виды, значение, примеры и правила оформления сайдбара на сайте
Сайдбар в переводе с английского (Sidebar) означает «боковая панель». Данная часть сайта часто встречается в блогах, новостных порталах, а также информационных сайтах. В этой статье мы поговорим об особенностях оформления сайдбаров, приведем примеры и рассмотрим, как сайдбар влияет на юзабилити сайта.
Виды боковых панелей сайтов
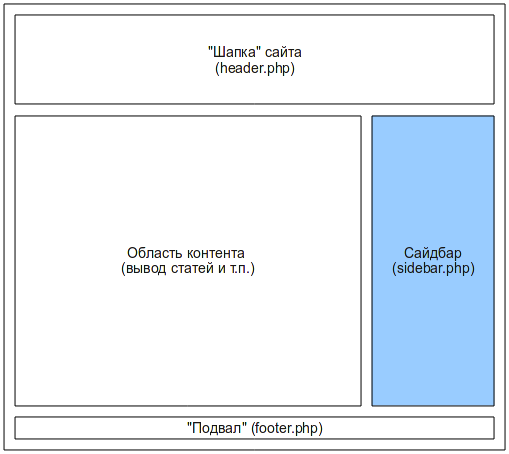
Сайдбар стал привычной частью сайта, на которой размещают различную информацию: контекстную рекламу, ссылки на статьи, призывы к действию и прочее. Боковая панель может располагаться в различных частях сайта. Самое часто встречаемое расположение — справа от контентной части, как в нашем блоге:
В различных новостных изданиях, например, на Лента.ру, сайдбар располагается слева:
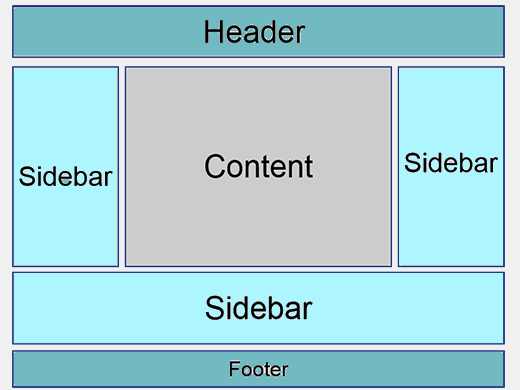
Реже встречаются случаи, когда на сайте размещаются две боковых панели, по обе стороны от контента, или как на этом ресурсе:
Однако часто при просмотре сайтов с мобильных устройств сайдбар перемещается вниз, и пользователь сможет просмотреть информацию только в конце страницы.
- При просмотре сайта с компьютера, сайдбар визуально структурирует страницу, поэтому пользователю легче ориентироваться на сайте.
- Боковая панель дает возможность размещать рекламу или баннеры с акциями — таким образом, сайдбар выступает инструментом повышения продаж и дополнительного заработка владельцев ресурса.
- Сайдбар позволяет разместить на панели дополнительные навигационные элементы, а также детали оформления.
Рассмотрим основные особенности оформления боковой панели сайта и определим главные принципы, которые следует соблюдать дизайнерам при создании дизайна сайта с сайдбаром.
Особенности дизайна сайдбара и контентной части
Привлечение внимания пользователя, облегчение ориентирования посетителя на сайте, повышение конверсии — данные функции может выполнять сайдбар при грамотном распределении пространства на сайте. Рассмотрим, какую информацию дизайнеры могут размещать на боковой панели сайта и как это влияет на юзабилити и уровень конверсии.
Рассмотрим, какую информацию дизайнеры могут размещать на боковой панели сайта и как это влияет на юзабилити и уровень конверсии.
Реклама
Сайдбар — самое популярное место для размещения рекламных баннеров. Однако, дизайнерам стоит помнить о таком явлении как «баннерная слепота» — игнорирование пользователями рекламных объявлений. Чтобы этого избежать, рекомендуется следовать советам по дизайну таких баннеров:
1. Использовать яркие цвета, которые выделяются на фоне остальных элементов, но не нарушают общую концепцию сайта. Например, так делает сервис Яндекс.Музыка:
2. Использовать иконки и символы для привлечения внимания.
3. Не пренебрегать типографикой
4. Уделять внимание белому пространству и выделять баннеры интервалами и пробелами. Больше о пространстве мы писали в этой статье.
Также стоит следить за уровнем конверсии с такой рекламы. На практике бывали случаи, когда на сайтах убирали сайдбар и конверсия сайта в целом увеличивалась. Как показали результаты, это произошло из-за изменения структуры сайта и увеличении контентной части. Однако, данные результаты относятся только к тем категориям, где сайдбар не играет важной роли — например, на обычных страницах «О компании» или описании услуг. Здесь важно уделить внимание восприятию информации пользователем, увеличить масштабы контентной части.
На практике бывали случаи, когда на сайтах убирали сайдбар и конверсия сайта в целом увеличивалась. Как показали результаты, это произошло из-за изменения структуры сайта и увеличении контентной части. Однако, данные результаты относятся только к тем категориям, где сайдбар не играет важной роли — например, на обычных страницах «О компании» или описании услуг. Здесь важно уделить внимание восприятию информации пользователем, увеличить масштабы контентной части.
Навигационные элементы: меню, ссылки на статьи
Еще один распространенный прием — размещение в сайдбаре ссылок на разделы сайта, на популярные статьи или другие темы ресурса. Плюс данного подхода заключается в том, что сайдбар всегда на виду у пользователя — это облегчает ориентирование на сайте и побуждает посетителей к дальнейшим действиям.
Что может размещаться в боковой панели сайта в качестве навигации?
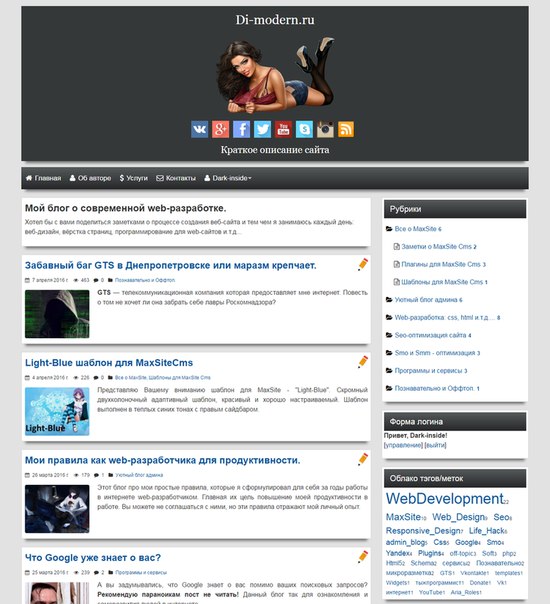
1. Рубрики сайта. Например, на ресурсе Madcats размещены рубрики блога и поле для поиска по сайту:
2.
3. Теги. Различные метки, теги и облака все еще остаются популярными у пользователей и читателей блогов. По ним можно быстро найти материал на нужную тему и не тратить время на поиск контента. В нашем блоге также есть такой раздел.
4. Рубрика «читайте также» — подборка ссылок на статьи по теме. Подойдет блогам, которые не специализируются на узких тематиках.
Навигационные элементы в сайдбаре — хорошая практика для больших блогов, новостных порталов. Пользователи уже привыкли к этой панели, поэтому
Фильтры
Очень часто сайдбары встречаются в каталогах товаров. Боковая панель — удобная часть сайта для размещения фильтров или информации о продукции. Например:
Боковая панель — удобная часть сайта для размещения фильтров или информации о продукции. Например:
Специфика таких сайдбаров — полное соответствие оформлению других элементов. Фильтры должны сочетаться с карточками товаров и не выделяться среди других блоков.
Веб-формы
Также сайдбар может стать еще одним инструментом повышения конверсии ресурса. Боковая панель является заметным элементом сайта, поэтому часто на ней размещают призывы к действию — различные веб-формы, изображения с акциями и прочее. Это удобно для пользователей — не нужно специально искать форму для подписки или заказа. Например, в нашем блоге форма для заказа интернет-магазина всегда перед глазами посетителей:
Проектировать формы лучше по принципу проектирования рекламных баннеров —  Иногда формы оформляют как отдельные изображения.
Иногда формы оформляют как отдельные изображения.
Веб-формы в сайдбаре увеличивают конверсию сайта и являются хорошим способом привлечь внимание пользователя к продукту или услуге. Формы лучше располагать вверху страницы или под навигационными элементами.
Ссылки на социальные сети
Хороший способ привлечь аудиторию в социальные сети — разместить ссылки на группы и страницы компании в популярных соцсетях. Это могут быть как обычные иконки-логотипы, так и целые блоки-виджеты:
Такой способ обычно работает для интересного и развлекательного контента — пользователи хотят следить за новостями компании в группах или делиться материалом со своими подписчиками.
Прямой эфир и комментарии пользователей
На некоторых новостных порталах или блогах, чтобы привлечь внимание пользователей и увеличить охват статей, в сайдбаре размещают специальные блоки с комментариями других пользователей или так называемый «прямой эфир», в котором сообщения появляются в реальном времени:
Такой способ хорошо работает на больших ресурсах с высоким трафиком. В противном случае блок будет бесполезен.
В противном случае блок будет бесполезен.
Информация об авторе или компании
Также часто в сайдбаре размещают блок с описанием компании или автора ресурса. Например, вставляют фото руководителя или автора блога. В случае с реальным человеком это работает положительно: у пользователей создается ощущение прямого общения с автором.
Принципы оформления сайдбара
Рассмотрим основные принципы оформления сайдбара и особенности дизайна боковой панели.
Количество сайдбаров на сайте
Сколько сайдбаров должно быть на сайте? В зависимости от специфики контента и структуры сайта боковых панелей может быть несколько. Однако, дизайнеры рекомендуют размещать на сайте один сайдбар или не использовать его совсем. Аргументируется эта точка зрения следующим:
- При использовании двух боковых панелей контентная часть уменьшается и перестает быть удобной для восприятия.
- Главной части сложно «выдержать конкуренцию» за внимание пользователей, таким образом, посетитель сайта будет недостаточно заинтересован материалом.

- Анимация, яркие элементы также отвлекают внимание от контента и ухудшают пользовательский опыт.
- При разработке адаптивного дизайна боковые панели перемещаются вниз. Поэтому сайт теряет свой первоначальный облик и становится неузнаваемым для читателей.
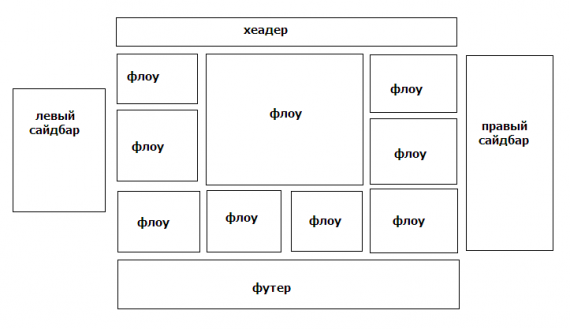
Пример оформления сайта с двумя сайдбарами:
Расположение сайдбара
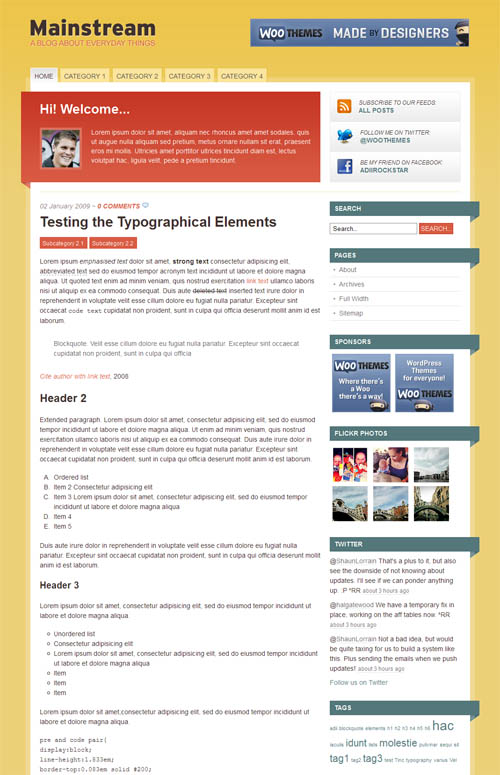
Также у дизайнеров возникают вопросы — где лучше располагать панель, справа или слева. Это также зависит от структуры сайта, его направленности, предпочтений пользователей. Если дизайнеру нужно, чтобы посетитель обращал внимание на контентную часть, сайдбар размещается справа. Так делает большинство изданий и информационных порталов:
В том случае, если необходимо заострить внимание на боковой панели, лучше размещать ее слева. Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Так как пользователи в основном просматривают страницу по так называемому F-паттерну, то уделяют большое внимание левой части сайта.
Информация в сайдбаре: полезные и бесполезные элементы
Выше мы говорили об информации, которую можно разместить на боковой панели. Однако, есть и такие элементы, которые только мешают восприятию контента и не несут никакой смысловой нагрузки. К таким элементам относятся:
- Виджет «Календарь». На некоторых сайтах до сих пор можно встретить календари, которые абсолютно бесполезны и не несут никакой полезной информации для пользователей. Кроме того, обычно календари занимают много места, которое можно было использовать для других элементов.
- Счетчики. Иногда на боковой панели размещают различные счетчики и метрики — сколько посетителей зашло на сайт или читают данную статью прямо сейчас. Лучше такие виджеты перенести в футер, так как они «захламляют» пространство и занимают место на сайте, при этом не неся особой смысловой нагрузки.

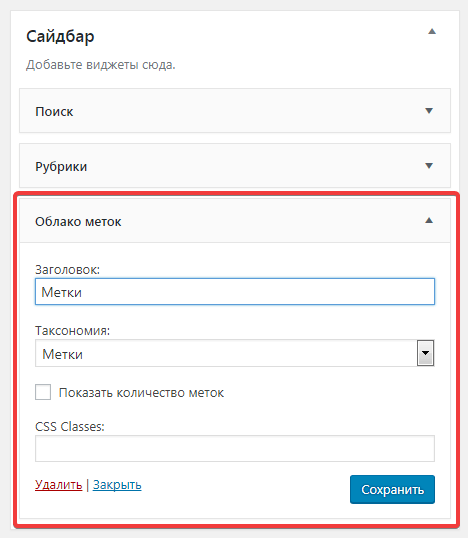
- Облако. Облако тегов также можно встретить в различных блогах. Однако, такой инструмент не совсем удобен для пользователей и считается устаревшей технологией. Лучше использовать обыкновенные метки с темами.
Пример таких элементов:
Цветовые схемы и оформление
Что касается цветовой палитры, сайдбар не должен разрушать общую концепцию сайта и его композицию. Для этого дизайнеры используют те же цвета, которые применяются для оформления контентной части. Таким образом, ресурс смотрится гармонично, соблюдается баланс между элементами.
Например, у издания «Ведомости» сайдбар практически не отделяется от контентной части:
Также дизайнерам стоит обратить внимание на технические детали при оформлении сайдбаров. Чтобы информация всегда была у пользователей на виду, сайдбар фиксируют. Таким образом, баннеры и другие элементы панели перемещаются вместе со скроллингом.
Так как сайдбар не принято оформлять в ярких оттенках, пользователи могут проигнорировать данную часть сайта — различные исследования подтверждают наличие у пользователей «баннерной слепоты». Чтобы посетители не избегали боковую панель, нужно:
Чтобы посетители не избегали боковую панель, нужно:
- Размещать не только рекламные объявления, но и полезную информацию для пользователей — фильтры товаров, навигационные элементы или информацию о компании.
- Создавать сайдбар как дополнение к основному контенту, а не как отвлекающий элемент сайта.
- Размещать яркие элементы для привлечения взгляда.
- Предложить пользователям взаимодействовать с сайтом с помощью сайдбара — делиться материалами с друзьями в социальных сетях, писать комментарии к статьям.
Таким образом, можно создать элемент сайта, который не будет бесполезным блоком с рекламой.
Студия дизайна IDBI создает дизайн для различных сайтов — как для информационных порталов, так и для интернет-магазинов и официальных ресурсов компании. Мы используем различные направления в дизайне и разрабатываем макеты как с классической структурой с сайдбаром и контентной частью, так и с использованием нестандартных приемов — горизонтальной навигацией, анимационными переходами и прочим. С некоторыми работами можно ознакомиться в разделе «Портфолио».
С некоторыми работами можно ознакомиться в разделе «Портфолио».
что это такое, как его сделать привлекательным и что поместить в сайдбар на сайте
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сайдбар на сайте — это боковая панель, где располагаются элементы, визуально отделенные от остальных, которые сообщают дополнительную информацию.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Чтобы лучше понять, что такое сайдбар на сайте, разберем простой пример. Когда вы покупаете бытовую технику, например, холодильник, вам обязательно предложат сопутствующие товары: стабилизаторы, переходники, контейнеры и прочее. Также консультант обязательно расскажет о действующих скидках и акциях, подскажет, где найти пылесос, а в каком разделе находятся утюги.
Когда вы покупаете бытовую технику, например, холодильник, вам обязательно предложат сопутствующие товары: стабилизаторы, переходники, контейнеры и прочее. Также консультант обязательно расскажет о действующих скидках и акциях, подскажет, где найти пылесос, а в каком разделе находятся утюги.
Ту же функцию выполняет и sidebar: рассказывает о похожих товарах, акциях, проводит по ресурсу.
Многие разработчики задаются вопросом, что разместить в сайдбаре сайта. Его можно использовать для размещения информационных и навигационных материалов.
Для чего нужен сайдбар
Сайдбар меню позволяет посетителям сайта быстро находить нужный контент и использовать функционал ресурса. Информация в боковой панели не меняется и отображается на каждой странице интернет-ресурса, что положительно влияет на качество взаимодействия с пользователями.
Сайдбар можно использовать по-разному:
- В качестве навигации.
- В качестве рекламного блока.
- Расположить здесь виджеты для быстрого доступа к разделам.

- Расположить информационные блоки.
- Предлагать дополнительные услуги и товары.
- Расположить полезные инструменты: строку поиска, корзину и так далее.
Количество сайдбаров
- 1 сайдбар. Когда интерент-сайты только набирали обороты, наибольшей популярностью пользовались варианты с одним сайдбаром. Сегодня они не утратили актуальности.
- 2 сайдбара. Чаще их применяют для интернет-магазинов или корпоративных ресурсов. Как правило, это быстро развивающиеся сервисы, которые хотят предоставить своим клиентам как можно больше полезной информации.
- 3-4. Вспомогательные панели располагаются по бокам, а также внизу и вверху. Важно не перестараться и не сделать элементы маленькими, иначе пользователям будет неудобно просматривать сайт со смартфона и прочих гаджетов.
- 0. Можно и полностью отказаться от сайдбара, однако по функциональности такой ресурс будет несколько уступать. Лучше «на запас» оставить для него место при разработке.

Как сделать сайдбар привлекательным
Чтобы sidebar был действительно полезным, в первую очередь, он должен быть заметным. Чтобы добиться желаемого результата нужно следовать следующим рекомендациям:
Размеры
Первостепенное значение имеет ширина. Боковая панель не должна затмевать основной контент. 20-30% от ширины области контента — оптимальный показатель. Суммы всех сайдбаров не должна быть более 50% от ширины области контента. По высоте боковая панель должна целиком помещаться на экран, без прокручивания.
Графические изображения и цветовая палитра
Учтите, что цветовая гамма может как привлекать пользователей, так и отталкивать их. Важно не переборщить. Чтобы привлечь внимание посетителя можно сделать боковую панель контрастной основному разделу. При использовании изображений рекомендуется затенить их или осветлить.
Шрифт
Кегль рекомендуется выбрать на 10-20% больше, чем кегль главного текста, так он будет привлекать, но не отвлекать от основного материала.
WordPress. Что такое сайдбар. Категория: Web-разработка • CMS WoprdPress
Сайдбар — это область сайта слева или справа от основного контента, другми словами — боковая колонка. В WordPress сайдбаром называется любая область на сайте, в которой выводятся виджеты. Назначение сайдбара — навигация по сайту, ссылки на социальные сети, виджеты каких-либо сторонних сервисов.
Давайте создадим два сайдбара — один в боковой колонке и один в подвале сайта. Поместим в них виджеты и посмотрим, как можно вывести сайдбары в шаблоне темы.
Регистрация сайдбара
Функция register_sidebar() позволяет зарегистрировать место для сайдбара. После регистрации в панели управления появится место, куда можно помещать виджеты. Функцию нужно подключать к событию widgets_init.
/*
* Регистрируем два сайдбара для виджетов
*/
add_action(
'widgets_init',
function() {
// Первый сайдбар — в боковой колонке
register_sidebar(
array(
'id' => 'sidebar_right', // уникальный идентификатор
'name' => 'Боковая колонка', // название сайдбара
'description' => 'Перетащите сюда виджеты, чтобы добавить их в сайдбар',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
'class' => 'something',
)
);
// Второй сайдбар — в подвале сайта
register_sidebar(
array(
'id' => 'sidebar_footer', // уникальный идентификатор
'name' => 'Подвал сайта', // название сайдбара
'description' => 'Перетащите сюда виджеты, чтобы добавить их в подвал',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
)
);
}
);Для поддержки виджетов необходимо активировать эту возможность с помощью функции
add_theme_support('widgets');
Функция register_sidebar() активирует поддержку виджетов автоматически.
Функция register_sidebar()
register_sidebar([
'name' => sprintf(__('Sidebar %d'), $i ),
'id' => "sidebar-$i",
'description' => '',
'class' => '',
'before_widget' => '<li>',
'after_widget' => "</li>\n",
'before_title' => '<h3>',
'after_title' => "</h3>\n",
]);name(строка). Название панели виджетов. Название будет видно в админ-панели WordPress. Значение не должно быть пустым. По умолчанию:sprintf(__('Sidebar %d'), $i).id(строка). Идентификатор виджета. Строка, в которой не должно быть заглавных букв и пробелов. Значение не должно быть пустым. По умолчанию:"sidebar-$i".description(строка). Текст, описывающий где будет выводиться панель виджетов. Показывается в панели управления виджетами. По умолчанию пустая строка.
before_widget(строка). HTML код, который будет расположен перед каждым виджетом в панели. Конструкции %1$s и %2$s будут заменены наidиclassвиджета. По умолчанию:'<li>'.after_widget(строка). HTML код, который будет расположен после каждого виджета в панели. По умолчанию:"</li>\n".before_title(строка). HTML код перед заголовком виджета. По умолчанию:'<h3>'.after_title(строка). HTML код после заголовка виджета. По умолчанию:"</h3>\n".
Настройка виджетов
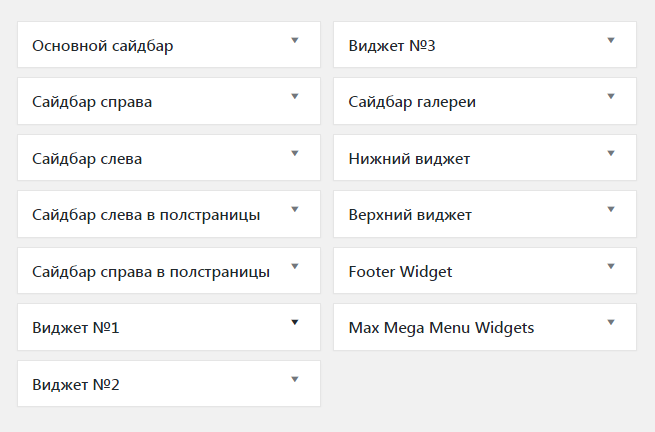
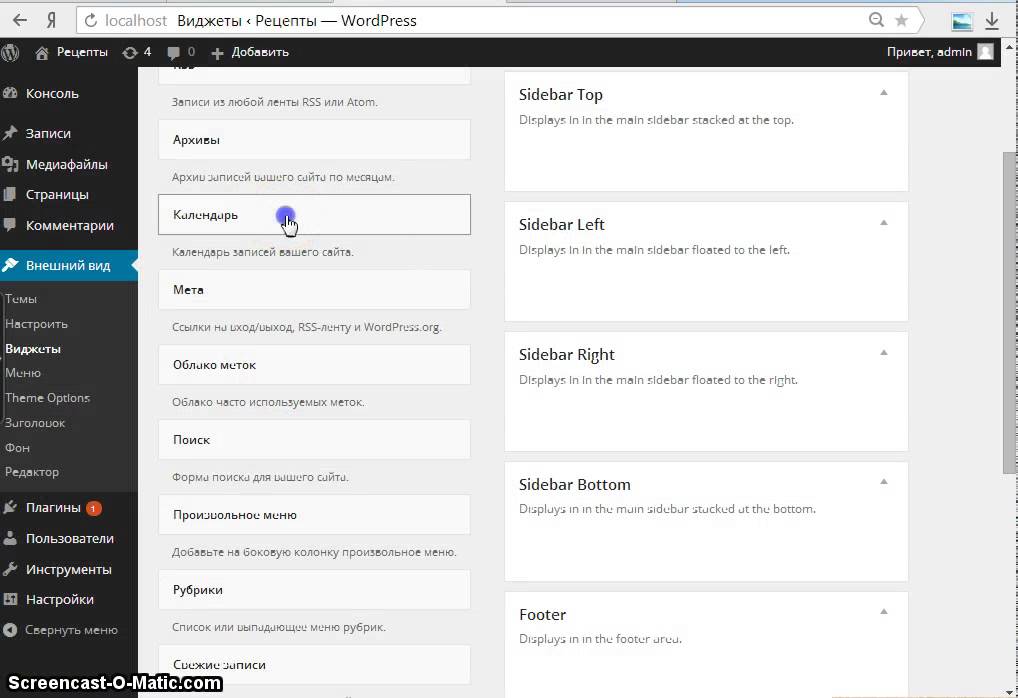
Теперь в панели управления «Внешний вид • Виджеты» можно добавлять и настраивать виджеты в сайдбарах:
Как вывести сайдбары в шаблоне
Для этого предназначены функции is_active_sidebar() и dynamic_sidebar():
- функция
is_active_sidebar()— проверяет, есть ли в сайдбаре виджеты; - функция
dynamic_sidebar()— собственно, выводит сайдбар.
Выводим сайдбар в правой колонке:
<aside>
<?php if (is_active_sidebar('sidebar_right')): ?>
<div>
<?php dynamic_sidebar('sidebar_right'); ?>
</div>
<?php endif; ?>
</aside><aside>
<div>
<div> <!-- Первый виджет, категории блога -->
<h4>Категории блога</h4>
<ul>
<li>
<a href="http://www.server.com/category/without-category/">Без рубрики</a> (1)
</li>
<li>
<a href="http://www.server.com/category/second-category/">Вторая категория</a> (3)
</li>
<li>
<a href="http://www.server.com/category/first-category/">Первая категория</a> (3)
</li>
<li>
<a href="http://www. server.com/category/third-category/">Третья категория</a> (2)
</li>
</ul>
</div>
<div> <!-- Второй виджет, страницы сайта -->
<h4>Страницы сайта</h4>
<ul>
<li>
<a href="http://www.server.com/about-author/">Об авторе блога</a>
</li>
<li>
<a href="http://www.server.com/feedback/">Обратная связь</a>
</li>
<li>
<a href="http://www.server.com/test-page/">Тестовая страница</a>
</li>
</ul>
</div>
</div>
</aside>
server.com/category/third-category/">Третья категория</a> (2)
</li>
</ul>
</div>
<div> <!-- Второй виджет, страницы сайта -->
<h4>Страницы сайта</h4>
<ul>
<li>
<a href="http://www.server.com/about-author/">Об авторе блога</a>
</li>
<li>
<a href="http://www.server.com/feedback/">Обратная связь</a>
</li>
<li>
<a href="http://www.server.com/test-page/">Тестовая страница</a>
</li>
</ul>
</div>
</div>
</aside>Аналогично, выводим сайдбар в подвале сайта:
<footer>
<?php if (is_active_sidebar('sidebar_footer')): ?>
<div>
<?php dynamic_sidebar('sidebar_footer'); ?>
</div>
<?php endif; ?>
</footer>
<?php wp_footer(); ?>
</body>
</html>Поиск: CMS • Web-разработка • WordPress • Навигация • Виджет • Widget • Сайдбар • Sidebar • register_sidebar • widgets_init • is_active_sidebar • dynamic_sidebar
Сайдбар: что это такое и для чего он нужен на сайте?
Сайдбар (англ. sidebar – боковая панель, меню) – это боковая панель на сайте, выделенная графически, на которой располагается дополнительная информация для его посетителей. Сайдбар устанавливается справа или слева от контента, и может иметь формат одной или двух узких колонок.
sidebar – боковая панель, меню) – это боковая панель на сайте, выделенная графически, на которой располагается дополнительная информация для его посетителей. Сайдбар устанавливается справа или слева от контента, и может иметь формат одной или двух узких колонок.
Сайдбар является одним из инструментов оптимизации сайта, механизм действия которого заключается в повышении юзабилити. Информация расположенная здесь упрощает пользователям навигацию, дает им перечень рубрик сайта, акций, анонсов и комментариев, а также может содержать рекламу. Все это призвано создать комфортные условия пользователям с тем, чтобы они оставался на сайте, как можно дольше.
Пример: pepsico.ru Анонс новостей из социальных сетей в правом сайдбаре
Пример: atomstroy.net меню с разделами сайта, поисковая строка и форма обратной связи в левом сайдбаре
Элементы сайдбара, повышающие юзабилити
Сайдбары на сайтах могут содержать разные элементы. Однако существует их привычный перечень, в который входит:
Однако существует их привычный перечень, в который входит:
- предложение оформить подписку на рассылки;
- боковое меню, перечень всех разделов сайта;
- список самых интересных и популярных материалов;
- анонс новых статей;
- строка поиска по сайту;
- ссылки на страницы компании в социальных сетях;
- кнопка заказа или ссылка на корзину.
Каким должен быть сайдбар, чтобы его заметили пользователи?
Бывает так, что пользователи просто не замечают информацию, размещенную на сайдбаре и он не выполняет свою функцию. Чтобы этого не случилось, следует при его создании учитывать несколько важных моментов:
- 1 Панель сайдбара должна быть значительно уже контентной зоны. Высота не должна выходить за границы видимой области. Хотя в связи с массовым использованием мобильных устройств для просмотра сайтов, скроллинг постепенно становится обычным делом и не считается чем-то негативным.

- 2 Цвета и изображения подбираются таким образом, чтобы сайдбар выглядел привлекательно, но при этом не отвлекал внимание пользователей от основного контента сайта.
- 3 Шрифт обычно выбирают на 10% больше основного, заголовки центрируют, а текст выравнивают по левому краю, чтобы не нарушать естественность чтения.
- 4 Элементы следует располагать в порядке важности.
- 5 Если есть необходимость отображать большое количество дополнительной информации, на сайте может быть два сайдбара, справа и слева от основного контента или только справа.
Сайт может быть создан и без боковой панели, но в этом случае следует тщательно продумать навигацию, чтобы обеспечить его функциональность для пользователей.
Услуги, связанные с термином:
Значение сайдбара на сайте
Итак, сайдбар это боковые панели сайта, в которых обычно блогеры располагают различные функциональные элементы своего интернет-ресурса: форму подписки на сайт, меню сайта, категории, подписка на обновления, ссылки на самые интересные материалы и т. д.
д.
Зачастую сайдбаров бывает один, два или три. Еще стоит отметить, что некоторые владельцы относят к данному понятию не только боковые панели, но верхнюю и нижнюю.
Что такое сайдбар на сайте и для чего он нужен
Казалось бы, ну вот есть на сайте сайдбар, закинул в него что-нибудь и все, забыли. Но нет, не все так просто как может показаться на первый взгляд. Дело в том, что, не понимая общего смысла предназначения, можно совершить довольно серьезные ошибки, которые вполне способны привести к печальным последствиям.
Прежде всего, нужно понять следующее: данная панель — это не просто элемент или какая-то часть. Это именно функционально нагруженная часть, которая должна помогать вашему интернет-ресурсу достигать поставленные перед ним цели и задачи. Другими словами, использование его обязательно должно приносить интернет-ресурсу максимальную выгоду или, как сейчас, модно говорить максимальный коэффициент полезного действия. Если у вас нет этого элемента на проекте, то его легко можно внедрить, обратившись к веб-разработчику https://создание-сайтов. рус по созданию веб-сайтов. Как правило это занимает один день.
рус по созданию веб-сайтов. Как правило это занимает один день.
Один из самых распространенных вариантов не рационального использования на молодом сайте – это когда данный элемент перегружают рекламой, особенно тизерной. Обычно такая ситуация выглядит примерно следующим образом. Сайт с посещаемостью до 500 человек в сутки имеет в сайдбаре два или три больших и хорошо заметных рекламных блока. В чем здесь заключается ошибка? Смотрите, когда интернет-ресурс только начинает получать своих первых посетителей, можно сделать промежуточный вывод – посетители начали идти, значит, работа ведется в правильном направлении.
Следующая цель, которая тут же появляется на горизонте это наработка хороших поведенческих факторов. То есть для дальнейшей раскрутки сайта и увеличения его посещаемости необходимо показать поисковым системам, что посетителям нравится ваш ресурс, что они получают именно ту информацию, которую искали.
Как вы думаете, рекламные блоки в сайдбаре смогут помочь вашему проекту достичь следующей цели? Однозначно нет. А что тогда может помочь? Для начала это, конечно же, виджет «Рубрики» на одном из самых заметных мест в сайдбаре.
А что тогда может помочь? Для начала это, конечно же, виджет «Рубрики» на одном из самых заметных мест в сайдбаре.
Если ваши статьи будут интересны и полезны читателям, то некоторая часть посетителей захочет почитать и другие материалы, которые можно будет найти именно через раздел «Рубрики». Само собой, оформление данного блока должно быть выполнено в заметном, но в то же время аккуратном стиле.
Кроме того, положительно на поведенческих факторах скажется установка формы подписки. Поисковики обязательно увидят и положительно отреагируют на то, что у вашего интернет-ресурса появляется своя целевая аудитория, которая раз за разом возвращается.
Также нужно всегда трезво оценивать внешний вид и страниц в целом. Самое главное здесь заключается в следующем – безусловно, все важные компонентыдолжны быть хорошо видны и заметны.
Если основной вашей задачей является набор подписчиков, то ничего заметнее формы подписки для читателей в вашем сайдбаре быть не должно. Если же преследуется цель отправлять всех посетителей на какие-либо определенные статьи, то ничего заметнее ссылок на эти статьи в сайдбаре быть не должно и т. д.
д.
Но это совсем не значит, что важные для вашего сайта компоненты должны мешать вашим же посетителям читать статьи и знакомиться с контентом. Все должно комфортно сочетаться друг с другом, и содержимое сайта и все его элементы.
Основной параметр это обычно его ширина и цветовая гамма. Стандартная ширина сайдбара это 20 – 30 % от ширины всей страницы, и 35 – 45 % от тела самой статьи. Именно такие сочетания считаются наиболее приемлемыми для большей части.
Одним сайтам с учетом их дизайна и оформления лучше иметь всего один сайдбар, а другим интернет-ресурсам может потребоваться два сайдбара, т.к. у них будет много функциональных задач. В общем, ситуаций здесь может быть много и разбираться необходимо в каждой отдельно.
Анатомия идеального сайдбара | Юзабилити
Признайтесь: многие из нас, глядя на сайдбар (от англ. Sidebar – боковая панель), видит в нем не более чем просто контейнер, который содержит различные пункты меню. Мы обращаем на него меньше всего внимания при разработке и, не думая, заполняем его различными виджетами.
Но, разрабатывая сайт, дизайнер должен учесть множество факторов при проектировании сайдбаров. Например, нужно решить, сколько их будет, какой они будут длины и ширины, каков будет порядок расположения в них элементов и тому подобное.
В этой статье, мы поговорим об «анатомии идеального сайдбара».
В первую очередь, нам необходимо дать определение сайдбару. Оно выглядит так:
Сайдбар – графическая, отделенная от других, секция сайта, содержащая информационные и навигационные элементы.
Это не полностью мое определение – я воспользовался материалом из Википедии.
Сайдбар – то есть боковая панель – содержит контекстные элементы, соответствующие текущему контенту, или общие для всего сайта, такие как: навигационные меню, формы поиска или виджеты подписки. Они могут также содержать не-контекстные элементы, такие как реклама или «цитата дня».
Как правило, по ширине они уже секции контента, что позволяет подчеркнуть, что контент первичен по отношению к сайдбару. Главная цель боковой панели – помогать пользователю без затруднений ориентироваться на сайте.
Главная цель боковой панели – помогать пользователю без затруднений ориентироваться на сайте.
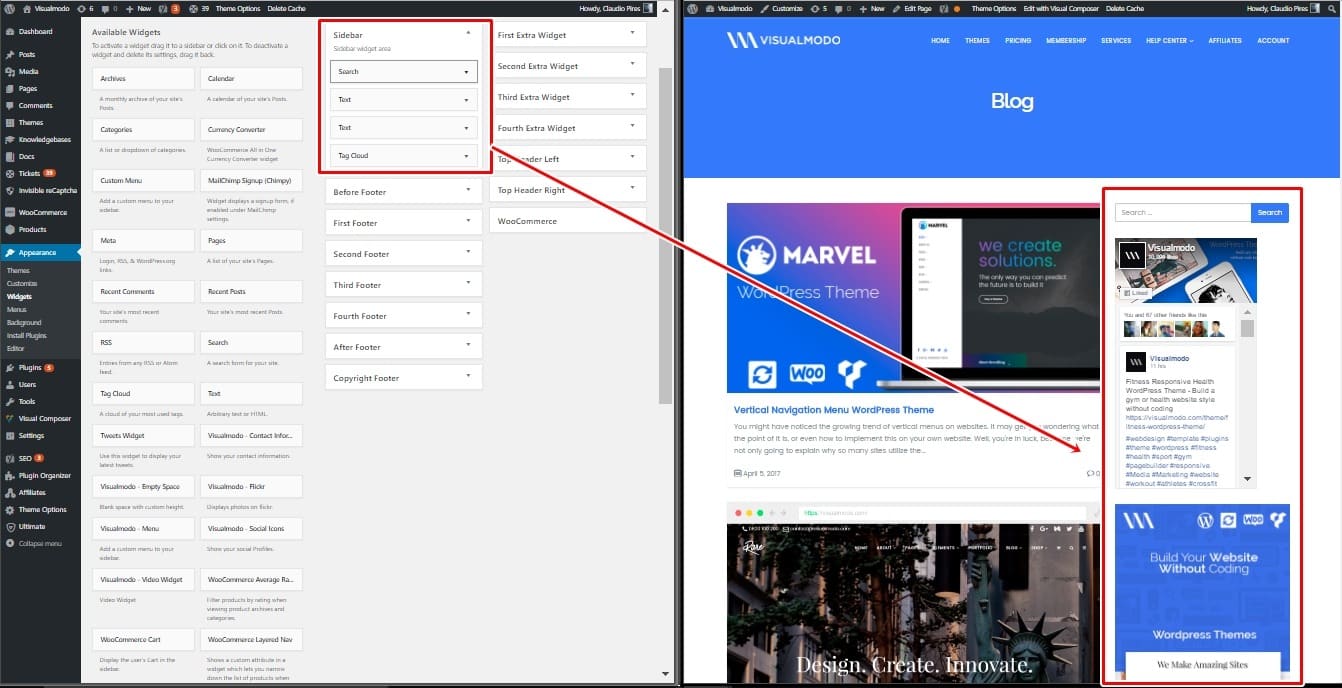
Как система управления контентом (content management system – CMS), платформа WordPress определяет сайдбар, как «область виджетов» (Widget Area). В этих областях, разработчикам тем для WordPress следует размещать виджеты (widgets).
Хотя, с технической точки зрения сайдбары это области для виджетов, принадлежащие к футеру темы, они также могут рассматриваться как отдельная категория среди элементов веб-страницы.
Как вы, возможно, заметили, на этот вопрос нет однозначного ответа. В зависимости от сложности сайта и необходимости наличия боковых панелей, их число варьируется от одной до четырех.
Вот пример дизайна с одной боковой панелью: Twenty Twelve WordPress Theme
Это, наверное, самый популярный вариант в дизайне блогов. И, поскольку страницы блогов обычно содержат длинный список постов или содержимое статей с обширными комментариями, такой одиночный сайдбар может содержать от 5 до 10 элементов.
Но помните: если высота сайдбара такова, что он оказывается больше высоты страницы, это выглядит отталкивающе и не лучшим образом сказывается на качестве дизайна.
Сайдбар может находиться как слева, так и справа от контейнера с основным контентом. Значительной разницы между двумя этими вариантами нет, но в силу того, что европейские языки читаются слева-направо, сайдбар слева может привлечь к себе больше кликов, снижая важность основного контента и уменьшая среднее время просмотров каждой страницы (противоположный подход используется для языков, которые пишутся справа налево, например, арабский или иврит).
Взгляните на пример сайта с двумя сайдбарами: Seventeen WordPress Theme
Два сайдбара могут быть полезны для корпоративных веб-сайтов или магазинов, так как им нужно отображать больше навигационных и информационных элементов, по сравнению с блогами. Обратной стороной наличия двух боковых панелей является то, что они занимают больше места и вынуждают уменьшить размеры контейнера с основным содержанием. На экранах, которые обладают уже стандартной шириной для лэптопов (1366 пикселей), можно располагать сайдбары один под другим.
На экранах, которые обладают уже стандартной шириной для лэптопов (1366 пикселей), можно располагать сайдбары один под другим.
Вы также можете сделать сайдбары очень узкими, расположив внутри них только значки или короткие слова, однако при неправильном подходе такой шаг может отпугнуть посетителей.
Вот пример дизайна с четырьмя сайдбарами: SmashingMagazine.com
Само собой разумеется, что вы должны ответственно подходить к разработке такого дизайна и использовать подходящие методики. Если не хотите раздражать посетителей, у которых размер экрана менее 1600 пикселей, то необходимо сжимать или сдвигать сайдбары соответствующим образом.
Текущий дизайн сайта Smashing Magazine это один из лучших примеров отзывчивого четырехколоночного дизайна для WordPress. При уменьшении ширины экрана, сайдбар слева, содержащий основные навигационные элементы, перемещается наверх, под шапку сайта.
Далее, сайдбар справа полностью исчезает, а сайдбар, переместившийся ранее под шапку, возвращается на свое место в позицию слева, вместе с этим, панель поиска из исчезнувшего правого сайдбара перемещается под шапку. И, наконец, сайдбар слева и поиск соединяются с шапкой сайта (что соответствует просмотру на мобильных устройствах с маленькими дисплеями).
И, наконец, сайдбар слева и поиск соединяются с шапкой сайта (что соответствует просмотру на мобильных устройствах с маленькими дисплеями).
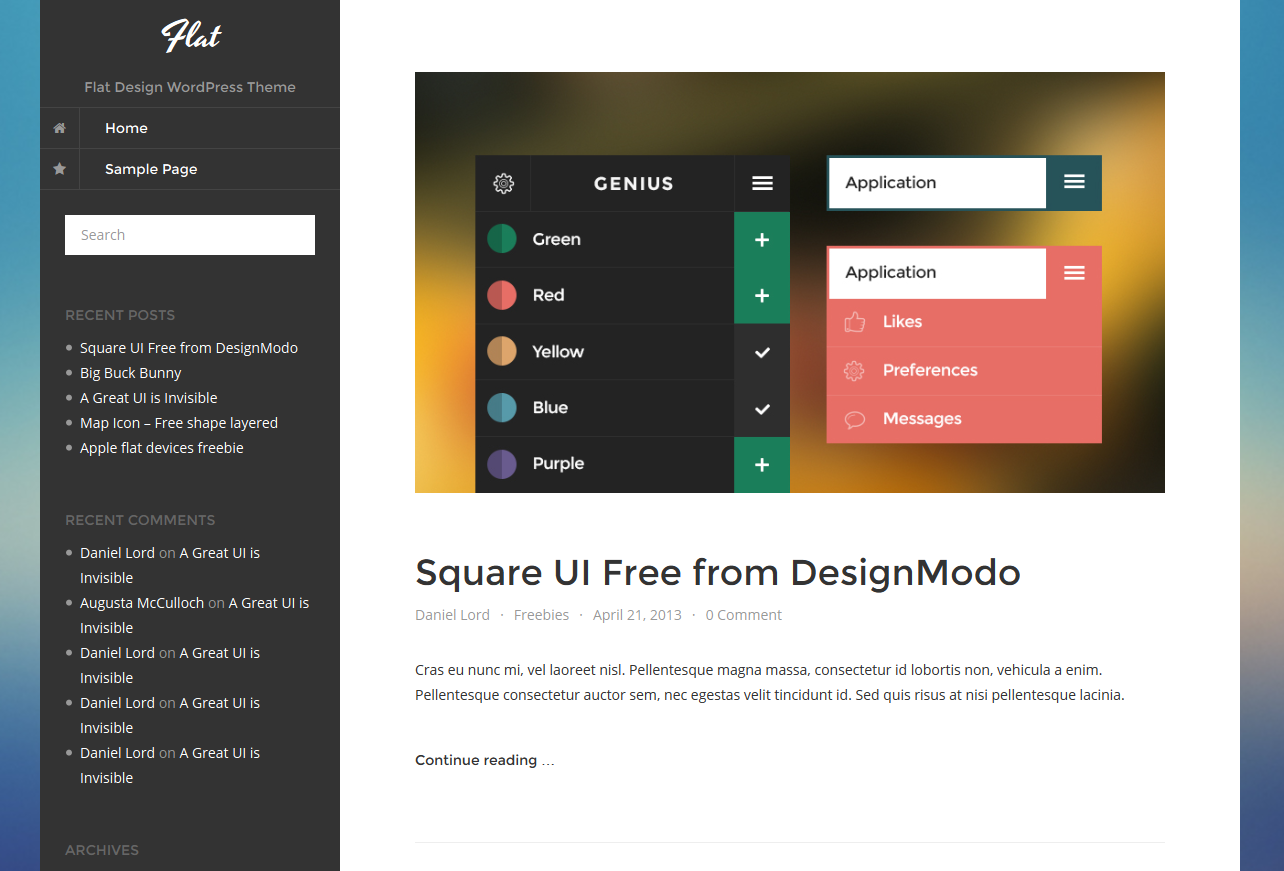
Пример дизайна без применения сайдбаров: Beyn.org
Минимализм может быть подходящей концепцией для разработки самых различных сайтов. Если вам близок такой подход, то хорошенько проанализируйте, какие элементы могут быть выкинуты из дизайна вашего сайта без ущерба для его функциональности.
Оставшиеся кнопки вы можете расположить в нижней части страницы. Также, можете попытаться отобразить их в верхней части, но есть риск, что при этом основной контент «съедет» вниз, за пределы видимой части экрана.
Тема, ссылку на которую я привел выше — Beyn, создана мной для собственного блога. Я всегда использовал один сайдбар для разработки своих тем, однако в этот раз решил попробовать подход без использования сайдбаров, и он себя отлично показал: в нижней части каждой страницы находится всего три виджета – список анонсов, кнопки социальных сетей и подписок, а также блок комментариев.
Ключевое преимущество дизайна без применения сайдбаров в том, что основное содержимое получает наибольшее внимание.
Одна из основных причин, почему пользователи не обращают внимания на сайдбар, это его плохой дизайн. Другой причиной может быть использование слишком большого или наоборот — слишком малого количества элементов, отображение на сайдбаре скучного и неинтересного содержания, или неверный порядок расположения элементов и так далее.
Пренебрежение разработкой сайдбара ведет к низкому числу посетителей, малому количеству кликов по рекламным баннерам, неудовлетворительным показателям конверсии и объемов продаж.
Даже если вы не надеетесь на высокие доходы от вашего WordPress-сайта и просто хотите, чтобы люди читали то, что вы публикуете, вам все равно нужно разработать хороший сайдбар(ы), потому что в противном случае, вопрос навигации все равно встанет боком и отпугнет посетителей.
Давайте рассмотрим три важнейших параметра, характеризующих хороший дизайн сайдбара: размеры, цветовую гамму и типографические характеристики.
Ширину сайдбара нужно задавать в соответствии с основным содержимым, руководствуясь здравым смыслом. Это очень грамотный подход, так как область основного содержимого всегда самая приоритетная на веб-странице и широкий сайдбар может исказить это восприятие.
Ширина от 20% до 40% обычно является оптимальной величиной для одиночного сайдбара. Если же вы собираетесь использовать более одной боковой панели, то рекомендуется, чтобы суммарная их ширина не превышала 50% (20% + 20% или 15% + 35%, к примеру).
Для одного сайдбара вы также можете использовать подход, основанный на «золотом сечении», при котором ширина сайдбара составляет около 38% от ширины основной области.
Что касается высоты, то желательно, чтобы она не превышала видимых границ экрана, иначе пользователю придется прокручивать его. Я обычно советую своим клиентам стараться оставаться в пределах видимой части экрана, чтобы посетителю не пришлось пользоваться прокруткой.
Однако, сейчас настолько распространены мобильные устройства с маленькими экранами, что люди уже привыкли к прокрутке и это уже не является столь критичной проблемой.
Несмотря на это, элементы, находящиеся выше места с которого необходимо использовать прокрутку, посетитель видит в первую очередь. К слову говоря, вряд ли стоит устанавливать высоту сайдбара, превышающую высоту контейнера с основным содержимым. Если сайдбар длиннее, чем секция основного контента, то это выглядит ужасно.
Цвета могут, как привлекать внимание, так и отторгать. Если вы используете слишком много цветов, как показано на изображении выше, то это не будет иметь ожидаемый эффект – он будет строго противоположный.
Но если вы используете всего несколько цветов для некоторых элементов (которые, согласно задумке, должны привлекать внимание посетителей больше других), требуемый эффект будет достигнут. Вам нужно помнить, что чтобы привлечь внимание к какому-либо виджету, надо отодвинуть на задний план остальные. Это называется словом «контраст».
Хотя изображения могут быть исключением. Все, что я написал выше, также применимо и к цифровой графике, но изображения могут использоваться для привлечения внимания отдельно от цветных элементов интерфейса. Но, вы можете представить, что слишком много изображений также будут усложнять восприятие страницы посетителем. Именно по этой причине, как вы могли заметить, реклама обычно располагается на сайдбарах.
Но, вы можете представить, что слишком много изображений также будут усложнять восприятие страницы посетителем. Именно по этой причине, как вы могли заметить, реклама обычно располагается на сайдбарах.
Я рекомендую, по возможности, использовать затененные изображения (которые осветляются при наведении) в виджетах на сайдбарах. Попробуйте это сделать и посмотрите, как это будет выглядеть.
Типография чрезвычайно важна для качественного дизайна. Имея только её, уже можно получить прекрасный вид сайта.
Для разрабатываемых мною сайдбаров, размер шрифта я устанавливаю на 10-20% больше основного контента. Это привлекает, но не отвлекает внимания посетителя от основного контента — это именно та цель, которую мы и преследуем. Не забывайте, что уменьшенный текст в некоторых случаях также позволяет привлечь внимание.
Я предпочитаю центрировать заголовки, а текст выравнивать по правому краю. Однако вы можете (и должны) делать все, исходя из задач разработки именно вашего дизайна. Все должно выглядеть аккуратно и пропорционально.
Все должно выглядеть аккуратно и пропорционально.
Вне зависимости от количества элементов на боковой панели, их расположение на ней играет решающую роль. Сделав это правильно, вы однозначно повысите клики и продажи, в противном случае эти показатели снизятся!
Выделите самые важные элементы, на которые пользователь должен обратить внимание в первую очередь. Также определитесь с тем, какие элементы не столь важны и не требуют к себе незамедлительного внимания при первом посещении сайта.
Пример: если форма подписки и кнопки последних/наиболее популярных записей являются важными, то вряд ли то же самое можно сказать о блоке «свежие комментарии» или о списке рекомендаций к прочтению по теме. Как только вы определили самое важное, вы можете разместить эти элементы относительно друг друга и получите отлично структурированный сайдбар.
Также, определитесь с расположением по высоте: какие элементы обязательно всегда должны находиться наверху, а какие без ущерба могут выйти за пределы отображаемой без прокрутки области экрана. Наиболее важные элементы (такие, как форма email-подписки, список популярных постов или, возможно реклама) должны быть доступны без прокрутки, что будет хорошо и для вас и для посетителя.
Наиболее важные элементы (такие, как форма email-подписки, список популярных постов или, возможно реклама) должны быть доступны без прокрутки, что будет хорошо и для вас и для посетителя.
Я не верю, что вы должны строго следовать «правилам» разработки хорошего дизайна, но есть определенные рекомендации и опыт, которые помогут вам в его создании. Данная статья как раз является такой «рекомендацией» и я надеюсь, вы получили удовольствие и полезные знания от её прочтения.
Данная публикация представляет собой перевод статьи «Anatomy of a Perfect Sidebar» , подготовленной дружной командой проекта Интернет-технологии.ру
Как отображать разные боковые панели для каждого сообщения и страницы в WordPress
Вы хотите отображать разные боковые панели для разных сообщений и страниц на своем сайте WordPress? Как правило, темы WordPress показывают одни и те же боковые панели в фиксированных местах, независимо от того, на какой публикации или странице вы находитесь. В этой статье мы покажем вам, как создавать и отображать разные боковые панели для каждой публикации и страниц в WordPress.
Когда вам понадобятся разные боковые панели в WordPress?
По умолчанию боковые панели определяются вашей темой WordPress.Каждая тема WordPress имеет несколько боковых панелей или готовых областей для виджетов, которые позволяют добавлять виджеты.
Обычно боковая панель блога отображается по всему сайту во всех сообщениях, страницах, категориях и страницах архива. Однако иногда вы можете захотеть, чтобы содержимое боковой панели изменялось в зависимости от определенных сообщений или страниц.
Например, вы можете показывать различный избранный контент на боковой панели ваших самых популярных сообщений, добавлять различные формы подписки по электронной почте или отображать рекламу.
Сказав это, давайте посмотрим, как создать и отобразить разные боковые панели для каждой записи и страницы в WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Отображение разных боковых панелей для каждой публикации и страницы в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Easy Custom Sidebars. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
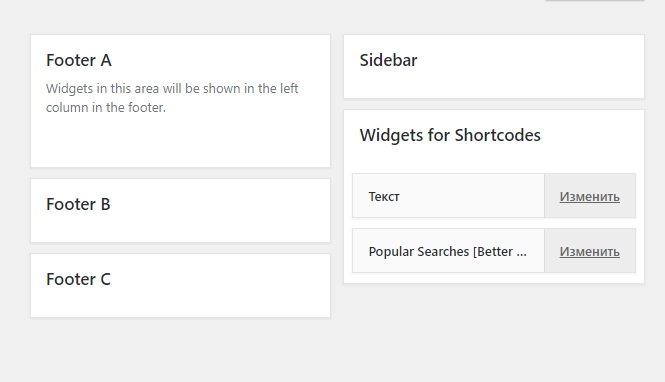
После активации вам необходимо посетить страницу Внешний вид »Боковые панели темы , чтобы создать настраиваемые боковые панели.
Сначала вам нужно указать имя для настраиваемой боковой панели, а затем нажать кнопку создания боковой панели.
Теперь плагин создаст вашу боковую панель, и вы сможете выбрать ее свойства.
После этого вам нужно выбрать, какая боковая панель темы будет заменена вашей настраиваемой боковой панелью, и предоставить для нее описание.
Затем вам нужно выбрать место, где вы хотите, чтобы пользовательская боковая панель заменила боковую панель темы.Вы увидите свои сообщения, страницы, категории и теги, перечисленные в левом столбце экрана.
Просто выберите области, в которых должна отображаться настраиваемая боковая панель, а затем нажмите кнопку «Добавить на боковую панель».
Вы заметите, что выбранные вами элементы отображаются под пользовательскими настройками боковой панели. Не забудьте нажать кнопку «Сохранить», чтобы сохранить настройки боковой панели.
Easy Custom Sidebar позволяет создавать столько пользовательских боковых панелей, сколько вам нужно, и назначать каждую боковую панель различным страницам на вашем сайте WordPress.
Добавление виджетов на пользовательские боковые панели
После того, как вы создали пользовательские боковые панели и назначили их различным областям вашего веб-сайта, самое время добавить виджеты на боковые панели.
Перейдите на страницу Внешний вид »Виджеты . Вы заметите свои недавно созданные настраиваемые боковые панели среди боковых панелей вашей темы по умолчанию.
Вы можете добавить виджеты на свои собственные боковые панели. Теперь плагин будет отображать боковые панели в соответствии с вашими настройками.Вы можете посетить выбранные вами страницы, чтобы увидеть его в действии.
Мы надеемся, что эта статья помогла вам научиться добавлять разные боковые панели к каждой публикации или странице в WordPress. Вы также можете увидеть наши уловки с боковой панелью WordPress, чтобы получить максимальные результаты.
Что такое боковая панель и когда ее использовать? — WordPress.com
При создании веб-сайта необходимо учитывать несколько элементов дизайна, и боковая панель является одним из них. Если вы новичок в этом процессе, вы можете спросить себя: «Что такое боковая панель?»
Если вы новичок в этом процессе, вы можете спросить себя: «Что такое боковая панель?»
Что такое боковая панель?
В WordPress.com, боковая панель представляет собой статический столбец виджетов (небольших фрагментов контента и функций), который появляется рядом с основным контентом сайта. Эти виджеты представляют собой лакомые кусочки информации, которые побуждают посетителей совершить определенные действия, например щелкнуть определенную ссылку или подписаться на вашу рассылку. Они могут включать ссылки и изображения, которые побуждают посетителей прочитать популярную запись в блоге, проверить вашу страницу «Обо мне» или подписаться на вас в социальных сетях.
При просмотре вашего веб-сайта на рабочем столе WordPress.Боковая панель com отображается справа, слева или с обеих сторон от вашего содержимого. Если ваш веб-сайт оптимизирован для мобильных устройств и кто-то просматривает его на телефоне, боковая панель обычно появляется под контентом.
Вот пример боковой панели, которая отображается на веб-сайте WordPress. com:
com:
Боковая панель — это столбец текста справа от статьи о виджетах. Вы заметите, что на этой боковой панели есть ссылки на главную страницу поддержки, оглавление и возможность обновить свой сайт.Эти три функции являются примерами виджетов.
Как добавить боковую панель?
Многие темы WordPress.com имеют возможности боковой панели. Перейдите в Мои сайты и нажмите Темы . Здесь вы найдете большой выбор тем с поддержкой боковой панели.
Чтобы настроить виджеты на боковой панели, перейдите в Мои сайты и нажмите Настроить . На следующем экране — Настройщик — выберите панель Widgets . Здесь вы можете добавлять, удалять и систематизировать свои виджеты для создания настраиваемой боковой панели.WordPress.com предлагает множество готовых виджетов, включая панель поиска, категории блогов, плагин для страницы Facebook, значки социальных сетей и многое другое.
Зачем нужна боковая панель?
Одним из преимуществ боковой панели является то, что она побуждает посетителей совершать определенные действия, не отвлекаясь от основного содержания вашего сайта. Например, вы можете захотеть, чтобы посетители подписывались на вашу рассылку новостей, но вы также хотите, чтобы они читали ваши сообщения в блоге. Вы можете включить форму подписки на рассылку новостей на боковой панели, чтобы она не мешала естественному потоку сообщений в блоге.
Например, вы можете захотеть, чтобы посетители подписывались на вашу рассылку новостей, но вы также хотите, чтобы они читали ваши сообщения в блоге. Вы можете включить форму подписки на рассылку новостей на боковой панели, чтобы она не мешала естественному потоку сообщений в блоге.
Есть случаи, когда вам не нужна боковая панель. Например, если у вас уже есть призыв к действию на вашей целевой странице, боковая панель может отвлекать вас и снизить вероятность того, что посетители предпримут это действие. В этом случае рекомендуется отключить боковую панель или создать страницу, на которой ее нет.
Хотя может возникнуть соблазн добавить каждый виджет на боковую панель, выберите несколько, которые улучшат ваш сайт больше всего. Ваша основная цель — стимулировать продажи? Разместите ссылку на свою страницу продаж в верхней части боковой панели, чтобы посетители видели ее, не прокручивая страницу вниз.Вы хотите, чтобы люди подписывались на вас в Facebook? Добавьте виджет социальных иконок.
Имея это руководство под рукой, вы хорошо на пути к пониманию, что такое боковая панель и как вы можете использовать ее для улучшения своего веб-сайта.
Что такое боковая панель WordPress.com? — WordPress.com
Одна из причин, по которой многие компании и блоггеры выбирают WordPress.com для своего веб-сайта, заключается в том, что он прост в использовании и предлагает большую гибкость для настройки вашего сайта и превращения его только в ваш.
Боковая панель WordPress.com — один из способов сделать это, добавляя дополнительную ценность вашим читателям.
Боковая панель 101
Боковая панель WordPress.com — это столбец, предоставленный выбранной вами темой, где вы можете отображать информацию, отличную от вашего основного контента. Большинство тем обычно предоставляют по крайней мере одну боковую панель слева или справа от основного содержимого.
Даже если вы не дизайнер, вы действительно можете изменить внешний вид и функциональность своего веб-сайта с помощью WordPress. com боковая панель для таких целей, как…
com боковая панель для таких целей, как…
Разместите фото вашего профиля и биографию, чтобы добавить человеческое лицо на ваш сайт.
Упростите поиск на вашем веб-сайте.
Побуждает людей подписаться на ваш список рассылки или подписаться на ваш блог.
Показ ваших последних или самых популярных сообщений.
Выделение ваших профилей в социальных сетях.
Если вы хотите, чтобы ваш читатель направлялся куда-нибудь на ваш сайт, вероятно, для этого есть виджет.
Что такое виджет?
Виджеты — это инструменты, которые вы добавляете на боковую панель WordPress.com, чтобы помочь вам делать все, что упомянуто выше. Виджеты, такие как Текст, Недавние публикации и Следить за блогом, доступны на всех веб-сайтах WordPress.com с выделенной областью виджетов. Если функция, которую вы ищете, недоступна в форме виджета, вы можете перейти на тарифный план Business или eCommerce, чтобы активировать любой плагин, который поможет вам достичь определенной цели.
Виджет — это способ настройки внешнего вида и функциональности вашего WordPress.com без необходимости возиться с кодом.
Настройка боковой панели
Большинство тем WordPress.com имеют боковые панели, но вам может потребоваться добавить виджет, чтобы они стали видимыми. Для этого выполните следующие действия.
Получите доступ к своим виджетам с помощью опции Customize , которую вы найдете, перейдя в Мои сайты .
В настройщике выберите вариант Виджеты .
Чтобы добавить виджет, сначала щелкните область виджета, а затем щелкните Добавить виджет .Настройщик отобразит все доступные виджеты, из которых вы можете выбрать. Прокрутите список или воспользуйтесь полем поиска вверху, чтобы найти его. Затем щелкните виджет, чтобы добавить его. Вы увидите настройщик, а затем отобразите поле, которое позволит вам настроить параметры виджета.
По завершении обновления нажмите Закрыть . Удалите виджет, нажав кнопку «Удалить», или повторно откройте и обновите его, щелкнув небольшую стрелку вниз.
Не забудьте нажать Сохранить и опубликовать , чтобы изменения вступили в силу.
Как заставить боковую панель WordPress.com работать на вашем сайте
Помните: вы не привязаны к какому-либо определенному порядку виджетов на боковой панели. Чтобы изменить порядок, перетащите виджеты в нужное место.
Будьте осторожны, не добавляйте слишком много виджетов, иначе ваша боковая панель будет выглядеть загроможденной. Подумайте, как вы хотите, чтобы ваш читатель путешествовал по вашему веб-сайту, и убедитесь, что то, что вы хотите, чтобы люди видели, находится ближе к началу.
Чтобы максимально использовать возможности боковой панели, подумайте о своих целях для веб-сайта.Если вам нужно увеличить количество подписчиков, поместите форму подписки по электронной почте в центр внимания. Рассмотрите один виджет для каждой цели веб-сайта, а затем расставьте приоритеты в соответствии с тем, что принесет вам и вашей аудитории наибольшую ценность.
В конце концов, именно для этого и была создана боковая панель — чтобы выделять важные вещи, направлять ваших читателей через ваш веб-сайт и улучшать взаимодействие с пользователем для всех.
Все о боковых панелях веб-сайта: содержание, дизайн и примеры
Что входит в вашу боковую панель? Некоторые владельцы сайтов могут захотеть заполнить его чем угодно — местом для всего и вся, как ящик для мусора.Однако боковая панель может быть ценным ресурсом на любом веб-сайте и, в зависимости от его назначения, может помочь в дальнейшем достижении целей веб-сайта.
Сегодня в этом посте мы подробно поговорим о боковых панелях, начиная с их содержимого и заканчивая дизайном. И то, и другое может сильно повлиять на то, как используется веб-сайт и какой контент выделяется. То, что показано, может даже повлиять на то, как и как часто используется этот контент. Мы также рассмотрим несколько примеров веб-сайтов, которые правильно используют боковые панели в различных нишах.
И то, и другое может сильно повлиять на то, как используется веб-сайт и какой контент выделяется. То, что показано, может даже повлиять на то, как и как часто используется этот контент. Мы также рассмотрим несколько примеров веб-сайтов, которые правильно используют боковые панели в различных нишах.
Для чего нужна боковая панель?
Боковая панель не является основным содержанием. Обычно это не основное средство навигации. (Хотя есть некоторые исключения, когда основная навигация включена в верхнюю часть боковой панели.) Итак, для чего нужна боковая панель? Красивый дизайнерский наполнитель или лишнее пространство на веб-странице? Конечно, нет — боковая панель может иметь множество практических и очень полезных целей.
Боковая панель чаще всего предназначена для вторичного содержания. Вторичный контент действительно важен для веб-сайта, даже если его внимание не на первом месте.Контент, который может помочь пользователям перемещаться по-другому (например, по контенту, который может быть им интересен, по логическому навигационному меню) , он может выделять разделы сайта, которым необходимо уделять больше внимания для достижения целей сайта, а боковая панель может быть отличным местом для хранения содержимого, которое необходимо включить, но не должно отвлекать внимание от основного содержимого.
Давайте теперь немного посмотрим, что может быть вторичным содержанием.
Левая и правая боковые панели
Расположение основных элементов на веб-сайте — одно из первых соображений в веб-дизайне.Если сайту нужна боковая панель, куда ей идти — слева или справа? Или должно быть две боковые панели, по одной с каждой стороны? Или, может быть, две боковые панели по обе стороны? Многим это может показаться глупым решением, но мы, дизайнеры, знаем, что оно может иметь реальное влияние.
При выборе количества боковых панелей есть простой ответ, который зависит от того, сколько контента необходимо разместить. Если становится слишком тесно, разделите его на столбцы. Затем можно решить, где их разместить. В противном случае просто выберите один для простоты.Ниже мы расскажем о плюсах и минусах каждого варианта, а также о том, как лучше всего работать с каждой ситуацией, используя одну или две боковые панели.
Левая боковая панель
Плюсы:
- Левая боковая панель привлекает наибольшее внимание и привлекает внимание в первую очередь.
 У них будет более высокая иерархия, и содержимое этой боковой панели будет замечено перед основным содержимым. Это лучше всего подходит для основной навигации, основных пользовательских функций (для веб-приложений) и т. Д.
У них будет более высокая иерархия, и содержимое этой боковой панели будет замечено перед основным содержимым. Это лучше всего подходит для основной навигации, основных пользовательских функций (для веб-приложений) и т. Д. - Категории, заголовки, индексы и т. Д., Которые ведут непосредственно к контенту, могут помочь пользователю быстрее перейти к контенту.Предлагаемые темы или названия не рекомендуются и должны быть вторичной навигацией.
- Если список основной навигации обширен, может не хватить места для размещения его на горизонтальной панели навигации. Левая боковая панель хороша для этого, так как ее сначала заметят.
Минусы:
- Левая боковая панель может мешать другому контенту, если внутри него помещается неправильный контент. Левая боковая панель должна использоваться только для продвижения контента справа от него, а не уводить пользователя.
- Большинство веб-сайтов используют правые боковые панели, поэтому, если левая боковая панель не имеет практического и разумного назначения, она идет вразрез с обычными шаблонами дизайна, что снижает удобство использования веб-сайта.

Правая боковая панель
Плюсы:
Минусы:
- Это вторичное расположение с точки зрения иерархии, поэтому, если там хранится важная информация, ее можно не заметить.
- Объявления на правой боковой панели могут иметь меньшую денежную ценность, хотя в любом случае они должны быть второстепенным контентом.
Разделение боковых панелей
На некоторых веб-сайтах есть две боковые панели, по одной с каждой стороны. Этот подход может быть полезным для веб-сайтов, которым необходимо хранить много информации на каждой странице.![]() Однако отрицательное использование этого — когда важный и менее важный контент переключается между двумя боковыми панелями без учета.
Однако отрицательное использование этого — когда важный и менее важный контент переключается между двумя боковыми панелями без учета.
Чтобы эффективно использовать этот шаблон проектирования, разместите основную навигацию, использование основного веб-приложения и т. Д. Слева, а дополнительные функции и вторичный контент — справа. Если это одно или другое, то следует избегать разделения содержимого на обе стороны. Вместо этого поместите весь контент в несколько материалов (практически отдельно) и поместите либо справа, либо слева от содержимого.Кроме того, контент может быть организован на основе иерархии, где крайняя левая боковая панель располагается выше, чем крайняя правая, даже если они обе находятся по обе стороны от основного содержания.
Контент для боковых панелей
Какой контент вы хотите использовать? Может быть, лучше спросить: какой контент больше всего выигрывает от фичеринга? Есть ли малоизвестный, но имеющий большой потенциал раздел сайта? Или было бы более полезным выделить раздел сайта, который уже очень популярен, чтобы новым и вернувшимся посетителям было легче снова перейти в этот раздел?
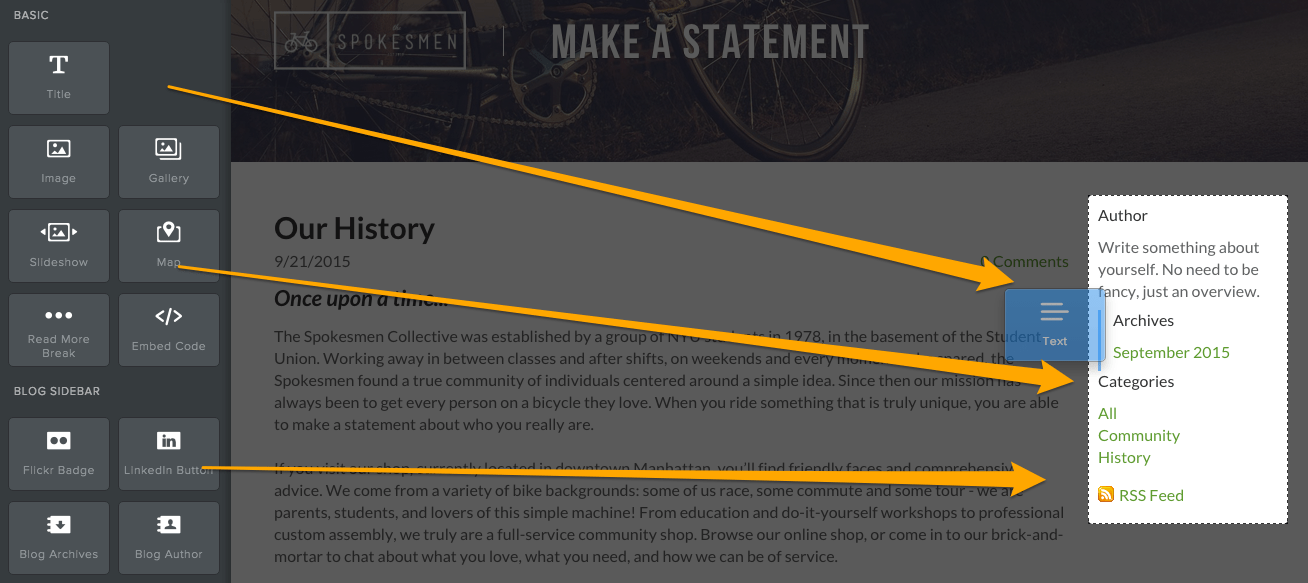
Отличным назначением боковой панели является выделение содержимого в виде коротких объявлений, списков или изображений. Хотя основная навигация все еще может быть доступна, содержимое боковой панели также может действовать как основная навигация.
Хотя основная навигация все еще может быть доступна, содержимое боковой панели также может действовать как основная навигация.
Контент боковой панели может дополнительно определять раздел сайта
Наличие ссылки на верхний раздел сайта имеет важное значение, но также может быть полезно, если она будет включена в боковую панель вместе с рекламным объявлением, изображениями или иным образом, которые могут помочь уделите этому больше внимания.
В основной навигации есть ссылка на «услуги» выше, но в дальнейшем она снова определяется как блок боковой панели с небольшой рекламной вставкой, чтобы действительно привлечь внимание к этому разделу сайта.Автор хочет больше внимания к своим услугам (одна из основных целей сайта), поэтому он еще раз выделяет это на боковой панели.
Боковые панели могут выделять самый популярный или недавний контент
Любой контент, который необходимо снова выделить или выделить другим методом категоризации, можно хорошо разместить на боковой панели. Все, что требует беглого просмотра, отлично отображается в списке на боковой панели.
Все, что требует беглого просмотра, отлично отображается в списке на боковой панели.
Последние сообщения всей сети и самые популярные сообщения выделены здесь на двух боковых панелях справа.При необходимости весь этот контент можно найти с помощью основных методов навигации, но выделение его для повышения интереса к контенту — отличная функция для боковой панели.
Боковые панели могут способствовать взаимодействию с сообществом
Еще одна распространенная тенденция, которую мы наблюдаем в Интернете, — это веб-сайты, на которых представлены каналы Twitter, каналы RSS, каналы Flickr, последние комментарии и т. Д. На это есть веская причина — сайты с сильным сообществом успешны. Один из способов повысить интерактивность на сайте — позволить пользователям увидеть, как другие пользователи уже используют сайт, — позволить пользователям увидеть, что «популярно» делать.
Некоторые веб-сайты содержат множество функций, которые создают сообщества, в то время как другие могут быть довольно статичными. Однако даже на личном сайте Дугласа Менезеса представлены последние твиты, которые могут способствовать развитию сообщества вокруг него как дизайнера и как веб-сайта.
Однако даже на личном сайте Дугласа Менезеса представлены последние твиты, которые могут способствовать развитию сообщества вокруг него как дизайнера и как веб-сайта.
Боковые панели — отличные ненавязчивые места для рекламы
Наконец, и, пожалуй, наиболее очевидным является то, что многие объявления размещаются на боковых панелях. В стороне и в стороне от контента — отличное место для рекламы, чтобы ее все же заметили, но не так навязчиво, чтобы раздражать посетителей.
Рекламные объявления обычно размещаются в верхней части боковой панели, как правило, для того, чтобы придать объявлениям большую денежную ценность. Однако он также стал стандартом, и поэтому многие пользователи теперь ожидают этого шаблона проектирования, что делает его еще менее навязчивым. Использование качественной рекламы, актуальной для пользователей, также может стать ценным контентом, если эти посетители могут заинтересоваться. Внизу другой контент боковой панели может быть не таким важным, но все же способствовать пику интереса к новому контенту.
Дизайн боковой панели
Ниже представлена небольшая демонстрация того, как некоторые популярные веб-сайты организовали и разработали свои боковые панели.Обратите внимание на все использованные передовые методы (см. Ниже) и то, как мы видим, что используются некоторые из общих тенденций, упомянутых выше.
Instant Shift
Все на этой боковой панели хорошо выровнено и продумано. Хотя большая часть содержимого на боковой панели не является существенным и носит исключительно рекламный характер, оно четко разделено между элементами дизайна и блоками. Уникальной особенностью этого дизайна боковой панели является то, что реклама отображается вверху, но затем она также отображается во всем контенте боковой панели при прокрутке вниз.Это может создать более полезное и эффективное рекламное пространство, не мешая другому контенту боковой панели.
Copyblogger
Copyblogger использует множество изящных элементов дизайна, чтобы дать каждому разделу правильную иерархию на боковой панели. Также обратите внимание, что элементы дизайна разделов на боковой панели выглядят так же гладко, как и реклама, создавая повторение дизайна, а также помогая объединить контент и рекламу.
Также обратите внимание, что элементы дизайна разделов на боковой панели выглядят так же гладко, как и реклама, создавая повторение дизайна, а также помогая объединить контент и рекламу.
Income Diary
Income Diary использует много рекламных объявлений и изображений на боковой панели, чтобы привлечь пользователей к другим областям сайта.Заманчивое содержимое боковой панели побуждает посетителей более активно участвовать в работе сайта, помогая им оставаться на нем дольше, находить более полезный контент и в конечном итоге превращает их в постоянных посетителей. Также есть хорошее использование списков с вкладками и рекламы, которые соответствуют той же цели, что и содержимое боковой панели.
Problogger
Боковая панель Problogger помещает всю необходимую информацию для подписки или отслеживания бренда Problogger в одном ограниченном поле, связывая весь контент вместе.Каждый раздел на боковой панели четко отделен друг от друга с помощью этого метода бокса, хотя в целом на этой боковой панели не так много. В этом примере вся первая страница действует как боковая панель, продвигая контент и выделяя то, что необходимо на остальной части сайта. Однако простота сохраняется и на внутренних страницах.
В этом примере вся первая страница действует как боковая панель, продвигая контент и выделяя то, что необходимо на остальной части сайта. Однако простота сохраняется и на внутренних страницах.
Передовые методы работы с боковой панелью
- Разместите рекламные объявления и панели поиска вверху, если они есть на боковой панели. При необходимости панели поиска являются основным источником навигации, и их должно быть легко найти, а рекламные объявления имеют более высокую денежную ценность при первом просмотре страницы.
- Разделите боковые панели с тяжелым контентом на несколько столбцов для лучшей организации.
- Никогда не заполняйте боковую панель контентом только потому, что. Чем больше контента находится на боковой панели, тем больше внимания он отвлекает от всего остального на этой боковой панели, а также от содержимого остальной части сайта, которому нужно сосредоточиться. Имейте цель.
- Разделите части содержимого боковой панели на визуальные блоки или создайте иерархию другим способом.
 Не все разделы должны выглядеть одинаково, и многим выгоднее выделиться, чем другим.Это также создает гораздо более интересный и организованный веб-дизайн в целом.
Не все разделы должны выглядеть одинаково, и многим выгоднее выделиться, чем другим.Это также создает гораздо более интересный и организованный веб-дизайн в целом. - Используйте вкладки, сворачиваемые слои и многое другое для отображения или скрытия связанного содержимого по мере необходимости. Это может освободить место и сохранить боковую панель, заполненную контентом, лучше организованным и более удобным для посетителей. (Например, все списки, относящиеся к сообществу, могут быть в виде вкладок — Недавние твиты, Фото Flickr, Недавние комментарии)
Заключение
Боковые панели — очень важная часть головоломки веб-дизайна.Их всегда следует планировать должным образом и не рассматривать как дополнительное пространство, с которым можно что-либо делать. Контент, который попадает на боковые панели, и дизайн, связанный с каждой частью контента, могут иметь значительное влияние на то, как используется веб-сайт. Согласованность дизайна является обязательной, так же как и согласованность содержания по большей части.
У вас есть любимые дизайны боковой панели? Как вы разработали свою боковую панель и что в нее вложили? В каком порядке вы разместили вещи и почему?
W3.CSS Боковая панель
W3.CSS вертикальные панели навигации
При боковой навигации у вас есть несколько вариантов:
- Всегда отображать панель навигации слева от содержимого страницы
- Используйте складную «полностью автоматическую» адаптивную боковую навигацию
- Открыть панель навигации над левой частью содержимого страницы
- Открыть панель навигации по всему содержимому страницы
- Сдвиньте содержимое страницы вправо при открытии панели навигации
- Отображать панель навигации справа, а не слева
Всегда отображать боковую панель
Пример
Ссылка 1
Ссылка 2
Ссылка 3
… содержание страницы …
Открытие боковой панели навигации по части содержимого
Пример
функция w3_open () {document.
 getElementById («mySidebar»). style.display = «block»;
getElementById («mySidebar»). style.display = «block»; }
функция w3_close () {
document.getElementById («mySidebar»). style.display = «none»;
}
Открыть боковую панель навигации по содержимому
Пример
функция w3_open () {документ.getElementById («mySidebar»). style.width = «100%»;
document.getElementById («mySidebar»). Style.display = «блок»;
}
функция w3_close () {
document.getElementById («mySidebar»). Style.display = «none»;
}
Складывающаяся адаптивная боковая навигация
Пример
onclick = «w3_close ()»> Закрыть ×
Ссылка 1
Ссылка 2
Ссылка 3
Моя страница
Сдвинуть содержимое страницы вправо
Пример
function w3_open () {document.getElementById («основной»). style.marginLeft = «25%»;
document.getElementById («mySidebar»). Style.width = «25%»;
документ.getElementById («mySidebar»). style.display = «блок»;
document.getElementById («openNav»). Style.display = ‘нет’;
}
function w3_close () {
document.getElementById («main»). Style.marginLeft
= «0%»;
document.getElementById («mySidebar»). Style.display
= «нет»;
document.getElementById («openNav»). Style.display
= «встроенный блок»;
}
Навигация с правой стороны
Пример
справа: 0 «>Меню
Ссылка 1
Ссылка 2
Ссылка 3
… содержание страницы …
Правая складывающаяся навигационная система
Пример
> Закрыть ×
Ссылка 1
ссылка 2
ссылка 3
Моя страница
Навигация влево и вправо
Стиль боковой навигации
Добавьте класс w3- color на боковую панель w3, чтобы изменить цвет фона. Если вам нужна активная / текущая ссылка, чтобы пользователь знал, какие страницу, на которой он находится, добавьте также класс w3- color к одной из ссылок:
Боковое меню с границами
Используйте класс w3-border , чтобы добавить границу вокруг боковой навигации:
Добавьте к ссылкам класс w3-border-bottom для создания разделителей ссылок:
Пример
Попробуй сам »Используйте класс w3-card для отображения боковой навигации в виде карточки:
Надежные ссылки
При наведении указателя мыши на ссылки внутри полосы цвет фона изменится на серый.
Если вам нужен другой цвет фона при наведении курсора, используйте любой из классов w3-hover-color :
Пример
Попробуй сам »Вы можете отключить эффект наведения по умолчанию с помощью класса w3-hover-none . Это часто используется, когда вы хотите выделить только цвет текста (а не цвет фона) при наведении курсора:
Пример
Попробуй сам »Размеры боковой навигации
Увеличенный размер шрифта (w3-large и т. Д.):
Увеличенные отступы (w3-padding и т. Д.):
Пример
Попробуй сам »Боковая навигация со значками
Пример
Попробуй сам »Боковая панель с раскрывающимся списком
Пример
Попробуй сам »Подсказка: Когда раскрывающееся меню «открыто», раскрывающаяся ссылка получает серый цвет фона, чтобы указать, что она активна.Чтобы переопределить это, добавьте w3-hover-color класс в оба «раскрывающегося списка»
Попробуй сам »Как создать адаптивную боковую панель
Узнайте, как создать адаптивное боковое меню навигации с помощью CSS.
Попробуй сам »
Создание адаптивной боковой панели
Шаг 1) Добавьте HTML:
Пример
Дом
Новости
Контакты
О
..
Шаг 2) Добавьте CSS:
Пример
/ * Боковое меню навигации * /.sidebar {
margin: 0;
отступ: 0;
ширина: 200 пикселей;
цвет фона: # f1f1f1;
положение: фиксированное;
высота: 100%;
переполнение: авто;
}
/ * Ссылки на боковую панель * /
.боковая панель дисплея {
:
блок;
цвет: черный;
отступ: 16 пикселей;
текстовое оформление: нет;
}
/ * Активная / текущая ссылка * /
. Боковая панель a.активная {
цвет фона: # 4CAF50;
цвет: белый;
}
/ * Ссылки на
наведение указателя мыши * /
. sidebar a: hover: not (.active) {
background-color: # 555;
белый цвет;
}
/ * Содержание страницы. Значение margin-left
свойство должно соответствовать значению свойства ширины боковой панели * /
div.content {
margin-left: 200 пикселей;
отступ: 1px 16px;
высота: 1000 пикселей;
}
/ * На экранах шириной менее 700 пикселей сделайте
боковую панель в верхнюю панель * /
@media screen и (max-width: 700px) {
.sidebar
{
ширина: 100%;
высота: авто;
положение: относительное;
}
.sidebar a {float: left;}
div.content {margin-left: 0;}
}
/ * На экранах, размер которых меньше
400px, отображать полосу вертикально, а не горизонтально * /
@media screen
и (максимальная ширина: 400 пикселей) {
.

