50 оттенков белого. Советы по использованию белого цвета в качестве фона сайта | Обучение веб-дизайну
Такое чувство, что все дизайнеры вокруг используют один белый цвет.
Бесшовные текстуры и темные цвета на фоне канули в Лету? Если честно, никогда не любила бесшовные текстуры на фоне сайта… Так что черт с ними.
Зато использование белого цвета набрало обороты и кажется, что самый простой и безопасный способ создавать так называемый clean design и не переборщить с разнообразностью цветовой схемы. Так ли это?
Первым делом скажу, что белым цветом дизайн испортить сложно. И, пожалуй, это то, с чего бы я рекомендовала начинать начинающим веб-дизайнерам. Потому что достаточно добавить к белому практически любой оттенок любого цвета и сочетание удастся. На первых порах это уже будет отличным результатом.
Если начать усложнять, то нужно не терять из виду, что белый фон должен быть определенной задумкой дизайнера, а не выглядеть, как будто это решение принялось в последний момент от безысходности. Белый цвет должен работать гармонично с вашим выбором фотографий и типографики и всей цветовой схемой вместе взятой.
Так что же дизайнеры делают, чтобы заставить работать белый фон на себя? Давайте посмотрим.

Почему именно белый?
Несколько лет назад темные фоны сайтов были в тренде. Почему сейчас так много сайтов делают фокус на светлых оттенках? Похоже, что одной из причин являются два других тренда веб-дизайна, которые в 2015 и, скорее всего, в 2016 годах все еще не потеряют актуальность.
- Responsive Web Design (Отзывчивый/адаптивный веб-дизайн). Создание дизайна по гибкой сетке и последующее хорошее отображение сайтов на всех типах устройств упрощает белый фон, т.к. это всегда просто в реализации и выглядит современно.
- Flat стиль и минимализм в веб-дизайне – все еще стильно и актуально с 2013 года. И как раз таки белый фон является воплощением простоты, которая пронизывает оба этих стиля, а во flat стиле – отлично сочетается с яркими, иногда громоздкими флэтовскими цветами.
О чем молчит белый?
Обращаясь к психологии цвета, белый – это чистый, свежий цвет, не вызывающий никаких неприятных ощущений. Лучший цвет фона под темный текст, т.к. при чтении не будет напрягать зрение. Ассоциируется с простотой, саморазвитием, молодостью и возможностями.

Как цвет фона, белый – скорее базовый цвет, вокруг него хорошо «достраивать» всю цветовую схему. Также в сочетании с определенными цветами, белый может менять влиять на настроение сайта. Так в сочетании с нежно-розовым или нежно-голубым, такой сайт будет иметь женские или даже детские оттенки, а черно-белый сайт может казаться серьезным, лаконичным и говорить о том, что его владелец ценит минимализм во всем.
50 оттенков белого
Довольно популярно среди дизайнеров использование белого цвета с примесями разных оттенков других цветов. Так получаются оттенки слоновой кости, снега, молочные, цвет бумаги, кремовый, перламутровый цвета и т.д.

Часто, когда дизайнеры хотят смягчить белизну экрана, чтобы сделать чтение более комфортным, к белому добавляют чуточку черного и получается мягкий сероватый цвет, близкий к белому. Я также очень люблю и часто использую этот прием.

Советы по использованию белого цвета в качестве фона
Создавайте контраст
Выбирайте в дополнение к основному белому яркие и темные цвета. Черный (темно-серый, близкий к черному) текст на белом фоне уже создает отличный контраст и обеспечивают выполнение одного из условий читабельности. То же самое касается и изображений – выбирайте такие, которые не будут по краям сливаться с белым фоном или добавляйте им рамку.

Будьте проще
Сущность белого цвета – простота. Если выбрали его доминирующим цветом вашего дизайна, придерживайтесь определенного стиля минимализма в оформлении других элементов страницы. То же касается и графики с фотографиями, в этом случае они не должны быть чересчур сложными и громоздкими.

Делайте акцент на типографике
Красивая, выразительная типографика имеет первоочередное значение в дизайне, в котором все крутится на ощущении простоты. Причем простой дизайн – не значит «скучный», если вы умеете делать интересные акценты и добавлять индивидуальности каждому сайту. Выберите один или два великолепных шрифта и используйте их с умом. Они будут отлично смотреться в сочетании с белым фоном.

Пространство – ваш друг
Помните, что достаточное белое пространство вокруг и разумные отступы от элементов и блоков страницы – все еще в тренде. Так что не пытайтесь сэкономить на «воздухе» — определенное его количество жизненно необходимо не только для ваших легких, но и для того, чтобы ваши дизайны не казались непрофессиональными.
Резюме
Белый, наверное – любимый цвет всех дизайнеров. И не зря: сам по себе он одновременно и простой (с ним не сложно во всех смыслах) и одновременно требует создания во круг себя определенной «изюминки».
Новичкам я бы советовала начинать именно с белого (или близкого к белому цвета в качестве фона для своих макетов.
Белый цвет подходит под большинство тематик сайтов, блогов, его любят использовать в интернет-магазинах и прочей e-коммерции. Поэтому его по праву можно называть трендовым цветом еще долгое время и всячески экспериментировать с ним в веб-дизайне.
Напишите мне в комментариях:
Как часто Вы рисуете «белые» сайты или как часто встречаете такие в сети? И как по-вашему, это способ дизайнера упростить себе задачу или хорошо продуманное решение?
Есть еще 5 минут? Узнайте больше о психологии цвета и о том, какой цвет лучше всего будет продавать для конкретной тематики сайта.
Веб-сайты с белым фоном. Примеры красивый сайтов
Веб-сайты с белым фоном
В этой статье авторы сделали подборку красивых и простых веб-сайтов, которые имеют белый фон.
На показанных примерах можно увидеть, как дизайнеры используют «отсутствие» цвета в фоне – грамотно и красиво.
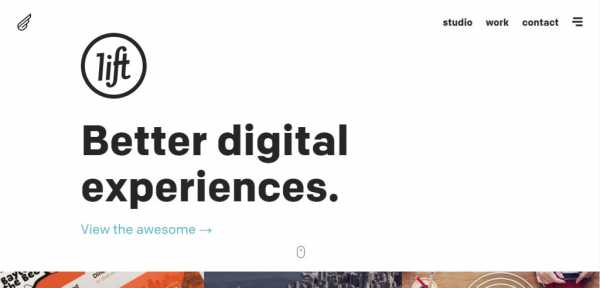
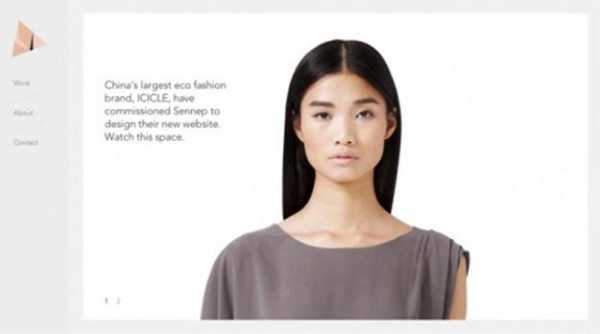
1. Sennep

Sennep
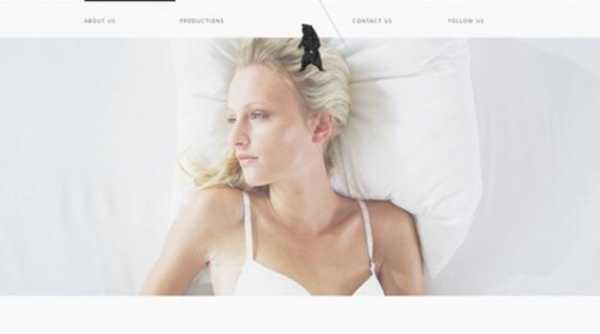
2. Fear the Grizzly

Fear the Grizzly
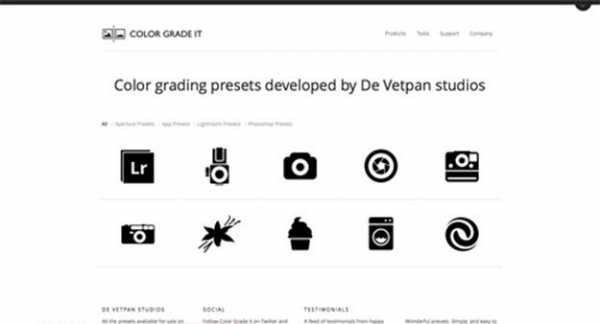
3. Color Grade It

Color Grade It
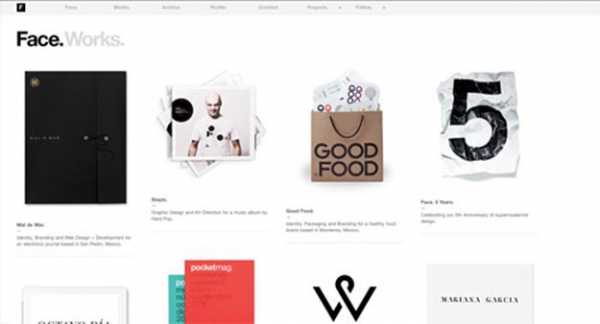
4. Face Works

Face Works
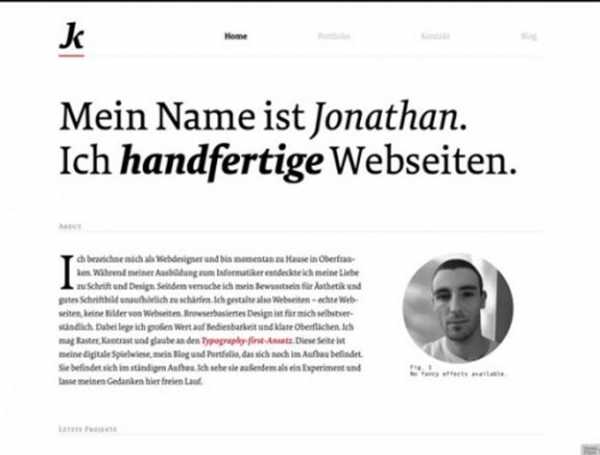
5. Jonathan Krause

Jonathan Krause
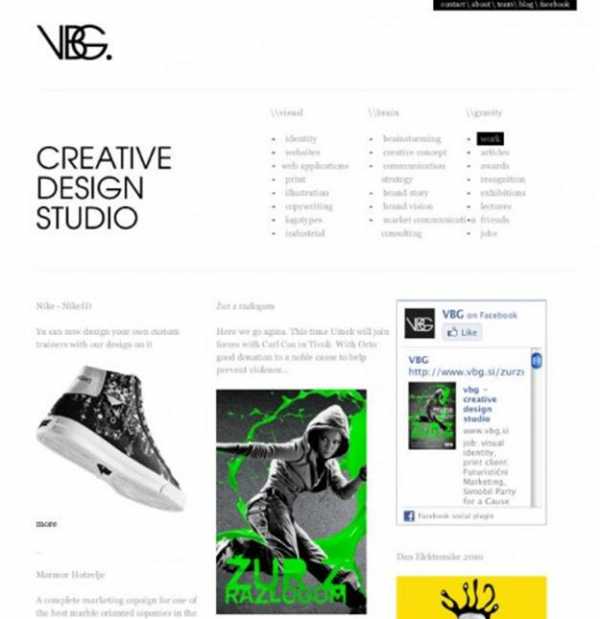
6. VBG

VBG
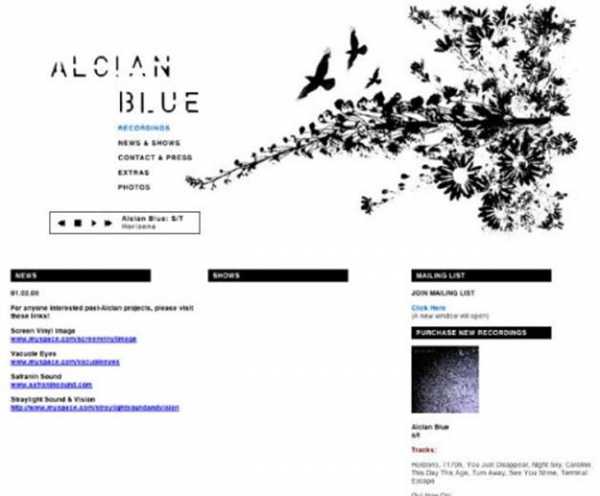
7. Alcian Blue

Alcian Blue
8. Made by Sofa
Made by Sofa
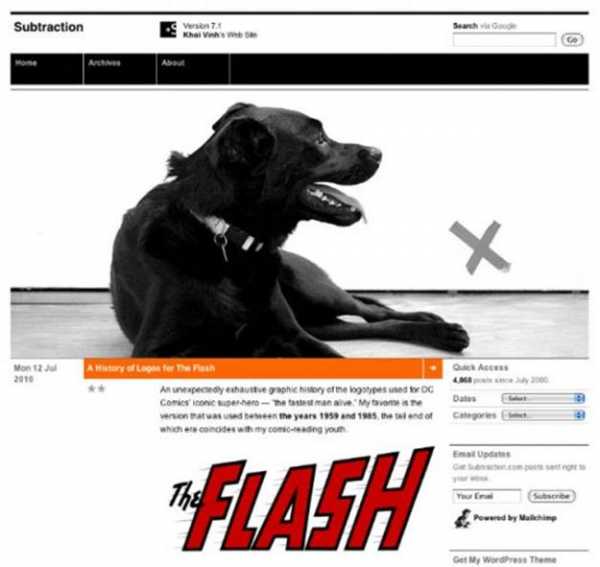
9. Subtraction

Subtraction
10. Fell Swoop

Fell Swoop
11. TCM Summer Under the Stars

TCM Summer Under the Stars
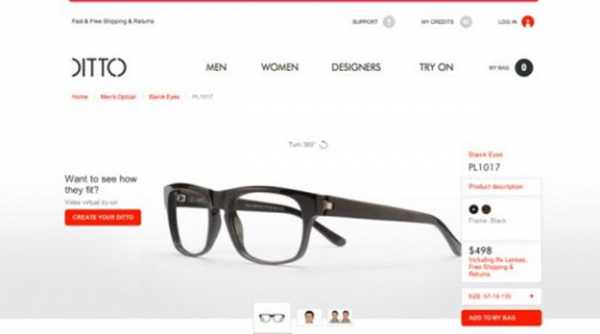
12. Ditto

Ditto
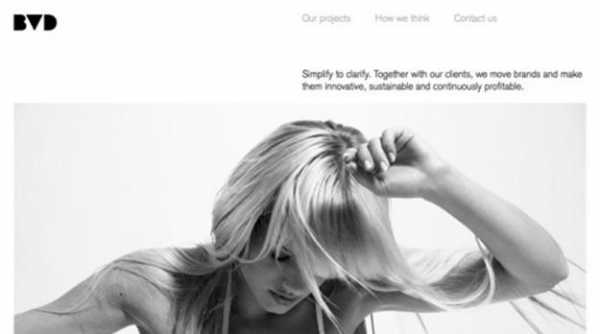
13. BVD

BVD
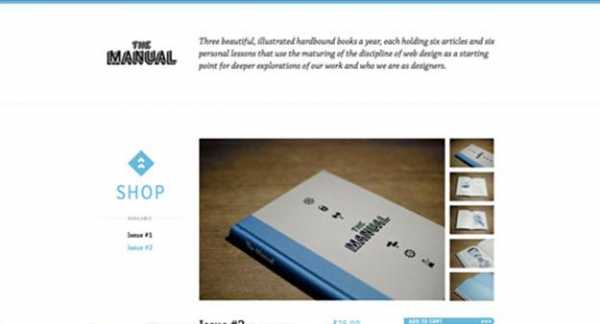
14. The Manual

The Manual
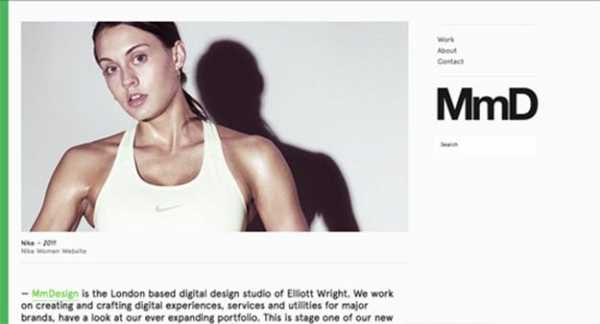
15. MmDesign

MmDesign
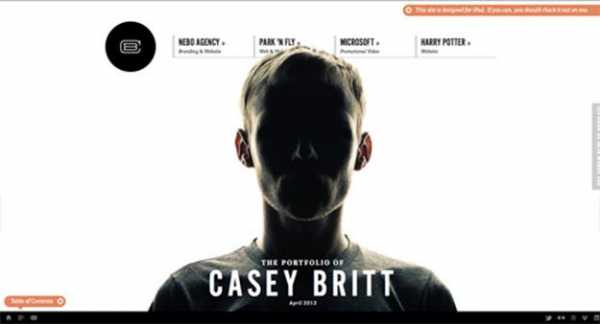
16. Casey Britt

Casey Britt
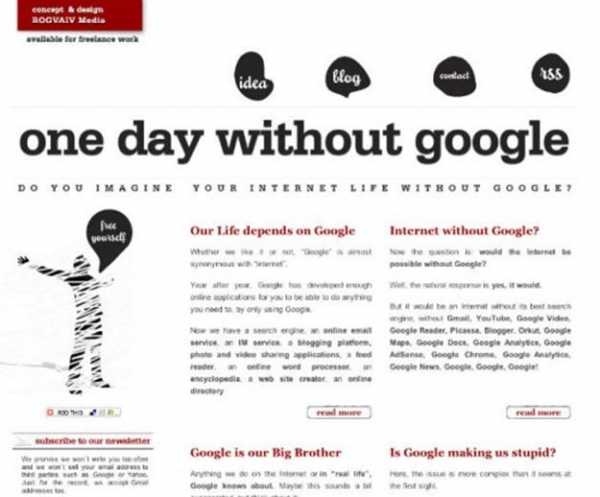
17. One Day Without Google

One Day Without Google
18. Sherpa

Sherpa
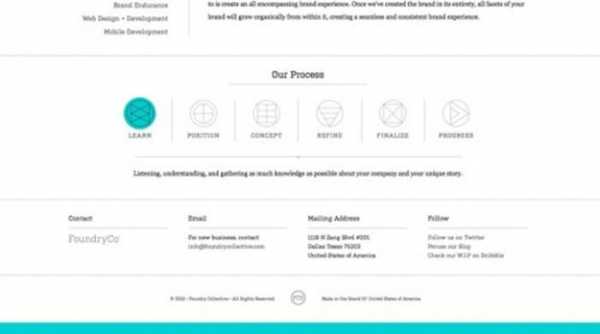
19. Foundry Co

Foundry Co
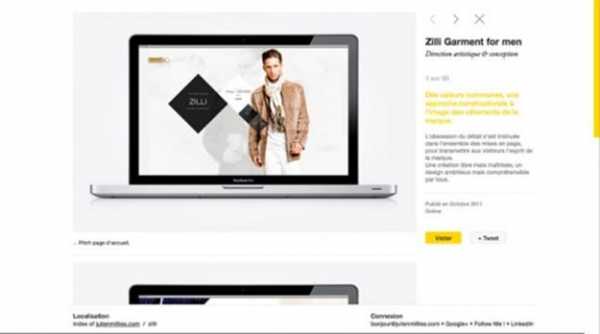
20. Julien Millies – Art Director

Julien Millies – Art Director
21. Lotta Nieminen
Lotta Nieminen
22. Genny Official Site

Genny Official Site
23. Kyan

Kyan
24. What Happens Next

What Happens Next
25. La Wine Agency

La Wine Agency
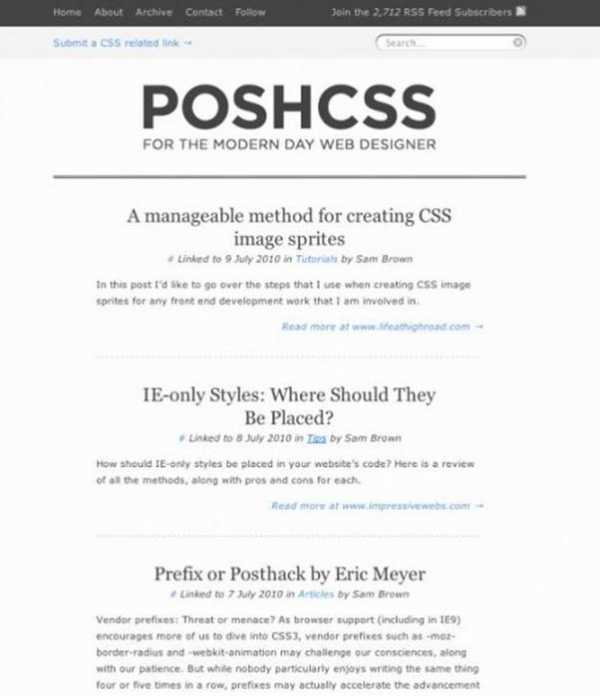
26. Posh CSS

Posh CSS
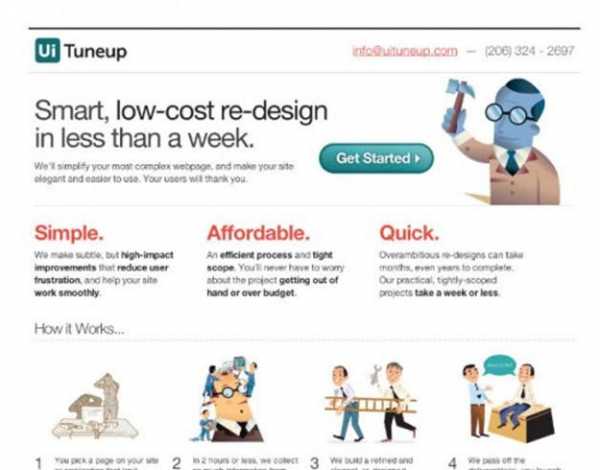
27. Ui Tuneup

Ui Tuneup
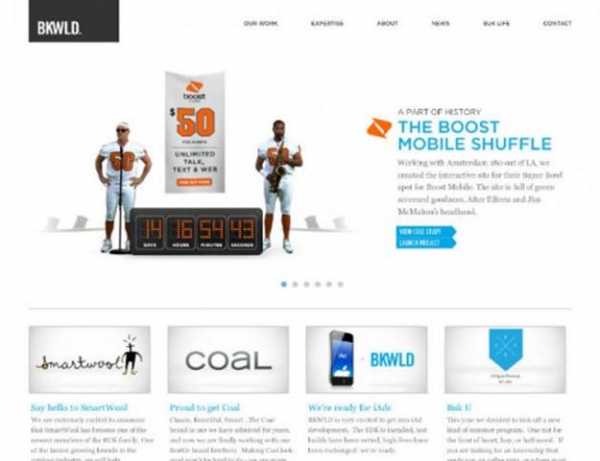
28. BKWLD

BKWLD
29. Homo Studiosus – Interested Man

Homo Studiosus – Interested Man
30. Harlo Interactive

Harlo Interactive
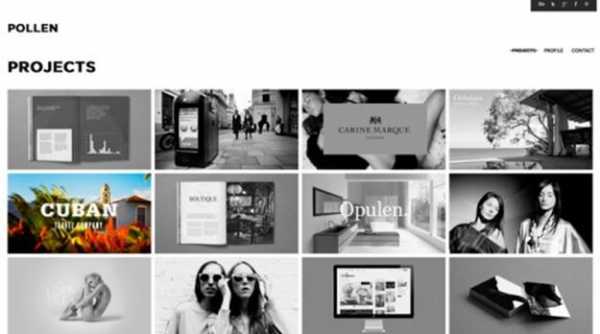
31. We Are Pollen

We Are Pollen
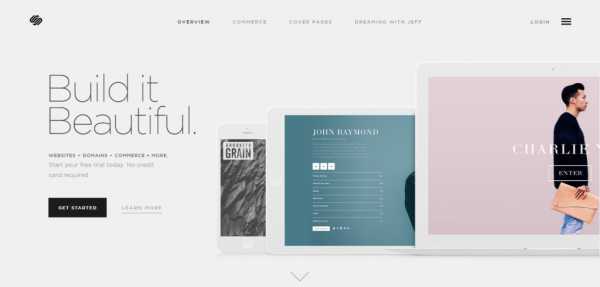
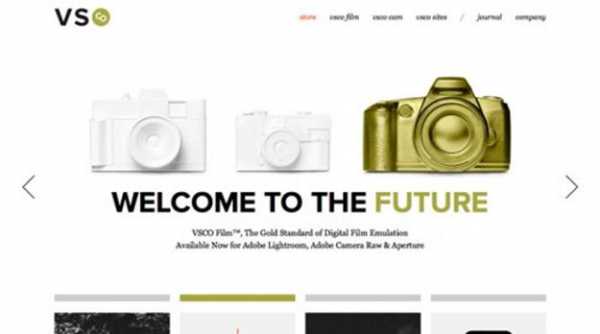
32. Visual Supply Co

Visual Supply Co
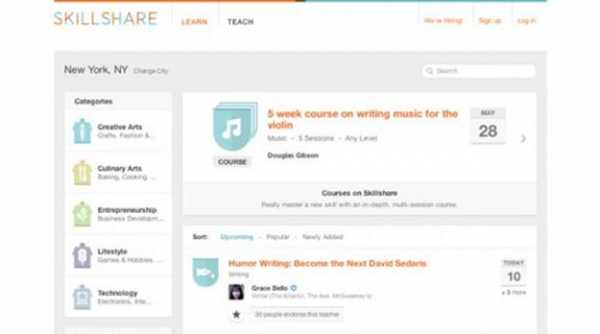
33. Skillshare

Skillshare
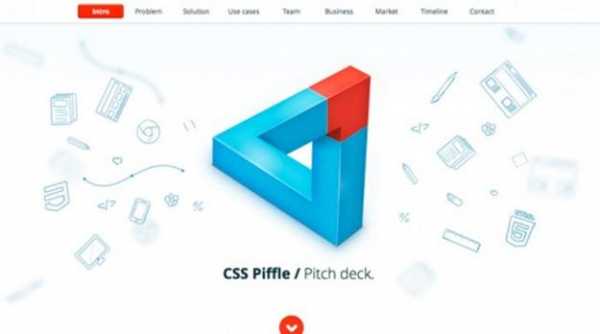
34. CSS Piffle pitch

CSS Piffle pitch
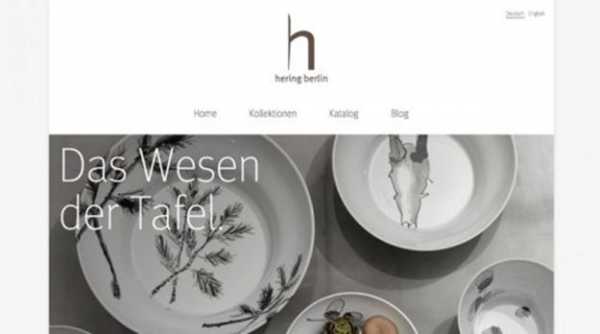
35. Hering Berlin

источник
Нажмите на кнопку и поделитесь с друзьями:
fixatoria.com
Белый фон для сайта
На чтение: 2 минЕсли Вы не новичок в вопросах создания блога, то знаете, наверное, что белый фон для сайта или блога — наиболее оптимальный вариант. Текст на нём воспринимается лучше всего и не утомляет глаза посетителей.
Те из вас, кто ведет свои блоги на платформе WordPress, скачивают шаблоны тем оформления с разных ресурсов интернета, в том числе и я.
Найти подходящую тему, в принципе, легко. Но иногда хочется что-нибудь поменять, какую-нибудь деталь, особенно, если это способствует лучшему заработку на контекстной рекламе.
Где мы обычно размещаем блоки рекламы? В поле для текста статьи или в сайдбарах.
И очень часто поле текста белого цвета, а сайдбары — цветные. В этой статье я поделюсь секретом о том, как сделать общий белый фон для сайта (блога), чтобы цвет поля текста и цвет сайдбаров не отличались.
Но еще раз повторюсь, речь идет только о БЕЛОМ цвете.
Если тема оформления простая, с использованием небольшого количества графических элементов — нет проблем. Идем в редактор стилей нужной темы в админке, находим файл style.css и вносим изменения.
А если поле для контента(текста) и (или) сайдбары состоят из многократно повторяющихся графических блоков (их можно найти в файлах темы, в папке images) — тогда как ?
Выход есть. Скачайте себе на компьютер программку Irfanview. Что это такое и для чего ей пользоваться читайте в статье автора курса «Секреты успешного блога для леди» (прим. — курса уже не существует) — Светланы Алликас.
Следуя совету Светланы — «Понажимайте на кнопочки и понаблюдайте, что меняется» — я и обнаружила, что с помощью Irfanview можно менять цвет графических элементов темы блога.
Возьмем, к примеру, тему оформления nightgate:
Слева — первоначальный вариант. Красивое сочетание цветов, не спорю, мне тоже нравится .
Справа — измененный вариант: поле для текста и сайдбары стали белого цвета.
Скучно, скажете вы? Дело вкуса, конечно, зато рекламные блоки будут вписываться органичнее. А если поменять парочку других элементов — шапку, бэкграунд (общий фон), то белый фон для сайта будет смотреться очень даже неплохо. Как это можно сделать — читайте в следующей статье.
net4lady.ru
Белые заголовки в веб-дизайне
Мода на использование больших изображений на весь экран в качестве фона для сайта спровоцировала появление нового тренда — заголовков белого цвета. Очень часто фоновые картинки темные, что позволяет говорить о белом цвете в веб-дизайне как о достойном сопернике черному. В этой публикации собраны примеры сайтов, в которых использован этот прием, а также даны комментарии к каждому примеру. Где-то он работает лучше, где-то хуже, но все примеры достойны внимания.
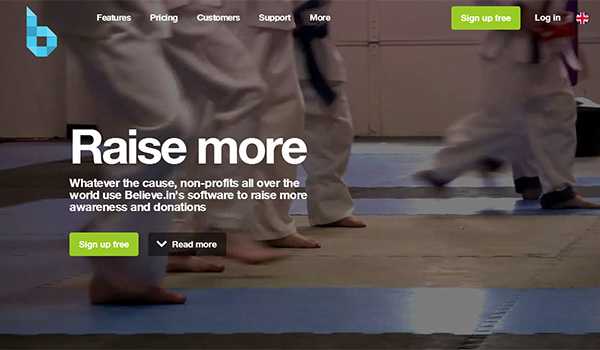
Believe.in
На этом британском благотворительном сайте используется слайд-шоу из фотографий на весь экран. Однако между фоном и текстом полупрозрачная подложка, которая позволяет тексту быть хорошо заметным вне зависимости от того насколько светла фотография на фоне.

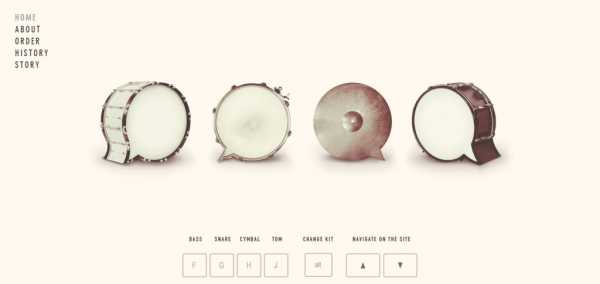
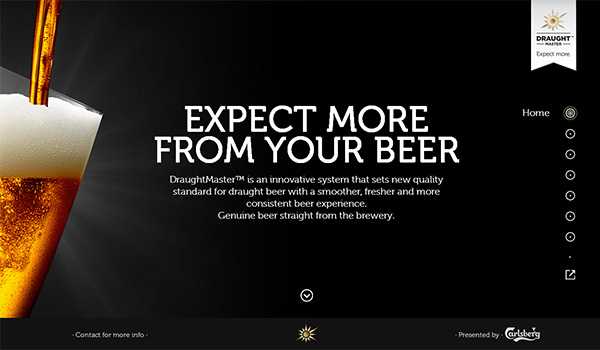
DraughtMaster
На этом сайте с вертикальным скроллингом на каждой странице своя фотография. И на каждой странице заголовки белого цвета. Дизайнеры очень умно использовали текстуры, чтобы белый текст читался даже на фоне светлых изображений. Смотрите пример на скриншотах ниже.


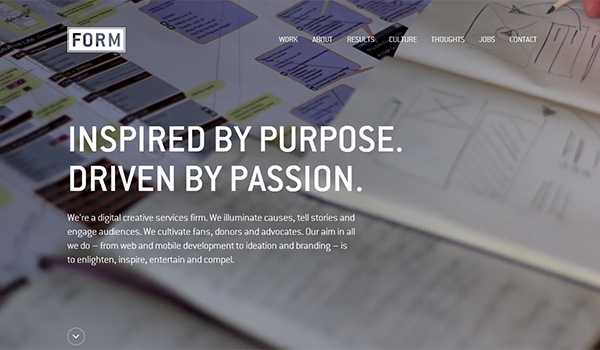
The Form Group
Это еще один сайт, использующий слайд-шоу в качестве фона. Над фоном расположен полупрозрачный слой черного цвета, который позволяет белому тексту оставаться четким.

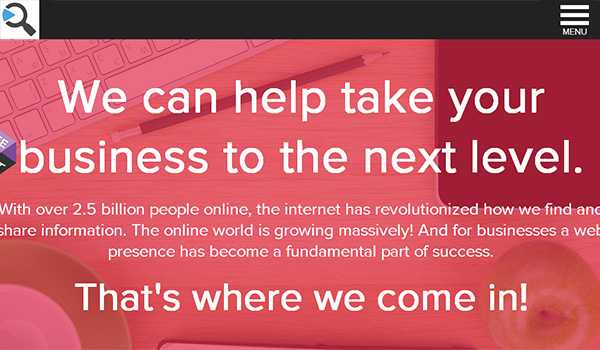
Where2GetIt
На этом сайте в качестве фона используется статичное изображение. Оно немного размыто, что позволяет тексту аккуратно выделяться. Еще один приятный момент: когда вы заходите на сайт, надпись «Transforming the way businesses» остается неподвижной, а слово под ней меняется на «get discovered», «get found», «engage» и «market».

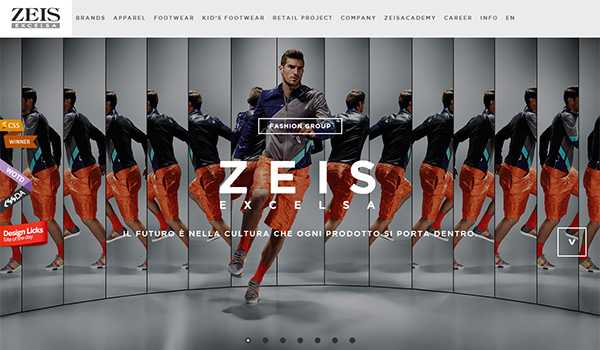
Zeis Excelsa
Этот сайт, посвященный одежде, необычен своим горизонтальным слайд-шоу. Здесь также используется полупрозрачный слой черного цвета, который позволяет белому тексту оставаться четким.

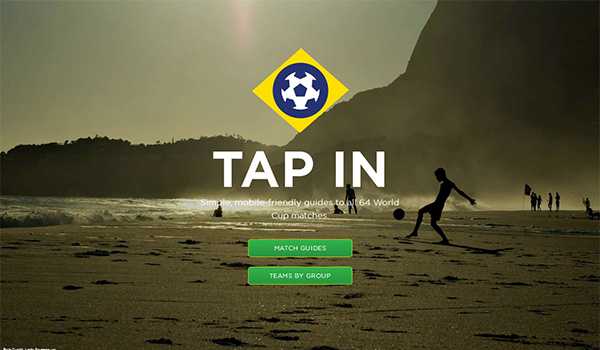
Tap In Guide
Этот сайт посвящен чемпионату мира по футболу в Бразилии 2014 года. В качестве фоне на сайте использовано изображение с элементами анимации на весь экран, к которому применен фильтр сепия. В общем дизайн работает неплохо, но возможно надпись стоило бы поместить немного выше, чтобы лучше читался подзаголовок.

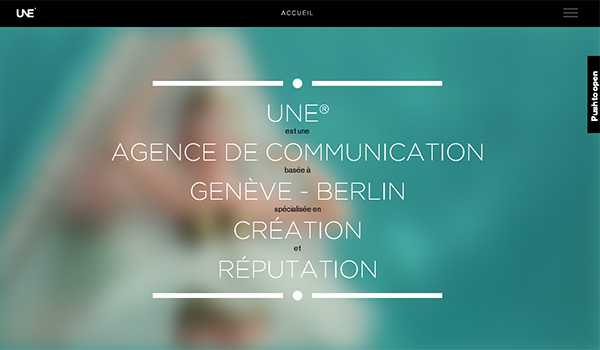
UNE
На этом сайте используется очень сильный фильтр размытия для того, чтобы белые заголовки выделялись.

Adveris
При создании этого сайта была выбрана совсем иная стратегия. Фон здесь состоит из сплошного цвета, на который наложена текстура в стиле боке, а поверх этого мелкая черная сетка. Очень интересен выбор палитры. Это не те цвета, которые приходят в голову в первую очередь во время работы над дизайном. Смотрите палитру ниже.

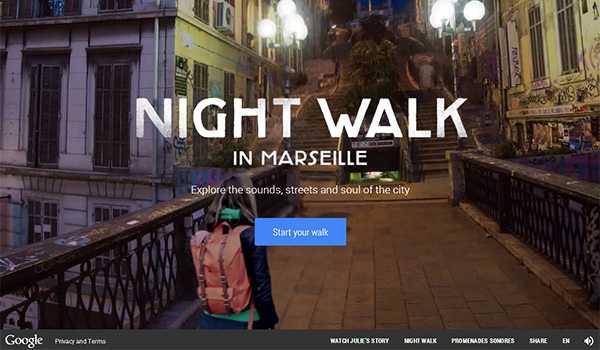
Night Walk
Это сайт Google и белый заголовок на нем выполнен в стиле гранж. Вероятно этот эффект передает настроение старины или страха, а может и то и другое. Когда вы заходите на сайт, вам показывают короткое видео о девушке, которая подходит к месту начала прогулки. Конечно белая надпись отлично смотрится на фоне ночных пейзажей.

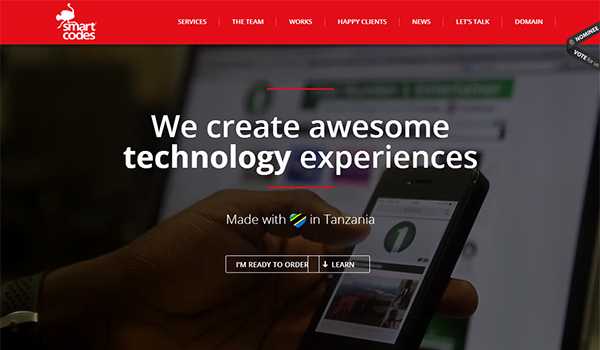
Smart Codes
На этом сайте фоном служит видео на весь экран. В этом случае для выделения текста был использован еще один прием наложения — вертикальные линии. Сочетание красного и черного цветов смотрите необычно и интересно.

Allstate’s Holiday Home Decorator
Это сайт страхового агентства. Вы можете выбрать любой адрес или стандартный дом и украсить его, но если вы перегрузите электрическую сеть, случится пожар. А застрахован ли ваш дом? Синий фон с рождественским орнаментом, анимированный снег и большой баннер делают белый заголовок выделяющимся.

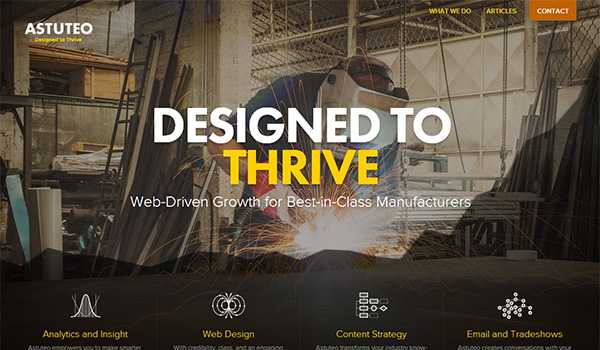
Astuteo
На этом сайте в качестве фона использована фотография с черным полупрозрачным перекрытием сверху. На сайте использованы надписи как белого так и желтого цветов, а у текста также есть легкая тень, что делает его еще более заметным.

The Ernest Hemingway Collection
Эрнест Хемингуэй был американским писателем, журналистом, лауреатом Нобелевской премии по литературе. Он внес значительный вклад в литературу ХХ века. Этот сайт продает вещи, посвященные писателю. Сайт выполнен в ретро-стиле и винтажная фотография является отличным фоном для белой надписи в стиле гранж.

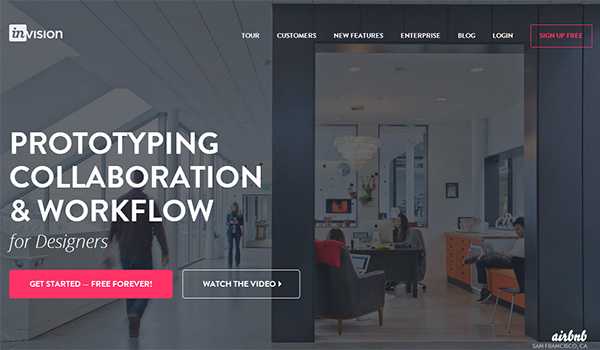
InVision App
Вот еще один сайт, на котором используется полупрозрачное перекрытие черного цвета. В этом случае перекрытие применяется ко всем изображениям на сайте, чтобы визуально выделить белый текст. Также дизайнеры используют еще один тренд — прозрачные кнопки.

Profleet
На этом сайте используется круг голубого цвета в качестве подложки под текст, чтобы надпись хорошо читалась.

Surprisingly
Это заглушка для сайта, который должен появиться в ближайшем будущем. У вас нет картинки, все хранится в секрете, лишь цветной блок и большая белая надпись. Если вы прокрутите страницу ниже, то увидите обещания чего-то волшебного, а в самом конце форма подписки, чтобы вам могли сообщить когда это самое волшебство произойдет.

Denim Academy
На этом сайте в качестве фона используется джинсовая текстура. Белый текст просто создан для нее!

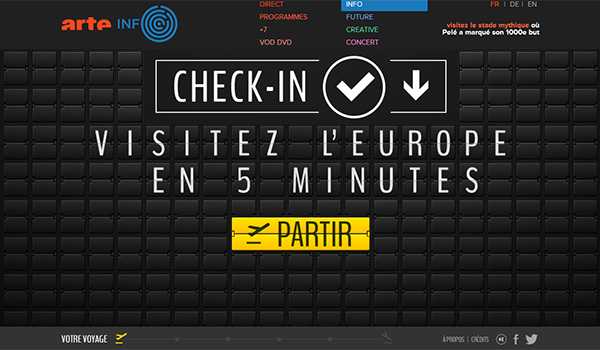
Check-In Arte
А этот сайт выполнен в виде табло прибытий и вылетов и включает звуковые эффекты при нажатии и крутящиеся буквы.

Imagina nas Ferias
На этом сайте использовано множество небольших блоков пастельных цветов с большим блоком с белым текстом посредине. Также на сайте множество эффектов при наведении мышки.

WebVDEO
А здесь вместо перекрытия черного цвета был использован красный. Приятная перемена. Этот эффект был особенно популярен несколько месяцев назад.

Автор статьи Carol Francis
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Белый фон для фото (19 фото) • Прикольные картинки и юмор
Далее предлагаем посмотреть и бесплатно скачать белый фон для фото.

Фон белая мятая бумага.

Белый фон для фото.

Белый фон абстракция.

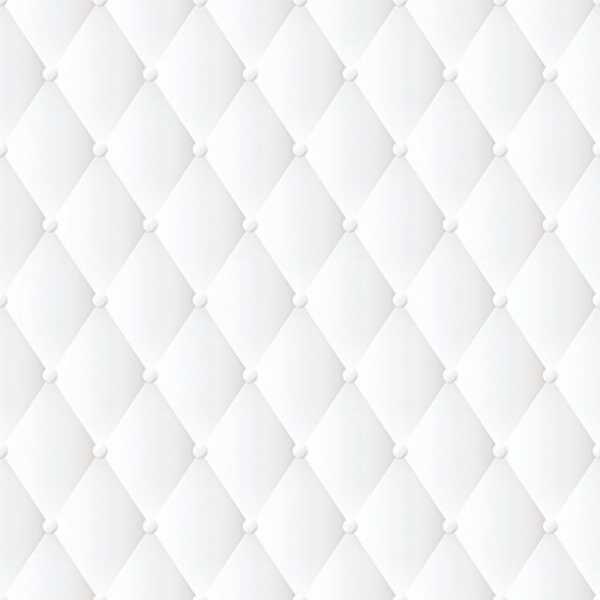
Текстурный белый фон.

Фон белый цветок.

Фон белый бетон.

Фон объемные кубы.

Взрыв голубой краски на белом фоне.

Нарисованные девушки на белом фоне.

Белый цветок на белом фоне.

Фон белая ткань.

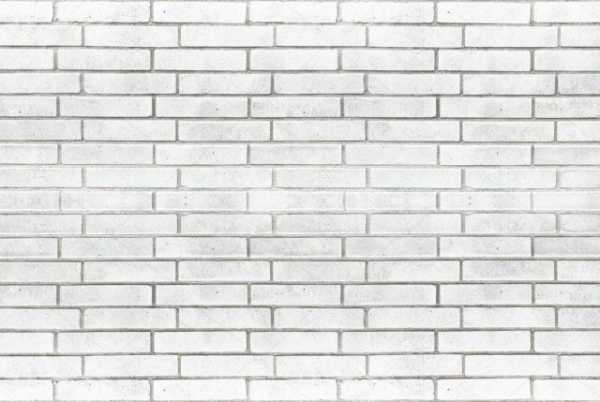
Фон белая кирпичная стена.

Фон белые фактурные доски.

Белая кирпичная стена.

Белый фон для фото абстракция.

Фон белое фактурное дерево.

Фон белая ткань.

Красные розы на белом фоне.

Будь человеком, проголосуй за пост!
Загрузка…Еще интересные подборки:
« Предыдущая запись Следующая запись »
bipbap.ru
«Белый фон» — как быстро и бюджетно сделать в фотошопе.
Часто в предметной фотосъемке требуются фотографии товара на белом фоне. Если снимать товар на белом фоне, то в итоге, если фон не подсвечивать отдельной группой света, по настоящему белым не получится, он будет светло светло серым.
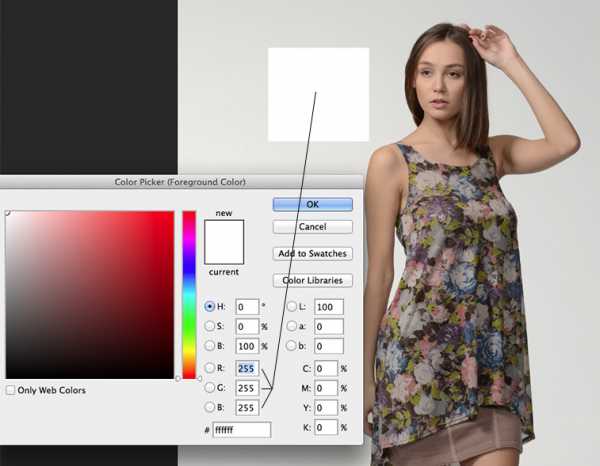
Посмотрите исходную фотографию девушки, снятой на белом фотографическом фоне BD Super White.

Дело в том, что белым в web считается цвет по RGB 255 255 255, где
R — red (красный)
G — green (зеленый)
B — blue (синий)
255 255 255 — это максимально возможное значение яркости цвета соответственно.
Посмотрите изображение ниже, белый квадрат на фоне как раз имеет белый цвет. А фон который казалось бы белый, на самом деле светло-серый.

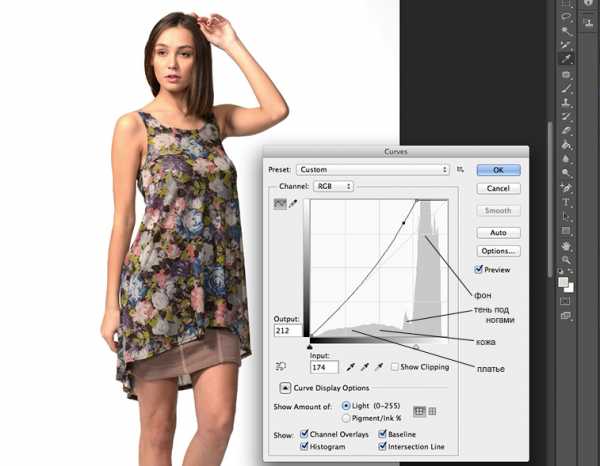
Попробуем выбить фон при помощи инструмента Curves (Кривые Image=>Adjustments=>Curves). Для наглядности, я подписал значения, в каком месте гистограммы что находится. Что-бы выбить фон, надо нижний движок переместить так, что бы горб фона остался в правой части. Т. к. при этом средние тона тоже становятся светлее, их подожмем к исходной линии.

Таким образом можно добиться белого фона, но не совсем качественного результата, дело в том что для темных вещей, результат будет неплохой. Но если попадется белая или серая вещь, то она сольется с фоном, а детали в ней будут потеряны. Смотрите на обувь модели.

В этом случае прибегают к обтравке изображения товара, есть множество способов. Так как в этой статье рассматриваем простые и бюджетные варианты для интернет-магазинов, сайтов и для других вариантов использования в вебе, вот еще один вариант на видео. Тут фон высветляется при помощи инструмента dodge tool.
www.all-foto.com
