виды, значение, примеры и правила оформления сайдбара на сайте
Сайдбар в переводе с английского (Sidebar) означает «боковая панель». Данная часть сайта часто встречается в блогах, новостных порталах, а также информационных сайтах. В этой статье мы поговорим об особенностях оформления сайдбаров, приведем примеры и рассмотрим, как сайдбар влияет на юзабилити сайта.
Виды боковых панелей сайтов
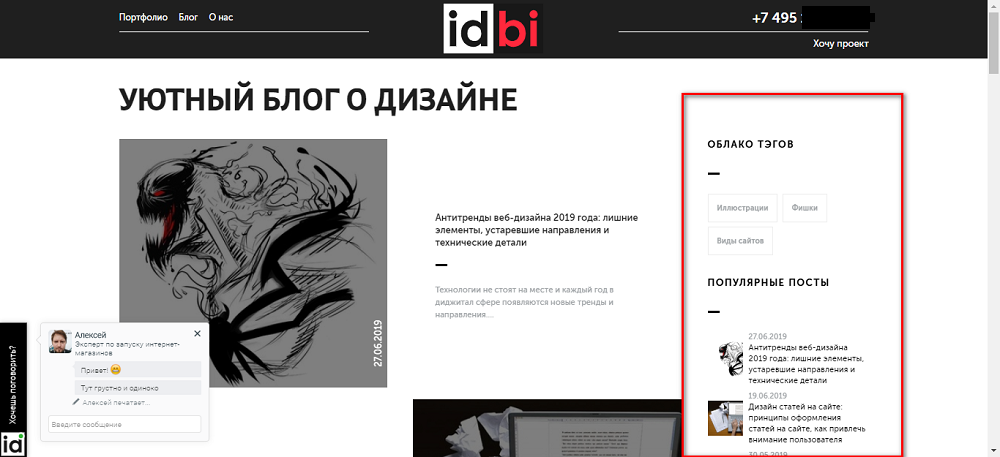
Сайдбар стал привычной частью сайта, на которой размещают различную информацию: контекстную рекламу, ссылки на статьи, призывы к действию и прочее. Боковая панель может располагаться в различных частях сайта. Самое часто встречаемое расположение — справа от контентной части, как в нашем блоге:

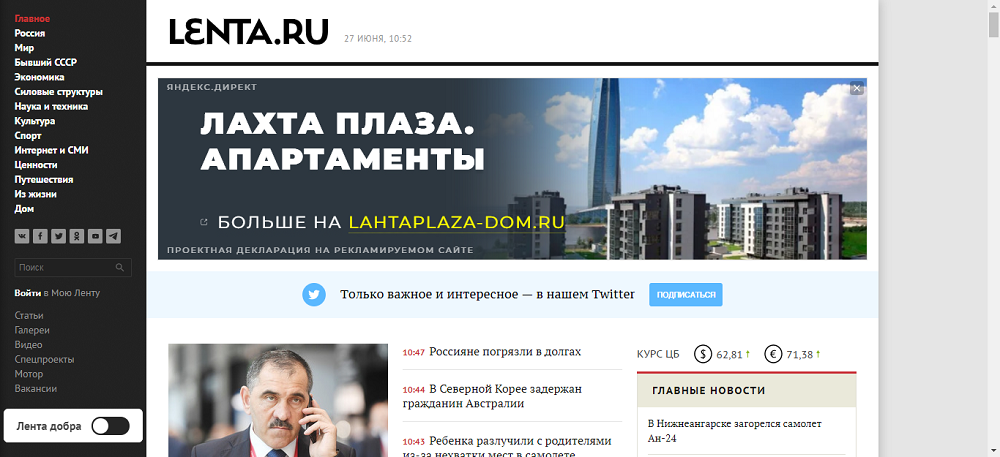
В различных новостных изданиях, например, на Лента.ру, сайдбар располагается слева:

Реже встречаются случаи, когда на сайте размещаются две боковых панели, по обе стороны от контента, или как на этом ресурсе:

Однако часто при просмотре сайтов с мобильных устройств сайдбар перемещается вниз, и пользователь сможет просмотреть информацию только в конце страницы. Зачем тогда нужна боковая панель сайта, если ее не видят практически половина посетителей сайта?
- При просмотре сайта с компьютера, сайдбар визуально структурирует страницу, поэтому пользователю легче ориентироваться на сайте.
- Боковая панель дает возможность размещать рекламу или баннеры с акциями — таким образом, сайдбар выступает инструментом повышения продаж и дополнительного заработка владельцев ресурса.
- Сайдбар позволяет разместить на панели дополнительные навигационные элементы, а также детали оформления.
Рассмотрим основные особенности оформления боковой панели сайта и определим главные принципы, которые следует соблюдать дизайнерам при создании дизайна сайта с сайдбаром.
Особенности дизайна сайдбара и контентной части
Привлечение внимания пользователя, облегчение ориентирования посетителя на сайте, повышение конверсии — данные функции может выполнять сайдбар при грамотном распределении пространства на сайте. Рассмотрим, какую информацию дизайнеры могут размещать на боковой панели сайта и как это влияет на юзабилити и уровень конверсии.
Реклама
Сайдбар — самое популярное место для размещения рекламных баннеров. Однако, дизайнерам стоит помнить о таком явлении как «баннерная слепота» — игнорирование пользователями рекламных объявлений. Чтобы этого избежать, рекомендуется следовать советам по дизайну таких баннеров:
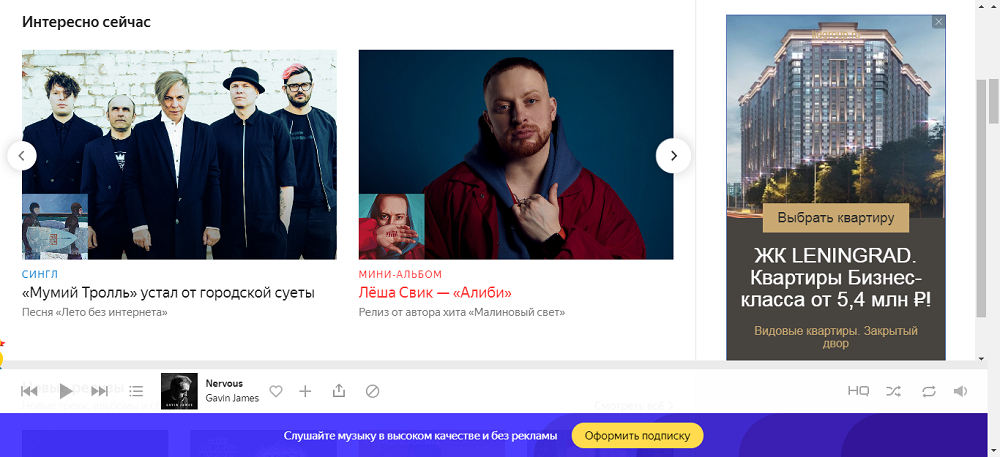
1. Использовать яркие цвета, которые выделяются на фоне остальных элементов, но не нарушают общую концепцию сайта. Например, так делает сервис Яндекс.Музыка:

2. Использовать иконки и символы для привлечения внимания.
3. Не пренебрегать типографикой и продумывать заголовки и надписи на объявлениях.
4. Уделять внимание белому пространству и выделять баннеры интервалами и пробелами. Больше о пространстве мы писали в этой статье.
Также стоит следить за уровнем конверсии с такой рекламы. На практике бывали случаи, когда на сайтах убирали сайдбар и конверсия сайта в целом увеличивалась. Как показали результаты, это произошло из-за изменения структуры сайта и увеличении контентной части. Однако, данные результаты относятся только к тем категориям, где сайдбар не играет важной роли — например, на обычных страницах «О компании» или описании услуг. Здесь важно уделить внимание восприятию информации пользователем, увеличить масштабы контентной части.
Навигационные элементы: меню, ссылки на статьи
Еще один распространенный прием — размещение в сайдбаре ссылок на разделы сайта, на популярные статьи или другие темы ресурса. Плюс данного подхода заключается в том, что сайдбар всегда на виду у пользователя — это облегчает ориентирование на сайте и побуждает посетителей к дальнейшим действиям.
Что может размещаться в боковой панели сайта в качестве навигации?

2. Популярные посты. В нашем блоге в сайдбаре размещены ссылки на наиболее популярные статьи. С помощью этого блока посетители смогут узнать о новых тенденциях в дизайне и фишках дизайнеров:

3. Теги. Различные метки, теги и облака все еще остаются популярными у пользователей и читателей блогов. По ним можно быстро найти материал на нужную тему и не тратить время на поиск контента. В нашем блоге также есть такой раздел.
4. Рубрика «читайте также» — подборка ссылок на статьи по теме. Подойдет блогам, которые не специализируются на узких тематиках.
Навигационные элементы в сайдбаре — хорошая практика для больших блогов, новостных порталов. Пользователи уже привыкли к этой панели, поэтому сайдбар положительно влияет на юзабилити сайта. Навигационные элементы лучше всего располагать вверху страницы — так посетители сайта будут лучше ориентироваться на ресурсе, быстро найдут нужные разделы и статьи.
Фильтры
Очень часто сайдбары встречаются в каталогах товаров.

Специфика таких сайдбаров — полное соответствие оформлению других элементов. Фильтры должны сочетаться с карточками товаров и не выделяться среди других блоков. Поэтому на таких панелях не размещают яркие элементы и уделяют внимание основной части сайта.
Веб-формы
Также сайдбар может стать еще одним инструментом повышения конверсии ресурса. Боковая панель является заметным элементом сайта, поэтому часто на ней размещают призывы к действию — различные веб-формы, изображения с акциями и прочее. Это удобно для пользователей — не нужно специально искать форму для подписки или заказа. Например,

Проектировать формы лучше по принципу проектирования рекламных баннеров — в форме должны присутствовать яркие цвета и понятная типографика. Иногда формы оформляют как отдельные изображения.
Веб-формы в сайдбаре увеличивают конверсию сайта и являются хорошим способом привлечь внимание пользователя к продукту или услуге.
Ссылки на социальные сети
Хороший способ привлечь аудиторию в социальные сети — разместить ссылки на группы и страницы компании в популярных соцсетях. Это могут быть как обычные иконки-логотипы, так и целые блоки-виджеты:

Такой способ обычно работает для интересного и развлекательного контента — пользователи хотят следить за новостями компании в группах или делиться материалом со своими подписчиками.
Прямой эфир и комментарии пользователей
На некоторых новостных порталах или блогах, чтобы привлечь внимание пользователей и увеличить охват статей, в сайдбаре размещают специальные блоки с комментариями других пользователей или так называемый «прямой эфир», в котором сообщения появляются в реальном времени:

Такой способ хорошо работает на больших ресурсах с высоким трафиком. В противном случае блок будет бесполезен.
Информация об авторе или компании
Также часто в сайдбаре размещают блок с описанием компании или автора ресурса. Например, вставляют фото руководителя или автора блога

Принципы оформления сайдбара
Рассмотрим основные принципы оформления сайдбара и особенности дизайна боковой панели.
Количество сайдбаров на сайте
Сколько сайдбаров должно быть на сайте? В зависимости от специфики контента и структуры сайта боковых панелей может быть несколько. Однако, дизайнеры рекомендуют размещать на сайте один сайдбар или не использовать его совсем. Аргументируется эта точка зрения следующим:
- При использовании двух боковых панелей контентная часть уменьшается и перестает быть удобной для восприятия.
- Главной части сложно «выдержать конкуренцию» за внимание пользователей, таким образом, посетитель сайта будет недостаточно заинтересован материалом.
- Анимация, яркие элементы также отвлекают внимание от контента и ухудшают пользовательский опыт.
- При разработке адаптивного дизайна боковые панели перемещаются вниз. Поэтому сайт теряет свой первоначальный облик и становится неузнаваемым для читателей.
Пример оформления сайта с двумя сайдбарами:

Один сайдбар является оптимальным вариантом для дизайна сайта. С одной стороны, боковая панель является полезным инструментом для получения прибыли с рекламы, дополнительным навигационным элементом, с другой — не отвлекает от полезного контента и не занимает большую часть макета.
Расположение сайдбара
Также у дизайнеров возникают вопросы — где лучше располагать панель, справа или слева. Это также зависит от структуры сайта, его направленности, предпочтений пользователей. Если дизайнеру нужно, чтобы посетитель обращал внимание на контентную часть, сайдбар размещается справа. Так делает большинство изданий и информационных порталов:

В том случае, если необходимо заострить внимание на боковой панели, лучше размещать ее слева. Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Информация в сайдбаре: полезные и бесполезные элементы
Выше мы говорили об информации, которую можно разместить на боковой панели. Однако, есть и такие элементы, которые только мешают восприятию контента и не несут никакой смысловой нагрузки. К таким элементам относятся:
- Виджет «Календарь». На некоторых сайтах до сих пор можно встретить календари, которые абсолютно бесполезны и не несут никакой полезной информации для пользователей. Кроме того, обычно календари занимают много места, которое можно было использовать для других элементов.
- Счетчики. Иногда на боковой панели размещают различные счетчики и метрики — сколько посетителей зашло на сайт или читают данную статью прямо сейчас. Лучше такие виджеты перенести в футер, так как они «захламляют» пространство и занимают место на сайте, при этом не неся особой смысловой нагрузки.
- Облако. Облако тегов также можно встретить в различных блогах. Однако, такой инструмент не совсем удобен для пользователей и считается устаревшей технологией. Лучше использовать обыкновенные метки с темами.
Пример таких элементов:

Цветовые схемы и оформление
Что касается цветовой палитры, сайдбар не должен разрушать общую концепцию сайта и его композицию. Для этого дизайнеры используют те же цвета, которые применяются для оформления контентной части. Таким образом, ресурс смотрится гармонично, соблюдается баланс между элементами.
Например, у издания «Ведомости» сайдбар практически не отделяется от контентной части:

Также дизайнерам стоит обратить внимание на технические детали при оформлении сайдбаров. Чтобы информация всегда была у пользователей на виду, сайдбар фиксируют. Таким образом, баннеры и другие элементы панели перемещаются вместе со скроллингом.
Так как сайдбар не принято оформлять в ярких оттенках, пользователи могут проигнорировать данную часть сайта — различные исследования подтверждают наличие у пользователей «баннерной слепоты». Чтобы посетители не избегали боковую панель, нужно:
- Размещать не только рекламные объявления, но и полезную информацию для пользователей — фильтры товаров, навигационные элементы или информацию о компании.
- Создавать сайдбар как дополнение к основному контенту, а не как отвлекающий элемент сайта.
- Размещать яркие элементы для привлечения взгляда.
- Предложить пользователям взаимодействовать с сайтом с помощью сайдбара — делиться материалами с друзьями в социальных сетях, писать комментарии к статьям.
Таким образом, можно создать элемент сайта, который не будет бесполезным блоком с рекламой.
Студия дизайна IDBI создает дизайн для различных сайтов — как для информационных порталов, так и для интернет-магазинов и официальных ресурсов компании. Мы используем различные направления в дизайне и разрабатываем макеты как с классической структурой с сайдбаром и контентной частью, так и с использованием нестандартных приемов — горизонтальной навигацией, анимационными переходами и прочим. С некоторыми работами можно ознакомиться в разделе «Портфолио».
idbi.ru
что это такое, как его сделать привлекательным и что поместить в сайдбар на сайте
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Сайдбар на сайте — это боковая панель, где располагаются элементы, визуально отделенные от остальных, которые сообщают дополнительную информацию.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Чтобы лучше понять, что такое сайдбар на сайте, разберем простой пример. Когда вы покупаете бытовую технику, например, холодильник, вам обязательно предложат сопутствующие товары: стабилизаторы, переходники, контейнеры и прочее. Также консультант обязательно расскажет о действующих скидках и акциях, подскажет, где найти пылесос, а в каком разделе находятся утюги.
Ту же функцию выполняет и sidebar: рассказывает о похожих товарах, акциях, проводит по ресурсу.
Многие разработчики задаются вопросом, что разместить в сайдбаре сайта. Его можно использовать для размещения информационных и навигационных материалов.

Для чего нужен сайдбар
Сайдбар меню позволяет посетителям сайта быстро находить нужный контент и использовать функционал ресурса. Информация в боковой панели не меняется и отображается на каждой странице интернет-ресурса, что положительно влияет на качество взаимодействия с пользователями.
Сайдбар можно использовать по-разному:
- В качестве навигации.
- В качестве рекламного блока.
- Расположить здесь виджеты для быстрого доступа к разделам.
- Расположить информационные блоки.
- Предлагать дополнительные услуги и товары.
- Расположить полезные инструменты: строку поиска, корзину и так далее.
Количество сайдбаров
- 1 сайдбар. Когда интерент-сайты только набирали обороты, наибольшей популярностью пользовались варианты с одним сайдбаром. Сегодня они не утратили актуальности.

- 2 сайдбара. Чаще их применяют для интернет-магазинов или корпоративных ресурсов. Как правило, это быстро развивающиеся сервисы, которые хотят предоставить своим клиентам как можно больше полезной информации.
- 3-4. Вспомогательные панели располагаются по бокам, а также внизу и вверху. Важно не перестараться и не сделать элементы маленькими, иначе пользователям будет неудобно просматривать сайт со смартфона и прочих гаджетов.
- 0. Можно и полностью отказаться от сайдбара, однако по функциональности такой ресурс будет несколько уступать. Лучше «на запас» оставить для него место при разработке.
Как сделать сайдбар привлекательным

Чтобы sidebar был действительно полезным, в первую очередь, он должен быть заметным. Чтобы добиться желаемого результата нужно следовать следующим рекомендациям:
Размеры
Первостепенное значение имеет ширина. Боковая панель не должна затмевать основной контент. 20-30% от ширины области контента — оптимальный показатель. Суммы всех сайдбаров не должна быть более 50% от ширины области контента. По высоте боковая панель должна целиком помещаться на экран, без прокручивания.
Графические изображения и цветовая палитра
Учтите, что цветовая гамма может как привлекать пользователей, так и отталкивать их. Важно не переборщить. Чтобы привлечь внимание посетителя можно сделать боковую панель контрастной основному разделу. При использовании изображений рекомендуется затенить их или осветлить.
Шрифт
Кегль рекомендуется выбрать на 10-20% больше, чем кегль главного текста, так он будет привлекать, но не отвлекать от основного материала.
semantica.in
Сайдбар (sidebar): что это такое
Сайдбар является важным инструментом для продвижения сайта. Он позволяет удержать пользователя на странице, предоставив ему подробный перечень рубрик, материалов, которые тот может найти на сайте.
Элементы sidebar
В сайдбар может быть вынесенна любая информация, вплоть до опросов посетителей или виджета времени. Для сайтов и блогов Рунета типично размещение в сайдбаре анонсов новых материалов, облака тегов, последних комментариев к статьям, интернет-счетчиков, например, Liveinternet, контекстной, тизерной, баннерной рекламы (чаще в формате 125х125) и других компонентов.
Для раскрутки сайта, улучшения его юзабилити, уменьшения совпадений точек входа и выхода пользователей, оптимизации ресурса в социальных медиа важны следующие элементы sidebar:
- Подписка на рассылку сайта (по e-mail, через RSS и др.). Позволяет сформировать постоянную целевую аудиторию, сообщать ей о добавленном контенте, проведении викторин, скидках на какие-либо товары и т.д.
- Перечень категорий. Впервые попавший на сайт пользователь должен иметь представление о его содержимом и легко переходить на страницы с нужным ему материалом. С целью поисковой оптимизации в названия разделов включают средне и высокочастотные ключевые запросы из семантического ядра.
- Список наиболее популярных статей. Выбираются самые рейтинговые или комментируемые материалы.
- Новые статьи. Вынесение ссылок на них в сайдбар ускоряет индексацию и продвижение добавленных страниц в поисковых системах.
- Окно поиска. Чем больше на сайте или блоге статей, тем сложнее найти нужный материал пользователю. Поиск по ключевым словам в большей мере решает эту проблему.
- Социальные сети. Эффективно добавление в сайдбар кнопок социальных сетей, через которые продвигается сайт (вКонтакте, Фейсбук, Твиттер и т.д.).
- Призыв к действию. Ссылка, например, на корзину или форму заказа услуг, в видном месте страницы позволяет увеличить конверсию целевого трафика сайта.
Теги термина
Голосов 5, рейтинг 5 | |||||||||
promo.ingate.ru
Анатомия идеального сайдбара | Юзабилити
Признайтесь: многие из нас, глядя на сайдбар (от англ. Sidebar – боковая панель), видит в нем не более чем просто контейнер, который содержит различные пункты меню. Мы обращаем на него меньше всего внимания при разработке и, не думая, заполняем его различными виджетами.
Но, разрабатывая сайт, дизайнер должен учесть множество факторов при проектировании сайдбаров. Например, нужно решить, сколько их будет, какой они будут длины и ширины, каков будет порядок расположения в них элементов и тому подобное.
В этой статье, мы поговорим об «анатомии идеального сайдбара».
В первую очередь, нам необходимо дать определение сайдбару. Оно выглядит так:
Сайдбар – графическая, отделенная от других, секция сайта, содержащая информационные и навигационные элементы.
Это не полностью мое определение – я воспользовался материалом из Википедии.
Сайдбар – то есть боковая панель – содержит контекстные элементы, соответствующие текущему контенту, или общие для всего сайта, такие как: навигационные меню, формы поиска или виджеты подписки. Они могут также содержать не-контекстные элементы, такие как реклама или «цитата дня».
Как правило, по ширине они уже секции контента, что позволяет подчеркнуть, что контент первичен по отношению к сайдбару. Главная цель боковой панели – помогать пользователю без затруднений ориентироваться на сайте.
Как система управления контентом (content management system – CMS), платформа WordPress определяет сайдбар, как «область виджетов» (Widget Area). В этих областях, разработчикам тем для WordPress следует размещать виджеты (widgets).
Хотя, с технической точки зрения сайдбары это области для виджетов, принадлежащие к футеру темы, они также могут рассматриваться как отдельная категория среди элементов веб-страницы.
Как вы, возможно, заметили, на этот вопрос нет однозначного ответа. В зависимости от сложности сайта и необходимости наличия боковых панелей, их число варьируется от одной до четырех.
Вот пример дизайна с одной боковой панелью: Twenty Twelve WordPress Theme
Это, наверное, самый популярный вариант в дизайне блогов. И, поскольку страницы блогов обычно содержат длинный список постов или содержимое статей с обширными комментариями, такой одиночный сайдбар может содержать от 5 до 10 элементов.
Но помните: если высота сайдбара такова, что он оказывается больше высоты страницы, это выглядит отталкивающе и не лучшим образом сказывается на качестве дизайна.
Сайдбар может находиться как слева, так и справа от контейнера с основным контентом. Значительной разницы между двумя этими вариантами нет, но в силу того, что европейские языки читаются слева-направо, сайдбар слева может привлечь к себе больше кликов, снижая важность основного контента и уменьшая среднее время просмотров каждой страницы (противоположный подход используется для языков, которые пишутся справа налево, например, арабский или иврит).
Взгляните на пример сайта с двумя сайдбарами: Seventeen WordPress Theme
Два сайдбара могут быть полезны для корпоративных веб-сайтов или магазинов, так как им нужно отображать больше навигационных и информационных элементов, по сравнению с блогами. Обратной стороной наличия двух боковых панелей является то, что они занимают больше места и вынуждают уменьшить размеры контейнера с основным содержанием. На экранах, которые обладают уже стандартной шириной для лэптопов (1366 пикселей), можно располагать сайдбары один под другим.
Вы также можете сделать сайдбары очень узкими, расположив внутри них только значки или короткие слова, однако при неправильном подходе такой шаг может отпугнуть посетителей.
Вот пример дизайна с четырьмя сайдбарами: SmashingMagazine.com
Само собой разумеется, что вы должны ответственно подходить к разработке такого дизайна и использовать подходящие методики. Если не хотите раздражать посетителей, у которых размер экрана менее 1600 пикселей, то необходимо сжимать или сдвигать сайдбары соответствующим образом.
Текущий дизайн сайта Smashing Magazine это один из лучших примеров отзывчивого четырехколоночного дизайна для WordPress. При уменьшении ширины экрана, сайдбар слева, содержащий основные навигационные элементы, перемещается наверх, под шапку сайта.
Далее, сайдбар справа полностью исчезает, а сайдбар, переместившийся ранее под шапку, возвращается на свое место в позицию слева, вместе с этим, панель поиска из исчезнувшего правого сайдбара перемещается под шапку. И, наконец, сайдбар слева и поиск соединяются с шапкой сайта (что соответствует просмотру на мобильных устройствах с маленькими дисплеями).
Пример дизайна без применения сайдбаров: Beyn.org
Минимализм может быть подходящей концепцией для разработки самых различных сайтов. Если вам близок такой подход, то хорошенько проанализируйте, какие элементы могут быть выкинуты из дизайна вашего сайта без ущерба для его функциональности.
Оставшиеся кнопки вы можете расположить в нижней части страницы. Также, можете попытаться отобразить их в верхней части, но есть риск, что при этом основной контент «съедет» вниз, за пределы видимой части экрана.
Тема, ссылку на которую я привел выше — Beyn, создана мной для собственного блога. Я всегда использовал один сайдбар для разработки своих тем, однако в этот раз решил попробовать подход без использования сайдбаров, и он себя отлично показал: в нижней части каждой страницы находится всего три виджета – список анонсов, кнопки социальных сетей и подписок, а также блок комментариев.
Ключевое преимущество дизайна без применения сайдбаров в том, что основное содержимое получает наибольшее внимание.
Одна из основных причин, почему пользователи не обращают внимания на сайдбар, это его плохой дизайн. Другой причиной может быть использование слишком большого или наоборот — слишком малого количества элементов, отображение на сайдбаре скучного и неинтересного содержания, или неверный порядок расположения элементов и так далее.
Пренебрежение разработкой сайдбара ведет к низкому числу посетителей, малому количеству кликов по рекламным баннерам, неудовлетворительным показателям конверсии и объемов продаж.
Даже если вы не надеетесь на высокие доходы от вашего WordPress-сайта и просто хотите, чтобы люди читали то, что вы публикуете, вам все равно нужно разработать хороший сайдбар(ы), потому что в противном случае, вопрос навигации все равно встанет боком и отпугнет посетителей.
Давайте рассмотрим три важнейших параметра, характеризующих хороший дизайн сайдбара: размеры, цветовую гамму и типографические характеристики.
Ширину сайдбара нужно задавать в соответствии с основным содержимым, руководствуясь здравым смыслом. Это очень грамотный подход, так как область основного содержимого всегда самая приоритетная на веб-странице и широкий сайдбар может исказить это восприятие.
Ширина от 20% до 40% обычно является оптимальной величиной для одиночного сайдбара. Если же вы собираетесь использовать более одной боковой панели, то рекомендуется, чтобы суммарная их ширина не превышала 50% (20% + 20% или 15% + 35%, к примеру).
Для одного сайдбара вы также можете использовать подход, основанный на «золотом сечении», при котором ширина сайдбара составляет около 38% от ширины основной области.
Что касается высоты, то желательно, чтобы она не превышала видимых границ экрана, иначе пользователю придется прокручивать его. Я обычно советую своим клиентам стараться оставаться в пределах видимой части экрана, чтобы посетителю не пришлось пользоваться прокруткой.
Однако, сейчас настолько распространены мобильные устройства с маленькими экранами, что люди уже привыкли к прокрутке и это уже не является столь критичной проблемой.
Несмотря на это, элементы, находящиеся выше места с которого необходимо использовать прокрутку, посетитель видит в первую очередь. К слову говоря, вряд ли стоит устанавливать высоту сайдбара, превышающую высоту контейнера с основным содержимым. Если сайдбар длиннее, чем секция основного контента, то это выглядит ужасно.
Цвета могут, как привлекать внимание, так и отторгать. Если вы используете слишком много цветов, как показано на изображении выше, то это не будет иметь ожидаемый эффект – он будет строго противоположный.
Но если вы используете всего несколько цветов для некоторых элементов (которые, согласно задумке, должны привлекать внимание посетителей больше других), требуемый эффект будет достигнут. Вам нужно помнить, что чтобы привлечь внимание к какому-либо виджету, надо отодвинуть на задний план остальные. Это называется словом «контраст».
Хотя изображения могут быть исключением. Все, что я написал выше, также применимо и к цифровой графике, но изображения могут использоваться для привлечения внимания отдельно от цветных элементов интерфейса. Но, вы можете представить, что слишком много изображений также будут усложнять восприятие страницы посетителем. Именно по этой причине, как вы могли заметить, реклама обычно располагается на сайдбарах.
Я рекомендую, по возможности, использовать затененные изображения (которые осветляются при наведении) в виджетах на сайдбарах. Попробуйте это сделать и посмотрите, как это будет выглядеть.
Типография чрезвычайно важна для качественного дизайна. Имея только её, уже можно получить прекрасный вид сайта.
Для разрабатываемых мною сайдбаров, размер шрифта я устанавливаю на 10-20% больше основного контента. Это привлекает, но не отвлекает внимания посетителя от основного контента — это именно та цель, которую мы и преследуем. Не забывайте, что уменьшенный текст в некоторых случаях также позволяет привлечь внимание.
Я предпочитаю центрировать заголовки, а текст выравнивать по правому краю. Однако вы можете (и должны) делать все, исходя из задач разработки именно вашего дизайна. Все должно выглядеть аккуратно и пропорционально.
Вне зависимости от количества элементов на боковой панели, их расположение на ней играет решающую роль. Сделав это правильно, вы однозначно повысите клики и продажи, в противном случае эти показатели снизятся!
Выделите самые важные элементы, на которые пользователь должен обратить внимание в первую очередь. Также определитесь с тем, какие элементы не столь важны и не требуют к себе незамедлительного внимания при первом посещении сайта.
Пример: если форма подписки и кнопки последних/наиболее популярных записей являются важными, то вряд ли то же самое можно сказать о блоке «свежие комментарии» или о списке рекомендаций к прочтению по теме. Как только вы определили самое важное, вы можете разместить эти элементы относительно друг друга и получите отлично структурированный сайдбар.
Также, определитесь с расположением по высоте: какие элементы обязательно всегда должны находиться наверху, а какие без ущерба могут выйти за пределы отображаемой без прокрутки области экрана. Наиболее важные элементы (такие, как форма email-подписки, список популярных постов или, возможно реклама) должны быть доступны без прокрутки, что будет хорошо и для вас и для посетителя.
Я не верю, что вы должны строго следовать «правилам» разработки хорошего дизайна, но есть определенные рекомендации и опыт, которые помогут вам в его создании. Данная статья как раз является такой «рекомендацией» и я надеюсь, вы получили удовольствие и полезные знания от её прочтения.
Данная публикация представляет собой перевод статьи «Anatomy of a Perfect Sidebar» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Подробное руководство по юзабилити сайдбара
Из этой статьи вы узнаете все о сайдбарах: нужны ли они, сколько боковых панелей должно быть на сайте, с какой стороны их делать, какие элементы должны в них быть.
Зачем говорить о боковых панелях сайтов
Сайдбар или боковая панель — часть структуры веб-страницы, которая находится с правой или левой стороны и содержит функциональные, информационные и конверсионные элементы.

В боковых колонках вебмастера публикуют стандартные элементы. Вот примеры:
- Навигационное меню.
- Кнопки фолловинга.
- Виджеты социальных сетей.
- Рекламные блоки.
- Виджеты последних публикаций.
- Виджеты популярных публикаций.
- Формы подписки.
- Биография автора или информация о компании.
- Ссылки на архивы.
Смотрите, что получается: владельцы сайтов помещают в сайдбары стандартные элементы, но найти две одинаковые боковые колонки на разных ресурсах сложно. Речь не идет о различиях во внешнем виде и размерах.
Вебмастера публикуют в сайдбарах разные стандартные элементы. На одном сайте вы найдете форму подписки и облако тегов, на другом виджет «Вконтакте» и навигационное меню, а на третьем только рекламу. В боковых колонках можно увидеть два-три или более десятка элементов.
В блогах «Текстерры», HubSpot и MOZ нет сайдбара. У «Безумных Котиков», Cossa и Webpromoexperts боковая панель справа. У «Ленты.ру» и Nielsen полноценный сайдбар слева. Есть примеры сайтов и блогов с двумя и более боковыми панелями.
А нужны ли вообще боковые панели? Какие функции они выполняют, как эффективно их использовать, каким должен быть идеальный сайдбар? Давайте разбираться.

Нужна ли боковая панель на сайте
У «Безумных Котиков» боковая панель находится справа. На внутренних страницах в ней есть форма подписки, информация о «Котиках» и меню навигации по категориям.

Примерно 40 или 45 % посетителей сайта коллег не видят боковую колонку. Все дело в адаптивном дизайне: из-за него на мобильных экранах сайдбар превращается в боттомбар. Проще говоря, боковая панель смещается в нижнюю часть экрана мобильного устройства.

Даже если на вашем сайте есть сайдбар, почти половина пользователей его не видит. На сайтах с адаптивным дизайном при просмотре с мобильных устройств боковая панель перемещается в нижнюю часть экрана.
Если пользователи смартфонов и планшетов не видят сайдбар, нужен ли он пользователям десктопов? Чтобы ответить на этот вопрос, нужно определить функциональность этого элемента.
Боковая панель структурирует страницу при просмотре на экране стационарного ПК. Благодаря этому выделяются зона основного контента и вспомогательная область. Структура помогает пользователям мгновенно сканировать страницу и находить нужные данные. Например, сразу после приземления на страницу блога в ЖЖ пользователь знает, где находится основная информация, а где можно найти меню, ссылки на другие публикации и архивы.

Благодаря боковой панели владелец сайта получает возможность опубликовать на странице вспомогательные элементы без ущерба для основного контента. Меню, конверсионные формы, списки последних публикаций и даже реклама меньше отвлекают пользователя от чтения, оформления заказов или других действий в главной области страницы.
У структурирования страницы есть побочные эффекты. Пользователи активнее взаимодействуют с зоной основного контента, чем со вспомогательным блоком. Например, на тестовой площадке с боковой колонкой справа кликабельность рекламы AdSense под основным контентом составляет 0,87 %.

CTR рекламных блоков в сайдбаре не превышает 0,1 %. В боковой колонке реклама находится на первом экране. То есть пользователь видит ее сразу после приземления на страницу. В области основного контента блок AdSense находится под публикацией. Чтобы увидеть его, серферу нужно скроллить почти до конца страницы.

Маркетолог Брайан Харрис протестировал эффективность сайдбара на своем блоге. Конверсия страницы без боковой панели выросла на 26 % по сравнению с базовой страницей. По данным Харриса, CTR элементов в сайдбаре его блога составляет 0,3 %.
Специалисты маркетингового агентства Impact после удаления сайдбара зафиксировали рост конверсии страниц блога на 71 %.
Если вы используете боковую колонку, на странице остается меньше места для основного контента. Это может вынудить вас сокращать размер кегля, уменьшать длину строки и междустрочный интервал, отказываться от отступов между абзацами. В результате ваш контент задыхается и становится нечитабельным.
Еще один недостаток использования сайдбара — он все-таки отвлекает пользователей от основного контента. Если боковая панель сайта перегружена яркими элементами, например, фото, анимированной рекламой, конверсионными формами, посетитель может не дочитать публикацию.
Например, сайдбар в блоге известного маркетолога Хайди Коэн по способности привлекать внимание успешно соревнуется с зоной главного контента. В боковой панели этого ресурса работают целых 14 элементов.

Стоит ли использовать сайдбар? Да, если вы хотите улучшить юзабилити для пользователей десктопов. В боковой колонке можно поместить основное или дополнительное навигационное меню. Благодаря сайдбару вы получаете пространство для публикации вспомогательных виджетов, например, плагинов социальных сетей, форм подписки, архивов и ссылок на популярные публикации.
Откажитесь от боковой панели, если хотите, чтобы пользователи фокусировали внимание исключительно на главном контенте. Отсутствие сайдбара делает максимально похожим просмотр сайта на экранах разных устройств. То есть пользователю десктопа не придется привыкать к отсутствию боковой панели при просмотре ресурса на смартфоне.
Сколько сайдбаров должно быть на сайте
Ни одного или один. Использовать больше одной боковой колонки в эпоху мобильного веба и перегруженности пользователей информацией не нужно. Даже один сайдбар занимает десятки процентов площади страницы. Если использовать две боковые панели, они занимают до половины полезного пространства страницы. Это ухудшает условия для взаимодействия с основным контентом.
Обратите внимание на внутренние страницы сайта «Ведомостей». Полноценная боковая колонка находится справа. В левой части страницы находятся врезки и анонсы связанных публикаций. Эти элементы похожи на второй сайдбар.

В результате главный контент оказывается буквально втиснутым между вспомогательными объектами. Очевидно, что это негативно влияет на пользовательский опыт. Читателю приходится буквально искать глазами следующий абзац, так как он теряется на фоне анонсов и врезок слева. Кроме того, анимированная реклама, анонсы и даже яркие кнопки шеринга справа отвлекают от чтения.
Мне в буквальном смысле больно читать публикации на сайте «Ведомостей». Создается впечатление, что это не ресурс солидного делового издания, а олдскульный блог манимейкера из начала 2000-х.
Сравните внутренние страницы сайта «Ведомостей» со страницами публикаций «Лайфхакера». На этом сайте одна боковая колонка справа. В ней есть реклама и блок лучших публикаций. Анонсы статей выносятся под публикацию в блок рекомендаций.

Интересным способом решил проблему сайдбара Александр Алаев. На главной странице его блога есть боковая колонка со стандартными виджетами. На страницах публикаций сайдбара нет. Это позволяет пользователям сфокусироваться на основном контенте.

Но Александр допустил распространенную ошибку. Он использовал шаблон страницы без боковой колонки, а не специальную тему без сайдбара. В результате строка получилась слишком длинной, а это негативно сказывается на читабельности контента.
Не используйте больше одного сайдбара. Это ухудшает пользовательский опыт: отвлекает посетителей, снижает читабельность контента.
Есть прекрасные опровержения последней рекомендации. Обратите внимание на десктопные версии сайтов Facebook и «Вконтакте». На первом есть три сайдбара, а на втором два. Ресурсы работают более чем успешно. Но чтобы быть успешным и удобным с двумя и более боковыми колонками, нужно иметь популярность и магнетизм «Фейсбука» и «Вконтакте».
Где должен быть сайдбар: справа или слева
Возможны оба варианта. Выбирайте предпочтительный в соответствии с типом сайта, потребностями пользователей, задачами, которые должна решать боковая колонка.
По данным Nielsen, пользователи уделяют больше внимания верхней левой области страницы. Сразу после приземления посетители мгновенно сканируют лендинг. Движения взгляда серфера по странице можно описать с помощью F-паттерна.

Используйте боковую колонку справа, чтобы пользователи фокусировались на основном содержимом страницы. Эта рекомендация справедлива для контент-проектов: личных и корпоративных блогов, отраслевых ресурсов. Сайдбар справа используют vc.ru, Cossa, «Лайфхакер» и другие популярные проекты.

Тезисное обоснование использования правой боковой колонки:
- Пользователь должен фокусировать внимание на основном контенте.
- В сайдбаре находится второстепенная или вспомогательная информация.
- При необходимости пользователь осознанно найдет меню навигации или архив на правой панели.
- Конверсионные элементы эффективнее работают, если находятся в главном контенте.
Применяйте левый сайдбар, если хотите привлекать больше внимания пользователей к опубликованной в нем информации. Это актуально для интернет-магазинов. Они публикуют в левой колонке навигационные элементы: меню категорий товаров и фильтры.

Боковая колонка слева — отличное решение для веб-сервисов. Пользователям удобнее, когда меню управления и навигации находятся в левой части экрана. Обратите внимание на сервисы Google и «Яндекса», например, Gmail, Tag Manager, «Метрику». В веб-интерфейсе этих служб навигационные элементы находятся в левом сайдбаре.

Левый сайдбар часто используют большие контент-проекты. Сайты СМИ помещают на левой боковой панели меню навигации. Яркий пример — «Лента.ру». Также издания публикуют боковой колонке ссылки на актуальные или популярные публикации и рекламные блоки.

Следующие тезисы объясняют преимущества боковой панели слева:
- Пользователь должен обращать внимание на информацию в боковой колонке даже в ущерб основному контенту.
- Меню навигации и управления должно быть на самом видном месте. Пользователь сможет перемещаться по сайту, не отвлекаясь от главной информации.
- Рекламный блок или конверсионная форма в сайдбаре слева заметнее. Ради монетизации можно пожертвовать интересами пользователя.
Используйте сайдбар справа, если для вас важно, чтобы пользователи в первую очередь обращали внимание на основной контент. Предпочитайте боковую панель слева, если хотите обеспечить пользователям максимально удобную навигацию и управление.
Хотите аргумент в пользу сайдбара слева? В блоге Nielsen Norman Group боковая колонка расположена с левой стороны. Эта компания собаку съела на юзабилити сайтов.
Какую информацию стоит публиковать в сайдбаре
Боковая панель отнимает площадь у основного контента веб-страницы. Чтобы жертва не была напрасной, публикуйте в сайдбаре полезные для пользователей функциональные элементы и информацию. Что именно может понадобится пользователю в боковой колонке сайта?
Элементы навигации и управления
Это едва ли не единственный элемент, который сам по себе оправдывает использование боковой колонки. Навигационное меню улучшает юзабилити любого сайта: от СМИ или блога до интернет-магазина и веб-сервиса.
Если единственное или главное навигационное меню находится в боковой колонке, расположите его как можно выше. Благодаря этому пользователи не заблудятся на сайте, быстро найдут нужные разделы и конкретные публикации.
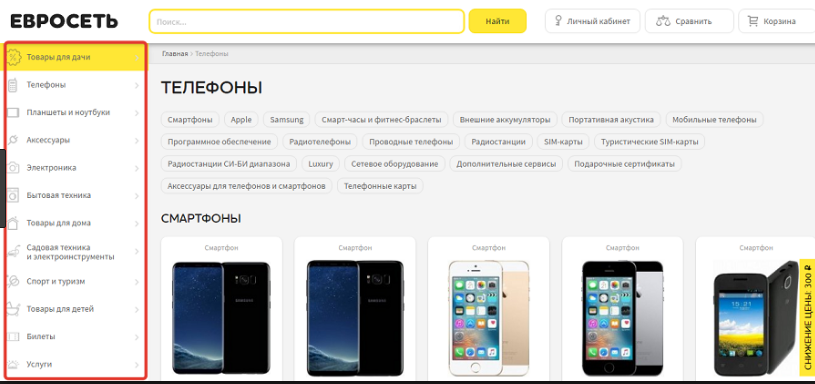
У «Ленты.ру» в боковой колонке находится главное и единственное меню навигации. На страницах категорий сайта «Связного» в сайдбаре находятся несколько навигационных элементов. В боковой колонке сайта «Евросети» опубликованы навигационные ссылки на основные категории товаров.

Если основное меню сайта находится в шапке сайта, в боковой колонке можно использовать вспомогательные навигационные элементы. Например, если в шапке есть ссылки на основные страницы и разделы, в сайдбаре будут полезными фильтры, ссылки на рубрики публикаций, блоги конкретных авторов. На сайте madcats.ru главные навигационные ссылки находятся в верхней части страницы, а меню категорий — в боковой колонке.

Социальные виджеты
Речь идет о кнопках фолловинга и виджетах сообществ. Блок «Следи за мной» в верхней части боковой колонки — хорошая альтернатива социальным кнопкам в шапке сайта. В сайдбаре кнопки остаются заметными, но не перегружают хедер. Важное преимущество — на боковой панели проще добавить призыв к действию. В шапке он займет много места.

Насколько эффективны кнопки подписки на новости в соцсетях? Выше упоминался эксперимент в блоге VideoFruit, в ходе которого кликабельность виджетов в сайдбаре составила 0,3 %. На тестовой площадке за 30 дней я получил 10 переходов с блока «Следи за мной» в социальные паблики.

CTR блока кнопок в боковой колонке тестовой площадки за 30 дней составил 0,097 %. Низкая кликабельность говорит о неэффективности социального виджета в качестве инструмента привлечения посетителей в паблики только в конкретном случае.
Насколько все-таки целесообразно публиковать блок фолловинга в сайдбаре? Можно рассуждать так. Кнопки подписки на паблики в социальных сетях на сайте нужны. Они должны находиться на заметном месте. Обычно это шапка или верхняя часть боковой колонки. В сайдбаре кнопки не занимают много места, визуально не перегружают хедер и не отвлекают пользователей от основного контента.
В боковой колонке сайтов часто можно увидеть виджеты социальных сообществ, например, плагин «Страница» или виджет страницы «Вконтакте». Социальные плагины этого типа обычно содержат конверсионный элемент, например, кнопку «Подписаться» или «Нравится».

Благодаря визуальной привлекательности и относительно большому размеру социальные плагины должны быть более эффективными по сравнению с блоком «Следуй за мной». Так ли это на самом деле?
Для эксперимента виджет страницы «Вконтакте» был установлен в боковую колонку тестового ресурса. За период с 8 апреля по 7 мая сайт посетили 10 234 человека. За этот период с помощью виджета на страницу подписался один пользователь. CTR кнопки «Подписаться на новости» составил 0,009 %.

Еще три человека перешли с сайта в сообщество «Вконтакте» по ссылкам виджета. Общую картину это не меняет — для тестовой площадки социальный плагин оказался неэффективным инструментом.
На иллюстрации выше отображаются графики просмотров пользователей «Вконтакте» и участников группы. По всей видимости, счетчик считает просмотром каждое посещение страницы с виджетом залогиненными «Вконтакте» пользователями.
Например, 9 мая статистика зафиксировала 101 просмотр виджета пользователями «Вконтакте». Тестовую площадку в этот день посетили 350 человек. Если бы речь шла об активных просмотрах, с социальным плагином должны целенаправленно взаимодействовать почти 30 % посетителей сайта. Это нереально.
Получается, социальные плагины в сайдбаре бесполезны? Нет, так как нельзя экстраполировать результаты тестового ресурса с посещаемостью 300 – 400 человек в сутки на все сайты. Кроме того, социальный виджет служит не только для конверсии посетителей в подписчики страницы.
Во-первых, плагин в сайдбаре может повысить визуальную привлекательность страницы и сделать ее более информативной. Обратите внимание на трансляции ленты в «Твиттере» на сайтах СМИ. Во-вторых, социальный виджет можно считать пузомеркой. Владелец сайта демонстрирует посетителю популярность ресурса в соцсетях.

Информация об авторе или о компании
Рассказ об авторе и идейном вдохновители можно увидеть на боковых панелях ресурсов, связанных с Нилом Пателем: neilpatel.com и quicksprout.com. Из русскоязычных коллег информацию о компании в колонке справа предлагают многократно упомянутые «Котики».

Господин Патель утверждает, что его биография в сайдбаре помогает строить сообщество и повышает лояльность пользователей. Нил допускает публикацию информации об авторе под статьей, но считает этот способ неэффективным. Он объясняет это тем, что не все пользователи читают материал или листают страницу до конца.
Информация о Пателе на его сайтах — это социальные доказательства и продающий элемент одновременно. Другие блогеры и компании могут брать на вооружение этот инструмент. Обязательно протестируйте разные варианты изображений. Например, портрет трех котов на сайте «Котиков» выглядит гораздо лучше фото Пателя на сайте Quicksprout. Фото Нила сильно отвлекает от чтения, а рисунок котов вызывает положительные эмоции и не раздражает.

Конверсионные элементы
В качестве конверсионных элементов в сайдбаре чаще всего используют формы подписки. Примеры можно увидеть на сайтах и в блогах Webpromoexperts, Cossa, Searchengines.ru, Shopolog и других.

Эффективны ли формы подписки в боковой колонке? По данным сервиса рассылок Aweber, коэффициент конверсии формы подписки на конкретном сайте составила 0,4 %. Всплывающее окно с формой подписки на этом же сайте обеспечило конверсию 5,5 %. Брайан Харрис из VideoFuit заметил, что статичная форма подписки в сайдбаре обеспечивает коэффициент конверсии 0,3 %. Плавающая форма подписки в боковой колонке обеспечила рост конверсии до 0,8 %.
То есть коэффициент конверсии формы подписки в представленных случаях составил менее 1 %. Стоит ли публиковать конверсионный элемент в боковой колонке с учетом низкой эффективности этого инструмента? Решайте сами. Только не забудьте об упомянутых выше экспериментах VideoFruit и Impact, в ходе которых отказ от сайдбара повысил коэффициент конверсии страниц на десятки процентов.
Реклама
Сайты СМИ и блогеры очень часто публикуют в сайдбарах рекламу. Более того, системы контекстной рекламы считают размещение блоков в сайдбаре эффективным. AdSense рекомендует публиковать объявления на боковой панели сразу под меню навигации.

По моим наблюдениям, рекламные блоки AdSense в сайдбаре неэффективны. За несколько месяцев тестирования прямоугольник 300 на 250 обеспечил CTR 0,06 %, а небоскреб 300 на 600 обеспечил кликабельность 0,11 %. Реклама в блоке рекомендуемого контента, который находится под публикацией, обеспечила CTR 0,87 %.
Nielsen утверждает, что привычка вебмастеров размещать рекламу в правой боковой колонке заставляет пользователей избегать всех элементов в сайдбаре. Поэтому эксперты Nielsen не рекомендуют публиковать на боковой панели не только рекламу, но и любые визуальные элементы, которые напоминают баннеры и объявления.
В рунете более 20 % серферов используют блокировщики рекламы. Когда программа блокирует объявление, внешний вид боковой панели портится. Например, это происходит, если код объявления вставлен в стандартный виджет WordPress «Текст». В этом случае пользователи видят в сайдбаре пустой контейнер виджета.

По данным рекламной платформы Infolinks, посетители сайта быстрее замечают, охотнее взаимодействуют и считают менее назойливой рекламу, которая расположена не в традиционных зонах публикации объявлений. Это значит, что расположенную в сайдбаре рекламу пользователи считают назойливой и не замечают ее.
Есть ли аргументы в пользу публикации объявлений на боковой панели? Да. Во-первых, текстовый блок в сайдбаре практически не мешает воспринимать основной контент. Публиковать его сбоку будет честнее по отношению к читателю, чем вставлять коммерческие ссылки в текст публикации.
Во-вторых, если опубликовать блок AdSense в боковой колонке так, чтобы он находился на первом экране, вы получите доход даже без кликов пользователей. Система часто крутит в блоках, которые находятся на первом экране, объявления с оплатой за показы.
Анонсы контента
Сложно найти боковую панель без анонсов контента. Виджеты последних, популярных, комментируемых публикаций есть на сайтах практически любого СМИ.

Цель публикации подборки контента понятна: пользователь переходит по ссылкам, глубина просмотра и время сессии увеличивается. У издателя появляется больше возможностей вовлечь посетителя во взаимодействие и сконвертировать его.
Но блок популярных публикаций на боковой панели может отвлекать пользователя от чтения текущей публикации. Издатель предлагает посетителю перейти по ссылке в тот момент, когда он еще не просмотрел текущую страницу.
Пример абсурдного использования анонса контента можно найти на сайте Autonews. Пользователь видит блок связанных публикаций с заголовком «Читайте также» рядом с хедлайном основной публикации.

На сайте CNN такой ошибки нет. Рекомендуемый контент появляется в боковой колонке как раз напротив последнего раздела главной публикации.

Насколько эффективны анонсы контента в боковой колонке? На тестовой площадке CTR виджета связанных публикаций Relap в сайдбаре составила 2,04 %. Аналогичный показатель для виджета под основным контентом составил 32,49 %.

Несмотря на относительно невысокую кликабельность, анонсы контента в боковой колонке могут быть полезными для пользователей. Виджеты последних или популярных публикаций и другие подборки дополняют навигационные элементы. Следующие рекомендации помогут эффективно использовать подборки контента:
- Не анонсируйте контент с помощью баннеров. Если анонс похож на рекламу, пользователи будут его избегать.
- Не размещайте подборки в верхней части боковой колонки. Позвольте посетителю прочитать основную публикацию, а затем предлагайте ему другой контент.
- Позаботьтесь о релевантности контента. На новостных сайтах уместно опубликовать блок «Свежие публикации», в блоге подойдут связанные статьи, а в интернет-магазине можно анонсировать похожие товары.
- Эксперты Nielsen рекомендуют аккуратно использовать на боковой панели миниатюры изображений. Они делают анонс похожим на рекламу и уменьшают CTR.
- Предлагайте пользователям подборки полезного или вечнозеленого контента.

Чего точно не должно быть в сайдбаре
Позаботьтесь, чтобы на боковой панели вашего сайта не было бесполезных элементов. Они ухудшают юзабилити сайта: отвлекают пользователя от главной публикации, снижают визуальную привлекательность страницы, в некоторых случаях уменьшают скорость загрузки. О каких элементах идет речь?
Облако тегов
Этот виджет родом из прошлого, когда метатег keywords еще работал, а вебмастера добавляли по пять меток к каждой публикации. Облако тегов занимает много места, а для навигации использовать его неудобно.

Виджет «Последние записи» на главной странице блога
Свежие публикации можно анонсировать на главной и в разделах корпоративного сайта, на новостных ресурсах, на страницах рубрик и публикаций. На главной странице блога пользователь видит список постов в обратном хронологическом порядке, поэтому дополнительный виджет здесь не нужен.

Виджет «Календарь»
С точки зрения элемента навигации календарь бесполезен. Зато он занимает много места.

Виджет «Мета» на сайтах под управлением CMS WordPress
Этот визуальный элемент стоит использовать только в одном случае: если вы хотите, чтобы на сайте регистрировались пользователи. В остальных случаях ссылка на админку и WordPress.org на сайте не нужны. А RSS-фид можно анонсировать по-другому.

Счетчики, пузомерки
Если эти элементы и нужны, место им в футере.

Блок «Последние комментарии»
Виджет «Свежие комментарии» загромождает сайдбар и ухудшает юзабилити сайта.

Обратите внимание, с помощью системы комментирования Disqus можно отображать актуальные дискуссии под главной публикацией.

Не публикуйте на боковой панели любые элементы, которые могут отвлекать аудиторию от основного контента.
Что делать, если вы не представляете сайт без боковой панели
Подумайте дважды. Вспомните, что около половины посетителей вашего сайта не видят сайдбар. На экранах мобильных устройств он превращается в боттомбар. Обратите внимание на исследования, выполненные с помощью айтрекинга. Nielsen утверждает, что из-за рекламы у пользователей развилась слепота по отношению ко всем элементам в боковых колонках. По данным VideoFruit, CTR любого виджета в сайдбаре не превышает 0,3 %.
Если вы все-таки не отказываетесь от боковой панели, сделайте ее максимально полезной для аудитории. Публикуйте в сайдбаре навигационные элементы: основное или вспомогательное меню, список рубрик, фильтры товаров. Если в шапке нет формы поиска, поместите ее в верхнюю часть боковой колонки. Также предложите пользователям подборки контента, социальные виджеты. Поэкспериментируйте с блоками рекламы.
Следите, чтобы в боковой колонке сайта было не больше 3 – 5 элементов или виджетов. Убедитесь, что сайдбар не отнимает слишком много пространства у области основного контента. Рекомендуемая ширина боковой панели — от 20 до 40 % от общей ширины страницы. Если вы используете несколько сайдбаров, их совокупная ширина не должна быть больше 40 %.
В комментариях поделитесь опытом использования боковой колонки. Ваши пользователи переходят по ссылкам в сайдбаре, нажимают на объявления? С какой стороны находится боковая панель на вашем сайте? Готовы ли вы полностью отказаться от сайдбара?
podrobnoe-rukovodstvo-po-yuzabiliti-saydbaratexterra.ru
что это такое, зачем он нужен на сайте
Что такое Sidebar? В переводе с английского это «боковая панель». Служит она для дополнительного размещения информации с сайта. Она всегда закреплена, графически отделена от основного контента, не считается ключевым элементом, скорее — дополнительным. Сайдбары использовались с самого начала сайтостроения, современные web-мастера также используют боковые панели при разработке сайтов. Помещенные на боковую панель данные отображаются на всех страницах. Это положительно влияет на пользовательское взаимодействие. В сайдбаре могут быть расположены:
-
элементы навигации по сайту;
-
информационные блоки, например новые публикации;
-
объявления с рекламой;
-
дополнительные виджеты;
-
предложения услуг и товаров;
-
функциональные элементы, например форма поиска.
Формат сайдбара
Sidebar может быть размещен на сайте справа или слева от основного контента. По ширине он, как правило, значительно уже, чем основная область просмотра. Для максимальной экономии пространства боковые панели можно сузить до такой степени, что расположить на них можно будет только небольшие аббревиатуры или логотипы. Часто встречается использование одной или двух панелей на сайте, как правило, на них находятся навигационные и информационные элементы. Имеется возможность расположить на странице три или четыре панели. Такой прием встречается редко и используется для интернет-магазинов или площадок, на которых имеется большое количество онлайн-функционала. В таких случаях специалисту необходимо предусмотреть приспосабливаемость верстки к экранам с различным расширением.

www.russianpromo.ru
Сайдбар: что это такое и для чего он нужен на сайте?
Сайдбар (англ. sidebar – боковая панель, меню) – это боковая панель на сайте, выделенная графически, на которой располагается дополнительная информация для его посетителей. Сайдбар устанавливается справа или слева от контента, и может иметь формат одной или двух узких колонок.
Сайдбар является одним из инструментов оптимизации сайта, механизм действия которого заключается в повышении юзабилити. Информация расположенная здесь упрощает пользователям навигацию, дает им перечень рубрик сайта, акций, анонсов и комментариев, а также может содержать рекламу. Все это призвано создать комфортные условия пользователям с тем, чтобы они оставался на сайте, как можно дольше.
Пример: pepsico.ru Анонс новостей из социальных сетей в правом сайдбаре
Пример: atomstroy.net меню с разделами сайта, поисковая строка и форма обратной связи в левом сайдбаре
Элементы сайдбара, повышающие юзабилити
Сайдбары на сайтах могут содержать разные элементы. Однако существует их привычный перечень, в который входит:
- предложение оформить подписку на рассылки;
- боковое меню, перечень всех разделов сайта;
- список самых интересных и популярных материалов;
- анонс новых статей;
- строка поиска по сайту;
- ссылки на страницы компании в социальных сетях;
- кнопка заказа или ссылка на корзину.
Каким должен быть сайдбар, чтобы его заметили пользователи?
Бывает так, что пользователи просто не замечают информацию, размещенную на сайдбаре и он не выполняет свою функцию. Чтобы этого не случилось, следует при его создании учитывать несколько важных моментов:
- 1 Панель сайдбара должна быть значительно уже контентной зоны. Высота не должна выходить за границы видимой области. Хотя в связи с массовым использованием мобильных устройств для просмотра сайтов, скроллинг постепенно становится обычным делом и не считается чем-то негативным.
- 2 Цвета и изображения подбираются таким образом, чтобы сайдбар выглядел привлекательно, но при этом не отвлекал внимание пользователей от основного контента сайта.
- 3 Шрифт обычно выбирают на 10% больше основного, заголовки центрируют, а текст выравнивают по левому краю, чтобы не нарушать естественность чтения.
- 4 Элементы следует располагать в порядке важности.
- 5 Если есть необходимость отображать большое количество дополнительной информации, на сайте может быть два сайдбара, справа и слева от основного контента или только справа.
Сайт может быть создан и без боковой панели, но в этом случае следует тщательно продумать навигацию, чтобы обеспечить его функциональность для пользователей.
promo-sa.ru

