Блочная верстка сайта css, фиксированный и резиновый дизайн
Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
Содержание:
- Блочная верстка сайта
- Отличительные черты от табличной верстки
- Фиксированный дизайн или жесткая блочная верстка (две колонки)
- Фиксированный дизайн для трех колонок
- Использование свойства float для макета в три колонки
- Использование позиционирования слоев для макета в три колонки
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах. Для борьбы с такими проблемами существуют так называемые хаки.
 Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.
| Табличная верстка | Блочная верстка |
|---|---|
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.
- Так как наиболее популярным среди пользователей сети является разрешение монитора 1024×768, то желательно ориентироваться именно на него.
 Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
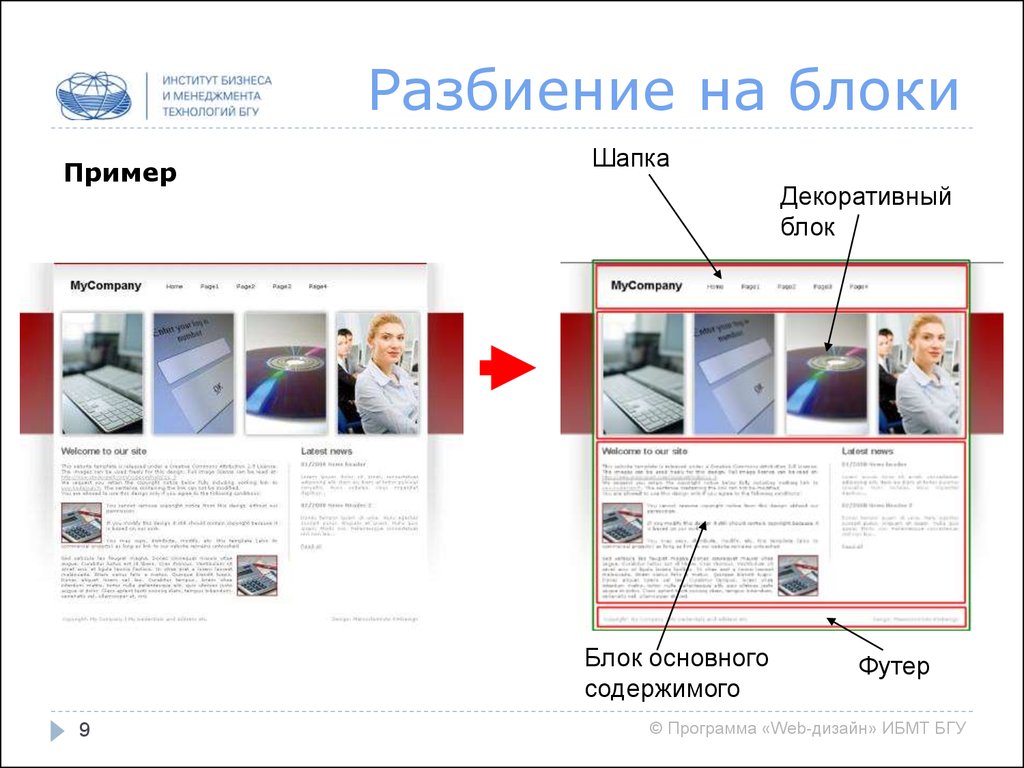
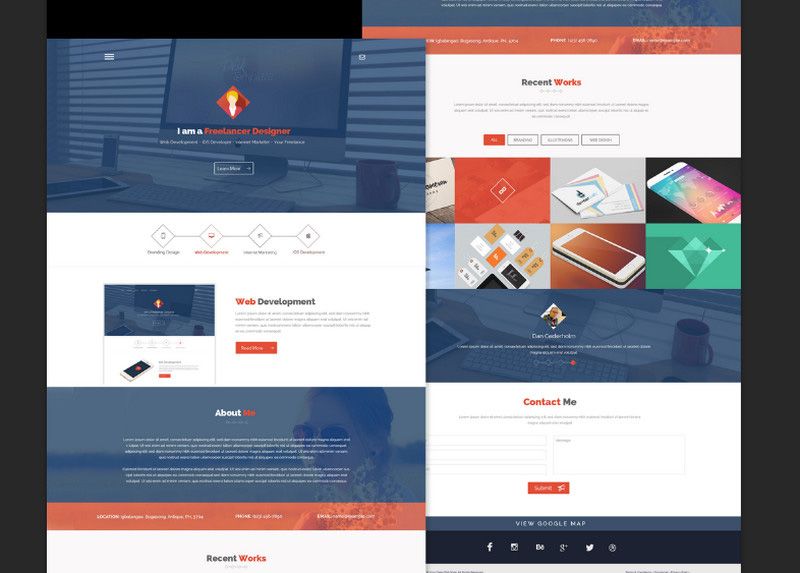
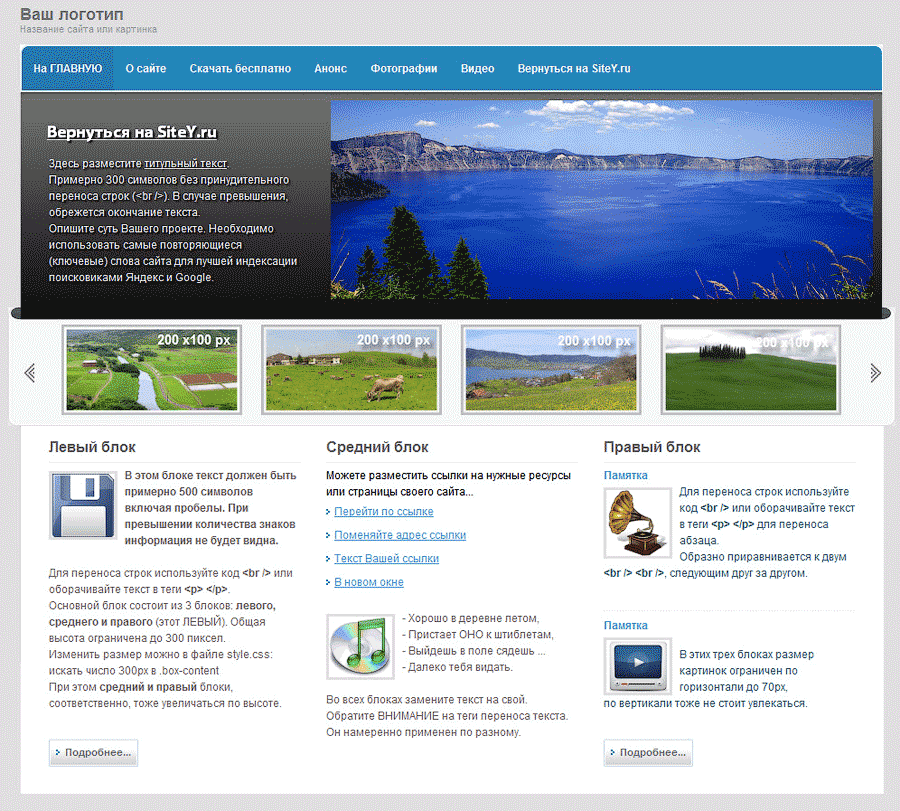
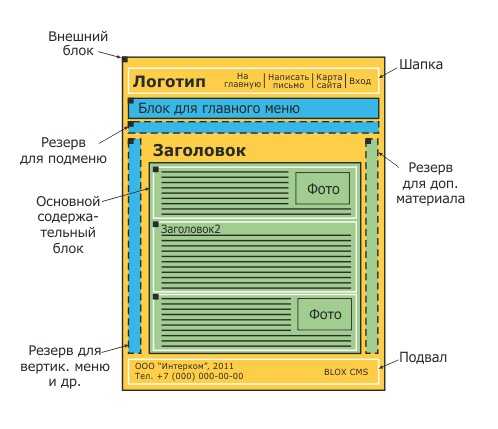
Рис.1. Пример фиксированного дизайна
Пример: создать фиксированный дизайн сайта на основе представленного выше изображения
Выполнение:
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
id="shapka"), - блок 2 и 3 заключаются в единый блок (
id="container" - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с
id="bottom".
- блок 1 — слой первый (
Схематично изобразим расположение блоков:
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
1. Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
heightв пикселях, процентах или др. единицах; - либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
height: 50px; |
например:
padding-top: 15px; padding-bottom: 15px; |
Весь код для шапки:
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
2. Создаем свойства контейнера
Создаем свойства контейнера
3. Создаем свойства для блока 2 — меню
4. Создаем свойства для блока 3 — контент
5. Создаем свойства для блока 4 — «подвал»
Итоговый код: всё вместе
<style type="text/css"> |
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
Результат:
Рис. 2. Жесткая блочная верстка из двух колонок
2. Жесткая блочная верстка из двух колонок
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.
Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header.) и для колонок три слоя (
#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
class="container"). - Получим схематичное изображение расположения блоков:
Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено. |
header...) и колонок (селектор col...)
- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (
- Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float. - Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color).
- Установим задний фон отдельно для каждого селектора.

#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
Смотрим промежуточный результат:
Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
Итоговый код: всё вместе
<style type="text/css"> |
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
. |
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
Результат:
Рис. 5. Результат
5. Результат
Использование позиционирования слоев для макета в три колонки
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).
Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. |
2. Добавление стилей для колонок
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
Итоговый код: всё вместе
<style type="text/css"> |
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели. |
Дизайн в три колонки готов!
Структура страницы сайта. Основы блочной верстки и flex
Структура страницы сайта
У любого сайта должна быть «шапка» (header), основная часть (main или content) и «подвал» (footer):
Как правило, шапка и подвал одинаковые для всех страниц одного конкретного сайта. На разных страницах меняется содержимое основной части сайта.
Блочная верстка
Вся веб-страница делится на смысловые блоки. Давайте сверстаем блоками схему, представленную выше.
В папке «My site» создайте файл block.html. Вставьте в него следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Блочная верстка</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>В первую очередь обратите внимание, что файл стилей остался тот же style.css. В body появились 3 новых тега div, у каждого из которых свой id. div (англ. division — раздел) — один из самых часто используемых тегов. Он представляет из себя блок. Но об этом чуть позже. Сейчас в файл style.css вставьте код, чтобы в итоге он выглядел так:
body{
background-color: gray;
}
#header{
background-color: #fff;
}
.h2{
font-size: 30px;
color: #000;
text-align: center;
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
}
#header{
background-color: #126b6a;
height: 20vh;
}
#main{
background-color: #51ede4;
height: 60vh;
}
#footer{
background-color: #126b6a;
height: 20vh;
}Здесь добавились стили для header, main и footer. Каждому из них задан цвет и высота. Обратите внимание, что для header выше уже задан цвет, но в результате сработает только тот, который указан ниже. Это один из принципов в CSS.
Каждому из них задан цвет и высота. Обратите внимание, что для header выше уже задан цвет, но в результате сработает только тот, который указан ниже. Это один из принципов в CSS.
Высота задана не в пикселях (px), а в vh. vh — это относительная величина. И измеряется она относительно высоты окна Вашего браузера. Это как бы проценты от высоты Вашего браузера. То есть, если, например, высота окна браузера 100px, то 2vh станут равны 2px.
Откройте block.html в браузере.
Если блоку div не задать никакую высоту, и внутри блока не будет ничего (никакого текста или изображения), то блок никак не отобразится на экране, потому что его высота будет 0.
Ширина же div по умолчанию равна ширине родительского элемента. Конечно, ее можно изменить задав, например, в пикселях так — width: 10px; .
Flex — это …
Flex переводится с английского как «гибкий».
Как Вы заметили в нашей блочной верстке все блоки div встали в одну колонку друг под другом. Очень часто нужно блоки выстроить слева направо. Для этой цели есть несколько способов. Я продемонстрирую самый современный и несущий много возможностей. Этот способ называется flex (flex-верстка).
Очень часто нужно блоки выстроить слева направо. Для этой цели есть несколько способов. Я продемонстрирую самый современный и несущий много возможностей. Этот способ называется flex (flex-верстка).
Обратите внимание на полностью бесплатный курс HTML, на котором Вы быстро сможете стать экспертом верстки.
В файле style.css добавьте для body новое свойство display: flex; . Сохраните (Ctrl+S) и обновите страницу в браузере (Ctrl+F5). Вы увидите, что блоки пропали. На самом деле блоки есть, просто теперь они выстроились в ряд слева направо, но их не видно, потому что у них ширина равна 0. После того, как мы задали для body новое свойство flex, дочерние элементы body выстроились в ряд. Сейчас каждому div задайте одинаковую ширину width: 33%; .Сохраните и обновите. В результате будет следующая картина:
А файл style.css сейчас выглядит так:
body{
background-color: gray;
display: flex;
}
#header{
background-color: #fff;
}
. h2{
font-size: 30px;
color: #000;
text-align: center;
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
}
#header{
background-color: #126b6a;
height: 20vh;
width: 33%;
}
#main{
background-color: #51ede4;
height: 60vh;
width: 33%;
}
#footer{
background-color: #126b6a;
height: 20vh;
width: 33%;
}
h2{
font-size: 30px;
color: #000;
text-align: center;
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
}
#header{
background-color: #126b6a;
height: 20vh;
width: 33%;
}
#main{
background-color: #51ede4;
height: 60vh;
width: 33%;
}
#footer{
background-color: #126b6a;
height: 20vh;
width: 33%;
}Flex-верстка имеет очень много возможностей. Продолжайте изучать интересные и перспективные HTML-CSS и скоро Вы станете профессионалом веб-разработки!
Переходим к следующему уроку!
BlockSite: блокируйте веб-сайты и оставайтесь сосредоточенными
Сосредоточьтесь и повысьте производительность с помощью наших ключевых функций: настраиваемый черный список, запланированная блокировка сайтов и защита паролем
Сделайте производительность своим приоритетом с BlockSite. ⭐️Особенности⭐️ Хотите знать, как заблокировать сайт? Мы вас прикрыли! Просто добавьте веб-сайты в свой черный список, а мы сделаем все остальное, мы даже добавим несколько действительно забавных изображений, если вы попытаетесь зайти на сайты, пока они заблокированы 💩 ⏰Расширение «Оставайся сосредоточенным» Теперь вы можете удалить все отвлекающие и вредные веб-сайты из своей жизни, заблокировав их, пока вам нужно оставаться в зоне и работать продуктивно.Веб-сайтВы даже можете установить себе таймер фокусировки и следить за тем, чтобы вы оставались в курсе в течение дня, находясь на работе или в школе. 👨🏼💻Режим фокусировки Функция таймера режима фокусировки позволяет вам контролировать свое расписание с помощью таймера техники Pomodoro. Разбейте свои задачи на интервалы, традиционно 25 минут, за которыми следует небольшой перерыв. В «Режиме фокусировки» вы можете установить время, когда отключать веб-сайты, а когда свободно просматривать их — сила воли не требуется. 🔞Контент для взрослых Вы когда-нибудь задумывались, как заблокировать контент для взрослых на вашем устройстве? Ну теперь вы можете ... легко! Благодаря встроенному блокировщику для взрослых, который по умолчанию блокирует все известные сайты для взрослых, гарантируя, что вы не увидите неприемлемого контента. 📅Расписание Настройте свои собственные ежедневные расписания и распорядок дня, когда вам нужно идти в ногу с функцией «Планирование», которая позволяет вам устанавливать дни и время, когда вы можете получить доступ к определенным сайтам и приложениям.
⏳Управление временем Доступно множество советов, но с различными функциями приложения и расширениями ваш график управления временем никогда не будет выглядеть лучше. Вы сможете выполнить все свои задачи, и у вас еще останется время для просмотра ваших любимых сайтов и приложений между ними. 📱Защита паролем Если вы заблокировали приложение или веб-сайт, вы можете разблокировать его с помощью кода доступа по вашему выбору, что немного усложняет откладывание. Вы также можете защитить паролем страницу опций, чтобы не было возможности легко удалить сайты из списка. 🏙Пользовательская заблокированная страница Пришло время заняться творчеством! Теперь вы можете создать свою собственную заблокированную страницу, выбрав собственное изображение и текст, чтобы создать индивидуальные заблокированные страницы и сделать их уникальными для вас. Вы также можете проверить изменения на экране в режиме реального времени перед сохранением, чтобы убедиться, что все именно так, как вы хотите. 🚫Предотвращение удаления Благодаря функции предотвращения удаления никто не сможет удалить приложение с вашего устройства без вашего ведома, а это означает, что вам придется оставаться очень продуктивным 😁 🌎Премиум-функция - Перенаправление сайта Вы можете выбрать веб-сайт, на который вы хотите быть перенаправлены, вместо представленного забавного изображения.
📱💻Синхронизация BlockSite — это кросс-браузерный блокировщик веб-сайтов/URL-адресов и приложений, который помогает вам управлять использованием вашего веб-сайта и управлять отвлекающими факторами и зависимостями. Он также доступен на вашем мобильном устройстве и может быть синхронизирован между вашим настольным компьютером и мобильным телефоном, чтобы вы могли продуктивно работать и иметь полный контроль над своим расписанием, где бы вы ни находились. 💡Инсайты Изучите тенденции просмотра вашего веб-сайта на BlockSite! Теперь вы можете видеть, как вы тратите свое время на веб-сайты, с помощью нашей функции статистики. Вы также можете проверить, сколько времени вы сэкономили, категории веб-сайтов, которые вы посещаете чаще всего, и многое другое. В рамках этого процесса BlockSite получает и анализирует сводную обезличенную информацию о ваших мобильных данных и использовании приложений. Это расширение позволяет вам блокировать определенные сайты на основе заданных вами параметров, включая разрешения и предоставляя нам доступ к webRequest, AllHost, webNavigation, файлам cookie, управлению, уведомлениям, contextMenus, webRequestBlocking, неограниченному хранилищу, вкладкам, хранилищу и gcm.
В рамках нашего сервиса мы поддерживаем и обновляем базу данных известных сайтов с контентом для взрослых. Каждый URL-адрес, который вы посещаете, проверяется по этой базе данных на случай, если вы захотите заблокировать контент. Для получения дополнительной информации ознакомьтесь с нашей политикой конфиденциальности: https://blocksite.co/privacy/ Ваша конфиденциальность важна для нас. Собранные данные не используются для идентификации отдельных пользователей. Собранные данные не передаются третьим лицам в целях маркетинга или таргетинга на отдельных пользователей. Вы всегда можете отказаться от сбора данных, сняв флажок рядом со словами «Блокировать сайты для взрослых», который можно найти на вкладке «Настройки» на странице «Параметры». Обратите внимание, что после отказа некоторые услуги, предоставляемые BlockSite, больше не будут доступны.
Дополнительная информация
Версия: 6.0.4
Обновлено: 23 ноября 2022 г.
Размер: 17,82 МБ
Языки: Просмотреть все 16
Разработчик
Связаться с разработчиком
3 Политика конфиденциальности
0 Orange
0 Уилмингтон, Делавэр, 19801-1239 США
18 советов, которые помогут вам оставаться сосредоточенными и контролировать ситуацию
Немногие знают об этом, но когда мы отвлеклись и отвлеклись от задачи, нам требуется 23 минуты , чтобы вернуться к глубокому сосредоточению. Проще говоря, сосредоточенность во время учебы или работы делает вас более продуктивным. Цифровая эпоха принесла много хорошего, но теперь мы все больше понимаем, что она также приносит с собой и отвлекающие факторы — их много.
Проще говоря, сосредоточенность во время учебы или работы делает вас более продуктивным. Цифровая эпоха принесла много хорошего, но теперь мы все больше понимаем, что она также приносит с собой и отвлекающие факторы — их много.
Сотрудники, которые работают в основном за своими компьютерами (и, будем честны, большинство из нас), отвлекаются в среднем каждые 10,5 минут. Для некоторых эти отвлекающие факторы включают в себя чтение электронных писем или чтение уведомлений, которые они получили на свой телефон, для других это проверка того, что их друзья делают, например, в Facebook или Instagram. Наша продолжительность концентрации внимания составляет от 10 до 20 минут, поэтому легко понять, как человек быстро отвлекается от поставленной задачи.
В дополнение к этим отвлекающим факторам, у некоторых из нас есть дни, которые состоят из множества встреч. Мы проводим где-то от 35% до 55% нашего времени на собраниях, поэтому очень важно сохранять концентрацию во время работы. Только так мы можем действительно выполнить все наши задачи и достичь наших целей.
Только так мы можем действительно выполнить все наши задачи и достичь наших целей.
Будь хозяином своего времени
Многие этого не замечают, но большую часть дня наше время контролируется другими. Контроль своего времени является ключом к выполнению необходимой работы. Например, уведомления приходят, когда их отправляет кто-то ДРУГОЙ. Это обычно приводит к тому, что мы прекращаем то, что мы делали, читаем их, думаем о них, отвечаем и так далее.
Такие уведомления отвлекают нас от текущей задачи. Электронная почта так же плоха. Сообщается, что 23 % всех отвлекающих факторов на работе связаны с электронной почтой. Видя уведомление операционной системы «Вам пришла почта» или уведомление WhatsApp на нашем телефоне, выводит нас из нашей «зоны» в чужое «расписание».
Однако есть несколько простых вещей, которые вы можете сделать, чтобы оставаться сосредоточенным во время работы и не позволять отвлекающим факторам мешать вам выполнять задачу.
- Однозадачность, не многозадачность.
 Это означает, что вы работаете над чем-то одним за раз. Это даст вам лучший контроль над вашей задачей и уменьшит потерю внимания при переключении между задачами. Например, даже если вы получите текстовое сообщение, вам нужно проигнорировать его и сосредоточиться на одной задаче, над которой вы сейчас работаете, и помните, что вы не Не начинайте ничего, пока эта задача не будет выполнена (даже не отвечая на сообщение).
Это означает, что вы работаете над чем-то одним за раз. Это даст вам лучший контроль над вашей задачей и уменьшит потерю внимания при переключении между задачами. Например, даже если вы получите текстовое сообщение, вам нужно проигнорировать его и сосредоточиться на одной задаче, над которой вы сейчас работаете, и помните, что вы не Не начинайте ничего, пока эта задача не будет выполнена (даже не отвечая на сообщение). - Мы все хотим ответить на это сообщение или письмо, которое мы только что получили. Кто-то на другой стороне чего-то ждет! Помните, что не так давно у нас не было мобильных телефонов, а электронная почта не была в нашем кармане, легко доступной. Отправители могут немного подождать. Чтобы вам было легче морально, делайте запланированные перерывы. Метод Pomodoro гласит, что нужно работать в течение установленного времени (обычно рекомендуется 25 минут), а затем сделать 5-минутный перерыв. В течение 25 минут рабочего времени вы никому не отвечаете (и желательно не проверяете свой телефон или почту), а в течение 5 минут перерыва вы можете отвечать кому хотите, отправлять сообщения или просто расслабиться и очистить свой разум.
 чтобы повысить концентрацию внимания, пока вы находитесь в 25-минутном рабочем периоде. Фокус-бустер красиво сформулировал это » Управляя отвлекающими факторами в свою пользу, вы работаете лучше, и самое худшее, что может случиться, это то, что вы можете перезвонить, отправить электронное письмо или сообщение через 25 минут ».
чтобы повысить концентрацию внимания, пока вы находитесь в 25-минутном рабочем периоде. Фокус-бустер красиво сформулировал это » Управляя отвлекающими факторами в свою пользу, вы работаете лучше, и самое худшее, что может случиться, это то, что вы можете перезвонить, отправить электронное письмо или сообщение через 25 минут ».
Теперь, когда мы лучше понимаем, как отвлекающие факторы влияют на нас, и знаем, как распоряжаться своим временем, вот несколько важных шагов, которые помогут повысить вашу концентрацию и сосредоточенность.
Подготовьте рабочую среду
Очень важно иметь удобное место, в котором вам нравится работать. Крайне важно, чтобы это не отвлекало внимание.
- Первый шаг в создании среды, в которой вы можете сосредоточиться во время работы или учебы, — это найти тихое место в доме, офисе или любом другом рабочем месте. Если это невозможно, убедитесь, что у вас есть хорошие наушники, чтобы блокировать шум (несколько советов о том, что вы можете послушать, мы обсудим позже).
 Если вы используете наушники, убедитесь, что они (1) накладные или с шумоподавлением, поскольку они помогут вам блокировать как можно больше звука, и (2) что они видны другим. Идея последнего заключается в том, чтобы убедиться, что люди знают, что вы работаете, и пытаетесь оставаться сосредоточенным.
Если вы используете наушники, убедитесь, что они (1) накладные или с шумоподавлением, поскольку они помогут вам блокировать как можно больше звука, и (2) что они видны другим. Идея последнего заключается в том, чтобы убедиться, что люди знают, что вы работаете, и пытаетесь оставаться сосредоточенным. - Как только вы нашли место и/или наушники, вам нужно их настроить. Начните с очистки ненужных бумаг, почты и тому подобного. Независимо от того, работаете ли вы с листом бумаги или ноутбуком, убедитесь, что на рабочем месте достаточно места для него. Убедитесь, что у вас есть все необходимое для работы, и сосредоточьтесь на своих целях. Выпейте и перекусите, чтобы у вас не было повода покинуть это место, пока вы работаете. Если вы планируете использовать технику помидора, мы советуем вам не забыть иметь таймер или загрузить расширение для Chrome. как BlockSite и использовать их рабочий режим в качестве таймера. Рабочий режим не только предупредит вас об окончании рабочего сеанса, но также будет отсчитывать время вашего перерыва, чтобы вы знали, когда пора отложить телефон и снова приступить к работе.
 Вы также можете настроить блокировку определенных сайтов во время работы, доступ к которым возможен только во время перерыва.
Вы также можете настроить блокировку определенных сайтов во время работы, доступ к которым возможен только во время перерыва. - Если вы работаете в общественном месте, например, в кафе (мы не рекомендуем это делать, так как там есть много отвлекающих факторов, которые вы не можете контролировать), постарайтесь не подключаться к Wi-Fi, если это возможно. Таким образом, по крайней мере, на вашем ноутбуке вам будет труднее отвлекаться на другие, менее важные вещи.
Поставьте перед собой цели и задачи
Порядок — это ключ. Нужно уметь легко различать задачи и связывать их с основной целью или задачей.
- Первое, что нужно сделать, это записать наши цели и задачи. Прочитав это, найдите 15-20 минут, чтобы сесть и записать все свои цели. Затем начните разбивать их на более мелкие задачи. Эти более мелкие задачи должны быть задачами, которые вы можете выполнить и выполнимы. Предпочтительно с интервалами в 25 минут каждый, но они могут быть больше и требуют больше времени или сеансов метода Помидора.
 Всем нравится выполнять задачи. Это приводит к повышению морального духа и повышению производительности. Выполняя эти небольшие задачи для достижения, вы дадите себе стимул делать больше.
Всем нравится выполнять задачи. Это приводит к повышению морального духа и повышению производительности. Выполняя эти небольшие задачи для достижения, вы дадите себе стимул делать больше. - Хороший трюк, которым поделился с нами один из наших пользователей, заключается в том, что после того, как вы поставили эти задачи, вы добавляете их в Google Sheet. Этот пользователь обновлял свой Google Sheet каждую рабочую сессию и отслеживал каждую задачу, над которой он работал в это время. Для этого они установили функцию «перенаправления на» на BlockSite. Эта функция предлагает способ для каждого сайта в черном списке вашего BlockSite перенаправить на определенный URL-адрес. Это создавало эффект домино, когда каждый раз, когда пользователь терял фокус, он переходил на заблокированный сайт, например, социальную сеть или новостной сайт, а затем автоматически перенаправлялся на свой Google Sheet. Они увидели задачу, над которой ДОЛЖНЫ работать, и снова сосредоточились. Другая идея — записать свою любимую цитату в этот документ или в список дел, выделив конкретную задачу.
 Это напомнит вам, что многое нужно сделать, и вы должны сосредоточиться на своих целях.
Это напомнит вам, что многое нужно сделать, и вы должны сосредоточиться на своих целях.
Планируйте заранее
Несмотря на то, что очень важно оставаться сосредоточенным во время работы или учебы, не менее, если не более важно, планировать заранее. Есть много методов, которые касаются того, как справляться с вашими задачами и вашим временем.
Здесь вы найдете несколько советов о том, как планировать заранее и быть максимально продуктивным и эффективным. Эти методы были изучены в течение длительного периода времени, а также некоторых моментов из метода Дэвида Аллена «Getting Things Done» (GTD).
- Хитрость здесь в том, чтобы иметь систему и ДОВЕРЯТЬ ей. Если у вас еженедельный обзор, не пропускайте его. Если вы записываете каждую идею или задачу, которая приходит вам в голову, в список дел, то записывайте их все. Как только вы начнете отклоняться от своей рутины и метода, вы перестанете им доверять, а если вы им не доверяете, вы не будете их использовать.
 Этот метод не является обязательным, чтобы оставаться сосредоточенным во время учебы или работы, но он делает его намного более эффективным. Все начинания трудны, но как только вы начнете, вы даже не заметите, что у вас есть рутина.
Этот метод не является обязательным, чтобы оставаться сосредоточенным во время учебы или работы, но он делает его намного более эффективным. Все начинания трудны, но как только вы начнете, вы даже не заметите, что у вас есть рутина. - Самое простое действие — создать список задач, если у вас его еще нет. Для этого можно использовать множество приложений, например Todoist, или приложение для заметок на телефоне. Конечно, старая добрая ручка и бумага тоже помогут. Мы предпочитаем приложения, так как в наши дни у нас всегда есть телефоны, но вы вольны решать, что лучше всего подходит для вас, ключ в том, чтобы просто записать все, что вы хотите сделать, где бы это ни было.
- Далее мы предлагаем вам еженедельный обзор. Раз в неделю в установленное время и день КАЖДУЮ НЕДЕЛЮ просматривайте все задачи, которые вы добавили в свой список. Примерно спланируйте, что вы хотите сделать в какой день на следующей неделе, что вы не будете делать на следующей неделе и что является хорошей идеей, но, возможно, не должно быть в вашем списке.
 Запишите цель, если вы еще этого не сделали, для общей задачи и начните добавлять свои следующие действия. Следующее действие действительно помогает прояснить, что вам нужно сделать. Не просто пишите, приготовить болоньезе скорее написать, купить томатный соус, 250 г говяжьего фарша, 1 луковицу… Вы поняли.
Запишите цель, если вы еще этого не сделали, для общей задачи и начните добавлять свои следующие действия. Следующее действие действительно помогает прояснить, что вам нужно сделать. Не просто пишите, приготовить болоньезе скорее написать, купить томатный соус, 250 г говяжьего фарша, 1 луковицу… Вы поняли. - Планирование следующего дня поможет вам получить дополнительный толчок, чтобы по-настоящему сосредоточиться на своих целях. Каждый вечер выделяйте 5 минут и планируйте, что вы хотите сделать на следующий день. Даже если у вас нет времени все спланировать, по крайней мере запишите, что является вашей «Обязательной целью» (или то, что мы любим называть MAG) на следующий день. MAG будет единственной вещью, которую вы ДОЛЖНЫ сделать на следующий день. Даже если вы больше ничего не сделаете, эта задача будет выполнена. MAG должен быть реалистичным (лучше всего, чтобы он был как можно меньше). MAG будет первым, что вы сделаете, садясь за работу. Планируя таким образом, вы сможете сосредоточиться на своих целях и достичь их с большим успехом.

Создание привычек
Улучшение внимания — это не одноразовая вещь, это система, которая работает вместе с вашими задачами, чтобы повысить вашу производительность при работе над ними. Это означает создание привычек. Сначала вам придется напоминать себе о работе по этой системе, но вскоре вы осознаете ее преимущества, и она станет для вас второй натурой.
- Захвати все. Во время работы в голову лезут мысли. Будь то отличная идея, над которой мы хотим поработать, что-то, что нам нужно купить, чтобы приготовить ужин, или что-то, что мы хотим рассказать своей второй половинке. Не поддавайтесь искушению перестать работать и отвлечься. Запишите это на потом. В рамках своей рутины вы можете установить время, когда вы просматриваете эти заметки, и тогда вы не забудете. Это придаст вам уверенности в себе, чтобы вы продолжали сосредотачиваться, а не дрейфовали, мечтая о разных вещах. Отличное приложение, которое поможет вам сохранить все ваши ссылки, с которыми вы сталкиваетесь и к которым хотите вернуться, когда вы не во время фокус-сессии, — это Pocket.

- Уберите телефон или переведите его в авиарежим. Кому-то это может показаться ненужным, а кому-то слишком экстремальным. Но если даже не смотреть в телефон или знать, что вы можете получить сообщение, это поможет вам сосредоточиться. Один приятный трюк, с которым мы столкнулись, — это фактически заблокировать ваш телефон. Этот контейнер, вероятно, предназначен для того, чтобы вы не съели другое печенье, но почему бы не использовать его для блокировки телефона, пока вы сосредоточены на работе или учебе. Вы можете перевести свой телефон в режим полета, положить его в контейнер и установить таймер, на который вы хотите заблокировать его (Метод Помидора предлагает установить его на 25 минут). Таким образом, вы точно не будете отвлекаться от своего телефона как минимум на 25 минут.
- Как вы можете видеть на графике ниже, исследования показывают, что утро — лучшее время для работы: вы более сосредоточены и продуктивны. Вы полны энергии, ваш разум чист от хлама и он не «устал» после рабочего дня.
 Добавление этого в ваши привычки будет полезно с точки зрения выполнения вашей работы и сохранения концентрации. Начните с того, что каждый день устанавливайте время в своем календаре для работы с глубоким фокусом, и постепенно вы войдете в привычку вставать и готовиться, а затем садиться и выполнять работу над своим MAG. Это поможет вам быстрее достичь своих целей и задач.
Добавление этого в ваши привычки будет полезно с точки зрения выполнения вашей работы и сохранения концентрации. Начните с того, что каждый день устанавливайте время в своем календаре для работы с глубоким фокусом, и постепенно вы войдете в привычку вставать и готовиться, а затем садиться и выполнять работу над своим MAG. Это поможет вам быстрее достичь своих целей и задач.
Использование технологий для концентрации внимания
Использование технологий не обязательно для концентрации внимания, но есть некоторые продукты, которые расширят ваши возможности и сделают вас более сосредоточенными на ваших целях и задачах.
- Brain.fm создает музыку, которая « звучит иначе — и влияет на ваш мозг иначе — чем любая другая музыка ». Это платная услуга, но вы можете попробовать 5 сеансов бесплатно, прежде чем платить. Мы попробовали их бесплатные сеансы и должны признать, что это действительно работает!
- Существует также расширение Chrome, о котором мы думаем, что здесь стоит упомянуть.
 OneTab сжимает все открытые вкладки и позволяет открывать наборы вкладок по релевантности вместо того, чтобы открывать все вкладки. Идея состоит в том, что если у вас открыто меньше вкладок, вы с меньшей вероятностью пойдете проверять что-то на «одну секунду» на другом сайте, что отвлекает вас от того, над чем вы работаете.
OneTab сжимает все открытые вкладки и позволяет открывать наборы вкладок по релевантности вместо того, чтобы открывать все вкладки. Идея состоит в том, что если у вас открыто меньше вкладок, вы с меньшей вероятностью пойдете проверять что-то на «одну секунду» на другом сайте, что отвлекает вас от того, над чем вы работаете. - Умный технический прием, который мы нашли, чтобы помочь вам оставаться сосредоточенным и не отвлекаться, представляет собой тип умных часов, но не типичный, о котором вы могли бы подумать, известный как гибридные умные часы. На самом деле это аналоговые часы, на них нельзя получить текст из уведомлений и нельзя с них отвечать на звонки. Однако он предупредит вас, когда кто-то, кого вы установили как «VIP», позвонит или отправит сообщение, переместив циферблаты в заранее определенное положение. Таким образом, вы можете спрятать свой телефон, зная, что если поступит какой-то важный звонок или текст, вы будете уведомлены и в то же время удалите все другие нежелательные звонки или тексты, чтобы вы могли сосредоточиться.
 Он по-прежнему позволит вам делать все крутые вещи, которые умные часы позволяют вам делать, например, управлять своей музыкой, но он устранит некоторые отвлекающие факторы, с которыми вы могли бы столкнуться в противном случае.
Он по-прежнему позволит вам делать все крутые вещи, которые умные часы позволяют вам делать, например, управлять своей музыкой, но он устранит некоторые отвлекающие факторы, с которыми вы могли бы столкнуться в противном случае. - Многие из нас используют Gmail для своей электронной почты. При правильной настройке и использовании Gmail может сделать нашу жизнь проще и продуктивнее. Вот несколько простых лайфхаков, которые вы можете начать использовать уже сегодня в Gmail.
- Отключение разговоров в Gmail — при отключении разговора все ответы на него отправляются прямо в архив. Таким образом вы уменьшите шум и беспорядок в своей почте Gmail, И это уменьшит количество получаемых вами электронных писем. Уменьшение количества получаемых электронных писем отлично подходит для того, чтобы оставаться сосредоточенным, поскольку это означает меньшее количество уведомлений, что означает, что вы можете оставаться сосредоточенным, не отвлекаясь постоянно. . Чтобы отключить разговор, просто откройте разговор, который вы хотите отключить, нажмите на 3 точки рядом с темой и выберите «Отключить звук» в меню.

- Кнопка повтора — в Gmail есть параметр повтора, который означает, что вы можете установить, когда вы хотите получать определенные электронные письма. Это не уменьшит количество получаемых вами писем. При разумном использовании вы можете настроить групповые электронные письма для отображения в определенное время (скажем, каждый день в полдень) и, таким образом, сосредоточиться на задачах, которые у вас есть, зная, что у вас будут все те электронные письма, на которые вы хотели ответить или прочитать лучше. Вам в удобное для ВАС время. Это связано с тем, что мы говорили ранее о том, чтобы быть «хозяином своего времени». Не позволяйте электронным письмам, которые отправляют другие, контролировать ваше время, когда вы их читаете и когда вы отвечаете на них. Установите повтор на следующий слот, который вы должны просмотреть эти электронные письма. Для этого нажмите кнопку повтора (вы можете найти ее, наведя курсор на письмо в папке «Входящие» или внутри самого письма). Установите время, когда вы хотите его получить, и вуаля! вы можете не беспокоиться, зная, что это письмо появится в нужное время и по вашей «команде».

- Отключение разговоров в Gmail — при отключении разговора все ответы на него отправляются прямо в архив. Таким образом вы уменьшите шум и беспорядок в своей почте Gmail, И это уменьшит количество получаемых вами электронных писем. Уменьшение количества получаемых электронных писем отлично подходит для того, чтобы оставаться сосредоточенным, поскольку это означает меньшее количество уведомлений, что означает, что вы можете оставаться сосредоточенным, не отвлекаясь постоянно. . Чтобы отключить разговор, просто откройте разговор, который вы хотите отключить, нажмите на 3 точки рядом с темой и выберите «Отключить звук» в меню.
Заключение
Как люди, мы легко отвлекаемся. К сожалению, в наше время отвлекающие факторы повсюду и легко доступны. Будь то уведомление на вашем телефоне или компьютере, социальные сети — сайт с бесконечной прокруткой, или просто наше собственное естественное поведение или короткие промежутки внимания.
В том то и дело, что фокус скользкий и легко может сбиться. . Есть несколько вещей, которые мы можем сделать, чтобы оставаться сосредоточенными во время работы или учебы и повышать свою производительность.
Такие мелочи, как откладывание телефона на время работы или перевод его в авиарежим, могут иметь большое значение. Установление режима и формирование привычек также имеют решающее значение. Мы должны научиться доверять «системе», которую мы создаем, чтобы наши новые привычки срабатывали и чтобы фокус был действительно возможен.
Сосредоточиться нелегко, но приложив немного усилий, этого можно добиться. Мы рекомендуем вам внедрять наши советы постепенно, а не все сразу.

 Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
 container {
clear: both; /* Отменяет действие float */
}
container {
clear: both; /* Отменяет действие float */
} </div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body> </br>
В верхних стёклах - небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
</br>
В верхних стёклах - небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>