Нужны ли слайдеры на сайте?
Почти каждый второй сайт в России размещает на странице слайдеры. Маркетологи объясняют это тем, что движущаяся картинка «вдыхает жизнь» в статическую страницу сайта, делает её более интересной и привлекают внимание посетителей, и тем самым увеличивает конверсию. Использование слайдера позволяет более эффективно использовать пространство страницы. И это практически, единственный аргумент для размещения слайдера.
Но некоторые маркетологи считают, что слайдеры — это «убийцы конверсии». Давайте разберёмся кто прав?
КликабельностьНекоторые сайты использует слайдеры для брендинга. Какие-то для рекламы вебинаров и различных рекламных обучающих материалов. Другие для продвижения своих товаров или услуг. Но на эти слайдеры редко кто кликает.
Сайт университета Notre Dam в Париже за один год посетили более 3,5 миллиона человек. Из них на слайдер кликнули 1,15%. Получается, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Clarks, всемирно известный английский ретейлер модной обуви с более чем вековой историей, провёл этот тест с помощью сервиса Maxymiser. Исследование проводилось на немецком сайте компании в течение 7 недель.
Версия А: целевая страница со слайдером.
Версия В: landing page со статичным баннером.
Какой из вариантов оказался более эффективным?
Версия лендинга В, со статическим баннером, показала на 17,5% более высокую конверсию, нежели вариант А. Достоверность тестирования составила 99,9%. Кроме того, показатель отказов снизился на 16%.
Динамический слайдер продвигал наиболее актуальные сезонные предложения, всё же это не отвечало основной потребности новых посетителей: быстро просмотреть ассортимент подходящей обуви.
Хотя это тестирование проводилось только на немецкой аудитории, маркетологи уверены, результаты будут аналогичны по всему миру. В конце концов, все пользователи предпочитают понятную навигацию.
В конце концов, все пользователи предпочитают понятную навигацию.
Баннерная слепота — феномен в веб-юзабилити, при котором посетители веб-сайтов не замечают рекламные блоки (баннеры) или объекты, похожие на них.
Эксперты NNGroup считают, что пользователи так вырабатывают защитные механизмы, чтобы не тратить время на бесполезную рекламу и не перегружать сознание лишней информацией. Более того, если пользователи несколько раз в одном том же месте встречают рекламный элемент на разных сайтах, то с высокой долей вероятности можно предположить, что и на других сайтах они перестанут обращать внимание на эту часть экрана.
Динамичные слайдеры несут в себе огромный пласт информации для человеческого мозга. Реагируя на избыток сигналов, человеческий мозг просто перестаёт воспринимать элементы, не несущие полезной информации. И реклама — один из таких факторов. В случае с динамическим слайдером этот эффект лишь усиливается.
Аналитик агентства оптимизации конверсии Wider Funnel Крис Говард комментирует:
Вес слайдераМы неоднократно тестировали слайдеры и определили, что это неэффективный способ представления контента для домашней страницы.
Чаще всего для реализации слайдера программисты не делают его с нуля, а используют готовые решения. К счастью, готовых решений полно́ и можно подобрать слайдер на любой вкус. Тем не менее универсальность подразумевает под собой избыточность. Получается, что для реализации простого слайда загружается множество ресурсов — стилей, скриптов.
Это, в свою очередь, влияет на время загрузки страницы.
Пример из жизни: клиент использовал мощный тяжеленный плагин SliderRevolution для реализации простого слайдера изображений без надписей., тем самым замедляя загрузку страницы на 3 секунды.
Размещение основного контента на втором экранеНичто не раздражает больше, чем посещение страницы, где при её загрузке видна только графическая часть, а чтобы добраться до полезного контента, приходится скролить вниз.
Печально, что на многих сайтах слайдеры выталкивают основной контент ниже начальной области видимости (ниже так называемой «folding line» — линии сгиба). Это означает, что ты сначала увидишь их огромные, уродливые слайдеры, а не информацию, которую так усердно искал.
АвтопрокруткаОбратите внимание на автоматическую прокрутку. Автоматическое изменение слайдов и изображений делают вид сайта живым, с одной стороны, а с другой стороны, они раздражают, поскольку пользователи не могут сосредоточиться на информации. Подобрать идеальную частоту смены слайдов бывает сложно. На многих ресурсах она составляет 1,5-2 секунды.
Именно поэтому рекомендуется отключить функцию автоматической прокрутки, дав больше контроля для пользователей с помощью кнопок навигации или эскизов.
Иногда слайдеры работаютСлайдеры не любят все специалисты по увеличению конверсий. Но иногда, есть ситуации, когда слайдер всё-таки работает. В примере «DeviceMagic» он показал конверсию на 30% выше, чем вариант с видео на первом экране.
Чаще всего слайдеры отвлекают от основного содержания страницы. Но в этом случае визуально он проще и понятнее по сравнению с оригиналом, где есть перегруженность из-за видео, длинного заголовка и списка буллетов. А простота — первый шаг к убеждению ваших пользователей. Также, версия со слайдером получилась просмотрена быстрее на 3,5 минуты.
Слайдер хорошо будет работать в карточке товара вашего интернет-магазина, где показаны все вариации товара.
Чем заменить слайдер?
Эти пути более СЕО-дружелюбны. Мы рекомендуем попробовать их вместо обычных набивших оскомину каруселей.
- Просто уберите слайдеры.
- Реализуйте механизмы, которые бы показывали пользователю контент, основанный на истории его предыдущей активности на сайте.
- Просите пользователей указать свои интересы. Например, на сайте officite.com можно увидеть кнопку «Select Your Specialty to View Gallery» («Выберите специальность, чтобы просмотреть галерею») на слайдере. Таким образом, пользователь выбирает сферу своих интересов, а сайт её запоминает, чтобы показывать человеку максимально интересный ему контент.

- Комбинируйте убедительные графические образы с высококачественным текстовым контентом, чтобы максимально эффективно передать свой посыл посетителю.
- Используйте специально отведённые области для максимально удобной навигации пользователя и проведения его по нужным информационным каналам.
Слайдеры для сайта: за или против?
База знаний
Слайдеры для сайта: за или против?
20.02.2015 в База знаний
Современные европейские сайты постепенно отходят от слайдеров, используя вместо них короткие зацикленные имиджевые видео.
Но в российском веб-дизайне графические слайдеры все еще пользуются популярностью. Выясним, почему.
О слайдерах в целом
Для начала определимся с терминологией, чтобы статью оценили не только опытные гуру, но и новички в создании сайтов.
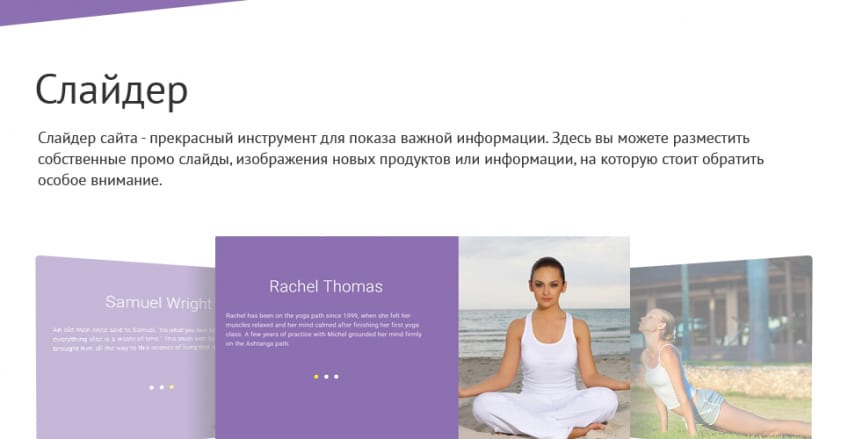
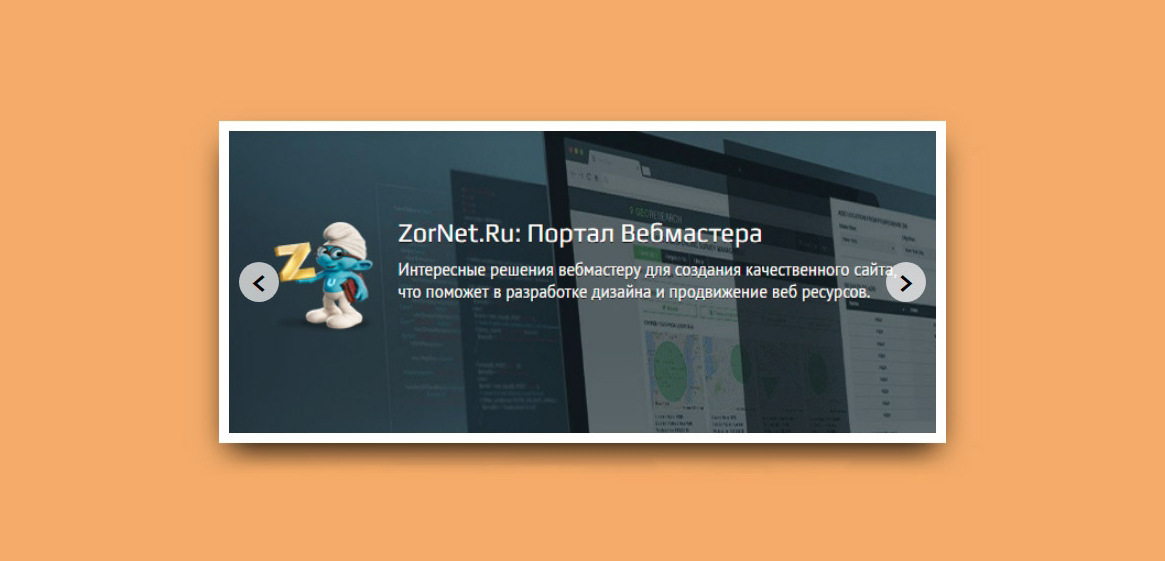
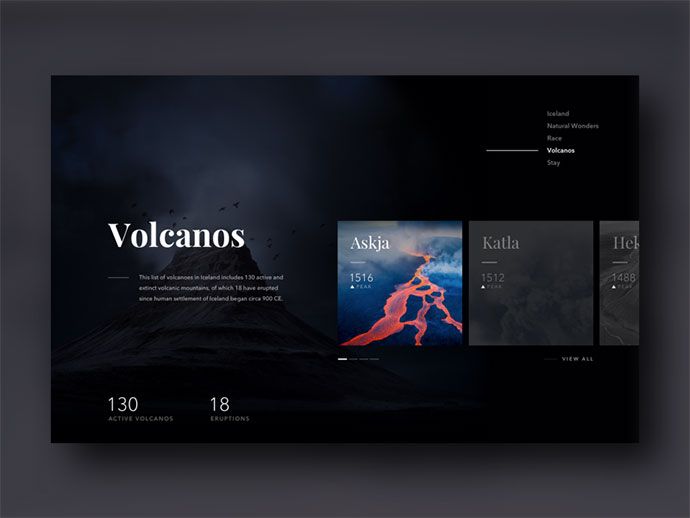
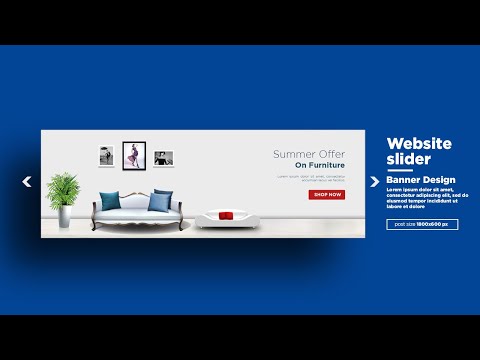
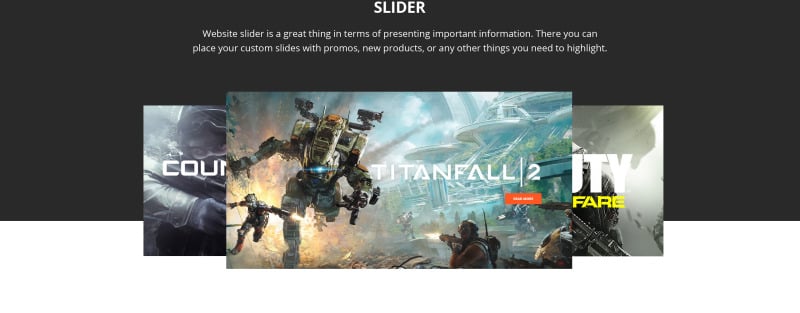
Слайдер – это динамический блок, который обычно расположен в верхней части страницы. Он включает в себя несколько графических элементов, сменяющих друг друга. Выглядеть этот блок может по-разному: быть вертикальным или горизонтальным, использовать различные эффекты и выполнять множество функций.
Он включает в себя несколько графических элементов, сменяющих друг друга. Выглядеть этот блок может по-разному: быть вертикальным или горизонтальным, использовать различные эффекты и выполнять множество функций.
Почему стоит использовать слайдеры?
Популярность слайдеров объясняется тем, что они «вдыхают жизнь» в статическую страницу сайта, делают ее более интересной и привлекают внимание посетителей.
Использование слайдера позволяет более эффективно использовать пространство страницы.
В одном таком блоке можно легко разместить все актуальные акции компании или важные конкурентные преимущества.
Почему не стоит использовать слайдеры?
Противники слайдеров используют шесть основных аргументов:
1. Слайдеры делают главную страницу сайта слишком тяжелой – а каждая секунда ожидания, как известно, плохо влияет на конверсию.
Мэтт Каттс, ведущий программист и руководитель команды Google Webspam, не так давно заявил, что низкая скорость загрузки также ухудшает позицию сайта в поисковой выдаче.
2. Используя слайдеры, мы вынуждаем посетителей скроллить страницу вниз в поисках контента, за которым они зашли на сайт. Это увеличивает процент отказов и снова снижает конверсию.
Стоит помнить, что продают не картинки, а тексты. Если изображение на слайдере не будет соответствовать интересам пользователя, то он автоматически распознает страницу как не заслуживающую внимания. И не доберется до самого главного – продающего текста.
3. Слайдеры «не дружат с SEO». Чем больше в слайдере офферов, тем больше тегов h2, что снижает релевантность страницы с точки зрения поискового робота. Если слайдер использует Flash, то весь его текстовый контент не распознается поисковыми системами.
4. Они отвлекают внимание от главного, а если и содержат полезную информацию, то она исчезает быстрее, чем пользователь успевает ее прочесть.
После размещения на изображении слайдера жирных навигационных стрелок проблема с возвратом к интересующей пользователя информации будет частично решена.
5. Слайдеры не подходят для просмотра со смартфона
При этом доля пользователей, которые выходят в интернет с телефона только растет. Правильно ли мы делаем, когда игнорируем немалую часть целевой аудитории?
6. Слайдеры не работают
Это подтвердило исследование, проведенное в университете Notre Dame. Согласно его результатам, по слайдеру кликает всего 1% от общего количества посетителей сайта. 84% из них кликает на первый слайд, а остальные изображения интересны лишь 4%.
Что о слайдерах думают эксперты?
Консультант в сфере электронной коммерции Дэн Баркер считает, что слайдеры могут быть эффективными при правильном использовании. Один из работающих вариантов – это настроить слайдер так, чтобы различным группам целевой аудитории показывались разные слайды.
Ли Даделл, основатель Whatusersdo, не согласен с Дэном. По его мнению, пользователи в худшем случае раздражаются при виде слайдера, а в лучшем – попросту его игнорируют.
По его мнению, пользователи в худшем случае раздражаются при виде слайдера, а в лучшем – попросту его игнорируют.
К такому выводу Ли пришел, анализируя автоматические слайдеры на сайтах своих клиентов. Большинство из них после непродолжительного тестирования отказались от любого использования этого блока.
Выводы: за или против?
Эксперты склоняются к тому, что на главной слайдеры использовать не стоит. Но им можно найти применение на других страницах.
Например, в карточке товара с большим количеством фотографий одной продуктовой позиции или при демонстрации портфолио однотипных работ.
Еще одна отличная идея для использования слайдера – это сменяющиеся отзывы клиентов в нижней части целевой страницы.
При создании слайдера старайтесь не использовать сложные эффекты, слишком яркие и динамичные изображения. И, конечно же, всегда тестируйте. Сравните показатели конверсии страницы со слайдером, а затем без него. Это позволит принять вам наиболее взвешенное решение.
Как сделать слайдер на А5.ru
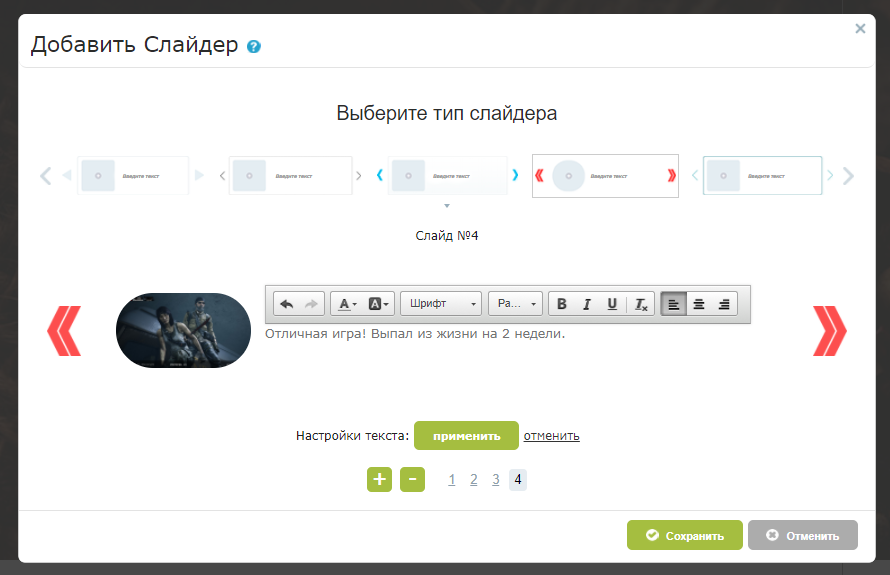
Очень просто! Достаточно выбрать в меню «Добавление виджета» раздел «Галерея», а затем определиться с контентным наполнением и видом анимации вашего будущего слайдера.
Прочесть более подробную инструкцию можно здесь.
Баннеры и слайдеры на сайте
Чтобы привлечь внимание пользователей к акции, товару или другому рекламному предложению, дизайнеры сайтов разрабатывают различные приемы. Один из способов привлечения внимания — баннеры и слайдеры. В этой статье мы поговорим о том, как с помощью баннеров и слайдеров на главном экране вызвать эмоции у клиентов, побудить к целевым действиям и повысить конверсию сайта.
Зачем нужны баннеры и что это такое
Как предпринимателю оформить рекламное предложение и привлечь клиентов? Если сайт построен таким образом, что на макете нет места для актуальных акций, предприниматель рискует потерять прибыль. Поэтому для описания новых предложений и привлечения клиентов используют баннеры — изображения, которые встраиваются в контентную часть и меняются с течением времени
 Такие изображения оформляются в соответствии с тематикой, как правило, контрастируют с фоном сайта и остальными элементами для привлечения внимания.
Такие изображения оформляются в соответствии с тематикой, как правило, контрастируют с фоном сайта и остальными элементами для привлечения внимания.Какие баннеры могут быть:
- изображения, которые описывают рекламное предложение — акцию, распродажу, скидки и прочее;
- картинки с описанием определенных товаров для привлечения к ним внимания клиента;
- изображение с призывом к действию — подписаться на рассылку, оформить заказ и так далее;
- ссылки на другие страницы сайта — каталоги, статьи, страницы с информацией о компании и прочее;
- рекламные предложения партнеров с ссылками на другие сайты.
Слайдеры — другой способ рассказать о рекламных предложениях. Главный экран — первое, что видит клиент, когда заходит на сайт. Поэтому на первом экране размещают самые горячие акции с помощью крупных изображений. Обычно это 3-5 картинок с переключателями.
Способы привлечения внимания клиентов
Баннеры — самый распространенный способ описания акций и других предложений магазина. Однако, пользователи часто игнорируют рекламу из-за, так называемой, «баннерной слепоты». Это явление появилось как раз потому, что пользователи привыкли видеть рекламу на баннерах, и поэтому предложения уже не воспринимаются. Чтобы клиенты обратили внимание на акцию, совершили целевое действие (в данном случае — переход на страницу с рекламируемым товаром и его покупка), нужно выделить баннер среди основного контента. Рассмотрим основные способы привлечения внимания клиентов с помощью дизайна таких изображений.
Однако, пользователи часто игнорируют рекламу из-за, так называемой, «баннерной слепоты». Это явление появилось как раз потому, что пользователи привыкли видеть рекламу на баннерах, и поэтому предложения уже не воспринимаются. Чтобы клиенты обратили внимание на акцию, совершили целевое действие (в данном случае — переход на страницу с рекламируемым товаром и его покупка), нужно выделить баннер среди основного контента. Рассмотрим основные способы привлечения внимания клиентов с помощью дизайна таких изображений.
Цветовой контраст
Основной прием привлечения внимания к изображению — цветовой контраст между контентной частью и баннером.
Пример — интернет-магазин одежды Wildberries. На традиционно белом фоне дизайнеры размещают контрастный черный баннер с яркой надписью. Также акция продублирована в оформлении шапки сайта.
Важно подобрать такие цвета, которые, с одной стороны, контрастировали с остальными элементами, с другой — сочетались с ними и создавали единую концепцию. Также лучше не использовать больше 2-3 цветов на макете, тогда баннер будет выделяться и не потеряется среди других цветных элементов.
Также лучше не использовать больше 2-3 цветов на макете, тогда баннер будет выделяться и не потеряется среди других цветных элементов.
Иллюстрации
Еще один способ привлечь внимание клиента, наряду с цветом, — тематические иллюстрации. Как правило, качественные картинки привлекают внимание, запоминаются клиентам. Пользователи рассматривают рисованные иллюстрации, так как они, в отличие от фотографий, необычные и уникальные. Поэтому дизайнеры оформляют рекламные предложения, рисуя персонажей или просто яркие геометрические формы:
Также особой популярностью пользуются иллюстрации в стиле flat — двумерные рисованные картинки. Больше об этом стиле мы писали здесь.
Лица
Исследования в области маркетинга подтверждают, что посетители сайтов обращают внимание на изображения людей. Поэтому в оформлении баннеров также можно использовать фотографии людей. Например, так оформлен каталог в интернет-магазине одежды:
Такие изображения привлекают внимание, однако, есть вероятность того, что пользователь будет смотреть на лицо человека и проигнорирует надпись и призыв к действию. Чтобы этого не произошло, используют такие фото, где человек смотрит на кнопку или указывает на нее.
Чтобы этого не произошло, используют такие фото, где человек смотрит на кнопку или указывает на нее.
На примере изображена девушка, которая смотрит на надпись «Sale». Больше об использовании лиц в веб-дизайне можно прочитать в этой статье.
Текст
Надписи — важная составляющая рекламного предложения. С помощью текста также можно привлечь внимание, увеличить уровень узнаваемости и запоминаемости. Какие надписи могут вызвать у клиента желание купить товар?
- Прямой ответ на запрос.
- «Я хочу узнать больше». Желание узнать продолжение интересной информации также может заставить пользователя кликнуть на баннер.
 Например, предложить прочитать сопутствующие статьи в блоге и прочее.
Например, предложить прочитать сопутствующие статьи в блоге и прочее. - Горячие предложения. Можно определить, что интересно клиенту в текущий момент и предложить ему выгодное предложение по его запросам. Например, пользователь читает статью в блоге «Как оформить визу в Америку». С помощью баннера можно направить пользователя по его проблеме к менеджеру сайта или на страницу оформления заявки на консультацию.
- Яркие большие буквы. Иногда фраза значит не так много, как ее оформление. Крупные буквы с названием акции, тематически оформленные, с красочными иллюстрациями, также могут привлечь внимание и заинтересовать пользователя.
На слайдере главное — не изображение, а крупная надпись и красная кнопка:
Ситуативный маркетинг
Еще один способ привлечь внимание к баннерам и слайдерам — прием, который называется «ситуативный маркетинг». Этот термин появился недавно, означает быструю реакцию на происходящие события. Самый яркий пример — праздники, в честь которых предприниматели разрабатывают различные акции для привлечения клиентов. На примере — баннеры, приуроченные к ближайшим событиям марта — Дню театра и предстоящим каникулам:
Самый яркий пример — праздники, в честь которых предприниматели разрабатывают различные акции для привлечения клиентов. На примере — баннеры, приуроченные к ближайшим событиям марта — Дню театра и предстоящим каникулам:
Такие баннеры создают особую атмосферу на сайте. Это могут быть праздничные распродажи, оформленные с помощью тематических символов, например, Деда мороза перед Новым годом. Также событиями могут быть спортивные соревнования, премьера культового фильма и прочее. Подробнее о ситуативном маркетинге мы писали здесь.
Расположение
При проектировании макета, важно распределять пространство так, чтобы баннеры были заметны.
- шапка;
- встраивают в контентную часть;
- на главном экране;
- слева контентной части и прочее.
Сайт Яндекс.Музыка для привлечения внимания пользователей размещает контрастные баннеры снизу и сверху:
Баннеры можно убрать, если они мешают пользователю просматривать контент. Синий и черные цвета привлекают внимание, четко сформулированное рекламное предложение призывает пользователя к целевому действию.
Синий и черные цвета привлекают внимание, четко сформулированное рекламное предложение призывает пользователя к целевому действию.
Расположение баннера зависит в первую очередь от его содержания и оформления. Если небольшие акции можно разместить посередине контентной части, слайдеры с большими фото размещаются только на главном экране.
Еще один способ привлечь внимание — фиксированные баннеры. Пример — все тот же сайт Яндекс.Музыки:
Баннер как будто прилипает к экрану и двигается вместе со скроллингом.
Также нужно обращать внимание на построение макета. При проектировании сайта разработчики, как правило, учитывают опыт взаимодействия пользователей. Например, больше всего внимания клиенты уделяют шапке сайта, главному экрану и элементам навигации. Поэтому эффективнее всего размещать баннеры в этих зонах.
Последовательность
Если для размещения баннеров важно расположение относительно контентной части, для слайдеров важнее последовательность. Как правило, на главном экране помещают около 5 изображений. Большинство клиентов не успевает просмотреть все изображения, поэтому важно правильно рассчитать последовательность показа. Первый экран получит гораздо больше внимания, поэтому на его место помещают самые актуальные и интересные предложения.
Как правило, на главном экране помещают около 5 изображений. Большинство клиентов не успевает просмотреть все изображения, поэтому важно правильно рассчитать последовательность показа. Первый экран получит гораздо больше внимания, поэтому на его место помещают самые актуальные и интересные предложения.
Также важно продумать, как пользователь будет переключать изображения. Нужно сделать переключатели заметными, чтобы клиент просмотрел как можно больше рекламных предложений.
Чтобы показать все изображения, еще применяют авторотацию — автоматическое переключение слайдеров. Авторотация показывает клиентам, что элемент на сайте интерактивный. Однако, анимация на главном экране может отвлекать пользователей от статического контента, поэтому:
- изображения не должны меняться слишком быстро;
- слайдер должен останавливаться при наведении мышью;
- изображения должны быть упорядочены по актуальности и важности сообщения.

Слайдеры имеют высокий уровень конверсии в тех случаях, когда предложения интересны для пользователей, позволяют клиентам быстро понять, какую выгоду они получат и как можно использовать акцию. Поэтому важно не только красочно их оформлять, но и думать над содержанием.
Ассоциации и эмоции
Чтобы пользователь захотел кликнуть на баннер, нужно вызвать у него определенные эмоции. Это может быть как его необходимость, так и искусственное создание спроса. Например, с помощью изображений мы говорим клиентам, что скоро масленица и нужно подготовиться. Так мы создаем спрос на обычные товары — блинницы, миксеры и прочую продукцию, которая не пользуется популярностью в другие дни.
Также можно создавать ассоциации с товарами. Например, используя цветовые оттенки.
На примере — баннер с акционным товаром. Чтобы провести ассоциативный ряд, дизайнер использует розовый цвет. Этот оттенок обычно ассоциируется либо с женскими товарами, либо с любовью.
Если с креативными решениями при создании макета следует быть осторожными, в дизайне баннеров можно использовать оригинальные подходы, юмор и прочее.
Качество баннера на сайте
Как понять, качественный ли баннер размещен на странице?
- Отображается на сайте без задержек. Иногда баннеры (особенно рекламные) делают с помощью анимации или видео. Движение на сайте всегда привлекает внимание пользователей. Важно, чтобы страница загружалась быстро, чтобы не раздражать клиентов и не заставлять ждать.
- Баннер привлекает внимание. При этом важно не привлечение яркими цветами, а конкретным предложением клиенту. Изображение должно стимулировать пользователя перейти по ссылке и совершить целевое действие.
- Оригинальное изображение. К сожалению, интернет пестрит одинаковыми фотографиями с улыбающимися лицами. Поэтому качественный баннер — в первую очередь изображение, которое показывает индивидуальность компании и конкретного предложения.

- Баннер должен стать элементом, который вызовет доверие у пользователя. Больше по этой теме можно прочитать здесь.
Данный баннер построен следующим образом. Цель дизайнера — привлечь внимание клиента к товару и побудить к целевому действию. Для этого баннер размещается в слайдере на первый экран — так пользователь заметит его и просмотрит содержимое. Изображение не слишком выделяется из концепции сайта и цветовой гаммы: используются фирменные шрифты, оттенок синего цвета. Вместе с этим дизайнеры используют яркие цвета в деталях изображения, чтобы привлечь внимание. Также на баннере размещена кнопка, которая побуждает к дальнейшему действию.
Студия дизайна IDBI разрабатывают как дизайн сайтов в целом, так и дизайн отдельных баннеров. Мы используем все приемы для привлечения внимания клиентов, увеличения конверсии сайта. Чтобы повысить продажи, одного дизайна недостаточно, поэтому наши разработчики изучают маркетинг, опыт взаимодействия пользователей и проектируют сайт таким образом, чтобы он удовлетворял как потребности клиентов, так и предпринимателей. Наши работы доступны в разделе «Портфолио».
Наши работы доступны в разделе «Портфолио».
Как установить слайдер на сайт?
Приветствую всех на блоге zacompom.ru!
Хотите, чтобы у вас была собственная фотогалерея для сайта? Ваш сайт или блог работает на wordpress?
Если ваш ответ «Да!», то хочу рассказать вам один несложный способ, как установить к себе на сайт слайдер для wordpress.
Небольшое предисловие к установке галереи:
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Так, как я делюсь на своем блоге информацией лишь той, которую использую сам и которая пригодилась мне однажды, то поведаю вам свою короткую историю, для чего мне понадобился слайдер.
В своих постах я использую много объемных картинок — скриншотов для более ясного истолкования информации, порою сложной для понимания и восприятия начинающими пользователями компьютера и блоггерами, о процессах работы с различными программами, приложениями, плагинами и другим софтом.
Использование большого числа больших картинок характерно практически всем блогам моей ниши. Так вот размер картинок в постах иной раз совсем запредельный, от 600 до 1200 пикселей в ширину, что, конечно, не вмещается в границы статьи по ширине и вылазит за её пределы. Это можно наблюдать на моем блоге и сейчас, так как переделывать некоторые статьи уже очень проблематично.
Чтобы избежать некорректных размеров изображений в статьях, я решил использовать простой слайдер с автоматической прокруткой картинок. Такая фотогалерея для wordpress, безусловно, придает более эстетичный вид посту, транслируя поочередно фотографии и скриншоты строго заданных мною размеров, а также с помощью слайдера значительно экономится пространство в статье, что делает её более удобной для чтения и восприятия читателями.
Такая фотогалерея для wordpress, безусловно, придает более эстетичный вид посту, транслируя поочередно фотографии и скриншоты строго заданных мною размеров, а также с помощью слайдера значительно экономится пространство в статье, что делает её более удобной для чтения и восприятия читателями.
Слайдер устанавливается на сайт с помощью плагина Image Horizontal Reel Scroll Slideshow. Кратко расскажу об особенностях этого плагина:
- он легко настраивается в специальном меню, в панели администрирования wordpress;
- поддерживается всеми популярными браузерами;
- при наведении курсора на картинку, она замедляется, поэтому её легко рассмотреть;
- существует возможность вставить гиперссылку в любое изображение фотогалереи для сайта, что позволит, например, создать отдельную страничку с описанием товара или услуги, на которую будет ссылаться определенная картинка;
- можно задать различный цвет фона прокрутки слайдера;
- есть возможность установить разный по скорости интервал между сменой картинок, а также очередность их демонстрации.

Итак, перейду к установке фотогалереи на сайт.
Скачиваем к себе на компьютер zip-архив с плагином Image Horizontal Reel Scroll Slideshow.
Устанавливаем и активируем плагин через административную панель сайта. О том, как это сделать, читайте в статье «Как установить плагин на wordpress«.
В консоли управления wordpress заходим в меню Параметры, выбираем плагин Image Horizontal Reel Scroll Slideshow.
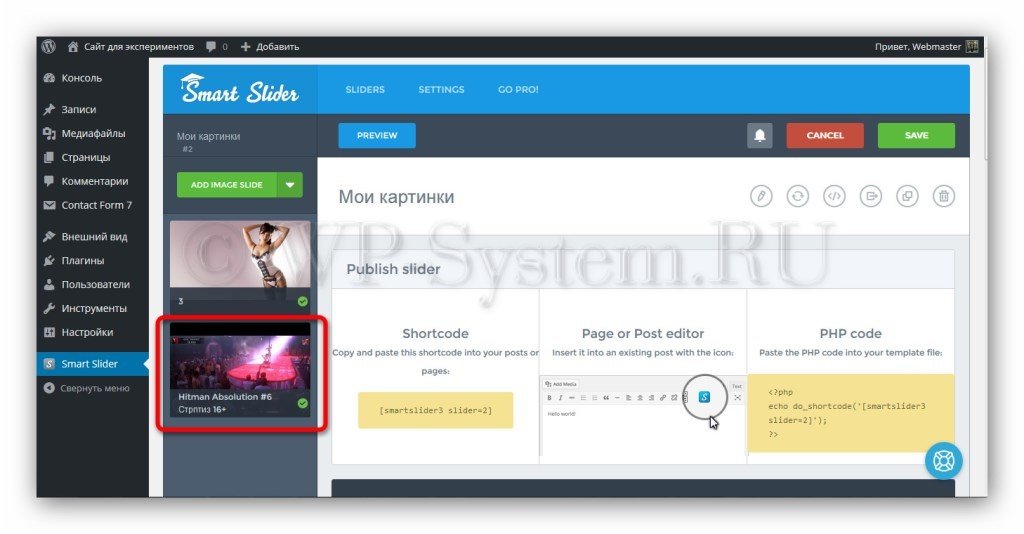
В появившемся меню мы можем добавлять новые изображения (как показано ниже на картинке №1 слайдера), настраивать слайдер (как показано на картинке №2), настраивать добавляемое изображение (как показано на картинке №3).
Для остановки картинки, достаточно навести на нее курсор. Рассмотреть картинку получше — кликните на неё левой кнопкой мышки.
Чтобы добавить новую группу картинок для трансляции (по умолчанию в плагине 12 групп, а это означает, что вы не сможете использовать слайдер с различными фотографиями более, чем в 12 статьях сайта), мы можем добавить новые группы в исходный html-код двух файлов плагина. Первый файл — image-horizontal-reel-scroll-slideshow/pages/image-management-add.php, второй — image-horizontal-reel-scroll-slideshow/pages/image-management-edit.php.
Первый файл — image-horizontal-reel-scroll-slideshow/pages/image-management-add.php, второй — image-horizontal-reel-scroll-slideshow/pages/image-management-edit.php.
Внести в эти файлы изменения можно, пройдя во вкладку Плагины→Редактор, и в правом верхнем углу выбрав плагин Image Horizontal Reel Scroll Slideshow. Картинки кликабельны!
Затем перейти непосредственно к редактированию вышеуказанных файлов. Ищем коды, которые отвечают за размещение групп картинок в слайдере, копируем строчку с любой из групп, добавляем её ниже и меняем в строчке название группы на любое другое. Для примера я добавил группу «Slider», как это видно в скриншоте фотогалереи для wordpress на картинке №4 и картинке №5.
Не забываем сохранять изменения в редактируемых файлах!
Итак, чтобы добавить фотогалерею в статью сайта, после: а)настройки слайдера, где нужно указать размеры экрана фотогалереи (я поставил 600*400 пикселей), скорость и очередность прокрутки слайдов и т.п; б)добавления картинок в слайдер, где важно правильно прописать путь к файлам изображения, а также выбрать группу картинок для трансляции в фотогалерее.
Вставляем специальный код слайдера для wordpress в любое место записи, прямо в визуальный редактор. Этот код, вы можете выделить мышкой и скопировать. Либо просто набрать в тесте статьи следующую строчку, где вместо «Slider» укажите свою группу картинок:
[ihrss-gallery type="Slider" w="600" h="400" speed="1" bgcolor="#000000" gap="5" random="No Only"]
В этой строчке кода ihriss-gallery type — означает группу изображений для показа, w — задает ширину слайд-шоу фотогалереи, h — высоту слайд-шоу, speed — скорость прокрутки картинок в слайдере, bgcolor — цвет фона прокрутки слайдера, gap — расстояние в пикселях между транслируемыми картинками, random — очередность демонстрации слайдов. Важно не забыть прописывать этот код между двумя закрывающими скобками [ ].
Минусом такого слайдера, пожалуй, является отсутствие возможности вставить его в статью более одного раза, с разными группами картинок.
Ну вот и всё! В этом посту я рассказал, как установить к себе на сайт слайдер для wordpress. Если возникают вопросы, обязательно спрашивайте! Может вам нравится какая-либо другая фотогалерея для сайта? Расскажите о ней, возможно она более функциональнее, чем Image Horizontal Reel Scroll Slideshow.
Если возникают вопросы, обязательно спрашивайте! Может вам нравится какая-либо другая фотогалерея для сайта? Расскажите о ней, возможно она более функциональнее, чем Image Horizontal Reel Scroll Slideshow.
С вами был, ваш Юрич!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Интернет-агентство BINN » Слайдеры на сайте: за и против
Слайдер на сайте (или карусель) — это такой блок, чаще всего в шапке страницы, где с определённой периодичностью показывается контент. Пользователь может менять его самостоятельно, нажимая на специальные кнопки, а может просто просматривать меняющиеся изображения или видео.
Сейчас очень многие компании используют слайдер на своих сайтах. Однако некоторые маркетологи называют их «убийцами конверсий». Мы собрали аргументы против слайдера. Однако это не значит, что вам обязательно нужно отказаться от него. Для каждой компании структура сайта должна разрабатываться индивидуально, и возможно, для вас слайдер будет самым удачным решением. Любой элемент на сайте важно анализировать и взвешивать все «за» и «против», поэтому мы приводим в пример минусы такого метода.
Для каждой компании структура сайта должна разрабатываться индивидуально, и возможно, для вас слайдер будет самым удачным решением. Любой элемент на сайте важно анализировать и взвешивать все «за» и «против», поэтому мы приводим в пример минусы такого метода.
Минус № 1: Слайдеры приводят к баннерной слепоте
Баннерная слепота — это явление, когда пользователи привыкают к рекламе и со временем перестают её воспринимать. Это относится и к блокам, похожим на рекламные баннеры по структуре. Когда пользователи заходят на веб-сайт, они направляют свое внимание на достижение определенной цели, а всё остальное игнорируется.
Исследование подтвердило, что многие пользователи рассматривают слайдеры как спам-рекламу, поэтому они склонны пропускать элементы такого типа. Часто это происходит потому, что дизайн большинства слайдеров похож на привычные нам рекламные баннеры. Возможно, если научиться грамотно выделять слайдеры, на них начнут обращать больше внимания, и они будут работать эффективнее.
Минус № 2: Ползунки на слайдерах плохо видны
Доступность веб-сайта людям с ограниченными возможностями носит рекомендательный характер. Однако она играет чрезвычайно важную роль в современном веб-дизайне. В Америке, например, министерство юстиции работает над внесением поправок в закон о создании равного доступа к информации для всех пользователей. Большинство слайдеров не оптимизированы для пользователей с ограниченными возможностями. Взгляните на сайт ниже, например:
Как правило, на слайдерах используются ползунки небольших размеров. Эти элементы плохо контрастируют с фоном, что делает практически невозможным навигацию для людей с нарушениями зрения. В американском сообществе такие случаи могут привести к судебным разбирательствам. Нам же тоже стоит обращать на это внимание. Если на вашем сайте есть слайдер, сделайте его интуитивно понятным, а ползунки — крупными.
Минус № 3: Слайдеры известны низкими показателями кликов
Ползунки приводят к низким показателям. Люди просто не взаимодействуют с ними. Университет Нотр-Дама провел исследование своего сайта, чтобы определить эффективность слайдера на домашней странице. Оказалось, что всего 1% нажимал на кнопки на слайдере. А сайт посетили более 3 млн. человек.
Люди просто не взаимодействуют с ними. Университет Нотр-Дама провел исследование своего сайта, чтобы определить эффективность слайдера на домашней странице. Оказалось, что всего 1% нажимал на кнопки на слайдере. А сайт посетили более 3 млн. человек.
Основная причина, по которой слайдеры приводят к низким показателям кликов, связана с эффектом «баннерной слепоты», о котором упоминалось ранее. Люди не обращают внимания на слайдеры, а если они быстро меняются, это может заставить людей чувствовать себя «перегруженными» и пропустить эту часть страницы.
Минус № 4: Медленная загрузка и мобильная оптимизация
Скорость сайта — ключевой элемент приятного пользовательского опыта для ваших посетителей в 2019 году. Исследование, проведенное Akamai, показало, что около половины веб-пользователей ожидают, что сайт загрузится через две секунды или меньше. Скорость сайта стала настолько важной, что даже Google учитывает её в алгоритме поиска. Слайдеры приводят к медленной загрузке, потому что они содержат несколько «тяжёлых» изображений или видео. Они загружаются одновременно и требуют запуска дополнительного javascript. Всё это быстро утяжеляет вашу пропускную способность.
Они загружаются одновременно и требуют запуска дополнительного javascript. Всё это быстро утяжеляет вашу пропускную способность.
Помимо медленной загрузки многие слайдеры не оптимизированы для мобильных устройств. Изображения слайдера могут выглядеть хорошо на рабочем столе, но для мобильных это сделать сложнее.
Минус № 5: Переизбыток информации давит на посетителей
Существует популярное высказывание: «Если вы сосредоточены на слишком многих вещах, вы не сосредоточены ни на чем». Это актуально, когда дело доходит до каруселей. Давайте разберем типичный опыт пользователя со слайдером. Посетитель приходит на ваш сайт. Он видит сообщения на слайде: «В компании N мы стремимся к…». Затем: «У нас 20-летний опыт работы…». И информации очень много и она постоянно появляется снова. Это может быть немного подавляюще.
Часто ползунки движутся так быстро, что люди не могут полностью прочитать содержимое, не говоря уже о том, чтобы переварить и принять меры. Обычно это приводит пользователей в замешательство относительно того, какими должны быть их дальнейшие действия. Если первоначальное чувство, которое пользователь испытывает на вашем сайте — это путаница, то доверие практически исключается. Во многих случаях этого достаточно, чтобы пользователи покинули ваш сайт и нашли другое решение.
Если первоначальное чувство, которое пользователь испытывает на вашем сайте — это путаница, то доверие практически исключается. Во многих случаях этого достаточно, чтобы пользователи покинули ваш сайт и нашли другое решение.
Причина № 6: Ползунки забирают контроль у пользователя
Современный покупатель хочет контролировать свой собственный опыт просмотра и покупки. Ваш сайт должен давать возможность пользователям самим решать, по каким ссылкам им нажимать, и с какой скоростью читать. Слайдеры не дают такой возможности. Некоторые перемещаются слишком быстро, а у некоторых слишком маленькие значки навигации.
Как видите, у слайдера много недостатков. Однако тысячи компаний всё ещё используют этот метод, а значит он оправдан. Главное — избегать особенностей, которые мы описали выше. И ваша конверсия не пострадает.
По мотивам статьи: ImPact
Сделать слайдер на сайте вордпресс (только front end) AVT • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Гай Фридман
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Приветствую!
Нужно сделать слайдер на сайте http://viplace. co.il/sites/avt/.
co.il/sites/avt/.
Слайды уже выведены (их нужно подогнать под дизайн)
Дизайн (PSD):
Сайт на вордпресс, но знать вордпресс не обязательно (все, что нужно, уже выведено на экран), работа только по front end.
На сайте подключен jQuery слайдер cycle2. При необходимости можно подключить другой.
Правила отображения:
0px-767px — 1 слайд
768px-991px — 2 слайда
992px и больше — 3 слайда
На большом экране (от 992px): если слайдов 3 или меньше, стрелки не отображаются. Если слайдов меньше трех, они выравниваются по центру.
На меньших экранах действуют те же правила с поправкой на количество слайдов.
Если непонятно, можно посмотреть, как работает слайдер внизу страницы
В независимости от контента, слайды должны быть одинаковой высоты (flex) и кнопки Read More должны быть на одинаковом расстоянии от нижнего края.
По окончании работы мне потребуется список всех измененных файлов.
Соблюдение сроков имеет принципиальное значение.
Удачи!
Отзыв заказчика о сотрудничестве с Ostap Trush
Сделать слайдер на сайте вордпресс (только front end) AVTКачество
Профессионализм
Стоимость
Контактность
Сроки
Остап все сделал на отлично — и по качеству и по срокам.
Рекомендую!
Отзыв фрилансера о сотрудничестве с Гаем Фридманом
Сделать слайдер на сайте вордпресс (только front end) AVTОплата
Постановка задачи
Четкость требований
Контактность
Сотрудничеством доволен. Хороший заказчик. Рекомендую! Четкое ТЗ и комуникация
Ostap Trush | Сейф
- Ставки 12
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
1 день500 UAH
1 день500 UAH
Здравствуйте.
 Сделаю при помощи слик-слайдера. Цену указал, сегодня сделаю
Сделаю при помощи слик-слайдера. Цену указал, сегодня сделаю 1 день500 UAH
1 день500 UAH
Здравствуйте!
Готов приступить в ближайшее время.
Большой опыт работы, примеры работ можно посмотреть в профиле.
Всё сделаю качественно и быстро.
Готов обсудить детали в лс.ставка скрыта фрилансером
1 день500 UAH
1 день500 UAH
Добрый день.
Задача довольно типовая, могу приступить прям сейчас.
Сделаю все довольно быстро.
Нужно уточнить пару деталей, но думаю работы не больше чем на полтора-два часа.1 день400 UAH
1 день400 UAH
Добрый день. Готова взяться за работу. Опыт работы с WP 2+ года. Больше информации в профиле. Пишите.
Победившая ставка1 день300 UAH
Победившая ставка1 день300 UAH
Привет сделаю вам ето за 1 час ))) В разработку уже 6+ лет .. Жду ответа
1 день500 UAH
1 день500 UAH
Здравствуйте.

Готов выполнить Ваш проект. Имею большой опыт вёрстки сайтов html, css, js, bootstrap.
Портфолио: Freelancehuntфрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
1 день300 UAH
1 день300 UAH
Добрый день.
Готов выполнить задачу. Сделаю через slick slider
Опыт в вебе 4+ года (в офисе)8397
195 0
1 день500 UAH
Vladyslav Hrokh
1 день500 UAH
Добрый день.
 Готов приступить к работе. Сделаю вам слайдер. Обращайтесь в личку.
Готов приступить к работе. Сделаю вам слайдер. Обращайтесь в личку.Сделаю быстро и качественно.
1 день300 UAH
1 день300 UAH
Добрый день Гай, готов приступить к вашему проекту, все понятно реализую сегодня
2 года назад
157 просмотров
Что такое слайдер на сайте? [Полное объяснение + примеры]
Слайдер — это элемент, используемый на определенных веб-сайтах, который позволяет посетителям просматривать различные фрагменты информации в одном и том же пространстве. Они также известны как карусели или слайд-шоу и могут содержать изображения, видео или любые другие элементы веб-сайта. Их можно потреблять в последовательном или непоследовательном порядке.
Ползунок полезен, когда разработчики хотят представить большой объем информации в меньшем объеме. Посетители обычно могут потреблять контент, выбирая, на какую часть информации обратить внимание.
Посетители обычно могут потреблять контент, выбирая, на какую часть информации обратить внимание.
Слайдеры также могут автоматически переключать различные фрагменты информации, чтобы посетители могли выбирать из различных вариантов.
Название «слайдер» происходит от его сходства с традиционной каруселью, но… что такое слайдер в WordPress? Это относится к одному и тому же?
Что такое слайдер в WordPress?
Слайдер в WordPress — это компонент веб-страницы, который представляет любую информацию (изображения, видео, текст…). Ползунки показывают только одну вещь за раз и могут быть настроены на автоматическое перемещение или по запросу пользователя. Слайдеры можно добавить практически на любую страницу сайта WordPress.
Вы можете выбрать бесплатный или платный плагин слайдера WordPress для реализации этого элемента на своем веб-сайте.
Если у вас все еще есть сомнения относительно того, что такое слайдер, лучший способ получить представление — просмотреть примеры веб-сайтов, использующих слайдеры.
Зачем использовать слайдер на веб-сайте?
Теперь, когда вы знаете, что такое слайдер на веб-сайте, вот несколько причин, по которым стоит использовать его на своей веб-странице:
Показать дополнительную информацию: Ползунки упаковывают много информации в небольшой объем пространства. Вы можете сжимать материал в пределах определенной области, и потребители могут просматривать его только тогда, когда они сочтут его полезным во время просмотра страницы.
Слайдеры привлекают внимание пользователей . С того момента, как они попадут на главную страницу веб-сайта, они увидят слайдер. Они могут улучшить взаимодействие с посетителями, их понимание и сохранение знаний.
Ползунки полностью контролируются пользователями . Они дают пользователям больше возможностей, позволяя им выбирать, следует ли сосредоточиться на информации одного слайда.
 Они помогают посетителям сосредоточиться на том, что важно, и позволяют им получать соответствующую информацию в любое время.
Они помогают посетителям сосредоточиться на том, что важно, и позволяют им получать соответствующую информацию в любое время.Слайдеры — отличный выбор: Слайдеры служат универсальным магазином для потребителей перед тем, как отправиться в долгое путешествие. Это может привести их к тому или иному маршруту навигации по контенту. При правильном использовании их можно использовать для того, чтобы посетитель перешел с главной страницы на другие страницы, чтобы просмотреть больше того, что вы предлагаете на своем веб-сайте.
Слайдеры прекрасны. Слайдеры имеют приятный эстетический вид. Они привлекательны для глаз и часто являются первым, что потребители видят, когда посещают веб-сайт. Это делает их эффективными для поддержания интереса посетителей и делает просмотр вашего сайта более увлекательным.
Слайды динамические. Слайдеры и карусели — идеальный выбор для динамически меняющегося материала (вы можете выделить новый контент, и этот элемент пригодится).
 Блог, например, регулярно пополняется новыми записями, и вы можете включать свежие записи в слайдер/карусель, которая появляется на главной странице блога).
Блог, например, регулярно пополняется новыми записями, и вы можете включать свежие записи в слайдер/карусель, которая появляется на главной странице блога).Слайдеры отлично подходят для рассказывания историй. Слайдеры и карусели очень удобны для знакомства с продуктом. Они дают несколько точек зрения на один и тот же продукт в увлекательной и приятной форме.
2 основных шага по добавлению слайдера в WordPress
Добавление ползунка WordPress требует использования плагина для установки ползунка или использования пользовательских расширений CSS. Есть много плагинов на выбор с разной степенью контроля.
Проверьте наш полный учебник о том, как добавить скользящую галерею в WordPress для получения дополнительной информации.
1. Создайте слайдер с помощью плагина WordPress
Чтобы добавить слайдер WordPress с помощью плагина, выполните несколько простых шагов. Давайте рассмотрим их:
Давайте рассмотрим их:
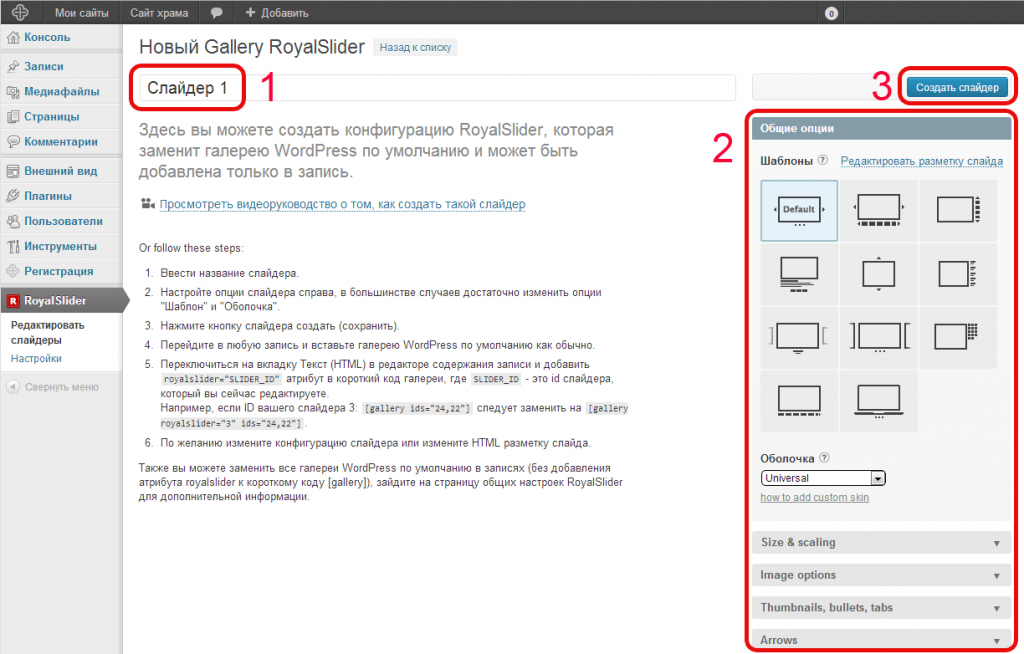
- Шаг 1 : Установите плагин со страницы вашего администратора.
- Шаг 2 : Создайте новый ползунок.
- Шаг 3 : Заполните ползунок фотографиями, видео и текстом.
- Шаг 4 : Выберите скин и сделайте слайдер общедоступным, опубликовав его.
- Шаг 5: Вставьте ползунок в запись, страницу или тему WordPress.
2. Добавьте пользовательские таблицы стилей CSS
Поскольку многие ползунки изображений WordPress не допускают настраиваемого стиля, вам необходимо изменить HTML и CSS вашей темы, чтобы применить пользовательские элементы к вашим ползункам. С другой стороны, использование надстройки CSS экономит время и позволяет вставлять уникальный CSS для каждого отдельного слайдера.
Вот как это сделать:
- Шаг 1 : Загрузите и установите плагин Slider.
- Шаг 2 : Загрузите и установите расширение CSS
- Шаг 3 : Используйте плагин для создания слайдера изображений.

- Шаг 4 : Включите свой собственный CSS.
6 лучших плагинов слайдера, которые вы можете рассмотреть
Теперь, когда мы знаем, как добавить плагин слайдера WordPress, вот некоторые из лучших вариантов, которые вы можете проверить.
1. fullPage.js
Ваш браузер не поддерживает видео тег.
Получить слайдер
fullPage.js — самый популярный полноэкранный слайдер с прокруткой для WordPress, который можно настроить по горизонтали, вертикали или по обоим направлениям.
В отличие от большинства каруселей, fullPage.js предназначен для использования в полноэкранном режиме и работает путем скольжения всего раздела при прокрутке колесиком мыши или трекпадом.
Благодаря более чем 50 параметрам, fullPage.js полностью настраивается и, несомненно, сэкономит вам сотни часов разработки.
Если вы ищете слайдер WordPress, который выделит вашу страницу, то fullPage.js — это , без сомнения, отличный вариант. Он поддерживается командой людей, обновляется и пользуется отличной индивидуальной поддержкой.
Он поддерживается командой людей, обновляется и пользуется отличной индивидуальной поддержкой.
Он работает со сборщиками Elementor или Gutenberg для WordPress.
2. Революция слайдера
Слайдер предварительного просмотра
Slider Revolution — мощный плагин слайдера для WordPress. Он имеет множество функций, которые трудно найти в других плагинах для слайдеров. Он также имеет множество вариантов настройки для вас на выбор.
Что касается дизайна, Slider Revolution имеет уникальную функцию, называемую «перелистываемыми» ползунками. Это позволяет создавать плавный переход между каждым слайдом с помощью жестов смахивания на клавиатуре или устройстве с сенсорным экраном. Вы также можете выбрать один из различных стилей и настроить размер и положение вашего контента на ползунке.
Этот плагин также позволяет создавать неограниченное количество слайд-шоу одним щелчком мыши. Кроме того, вы можете с легкостью загружать изображения, видео, аудиофайлы или текстовые файлы в слайд-шоу, используя их интерфейс перетаскивания.
Slider Revolution также предлагает множество других параметров настройки, таких как цветовые темы, шрифты и макеты, что позволяет мгновенно персонализировать сообщения в блоге.
3. СлойСлайдер
Слайдер предварительного просмотра
Layerslider — адаптивный плагин слайдера для WordPress, который позволяет создавать красивые, привлекательные слайд-шоу, которые просты в использовании.
Он был разработан, чтобы помочь вам быстро и легко создавать красивые слайд-шоу, не беспокоясь о каких-либо технических аспектах кодирования. Вы даже можете добавить несколько слайд-шоу на одну страницу, поэтому вам не нужно беспокоиться о том, что на вашей странице слишком много изображений.
Этот плагин был создан с мыслью о том, что его может использовать любой, будь то опытный разработчик или новичок, который только начинает заниматься веб-дизайном.
4. МетаСлайдер
Слайдер предварительного просмотра
Meta Slider — это плагин WordPress, который позволяет легко создавать красивые слайд-шоу. Посмотрим правде в глаза: создание слайд-шоу может быть пугающей задачей. Однако с помощью плагина Meta Slider вы можете легко создавать слайд-шоу на своем сайте WordPress.
Посмотрим правде в глаза: создание слайд-шоу может быть пугающей задачей. Однако с помощью плагина Meta Slider вы можете легко создавать слайд-шоу на своем сайте WordPress.
Плагин Meta Slider прост в использовании, поскольку он использует интерфейс перетаскивания, который упрощает создание слайд-шоу. Вы можете легко создавать различные размеры и форматы или загружать изображения со своего компьютера или других веб-сайтов. Вы также можете добавлять подписи и видео к слайд-шоу.
Плагин Meta Slider имеет такие функции, как автоматическое вращение, которое позволяет пользователям поворачивать изображения при отображении на странице, эффекты интервальной съемки и многое другое.
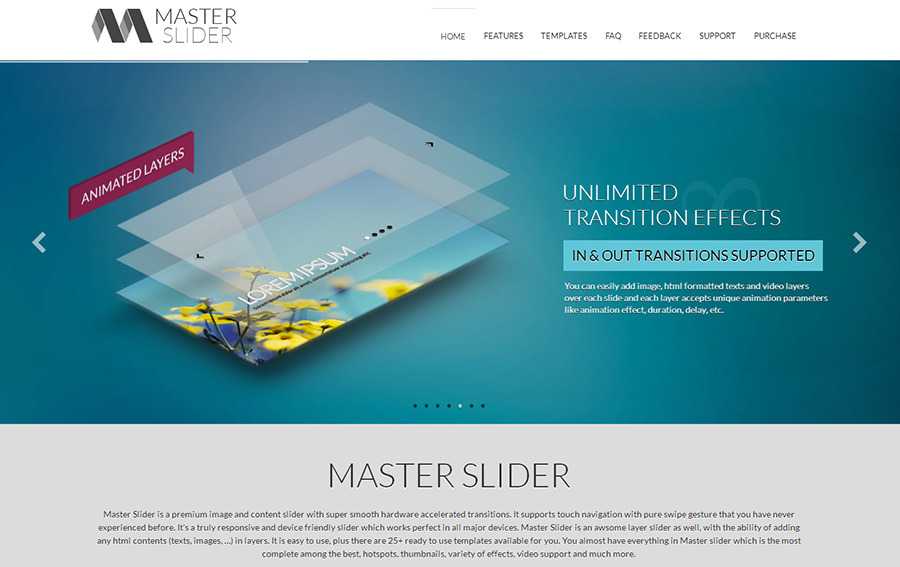
5. Главный слайдер
Слайдер предварительного просмотра
Плагин Master Slider — это плагин слайдера контента премиум-класса, который можно использовать для создания бесконечного количества слайдеров на вашем сайте WordPress.
Основные особенности этого плагина:
- Имеет бесконечное количество слайдов и страниц
- Вы можете создать любую раскладку слайдера
- Вы можете выбрать одну из четырех тем
- Этот подключаемый модуль использует новейшие методы CSS3 и HTML5
6.
 Боковой ползунок
Боковой ползунокСлайдер предварительного просмотра
Edge Slider — это подключаемый модуль jQuery, который позволяет создавать невероятные слайд-шоу с помощью всего одной строки кода.
Помимо простоты использования, этот плагин имеет множество встроенных функций. Например, вы можете легко добавлять переходы между слайдами с помощью диспетчера переходов. Вы также можете добавить некоторые изящные эффекты, такие как затухание и скольжение на определенных слайдах.
Слайдеры: неотъемлемый элемент многих веб-сайтов
Слайдеры универсальны и, вероятно, являются одним из наиболее эффективных способов продемонстрировать свое сообщение или продукт, поскольку они привлекут внимание ваших зрителей.
У всех разные потребности, когда дело доходит до передачи этих сообщений и распространения их продуктов.
Знать, какой слайдер подходит для вашего бизнеса, непросто.
И хотя никто не может дать вам однозначного ответа по выбору лучшего слайдера для вашего проекта, это руководство объясняет, что такое слайдер, и может помочь вам решить, какие функции наиболее важны для вас, и, надеюсь, направит вас в правильном направлении.
- 10 удивительных плагинов для слайдеров WordPress
- 6 лучших плагинов WordPress для слайдера видео
- 5 лучших плагинов WordPress для слайдера логотипов
- 10 лучших плагинов для слайдера продуктов WooCommerce
сообщить об этом объявлении
Советы по использованию ползунков в веб-дизайне (с красивыми примерами)
Использование ползунков в веб-дизайне — инструмент, который вызывает разногласия в UX-дизайне. С обеих сторон есть много сторон, которые либо ненавидят, либо любят слайдеры. Но в конце концов, вам решать, подходят ли они для ваших нужд.
Для определенных приложений ползунки — это фантастический интерактивный способ быстрого и простого представления информации. Они наиболее полезны при сравнении контента или демонстрации портфолио. Это также отличный способ представить обновления для новых продуктов или функций.
Давайте узнаем, почему вы должны (или не должны) использовать ползунки, и как это сделать лучше всего.
Определение ползунков
Слайдеры — это условное обозначение слайд-шоу изображений с вращающимся отображением фотографий. Их не следует путать с каруселью. Карусель вращает одно и то же изображение в 3D, чтобы вы могли видеть его со всех возможных ракурсов. Вы также можете перемещать фотографию по кругу. Слайдер, с другой стороны, не предназначен для 3D и используется для перемещения серии изображений по горизонтали или по вертикали.
Несмотря на разногласия по поводу их использования, ползунки высоко ценятся за то, насколько хорошо они экономят место без ущерба для объема представленной информации. Если на вашем сайте не так много места, вы можете аккуратно и компактно структурировать свои страницы с легко усваиваемой информацией, представленной читателю.
Слайдеры также являются хорошим способом упорядочить веб-страницу по категориям, стилю и т. д. Не говоря уже о том, что если вы работаете в сфере гостеприимства или розничной торговли, слайдеры также дают вам возможность добавлять отзывы или отзывы от предыдущих клиентов. не делая это столь очевидным.
не делая это столь очевидным.
Если у вас есть сайт электронной коммерции, вы можете использовать ползунки для поворота отображения новых или популярных продуктов. Это идеально подходит для домашней страницы или целевой страницы, но вы можете сделать еще один шаг на более конкретных страницах продаж. Скажем, например, иметь одну группу ползунков в женском разделе страницы и одну в мужском разделе. Это также означает, что людям не нужно бесконечно прокручивать сотни продуктов, чтобы найти то, что они ищут.
Карусель фотографий может показать ваши продукты с разных ракурсов или в процессе их использования, чтобы клиенты лучше понимали, на что они смотрят. Он демонстрирует важные функции и перспективы, которые вы используете для продажи своих товаров. В конце концов, вы много работали над своими продуктами, поэтому хотите убедиться, что их рассматривают со всех возможных сторон.
Это позволит вам произвести более сильное впечатление и усилить ключевые моменты. Слайдеры помогут вам достичь ваших маркетинговых целей благодаря уникальному индивидуальному подходу. Их можно легко создать с помощью конструктора сайтов Slides или встроенной функции карусели.
Слайдеры помогут вам достичь ваших маркетинговых целей благодаря уникальному индивидуальному подходу. Их можно легко создать с помощью конструктора сайтов Slides или встроенной функции карусели.
Некоторые инструменты также позволяют выбирать из различных типов ползунков.
Слайдеры могут привлекать внимание
В наши дни привлечь внимание потенциального клиента или заказчика может быть невероятно сложно. Это связано с тем, что социальные сети приучили нас бездумно прокручивать или листать, даже не тратя время на то, чтобы обработать то, что мы только что видели.
Чтобы еще больше усложнить ситуацию, исследования показали, что 38% людей отказываются взаимодействовать с веб-страницей, если они считают ее непривлекательной. Слайдеры — это гарантированный способ сделать ваш сайт намного интереснее.
Слайдеры также являются хорошим способом донести информацию, не теряя внимания аудитории уже через несколько секунд. Не говоря уже о том, что вы можете разделить текст между слайдами, чтобы его было легче читать.
В отличие от слайд-шоу, ползунки остаются на экране до тех пор, пока пользователь не будет готов двигаться дальше. В результате они могут тратить больше времени на один слайд или двигаться дальше в своем собственном темпе.
Проще говоря, ползунки просто более привлекательны визуально и предоставляют информацию без перетаскивания или использования большого блока текста.
Ошибки с ползунком, которых следует избегать
Слайдеры нужно добавлять с осторожностью. Если они плохо разработаны, они могут отвлекать от общего представления вашего веб-сайта. Это означает, что качество вашего текста и изображения, которое вы выбираете, должны быть на одном уровне.
Прежде чем принять решение о своей веб-странице, обязательно ознакомьтесь с последними тенденциями веб-дизайна , взвесьте свои варианты и подумайте, идеально ли слайдер подходит для продукта, который вы пытаетесь продать, или сообщения, которое вы хотите донести.
Неправильное использование слайдеров может повредить поисковой оптимизации и коэффициенту конверсии. Они хранят больше информации и имеют более длительное время загрузки, что замедляет работу ваших страниц. Слайдеры часто плохо переносятся на мобильные устройства, что ограничивает сегмент посетителей сайта. Слайдеры также могут привести к сбою веб-страниц, что не понравится пользователям. Вот почему важно не перегружать свой сайт слишком большим количеством слайдеров.
Они хранят больше информации и имеют более длительное время загрузки, что замедляет работу ваших страниц. Слайдеры часто плохо переносятся на мобильные устройства, что ограничивает сегмент посетителей сайта. Слайдеры также могут привести к сбою веб-страниц, что не понравится пользователям. Вот почему важно не перегружать свой сайт слишком большим количеством слайдеров.
Источник: Алан Менкен
Считается, что посетители сайта будут игнорировать ползунки так же, как и встроенные видео. Если они используются как один из нескольких методов, они считаются ненужными, поскольку занимают место, которое могло бы лучше представить информацию в другом месте.
Источник: Designmodo
Если в карусель слайдера будет добавлено слишком много фотографий, может создаться впечатление, что компания не знает, что отображать. Создается впечатление, что их стратегия дезорганизована и бессвязна. Если это произойдет, посетители уйдут без четкого понимания целей вашей компании. Вот почему так важно добавлять изображения, соответствующие тому сообщению, которое вы пытаетесь донести.
Вот почему так важно добавлять изображения, соответствующие тому сообщению, которое вы пытаетесь донести.
Многие пользователи могут также спутать ваши ползунки с рекламой, вызывая так называемую слепоту триггерных баннеров. По сути, это туннельное зрение, но для рекламы. Вы можете избежать этого, убедившись, что ваша информация ясна и использует язык, который не звучит слишком бесполезно.
Советы по использованию ползунков
При правильном использовании ползунки представляют собой фантастический инструмент дизайна. Если все сделано правильно, они могут улучшить ваш UX-дизайн и укрепить доверие пользователей к вашему бренду. Они поощряют взаимодействие посетителей, что поддерживает их интерес. Они задерживаются на одном разделе вашей страницы и контролируют контент в своем собственном темпе.
Посетители могут переходить к представленной им соответствующей информации. Они также могут быстро понять, на что смотрят. Не говоря уже о том, что им легче найти то, что им нужно. Опять же, в наши дни у большинства людей короткая продолжительность концентрации внимания, поэтому слайдер — идеальный способ заставить людей читать ваш контент, не скучая.
Опять же, в наши дни у большинства людей короткая продолжительность концентрации внимания, поэтому слайдер — идеальный способ заставить людей читать ваш контент, не скучая.
Источник: Harvard
Чтобы определить, будут ли слайдеры полезны для вашего сайта, проанализируйте цели посетителей в каждой части вашего сайта. Затем создайте свои ползунки, чтобы помочь им достичь своей цели. Отвлекающие и сбивающие с толку ползунки пагубно повлияют на конверсию вашего сайта.
Удобная навигация по ползункам с помощью стрелок для настольных компьютеров или свайпов для мобильных пользователей. Мягкое затухание между изображениями сделает переходы более приятными для просмотра. Кроме того, используйте наименьший возможный размер изображения, чтобы оптимизировать время загрузки ваших страниц и избежать ущерба для вашего SEO. Однако будьте осторожны с этим — слишком маленькое изображение может оказаться пиксельным или размытым.
Быстро демонстрируйте новый контент
Новым посетителям сайта важно быстро понять, что предлагает ваш сайт. Ползунок на вашей домашней странице обеспечивает быстрый и привлекательный обзор, поэтому каждый может сразу решить, куда пойти, чтобы найти то, что ему нужно.
Ползунок на вашей домашней странице обеспечивает быстрый и привлекательный обзор, поэтому каждый может сразу решить, куда пойти, чтобы найти то, что ему нужно.
Слайдеры также являются хорошим способом представить распродажу или пакет, который вы можете предлагать в течение ограниченного времени. Они автоматически будут привлекать внимание, поэтому самую важную информацию следует размещать в слайдере.
Кроме того, ползунки могут быть очень эффективными, когда речь идет о представлении чисел. Цифры могут сильно отталкивать людей, особенно когда речь идет о процентах. Но использование ползунка может снять часть этого беспокойства и на самом деле повысить интерес пользователей к тому, что вы хотите сказать.
Источник: Apple. Слайдеры позволяют комбинировать изображения с краткими описаниями, чтобы объяснить процесс использования ваших продуктов или доступные для них варианты продуктов.
Допустим, у вас есть товар разных цветов. Слайдер позволит пользователю увидеть, какие цвета он может выбрать, не покидая веб-страницы. Или, возможно, вы продаете обувь, которая доступна в разных стилях. Слайдеры могут легко помочь вам отобразить их, не занимая слишком много места.
Или, возможно, вы продаете обувь, которая доступна в разных стилях. Слайдеры могут легко помочь вам отобразить их, не занимая слишком много места.
Это экономит время, которое они потратили бы на чтение описания, и позволяет посетителям быстрее обрабатывать нужную информацию. Чем меньше времени они тратят на чтение, тем больше времени у них будет на покупку или рассмотрение продуктов, которые вы продаете.
Отображение коллекции фотографий в галерее слайдеров
Если вы продаете товары класса люкс или продаете товары, покупка которых требует более тщательного обдумывания, вам необходимо предоставить посетителям как можно больше информации. . Независимо от того, продаете ли вы дома или транспортные средства, или высококачественные кухонные ножи или оборудование.
Фотогалереи продуктов позволяют вашим посетителям просматривать серию фотографий, дающих полное представление о том, что предлагается, и о его качестве.
Прекрасным примером использования слайдера является отображение коллекции фотографий недвижимости. Когда люди заинтересованы в покупке дома, они хотят увидеть как можно больше, не вставая с дивана. Слайдеры можно использовать для отображения каждого уголка и закоулка в доме, экономя как вам, так и потенциальному клиенту много времени.
Когда люди заинтересованы в покупке дома, они хотят увидеть как можно больше, не вставая с дивана. Слайдеры можно использовать для отображения каждого уголка и закоулка в доме, экономя как вам, так и потенциальному клиенту много времени.
В качестве альтернативы, возможно, вы перспективный модный стилист. Слайдер был бы идеальным способом продемонстрировать ваше портфолио. Просто загрузите фотографии всех различных образов, которые вы создали, и вуаля, простое и легко читаемое портфолио.
Заключение
Ползунки наиболее эффективны, когда они дают пользователям ощущение контроля. Еще лучше, если вы сможете рассказать историю, которую пользователи смогут исследовать в интерактивном режиме. Используйте красочный текст, множество изображений и забавный язык, чтобы люди были еще больше заинтересованы в том, что вы хотите сказать.
Многим может быть интересно узнать, насколько хорошо работают их ползунки. К счастью для вас, есть способ узнать.
Лучший способ убедиться, что ваш слайдер эффективен, — протестировать и сравнить различные слайды с помощью кампании A/B-тестирования. Проверьте, какая версия обеспечивает более высокий коэффициент конверсии или пары с повышенным доходом. Отслеживайте взаимодействие пользователей и рейтинг кликов на существующем слайдере, обращая внимание на то, где количество кликов снижается.
Проверьте, какая версия обеспечивает более высокий коэффициент конверсии или пары с повышенным доходом. Отслеживайте взаимодействие пользователей и рейтинг кликов на существующем слайдере, обращая внимание на то, где количество кликов снижается.
Каждый сайт уникален и привлекает разных посетителей. При правильном использовании вы можете достичь своих целей и внедрить новые стратегии для создания наиболее захватывающего и эффективного взаимодействия с пользователем.
Вы будете удивлены, узнав, насколько больше людей взаимодействует с вашим сайтом, чем раньше!
Слайдеры и карусели хороши или плохи в веб-дизайне?
Слайдеры, или, как я люблю их называть, интерактивные города-призраки, распространены на веб-сайтах, особенно на тех, которые созданы с помощью WordPress, потому что их очень легко добавить. Но если они такие современные и распространенные, они должны быть хорошими, верно?
Ну, чтобы перейти к сути, ползунки — это дерьмо, и вам не следует их использовать по многим причинам.
Но, во-первых, почему люди их используют? Чем они хороши?
Почему слайдеры хороши в веб-дизайне
Я придумал две инкапсулирующие причины, по которым люди захотят использовать слайдер:
Первая инкапсулирующая причина, по которой люди захотят использовать слайдеры и карусели на своем веб-сайте: они либо не знают о недостатках пользовательского опыта, либо придерживаются убеждения, что пользовательский интерфейс важнее, чем UX, или, другими словами, неопытные люди размещают слайдеры на своем веб-сайте, потому что они выглядят на довольно , что, безусловно, может быть, если все сделано правильно.
Я думаю, что еще одна причина, по которой люди используют слайдеры, заключается в том, что люди боятся прокрутки, поэтому помещают контент своего веб-сайта в слайдер, чтобы занимать меньше места.
Что, конечно, иронично, потому что ползунки в основном работают на прокрутке, а это как раз то, что вы пытаетесь уменьшить.
Я думаю, что эти 2 причины заключают в себе большинство причин, по которым кто-то захочет использовать слайдер.
Например, чья-то причина использования слайдера (согласно beaconfire-red.com/) [0] может заключаться в том, чтобы «продвигать важный контент и объявления» — ну, это просто попытка сэкономить место.
Или «Демонстрируйте убедительные визуальные эффекты, связанные с миссией» и «Создайте индивидуальность или эстетику для сайта» — это попытка сделать ваш сайт красивее.
Почему слайдеры плохи в веб-дизайне
Сначала давайте поговорим о теории о том, почему слайдеры плохи, а затем изучим статистику слайдеров, которая доказывает, что они плохо влияют на веб-дизайн.
Какими бы красивыми они ни были, слайдеры больше вредят веб-сайту, чем помогают ему. И я с огромным удовольствием расскажу вам, почему. Не знаю, сможете ли вы сказать, но я чертовски ненавижу ползунки.
Не знаю, сможете ли вы сказать, но я чертовски ненавижу ползунки.
Первая причина, по которой слайдеры плохи, заключается в том, что вы не можете рассчитывать на то, что кто-то будет пролистывать ваш слайдер или взаимодействовать с ним, люди просто этого не делают (мы вернемся к этому позже).
Вы должны помнить, что время драгоценно, когда люди находятся на сайте. Посетители быстро уходят с веб-сайтов [1], они обычно просматривают текст, а не читают его целиком [2], и первые 10 секунд имеют решающее значение для того, собираются ли они остаться на сайте [3].
Итак, когда вы помещаете свой контент в слайдер — это барьер для входа. Это вы усложняете и отнимаете больше времени у пользователя, чтобы получить доступ к содержимому вашего веб-сайта.
Следующая причина заключается в том, что слайдеры — это отродье сатаны, в том, что у людей часто бывает так называемая «баннерная слепота», особенно слайдеры изображений.
С баннерной слепотой, потому что люди настолько привыкли видеть рекламу и большие баннеры на веб-сайтах, что пользователи игнорируют их и пролистывают их. Поэтому, если ваш слайдер выглядит примерно как баннер, есть большая вероятность, что люди бессознательно пролистывают его.
Поэтому, если ваш слайдер выглядит примерно как баннер, есть большая вероятность, что люди бессознательно пролистывают его.
Далее, ползунки часто лишают пользователей контроля. Люди не только используют слайдеры, чтобы сделать свои веб-сайты хуже, но и делают это дальше, делая их автозапусками.
Проблема с автозапуском ползунков в том, что они очень раздражают. Если бы веб-дизайн существовал в 15 веке, слайдеры с автоматическим воспроизведением были бы восьмым смертным грехом, как и текст с выравниванием по центру.
Пользователи должны иметь полный контроль над сайтом. Ничто не должно двигаться или меняться. Веб-сайты — это не слайд-шоу, поэтому перестаньте относиться к ним как к таковым.
Еще одна причина, по которой ползунки хуже пылесосов, заключается в том, что они замедляют работу веб-сайтов, особенно веб-сайтов WordPress. На веб-сайтах WordPress очень легко добавлять слайдеры одним нажатием кнопки с помощью плагинов.
2 плагина, в частности, Slider Revolution и Smart Slider 3 сильно влияют на скорость вашего веб-сайта:
- Я провел тест на веб-сайте WordPress и провел аудит скорости Google до и после и не активирована революция ползунка.
 После активации Slider Revolution оценка аудита подскочила на 10 баллов, а индекс скорости увеличился на 1,7 секунды.
После активации Slider Revolution оценка аудита подскочила на 10 баллов, а индекс скорости увеличился на 1,7 секунды. - При активации интеллектуального ползунка это не имело никакого влияния, но когда вы поместили ползунок на страницу, это повлияло на оценку аудита на 20 на мобильных устройствах и на 3 на настольных компьютерах и увеличило индекс скорости на 1,4 секунды.
Итак, это 2 хорошие и 4 плохие причины для слайдера, но какие данные стоят за этим?
Данные о ползунках
У меня есть 7 исследований, подтверждающих, насколько на самом деле неэффективны ползунки. Я расскажу о 3 из них, но все 7 будут упомянуты [7].
Первое исследование было проведено Эриком Раньоном из Университета Нотр-Дам. Этот тест должен был измерить распределение кликов по разным слайдам в слайдере. Он показал, что на первый слайд приходится подавляющее большинство кликов и конверсий. Он рассмотрел 5 сайтов; на первом сайте было 84% кликов со слайдом 1, а на других слайдах — около 4% кликов. Другие 4 его сайта показали, что 48%-62% от общего числа кликов в слайдерах были с первого слайда, а остальные клики равномерно распределялись между остальными другими слайдами. [4]
Другие 4 его сайта показали, что 48%-62% от общего числа кликов в слайдерах были с первого слайда, а остальные клики равномерно распределялись между остальными другими слайдами. [4]
Второе исследование было проведено Conversionista, шведской фирмой, занимающейся оптимизацией коэффициента конверсии. Этот тест должен был измерить разницу в количестве кликов для карусели изображений и статического изображения. Они провели тестирование тепловой карты, в котором использовалась технология отслеживания взгляда, а также измерялись клики для каждого типа ползунка. Результаты показали, что пользователи «казалось, избегали слайдера и не нажимали на него», что, скорее всего, было связано с баннерной слепотой. Он также показал, что на статическое изображение нажимали в 40% случаев, а на ползунок изображения — только в 2% случаев. [5]
Последнее исследование, которое я упомяну, было проведено Блэром Кеном, менеджером по оптимизации Adobe. Его исследование должно было показать разницу в конверсиях между наличием ползунка и его отсутствием. Он обнаружил, что когда он убрал ползунок, который был размещен над сгибом, это привело к увеличению продаж на 23%. [6]
Он обнаружил, что когда он убрал ползунок, который был размещен над сгибом, это привело к увеличению продаж на 23%. [6]
Так что же все это значит?
Это означает 3 вещи:
- Когда дело доходит до ползунков, первый слайд всегда будет лучше остальных. Другие слайды обычно имеют примерно равный CTR.
- Статические изображения всегда будут лучше слайдеров. А ползунки иногда воспринимаются как баннеры, что может привести к баннерной слепоте.
- Даже наличие ползунка на вашем веб-сайте в верхней части сгиба снижает конверсию и продажи. Хотя вы можете предсказать тот же эффект, если разместить его где-нибудь еще на сайте.
Как сделать слайдер более эффективным
Но есть и хорошие новости! Я могу шаг за шагом показать вам, как сделать слайдер более эффективным:
- Во-первых, вы должны убедиться, что он не воспроизводится автоматически. Потому что автовоспроизведение лишает пользователя контроля, и это очень расстраивает.

- Затем удалите все слайды, кроме первого. Нет смысла иметь больше одного, потому что люди не будут смотреть на них.
- Затем вам нужно удалить стрелки навигации, у нас только один слайд, поэтому они нам не понадобятся.
- Наконец, просто удалите навигационные маркеры.
В заключение, ползунки не должны использоваться. Единственный раз, когда их следует использовать, — это изображения продуктов на странице продукта. Кроме этого, слайдеры по статистике не взаимодействуют. Немногие люди заботятся о том, чтобы тратить время на просмотр вашей красивой презентации PowerPoint. Если дизайн вашего веб-сайта требует от вас использования слайдера, то ваш дизайн не удался.
Деактивируйте свои 18 плагинов слайдера, отсоедините файл owl.js и ПРЕКРАТИТЕ ИСПОЛЬЗОВАНИЕ СЛАЙДЕРОВ.
Ссылки
[0] https://beaconfire-red.com/insights/do-slideshows-work
[1] https://cxl.com/guides/bounce-rate/benchmarks/
[2] https ://www. nngroup.com/articles/how-users-read-on-the-web/
nngroup.com/articles/how-users-read-on-the-web/
[3] https://www.nngroup.com/articles/how-long-do-users-stay-on -веб-страниц/
[4] https://www.nngroup.com/articles/banner-blindness-old-and-new-findings/
[5] https://erikrunyon.com/2013/01/carousel-interaction-stats/
[6] https://angner.com/blog/will-front-page-carousels-improve-your-conversion-rate/
[7] https://econsultancy.com/three-ideas-that-convert- лучше, чем стандартная-карусель/
[8] https://www.orbitmedia.com/blog/rotating-sliders-hurt-website/
11 лучших практик веб-слайдера, которым вы должны следовать
Васим Аббас, 26 апреля 2022 г.Поделиться0 Твитнуть0 Поделиться0 Поделиться0
Вы хотите добавить слайдер изображений на свой веб-сайт? Прежде чем вы это сделаете, есть некоторые рекомендации, о которых вы должны знать. В этой статье мы поделимся 11 рекомендациями по созданию слайдеров, которым вы должны следовать, если хотите, чтобы ваши слайдеры были удобными для пользователя и привлекали больше посетителей на ваш сайт.
Если вы используете WordPress, некоторые темы будут иметь возможность добавить слайдер изображений. Тем не менее, большинство из этих ползунков очень ограничены в возможностях. Чтобы следовать всем этим рекомендациям (без необходимости кодировать собственный слайдер), мы рекомендуем использовать плагин слайдера WordPress, такой как Soliloquy.
Сказав это, давайте углубимся в 11 лучших практик для слайдера веб-сайта…
1. Дизайн для мобильных устройств
Знаете ли вы, что ок. 56% трафика сайта приходится на мобильные устройства? Это означает, что более половины ваших посетителей будут смотреть на ваш слайдер со своих мобильных устройств.
Чтобы убедиться, что ваш слайдер всегда выглядит и ведет себя так, как он должен, вы обязательно должны использовать адаптивный дизайн. (Отзывчивый дизайн просто означает, что ваш слайдер подстраивается под размер крошечных экранов, используемых рядом различных мобильных устройств.)
Если вы используете плагин Soliloquy Slider, вам не нужно об этом беспокоиться, потому что все темы Soliloquy полностью адаптивны и удобны для мобильных устройств. Вы даже можете создавать слайды для мобильных устройств, если хотите, и изменять настройки для мобильных устройств, чтобы ваш слайдер выглядел именно так, как вы хотите на крошечных экранах.
Вы даже можете создавать слайды для мобильных устройств, если хотите, и изменять настройки для мобильных устройств, чтобы ваш слайдер выглядел именно так, как вы хотите на крошечных экранах.
2. Используйте миниатюрную навигацию для ползунков с 4+ слайдами
Особенно, если ваш слайдер состоит из 4 или более слайдов, вам необходимо включить простой способ перехода между слайдами для посетителей. Один из самых интуитивно понятных и удобных способов добавить навигацию к вашим слайдерам — это миниатюры слайдеров.
Миниатюры позволяют вашим посетителям просматривать предстоящие и предыдущие слайды. Таким образом, они могут найти именно тот слайд, который им нужен, всего одним щелчком мыши, без необходимости прокручивать его вперед и назад.
Вот пример ползунка с миниатюрами навигации:
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как добавить слайдер с миниатюрами в WordPress.
3. Отображение фотографий во всплывающем окне
Если вы планируете использовать ползунок для отображения своего портфолио или фотографий, которые вы хотите показать, вам необходимо настроить его так, чтобы изображения открывались во всплывающем окне при нажатии.
Таким образом, вы можете использовать всю область просмотра больших экранов и разрешений для отображения ваших красивых фотографий.
Вот пример слайдера лайтбокса (нажмите на один из слайдов, чтобы просмотреть всплывающее окно лайтбокса):
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию слайдера лайтбокса в WordPress.
4. Планируйте рекламные акции
Если вы планируете использовать слайдер для показа специальных предложений и предложений с ограниченным сроком действия, убедитесь, что вы запланировали показ этих слайдов только в дни рекламных акций.
Если вы используете Soliloquy, вы можете установить дату начала и окончания слайдов (как показано ниже).
5. Импорт изображений из социальных сетей
Если вы часто публикуете изображения в социальных сетях, таких как Instagram, например, вам не следует вручную загружать и вставлять эти изображения в слайдер вашего веб-сайта. Это просто не очень хороший рабочий процесс.
Чтобы лучше управлять своим временем, импортируйте изображения прямо из социальных сетей в слайдер изображений.
Если вы используете Soliloquy, все, что вам нужно сделать, это выбрать «Внешний слайдер» и выбрать свою учетную запись в социальной сети, из которой вы хотите импортировать.
Вот пример слайдера Instagram, который использует изображения из Instagram нашего генерального директора (@syedbalkhi):
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию слайдера для фотографий в Instagram.
6. Добавьте кнопку Pin-It на свои слайды
Говоря о социальных сетях, Pinterest является крупнейшей платформой для обмена изображениями в мире. Вы пользуетесь этим в полной мере?
Не забудьте добавить кнопку Pinterest на свои слайды, чтобы ваша аудитория могла делиться вашими изображениями прямо на своих досках Pinterest.
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как добавить кнопку Pinterest в слайдеры изображений в WordPress.
7. Защитите свои слайды от кражи изображений
Чтобы убедиться, что никто не сможет загрузить изображения с ваших слайдов и украсть их, обязательно отключите возможность щелчка правой кнопкой мыши.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как отключить щелчок правой кнопкой мыши на ползунках изображений WordPress.
8. Используйте пользовательский CSS
Иногда вам может потребоваться настроить некоторые аспекты внешнего вида слайдера, чтобы он идеально соответствовал фирменному стилю вашего веб-сайта и вашим уникальным потребностям. Добавление собственного пользовательского кода CSS позволяет вам сделать это.
Пользовательский CSS также придает вашим слайдерам индивидуальность, поэтому они лучше запоминаются и не похожи ни на какие другие.
Soliloquy позволяет добавить собственную таблицу стилей для совершенно уникального слайдера. Чтобы узнать больше, ознакомьтесь с нашим руководством по стилю монолога с помощью CSS.
9. Подключите слайды продуктов к вашей корзине
Если вы планируете использовать свой слайдер для отображения товаров, которые у вас есть на продажу, вам необходимо подключить эти слайды к вашей корзине.
WooCommerce — это плагин WordPress, который мы рекомендуем добавить на ваш сайт. Он также легко интегрируется с вашими слайдерами изображений Soliloquy.
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию слайдера продукта WooCommerce.
10. Используйте карусели для отображения более 10 слайдов
Если вы хотите отображать на слайдах 10 или более изображений, лучше всего использовать макет карусели.
Карусель отображает ваши слайды в ряд с кнопками навигации, которые позволяют вам легко просматривать все изображения в вашем слайдере.
Вот пример слайдера-карусели:
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию адаптивного слайдера-карусели в WordPress.
11.
 Настройка параметров ползунка по умолчанию
Настройка параметров ползунка по умолчаниюВ частности, если вы планируете часто создавать слайдеры, вам нужно установить настройки слайдера по умолчанию, чтобы вам не приходилось устанавливать их вручную каждый раз, когда вы создаете новый слайдер.
Чтобы узнать, как сэкономить время при создании новых слайдеров, ознакомьтесь с нашим руководством по настройке параметров слайдера WordPress по умолчанию.
Вот оно! Мы надеемся, что эта статья помогла вам изучить 11 лучших практик веб-слайдера, которым вы должны следовать. Вы также можете ознакомиться с нашим руководством о том, как создать слайдер изображений в WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов и руководств по WordPress.
Поделиться0 Твитнуть0 Поделиться0 Поделиться0
Опубликовано Waseem Abbas
Waseem Abbas является автором контента для SoliloquyWP и Envira Gallery.
Слайдеры мертвы — Venn Marketing
Не волнуйтесь, мы не имеем в виду вкусные слайдеры с мясом, сыром, маринованными огурцами и кетчупом — вы обязательно должны продолжать наслаждаться ими.
Слайдеры, о которых мы говорим, появляются на веб-страницах и иногда называются « карусели » или « слайд-шоу ». Они часто появляются в заголовке веб-сайта и обычно содержат фотографии и текст, и во многих случаях они автоматически переключаются с одного слайда на другой.
Обычный слайдер/карусель/слайд-шоу
Слайдеры когда-то правили ландшафтом веб-дизайна, но давно пора их убрать с веб-сайтов, главным образом потому, что они разочаровывают пользователей. Многие агентства и организации провели обширные испытания, чтобы доказать это, и все они приводят к одному выводу: слайдеры, карусели и слайд-шоу мертвы .
Нужны дополнительные доказательства? Вот 6 важных причин отказаться от слайдеров на вашем сайте.
Ползунки невидимы для пользователей = Баннерная слепота
Вы думаете: «Подождите, что — баннерная слепота?» Слайдеры подвержены так называемой баннерной слепоте, феномену, когда люди подсознательно учатся игнорировать контент, напоминающий рекламу .
Когда пользователи посещают веб-сайт, они преследуют определенную цель, и все, что напоминает рекламу, игнорируется — как визуально, так и с точки зрения восприятия.
Баннерная слепота — пользователи игнорируют то, что они воспринимают как рекламу
Изображение из Nielsen Normal Group
Исследования доказывают, что большинство пользователей воспринимают слайдеры как раздражающую рекламу, поэтому они автоматически игнорируют их. Макеты и дизайн этих слайдеров похожи, если не идентичны баннерной рекламе, которая остается в слепой зоне аудитории. Баннерная реклама — это фоновый шум веб-страницы, а не то, что привлекает внимание аудитории и удерживает его.
Крейг Кистлер, основатель компании Strategy & Design Co., занимающейся оптимизацией коэффициента конверсии, более 15 лет наблюдал за пользовательскими тестами слайдеров изображений и определил: «Во всех тестах, которые я проводил, карусели на главной странице совершенно неэффективны … Тест за тестом первое, что делает посетитель, попадая на страницу с большой каруселью, — это прокручивает ее и начинает искать триггеры, которые будут продвигать их вперед в выполнении своей задачи».
Баннерная слепота снова поражает.
Слайдеры способствуют потере трафика веб-сайта
Слайдеры замедляют время загрузки, поскольку они используют несколько больших изображений, которые быстро используют пропускную способность. Они не только медленные, но и плохо представлены и редко оптимизированы для использования на мобильных устройствах. Таким образом, крошечные стрелки или точки, которые иногда видны где-то на ползунке, совершенно невидимы на мобильных сайтах, поэтому навигация по ползунку разочаровывает пользователя, если предположить, что пользователь вообще пытается с ним взаимодействовать. После всего этого пользователь исчезает вместе с потенциальной конверсией и, скорее всего, уже не вернется.
Веб-сайты должны быть быстрыми. Компания Google недавно запустила инициативу под названием Core Web Vitals, направленную на повышение скорости веб-сайтов (и вознаграждение таких быстрых сайтов улучшенным рейтингом).
Веб-сайты теряют трафик, когда загрузка содержимого занимает значительное время. И наоборот, слайдеры обычно состоят из нескольких больших изображений, что часто увеличивает вес страницы на несколько мегабайт. Это усугубляет медленную загрузку страницы и означает, что ползунки могут способствовать более высокому показателю отказов (показатель отказов — это процент посетителей, которые покидают веб-страницу, не предприняв никаких действий, таких как нажатие на ссылку, заполнение формы или совершить покупку)
И наоборот, слайдеры обычно состоят из нескольких больших изображений, что часто увеличивает вес страницы на несколько мегабайт. Это усугубляет медленную загрузку страницы и означает, что ползунки могут способствовать более высокому показателю отказов (показатель отказов — это процент посетителей, которые покидают веб-страницу, не предприняв никаких действий, таких как нажатие на ссылку, заполнение формы или совершить покупку)
Удаление каруселей и повышение видимости продукта
Изображение из экоконсультации
Вместо замены ползунка статичным изображением Adobe Optimization Manager Блэр Кин полностью удалил ползунок и поднял все содержимое под ним. Он проверил это на версии с ползунком (результаты в таблице ниже) и обнаружил, что версия без ползунка привела к увеличению продаж на 23% . Это значительное увеличение продаж после удаления ползунка.
Слайдеры портят ваш SEO
Напоминаем, SEO (поисковая оптимизация) — это практика повышения качества и количества трафика веб-сайта, а также воздействия на бренд через неоплачиваемую или «органическую» поисковую систему. полученные результаты. Слайдеры и их плохое SEO связаны со следующими последствиями:
полученные результаты. Слайдеры и их плохое SEO связаны со следующими последствиями:
- Низкая скорость сайта из-за многочисленных загрузок больших изображений
- Автоматическое создание нескольких тегов h2 (заголовок) для каждого изображения, что создает проблемы для ранжирования в поисковых системах, поскольку содержимое не соответствует правильной иерархии для HTML 9.0036
- Обычно неправильно работает или неправильно форматируется на мобильных устройствах, и
- Возможно, он основан на флэш-памяти и поэтому не может быть прочитан поисковыми системами.
Слайдеры имеют ужасный уровень вовлеченности
Слайдеры веб-сайтов имеют чрезвычайно низкий рейтинг кликов. Это означает, что они неэффективны, когда речь идет о преобразовании посетителей в потенциальных клиентов. Исследование, проведенное Университетом Нотр-Дам, показало, что показатель кликабельности составляет всего 1%. Дополнительно, 84% этих кликов были на первый элемент в ротации . Зрители просто не взаимодействуют со слайдерами, а если и взаимодействуют, то с первым слайдом. Так в чем вообще польза от слайдера?
Зрители просто не взаимодействуют со слайдерами, а если и взаимодействуют, то с первым слайдом. Так в чем вообще польза от слайдера?
Карусель на главной странице Нотр-Дама
Изображение от Эрик Руньон.
Если вы нам не верите, послушайте Карла Гилиса, известного эксперта по конверсии: «Слайдеры существуют только потому, что их любят веб-дизайнеры. И потому что они облегчают жизнь веб-команде: они могут предоставить каждому отделу или продуктовому подразделению место на главной странице. И им не нужно делать выбор… Но делать своих коллег счастливыми — не ваша работа. Это ваша работа, чтобы ваши посетители были счастливы. И продать. И это самая большая проблема со слайдерами: они не конвертируются. Никогда не было и никогда не будет». Мы прислушались к совету Карла, и вы тоже должны.
Слайдеры могут вызывать стресс у клиентов
Слайдеры вызывают перегрузку веб-сайта. Пользователи приходят на ваш сайт, чтобы собрать информацию и, возможно, взаимодействовать с вашей компанией. В большинстве случаев ползунки перемещаются так быстро, что люди не могут прочитать сообщение полностью и принять меры в отношении информации. Затем пользователь чувствует себя сбитым с толку и, вероятно, перейдет на другой веб-сайт, где информация представлена на аккуратной и понятной странице.
В большинстве случаев ползунки перемещаются так быстро, что люди не могут прочитать сообщение полностью и принять меры в отношении информации. Затем пользователь чувствует себя сбитым с толку и, вероятно, перейдет на другой веб-сайт, где информация представлена на аккуратной и понятной странице.
Авинаш Кошик, евангелист по цифровому маркетингу Google, соглашается: «Слайдеры нравятся владельцу сайта, но не приносят никакой пользы клиентам. Причина в том, что мы не собираемся сидеть и ждать, пока разыграется ваш «фильм». Я также не являюсь поклонником слайдеров, потому что для большинства компаний они служат предлогом, чтобы не думать о персонализации и уметь сразу же дать клиенту правильный ответ».
Пользователь хочет иметь контроль над своим опытом, а автоматически переворачивающийся ползунок лишает его контроля. Это невероятно расстраивает, когда вы не закончили читать первый слайд и переходите к следующему, верно? Просто есть более эффективные способы отображения информации, изображений и продуктов. Мы дадим вам несколько идей позже.
Мы дадим вам несколько идей позже.
Ползунки отворачивают некоторые аудитории
Слайдеры доступны не для всех аудиторий. Мало того, что люди с нарушениями зрения пропускают слайдерную навигацию, иногда слайдеры работают со сбоями, особенно на мобильных сайтах. Это более серьезная проблема, чем многие думают, даже Министерство юстиции работает над внесением поправок в ADA, чтобы обеспечить равный пользовательский опыт для всех людей. В настоящее время слайдеры не удобны для пользователей с ограниченными возможностями. Например, большинство ползунков используют крошечные стрелки или маркеры в незаметных местах для управления ползунком. Аудитория с нарушениями зрения не может видеть эти элементы управления (и, будем честны, никто другой на самом деле не может), это не только несправедливо, но и отчуждает аудиторию от взаимодействия с компанией.
Альтернативы ползунку Slump
К счастью, есть альтернативы ползункам — такие варианты, как динамическое содержимое, любая персонализация, более заметные/доступные сообщения, а также использование видео или анимации — отличные альтернативы.
Динамический контент
Динамический контент с помощью персонализации — отличный способ привлечь клиентов. Это привлекает внимание аудитории и дает им четкое сообщение, которое имеет для них ценность.
Допустим, вы представляете банк и посетители вашего веб-сайта взаимодействуют с ипотечным калькулятором. Прекрасным примером является замена на главной странице исходного главного изображения изображением, посвященным домовладению.
Заметные и доступные сообщения
Вместо того, чтобы демонстрировать несколько предложений в слайдере, более эффективно выделить одно четкое сообщение. Даже если это статичное изображение, оно доступно. Если вам не нравится идея статического изображения, используйте видео или забавную анимацию. Эти видеоролики и анимация должны быть короткими и содержать одно четкое сообщение.
Заметный и доступный обмен сообщениями — отличный способ поддерживать интерес пользователей. Исследования показывают, что пользователи не боятся вертикальной прокрутки, поэтому создание визуально привлекательного контента, который позволяет пользователю прокручивать страницу и выполнять поиск, увеличивает многие ключевые показатели.
Используйте видео
Видео имеет невероятную вовлеченность, и посетители сайта часто предпочитают его чтению страниц текста. Попробуйте добавить на страницу несколько тестовых видеороликов и запишите показатели вовлеченности — вы удивитесь, насколько эффективны видео.
Слайдеры мертвы
Некоторые эксперты считают себя достаточно сильными, чтобы назвать их «злыми», в том числе генеральный директор Site Turners Тим Эш «Плохая правда вращающихся баннеров заключается в том, что они делают противоположное тому, что задумано, отвлекая пользователей из вашего самого важного контента».
Есть так много причин избавиться от ползунков, но ни одной, чтобы оставить их. Имея несколько альтернатив ползункам, вы должны быть хорошо подготовлены, чтобы начать свое путешествие к существованию без ползунков.
Но если вам нужен еще один убедительный тест, вот веб-сайт, посвященный исключительно вопросу «Стоит ли мне использовать карусель?». Мы позволим вам быть судьей.
Слайдер против статического изображения для вашего солнечного веб-сайта. Как лучше?
Я посетил более 400 веб-сайтов по установке солнечных батарей в Австралии.
Что меня поразило, так это то, как много веб-сайтов имеют ползунок в верхней части главной страницы.
Итак, я начал это документировать.
Оказывается, это целых 42%!
Потом я задумался, а почему на многих сайтах есть слайдер?
Это действительно работает?
После того, как я закончил свое исследование, я понял, что это был №
Определенно №
Что такое слайдер ?Слайдер (иногда называемый каруселью) представляет собой слайд-шоу изображений, часто с анимацией между переходами и заголовком на каждом слайде.
Из всех ползунков, которые я видел (некоторые из них не работали), ниже приводится разбивка различных сообщений, которые веб-сайт пытался отобразить.
Понятно, что ползунки используются для самых разных целей. Чаще всего его использовали в качестве витрины для продажи жилых и коммерческих солнечных батарей.
Чаще всего его использовали в качестве витрины для продажи жилых и коммерческих солнечных батарей.
Почему мы везде видим ползунки?
Вот пример типичного разговора между владельцем солнечного бизнеса и дизайнером сайта (иногда это один и тот же человек).
Владелец бизнеса:
Я хочу, чтобы на моем веб-сайте было видно, что мы продаем все, от солнечных батарей для жилых и коммерческих помещений до аккумуляторов и т. д.
Я также люблю анимацию. Сделайте так, чтобы он выглядел чистым.
Дизайнер:
Ок.
Дизайнер возвращается с 3 слайдерами изображений:
Как насчет этого? У нас есть специальное изображение для каждой услуги, которую мы предоставляем. Посетитель может нажать на любой из них, который они хотят купить.
Владелец бизнеса:
Идеально.
Я могу понять притягательность ползунка. Вы можете уместить множество фрагментов информации в маленькое пространство на странице.
Он может быть чистым и опрятным.
Я тоже не против небольшой анимации для привлечения внимания посетителя.
Но я думаю, что есть гораздо лучшие способы отображения необходимой информации.
Вам нужно отображать всю эту информацию?
Ваш контент в верхней части главной страницы должен отвечать на два вопроса посетителя в течение 2 секунд:
- «Решает ли ваш продукт мою проблему?»
- «Могу ли я вам доверять?»
Вам действительно нужно 3 изображения, чтобы ответить на этот вопрос? Каждое изображение отображается в течение 3 секунд, поэтому посетителю потребуется около 9-10 секунд, чтобы получить ответы на свои вопросы. Это роскошь, которой нет на большинстве веб-сайтов.
Можете ли вы легко и эффективно ответить на эти вопросы с помощью одного изображения и заголовка?
Да, конечно можно.
Это будет рассмотрено позже.
Низкий рейтинг кликов на других страницах
Исследование, проведенное Университетом Нотр-Дам, показывает, что рейтинг кликов слайдера составляет 1%.
Из этого 1% 84% было на первом слайде.
Это показывает, что слайды после исходного изображения получают незначительное воздействие и клики.
Если данные показывают такой большой спад, стоит ли использовать ползунок?
Слайдеры имеют более низкую конверсию
Одной из основных целей вашего солнечного веб-сайта должно быть убеждение как можно большего числа посетителей стать подписчиками или клиентами.
Каждый раз, когда это происходит, это называется конверсией.
Здесь мы видим исследование, проведенное Orbit Media, которое показывает, что слайдер (они придумали это слайд-шоу) имеет конверсию 1,66%, тогда как одиночное статическое изображение имеет коэффициент конверсии 4,85%.
Если вы все еще не уверены, относится ли это к вашему веб-сайту, я рекомендую вам попробовать и проверить эту гипотезу.
У нас есть 2 секунды, чтобы привлечь внимание аудитории.
Люди развили концентрацию внимания, как у золотых рыбок.
Это может быть всего 2 секунды, найденные преобразователем.
Если вы не ответите на два основных вопроса в верхней части страницы, ваши посетители уйдут.
Когда они это делают, Google использует это как сигнал о том, что ваш веб-сайт не ответил на их вопрос. В результате ваш рейтинг в поиске падает из-за их ухода.
Если пользователь останется на сайте, он, скорее всего, прокрутит страницу вниз, чтобы узнать больше о вашем сайте.
Редко бывает, что посетитель останавливается на первой странице, чтобы подумать, можете ли вы решить его проблему.
Ползунки большого размера.
Чтобы слайдер работал, браузеру вашего посетителя необходимо загрузить несколько изображений. Такова природа слайдера.
По сравнению с текстом каждое изображение имеет большой размер и занимает большую часть полосы пропускания. При неправильном размере изображения также становятся пикселизированными. Когда это выше сгиба, браузерам обычно необходимо загрузить весь слайдер, прежде чем он сможет отобразить первое изображение.
Чем больше страницы необходимо загрузить или отобразить, тем дольше она загружается. Это влияет на пользовательский опыт и рейтинг Google.
Помимо изображений, анимация обычно требует дополнительного кодирования. Для солнечного веб-сайта, созданного с помощью WordPress, это обычно означает загрузку других плагинов. Каждый дополнительный плагин добавляет сложности и дополнительного кодирования. Те, что обладают наибольшей функциональностью, обычно самые громоздкие. Плагины, созданные с минимальным кодом, обычно допускают минимальную настройку.
Хуже того, если не настроить оптимально, некоторые ползунки будут загружаться только после того, как будет отрисована вся страница.
Не делайте тех же ошибок на сайте, что и другие солнечные компании. Вместо этого учитесь у них.
Загрузите БЕСПЛАТНЫЙ PDF-файл, внесите эти изменения, и вы сможете увеличить количество солнечных установок на 5-10%.
Получить книгу
Плохая работа на мобильных устройствах.

В 2018 году на мобильный трафик приходилось более половины всего веб-трафика. Это, вероятно, увеличится.
Большинство веб-сайтов просматриваются в портретной ориентации через мобильные устройства. При такой небольшой ширине слайдеры становятся плохо видны.
Это особенно актуально, когда дизайнер не уменьшает размер стрелок или не меняет размер заголовка. Ниже приведен пример, показывающий, почему слайдеры и мобильные устройства на самом деле несовместимы.
Чтобы исправить это, удалите ползунок на мобильном устройстве и замените его одним изображением. Если это не реализовано должным образом, слайдер все еще может нуждаться в загрузке и просто скрыт в мобильном браузере.
Опять же, это увеличивает время загрузки страницы.
Кроме того, Google придает гораздо большее значение скорости загрузки мобильных устройств по сравнению с настольными компьютерами. Если вы загрузите много изображений, это еще больше замедлит работу сайта.
Когда работают ползунки?
Есть много аргументов против наличия слайдера на вашем сайте солнечной энергетики.
Но могут ли они работать?
Да, ползунки могут работать.
Они могут работать в других сферах бизнеса и отраслях, таких как электронная коммерция. Amazon.com и Ebay.com — отличный пример того, как это работает.
Одна из причин, по которой это может сработать для них, заключается в том, что посетители их веб-сайта, скорее всего, возвращаются. Вернувшиеся посетители лучше знакомы с вашим брендом, веб-сайтом и могут оставаться на сайте дольше, чем в среднем.
Но ваш солнечный веб-сайт не размером с Amazon или Ebay.
Еще.
Другие компании-гиганты также не имеют ползунка. Возьмем, к примеру, facebook.com, twitter.com и страницу продукта Google:
«Но мне все еще очень нравятся слайдеры на моем веб-сайте»
Если вам действительно нужен слайдер, возможно, подумайте о том, чтобы сделать слайдер для ваших отзывов. Хотя это то, что я не могу придумать сам, я не против этого.
Причина в том, что ваши отзывы, скорее всего, находятся внизу страницы, а ваши посетители уже успели прокрутить страницу.