Потрясающий черно-белый веб-дизайн в деталях / WAYUP
Черно-белый вариант веб-дизайна может быть одним из самых ярких и только благодаря такой палитре. Глубокий контраст и упрощенный характер этих цветов (или их отсутствие?) предоставляют множество возможностей использования других методов для взаимодействия с пространством, сочетаемости элементов, визуализации типографики.
Да, и снова черное и белое. Мы не раз уже уделяли такому дизайну внимание: говорили о создании и тонкости работы с черно-белыми изображениями, о том, как подбирать такие фотографии и о многом другом. Но поскольку веб-дизайн развивается тенденции, в большинстве своем, даже не плавно, а заметно и стремительно смещаются и меняются, то пришло время снова уделить наше внимание двум самым обычным цветам. Тем более что мы уже говорили о том, как изменилась типографика за один только год.
Черно-белый дизайн всегда был и остается довольно популярным в любой сфере (интерьеры, искусство, веб).![]()
И вот с чего начнем.
Черно-белое и цветностьНе все черно-белые дизайны состоят только из черного и белого. Существует много вариаций, когда изображения используются цветными или отдельные элементы окрашиваются в голубой, оранжевый, зеленый и так далее.
Проекты: pandamonk, northstreetcreative, epbih, aristidebenoist, levitan-eng отлично демонстрируют эту идею. На страницах разбросаны цветные элементы, изображения, выделения пунктов меню, но при этом сам брендинг, основа дизайна, создана в черном и белом или очень светло-кремовом оттенке.
Такой метод сочетания цветов и выбора доминирующих является эффективным способом создания разделения между элементами и контентом во всем веб-дизайне. Соответственно, это помогает пользователям понять, где они находятся в общем объеме контента и как элементы интерфейса (дизайна) связаны друг с другом или не связаны, как взаимодействовать и с чем.
Черно-белый веб-дизайн не призывает использовать полностью черный цвет. Это даже визуально не всегда хорошо смотрится. Дизайнеры, которые работают в полиграфии, могут использовать чисто черный, чтобы обеспечить лучшее конечное качество печатного материала. Но такого ограничения не существует в интернете. Здесь все несколько иначе, здесь красками «играют». Выберите ненасыщенный черный, чтобы создать прохладные или теплые ассоциации и обеспечить тем самым большую привлекательность для черно-белой палитры.
Обратимся к вариантам: blackm-officiel, zacherynielson, blkout, brickvest, где черный цвет доминирует, но не поглощает собой все прочие цвета. Фон и изображения используют богатый черный с большим количеством синеватых оттенков, серых, желтых и голубых. Это современное сочетание, оригинальное в истинно черно-белом варианте выглядит визуально более привлекательным. Хотя такая палитра вполне может использоваться в любой тематике сайта, в любом графическом исполнении. Цветовая схема универсальна, а оттенки цветности придают ей больше раскованности.
Фон и изображения используют богатый черный с большим количеством синеватых оттенков, серых, желтых и голубых. Это современное сочетание, оригинальное в истинно черно-белом варианте выглядит визуально более привлекательным. Хотя такая палитра вполне может использоваться в любой тематике сайта, в любом графическом исполнении. Цветовая схема универсальна, а оттенки цветности придают ей больше раскованности.
Говорили о черном – уделим внимание преобладанию белого. При проектировании дизайна в черно-белых цветах можно применять те же принципы, какие бы вы использовали, если работали с любой другой цветовой палитрой и при этом выбрали бы один из них в качестве доминирующего цвета. Применять цвета можно по-разному: это и фон, и цвет элементов. Но большинство дизайнов в черном и белом становятся лучшими, когда нет примесей оттенков, когда в палитре только черный и только белый.
Обратим свой взор на дизайны сайтов: kalpa, raleigh, madeofmillions, huna, где белый цвет придает больше яркости и светлости в целом, а не просто заполняет собой пространство.![]()
Как мы уже заметили (и если пройтись по разным сайтам и коллекциям дизайнов – awwwards, behance, cssdesignawards – как минимум) большинство черно-белых дизайнов действительно имеют в своей палитре некоторые дополнительные цвета. Но при этом, создать настоящий черно-белый дизайн вполне возможно и он будет понятным и наглядным.
Вот примеры printworkslondon, kurppahosk, orely, leeroy, bscmp, scalzodesign, что обладают черно-белой палитрой, хотя изображения и допускаются цветными. Но при этом эффект потрясающий, поскольку черное и белое доминирует, расставляет акценты и придает серьезности и брутальности проекту, бренду, контенту.
Многие проекты минимальны по своей природе. Условность использования черно-белой палитры в том, что при большом количестве разных элементов, дополнительных цветов для акцента, цветных изображений или иконок и прочего, можно очень быстро создать не брутальный дизайн, а солнечную аляповатость в многоцветии. Черное и белое потеряется, уже не будет иметь смысла белый фон или чередование на лендинге черных и белых секций. Их содержимое – яркое и кричащее – перебьет собой целость цветовой палитры.
Но…
Отказавшись от обилия цветного, давайте обратимся к небольшому добавлению намека на анимацию. Если грамотно к этому подойти, то можно получить на выходе более сложную визуальную составляющую данного дизайна. Будет казаться со стороны, что это не обычный черно-белый дизайн с элементом анимации, а сложный, многоуровневый, кропотливо отрисованный и серьезно продуманный, ошеломляющий дизайн.
Попробуйте что-то легкое, тонкое, чтобы пользователям не пришлось слишком много смотреть и размышлять, чтобы понять, что происходит на экране.![]() Анимация должна служить только одной какой-то цели и все. Оформляете титульную страницу? Вот на ней и остановитесь. Добавили иконки в меню – и хватит. Не нужно все и сразу впихивать в один такой дизайн.
Анимация должна служить только одной какой-то цели и все. Оформляете титульную страницу? Вот на ней и остановитесь. Добавили иконки в меню – и хватит. Не нужно все и сразу впихивать в один такой дизайн.
Посмотрите на wearebishopdesign, dean, deburis, airnauts и на некоторые из тех примеров, что мы приводили выше. Практически везде дизайнерами используется простой сдвиг в тексте, движущиеся линии, чтобы привлечь пользователей к возможности и необходимости прокрутки страницы в нижней части экрана. Также создается сдвиг фонового изображения или меню. Но что интересно. Благодаря чистому и пустому (по факту) пространству (не белого, а именно без элементов), глаза человека сразу же переходят к анимации, которая обозначает четкие точки интереса. Изучать такой сайт становится уже интереснее.
Представьте все то же самое, но без маломальской анимации. Было бы сносно, но скучнее. И да, обратите внимание также и на тот факт, что анимация использовалась либо на протяжении всего сайта одна и та же (сдвиг фона), либо только в начале и все.
Черно-белый дизайн имеет некоторое чувство определенности, обладает характером по своей природе. Такой дизайн ощущается пользователями более остро, более четко воспринимается, более серьезно, чем прочие вариации без акцента на черно-белое сочетание.
Взглянем на dogstudio, conceptbillmack, mirandabikeparts, cocoon и задержим внимание, возможно,… и невольно. Но мы дизайнеры, поэтому суть таких вариантов в том, чтобы подчеркнуть акцент (опять же) и создать еще больше выразительности для тех элементов, что используются в дизайне.
Каждый фон, дополнительные изображения (портрет, песик, фотографии людей, предметов и пр.) – от них трудно отвести взгляд. Чем эффектнее сама фотография, тем сильнее она притягивает внимание человека. Песик с алыми глазами, портрет счастливого скульптора с добрым взглядом, произведения искусства, кофейные заросли и обилие листвы – на это трудно не смотреть и еще труднее удержаться от рассматривания.![]() Белый текст что-то сообщает пользователям. Но он рядом с центральной частью, хотя немного, но попадает в поле зрения пользователя.
Белый текст что-то сообщает пользователям. Но он рядом с центральной частью, хотя немного, но попадает в поле зрения пользователя.
Это и есть характер проекта, выразительность дизайна. И секрет успеха в том, что пользователям в той или иной мере становится интересно узнать что-то еще, найти такие же волнительные сочетания. Стоит заметить, что анимация в данном случае будет излишней, хотя фон и можно сделать движущимся, но только в том случае, если это будут сменяемые друг друга изображения. Если используется что-то одно – то от анимации лучше отказаться. Выразительность и так присутствует.
Без искусстваЧерно-белый дизайн может стать тем решением и выбором, когда у веб-дизайнера нет каких-либо художественных элементов для работы. Потрясающая цветовая пара (и акцент) может создать фокус даже без настоящего искусства. Иными словами, если не использовать фотографии, арты, изображения, то можно обойтись либо сплошным пустым фоном (что часто можно встретить на просторах интернета), либо с небольшим узорчиком.
Например, violet, creativity-class, brunoferdinand, sansbureau, orely по-разному представляют вариант черно-белого дизайна без художественных работ в оформлении. Множественные тени, переходы, легкие диагональные линии или чередование черного и белого, абстракции и россыпь точек создают, с одной стороны, законченность визуализации, с другой, отлично справляются с заменой привычных всем фотографиям в фоне.
При этом акцент остается на основном контенте, а узор добавляет и графичности, и строгости одновременно.
ЗавершениеВ то время как большинство людей, услышав фразу «черно-белый веб-дизайн» думают о минимализме, прямых линиях, строгости и скукоте, это совершенно не так. Черно-белый дизайн способен быть минимальным и строгим, но одновременно интригующим и сложным.
Большинство дизайнеров любят добавлять в однотонные и парные палитры некоторые оттенки «чужеродных» цветов для оформления дополнительных элементов, представляющих интерес. При таком варианте, дополнительные цвета должны быть очень яркими по сути, а сочетание с черным или белым – контрастным. Сливаний или потери цвета не должно быть.
При таком варианте, дополнительные цвета должны быть очень яркими по сути, а сочетание с черным или белым – контрастным. Сливаний или потери цвета не должно быть.
Так или иначе, но черно-белый дизайн – это не просто стиль, это классика, это универсальность, это серьезность и игривость одновременно. И нет, использование черного цвета в большинстве не означает, что сайт создается темным, скучным и мрачным. Если добавить немного цвета, каплю анимации и выразительности – получится совсем иной дизайн, необычный и роскошный.
Необычные сайты в черно-белой гамме
Черно-белая гамма часто считается скучной, неинтересной, лишенной жизни, но это утверждение далеко от истины. В последнее время появилось очень много сайтов в монохромной палитре и хотелось бы поделиться ими с вами. Создавая сайты в черно-белых тонах, дизайнер чувствует облегчение, будто тяжелый груз красок свалился с его плеч. Игра с контрастностью, яркостью и типографикой может принести отличные плоды.![]() Черно-белая гамма несет в себе некую загадочность и честность, только так можно увидеть, что скрывается за истинной сутью вещей. Два простых цвета дают поток свежей воды в бесконечной пустыне красочных материй. Здесь мы собрали привлекательные черное-белые сайты, которые докажут вам, что иногда меньшее количество цветов дает больше результата, чем наоборот.
Черно-белая гамма несет в себе некую загадочность и честность, только так можно увидеть, что скрывается за истинной сутью вещей. Два простых цвета дают поток свежей воды в бесконечной пустыне красочных материй. Здесь мы собрали привлекательные черное-белые сайты, которые докажут вам, что иногда меньшее количество цветов дает больше результата, чем наоборот.
1. Incredibox
2. Postmachina
3. Xqsband
4. 2009.legworkstudio
5. Olbeter
6. Urbanedgedesign
7. Toopixcreative
8. Moxiedisplays
9. Soyourstyle
10. Uberstealth
11. Doyouknowclarence
12. Outstander
13. Blackestate
14. Marcecko
15. Storecomintl
16. Сircus
17. Itsartist
18. Hell-cat
19. Brianhoff
20. Theoldstate
21. M1k3
22. Marcinkaniewski
Marcinkaniewski
23. Leahhaggar
24. Theoldstate
25. Raspini
26. Medium
27. Sjhunter
28. Designgive
29. 26000vodka
30. Perkybros
31. Interviewmagazine
32. Loicdupasquier
33. Terroir
34. Everyoneassociates
35. Nythanjames
36. Eastvillageeatery
37. Designmadeingermany
38. Sunilkansara
39. Adceurope
40. Vllg
Шаблон готового сайта в черно-белой гамме. Самая главная «изюминка» шаблонов в том, что они легко редактируются и подстраиваются под любой веб-проект.
Еще больше шаблонов здесь.
Вдохновения Вам!
Автор — МотоДизайнБлог
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Чёрно-белые сайты
Хотите стильный сайт? Выбирайте черно-белую цветовую гамму, и вот почему…
Все гениальное – просто.![]()
Черно-белый дизайн никогда не будет скучным и не выйдет из моды. Вот уже несколько десятилетий черный нещадно эксплуатируется дизайнерами, когда они хотят сделать что-то элитное и стильное, и фотографами, когда они хотят сосредоточиться на содержании снимка. Доказательством этому служат сотни монохромных фотографий, которые признаются лучшими на различных конкурсах, а так же огромное количество черно-белых иконок модных приложений в App Store.
Дизайн сайтов работает по тем же законам, поэтому многие веб-дизайнеры отказываются от цвета, когда хотят получить стильный, модный и лаконичный сайт. Надо отметить, что на это решаются далеко не все. В нашей подборке вы не найдете кондитерских, кофеен или сайтов туристических агентств. В основном это персональные сайты-портфолио фотографов и дизайнеров, креативные студии и другие отрасли, тесно связанные с искусством (хотя, исключения, все-таки, есть). Все-таки черный цвет индустрия дизайна основательно прибрала к своим рукам.![]() С ними могут поспорить разве что похоронные бюро, но их сайты, по объективным причинам, нельзя назвать креативными.
С ними могут поспорить разве что похоронные бюро, но их сайты, по объективным причинам, нельзя назвать креативными.
Итак, здесь мы собрали 15 сайтов, которые могут удивить, поразить или вдохновить на создание своего черно-белого шедевра.
Yttrium
Модная женская одежда как нельзя лучше смотрится в лаконичной монохромной гамме. В поддержу своей философии дизайнеры сделали черно-белый сайт.
WMNVM
Сайт-портфолио французского дизайнера Lionel Durimel. Черно-белая гамма дополнена интересным эффектом цифровых помех, что придает сайту некоторой загадочности. Красивые переходы и интуитивно понятная навигация дополняют общую картинку.
One More
Сайт студии визуальных эффектов One More, которая специализируется на коммерческой рекламе и музыкальных видеоклипах. Микс из работ студии под энергичный трек можно посмотреть в разделе REEL. Черный цвет здесь играет роль и фона, и полноправного стилеобразующего фактора.![]()
Thomas Buffet
Сайт этого графического дизайнера из Франции поражает своей простотой и стилем. Типографика и верстка – вот, пожалуй, и все элементы, с помощью которых дизайнер создает свой невероятно модный сайт. Обратите внимание на слова, которые дизайнер хочет выделить. Он просто зачеркивает их, тем самым обращая внимание посетителя.
Velvet Hammer
Продюсерский центр радует стильным монохромным сайтом и интересной заставкой. Легкий фон не отвлекает от основного контента, но в то же время создает ощущение наполненности. Кстати, кликнув на вкладку Music в верхнем правом углу, можно послушать интересные музыкальные композиции подопечных студии.
Chess Hotel
В то время как дизайн интерьера отеля Chess выполнен в теплых песочных, голубых и горчичных тонах, для его сайта была выбрана черно-белая палитра. Она удачно сочетается с качественными фотографиями интерьеров и подчеркивает высокий уровень и стиль данного заведения.![]()
Studieau
Очередной сайт дизайнерской студии в черно-белой цветовой гамме. Дизайн отличается большим вкусом и вниманием к деталям. В основе концепта, на наш взгляд, лежало противостояние негатива и позитива. Надо отметить, что и в том, и в другом варианте, картинка выглядит стильно. Очень удачное решение использовать типографику как доминирующий элемент дизайна.
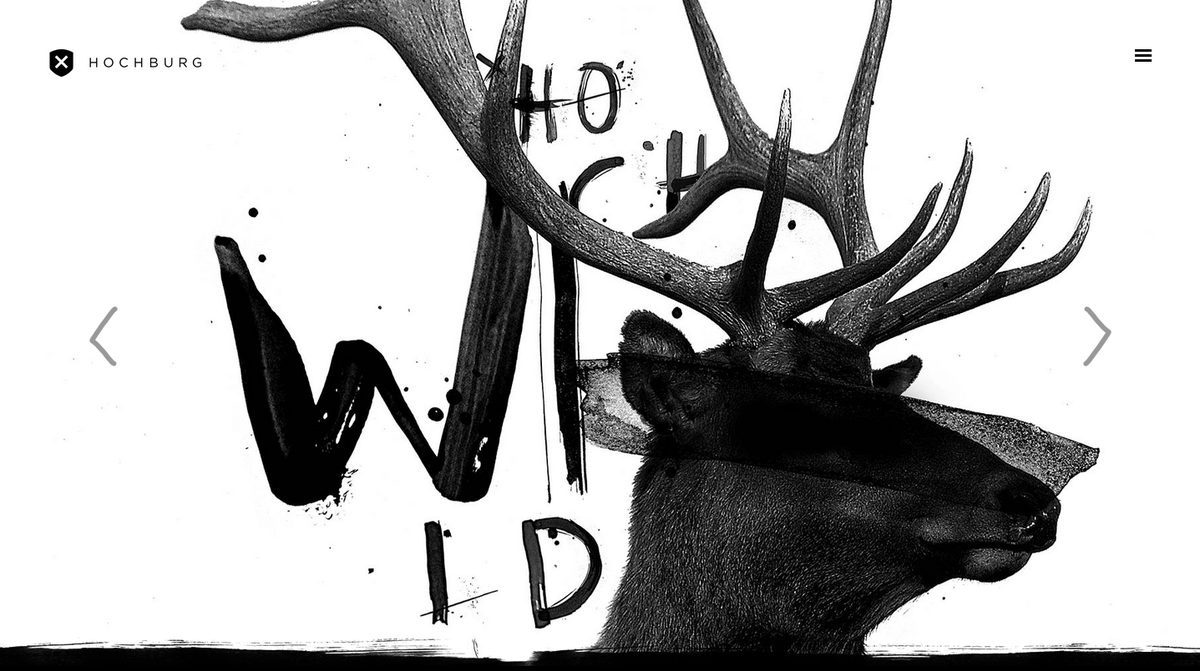
HOCHBURG
Сайт дизайнерского агентства Hochburg, который они сделали для себя. Эти ребята сломали живучий стереотип «сапожник без сапог» и показали каким должен быть стильный сайт по-настоящему талантливых дизайнеров. Здесь черно-белая цветовая гамма позволяет сосредоточится на содержании: все элементы находятся в гармонии, и даже когда цвет все-таки появляется, он не нарушает общую картинку.
Jakob de Boer
Фотограф Jakob De Boer на своем сайте создает атмосферу и рассказывает историю каждого снимка. Этому способствует и черно-белая гамма и ненавязчивая фоновая музыка.
ivxvixviii
Программист и художник David Paul Rosser работает в концептуальном ключе и создает совершенно оторванные от реальности вещи. Не пугайтесь, если есть сайт-портфолио введет вас в легкий транс: блики жидкого льда и мерцание граней бриллиантов, можно выключить в любой момент. Вот только захочется ли вам это сделать?
Giacomo Manzù Museum
Как пишет сам дизайнер, создавший веб-сайт для музея, главной целью этого проекта было сделать акцент на престижной коллекции с помощью интуитивно-понятной навигации и лаконичной функциональности нового сайта. Действительно, когда речь идет о том, чтобы показать ценность содержания черно-белая гамма подходит лучше всего.
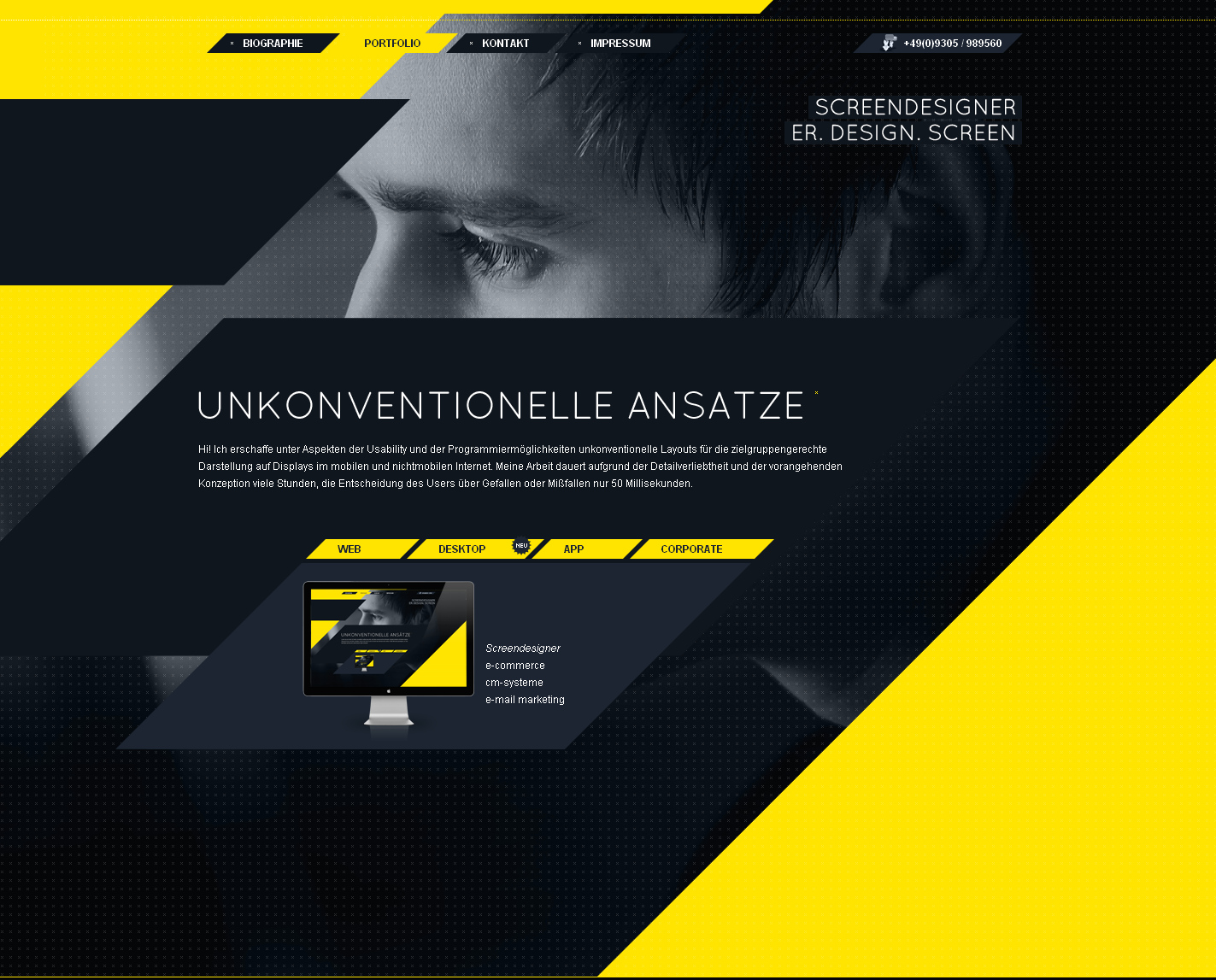
Shakir Dzhey
Если говорить о провокации и креативе, то сайт дизайнера Shakir Dzhey по праву можно назвать лидером. Эффект неустойчивого аналогового сигнала и гипнотическое перемещение фигуры дизайнера по экрану – только часть сайта, которую можно увидеть на landing page.![]() Внутренние страницы не менее стильные и выдержаны все в той же черно-белой гамме. Очень крутой сайт.
Внутренние страницы не менее стильные и выдержаны все в той же черно-белой гамме. Очень крутой сайт.
CallFlex
От черно-белого креатива дизайнерских и музыкальный сайтов не отстает компания, занимающаяся телекоммуникационным технологиями. Сайт CallFlex выглядит просто, и в то же время не дает посетителю заскучать благодаря интерактивной динамике вращающихся объектов.
Байдаков Алексей
Сайт-портфолио иллюстратора Алексея Байдакова. Для поддержания монохромной гаммы даже превью работ были переведены в черно-белый формат. Но с наведением мышки цвет вырывается наружу и позволяет в полной мере насладиться творчеством художника.
Own portfolio website (Free PSD template)
Это представление украинского дизайнера Kyle Walker на тему того, каким должен быть его сайт-портфолио с учетом всех модных тенденций в веб-дизайне 2014 года. Видимо, черно-белый цвет – одна из таких тенденций. Самое приятное, что шаблон этого сайта можно скачать.
Надеемся, эта статья была полезной для вас. Если вы знаете другие примеры креативных и стильных черно-белых сайтов, не ленитесь – оставляйте ссылки в комментариях. Мы обязательно включим достойные примеры в нашу подборку!
ПохожееЧерно-белый дизайн сайтов: стильно, эффектно, эргономично
Дизайн
Ранее мы уже рассматривали в блоге цветовые гаммы (ссылка на Креативный дизайн сайтов: 5 главных тенденций в цветовых решениях) сайтов, использование широкоформатных иллюстраций (Продающий дизайн сайтов: широкоформатные фотографии для сайтов и лендингов) в коммерческих сайтах, а также рассмотрели варианты применения анимационных элементов (Динамичный дизайн сайтов: анимационные элементы) и видеороликов (Интерактивный дизайн сайтов: видео как фон и элемент дизайна) в шапке лендингов. Сегодня коснемся актуальной темы в дизайне сайта – черно-белой гаммы.
Ч/б сайты всегда привлекают к себе внимание. Это происходит потому, что в основном интернет-проекты стараются создавать яркими и динамичными. Все большее значение приобретает хороший визуальный контент. В итоге это привело к тому, что многие сайты стали настолько перенасыщены декоративными деталями, что на их фоне просто теряется текстовая информация. К тому же, не всегда при создании сайта дизайнер может показать высокий уровень понимания колористики и сочетания цветов. Кажется, что яркие цвета и неожиданные комбинации оттенков должны удерживать пользователя на странице, но в итоге получается наоборот – от пестроты фона, текста и элементов хочется просто закрыть страницу.
Это происходит потому, что в основном интернет-проекты стараются создавать яркими и динамичными. Все большее значение приобретает хороший визуальный контент. В итоге это привело к тому, что многие сайты стали настолько перенасыщены декоративными деталями, что на их фоне просто теряется текстовая информация. К тому же, не всегда при создании сайта дизайнер может показать высокий уровень понимания колористики и сочетания цветов. Кажется, что яркие цвета и неожиданные комбинации оттенков должны удерживать пользователя на странице, но в итоге получается наоборот – от пестроты фона, текста и элементов хочется просто закрыть страницу.
И тут, как раз, формат черно-белого сайта может сыграть решающую роль, поскольку пользователь не будет отвлекаться на второстепенное, а сконцентрируется на информации. В такой дизайн вполне можно вводить и другие цвета для акцентирования внимания, но они не должны доминировать над общим дизайном. Внедрение стильной типографики, необычных шрифтов, анимационных элементов только усилит положительный эффект сайта.
Предлагаем вашему вниманию подборку из интернета черно-белых сайтов, в которых монохромный дизайн помог передать основную идею сайта и придал ему креативный и стильный внешний вид.
Минимализм в дизайне сайта может выглядеть так:
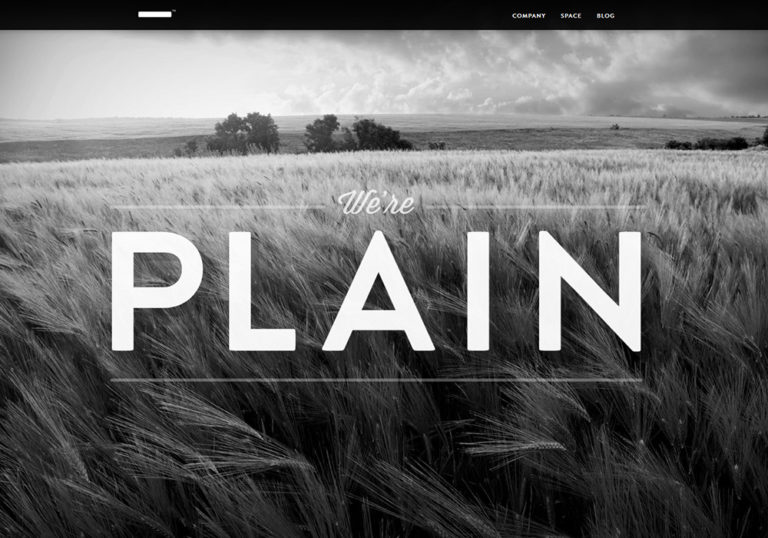
weaintplastic.com
Обратите внимание на динамические эффекты при прокрутке – такой черно-белый дизайн сайта точно не назовешь скучным.
rule-of-three.co.uk
Четко, кратко, лаконично, с акцентами только на самом главном.
dot.legal
Минималистический монохромный дизайн сайта с практически полным отсутствием фотографий, но за счет эффекта параллакса сайт не выглядит скучным.
victoryadvisors.com
Креативный динамичный дизайн сайта с оригинальной анимацией.
moonfarmer.![]() com
com
Лаконичность во всем – в дизайне, в цветовой гамме, в текстах.
sub.tm
Черно-белый формат сайта не отвлекает внимания, а краткие тексты четко передают идею. Все просто и понятно.
darkstudio.co
В этом монохромном сайте привлекает внимание необычная верстка. Вы не найдете здесь привычных нам блоков информации, все идет сплошным текстом, а всплывающие подсказки оживляют дизайн.
impactblacksheepagency.com
Еще одна страница этого сайта: яркие цвета привлекают внимание и делают дизайн сайта более эффектным.
Этот сайт студии дизайна использует ч/б палитру, оживляя ее интересными анимационными эффектами.
wearewanaka.com
При разработке сайта дизайнер выбрал черно-белую гамму, но оживил практически каждый элемент дизайна.
studioouam.com
Здесь дизайнер применил классическое контрастное решение – темная шапка и белоснежный фон сайта, на котором прекрасно читается текст, а легкая анимация оживляет сайт.
theglyph.studio
Лаконичный черно-белый дизайн сайта композиторов, где можно ознакомиться с их работами. Ничего не отвлекает от главного – музыки, которую можно прослушать онлайн.
transatlanticfilmorchestra.com
Интерактивный черно-белый сайт с эффектным видео фоном и музыкальным сопровождением.
youmatter.accademiadellusso.com
Использование цветов в этом монохромном сайте очень ограничено, что позволяет акцентировать внимание на необходимых вещах.
cyrilconton.com
Очень атмосферный сайт в черно-белых цветах и необычной анимацией.
gothamsiti.it
Дизайн сайта в черно-белой гамме дополнили корпоративным цветом и эффектно обыграли его, подчеркнув стиль и шик привлекательных фотографий.
adictic.com
Сайт, который подтверждает тезис: краткость – сестра таланта.
creoshift.com
Как мы видим, черно-белый дизайн сайта может быть и лаконичным, и динамичным, и даже интерактивным. При этом разработчики сайта могут отказаться от декоративных деталей или, напротив, усилить с их помощью текстовый контент. Монохромный дизайн сайта универсален, его можно адаптировать под любую тематику, выразив с помощью художественных и программных средств основную идею компанию.
Агентство ТриЗа-медиа занимается дизайном, разработкой и продвижением сайтов, создавая работающие, продающие, визуально привлекательные проекты.
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
20 черно-белых тем WordPress и дизайнов сайтов
Веб-дизайн admin 0 Комментариев вдохновение, дизайнШирокоформатные, полноэкранные изображения становятся все популярнее в дизайне, но одна тенденция выделяется особенно. Это использование черно-белых изображений в шапке сайта. Часто такие изображения способный передать больше эмоций и привлечь внимание пользователя еще быстрее, чем цветные.
Монохромные веб-сайты никогда не выйдут из моды! Если вам нужен чистый, минималистский сайт, то вам необходимо рассмотреть монохромный стиль. Монохромный стиль часто ассоциируется с черно-белым, и, хотя большинство этих примеров дизайна на главной странице черно-белые, некоторые имеют цветные акценты.
Эти черно-белые темы и веб-сайты выделяются своей простотой и элегантностью.
Веб-дизайн в будущем. Каким он будет?
Содержание
- 1 Inverto WP
- 2 Foreal
- 3 Black&White
- 4 Black & White
- 5 Alinti
- 6 Raven
- 7 Pen and Paper
- 8 ALBIST
- 9 Melrose
- 10 Fuse Design
- 11 Zofia Chylak
- 12 TH=SUM
- 13 A Book of Beards
- 14 Incredible Types
- 15 Crush Studio
- 16 Dumbo Townhouses
- 17 Guido Frascadore – Analyst and Developer for the creative industries
- 18 Blobfolio
- 19 Francesco Prisco / Graphic & Web Designer
- 20 Omina Romana
Inverto WP
Foreal
Black&White
Black & White
Alinti
Raven
Pen and Paper
ALBIST
Melrose
Fuse Design
Zofia Chylak
TH=SUM
A Book of Beards
Incredible Types
Crush Studio
Dumbo Townhouses
Guido Frascadore – Analyst and Developer for the creative industries
Blobfolio
Francesco Prisco / Graphic & Web Designer
Omina Romana
6 трендов иллюстрацииВысокие технологии и умопомрачительная визуализация
Перевод MasterNik
24 ноября 2019 г. 3412
3412
Интересно, какими будут тенденции веб-дизайна 2020 года?
В этой статье мы прольем некоторый свет на эту тему.
Тенденции веб-дизайна 2020 -это абсолютная смесь визуальной стороны графического дизайна и развивающихся высоких технологий. Мы не скрываем, что, как только мы начали исследование, мы были абсолютно впечатлены современным веб-дизайном. Веб-дизайнеры становятся невероятно креативными, сохраняя при этом сайты функциональными и упорядоченными. Тем не менее, им удается создавать элементы, которые абсолютно выделяются. Давайте больше не будем задерживаться и окунёмся в тенденции веб-дизайна 2020 года.
Основные тенденции веб-дизайна на 2020 год:
- Совместная работа фотографий и иллюстраций
- Шаблоны в веб-дизайне
- Черно-белая классика веб-дизайна
- Минималистские сайты с макси-типографикой
- Ретро стиль в современном веб-дизайне
- Линия искусства для чистых и творческих веб-сайтов
- Иллюстрации для объединения искусства и дизайна
- 3D элементы и эффекты движения, которые впечатляют
- Инновации, которые будут на вершине дизайна сайта в 2020 году
1.
 Совместное использование фотографий и иллюстраций
Совместное использование фотографий и иллюстрацийВажная тенденция в веб-дизайне — это объединение фотографий с супер простыми рисованными 2D-иллюстрациями. Следуя этой тенденции, иллюстрации будут либо заменять части фотографий, либо взаимодействовать с ними, создавая забавную смесь двух реальностей.
2. Фактурыв веб-дизайне
Фактуры, вновь возвращающиеся в 2020 году, супер разнообразны и освежающие! Помимо полного покрытия фона, в Веб дизайне 2020 будут очень популярны фактуры, которые накладываются только на отдельные части фона. Они придадут современный внешний вид веб-дизайну.
3. Черно-белая классика в веб-дизайне
Черно-белый дизайн являются классическим и всегда модным. Он обычно присутствует в тенденциях веб-дизайна каждого года, поэтому мы определенно увидим элегантные черно-белые веб-сайты в 2020 году. Они, чаще всего, будут минималисткими, содержащими макси-типографику и элементы линейного искусства.
4.
 Минималистские сайты с макси-типографикой
Минималистские сайты с макси-типографикойМинималистский тренд в веб-дизайне стал популярным несколько лет назад, и сегодня он все еще выглядит современным и стильным. Дизайнеры все еще удаляют ненужные детали и украшения, но в отличие от пары лет назад, в настоящее время они используют крупный шрифт, чтобы сделать более сильный акцент.
5. Ретро стиль в современном веб-дизайне
Скоро мы спытаем настоящий взрыв из прошлого. Стиль дизайна 50-х и 60-х годов является огромным источником вдохновения для многих современных веб-дизайнеров. Эффекты, которые напоминают нам о ретро, такие как пыль, шум, чёрно-белые фотографии, тусклые цвета, будут присутствовать в веб-дизайне 2020.
6. Графика для чистых и творческих веб-сайтов
Графика — это тотальный хит в настоящее время во всех областях графического дизайна. Логично, что она также пробилась и в веб-дизайн! Веб-сайты с графическими иллюстрациями выглядят профессионально, чисто и все еще супер креативно. В 2020 году мы увидим много такого тренда.
В 2020 году мы увидим много такого тренда.
7. Иллюстрации для объединения искусства и дизайна
Иллюстрации в различных стилях в веб-дизайне будут одними из самых горячих тенденций в 2020 году. Мы увидим удивительные произведения искусства — от акварели и пастели до современного и странного искусства, такого как персонажи с непропорциональными телами, персонажи без черт лица и многое другое.
8. 3D элементы и эффекты анимации, которые впечатляют
3D стал неизбежной частью графического и веб-дизайна в наши дни. Уровень глубины и реалистичности, которые он позволяет создавать дизайнерам, пока недостижимы с помощью любой другой цифровой технологии. В 2020 году мы увидим много 3D веб-дизайнов — статических, анимированных или интерактивных.
# Интерактивные 3D-эффекты
В 2020 году анимация будет более привлекательной, чем когда-либо. Веб-дизайнеры удивят нас интерактивными 3D-эффектами, которые позволят пользователям дольше оставаться на сайте.
# Статическая 3D-графика
Статические 3D-модели также впечатляют плавными формами, реалистичным внешним видом и завораживающими цветами. Дизайнеры обычно сохраняют все остальные элементы минималистичными, поэтому общий дизайн может чувствовать себя хорошо сбалансированным, чистым и современным.
9. Инновации, которые будут на вершине дизайна сайтов в 2020 году
Передовые технологии неизбежно влияют на веб-дизайн в наши дни. Но какие веб-инновации будут самыми модными в 2020 году?
Виртуальный собеседник
Веб-сайты в 2020 году будут более разговорными, чем когда-либо, благодаря растущему использованию чат-ботов. Чат-боты находятся в распоряжении пользователя 24/7, чтобы ответить на наиболее часто задаваемые вопросы и направлять пользователей по сайту. Кроме того, передовые технологии искусственного интеллекта будут продолжать делать чат-ботов более адекватными, чем когда-либо.
Голосовой Пользовательский интерфейс и Автоматические помощники
Или другими словами, возможность вести фактический разговор вслух с устройствами. Это теперь возможно благодаря технологии пользовательского интерфейса AI и голоса. В ближайшем будущем мы увидим быстрый рост применения автоматических помощников на веб-сайтах, использующих технологию голосового пользовательского интерфейса. Общение с сайтом, который вы посещаете, конечно, звучит захватывающе, но самое главное — это поможет людям с ограниченными возможностями лучше взаимодействовать с сайтами.
Это теперь возможно благодаря технологии пользовательского интерфейса AI и голоса. В ближайшем будущем мы увидим быстрый рост применения автоматических помощников на веб-сайтах, использующих технологию голосового пользовательского интерфейса. Общение с сайтом, который вы посещаете, конечно, звучит захватывающе, но самое главное — это поможет людям с ограниченными возможностями лучше взаимодействовать с сайтами.
Подводя итоги
Дизайн сайтов развивался очень активно на протяжении многих лет. В 2020 году он будет не только чрезвычайно впечатляющим, с точки зрения визуальной презентации, но и технологически ориентированным. Мы надеемся, что вам понравились наши прогнозы для Веб дизайна 2020. Безусловно, красочный год ждет переполненный творчеством и удивительными дизайнами. Согласны ли вы с этими тенденциями? Мы бы хотели посмотреть в комментариях ниже, что вы думаете по этому поводу.
Топ-5 бесплатных сайтов для автоматической раскраски черно-белых фотографий
В Интернете довольно часто можно встретить колоризованные снимки вековой давности. Еще недавно над раскраской кропотливо работали некоторые энтузиасты, вручную раскрашивая каждый элемент на фотографии. Затем появились специализированные программы, но и они требовали усидчивости и внимательности. С появлением глубокого машинного обучения раскраска черно-белой фотографии — дело нескольких секунд. Портал Kazancat.ru подготовил подборку бесплатных сайтов, которые оживят старые снимки и наполнят их цветом.
Еще недавно над раскраской кропотливо работали некоторые энтузиасты, вручную раскрашивая каждый элемент на фотографии. Затем появились специализированные программы, но и они требовали усидчивости и внимательности. С появлением глубокого машинного обучения раскраска черно-белой фотографии — дело нескольких секунд. Портал Kazancat.ru подготовил подборку бесплатных сайтов, которые оживят старые снимки и наполнят их цветом.
Colourise.sg
Онлайн-сервис для автоматической раскраски черно-белых фотографий из Сингапура. Как пишут разработчики, их модель глубокого обучения лучше всего работает с фотографиями высокого разрешения, на которых присутствуют люди и природные пейзажи. И опять же, компьютер старается подобрать правдоподобные цвета, но не гарантирует, что раскрашенное изображение будет отображать реальные. Не удивляйтесь, если вдруг асфальт или дорожная грязь позеленеет.
Сайт: colourise.sg
Стоимость: бесплатно, без ограничений.
Компьютерное зрение от Mail.ru
В рамках акции «Бессмертный полк» почтовый сервис Mail.ru запустил проект по раскраске старых фотографий наших бабушек и дедушек, прошедших через Великую Отечественную войну. Технология распознавания лиц и объектов на базе машинного обучения сначала реставрирует снимок, удаляя разрывы, пятна и царапины, а потом раскрашивает. Изначально проект запускался для колоризации портретов, но иногда превосходно раскрашивает архитектурные и природные ландшафты. Подсказка, если вы загружаете черно-белый снимок без повреждений, сохраняйте вариант без «реставрации», которая скрадывает мелкие детали.
Сайт: 9may.mail.ru
Стоимость: бесплатно, без ограничений.
MyHeritage
Платформа MyHeritage приобрела технологию автоматического раскрашивания фотографий по лицензии DeOldify — продукта, созданного экспертами в области «глубокого обучения» Джейсоном Энтиком и Даной Келли, которые совершенствовали свою разработку на протяжении двух лет. Разработчики изобрели оригинальный подход к раскрашиванию чёрно-белых фотографий с использованием алгоритмов машинного обучения, который отличается исключительным вниманием к мелким деталям. Снимок в шапке материала раскрашен именно этим алгоритмом.
Разработчики изобрели оригинальный подход к раскрашиванию чёрно-белых фотографий с использованием алгоритмов машинного обучения, который отличается исключительным вниманием к мелким деталям. Снимок в шапке материала раскрашен именно этим алгоритмом.
Сайт: myheritage.com/incolor
Стоимость: несколько снимков после регистрации бесплатно (с ватермаркой), потом по платной подписке.
Раскраски от Артемия Лебедева
Известный московский дизайнер Артемий Лебедев тоже запустил сайт по раскраске черно-белых изображений. Там же можно посмотреть галерею снимков, загруженных пользователями. Результаты не всегда удачны, такое встречается во всех сервисах — машины еще учатся. Сервис бесплатный, загружаете снимок, жмете кнопку и получаете изображение с двумя кадрами — «до» и «после».
Сайт: color.artlebedev.ru
Стоимость: бесплатно, без ограничений.
 На месте этой электростанции теперь стоит театр им. Камала.
На месте этой электростанции теперь стоит театр им. Камала.Algorithmia.com
Сервис Colorification Colorified Image, созданный Ричардом Чжаном, Филиппом Изолой и Алексеем А. Эфросом, работает на алгоритме компьютерного зрения, который обучался на миллионе изображений из набора данных Imagenet (и продолжает учиться, в том числе и на ваших снимках). Этот сайт удобен тем, что не обязательно загружать на него фото для раскраски, можно вставить URL изображения из Интернета. Если результат вам понравится, можете скачать полученный результат.
Сайт: demos.algorithmia.com
Стоимость: бесплатно, без ограничений, но накладывается ватермарка сервиса.
В заключение
Безусловно, удобно, когда за пару секунд компьютер раскрашивает черно-белую фотографию. Увы, не всегда результат получается удачным: один алгоритм превосходно обрабатывает лица, другой — интерьеры, третий — ландшафты. В этом случае имеет смысл прогнать один и тот же снимок через несколько сайтов-раскрасок, выбрать оптимальное изображение или склеить из удачно раскрашенных фрагментов.
И все же, эти работы не идут ни в какое сравнение со снимками, раскрашенными вручную. Посмотрите на фотографии от Григория Цыпцына и убедитесь в этом сами. Старая Казань в цвете: часть первая и часть вторая.
Пример откровенно неудачной раскраски. Гламурное пальто пролетариата рулит 🙂30+ впечатляющих черно-белых сайтов
Цвет — один из важнейших элементов любого дизайна. Он вызывает эмоции, направляет нас через интерфейс и укрепляет бренд.
Редко можно встретить по-настоящему черно-белый дизайн, чаще всего монохромный дизайн темно-серого или кремового цвета. Но эффект тот же. Цвет — это буквально то, как мы видим мир: различные поглощаемые или испускаемые световые частицы дают нам картину нашего окружения. Поэтому, когда цвет отсутствует, мы начинаем видеть мир по-другому: текстуры и формы становятся более очевидными, и мир кажется заметно медленнее.Черно-белые рисунки играют на этом альтернативном взгляде на мир. При правильном использовании монохромная палитра может быть теплой, обнадеживающей, драматичной и смелой.
Преимущественно белый дизайн минималистичен и сдержан. В основном черный дизайн сильный и напористый. Оба конца спектра уверены и позитивны.
По иронии судьбы, наибольшее влияние черно-белый дизайн оказывает на цвет. Когда сцена полностью тональная, введение яркого цвета почти прожигает нашу сетчатку. Как мы увидим, добавление оттенка цвета к монохромному дизайну — это мощное заявление…
Melanie Daveid
Олафур Арнальдс
Лаура Бутми
Код и теория
Управление элитными моделями
Scheltens & Abbenes
Колено
Флавьен Гильбо
B14
A-P & Co
Джереми Пьер
Страна чудес Курокавы
4 1/2
Werkstatt
The Post Family
Касательная GC
Sandberg Instituut
Конструкция транзистора
Praesens
Студия Блэкберн
Есть
Дэйв Кларк Дизайн
Аналитическая графика
Cat Garcia Photography
Intropik
Остановка
Полина Осмонт
Park Tavern
Румба
Topsafe
Жилая площадь
Pal Zileri
WXG
Фольч
13 лучших черно-белых сайтов
Не секрет, что людей часто привлекает черно-белый веб-дизайн.![]() Они часто бывают мощными, модными и визуально привлекательными. Если вы думаете о редизайне веб-сайта для своего бизнеса, вы, вероятно, имеете в виду дизайн, который вам нравится, который может включать черно-белую цветовую схему. Как компания, занимающаяся дизайном веб-сайтов в Де-Мойне, мы любим сотрудничать с клиентами и слышать их цели и вдохновлять их сайты. Наши дизайнеры также обучены теории цвета, чтобы гарантировать, что конечным результатом станет веб-сайт, стратегически разработанный для каждого клиента.
Они часто бывают мощными, модными и визуально привлекательными. Если вы думаете о редизайне веб-сайта для своего бизнеса, вы, вероятно, имеете в виду дизайн, который вам нравится, который может включать черно-белую цветовую схему. Как компания, занимающаяся дизайном веб-сайтов в Де-Мойне, мы любим сотрудничать с клиентами и слышать их цели и вдохновлять их сайты. Наши дизайнеры также обучены теории цвета, чтобы гарантировать, что конечным результатом станет веб-сайт, стратегически разработанный для каждого клиента.
Воспринимаемая простота черно-белого дизайна веб-сайта вводит в заблуждение.Эффективно использовать два цвета для создания визуальной привлекательности сложнее, чем кажется. Независимо от того, справится ли ваш бизнес с этой задачей, должно зависеть от цели вашего веб-сайта. Каждый цвет передает разные эмоции и вызывает разную реакцию у ваших пользователей. Вы хотите быть уверены, что ваш дизайн соответствует вашим бизнес-целям. При рассмотрении вопроса о том, подходит ли черно-белый дизайн веб-сайта для вашего бизнеса, цель вашего веб-сайта является наиболее важным фактором, о котором следует помнить. Черные веб-сайты и сайты с белым фоном имеют свои преимущества в зависимости от ваших целей.
Черные веб-сайты и сайты с белым фоном имеют свои преимущества в зависимости от ваших целей.
Сайты на черном фоне
Наша команда веб-дизайнеров в Де-Мойне учитывает психологию цвета при создании адаптивного веб-дизайна. Черный цвет воспринимается как сильный, мощный цвет. Черные веб-сайты также могут передавать профессионализм, элегантность и авторитетность.
Веб-дизайнеры должны быть осторожны при создании веб-сайтов с черным фоном, потому что слишком много текста на черном фоне может быстро стать подавляющим. При использовании темного веб-дизайна лучше включать больше визуальных элементов и сводить содержание к минимуму.Текст на веб-сайте с черным фоном следует использовать с осторожностью, потому что нашим глазам гораздо труднее читать белый текст на черном веб-сайте, чем черный текст на белом фоне.
Сайты с белым фоном
В цветовом спектре белый известен как комбинация всех цветов. Теории психологии цвета предполагают, что он олицетворяет позитив, мир и простоту и поощряет творчество. Белые фоны и продукты часто используются, чтобы символизировать их свежесть, чистоту и простоту.Apple всегда использует белый фон и дизайн для рекламы своих новейших творческих продуктов, чтобы укрепить теории цветовой психологии и продемонстрировать новаторские, простые и высокотехнологичные гаджеты.
Белые фоны и продукты часто используются, чтобы символизировать их свежесть, чистоту и простоту.Apple всегда использует белый фон и дизайн для рекламы своих новейших творческих продуктов, чтобы укрепить теории цветовой психологии и продемонстрировать новаторские, простые и высокотехнологичные гаджеты.
Для веб-сайтов с большим количеством контента, особенно с большим количеством слов, лучше всего выбрать белый фон, чтобы он выглядел чистым и легко читаемым.
Примеры лучших черно-белых дизайнов веб-сайтов
Несмотря на то, что количество цветов ограничено, существует множество творческих способов создания уникальных черно-белых веб-сайтов.Ниже мы включили некоторые из наших любимых черно-белых идей для веб-сайтов. У этих примеров есть несколько общих черт:
- Они используют резкий контраст и придают сбалансированность вашему сайту.
- Использование черно-белых фотографий придает сайтам классический вид.
- Они добавляют яркости черно-белым веб-сайтам, чтобы выделить кнопки выноски и важный текст.

- Черные веб-сайты добавляют серые тона для немного меньшей контрастности.
Black and White Дизайн сайта: Studio Bjork
Эта компания, занимающаяся адаптивным дизайном веб-сайтов, использует диагональный дизайн веб-сайта, чтобы указать, в каком направлении вы будете двигаться по странице. Вместо вертикальной прокрутки Studio Bjork выделяет своих клиентов и их дизайнерские работы, когда вы прокручиваете вправо. Черный фон веб-сайта работает хорошо, поскольку основное внимание уделяется интерактивному опыту, а не письменному контенту.
Черно-белый Дизайн веб-сайта: Duft & Co.
Это простая черно-белая целевая страница, которая позволяет вам выбрать, какая сторона этого бизнеса вам интересна. На Duft & Co. вы можете просматривать их угощения на их сайте Bakehouse или просматривать меню их Ресторан Brickhouse. Чистый макет служит своей цели, направляя клиентов на правильный веб-сайт, а также четко указывает, что эта компания специализируется на двух типах продуктов питания.
Черно-белый Дизайн веб-сайта: Studio Grafite
Черно-белые дизайнеры веб-сайтов в Studio Grafite проделали огромную работу, выбрав внешний вид, который идеально соответствует их бренду.«Графит» — это игра слов, похожая на «графит», который представляет собой форму угля. С точки зрения бренда, темно-серый, черно-белый дизайн со взрывом угольной пыли в нижней части первого сгиба имеет смысл.
Черно-белый Дизайн веб-сайтов: обычный
Черно-белый дизайн этого сайта совсем не обычный! Черный фон элегантен и заставляет задуматься о романтической звездной ночи, которая станет идеальным временем, чтобы поесть в этом изысканном ресторане морепродуктов.Серые штрихи, а также значки якоря и крюка связаны с морской тематикой, поскольку в The Ordinary в основном подают морепродукты.
Черно-белый Дизайн веб-сайта: агентство Black Sheep
Агентство Black Sheep Agency нацелено на поощрение изменений и создание заявлений, и мы считаем, что их смелый черно-белый веб-сайт делает именно это. Они остаются верными черно-белому дизайну на всем сайте, добавляя всплески цвета, чтобы подчеркнуть их различные причины.Нам также нравится анимация прокрутки веб-сайта, которая появляется, когда вы просматриваете их веб-сайт.
Они остаются верными черно-белому дизайну на всем сайте, добавляя всплески цвета, чтобы подчеркнуть их различные причины.Нам также нравится анимация прокрутки веб-сайта, которая появляется, когда вы просматриваете их веб-сайт.
Черно-белый Дизайн веб-сайта: Double Barrel
Этот веб-сайт на черном фоне отлично подходит для этого мощного продукта. Устройство Double Barrel заявляет, что дает идеальный опыт испарения с двумя баррелями масла вместо одной. Этот черный веб-сайт придает дополнительную силу этому элегантному продукту.
Черно-белый Дизайн веб-сайта: Сделано на диване
Хотя Facebook приобрел команду «Диван» в 2011 году, они по-прежнему используют свой веб-сайт, чтобы объяснить своим клиентам и пользователям свои предыдущие программы и приложения приобретение.Простой черно-белый веб-сайт прост и служит своей цели, сообщая своим клиентам о переезде Safa.
Black and White Дизайн веб-сайта: Мелани Дэвид
Этот веб-сайт на черном фоне на самом деле представляет собой портфолио, используемое талантливым дизайнером UX. Мелани ДаВейд создала адаптивный веб-дизайн, полный контрастов, и использовала цвет, чтобы выделить и выделить свои работы.
Мелани ДаВейд создала адаптивный веб-дизайн, полный контрастов, и использовала цвет, чтобы выделить и выделить свои работы.
Черно-белый Дизайн сайта: Гипимотор
Людям, обслуживающим Ferrari и другие классические автомобили, нужен был изысканный веб-сайт, который привлекал бы ваше внимание.Используя черно-белое фото красивой машины, Gipimotor излучает изысканность и класс. Дизайн также имеет наложение черного фона, чтобы придать ему больше силы и авторитета.
Black and White Дизайн веб-сайта: Salt & Pepper Agency
С таким именем, как Salt & Pepper, неудивительно, что эта гибкая компания по разработке веб-сайтов выбрала для себя черно-белый веб-сайт. Они специализируются на технической поддержке и настраиваемой функциональности веб-сайтов, чтобы помочь клиентам по всему миру запускать проекты разработки.
Черно-белый Дизайн веб-сайта: Stonelime
Дизайн этого черно-белого веб-сайта был разработан для испанской компании Stonelime, которая использует инновационные материалы для украшения помещений. Дизайнеры Homeland Studio отлично поработали, используя разные оттенки серого в качестве фона, чтобы имитировать дизайнерские материалы, которые использует Stonelime.
Дизайнеры Homeland Studio отлично поработали, используя разные оттенки серого в качестве фона, чтобы имитировать дизайнерские материалы, которые использует Stonelime.
Черно-белый Дизайн веб-сайта: Airnauts
Эксперты Airnauts объединяют элементы дизайна и технологии для создания адаптивных веб-сайтов и приложений.Их веб-сайт с черным фоном идеально подходит, чтобы сразу привлечь внимание пользователя и передать мощь и профессионализм. Они также используют диагонали во всем веб-дизайне, уводя пользователей вниз по странице.
Черно-белый Дизайн веб-сайтов: Dumbo Design
Хотя технически это не черно-белый веб-сайт, он имеет те же характеристики, которые нам нравятся. Этот веб-сайт на темном фоне сводит текст к минимуму и использует розовые слова и цветные акценты, чтобы выделять нужную информацию при прокрутке.
Пусть наши веб-дизайнеры из Де-Мойна помогут вам выделиться с помощью черно-белого адаптивного веб-дизайна
Как компания, занимающаяся адаптивным дизайном веб-сайтов в Де-Мойне, мы всегда помогаем компаниям найти правильную цветовую схему для своих новых веб-сайтов. Если вашей команде нужен адаптивный веб-дизайн, который потребует внимания и выведет ваш бизнес на новый уровень, обратитесь к нашей команде веб-дизайнеров сегодня!
Если вашей команде нужен адаптивный веб-дизайн, который потребует внимания и выведет ваш бизнес на новый уровень, обратитесь к нашей команде веб-дизайнеров сегодня!
Мэллори получила двойную специализацию, заработав Б.S. в области маркетинга и менеджмента Университета штата Айова. Она пишет материалы, ориентированные на SEO, и проводит кампании в социальных сетях и поисковом маркетинге, чтобы вернуть трафик на веб-сайты клиентов. Мэллори всегда стремится узнать больше о последних тенденциях в области SEO и всего цифрового маркетинга, и он готов принять новые вызовы. Она была представлена в нескольких блогах за ее опыт работы в социальных сетях и контент-маркетинге.
Свяжитесь с нами
Дополнительные комментарии и вопросы:
Предыдущий Следующий12 классных черно-белых примеров дизайна веб-сайтов для вашего вдохновения | автор: Эми Смит
Вот коллекция из 12 ярких HTML5 / WordPress / CSS / адаптивных / интерактивных черно-белых примеров дизайна веб-сайтов и шаблонов для вашего вдохновения.
Преобладает идея, что красочные веб-сайты, как правило, привлекают больше внимания и привлекают пользователей легче и быстрее. Однако это не означает, что одноцветные веб-сайты утомительны. Использование чисто черного и белого в веб-дизайне не обязательно плохо. На самом деле, если все сделано правильно, эта практика может дать поразительные результаты.
Давайте взглянем на 12 лучших HTML5 / WordPress / CSS / отзывчивых / интерактивных черно-белых примеров дизайна веб-сайтов и шаблонов , чтобы увидеть, как создавать великолепные черно-белые веб-сайты.
Посмотрите эту коллекцию из 12 креативных черно-белых веб-сайтов для вашего вдохновения:
Тема веб-сайта : Портфолио веб-дизайнера
Основные моменты :
- 3D-технология
- Эффект прокрутки параллакса
В этом веб-дизайнере веб-сайт портфолио, черный и белый применяются ко всем углам (включая шрифты веб-сайта, фон и эффекты наведения). Это дает пользователям ощущение спокойствия и простоты.
Это дает пользователям ощущение спокойствия и простоты.
Фотографии и шрифты, представленные с помощью 3D-технологий в этом черном дизайне веб-сайта, делают его привлекательным. Кроме того, его эффекты прокрутки параллакса упрощают навигацию для пользователей.
Что вы можете узнать :
Полностью используйте черно-белую цветовую схему для улучшения визуальных эффектов
Предварительный просмотр в Интернете
Designer : CONNECT
Тема веб-сайта : Веб-сайт музея фотографии и мультимедиа
Основные моменты :
- Интерактивный дизайн веб-сайта
- Уникальные визуальные эффекты
Этот пример веб-сайта визуально ошеломляет благодаря использованию черного и белого цветов.Пользователи могут легко перемещать курсор мыши, чтобы скрыть или отобразить меню веб-навигации в зависимости от своих потребностей. Стиль дизайна интерактивного веб-сайта быстро привлекает пользователей.
Этот черно-белый веб-дизайн действительно прост и понятен, но очень интересен.
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт портфолио
Основные моменты :
- Цветовые контрасты
- Минималистский стиль дизайна веб-сайта
Просто потому, что мы не используем термин «черный и белый» в веб-дизайне означают, что дизайнеры используют только два цвета.Фактически, большинство дизайнеров веб-сайтов часто добавляют другие цвета в той же или другой цветовой системе, чтобы создать привлекательный и уникальный пользовательский интерфейс веб-сайта.
Этот образец веб-сайта следует этой стратегии и создает привлекательный черно-белый веб-сайт-портфолио, просто используя немного красного. Минималистский стиль дизайна веб-сайта также делает его чистым, аккуратным и простым в использовании.
Что вы можете узнать :
Сделайте свой черно-белый сайт более ярким с помощью цветовых контрастов
Предварительный просмотр в Интернете
Designer : 507 Creative
Тема веб-сайта : Веб-сайт «Еда и напитки»
Основные моменты :
- Стиль дизайна черно-белых иллюстраций
- Отображение продуктов с помощью интуитивно понятных сеток
Этот веб-сайт, посвященный еде и напиткам, отличается характерным стилем дизайна черно-белых иллюстраций. Для лучшего UX он использует интуитивно понятные сетки для отображения своих продуктов.
Для лучшего UX он использует интуитивно понятные сетки для отображения своих продуктов.
Если вы работаете над веб-сайтом о черно-белой еде, это отличная модель.
Что вы можете узнать? :
Улучшите свой черно-белый веб-сайт с помощью иллюстраций, мультфильмов, стилей китайской туши и т. Д.
Стиль дизайна китайской туши может сделать ваш черно-белый сайт красивым и отличительным.
Предварительный просмотр в Интернете
Designer : Browncatz
Тема веб-сайта : Косметический веб-сайт
Основные моменты :
Специальная буквенная типография
Использование нестандартной буквенной типографии стало преобладающей тенденцией веб-дизайна в 2018 году.Этот косметический веб-сайт следует этой тенденции и использует специальную буквенную типографику, чтобы сделать его модным и отличительным.
Черно-белая цветовая гамма, вырисовывающиеся фоновые фотографии и анимация добавляют атмосферу таинственности и роскоши.
Что вы можете узнать :
Следите за тенденциями дизайна веб-сайтов
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт «Кофе»
Основные моменты :
Выделение продуктов веб-сайта с полностью черным фоном
Полный черный фон в сочетании с красочными и высококачественными фотографиями товаров может естественным образом выделить товары и увеличить продажи.
Этот веб-сайт следует этой блестящей стратегии, отображая множество высококачественных фотографий кофе. В результате улучшается внешний вид и увеличивается объем продаж продукции. Превосходные вводные видеоролики, интерактивная анимация и дизайн с параллаксной прокруткой также делают его очень удобным для пользователя.
Этот веб-сайт является отличным примером для дизайнеров, которые хотят создавать красивые веб-сайты электронной коммерции.
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт онлайн-студии дизайна
Основные моменты :
Дизайн с горизонтальной прокруткой
Помимо творческого использования черно-белого, этот шаблон веб-сайта онлайн-студии использует новую горизонтальную прокрутку для дисплей дизайнерские работы. Это выделяет шаблон из общей массы.
Это выделяет шаблон из общей массы.
Что вы можете узнать :
Используйте горизонтальную или вертикальную прокрутку независимо или совместно
Предварительный просмотр в Интернете
Тема веб-сайта : Шаблон веб-сайта Тема фотографии и журнала
Основные моменты :
- Умело добавляйте цвета в та же цветовая система
- Простая и легкая для понимания боковая панель
Использование черного и белого цветов с другими цветами (в той же цветовой системе) в дизайне веб-сайта может эффективно сделать общий результат более последовательным и гармоничным.
На этом веб-сайте искусно использованы синий и серый цвета, которые находятся в той же цветовой системе, что и черный и белый. Гармоничный результат обеспечивает удобство использования. Простая и легкая для понимания боковая панель также улучшает этот опыт.
Чему можно научиться :
Обогатите свой черно-белый веб-сайт другими цветами в той же цветовой системе
Предварительный просмотр в Интернете
Тема веб-сайта : Автомобильный веб-сайт
Основные моменты :
- Классная интерактивная дорога навигация
- Отображение продуктов с полноэкранным видео
Помимо высококачественной и роскошной черно-бело-синей цветовой схемы, этот шаблон веб-сайта предлагает поразительную интерактивную дорожную навигацию. Пользователи могут легко следовать по этой извилистой дороге и проверять различную информацию об автомобиле с помощью быстрой прокрутки и простых щелчков мышью.
Пользователи могут легко следовать по этой извилистой дороге и проверять различную информацию об автомобиле с помощью быстрой прокрутки и простых щелчков мышью.
Более того, яркие полноэкранные видеоролики, отображающие подробную информацию об автомобиле, интересны и практичны.
Что вы можете узнать :
Настройте способ отображения продуктов в Интернете в сочетании с символами продукта / бренда
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт недвижимости и недвижимости
Основные моменты :
Великолепная сетка
На этом веб-сайте грамотно использованы черный, белый и серый цвета, которые действительно приятны и приятны для глаз.Уникальный макет сетки дает сайту визуальное преимущество, что способствует лучшему привлечению пользователей.
Чему вы можете научиться :
Используйте уникальные макеты сетки, чтобы улучшить свой черно-белый дизайн
Предварительный просмотр в Интернете
Тема веб-сайта : Дизайн веб-сайта портфолио
Основные моменты :
Карусель черно-белых фотографий
Дизайнеры используют высококачественную черно-белую фото-карусель / фон для упрощения дизайна. Это может быть очень просто, но в результате получается привлекательная целевая страница.
Это может быть очень просто, но в результате получается привлекательная целевая страница.
Чему можно научиться :
Упростите свой веб-сайт с помощью черно-белой карусели / фона
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт кино и телевидения
Основные моменты :
Научно-фантастический дизайн
Черный цвет легко заставляет людей думать о ночи. А что может быть лучше для ночи, чем разноцветные огни? Дизайнер этого веб-сайта с фильмом понимает это и использует световые лучи для создания очень крутого веб-сайта в стиле научно-фантастического дизайна.
Online Preview
Короче говоря, надеюсь, все эти черно-белые креативные веб-сайты могут как-то вас вдохновить.
Черно-белые веб-сайты классические, чистые и простые в навигации. Если все сделано правильно, они могут привлечь больше пользователей, вызвать эмоции, направить пользователей через интерфейс и оставить сильное положительное впечатление.
Черно-белый дизайн веб-сайта может быть модным и привлекательным — безусловно, стоит вашего внимания. Мы надеемся, что приведенные нами примеры пополнят ваш творческий арсенал.
Вам также могут понравиться :
Топ-19 лучших дизайнов веб-сайтов для вашего вдохновения в 2018 году
Топ-15 лучших бесплатных шаблонов веб-сайтов для электронной коммерции на 2018 год
Лучший список цветовых палитр, инструментов и ресурсов Material Design
Gradient Color в дизайне приложений: тенденции, примеры и ресурсы
Витрина красивых черно-белых сайтов
Определить, что лучше всего подходит из моря цветов, иногда бывает непросто для веб-дизайнеров.Но хорошая новость заключается в том, что когда мы столкнулись с блоком выбора и согласования цвета, у нас есть такие инструменты, как Adobe Kuler, которые помогут нам в принятии решения. Как насчет создания черно-белого веб-сайта?
Предполагать, что проектировать веб-сайты в черно-белом цвете легче, потому что вам не нужно выполнять кропотливую задачу по выбору и сопоставлению цветов, — это неправильное восприятие. Черно-белый веб-дизайн ничем не упрощает , по крайней мере, мы так думаем.Это смелый и сложный шаг. Почему? Что ж, в конце концов, вы ограничены только черным, белым и всем остальным, чтобы создать достойный и красивый веб-сайт.
Черно-белый веб-дизайн ничем не упрощает , по крайней мере, мы так думаем.Это смелый и сложный шаг. Почему? Что ж, в конце концов, вы ограничены только черным, белым и всем остальным, чтобы создать достойный и красивый веб-сайт.
Если вы уже устали создавать красочные и яркие цветные веб-сайты, почему бы не бросить вызов черно-белому или двухцветному веб-сайту для разнообразия? Здесь мы собрали для вашего вдохновения коллекцию красивых и вдохновляющих черно-белых веб-сайтов.
Полный список после прыжка!
Портфолио и личные сайты
С портфолио и личными веб-сайтами черно-белое выглядит просто стильно.Хотя красочные вещи и работы всегда приветствуются, но черно-белый макет вызывает удивительную атмосферу у человека, посещающего сайт. С одной стороны, он демонстрирует определенное чувство элиты и высокого класса, а с другой стороны, он также показывает непрерывный поток идей, который очевиден из минимального использования цветов.![]()
Давайте не будем забывать о успокаивающем эффекте, который он оказывает на глаза посетителей. Вот некоторые из самых удивительных черно-белых портфолио и личных веб-сайтов.
Алд.
Арнау Белен
Лия Хаггар
Марк Эко
Марцин Каневски
Майкл Дик
Pixel Urban
Urban Edge Design
SJ Хантер
Blakeallendesign
Патрик Фрай
Корпоративные сайты
В корпоративном мире главное — выделяться и действовать со вкусом. Когда с вами в одной нише конкурируют миллионы других, вы должны так или иначе иметь преимущество.И мы можем с уверенностью предположить, что веб-сайт — это единственная идентификация вашего бизнеса, которая имеет самый широкий охват среди ваших клиентов. В таких случаях наличие стильного черно-белого веб-сайта наверняка повысит шансы привлечь больше клиентов.
Безусловно, качество обслуживания на первом месте, но, как говорится, первое впечатление — это последнее впечатление. Таким образом, корпоративные организации должны стараться изо всех сил, чтобы добиться первого впечатления. Черно-белая цветовая схема не только успокаивает глаза людей, просматривающих ее, но также дает бесшумное представление о вашем чувстве дизайна, воображении и минимализме.
Таким образом, корпоративные организации должны стараться изо всех сил, чтобы добиться первого впечатления. Черно-белая цветовая схема не только успокаивает глаза людей, просматривающих ее, но также дает бесшумное представление о вашем чувстве дизайна, воображении и минимализме.
Полностью осведомлен
Цирк
DesignGive
Dragon Interactive
Художник
Кинеда
ДИВАН
Мастерское шлифование
Мультитач-Барселона
Post Machina
Красный перец чили
RGA
Блэк Эстейт
Убер Стелс
Тошьедо
Старый штат
Ваше Величество
Нулевая комиссия
Блоги и журналы
Вокруг нас есть блоги и журналы.Некоторые из них посвящены технологиям, некоторые — дизайну (например, тот, который вы сейчас читаете), а остальные — личные блоги. Что касается блогов, единственное, что имеет значение, — это удобочитаемость. Ведение блога — это представление и передача ваших идей миру. Это ваша безмолвная речь, ваш жест присутствия в Интернете.
Ведение блога — это представление и передача ваших идей миру. Это ваша безмолвная речь, ваш жест присутствия в Интернете.
Итак, насколько эффективно вы доносите свои идеи до людей? И вот тут-то и возникает важность выбора правильного дизайна и цветовой схемы для вашего блога.
С черным и белым всегда лучший выбор. Было замечено, что черный и белый цвета имеют тенденцию улучшать читаемость текста на экранах компьютеров. Так что, если кто-то хочет, чтобы его заметили в сети, мы определенно порекомендуем великолепный черно-белый дизайн блога
.Адская кошка
Соеур Стиль
одинокий предыдущий
Довольно безрассудная
Too Pix Creative
Лаборатория городских ландшафтов
Visual Box
Ремешок XQS
Coda Coza
Demain Jarrete
Витрина великолепных черно-белых сайтов
В наши дни черно-белых дизайнов веб-сайтов становятся трендом благодаря своей простоте и привлекательности. Черно-белые макеты веб-сайтов особенно элегантны, эффективны и эффективны для создания обширных типографских макетов, которые создают огромное впечатление в сочетании со свежестью и загадочностью, которые эти два простых цвета привносят в дизайн.
Черно-белые макеты веб-сайтов особенно элегантны, эффективны и эффективны для создания обширных типографских макетов, которые создают огромное впечатление в сочетании со свежестью и загадочностью, которые эти два простых цвета привносят в дизайн.
Сегодня мы составили список некоторых исключительных и привлекательных черно-белых веб-сайтов для вашего удовольствия от просмотра. Проверь их!
Черно-белые сайты
Blissfully Aware
Черный используется для фона, а белый жирный шрифт используется для привлечения внимания читателя.Внешний вид сайта простой, но привлекательный.
The Old State
Это один из самых интерактивных черно-белых веб-сайтов в списке с очень стильным и элегантным внешним видом.
Multitouch Barcelona
Очень простой и красивый дизайн сайта. Когда вы прокручиваете сайт вниз, есть элементы, которые игриво следуют за вами вниз по сайту.
Leg Work Studio
Веб-сайт полон набросков элементов, которые на самом деле кликабельны и помогают направлять пользователей ко всему соответствующему контенту.
Jag Jeans
Это не обычный черно-белый веб-сайт. Дизайнер вложил в этот сайт массу творчества и воображения.
We are Signals
Очень интерактивный веб-дизайн, в котором используется много жирной типографии по всему сайту. Эффект наведения мыши отличный.
Master Grinding
Веб-сайт содержит только черный и белый цвета, что делает акцент на ключевых компонентах дизайна и привлекает внимание с первого взгляда.
Quommunication
Используется шрифт белого цвета на черном фоне, который выглядит очень привлекательно. Используемые изображения также добавляют визуального интереса к общему виду.
Сделано в софе
Черно-белый дизайн веб-сайта, созданный на основе концепции минимализма. Просто и эффективно.
Olbeter
Очень необычная концепция дизайна, которая отличает этот сайт от других. Особое внимание уделяется использованной графике, которая действительно вдохновляет.
Circus
Эффект наведения на этом сайте просто изумительный, что даже заставляет забыть об отсутствии цветов.
Тоби Пауэлл
Это не чисто черно-белый дизайн веб-сайта, а смесь белого и серого цветов, чтобы придать дизайну гораздо более тонкий вид.
XQS Band
Здесь дизайнер блестяще использует черный и белый цвет, чтобы выделить оттенок голубого цвета, который добавляет красивую искру.
Urban Edge Design
Чистый классический черно-белый дизайн веб-сайта с использованием эмоциональной и красивой черно-белой фотографии, которая станет знаком вступления к сайту.
CSS Tinderbox
Отличное использование типографики, которое является главной достопримечательностью этого веб-дизайна. Помимо типографики, макет этого веб-дизайна также добавляет красоты общей концепции.
Hell Cat
В этом веб-дизайне вы обнаружите небольшие цветовые вариации, с добавлением красных пятен то здесь, то там, но в целом сайт придерживается черного и белого цветов.
Urban Landscape Lab
В этом веб-дизайне в качестве основного использованного цвета был использован белый цвет.Четкая и жирная черная типографика используется на белом фоне, который ярко выделяется.
Leahhaggar
Это один из самых простых, но наиболее привлекательных и эффективных черно-белых дизайнов веб-сайтов. Точность и аккуратность — вот что привлекает в этом веб-дизайне.
Marc Ecko
Этот дизайн черно-белого веб-сайта является важной вехой, которая вдохновляет множество дизайнеров на создание чего-то необычного.
Marcin Kaniewski
В дизайн включено так много изображений, но они выглядят так привлекательно даже без цветов. Этот дизайн веб-сайта доказывает, что цвета не обязательно нужны для демонстрации вашего творчества.
The Old Fashioned
Очень аккуратный и чистый черно-белый дизайн веб-сайта, который не только привлекает внимание зрителей, но и отображает информацию самым четким образом.
M1k3
Простой и минималистичный дизайн веб-сайта, который, хотя и не демонстрирует множество графических элементов, представляет собой представление текста и типографику, которые делают этот веб-сайт привлекательным.
Dragon Interactive
Этот дизайн веб-сайта имеет интерактивный заголовок. Хотя основные цвета веб-сайта — черный и белый, эффект наведения придает дизайну очень красивый синий оттенок.
Its Artist
Очень аккуратный и чистый веб-сайт с белым фоном и минимальным графическим элементом, подчеркивающим содержание сайта.
Design Give
Очень необычный дизайн веб-сайта, который в основном ориентирован на продукты, предлагаемые веб-сайтом, и использует дизайн, чтобы сделать акцент на этом.
Postmachina
Черно-белый веб-сайт, разработанный на основе концепции минимализма с единственным графическим элементом в качестве единственного символа.
Expression Tints
Еще один прекрасный пример, доказывающий, что творчеству нет предела. На черном фоне использована привлекательная типографика.
На черном фоне использована привлекательная типографика.
So Your Style
Этот сайт создал свой собственный стиль. Единственная интерактивная область — это верхний левый угол веб-сайта, тогда как остальная часть веб-страницы не содержит никаких элементов или содержимого.
Ваше Величество
Веб-сайт загружается некоторое время, но как только он загружается полностью, вы можете увидеть, насколько по-другому художник его спроектировал, чтобы этот сайт выделялся среди остальных.
Toopix Creative
Этот веб-дизайн полон интерактивных и творческих элементов. Нажмите на элемент, который хотите просмотреть, и окунитесь в совершенно новый мир творчества.
Мы — Академия
Основное внимание уделяется их проектам, которые они выполнили с честью.Фон веб-сайта меняется каждый раз, когда вы посещаете его.
Moxie Displays
Основное внимание уделяется графике и визуальному представлению веб-элементов.![]() Вы не только получите удовольствие от просмотра веб-сайта, но и будете поражены творческим подходом дизайнера.
Вы не только получите удовольствие от просмотра веб-сайта, но и будете поражены творческим подходом дизайнера.
Средний
Для правильного просмотра этого веб-сайта требуется Adobe Flash. Здесь использована потрясающая графика, привлекающая внимание.
Establishednyc
Изображения и графика будут появляться при перемещении курсора мыши со стрелками в углу веб-сайта.Основную часть веб-страницы занимают текстовые ссылки.
Магазин Comintl
Этот сайт разделен на два цвета; верхняя половина имеет белый фон с черными текстовыми ссылками, а нижняя половина имеет черный фон с белыми текстовыми ссылками и интерактивной графикой.
The Sum
Чистый белый фон — самый привлекательный элемент этого веб-дизайна. Аккуратный и чистый веб-дизайн.
Дизайн made in Germany
Веб-сайт выполнен в двух цветах таким образом, что вы даже не догадываетесь, что в веб-дизайне нет другого цвета.
DBA Co.
Очень элегантный веб-дизайн, который не только радует глаза, но и вызывает умиротворение.
Stephaneelbaz
Опять же, на этом сайте очень необычно используется эффект наведения. Никаких клише и элементов беспорядка, здесь размещены только необходимые элементы.
Вы прекрасны
В этом смелом, чистом дизайне использован очень уникальный стиль навигации с легкими цветовыми всплесками, добавленными для контраста.
Вы также можете ознакомиться с нашими предыдущими сообщениями:
(руб)
9 Великолепные примеры черно-белых сайтов
Красота ограничения цвета имеет те же преимущества, что и стиль минимализма. Когда цвет убирается, на первый план выходят другие элементы дизайна, такие как форма и текстура. Избегание цвета также является отличным способом быстро усовершенствоваться как дизайнер, потому что вы больше не сможете опираться на свою цветовую палитру для визуального интереса.
Использование черного и белого также отличается поразительной простотой, в то время как создание визуально интересного веб-сайта без каких-либо цветов — довольно сложная задача. Если вы готовы принять вызов, вам понадобится вдохновение…
Вот список из 9 великолепных черно-белых веб-сайтов для начала:
Visualbox
Ограничивая цветовую схему сайта черно-белой, образцы работы Visualbox гарантированно появятся. Устранение всех отвлекающих факторов — лучший способ сосредоточить внимание зрителя на том, что действительно важно.
➤ Visual Box
TH = СУММА
TH = SUM следует иллюстративной теме, оставаясь при этом очень понятным и легким для навигации. Использование иллюстраций создает игривую атмосферу с серьезными черно-белыми изображениями.
➤ TH = СУММ
Лия Хаггар
Портфолио Лии Хаггар явно посвящено ей. Отсутствие откровенности (ее лицо наполовину скрыто контентом) заставляет меня смотреть на каждую страницу. В целом, в этом использовании черного и белого чувствуется спокойствие и простота.
В целом, в этом использовании черного и белого чувствуется спокойствие и простота.
➤ Лия Хаггар
Блаженно осознающий
Что-то среднее между коллажем и приложением, сайт Джоша Лейна демонстрирует идеальное использование белого пространства (в данном случае это черное пространство), позволяя глазам легко переходить от заголовка к заголовку.
➤ Блаженно осознавая
Сделано Тимом
Портфолио Тима Бьёрна крайне минималистично и совершенно не мешает. Избегание цвета делает акцент на его работе, как и Visualbox.
➤ Сделано Тимом
80/20
Портфолио80/20 включает очень холодные оттенки серого и черного, и неожиданно оказывает сильное воздействие.
➤ 80/20
Сетка
Grid System, основной ресурс сетки, использует черный и белый как механизм для простоты.
➤ Сетка
Убер Стелс
С Uber Stealth большие, смелые фотографии говорят сами за себя. Я не поклонник анимации строки меню или размера текста абзаца, но этот сайт все же стоит посмотреть.
➤ Убер Стелс
Старое государство
Типографика в старинном стиле делает этот дизайн похожим на винтажную перевернутую газету.Он определенно выделяется, хотя заголовок кажется немного переполненным. У Circus Family есть похожий эффект.
➤ Старый штат
Я лично рекомендую неопытным дизайнерам избегать использования цвета полностью, пока не будет завершено 50% процесса проектирования. Это особенно важно при разработке логотипа, потому что, начиная с черно-белого, ваша работа будет выглядеть наилучшим образом независимо от того, как она воспроизводится.
Чтобы получить больше вдохновения для дизайна, ознакомьтесь с 14 потрясающими примерами иллюстративного веб-дизайна.Вы также должны взглянуть на эти 9 причин, чтобы подумать о минимализме в своем дизайнерском портфолио.
Читать далее: Чаща: аудиовизуальная площадка для вашего iPad
лучших черно-белых веб-сайтов Идеи для создания
Черно-белые веб-сайты всегда классические и элегантные. 🌓
🌓
Красоте не всегда нужно много цветов или сочетаний и ярких бликов.Магия может быть создана в виде этих черно-белых веб-сайтов, где пользователи очарованы красотой размещения изображений и текстов с классической типографикой .. черно-белые шаблоны веб-сайтов
Пример:
шрифтов с засечками и черно-белые на целевой странице придают виртуозный вид всему веб-сайту.
Этот веб-сайт имеет простую сеточную архитектуру и черно-белые изображения. Используемый здесь эффект наведения мыши позволяет увидеть красочное изображение зависшего изображения.Это заставляет пользователей наводить курсор на большинство изображений, чтобы увидеть их цветные версии.
Еще один красивый веб-сайт на черно-белую тематику, представляющий собой веб-страницу портфолио двух молодых графических дизайнеров. Они использовали цвет фона: # F9F9F9, а цвет текста и иллюстраций: # 000000.
🖤Этот сайт представляет собой классический образец лучших черно-белых дизайнов сайтов.
Теперь, чтобы понять монохромные веб-сайты, нужно понимать, что слово «монохромный» буквально означает «один цвет».Следовательно, монохромное изображение включает только один цвет, но может содержать много оттенков и оттенков.
Переходя к одноцветному использованию на черно-белых и монохромных веб-сайтах, сначала взгляните на этот
Оттенки серого и выделение желтого цвета (# FFF400).
Считался одним из лучших черно-белых веб-сайтов 2018 года. Два двадцать два были номинированы в категории черно-белых веб-сайтов на сайте awwwards.
Пора посетить несколько черно-белых бизнес-сайтов.тона серого и выделение синего цвета (# 67E0E1).
Евгений Парыхин для Fireart Studio
Еще несколько дизайнов для черно-белых сайтов 2019.
Хотите Черно-белый веб-сайт ?
Свяжитесь с нами по вопросам дизайна или редизайна вашего веб-сайта.
