Инструкция к редактору CKEditor (FCKeditor). Веб студия Виваком.
Виваком предоставляет услуги по настройке, установке и обучению работе с редактором CKeditor (FCKeditor) для любых сайтов.
- Описание CKeditor (FCKeditor)
- Форматирование текста
- Сервисы CKeditor (FCKeditor)
- Стили шрифта
- Структурирование текста
- Выравнивания текста
- Вставка ссылок, изображений, таблиц
- Изображения
- Информация о изображении
- Изменение изображения
- Ссылка
- Расширенный
- Выбор изображения на сервере, загрузка изображенйи на сервер.
- Таблицы
- Создание таблицы
- Свойства таблицы
- Расширенный
- Работа с таблицами
- Редактирование строк таблицы
- Редактирование столбцов таблицы
- Редактирование ячейки таблицы
- Свойства ячейки
- Ссылки
- Информация ссылки
- Цель
- Источник
- Ограничения
Описание CKeditor (FCKeditor)
Текстовый редактор CKeditor (FCKeditor) обладает большим количеством разнообразных функций. Он оформлен в стиле MS Word, что делает обращение с ним более привычным.
Он оформлен в стиле MS Word, что делает обращение с ним более привычным.
Форматирование текста
Кнопки общего редактирования содержимого. Их назначение аналогично кнопкам редактора MS Word.
Кнопка «Вырезать». Вырезает выделенный текст, сохраняя его в буфер, т.е. в дальнейшем текст может быть вставлен.
Кнопка «Копировать». Копирует выделенный текст в буфер, в дальнейшем текст может быть вставлен.
Кнопка «Вставить». Вставляет на место курсора текст в том виде в котором он находиться в буфере, т.е. форматирование сохраняется.
Кнопка «Вставить только текст». Вставляет из буфера только текстовую информацию, форматирование сбрасывается. Изображения игнорируются, ссылки заменяются простым текстом.
Кнопка «Вставить из Word». Этот инструмент позволяет вставить текст заранее набранный в редакторе MS Word. При этом вставленный текст очищается от лишнего «мусора».
Сервисы CKeditor (FCKeditor)
Кнопка «Отменить». Отменяет последнее действие пользователя.
Кнопка «Повторить». Возвращает последнее отмененное действие.
Кнопка «Найти». Вызывает диалоговое окно поиска.
Для поиска необходимо ввести искомые слова в поле ввода и нажать кнопку «Найти». После этого найденный текст выделиться и фокус перейдет на него в окне ввода основного текста документа.
Пункт «Учитывать регистр». При поиске будет учитываться регистр текста.
Кнопка «Заменить». Используется для замены найденного текста другим.
В текстовом поле «Найти:» вводиться текст который необходимо заменить, а в поле «Заменить на:» тот, на который будет заменен найденный текст.
Кнопка «Заменить». Производит замену по порядку один за одним, найденный текст.
Кнопка «Заменить все». Производиться замена всего найденного текста сразу.
Кнопки служебных действий.
Кнопка «Выделить все». Выделяет весь текст HTML страницы (обычно используется перед копированием, удалением или применением стиля или форматирования ко всей странице)
Кнопка «Убрать форматирование». Сбрасывает форматирование выделенного текста.
Сбрасывает форматирование выделенного текста.
Стили шрифта
Кнопки стилей шрифта.
Кнопка «Жирный». Установка жирного начертания текста.
Кнопка «Курсив». Установка курсивного начертания текста.
Кнопка «Подчеркнутый». Установка подчеркивания текста.
Кнопка «Зачеркнутый». Установка вычеркивания текста.
Кнопка «Подстрочный индекс». Преобразует текст в нижний индекс.
Кнопка «надстрочный индекс». Преобразует текст в верхний индекс.
Структурирование текста
Кнопка «Вставит/Удалить маркированный список». Создает маркированный неупорядоченный) список из выделенного текста.
Кнопка «Уменьшить отступ». Уменьшает отступ текстового фрагмента.
Кнопка «Увеличить отступ». Увеличивает отступ текстового фрагмента.
Выравнивания текста
Кнопка «По левому краю». Устанавливает выравнивание по левому краю для абзаца.
Кнопка «По центру». Устанавливает выравнивание по центру для абзаца.
Кнопка «По правому краю». Устанавливает выравнивание по правому краю для абзаца.
Вставка ссылок, изображений, таблиц
CKEditor позволяет добавлять изображения в ваши документы легким и интуитивно понятным способом.
Изображения
Для того, чтобы вставить изображение, просто нажмите кнопку на панели инструментов. Откроется диалоговое окно свойств, которое позволяет задать параметры определяющие исходное изображение, его размер, свойства экрана, либо другие дополнительные свойства.
Диалоговое окно Свойства изображения включает в себя четыре вкладки,
Информаци о изображении
Ссылка
Расширенный
Информация о изображении
Вкладка Информаци о изображении является закладкой по умолчанию, которая открывается после нажатия кнопки на панели инструментов.
Ниже представлен обзор всех элементов изображения закладке Информация:
- Альтернативный текст — короткое текстовое описание изображения, которое рассказывает пользователям вспомогательных устройств (таких как программы чтения с экрана), что образ о. Вы всегда должны предоставлять изображения со значимыми альтернативный текст для того, чтобы сделать его доступным для пользователей с ограниченными возможностями.
- Ширина — ширина изображения в пикселях. По умолчанию это размер исходного изображения.
- Высота — высота изображения в пикселях. По умолчанию это размер исходного изображения.
- Граница — размер твердых границ вокруг изображения в пикселях.
- Горизонтальный отступ — горизонтальные интервалы (или маржа) между краями изображения (если имеется) или само изображение и другие элементы документа, которые окружают изображения в пикселях.

- Вертикальный отступ— вертикальное расстояние (или маржа) между краями изображения (если имеется) или само изображение и другие элементы документа, которые окружают изображения в пикселях.
- Выравнивание — выравнивание изображения в документе. Доступные опции по правому краю и по левому краю.
Preview — предварительный просмотр выбранного изображения отформатированного в соответствии с выбранными параметрами.
Изменение изображения
С CKEditor (FCKeditor) вам не придется беспокоиться об изменении размера изображения.
Если изображение слишком большое, вы можете изменить его размеры, введя новые значения в полях Ширина и Высота. По умолчанию сохранение пропорций изображения сохранено, об этом говорит кнопка . Это означает, что при изменении одного из значений размера (ширина или высота), а другой будет корректироваться автоматически.
Если вы хотите свободно модифицировать размеры, нажмите кнопку , чтобы разблокировать отношения. Теперь изменения и модификации одного параметра не будет автоматически менять другой. Для блокировки отношение изображения нажмите кнопку еще раз.
Теперь изменения и модификации одного параметра не будет автоматически менять другой. Для блокировки отношение изображения нажмите кнопку еще раз.
Вы можете легко вернуться к исходному размеру изображения нажатием кнопки . Это сбросит размер; оригинальная ширина и высота появится в соответствующих текстовых полях.
Ссылка
Вкладка Ссылка позволяет назначить ссылку на изображение вставленое в документ, по сути преобразование изображения в интерактивную ссылку. Ссылка может указывать на объект любого типа доступных в Интернете, как и простые URL адреса ,так и PDF документ или онлайн-видео.
Это может оказаться особенно полезно, если, например, вы хотите добавить миниатюры, которые привели бы читателем вашего документа полноразмерную копию изображения.
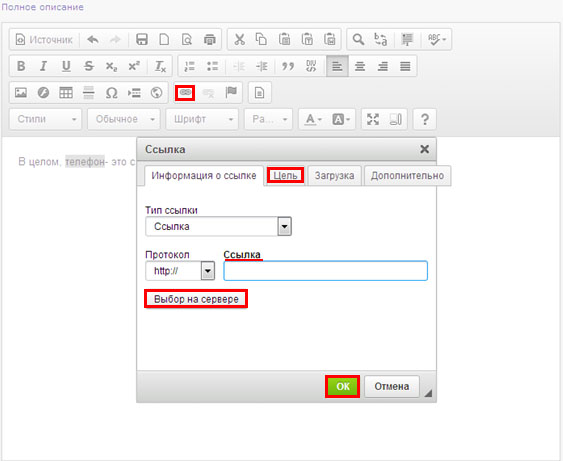
Для использования, сначала нужно вставить изображение в документ, используя вкладку Информация о изображении. После настройки параметров отображения, переключитесь на вкладку Ссылка и настроить цель с помощью доступных опций.
Ниже приводится краткий обзор всех элементов вкладки Ссылка:
- Target— окно, в котором назначены ссылка откроется после нажатия изображения. Вы можете выбрать между New window ( _blank ), Topmost window( _top ), Same window ( _self ), или родительское окно ( _parent ).
Чтобы при нажатии открылось полноэкранное окно просмотра изображения в URL укажите адресс открывающегося изображения, в Target выберите пункт New window. В следующей опции выберите пункт Сделать одиночное открытие
Расширенный
Вкладка позволяет настроить дополнительные параметры изображения, такие как присвоить ему идентификатор класса, более подробное описание, подсказка или свойства CSS стиль. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает практически неограниченные возможности по представлению изображения.
Ниже представлен обзор всех элементов вкладки:
- Идентификатор — уникальный идентификатор для элемента изображения в документе ( id атрибута).

- Направление Язык — направление текста: слева направо (LTR) или справа налево (RTL) ( dir атрибута).
- Язык — язык элемента изображение, указанного в соответствии с RFC 1766 ( lang атрибута).
- Длинное Описание URL
- Классы CSS — класс элемента изображения ( class атрибута). Обратите внимание, что изображению может быть назначено более одного класса. Если это так, отдельные имена классов указываются через пробел.
- Заголовок — текст подсказки, который отображается, когда курсор мыши находится над изображением ( title атрибута).
- Стиль CSS — CSS стиль ( style атрибута). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой и индивидуальные свойства должны быть разделены пробелами.
Выбор изображения на сервере, загрузка изображенйи на сервер.

При нажатии на кнопку Просмотреть на сервере откроется диалоговое окно-обраузер, которое отобразит все имеющиеся файлы на сервере
Ниже представлен обзор всех элементов таблицы вкладку Свойства:
- Закачать— используется для загрузки файла на сервер с локального диска (вашего ПК)
- Thumbnails — опция отображения файлов. Список — иконки.
- Удалить — удаляет выбранный фаил.
- Resize — изменяет размер диалогового окна.
- Insert file— вставляет ссылку выбранного файла в диалоговое окно вставки изображения в документ
Обратите внимание, что этот способ загрузки на сервер изображения подходит только для файлов общим объемом меньше чем 2 Mb.
Таблицы
Таблица идеальный формат для некоторых типов данных, включая статистические данные. CKEditor (FCKeditor) не только позволяет добавлять и редактировать таблицу быстрым и простым способом, но и предлагает расширенные возможности настройки.
Создание таблицы
Чтобы создать таблицу в CKEditor (FCKeditor), нажмите кнопку на панели инструментов. В открывшемся окне можно задать параметры, которые определяют размер таблицы, её свойства.
Диалоговое окно Свойства таблицы состоит из двух вкладок:
Свойства таблицы
Расширенный
Свойства таблицы
Вкладка Свойства таблицы является закладкой по умолчанию, которая открывается после нажатия кнопки на панели инструментов. Это позволяет установить размер таблицы и настроить её вид..
Ниже представлен обзор всех элементов таблицы вкладку Свойства:
- Строки — количество строк в таблице (обязательно).
- Колонки — количество столбцов в таблице (обязательно).
- Ширина — ширина таблицы в пикселях или процентах. Значение ширины в процентах позволяет установить долю занимаемую таблицей от области в котрой она находится (Родительский тэг).

- Высота — высота таблицы в пикселях.
- Заголовки — выпадающий список, формат определенных ячеек таблицы, который применяет специальное форматирование к ним. Вы можете применить форматирование заголовка Первая строка, первая колонка, или то и другое.
- Размер бордюра — толщина границы таблицы в пикселях.
- Выравнивание — выравнивание таблицы на странице. Доступны следующие варианты: По левому краю, по правому краю, по центру.
- Промежуток — пространство между отдельными ячейками в пикселях по горизонтали.
- Отступ — расстояние между границей ячейки и ее содержимым, в пикселях по вертикали.
- Заголовок — метка в таблице, которая отображается в верхней части ее.
- Резюме — краткое изложение содержания таблицы, которое доступно для вспомогательных устройств, таких как программа чтения с экрана.
 Это хорошая практика предоставления таблиц с осмысленным текстом для того, чтобы сделать его более доступным для пользователей с ограниченными возможностями.
Это хорошая практика предоставления таблиц с осмысленным текстом для того, чтобы сделать его более доступным для пользователей с ограниченными возможностями.
Расширенный
Вкладка Расширенный позволяет настроить дополнительные параметры, такие как присвоить её идентификатор класса, языковое направление, или свойства CSS стиля. Она предназначена для продвинутых пользователей со знанием HTML, а также CSS, и дает почти неограниченные возможности.
Ниже представлен обзор всех передовых элементов вкладки:
- Идентификатор — уникальный идентификатор для элемента таблицы в документе ( id атрибута).
- Направление языка— направление текста в таблице: слева направо (LTR) или справа налево (RTL) ( dir атрибута).
- Stylesheet Classes — класс элемента таблицы ( class атрибута). Обратите внимание, что таблице может быть назначено более одного класса.
 Если это так, отдельные имена классов через пробелами.
Если это так, отдельные имена классов через пробелами. - Style — CSS стили ( style атрибута). Обратите внимание, что каждое значение должно заканчиваться точкой с запятой и индивидуальные свойства должны быть разделены пробелами.
Работа с таблицами
После вставки в документ, таблица может быть изменена. Для редактирования таблицы, дважды щелкните по нему или откройте контекстное меню таблицы, щелкнув на ней правой кнопкой мыши или с помощью клавиши на клавиатуре.
Чтобы удалить всю таблицу и ее содержимое, используйте опцию Удалить таблицу.
Когда вы выбираете опцию Свойства таблицы, появится диалоговое окно. Оно позволяет изменять параметры конфигурации, которые были установлены при создании таблицы, кроме количества строк и столбцов, которые выделены серым цветом.
Кроме того меню позволяет изменять строки, столбцы или отдельные ячейки таблицы. Этот метод позволяет вставлять новые строки, столбцы или ячейки в указанных местах, а также слияние и разбиение ячеек.
Редактирование строк таблицы
Контекстное меню таблицы позволяет редактировать строки таблицы. Если навести курсор мыши на пункт меню Строка, дополнительные возможности становятся доступными.
Ниже представлен обзор всех строк контекста элементов меню:
- Вставить строку До — вставляет новую строку перед той, которая содержит курсор.
- Вставить строку после — вставляет новую строку после той, которая содержит курсор.
- Удалить строки — удаляет строку, в которой находится курсор.
Обратите внимание, что CKEditor позволяет выбрать несколько ячеек таблицы с помощью мыши, так что операции, могуть быть применены ко многим строкам таблицы сразу.
Редактирование столбцов таблицы
Контекстное меню таблицы позволяет редактировать столбцы таблицы. Если навести курсор мыши на пункт меню колонки, дополнительные возможности становятся доступными.
Ниже представлен обзор всех Колонка контексте элементов меню:
- Вставить колонку До — вставляет новый столбец перед тот, который содержит курсор.

- Вставить колонку после — вставляет новый столбец после тот, который содержит курсор.
- Удалить колонку — удаляет столбец, который содержит курсор.
Обратите внимание, что CKEditor позволяет выбрать несколько ячеек таблицы с помощью мыши, так что операции, могуть быть применены ко многим столбцам таблицы сразу.
Редактирование ячейки таблицы
Контекстное меню позволяет редактировать ячейки таблицы. Если навести курсор мыши на пункт меню Ячейка, дополнительные возможности становятся доступными.
Ниже представлен обзор всех сотовых контексте элементов меню:
- Вставьте ячейку До — вставляет новую ячейку до той, которая содержит курсор.
- Вставьте ячейку После — вставляет новую ячейку после той, в которой находится курсор.
- Удалить ячейки — удаляет ячейку, которая содержит курсор.
- Объединить ячейки — слияние нескольких ячеек в одном.
 Эта опция доступна только если две или больше клеток будут выделены.
Эта опция доступна только если две или больше клеток будут выделены. - Слияние правой — сливается выбранной ячейки с ячейкой справа от нее. Эта опция доступна только, если не больше, чем одна ячейка.
- Слияние с нижней — сливается с выбранной ячейки, расположенной на его дне. Эта опция доступна только, если не больше, чем одна ячейка.
- Разбить ячейку горизонтально — разделяет выбранную ячейку на две части, создав новую ячейку справа от нее. Содержимое ячейки помещается в левую ячейку. Эта опция доступна только, если не больше, чем одна ячейка.
- Разбить ячейку по вертикали — разбивает выбранной ячейки на две части, создав новую ячейку на её дне. Содержимое ячейки помещается в левую ячейку. Эта опция доступна только, если не больше, чем одна ячейка.
- Свойства ячейки — открывает Свойства ячейки, позволяет настроить размер ячейки, тип, цвет и выравнивания.

Обратите внимание, что CKEditor позволяет выбрать несколько ячеек таблицы с помощью мыши, так что операции, могуть быть применены ко многим столбцам таблицы сразу.
Свойства ячейки
Ячейки таблицы в CKEditor (FCKeditor) можно дополнительно настроить, создав уникальный внешний вид. Различные опции конфигурации могут быть установлены в диалоговом окне Свойства ячейки, который открывается из контекстного меню ячейки таблицы.
Ниже представлен обзор всех элементов Свойства ячейки диалоговое окно:
- Ширина — ширина ячейки в пикселях или процентах стоимости. Предоставление ширина в процентах значения позволяет установить долю строки, ячейки (и колонки он расположен в) будет занимать.
- Высота — высота ячейки в пикселях.
- Тип ячейки — либо нормальная ячейка данных или ячейку заголовка со специальным форматированием.
- Перенос по словам — этот параметр включает перенос слов из содержимого ячейки и выключается.

- Row Span — этот параметр растягивает ячейку вниз на несколько строк. Ввод числового значения наборов rowspan атрибут.
- Column Span — эта настройка тянется ячейку вправо на несколько столбцов. Ввод числового значения наборов colspan атрибут.
- Горизонтальное выравнивание — горизонтальное выравнивание содержимого ячейки таблицы. Доступны следующие варианты: левый, центральный, правый.
- Выравнивание по вертикали — вертикальное выравнивание содержимого ячейки таблицы. Доступны следующие варианты: верхней, средней, нижней или базового уровня.
- Цвет фона — цвет фона ячейки. Вы можете использовать любой из следующих методов, чтобы установить цвет:
- Введите RGB значение в текстовое поле, в rgb( nn , nn , nn ) формате, где nn является числовым значением по шкале от 0 до 255 представляют красный, зеленый и синий канал.
- Введите шестнадцатеричное значение RGB в текстовое поле, в # nnnnnn формате, где n буквы
- обозначают три пары шестнадцатеричных значений цвета — красный, зеленый и синий канал.

- Используйте кнопку Обзор, чтобы открыть диалоговое окно выбора цвета и выбрать цвет с помощью мыши.
- Цвет рамки — цвет границы ячейки. Вы можете использовать любой из следующих методов, чтобы установить цвет:
- Введите RGB значение в текстовое поле, в rgb( nn , nn , nn ) формате, где nn является числовым значением по шкале от 0 до 255 представляют красный, зеленый и синий канал.
- Введите шестнадцатеричное значение RGB в текстовое поле, в # nnnnnn формате, где n буквы
- обозначают три пары шестнадцатеричных значений цвета — красный, зеленый и синий канал.
- Используйте кнопку Обзор, чтобы открыть диалоговое окно выбора цвета и выбрать цвет с помощью мыши.
Ссылки
Ссылка это мощный инструмент, который позволяет добавлять интерактивные гиперссылки или адреса электронной почты в ваши документы, а также настраивать их вид и свойства.
Чтобы вставить ссылку на вас документ, нажмите кнопку на панели инструментов или используйте сочетание клавиш Ctrl + L. Если вы хотите вставить ссылку, которая будет присвоена фрагменту текста, сначала выберите его. Если текст не выбран, то URL ссылки появится в документ как есть.
Диалоговое окно позволяет выбрать тип соединения и параметры конфигурации, относящиеся к Вашему выбору. Оно содержит три или две вкладки, в зависимости от типа ссылки:
Информация ссылки
Цель
Расширенный
Тип ссылки: URL
URL является по умолчанию типом ссылки, это позволяет добавлять адрес веб-сайта в документ. Для этого типа ссылки используются три дополнительные вкладки.
Информация ссылки
Вкладка Информации ссылки является закладкой по умолчанию, которая открывается после нажатия кнопки на панели инструментов. Это позволяет вам выбрать тип ссылки, а также набор протоколов связи и URL.
Ниже представлен обзор всех элементов Ссылка закладке Информация:
- Тип ссылки — категория ссылки, которая будет вставлена в документ.
 Вы можете выбрать один из следующих вариантов:
Вы можете выбрать один из следующих вариантов:
- URL — адрес веб-сайта любого ресурса, доступного в Интернете, как и веб-сайт, PDF документ или изображение.
Пример: - Ссылка на якорь в тексте — внутренние ссылки, указывающие читателю назначенный пункт в документе.
Пример:
#anchor1
Электронная почта — адрес электронной почты.
Пример:
[email protected]
- Протокол — протокол связи используется в веб-адресе. Вы можете выбрать один из следующих вариантов: http:// , https:// , ftp:// , news:// , или <other> .
- URL — веб-адрес ресурса, на который ссылка указывает. Он может быть расположен на том же сервере, или на внешнем сервере.
- Внешний сервер: если вы хотите использовать внешний адрес, использовать полный абсолютный путь.
Пример: - Локальный сервер: Если ресурс находится на том же сервере, вы можете использовать абсолютный путь, который не включает доменное имя и начинается с косой черты.

Пример:
/about/mission.html
/howto/printing.avi
CKEditor (FCKeditor) интегрирован с файловым браузером, вы можете также использовать кнопку Просмотреть на сервере, чтобы выбрать нужный вам фаил..
Цель
Целевая вкладка доступна только для типа ссылки URL. Она указывает место, где ссылка откроется после нажатия на нее. По умолчанию цель URL не установлена и ссылка откроется в том же окне браузера.
Эта вкладка содержит только один элемент: выпадающий список целей, что позволяет вам выбрать место, где ссылка откроется. Список содержит следующие опции:
- <not set> — по умолчанию, которая открывает ссылку в том же окне браузера или вкладку в качестве документа.
- <frame> — параметр, который открывает ссылку в кадре, указанным в поле Объект Название текста Frame. Текст отображается только после выбора <frame> как цель.
- New window — Откроется в новом окне
- Same window — Откроется в активном окне
- Topmost window — Откроется в новом активном окне
- Parent window — откроется в родительском окне
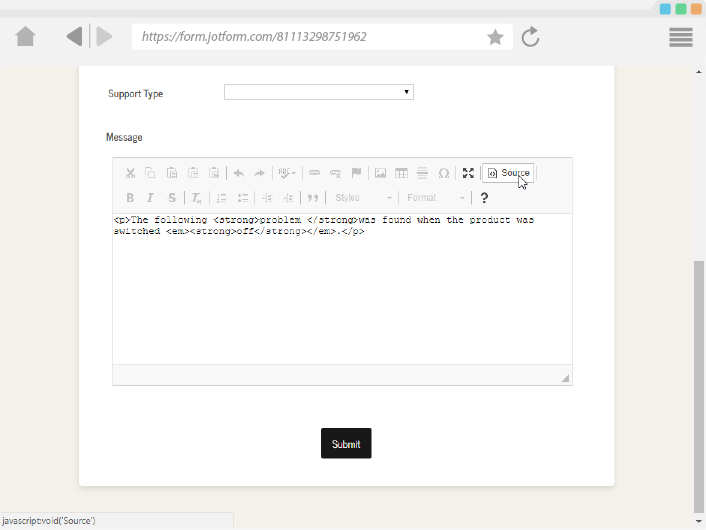
Источник
При нажатии кнопки Источник, CKEditor переключится в режим исходного кода. Этот режим рекомендуется только для опытных пользователяй. Для работы с ним необходимы знания HTML и CSS.
Этот режим рекомендуется только для опытных пользователяй. Для работы с ним необходимы знания HTML и CSS.
В этом режиме редактор Вам отобразит ваш документ в html разметке, что даст больше возможностей по настройки его отображения и добавит дополнительные возможности к программированию документа.
Ограничения
- В системе управления можно работать только в браузерах: Internet Explorer 7 и выше, Opera, Mozilla, Chrome.
- Имя загружаемого файла может содержать только: цифры, буквы латинского алфавита,
нижнего регистра. [a-z] [0-9]
Пример правильного имени: my_big_file123.doc
- Имя загружаемого файла не должно содержать буквы кириллицы, пробелы, вопросительных, восклицательных знаков, кавычек, спец символов.
Неправильный пример имени: “Мой_Большой файл!@#$%^^&*”. doc
doc
- Если Файл имеет размер более 2 Мегабайт, то его необходимо загружать через отдельную систему загрузки больших файлов
Визуальный редактор для сайта под Drupal 7. Модуль CKEDITOR
Визуальный редактор для сайта под Drupal 7. Модуль CKEDITOR- урок
- pantey
- 7
- 1786
- в закладки
Главная / Уроки / Визуальный редактор для сайта под Drupal 7. Модуль CKEDITOR
22.02.2013 Как вы понимаете из названия статьи, сегодня мы займёмся установкой визуального редактора для сайта. Такие редакторы пользуются популярностью среди заказчиков, которые как вы понимаете далеки от HTML, ну а разработчикам он не особо нужен. Самый популярный среди данных редакторов является CKEDITOR, скачать модуль для Drupal 7, можно вот отсюда. Итак приступим, вы скачали модуль и активировали, после чего в разделе «Конфигурация», у вас появится системное сообщение об ошибке:
Итак приступим, вы скачали модуль и активировали, после чего в разделе «Конфигурация», у вас появится системное сообщение об ошибке:
Не нужно пугаться, так и должно быть, давайте посмотрим, что написано в нашем сообщении, переходим в «Отчёты->Отчёт о состоянии» или можно кликнуть по ссылке в сообщении выше «Странице статуса»
И видим, что Drupal нам сообщил, что не найдена библиотека CKE по заданному пути. Давайте это исправим, для начала нам необходимо скачать саму библиотеку (необходимо скачать именно библиотеку CKeditor). Теперь необходимо распаковать наш пакет и переименовать папку в ckeditor. И теперь нам необходимо перенести данную папку, на хостинг ваше сайта по пути
sites/all/libraries
Если у вас нет папки libraries, то ее необходимо создать. В конечном результате путь до библиотеки ckeditor, должен выглядеть вот так
sites/all/libraries/ckeditor
Теперь обновляем страницу с отчетами, и видим, что библиотека найдена.
С установкой мы разобрались, теперь нам лишь осталось настроить данный редактор. Для этого переходим в раздел «Конфигурация» и видим, что у нас появился новый пункт
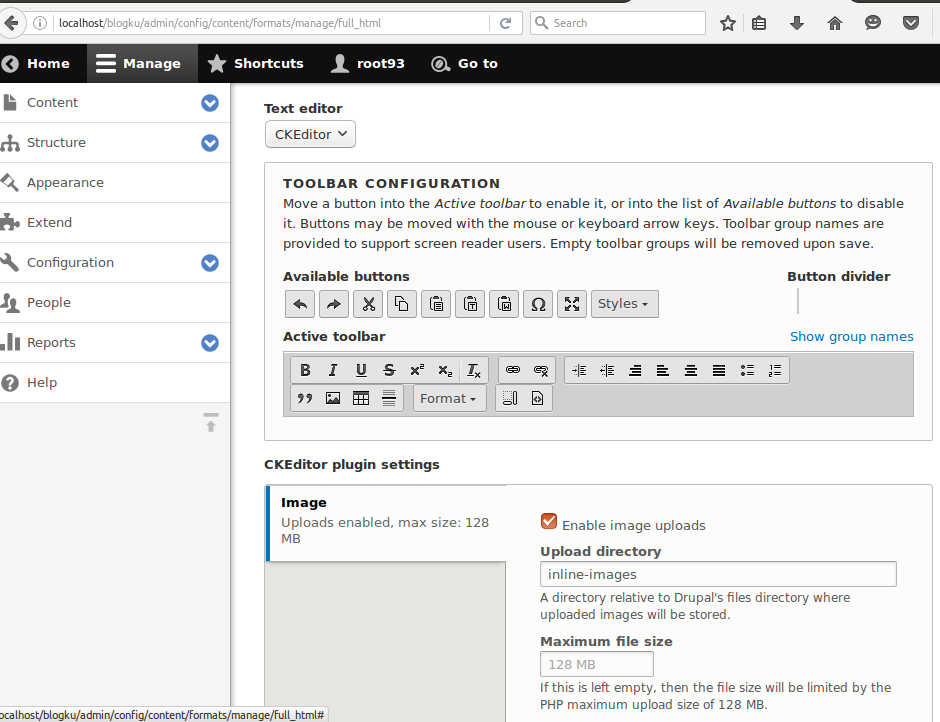
Переходим в него. Видим, что нам доступны 2 профиля, которые идут из коробки Drupal, вы так же можете создать свои профили, их число не ограничено. Для примера я выберу профиль Full
Кликаем – «Изменить». Перед нами открывается масса настроек, такие как:
- Основные настройки, где мы можем изменить название профиля и выбрать текстовые форматы для данного профиля.
- Безопасность, где мы можем выбрать фильтры безопасности, так же можете установить дополнительные плагины для усиления фильтрации вводимых символов пользователями, ссылки на самые популярные среди них даны в данном разделе.
- Внешний вид редактора, здесь производится настройка всего представления редактора для данного профиля на сайте, можем выбирать количество панелей, кнопки, цветовые схемы, также возможно подключение дополнительных плагинов (как подключать плагины рассмотрим в следующих уроках), определить ширину редактора по умолчанию, выбор языка по умолчанию и т.
 д., основные настройки я перечислил.
д., основные настройки я перечислил.
- Очистка и вывод. В данном пункте производится настройка действий по умолчанию редактора, на какие-то действия пользователя, например нажатие Enter.
- CSS, данный раздел больше подходит для разработчиков, так как здесь мы можем самостоятельно выбрать стилевые таблицы для профиля.
- Настройки обзора файлов – если вы дадите пользователям возможность самостоятельно загружать файлы, то данный пункт для вас. Здесь можно выбрать тип файлового браузера, который будет использоваться для загрузки изображений, файлов или флеш. Так же можно задать путь по умолчанию к загружаемым файлам, и абсолютный путь для дальнейшего отображения
- Дополнительные настройки, в данном пункте можно выбрать дополнительные опции, как проверка правописания или преобразования всех html тегов в простой текст. Так же здесь расположена форма «Пользовательская конфигурация JS», в которой мы может задать свои настройки, как выбор шрифта или его размер, список всех конфигурационных параметров можно посмотреть по ссылке в комментарии к данной форме.
 Замечу, что после подключения и использования данной формы, все данные будут браться именно из нее, а не из файла
Замечу, что после подключения и использования данной формы, все данные будут браться именно из нее, а не из файла
ckeditor.config.js
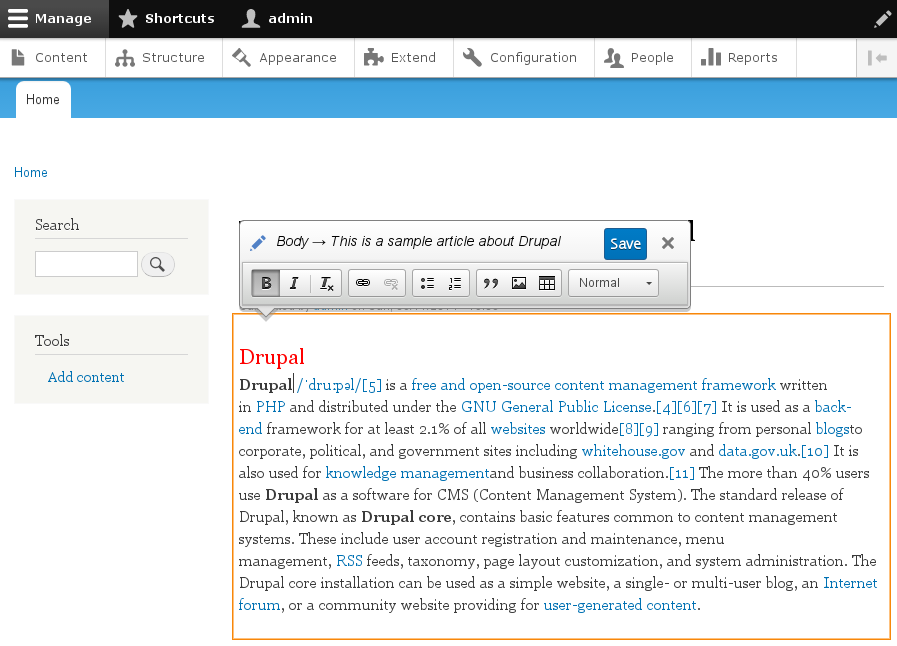
В данном разделе с настройками вы можете поиграться сами, ничего сложно в них нет. Теперь можно посмотреть, каким образом теперь выглядит редактор на нашем сайте
Как мы видим, всё у нас работает. В дальнейших уроках мы продолжим изучение данного редактора, и я покажу каким образом можно увеличить его возможности.
ckeditor
Список переменных для создания field.tpl.php
Вывод системных сообщения в более приятной форме в Drupal 7
Список переменных для создания region.tpl.php
Переносим сайт с denwer на хостинг
Drupal 8 – использование SMTP протокола для отправки почты
Ускоряем загрузку страниц сайта в Drupal 7. Модуль Boost
Сравнение продукции в Ubercart drupal 7
Критерии сортировки.
 Drupal 7 + Views
Drupal 7 + ViewsБоремся с белым экраном после отправки формы в Drupal
Обновляем версию Drupal
Модуль Field_bxSlider. Вывод поля с типом «изображение» в слайдер.
Form API – часть 2. Функции валидации и обработки формы.
Узнавай о новых статьях сайта — первым. Просто подпишись на рассылку.
CKEditor 4 | Визуальный текстовый редактор для HTML
Полный набор функций
Вставка из Word, Excel и Google Docs . Отличная поддержка таблиц с изменением размера столбцов, выбором строк и столбцов.
Медиа-встраивания (вставка видео, твитов, постов в Instagram и т. д.), виджеты, фрагменты кода, математические формулы.
Электронные таблицы для создания сеток данных внутри редактора.
Автозаполнение, @упоминания, эмодзи 😊 плагины.
Встроенный интерфейс и интерфейс iframe , автоматическое увеличение, максимальный режим для письма без отвлекающих факторов. Режим только для чтения.
Режим только для чтения.
Различные плагины для оформления и форматирования, функция копирования форматирования.
Обзор функцийПримеры
… еще больше возможностей
Шаблоны и заполнители для вставки динамических значений или повторного использования блоков текста.
Плагины изображений для всех целей: изображения с подписями, классические изображения с изменяемым размером, адаптивные изображения. Загружайте изображения с помощью перетаскивания или вставляйте изображения из буфера обмена.
Бесплатное редактирование HTML и исходный режим . Расширенный фильтр содержимого (ACF) с возможностью разрешения только выбранных элементов, атрибутов или классов или принятия любого HTML.
Дополнительные надстройки: Проверка орфографии и CKFinder , файловый менеджер и загрузчик с редактором изображений.
…и многое другое!
Репозиторий надстроек CKFinder
Простота использования
Узнайте, как запустить HTML-редактор WYSIWYG за несколько минут с помощью простой API и документация .
Быстро создайте собственный редактор с помощью онлайн-конструктора с более чем 400 плагинами .
Более 240 вариантов конфигурации позволяют точно настроить каждую мельчайшую деталь без написания кода.
Простая настройка панели инструментов с помощью конфигуратора панели инструментов .
Quick startCKEditor CDNOnline builderПараметры конфигурации
Подключаемый и настраиваемый
На основе подключаемых модулей 9Архитектура , основанная на событиях 0006 и , позволяет расширять функциональность CKEditor без необходимости его разветвления.
Создавайте свои собственные плагины, следуя простым инструкциям. Хорошо документированный CKEditor 4 API и обширная документация , полная примеров и фрагментов кода, также поможет вам.
Хорошо документированный CKEditor 4 API и обширная документация , полная примеров и фрагментов кода, также поможет вам.
Узнайте из исходного кода плагинов, включенных в CKEditor 4. Это Open Source ❤️!
Создание базового плагина (учебник)Создание виджета (учебник)
Enterprise WYSIWYG HTML-редактор
CKEditor 4 — это самое стабильное и надежное решение на рынке с момента его запуска в 2012 году. С тех пор он активно улучшался.
Широкая поддержка браузеров, включая устаревших браузеров .
Исключительная безопасность : Являясь приложением с открытым исходным кодом для многих корпоративных клиентов, CKEditor 4 постоянно проверяется пентестерами, сканерами безопасности и инструментами анализа исходного кода.
Долгосрочная поддержка (LTS) до 2023 года.
Совместимость с браузерами
Отличная доступность
Соответствует WCAG 2. 0 AA и разделу 508.
0 AA и разделу 508.
Отличная поддержка клавиатуры.
Поддержка высокой контрастности и поддержка программ чтения с экрана, таких как JAWS.
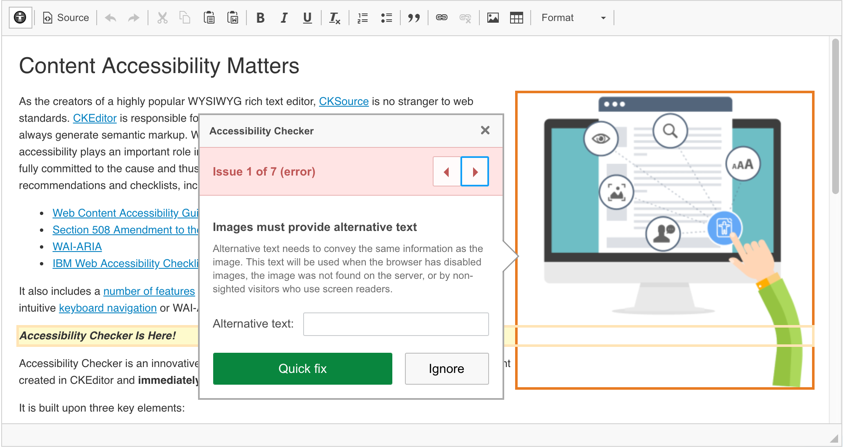
Дополнительное средство проверки читаемости для анализа доступности содержимого, созданного пользователями.
Поддержка специальных возможностей Средство проверки доступности
Простота интеграции
CKEditor 4 легко интегрируется с современными инструментами, платформами и технологиями JavaScript, включая менеджеры пакетов, такие как npm, NuGet, Composer, yarn и pnpm или сборщики, такие как webpack или Rollup.js .
Нативные интеграции с Angular , React и Vue.js доступны для вашего удобства.
Создаете мобильное или кроссплатформенное настольное приложение с помощью JavaScript? CKEditor 4 совместим с Electron и мобильными устройствами ( Android, iOS ).
Быстрый стартИнтеграция с популярными платформами
Действительно глобальный
70 языковых версий.
Пользовательский интерфейс с поддержкой LTR и RTL (например, для арабского языка или иврита).
Специальные плагины для настройки направления текста (смешение содержимого RTL и LTR) и языка текстовой части (например, цитирование немецкой фразы в английском предложении).
Поддержка Great Composition (IME) для таких языков, как китайский, японский, корейский.
Языки пользовательского интерфейсаМногоязычный контент
Электронные таблицы
Создавайте интеллектуальные документы на основе данных, в которых можно сортировать столбцы, использовать формулы, стилизовать данные и многое другое.
Функция электронных таблиц доступна непосредственно в вашем документе.
Идеально подходит для финансовой, технической и научной отраслей.
Помогите своим пользователям повысить производительность (Excel не нужен)!
Электронные таблицы
Быстрый экспорт в PDF
Создайте свой контент в редакторе и легко создайте файл PDF . Затем документ можно скачать и распечатать.
Затем документ можно скачать и распечатать.
Не беспокойтесь о стилях.
Экспортируемый файл будет выглядеть так же в качестве исходного содержимого.
Экспорт в PDF
Математические уравнения и проверка орфографии
Редактор формул MathType для удобного создания научных документов.
Печатайте или пишите от руки – как вам удобнее.
Создавайте собственные сочетания клавиш и настраивайте панели инструментов.
Редактируйте свои формулы в режиме клавиатуры.
MathType
Легко интегрируемый, современный и настраиваемый корректор
Орфографические и грамматические ошибки подчеркиваются на ходу.
Не отвлекающий значок с доступом к рекомендациям по корректуре.
Предложения по орфографии и грамматике доступны при наведении курсора, без необходимости щелчка мышью.
Корректор
21000+ коммитов на GitHub
Мы не тормозим и улучшаем CKEditor 4 каждый день.
CKEditor 4 на GitHub
С сожалением сообщаем, что CKEditor 5 пока не поддерживает Internet Explorer 11.
Не беспокойтесь — это есть в нашей дорожной карте.
Раздел совместимости браузера
Прочтите истории успеха нашего продукта
Доверенный и утвержден
Microsoft
Novartis
Siemens
Thomson
Disney
Drupal
Mozilla
Unicef
Accenture
Deloitte
Unicef Deloitte
Подпишитесь на нашу рассылку
CKEditor 5 | Мощная платформа с модульной архитектурой
CKEditor 5 | Мощная платформа с модульной архитектурой CKEditor 5 предоставляет все мыслимые решения для редактирования WYSIWYG. От редакторов, подобных Google Docs и Medium, до приложений, подобных Slack или Twitter, — все возможно в единой среде редактирования.
Редактор поставляется с хорошо продуманным пользовательским интерфейсом и идеальным UX, поэтому пользователи могут легко управлять мультимедиа и таблицами, а также использовать расширенные функции, такие как автоматическое форматирование, упоминания, поддержка вставки из Word или Markdown.
CKEditor 5 — ультрасовременный текстовый редактор JavaScript с архитектурой MVC, пользовательской моделью данных и виртуальной моделью DOM. Он написан с нуля на ES6 и имеет отличную поддержку веб-пакетов.
Для вашего удобства доступны нативные интеграции с Angular, React и Vue.js. CKEditor 5 также совместим с Electron и мобильными устройствами (Android, iOS).
Почему разработчики любят CKEditor 5
Обширная документация
Охватывающая среду редактирования форматированного текста, предопределенные сборки и полный API. Предоставляем подробную документацию, в которой легко разобраться — как начинающим, так и продвинутым разработчикам
Bulletproof
Качество программного обеспечения заложено в нашей ДНК. CKEditor 5 обеспечивает 100% покрытие кода, и наши разработчики тратят более 50% своего времени на тестирование кода и написание документации.
CKEditor 5 обеспечивает 100% покрытие кода, и наши разработчики тратят более 50% своего времени на тестирование кода и написание документации.
Безопасный
Благодаря встроенной фильтрации содержимого и полному контролю над разрешенным содержимым вы можете определить, какие элементы поддерживаются. Поддержка CSP защищает ваш сайт от атак XSS или внедрения данных.
Долгосрочная поддержка
Интегрируйте один раз и используйте в течение многих лет благодаря исключительной поддержке, предоставляемой вам командой из 40+ разработчиков с более чем 19многолетний опыт редактирования WYSIWYG.
Модульный, расширяемый и настраиваемый
Архитектура на основе плагинов
В CKEditor 5 все является плагином, даже такая базовая функция, как набор текста. Вы можете настраивать, удалять или заменять плагины по своему усмотрению.
Читать документы
Вывод Markdown
Используйте процессор данных для создания пользовательского вывода вместо HTML, например, Markdown, JSON или XML.
Читать документы
Настройка темы
Простая настройка темы с помощью переменных CSS. Вы даже можете создать свой собственный сторонний пользовательский интерфейс, например, в Bootstrap или React.
Читать документы
CKEditor в цифрах
19 лет
Опыт
30M+ 902:30
загрузок
400+
Артикул
30.000+
Клиенты
Прочитайте истории успеха наших клиентов
Просмотреть все тематические исследования CKEditor упрощает и делает более прозрачным создание бюджетных книг для местных органов власти в США.
ClearGov помогает местным органам власти создавать цифровые и сетевые бюджетные книги с помощью облака. CKEditor 4 интегрирован в решения ClearGov с дополнительными преимуществами функций проверки читаемости и электронных таблиц.
CKEditor помогает Kanbanize произвести революцию в рабочих процессах и предоставить конечным пользователям по-настоящему бесшовный UX
Kanbanize — передовая платформа управления — является мировым лидером в области программного обеспечения Канбан. CKEditor 5 помогает улучшить его, предоставляя мощный единый редактор, который так нравится пользователям.
Drupal экономит своим пользователям миллионы часов благодаря CKEditor
Drupal — ведущая CMS, созданная одним из крупнейших сообществ с открытым исходным кодом. CKEditor расширяет возможности создателей контента на сотнях тысяч сайтов Drupal 8, обеспечивая выдающиеся возможности редактирования форматированного текста.
