по сетке. Нажмите «Ввод». И самое важное, что нужно помнить, когда вы делаете какое-либо свойство CSS, это то, что для того, чтобы сообщить Dreamweaver, что вы закончили, нужно поставить точку с запятой.
Так что это лучший синтаксис. Фигурные скобки — это двоеточие, которое автоматически ставится туда, а точка с запятой в конце здесь. Это то, что вам всегда нужно делать. И когда вы учитесь, то, что вы забываете, не работает. Дважды проверьте, есть ли там точка с запятой.
И вот этот код, это FF0000, это код для красного цвета. Теперь давайте проверим наш браузер.
И что я собираюсь сделать, прежде чем мы уйдем отсюда, я собираюсь сделать «Сохранить». Я использую этот, «Сохранить все» все время. Так что я буду делать это на протяжении всего курса, я буду «Сохранить все», чтобы сохранить мой HTML и мой CSS. Пойдем смотреть в браузере. Вы готовы? Я готов.
Эй, это h2, но он красный. Посмотри на это. Мы занимаемся веб-дизайном.
Вернемся к Dreamweaver. Что еще мы можем сделать? Шрифт. Хорошо, давайте сделаем «Шрифт». Видите ли, там много шрифтов. Давайте сделаем «семейство шрифтов». Просто используйте мою клавишу со стрелкой вниз, нажмите «Возврат». И вот несколько основных. Я собираюсь предпочесть «Gill Sans». И помните, в самом конце мы поставим точку с запятой. Теперь мы нажмем «Сохранить», а затем перейдем к моему браузеру. Эй, у нас есть большая гигантская красная надпись «Hello World». Хороший!
Я собираюсь предпочесть «Gill Sans». И помните, в самом конце мы поставим точку с запятой. Теперь мы нажмем «Сохранить», а затем перейдем к моему браузеру. Эй, у нас есть большая гигантская красная надпись «Hello World». Хороший!
Допустим, нам не нравится размер. Итак, ‘шрифт-с’, и вы можете видеть этот размер, и я собираюсь вставить… давайте вставим его очень большим. Итак, 160 пикселей, не забудьте поставить точку с запятой, нажмите «Сохранить», выпрыгните. Гигантский «Привет, мир». Наверное, это немного велико. Давайте начнем, чтобы сделать его 60 пикселей. Сохрани это. И, давайте посмотрим еще на одну вещь, давайте посмотрим, может быть, на «шрифт». Потому что по умолчанию он немного жирный. Итак, font-weight используется для… понимаете, это font-weight. И 100 действительно тонкий, и 400 обычный, 600 примерно полужирный, а 800 черный, как толстый большой шрифт. Давайте сделаем это 100. Помните, в конце точка с запятой. Сохранять. Выпрыгнуть. Эй, это выглядит мило.
Gill Sans — один из ведущих шрифтов здесь. Я люблю это действительно маленькое, но я ненавижу это жирным шрифтом. Я не знаю почему. Ненависть — это сильно сказано.
Я люблю это действительно маленькое, но я ненавижу это жирным шрифтом. Я не знаю почему. Ненависть — это сильно сказано.
В любом случае, давайте вернемся в Dreamweaver, и это, мой друг, в основном то, что мы собираемся делать для создания веб-сайта. Вы помещаете вещи в свой HTML, здесь. В данном случае это h2, но это может быть изображение или ссылка. И затем вы прыгаете к своему ‘style.css’. Вы ссылаетесь на него по имени. И затем вы даете ему некоторые свойства. И есть много разных свойств. Но это не так сложно. Люди думают, что кодирование веб-сайта очень сложно, и это может быть, как только вы попадете на действительно большие динамические Java-сайты. Но с точки зрения внешнего веб-дизайна и того, что вы должны делать, вы должны много знать о том, как помещать вещи в HTML, а затем о том, как стилизовать их в CSS, и не намного больше. Так что не пугайтесь этого.
Отлично, это будет все для этого видео. Мы рассмотрели, как создать сайт, найти локальный сайт, а затем вырезали его для нашей HTML-страницы. Мы вставили туда h2, создали нашу таблицу стилей, придали ей стиль, сделали веб-дизайн.
Мы вставили туда h2, создали нашу таблицу стилей, придали ей стиль, сделали веб-дизайн.
Итак, это будет все для этого видео. Давайте перейдем к следующему, и что мы сделаем в следующем, мы начнем рассматривать то, что называется медиа-запросами. И это просто помогает нам узнать об отзывчивости.
Для чего используется CSS?
Если вы интересуетесь веб-дизайном или разработкой, вы, вероятно, в какой-то момент задавались вопросом: «Для чего используется CSS?» Этот блог ответит на этот вопрос и даст вам некоторые сведения о том, почему вы можете захотеть узнать, как его использовать.
Для чего используется CSS и зачем он нам нужен?
Начнем с самого начала. CSS расшифровывается как каскадные таблицы стилей и используется для добавления стиля веб-странице, определяя, как сайт отображается в браузере. CSS уникален тем, что не создает никаких новых элементов, таких как HTML или JavaScript. Вместо этого это язык, используемый для стилизации HTML-элементов.
CSS отвечает за стиль текста, размер, расположение, цвет и многое другое на веб-сайте. Это также то, что контролирует, как стиль веб-сайта меняется между настольной и мобильной версиями. Без CSS веб-сайты выглядели бы довольно скучно.
Преимущества CSS
Существует множество причин, по которым вы захотите использовать CSS в веб-дизайне. Во-первых, CSS может сэкономить ваше время. Создав таблицу стилей, вы можете использовать ее несколько раз. Для CSS лучше всего сохранить его как файл .css отдельно от вашего файла .html. Затем таблицу стилей можно связать с вашим HTML-файлом. Когда вы найдете стиль, который вам нравится, вы можете применить его к любому количеству страниц.
Во-вторых, CSS эффективен. Требуется всего несколько строк кода, чтобы определить стиль веб-страницы, что ускоряет время загрузки и делает файлы относительно легкими. Наконец, пользователям легко учиться и обновлять, что делает глобальные изменения стиля простыми и быстрыми.
Типы CSS
Существует три типа стилей CSS: внутренние, внешние и встроенные. Типы CSS относятся к тому, как реализован CSS. Внутренний CSS, также называемый встроенным CSS, представляет собой практику вставки кода CSS в раздел
Типы CSS относятся к тому, как реализован CSS. Внутренний CSS, также называемый встроенным CSS, представляет собой практику вставки кода CSS в раздел
Несмотря на то, что внутренняя таблица стилей — это хороший способ хранить весь код в одном файле, она делает этот файл довольно большим и не позволяет глобально применять изменения стиля на разных веб-страницах. Как видите, если вы хотите внести изменения в элемент на нескольких страницах, легко сделать ошибку при использовании внутренней таблицы стилей.
Второй тип CSS является внешним, когда таблица стилей хранится в файле отдельно от HTML-кода. Как мы уже говорили ранее, это предпочтительный тип CSS для многих разработчиков и компаний.
Если вы или ваша команда работаете над крупным проектом или у вас есть большой веб-сайт компании, стандартизация стиля будет иметь важное значение. Сохранение стиля отдельно от структуры означает, что глобальные изменения стиля могут выполняться более эффективно и точно, чем при использовании внутренней таблицы стилей.
Последний тип, встроенный CSS, — это когда код CSS применяется в коде HTML, но не применяется глобально к конкретному элементу. Вместо этого код CSS используется в коде HTML для изменения одного элемента.
Вообще говоря, встроенный CSS не рекомендуется. Но когда вы разрабатываете веб-страницу и хотите изменить один элемент, вы можете использовать встроенный CSS. В другом сценарии, если на веб-сайте есть ошибка, и вам нужно ее быстро исправить, встроенный CSS может быть билетом — то есть до тех пор, пока вы не сможете вернуться позже и исправить проблему более глобально с помощью внешнего CSS.
Как выучить CSS
Мы рекомендуем сначала изучить HTML, а затем пройти курс по изучению CSS. Поскольку CSS используется с HTML по-разному, требуется четкое понимание HTML, прежде чем вы сможете сразу перейти к изменению элементов HTML с помощью CSS.
Если вы только начинаете работать как с CSS, так и с HTML, вы даже можете пройти курс обучения, адаптированный к обоим. HTML используется для структурирования веб-сайта, а затем CSS накладывается поверх для стиля. Обладая обоими навыками, у вас будет полный комплект, необходимый для того, чтобы приступить к разработке и созданию веб-сайтов.
HTML используется для структурирования веб-сайта, а затем CSS накладывается поверх для стиля. Обладая обоими навыками, у вас будет полный комплект, необходимый для того, чтобы приступить к разработке и созданию веб-сайтов.
Если вы интересуетесь дизайном веб-сайтов или хотите начать карьеру в качестве фронтенд-инженера, вы можете немного углубиться в свое обучение. Например, карьерный путь фронтенд-инженера включает в себя введение в CSS и отдельный курс по переходам и анимации с использованием CSS.
Не забывайте, что применение новых навыков на практике путем создания собственного веб-сайта или улучшения уже созданного — это отличный способ обучения. Курсы CSS на Codecademy позволяют вам проверить свои новые навыки и применить полученные знания в реальных условиях. В конце концов, вы хотите приступить к проектированию и получать удовольствие от творческого процесса как во время учебы, так и в своей карьере.
Курсы и учебные пособия по HTML и CSS | Codecademy
HTML является основой всех веб-страниц.