Шапка сайта — что это такое. Какие элементы в ней расположить
Шапка сайта — что это такое?
«Шапка» сайта – это верхняя часть веб-ресурса, расположенная на всех страницах сайта. Обычно содержит навигационную панель, главное меню, контактные телефоны.
Дизайн шапки сайта
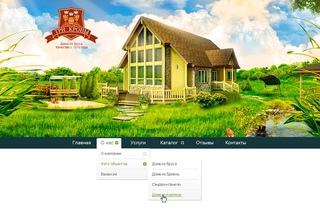
От того, что расположено в шапке сайта зависит первое впечатление посетителя. Для коммерческого ресурса рекомендуется вместо использования околотематической картинки разместить там что-то, цепляющее посетителя.
Для строительной организации, оказывающей услуги ремонта, вместо набивших оскомину инженеров в желтых касках на фоне небоскребов можно разместить:
-телефон;
-кнопку заказа обратного звонка;
-схему работы (приезжаем, замеряем, считаем, подписываем договор, сдаем через 2-4 месяца под ключ, первые 3 этапа — бесплатно).
Что расположить в шапке сайта (телефон, преимущества)?
Какие элементы можно расположить в шапке коммерческого сайта:
- Главное навигационное меню веб-сайта.
- Способы связи – телефон, электронную почту, скайп. Хотя бы телефон должен быть на виду всегда – не только на странице контактов.
- Логотип компании – не все товары и услуги продаются «здесь и сейчас», узнаваемый логотип показанный в рекламе может напомнить пользователю о том что на этом сайте было интересное предложение.
- Преимущества компании – сервис, количество выполненных работ, схема работы. Все это – без расплывчатых фраз «ни о чем» вроде «быстро» (быстро – можно указать в часах, минутах или днях).
- Кнопку заказа обратного звонка. Некоторым людям проще, если им звонят.
- Время работы. Ошибка – указать телефон без диапазона времени когда на него сразу же ответят.
При размещении изображения в шапке сайта – обязательно проверить:
— Размер – не перегружает ли оно страницы сайта.

Для интернет магазинов в шапке сайта обязательно должны быть ссылки на следующие страницы:
- Доставка и оплата – сроки, способы.
- Возврат, гарантии.
- Контактные телефоны, заказ обратного звонка.
Для информационных ресурсов желательно в шапке сайта размещать максимально подробную навигацию по сайту.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Header или для чего нужна Шапка сайту?
Как все мы знаем можно произвести первое впечатление лишь однажды. Второго случая уже никогда не будет. В Веб-дизайне это правило имеет особое место и значение, а также имеет множество вариантов решения. Однозначно можно сказать, что структуру сайта можно классифицировать по важности блоков.
К наиболее важным частям страницы можно отнести Header или иначе Шапка сайта.
В стандартном формате отображения информации на сайте — Шапка находится в верхней части. Посетитель, попадая на Ваш сайт, перво-наперво видит именно эту часть сайта. В шапке располагается основная информация о компании (логотип, наименование, слоган компании, сфера деятельности организации). Необходимо это для того, чтобы попав на Ваш сайт, пользователь мог с первого взгляда определить о том куда же он попал.
Разнообразные дизайнерские решения должны сочетать в себе краткость, функциональность и понятность этой части сайта. Все наиболее важные элементы управления и навигации располагаются именно в шапке.
Рассмотрим классический формат шапки и что же он включает в себя
1) Логотип, наименование организации, слоган или любая другая символика, которая должна ассоциироваться с этой компанией.
2) Принадлежность к сфере деятельности или описание услуги в двух словах
3) Управление навигацией сайта, ссылки на различные страницы сайта
4) Адреса, телефоны и любые другие контактные данные. Кнопки заказа звонков или обратная связь
5) Простой поиск по сайту
6) Кнопки смены языка или города
Список можно и продолжить, однако не стоит забывать, что совершенно не обязательно располагать все эти элементы в шапке сайта. Нужно найти баланс между достатком информации её гармоничным расположением. Перегружать шапку лишней информацией не рекомендуется. Используйте только нужные данные.
Нужно найти баланс между достатком информации её гармоничным расположением. Перегружать шапку лишней информацией не рекомендуется. Используйте только нужные данные.
Также хочется отметить, что оставлять Header пустым также не стоит. Пользователь, который не сможет разобраться в несколько секунд с Вашим интерфейсом скорее всего уйдет и скорее всего не вернется.
Шапка сайта. Типовое решение «GS: Atelier
Большая часть элементов в шапке сайта представлена включаемыми областями. Исключение: кнопка «Записаться на сервис», Форма поиска, Заказать звонок.
Включаемые области
1. Адрес компании
2. Email
3. Картинка логотипа
4. Текст логотипа
5. Текст о компании
6. Телефон
7. График работы
Редактирование включаемых областей
Для редактирования включаемой области можно воспользоваться нашей инструкцией: Редактирование включаемых областей
1. Адрес компании
2. Email
Email необходимо изменить в двух местах.
3. Картинка логотипа
Вместо данного кода вы можете прописать путь к своему изображению. Предварительно изображение необходимо подготовить (оптимизировать, подобрать размер) и загрузить на сайт. Все изображения рекомендуется загружать в корень сайта в папку
Предположим у вас есть изображение логотипа с именем logo.png
Во включаемой области вместо <i aria-hidden=»true»></i> вы можете прописать следующий код:
<img src=»/images/logo.png» alt=»Ваша компания» title=»Ваша компания»>
Для загрузки изображения:
1. Переходим во вкладку Администрирование
2. Контент — Структура сайта — Файлы и папки — images (если папки images нет, её необходимо создать)
3. Загружаем файл logo.png в папку images
Отредактировать размер и расположение картинки логотипа относительно других элементов в шаблоне можно в файле стилей style. css.
css.
4. Текст логотипа
Если в логотипе предполагается только картинка, то текст логотипа можно удалить.
5. Текст о компании
6. Телефон
7. График работы
Элементы шапки редактируемые через шаблон
1. Кнопка «Оставить заявку»
2. Ссылка «Заказать звонок»
3. Форма поиска на сайте
1. Кнопка «Оставить заявку»
Отредактировать кнопку можно в коде шаблона сайта.
Вместо <?=GetMessage(«HEADER_ZAYVKA»)?> вы можете указать свой текст ссылки.
2. Ссылка «Заказать звонок»
Отредактировать код ссылки «Заказать звонок» можно в коде шаблона сайта.
Вместо <?=GetMessage(«CALLBACK»)?> вы можете указать свой текст ссылки.
3. Форма поиска на сайте
Отредактировать форму поиска можно в коде шаблона сайта.
Обязательные элементы шапки сайта
Шапка сайта — одно из ключевых моментов, отвечающих за конверсию (заявки, звонки). Существуют определенные требования к оформлению шапки продающего сайта. В данной статье мы постараемся изложить самое важное, чем и руководствуемся сами при продвижении сайтов наших заказчиков.
1. Наличие логотипа и слогана.
Главное требование — текст должен быть коротким, но максимально информативным.
2. Телефон и другая контактная информация.
Уже нет необходимости говорить, что телефон на сайте всегда должен быть на глазах. Еще часто возникает потребность выводить в шапке сайта и другие контактные данные — город, адрес и e-mail. Например, наличие название города в шапке или футере сайта может хорошо влиять на продвижение в этих городах.
Например, наличие название города в шапке или футере сайта может хорошо влиять на продвижение в этих городах.
3. Меню.
Обязательно должно быть в шапке сайта. К названию разделов и порядку их расположения необходимо подойти со всей тщательностью. А именно, нужно предварительно проанализировать всю структуру сайта и вывести в горизонтальном меню самое основное. Чаще всего это разделы — О компании, Услуги, Каталог, Цены, Фотогалерея и Контакты. Конечно, сайты разные и разделы будут разные, но ключевую информацию лучше всего выводить на самое видное место.
4. Формы обратной связи.
Все чаще люди начинают обращаться в компании через формы связи, поэтому пренебрегать ими не следует. Чаще всего, размещаются формы «Заказать звонок» (ссылка на которую размещается рядом с телефоном) и » Написать нам».
5. Корзина, картинки платежных систем, личный кабинет.
Если вы интернет-магазин.
Считаете, что шапка вашего сайта не очень эффективна? Звоните нам; мы подскажем что нужно изменить и поможем вам в этом небольшом, но эффективном редизайне.
что это, для чего нужно, что разместить в шапке сайта
#Дизайн #РазработкаHeader (хедер, шапка, верхняя часть сайта) — часть веб-ресурса, расположенная в самому верху веб-страницы. Под понятием header часто подразумевают «колонтитул» или «заголовок» документа. Хедер представляет собой область, находящуюся над контентной частью веб-документа.
Для лучшего понимания понятия можно рассмотреть «архитектурный пример»: подвал дома — футер, стены — контентная часть, а хедер — «крыша».
В таких отраслях, как маркетинг и дизайн, header выступает одним из наиболее важных элементов страницы, ведь именно на него в первую очередь обращают внимание посетители сайта. У шапки сайта есть всего несколько секунд, чтобы заинтересовать посетителя, привлечь его внимание.
У шапки сайта есть всего несколько секунд, чтобы заинтересовать посетителя, привлечь его внимание.
Разработка сайтов для бизнеса
Что размещается в шапке сайта
Как правило, в шапке сайта расположены те элементы, которые улучшают восприятие страницы/сайта со стороны посетителя. Все эти элементы можно условно разделить на первостепенные и второстепенные. Рассмотрим их подробнее.
Первостепенные элементы, которые должны быть в хедере сайта:
- Айдентика компании, человека, бренда. В это понятие входит логотип, слоган, название сайта, корпоративные цветовые и стилистические решения и т. д.
- Контакты. Элемент важен не только для пользователей, но и для роботов поисковых систем, которые сканируют данные из шапки сайта. В хедере можно (и нужно) размещать телефоны компании или человека, адреса электронной почты, физическое местоположение офисов, ссылки на социальные сети и т. д. Главное не переусердствовать: полнота информации в шапке не должна сильно влиять на ее размеры и мешать восприятию. В некоторых случаях размещать адрес в шапке нет необходимости (например, если у вас интернет-магазин или вы не обслуживаете клиентов по физическому адресу).
- Верхнее основное меню (горизонтальное меню). В хедере сайта обязательно должно быть размещено меню, состоящее из ссылок на основные страницы и разделы сайта. Кроме удобства навигации по сайту, это еще и внутренняя перелинковка. Но учтите, что поисковые системы не индексируют страницы, которые размещены в виде выпадающих списков, поэтому, если у вас много разделов, нет необходимости стараться разместить в меню их все, чтобы улучшить SEO-показатели. На первом месте всегда должно быть удобство взаимодействия с сайтом.
Вышеописанные элементы встречаются на 99% многостраничных сайтов. Но, если речь идет об одностраничнике, его оформление может быть реализовано вообще без использования шапки сайта.
Среди второстепенных элементов шапки сайта:
- Иконки социальных сетей, ведущие на группы, личные страницы, сообщества и т.
 д., которые используются для предложения альтернативных способов связи с компанией, а также для повышения доверия к ресурсу.
д., которые используются для предложения альтернативных способов связи с компанией, а также для повышения доверия к ресурсу. - Строка поиска. Хорошее решение для онлайн-магазинов, крупных информационных проектов, блогов и т. д. При помощи поисковой строки пользователи могут быстрее находить информацию на сайте, которая их интересует.
- Кнопка заказа звонка или форма подписки на email-рассылку новостей сайта. Обычно эти элементы размещаются сразу под контактами в хедере, но могут быть и другие варианты.
- Меню-гармошка или бургерное меню. Этот элемент чаще всего используется в мобильных версиях сайта, но нередко его внедряют и в ПК-версию ресурса. Подобное выпадающее меню необходимо для отображения каких-либо дополнительных страниц ресурса и позволяет улучшить вовлеченность посетителей сайта.
- Информационные или рекламные блоки. Режим работы, краткое описание деятельности компании/персоны, ссылки на другие проекты, а также рекламные материалы от сайтов-партнеров или рекламных сетей.
Почему шапка сайта и подвал слиплись?
Привет! на 44 уроке html/css (
Описание
Начнем создавать footer, а также в структуру проекта добавим постеры фильмов
)
у меня почему-то меню которое должно быть внизу оказалось наверху. Код прописана точно также как в уроке. Как это исправить?
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="description" content="Киномонстр - это портал о кино">
<meta name="keywords" content="фильмы, филимы онлайн">
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<div>
<div>
<div>
<div>
<h2><a href="/">КиноМонстр</a></h2>
<h3>Кино - наша страсть!</h3>
</div>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Рейтинг</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
<div>
<div>
<div>
<h3>Поиск</h3>
<form method="post" action="#">
<input type="search" name="search_field" placeholder="ваш запрос" />
<input type="submit" value="найти" />
</form>
</div>
<div>
<h3>Вход</h3>
<form method="post" action="#">
<input type="text" name="login_field" placeholder="логин" />
<input type="password" name="password_field" placeholder="пароль" />
<input type="submit" value="вход" />
<div>
<span><a href="#">забыли пароль?</a></span> | <span><a href="#">регистрация</a></span>
</div>
</form>
</div>
<div>
<h3>Новости</h3>
<span>31. 12.2019</span>
<p>Мы запустили расширенный поиск</p>
<a href="#">читать</a>
</div>
<div>
<h3>Рейтинг фильмов</h3>
<ul>
<li><a href="#">Интерстеллар</a><span>8.1</span></li>
<li><a href="#">Матрица</a><span>8.0</span></li>
<li><a href="#">Безумный Макс</a><span>7.5</span></li>
<li><a href="#">Облачный атлас</a><span>7.4</span></li>
</ul>
</div>
</div>
</div>
<div>
<p>
<a href="#">Главная</a> |
<a href="#">Фильмы</a> |
<a href="#">Сериалы</a> |
<a href="#">Рейтинг</a> |
<a href="#">Контакты</a>
</p>
<p>wh-db.com 2015</p>
</div>
</div>
</body>
</html>
12.2019</span>
<p>Мы запустили расширенный поиск</p>
<a href="#">читать</a>
</div>
<div>
<h3>Рейтинг фильмов</h3>
<ul>
<li><a href="#">Интерстеллар</a><span>8.1</span></li>
<li><a href="#">Матрица</a><span>8.0</span></li>
<li><a href="#">Безумный Макс</a><span>7.5</span></li>
<li><a href="#">Облачный атлас</a><span>7.4</span></li>
</ul>
</div>
</div>
</div>
<div>
<p>
<a href="#">Главная</a> |
<a href="#">Фильмы</a> |
<a href="#">Сериалы</a> |
<a href="#">Рейтинг</a> |
<a href="#">Контакты</a>
</p>
<p>wh-db.com 2015</p>
</div>
</div>
</body>
</html>Александр Юдинцев
Шапка сайта
Практически любой сайт имеет шапку с логотипом, названием, меню, контактной информацией и другими элементами.
Существуют несколько подходов для оформления шапки. Основные из них: выровненные по центру и на всю ширину страницы.
Раньше шапку оформляли как обычный блок через тег div. С появлением HTML5 рекомендуется использовать тег header. Для создания простейшей шапки достаточно написать такой код:
<header></header>
Займёмся его оформлением. Например, сделаем блок на всю ширину экрана.
header{
width: 100%;
background: #F8E4AB;
height: 70px;
}
Свойство width: 100% растягивает блок на всю ширину вне зависимости от размеров экрана. Если размеры нужно ограничить, то используйте дополнительно свойство max-width.
Иногда высоту опускают, чтобы она определялась автоматически по элементам в её составе.
Шапку можно поместить в общий контейнер.
<div id = "wrap">
<header></header>
</div>
Логотип обычно вставляют как фоновое изображение. Добавим правило:
background: #F8E4AB url(logo.png) no-repeat 5% 50%;
Мы запрещаем повторение логотипа и немного смещаем влево и по центру по вертикали.
Можно добавить заголовок и меню.
<div class = "title">Название сайта</div>
<ul class = "menu">
<li><a href = "#">Контакты</a></li>
<li><a href = "#">О нас</a></li>
<li><a href = "#">Услуги</a></li>
</ul>
Оформление. Можно задать размеры шрифта, убрать маркеры у пунктов меню…
.title{
font-size: 36px;
padding-top: 10px;
text-align: center;
}
.menu{
list-style: none;
position: absolute;
top: 10;
right: 100;
}
Сместим меню в правый край с помощью абсолютного позиционирования. Чтобы это заработало, нужно также дописать для header правило position: relative;
Если вы хотите зафиксировать шапку, то используйте правило:
position: fixed;
А также используйте правила для позиционирования (top, left, right, bottom).
Реклама
лучших практик для дизайна заголовков веб-сайтов
Всем известно: второго шанса произвести первое впечатление нет. В сфере цифровых продуктов эта вечная правда работает в условиях высокой конкуренции и невероятного разнообразия. Несомненно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы обсудим один из них более подробно: заголовок веб-сайта.
В выпуске глоссария UI / UX, посвященном терминам веб-дизайна, мы уже представили краткий обзор того, что такое заголовок.Сегодня давайте подробнее рассмотрим эту тему и обсудим, каковы функции заголовка и рекомендации по его оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих разные подходы к дизайну заголовков.
Кроме того, мы покажем несколько концепций веб-дизайна, применяющих разные подходы к дизайну заголовков.
Что такое заголовок?
В макете веб-страницы заголовок является верхней (верхней) частью веб-страницы. Это определенно стратегическая часть страницы, так как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с веб-сайтом.Являясь своего рода знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли сканировать его за доли секунды. С точки зрения дизайна заголовок — это также область, создающая широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «Меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленная концепция представляет собой домашнюю страницу книжного интернет-магазина по продаже комиксов.Верхняя горизонтальная область, также известная как заголовок, представляет собой буквы логотипа, показывающие название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки действий, значок корзины покупок, типичный для электронной коммерции. веб-сайты и значок поиска.
Что может включать заголовок?
Заголовкимогут включать в себя множество значимых элементов макета, например:
- основные элементы фирменного стиля: логотип, буквенное обозначение бренда, слоган или заявление компании, корпоративный талисман, фотография, представляющая компанию или ее лидера, корпоративные цвета и т. Д.
- копировать блок, задающий тему представленного товара или услуги
- ссылок на основные категории контента сайта
- ссылок на важнейшие социальные сети
- основная контактная информация (номер телефона, электронная почта и т. Д.)
- переключатель языков при многоязычном интерфейсе
- поле поиска
- поле подписки
- ссылок на взаимодействие с продуктом, например пробную версию, загрузку из AppStore и т.
 Д.
Д.
Это не означает, что все упомянутые элементы должны быть включены в один заголовок веб-страницы: в этом случае высок риск того, что раздел заголовка будет перегружен информацией. Чем больше объектов привлекает внимание пользователя, тем труднее сосредоточиться на наиболее важных. На основе проектных задач дизайнеры, иногда вместе со специалистами по маркетингу, выбирают стратегически важные варианты и выбирают их из списка или добавляют остальные.
Давайте рассмотрим несколько примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры поместили в заголовок для определенных веб-сайтов.
Это сайт студии дизайна интерьера. В верхней части страницы находится липкий заголовок, который все время остается в зоне визуального восприятия в процессе прокрутки. Он разделен на два блока: в левой части находится логотип бренда, а в правой части — интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка с призывом к действию «Магазин». отмечен формой. В центральной части заголовка используется отрицательное пространство для визуального разделения этих двух блоков.
Вот еще один образец веб-страницы с немного другим подходом к дизайну заголовка. На этот раз композиция построена вокруг центра с логотипом и названием бренда. Левая и правая стороны сбалансированы вокруг него с двумя связями, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Почему заголовок важен?
Есть несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
Первое, на что следует обратить внимание, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и дает дизайнерам и специалистам по удобству использования лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацеп, который привлечет их внимание и убедит их провести некоторое время на веб-сайте. .Различные эксперименты по сбору данных об отслеживании глаз пользователей показали, что существует несколько типичных моделей, по которым посетители обычно просматривают веб-сайт. Среди следующих распространенных моделей вы найдете Z-образный, зигзагообразный и F-образный рисунок. Проверим, какие у них схемы.
Z-Pattern вполне типичен для веб-страниц с единообразным представлением информации и слабой визуальной иерархией. Как видно из схемы, он выделяет четыре активные зоны — две из них проходят через типичную область заголовка.
Другая схема представляет собой зигзагообразную версию, характерную для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с верхнего левого угла и перемещаясь по всей странице в верхний правый угол, просматривая информацию в этой начальной зоне взаимодействия.
Еще одна модель — это F-шаблон, представленный в исследованиях Nielsen Norman Group и показывающий, что пользователи часто демонстрируют следующий поток взаимодействия:
- Сначала пользователи читают горизонтально, обычно через верхнюю часть области содержимого.Этот начальный элемент образует верхнюю полосу буквы F.
- Затем пользователи перемещаются немного вниз по странице, а затем читают ее во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю полосу буквы F.
- Наконец, пользователи сканируют левую сторону содержимого в вертикальном движении. Иногда это довольно медленное и систематическое сканирование, которое отображается в виде сплошной полосы на тепловой карте отслеживания взгляда. В других случаях пользователи перемещаются быстрее, создавая более неоднородную тепловую карту.
 Этот последний элемент образует основу буквы F.
Этот последний элемент образует основу буквы F.
Все упомянутые модели показывают, что за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро сканируют ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важной проблемой для дизайнеров UI / UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практике дизайна заголовков, ее автор Богдан Санду упоминает важный момент, о котором следует помнить: «Люди судят о качестве веб-сайта всего за несколько секунд, и второе впечатление — это что-то, чего не хватает на Интернет. В заключение, веб-сайт должен привлекать внимание, иначе это будет не более чем большой провал ».
Еще одна вещь, которую следует учитывать, заключается в том, что заголовок может стать большим подспорьем в быстром представлении важных данных пользователю и обеспечении положительного взаимодействия с пользователем за счет четкой навигации.Однако это не означает, что заголовок нужен каждому веб-сайту. Существует множество творческих решений, обеспечивающих дизайн, использующий типичные функции заголовка в других частях макета. Каждый случай дизайна веб-сайта требует анализа и исследования целевой аудитории продукта или услуги.
Практика проектирования
Читаемость и визуальная иерархия
Выбор гарнитуры для заголовков и цвета фона должен подвергнуться очень тщательному исследованию и тестированию, поскольку аспект читабельности заголовка играет жизненно важную роль.Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Представленная выше концепция дизайна новостного веб-сайта включает в себя заголовок, включающий заголовок веб-сайта в качестве центрального элемента композиции, две активные ссылки на основные категории публикаций, ссылку в режиме реального времени и поле поиска, отмеченное значком лупы. .
Вот еще один сайт, верстка которого построена на ломаной сетке, поэтому заголовок соответствует этому подходу.Левая часть заголовка визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает только два элемента макета: кнопку поиска и призыв к действию, отмеченную значком форма и цвет для высокого уровня контраста.
Еще одна вещь, о которой следует помнить, это то, что есть разные способы преобразования заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок , который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки.Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают вторичную информацию и оставляют только основные элементы макета активными и доступными в течение всего процесса взаимодействия.
Гамбургер-меню
Еще одно дизайнерское решение, довольно популярное с точки зрения функциональности заголовков, — это скрытие основных ссылок категорий данных за кнопкой гамбургера. Он назван так, потому что его форма, состоящая из горизонтальных линий, похожа на типичный гамбургер «хлеб-мясо-хлеб».
Эта кнопка обычно размещается в заголовке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не требует дополнительных объяснений и подсказок. Меню-гамбургеры освобождают пространство, делая интерфейс более минималистичным и наполненным воздухом, а также экономят место для других важных элементов макета. Этот метод проектирования также обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, позволяющего скрыть элементы навигации и сделать интерфейс гармоничным на разных устройствах.
Меню-гамбургеры освобождают пространство, делая интерфейс более минималистичным и наполненным воздухом, а также экономят место для других важных элементов макета. Этот метод проектирования также обеспечивает дополнительные преимущества для гибкого и адаптивного дизайна, позволяющего скрыть элементы навигации и сделать интерфейс гармоничным на разных устройствах.
В представленной концепции веб-дизайна показан вариант гамбургер-меню. Поскольку в меню сайта много позиций, дизайнер использует эту технику, помещая кнопку гамбургера в область первоначального взаимодействия — верхний левый угол. Позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: левая зона представляет собой брендинг и краткое введение веб-сайта, окрашенного в красный цвет и сохраняющего визуальную согласованность с визуальным исполнением заголовка и элемента призыва к действию на странице; в правой зоне расположены значки социальных сетей и значок поиска.Центральная часть заголовка остается пустой, что добавляет воздуху и уравновешивает его дизайн и работает как отрицательное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирования. Другая часть представляет собой интерактивную зону и имеет собственный состав заголовка: кнопка гамбургера слева и четыре основных ссылки перехода справа.Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Хотя гамбургер-меню по-прежнему относится к весьма спорным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не посещают веб-сайты регулярно, и могут быть введены в заблуждение знаком с высоким уровнем абстракции.Таким образом, решение о применении кнопки гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не посещают веб-сайты регулярно, и могут быть введены в заблуждение знаком с высоким уровнем абстракции.Таким образом, решение о применении кнопки гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Липкие заголовки представляют собой еще одну тенденцию, способную повысить удобство использования. Фактически, это позволяет предоставить пользователям область навигации, доступную в любой точке взаимодействия, что может быть полезно с точки зрения загруженных контентом страниц с длинной прокруткой.
Представленная концепция дизайна веб-сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы.Тем не менее, он следует принципам минимализма, в котором буквенное обозначение бренда является центром композиции, значок лупы, обозначающий функцию поиска, и кнопка гамбургера, скрывающая ссылки на области навигации.
Еще одна дизайнерская концепция с креативным подходом к оформлению заголовка. Первоначальный вид домашней страницы включает крайне минималистичный заголовок: он показывает только значки социальных сетей и поиск. Однако при прокрутке вниз пользователи получают липкий заголовок с довольно традиционным набором элементов навигации: первый элемент, который можно увидеть в верхней левой части, — это кнопка гамбургера, скрывающая расширенное меню, затем знак брендинга, за которым следуют ссылки на тематические информационные блоки.Композиция завершается поиском, размещенным в верхней правой части страницы во всех процессах взаимодействия со страницей и поддерживающим чувство согласованности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних тематических исследований для веб-сайта пекарни.
Как видите, на веб-сайте также используется липкий заголовок, который состоит из двух уровней навигации.В верхнем меню отображаются ссылки на социальные сети, логотип, поиск, корзина покупок и кнопка гамбургера, скрывающая расширенное меню. Вторая строка навигации обеспечивает мгновенное соединение с основными областями взаимодействия: каталогом продуктов, местоположениями точек продаж, новостями и специальными предложениями, информацией об услуге и разделом контактов. Визуальная и типографская иерархия делает все элементы понятными и легко просматриваемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: заголовок — это стратегически важная зона взаимодействия для любого сайта.Каждый конкретный случай требует своего подхода, который будет информативным и применимым для конкретной целевой аудитории. Исследования пользователей могут обеспечить хорошую основу для проектных решений, которые могут следовать вполне традиционным формам организации заголовков или требовать совершенно нового взгляда.
Рекомендуемая литература
Вот несколько ссылок на статьи и коллекции дизайнов, которые могут предоставить дальнейшие интересные исследования по этой теме:
Как сделать веб-интерфейс для сканирования
Визуальные разделители в пользовательских интерфейсах: типы и советы по дизайну
3C дизайна интерфейса: цвет, контраст, содержание
F-образный шаблон для чтения веб-контента
Headerlove: кураторская коллекция дизайна заголовков
Добро пожаловать, чтобы увидеть проекты Tubik Studio на Dribbble и Behance
Добро пожаловать, чтобы прочитать глоссарий UI / UX: Веб-дизайн
Что такое заголовок сайта?
Заголовок, пожалуй, самая важная часть любого веб-сайта.
Это первое, что вы видите, когда заходите на сайт. И это задает тон всему сайту. Кроме того, он укрепляет брендинг вашего бизнеса.
Кроме того, он укрепляет брендинг вашего бизнеса.
Хороший заголовок позволит людям узнать, на каком веб-сайте они находятся, позволит им легко перемещаться по вашему веб-сайту и создать приятное впечатление.
Но создайте плохой заголовок, и люди не будут надолго задерживаться на вашем сайте. Не торопитесь, пытаясь придумать идеальный заголовок.
Итак, сегодня давайте рассмотрим, что такое заголовок веб-сайта, из каких элементов он состоит и несколько примеров действительно хороших заголовков, на основе которых вы можете смоделировать свой.
Проще говоря, заголовок веб-сайта — это верхний раздел сайта, хотя иногда он может располагаться сбоку страницы. Обычно это первое, что видит новый посетитель вашего веб-сайта, и это действительно может задать тон всему остальному веб-сайту.
Обычно заголовок состоит из заголовка (или логотипа, или заголовка), навигации, хлебных крошек и ссылок на социальные сети.И он может или не может оставаться в верхней части страницы при прокрутке вниз. Это просто зависит от предпочтений дизайнера.
Кроме того, заголовок может оставаться неизменным от страницы к странице на всем веб-сайте.
Разница между заголовком и разделом героя
Если вы изучали заголовки веб-сайтов, то, вероятно, видели, как некоторые люди объединяют традиционный заголовок с основным разделом или верхним разделом веб-сайта. Я предпочитаю не делать этого. Раздел героев обычно настолько отличается от заголовка, что нет смысла включать их оба.
Разница между жаткой и головкой
Если вы знаете кое-что о HTML, вы, вероятно, знаете, что каждая веб-страница имеет заголовок и основной раздел. Заголовок отличается от заголовка. Этот раздел не отображается на веб-сайте, и именно в него добавляются заголовок страницы, отображаемый на вкладке, метаданные и добавляются JavaScript и CSS. Заголовок отображается на странице.
Кроме того, если вы немного изучили HTML, вы, вероятно, видели семантический тег заголовка. Большинство заголовков веб-сайтов заключены в этот тег; однако на самом деле это никак не влияет на внешний вид страницы. Вам все еще нужно стилизовать его с помощью CSS. Это действительно полезно для индексаторов поисковых систем.
Большинство заголовков веб-сайтов заключены в этот тег; однако на самом деле это никак не влияет на внешний вид страницы. Вам все еще нужно стилизовать его с помощью CSS. Это действительно полезно для индексаторов поисковых систем.
Узнайте, как создать идеальный веб-сайт для вашего бизнеса
Готовы сделать следующий шаг к открытию нового веб-сайта, но не уверены, что это за следующий шаг? Не волнуйся. Загрузите руководство, которое проведет вас через каждый этап процесса, чтобы вы точно знали, что делать, чтобы создать веб-сайт, который поможет вашему бизнесу расти в Интернете.
Узнайте больше о том, как создать идеальный веб-сайтТеперь, когда мы знаем немного больше о том, что такое заголовок веб-сайта, давайте рассмотрим различные элементы, из которых он состоит.
Masthead / Logo / Title
Самый большой элемент заголовка — это заголовок, логотип или название сайта. На самом деле все они одно и то же. Masthead — это пережиток газетного термина для верхней части первой страницы, где было название газеты.
Этот раздел позволяет читателю узнать, на чьем сайте он находится.Здесь должны быть указаны ваше имя или название компании, чтобы люди знали, что они в нужном месте. Хотя ваш логотип не должен быть очень большим, вы должны убедиться, что он четкий и выглядит профессионально. Это первое впечатление о вашем сайте.
Навигация
Следующим по величине элементом заголовка является меню навигации. Здесь люди будут переходить к различным разделам вашего веб-сайта.
Ключ к хорошей навигации — убедиться, что она правильно организована.У вас не должно быть больше восьми ссылок, которые отображаются в меню по умолчанию. Загроможденная навигация верхнего уровня ошеломит читателя, чего вам не стоит делать. При необходимости вы можете добавить элементы подменю под элементами верхнего уровня.
Кроме того, вы можете рассмотреть возможность выделения важной ссылки верхнего уровня в качестве призыва к действию. Это может быть как «Магазин», «Позвоните сейчас» или «Зарегистрируйтесь». И вы можете отличить его от других случаев, придав ему другой цвет фона.
Это может быть как «Магазин», «Позвоните сейчас» или «Зарегистрируйтесь». И вы можете отличить его от других случаев, придав ему другой цвет фона.
На моем веб-сайте Sports Bench я выделил «Buy Now» с золотым фоном, чтобы привлечь к нему внимание и, надеюсь, побудить людей щелкнуть по нему.
Панировочные сухари
Панировочные сухари — необязательный элемент заголовка, но они могут дать некоторые преимущества. Это раздел, в котором ссылки возвращаются на главную страницу. Это помогает читателям понять, где они сейчас находятся на веб-сайте. И это помогает им вернуться на сайт. И если вы используете правильную схему, они могут дать вам повышение SEO.
Социальные сети
Наконец, у нас есть ссылки на социальные сети. Это не обязательно, и они могут быть в верхнем или нижнем колонтитуле (мои — в нижнем колонтитуле). Обычно это просто значки для каждой социальной сети. И чем больше они впишутся в дизайн заголовка, как по макету, так и по цвету, тем лучше он будет выглядеть.
Использовать тег h2 или нет
Один из вопросов, который может возникнуть в связи с заголовком, — использовать ли тег h2 для заголовка сайта.Как правило, на странице должен быть только один тег h2, как для SEO, так и для обеспечения доступности.
Обычно я убеждаюсь, что на главной странице заголовок сайта имеет тег h2, но для всех остальных внутренних страниц он возвращается обратно в тег абзаца.
Но вы можете делать то, что вам больше всего подходит, пока на каждой странице есть только один тег h2.
Схема— это атрибуты HTML, которые помогают сканерам Google и поисковых систем понять структуру вашего веб-сайта, что помогает им лучше индексировать ваш сайт.И есть определенные схемы, которые вы захотите использовать в своем заголовке, если создадите их самостоятельно.
Весь заголовок должен иметь тип элемента WPHeader. Контейнер навигации должен иметь тип элемента SiteNavigationElement, а ссылки в навигации должны иметь итерацию URL-адреса.
Для хлебных крошек контейнер должен иметь тип элемента BreadcrumbList, и каждый элемент должен иметь itemprop элемента itemListElement и тип элемента ListItem, а элемент itemprop ссылки — item.
Если вы хотите узнать больше о Schema, вам следует посетить их веб-сайт, на котором перечислены все до единого.
Создайте профессиональный веб-сайт, соответствующий вашему бюджету
Обеспокоены тем, что новый веб-сайт сократит ваш бюджет? Не беспокойтесь больше. Давайте вместе создадим новый веб-сайт, который будет отлично выглядеть, сделает все, что вам нужно, и при этом не обойдется вам дорого. Новый веб-сайт ближе, чем вы думаете.
Начать создание нового веб-сайта прямо сейчасИтак, если заголовок так важен, что делает его хорошим? Ну, во-первых, он укрепляет брендинг вашего бизнеса.Люди должны знать, что это ваш сайт. Кроме того, это должно упростить навигацию по вашему сайту. Плохой пользовательский опыт заставит людей покинуть ваш сайт.
Далее, он действительно не должен занимать много места. У вас есть ограниченное количество «над сгибом» на экранах. И это место должно быть занято контентом, который привлечет читателя. Поэтому убедитесь, что ваш заголовок не занимает слишком много места.
С другой стороны, плохой заголовок неуклюж и занимает много места.Это раздражает и трудно обойтись, и, возможно, это бельмо на глазу. Он может даже выглядеть совершенно иначе, чем остальная часть веб-сайта. И это затрудняет навигацию по сайту.
Теперь, когда у нас есть лучшее представление о том, что такое заголовок веб-сайта, давайте рассмотрим несколько отличных примеров, которые вы, возможно, захотите смоделировать после.
Нью-Йорк Таймс
У New York Times один из лучших заголовков, которые я когда-либо видел. Им действительно удалось перенести физический заголовок и легко разместить его в верхней части своего веб-сайта.Он выделяется, но при этом не занимает много места, что является ключевым моментом.
Он устанавливает баланс между наличием большого количества информации, но не перегружает читателя или его компьютер. И иметь там сегодняшнее свидание — это круто, и это было необходимо на протяжении большей части последних 12 месяцев.
У меня есть две проблемы с их заголовком. Во-первых, реклама, которая появляется над ним, раздражает и выглядит странно. И я также не понимаю меню боковой панели, которое также появляется на рабочем столе.Похоже, он должен отображаться только для размеров экрана мобильных устройств и планшетов.
Тем не менее, это хороший веб-сайт, на котором можно смоделировать заголовок.
Атлетик
Athletic также имеет прекрасный заголовок. Он чрезвычайно минималистичен и не занимает больше места, чем нужно.
Я большой поклонник организации навигации. Все виды спорта / лиги — это пункты меню верхнего уровня, но при наведении на них указателя мыши каждая из команд, находящихся ниже, организована в свои подразделения.Это очень упрощает переход к командам, которые мне действительно дороги.
Плюс панель поиска просто замечательная.
Единственная проблема, с которой я сталкиваюсь, заключается в том, что логотипы обсуждений и подкастов не всегда легко понять сразу, и я бы предпочел, чтобы они были напечатаны.
Но в целом Атлетик имеет отличный заголовок.
Яблоко
Далее в списке идет Apple. Если вы хотите поговорить об очень минималистичных заголовках, это, вероятно, первое место в списке.
Вы с самого начала знаете, что это веб-сайт Apple, и это отличный брендинг. Он определенно не занимает много места, он очень чистый, и на него легко смотреть. И перемещаться по сайту довольно легко.
Единственная проблема, с которой я столкнулся, заключается в том, что значок сумки может не сразу понять, что это ваша корзина. Но это тоже своего рода мелкая придирка.
Тем не менее, если вы можете это сделать, пойти по пути Apple с заголовком вашего веб-сайта может быть хорошим решением.
Принц Чернила
The Prince Ink — это заголовок, радикально отличающийся от тех, о которых я уже говорил, и поэтому он включен в список.
Я большой поклонник размещения логотипа в центре основной панели навигации. Это классная дизайнерская вещь, и я использовал ее для своего веб-сайта около года. И они это делают безупречно.
Это примерно подходящий размер для заголовка, но у меня проблема с размером шрифта для навигации. Можно было бы на пару пикселей лучше, чтобы улучшить читаемость.
Вы не ошибетесь, смоделировав заголовок на основе The Prince Ink.
Почтовый ящик
Наконец-то у нас есть почтовый ящик. Это чрезвычайно простой дизайн заголовка веб-сайта.
Мне очень нравится простота меню. Одна из распространенных проблем, с которыми сталкиваются многие люди со своими меню, заключается в том, что они пытаются добавить каждую страницу под солнцем на верхний уровень меню. Вам не нужно этого делать. И Postbox покажет вам, почему.
При этом движение меню ни куда оно исчезает на странице.Его нужно либо не двигать, либо просто придерживаться верхней части страницы.
Тем не менее, это хорошее напоминание о том, что для хорошей основной навигации не нужно много элементов.
Итак, вы готовы создать отличный новый веб-сайт для своего бизнеса? Большой! Я хотел бы помочь вам создать веб-сайт вашей мечты и то, что поможет вашему бизнесу расти. И мы можем начать сегодня.
Узнайте, что делает заголовок HTML (новый тег семантического документа) »
В тегах HTML, новый
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать больше- Элемент
- Структура HTML-документа до и после HTML5 — вот что изменилось
- Что означает
Узнать, какой заголовок HTML (новый тег семантического документа) выполняет? - Элемент
используется для идентификации содержимого, которое предшествует основному содержимому веб-страницы и часто содержит брендинг веб-сайта, элементы навигации, формы поиска и аналогичный контент, который дублируется на всех или большинстве страниц веб-сайта. - Display
- inline
Элемент
Обычно, когда элемент
<тело>
<заголовок>
Заголовок сайта
<основной>
..
.
<нижний колонтитул>
.
.
.


 Заголовок вашего сайта — это первое, что видят люди, переходя на ваш сайт. Множественные исследования слежения за глазами показали, что люди сканируют экраны компьютеров и мобильных устройств, начиная сверху и образуя зигзагообразный узор внизу экрана. Основная функция заголовка веб-сайта — это навигация. Но он также играет важную роль в представлении стиля и внешнего вида вашего бренда. В этом руководстве мы исследуем мир заголовков веб-сайтов и ответим на вопрос, каким должен быть идеальный размер заголовков веб-сайтов.
Заголовок вашего сайта — это первое, что видят люди, переходя на ваш сайт. Множественные исследования слежения за глазами показали, что люди сканируют экраны компьютеров и мобильных устройств, начиная сверху и образуя зигзагообразный узор внизу экрана. Основная функция заголовка веб-сайта — это навигация. Но он также играет важную роль в представлении стиля и внешнего вида вашего бренда. В этом руководстве мы исследуем мир заголовков веб-сайтов и ответим на вопрос, каким должен быть идеальный размер заголовков веб-сайтов.

 Большинство представленных здесь размеров составляют около 1600 на 1050 пикселей.
Большинство представленных здесь размеров составляют около 1600 на 1050 пикселей. Убедитесь, что ваши изображения не превышают 72 dpi и используют цветовой формат RGB. Чем меньше элементов у вас в заголовке, тем более сфокусированным желаемое действие. И наоборот, чем больше элементов в заголовке, тем больше пользователь обременен сканированием контента и интерпретацией того, что для него наиболее важно. Нет правильного или неправильного, все зависит от ваших типичных пользовательских поездок и предполагаемых действий, которые вы хотите совершить. Имейте в виду, что чем больше мультимедиа в вашем заголовке, тем дольше время загрузки и больше размер страницы вашего веб-сайта.Всегда проверяйте скорость загрузки вашего сайта с помощью SEOptimer, чтобы обеспечить хороший баланс между оптимальным пользовательским интерфейсом и оптимальной скоростью загрузки.
Убедитесь, что ваши изображения не превышают 72 dpi и используют цветовой формат RGB. Чем меньше элементов у вас в заголовке, тем более сфокусированным желаемое действие. И наоборот, чем больше элементов в заголовке, тем больше пользователь обременен сканированием контента и интерпретацией того, что для него наиболее важно. Нет правильного или неправильного, все зависит от ваших типичных пользовательских поездок и предполагаемых действий, которые вы хотите совершить. Имейте в виду, что чем больше мультимедиа в вашем заголовке, тем дольше время загрузки и больше размер страницы вашего веб-сайта.Всегда проверяйте скорость загрузки вашего сайта с помощью SEOptimer, чтобы обеспечить хороший баланс между оптимальным пользовательским интерфейсом и оптимальной скоростью загрузки. Заголовок h2 является наиболее значимым, за ним следуют 2 заголовка h3, 3 h4, 4 h5, 5 H5 и 6 H6. Очевидно, что вам не нужно использовать весь диапазон заголовков, гораздо важнее сохранить структуру и правильный порядок.
Заголовок h2 является наиболее значимым, за ним следуют 2 заголовка h3, 3 h4, 4 h5, 5 H5 и 6 H6. Очевидно, что вам не нужно использовать весь диапазон заголовков, гораздо важнее сохранить структуру и правильный порядок. Обратите особое внимание на тег h2, потому что он самый важный, который определяет структуру всей страницы. Поэтому рекомендуется вставить в этот тег фразу, которая соответствует структуре страницы и положение которой в поисковой системе вы хотите улучшить.
Обратите особое внимание на тег h2, потому что он самый важный, который определяет структуру всей страницы. Поэтому рекомендуется вставить в этот тег фразу, которая соответствует структуре страницы и положение которой в поисковой системе вы хотите улучшить. Д.Но если вы промахнетесь, вы увидите увеличение показателя отказов и небольшое количество конверсий.
Д.Но если вы промахнетесь, вы увидите увеличение показателя отказов и небольшое количество конверсий.


 В настоящее время «заголовок» чаще относится ко всему пространству над сгибом на главной странице.
В настоящее время «заголовок» чаще относится ко всему пространству над сгибом на главной странице. Но зачем им это делать? В заголовке достаточно места для краткого сообщения, в котором рассказывается все, что им нужно знать. А если 50 слов или меньше недостаточно, фоновое изображение или дизайн передадут остальную часть истории.
Но зачем им это делать? В заголовке достаточно места для краткого сообщения, в котором рассказывается все, что им нужно знать. А если 50 слов или меньше недостаточно, фоновое изображение или дизайн передадут остальную часть истории. Австралийское агентство UX-дизайна August сделало именно это со своим заголовком.
Австралийское агентство UX-дизайна August сделало именно это со своим заголовком. Здесь действительно нет смысла скупать слова. Люди пришли на ваш сайт, чтобы прочитать ваш контент, им не нужно увлекаться дополнительным чтением на главной странице, поэтому вы можете сразу перейти к нему, как это делает Glamour.
Здесь действительно нет смысла скупать слова. Люди пришли на ваш сайт, чтобы прочитать ваш контент, им не нужно увлекаться дополнительным чтением на главной странице, поэтому вы можете сразу перейти к нему, как это делает Glamour. Делайте это просто, чтобы посетители не отвлекались от действий, которые вы им предназначаете. Но для веб-сайтов, которым нужен интересный способ поделиться своим сообщением с читателями, анимация может быть разумным выбором.Baianat использует небольшую анимацию для обмена несколькими сообщениями в одном пространстве, что не дает ему выглядеть загроможденным или перегруженным информацией.
Делайте это просто, чтобы посетители не отвлекались от действий, которые вы им предназначаете. Но для веб-сайтов, которым нужен интересный способ поделиться своим сообщением с читателями, анимация может быть разумным выбором.Baianat использует небольшую анимацию для обмена несколькими сообщениями в одном пространстве, что не дает ему выглядеть загроможденным или перегруженным информацией.