Лучшие HTML админ панели для сайта и приложений
Лучшие HTML админ панели – коллекция лучших дизайнерских решений для панели администратора для различных веб-проектов.
Разработчикам при создании сайта всегда лучше использовать нестандартные решения. Админ-панель является одним из основных рабочих инструментов как для обычного пользователя, так и для администратора. С помощью админ-панели пользователи могут настраивать параметры, просматривать статистику и многое другое. Чтобы сделать этот процесс для своей аудитории еще приятнее, можно использовать HTML админ панели. Это готовые наборы шаблонов и макетов страниц со всеми необходимыми элементами, которые можно дополнительно настроить на свое усмотрение. Выбрав и настроив одну из таких панелей, вы значительно упростите себе работу и сможете получить дополнительную симпатию от пользователей. Все панели имеют удобный и красивый интерфейс, который придется по душе даже самым требовательным юзерам.
HTML админ панели – очень нужное решение для всех веб-разработчиков и администраторов сайта. Специально для вас мы подготовили ТОП 10 лучших админ-панелей, чтобы вы смогли выбрать для себя самый лучший шаблон админ панели HTML. Если вы не найдете в нашем списке то что вам нужно, советуем посмотреть остальные 300+ HTML Admin Website Templates на сайте Themeforest.
Лучшие HTML админ панели для сайта
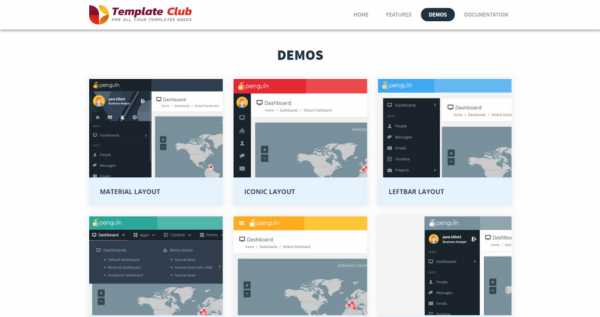
Penguin – отзывчивый шаблон HTML

Данный комплект представляет собой сочетание качественно проработанной админ-панели и большого набора инструментов для создания неповторимого веб дизайна для вашего сайта. Панель имеет красивый интерфейс, который будет интуитивно понятен любому пользователю, даже не имеющему опыт работы с подобными инструментами. Целевая аудитория Penguin – администраторы, которым для работы необходимы качественные админ-панели HTML, чтобы настраивать различные аспекты своего сайта. Набор включает в себя более 200 страниц и более 2000 различного рода иконок для красочного оформления веб сайта. Что касается админ-панели, то здесь вы найдете 3 вариации, которые вам обязательно понравятся.
Посмотреть подробнее / Скачать
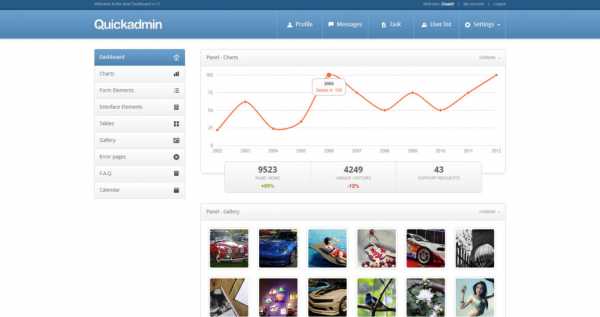
QuickAdmin – отличный шаблон для администратора

QuickAdmin – это идеальный выбор для тех администраторов, которые желают заполучить универсальный инструмент для тонкой настройки своих интернет-ресурсов. CSS3 привносит простоту и исключительное удобство в пользование интерфейсом. Также шаблон включает в себя многие компоненты, коды и отличные иконки, чтобы сделать процесс настройки сайта легким и удобным. Шаблон работает на фреймворке JQuery. Админ-панель предоставит вам все необходимые данные и инструменты для того, чтобы собирать статистику по вашему сайту и взаимодействовать с посетителями.
Посмотреть подробнее / Скачать
Portal – многоцелевой шаблон Angular/React/HTML/Sketch
inbenefit.com
Готовый шаблон сайта с регистрацией, юзерами и админами на Flask с базами SQL или MongoDB
Бывает, приходится делать сайты на flask, у которых есть пользователи и админы. Чисто для себя решил как-то это стандартизировать и, главное, не терять время, когда такая задача появляется. Цель — в несколько команд получить рабочий сайт у которого есть:
- Регистрация
- Email подтверждение
- Авторизация
- Выход (logout)
- Администраторы и роли администраторов
- Административная, пользовательская и публичная часть сайта
- Возможность юзера менять пароль
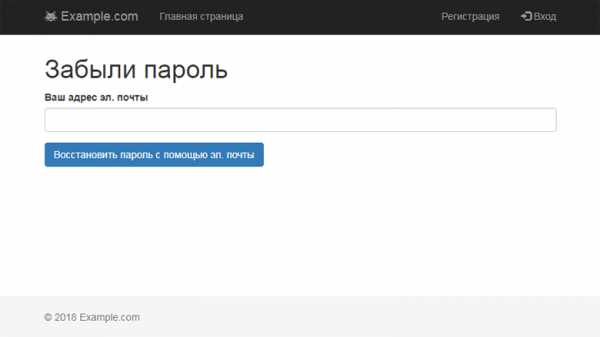
- Восстановление пароля
- Локализация для иностранных языков
Скриншоты
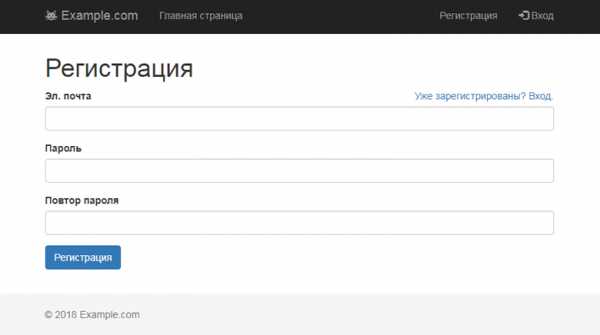
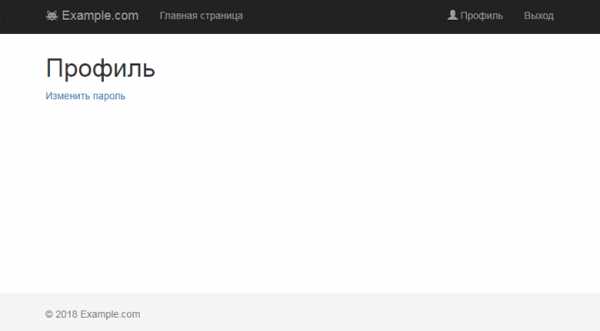
Вот что получается из коробки:



Профиль пользователя после авторизации:

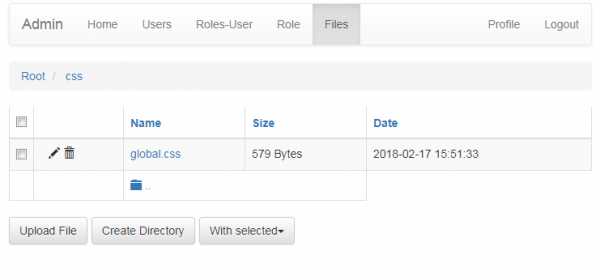
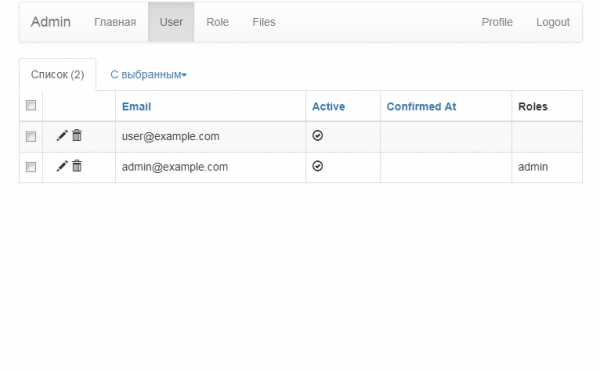
Админка на flask-admin:
Получить такой сайт можно двумя вариантами:
I Вариант. С использованием flask-user и SQL-базы данных
Установка и запуск
Установка
cd ~
# Создаем виртуальное окружение
virtualenv env
# Активируем виртуальное окружение
. env/bin/activate
mkdir -p ~/www/my_app
cd www
git clone https://github.com/Alexmod/Flask-User-and-Flask-admin.git my_app
cd my_app/
# Ставим необходимые модули
pip install -r requirements.txt
# Инициируем базу данных
python manage.py init_db
# Запускаем тесты
py.test tests/
# Если тесты успешно завершились, запускаем сервер
python manage.py runserver
После этих команд по адресу
http://localhost:5000/ должен открыться сайт как на скриншотах.Юзер: [email protected] Пароль: Password1.
Админ: [email protected] Пароль: Password1.
Я запускал и тестировал на linux с версией Python 3.4, но предполагаю, что должно «взлететь» и на любых 3.x.
Ссылка на GitHub.
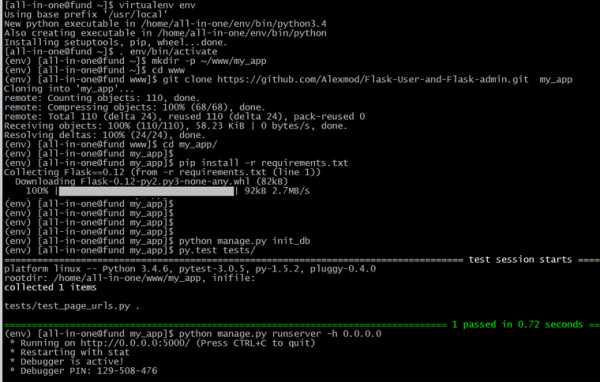
Образец установки в консоле
Подробности
За основу я взял модуль Flask-User и вот этот репозиторий. Что было добавлено / изменено:
- Добавлена локализация как темплейтов, так и флэш-сообщений. Поддержка языков: (Немецкий, Английский, Испанский, Фарси, Финский, Французский, Итальянский, Датский, Русский, Шведский, Турецкий, Китайский). Если языка нет в списке, то по умолчанию в конфиге русский язык установлен в качестве дефолтного.
# local_settings.py BABEL_DEFAULT_LOCALE = 'ru'
На русский язык я сделал свою локализацию.app/translations/ru/LC_MESSAGES/flask_user.po
С flash-сообщениями отлично справился Flask-Babel, а вот чтобы в темплейтах заработал перевод на русский язык строк вида:{%trans%}Forgot your Password?{%endtrans%} или {{ _('Sign in') }}
Пришлось поваландаться. Добавил:import gettext
и вот такую функцию:def set_lang(lang): i18n_dir = app.config['BABEL_TRANSLATION_DIRECTORIES'] gettext.install('lang', i18n_dir) trans_file = i18n_dir + lang + '/LC_MESSAGES/flask_user' tr = gettext.translation(trans_file, 'locale', languages=[lang]) tr.install(True) app.jinja_env.install_gettext_translations(tr) - Удалил поля имени и фамилии при регистрации. По моему опыту это редко когда требуется, а юзеров раздражает.
- Все *.py файлы приведены к стандарту pep-8
- Вычищены модули, которые подгружаются, но не используются
- Роуты разбиты на 3 части: публичный, админский и пользовательский (public_view.py, members_views.py, про админку ниже)
- Добавлен модуль flask_bootstrap и вместе с ним изменены темплейты и показ flash-сообщений
{% import "bootstrap/utils.html" as utils %} {{ utils.flashed_messages(dismissible=True, container=False) }}
В файле layout.html. - Добавил админку Flask-Admin (статья на хабре о ней). После нехитрых манипуляций она позволила активировать, деактивировать и удалять юзеров, дала возможность добавления ролей. Плюс работа со статическими файлами (загрузка на сервер, удаление, создание папок и т.д.). Пока без локализации.

Дружить Flask-Admin и Flask-User не хотели при совместном использовании user_models.py.
Пришлось для Flask-Admin создать отдельный файл models.py, и я так и не смог разобраться, почему они друг другу мешали.
II Вариант. С использованием flask-security и MongoDB
 Скриншоты
СкриншотыСкриншоты
Вот что получается из коробки:



Установка и запуск
Установка
Надеюсь, что у вас уже установлен git, virtualenv и mongoDB.
cd ~ # Создаем виртуальное окружение virtualenv env # Активируем его . env/bin/activate # Создаем папку проекта mkdir -p ~/www/my_app cd www git clone https://github.com/Alexmod/flask-security-flask-admin-mongodb.git my_app cd my_app # Ставим все необходимые модули pip install -r requirements.txt # Запускаем сервер python manage.py runserver
После этих команд по адресу http://localhost:5000/ должен открыться сайт как на скриншотах.
Юзер: [email protected] Пароль: Password1.
Админ: [email protected] Пароль: Password1.
Я запускал на linux с версией Python 3.6, но предполагаю, что должно «взлететь» и на любых 3.x.
Ссылка на GitHub для MongoDB
Деплой первого и второго варианта
Способов деплоя множество. Вот один самый простецкий.
Ставим gunicorn:
pip install gunicorn
В папке my_app создаем новый файл wsgi.py со следующим содержанием:
from app import create_app app = create_app()
И запускаем:
gunicorn wsgi:appЕсли все пройдет без ошибок, то по адресу http://127.0.0.1:8000 будет сайт, который можно прикручивать к nginx или apache. Дальше настраиваем systemd, чтобы он стартовал автоматически, и не забываем в файле local_settings.py изменить строку:
DEBUG = True # Меняем на Falsehabr.com
Как войти на сайт в качестве администратора?
Этот вопрос актуален, если ваш сайт основан на системе управления сайтом (или CMS). CMS — это программный комплекс, который позволяет администрировать сайт человеку, незнакомому с программированием и языками разметки.
Позволяет-то позволят, но как в него войти? У каждой CMS есть свой адрес, по которому можно попасть в админку, вот некоторые из них:
Бесплатные движки:
WordPress: vash-site.ru/wp-admin
Drupal: vash-site.ru/user
Joomla: vash-site.ru/administrator
InstantCMS: vash-site.ru/login
MODX: vash-site.ru/manager
TYPO3 CMS: vash-site.ru/typo3
CMS Made Simple: vash-site.ru/admin
ImageCMS: vash-site.ru/admin
Бесплатные магазины
Magento: vash-site.ru/admin
Opencart: vash-site.ru/admin
Иногда разработчики меняют классический адрес входа в админку из соображений безопасности… ну тогда вам помогут только они или другие профессионалы, если вы им дадите доступ на хостинг. Чаще всего это происходит в случае использования коммерческих движков.
Платные CMS:
Host CMS: vash-site.ru/admin
Битрикс: vash-site.ru/bitrix/admin
UMI.CMS: vash-site.ru/admin
NetCat: vash-site.ru/netcat/admin/
CS-Cart: vash-site.ru/admin.php
AMIRO.CMS: vash-site.ru/_ аdmin/indеx.php
DataLife Engine: vash-site.ru/admin.php
DIAFAN.CMS: vash-site.ru/admin
CMS S.Builder: vash-site.ru/cms/admin
ABO.CMS: vash-site.ru/admin
WebAsyst: vash-site.ru/login
С возросшей за последние несколько лет вирусной угрозой, рекомендуем просить ваших вебмастеров менять адреса административных панелей ваших сайтов, а также устанавливать SSL сертификат, что повышает сохранность данных и рейтинг в глазах поисковиков.
Если не можете связаться с вашими вебмастерами, мы можем помочь, свяжитесь с нами с помощью формы обратной связи справа на этой странице или по телефону, указанному на шапке. Будем рады помочь!
