Что такое рубрика на сайте или блоге
Всем доброго времени суток уважаемые читатели! Сегодня темой нашей беседы станут рубрики сайта. Сразу могу вам сказать, что это очень и очень важный элемент для абсолютно любого интернет-ресурса. Именно поэтому мы подробно разберем, что такое рубрика на сайте, как их создавать и редактировать, но самое главное вы узнаете, почему рубрики обязательно должны быть на каждом блоге. Вы поймете, как они влияют на работу интернет-ресурса и поведение посетителей на сайте. Поверьте, будет очень занимательно.
Рубрика (она же категория) – это некоторое количество статей сайта, имеющих одну тематику или одно смысловое направление. К примеру, взять наш блог. У нас есть следующие рубрики:
«Создание сайта» , «Продвижение», и т.д.
Думаю здесь всем все ясно, т.е. рубрика – это некоторое количество статей на сайте, которые имеют одну общую тематику.
Что дают рубрики сайта
Категории нужны абсолютно любому сайту. Взгляните на наш современный интернет. Есть в нем сегодня мощные и высокопосещаемые интернет-ресурсы, которые не имеют рубрик? Нет, я таких еще не видел. Исключением являются разве что социальные сети, но это уже другая история. Так вот если рубрики есть на всех успешных сайтах, значит это не просто так.
Есть в нем сегодня мощные и высокопосещаемые интернет-ресурсы, которые не имеют рубрик? Нет, я таких еще не видел. Исключением являются разве что социальные сети, но это уже другая история. Так вот если рубрики есть на всех успешных сайтах, значит это не просто так.
Прежде всего, категории нужны для удобства посетителей вашего блога, т.е. для создания качественного юзабилити. В случае если кому-то из пользователей интернета понравится какая-нибудь статья, и он захочет почитать еще какие-нибудь ваши материалы, то искать другие посты на сайте он будет именно через категории.
Согласитесь мало, кто захочет штудировать все подряд публикации в поисках чего-то интересного. Обычно посетители находят что-то занятное для себя именно через рубрики.
Вот вам яркий пример из моей жизни. У меня есть хороший приятель, который очень любит рыбалку, человек, можно сказать, помешан на ней. И он любитель ловить только хищную рыбу. И естественно попадая на тот или иной сайт, посвященный рыбалке, его интересуют только категории вроде “Хищник”, “Ловим хищника” и т. д. Если на сайте не будет подобных рубрик, он его и читать не будет.
д. Если на сайте не будет подобных рубрик, он его и читать не будет.
В общем, первое для чего нужны рубрики это чтобы посетителям было легче ориентироваться по вашему сайту и проще находить нужную информацию.
Вторая важная причина, по которой рубрики просто необходимы – улучшение поведенческих факторов. Здесь все просто – чем больше времени посетители будут проводить на вашем сайте, чем больше страниц они будут просматривать, чем больше переходов совершать, тем быстрее ваш сайт заработает доверие поисковых систем и окажется в топ-е поисковой выдачи. Это вполне логичный факт.
Согласитесь, вряд ли, пользователи интернета будут много времени находиться на каком-нибудь горе-сайте и читать пачками его материалы. Такие поведенческие факторы у посетителей характерны только качественным и полезным сайтам. И поисковые системы это прекрасно знают и соответствующим образом реагируют (что такое поисковая система).
Рубрики, при наличии на блоге качественного контента, это действительно отличная возможность поднять поведенческие факторы сайта (что такое контент для сайта). И такой возможностью нужно обязательно пользоваться.
И такой возможностью нужно обязательно пользоваться.
Читайте также: 5 преимуществ найма профессиональной компании по разработке сайтов
Ошибки при работе с рубриками
Удобное юзабилити сайта и высокие поведенческие факторы — вот две серьезные причины, из-за которых на сайте обязательно должны быть рубрики. Однако, несмотря на это, сегодня многие новички не придают рубрикам должного значения и не продумывают их при ведении своих блогов (ошибки продвижения сайта).
Первая ошибка, которую совершают многие владельцы молодых сайтов – создают точно такие же рубрики, как и на других блогах своей тематики. Думают они обычно так – “Мне нужны рубрики. Пойду посмотрю какие есть на других интернет-ресурсах моей тематики и сделаю такие же”.
Так делать нельзя! Я не устану повторять – ребята всегда и во всем нужно чем-то отличаться и выделяться. И в рубриках сайта в том числе. Да, согласен, что рубрики они и есть рубрики. И в некоторых тематиках сложно придумать что-то новое. Но полностью повторять за толпой все равно нельзя.
Но полностью повторять за толпой все равно нельзя.
Придумайте на своем сайте какие-нибудь оригинальные названия своим рубрикам, пусть у вас какие-то категории будут повторяться, но и свои тоже будут, и это уже что-то.
Классно будет, если вы придумаете одну/две своих оригинальных рубрик. Здесь я имею в виду не названия самих рубрик, а их тему. Конечно, тут нужно сесть и хорошенько подумать, что такого нового и интересно вы сможете давать своим читателям, посветив этому целую отдельную рубрику.
Сразу и слету вряд ли что-то придет на ум. Но поверьте, задуматься над этим стоит. Это обязательно принесет положительный результат. Очень важно быть не как все, и выделяться. Кстати, отличаться от остальных нужно не только с помощью рубрик. О там как еще это делать читайте у меня на блоге в новых статьях – подписаться на новые статьи.
Вторая ошибка это плохое оформление и расположение. Рубрики это неотъемлемая часть каждого качественного интернет-ресурса, поэтому они должны быть хорошо видны. Категории интернет-ресурса это то, что посетители сразу должны увидеть в первые секунды пребывания на сайте. Поэтому не стоит помещать их в нижнюю часть страницы.
Категории интернет-ресурса это то, что посетители сразу должны увидеть в первые секунды пребывания на сайте. Поэтому не стоит помещать их в нижнюю часть страницы.
Виджет рубрик должен аккуратно вписываться в общий дизайн вашего сайта, и в то же время он должен быть заметным для посетителей. Ничто не должно мешать и раздражать пользователей при просмотре категорий.
Третья ошибка. На некоторых сайтах, можно заметить кашу из рубрик. Что это значит? Это когда категорий слишком много, когда куча из них похожи друг на друга, когда одна статьи присутствует сразу в 5-7 рубриках, когда попросту теряется тематика категорий.
Ребята каши в рубриках тоже быть не должно. Нужно чтобы все было на своих местах. Если на сайте будет 30 рубрик, и одна и та же статья будет попадаться в половине категорий, посетители просто запутаются.
Они перестанут понимать где какая рубрика и о чем. Такая организация категорий не принесет вам никакой пользы. Категории сайта должны помогать пользователям ориентироваться на сайте и находить полезную информацию, а не запутывать и вводить в состояние «ничего не понимаю».
Ошибка четвертая – загадочные названия рубрик. Старайтесь давать своим категориям такое название, чтобы посетители сразу понимали, о какой теме будут рассказывать статьи данной рубрики. Названия категорий должны быть ясными и понятными для широкого круга пользователей.
Если вы начнете называть свои рубрики как-то слишком замысловато и заумно, посетители просто не будут понимать какую тему они раскрывают, и следовательно просто не будут кликать на них и читать. Ну и соответственно улучшения поведенческих факторов вам не видать.
Читайте также: 5 советов по улучшению интерфейса UI вашего сайта
В завершении хочется сказать следующее — тщательно продумайте и проработайте свои рубрики. Они должны быть уникальны, пользователям должно быть удобно с ними работать, они не должны дублироваться, и они должны быть ясны и понятны.
Итак, вот мы с вами обсудили вопрос, что такое рубрика на сайте и какими должны быть наши категории.
Post Views: 6 760
Готовые решения — запуск готового бизнеса за 2-3 дня!
VECHNOST
Наша веб-студия — это то место, где рождаются оригинальные идеи, выдвигаются необычные предложения и находятся совершенно уникальные и, главное, действенные пути решения самых сложных задач!
Комплексный подход к проектам: разработка сайтов, поддержка, эффективное продвижение.
Что такое рубрики на Вордпресс, как их создать и настроить
Что такое рубрики? Сегодня об этом будет рассказываться. Кроме этого, мы на практике создадим несколько рубрик на Вордпресс, чтобы показать, как они работают. Также настроим созданные рубрики для публикации в них статей.
Содержание
Что такое рубрики и зачем они нужны
Здравствуйте, уважаемые читатели блога! Начинающие блогеры задают вопрос, что такое рубрики? Ведь их неоднократно придется создавать на своем блоге. Ответ достаточно простой: рубрики – это группировка записей или статей по различным категориям.
Такие рубрики нужны для того, чтобы систематизировать контент публикуемый на блоге. Это позволяет читателям вашего блога понять, как и где искать информацию. С помощью рубрики можно узнать, какая тема предлагается по статьям, можно быстро перейти на необходимую запись.
Процесс создания рубрик мы будем рассматривать на Вордпресс. Если не знаете, о чем говорим, в статье рассказано, что такое Вордпресс.
Как создать рубрику на WordPress, несколько шагов
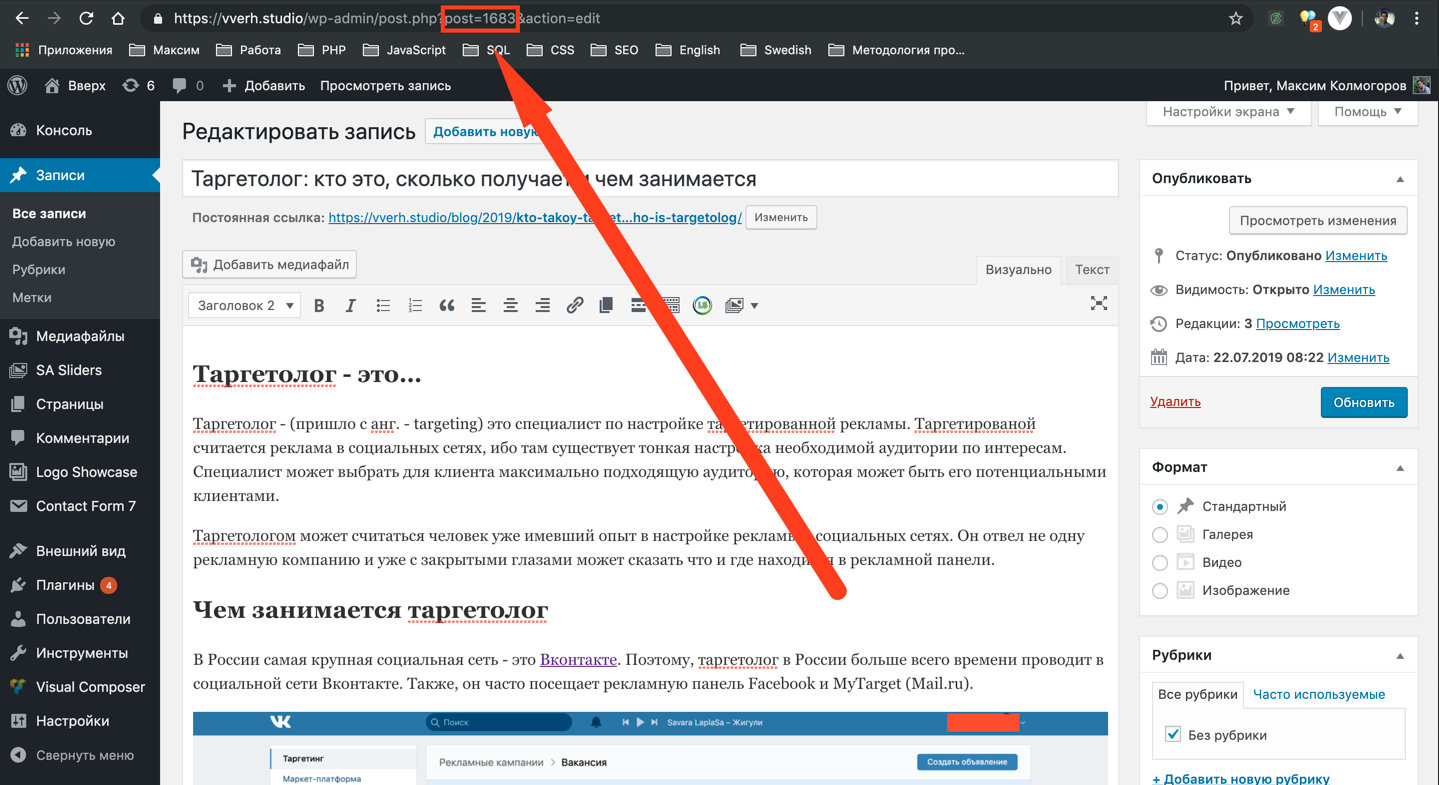
Сначала заходите в панель управления сайтом Вордпресс. Далее нажимаете по разделам «Записи» и «Рубрики».
Далее нужно назвать рубрику, например, «Удаленная работа». После чего пишете описание касательно данной темы.
Описание рубрики не обязательно делать длинным, достаточно одного или два предложения. При необходимости можете указать родительскую рубрику (главную по теме блога) и далее нажимаете «Добавить новую рубрику». Затем вы заметите эту рубрику справа в списке других рубрик или она будет первой.
Как добавить подрубрику на Вордпресс
Подрубрику на Вордпресс вы так же добавите быстро. Для этого снова нажмите «Записи», далее «Рубрики». Далее пишете название рубрики, например, «Работа в Интернете». Затем выбираете родительскую рубрику, которую мы создавали выше «Удаленная работа».
Также указываете описание и нажимаете «Добавить новую рубрику». После этого созданная рубрика будет привязана к родительской рубрике и ее можно считать подрубрикой.
Что такое рубрики. Как их настроить на Вордпресс
Существует несколько способов настроить рубрики и вывести их на главную страницу блога. Для этого используют виджет рубрики, настройки. Зайдите в панель управления сайтом Вордпресс и нажмите «Внешний вид», далее «Виджеты». Выбираете в меню виджет «Рубрики» и нажимаете «Добавить виджет».
Справа можете написать заголовок и установить параметры отображения рубрик. Затем кликните кнопку «Сохранить».
Если вы не увидели рубрик, нажмите в панели управления сайтом «Внешний вид», «Настройки» далее перейдите в раздел «Настройка главной страницы» и установите маркер перед словом «Ваши последние записи». Затем сохраняете изменения кнопкой «Опубликовать». Статьи с главной страницы сайта, будут добавлены на главную страницу. Вместе с тем, их можно увидеть в рубриках.
Следующий вариант настройки рубрик через меню настроек. Для этого заходите в раздел «Внешний вид» далее «Создайте новое меню». Выбираете внизу раздел «Рубрики» далее все и нажимаете «Добавить в меню».
Затем рубрики нужно отсортировать, например, подрубрику помещаем немного вправо от родительской рубрики и нажимаем «Сохранить меню». Если навести на основную рубрику, то можно увидеть в списке подрубрику.
Таким образом, создаются и настраиваются рубрики на Вордпресс.
Заключение
В данной статье рассмотрели вопрос, что такое рубрики, как их создать на WordPress и настроить. Как видите, сделать это не сложно, когда есть инструкция. Кроме того, вы сможете использовать проверенные шаблоны для блога, которые легко редактируются. В этом помогает магазин шаблонов и плагинов Wpshop.ru.
Удачи вам!
С вами был, Александр Сонин
8 лучших советов по дизайну разделов веб-сайтов
Хотите надежный способ более эффективно предоставлять красивые веб-сайты клиентам из малого бизнеса? Примите участие в разработке веб-сайтов с разделы!
Разделы — это мощные инструменты для создания сайтов в Duda (и некоторых других платформах), которые позволяют создавать блоки. Раздел — это, по сути, обозначенная горизонтальная строка внутри конструктора сайтов, которая может группировать контент в визуально различимые области на веб-странице.
Раздел — это, по сути, обозначенная горизонтальная строка внутри конструктора сайтов, которая может группировать контент в визуально различимые области на веб-странице.
Когда адаптивный веб-дизайн начал доминировать в индустрии, стали популярны разделы веб-сайтов. Отчасти это произошло потому, что они хорошо работают на адаптивном веб-сайте. Другая причина, по которой они приобрели популярность, как упоминалось выше, заключается в том, что они позволяют быстрее и проще создавать веб-сайты. Разделы позволяют легко разбивать контент на удобоваримые размеры, которые выделяются визуально. Каждый раздел содержит целенаправленную информацию, чтобы посетители веб-сайта могли легко перемещаться по сайту.
Сила проектирования с использованием разделов становится полностью очевидной, когда они развертываются в качестве многоразовых строительных блоков веб-дизайна для вашей команды.
 Компания использует главный раздел в верхней части главной страницы, за которым следует трехколоночный обзор продукта, затем двухколоночный обзор продукта и, наконец, более тонкий раздел продукта. Затем веб-дизайнер воссоздает разделы продукта по всей главной странице, но каждый раз с разным содержанием. Использование повторяющихся разделов делает веб-сайт цельным, но позволяет каждой части визуально выделяться.
Компания использует главный раздел в верхней части главной страницы, за которым следует трехколоночный обзор продукта, затем двухколоночный обзор продукта и, наконец, более тонкий раздел продукта. Затем веб-дизайнер воссоздает разделы продукта по всей главной странице, но каждый раз с разным содержанием. Использование повторяющихся разделов делает веб-сайт цельным, но позволяет каждой части визуально выделяться.Почему полезно создавать сайты с разделами
Как мы все знаем, время — деньги для агентств цифрового маркетинга и профессионалов веб-дизайна. Когда вы экономите время, вы можете брать на себя больше проектов, увеличивать размер прибыли и предоставлять клиентам более доступные сайты.
Вы можете думать о разделах как о следующем поколении шаблонов веб-дизайна. С одними только шаблонами сайта вы должны войти и настроить десятки частей веб-сайта по отдельности — в противном случае ваш дизайн может выглядеть шаблонным и неинтересным.
С помощью разделов вы получаете более детальный контроль и можете быстрее настраивать сайт в соответствии с потребностями вашего клиента.
Как получить максимальную отдачу от разделов
Вы можете настроить и сохранить предварительно созданные разделы сайта Duda для использования в будущих версиях веб-сайта, а затем вся ваша команда сможет использовать их и делиться ими! Процесс создания сайтов с разделами гарантирует, что вы создаете уникальные веб-сайты, а также используете подход plug-and-play для максимальной эффективности.
Прогони числа. Сколько времени уходит на создание раздела (например, цены или отзывы), если он не является частью выбранного вами шаблона? Может минут 15? Может минут 30? Если вам нужно сделать это 10 раз на 15-страничном веб-сайте, минуты складываются.
Только подумайте о часах, которые вы могли бы сэкономить, разбив свой сайт на мелкие кусочки. И чем больше пользовательских разделов вы создадите и сохраните, тем быстрее будет создаваться сайт!
Все эти веские причины сделали разделы одной из самых популярных функций, используемых клиентами и партнерами Duda.
Нужна платформа для веб-дизайна, которая позволит невероятно быстро создавать красивые сайты? Начните бесплатную пробную версию Duda сегодня!
8 потрясающих советов по дизайну разделов веб-сайта
Вот восемь советов, о которых следует помнить, занимаясь дизайном разделов веб-сайта с Duda.
- Взять из готовых разделов Duda
- Знайте, что разделы будут подстраиваться под ваш глобальный дизайн
- Добавьте настоящие изображения и продуманный текст
- Уменьшите количество контента в каждом разделе
- Перемещение разделов
- Использование разделов для разбиения текста
- Ограничение количества разделов
- Создайте оптимальный рабочий процесс
Давайте углубимся в каждый из них…
1. Pull From Duda предварительно построенный Разделы
Duda предлагает множество различных готовых разделов на выбор. Чтобы начать их использовать, начните редактировать сайт и нажмите «+», который появится между строками.
Команда Дуды создала каждый раздел, следуя передовым методам проектирования, таким как разумное использование пустого пространства, правило третей и золотое сечение.
После добавления на сайт разделы ведут себя как «ряд» в редакторе, поэтому вы можете легко добавлять виджеты, изменять их порядок, настраивать стиль, добавлять контент и т. д.
2. Знайте, что разделы автоматически настраиваются на Ваш шаблон
Когда вы добавляете раздел на веб-сайт, он принимает характеристики глобального дизайна этого сайта, включая шрифты и цвета.
При желании вы можете изменить настройки. Вы можете выбрать это, если хотите, чтобы определенный шрифт или цвет оставался одинаковым на каждом веб-сайте, несмотря на глобальные цвета и выбор шрифта.
3. Добавьте реальные изображения и продуманный текст
Это правило широко применимо к большинству онлайн-дизайн-проектов, но его все же стоит повторить. Когда вы создаете веб-страницы, важно использовать изображения реального бизнеса клиента и текст, который передает историю их бренда таким образом, который вызывает у посетителей эмоциональную связь. Эти рекомендации по веб-дизайну применимы как к разделам, так и к целостному дизайну сайта.
Когда вы создаете веб-страницы, важно использовать изображения реального бизнеса клиента и текст, который передает историю их бренда таким образом, который вызывает у посетителей эмоциональную связь. Эти рекомендации по веб-дизайну применимы как к разделам, так и к целостному дизайну сайта.
4. Ограничьте количество контента в каждом разделе
Готовые разделы Duda имеют идеальное количество слов и построены вокруг определенных изображений (например, изображений продуктов или главного изображения). Придерживайтесь рекомендуемой длины или выберите другую готовую секцию.
5. Переместите разделы вокруг
Если раздел не работает, просто переместите его вверх или вниз по странице и попробуйте там. Отчасти поэтому они так хорошо работают.
Если раздел, который вы пробуете, не работает на веб-странице клиента, просто добавьте другой готовый раздел. Прелесть в том, что разделы Duda работают на любом шаблоне — и есть из чего выбирать.
6.
 Используйте разделы для разделения текста
Используйте разделы для разделения текстаНа текстовых страницах используйте разделы с кнопками и другими визуальными элементами, чтобы разбить текст и выделить призывы к действию.
7. Ограничение количества разделов
Пользователи ожидают определенной информации на определенных страницах и не будут прокручивать дальше определенной точки. Вам нужно будет понять, что работает в зависимости от общего количества страниц веб-сайта. Возможно, правильное количество разделов, особенно на типичном веб-сайте с несколькими страницами, составляет от двух до семи. Попробуйте и протестируйте его, чтобы увидеть коэффициент конверсии.
8. Создайте свой оптимальный рабочий процесс
Если вы создаете десятки или сотни веб-сайтов в месяц, более чем вероятно, что ваши дизайнеры повторяют рабочий процесс при создании каждого сайта. Наиболее успешные партнеры Duda обычно создают большие библиотеки предварительно разработанных разделов, которые соответствуют их руководству по стилю, типам клиентов и лучшим практикам, и включают их в этот процесс.
В этих агентствах самые опытные дизайнеры обычно тратят свое время на создание новых разделов, а затем делятся ими с командой разработчиков сайта. Это значительно ускоряет процесс создания сайта без ущерба для качества.
Создайте новый дизайн разделов веб-сайта уже сегодня!
Разделы — чрезвычайно полезный инструмент для создания сайтов, который действительно может изменить правила игры для агентства цифрового маркетинга или веб-профессионала, которые хотят расширить свою деятельность. Попробуйте их сегодня, чтобы увидеть удивительную разницу, которую они вносят в ваши проекты веб-дизайна и сроки.
Анализ структуры страницы веб-сайта
Когда вы разговариваете со своим веб-разработчиком, вы когда-нибудь чувствовали, что находитесь в неведении относительно всего, что они говорят? С таким количеством различных терминов и лексики, связанных с веб-индустрией… может быть трудно расшифровать!
Мы всегда думаем о наших клиентах! Как мы можем облегчить их жизнь, когда они идут по цифровому пути к успеху? Это вопрос, который всегда у нас в голове.
Вот почему мы составили этот список распространенных типов страниц, разделов и элементов веб-сайта, чтобы помочь вам разобраться в типичной структуре веб-сайта и точно понять, с чем вы имеете дело.
Что такое разные страницы веб-сайта?По сути, существует 3 различных типа страниц, которые люди используют для создания веб-сайта. Вот эти страницы: домашних страниц, целевых страниц и внутренних страниц.
Что такое домашние страницы?Ваша домашняя страница находится там, где 90% ваших посетителей попадут на , когда впервые попадут на ваш сайт. Он отвечает за создание хорошего первого впечатления о вашем бизнесе.
Хорошая домашняя страница должна правильно демонстрировать, какие услуги/товары вы предлагаете, и куда люди должны перейти после того, как решат, что вы им подходите.
Ваша домашняя страница — это лицо вашего веб-сайта. Он должен хорошо выполнять свою работу и отвечать интересам ваших посетителей. Хорошая домашняя страница предлагает исключительный пользовательский опыт, который оставит посетителя довольным. Взгляните на наш пример с веб-сайта ресторана Waalflower, который мы недавно разработали для одного из наших клиентов.
Хорошая домашняя страница предлагает исключительный пользовательский опыт, который оставит посетителя довольным. Взгляните на наш пример с веб-сайта ресторана Waalflower, который мы недавно разработали для одного из наших клиентов.
Эта домашняя страница оставляет приятное первое впечатление у посетителя (вы только посмотрите на это блюдо!) . Он предлагает им возможность сразу забронировать столик и ознакомиться с полным меню ресторана.
Что такое целевые страницы?Целевые страницы используются для привлечения потенциальных клиентов, увеличения продаж и привлечения посетителей до того, как они зайдут на веб-сайт. Обычно они предлагают вам подписаться на услугу, купить продукт или проверить новую акцию.
Целевые страницы чрезвычайно эффективны при правильном использовании. Большинство маркетологов используют целевые страницы в качестве начального этапа своей воронки продаж (серия страниц, которые заканчиваются достижением цели — например, продажей). У них очень целенаправленная цель, поэтому не пытайтесь перегружать свои целевые страницы тоннами информации.
У них очень целенаправленная цель, поэтому не пытайтесь перегружать свои целевые страницы тоннами информации.
Создавайте конкретные призывы к действию для ваших посетителей — пусть это будет просто, но элегантно!
Вот пример целевой страницы, созданной с помощью LeadPages для сбора подписок на рассылку новостей для блога Go Top Shelf.
Эта целевая страница быстро доносит суть красивым крупным жирным шрифтом с краткой шуткой о том, что подписчики будут получать каждый месяц. Обо всем остальном позаботится наша кнопка призыва к действию!
Что такое внутренние страницы?Каждая страница, которую вы создаете, кроме главной или целевых страниц, называется «внутренней страницей» . Эти страницы можно найти в меню навигации, и обычно они состоят из страниц услуг, информации, контактов и блогов.
Взгляните на наш простой пример внутренней страницы , взятый из блога Go Top Shelf.
Каковы различные разделы веб-сайта? В отличие от типов страниц, на базовом веб-сайте есть шесть основных разделов: Заголовок, Заголовок страницы, Главный раздел, Раздел контента, Раздел боковой панели и Раздел нижнего колонтитула.
Мы рассмотрим эти различные разделы более подробно ниже.
Что такое раздел
?В разделе
веб-сайта находятся все ваши метаданные (мета-заголовки, описания, авторы, наборы символов и т. д.), скрипты (CSS, JavaScript и т. д.), схема, ссылки на пользовательские значки, коды отслеживания, и многое другое можно найти. Эта часть веб-сайта не отображается в окне браузера. Считайте этот раздел местом, где можно найти и использовать все ваши ресурсы , чтобы создать стиль и функциональность вашей веб-страницы.Что такое раздел
?Тег HTML
определяет основное содержимое веб-страницы, которое будет непосредственно видно пользователю . Здесь будут содержаться все визуальные/контентные элементы вашего веб-сайта для отображения этой информации вашим посетителям. Изображения, текст, гиперссылки и многое другое можно найти в этом разделе.Что такое строки и столбцы?
Веб-сайты располагаются с использованием сеток, а строки и столбцы, составляющие эту сетку, содержатся внутри
веб-страницы. CSS используется для стилизации и компоновки сеток.
CSS используется для стилизации и компоновки сеток.Мы создаем строки для отдельных частей веб-страницы, чтобы размещать в них содержимое . Мы используем столбцы, чтобы установить, какую часть веб-страницы будет занимать строка по горизонтали. Как правило, большинство веб-сайтов используют 12-колоночную систему, поэтому, если строка занимает 12 колонок, она будет занимать всю ширину веб-страницы, если она занимает 6 колонок, она будет занимать 50% веб-страницы. В приведенном ниже примере изображение занимает 12 столбцов, поэтому оно занимает всю ширину страницы.
пример строки 1 2Заголовок отвечает за показ посетителям логотипа компании веб-сайта, основного и дополнительного меню навигации и контактной информации. Заголовок обычно находится в самом верху страницы.
Меню , выделенное красным на картинке ниже, является примером правильно выполненного заголовка.
Что такое раздел героев? Главный раздел аналогичен заголовку страницы, но строго ТОЛЬКО для домашних страниц. Основные разделы используются, чтобы помочь донести информацию о ваших продуктах и услугах до посетителей вашей главной страницы. Вы можете использовать различные элементы, такие как ползунки, чтобы помочь посетителю получить как можно больше информации, а также привлечь внимание с помощью стильного призыва к действию.
Основные разделы используются, чтобы помочь донести информацию о ваших продуктах и услугах до посетителей вашей главной страницы. Вы можете использовать различные элементы, такие как ползунки, чтобы помочь посетителю получить как можно больше информации, а также привлечь внимание с помощью стильного призыва к действию.
Мы использовали мозаичный макет для главного раздела Coffee Concept, который выделяет информацию об их кофе и источниках его происхождения. Все подкреплено красивыми изображениями и типографскими элементами (тип/шрифт).
Что такое заголовок страницы?Верхний колонтитул страницы является разделом под основным колонтитулом . Это не обязательно для каждой страницы, и обычно посетителю сообщается заголовок страницы. Иногда у них есть ссылки для навигации и красивые изображения.
На сайте Coffee Concept мы использовали простое изображение латте, подкрепленное их заголовком «Рестораны, кафе и услуги общественного питания», чтобы немного персонализировать этот заголовок страницы.
Ваш раздел контента имеет номер , где вся информация о вашей странице идет с номером . Именно здесь на вашем веб-сайте будет находиться основная часть ваших заголовков, абзацев, изображений и форм. Раздел контента известен как самая большая часть страницы.
Секции боковой панели отвечает за показ посетителям дополнительной навигации и параметров фильтрации в зависимости от того, что требуется сайту. Некоторые сайты могут использовать боковую панель, чтобы помочь посетителям перемещаться по веб-сайту, в то время как другие могут использовать их для фильтрации продуктов на сайте электронной коммерции, чтобы найти то, что они ищут.
Нижний колонтитул находится в самом низу вашего веб-сайта и обычно должен содержать вашу контактную информацию, логотип и некоторую навигацию. Вы также должны включить ссылки на любую важную юридическую информацию, которую вам нужно включить на свой веб-сайт, например, политику конфиденциальности или условия.
Страницы составляют веб-сайт, а разделы составляют страницу. Теперь мы поговорим о различных элементах веб-сайта, которые помогают объединить разделы. Мы рассмотрим следующие элементы: основные навигационные меню , призыв к действию, вторичные навигационные меню, регистрация и контактные формы.
Основное меню навигации используется для облегчения навигации пользователей по вашему веб-сайту. Они должны включать список из 3-7 ссылок верхнего уровня на другие страницы вашего сайта. Любые другие ссылки должны быть помещены во вложенную навигацию.
Вторичные навигационные меню используются для выделения ссылок на специализированные страницы , такие как страницы услуг, страницы входа/регистрации, страницы карьеры и страницы благотворительности. Отлично подходит для выделения важных страниц, которые могут не поместиться на основной панели навигации.
Разбивка Заключение Существует ТОНН различных терминов и словарей, связанных с индустрией веб-дизайна/разработки.
