Боковое меню для сайта | сквозное меню | меню услуг сделать
Выбор рубрики → Управление сайтом → Вспомогательное боковое меню сайта
Основное меню
Страницы сайта
Вспомогательное боковое меню – дополнительный вид навигации на сайте, который дает быстрый доступ с важной информации, например, и идельано подходит для вывода меню Услуги, Направления деятельности и т.д. Ссылки можно давать на любые ранее созданные страницы: текстовые, фотогалерею, статьи, формы обратной связи и т.д.
Вспомогательное меню входит в основной модуль и отдельно не тарифицируется и подключать его в «Конфигурации» не требуется.
Левое или правое меню сайта?
Вспомогательное меню принято размещать слева от основной информации, именно такое решение является сейчас общепринятым и привычным для посетителей, поэтому данный модуль чаще всего называют «Левое меню сайта».
Сквозное меню
Модуль «Вспомогательное меню» на вашем сайте может быть только одним, его можно сделать «сквозным» через все разделы сайта или настроить его присутствие на отдельных разделах, в том числе, и на главной, что также позволяет модуль «Расположение».
Структура вспомогательного меню
Перед тем, как начать создавать вспомогательное меню, продумайте его структуру. В сервисе placemark.ru предусмотрено 2-х уровневое меню, т.к. по правилам конверсии и удобства пользования не рекомендовано делать более глубокое вложение страниц в подменю.
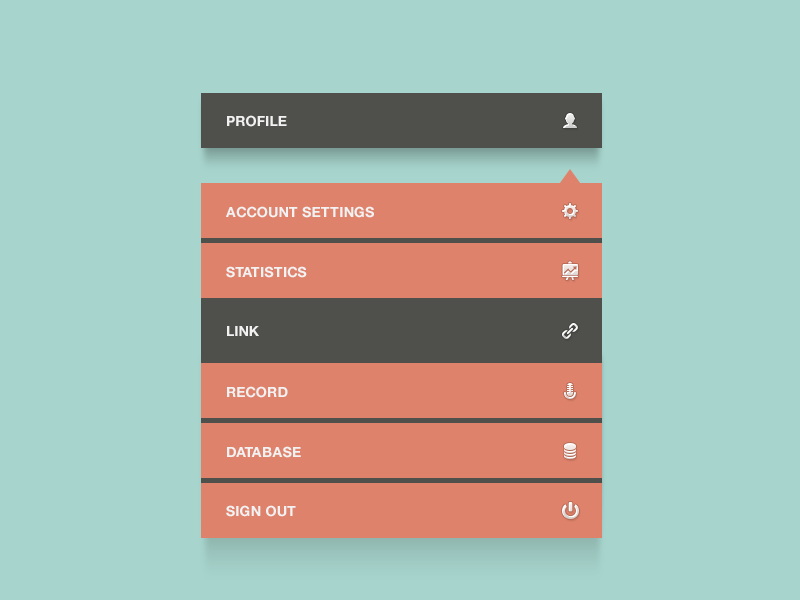
Вспомогательное меню – динамическое, т.к. при нажатии на верхний раздел «открываются» подразделы, съезжая вниз и раскрывая весь список подразделов.
Вопрос. У меня не показывается вспомогательное меню после его настройки.
Чаще всего вспомогательное меню не показывается, т.к. оно не выведено через модуль «Расположение».
Как настроить вспомогательное меню
Ссылки во вспомогательном меню могут вести на любые страницы вашего сайта: текстовые, новостные, страницы фотогалереи, отзывов и т.д.
В модуле «Вспомогательное меню» имеется таблица с информацией обо всех опубликованных или скрытых разделах. Здесь вы видите: заголовок верхнего меню, цифровое отображение количества вложенных подразделов, адрес страницы, на которую ссылается данный пункт меню; переключатель публикации; опции редактирования, удаления и изменения.
При нажатии на «Заголовок» меню – откроется дерево вложенных подменю.
Как поменять последовательность разделов
Чтобы поменять последовательность разделов основного меню или подменю, просто «схватите» мышкой пункт меню и перетащите в нужное место.
Добавление меню и подменю
Теперь рассмотрим добавление и редактирование раздела.
1. Чтобы добавить новый раздел, щелкните по кнопке «Добавить пункт меню«.
2. В поле «Название пункта меню» нужно вписать название раздела, именно в таком виде пункт меню будет отображаться на вашем сайте.
3. В следующем поле «Пункт меню ведет на страницу» вставьте ссылку, нажав на кнопку «Вставить из структуры сайта«, в ней найдите нужную страницу и примените свой выбор. И тогда пункт меню будет вести на нужную страницу.
4. Поле «Пункт меню находится в разделе» оставьте без изменений, если данный создаваемый раздел является верхним, если вы хотите сделать подменю к уже ранее созданному разделу, тогда нажмите на кнопку и в открывшемся окне найдите нужный раздел и кликните по нему, и сохраните изменения.
Переключатель публикации позволяет выбрать — отображать или же скрыть пункт меню на сайте.
Как задать свое название для Вспомогательного меню
Перейдите в модуль «Настройки / Вспомогательное меню»
или, просто нажав на кнопку быстрого доступа к настройкам данного модуля.
И впишите нужное название в поле «Заголовок меню».
Сохраните изменения.
Основное меню
Страницы сайта
Была ли эта статья полезной?
данет
Спасибо, ваша оценка крайне важна для нас
Нам очень важно знать ваше мнение, пожалуйста напишите нам какую именно информацию вы не нашли в данной статье, мы обязательно дополним ее и отправим вам ответ письмом.
ваше имя email Ваши замечания Подтверждаю свое согласие с политикой в отношении обработки персональных данных
Верхняя или боковая панель навигации: что лучше подходит для вашего продукта?
Сегодня мы сравним их, чтобы увидеть, кто победит в поединке.
Что говорят исследования?
При выборе макета навигации для вашего приложения обычно необходимо определить положение первичной, вторичной и третичной иерархии навигации. Исследование Дженнифер Роуз Кингсбург «Сравнение трехуровневых навигационных структур меню для веб-дизайна» показало, что расположение основной навигации с левой стороны дает множество преимуществ. В 2 исследованиях (по 16 пользователей в каждом) измерялось время, предпочтения и ошибки выбора навигации. Здесь вы можете найти краткое изложение этого исследования. Имейте в виду, что оно было проведено 17 лет назад, и за это время парадигмы дизайна значительно изменились.
Панель навигации слева легче сканировать
Исследования движения глаз показывают, что люди просматривают веб-страницы по F-образному паттерну. Поэтому верхняя, и левая панели навигации соответствуют этому паттерну. Панель навигации слева облегчает вертикальное направление сканирования (списки), что значительно увеличивает скорость, а также требует меньшего количества визуальных фиксаций, поэтому мы можем видеть несколько навигационных ссылок одновременно. (Боковая панель навигации может быть расположена справа для систем письма справа-налево)
Верхняя панель навигации экономит место
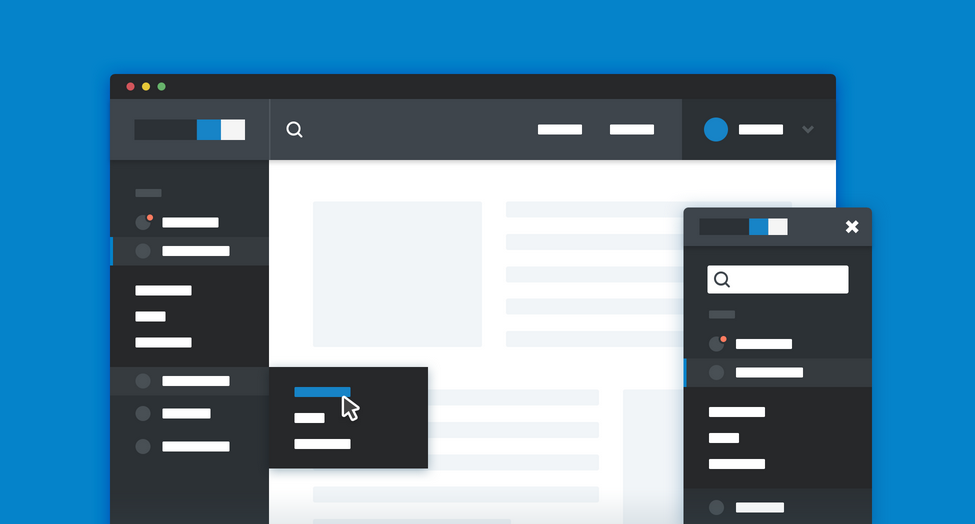
Если мы посмотрим на обычные экраны ноутбуков и ту часть, которую занимают компоненты навигации, левая навигация часто будет занимать в 3 раза больше места, чем верхняя. Добавьте к этому немного пространства, зарезервированного для заголовка, поиска или других элементов, таких как уведомления или профиль. Левая панель навигации может легко занять 25% места на странице. Сворачивание боковой панели для экономии места не всегда будет работать, так как вы не можете постоянно размещать длинные метки, а навигация только с помощью иконок будет слишком сильно нагружать память пользователя.
Сворачивание боковой панели для экономии места не всегда будет работать, так как вы не можете постоянно размещать длинные метки, а навигация только с помощью иконок будет слишком сильно нагружать память пользователя.
Боковую панель навигации легче масштабировать
Это может измениться в зависимости от устройства и размеров шрифта, но в целом вы сможете отображать как минимум удвоенное количество навигационных ссылок в боковой панели над сгибом (не говоря уже о скролле). Боковая навигация работает лучше, когда ваша информационная архитектура имеет много элементов верхнего уровня, которые нельзя логически сгруппировать в несколько сегментов. Это также означает, что по мере роста вашего продукта намного проще добавлять новые элементы.
Боковая панель навигации позволяет настраивать структуру
Масштабируемость боковой навигации делает ее единственным выбором, когда нужно позволить пользователям настраивать панель навигации. Меню переменных довольно распространено, будь то каналы в Slack, папки в Outlook или иерархические меню в Drive или Confluence.
Согласованность с десктопным вариантом дизайна
Если у вашего продукта есть нативная версия приложения, вам нужно, чтобы веб-приложение соответствовало ей. Боковая панель широко используется как в приложениях macOS, так и в Windows, в качестве основного средства навигации, поскольку верхняя область обычно зарезервирована для строки меню (меню представляет собой список элементов – команд, атрибутов или состояний).
Подменю, активируемые при наведении курсора, лучше работают с верхней навигацией
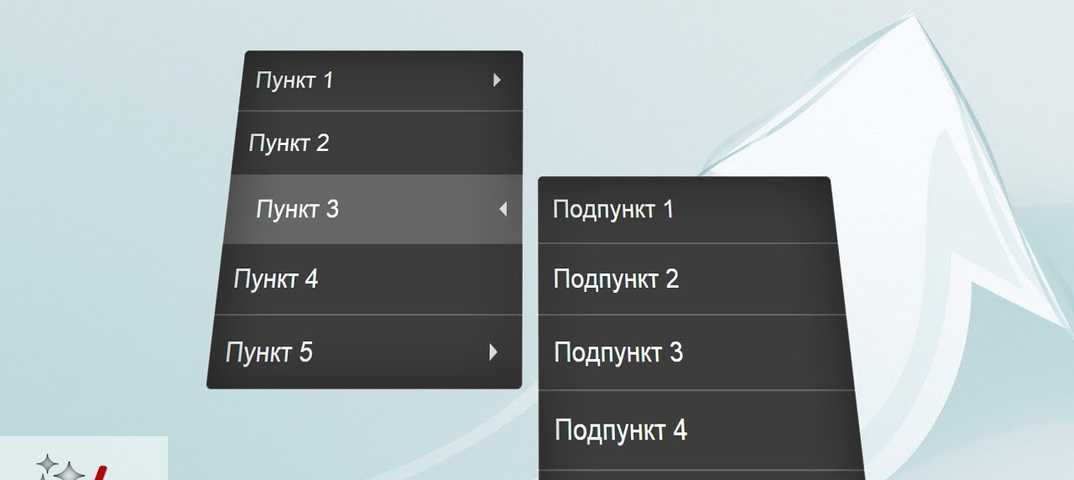
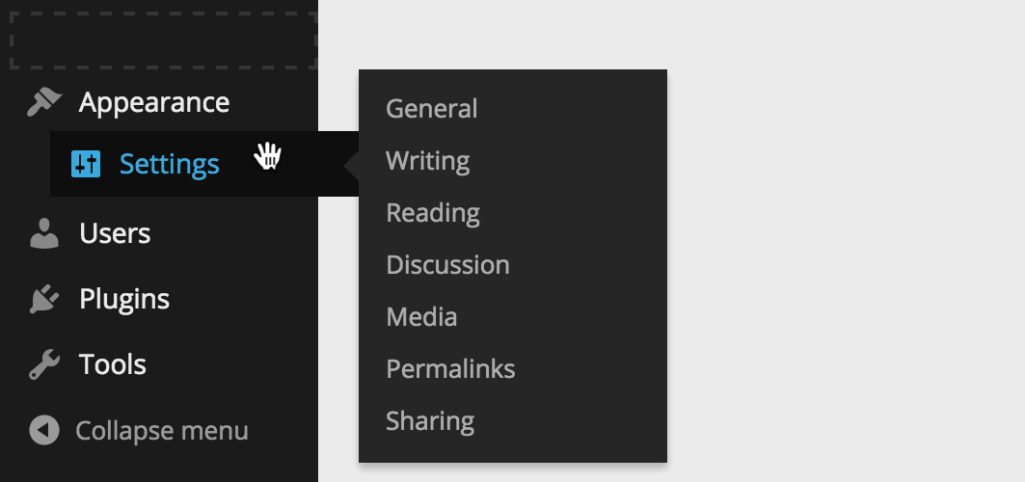
В левой панели навигации с выдвижным подменю (Navigation Drawer) есть проблемы с перемещением курсора по диагонали. Кроме того, независимо от количества элементов в подменю боковой панели, скорее всего, вам нужно будет заблокировать еще одну вертикальную панель на экране.
Как видите, на иллюстрации справа, при попытке переместить курсор мыши из пункта меню верхнего уровня в подэлемент, курсор легко покидает целевую область и проходит над соседним элементом, что открыает другое подменю.
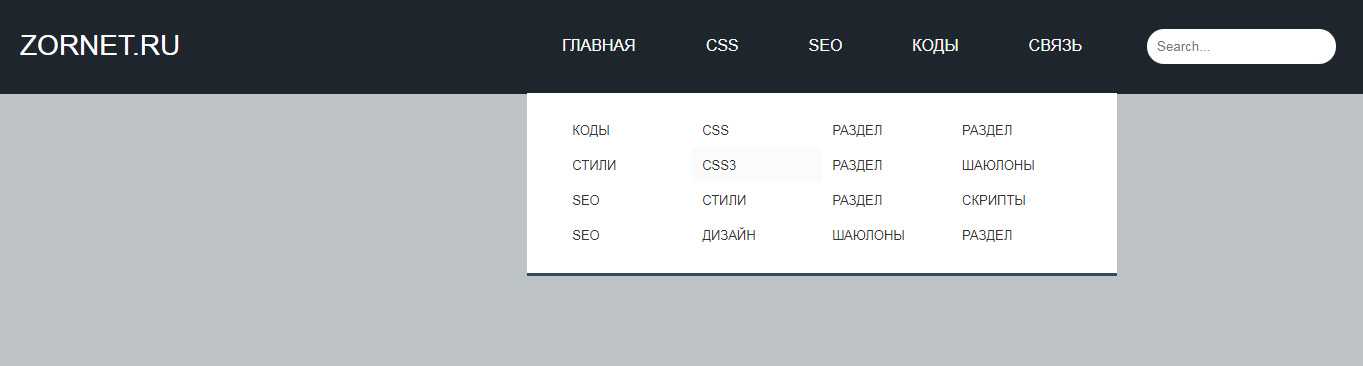
Верхние панели навигации и мегаменю
Это преимущество верхних панелей навигации с активацией при наведении курсора, еще более очевидно с мегаменю, которые преобладают в электронной коммерции и других крупных веб-сайтах. Они являются отличным вариантом для размещения большого количества опций или для быстрого отображения страниц нижнего уровня. Кроме того, этот макет оставляет больше места для демонстрации продукта и рекламы.
Случаи неудачного перехода на боковую панель навигации
Редизайн навигации – это всегда сложная задача. Пользователи привыкают к навигации, особенно когда используют ваш продукт ежедневно. Даже небольшие изменения в навигации могут запутать их. Независимо от новой кривой обучения, некоторые случаи, такие как переход навигации Jira Cloud на боковое меню, вызвали волну негативной реакции со стороны пользователей. Когда Jira опросила часть пользователей, более 95% первых (из 350) отдали предпочтение «старой» верхней панели навигации.
И у верхней, и у боковой панелей навигации есть проблемы с адаптивным дизайном
Для верхней панели навигации с небольшим количеством навигационных ссылок вы можете сохранить все эти ссылки видимыми на планшетах в портретной ориентации. Боковое меню, скорее всего, будет скрыто в гамбургер-меню при портретной ориентации планшета, но его преимущество заключается в сохранении единообразия внешнего вида навигации для всех размеров экрана.
Выбор навигации будет зависеть от вашего контекста
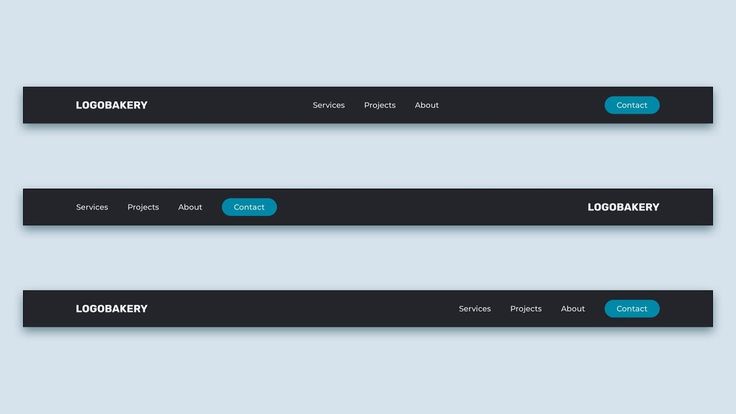
Верхняя панель навигации
Занимает мало места и самое видное место на странице. Хорошо работает, когда элементов навигации не слишком много. Рассмотрите возможность использования верхней панели навигации для малых, средних и крупных веб-сайтов, электронной коммерции и веб-приложений, не имеющих иерархической структуры.
Боковая панель навигации
Поддерживает продукты с большим количеством навигационных ссылок, легко масштабируемых и настраиваемых. Рассмотрите возможность использования боковой панели навигации для сложных приложений и веб-сайтов, приложений администратора, настольных приложений и продуктов для управления файлами / контентом, где пользователи могут настраивать меню и нуждаются в структуре дерева / папки.
Рассмотрите возможность использования боковой панели навигации для сложных приложений и веб-сайтов, приложений администратора, настольных приложений и продуктов для управления файлами / контентом, где пользователи могут настраивать меню и нуждаются в структуре дерева / папки.
Перевод статьи uxdesign.cc
30 лучших примеров дизайна боковой панели веб-сайта в 2020 году
Хороший макет веб-сайта может увеличить шансы на создание успешного веб-сайта. По этой причине дизайнеры веб-сайтов уделяют большое внимание таким элементам веб-сайта, как нижний колонтитул , верхний колонтитул , тело, а также панель навигации. Эта статья посвящена демонстрации одного из ключевых элементов веб-сайта — боковой панели веб-сайта. Вы можете черпать вдохновение из 30 лучших креативных дизайнов боковой панели веб-сайтов.
Зачем вам боковая панель веб-сайта? Боковая панель веб-сайта — это уникальный, творческий и полезный компонент дизайна навигации веб-сайта. В большинстве случаев это столбец с типографикой, цветовой палитрой или значками, который отображается рядом с основным контентом — либо слева, либо справа, в зависимости от макета и структуры сайта.
В большинстве случаев это столбец с типографикой, цветовой палитрой или значками, который отображается рядом с основным контентом — либо слева, либо справа, в зависимости от макета и структуры сайта.
Обычно боковые панели слева привлекают наибольшее внимание и направляют пользователей более эффективно благодаря визуальной привычке и поведению пользователей, в то время как боковые панели справа могут создавать более конструктивную иерархию, поскольку они считаются второстепенными. Независимо от того, где она расположена, правильная боковая панель может быть очень полезна для вашего сайта, поскольку она может:
- Содержит меню навигации для быстрого направления посетителей
- Выделяет ключевую информацию, такую как реклама, контактная форма или последние новости
- Кроме того, определяет вовлеченность веб-сайта и разделы
1. Энтони Дж.
 Рейберн
Рейберн
Энтони Дж. Рейберн — это веб-сайт, на котором можно найти много вдохновляющих фотографий. У него есть боковая панель справа для демонстрации логотипа, ссылки для посетителей, ссылки на страницы в социальных сетях и контактные данные.
2. DollyaveDollyave — это веб-сайт, посвященный фотографиям и музыке. На боковой панели используется жирный шрифт, который отлично сочетается со всеми остальными элементами. Это не только визуально привлекательно, но и может помочь посетителям легко изучить веб-сайт.
3. Грейс Чуанг Грейс Чуанг — это сайт-портфолио, на котором представлены проекты Грейс. Этот сайт имеет 3-х колоночную компоновку: слева находится боковая панель с логотипом, ссылки для перехода посетителя на другие страницы сайта и ссылки на страницы в социальных сетях, в центре фото дизайнера, а на справа введение дизайнера.
Kate Vass Galerie — это галерея современного искусства, которая тесно сотрудничает с кураторами и ведущими искусствоведами, чтобы представить работы художников. Чтобы помочь посетителям легко изучить произведения искусства, слева есть боковая панель, на которой перечислены имена разных художников.
5. NicecreamВы любите мороженое ручной работы? Nicecream — это веб-сайт, который вы не должны пропустить. Боковая панель хорошо сочетается со всем интерфейсом. Он предлагает удобную навигацию для посетителей сайта.
6. Jasmine StarJasmine Star — это веб-сайт, который помогает предпринимателям создавать успешные бренды. Его боковая панель для навигации находится слева. Положение типографики на боковой панели особенное. Белый фон помогает выделить боковую панель. Кроме того, есть возможность закрыть его.
7. Quinnton Harris
Quinnton Harris Quinnton Harris — визуально привлекательный личный веб-сайт. Он демонстрирует историю жизни владельца с большими изображениями и текстом. Он использует точки на боковой панели для навигации.
8. Майк КеллиМайк Келли — это личный веб-сайт, принадлежащий фотографу по имени Майк. На его веб-сайте есть красивое изображение героя и вертикальная панель навигации с классным логотипом и эффектами наложения.
9. ЛенивецЛентяй — интернет-магазин. Он использует большую боковую панель на главной странице для демонстрации бестселлеров и самых популярных товаров. Это один из лучших способов побудить клиентов покупать их продукцию.
10. Love Billy Love Billy использует жирный шрифт на боковой панели своего веб-сайта. Он служит в качестве навигации для посетителей и дает обзор всего интерфейса.
Sophie Kahn — это арт-сайт, созданный Софи Кан, цифровым художником и скульптором. Он использует обычную боковую панель со ссылками на страницы социальных сетей.
12. Дини ЧенСайт Дини Чен имеет обычную боковую панель с большим количеством пустого пространства, что создает контраст с красивыми фотогалереями.
13. Церковь «Жизнь сегодня»«Церковь жизни сегодня» — это веб-сайт для детей. Он имеет обычную простую боковую панель. Весь дизайн чистый и красивый.
14. Матье СтернМатье Стерн — веб-сайт, посвященный фотографиям и фильмам. Его боковая панель имеет двухуровневую структуру, что очень удобно для посетителей при изучении сайта.
15. Чарли Уэйт Чарли Уэйт — персональный веб-сайт, созданный дизайнером Чарли Уэйтом. Он использует большую боковую панель, чтобы представиться и поприветствовать посетителей сайта. Он также отображает ссылки на его страницы в социальных сетях.
Он использует большую боковую панель, чтобы представиться и поприветствовать посетителей сайта. Он также отображает ссылки на его страницы в социальных сетях.
Нишевый модуль имеет скрытую боковую панель. Он состоит из логотипа, приветствия и ссылок, помогающих посетителям изучить сайт.
17. CCCOGCCCOG также имеет скрытую боковую панель. Существует резкий контраст между белой типографикой и черным фоном. Он находится справа, и вы можете закрыть его, если хотите.
18. Дилан ПерлоДилан Перло представляет множество фотопроектов моды. Его боковая панель находится слева, чтобы помочь посетителям. Кроме того, есть выпадающие меню для более подробной навигации.
19. Томас Деферт Томас Деферт использует подробную боковую панель для демонстрации своих работ.
Goltz Group продает высококачественные фоторамки и предоставляет индивидуальное обслуживание. Его боковая панель имеет слегка прозрачный эффект.
21. IntechnicIntechnic — студия, которая разрабатывает высокопроизводительные веб-сайты, приложения и программное обеспечение. Он имеет скрытую боковую панель.
22. Wiggs PhotoWiggs Photo — это веб-сайт коммерческой фотографии, посвященный архитектуре, интерьерам и предметной фотографии. Навигационное меню имеет логотип и текст, выделенный желтым цветом.
23. Pedro n The WorldPedro n The World — это одностраничный веб-сайт. Он имеет строку меню в центре интерфейса. Навигация отображается слева на всех остальных страницах сведений, а логотип — сверху.
24. Gresham Smith Gresham Smith имеет очень сложную боковую панель, которая содержит много уровней раскрывающихся меню. Таким образом, посетители получают углубленную навигацию по сайту.
Таким образом, посетители получают углубленную навигацию по сайту.
Rose Datoc Dall — это веб-сайт, на котором представлены произведения искусства. Боковая панель справа рядом с произведениями искусства отображает последние сообщения с красивыми миниатюрами и типографикой.
26. Пол ДэвидПол Дэвид использует боковую панель слева, чтобы направлять посетителей. Имеет обычную боковую панель, в которой текст подсвечивается зеленым цветом при наведении.
27. Куки и КейтКуки и Кейт — это блог, созданный Кейт, фотографом-самоучкой и поваром из Оклахомы. На ее веб-сайте есть боковая панель справа, на которой есть множество опций, таких как ее профиль, ссылки на страницы в социальных сетях, новости и форма регистрации.
28. Остин Клеон Остин Клеон имеет две боковые панели, одну слева и одну справа. Левый выделяет его самые популярные книги, а правый отображает его профиль. Разумно использовать макет из нескольких столбцов с боковыми панелями, если вы хотите поделиться дополнительной информацией со своими посетителями.
Левый выделяет его самые популярные книги, а правый отображает его профиль. Разумно использовать макет из нескольких столбцов с боковыми панелями, если вы хотите поделиться дополнительной информацией со своими посетителями.
Паскаль Ван Гемер использует боковую панель справа, чтобы указать, на что смотрят посетители. На главном экране есть стрелка в качестве указателя направления, которая помогает посетителям прокручивать страницу вниз. При прокрутке вниз появится вертикальная панель навигации.
30. Элизабети ЛинЭлизабети Лин очень красивый сайт. Вертикальное навигационное меню — единственный элемент, отображаемый помимо витрины ее удивительного портфолио. Таким образом, боковая панель становится основной навигацией для изучения ее работы. Это также создает очень чистый и простой интерфейс.
Как создать боковое меню? Боковые панели играют важную роль на веб-сайтах, но создать хорошую боковую панель — непростая задача.