простой лендинг или корпоративный портал? — MYFORCE на vc.ru
834 просмотров
Лендинг или корпоративный сайт: что это такое и что лучше подойдет вашему бизнесу
В этой статье мы расскажем о том, в чем преимущества классического корпоративного сайта по отношению к лендингу, а также о том, что лучше всего подойдет для вашего бизнеса.
В последнее время одной из популярных тенденций стала разработка одностраничных сайтов — так называемых лендингов, landing page. Так например, такой сайт проще и быстрее создать и разработать, чем аналогичный многостраничный сайт. Кроме того, при разработке многостраничного сайта для малого и среднего бизнеса с нуля часто могут не учитываться такие факторы, как пользовательский интерфейс.
Для кого эта статья?
Для тех, кто сомневается, подходит ли для его бизнес-модели одностраничный сайт, а также тех, кто хочет в ближайшем будущем открыть свой бизнес в интернете. Известны примеры, когда клиент разочаровывался, потому что он был не осведомлен, что одностраничный сайт может плохо выдаваться в результатах поиска.
Цель этой статьи — попытаться проинформировать всех заинтересованных пользователей, которые думают над созданием веб-сайта, о том, какой сайт им больше подходит: лэндинг или классический корпоративный сайт.
Что такое сайт — основные понятия
Сайт — это одна страница или группа веб-страниц в интернете, объединенная единой тематикой: автором или компанией. Ниже мы разберем, на какие виды делятся веб-ресурсы, что такое лендинг сайт, квиз, визитка, портфолио и их отличия от многостраничных форматов.
Виды сайтов
Многостраничный
Это веб-ресурс, на котором можно писать подробную информацию о компании и ее продукции, а также размещать несколько вариантов целевых действий — интернет-магазин, блог, новостной канал, сайт о компании.
Ниже пример интернет-магазина по продаже одежды и аксессуаров. На сайте представлено много товаров с описанием, есть разделы, корзина и регистрация пользователя.
Одностраничный
Ресурс с небольшим количеством информации, разделенной на блоки, в рамках одной страницы — квиз, визитка, портфолио или лендинг.
Сайт-визитка — информационный ресурс, рассказывающий о компании, ее достижениях и лучших работах, а также он предоставляет контактную информацию. Это точно такая же визитка, которую вам может, например, предложить риэлтор, но только в онлайн-формате.
Вот пример визитки, где есть информация о компании, ее преимуществах, клиентах и публикациях в СМИ, а также есть доступ к услугам и портфолио.
Портфолио — это сайт, показывающий профессиональную деятельность автора и представляет работы фотографа, журналиста или дизайнера.
Пример сайта-портфолио, сделанного для UX дизайнера из Берлина. На лендинге вы можете увидеть анимацию, простой шрифт и легкий дизайн — такое оформление не напрягает глаза. На странице автор рассказывает о собственных навыках, приводит примеры своих работ и предлагает варианты для обратной связи.
Квиз — это интерактивный формат сайта, предлагающий пользователю ответить на несколько вопросов и получить подарок: скидку, участие в розыгрыше, чек-лист и многое другое. Квизы часто используют для быстрого захвата лидов.
Квизы часто используют для быстрого захвата лидов.
Ниже — пример квиза на странице лендинга, созданного через конструктор Marquiz. Вам предлагают ответить на пять вопросов и узнать стоимость дизайн-проекта, а также получить подарок.
Лендинг, или Landing page (с английского переводится как «посадочная страница») — это одностраничный сайт, имеющий четкую структуру в блоках — они должны замотивировать пользователя выполнить действие: оставить заявку, свои контактные данные или купить продукт.
Лендинг сайт используется для привлечения нового трафика — для этого запускают рекламные объявления: контекстная, таргетированная или медийная реклама. Такой сайт не подойдет для SEO продвижения.
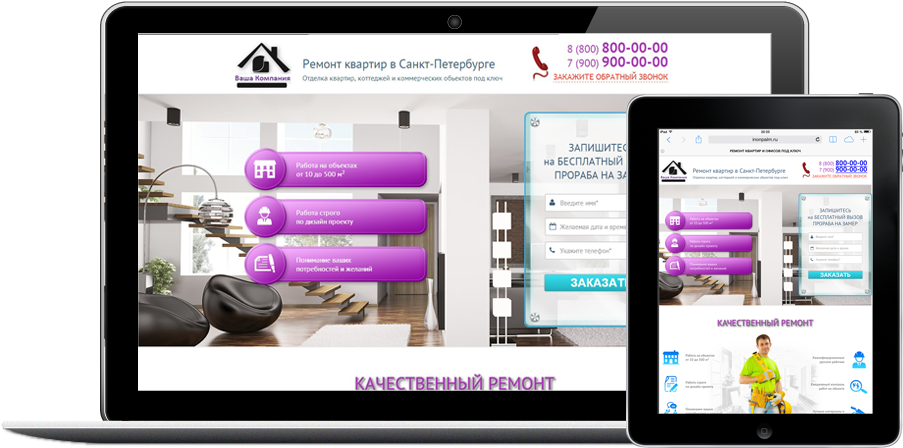
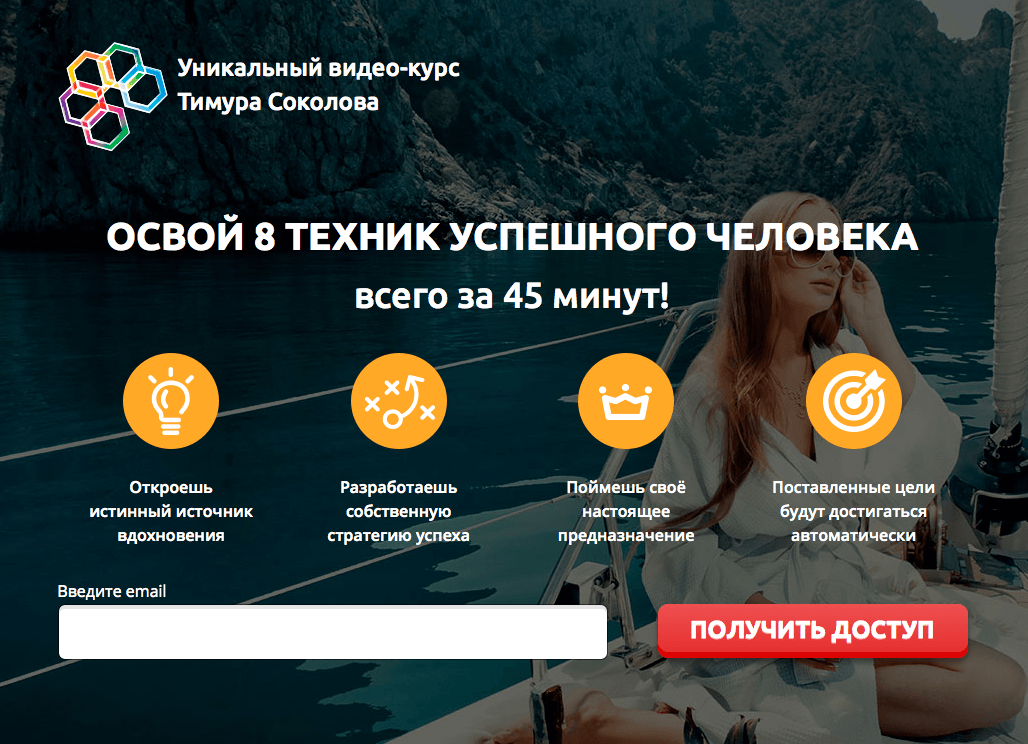
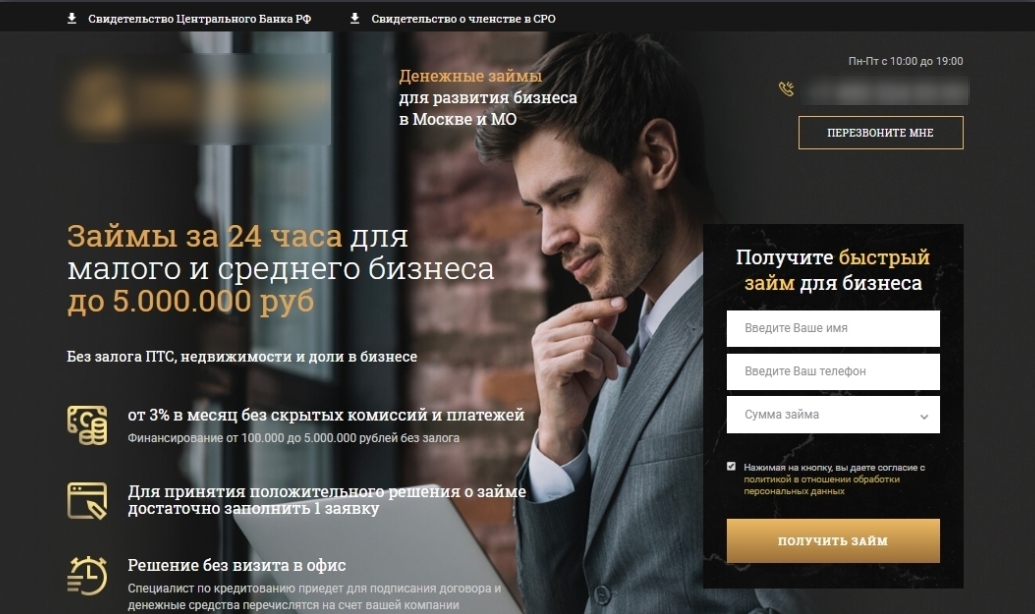
Мы взяли пример классического лендинга — сайт, где физические и юридические лица могут получить консультацию юриста и помощь в суде. Все блоки ведут к единой форме заявки, но есть возможность обратиться напрямую по номеру телефона.
А теперь давайте разберемся, в чем же кроются существенные отличия лендинга от многостраничного сайта, и соберем сравнительную таблицу, которую вы сможете использовать как чек-лист.
Чем лендинг отличается от сайта
Разная заинтересованность пользователей
На многостраничном сайте пользователь переходит со страницы на страницу, изучая информацию. Потенциальный покупатель может закрыть ресурс и вернуться через какое-то время — это долгосрочный интерес. Посетитель в данном случае чаще всего относится к теплой или горячей аудитории.
Лендинг же вызывает вовлеченность в конкретный момент, когда пользователь перешел на страницу. Весь материал здесь подан через главные тезисы и призыв к действию. Информация должна быть понятной и интересной, чтобы человек оставил контакты, оформил заказ или записался на ваш вебинар. Посетитель лендинга — это холодная или теплая аудитория.
Навигация на сайте
На многостраничном сайте есть меню, разделы и ссылки для перехода на другие страницы или ресурсы. Цель — предоставить посетителю выбор и возможность максимально подробно изучить все продукты бренда.
Сайт лендинг — это четкая структура, которая позволяет прокручивать страницу вверх или вниз и переключаться на блоки через шапку сайта. Цель — удержать внимание посетителя на одном продукте и стимулировать к выполнению целевого действия.
Цель — удержать внимание посетителя на одном продукте и стимулировать к выполнению целевого действия.
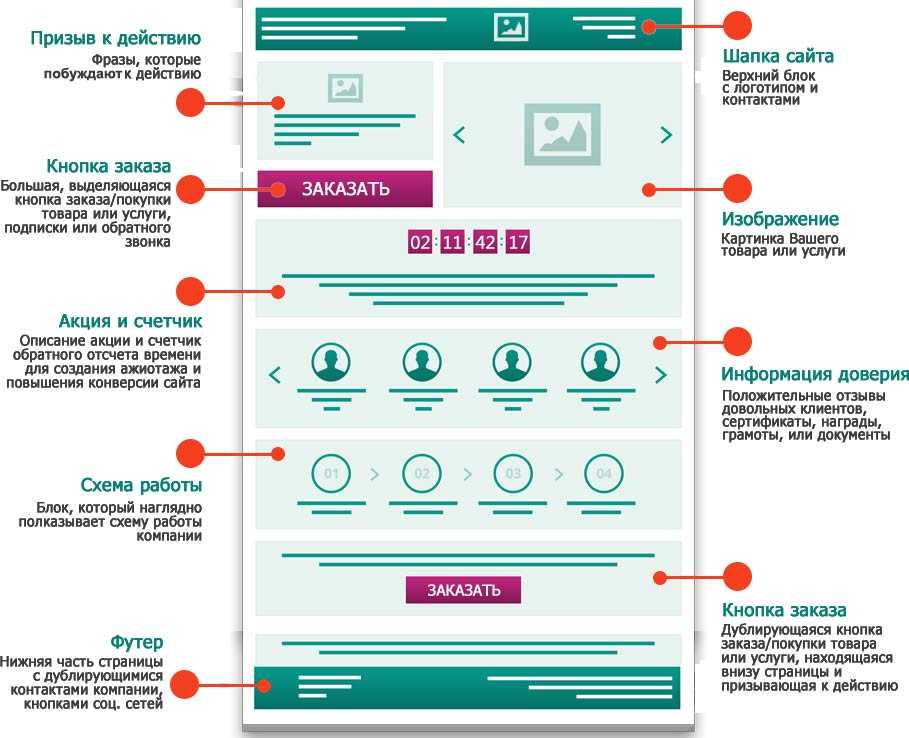
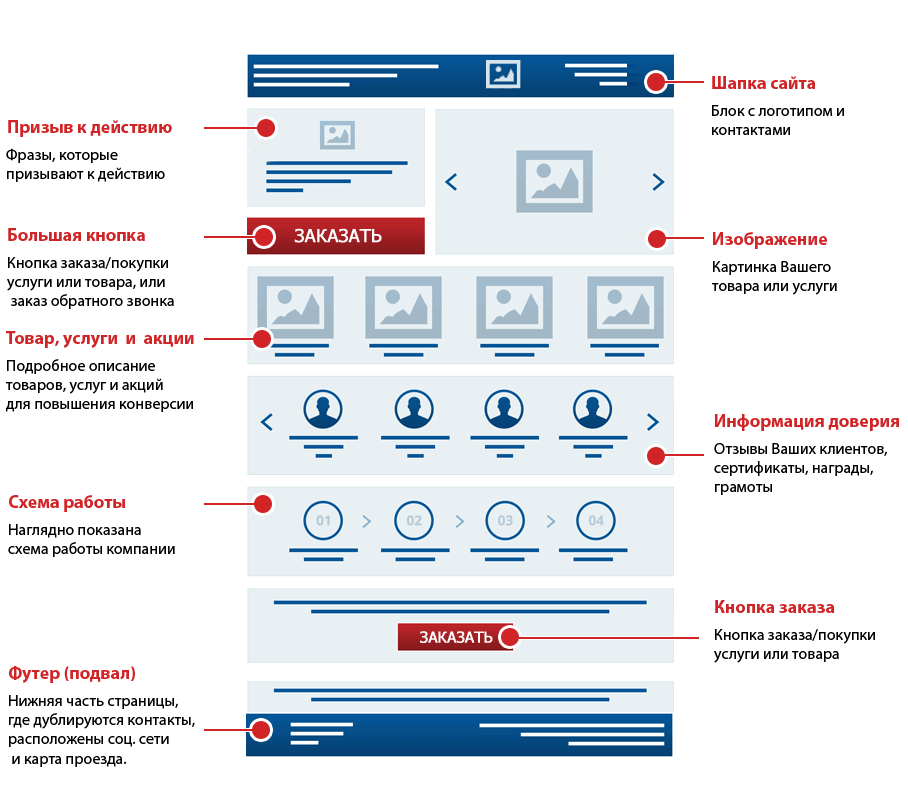
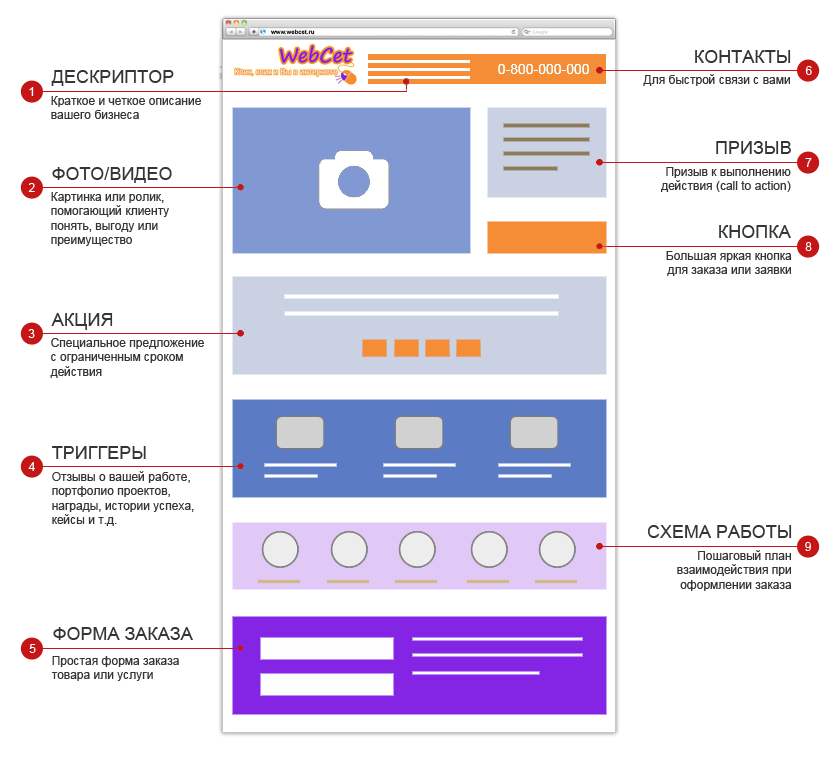
Landing page в классическом понимании — длинная страница с большим количеством блоков: преимущества, описание компании и продукта, фотографии, видео, иллюстрации, инфографика, стоимость товара, отзывы, контактные данные.
Пример структуры лендинга для курса по таргетированной рекламе:
Шапка сайта.
Оффер и описание курса.
Старт курса.
Навыки, которые вы можете получить после прохождения.
Задача курса.
Преимущества курса.
Описание программы.
Кому подойдет курс.
Что студенты получат: сертификат, записи уроков, инструментарий для работы.
Блок о преподавателях.
Отзывы.
Гарантии.
Варианты для обратной связи.
Футер сайта.
В блоках есть разные формы заявки: получить обратный звонок, зарегистрироваться, посмотреть бесплатный урок и так далее.
В многостраничном сайте блоки распределены на страницах разной вложенности: главная страница, описание компании, товары или услуги, преимущества, доставка, возврат, отзывы, контакты.
Распределение блоков на страницах многостраничного сайта по продаже штор: информация о компании, доставка, обмен и возврат, оплата, отзывы, контакты и карточки товаров.
Преимущества лендинга
Продажа от одного продукта до целой группы товаров
На посадочной странице вы можете подробно рассказать о популярном продукте или предложить пользователям группу товаров: бруски или доски для строительства, доставка готовой еды — пицца или суши, комплекты для гимнасток — шар, булава и лента.
Важно! В нашей статье вы можете найти вдохновляющие примеры лендингов.
Высокая конверсия
Пользователь сразу видит окно заявки или регистрации, а весь текст на странице ведет к целевому действию. Если посетителю интересно предложение — он сразу же оставит вам контактные данные.
Рекомендуем к прочтению! О том, как правильно повышать конверсию лендинга.
На многостраничном сайте человек может пролистать все страницы и забыть о вашем предложении, которое было указано в рекламном объявлении или посте.
Легкое A/B тестирование
Если хотите протестировать оффер или призывы на кнопках, вам нужно только создать две версии страницы и запустить рекламу. Так как посетителю не нужно никуда больше переходить, вы уже через несколько дней получите результат — какое предложение или блок интереснее пользователям и, следовательно, отключить второй вариант веб-страницы.
Важно! О том, как оформить и написать текст для лендинга.
Быстрый старт
Настройка лендинга не занимает много времени. Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Рекомендуем к прочтению! Изучите наши статьи и узнайте, как самостоятельно создать лендинг и какие конструкторы для этого использовать.
Окупаемость лендинга
Здесь стоит учитывать правильность настройки рекламного кабинета и оформления лендинга. И если вы все сделали хорошо, то проект себя окупит довольно скоро: за счет быстрого старта и небольших вложений в разработку.
Преимущества сайта
Создание имиджа компании
На многостраничном сайте вы найдете подробную информацию о компании, товарах, вариантах доставки и возврата. Если на ресурсе присутствует активная посещаемость, пользователи оставляют комментарии под статьями, обращаются к вам через форму обратной связи или покупают товар, то это автоматически поднимает имидж ресурса. Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Хорошо проработанный сайт всегда будет приводить новый трафик — за счет рекламы или блога.
Важно! Ознакомьтесь с этапами разработки функционала сайта в нашей статье.
SEO продвижение
Многостраничный сайт позволяет вести блог или ленту актуальных новостей о компании, где вы сможете рассказывать о новых товарах, изменениях в продукте или в производстве, а также поднимать темы, которые касаются вашего бизнеса. При написании статей вы добавляете в текст и заголовки поисковые запросы. А для каждой страницы сайта прописываете title и description.
Важно! Узнайте, как поднять сайт на поиске в «Яндекс» и Google.
Благодаря карточкам товаров, ленте новостей и общим страницам можно продвигать сайт при помощи SEO, чтобы пользователи находили вас еще и по запросам в поисковой сети.
Возможность размещения большого количества информации
В сравнительной таблице вы могли увидеть, что на сайте размещается любое количество информации. На главную страницу выносят основные тезисы, а на остальных подробно рассказывают об услугах, преимуществах и возможностях, которые будут полезны посетителю.
Лояльность и доверие клиентов
Многостраничные сайты вызывают у пользователей больше доверия..png) На это влияет наличие сертификатов, истории о компании, отзывы о продукте, ценовая политика бренда, контактные данные менеджеров и другая подтверждающая информация о том, что фирма реальна.
На это влияет наличие сертификатов, истории о компании, отзывы о продукте, ценовая политика бренда, контактные данные менеджеров и другая подтверждающая информация о том, что фирма реальна.
Если на сайте есть возможность оставлять комментарии и отзывы о товарах, то потенциальному клиенту это будет очень полезно изучить и проще решиться на покупку.
Несколько вариантов монетизации
Многостраничный сайт продвигают при помощи контекстной и таргетированной рекламы, SEO, коллабораций с блогерами или лидерами мнений, email рассылок, мессенджеров.
В какой ситуации подойдет лендинг, а не сайт
Лендинговый сайт создают, чтобы:
Рекламировать товары и услуги.
На странице представлена доставка готовой еды: пицца, закуски, салаты, десерты и так далее. Под каждым товаром есть короткое описание, стоимость и кнопка «Добавить в корзину». В конце есть описание доставки и оплаты заказа.
Продажа от одного продукта до целой группы товаров
На посадочной странице вы можете подробно рассказать о популярном продукте или предложить пользователям группу товаров: бруски или доски для строительства, доставка готовой еды — пицца или суши, комплекты для гимнасток — шар, булава и лента.
Важно! В нашей статье вы можете найти вдохновляющие примеры лендингов.
Высокая конверсия
Пользователь сразу видит окно заявки или регистрации, а весь текст на странице ведет к целевому действию. Если посетителю интересно предложение — он сразу же оставит вам контактные данные.
Рекомендуем к прочтению! О том, как правильно повышать конверсию лендинга.
На многостраничном сайте человек может пролистать все страницы и забыть о вашем предложении, которое было указано в рекламном объявлении или посте.
Легкое A/B тестирование
Если хотите протестировать оффер или призывы на кнопках, вам нужно только создать две версии страницы и запустить рекламу. Так как посетителю не нужно никуда больше переходить, вы уже через несколько дней получите результат — какое предложение или блок интереснее пользователям и, следовательно, отключить второй вариант веб-страницы.
Быстрый старт
Настройка лендинга не занимает много времени. Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Также вам не нужно ждать, пока сайт появится в поисковой сети. Заходите в рекламный кабинет, добавляете объявление и ссылку на посадочную страницу — и запускаете объявление: на поиске, в социальных сетях, видеохостинге.
Рекомендуем к прочтению! Изучите наши статьи и узнайте, как самостоятельно создать лендинг и какие конструкторы для этого использовать.
Окупаемость лендинга
Здесь стоит учитывать правильность настройки рекламного кабинета и оформления лендинга. И если вы все сделали хорошо, то проект себя окупит довольно скоро: за счет быстрого старта и небольших вложений в разработку.
Преимущества сайта
Создание имиджа компании
На многостраничном сайте вы найдете подробную информацию о компании, товарах, вариантах доставки и возврата. Если на ресурсе присутствует активная посещаемость, пользователи оставляют комментарии под статьями, обращаются к вам через форму обратной связи или покупают товар, то это автоматически поднимает имидж ресурса. Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Также многостраничники с хорошо проработанной семантикой показываются на первых страницах в поисковых системах, а это все положительно влияет на рейтинг домена.
Хорошо проработанный сайт всегда будет приводить новый трафик — за счет рекламы или блога.
SEO продвижение
Многостраничный сайт позволяет вести блог или ленту актуальных новостей о компании, где вы сможете рассказывать о новых товарах, изменениях в продукте или в производстве, а также поднимать темы, которые касаются вашего бизнеса. При написании статей вы добавляете в текст и заголовки поисковые запросы. А для каждой страницы сайта прописываете title и description.
Благодаря карточкам товаров, ленте новостей и общим страницам можно продвигать сайт при помощи SEO, чтобы пользователи находили вас еще и по запросам в поисковой сети.
Возможность размещения большого количества информации
В сравнительной таблице вы могли увидеть, что на сайте размещается любое количество информации. На главную страницу выносят основные тезисы, а на остальных подробно рассказывают об услугах, преимуществах и возможностях, которые будут полезны посетителю.
Лояльность и доверие клиентов
Многостраничные сайты вызывают у пользователей больше доверия. На это влияет наличие сертификатов, истории о компании, отзывы о продукте, ценовая политика бренда, контактные данные менеджеров и другая подтверждающая информация о том, что фирма реальна.
Если на сайте есть возможность оставлять комментарии и отзывы о товарах, то потенциальному клиенту это будет очень полезно изучить и проще решиться на покупку.
Несколько вариантов монетизации
Многостраничный сайт продвигают при помощи контекстной и таргетированной рекламы, SEO, коллабораций с блогерами или лидерами мнений, email рассылок, мессенджеров.
Получить консультацию или оформить заказ вы можете на нашем сайте.
Создание одностраничного сайта в Краснодаре
Слайд-шоу — 3 000 ₽
Слайд-шоу
Данный модуль позволяет сделать на вашем сайте циклически меняющиеся картинки с эффектом затухания, сдвига, увеличения которые можно листать при помощи курсора мыши или клавиш клавиатуры. Это сделает Ваш сайт динамичным, стильным, ярким и запоминающимся.
Это сделает Ваш сайт динамичным, стильным, ярким и запоминающимся.
Фотогалерея — 3 000 ₽
Фотогалерея
Данный модуль позволяет Вам продемонстрировать изображение каждого товара или разместить фотоотчет с прошедших событий, что позволит акцентировать внимание клиентов на достоинствах Вашей продукции и создать ее яркий зрительный образ.
Всплывающие окна — 1 500 ₽
Всплывающие окна
Данный модуль отобразит увеличенное изображение или подробное описание поверх страницы при клике на изображение или текст с эффектом затемнения фона сайта.
Форма обратной связи — 2 000 ₽
Форма обратной связи
Данный модуль позволяет Вашим клиентам отправлять с сайта электронные сообщения в Ваш адрес. Вы можете получать заказы на предоставляемые услуги или продаваемые товары. А также отвечать на возникающие у посетителей сайта вопросы.
Вы можете получать заказы на предоставляемые услуги или продаваемые товары. А также отвечать на возникающие у посетителей сайта вопросы.
Обратный звонок — 1 500 ₽
Обратный звонок
Данный модуль позволяет позволяет посетителям сайта отправить запрос с просьбой, чтобы менеджер сайта ему перезвонил. Сообщение с просьбой позвонить приходит на Ваш e-mail указанный в настройках.
Форма бронирования/заказа — 2 500 ₽
Форма бронирования/заказа
Данный модуль позволяет сделать различные поля для заполнения их пользователями и заказа Ваших товаров и услуг. С помощью данного модуля можно сделать форму бронирования туров, запись на услуги или например приобретение билетов.
Онлайн-консультант — 500 ₽
Онлайн-консультант
Данный модуль позволяет посетителям сайта получить отклик сразу же. Общение посетителей сайта с менеджерами или консультантами компании происходит в режиме реального времени. Чтобы начать общение в виде чата с консультантом, посетителю достаточно нажать на кнопку вызова, установленную на сайте. Операторы принимают заказы, отвечают на вопросы, консультируют.
Общение посетителей сайта с менеджерами или консультантами компании происходит в режиме реального времени. Чтобы начать общение в виде чата с консультантом, посетителю достаточно нажать на кнопку вызова, установленную на сайте. Операторы принимают заказы, отвечают на вопросы, консультируют.
Подписка на рассылку — 1 500 ₽
Подписка на рассылку
Данный модуль позволяет посетителям заинтересовавшихся информацией на сайте, подписаться на обновления, добавив свой e-mail в список рассылки. При помощи данного модуля, у вас появится возможность создавать и рассылать подписчикам сообщения о новых акциях, задать вопросы о качестве обслуживания и предложить дополнительные товары или услуги. Тем самым мотивируя их возвращаться на сайт и делать заказы.
Книга отзывов — 2 500 ₽
Книга отзывов
Данный модуль позволяет посетителям сайта оставлять свои отзывы, сообщения и комментарии о Ваших услугах или товарах. С помощью книги отзывов Вы можете оперативно реагировать на меняющиеся предпочтения клиентов, a также отвечать на возникающие у посетителей сайта вопросы.
С помощью книги отзывов Вы можете оперативно реагировать на меняющиеся предпочтения клиентов, a также отвечать на возникающие у посетителей сайта вопросы.
Схема проезда — 1 500 ₽
Схема проезда
Данный модуль позволяет графически отобразить местонахождение офиса вашей организации и способы проезда.
Новости компании — 2 000 ₽
Новости компании
Данный модуль позволяет удобно и быстро размещать новости компании и сайта, тем самым информируя посетителей сайта не только о жизнедеятельности Вашей компании, но и о новых услугах и предложениях.
Счетчики посещаемости — 1 000 ₽
Счетчики посещаемости
Данный модуль позволяет отследить количество посетителей сайта, что они просматривали и ряд других параметров.
Модуль «Статьи» — 2 000 ₽
Модуль «Статьи»
Данный модуль позволяет в неограниченном количестве размещать на сайте любые текстовые материалы с разделением по тематикам. Модуль «Статьи» влияет на увеличение посещаемости Вашего сайта и повышает к нему интерес.
Вопрос-ответ — 2 000 ₽
Вопрос-ответ
Данный модуль позволяет посетителям Вашего сайта увидеть наиболее часто задаваемые вопросы и узнать ответы на них. Также посетитель может самостоятельно задать интересующий вопрос.
Виджеты социальных сетей — 2 000 ₽
Виджеты социальных сетей
Данный модуль позволяет Вам значительно повысить интерактивность сайта, благодаря возможностям, имеющихся в каждой из социальных сетей. Модуль позволяет прорекламировать Вашу группу в социальных сетях и предлагает посетителям сайта присоединиться к ней буквально в один клик.
Модуль позволяет прорекламировать Вашу группу в социальных сетях и предлагает посетителям сайта присоединиться к ней буквально в один клик.
Социальные кнопки — 1 000 ₽
Социальные кнопки
Данный модуль позволяет посетителям сайта рассказать о Ваших товарах и услугах на своей странице в социальной сети.
Голосование, опрос — 2 000 ₽
Голосование, опрос
Данный модуль позволяет Вам проводить опросы и голосования среди аудитории посетителей Вашего сайта. Пользователю предлагается вопрос или какое-то утверждение и несколько вариантов ответа, за один из которых можно проголосовать. Результат опроса представляется в виде процентного соотношения.
Защита от копирования — 3 000 ₽
Защита от копирования
Данный модуль позволяет защитить материал на Вашем сайте от незаконного копирования. Конкуренты больше не смогут привлекать клиентов за счет принадлежащих Вам текстов и наносить вред продвижению сайта.
Конкуренты больше не смогут привлекать клиентов за счет принадлежащих Вам текстов и наносить вред продвижению сайта.
Анимация элементов сайта — 7 000 ₽
Анимация элементов сайта
Анимирование блоков на сайте. Появление элементов сайта при прокрутке экрана с различными эффектами.
Аккордеон — 1 500 ₽
Аккордеон
Удобное меню содержит несколько блоков, которые при клике разворачиваются и отображают контент, в то время как остальные свернуты в строку с названием. Этот модуль даёт возможность разместить на странице сайта большое количество информации, но при этом сократив ее длину.
Выпадающее меню — 1 500 ₽
Выпадающее меню
Данный модуль позволяет сделать при наведении курсора или клике из основного пункта меню выпад списка с дополнительными подпунктами. Опция позволяет посетителям Вашего сайта быстрее находить необходимые разделы и информацию.
Опция позволяет посетителям Вашего сайта быстрее находить необходимые разделы и информацию.
Информеры (погода, валюта) — 1 500 ₽
Информеры (погода, валюта)
Данный модуль позволяет отображать у Вас на сайте актуальную, автоматически обновляющуюся информацию о погоде или курсах валют.
Поиск по сайту — 1 000 ₽
Поиск по сайту
Данный модуль позволяет посетителю сайта быстро найти именно ту информацию, которой он интересуется, таким образом, Вы избавляете Ваших потенциальных клиентов от лишней траты времени.
Аудио/видео плеер — 2 000 ₽
Аудио/видео плеер
Данный модуль позволяет посетителям сайта посмотреть видео и увидеть Ваш продукт в работе либо послушать аудиозапись, содержащую ценную информацию о Вашем товаре или услуге. Этот модуль поможет Вам создать у посетителя сайта наиболее полное и яркое представление о товаре и компании.
Этот модуль поможет Вам создать у посетителя сайта наиболее полное и яркое представление о товаре и компании.
Модуль «Баннеры» — 2 000 ₽
Модуль «Баннеры»
Данный модуль позволяет Вам направить посетителей сайта по нужным разделам и страницам, чтобы они получили максимум полезной информации о ваших продуктах или услугах.
CMS 1С-Битрикс (Стандарт) — 18 000 ₽
CMS 1С-Битрикс (Стандарт)
Сайт создается на платформе 1С-Битрикс лицензия «Стандарт»
Мобильная версия — 15 000 ₽
Мобильная версия
Сайт будет адаптирован к мобильным устройствам
Одностраничный веб-сайт: все, что вам нужно знать
Почти каждая компания может разместить на своем веб-сайте много информации: контактную информацию, подробную информацию об их услугах, политику компании и т. д. Хотя многостраничный подход работает почти для всех компаний по всему миру, бывают ситуации, когда наличие одностраничного веб-сайта может помочь.
д. Хотя многостраничный подход работает почти для всех компаний по всему миру, бывают ситуации, когда наличие одностраничного веб-сайта может помочь.
Но это полностью зависит от того, когда и как вы решите использовать этот дизайн.
Например, индивидуальное портфолио определенно требует одностраничного веб-сайта, а не интернет-магазина. Поэтому сначала нужно разобраться в нюансах ваших требований.
В этой статье мы расскажем все, что нужно знать об одностраничных веб-сайтах, а также дадим некоторые рекомендации по созданию одностраничных веб-сайтов. Это поможет вам принять лучшее и обоснованное решение при выборе дизайна веб-страницы.
Что такое одностраничный веб-сайт?Как следует из названия, отдельная страница или одностраничный веб-сайт — это сайт, содержащий одну веб-страницу.
Это довольно новый дизайн для веб-сайтов, но в последние годы он привлек много внимания в бизнес-секторе.
Одностраничные веб-сайты особенно выгодны для малых предприятий, которые не обязательно имеют широкий спектр продуктов или услуг.
Этот уникальный дизайн-макет был создан, чтобы рассказать каждому посетителю историю в свободной форме, сверху вниз.
Характеристики одностраничного веб-сайтаОдностраничный веб-сайт в идеале должен содержать все важные сведения о бизнесе на одной странице, но с различиями в макетах, форматах дизайна и т. д.
Тем не менее, есть еще несколько общих характеристик, присущих каждому создаваемому одностраничному веб-сайту.
- У них есть четко определенные разделы: поскольку на одной странице должно быть довольно много информации, требуется больше внимания и усилий, чтобы убедиться, что содержимое страницы правильно отформатировано по порядку.
- У них большие элементы заголовка: так как вся важная бизнес-информация компании/частного лица должна быть втиснута на одну страницу. Крупные элементы заголовка стали наиболее популярными элементами дизайна на одностраничных сайтах, потому что они помогают привлечь внимание посетителей.

- Пользовательская прокрутка. Большинство одностраничных веб-страниц, как правило, в значительной степени полагаются на настраиваемые эффекты перехода. Эти эффекты помогают им в процессе рассказывания историй для потенциальных клиентов.
Согласно исследованию скорости страниц на различных веб-сайтах, представленных сегодня на рынке, было обнаружено, что 40% пользователей ждут загрузки страницы в среднем три секунды, прежде чем покинуть ее. полностью.
Это огромное преимущество одностраничных сайтов. Хотя существуют проблемы, когда дело доходит до оптимизации одностраничных веб-сайтов с помощью встроенных услуг SEO, вот некоторые из важных преимуществ выбора одностраничного веб-сайта.
- Более быстрое время загрузки: Одностраничные веб-сайты обычно имеют одностраничный дизайн. Таким образом, пользователи или потенциальные клиенты должны загрузить только одну страницу. Таким образом, одностраничные сайты помогают пользователям получать более быстрые результаты без ненужного беспорядка многостраничных веб-сайтов.

- Более продолжительные показы: Одностраничные веб-сайты предлагают своим пользователям линейный пользовательский интерфейс. При этом они в значительной степени обращаются к Z-образному сканированию глаз, искусству уникального повествования историй, когда они прокручивают страницу вниз. Это гарантирует, что потенциальные клиенты или клиенты будут проводить больше времени на вашем сайте.
- Вносить изменения стало проще: Каждый веб-сайт необходимо регулярно анализировать, чтобы не отставать от трафика и конверсий. Поэтому веб-мастер/владелец должен подключить свой сайт к Google Analytics. Поскольку существует только одна веб-страница для работы и обслуживания, владельцам бизнеса становится очень легко вносить любые изменения.
- Лучшая конверсия: Лидогенерация — конечная цель любого бизнес-сайта. Благодаря простому и удобному дизайну в сочетании с более быстрой загрузкой и динамичным дизайном одностраничные сайты позволяют компаниям получать более простые и быстрые конверсии.

- Рентабельность : Каждое предприятие, независимо от того, большое оно или маленькое, хочет сэкономить деньги на операционных расходах, получая при этом все больше и больше доходов. Одностраничные сайты выделяются здесь своей абсолютной экономичностью. Эти сайты чрезвычайно просты в создании и управлении. Их также легко сделать с ограниченными ресурсами. Более того, одностраничные сайты можно быстро разрабатывать и продавать, что позволяет компании сэкономить огромные суммы денег на операционных расходах.
- Для мобильных устройств: С наступлением новой цифровой эры люди напрямую используют свои мобильные телефоны для поиска всего на свете. Именно здесь одностраничные сайты имеют явное преимущество перед многостраничными. Одностраничные сайты используют тот же внутренний HTML-код, что и сайты, оптимизированные для мобильных устройств, что упрощает их адаптацию. Таким образом, они обеспечивают единообразный пользовательский интерфейс как для пользователей мобильных устройств, так и для пользователей ПК.

Возможно, вы уже имеете смутное представление о различных преимуществах использования одностраничного веб-сайта. Одностраничные сайты не только загружаются быстрее и обеспечивают удобство для пользователей, но и помогают клиентам сосредоточиться на ключевых элементах страницы.
Они также экономят ваше время и деньги. Вам нужно разработать и поддерживать только одну страницу!
Но как понять, когда одностраничный веб-сайт лучше всего подходит для вас и вашего бизнеса?
Вот несколько кратких примеров того, когда вам следует выбрать одностраничный веб-сайт вместо создания многостраничного сайта.
- Портфолио: Этот веб-макет чрезвычайно полезен для фрилансеров. Чаще всего достаточно одной страницы, чтобы предоставить потенциальному работодателю немного информации. Покажите им свою работу и прошлые проекты, а также простую контактную форму ближе к концу.

- Брошюры Веб-сайты: На таких веб-сайтах вы можете демонстрировать изображения, свою контактную информацию, а также краткое описание своих продуктов или услуг. Поэтому наличие одностраничного веб-сайта — идеальный выбор для вас. Вам не нужно иметь несколько страниц для ваших простых бизнес-требований.
- Целевые страницы: Одностраничные веб-сайты предназначены для конверсии. Когда вы выбираете дизайн одностраничного сайта, это позволяет вам создать повествование без каких-либо отвлекающих факторов. Кроме того, проведение A/B-тестов на таких сайтах намного проще и эффективнее для компании.
Теперь, когда у вас есть представление об одностраничных веб-сайтах и их различных применениях, давайте кратко рассмотрим, как создать простой одностраничный веб-сайт с нуля. Вы можете использовать свою учетную запись WordPress для бесплатных шаблонов или выбрать более профессиональный сервис для создания своего веб-сайта.
Прежде чем приступить к созданию собственного одностраничного веб-сайта, первое, что вам нужно сделать, это взглянуть на некоторые из существующих одностраничных веб-сайтов, которые хорошо на рынке. Как только у вас появится четкое представление о том, как должен выглядеть ваш сайт в идеале, выполните следующие действия.
Шаг 1. Определите направленность веб-сайтаКогда вы решите создать одностраничный дизайн для своего веб-сайта, вы должны быть очень внимательны к его дизайну и функциям. Ограничение одной страницей гарантирует, что вы сосредоточитесь только на самых важных элементах веб-сайта.
Для достижения этой цели компаниям необходимо выбрать свой основной CTA. Затем они должны построить сайт вокруг этой метрики. Помните, каждая вещь на вашей веб-странице должна побуждать людей к этому действию.
Шаг 2: Выберите тему подходящего качества Если вы создаете свой одностраничный веб-сайт на WordPress, вы можете выбирать из множества доступных тем и шаблонов веб-сайтов. Тем не менее, вы можете выбрать одностраничную тему, созданную специально для того, чтобы помочь вам разработать сайт такого типа. Выбирая нужную тему, вот несколько советов по одностраничным веб-сайтам, которым вы должны следовать.
Тем не менее, вы можете выбрать одностраничную тему, созданную специально для того, чтобы помочь вам разработать сайт такого типа. Выбирая нужную тему, вот несколько советов по одностраничным веб-сайтам, которым вы должны следовать.
- Вам понадобится конструктор страниц с готовыми элементами, такими как раздел контактов
- Не добавляя дополнительных элементов, обязательно разбейте страницу на несколько разделов, которые можно различить визуально
- Обеспечьте удобную навигацию, которая поможет вашим пользователям перемещаться по различным разделам вашего сайта
- Найдите простой и быстрый способ добавить кнопки CTA на веб-страницу и персонализировать их
После того, как у вас будет четкое представление о том, что вы хотите видеть на своем веб-сайте и как он должен выглядеть, вы, наконец, можете приступить к проектированию страницы. Убедитесь, что ваш сайт подходит для вашей аудитории. Он также должен содержать качественный контент, который ваши пользователи сочтут полезным.
Качественный контент не только трудно найти, но и дорого стоит. К счастью, есть агентства по написанию контента, которые могут помочь вам именно в этом. Вы можете использовать их услуги, чтобы получить надлежащий контент для своего сайта, который вы можете дополнительно оптимизировать, чтобы удовлетворить потребности вашей аудитории.
Вот небольшой контрольный список, который вы должны учитывать при разработке:
- Сделайте страницу простой, не добавляя никакой информации, которая не служит определенной цели
- Используйте различные заголовки, цвета и фоны, чтобы легко различать различные разделы веб-страницы
- Создайте навигацию, которая поможет пользователям мгновенно переходить из одного раздела в другой на вашем сайте (гиперссылки)
- Убедитесь, что ваш основной призыв к действию убедителен и заметен на веб-сайте
Вот еще несколько советов по созданию одностраничного веб-сайта, о которых следует помнить.
Фон
Первое, что видит любой пользователь, попадая на веб-сайт, — это фон главной страницы. Следовательно, хорошей идеей будет использовать красочное и яркое фоновое изображение. Изображение также должно резонировать с вашей аудиторией. Кроме того, избегайте использования анимации в фоновом режиме. Анимации, такие как зацикленные видео, увеличивают скорость загрузки.
Выберите правильный шрифт и цветовую схемуОбычно рекомендуется избегать ярких и ярких шрифтов. Что касается цветовых схем, выберите что-то, что резонирует с вашим фоном. Многие дисплеи имеют тенденцию искажать цветовые оттенки. Так, яркий цвет может стать неоновым оттенком, из-за чего на него будет некомфортно смотреть.
Сосредоточьтесь на качественном UX На одностраничном веб-сайте навигация играет ключевую роль.
На одностраничном веб-сайте навигация играет ключевую роль. То же самое касается того, как вы структурируете, организуете и представляете информацию . Убедитесь, что весь контент вашего сайта разделен на логические блоки. Ваша навигация также должна отображаться в верхней части страницы. Таким образом, пользователи могут перейти к нужной части, щелкнув некоторые пункты меню.
Убедитесь, что весь контент вашего сайта разделен на логические блоки. Ваша навигация также должна отображаться в верхней части страницы. Таким образом, пользователи могут перейти к нужной части, щелкнув некоторые пункты меню.
Если на вашем одностраничном веб-сайте слишком много текста, загроможденного повсюду, это может отрицательно сказаться на коэффициенте конверсии. Забрасывать клиентов бесполезным и коротким текстом прямо перед призывом к действию — верный способ их потерять. Поэтому размещайте только тот контент, который напрямую ведет аудиторию к вашей CTA-кнопке. Кроме того, не забудьте разместить его кратко, последовательно и всесторонне.
Рабочий CTAОдним из наиболее важных элементов создания веб-сайта является разработка рабочего CTA. Ваш CTA должен прямо сообщать вашим пользователям, что делать и чего именно вы ожидаете от них как владельца бизнеса. Чтобы у вас был работающий CTA, вот что вам нужно помнить:
- Будьте логичны, интуитивны и лаконичны
- Поощряйте аудиторию выполнять одно действие, например купить, зарегистрироваться и т.
 д.
д. - Сделать призыв к действию визуально контрастирующим с общим фоном и цветовой схемой вашей веб-страницы
- Держите кнопку CTA на виду у ваших потенциальных клиентов (в идеале вверху страницы)
Примеры потрясающих одностраничных веб-сайтов
Пришло время взглянуть на некоторые из успешных одностраничных веб-сайтов, существующих сегодня. Это может помочь вам понять, как правильно применять советы и инструкции, упомянутые выше.
Danish Sait
Мы обсудили, как одностраничные веб-сайты могут быть чрезвычайно полезны для отдельных предприятий. Датский Sait является хорошим примером этого. Датский Саит, блестящий ведущий шоу, артист и актер, имеет яркий, красочный и веселый веб-сайт, который на первый взгляд выглядит очень привлекательным.
Источник: danishsait.comСо всей необходимой информацией и данными, представленными зрителям в логической последовательности, веб-сайт является хорошим и содержательным примером того, как можно создать качественную веб-страницу с минимальными ресурсами!
100 Years Of National Parks Service Если вы хотите взглянуть на один из самых простых веб-дизайнов для одностраничного веб-сайта чисто с технической точки зрения, 100 Years Of National Parks Service — лучшее место для идти. Дизайн веб-сайта безупречен благодаря множеству эстетичных изображений и простому макету.
Дизайн веб-сайта безупречен благодаря множеству эстетичных изображений и простому макету.
Благодаря простой схеме прокрутки (сверху вниз) их веб-страница имеет небольшой значок слева. Этот значок отслеживает ваш прогресс, как закладка. Вы также можете переходить назад и вперед в различные разделы сайта, просто щелкая значок, что делает навигацию интересной.
Luso ExoticsLuso Exotics — это португальский веб-сайт, который является прекрасным примером того, как яркая тема с красочными изображениями может буквально вывести ваш веб-дизайн на невероятный уровень. Одностраничный сайт посвящен представлению предложений компании как дистрибьютора экзотических фруктов.
На сайте простая навигация. Вы просто открываете меню и нажимаете на любой из пунктов раскрывающегося меню, чтобы перенаправиться в эту конкретную часть страницы. Кроме того, Luso Exotics демонстрирует яркую схему дизайна, которая может легко поднять настроение.
Заключение Одностраничные веб-сайты могут быть очень привлекательными и прибыльными при правильном использовании. Пользователи, как правило, склонны дольше задерживаться на веб-сайте и уделять больше внимания существующему контенту, когда информации для сортировки меньше. Это может привести к увеличению конверсии и высокому уровню вовлеченности пользователей. А большее участие обычно означает больший доход!
Пользователи, как правило, склонны дольше задерживаться на веб-сайте и уделять больше внимания существующему контенту, когда информации для сортировки меньше. Это может привести к увеличению конверсии и высокому уровню вовлеченности пользователей. А большее участие обычно означает больший доход!
Помните, если вам нужен веб-сайт, на котором представлены только один или два важных компонента вашего бизнеса, одностраничный сайт — идеальное решение. Это поможет вам продемонстрировать важную информацию о ваших предложениях для вашей целевой аудитории, отсеивая ненужный беспорядок.
Наличие одностраничного веб-сайта для вашего бизнеса значительно облегчит работу ваших клиентов с точки зрения поиска именно того, что они ищут, а также упростит и улучшит обслуживание с вашей стороны.
Одностраничный или многостраничный сайт: что выбрать? | by Nick Babich
Опубликовано в
·
5 минут чтения
·
3 ноября 2022 г.
«Должен ли я выбрать одностраничный или многостраничный веб-сайт? » — популярный вопрос среди веб-дизайнеров. Одностраничный веб-сайт — это очень распространенный тип веб-сайта, который подходит многим владельцам веб-сайтов. Но чтобы принимать обоснованные решения, важно понимать разницу между одностраничным и многостраничным. У каждого типа веб-сайтов есть свои преимущества и недостатки; в этой статье мы рассмотрим оба.
Как следует из названия, одностраничный веб-сайт — это веб-сайт, который имеет только одну страницу. Эта страница содержит весь контент, который бизнес предлагает своим пользователям.
Одностраничный веб-сайтПреимущества одностраничного веб-сайта
- Простота навигации и использования контента. One-pager — это, по сути, страница с длинной прокруткой. Этот тип веб-сайта создает линейный путь пользователя — все, что пользователям нужно сделать, чтобы потреблять контент, — это прокрутить страницу. Прокрутка более удобна, чем нажатие, поэтому мы можем ожидать более высокий уровень вовлеченности пользователей.

Длинная прокрутка. Изображение от Dribbble«Прокрутка — это продолжение. Щелчок — это решение». (Джошуа Портер)
- Легко организовать информацию в соответствии с целями пользователя и бизнеса . Визуальная иерархия страницы может быть разработана в соответствии с целями пользователя (чего он хочет достичь) и потребностями бизнеса (дизайн страницы может мотивировать пользователей к конверсии). Например, как только пользователь прокрутит до определенной части страницы, у него будет вся информация, необходимая для принятия решения, и вы можете предложить кнопку призыва к действию, чтобы он мог совершить конверсию.
- Вся информация доступна на одной странице. Пользователи могут найти все, что ищут, на одной странице, поэтому они не беспокоятся о том, что что-то упустили. Чтобы упростить задачу пользователя, вы можете предложить якорные ссылки, которые помогут пользователям перейти к определенному разделу на странице.

Недостатки одностраничного веб-сайта
- Попытка достичь нескольких целей на одной странице. Одна из целей веб-дизайнеров — сфокусировать внимание на каждой странице. В идеале каждая страница должна помочь вам достичь одной конкретной цели. Когда вы создаете одностраничник, вы пытаетесь выполнить несколько задач одновременно, делая дизайн менее сфокусированным.
- Не масштабируемое решение . Если у вас есть много контента, который вам нужно показать на вашем веб-сайте, одностраничник может быть не лучшим решением для вас. Это потому, что вы не хотите перегружать пользователей слишком большим количеством информации. Например, если вы предлагаете ряд продуктов X, и каждый из них имеет собственное длинное описание, лучше использовать многостраничный вариант.
- Сложнее анализировать данные. Когда у вас есть только одна страница, может быть сложно проанализировать поведение пользователей (т.
 е. понять, какой контент более интересен вашим пользователям или почему пользователи ведут себя определенным образом). Например, может быть сложнее понять, почему люди покидают ваш сайт — из-за того, что сообщение в главном разделе было недостаточно ясным, или они просто не прокрутили до определенного раздела?
е. понять, какой контент более интересен вашим пользователям или почему пользователи ведут себя определенным образом). Например, может быть сложнее понять, почему люди покидают ваш сайт — из-за того, что сообщение в главном разделе было недостаточно ясным, или они просто не прокрутили до определенного раздела? - Плохо для поисковой оптимизации. Когда вы занимаетесь SEO, вы оптимизируете страницы под определенные ключевые слова. Но поскольку у вас есть только одна страница, вы можете выбрать только один набор ключевых слов (одно основное и несколько второстепенных ключевых слов) и оптимизировать страницу в соответствии с вашим выбором. Невозможно оптимизировать страницу по множеству различных основных ключевых слов.
Многостраничный веб-сайт состоит из множества связанных между собой страниц. Этот тип веб-сайта обычно имеет иерархическую структуру.
Многостраничный сайт.Преимущества многостраничного веб-сайта
- Хорошая масштабируемость.
 У вас может быть столько страниц, сколько вы хотите. Например, вы можете создать отдельную страницу для каждого предлагаемого вами продукта. Если у вас есть правильная иерархическая структура для вашего сайта, ваш дизайн будет хорошо масштабироваться.
У вас может быть столько страниц, сколько вы хотите. Например, вы можете создать отдельную страницу для каждого предлагаемого вами продукта. Если у вас есть правильная иерархическая структура для вашего сайта, ваш дизайн будет хорошо масштабироваться. - Легче анализировать данные . Когда у вас есть ряд продуктов, которые вы демонстрируете на своем веб-сайте, и каждый продукт имеет свою собственную страницу, вы можете легко увидеть, какой продукт более популярен, просто проверив количество посетителей на каждой странице.
- Подходит для SEO. Если у вас несколько страниц, разные страницы могут ранжироваться по разным ключевым словам. Например, если у вас есть отдельная страница для каждого продукта, который вы предлагаете, вы можете оптимизировать каждую страницу для разных ключевых слов. В результате, когда люди будут гуглить ваш продукт, они увидят ссылку на конкретную страницу с вашим продуктом, а не на домашнюю страницу с кучей другого контента.

Недостатки многостраничного
- Каждая страница потенциально может быть точкой входа на ваш сайт. Вы можете оптимизировать свою домашнюю страницу, чтобы сообщать о том, чем занимается ваш бизнес, но когда люди ищут ваш бизнес в Google, они не обязательно попадут на вашу домашнюю страницу. Они могут попасть на любую страницу вашего веб-сайта, и жизненно важно убедиться, что все страницы передают основное сообщение. Пользователи должны понимать, что предлагает ваш бизнес, но может быть сложно передать сообщение, когда пользователи попадают на сообщение в блоге на вашем веб-сайте.
- Навигация может сбивать с толку . Вы должны убедиться, что навигация, которую вы используете на своем веб-сайте, кристально понятна для ваших пользователей. Опять же, чем больше у вас страниц и чем сложнее структура вашего веб-сайта, тем сложнее будет разработать надежную систему навигации. Очень важно создать навигацию в соответствии с ментальными моделями ваших пользователей.

