Аккордеон Шаблоны веб-сайтов
- Главная
- Шаблоны веб-сайтов
- Аккордеон
Загрузите бесплатно самую большую коллекцию шаблонов, макетов и тем веб-сайтов. 10,000+ идей дизайна веб-сайтов для вашего вдохновения. Адаптивные шаблоны веб-страниц.
-
Популярная Тема
-
Популярные Темы
-
Ответы На Важные Вопросы
-
-
Качественная Интеграция Программного Обеспечения
-
Краткий Список Вопросов
-
Ознакомьтесь С Популярными Вопросами
-
Узнай О Нас
-
Ответы На Ваши Вопросы
-
Популярные Бизнес-Темы Шаблон Веб-Сайта
-
Экспорт в HTML и WordPress
Скачать -
Вопросы В Две Колонки
-
-
Быстрорастущая Компания
-
Часто Задаваемые Вопросы
-
Актуальная Информация
-
Дополнительная Информация
-
Мои Услуги
-
Ответы На Ваши Вопросы
-
Самые Важные Вопросы
-
Полный Цикл Шаблон Веб-Сайта
Создание веб-сайта без программирования
Скачать-
Часто Задаваемые Вопросы И Форма
-
Финансовые Прогнозы, Анализ И Стратегия
-
Вопросов
-
Напряженная Жизнь
-
Название И Аккордеон
-
Факты И Вопросы
-
Найдите Свой Ответ
-
Удар Аккордеона
-
Менеджер Отвечает
-
Вопросы В Любое Время Шаблон Веб-Сайта
-
Создайте свой собственный сайт
Скачать -
Ознакомьтесь С Популярными Направлениями
-
Вопросы К Агенту По Недвижимости
Популярные Вопросы О Нас
-
Наиболее Частые Случаи
-
Ваши Популярные Вопросы
-
Эксперт Член Нашей Компании
-
-
Общие Вопросы
-
Наш Последний Случай
-
Работа С Профессионалом Шаблон Веб-Сайта
-
Шаблоны для мобильных устройств
Скачать -
Часто Задаваемые Вопросы О Нас
-
Университетские Курсы
Категории шаблонов веб-сайтов
Бесплатные шаблоны веб-сайтов Блочный дизайн
Шаблоны веб-сайтов Accordion
Шаблоны веб-сайтов Accordion аналогичны настраиваемым шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
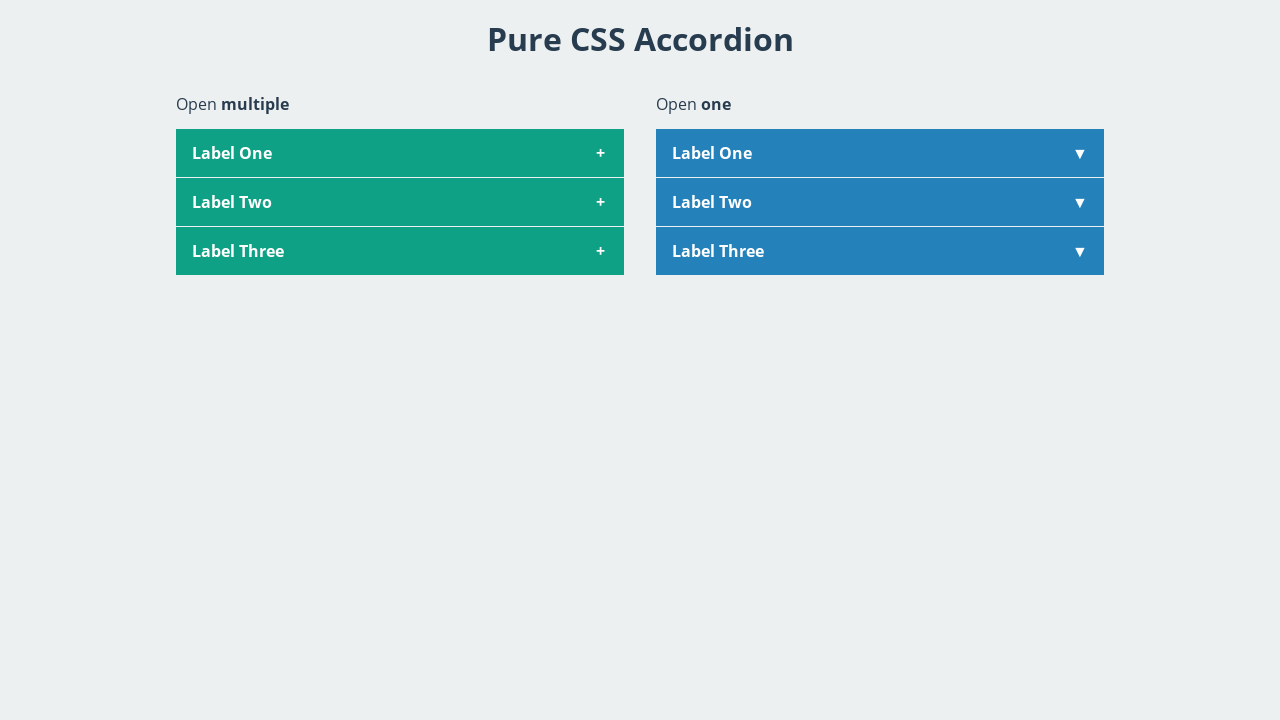
Если вам нужно создать действительно уникальный графический дизайн для своих специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Другой пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Вертикальное меню с изображением аккордеона должно содержать кнопки «оставить новый ответ» и «отменить ответ» в веселых адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы, созданный для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и настраиваемых административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Как сделать стильный аккордеон на сайте — info-effect.ru
Прибамбасы для сайтаНа чтение 2 мин Опубликовано
Всем привет !
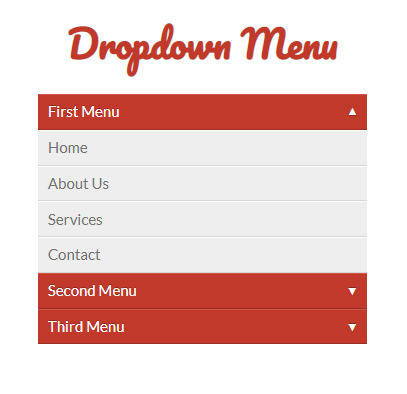
Сегодня я покажу вам как создать стильный
 Аккордеон — это комплект из спойлеров, которые располагаются друг за другом в колонну, образуя таким образом эффект аккордеона. Для чего нужна данная функция на сайте, в первую очередь как я считаю, она необходима для удобства, и только во вторую очередь, для красивого оформления сайта.
Аккордеон — это комплект из спойлеров, которые располагаются друг за другом в колонну, образуя таким образом эффект аккордеона. Для чего нужна данная функция на сайте, в первую очередь как я считаю, она необходима для удобства, и только во вторую очередь, для красивого оформления сайта.Аккордеон — это связка из вкладок, располагающихся друг за другом в колонну. Например в аккордеон можно заложить огромное количество информации, которая будет располагаться в маленьком пространстве. В общем можно экономить место на сайте и сделать сайт удобным для посетителей.
Чтобы создать аккордеон, для начала вам потребуется создать по отдельности каждый спойлер, наполнить его чем-то, а только потом упаковывать созданные вами спойлера в аккордеон. Поэтому, сперва я рекомендую вам ознакомиться с тем, как создаются спойлера, и только потом вы сможете очень просто и быстро создать аккордеон .
Итак, если вы уже знаете как создать спойлер, и как наполнить его содержимым, значит мы приступим к созданию аккордеона, для этого вам нужно выбрать ту область, где будет располагаться аккордеон, для примера я выберу область записи.
Далее, в визуальном редакторе wordpress нажимаем на кнопку — Вставить шорткод.
Далее, из списка функций выберите — Аккордеон.
У вас откроется окно для создания аккордеона.
Здесь в настройках всё просто, вам лишь нужно вставить все скопированные спойлера в поле Содержимое, и нажать на кнопку Вставить шорткод. Поле класс оставьте пустым, но если вы разбираетесь в css стилях, то можете добавить для аккордеона свой стиль. Всё, вот так просто и быстро создаётся аккордеон, больше времени уходит на создание спойлеров с содержимым, а сам аккордеон делается мгновенно.
Итак, на этом я буду заканчивать написание данной статьи, экспериментируйте с шорткодами, создавайте свой стиль, до новых встреч !
У вас остались вопросы ? пишите в Обратную связь, или оставьте комментарий к данной записи. Я всем отвечу !
Я всем отвечу !
Аккордеоны для сложного контента веб-сайта на настольных компьютерах
Резюме: Более длинные страницы могут быть полезны пользователям. Аккордеоны сокращают страницы и уменьшают прокрутку, но увеличивают стоимость взаимодействия, требуя от людей выбирать заголовки тем.
Автор: Хоа Лорангер
- Хоа Лорангер
на 2014-05-18 18 мая 2014 г.
Темы:
Контент-стратегия, шаблоны дизайна, написание для Интернета, аккордеоны- Контентная стратегия Контентная стратегия,
- Шаблоны проектирования,
- Написание для Интернета
Поделиться этой статьей:
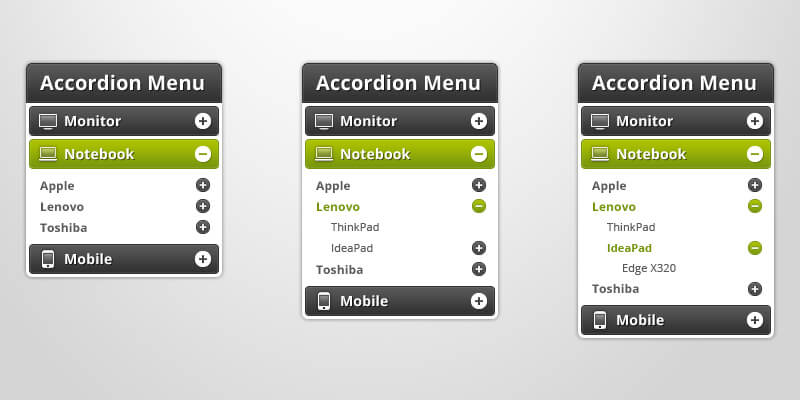
Меню-аккордеон представляет собой вертикальный список заголовков, которые можно щелкнуть, чтобы показать или скрыть связанное с ними содержимое. Это один из многих способов прогрессивного предоставления контента пользователям. Предоставление людям возможности контролировать контент, расширяя его или откладывая на потом, позволяет им решать, что читать, а что игнорировать. Предоставление людям контроля занимает третье место в списке лучших эвристик для удобного дизайна. Теоретически эта концепция звучит разумно ориентированной на человека.
Это один из многих способов прогрессивного предоставления контента пользователям. Предоставление людям возможности контролировать контент, расширяя его или откладывая на потом, позволяет им решать, что читать, а что игнорировать. Предоставление людям контроля занимает третье место в списке лучших эвристик для удобного дизайна. Теоретически эта концепция звучит разумно ориентированной на человека.
Существуют и другие преимущества использования аккордеонов на длинных страницах с богатым содержанием:
- Сворачивание страницы сводит к минимуму прокрутку.
- Заголовки служат мини-IA страницы. Это позволяет пользователям формировать ментальную модель доступной информации.
- Сокрытие (некоторого) содержимого может сделать веб-страницу менее устрашающей.

- Аккордеоны могут быть лучшей альтернативой внутристраничным ссылкам, которые проблематичны, поскольку разрушают ментальную модель гипертекстовых ссылок. Люди ожидают, что нажатие на ссылку загрузит новую страницу. Без надлежащих подсказок люди не понимают, где они находятся на сайте.
Основные проблемы удобства использования с аккордеонами
Хотя аккордеоны идеально подходят для представления сложного контента, как и многие другие виджеты и реализации, они не являются универсальным решением. Аккордеоны имеют существенные недостатки.
- Принуждение людей щелкать заголовки по одному для отображения полного содержания может быть обременительным , особенно если в списке есть много тем, которые волнуют людей. Если людям нужно открыть большинство подтем, чтобы получить ответы на свои вопросы или получить полную информацию, то аккордеон не подойдет. В этой ситуации лучше выставить весь контент сразу. Легче прокрутить страницу вниз, чем решить, на какой заголовок щелкнуть.
 (Каждое отдельное решение, каким бы незначительным или простым оно ни было, добавляет когнитивную нагрузку.) Опыт кажется менее фрагментарным и с меньшим количеством переключений внимания.
(Каждое отдельное решение, каким бы незначительным или простым оно ни было, добавляет когнитивную нагрузку.) Опыт кажется менее фрагментарным и с меньшим количеством переключений внимания.
- Аккордеоны увеличивают стоимость взаимодействия . Читатели относятся к кликам как к валюте: они не против потратить их, если клик стоит и имеет ценность. Однако обида возникает, когда щелчок считается напрасным усилием; не требуется много напрасных кликов, чтобы обострить реакцию людей на полномасштабное неповиновение. Получение целевых кликов, таких как ссылки и кнопки, и ожидание появления контента требует работы и траты драгоценного времени, которое пользователи не хотят тратить.
- Сокрытие контента за навигацией снижает осведомленность людей о нем . Для просмотра информации требуется дополнительный шаг. Заголовки и заголовки должны быть описательными и достаточно привлекательными, чтобы мотивировать людей «тратить» на них клики.
 Когда контент скрыт, люди могут игнорировать информацию.
Когда контент скрыт, люди могут игнорировать информацию.
Мифы о прокрутке и длинных страницах содержимого на рабочем столе
Многие владельцы веб-сайтов внедряют аккордеоны по неправильным причинам.
- Миф №1: Пользователи не прокручивают длинные страницы : Пользователи прокручивают , когда контент релевантен, правильно организован и отформатирован для удобства просмотра. На самом деле, люди предпочитают прокручивать страницу в поисках контента, а не разбивку на страницы, когда темы на этой странице отвечают на правильные вопросы. Стандартное колесо прокрутки на мыши, клавиши со стрелками и трекпады сделали прокрутку намного проще, чем получение целей щелчка.
- Миф № 2: Клиенты не читают информацию внизу страницы : Наше исследование по отслеживанию взгляда показывает, что, хотя пользователи тратят 80% своего внимания на информацию в верхней части страницы, они уделяют 20% своего внимания содержанию ниже сгиба.
 Нежелание прокручивать — это поведение в прошлом. Хотя вы по-прежнему должны помнить об ограниченной продолжительности внимания людей на веб-сайтах и разумно расставлять приоритеты для контента, вам не следует бояться длинных форматов. Люди увидят дно, если вы дадите им вескую причину пойти туда.
Нежелание прокручивать — это поведение в прошлом. Хотя вы по-прежнему должны помнить об ограниченной продолжительности внимания людей на веб-сайтах и разумно расставлять приоритеты для контента, вам не следует бояться длинных форматов. Люди увидят дно, если вы дадите им вескую причину пойти туда.
- Миф № 3: Люди избегают страниц с большим количеством контента : Люди способны обрабатывать огромные объемы информации, если они представлены должным образом. В наших курсах «Письмо для Интернета» мы подчеркиваем необходимость хорошо писать и, что более важно, писать для чтения в Интернете. Схемы чтения и сканирования различны для веб-контента и печатного контента. Хотя онлайн-пользователи обычно сканируют информацию, это не означает, что им нужно меньше информации. Веб-сайты не должны быть информационными. Одна и та же информация должна быть записана, структурирована и представлена по-разному.
Критерии применения аккордеонов
При принятии решения об использовании аккордеона лучше всего начать с оценки общих и важных вариантов использования для вашей аудитории. Понимание сценариев людей поможет вам определить, подходят ли аккордеоны. Некоторые из наиболее важных соображений перечислены ниже:
Понимание сценариев людей поможет вам определить, подходят ли аккордеоны. Некоторые из наиболее важных соображений перечислены ниже:
Аккордеонов следует избегать , когда вашей аудитории требуется большая часть или весь контент на странице, чтобы ответить на их вопросы. Лучше показывать весь контент страницы сразу, когда вариант использования позволяет это сделать. В таких случаях не слишком беспокойтесь о длине страницы. Релевантность превосходит длину страницы. Избавьте людей от ненужных кликов по ссылкам, если они намерены потреблять весь контент за один сеанс. Пока контент на странице связан, актуален и правильно отформатирован для Интернета, люди будут охотно прокручивать страницу.
NewYorkcares.org: Здесь недостаточно контента, чтобы гарантировать аккордеон. Отображение всего контента одновременно может сделать страницу немного длиннее, но при этом откроется полезная информация, которую в противном случае люди упустят. Если ваши страницы очень длинные, возможно, аккордеон не является подходящим виджетом. Многим нужен другой подход к навигации, например представление информации на нескольких, более удобоваримых страницах. Однако избегайте искушения пойти на крайние меры, разрезая контент на короткие крошечные страницы.
Многим нужен другой подход к навигации, например представление информации на нескольких, более удобоваримых страницах. Однако избегайте искушения пойти на крайние меры, разрезая контент на короткие крошечные страницы.
Если вы используете аккордеоны, обязательно дайте людям возможность открывать несколько разделов одновременно, чтобы разные фрагменты контента были легко доступны. Элементы, которые открываются или закрываются, должны оставаться в этом состоянии до тех пор, пока пользователь не изменит его.
Аккордеоны больше подходят , когда людям нужно всего несколько ключевых фрагментов контента на одной странице. Скрывая большую часть контента, пользователи могут более эффективно тратить свое время на несколько важных тем.
Еще одна ситуация, в которой помогают аккордеоны, — это когда информация ограничена очень небольшим пространством, например, на мобильных устройствах. На маленьких экранах люди часто останавливают прокрутку, не дойдя до конца очень длинной страницы. Если на странице есть несколько слабо связанных частей информации, пользователи часто не могут догадаться, будет ли интересующая их информация найдена где-то внизу страницы, и они уходят, прежде чем просмотреть ее всю. В таких случаях очень длинные страницы наносят ущерб пользовательскому опыту. Сворачивание информации — лучшая альтернатива: это сводит к минимуму чрезмерную прокрутку и дает пользователям обзор контента, доступного на странице. Чтение на мобильных устройствах в два раза сложнее, а мини-IA, предоставляемый аккордеонами, помогает читателям понять структуру страницы и позволяет им сосредоточиться на соответствующих частях.
Если на странице есть несколько слабо связанных частей информации, пользователи часто не могут догадаться, будет ли интересующая их информация найдена где-то внизу страницы, и они уходят, прежде чем просмотреть ее всю. В таких случаях очень длинные страницы наносят ущерб пользовательскому опыту. Сворачивание информации — лучшая альтернатива: это сводит к минимуму чрезмерную прокрутку и дает пользователям обзор контента, доступного на странице. Чтение на мобильных устройствах в два раза сложнее, а мини-IA, предоставляемый аккордеонами, помогает читателям понять структуру страницы и позволяет им сосредоточиться на соответствующих частях.
Заключение
Аккордеоны могут показаться хорошим решением для сокращения длинных страниц контента. Однако во многих случаях, когда весь контент страницы имеет отношение к пользователям, выгоднее показывать весь контент сразу, даже если это приводит к увеличению длины страниц. На десктопе проще просто прокрутить страницу, чем решать, на какие темы нажимать. Наши исследования юзабилити и айтрекинга показывают, что люди прокручивают страницу, когда информация является ценной и правильно отформатирована для сканирования.
Наши исследования юзабилити и айтрекинга показывают, что люди прокручивают страницу, когда информация является ценной и правильно отформатирована для сканирования.
- Поделиться:
Лучшие примеры веб-сайтов-аккордеонов и бесплатные дизайны
Сделано в WebflowаккордеонAllAnimationInteractionsCMSEcommercePortfolio
Самые популярные
Только клонируемые сайты Продемонстрируйте свой сайт Подробнее 🪗 Полноразмерные аккордеоны в стиле фанк 🪗 Джош Джейкобс Подробнее Идеальный Аккордеон Noah Raskin Подробнее FAQ Template Section Template Nathan Подробнее FAQ Accordions Webflow Cloneable Template — BRIX Templates BRIX Templates 900 05 Подробнее Карта покемонов с голографическим эффектом JP Dionisio Подробнее Подробнее Клон: Черновик веб-сайта в стиле сетки (курсор / липкий / аккордеон / лотерея) Патрик Урвайлер Подробнее Easy Horizontal Image Accordions 🎼 Josh Jacobs Подробнее Accordion (Без кода) Noah Raskin Подробнее Minimal Accordions Седрик Мур Подробнее Горизонтальный аккордеон Тимоти Ricks Подробнее Sticky FAQ SLASHMINT Подробнее Auto Collapse FAQ Accordion SketchzLab Подробнее big-accordion Bradley Stallcup Подробнее Accordion Highlight — Interactions JP Dionisio Подробнее Клонируемый анимированный аккордеон — Webflow University Webflow University Подробнее Ч/Б аккордеон Джо Хабгуд Подробнее #68 Аккордеонные карты Закладка Обзор- Панель управления
- Торговая площадка
- Дизайнеры
- Условия обслуживания
- Политика конфиденциальности
- Политика использования файлов cookie
- Настройки файлов cookie

