Как сделать одностраничный сайт — пошаговая инструкция
На сегодняшний день разнообразный сайты, включая лендинг пейдж, многостраничные сайты или интернет-магазины, очень популярны в интернете. Практически каждая фирма, индивидуальный предприниматель или просто публичная личность считает обязательным наличие сайта. И это действительно оправдано, ведь интернет играет огромную роль в жизни большинства людей.
Преимущества и недостатки различных видов сайта (лендинг пейдж, интернет-магазин), их различия
Для начала нужно понять, чем отличаются данные сайты и для каких конкретных целей создается каждый из них.
Лендинг пейдж, или просто лендинг – это небольшой, как правило, одностраничный сайт. С английского языка landing page переводится как «целевая страница», что коротко, но достаточно точно отражает её суть. Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
В большинстве случаев лендинги создаются с целью презентации какого-либо конкретного товара или услуги. Именно для этих целей идеально подходит такой тип сайта – страница выглядит достаточно лаконично, на ней практически отсутствуют отвлекающие факторы, что позволяет посетителю более детально сфокусироваться на информации. Более того, если на таком сайте предлагается какой-либо товар, то это позволяет более подробно описать его. Давайте коротко перечислим ключевые преимущества лендинг пейдж:
- При правильном продвижении страницы, её конверсия, как правило, выше интернет-магазина;
- На такой странице происходит мощное побуждение к действию, например, к тому, чтобы оставить заявку или заказать презентуемый товар, оставить свои контактные данные и тд.;
- Более дешевая стоимость разработки и гибкость в изменении контента на странице.
Если говорить об интернет-магазине, то такой тип сайта служит для других задач. С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
Варианты создания Лендинг Пейдж
На сегодняшний день существует большое количество возможностей для создания одностраничного сайта. Они бывают платные и бесплатные.
Самостоятельное создание с помощью кода
Можно самому освоить разметку гипертекста (Html), таблицы стилей (CSS) и основы языка программирования JavaScript, после чего самостоятельно с помощью кода создать свой сайт по готовому дизайн-макету, сделанному с помощью дизайнера, или опять же, самостоятельно. Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.
Создание лендинга при помощи профессиональных разработчиков
Можно заказать лендинг у профессионалов, которые специализируются на разработке сайтов. Тут есть два основных варианта:
Тут есть два основных варианта:
- обратиться в профессиональную веб-студию, где сразу в большинстве случаев можно будет заказать и дизайн-макет сайта (то, как внешне будет выглядеть страница) и саму верстку с программированием. То есть лендинг «под ключ»;
- второй вариант – заказать разработку лендинга знакомому веб-разработчику или обратиться на фриланс-биржи. Это специализированные сайты, где собраны множество профессионалов по разным направлениям, предлагающие свои услуги, в том числе по созданию дизайна сайта, вёрстке.
Уже полностью готовый интернет магазин, не трать время, за тебя уже все сделали! Получить полностью готовый интернет магазин
Создать сайт самостоятельно с помощью конструкторов
Существует огромное количество так называемых «конструкторов» сайтов. Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Основные платформы для создания Landing Page
На сегодняшний день самым востребованными и адекватными площадками для создания сайта, в первую очередь – лендинга, являются такие сервисы как:
- CMS WordPress;
- Wix;
- Webflow;
- Tilda;
- uKit
Рассмотрим более подробно каждый из них.
CMS WordPress
Изначально платформа WordPress была создана как CMS — система управлением содержимым сайта, то есть просто, чтобы с помощью неё менять и перетаскивать готовый контент на странице.
Wix
Один из самых популярных конструкторов. Он является условно бесплатным, то есть теоретически можно пользоваться сервисом не заплатив ни копейки, но в таком случае будут наложены некоторые ограничения на возможности, которые доступны в платной версии. Сервис обладает интуитивно понятным интерфейсом.
Webflow
Очень качественный и бесплатный сервис по созданию сайтов. Имеет огромное количество функционала в составе. При использовании его желательно знать хотя-бы начальные основы Html и CSS.
Tilda
Также является условно-бесплатным конструктором, но основной функционал доступен только в платной версии. Очень популярный сервис на сегодняшний день во всем мире. Позволяет создавать современные функциональные лендинги. Есть обучающие уроки прямо на сайте, но этот конструктор действительно легок в освоении.
uKit
Сервис ориентирован в первую очередь на малый бизнес. В его арсенале имеется несколько сотен готовых шаблонов. Сервис позволяет лишь минимально редактировать эти заготовки.
Варианты создания одностраничного сайта бесплатно
Чтобы создать лендинг бесплатно, можно, как уже отмечалось выше изучить разметку, таблицы стилей и основы языка программирования JavaScript, но этот способ довольно рутинный и долгий. Проще в данном случае воспользоваться опять же конструкторами или CMS.
Например, прекрасно подойдет для этих целей WordPress. Можно выбрать из множества бесплатных тем (каркасов с готовым дизайном) наиболее подходящую. Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Можно воспользоваться бесплатным сервисом Webflow. Очень удобный сервис, позволяющий самому создавать веб-интерфейс лендинга от начала до конца. Он предоставляет действительно широчайшие возможности для творчества. Элементы подставляются в страницу, изменяются и перетаскиваются с помощью удобного интерфейса.
Также стоит посмотреть в сторону конструктора uKit, если не требуется создание слишком оригинального лендинга по дизайну. Процесс работы в этом конструкторе очень прост и интуитивно понятен. Нужно выбрать один из нескольких сотен предоставляемых шаблонов и на его основе создать страницу с нужным контентом.
Конструктор Wix также позволяет сделать достойный лендинг даже при базовом бесплатном наборе функционала. Предлагается огромный выбор шаблонов, сгруппированных по темам.
Что должен содержать одностраничный сайт, какую структуру иметь, чтобы конверсия была максимальной
Каждый лендинг-пейдж имеет свою структуру, как правило она не сильно отличается от сайт к сайту. Основной принцип – страница должна быть разделена на логические блоки. В структуру лендинга входят в большинстве случаев следующие блоки:
Первый экран, содержащий так называемый «футер»
Внутри него размещаются логотип или название фирмы, а также контактные данные с кнопкой заявки или заказа обратной связи. Сразу под ней часто следует основной блок, в коротко и ясно отображен смысл все страницы. То есть описывается и вставляется фото товара, презентуется услуга, которому посвящен весь лендинг.
Блок с формой обратной связи
Далее в большинстве типовых лендингов следует блок с формой обратной связи. Он включает форму для ввода электронного адреса или телефона, имени пользователя и кнопки отправки этих данных на почту владельца сайта или сервер, где они будут получены и обработаны.
Блок с описанием преимуществ, функция которого заинтересовать посетителя
В этом блоке должны быть расписаны отличительные качества вашего продукта или услуги. В идеале, после ознакомления с этим блоком у пользователя должно возникнуть желание оставить заявку или связаться по контактным данным для уточнения каких-либо деталей.
Блок с отзывами
Отзывы – очень важная часть лендинг пейдж. Она очень тонко воздействует на посетителя. В его голове срабатывает определенный тумблер при виде отзывов реальных людей, складывается определенное доверие к предлагаемому товару или услуге. Очень сильно повышают конверсию видео отзывы. Обязательно добавляйте их на свой сайты.
Футер
Футер, или как его еще называют на сленге «подвал» сайта. Это отдельный тематический блок, расположенный в самом низу. В нем также указываются различные контактные данные, адреса. Часто указываются регистрационные данные.
Часто указываются регистрационные данные.
Пошаговая инструкция по созданию одностраничного сайта
Детально рассмотрим процесс создания лендинга на примере конструктора Wix. Процесс будет состоять из следующих основных шагов:
- регистрации на сервисе;
- выбор шаблона для будущего лендинга;
- изменения оформления темы с помощью редактора;
- наполнение сайта;
- работа над мобильной версией сайта.
Регистрации на сервисе
Чтобы начать процесс творчества над собственным лендингом, для начала нужно пройти несложный процесс регистрации в системе. Вводим email и придумываем пароль, затем подтверждаем регистрацию в письме, отправленном на электронный ящик – все как всегда!
Важно! При работе на бесплатном тарифе предоставляется бесплатный домен – то есть адрес, где будет хранится ваш сайт в виртуальном пространстве. По умолчанию он выглядит как «логин.wix.com». Имейте это ввиду при выборе своего логина.
Выбор шаблона для будущего лендинга
В конструкторе предусмотрено множество различных шаблонов.Встроенный поиск позволяет легко найти нужный и подходящий шалон. Выберем для примера категорию «заработок в интернете».
Вносим изменения оформления темы с помощью редактора
Нужно четко определить структуру сайта в самом начале. Добавляются блоки с помощью специального редактора, расположенного в левом углу. С помощью неё набрасываем примерный каркас из тематических блоков.
Далее приступаем к настройке дизайна сайта. В левой части находится опция «инструменты», щелкая на неё откроется окно с выбором настроек и параметрами. Если дизайн был изготовлен заранее, то его настройка займет совсем немного времени. Не более двадцати минут.
Наполнение сайта
Наводим курсор на то место, где нужно разместить текст, и кликаем на опцию «Добавить пост». После написания теста кликаем по нему, появятся возможности настройки текста, включающие размер, тип шрифта, жирность и так далее. После этого сохраняем изменения соответствующей кнопкой.
После этого сохраняем изменения соответствующей кнопкой.
Чтобы добавить изображение, нужно нажать на кнопку «Редактировать посты», на верхней панели появится возможность добавить фото и видео. После добавления изображения нажимаем кнопки «Готово», «Применить», «Обновить текст».
Работа над мобильной версией сайта
Мобильная версия делается на платформе Wix чрезвычайно просто. Нужно нажать кнопку «Сайт» в верхнем углу экрана и выбрать раздел «Мобильная версия сайта», конструктор все сделает сам. В завершении публикуем сайт, нажимая соответствующую кнопку. Вот и все. Сайт готов!
Примеры хороших одностраничников
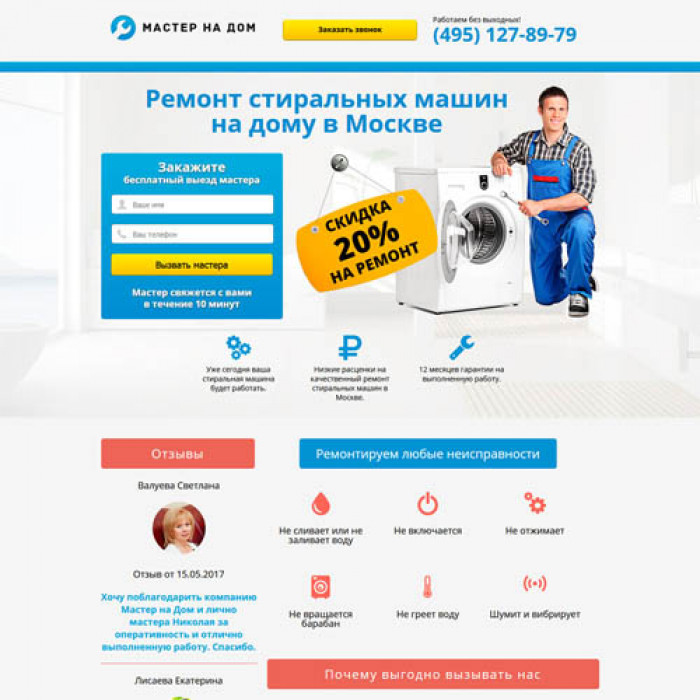
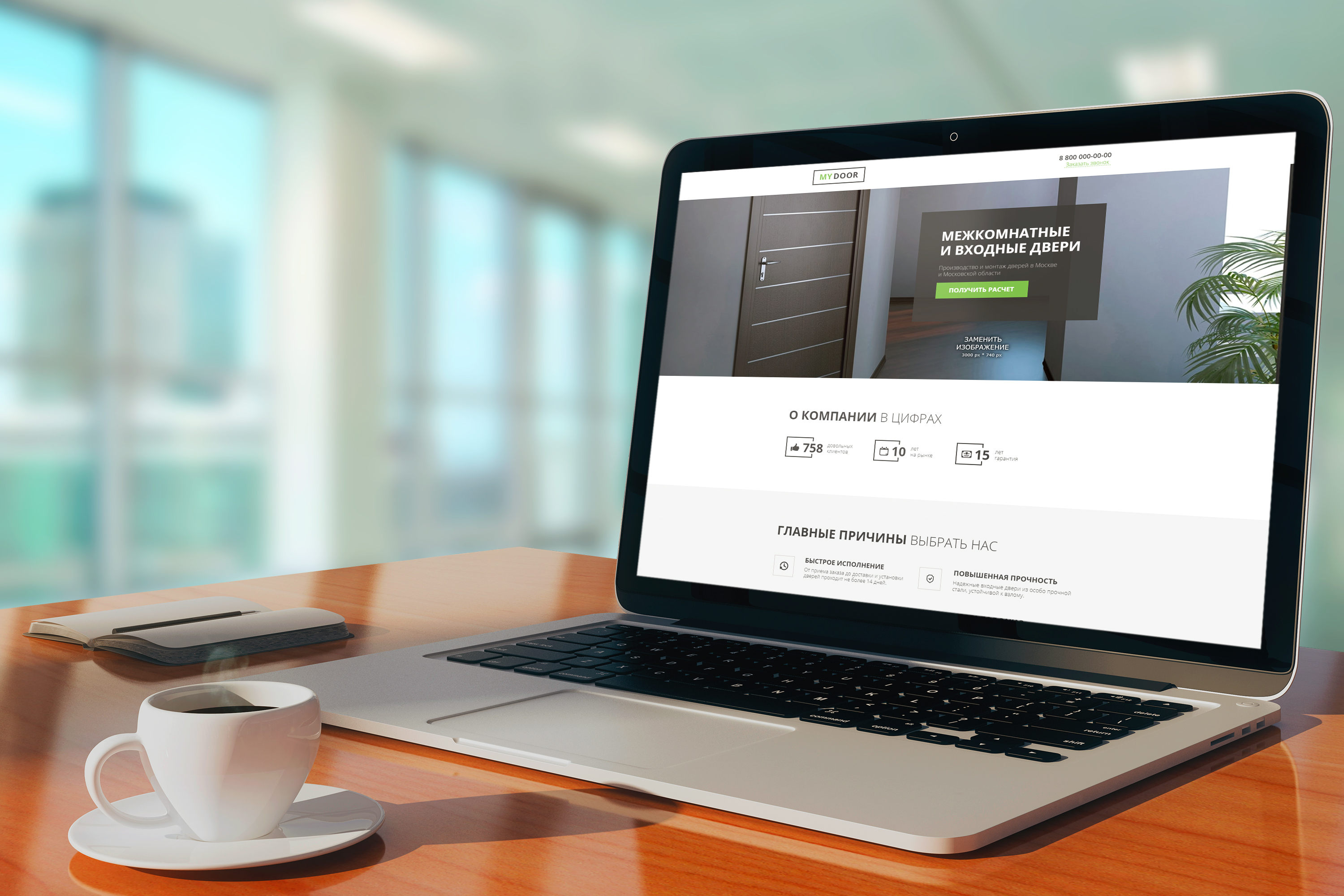
В завершении давайте взглянем на примеры хорошо и профессионально созданных лендингов. Такие сайты очень удобны для пользователя, что вызывает доверие и повышенное внимание с его стороны.
Сайт магазина контрактных автозапчастей.
Сайт по продаже бензовозов.
Услуги выездных свадеб.
Видеоинструкция по созданию сайта на примере WordPress.
Надеемся, что наша инструкция помогла Вам и теперь Вы знаете, как сделать одностраничный сайт. Лендинг Пейдж — это отличный и недорогой способ протестировать нишу и понять, сможете ли Вы получить прибыль с нового направления бизнеса или нет.
Большим плюсом является то, что одностраничные сайты сегодня можно делать самостоятельно без больших расходов и привлечения разных специалистов.
Если у Вас остались вопросы, задавайте их в комментариях.
Полезные статьи:
Шаблоны одностраничных сайтов — конструктор TOBIZ
Показать / скрыть категории
Разделы
Вы находитесь в разделе, где размещены шаблоны сайтов одностраничников. Здесь есть как бесплатные, так и платные макеты, созданные специалистами конструктора TOBIZ. И здесь вы можете все выполнить сами. Начиная от разработки дизайна своего проекта и заканчивая его раскруткой и продвижением в поисковиках или социальных сетях.
Здесь есть как бесплатные, так и платные макеты, созданные специалистами конструктора TOBIZ. И здесь вы можете все выполнить сами. Начиная от разработки дизайна своего проекта и заканчивая его раскруткой и продвижением в поисковиках или социальных сетях.
Конструктор одностраничных сайтов — это современный и удобный в обращении сервис, на базе которого размещено более 1500 стильных и адаптивных шаблонов одностраничников. Мы предланаем не только продажу шаблонов одностраничных сайтов, здесь есть и их бесплатные варианты и аналоги.
Так, например, в данном блоке вы найдете массу разнообразных шаблонов одностраничных сайтов на самые разные тематики. Это и детские товары, и косметика, и предметы для здоровья. Более того, есть у нас и полностью пустой макет, взяв который за основу, можно смоделировать проект того направления, которого нет даже у нас в списке.
Чтобы с помощью шаблона создать одностраничный сайт, вам не нужно быть программистом или дизайнером. Благодаря нашим готовым сайтам одностраничникам вы смоделируете собственный ресурс. Буквально три-четыре часа, и ваша страничка выполнена. Хотите узнать, как создать одностраничный сайт самому? Узнаем подробнее.
Благодаря нашим готовым сайтам одностраничникам вы смоделируете собственный ресурс. Буквально три-четыре часа, и ваша страничка выполнена. Хотите узнать, как создать одностраничный сайт самому? Узнаем подробнее.
Шаблоны одностраничников
В самом начале хотелось бы уточнить, что получить без платы свой онлайн проект — это вовсе не миф, вы действительно можете самостоятельно собрать страницу, не будучи программистом и не совершая дополнительных трат. Далее мы приведем инструкцию, как сделать одностраничный сайт бесплатно.
Итак, чтобы самостоятельно на основе бесплатных шаблонов одностраничных сайтов собрать свой сервис, вам необходимо выполнить всего три простых шага:
Зарегистрироваться на TOBIZ. С момента регистрации все наши клиенты получают пробный период.
Это значит, что в течение 14 дней вы совершенно свободно пользуетесь всеми возможностями платформы.
Сразу после регистрации пройдите в раздел Шаблоны сайтов.
Это как магазин онлайн проектов. Где вы можете как купить макет, так и подобрать его безвозмездный вариант. Здесь можно выбрать вариант на любую тематику и установить его, просто нажав кнопку «Выбрать».
После этого страница автоматически откроется, и вы в праве переходить к следующему этапу работы.
Третий шаг — редактирование. То есть, на данном этапе требуется лишь внести необходимые коррективы: исправить тексты, добавить, фото, свои контакты, видео или товары. И все — у вас уже фактически готовый проект!
Но чтобы ваша страничка стала более узнаваема, а пользователям можно было удобнее и быстрее ее найти, подключите домен.
Чтобы сделать одностраничный сайт самому, не прибегая к помощи программистов, не нужно заканчивать специализированные курсы. В работе вам помогут наши макеты — вы просто берете подходящий по тематике шаблон одностраничника бесплатно и корректируете его в соответствии со своими требованиями.
Начните создавать свой бизнес на одностраничниках и завтра о вас узнают тысячи новых клиентов! Причем начать создавать бесплатный одностраничный сайт можно уже сегодня.
Создать одностраничный сайт бесплатно в удобном конструкторе MUBEX.RU
Одностраничный сайт привлекает внимание к основам. Благодаря четкой структуре разделов новые посетители могут интуитивно действовать. Формат сервиса также подходит для виртуальных визитных карточек, целевых страниц, портфелей, и самое главное: мобильные устройства воспринимают такое расположение контента с большей легкостью, быстротой.
На одностраничном сайте преимущества онлайн — платформы явно выдвинуты на первый план. Содержимое
строится друг за друге, упорядочено, согласованно, чтобы пользователь мог выполнить желаемое действие.
Конструктор сайтов будет рад помочь, используя подсказки, инструкции, все возможности консультировать клиентов.
Таким образом, у вас есть следующие преимущества:
1. короткие навигационные маршруты посетителей
2. интуитивно понятный, готовый, качественный дизайн
интуитивно понятный, готовый, качественный дизайн
3. вся важная информация перед глазами.
Шаблоны лендингов
К чему сложности, когда вы можете иметь одностраничный ресурс?
Изобретаем велосипед? Давно созданы шаблоны одностраничных сайтов, которые позволяют добавлять актуальную
информацию без лишних хлопот. Для простоты, шаблоны разделены на разделы, чтобы предоставить всю информацию пользователю
как можно более четко. С домашней страницей компании в одностраничном варианте сообщения, основные компетенции могут
быть переданы непосредственно пользователю.
Для простоты, шаблоны разделены на разделы, чтобы предоставить всю информацию пользователю
как можно более четко. С домашней страницей компании в одностраничном варианте сообщения, основные компетенции могут
быть переданы непосредственно пользователю.
Независимо от того, хотите ли вы побудить посетителей зарегистрироваться, принять участие или приобрести продукты, каждый веб-проект на одной странице должен содержать четкий призыв к действию. Соответствующие темы визуально улучшены архитектурой, помогают пользователю сервиса. Сбалансированное сочетание текстового, мультимедийного контента обеспечивает постоянное внимание пользователя.
Первое решение, доступное вам, когда вы хотите создать одностраничный. Как следует из названия, это место, где вы можете кратко представить свой бизнес, или товар.
Одной из причин создания одностраничного сайта являются
готовые landing page.
Что потребует немного времени, в редких случаях стоимости. Вдобавок ко всему, если ваш landing будет всегда хорошо сделан, а если еще учесть вашему бизнесу нужна только одна страница,
зачем пропускать такую возможность?
Вдобавок ко всему, если ваш landing будет всегда хорошо сделан, а если еще учесть вашему бизнесу нужна только одна страница,
зачем пропускать такую возможность?
Бесплатно создать сайт одностраничник, это хорошо, только тогда когда вы начинаете. Не прикладывая особых усилий, сервис дает возможности создать простой, хороший интернет вариант лендинга. После этого вы поймете, каков ваш потенциал роста относительно вашей видимости в Интернете. Действительно, даже с одной страницей вы можете правильно ссылаться на себя в своей сфере деятельности.
,Создать одностраничный сайт магазин бесплатно
75% пользователей доверяют создание одностраничного сайта конструктору mubex. Не нужно убеждать вас,
качественный веб-ресурс, это особенно вопрос первостепенного значения. Часто то, что позволяет превратить возможного клиента в постоянного.
Произведите хорошее впечатление с самого начала, имея веб-проект, который будет отражать корпоративный имидж, или продавать товар. Для вас разработаны одностраничные сайты бесплатно, сервис готовых шаблонов,
отредактирован по темам, 5 минут и вариант выбран. Все темы создают пользовательское впечатление максимально приятными, легко управляемые.
Для вас разработаны одностраничные сайты бесплатно, сервис готовых шаблонов,
отредактирован по темам, 5 минут и вариант выбран. Все темы создают пользовательское впечатление максимально приятными, легко управляемые.
Одностраничный сайт компании или электронную коммерцию под Ваш бизнес? Здесь вы найдете структуру проекта, который подходит именно Вам. А интерфейс конструктора приятно удивит своей простотой. Выбирайте из любой шаблон из нескольких, различных категорий, настраивайте цветовые варианты по своему вкусу. Бесплатная подписка — 15 дней без привязки.
Что предлагаем мы в одностраничнике?
Прежде всего, мы можем наблюдать эволюцию, основанную на мобильной адаптации последних лет.
Одностраничные сайты должны стать еще более эффективными, удобными для пользователей,
чтобы идти в ногу с конкуренцией, будь то ПК, планшет, смартфон. Громоздкие, перегруженные многостраничники, имеют старую историю;
человеческому глазу было достаточно. Новый принцип — концентрация на главном, без отвлечения внимания, это создает
желание разработать одностраничный сайт.
Громоздкие, перегруженные многостраничники, имеют старую историю;
человеческому глазу было достаточно. Новый принцип — концентрация на главном, без отвлечения внимания, это создает
желание разработать одностраничный сайт.
Новая потребность называется удобством пользователя, то есть удобством использования веб-предложений.
Ключом к этой тенденции является та, которая так важна для рынка мобильной связи: адаптивный веб-дизайн которое
способствует технической гибкости с учетом пользовательского терминала. Поэтому современный дизайн
постоянно грамотно «реагирует» на устройство пользователя, кочественно, представляет себя.
Архитектура сознательно разработана так, чтобы одностраничные сайты могли с уверенностью реагировать на новые системы.
Кроме того, сайты давно уже разрабатываюся не только для браузеров, многие из разработчиков создают более легкое мобильное
использование через свои собственные разработки.
Создали бесплатно одностраничный, а что дальше?
Вы находитесь в нерешительности, вам надо самому сделать качественную страницу в конструкторе для привлечения. Просто управлять своим бизнесом, имея хорошее знание отрасли, применяемых методов поможет значительно увеличить интернет доход, вашу прибыль. И это не так уж сложно! Так что для вас руководство по продаже товара, здесь.
Если плохо распределить плановую первоначальную сумму, есть риск прийти к катастрофе, хотя контролируемый бюджет не гарантирует успеха, очень часто неправильно распределенный бюджет является распространенной ошибкой, когда более 80% тратится для создания в ущерб другим важным моментам, такие как генерация трафика, поддержка. Никогда не забывайте, что получение трафика может быть очень дорогим, поэтому важно сохранить инвестиции на данное действие, которое необходимо. Техническое обслуживание, есть не менее затратная область.
ВК сайт из сообщества: создать одностраничный сайт бесплатно
Сегодня увидел на своем сообществе «ВК сайт из сообщества», сначала не понял, что это и зачем. После разобравшись стало ясно, что социальная сеть ВКонтакте решила расширить свои границы и охватить бюджетный рынок создания сайтов.
Сайт из сообщества ВК — это бесплатный конструктор сайтов для бизнеса, который будет формироваться из информации, которая уже есть в вашей группе или паблике.
Если вы хотите, чтобы ваши посетители делали заказы или писали вам напрямую в социальные сети, но при этом у них нет ВК, тогда это решение для вас, потому что все, что находится на вашем сайте вк, могут делать эти действия без авторизации.
Сайты ВКонтакте: создать бесплатно
У вас уже есть свое дело? Вы планируете сделать крутой онлайн марафон, продать курс, пригласить людей на мероприятие или просто найти клиентов? ЧТобы это сделать, нужно создать сайт бесплатно, в этом поможет новая функция в вк, она позволяет сделать специальную страничку из вашего сообщества ВК сайт-визитку.
Конструктор сайтов ВК дает новые возможности за пределами социальной сети. С помощью пару кликов вы можете создать свой лендинг, который будет вашей бизнес страницей, а там уже можете сделать собственное SEO продвижение или найти клиентов на вашу услугу.
Большинство пользователей считает, что создать сайт — это дорого и долго, да они правы, так как нужны веб-дизайнеры, агентства или специальные люди, что умеют создавать качественный сайт недорого. Однако, если мы говорим про конструкторы, то там проще, но нужно понимать, что они тоже имеют свои тарифы. Социальная сеть ВК пошла дальше, теперь бесплатно, быстро можно сделать сайт и принимать заявки на услуги!
Как создать свой сайт из ВК группы/паблика
Настроить сайт можно в разделе сообщества «Управление» в мобильной версии, а на компьютере — в меню справа. Просто нажимаем, сайт из сообщества, это и будет ваш первый шаг к созданию сайта.
Ваш сайт ВК — это ваше полноценное сообщество, которое открыто. Здесь вы можете подробно рассказать о своем проекте, указать контакты для связи, а также обновить фотографии в альбоме, показав сочные фотографии или примеры работ.
Здесь вы можете подробно рассказать о своем проекте, указать контакты для связи, а также обновить фотографии в альбоме, показав сочные фотографии или примеры работ.
Вы можете добавить товары, которые заранее сделаете в своем сообществе. Можно выбрать самые топовые товары, вывести их на первые места и менять позиции для других.
Какой адрес сайта у вк сообществ и где его менять?
Конструктор сайтов ВК будет автоматически формировать ваш адрес таким: vk.link/домен_сообщества , таким образом вы получаете крутое название для будущего сайта, что брендируется вместе с вами. Если вдруг у вашего сообщества стоит стандартное название /club123… или /public321… тогда их пора менять на более понятный URL.
Вы сами решаете какие разделы выводить на вашем сайте, сейчас можно добавить: ссылки, фотоальбомы, обсуждения, контакты, товары и адреса;
Как создать сайт из сообщества ВКонтакте
Все крайне просто, как я выше уже сказал, просто заходим в настройки сообщества, заходите в раздел «Сайт из сообщества» и нажимайте «Создать сайт».
- Заголовок для лендинга. Ваша задача придумать интересный заголовок, кстати мы недавно рассказывали, как придумать заголовок для сайта, который будет цеплять ваших пользователей на странице.
- Описание для сайта. Сейчас автоматически добавляет информация из вашей группы вк, однако если вы хотите поменять этот текст, просто нажмите на него и редактируйте как вам хочется. Старайтесь делать разные тексты, это поможет в дальнейшем двигать ваш VK Link сайт.
- Фон, обложка для сайта. Старайтесь поставить красивую картинку, которая будет размерами не меньше 800х400 пикселей. Если вдруг у вас нет такой, вы всегда можете заказать дизайн/обложку у нас совсем недорого.
- Заявите о преимуществах. Расскажите какие у вас есть плюсы по сравнению с конкурентами, почему нужно купить именно у вас товар или услугу.
Кроме основного экрана, есть еще дополнительные, где вы можете дополнить свой сайт:
- Показать галерею фото, добавить товары.
 Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии.
Вы можете вывести все товары сообщества, либо показать определенные популярные.. Проиллюстрируйте предложения, прикрепив фотографии. - Ваши отзывы. Вы можете сделать свою тему с обсуждения отзывов, где посетители смогут оценивать клиентов, как они отзываются о вас. Будут появляться сообщения только от пользователей, а ответы на эти отзывы от владельцев сообщества не будут выводится да бы не мешать вашему маркетингу.
Расположение кнопки действия сделали в самом вверху, она привлекает внимания пользователей. Какую именно можно добавить туда?
- «Оставить заявку» — здесь пользователю предложат оставить свои контакты (телефон, имя) для связи, все данные будут отправлены вам личным сообщением в группу.
- «Позвонить» — если пользователь зашел с телефона при клике, он сразу может перейти к звонку, если же с пк, то он будет видеть ваш номер телефона.
- «Написать на почту» — по нажатию будущий клиент перейдёт в интерфейс, где сможет написать вам на активный email;
- «Написать ВКонтакте» — авторизованные пользователи перейдут в диалог с вашим сообществом, а те, кто не зарегистрирован в VK, смогут оставить контакты для обратной связи;
- «Перейти на сайт» — такая кнопка перенаправит посетителей лендинга на внешний сайт, адрес которого вы укажете.

Посмотреть пример готового сайта из сообщества Shanti Home можно по ссылке: https://vk.link/shanti.home
После того как вы создали сайт ВК вы можете зайти в настройки сообщества и посмотреть статистику своего сайта: количество просмотров, уникальных посетителей, нажатий на кнопку действия и переходов в сообщество уже доступно в ней.
Если у вас остались вопросы или вам хочется высказать мнение по этому поводу, пишите смело в комментарии.
Одностраничный сайт, сайт-визитка и многостраничный сайт — в чем отличия?
Всё многообразие сайтов в интернете можно классифицировать на 3 типа: на одностраничные, сайты-визитки и многостраничные сайты.
Одностраничный сайт
Такой сайт еще называют лендингом. Это сайт, всё содержимое которого помещается на одной странице, которая просматривается прокруткой. У него нет разветвленной структуры, это просто длинная страница с логическими блоками, которую пользователь скролит по мере чтения.
Лендинг — это специфический сайт, он создается специально для того, чтобы подтолкнуть пользователя к какому-либо действию. Это может быть покупка товара, запись на курс, звонок в офис, регистрация и так далее. Для этого в лендинге присутствуют контактная форма, различные кнопки (звонок, сообщение в мессенджер), призывы к действию, мотивирующие видео, иллюстрации, списки преимуществ — в общем, всё то, что поможет решить его главную цель.
Цель лендинга — перевести посетителя сайта в статус клиента, покупателя или подписчика. Поэтому иногда его еще называют целевой страницей. В лендинге содержится уникальное торговое предложение (УТП). Обычно на одностраничном сайте представлено только одно УТП.
Отличие лендинга от сайта обычного формата в том, что, как правило, он работает в связке с рекламой. На одностраничный сайт делают ссылку с контекстного объявления.
Плюсы лендинга в том, что он мало весит и быстро делается. Для его заполнения не нужно много текста, главное — красиво оформить смысловые блоки.
Но из этого проистекает и главный минус одностраничного сайта: его трудно продвинуть с помощью SEO, так как на нем мало полезного контента.
Сайт-визитка
Это небольшой по объему сайт, состоящий из нескольких страниц (3-5). Он содержит базовую информацию о компании: контакты, услуги, цены, историю деятельности.
Цель сайта-визитки – познакомить посетителей с компанией, представить ее в выгодном свете. Это своеобразное интернет-лицо компании, ее визитная карточка.
- Плюсы:
- Визитка не дорога в разработке, ее можно сделать на основе шаблона.
- Сайт-визитку не нужно долго заполнять большим количеством текста.
- Минусы:
- Подходит только маленьким фирмам или индивидуальным предпринимателям. Для большой компании сайт будет «маловат».
- Так как «визитка» содержит мало контента, ее трудно продвигать в поиске.
- Иногда сайт-визитку путают с лендингом. Какие у сайта-визитки и лендинга отличия:
- У лендинга всегда только одна страница, а у визитки их несколько.
- Лендинг посвящен только одному продукту или торговому предложению.
- Одностраничник создается для того, чтобы продать товар или услугу, а сайт-визитка — чтобы рассказать о компании, дать контакты и т.п.
- На лендинге всегда есть призывы к действию (триггеры), а сайт-визитка — это имиджевый проект, презентация компании в интернете.
Многостраничный сайт
Это не какой-то определенный сайт, а общее название для разных видов сайтов: новостной портал, корпоративный сайт, социальная сеть, форум и т.д.
Многостраничники — это большие сайты с множеством разделов. Они содержат большой объем информации, текстов. Страницы связаны между собой ссылками, у сайта разветвленная структура.
- Плюсы:
- Легко поддается SEO продвижению.
- Его можно наполнить нужными ключевыми фразами и продвигать по ним в поиске. На таком сайте можно разместить много нужного контента, полезной информации.
- Его легко актуализировать, добавляя новые тексты.
- Сайт выглядит солидно.
- Минусы:
- Трудоемкий этап разработки: нужно грамотно составить структуру многостраничного сайта и сделать понятную навигацию.
- Вследствие вышеперечисленного — дороговизна такого сайта
- Нужно постоянно следить за состоянием сайта и его разделов, чтобы все ссылки работали, не было битых ссылок, тексты были уникальными, разделы актуальными.
Что лучше: лендинг, сайт-визитка или многостраничный сайт?
Их нельзя сравнивать в таких категориях, ведь каждый из этих сайтов решает свои задачи. Когда компания выбирает, сделать ли ей одностраничный сайт или многостраничный, то нужно прежде всего определиться, для чего он ей нужен.
Если компании нужно продать продукт, направить куда-то рекламный трафик, собрать базу потенциальных клиентов, покупателей, заказчиков, то конечно нужно выбирать лендинг.
Если цель — создать большой информативный портал о компании, чтобы полностью представить все аспекты деятельности, то конечно надо выбирать многостраничник. Он будет выглядеть серьезно и солидно.
Если же сайт о компании «нужен был вчера», его надо сделать быстро и недорого, то выбираем сайт-визитку. К тому же сайт-визитку всегда можно расширить до многостраничника за счет добавления новых разделов. Мы всегда делаем такие сайты «на вырост» — наши визитки можно наполнять до бесконечности.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
бесплатных шаблонов одной страницы
Одна страница любви- Дом
- Меню
- 🏠 Дом
- 📚 Электронная книга
- 💫 Вдохновение
- 🏗 Шаблоны
- 📚 Обучение
- ℹ️ Около
- 📬 Отправить
- Вдохновение
- 🏠 Размещение
- 📢 Объявление
- 🗓 Годовой отчет
- 📱 Приложение
- 📖 Пример использования
- 🎁 Конкуренция
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 Событие
- 🔮 Экспериментальная
- 💵 Финансы
- 🕹 Игра
- ℹ️ Информационное
- 📃 Посадочная страница
- ⏰ Скоро запуск
- 📰 Длинная журналистика
- 🎬 Фильм
- 🎸 Связанные с музыкой
- 🤝 Некоммерческая организация
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 📦 Товар
- 🍽 Ресторан
- 📄 Резюме
- 🛠 Сервис
- 👆Одноразовая
- ⚽️ Спорт
- 🏗 Запуск
- 🌸 Свадьба
- шаблонов
- 🗂 Просмотреть все
- 🎁 Бесплатные шаблоны
- 🏗 Бутстрап
- 👩💻 HTML шаблоны
- 📝 WordPress
- 🚫 Нет-код
- Платформы
- ⚙️ Каррд
- ⚙️ Элементор
- ⚙️ Фигма
- ⚙️ Shopify
- ⚙️ Squarespace
- ⚙️ Webflow
- Категория
- 📱Приложение
- ✍️ Темы для блогов
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 События
- 📃 Целевые страницы
- ⏰ Скоро запуск
- 🛠 Многоцелевой
- 🎸 Связанные с музыкой
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 🍽 Ресторан
- 📄 Резюме / CV
- 🌸 Свадьба
- Обучение
- 🔥 Полезные советы по целевой странице
- 📚 Электронная книга целевой страницы
- 🎓 Курсы посадочных страниц
- 📖 Уроки по целевым страницам
- 🎨 Тенденции целевых страниц
- 💬 Интервью
- 🙏 Рекламные статьи
- Информация
- ℹ️ О нас / Контакты
- 📬 Отправить
- 💌 Информационный бюллетень
- 🔎 Прозрачный
- 🎉 Специальный хостинг
- 📦 Пресс-набор
- Электронная книга 📚
40 лучших бесплатных одностраничных шаблонов веб-сайтов Html 2020
Одностраничные шаблоны веб-сайтов хороши для описания вас или вашего бизнеса на одной странице.В настоящее время в тренде один веб-сайт, и каждый хочет, чтобы его веб-сайт был красивым и содержал резюме на одной веб-странице. Вот почему мы опубликовали эту статью, чтобы помочь вам найти правильный выбор для лучших бесплатных одностраничных HTML-шаблонов веб-сайтов. Все шаблоны поддерживаются функцией одностраничности. И не беспокойтесь обо всех храмах, основанных на HTML5 и CSS3, хорошо написанных и структурированных.
См. Также
Maxim
Maxim — это плоский, современный и молодой стильный одностраничный шаблон для начальной загрузки сайта.Эта тема подойдет фрилансерам, агентствам, творческим людям для демонстрации своего профиля или работ.
Ballet
Бесплатный шаблон веб-сайта Ballet One Page — это современный, элегантный и чистый одностраничный шаблон html5, созданный с использованием действующего HTML5 и CSS3.
SkyTouch
SkyTouch — это современный адаптивный одностраничный веб-шаблон с синей темой, созданный с использованием Bootstrap, HTML5 и CSS3.
Фрейм
Фрейм — это бесплатный одностраничный шаблон веб-сайта html5 с использованием начальной загрузки.Это многоцелевой шаблон, подходящий для стартапов бизнеса или целевой страницы для любого бизнеса.
TheEvent
TheEvent — это бесплатный шаблон веб-сайта для мероприятий, конференций и вебинаров. Это одностраничный адаптивный HTML-шаблон, созданный с помощью последней версии платформы Bootstrap.
Imperial
Imperial — это современный и креативный одностраничный шаблон Bootstrap, который лучше всего подходит для творческих агентств, студий, агентств цифрового дизайна или других подобных предприятий.
Одна страница
Одна страница Персональное портфолио, которое включает незакрепленный шаблон плоского адаптивного веб-дизайна. Вы можете использовать этот шаблон для любого типа веб-сайтов, таких как одностраничные непубличные веб-сайты, корпоративные или сторонние веб-сайты.
Certainty
Certainty Современный и креативно разработанный шаблон также является идеальным выбором для различных связанных веб-сайтов, таких как Business, Agency, Water, Studio Websites, Landing and One-page Website, и многих других.
Порт
Порт разработан с хорошей схемой окраски и истинной сеткой факторов. Порт — это адаптивный шаблон, который хорошо подходит для Интернета, смартфонов и планшетов.
Freelance
Freelance a Onepage Portfolio, который включает в себя бесплатный шаблон плоского адаптивного веб-дизайна. Вы можете использовать этот шаблон для любого типа веб-сайтов.
Брайан
Брайан Портфолио на одной странице, которое поставляется с бесплатным шаблоном плоского адаптивного веб-дизайна.Вы можете использовать этот шаблон для любой формы веб-сайтов.
Sam Folio
Sam Folio разработан с потрясающей цветовой схемой и правильной сеткой элементов. Это некоторые важные моменты, о которых следует помнить, если вы планируете применить этот свободный шаблон интернет-дизайна.
Sector
Sector — это чистый, плоский и экспертный многоцелевой шаблон для групп и инновационных студий. Его можно без проблем спроектировать по индивидуальному заказу в соответствии с вашими желаниями.
Мое резюме
Мое резюме Одностраничное портфолио, которое поставляется с незакрепленным шаблоном плоского адаптивного интернет-макета. Вы можете использовать этот шаблон для любой формы веб-сайтов.
Trendy
Trendy — это гладкий, плоский и профессиональный многоцелевой шаблон для корпораций и творческих студий. Его можно без проблем спроектировать по индивидуальному заказу в соответствии с вашими пожеланиями.
Visual Box
Visual Box разработан с отличной схемой окраски и правильным стилем сетки элементов.Вы можете использовать этот шаблон для любого типа веб-сайтов.
Бхагаскара
Бхагаскара разработан с чистым устройством с плоской решеткой. Это некоторые важные факторы, о которых следует помнить, если вы планируете применять этот бесплатный шаблон макета сети.
Minimalist
Minimalist — это чистый, плоский и профессиональный многоцелевой шаблон для компаний и творческих студий.
Brandaloka
Поставляется с незакрепленным шаблоном дизайна Flat Responsive net.Вы можете использовать этот шаблон для любого типа веб-сайтов.
Портфолио на одной странице
Портфолио на одной странице — это корпоративное портфолио, которое включает в себя бесплатный шаблон плоского адаптивного сетевого макета. Вы можете использовать этот шаблон для любого веб-сайта.
Bak One
Вы можете использовать этот шаблон для любого типа веб-сайта, мы создаем этот интернет-шаблон с учетом моды, однако вы можете использовать этот шаблон в соответствии с вашими требованиями.
Fallone
Fallone Awesome HTML5 Bootstrap Website Theme — это потрясающий и полностью адаптивный шаблон Bootstrap 3.Three.5 для любого творческого эксперта.
Archer
Archer — это бесплатный многоцелевой шаблон целевой страницы HTML5 с привлекательным макетом для групп и инновационных студий.
Zooz
Zooz — это бесплатный многоцелевой шаблон целевой страницы HTML5 с привлекательным макетом для компаний и творческих студий.Он поставляется с свободным шаблоном плоского адаптивного интернет-дизайна.
Pana
Pana — это свободный многоцелевой шаблон целевой страницы HTML5 с привлекательным макетом для организаций и инновационных студий. Он поставляется с бесплатным шаблоном дизайна Flat Responsive net.
Mr Belle
Это поставляется с незакрепленным шаблоном плоского адаптивного веб-макета. Вы можете использовать этот шаблон для любой формы веб-сайтов.
Tinyone
Tinyone — мобильное приложение в плоском стиле, полностью основанное на шаблоне, которое включает свободный шаблон плоского адаптивного сетевого дизайна.
Хорошо
Хорошо Одностраничный медицинский шаблон для мобильного Интернета можно использовать для запуска веб-сайта больниц, медицинских коллажей, лабораторий судебной экспертизы, химических лабораторий, центров здравоохранения.
Doctor
Doctor a Одностраничный клинический шаблон мобильной сети можно использовать для создания интернет-сайта для больниц, медицинских коллажей, лабораторий судебной экспертизы, химических лабораторий, центров здравоохранения.
Dreams
Dreams — это простой, плоский и экспертный многоцелевой шаблон для агентств и инновационных студий. Его можно без проблем спроектировать по индивидуальному заказу в соответствии с вашими потребностями.
John Doe
John Doe Одностраничное портфолио, которое включает незакрепленный шаблон плоского адаптивного интернет-макета. Вы можете использовать этот шаблон для любой формы веб-сайтов.
Art
Art, Flat Single Page Адаптивный сетевой шаблон полностью основан на тенденции Flat Design.Это яркий и респектабельный отзывчивый шаблон.
Aqual
Aqual Одностраничный Flat Responsive internet — это мобильный веб-дизайн, используемый для корпораций, портфелей, корпоративных и некорпоративных.
Bloom
Bloom — это единая веб-страница на основе портфолио. Адаптивный веб-сайт. Этот шаблон используется для веб-сайта с частным портфолио, веб-сайта компании или демонстрации продуктов.
Плоский
Плоский одностраничный Адаптивный сетевой шаблон основан на тенденции Flat Design.Это красочный, респектабельный и подходящий на вид Адаптивный шаблон, который притягивает пользователей.
Games Hub
Этот современный и креативно разработанный шаблон имеет потрясающие функции, такие как ползунок текста баннера, плавная прокрутка, эффект мягкой рамки галереи.
Creative Solutions
Creative answer — это многоцелевой шаблон на корпоративную тематику, подходящий для всех веб-сайтов вашей компании для увеличения доходов вашего коммерческого предприятия через Интернет и расширения вашего бизнеса.
Планировщик мероприятий
Планировщик мероприятий — это гладкий, плоский и современный одностраничный свадебный шаблон, созданный для свадебных мероприятий, расписания празднования дня рождения, приглашения на свадебную церемонию, помолвки, магазина или свадебного агентства.
Транспортировка
Эта тема является абсолютно ответственной, что дает вашим клиентам возможность связаться с вами через свои мобильные устройства и множество других функций.
Новичок
Веб-сайт для приложений, фотографов или презентации продуктов, веб-сайт служб SEO, веб-сайт для стартапов, веб-сайт личного портфолио, веб-сайты студий, целевые и одностраничные веб-сайты.
8 уникальных одностраничных шаблонов веб-сайтов
Креативные агентства, фрилансеры и другие дизайнеры могут извлечь выгоду из использования шаблонов. Зачем начинать с нуля, если в этом нет необходимости?
Великолепные одностраничные шаблоны, созданные в Webflow
Если вы продаете продукт в Интернете, создаете портфолио или веб-сайт для своего клиента, простота является ключевым моментом.Не всегда нужен сложный многостраничный дизайн. Вместо этого вам следует найти эффективный способ рассказать пользователям, кто вы и что вы делаете, с наименьшим количеством кликов. Использование одностраничного макета, также известного как целевая страница, позволяет вам мгновенно связаться с вашей аудиторией.
Вот 8 одностраничных шаблонов, которые можно использовать для быстрого и легкого создания своего сайта:
Захват
Если вы фотограф, вам нужен веб-сайт с личным портфолио, который позволит вашему артисту рассказать вашу историю простым способом.Создание домашней страницы фотографии с помощью Capture, адаптивного шаблона, созданного очень плодовитым дизайнером Пабло Рамосом, позволяет вам представить свою работу в простой структуре, позволяя вашим фотографиям быть изюминкой дизайна.
Справа вверху макета страницы бегунок, запускаемый по горизонтали, знакомит с вашей фотографией. С каждым щелчком происходит плавный переход от одного изображения к другому. С этой отправной точки можно прокрутить вниз блоки контента, посвященные тому, чтобы немного рассказать о себе и своей работе, а также достаточно места для добавления дополнительных примеров ваших фотографий.
Это может быть одностраничный веб-сайт-портфолио, но наверху настроена навигация, которая дает прямой доступ туда, куда они хотят. Имея возможность перейти прямо к разделам «Обо мне», «Услуги», «Галерея», «Отзывы», «Часто задаваемые вопросы» и «Свяжитесь со мной», вам не нужно беспокоиться об их настройке на своем своя. И что замечательно в Webflow, так это то, что даже с небольшим опытом веб-дизайна вы можете пойти и изменить их без особых усилий.
Если вы хотите использовать Capture для личного веб-сайта, посвященного вашим фотографиям, или для бизнес-сайта, чтобы находить клиентов и расширять свой бизнес, этот шаблон даст вам быстрый старт в получении своего места в Интернете.
Работа с готовым дизайном дает вам не только шаблон HTML, но и все стили CSS. К счастью, вам не нужно ничего знать о кодировании, чтобы редактировать или настраивать шаблон Webflow. Capture, как и другие шаблоны на нашем рынке, могут многое предложить, при этом обеспечивая полную гибкость, независимо от вашего уровня квалификации как дизайнера.
FinApp
Если у вас есть классное новое мобильное приложение, о котором вы хотите, чтобы мир узнал, вам нужен бизнес-сайт, чтобы продемонстрировать, как оно работает и почему люди должны его загружать — и все это в адаптивном дизайне. FinApp от LightningLab предоставляет современный адаптивный одностраничный шаблон веб-сайта HTML5 с чистым дизайном, который хорошо подойдет для мобильного приложения, программного обеспечения или другого продукта, связанного с технологиями.
У него современный эстетический дизайн с красивой цветовой палитрой синего и белого, которая всегда так хорошо подходит для техники.Вы всегда можете настроить этот шаблон, добавив свою цветовую схему и изменив типографику. Также достаточно места для снимков экрана веб-приложений и другого связанного содержания.
Что действительно выделяет это, так это раздел тарифных планов. Это необходимо для любого приложения или компании, которые имеют разные уровни затрат и организуют их в сплошную сетку. Вверху страницы вы можете переключаться между ежемесячными и годовыми вариантами ценообразования одним нажатием кнопки — это очень полезная функция, встроенная в тему.А если вам не нужен этот полноэкранный раздел, можно легко войти в Webflow и полностью настроить или удалить его.
Этот адаптивный одностраничный шаблон HTML5 отлично смотрится прямо из коробки, позволяя мгновенно открыть свою домашнюю страницу. И в то же время он предлагает множество опций для редактирования темы страницы, чтобы она соответствовала вашему собственному брендингу.
Делюкс
Конференции — это энергия, которую их участники привносят в опыт.Независимо от того, выступаете ли вы или присутствуете в аудитории, вы все связаны одними и теми же страстями и волнениями. Delux от Ребекки Лоу — это шаблон адаптивного дизайна, который позволяет показать, почему люди хотят посетить конференцию, и стать частью того, что делает ее особенной.
При прокрутке этого адаптивного макета шаблона веб-сайта видно много движения. Есть анимированные переходы, место для видеофона на целевой странице и отличные микровзаимодействия. В этом одностраничном шаблоне дизайна нет раздела, в котором не было бы каких-то динамических украшений, чтобы удерживать людей.И, как любой шаблон Webflow, вы можете изменять цветовые схемы, переключать типографику и делать все, что угодно, чтобы настроить тему страницы.
Этот шаблон также отлично подходит для генерации лидов — он предоставляет встроенную контактную форму, которая дает тем, кто заинтересован, простой способ связаться с ними.
Шаблоны Webflow легко настраиваются, и Delux не исключение. С помощью руководства по стилю и глобальных образцов можно легко изменить внешний вид, чтобы продемонстрировать свое собственное творческое видение.
Портофино
Технические характеристики и перечень удобств являются частью продажи объекта недвижимости. Но самое главное — сообщить, что это больше, чем просто недвижимость, а скорее жилые помещения. Portofino, еще один фантастический адаптивный одностраничный шаблон от Пабло Рамоса, позволяет вам создать отзывчивый бизнес-сайт, который будет взаимодействовать с людьми лично, показывая им красоту домов, которые могут открыть для них совершенно новую жизнь.
В этом современном дизайне представлены массивы фотографий дома. Достаточно разнообразия в размерах изображения, выравнивании, а также в анимации, запускаемой с помощью прокрутки, что освобождает дизайн этой страницы от однообразия. Подобно короткой прогулке по улице, прогулка по этому веб-сайту недвижимости показывает потенциальным клиентам множество изображений дома, что дает им возможность щелкнуть любую из фотографий для более детального просмотра. В этом адаптивном одностраничном веб-дизайне содержатся призывы к действию для тех, кто хочет заказать экскурсию, что дает им несколько шансов сделать следующий шаг, чтобы увидеть дом лично.
Вивлио
Если вы писатель и у вас есть традиционная книга или электронная книга, которую вы хотите, чтобы люди читали, вам нужен веб-сайт для ее продвижения. Vivlio от Уроса Микича объединяет все, что может понадобиться автору для демонстрации своих потрясающих работ, давая посетителям возможность сделать покупку — и все это в одном адаптивном шаблоне целевой страницы
Есть много способов увлечь читателей этим дизайном. Вы можете отображать резюме глав, показывать им видео и включать другой важный контент, необходимый для распространения вашего сообщения и убеждения читателей «Закажите сегодня.
Если у вас есть какой-либо контент, который вы пытаетесь распространить, Vivio предоставляет вам достаточно места для его продвижения и привлечения людей к покупке.
Мягкий
Шаблон Soft, разработанный Сиприаном Парашивом, соответствует всем критериям того, каким должен быть дизайн веб-сайта, связанный с технологиями. Современный вид и привлекательные визуальные эффекты делают его инновационным, что делает его универсальным веб-дизайном для технологических продуктов.
Большие цветные шары разбросаны по этому узору, вырываясь из прямых линий, удерживающих так много узоров. Эти аморфные формы добавляют приятную визуальную динамику. Несмотря на то, что традиционный дизайн немного отличается, нет ничего необычного или неуместного.
Здесь достаточно места для перечисления преимуществ и других функций, о которых вы хотите, чтобы люди знали. Вы также можете интегрировать скриншоты, что всегда полезно, например, это взаимодействие с боковой прокруткой ниже, которое позволяет людям переходить по серии экранов:
Для тех, кому нужен одностраничный шаблон, предлагающий множество визуальных эффектов, Soft может многое предложить.
Conferencos
Организуете ли вы конференцию, повествование или даже музыкальный фестиваль, Conferencos от Fouroom предлагает хорошо продуманный адаптивный одностраничный HTML-шаблон.
Начальная страница с полужирным шрифтом поверх главного изображения оказывает большое влияние на любого, кто попадет на нее. На этой первой странице открывается короткая прокрутка вниз с выпадающим кольцом изображений, что создает очень увлекательное взаимодействие.Этот эффект привлекает ваше внимание, заставляя задуматься о том, какие еще забавные визуальные эффекты могут быть впереди.
В каждом разделе есть эффекты, такие как плавные переходы и другие динамические движения. В дизайне нет мертвых зон, и в каждой части есть что-то, что заставит тех, кто ее прокручивает, больше интересоваться. Для тех, кому нужен шаблон одностраничной конференции, наполненный активными действиями, Conferencos может быть именно тем веб-шаблоном, который вы ищете.
Contabile
Contabile, созданный LightningLab, предлагает макет, адаптированный для бухгалтерского учета. Нет никаких зеленых денег, золота или других штампованных атрибутов бизнеса, связанного с валютой. Вместо этого есть много белого пространства в сочетании с оттенками среднего темно-коричневого. У него прочный, но успокаивающий дизайн, который заставит любого, кто ищет бухгалтера, понять, что он имеет дело с профессионалом, которому можно доверять.
Есть красивый блок из трех столбцов, созданный для демонстрации ваших услуг, а также профили для членов команды и другие аккуратно организованные блоки, чтобы рассказать больше о вашем бухгалтерском бизнесе. И, как и на любом веб-сайте, целью которого является привлечение потенциальных клиентов, есть простая контактная форма для сбора этой важной информации.
Для тех, кто хочет создать бухгалтерский веб-сайт, который имеет профессиональный вид и продуманную стилизацию, Contabile — это надежный шаблонный шаблон.
Иногда все, что вам нужно, это одна страница
Зачем строить то, у чего слишком много движущихся частей? Людям нравится добираться туда, куда они хотят, самым простым способом, а одностраничный дизайн дает им четкий путь навигации. Да, есть много веб-сайтов, для которых требуется несколько страниц, но они нужны не всем. Одностраничные целевые страницы хорошо подходят для множества различных типов веб-сайтов, и работа с ограничениями часто приводит к более жесткому дизайну.
Если у вас есть любимые одностраничные дизайны, опубликуйте их ниже в комментариях, нам бы очень хотелось увидеть, как другие дизайнеры используют этот минималистичный подход!