18 бесплатных html шаблонов админок / HTML шаблоны / Постовой

Привет друзья!
Этот пост, как по мне, один из самых «вкусных» в данный момент на нашем сайте. Сегодня я собрал коллекцию уже сверстанных, бесплатных html шаблонов админок. Задача была сложная, так как их, как таких, в сети мало, а уже молчу о бесплатных.
Итак. Зачем могут пригодиться html шаблоны админок? В первую очередь пост будет полезен для веб-разработчиков, которые пишут что-то свое, а не используют CMS. Скачав уже готовый html шаблон админки для сайта, вы сэкономите уйму времени. Вам не нужно будет тратить время на проектирование и дизайн административной части сайта. Это, поверьте мне, не такая уж и простая задача и занимает приличное количество времени. Самое главное, что это бесплатно! Качаем и внедряем свой функционал!
Также данные шаблоны могут пригодится в ситуации, когда вам нужно заменить стандартный
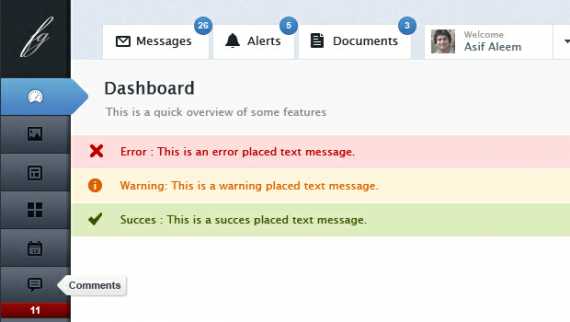
Шаблон админки на HTML5 (Бесплатно)

Скачать | Демо
Красивая HTML админка в темных тонах «Simple Admin Web Template»

Скачать | Демо
SB Admin — шаблон админки на Bootstrap
Скачать | Демо
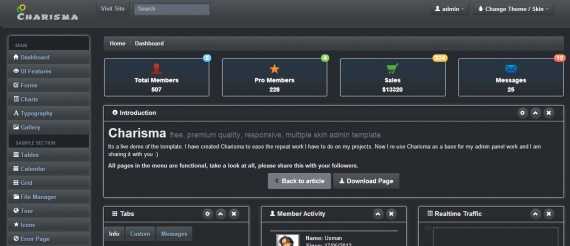
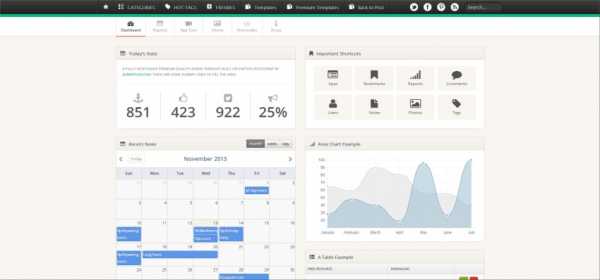
Бесплатная адаптивная html админка «Charisma»
Есть возможность выбора цветовой гаммы (светлая, темная, цветная).
Скачать | Демо
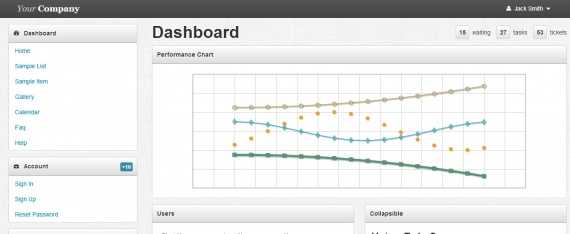
Адаптивная админка на Bootstrap (Условно бесплатная)

Скачать | Демо -> Blue Nile Admin | Black Tie Admin | Wintertide Admin
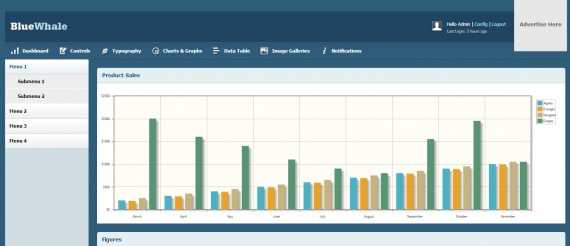
Админ-панель BlueWhale Admin (Бесплатно)

Скачать | Демо
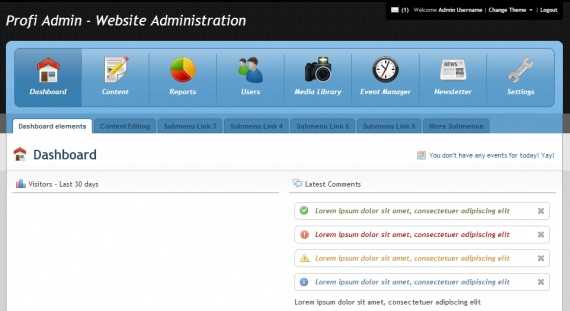
HTML админка Profi Admin (Бесплатно)

Скачать | Демо
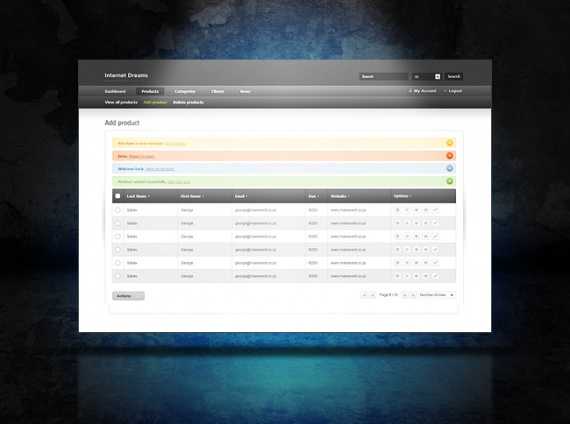
Бесплатный html + psd шаблон с темной темой «Free admin skin available»

Скачать | Демо
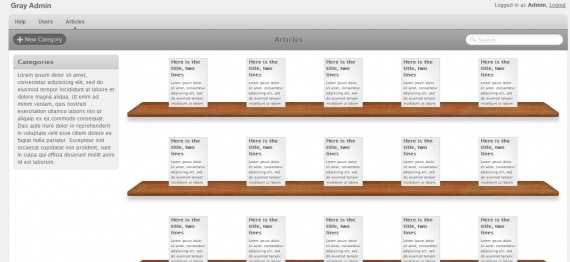
Бесплатная html админка «Gray Admin»

Скачать | Демо
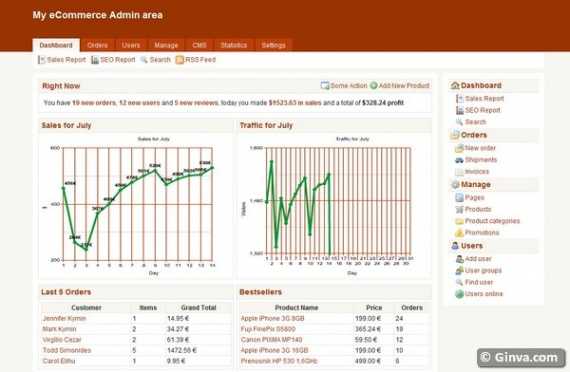
Бесплатный html шаблон админки для магазина «My eCommerce»

Скачать | Демо
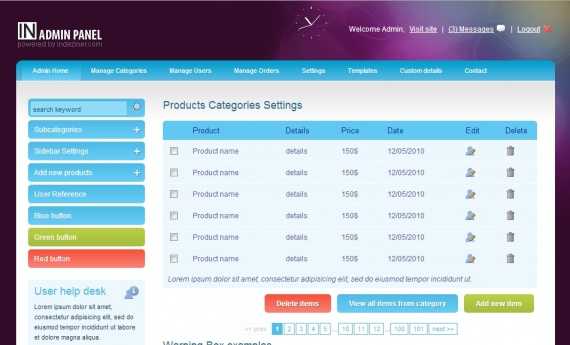
Бесплатный html шаблон админки для магазина «INADMIN»

Скачать | Демо
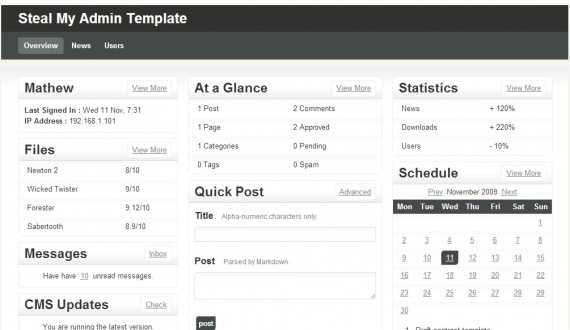
Бесплатный HTML шаблон админки «Steal My Admin»

Скачать | Демо
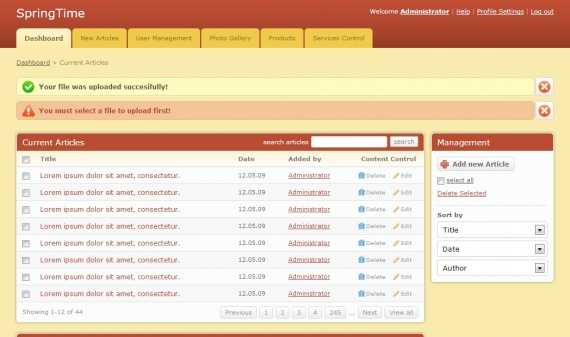
Бесплатный, универсальный html шаблон админки «Spring Time»

Скачать | Демо
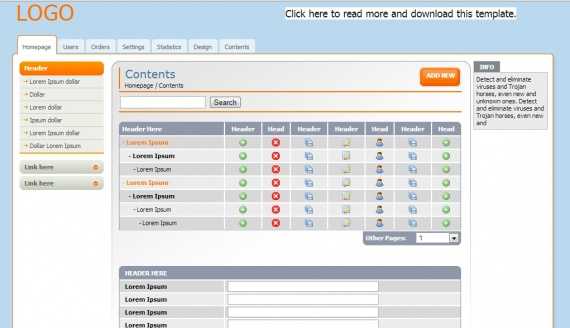
Бесплатный шаблон админки HTML/CSS «Adminizio Free»

Скачать | Демо
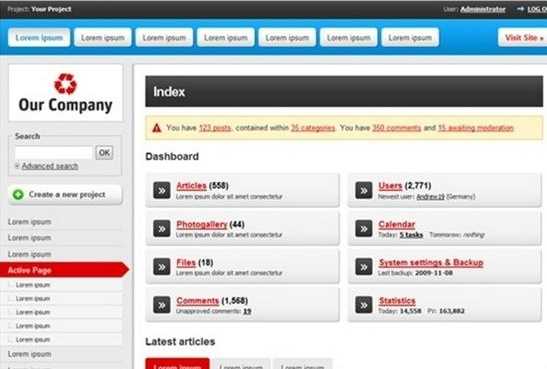
Бесплатный HTML шаблон админки от webresourcesdepot

Скачать | Демо
Бесплатная html админка для сайта с красивым дизайном

Скачать | Демо
Бесплатная CSS/HTML админка «CSS Admin Panel»

Скачать | Демо
Бесплатный HTML бекэнд для Вашего сайта «Mos Admin»

Скачать | Демо
Легкая HTML5 админка (Бесплатно)

Скачать | Демо
Смотрите также:
postovoy.net
Как сделать простую админку для HTML сайта
Самый простой способ создания админки для лендинга. Всего пару минут и можете сдавать заказчику управляемый проект.
Всем привет! Много текста сегодня не будет, просто покажу как сделать простую админку для статичного сайта на HTML
Я сейчас работаю, когда позволяет время, над написанием своего движка для одностраничников. Лэндинги самый заказываемый тип сайта.
И что скрывать, натяжка их на WordPress или тот же MODX отнимает довольно много времени. Кроме этого потом нужно еще клиента научить пользоваться этими системами.
Это нам , все кажется просто, а если человек до этого умел только в Ворде печатать, работа в консоли движка кажется чем то архи-сложным.
Короче! приступим к реализации.
Для работы используем бесплатную версию скрипта textolite
Как установить админку c помощью textolite
- Качаем с оф. сайта последнюю версию
- Распаковыавем в корень своего HTML-сайта
- Переименовываем каталог как нам нужно, например admin
- Заливаем папку на сервер в корень сайта
- Заходим по адресу ваш сайт/admin оспользуя дефолтный пароль admin
- Меняем пароль и любые другие тексты на сайте.
Вот и все! Админка работает.
Всем пока и хороших отношений с заказчиками!
Федор Ашифин.
Создание проектов под ключ любой сложности!Доводка сырых сайтов до кондиции
Разработка уникального дизайна под заказ
Верстка и натяжка на популярные ситемы: WordPress, MODX, OpenCart Обращайтесь, сделаем качественно и красиво! Skype: ashifin Viber/Mob: V+380503613708 Как заказать сайт?
info-m.pro
5 адаптивных шаблонов админок / HTML шаблоны / Постовой

Более чем пол года назад я уже делал подборку адаптивных шаблонов админок. Прошло довольно много времени, но арсенал бесплатных тем в интернете разросся не сильно. На данный момент удалось найти всего 5 штучек, которые, по моему мнению, заслуживают внимания. Хотел бы отметить, что в данном посте коллекция значительно меньше, но ее качество на голову выше, чем в предыдущем.
Адаптивные html шаблоны админок, которые находятся ниже, подходят для большинства проектов и способны значительно упростить жизнь разработчику. К примеру,
Итак. К вашему вниманию коллекция адаптивных шаблонов админок с хорошим, современным дизайном, отличным юзабилити. Все это совершенно бесплатно!
BLOCKS
Современная, новоиспеченная админка на css фреймворке Bootstrap. Выполнена в темном стиле. В шаблоне присутствуют исходники, которые помогут вам создать различные анимированные графики. Концепция админки построена по принципу «Все под рукой». То есть на одной странице расположено много блоков, в которых выводятся различные сводки по работе веб-сайта.
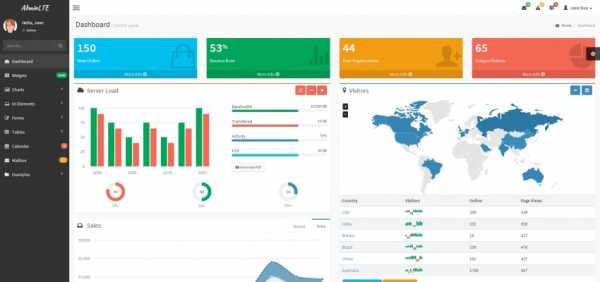
AdminLTE
Бесплатный шаблон админки на Bootstrap премиум класса. AdminLTE — это легкий и очень удобныйВ шаблоне сверстаны такие страницы как:
- Главная страница (Обзорная панель)
- Почта (Страница просмотра сообщений)
- Календарь
- Time Line
- Счета
- Страница с виджетами
- Страница авторизации
- Страница регистрации
- 404 Ошибка
- 500 Ошибка
- Страницы профилей и т. д.

TEMPLATEVAMP — Шаблон админки на Bootstrap
Отличный, на мой взгляд, шаблон админки. Выполнен на bootstrap в плоском, современном стиле.
Bootstrap шаблон админки (Безымянный)
Бесплатная адаптивная тема админки. Вы можете ее использовать для любого проекта.
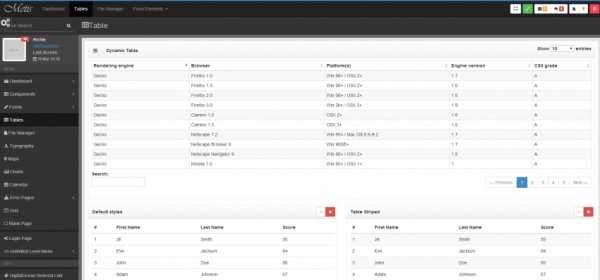
Metis
Metis представляет собой адаптивную админку с темным дизайном выполненную на css фреймворке bootstrap. В шаблон включено много страниц, которых вы не найдете в большинстве бесплатных тем.
Смотрите также:
postovoy.net
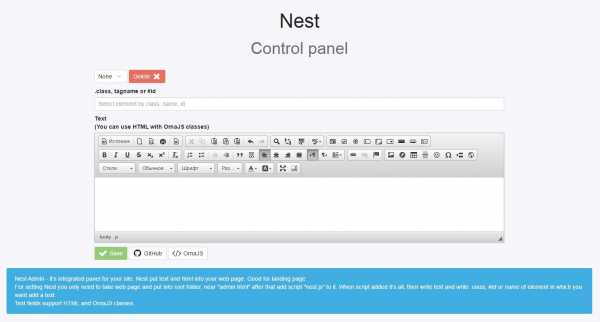
Nest Admin — панель управления для сайтов (landing page) / Habr
Nest — бесплатная, подключаемая панель управления для сайта. Сайт может быть любым, но первоначально панель рассчитана на одностраничные сайты визитки (landing page).
Панель подключается легко, работает на PHP и JavaScript. Не требует базы данных. Все что вам надо, это залить свой проект в папку с Nest и вмонтировать в ваш сайт скрипт. Дальше нужно все поместить на PHP сервер. Открыть панель, панель обращается к любим элементам на странице по id, классу, тегу.
Nest, не переписывает страницу, он сохраняет данные в формате json и при загрузке страницы их монтирует на нужное место в DOM дерево. Это сделано для того чтобы минимизировать сложность интеграции и ошибки. id нужно писать с решеткой #id, class c точкой.
Процесс подключения панели Nest к шаблону страницы
- Скачать Nest.
- Бросайте index и файлы проекта в корневой каталог Nest. Возле admin.html.
- Подключить (system/js/nest.js) скрипт ко всем страницам, которые вы хотите контролировать.
- Загрузите все на PHP-сервер (WAMP, XAMPP, OpenServer).
- Запустите сервер и откройте admin.html в URL.
- Введите пароль, по умолчанию «0». Вы можете изменить пароль в «system/info.txt».
Идеальный условия для использования Nest Admin
У вас есть заказ, создать простой, но красивый landing page, и чтобы пользователь сам мог его обновлять.
Бюджет заказа небольшой, и следовательно, писать панель администратора, даже простую с нуля, не вкладываться в суму и сроки.
В таких случаях поможет панель типа Nest. Вы делаете шаблон, как душе угодно, подключаете скрипт в те страницы, которые будут управляться и к блокам что будут под управлениям Nest. Задаете семантические и логически понятные id, типа header, content, footer, logo. Именно по ним Нест будет ориентироваться.

Ссылка проекта:
Похожие проекты
» Simpla — не нужен сервер PHP, все на клиенте, серверная часть предоставляется отдельно в профиле Simpla. Есть платные и бесплатные пакеты.
» SiteCake — нужен сервер PHP, есть платные и бесплатные пакеты.
» Surreal CMS — не нужен сервер PHP, все на клиенте, серверная часть предоставляется отдельно в профиле Surreal, все пакеты платные. Данные передаются по FTP.
Статья актуальная для версий до 1.5.0.
После 1.5.0 Нест изменился в лучшую сторону. Спасибо за отзывы.
habr.com
Как создать Admin-панель для сайта
Вы здесь: Главная — PHP — PHP Основы — Как создать Admin-панель для сайта

В прошлой статье мы с Вами разбирали создание собственного движка для сайта. Однако, очень часто приходится управлять сайтом: добавлять новые материалы, управлять пользователями, голосованиями. Безусловно, это можно делать через PHPMyAdmin, но это весьма неудобно, поэтому хорошим решением будет — создать Admin-панель для сайта. И как это сделать, Вы узнаете в этой статье.
Итак, давайте вновь распишу порядок действий, которые необходимо выполнить:
- Сверстайте все страницы сайта
- Примите решение о том, какие данные Вы хотите видеть в Admin-панели. Например, наверняка Вам потребуется видеть пользователей Вашего сайта, Ваши статьи, может быть, какие-нибудь опросы.
- Создайте класс для управления Admin-панелью. Здесь должны быть созданы методы, которые позволяют делать выборку из самых разных таблиц, а также добавлять и редактировать записи в них. И сделать подобные методы нужно для всех таблиц, с которыми Вы хотите работать в Admin-панели (Вы уже должны были выбрать это в предыдущем пункте). Например, самый простой пример с пользователями. Минимальный набор требуемых методов:
- Разбейте Ваш шаблон сайта на отдельные части и скопируйте их в отдельные файлы с расширением tpl. Также поставьте элементы шаблона, например, так: «Пользователь {username} зарегистрировался {regdate}«. Это всего лишь пример, а данные, вообще говоря, удобнее выводить в таблицах.
- Создайте класс, который будет заниматься подстановкой вместо элементов шаблона соответствующие данные.
- Собирайте по кирпичикам все страницы Admin-панели Вашего сайта с помощью созданного в предыдущем пункте класса.
- При желании можете сделать дизайн, хотя, безусловно, это исключительно для Вас и других администраторов.
Как видите, последние 4 пункта идентичны тем, которые Вы выполняли при создании движка. Здесь объём работы будет значительно меньше, поэтому, думаю, Вы с этим без проблем справитесь.
Я где-то три месяца сидел на своём сайте без Admin-панели, добавляя новые материалы напрямую через базу данных. Скажу честно, тратил много лишнего времени, а когда
Пример создания Admin-панели Вы найдёте в этом обучающем курсе: http://srs.myrusakov.ru/im
- Создано 29.05.2011 13:49:54
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Бесплатные шаблоны для панелей управления / Блог / МОРЕ САЙТОВ
В данном обзоре представлены бесплатные HTML шаблоны основанные на популярном фреймворке Bootstrap 3. Эти простые, но мощные административные шаблоны хорошо подходят для веб-приложений или любого другого веб-сайта или проекта, в которых используется админ панель. Эти шаблоны будут служить прочной основой для вашего предстоящего проекта и сэкономят вам много времени. Излишне говорить, что Bootstrap делает эти шаблоны адаптивными и они корректно отображаются на мобильных устройствах.
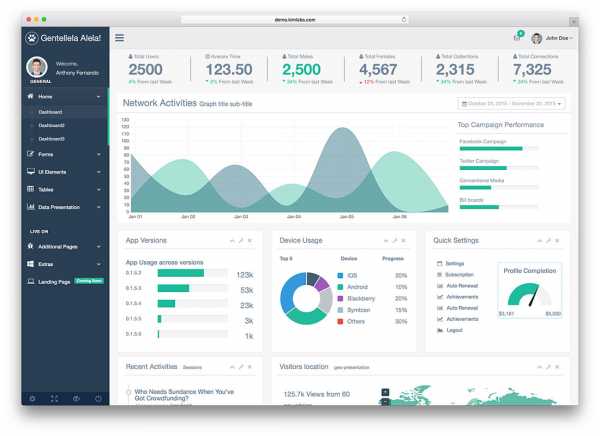
Gentellela

Gentelella — адаптивный, плоский и полнофункциональный шаблон для создания админ-панели. Этот шаблон построен на фреймворке Bootstrap 3 с использованием современных технологий HTML5 и CSS3, что позволяет комфортно использовать данный шаблон на экранах любого размера. На сегодняшний день это самая современный и хорошо спроектированный бесплатный шаблон админ панели, который может легко конкурировать с любыми платными альтернативами.
Скачать Демо
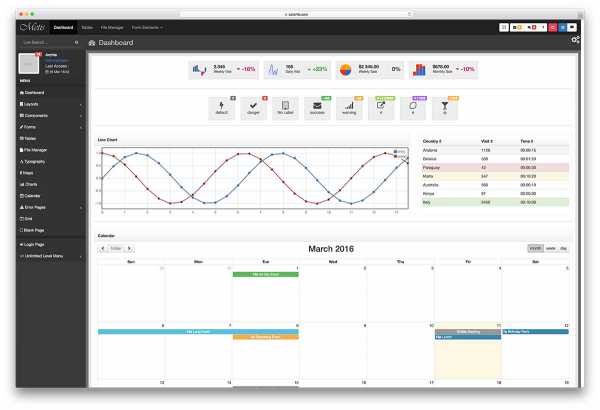
Metis

Этот шаблон имеет множество различных настроек и много вариантов использования, чтобы вы могли протестировать и найти тот, который вам идеально подходит. В этом шаблоне налицо капитальный ремонт с новым дизайном и функциональностью. Будьте уверены, что вы найдете в нем все, что вам необходимо. Этот шаблон построен на Bootstrap 4.
Скачать Демо
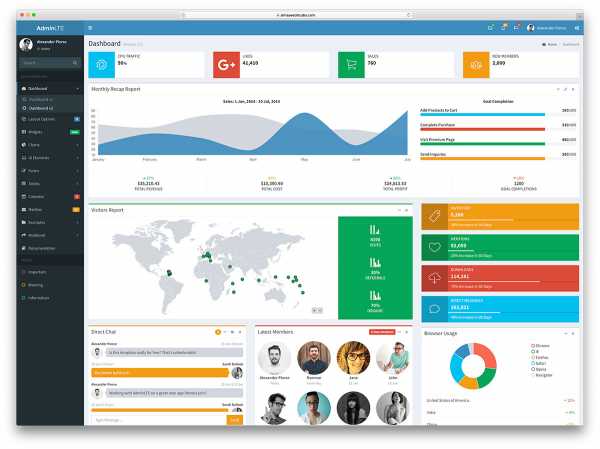
AdminLTE 2

AdminLTE 2 — это новая версия популярного административного шаблона. В шаблоне представлены адаптивные, универсальные и часто используемые компоненты. К вашим услугам более 1000 иконок, уникальные плагины, 6 различных цветовых тем оформления и многое другое
Скачать Демо
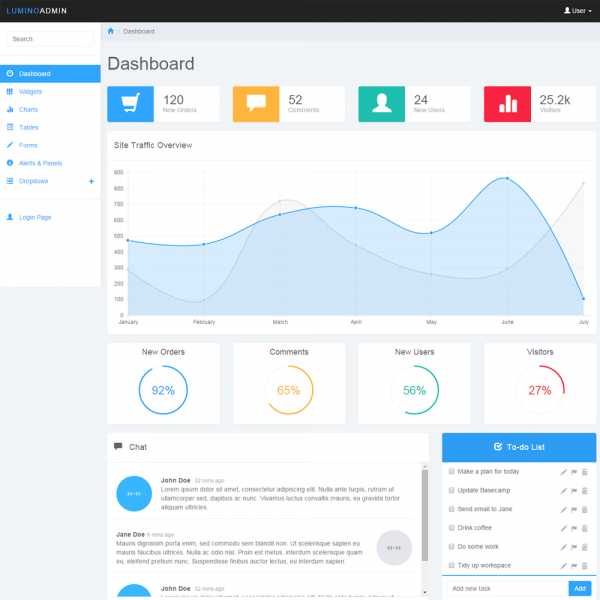
Lumino Admin

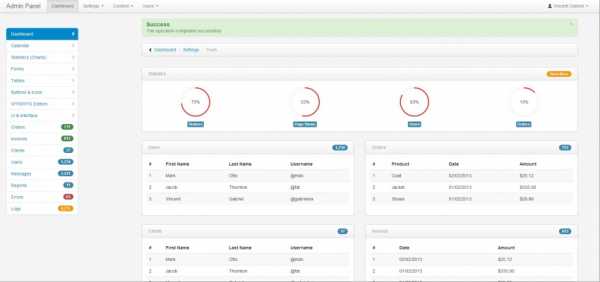
Lumino — чистый, свежий шаблон админ панели, который содержит все, что нужно для закрытой части вашего интернет проекта. Некоторые из особенностей Lumino это: страница панели управления, различные виджеты, адаптивные диаграммы, расширенные данные, таблицы, формы, элементы пользовательского интерфейса и пример страницы входа.
Скачать Демо
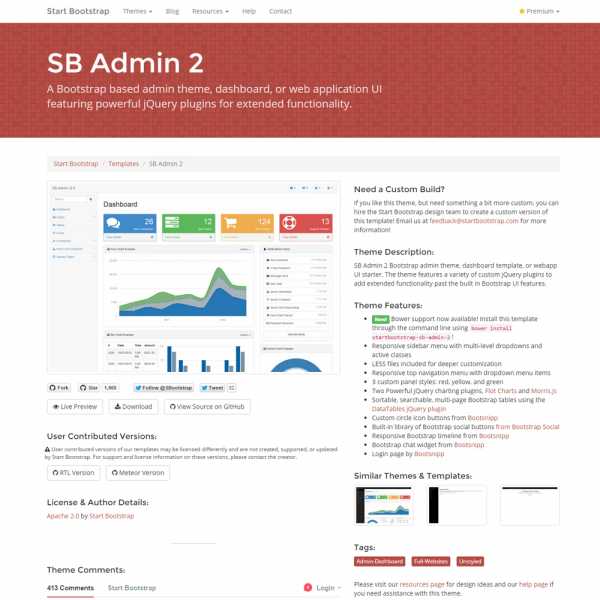
SB Admin 2

SB Admin 2 — Bootstrap шаблон для панели управления или пользовательский интерфейс для запуска веб-приложения. Шаблон имеет различные пользовательские jQuery плагины, чтобы добавить расширенную функциональность помимо встроенных функций Bootstrap UI.
Скачать Демо
cms-admin.ru
